#ending with an image or a gifset makes me feel like there's just one more thing. i need to add. anyway sorry i
Text

me scheduling/queuing yellowjackets posts because i do not want to suffocate the dashboard. with my overactive mind
#i got an entire schedule down actually#catch me agreeing with the fact that its my log and i should put whatever i want on it and then turn around and do this#blog* help. anyway. i'm having a ball. as you can probably tell#taking a very serious yet also very active interest in things my 1 hobby#running this like the navy catching myself thinking 'oh i need to reblog more of X character' like its not that serious#(i will continue to consider it as serious)#this isn't even just yellowjackets specific i try and end the night with a test post before i log off. why. i don't know#ending with an image or a gifset makes me feel like there's just one more thing. i need to add. anyway sorry i#ramble#my text
3 notes
·
View notes
Note
i rewatched Dune Part Two recently and one of the most striking shots for me was the one of the Fremen attacking the Sardaukar on wormback, while holding the Atreides flag.
Like, we just saw the Sardaukar forming up with their numerous flag bearers, even trying to maintain their flags raised after the nuclear detonation (in a shot that mirrored the famous "Raising the Flag in Iwo Jima" statue to me btw, nice nod to imperialism).
And then the Fremen arrive, but they're not bearing their colors, their flags, not fighting in their own names, instead it's the Atreides colors. The colors of their new, imperially appointed rulers. New pawns in the warfare between Great Houses, soldiers instead of freedom fighters. Urgh. Wish i could make gifsets.
Yeah yeah yeah it's horrifying!! You are watching a national liberation movement get successfully co-opted by a superpower and it's awful!
They did such a good job making it feel creepy and foreboding when the Atreides symbols and motifs start re-appearing in the last hour or so of the movie. The second Gurney shows up he immediately re-introduces the Atreides way of looking at the world, and it's disturbing how easily Paul falls back into thinking like that, seeing the planet and its people as tools to be used in an inter-imperial power play. (It's right after Gurney tells him about the family nukes that Paul has the signet ring out for the first time since the beginning of the second act and we're like OH NO.) This is before he drinks the Water of Life; he is already starting to think like a colonial duke again some time before he declares himself one.
After the opening montage where we see the piles of bodies being burnt, we don't see the stylized Atreides hawk symbol for most of the movie. The next time it appears is on a vault of nuclear weapons, which are never treated as anything but a curse. It's so important that Stilgar and Chani are with Paul and Gurney when they open the vault so we can see their horror at these weapons and the gleeful, casual way Gurney talks about them. Chani is also seeing an aspect of Paul that she hasn't really witnessed before--Paul, the Future of House Atreides--and she does not like it.
And then of course the whole ending battle is making the point over and over again with repeated imagery that Atreides and Harkonnens are exactly the fucking same. All the imagery from the initial Harkonnen attack on Arrakeen in Part One--which at least shows the Atreides as brave in the face of overwhelming odds--gets inverted into something that's supposed to make us shudder. That scene of Gurney hacking his way through the crowd of soldiers with someone carrying the Atreides flag behind him? Nightmarish.
All of this stuff is super important to what the movie is trying to say because it is very very easy for us to buy into the Atreides' propaganda about themselves being the good guys. If we're paying attention to what Chani tells us in the literal first 3 minutes of the first movie, we already know we should be viewing them with a bit of critical distance. And while I think there is plenty in the first movie to make us side-eye their noble image (Leto saying we will bring peace to Arrakis?? fucking yikes dude), it's easy to forget that because Leto generally seems like a good dude to the people close to him, and he dies tragically so we never get to see much of what kind of colonizer he would have become. And I think it's easy to start thinking well if only Leto the more reasonable parent had lived then things wouldn't have turned out this way.
But fucking desert power?? That was Leto's idea. This is Leto's dream being realized. The plan was always to use the Fremen as pawns in the power struggle between the Great Houses. Maybe not quite in the way that Paul does cause he definitely goes off with it, but the end result is just as much a product of Atreides imperialism as it is of Bene Gesserit religious colonialism. The Atreides aren't inherently any more noble or benevolent than the Harkonnens in their intentions, they just have better PR. But the end result is exactly the same: a pile of dead bodies being set on fire.
#dune#dune part two#paul atreides#house atreides#asks answered#thank you so much for this ask cause it gave me a chance to go OFF lol
199 notes
·
View notes
Text
















"i knew you'd never agree, and we didn't have time..."
"typical. always a plan, never a good one."
PERCY JACKSON AND THE OLYMPIANS (2024) A GOD BUYS US CHEESEBURGERS
AHSOKA (2023) FAR, FAR AWAY
do not repost my gifs. do not download my gifs to use for other edits. if you’d like to know how to add these gifs to a post without violating tumblr’s t.o.s., or want to know how to find the clips i made these from, just shoot me a dm or an ask. i’d love to share what i know!
image id and taglist under the cut.
a series of gifs, one column of them featuring the reunion hug from pjo and the olympians epsiode 5, the other showing the reunion hug from the ahsoka series episode 6.
the first two gifs are annabeth and sabine, respectively, both with awestruck smiles.
we then see a shot over annabeth's shoulder of percy, returned from the river, and a shot over sabine's shoulder of ezra leaning on the door of his space house.
there's a gif of percy waving and shrugging next to gif of ezra smiling and shrugging.
next we see annabeth walking towards percy, paired with sabine walking towards ezra.
we then see percy, guesturing with his hands as he makes an explanation, and ezra doing the same.
the next two gifs are annabeth hugging percy and sabine hugging ezra.
we then see close ups, in the first gif of percy's face, from confusion to a slight smile, and ezra, smiling very happily.
the last two gifs show annabeth, letting go, almost as if a little confused of what came over herself, and sabine letting go as well.
artist's notes: these edits were a nightmare to try and convert: tumblr said the clips were too small to covert to gifs, my video editor app won't let me loop gifs, and i ended up with several road bumps while using canva. eventually i got them working though!
sabezra taglist: @laughingphoenixleader @accidental-spice @kanerallels @piraterefrigerator @jedi-nurse @dootchster @lucasbridger @redroverrider @light-umbra @commander-tech @jedimandalorian @notanodinarygirl {if you’d like to be added to or removed from my Sabezra taglist, let me know!}
percabeth taglist: { i do not currently have a percabeth taglist, but have a feeling that i may be making more percabeth gifsets/fanart/fics in the future. if you'd like to be tagged in these, let me know in the notes or tags of this post, or shoot me a dm or ask!}
#percabeth#sabezra#annabeth chase#sabine wren#percy jackson#ezra bridger#percy jackson and the olympians#ahsoka#percy jackon and the olympians#ahsoka series#pjo#star wars#smart water#ezrabine#gifs from the fannypack#i thought this scene from last night's episode felt a little familiar....#my gifs#percy jackson spoilers#ahsoka spoilers#it's like poetry it rhymes#otp: im counting on you
224 notes
·
View notes
Note
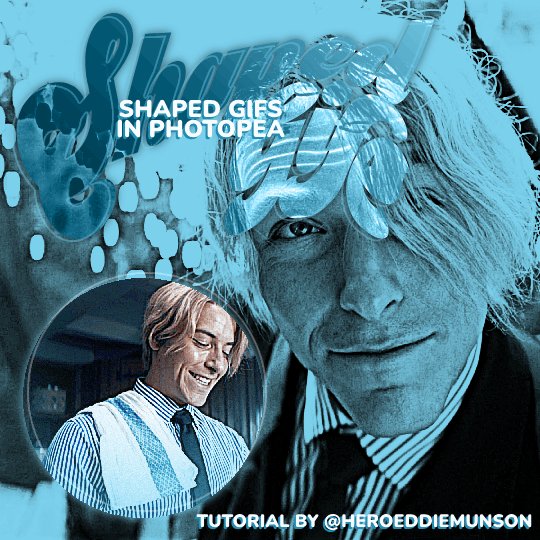
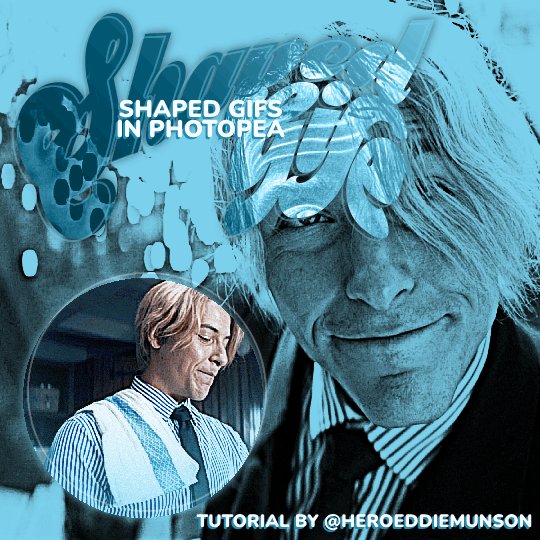
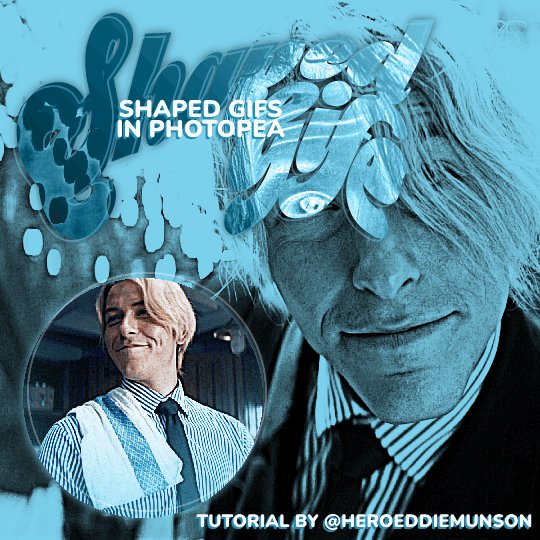
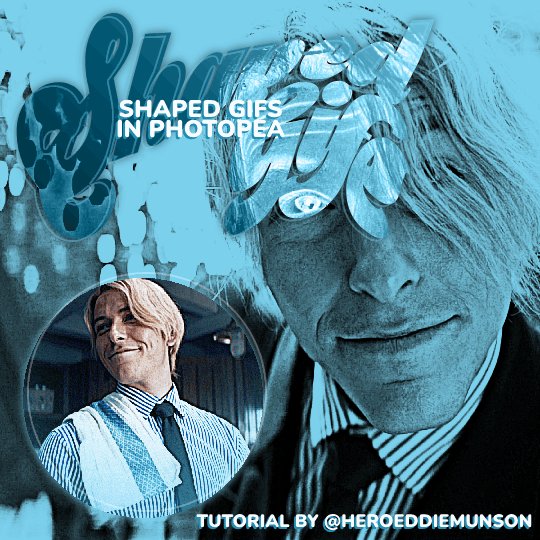
hey kai if you want could you do a tutorial on how to put gifs inside shapes (like your MARGOT ROBBIE as HARLEY QUINN in the DC EXTENDED UNIVERSE) it looks so good
howdy anon! i’ve answered something similar to this before, but i figured that a proper tutorial would be nice, so thank u for sending an ask about it :)

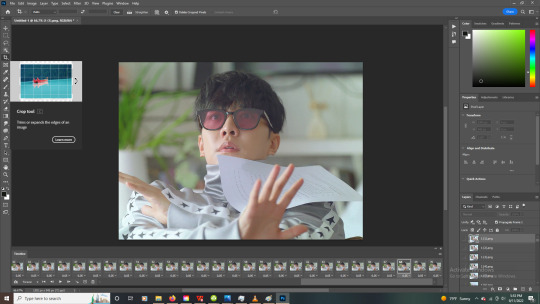
as per usual, you will need basic giffing knowledge for photopea, as well as the website itself, to complete this tutorial. this tutorial is also very wordy, but i do have some images to help with the process. if you have any questions about the process, please feel free to send in another ask.
without further ado, let’s go!
so, when making your gifs, the first thing you need to do is make sure that they are the same amount of frames. otherwise, your gif will end up looking strange with one gif looping faster than the other one.
once you have all of your clips you want to use for the gif you’re making (i will be using two, but you can use more than that!), decide which one you want to be in the shape that you’re going to be choosing. for the sake of this tutorial, i am going to be using a simple circle shape, but you can use any variety of shapes however you’d like. i have some notes below about different ways to get different shapes:
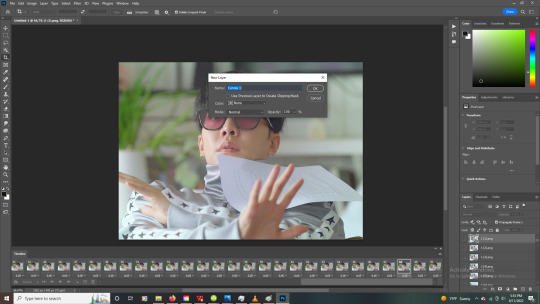
on your left toolbar, directly under the “move” tool, there is the option for a “rectangle select” tool. right clicking this option also allows for you to choose ellipse select for circles. by adding a new layer to your canvas (on the top options, go to layer > new > layer), you can use either of these shapes to make a rectangle or circle, which you can then fill in by going to edit > fill…
on your left toolbar, above the “zoom” and “hand” tools, there should be a rectangle. right clicking this should give you the option for other shapes, such as ellipses, lines, and custom shapes. depending on what you want for your gif, you can choose any of these options for your own gif shape, but beware that these shapes are all fairly limited to what photopea has to offer.
for other shapes that photopea doesn’t offer (like the starburst shape that mattel uses for barbie edits, for example), i will go to google and just look up things like “mattel logo shape png”, or whatever other shape i’m looking for, and try to look for a transparent png. while this does give you a lot of options, you may not be able to find a transparent option (i use remove.bg to help with that!) or you may have to do some editing around the edges to get the shape the way you want it (many of the mattel logos have a big MATTEL in the middle that ruins the edges of the starburst shape, so you’ll have to fix that, for example)
more notes about choosing your shape:
if you get a shape off google, make sure that your cropping fits that shape! if you have a shape that is some weird dimensions that arent a 1x1 ratio, your gif cropping will have to reflect that so it fits in the shape.
you should also know how big you want your shape to be on the finished product — for me, the entire gif canvas is going to be 540x540, so i’m going to make the shaped gif 240x240 so that both the big gif in the background and the shaped gif are visible in the final product. this will all depend on what you are doing for your gifs, though, so play around with different shapes/sizes in another canvas the size of your final product.
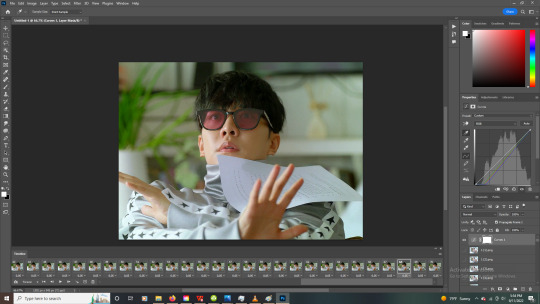
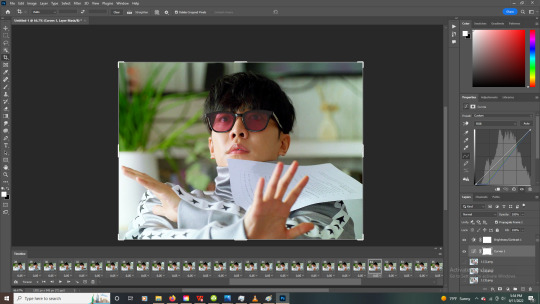
first thing’s first, make your gif for within the shape however you want. as you have (probably) seen from other gifsets of mine, there’s multiple ways you can choose to make the gif within your shape: you can do like this edit and have a colored overlay, or you could do like this edit and have normal coloring with a pop of color, or some other thing that you’d like to do! for this edit, i’m going to keep the sanji gif within my shape colored fairly normal with a pop of blue to match his shirt. my gif, as of now (without the shape), looks like this:

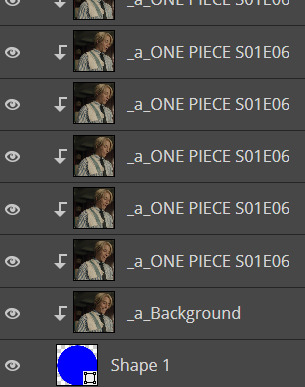
from here, add your shape on top of all your layers (as i said before, your gif should be cropped so the shape fits perfectly within the cropped gif!). go to the very bottom of your gif frames, and put that shape directly under the first frame (which is likely titled “_a_Background” or “_a_frm0,50”, depending on how you gif your gifs) while still within the gif folder you most likely have, especially if you follow my tutorials. this part is tedious, but starting with that first frame, go through every frame of your gif, right click, and select the “clipping mask” option. because you have that shape at the very bottom, every layer above it will follow the same clipping mask to put the gif within the shape. after your done, your frames should look something like this:

and now my gif looks like this:

which isn’t what i want, because i want that blue color in the shape with the rest of the gif! there’s an easy way to fix this, if you’re like me and have that gradient color: click and drag all of your adjustment layers into the folder with your gif (i know, goes against everything i’ve said before in my other tutorials, right?) so that you can do the same thing you did with your frame layers and create a clipping mask for those gradient color layers. you don’t have to do this for the other adjustment layers for your coloring, by the way, just for the gradient color layers! now my gif looks like this:

much better! and now that we have the shaped gif finished and in its shape (make sure you save the psd!), you can sharpen and export your gif by going to file > export as > .GIF and you’ve made your shaped gif!
now you can make your other gif to be behind the shaped gif; i won’t provide a tutorial for how i made this gif, other than it follows my usual coloring + a gradient layer to make the entire gif blue:

now that you have both of your gifs, we can move on to putting them on the same canvas!
after putting both of your gifs on the same canvas, position the shaped gif wherever you’d like to place it on the canvas. you can center it, place it in a corner, whatever you want! it’s your gif, your choice. i placed my circle sanji gif towards the bottom left corner of the canvas because i wanted to be able to see both the little gif and the larger gif clearly. :)
from here, you can do a number of things to make the shaped gif stand out; what i did for mine is add a shadow behind the gif and an outline of the circle that’s off centered from the circle gif itself. here’s how i did both of those things:
shadow: double click the shaped gif’s folder to open up the “blending options” pop up menu. check the “drop shadow” option towards the bottom of the list, and adjust it to how you want it to be. once you’re happy with how the shadow looks, click “OK” to close the pop up menu. below are my settings for this particular shadow on this gif, but this may change depending on your own gif (feel free to play around with these settings!):

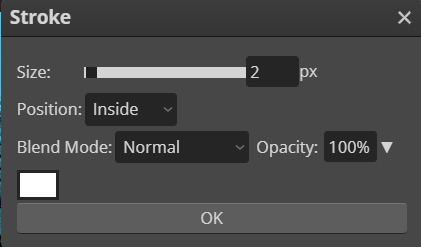
off-centered outline: this is specifically for circles/rectangles; if you have another shape that you got off google, for example, this part of the tutorial will not work (but if you want to know how to do something like this for a shape like that, i can create another tutorial! just ask <3). create a new layer (layer > new > layer through the topbar menu) and create an ellipses the same size as the circle i created earlier. from here, go to edit > stroke… to make the pop up menu show up (you will not be able to preview this when you edit this layer, so if you’re unhappy with how it looks once you click “OK”, use CTRL+Z to undo and try again!). once you have the shape as you want it, go to select > deselect on the topbar to deselect the section you just made, and use the move tool to move the shape around however you want. if you want to make the shape less intense, change the opacity located near the layers menu (i put mine at 30%). below are the settings for my shape, which you can of course play with as you'd like for your own gifs:

now that you’ve done that, do anything else you’d like to do to your gif — add text, put a watermark, whatever you’d like! after you’re finished with that, save your psd and then go to layer > animation > merge to merge all of your gifs together before going to file > export as > .GIF. and then you’re done! congrats, you’ve just made a shaped gif in photopea! :)

#kai.answer#anonymous#mystuff#mytutorials#photopea tutorial#photopea gif tutorial#photopea#gif tutorial#completeresources#usergif#userars#userlace#tusersai#tusergeo#usernaia#hopefully this helps anon!! again feel free to send another ask for clarification :)
135 notes
·
View notes
Text


i know i say this every time i reach a milestone, hell anytime i get a new follower that isn't a blank blog or bot, but i can't believe you guys are still here! still supporting me! still putting up with my chaos! i mean it each time i get all sappy about how grateful i am for each and every one of you and how i lucked out with you beautiful souls occupying this space with me. if i could send you all a little cupcake and a forehead kiss i would <3.
but since i can't do that let's have a little celebration instead!
like the flyer above states this celebration will focus solely on graphics and ya girl putting that photoshop to work and brushing off some of my old graphic and creative skills.


★ THE RULES.
you do not have to be following me to send something in unless something is specifically labeled 'mutuals only' then, unless we are mutuals, you cannot send anything from that section.
you can send in as many requests from whatever section as you want, there is no limit. but please refrain from sending requests for animated projects.
this celebration does not have an end date so unless the above image says 'closed' then send things in whenever you wish!
blank blogs and ageless blogs as well as minors please refrain from sending things in, respectfully.
do not steal or claim any of the graphics i make as your own.


♡ MUTUALS ONLY.
moodboards...i'll make you a personalized moodboard / aesthetic.
➥ a 'your vibe' moodboard aka i'll go off of the vibes and aesthetics you give off to me or a character + trope + scenario moodboard
gif requests...i'll make a gifset of whatever character you ask for.
➥ can be a certain scene, from a certain movie, what have you. but please note the list of characters + movies from the actors down below are more likely to give me the most inspo to make something from. but please feel free to ask me for someone not on the list because chances are i'll do it unless i truly dislike the actor or character.
ship edit...i'll make a little edit of a character i ship you with.
➥ i may include some extra things in the graphic because i can't just be simple with things, so you can give me a small list of your favs, your vibes, your likes, and dislikes, if you so wish.

✩ FREE FOR ALL.
movie recovers...i'll make you a movie poster.
➥ this goes for tv shows + some artists + character posters as well.
book + movie recs...ask me to rec some things.
➥ 'your favorite movies' + 'movies you suggest people who like [insert something here] watch' + 'underrated shows' + 'books with this vibe' + 'songs that remind you of this character' are all requests that are applicable plus so so much more, please be as creative and detailed as you wish.
banners...request a banner for whatever you wish to use it for.
➥ these are not personal which means anyone can use them not just you. can be for navigations, masterlists, etc. gifs are not applicable.
headers...just like the above but for mobile headers.
➥ same rules apply as the above section. shows, movies + characters, vibes + aesthetics all applicable.
dividers...i'll make you a set of fancy dividers.
➥ again these are not personal and for everyone to use and enjoy.
magazine designs...i'll make a little magazine-esk outtake for a movie, show, or character.
personal favorites...ask me my favorite anything and i'll make a cute little something to showcase it.

♥︎ CHARACTERS, SHOWS, MOVIES, ACTORS APPLICABLE.
➥ actors + their characters: adam driver, pedro pascal, oscar isaac, jodie comer, will poulter, aaron taylor johnson, thomas doherty, tgm cast but no tc.
➥ movies: scream franchise, any spooky movie, john wick, twilight.
➥ shows: killing eve, hemlock grove.
➥ etc characters: finnick odair, bruce wayne (except affleck and bale).
this list is only for the gif requests so disregard it for everything else or use it as inspo for your requests if you want. also please note that the gifs will be posted on either three of my gif accounts.

here you can find my graphics board on pinterest of past graphics i have made over the years + some inspo if you need it for requesting.
#if you have any questions about anything just message me#i suck at explaining things and i feel like this is all over the place lmasdkojd#also if i made a spelling mistake anywhere it was on purpose ignore it#15k celebration <3
88 notes
·
View notes
Text
Good evening, and welcome to:
Sentimental Hour
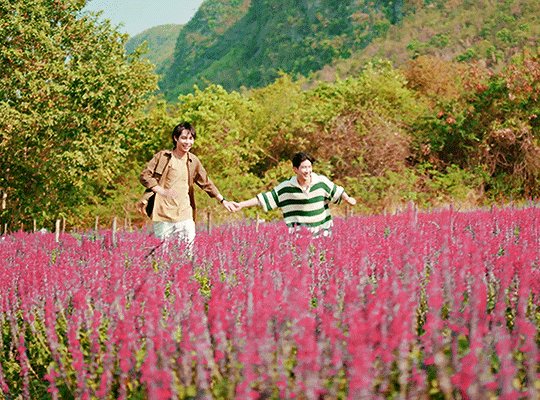
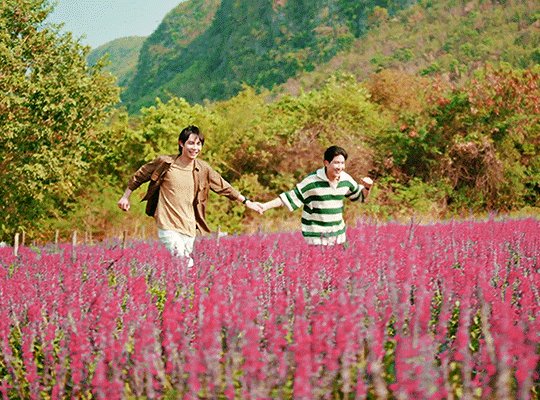
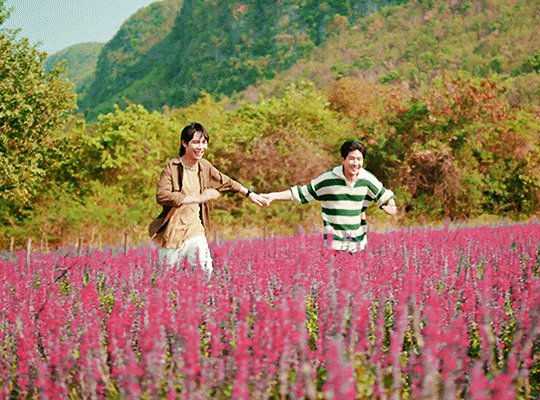
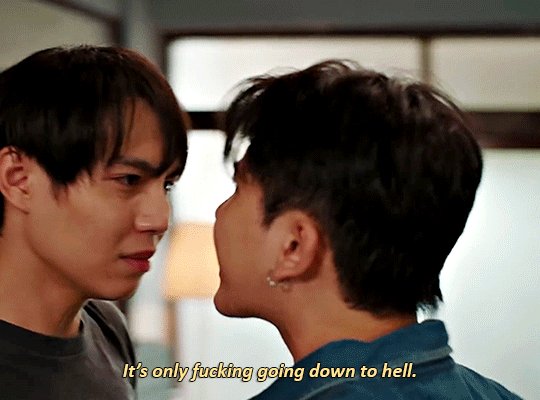
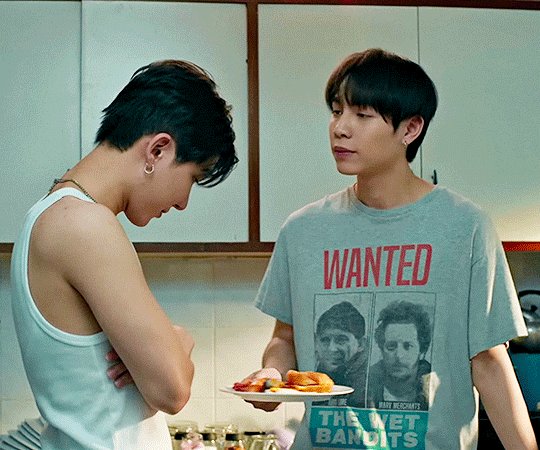
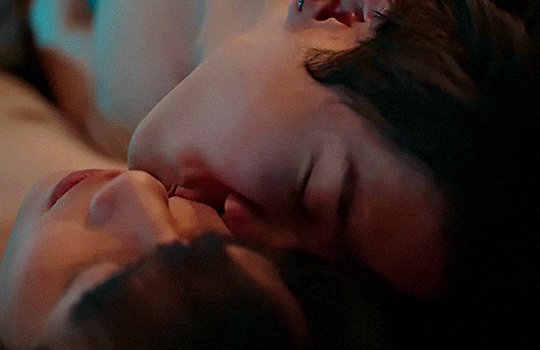
I took this screenshot of a gifset almost exactly three years ago. It’s the first thing of WinTeam I ever saw, and it’s the first image of them in my phone’s photo gallery.

I’ve been thinking about them and writing about them ever since I first watched UWMA, and part of me was a little afraid that when Between Us ended, I’d be content with what we got to the point where I wouldn’t want to write about them anymore.
That can happen when your ship is both canon and has their own series! Especially if they aren’t characters in a high-stakes situation or part of a secondary world.
WinTeam are just two university club athletes who hooked up one night and fell in love over the course of months while they helped each other sort through their respective traumatic backgrounds.
But they’re the most compelling pairing I’ve ever loved, and I still can’t fully put into words why. Look at them, though. :’(

Some pairings I love are superheroes, figure skaters, pilots of space lions, ancient warriors, a firefighter and a dude hosting a benevolent alien that gives him neon fire powers—
And yet, for some reason, I don’t even write fic for most of those pairings. I love reading fic about them, but I’ll usually just write one or two and then move on.
WinTeam, though. That’s a Forever OTP for me.
Some of it is BounPrem’s chemistry. Even when they’d just been cast, back when they didn’t know each other and barely liked each other, that chemistry was there. Even in photos, you can feel that they have a rare spark.

And it only got stronger the longer they worked together.




But it’s not just the actors, otherwise the series would have been enough for me. It’s the characters. The way they’re written in Hemp Rope and Between Us, the gentleness they show each other when no one’s around, the way they want to trust each other but they’re so afraid to, the way they reach for each other even though they don’t have a name for what they are.


I love so much about them.
I love that their deepest fears and flaws connect them. At the start of the story, Team has kept so much guilt and pain to himself for so long, he’s just adapted to struggle through it. Meanwhile Win is alone and convinced he always will be.
It may always kick me in the heart that Team’s confession builds up to a vow to take the first steps because he can see that Win is too afraid. And he can do it because Win spent months giving Team every imaginable route to comfort and security, even when it cost him sleep or time or energy that he didn’t have to spare. The beautiful thing is that because of Win’s kindness, Team is strong enough to take the lead from Win, who’s been trying so hard to steer when he’s abjectly terrified of making any mistake with Team.
They’re so balanced. In such an ordinary, quiet way. They’ll never leave each other to falter alone because they both understand how that feels. There’s no question that Team will go to the hospital with his new boyfriend to visit his boyfriend’s brother, just like there’s no question that Win will admit to Team how lost he feels.

I think I just wanted to write this all down because I’m relieved that I found them, and even more relieved that even though the series is over, they’re always going to be part of my heart.
And they’ve raised my standard for love stories forever.
#between us the series#between us#winteam#teamwin#i don’t know where this came from#today has been especially mawkish#i just love them a lot#they’re neat
189 notes
·
View notes
Text
beloveds @khaotunq, @pranink & @alexshenry tagged me to do:
every month of 2023! list your favorite/most popular gifset for each month.
i started making gifs in march this year, so january/february are off the table for this. it's funny that it hasn't even been a full year yet. it seems both somehow a lot longer and also like i remain some kind of photoshop baby at the same time. the images in this post will remain undescribed until i have some energy in my failing body, unfortunately
in any case:
march: midnight museum invades all 2 of my braincells. i download photoshop. the end is nigh
most popular: msp/eclipse pool parallel set


favorite: the bams i made for sof

(notes: it's hard to look back at these lmao. what is coloring and why don't i know her. why is everything so dark. who told me to use noise dithering and why did i ever think that was a good idea. anyway)
april: the eighth sense is airing! i meet many mutuals and friends. i figure out about the curves tool (thank god)
most popular: taehyung getting dunked on

(very deserved dunk; very bad set. the coloring of this scene was extremely questionable and i did nothing to fix it it looks so dull and gray. augh)
favorite: feet lining up / jihyun & jaewon on the beach

i really like this coloring actually. it's bright enough to actually see them, their skin doesn't look as weird, and i like the soft pink i made the beach. a win for baby photoshop user rowan
may: the purple is in full swing now
most popular: purple yok

first set to cross 1k! the purple is still very good but in hindsight there are things i now know i couldve done to help his skin. in any case. a banger. beloved
favorite: pink our skyy 2 hands set

[through tears] you're my space. also my first try at typography
june: i lose the will to gif some in the back half of this month, but i also learn to do a Lot of new things, like gradient maps & more complicated typography and transitions and such
most popular: puzzle piece hugs!

deserved! hard to gif and fun to look at
favorite: i think it might be the heartliming i made for vi now! but i still like khathadome from eden too.

july: i try giffing a few different shows. the only friends trailer comes out on the last day and i enter some kind of terrifying fugue state
most popular: sand and ray fighting / crying in the ofts trailer

do you guys remember the trailer 1080p? life was so good
favorite: nobody appreciates my ride enough

august: only friends airs, eclipse anniversary is concurrent, i lose my mind. i also learn to use the method of brightening that i still use & several other fundamental gif tricks
most popular: sandray car makeout

good for them! i start using significant grain on my ofts gifs from here on out and can never decide how i feel about that
favorite: orange/blue eclipse episode seven set

september: the madness continues
most popular: sand cooking for ray / special

ive giffed this scene three times and this is my least favorite coloring but what can you do. this is my third post to cross 1k
favorite: new rules set! i had mixed feelings when i posted it but it's really grown on me.

october: the madness is so much worse. only friends ends and i am left near-catatonic immediately, apparently. also, i learn to blend and use overlays and some other cool things. i join userdramas :'>
most popular: raysand afterglow. as it should be. cheek kissie

favorite: space girl!! show me the stars!!!

loved making this. purple and sparkly and gay. still super proud. that said other runner-up favorites in october are ray's o-face & the boyfriend shirt & akkaye's thumb thing collection
november: i am left cavernously empty after ofts ends and i fill the void with namtan
most popular: last twilight episode one porjai

she <3
favorite: gaipa userdramas set

again, i learned to use musescore for this set just so i could have those pretty notes. :')
december: i am punched in the face by seasonal depression. all is not well. i made just one gifset this month, but at least it was good? :')

and here we are today !! it was very fun to look over everything; thanks so much for playing and have a happy new year everyone
21 notes
·
View notes
Text
A year ago today, I posted the last chapter of my Arthur Returns fic, so I feel like celebrating by sharing it with you. Again...
A Little Unsteady by Saltedkiss
"I’m tired,” Merlin said quietly as he stared into the flames. “I feel like an old man, even though I don’t look the part. I can’t even remember how long I’ve been wandering around. The lands around me are changing and I just... don’t.”
He knew Freya was looking at him, but couldn’t bring himself to meet her eyes.
“I’ve lost my magic. I’ve lost - ”
“Arthur.”
Just hearing the name was enough to make his stomach clench. Freya threw another piece of driftwood onto the fire, allowing him some time to gather his thoughts.
“I’ve lost my purpose. Even if he ever returns, what use would I be? I couldn’t even protect him with my magic, how could I ever be enough without?”
-
After fifteen hundred years of waiting for Arthur's return, with little more than his own mind for company, Merlin's memories of his life in Camelot have faded almost entirely.
All this time, Arthur has been watching from behind the veil, desperate to find a way to help Merlin restore his magic. When Arthur finally makes his way back into a now unfamiliar world, he'll soon learn times have changed since he's last set foot in Albion. Retrieving what's been lost might not be as easy as he'd once thought...
Writing this fic has brought me so much joy. It’s my take on what happens after diamond of the day. As it did to so many of us here, that episode left me utterly broken. Anyone who isn’t in the fandom might think I’m exaggerating. You’re reading this post so you know I’m not. So I decided to fix it. To give our boys a happy ending. Even if the road to this happy ending would be covered in capital-A-angst.
A part of the show’s finale kept replaying in my mind. The “I don’t want you to change. I want you to always be you.” Over and over and over again. What if that’s why Merlin lives forever? What if that’s what happened? And I went with it. Started writing. The story starts right after Arthur dies in DOTD, but the first part I wrote was actually the scene in which we see the state Merlin is in after 1500 years of being haunted by images he’d rather forget but never really can. My Merlin in this story is a broken mess, much like I was after the finale. Slowly healing him throughout the story did the same for me.
This story has inspired beautiful gifsets, memes and a moodboard by my dear friends and cheerleaders @camelotsheart @forever-rewatching-merlin and @shana-rosee and one of the story’s scenes has been brought to life by Fynnian on AO3
A Little Unsteady means so much to me, and every single comment is cherished and reread more often than you’d think possible. So this is me, one year later, sharing it with the world. Again.
#merthur#bbc merlin#merlin#my fanfiction#a little unsteady#merthur fanfiction#diamond of the day#Arthur returns#feel free to reblog#or actually#please reblog#and if you end up reading it#feel free to leave a comment and make an author’s day#ao3#fanfiction#angst#angst with a happy ending#Arthur pendragon returns#friends to lovers#slow burn#smut#e rated
100 notes
·
View notes
Text
BEFORE AND AFTER COLOURING CHALLENGE 🎨
thank you for the tag, @laissezferre! 🥰


I love giffing older media because it's so clean! as long as the source was well lit and well digitised, I generally just do a quick levels, sharpness, and saturation adjustment, and that's it. most of the gifs in my great expectations (1946) gifset barely needed editing at all, and the only colour tweak I made to my critters edit was to pull down the reds a fraction and bump up the blue of ug's eyes.


the terror was a challenge at first, especially the interior scenes, but it's so satisfying to get it looking pretty! I always feel like I'm powerwashing them. sorry goodsir. for interiors I like to keep a slight red tint in the darkest parts of the image because it just doesn't look right to me if I make them too clean and clinical.


the palace interiors in foundation season one broke my HEART!! so much heavy yellow colour grading and constant candlelight flickering on the walls! I ended up leaning into the same trick from the terror and pushing a slight red/purple hue into the shadows. well-lit exterior scenes were very fun to colour and play around with though.

season two was far easier to colour, mainly because the cleons went outside and touched grass a lot more, but even my beloathed candlelit scenes had a lot less yellow-green weirdness going on. giffing dusk is kind of a cheat code anyway because his hair is a walking white balance colour card :}
14 notes
·
View notes
Note
hi! do you have tips and advice for making gifs? i love your gifs so much!
awww thank you so much, that really means a lot to me as I'm still rusty and a bit insecure because I've learned how to make gifs like 10 years ago? things didn't changed that much in terms of method and yet it's still scary, but at the end people like you make it worth!! 🥺🥺🥺
a little disclaimer: I'm colorblind, I can see colors okay! but I just see them a little bit different than most people so sometimes my edits may seem a little weird and that's the reason
Okay It will definitely be a long answer so I'll put under the cut ☺️
My advices would be:
- Just go for whatever scene you like the most, and try to focus on things you enjoy. I like to gif what I love, things I find beautiful as it gives me so much joy to look at the final result 😌
- Fortunately tumblr is full of people willing to share their knowledge and skills and there is lots and lots of blogs with the main theme being tutorials or even inspo and sources, so I always try to follow them to keep up with whatever is trending and just to learn new tricks and tips, some of my faves are @completeresources @gifmakerresource @allresources and @chaoticresources
- Be patient with yourself, if you are trying a tutorial and it is giving you a hard fight you can always stop and try again another time. It happened to me more than once that a tutorial or a particular idea I was trying gave me such a bad fight that I ended up so frustrated, exhausted, angry and feeling shitty but then I would pick another time to give it try and the thing worked hahahaha, so don't forget to respect your time and wellbeing
In terms of tips and tricks:
- Always use high quality videos, like the best quality available as it really makes a difference in terms of the final result
- Oh always resize your gifs!!! I use the crop tool and then I adjust the image size to keep it high quality, I think this is BY FAR the best tutorial as it explains quite well if you are new to editing
- So far I have tried many many different methods over the years, my fav is to cut the scenes I want to edit and for this use any video editing software really and after choosing a couple of scenes I import all of them to Photoshop (my version is the 2022 edition) and then I use the video timeline method (i don't really remember where I learned it but I found this really good tutorial that might be helpful)
- I slow down the gifs I make (idk how to explain it in english I'm sorry) but I set the speed for something in between 50% to 70%, depending on the scene
- In terms of colouring I don't really have a specific preset or fav PSD, I adjust them one by one just trying to focus on what the scene gives and then I work my way around it depending on what I'm trying to achieve or how do I want my gifset to look like (a good example was the Ron one on my last gifset i didn't wanted to look so yellow as it would be too different from the other gifs, it was a nightmare) BUT I guess I tend to use lots and lots of adjustment layers like I start with brightness/contrast, curves, and levels and then I proceed to selective colors, hue, vibration and saturation, sometimes I even use gradients and/or solid color layers with different blending options like soft light, overlay, opacity and fill settings to correct colors (I always use the color wheel principles of opposites and/or complementaries)
- Use smart sharpening!!! Peopel are so brilliant that they gave us actions, it is literally just a click away from all the trouble to do it manually, and it speeds up my process. Personally I have been using this amazing one I found quite recently, and it's really doing wonders to my edits
anyway thank you so much for being so kind and supportive, my ask box and dm are always open if you have any doubts or just want to exchange ideas. Really hope it helps you ❤️
7 notes
·
View notes
Note
🦋 - hi! If u can't recall, I was the anon who asked you about gifmaking before.
I know some of the raw videos of jannik/tennis in general may or may not have good video resolution. But your end-result of your gifs are usually sharpened but not that grainy either. How do you usually adjust your gifs' adjustments when it comes to low quality videos? Bcs your gifset tends to be in 540px wide, so it makes me wonder as well how you retain/enhance the quality of the gifs. I hope I delivered my question well 😂
i remember u omg hiiii! now i may have gone a little overboard on details here under the cut but i suppose you’ll appreciate it anyway haha
disclaimer, for a lot of these settings, i can’t remember where i first found them but i had seen them used in gif tutorials when i was just learning how to make them. i’ve basically stuck with these ever since!
so join me as i go through the process of making this jannik gif (exclusive content, never before seen on my blog, etc etc):

okay so first of all, ofc as much as possible i try to get the best quality version even if the video itself is bad. like, if it’s on streaming i would screen record but otherwise i try to download the original file. it makes the end result much better imo
i generally go for 540px width bc i read somewhere that that’s the ideal size for tumblr gifs. if the cropped video is smaller than that or needs to be portrait oriented, i would usually just put two gifs side by side (like in this gifset) bc it’s better than trying to resize it bigger
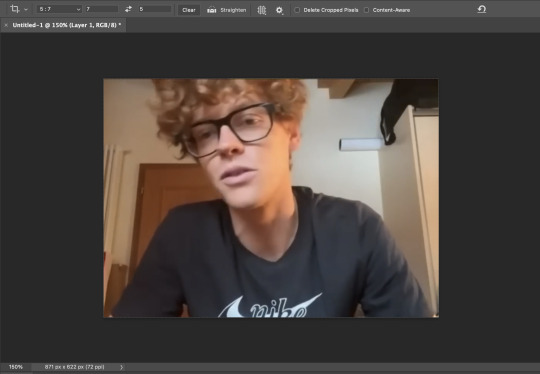
but when a source video is around 720p, i can generally work with it! so here’s a sample that i trimmed from a fairly low quality jannik video from youtube. he's presumably on webcam here, which explains the bluriness
i loaded it in using video frames as layers. this pic shows it already cropped on my photoshop, with a frame delay set to 0.08 (my personal default, which i realized after everything was saved was still too fast for my liking but oh well i’m not redoing it):

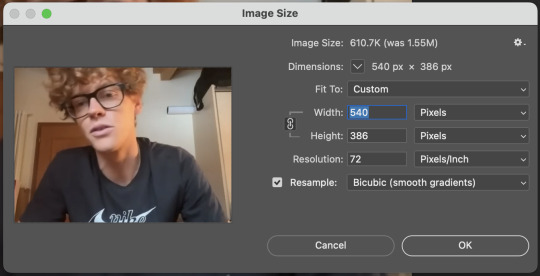
as you can see on the bottom left corner, it still has a width slightly over 540px. so then i can proceed with the next step: resizing. what i do is go to the image tab and select image resizing, which brings up this window:

i change only the width to what i want (in this case 540px) and i use bicubic (smooth gradients) resampling
when that’s done, i convert to video timeline on the timeline window. then i select all the layers on the layers window and convert into smart object
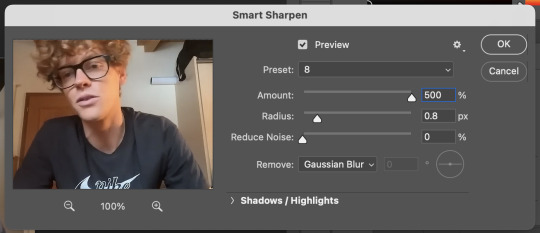
now we can move on to sharpening! under the filter tab, i select sharpen and then smart sharpen. that gets this window to open up:

my presets have the amount at 500%, reduce noise at 0%, and remove gaussian blur. as for the radius, that depends on the video. by default i have it set to 0.5px, but i change it as needed. in this case, since it’s a close-up of jannik’s face, i feel comfortable using 0.8px (my highest setting). usually, if the video is shot from afar, i use something lower like 0.3px or 0.4px. i tend to find that oversharpening some really blurry videos makes them look worse, so i prefer to keep it looking a bit blurry if i really have to. thankfully, in our case right now jannik looks fine with high sharpening!
then i adjust the color and lighting as i wish. i would say that creating more contrast between the black and white levels of the gif helps it to appear sharper! though personally, i just like having more vibrant and contrast-y gifs so yeah
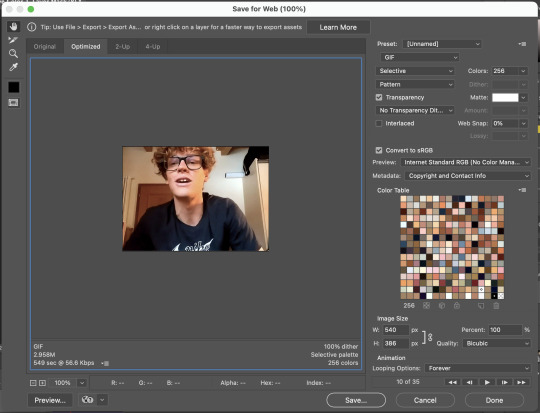
the final important thing happens when i save it. here are my settings in the save for web window:

i set max colors to 256, color reduction to selective, and dither to pattern. the last bit there is what i think is most important for keeping my gifs looking non-grainy! i looooove pattern dither, and i find that the other settings do make my gifs look more grainy so i never use them
and that’s it!! this is the process i use for all my gifs tbh, the main thing i play with for low quality ones is cropping and resizing + the smart sharpening radius
hope this helps 🫶
#theres also smth abt MB sizes and whether or not tumblr will compress a gif further based on that which probably affects the quality too#but i didnt rly. pay attention to it LMAO sometimes u just cant make certain gifs any smaller yknow#asks#anon#*#*gifs#<- sorta????
5 notes
·
View notes
Note
Hiii, I love ur edits so so much!! Was just wondering, how did you edit the last gif for the lucius fox edit? The way the glasses reflected was so cool to me
hello! this is a very good question, and i'm happy to answer it for you. but i feel like I should say to start that this is a pretty convoluted thing, the way i do it. i am almost positive someone else out there does it in a simpler and more straightforward way than i do. that being said, I can show you my process!
the main tools for this particular trick are layer masks and the animation timeline tool. i’ll also be using the movement/selection tools, but those are pretty straightforward I think? we’ll see, i guess!
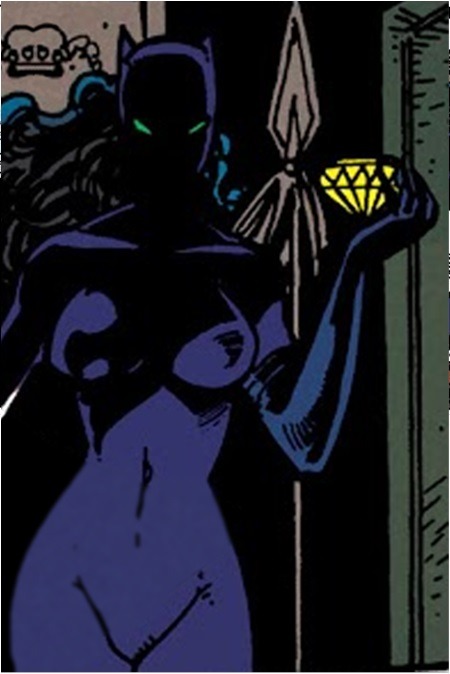
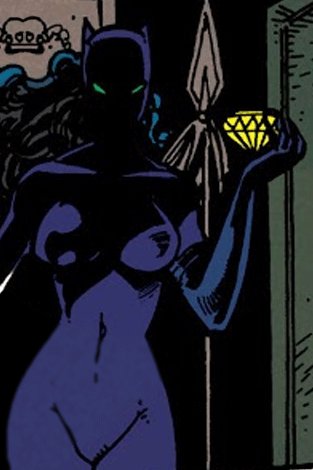
i’m going to use this catwoman panel as an example.

let's start out by cropping it in and removing all the text bubbles/extra things, just to get a blank slate. i have a tutorial on how I edit panels here, and how I size them here, if that’s something you need. It’s not really necessary for this trick, but I like a clean visual.
i end up with something like this:

now you’ll want to make a new blank layer on top of this one. this will be the one you work on. this part comes down to kind of personal preference/artistic decision making, but you want to fill this blank layer with the sliding effect you want to have. this would be the reflection in lucius’ glasses, or the arrows in this ga/gl gifset.

(it looks very silly, I know. trust the process on this one.)
then, on the layer where I’ve just drawn the white lines, I am going to create a layer mask. select “layer” in the toolbar, find “layer mask,” and select “reveal all.” this won’t change anything about the visual at this point, but it’s necessary for creating this effect.
two things to do right away: unlink the lines from the mask by clicking the little “chain” between the two, and select the layer mask itself to work on.
wrong:

right:

(ignore groups one and two, by the way. those are just old versions of the panel/lines in case i screw up and need to go back to a previous one for some reason. you don’t have to do that; i’m allergic to the delete button.)
use the selection tool to pick the area where you want the affect to appear. for me, that’s all the yellow facets of the diamond, so i’ve outlined it like so:

on the layer mask, fill those sections with black. then hit either ctrl+i or command+i to invert the layer mask, so the white portions become black and the black portions become white. in my case, this makes the white lines… disappear! magic.
basically, what the layer mask is doing is choosing when the pixels on a layer show up. by coloring something in, you’re saying, ‘I don’t want the white lines to show up when they live in this space.’ so because you’ve inverted it, you’ve turned everything outside of the area you want to animate into a no-show zone, and only the area you want to work on is left.
this is probably not a very good explanation. sorry about that. mess around with it on your own and I guarantee it’ll make sense.
we are now done creating the layer mask! click on the layer itself to make sure you’re working on that for this next bit, like so:

this next part is like. actually really hard to explain. but i’ll try my best.
i’ve done a tutorial on how I animate gifs before. some of that might help here, but it does function a little differently. first, you’ll want to go to the timeline at the bottom of your screen.

create a new frame in the timeline with a 0-second delay. then go back up to the image itself, and select the lighting effect you made (my white lines, in this case). move it just a little bit. i’m opting to go just until I can see the first line or two on the diamond.
it won’t look like much. here’s the difference:


you can see (I hope) the tiny bit of “shine” on the upper left corner, where the mask is white and the pixels are visible.
now i’m going to make another new frame in the timeline, and nudge those lines a little more. let’s say six pixels to the right, and two pixels down. now it looks like this:

you will notice the change is almost imperceptible. that’s fine. the resulting animation will be smoother if you do smaller movements, as opposed to bigger ones.
basically… just repeat that. new frame, nudge a little. new frame, nudge a little. over and over, until the lighting effect has moved fully off the area you’re animating on the other side. These edits can get a little long/the number of frames can get huge, so if you catch that happening, wait until you get to the end and then select either all the even or all the odd frames and delete them.
this will double the speed of your animation, but given the very small increments in which we are moving things, it still won’t look too choppy. you could certainly start with bigger movements to cut this off at the pass, but it’s a LOT easier to cut these frames out than to add new ones in if it ends up looking too rough, so I opt for more frames and then remove them later.
once you’ve moved the lighting effect all the way across the image and over the other side, make sure you play it through at least once or twice to get a feel for it. this is what I have:

this is way, way too fast to me. that’s okay! we can mess around with the timeline settings to increase the delay to pretty much anything. I’m going to set it to 0.2 seconds per frame, with a longer setting for the first and last frame to give people a breather between the start and end of the effect. now my timeline looks like this:

and my gif looks like this!

that works better, i think. the more I’ve made gifs, the more I’ve allowed for pauses and slower animations; when I look back at some of the first ones I did, they feel way too fast. but it’s all up to personal preference, really, so mess around with the settings all you want until you get the vibe that you want.
you can also mess around with opacity. if you want something to fade into the background as it moves, use a white-to-black gradient instead of just stark black or white spaces. if you want the shine to be less prominent (not at all necessary here with such a small effect), change the opacity of the entire layer until it's subtle enough for you.
basically, the world is your oyster, and you can mess around with this as much as you want. this is my method; it does not have to be yours.
I hope this helps! happy making <3
#tbanimation#how to#ask.tb#anonymous#sorry for the delay answering this one#i had to sit and think about the best way to walk through it lol and i am still not. entirely sure i got there?#i tried though!!
3 notes
·
View notes
Text
i have finished reboot & i am sad
it's bittersweet—i mean, it was time to be finished with it; i've been watching it literally over the course of the pandemic. but enough! all things must end, even the arduously dragged-out conclusion of a whacked-out chinese tomb raiding drama featuring poisonous gas, hordes of insects, zombies, hand crabs, flying carnivorous clams, and "coffin dew," which like all the rest of those things does not exist.
ruminations and pictures and spoilers behind the cut!
1. so why is this xie yuchen the most boring xie yuchen out of all of them? i don't even know this actor's name because i never bothered learning it. also when the hell did he become a doctor and do sketchy operations on people without anaesthesia? he's wearing pink, he's rich, he has the same name; but there the resemblance ends. this is not the xiao hua we know and love. where is my bitchy swishy opera-singing organized crime boss? no wonder there's no chemistry between him and xiazi; this guy barely has a pulse. sorry to this man. nice sweater, tho.

2. i was trying to prove that pangzi says "that's not your xiaoge" (which he doesn't, those are bad subtitles; he just says "that's not xiaoge") and instead captured this adorable picture of drunk bai haotian. xiao bai gets a bad rap—mao xiaotong is adorable and sweet and honestly kinda hot when she's not trapped in a bowl haircut and overalls. i appreciate that wu xie, busily dying of lungs, doesn't have time or patience to explain to her why he's not available, but zhu yilong plays it wisely straight down the middle, face impassive. ship it or don't, he seems to be saying; i don't care, it's not up to me anyway—the viewer can read it however they want. (but wu xie does manhandle her on more than one occasion and that's also kinda hot.)

3. admittedly liu sang is very very pretty but i still don't want him in my pingxie, like mint in my chocolate chip ice cream. no thank you please. i have always considered myself a multishipper, a live-and-let-live fan; but this fandom has taught me i'm monogamous and i guess there's nothing i can do about that. still. look at liu chang's beautiful features. he made me care about jinx beyond just his function as a whump magnet, and that's an achievement. someday maybe his ouxiang will give him the hug he deserves.

4. speaking of beautiful just look at these total idiots. i'm going to miss their stupid faces. xiaoge drinking water, so he can be sober enough to take his drunk husband home and put him to bed. wu xie so plastered that i have inadvertently captured the one (1) image of the most beautiful man in the world making a derp face.

BONUS: whatever this beautiful cranky bitchy "doctor" has going on. which definitely involves feelings he still has for wu xie, after what happened in germany. (you know what happened in germany.)

and that's it, that's a wrap. in the meantime zhu yilong has been in cannes being absolutely heart-stoppingly fucking divine, and i will bet you a hundred flying carnivorous clams that the next time he's there, his film will be in competition. the condé nast cover story didn't hurt. with each entrée he cements his reputation and, more importantly, protects himself from the increasingly nasty sweeps of china "cleaning up" c-ent. i honestly don't know what there is to clean up anymore; there's almost nothing left. immortality and the live-action of tgcf not being released; justice in the dark just abandoned not even halfway through. this doesn't end well.
at least as far as lost tomb goes, though, i've decided i'm proceeding backwards—so next i'm watching sand sea/sha hai, because i want to spend time with mob widow wu xie (qin hao has won me over via gifset) and ji chen's xiazi. until then, pouring one out for li jiale and chuchu. and wu erjing i guess. 干杯!
#reunion: the sound of the providence#tltr#dmbj#xie yuchen#bai haotian#liu chang#liu sang#mao xiaotong#z1l#don't get me wrong i adore c-ent#i just feel protective of it#maternal if you will#i want to cradle it close to me and glare at anyone who would hurt it#huo daofu
12 notes
·
View notes
Note
How do you make gifs? Care to share your process? o3o
oooh yes i can!!! i tried not to get too detailed with it since im interpreting this as just asking for my process rather than an actual tutorial sudhf.
the general tools i use are photoshop (i pay $10 a month T_T), vlc media player, and one of my various video downloading sites. i don't torrent or anything bc that scares me and i dont understand it. plus, since i almost exclusively gif kdramas the video uploads are generally in pretty decent quality and dont get scrubbed from the web the way western shows do.
so once i have the video downloaded i open it with vlc media player. I use a really inefficient method to extract frames but it works well enough that i don't really care to change it. plus i cant really figure out another way? they say that certain video programs can capture frames for you but none of the ones ive tried seem to have that feature. there's also supposedly another method to do it in vlc media player but it's never worked for me. anyway.

so to extract frames in vlc i find the moment i want to capture and then use the "e" hotkey to skip to the next frame and click the little screenshot button to capture it.

i do this over and over at lightning speed until I get all the frames i want. yes this does often lead to accidentally skipping frames (which can make the gif a little choppy) so sometimes i redo it, but sometimes i don't bother.
after i've captured the frames, i copy them from my pictures folder (not entirely sure why they end up there but im not going to mess with the pathway) to a specific folder ive created for that gif or gifset.

then I'll go through and make sure there are no duplicate or missing frames. after that, i edit them down to about 70 frames per gif, then select them all and rename them so that they're in numbered order (photoshop loads them out of order if i don't).
I do 70 frames mostly bc my sharpening action on photoshop doesnt go past 70 frames and i haven't bothered to fix it lol. also it's comfortable length for a gif so there's not much reason to. you can usually get away with about 40-50 frames tho before it feels too short.
ok nowww i open photoshop and things get good.
first thing i do is load the files into a stack.

i have a bunch of settings in place to make life easier so i already have my sharpening action created (which sharpens all the frames for me rather than having to do it manually. gift from God), and my timeline visible. so now i just play my sharpening action

then load the frames into an animation and reverse them so they dont play backwards.

then i set the frame delay to 0.05 seconds. it's interesting bc gifs played at normal speed look kinda weird. so having it slowed down a little is ideal. not too much though or it looks choppy.

now i crop the gif. i dont have to do this here but generally i do. just helps me focus without the distraction of the tv bars on the top and bottom and just. All the other stuff going on in the background.

nowwww i color. usually start with a color adjustment curve layer. when you use the little eyedrop tool this can really deepen the image and bring it to life. you dont realize how dull tv looks until you gif lol.


that gives me the base tones i want and deepens the image.
sometimes i brighten the gif with the curves layer, but in this case adding a separate brightening layer worked better.

then i'll export the gif with tumblr dimensions and upload it into a draft.
if it is still too dark or the colors look off, i'll just mess more with the layers. in this case, i only needed the two, but a lot of gifs will need a few different adjustment layers like vibrance or selective color to look right.
And that's kinda it!
colored:

uncolored:

hopefully it makes sense lol. Like I said, im not thinking of this as a tutorial or anything but i still want ppl to know what im talking about uhsfusd
23 notes
·
View notes
Note
For the Writing-WIP ask game, 23 and 37, if you don't mind? 😊
23) Do you make your own wip covers?
Yup. It’s actually an ambition of mine to get good enough at drawing to be able to make all my book covers properly. Not there yet and I might never be but it’s a dream. Anyway for original novels I just do quick temp covers with a vaguely related royalty free stock image + text, nothing fancy. For fandom it depends I have done photo manips, I have done drawings, and for Sanctuary I did quite a few gifsets. I generally like to provide some kind of banner image to liven up the post whatever it is :)
37) Name a series you’ve abandoned writing
Ok I’m going to take the word ‘series’ loosely here. For the most part I am relatively good at finishing what I have started posting. Dredging my memory I think I have only abandoned 4 fanfics in my /cough 20+ years /cough. The first I was about 12 and it’s a very long story to explain. The second I was 19, it was a self-indulgent crossover and I wrote part 1 (it ended on a cliffhanger), but then I could not work out how to keep it going with the crossover element. It just failed the logic test of why everyone would still be included and so I posted all of my notes/thoughts as an epilogue (this was on ff.net) and gave up.
Where I start to feel guilty is with the more recent ones. I wrote for Once Upon a Time for a year or so and I really wanted people to like me, I wanted to feel included. So I jumped on every prompt going. My desperation could probably have been seen from space 🙄. Anyway I wrote two chapters of a rare… crossover pair (hard to explain anyelle quickly but basically that) and then I had so many WIPs in those days that it just constantly fell to the bottom of the pile and when I ran out of steam and stopped, it’s what was left undone. The other one I feel even more guilty about as I actually won a fandom award for it. That was called Painting Layers of Love, and the problem with that is I poured far too much of my own anxiety into one of the characters, and then obviously I wanted the character to be happy which meant dealing with their issues. Problem is I don’t know how to “fix it” as I can’t fix myself. So I stalled as I couldn’t see a way out and eventually just officially abandoned it /guilt /guilt.
For original novels… I struggle with the ‘abandoned’ part because I might go back to it, or I will cannibalise it and use parts elsewhere. I mean sure technically there is a series. I actually indie published Book One. I thought I had been so sensible as I had waited until I had drafted Book Two but I was behind and it was only a first draft. I should have had it fully ready, and if I had waited I would have known, but I had booked promotions and so couldn’t delay. Anyway when I went to revise Book Two it just fell apart. I tried redrafting it from scratch but I could just not make it work. Fortunately nobody had been all that interested and so I took Book One down quietly and decided to chalk it up to experience. I later indie published the first two novels in another series and had to also take them down (this time due to a mental breakdown) buuut that’s another story. And that series really isn’t abandoned as I do intend to fix it up and republish eventually. But yes I suppose the time travel crime series is abandoned. I get nostalgic for it but I don’t know that I will pick it up again. Never say never of course. But my original ideas are many (I could write solidly for a decade and not be done) so it’s not like I need to go back to it.
Thanks for the ask ❤️
1 note
·
View note
Note
Top 5 gif sets you made for TUA? (btw I love reading your metas, it inspires me to write ramblings of my own)
Thank you, Anon! I'm glad my ramblings inspire your ramblings, I do think writing one's thoughts down trying to make them understandable to others is a really productive way of sorting out said thoughts the meta on the whole founder stuff is coming, I swear, I just keep re-evaluating and re-thinking the entire thing, the thoughts are many and they are jumbled
Also that top 5 is difficult as hell, I tried, but I did have to cheat on these, just a little bit.
I. Comic-inspired Gifsets
I don't know how this came to be, but these are very much my favourite sets I've made, connected by nothing but the red thread of the comics being the basis for them. They're three very different gifsets where I tried different and new things, and I love all three of them dearly.
Comic Five & Show Five: Maybe this is the ultimate gifset for this blog. A parallels gifset that looks into mannerisms and compares them. I really do love this gifset, inspired by a post by an art blog that is sadly no longer active. I really do think that the casting for Five is so incredibly spot-on despite the showrunners not letting the kid go more comic-Five even though he clearly wants to, and it was fun to make that point in images. It was also fun to adjust the colouring of the show to the comics, and I just think it came out great.
If the show won't give me Allison & Five interacting, I will do it myself: The point still stands. Five and Allison are THE sibling dynamic in the comics, to me, their relationship is very interesting to me, it's just two chaotic neutral tending towards chaotic evil people enabling each other, and they're great. So I had a lot of fun trying to find scenes that I could feasibly make look like they were the same and that would sync up with dialogue I adapted from the comics. I am very happy with the result, all things considered.
The Gazelle Speech™: I think this is my most experimental gifset, the one that I made myself push outside of my comfort zone the most, making big gifs and typography and blending, to try and do justice to the madness of the gazelle speech from the comics, and sync it to imagery from the show. It drove me up the walls, and by the end I was just happy to have it done, and then it did what I expected, which is to gather very few notes, but looking back, it's a gifset I'm very proud of this.
II. Parallels
I do feel like gifsets with parallels are kind of my thing, they're a staple on this blog, because I like consistency, and I like red threads throughout stories and characterisations, so I gravitate towards these.
Viktor & Five / Five & Reginald: These were very similar, process-wise, in that they were INCREDIBLY easy for me to make. I spotted most parallels during watching, and it was just a thing of writing them out and finding the footage to really hammer my points home. I love it when characters that are perceived very differently have many similarities, it's great and gets me every time, and people really took to both of these gifsets, albeit in very different ways that were both massively satisfying ('op i love this' vs. 'op i hate this').
Five smiling threateningly vs. Five smiling gently: I genuinely think this is the easiest gifset I've ever made. I have said this so many times before, but I love Aidan Gallagher's performance as Five, and I especially love how consistent he is across seasons in his physical acting, the little ticks and mannerisms of the character one picks up one if one gifs one character as much as I've giffed Five in the last two years. And this is a little appreciation post for that, the way his smile differs drastically depending on the intention behind it. So this was just me picking up these moments and putting them together, and it's a gifset that makes me smile whenever it pops back up into my notifications.
Common family traits in the powers: This was super fun to make and probably needs amends after Season 3, but I liked scoping out similarities in how the siblings' powers present, it was fun to to, and I really, really love the look of how this gifset came out in the end, it's very neat and clear.
III. 567 Gifsets
"You made me a killer! You were always a killer.": I believe this is my first gifset that became kind of iconic, that I really remember resonating with people. It's again something with my knack for parallels, but nobody had ever done this comparison between the high number Hargreeves before, and people really liked it in one of those really painful, 'fuck you op for making this it's so good' ways. I'm still really proud of this one.
Viktor & the brothers that came back to him: I have a lot of thoughts on Viktor and helplessness about both Five's disappearance and Ben's death, and I again noticed some parallels between the two situations. I specifically wanted to include the parallel of Viktor reaching out to Five to take care of his wounds after he mercilessly slaughtered a bunch of people and Ben reaching out to hold Viktor's hands as he is spiralling and killing FBI people. Something about a sibling loving you enough to reach out in tenderness even at your worst. Something something.
"A monster is not such a terrible thing to be.": Honestly another recreation of the first gifset, some more paralleling. As the two gifsets above prove, I really like to think about the 567 and how they were slipping, how they were toeing the line between gentleness and monstrosity. Out of these three, this is the one I like the look of the most, it turned out very pretty with the typography and the grain and the red/blue colour scheme.
IV. Klaus & Viktor
"Who I am is not a disease.": I'm just really proud of the typography and blending and choice of scenes for this gifset. It's on the list to get a remake to include Viktor coming out, but even still, I really do love what I made here. Shout-out to the lovely anon that requested this, it was a joy to fulfill.
V. Diego & Luther
"Wanna know what's different this time? You got me.": This was full-on fueled by these two becoming friends in Season 2, and I really like the concept I came up with, taking the colour-coding from their clothing in S2 and try and mostly succeed to incorporate it into a gifset. Particularly the colour-coded typography against black and white gifs showing their progress that brackets the gifset I really love, I thought it was a nice touch.
16 notes
·
View notes