#kai.answer
Note
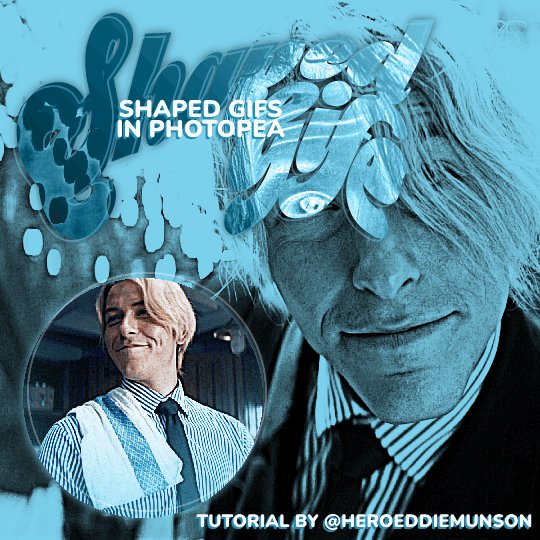
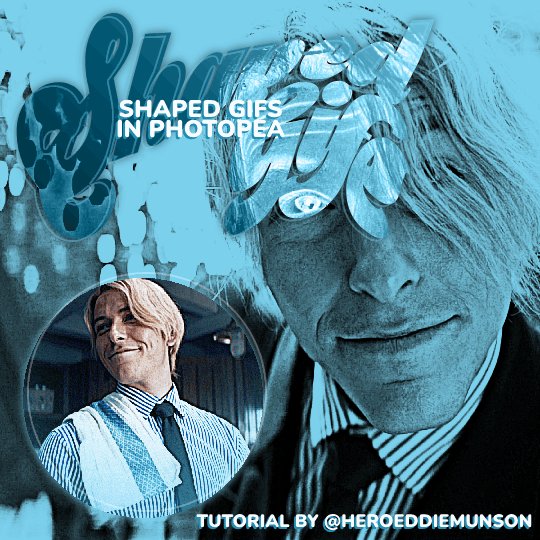
hey kai if you want could you do a tutorial on how to put gifs inside shapes (like your MARGOT ROBBIE as HARLEY QUINN in the DC EXTENDED UNIVERSE) it looks so good
howdy anon! i’ve answered something similar to this before, but i figured that a proper tutorial would be nice, so thank u for sending an ask about it :)

as per usual, you will need basic giffing knowledge for photopea, as well as the website itself, to complete this tutorial. this tutorial is also very wordy, but i do have some images to help with the process. if you have any questions about the process, please feel free to send in another ask.
without further ado, let’s go!
so, when making your gifs, the first thing you need to do is make sure that they are the same amount of frames. otherwise, your gif will end up looking strange with one gif looping faster than the other one.
once you have all of your clips you want to use for the gif you’re making (i will be using two, but you can use more than that!), decide which one you want to be in the shape that you’re going to be choosing. for the sake of this tutorial, i am going to be using a simple circle shape, but you can use any variety of shapes however you’d like. i have some notes below about different ways to get different shapes:
on your left toolbar, directly under the “move” tool, there is the option for a “rectangle select” tool. right clicking this option also allows for you to choose ellipse select for circles. by adding a new layer to your canvas (on the top options, go to layer > new > layer), you can use either of these shapes to make a rectangle or circle, which you can then fill in by going to edit > fill…
on your left toolbar, above the “zoom” and “hand” tools, there should be a rectangle. right clicking this should give you the option for other shapes, such as ellipses, lines, and custom shapes. depending on what you want for your gif, you can choose any of these options for your own gif shape, but beware that these shapes are all fairly limited to what photopea has to offer.
for other shapes that photopea doesn’t offer (like the starburst shape that mattel uses for barbie edits, for example), i will go to google and just look up things like “mattel logo shape png”, or whatever other shape i’m looking for, and try to look for a transparent png. while this does give you a lot of options, you may not be able to find a transparent option (i use remove.bg to help with that!) or you may have to do some editing around the edges to get the shape the way you want it (many of the mattel logos have a big MATTEL in the middle that ruins the edges of the starburst shape, so you’ll have to fix that, for example)
more notes about choosing your shape:
if you get a shape off google, make sure that your cropping fits that shape! if you have a shape that is some weird dimensions that arent a 1x1 ratio, your gif cropping will have to reflect that so it fits in the shape.
you should also know how big you want your shape to be on the finished product — for me, the entire gif canvas is going to be 540x540, so i’m going to make the shaped gif 240x240 so that both the big gif in the background and the shaped gif are visible in the final product. this will all depend on what you are doing for your gifs, though, so play around with different shapes/sizes in another canvas the size of your final product.
first thing’s first, make your gif for within the shape however you want. as you have (probably) seen from other gifsets of mine, there’s multiple ways you can choose to make the gif within your shape: you can do like this edit and have a colored overlay, or you could do like this edit and have normal coloring with a pop of color, or some other thing that you’d like to do! for this edit, i’m going to keep the sanji gif within my shape colored fairly normal with a pop of blue to match his shirt. my gif, as of now (without the shape), looks like this:

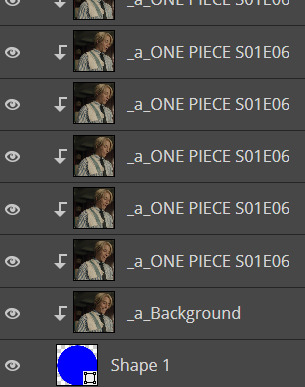
from here, add your shape on top of all your layers (as i said before, your gif should be cropped so the shape fits perfectly within the cropped gif!). go to the very bottom of your gif frames, and put that shape directly under the first frame (which is likely titled “_a_Background” or “_a_frm0,50”, depending on how you gif your gifs) while still within the gif folder you most likely have, especially if you follow my tutorials. this part is tedious, but starting with that first frame, go through every frame of your gif, right click, and select the “clipping mask” option. because you have that shape at the very bottom, every layer above it will follow the same clipping mask to put the gif within the shape. after your done, your frames should look something like this:

and now my gif looks like this:

which isn’t what i want, because i want that blue color in the shape with the rest of the gif! there’s an easy way to fix this, if you’re like me and have that gradient color: click and drag all of your adjustment layers into the folder with your gif (i know, goes against everything i’ve said before in my other tutorials, right?) so that you can do the same thing you did with your frame layers and create a clipping mask for those gradient color layers. you don’t have to do this for the other adjustment layers for your coloring, by the way, just for the gradient color layers! now my gif looks like this:

much better! and now that we have the shaped gif finished and in its shape (make sure you save the psd!), you can sharpen and export your gif by going to file > export as > .GIF and you’ve made your shaped gif!
now you can make your other gif to be behind the shaped gif; i won’t provide a tutorial for how i made this gif, other than it follows my usual coloring + a gradient layer to make the entire gif blue:

now that you have both of your gifs, we can move on to putting them on the same canvas!
after putting both of your gifs on the same canvas, position the shaped gif wherever you’d like to place it on the canvas. you can center it, place it in a corner, whatever you want! it’s your gif, your choice. i placed my circle sanji gif towards the bottom left corner of the canvas because i wanted to be able to see both the little gif and the larger gif clearly. :)
from here, you can do a number of things to make the shaped gif stand out; what i did for mine is add a shadow behind the gif and an outline of the circle that’s off centered from the circle gif itself. here’s how i did both of those things:
shadow: double click the shaped gif’s folder to open up the “blending options” pop up menu. check the “drop shadow” option towards the bottom of the list, and adjust it to how you want it to be. once you’re happy with how the shadow looks, click “OK” to close the pop up menu. below are my settings for this particular shadow on this gif, but this may change depending on your own gif (feel free to play around with these settings!):

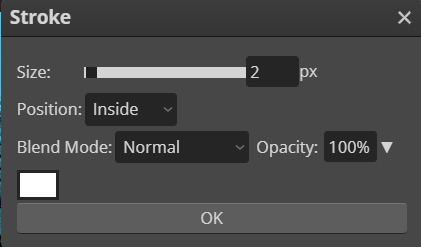
off-centered outline: this is specifically for circles/rectangles; if you have another shape that you got off google, for example, this part of the tutorial will not work (but if you want to know how to do something like this for a shape like that, i can create another tutorial! just ask <3). create a new layer (layer > new > layer through the topbar menu) and create an ellipses the same size as the circle i created earlier. from here, go to edit > stroke… to make the pop up menu show up (you will not be able to preview this when you edit this layer, so if you’re unhappy with how it looks once you click “OK”, use CTRL+Z to undo and try again!). once you have the shape as you want it, go to select > deselect on the topbar to deselect the section you just made, and use the move tool to move the shape around however you want. if you want to make the shape less intense, change the opacity located near the layers menu (i put mine at 30%). below are the settings for my shape, which you can of course play with as you'd like for your own gifs:

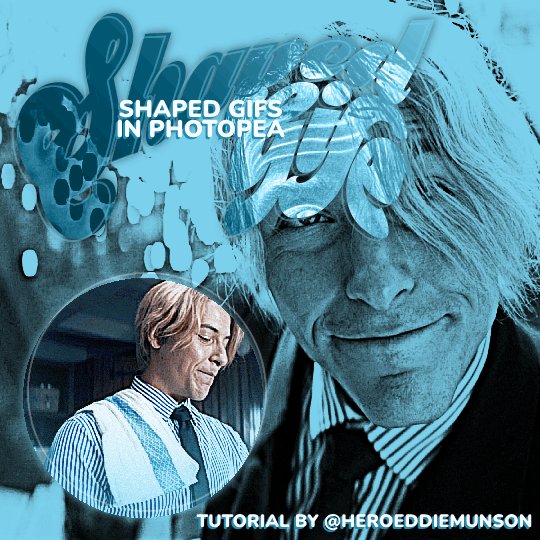
now that you’ve done that, do anything else you’d like to do to your gif — add text, put a watermark, whatever you’d like! after you’re finished with that, save your psd and then go to layer > animation > merge to merge all of your gifs together before going to file > export as > .GIF. and then you’re done! congrats, you’ve just made a shaped gif in photopea! :)

#kai.answer#anonymous#mystuff#mytutorials#photopea tutorial#photopea gif tutorial#photopea#gif tutorial#completeresources#usergif#userars#userlace#tusersai#tusergeo#usernaia#hopefully this helps anon!! again feel free to send another ask for clarification :)
130 notes
·
View notes
Note
Can you rec me some blogs? With some nice bloggers? <333
of course!! <3 here's a few of my beloved mutuals that are very nice (sorry for the seemingly Random grouping of fandoms but this is how i live my life)
@djo @ricky-olson @judevictorbellingham @suppaloscurse @roykentt @quinnkeerys @keerysquinn @userbats @natscatorrcio @daenerys-targaryen @fireplceashes @finalgirlsidney @finalgalnancy @maliagf @mikelogan @kitconnor @cobbbvanth @lornashores @creulsummer @perotovar @emziess @bylrndgm @questiontv @mrperfectlyfinetv @tbosas @benoitblanc @emilylprentiss @forcebook @laurabenanti @stargyles @jeysuso @uservalerian @jordanshenessy @jordansli @userbettycooper @finalgalbillie @buckysbarnes @iero @williamsafton @sabinnewren
and i think thats everyone i can mention before tumblr tries to implode on itself bc its lagging so bad sdfbhsjkdfls
52 notes
·
View notes
Note
Film/TV shows blogs to follow?
hiiii anon <3 idk if u meant personal blogs or source blogs so ill give u a few of both!
personal blogs: @djo @saltandspite @ricky-olson @hellboys @akkpipitphattana @craintheodora @uservalerian @natscatorrcio @matlillard @sabinnewren
source blogs: @filmgifs @filmtvcentral (maybe a little biased bc im a member of this one but sdjhfbksjd) @dailytvwomen @cinematv @popcultureds
#kai.answer#anonymous#idk if this was what u were asking for but u were vague so hopefully at least some of these blogs are what u were looking for!!
24 notes
·
View notes
Note
Hi Kai, can you rec me blogs? You seem to follow really cool ones and I NEED to follow more 🥰 thank you!!
oh absolutely!!
@djo @ricky-olson @faithinthefuturedeluxe @akkpipitphattana @buckysbarnes @castlescrumblingtv @daenerys-targaryen @bqrbie @joellellie @logangarfield @stars-bean @calkesits @candicepatton @complictedfreak @mistyquigly @roykentt @iero @madeline-kahn @tthrawn @barbienheimer @barbieharrington @karmas @achingly-shy @wandamaximoffs @avasillva @userparamore @cirilla-geralt @romanroygirlie @brooklynsheremp3 @hejustken @eddie-dustin @useremo @kingofscoops @calkestis
and honestly theres so many more but my inbox is lagging from this amount of tags so i'll stop here sjdbfkdjs
#kai.answer#anonymous#theres a wide variety of my mutuals/friends here so hopefully theres some here u dont already follow <3
49 notes
·
View notes
Note

thats what its called when my mutuals start getting into the things im into
11 notes
·
View notes
Note
Walking back to the ship, he started questioning his mortality at this point. The pain and blood had accumulated in his head and in his helmet. He lifted up the receiver to communicate with ground control. He told them not to be afraid and he asked them to send love to his wife. As he said it her face flashed in his mind, her dark eyes and full lips. At that moment he never loved her more. He cut off communiqué with ground control. He wasn’t scared, he told himself. The blood had reached his mouth. Tasting it, he came to the resolve to walk out of his capsule. He touched the moon one last time and jumped out into eternity of space and floated into the embrace of infinity. He grabbed at the clasp of his helmet, taking off his lifeline. The blood that had accumulated seeped out in controlled droplets like glowing red mercury. He took a long breath in, tasting space and let out his last sigh…
Tubes, tubes, filled his mouth. Straps held him fast to a bed he stared to scream, gagging on the tubes that invaded his system. The pain in his arm waxed and waned, like the moon. He looked down at them. The appearance of holes left there long ago showed in his mind. A faceless man in white tightened his restraints and injected something into his shoulder making him drowsy and distant. Before he fell under he saw a face, beautiful, dark, the lips spoke of love and a name the name was Tom….

9 notes
·
View notes
Note
ccan i have some ,, propaganda…….












is this enough propaganda?
8 notes
·
View notes
Note
Hey Kai! Hope you are doing well! I love your edits and I was wondering how you started giffing? Do you have any blogs you recommend for advice or any blogs that inspire you? Thanks!
hello anon!! <3 sorry for a bit of a late reply, i've been out and about all day, but now that i'm home i can properly answer this ask sjdhfknjds
first of all, thank you for the love!! i started giffing back in the beginning of quarantine in 2020 because i was bored and wanted to have a new creative outlet, and since i was spending so much time on tumblr, gifmaking became that creative outlet <3 however my computer is,,, very not built for photoshop in any capacity, so i had to look for some sort of different version so i could get into my hobby.
i believe around the same time, i became mutuals with arwen @benoitblanc whose tutorials tag has basically become my holy grail in finding out about how to do ANYTHING in photopea, and her photopea giffing tutorial was what i got started with! and as i grew as a gifmaker, i saw another mutual of mine, sai @ashleysolsen, also had made a photopea giffing tutorial which is the process i use now. and if you have a mac rather than a pc, good news! ANOTHER mutual of mine, lacey @lacebird, has a photopea tutorial for mac users as well <3
with all of those tutorials and arwen's tutorial tag being mentioned, i also highly recommend looking through @usergif for anything specific you might be looking for — they have a very extensive catalogue of reblogs of resources and lots of other tutorials for basically anything you can think of, and post their own resources and tutorials sometimes as well!!
as for people who inspire me, basically every gifmaker i've ever come across LMAO but besides everyone i mentioned above, here's a very incomplete list of some gifmakers and graphics makers on tumblr that highly inspire me in many ways <3 (under a cut, because this got long, whoops) ((also also, if you'd like to look through my inspo tag on my blog, that's also there!!)
@ellie-joel @jonathan-byers @usertomlinson @castlescrumblingtv @djarin @nancywheelor @finalgalnancy @readytobes @claytonsdani @roykentt @chrrispine @avasillva @eddie-dustin @padme-amidala @annacoleman @buckysbarnes @kingofscoops @sukiiwaterhouse @usershiv @brw @wednesdayadddms @glendoll @wespers @kwistowee @anthonybrxdgerton @joelmillrr @midnightsdlx @reputation @nick-nelson @cobbbvanth @jakeyp @shadowsofrose @vampgf @dickgraaysons AND SO SO SO MANY MORE <33
#kai.answer#anonymous#if u didnt get mentioned in this list know that i think of u im just so bad at remembering urls <3
71 notes
·
View notes
Note
kai you never have to apologize for having big bisexual feelings! i love that people are recognizing the joy that this is bringing and it speaks volumes about how important it is that it’s coming from outside our little corner of the internet. anyway, have all the big feelings you want, no apologies! 💙💜🩷
jhdnfkldkfdg thank u aj <3 it's just like. idk. being bisexual in fandom has always been a struggle because we don't get a lot of representation in general, and if people like me are like "well, this character doesn't have a canon identity and are just Assumed Straight, so i'll headcanon them bisexual!", we get told that we're wrong or that it's not "worth it" or some shit like that. and sometimes it doesn't feel worth it because so many of the higher ups who write these shows think it's just easier to have a gay man or a lesbian woman as their "haha gotcha they're queer!" thing to where it almost doesn't feel worth it to even ask for bisexual representation. the fact that this show and buck's actor are like "no, actually, he's bisexual and we're going to show that" is something that at least i haven't seen a lot and as someone who has gotten death threats for headcanoning characters as bisexual before i'm like "that can happen??? writers can just do that?? they're willing to make a character bisexual?" and idk. it just means a lot and once again i am rambling BUT u get what i mean
#kai.answer#911 spoilers#like it feels like a once in a lifetime event for there to be positive bisexual representation#especially in a show that's just about people doing a job. yknow what i mean
7 notes
·
View notes
Note
i mean this in the most genuine and flattering way imaginable but. you are literally lisa swallows to me
THAT IS THE HIGHEST COMPLIMENT MILES I LOVE YOU
8 notes
·
View notes
Note
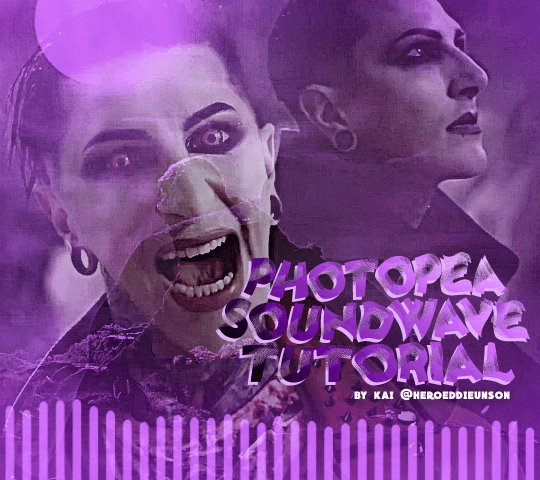
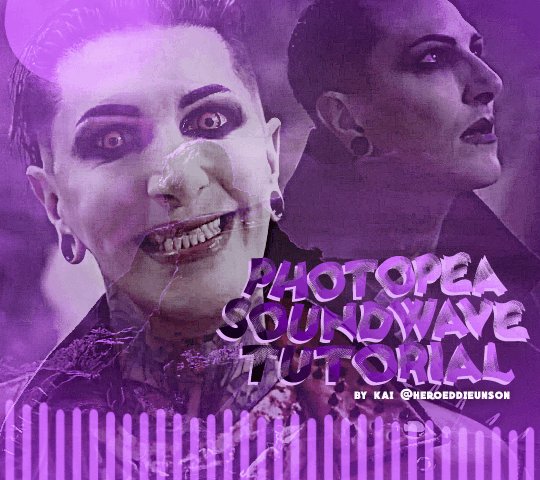
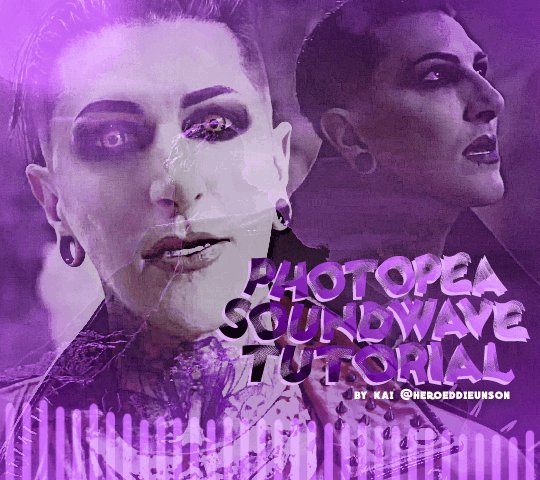
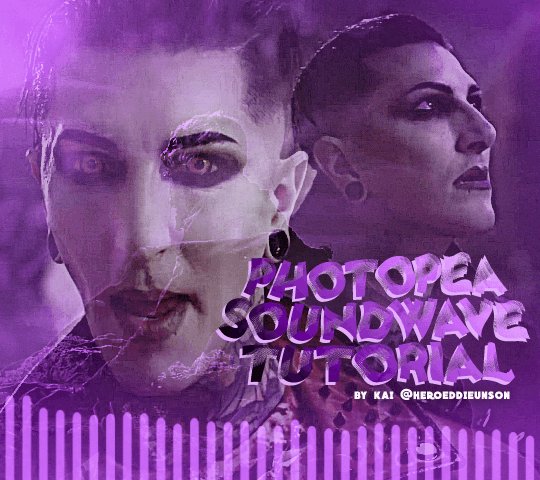
Your recent yellow jackets set is everything!!! How did you do the sound wave effect on photopea 👀
hi anon! thank u for asking <3

for this tutorial, you will need to make the soundwaves using VEED.IO, as seen in the original tutorial from @usergif. the main differences come when you put the finished soundwave gif into photopea! for this tutorial, you should have a basic understanding of giffing in photopea.
below the cut is the tutorial for photopea:
before we get too far, i should say that you should be saving your gifs as psds throughout this tutorial. to do that, go to file > save as PSD and save it somewhere you can find it again. with that being said, let’s go forward into the tutorial!
part one: editing the soundwave .gif
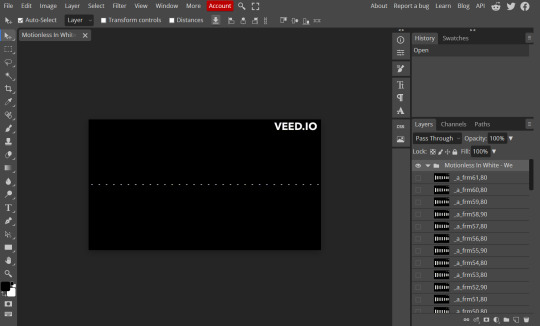
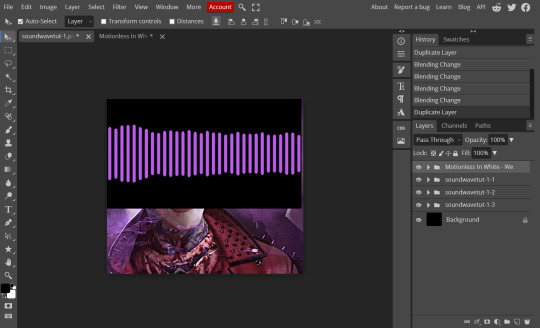
once you have your soundwave .gif, in photopea, go to file > open… and open up the file. your photopea dashboard should look something like this:

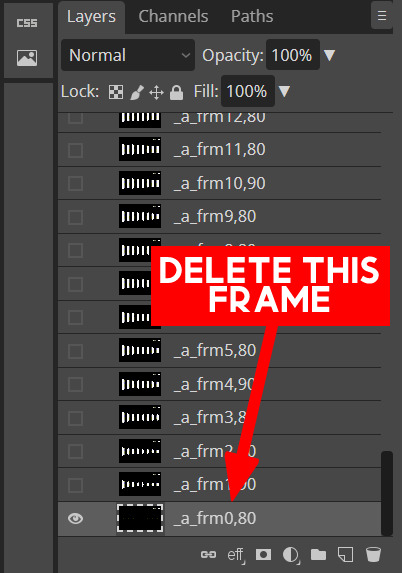
scroll to the bottom of your .gif file’s layers. you should have a frame that’s titled something like “_a_frm0,80” with the little eye icon on the left showing that it’s visible. we don’t really want this frame, since (as you probably noticed) the soundwaves aren’t moving, which defeats the purpose of the soundwaves in general. so, delete it!

(if you panic that now the workspace is blank because you deleted that first frame, click the little box next to your next frame (for me, that would be “_a_frm1,90”) to make that frame visible)
now, from here, i’d highly recommend knowing how many frames your finished product is going to be. for the gif i’m making, i know it’s going to be 30 frames, and the VEED.IO gif i have now is 60 frames; thus, i’m going to delete the 30 extra frames so that the gifs i’m creating will merge correctly.
another thing to note: since we deleted that “_a_frm0,80” frame, now your frames are accurately counting from 1 to whatever the last frame is. so, when you go to delete frames, keep that in mind!
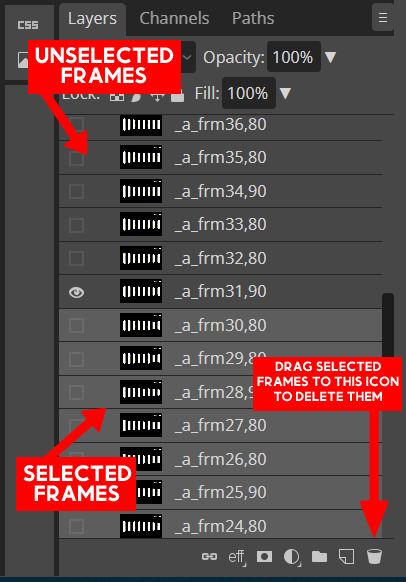
for me, i want to keep the last 30 frames of my VEED.IO gif, so i’m going to make the frame titled “_a_frm31,90” visible by clicking that little box like we did before. i will then left click the frame titled “_a_frm30,80”, scroll down and, while pressing shift, click my “_a_frm1,90” frame to highlight the other 30 frames that i don’t want. with all of the frames selected, drag them into the little trash icon at the bottom right.

the reason i did that whole deleting extra frames part first is because now is the most tedious part of this tutorial: renaming the frames.
as you’ve noticed from these frames, all of them have a “,80” or “,90” — that is basically how fast the gif is going to be move once you save it as a .gif file. for the VEED.IO gif file, these tend to alternate between “,80” and “,90”. however, i know that my other gifs are going to have “,50” for all of the frames, so we need to change this so that the finished gif doesn’t have the soundwaves moving twice as fast as the gifs behind them.
there’s no way that i’ve found that’s faster for this, so for now, double click each frame and change the “,80” or “,90” to “,50”. here’s the before and after of what my frames look like:

but we aren’t done yet; my finished gif is going to end up being 540px in width, so i’m going to go ahead and change the width of my VEED.IO gif by going to image > image size… and changing the height to 535px (don’t worry about the height, it doesn’t really matter). you can make it 540px if you’d like, but i want to give myself room to adjust the soundwaves on the finished product once we actually get there, so i’m making it a few pixels smaller than it should be.
for this next step, in your gif layers, make sure you have the last frame (in my case, “_a_frm61,50”) selected. you should have a color that you want to have for your finished product; for me, i want mine to end up being purple, so while having that last frame selected, go to layer > new adjustment layer > gradient map…, which should bring up the following popup:

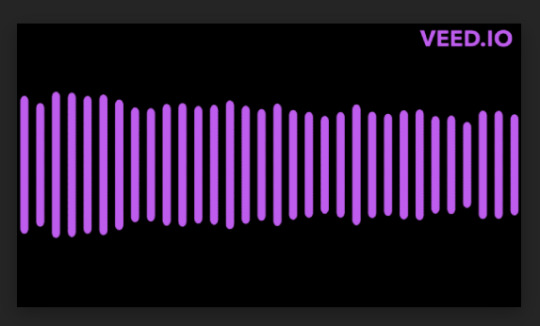
left click the gradient in the popup, and change the white to whatever color you want for your final gif. my soundwaves now look like this, with the purple gradient map:

and now you can close the gif folder, since we’re finished messing with everything in it! however, we aren’t quite done with making the soundwave gif itself; we need to get rid of that VEED.IO watermark in the corner.
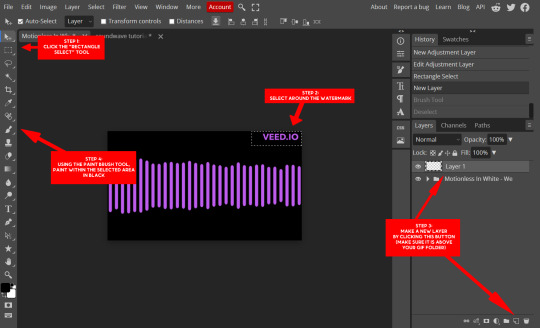
there’s a couple ways to do this, but i think the easiest way is to just draw over it. using the “rectangular select” tool and creating a new (transparent) layer, use the paint brush tool in black to paint over the watermark (you will only be able to draw within the selected area). below is a screenshot of the different buttons and steps:

and now your soundwave gif is done! now you can go to file > export as > GIF.
part two: making the finished product
now that you have your soundwave gif ready, make your other gif or gifs for the finished product! i won’t go into detail about how i made mine, but just know i’m going to be using three other gifs besides the soundwave gif we just made.
with all of your gifs made, go to file > new… and create a new canvas. here are the specifications for my gif:

open all of your gifs, including the soundwave gif file we made a moment ago. now i noticed in making my soundwave gif that i miscounted my frames by one; no problem, i will do just like i did earlier and delete the frame titled “_a_frm0,50” so that my soundwave gif matches my other gifs.
on your new canvas, put in all of the other gifs (not the soundwave gif, yet) and blend them together as you please (if you have more than one; if you just have one gif, then just put that gif onto the canvas with no changes). if you’re confused about how to blend gifs, here is my tutorial, and there is another tutorial by arwen @benoitblanc here that you can follow as well!
now that all of my gifs are put together, duplicate your soundwave gif into that canvas by right clicking the soundwave gif folder and clicking “duplicate into…” and choose the new canvas you have created. it should look something like this:

that’s not where i want the soundwave file to be, so open up the gif folder for the soundwave gif. use the same steps we did to select the frames from before and then move the gif wherever you’d like on your canvas. i want my soundwaves at the bottom of the canvas, so i click and drag the soundwave gif (on the canvas) and drag it down until it is centered and half of it is visible.
with my soundwaves moved, now my gif looks like this on the canvas:

now we want to get rid of the big black box that is covering a majority of the bottom half of the gif. to do so, use the blending mode dropdown menu and choose either “screen” or “lighten”. depending on the color of your soundwaves, one may look better than the other; just choose what you like best! for my gif, i chose “screen”.
now, from here, it’s free reign to do what you want with the gif. i added some gradients by going to layer > new fill layer > gradient fill and selecting the second option from the gradient dropdown menu to make a one-sided purple gradient (i did this a few times to mess with the blending modes and angles of the gradients). now my gif looks like this:

which i like much better than what i had before!
now, add whatever text you’d like, and once you’re completely finished messing around with your gif, go to layer > animation > merge to combine your soundwave gif with your other gif(s). then, go to file > export as > GIF, double check that your final gif looks like how you want it in the preview (and that it’s under 10MB), and save!

and now you have a finished gif with the soundwaves! congrats! hopefully this tutorial was coherent and in depth enough for you, anon. feel free to send me other questions if you have them!
#photopea#photopea tutorial#photopea gif tutorial#soundwave tutorial#gif tutorial#userars#userlace#complete resources#anonymous#allresources#kai.answer#mytutorials#mystuff#eyestrain#pulsing lights
45 notes
·
View notes
Note
FINDING OUT UR FAV COLOR ISN'T ACTUALLY PURPLE WAS LIKE AN ELECTRIC SHOCK TO THE SYSTEM WLGNOLDRNG
PURPLE IS ONE OF MY FAVES BUT IT ISNT THE FAVE IM SO SORRY U ALL HAD TO FIND OUT THIS WAY
12 notes
·
View notes
Note
let’s talk about nancy and how people love to invalidate her trauma because she was “so mean to poor steeb 😔🤚🏽”
people are like "steve's just a teenager he didn't know what was going on!!! the bad things he did should be forgiven!!!" and then turn around and expect nancy, who is 15 years old at the beginning of the series, to be in complete control of her emotions at all times and not react to the trauma of her literal childhood best friend (and let's be honest, only friend that we see in canon that she regularly talks to and hangs out with) literally getting dragged into and murdered in a hell dimension. if steve's allowed to be a teenager reacting to trauma why isn't nancy granted the same grace (she's a girl)
7 notes
·
View notes
Note
what five mutuals of yours would survive the wiwwy server?
angel @ricky-olson and allie @djo for sure, i think sen @jonathanbiers also would. acey @vinmauro stands a good chance bc they laugh at all our screenshots anyway
7 notes
·
View notes
Note
your tags… i could kiss you
the idea that the government looks at a document that's supposed to protect its citizens from them and they're like "yeah but that doesn't matter because [checks smudged writing on hand] security risks." is literally a hellscape that is definitely the plotline of a dystopian novel from the late 2000s/early 2010s and yet people are still being like "WelL peoPLE shOuLdn't BE uSing TIkTOK AnYwAy soooOOo".
how much of a braindead piece of shit do you have to be to realize that there are real life consequences that are going to happen OUTSIDE of the internet with this. this is more than the internet, this is literally your BASIC RIGHTS as a HUMAN BEING that the government SHOULD CARE ABOUT going out the window.
and that doesnt even take into account how the USA is the role model of how so many countries make their laws and treat their own citizens. this is a hell world of a domino effect and people have their heads so far up their own asshole it's coming out their mouth and they still can't see how bad this is going to be because their attention span for the outside world is so misconstrued by the internet that i'm not even sure they realize there are people outside of themselves anymore.
BILLIONS of people are going to be impacted, including themselves, and they don't care.
5 notes
·
View notes
Note
kai are you seeing in this moment??
im not!!!! i wish i was tho :((
4 notes
·
View notes