#online code course
Text
I truly, TRULY do not know how to say this, because the fact that I have to say it makes me feel like I am losing my grip on reality. But no, in the post-capitalistic anarchist utopia, I will not be relying on “autistic minecraft girlies” to be building inspectors because - and this may shock you - one of those occupations takes years of education in how to read and interpret hundreds of thousands of lines of regulations based on complicated math and physics that were the result of decades of tragedy and death, and the other one involves playing a children’s video game.
#i am begging this website. BEGGING it. to stop acting like building codes are state oppression#and please stop reducing blue collar jobs to 'so easy any handyman could do it with a youtube video'#that's how people fucking die#i didn't spend five years learning how to do my job safely to watch people online tell me it could've just been a course in high school#i know that this is like. a minority minority opinion and not really worth getting worked up over#but it's so annoying to see supposed leftists denigrating blue collar jobs like this#same poster also opined that we won't need garbagemen#because 'if the trash is bothering people they'll figure out a way to clean it without having to pick it up'#like what??? does that even fucking mean????#construction
12K notes
·
View notes
Text
Massive List of Thousands of Free Certificates and Badges | Resources ✨

Did I share this already? Doesn't hurt to share this again hehe but oh my goodness me! 😖💗 Huge huge list of free certificates you can look at and see ones you want to do!
Certificates from Google, LinkedIn Learning, Microsoft, Harvard, Standford, Open University, FreeCodeCamp, Digital Marketing and FutureLearn and more! [LINK]
Link to the full list: LINK
#codeblr#coding#progblr#programming#studyblr#comp sci#webdev#learn to code#code#cerificates#online courses#online learning#courses
920 notes
·
View notes
Text
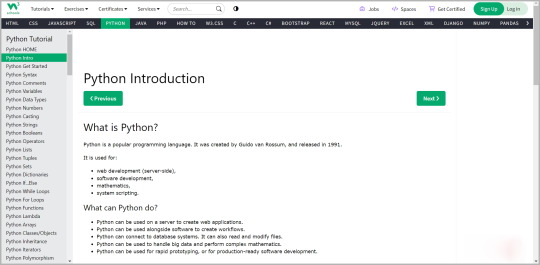
W3Schools - Learn To Code ...

For example: Python ...

Post #114: W3Schools, Learn To Code - With The World's Largest Web Developer Site, 2024.
#programming#coding#i love coding#education#learning#coding is fun#programming language#i love python#i love programming#w3schools#online learning#teaching#coding course
10 notes
·
View notes
Text
i have been lurking around online help forums answering questions for probably at least 15 years and to this day it still drives me absolutely bananas when people essentially just post "HELP! I HAVE A PROBLEM" and then refuse to provide any information or context as if you are some sort of mind-reading savant capable of inducing all the information required on the broadest problem imaginable
#motivated by someone who posted about how they cant figure out X thing#where the thing in question is that they were trying to install code they found online#but they did not say what they were trying to add or what it was or where they got#or even whether it was something that was a part of something they were writing or just a couple lines#and of course after replies from op i see oh you're installing a third-party add-on#and that add-on literally has installation instructions#so i have absolutely no clue why they are posting to a DIFFERENT website. literally asking for quote 'explain step by step'#WHEN THEY DONT SAY WHAT THEY'RE DOING#AND WHAT THEYRE DOING#ALREADY HAS STEP-BY-STEP INSTRUCTIONS#the issue that im taking isnt that this person struggled to understand how to do something. thats fine. thats why im here#it just frustrates me when people dont try to articulate what the issue is#you dont need to be RIGHT but i do need to know 1) what are you trying to do 2) what have you done to achieve (i.e. post your damn code/ref#3) what is going wrong and then just an optional 4 of context#but 1 2 3 are very important otherwise it's just playing 20 questions#and this is all assuming we've gotten past the stuff like 'is the program actually set up how you claim it is set up'#because a lot of times the problem is they misunderstood a setting which is making everything else wrong#but that's the kind of thing i can infer based having accurate information
3 notes
·
View notes
Text
.
#I started a basic coding course today#its online but it does have due dates and interactive parts each week which is great for me#I am not a great self-starter and we gotta work with our brains#but just thinking about my motivations to do this and obvi I am interested in it and learning something new is good#and I’ve learned over the past six months that I need some consistency/security to make me happy so I’ve got a job change again in my futur#(and being on a schedule that is different from so many of my friends has been tough)#But another more unexpected reason is that there are things I wanna do? things that often cost money and I just wanna be able to say#Hey you also wanna do this thing I wanna do? Great I’ve booked it let’s go!#But isn’t that the dream for so many of us to just like not worry about money#so maybe I’ve learned nothing new lol#but anyway the class intro seemed good so let’s hope it all goes well 🤞✌️
4 notes
·
View notes
Text
Hassian enforced bedrest lasts only so long as Hassian can keep Tau out of trouble.
This should not amuse me as much as it does.
Being fair, it last long enough to be troublesome, but with rotational fussing people, Reth couldn't exactly slip me anything. (I asked him, and he said he wanted to try, but Ahura was apparently eyeing him a little too much. Darn it dad!)
So, first off, Tau apparently decided he was bored with staying inside, and went wandering again, causing mischief on his own. This let me get up, since Hassian was too busy trying to track down the plumehound.
Honestly, I was fine days ago. Bruises are not life-threatening.
Tau apparently decided to be a ridiculous pup and steal Eshe's daily paper, so before I could go back to my flowstone hunting (Zeki swore it was in there, I just wasn't looking hard enough.) I had to figure out what he was doing.
I still have no idea, but at least I got Eshe some of her papers back? This dog is a goofball, that's for sure...
And then, since that mystery was solved, I went and scoured the mines again and finally found the missing flowstone. Brought the whole thing to Zeki who fixed up the battery, and then I went to show it to Sifuu.
Sifuu promptly decided I wasn't allowed to carry it to the door in the Flooded Fortress. Said it was 'explosive' and she didn't want Hassians' girl to get hurt.
If they all start treating me like I'm pitiful and helpless again, I am going to have words. I might be a bit accident prone, but I am not that pitiful. Jeez!
Anyways, since I couldn't talk her out of it, I had to let her come with me to the Temple of Flame. Apparently the Temple had pictures of a story about a kitsuu, which I'd never seen before. It was also really damn hot, and full of fire-related puzzles.
Tau, the butt, ran in ahead of all of us the moment we got the door open, so we had to solve all the puzzles to get the doors to open, and figure out where the furball had gone.

Turns out, the furball found another furball! It wasn't easy getting over there, considering the open lava and everything... and also Hassian telling me there were ways that didn't involve trying to glide over said open lava.
Being fair, I wasn't exactly thrilled by the idea either. We sort of compromised, and jumped together. The kitsuu seemed kinda amused by that, I think? I couldn't tell, once we landed and Hassian was hugging Tau, it poofed away like the Proudhorn does.
I poked at the puzzle until I figured it out; I remembered that from the Temple of Waves. Woke up a corresponding constellation in Night Sky Temple too... So now I have another list of things to find, which isn't so bad.

What did past humans use in their lights to keep them lit, even broken like that?
Admittedly, I don't think I'll go back to that temple. It was much too hot. But It makes me curious. With all the notes and things I found, it seems like this place was some sort of flow refinery? So the Temple of Waves was a shelter, this place was some sort of refinery... And there's still two constellations to go...
Also, I finally learned what happened with Caleri and the potion she gave to Elouisa. Which she apparently explained, in detail.
Like I thought, it didn't actually do much. Truth is a painfully subjective thing, no matter how much we want to pretend it's not. But Elouisa did ask me to help her get some stuff together for journals like they used to have as kids.
Honestly, Caleri really liked it, but I feel like she maybe misinterpreted it? Still, I like know that she's not as stern as she makes out to be. Sort of like how Eshe isn't actually all that bad, she's just never been allowed to live her life.
Also, I don't like Caleri and Elouisa's dad. There were probably definitely better ways to act.

I did get this really pretty thing from Caleri for the journal though. I love it. I have no idea what it says, but it's pretty and I love it. Now if only she'd let me take some books home to read...
#palia#palia online#singularity 6#berry plays palia#palia game#palia journey#palia journaling#palia mmo#palia roleplaying#The quest is fixed!#There's other bugs of course#Take one down patch it around 99 more bugs in teh code and all that#But the flowstone quest can now be completed!#Also yes work kicks my ass too much for me to play a proper amount during the week#Definitely don't have time for journaling#These are going to move to being a weekend thing it seems
3 notes
·
View notes
Text
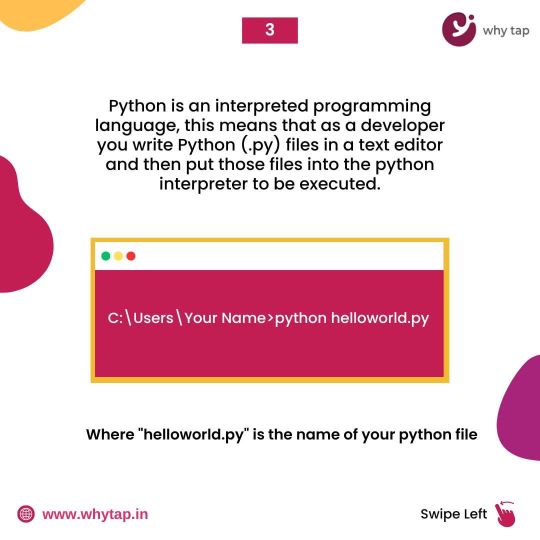
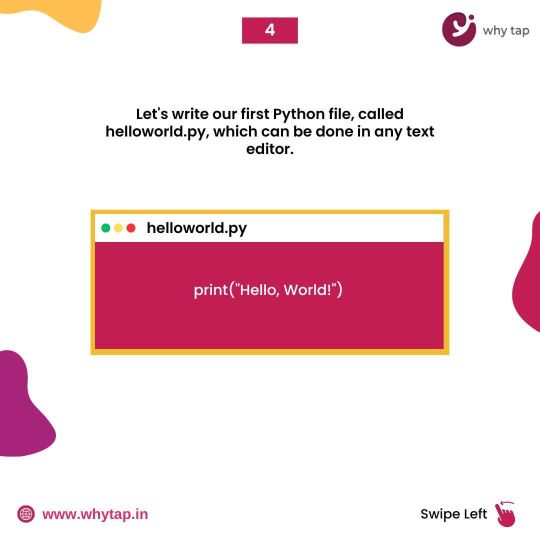
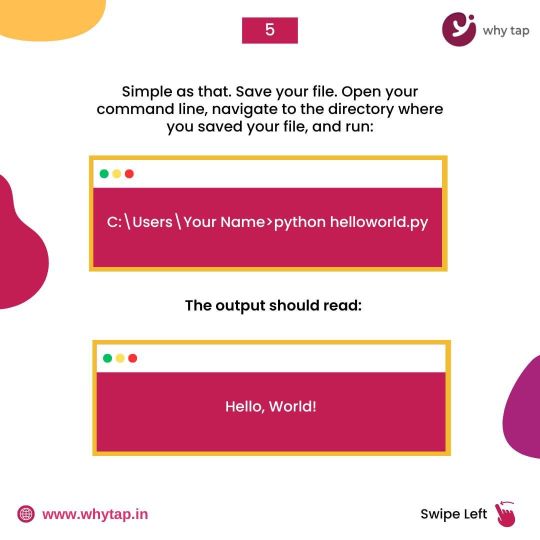
Get Started With Python – PART 2








WHY tap Provides advance python certification course in Chennai
#python#python developers#pythonprogramming#python online course#placement#training#webdevelopment#programming#coding#javascript
13 notes
·
View notes
Text
Best certification course academy in mumbai

1.Upsurge Infotech - Practical knowledge is the key to success, and Upsurge Infotech, the best training institute in Mumbai, provides you with just that. With a team of experienced and certified professionals who have years of expertise in their respective fields, we offer comprehensive training programs in Software Testing, Digital Marketing, SAP ERP, Python, and other emerging technologies.
SoftwareTesting Courses in Mumbai
If you’re interested in learning about software testing courses in Mumbai then Upsurge Infotech has several courses and resources available that can help you develop your skills in this field. Software testing is a crucial process in the software development life cycle (SDLC) that involves evaluating a software application’s functionality, performance, and quality to identify any defects or errors. The goal of software testing is to ensure that the software meets the requirements, works as expected, and delivers a satisfactory user experience.
SAPCourses In Mumbai
If you’re interested in learning about SAP courses in Mumbai then Upsurge Infotech has several courses and resources available that can help you develop your skills in this field. SAP’s ERP software, known as SAP ERP, is one of their flagship products and provides comprehensive solutions for financial management, procurement, sales, production, and other core business functions. It enables businesses to consolidate their data, automate processes, and gain real-time insights into their operations.
DigitalMarketing Course in Mumbai
If you’re interested in learning Digital Marketing Course in Mumbai then Upsurge Infotech can help you develop your skills in this field. Digital marketing, in its most basic form, refers to any online marketing activities or properties. Email marketing, pay-per-click advertising, social media marketing, and even blogging are all examples of digital marketing that help people learn about your business and buy from you.
PythonCourse in Mumbai
If you’re interested in learning Python Course in Mumbai then Upsurge Infotech can help you develop your skills in this field. Python is a dynamically semantic, interpreted, object-oriented high-level programming language. Its high-level built-in data structures, together with dynamic typing and dynamic binding, making it ideal for Rapid Application Development and as a scripting or glue language for connecting existing components.
DataAnalyst Course in Mumbai
If you are searching for a Job that doesn’t require coding, then this digital analyst course in Mumbai is right for you. Upsurge Infotech offers a Data Analyst Training program it is the process of systematically applying statistical logical techniques to describe and illustrate, condense and recap, and evaluate data. To put it simply it’s a process in which an analyst Works with data to extract relevant information that may be used to guide decisions known as data analysis.
Mumbai Location: 2A-20, 3rd Floor, Viviana Building, inside Super Shopping Centre, near Khadi Gram Udyog, Swami Vivekananda Rd, next to T-10 showroom, Andheri West, Mumbai, Maharashtra 400058.
Thane Location: 602, 6th Floor, Ganesh Tower, Opp Thane West Platform #1, Dada Patil Wadi, Thane (W) - 400602.
2.LearnCoz - LearnCoz is a reputed computer institute located at 512, 2, Kalyan - Bhiwandi Road, Sapna Industrial Estate, Saravali, Mumbai. Our institute offers a wide range of computer courses to help individuals enhance their skills and stay competitive in the ever-evolving IT industry. Join us and unleash your potential in the world of computers.
3.DatapointComputer - Datapoint Computer is a renowned computer training institute based in Mulund West, Mumbai. Situated at 52 Saidham Arcade, P K Road, we offer high-quality computer training courses to help students acquire the skills needed to thrive in the IT industry. Join us and unlock your potential in the world of computers.
4.Wiztech - Wiztech is a leading institute providing software training with 100% placement assistance. Located at 4B/29, Phoenix Paragon Plaza, LBS Marg, Kurla West, Mumbai, we offer comprehensive courses that cover various software technologies. Upgrade your skills and secure a promising career in the IT sector with Wiztech.
5.VDMA - VDMA offers comprehensive courses in Digital Marketing, SEO, PPC, Wordpress, and Social Media. Located at Taximens Colony, 2B, 64, 6th Floor, LBS Marg, Kurla West, Mumbai, our institute equips students with the necessary skills to thrive in the digital world. Upgrade your digital marketing skills and unlock exciting career opportunities.
6.DGmarkInstitute - DGmark Institute is a highly acclaimed Digital Marketing Training Institute situated at 23, Ground Floor, Harmony Mall, New Link Road, Sejal Park, Colony No 1, Bhagat Singh II, Goregaon West, Mumbai. We provide top-notch training in digital marketing, equipping students with the knowledge and skills needed to excel in the digital era.
7.LIPSINDIA - LIPSINDIA is a premium destination for Digital Marketing Training in Mumbai. Located at 3/A Vrindhavan Bldg, Gr Floor, Behind Pantaloons, Umeda Ashram Road, Borivali West, Mumbai, we offer comprehensive courses that cover various aspects of digital marketing. Enhance your knowledge, upgrade your skills, and stay ahead in the competitive digital landscape.
8.ExcelRSolutions - ExcelR Solutions is your gateway to mastering Business Analyst Course. Located at 304, 3rd Floor, Pratibha Building, Three Petrol Pump, Opposite Manas Tower, Lal Bahadur Shastri Road, Pakhdi, Mumbai, our institute provides comprehensive training that is adaptable to everyone. Enhance your business analysis skills and open doors to new career possibilities.
9.Livewire - Livewire is a renowned IT institute located at 2B,22, Vivina, Apartment, Nadco Shopping Centre, Opposite Andheri Railway Station, S.V.Road, Andheri West, Mumbai. Our institute offers a wide range of courses, including web designing and IT-related disciplines. Upgrade your skills and unlock exciting career opportunities in the IT industry.
10.ChaloDigitalMarketingInstitute - Chalodigital Marketing Institute is your ultimate destination to learn awesome social media hacks and digital marketing strategies. Located at Raghuleela Mall Office No 310, First Floor, Behind Poisar Bus Depot, Boraspada Road, Jai Bhim Sanjay Nagar, Kandivali, Mumbai, our institute provides expert training in digital marketing to help individuals excel in the digital landscape.
2 notes
·
View notes
Text
Would you like to learn new skills online?
We provide paid Udemy courses for FREE!
Save a lot of money
Gain new skills
Course completion certificate included
It is 100% legal
So why are you still waiting?
Follow us and start learning for free!
Do you have a question?
Check out our FAQs page.
#courses#coupon#udemy#education#programming#code#developers & startups#edtech#udemy online courses#online courses
19 notes
·
View notes
Text
I really wanna make a neocities, but do I wanna put in the effort? Nope!
#I tried doing an online coding course thing a few years ago and proceeded to instantly forget everything :’/#I feel like coding is something I COULD love but alas! my memory is akin to that of a fruit fly#cawing noises
2 notes
·
View notes
Text
Hey Everyone
I stumbled upon something truly amazing recently, and I couldn't wait to share it with all of you. Are you ready for it? Brace yourselves because Fiverr Learn is an absolute game-changer when it comes to online learning! 🌟
Let me break it down for you. Fiverr Learn is not just your ordinary learning platform; it's a hidden gem that offers a whole new world of possibilities. Here's why I'm completely smitten with Fiverr Learn:
Expertise Galore: The courses on Fiverr Learn are taught by industry experts who have walked the walk and achieved remarkable success in their fields. Their knowledge is unparalleled, and you get the chance to tap into their wisdom firsthand. Talk about learning from the best!
Freelancing and Entrepreneurship Focus: Fiverr Learn is laser-focused on helping you excel in the world of freelancing and entrepreneurship. The courses are tailored to equip you with the skills and strategies needed to thrive in the online marketplace. It's like having a secret weapon in your arsenal.
Credibility Boost: One of the coolest things about Fiverr Learn is that they provide certifications upon course completion. These certifications are highly regarded within the Fiverr community, instantly boosting your credibility as a freelancer or service provider. It's like waving a magic wand that attracts clients and exciting projects your way.
Integration with Fiverr Marketplace: Here's where the magic truly happens. Fiverr Learn seamlessly integrates with the Fiverr Marketplace, making it super easy to put your newfound skills to work. You can showcase your expertise, connect with clients from around the world, and start earning money doing what you love. It's a win-win situation, my friends!
Supportive Community: Last but certainly not least, Fiverr Learn comes with a vibrant and supportive community of like-minded individuals. You'll be part of a fantastic network of freelancers and entrepreneurs, where you can share experiences, gain insights, and cheer each other on. It's a family that's got your back.
So, if you're ready to level up your learning game, I highly recommend diving into Fiverr Learn. It's an incredible platform that offers a unique blend of expertise, credibility, integration, and community. Trust me, once you experience it, there's no turning back.
Ready to embark on this exciting journey? Head over to Fiverr Learn and unlock a world of learning opportunities!
Keep shining bright, my friends! ✨
Cactoosee
#online courses#online course development#online course provider market#online learning#online education#elearning#online course creation#marketingstrategy#marketingtips#motion graphics#graphic design#coding#engineering#business
2 notes
·
View notes
Text
HTML 101: The Ultimate Beginner's Guide to Writing, Learning & Using HTML

HTML serves as the backbone of every web page, allowing us to structure content with paragraphs, headings, images, links, forms, and more. If you're eager to delve into web development or explore the world of coding, mastering HTML is a fantastic starting point.
Join us on webtutor.dev as we unveil the ultimate guide to HTML for beginners. In this comprehensive tutorial, we'll demystify HTML, explore its diverse applications, and equip you with the skills to write your own HTML code. From essential elements to crucial attributes, we'll cover it all.
Get ready to embark on your HTML journey with webtutor.dev – your go-to resource for empowering web development education. Let us dive in and unlock the potential of HTML together.
Join us now on webtutor.dev!
What is HTML?
First published by Tim Berners-Lee in 1989, HTML is now used by 94% of all websites, and probably all the ones you visit. But what is it, exactly?
HTML, short for HyperText Markup Language, is the backbone of the web. It is a markup language that structures the content of web pages. HTML utilizes tags to define the elements and their attributes, such as headings, paragraphs, images, links, lists, forms, and more. These tags instruct web browsers on how to display and render the content to users. With HTML, developers can create interactive and visually appealing web pages. It plays a vital role in creating a seamless browsing experience by allowing users to navigate through hyperlinks and access information across different websites. HTML is the foundation upon which websites are built, providing the structure and organization for displaying text, multimedia, and interactive elements. By learning HTML, individuals can gain the skills to create and customize web pages, making their mark in the digital landscape.
Is HTML a programming language?
No, HTML (Hypertext Markup Language) is not considered a programming language. It is a markup language used for structuring the content and presenting information on web pages. HTML provides a set of tags that define the structure and semantics of the content, such as headings, paragraphs, links, images, and more.
While HTML is essential for web development, it primarily focuses on the presentation and organization of data rather than the logic and functionality found in programming languages. To add interactivity and dynamic behavior to web pages, programming languages like JavaScript are commonly used in conjunction with HTML.
What is HTML Used for?
HTML (Hypertext Markup Language) is used for creating and structuring the content of web pages. It provides a set of tags that define the elements and their layout within a web page. Here are some of the key uses of HTML:
Web page structure: HTML is used to define the structure of a web page, including headings, paragraphs, lists, tables, forms, and other elements. It allows you to organize and present content in a hierarchical manner.
Text formatting: HTML provides tags for formatting text, such as bold, italic, underline, headings of different levels, and more. These tags help in emphasizing and styling specific parts of the content.
HTML Hyperlinks: HTML enables the creation of hyperlinks, allowing you to connect different web pages together or link to external resources. Links are defined using the <a> tag and provide navigation within a website or to other websites.
Images and media: HTML allows you to embed images, videos, audio files, and other media elements into web pages. It provides tags like <img>, <video>, and <audio> for adding visual and multimedia content.
Forms and user input: HTML provides form elements, such as text fields, checkboxes, radio buttons, dropdown menus, and buttons, allowing users to enter and submit data. Form data can be processed using server-side technologies.
Semantic markup: HTML includes semantic elements that provide meaning and structure to the content. Examples of semantic elements are <header>, <nav>, <article>, <section>, <footer>, which help define the purpose and role of specific parts of a web page.
Accessibility: HTML supports accessibility features, such as providing alternative text for images, using proper heading structure, using semantic elements, and other attributes that make web content more accessible to users with disabilities.
Overall, HTML serves as the foundation of web development, providing the structure and presentation of content on the World Wide Web. It is often complemented by other technologies like CSS (Cascading Style Sheets) for styling and JavaScript for interactivity and dynamic behavior.
How to Write HTML?
<!DOCTYPE html><html><head><title>My Page</title></head><body><h1>Hello, World!</h1></body></html>
Explanation:
<!DOCTYPE html>: Specifies the HTML version.
<html>: Opening tag for the HTML document.
<head>: Contains metadata about the page.
<title>: Sets the title of the page displayed in the browser's title bar or tab.
<body>: Contains the visible content of the page.
<h1>: Defines a heading level 1.
Hello, World!: The actual content to be displayed.
Please note that this example is a very basic HTML structure, and for more complex pages, additional tags and attributes would be required.
How to Create an HTML File
To create an HTML file, you can follow these steps:
Open a text editor: Open a text editor of your choice, such as Notepad (Windows), TextEdit (Mac), Sublime Text, Visual Studio Code, or any other editor that allows you to create plain text files.
Start with the HTML doctype: At the beginning of your file, add the HTML doctype declaration, which tells the browser that the file is an HTML document. Use the following line:
<!DOCTYPE html>
Create the HTML structure: After the doctype declaration, add the opening and closing <html> tags to enclose the entire HTML document.
Add the head section: Inside the <html> tags, include the <head> section. This is where you define metadata and include any external resources like stylesheets or scripts. For now, let's add a <title> element to set the title of your page:
<head>
<title>My First HTML Page</title>
</head>
Create the body: Within the <html> tags, include the <body> section. This is where you place the visible content of your web page. You can add various HTML tags here to structure and format your content. For example, let's add a heading and a paragraph:
<body>
<h1>Welcome to My Page</h1>
<p>This is my first HTML file.</p>
</body>
Save the file: Save the file with an .html extension, such as myfile.html. Choose a suitable location on your computer to save the file.
Open the HTML file in a browser: Double-click on the HTML file you just saved. It will open in your default web browser, and you will see the content displayed according to the HTML tags you added.
Congratulations! You have created an HTML file. You can now edit the file in your text editor, add more HTML elements, styles, scripts, and save the changes to see them reflected in the browser.
Common HTML Attributes
<input type="text" name="username" placeholder="Enter your username" required>
<img src="image.jpg" alt="Image description">
<a href="https://example.com" target="_blank">Link to Example</a>
<div id="container" class="box">
<button onclick="myFunction()">Click me</button>
<table border="1">
<form action="submit.php" method="POST">
<select name="color">
<option value="red">Red</option>
<option value="blue">Blue</option>
</select>
Explanation:
<input>: Attributes like type define the input type (text, checkbox, etc.), name sets the input's name for form submission, placeholder provides a hint to the user, and required specifies that the input is mandatory.
<img>: src specifies the image source URL, and alt provides alternative text for the image (useful for accessibility).
<a>: href sets the hyperlink URL, and target="_blank" opens the link in a new tab or window.
<div>: id assigns an identifier to the element, and class adds a CSS class for styling or JavaScript targeting.
<button>: onclick triggers a JavaScript function when the button is clicked.
<table>: border adds a border to the table.
<form>: action specifies the form submission URL, and method sets the HTTP method (GET or POST).
<select>: name assigns the name for the selection input, and <option> defines the selectable options within the dropdown menu.
These are just a few examples, and there are many more HTML attributes available for different elements, each serving specific purposes.
#learn to code for free#coding course online#Online Web Tutorial#learn coding for free#online tutorial#learn code#learn code for free#introduction to coding#learn html#programming training courses#best way to learn coding#how long does it take to learn coding#learn coding for beginners#best online platform for learning coding#best place to learn to code online
4 notes
·
View notes
Text
Harvard University Free IT Courses | Resources ✨
While scrolling through Twitter, I saw some posts that highlighted some free IT courses and resources being offered by Harvard University! Harvard University offers a wide range of IT courses that are available to the public for free! Here are some of them!

1. Introduction to Computer Science - LINK
An introduction to the intellectual enterprises of computer science and the art of programming.
2. Web Programming with Python and JavaScript - LINK
This course dives more deeply into the design and implementation of web apps with Python, JavaScript, and SQL using frameworks like Django, React, and Bootstrap.
3. Mobile App Development with React Native - LINK
Learn about mobile app development with React Native, a popular framework maintained by Facebook that enables cross-platform native apps using JavaScript without Java or Swift.
4. Introduction to Game Development - LINK
Learn about the development of 2D and 3D interactive games in this hands-on course, as you explore the design of games such as Super Mario Bros., Pokémon, Angry Birds, and more.
5. Introduction to Artificial Intelligence with Python - LINK
Learn to use machine learning in Python in this introductory course on artificial intelligence.

Hope this helps someone and do check them out! 💻👍🏾💗
#resources#codeblr#progblr#studyblr#studying#coding#programming#comp sci#programmer#computer science#student#study life#coding resources#coding study#online learning#online study#free courses#courses
910 notes
·
View notes
Text

This is really a very helpful and big tutorial to learn the use of the code editor "Visual Studio Code" by Microsoft. You can watch it on the learning platform "Udemy" and if you are waiting for some time, it will be possible to purchase only around 15 Euros for this excellent tutorial.
Post #107: Udemy, Estefania Cassingena Navone, Visual Studio Code for Developers 2024, Beginner to Advanced, 2023.
#programming#coding#learning#i love coding#coding is fun#education#i love python#i love programming#coding for kids#programming language#udemy#udemy online courses#visual studio code#microsoft
4 notes
·
View notes
Text
I feel like I haven't revised enough for this exam but every time I open something to revise I'm like yes i already understand this but ahhhh at the same time I feel like i don't understand anythingg 😭
#its coding statistics so i feel like i cant revise for this in the same way i couldnt revise for maths u know?#like give the formula and i will follow it what more can i do#i alr understand all the theory behind it and stuff#i know ur supposed to practice and what have u but i have and im pretty sure i get it ???#& besides this is an online exam so ill have my classmates in the gc to compare answers with lmfao#the 1 perk of being a covid student we've never done a real exam & we've always been able to frantically msg each other in the course gc 🤣#ugh pray for me guys 😔#ellies shitchats
2 notes
·
View notes
Text
I think my chem class is pretty much just reviewing everything I did in the ib class
#aside from redox and electrochemical because I didn't get far enough into it for those#anyways I dropped english!! that teacher was a nightmare and I'd rather do it online#this way my semesters are more balanced anyways instead of 3 science math courses in one#ay code compiling
8 notes
·
View notes