#but i wanted 2 try ur gradient maps... and textured brushes
Text

WHartever.. post the lesbian yaoi for the qpp
#i dont know . how ironic this is#that that one draw ur ship like this .WHATEVER#kiind of . marcie style study#kind of#but you are less blended in recent art i think ?#but i wanted 2 try ur gradient maps... and textured brushes#this Might be the same one(gradient map) u used for pyrodude in the past but i picked a different blending mode XP#it was fun!!!!#enjoy the#pyrodude#sun.art
283 notes
·
View notes
Note
what's your process for coloring like? the look of that elendira is so textured and interesting, i can't figure out how you do it
AA THANK YOUU ^__^ !! textures & brushwork are my favorite things abt my art, so im happy you find it interesting hehe . its SOO cool to look at & so much fun to draw imo
i prefer to color by building in layers , if that makes sense 🤔!! hundreds of them !! such that i'm always drawing on Top of previous layers, working from big & messy blocks of color to, eventually, small and refined blocks of color until it feels processed enough. as a result, i rarely ever erase (!!) and i rarely ever draw lineart aside from the initial sketch
a rough, patchy textured brush is key here, as it'll give you dimension and variability w/ your colors. i recommend "Brush and various sets of fountain pen style (万年筆風ブラシと色々セット)" on Clip Studio (ID: 1679706) !! :3

im terrible with explanations though, so i'm going to show a step by step of that elendira drawing if you dont mind :3

sketch layer !! because i mostly render through color alone, i try to make this as close to the finished thing as possible . ^__^ i hateee drawing the same thing over and over and like the expressivity and movement of my sketches anyways , so the more i can preserve at this step, the better. if u were to look at a side by side of my sketches and finished pieces, youd notice a lot of those og lines are present in the final drawing :3

2. flats !! pretty self explanatory, but the solid background gives me an idea of where the figure begins & ends while the colors themselves help distinguish whats what . i stick to ambient lighting @ this point because im usually not sure what i want to do with the overall palette or lighting yet . having two tones (ex, dark and light in her hair or dark and light on her skin) can also help in identifying key features early on that u wanna preserve. as you build layer by layer, sometimes these areas will remain untouched and i think it makes for a rly lovely feel at the end

3. start blocking !!! to be totally honest with you, i dont really know what i do here HAHAHA. like i just scribble the shit out of it, usually focusing on what i might want to do with lighting (ex: grey areas to accentuate folds in her costume). i think i like to start "erasing" the sketch where possible by coloring on top of it .. like if you look at her hat or her arm , you can tell i'm starting to get a sense of the shapes i like vs the ones i dont. it's at this point that the final image starts to emerge in my mind , like im gradually pulling her from a tarpit of scribbles until shes recognizable lol. chipping away at the marble until i can free her. tbh.

4. keep blockingg...when u think u are done , block some more . as you can probably see, the brushwork becomes more intentional as i add more shape, with specific focus on line weight. this is also where the patchiness of that textured brush comes in - notice how none of the colors seem totally uniform (ex: the red cross or the original sketchlines for her waist). you can see bits and pieces of the layers underneath pushing through and i really like that !! ^__^ its very fun and sketchy to me, so i try to keep them around. those areas are also great to colorpick from, because it'll give you "new" colors to work w/ that are already part of your palette.

5. GRADIENTS & GRADIENT MAPS !! TONE CURVE !! COLOR PICKER !! this is the best stage tbh. flatten your image so its all on one layer and just go crazy with all the color settings in ur program. add gradient layers and set them to darken, or overlay, or subtract, orrr. lighten or dodge glow or divide or soft/hard light.! OR!! edit the hue, saturation, luminosity and contrast.and then color pick from these edits, block even more on top of ur image, flatten, color edit again, etc. etc. until u feel satisfied.
ANYWAYSS . i hope that makes sense @__@ sry i wrote this out and deleted it like 23 times trying to make it make More sense but thats what ive got HAHA i hope its useful though :3 !
#SRY I STRUGGLED 2 EXPLAIN THIS#dude its like my brain bcomes stuffed w/ cotton anytime i try 2 write#i hope it makes sense tho..#it also probably sounds so redundant to make new layer one after the other for just a few brushstrokes#but those brushes i linked have a multiply property so if you draw on top of prev lines they'll create dark patches#and so if im working over a large area ill generally need like . 5 layers each with one brushstroke :sob: if that makes sense#this one had . 84 i think. total. layers i mean. the merylvash one had 300+ HAHAH so it rly depends#like YEAAH i could just use a normal brush but i really like the way this looks#andd sometimes the multiply function works really well or will give me the proper shadow tone im looking for#anywas.wanywaysn anyways#asktag#anonymous#long post
58 notes
·
View notes
Note
Hello! Do you have any advice with painting? Every time I start I end up just doing lineart with colours underneath, and when I do kindles art it looks kind of like plastic. Am I supposed to merge the two layers and then start shading? What would you recommend?
Hey anon!! I actually do have some advice for that!! I'll shove it under a cut because it got way longer than I thought it would, sorry for the infodump everyone _(:3 」∠)_
quick tl;dr: painting process should consider both personal taste & the desired aesthetic of a painting, & to avoid plastic-y colours, make sure your hues vary within your values (and layer modes are ur friend) ♥
there's a million ways to start paintings & its all down to personal preference -- the end goal for the illustration can often influence the approach you take; a crisp digital painting might call for meticulous layering & sharp edged flats, but if you want something to look like an oil painting, you should try and mimic that process as close as you can! here's some examples:

this is the sketch for my FYR zine piece from last year; i intentionally approached it in a way that looks like traditional underpaintings so that when I worked directly on top, those orange tones would peek through like this:

after doing that undersketch, i manually painted everything -- no fancy layer modes, just me, one layer, and screaming ಥ_ಥ it was hard but it worked for the vibe i wanted!!
now v.s something like this:

simple shapes, roughly blocked in shading that just gets merged and painted over, as well as lots of layer modes on top for those colour changes! this is by far the easier one & the one i'd probably recommend, solely because it lets you keep more control. i go more in depth here on that -- but to quickly answer, i personally block everything (including shading) in before I merge & render!
for the other thing you mentioned, a lot of the times that 'plastic' feeling can come from either a lack of transitional shades or only using white/black for your value tones. this tweet thread (direct image links 1, 2 & 3) by frozensoba demonstrates it incredibly well -- by adding certain colour shifts in your values, it can create extra depth which is what makes stuff look more alive!! don't be afraid to really push it and get wacky
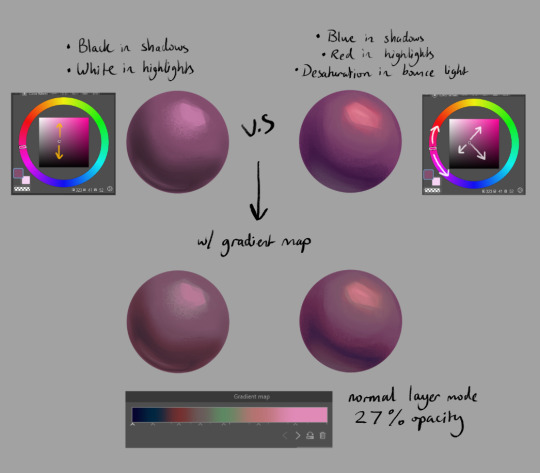
an easy way to add it while you're learning is using gradient maps to add richness in your midtones. It's not perfect since different surfaces & materials diffuse light differently, but adding one at the end of a drawing can help tie everything together. If you can do both at once though it always looks best; here's some very quick 2 minute orbs as an example:

ok I'm almost done (and im so sorry for how long this got... special interest moment TM) -- one last thing is to try varying your brush strokes & adding textures if you want. using only an airbrush or heavily relying on blurring brushes can make things look plastic too; sometimes you want that, but for the times you don't, adding some texture & leaving brush marks in can do a lot!!
lastly, since this is just me rambling, here are some artists that are incredibly talented & i highly recommend looking at for their advice & processes because it will be much more coherent than this:
Marco Bucci -- amazing educational content. if you check out any of these artists, he's the one to look at first imo. his 10 minutes to better painting series is a great place to start
Sinix Design has some amazing tutorials on anatomy & the mechanics of painting! This video & the intermediate part 2 are super
Dao Trong Le -- a veritable goldmine of speedpaints
Bo Chen & any of the riot splash artists. If that's the vibe you're after, you can't go wrong with the LoL splashes as reference
i hope that helps!!!
#tutorial#any time i have the opportunity to barf out art talk i will do it#tysm for the question too ♥#not art#asks
91 notes
·
View notes
Note
hi, your art style is so cool!! i love it
as a beginner artist, i was wondering if you had any helpful tips for procreate or anything? the art world is kinda daunting lol😅
thank u so much!! ive been feeling down ab my art so seeing this in my inbox was like a sweet treat LMAOO 🎀
so back to the q…. im afraid i dont have any mind blowing tips. its normal to feel overwhelmed as a beginner, but everyone starts somewhere! i say familiarize urself with basic procreate shortcuts (loads of tutorials online) and always play around with their settings! it should be helpful for the learning process along the way.
for eg ermm i used to abuse the gradient maps settings to pretend i know shit ab colouring 😭💀 i still do tbh, except now i understand how it actually works and i can easily get the colours that i want.
some of the things i learned:
1. cool lineart (i always use this as a part of my render process)



2. art is subjective, pick any that you think suits your preference/is fun to use
for brush, do you prefer it round or textured? lots of pressure sensitivity or none? i like my brushes textured and with a good amount of pressure sensitivity. for blending, do you prefer the transition colour to appear smooth or textured/messy? i sometimes mix between both to give a sense of harmony, but i like it textured more. it all comes down to what feels right to you. pick a few artyles that you like and incorporate it into ur own! pretty basic tip but thats the best way that i know. just pretend ur a mad scientist trying to find cure for like cancer or sumn
3. personal opinion: brush type matters
dont listen when someone says the type of brush u use doesnt matter. yes you can draw with any brush. yes all brushes work the same way 🤯🤯🤯. but theres gotta be that ONE brush that just hits the spot for you, as if its made specially for Your Hands….. unfortunately theres no shortcut to finding Your Brush. it took me 4 years of endless experimenting to find mine.
if ur curious on what brushes i use, i have it listed in my carrd. however i still experiment a lot and dont rly bother to update it, but those should be what i use the most/my top favs !
★ ★ ★ ★ ★ ★
i dont think this covers everything, but this is all i could think of from the top of my head. just lots of trials and errors really, and dont be afraid to make a mess!!! i hope this answers ur question :33 all the best!
8 notes
·
View notes
Text
Editing tips, I guess?
Hey uhhhhh, so I've gotten lots of new followers over the past few weeks and wanted to do some kind of thank you?? Also, I have seen a fair share of "omg HOW" in the tags on my edits (which??? always make my day?? my week??? my life????)
Anyway, I thought I'd share some of my ~techniques with y'all? So here goes:
(lmao this got really fuckin long so cuuuuuut)
1. Make EVERYTHING a Smart Object
Okay, maybe not EVERYTHING, but seriously. Do it. It will save ur editing life. You ever shrink something down and then an hour later change your mind and decide you want it bigger? If you're not using a smart object, it’ll get blurry when you scale it back up and you’ll be fuCKED!
To make a layer/group a smart object, just right click on it in the layers panel and select "convert to smart object". This makes Photoshop store the layer's original data in a separate space for safe keeping (an embedded .psb file, to be exact) -- so you can shrink it and enlarge it as many times as you want without any lossiness.
As soon as I paste/place a screencap, texture, or whatever into my document, the first thing I always, ALWAYS do is convert it to a smart object!!
Why, you might ask?? Continue to item No.2 :)))
2. Harness the POWER of Smart Objects!!
The reason I am obsessed with Smart Objects is because I am obsessed with making any edits as non-destructive as possible. If you use “Image > Adjustments > Levels/Selective Color/etc” on a regular layer, that’s a destructive edit. Same goes for any Filters (such as blur/sharpen) and transforms (Warp, distort, perspective). You lose the original data that was there and the only way it can be undone is with ctrl+z. Might not seem like a huge deal at first, but if you keep chugging along for an hour and decide, “hmm, maybe i went too hard on that levels adjustment after all...” your only options are deleting the layer and starting over, or uh... hoping it’s still in your history panel.
However, it's really easy to avoid destructive edits when you use smart objects!! Because all those adjustments, filters, and transforms become “Smart Filters”. Smart Filters have all the non-destructive advantages of performing these adjustments via adjustment layers, but have the added bonus of ONLY effecting the layer they’ve been applied to, instead of cascading down and effecting all the layers beneath. (Which can be a good thing sometimes, but that’s a whole other topic)
Smart filters are attached to their ‘parent layers’, and can be hidden, deleted, or modified (by double-clicking their names) at any time:

Can I hear a wahoo???
Other cool things about Smart Objects:
You can copy a Smart Filter with all its settings to another layer by alt+click+dragging it over
You can change the order in which Smart Filters are applied by clicking and dragging them around
You can edit a smart object independently/in a sort of 'isolated' mode by double-clicking on its thumbnail!! I like to use this for edits that are specific to a given screencap-- like cutting out the background and any initial adjustments, like levels and selective coloring. Once you’re done editing the contents of the smart object, hit ctrl+s and it will automatically update in the main document!
But really, the biggest thing for me here is psychological. I know I’m much more willing to try things and experiment when I know that I can easily go back and tweaks things at any time. Otherwise, I’d stick with adjustments I don’t really like all that much simply because it would take too much time/effort to redo them.
3. Don't even THINK ABOUT using the eraser tool or I will STOMP YOU to death with my hooves!!
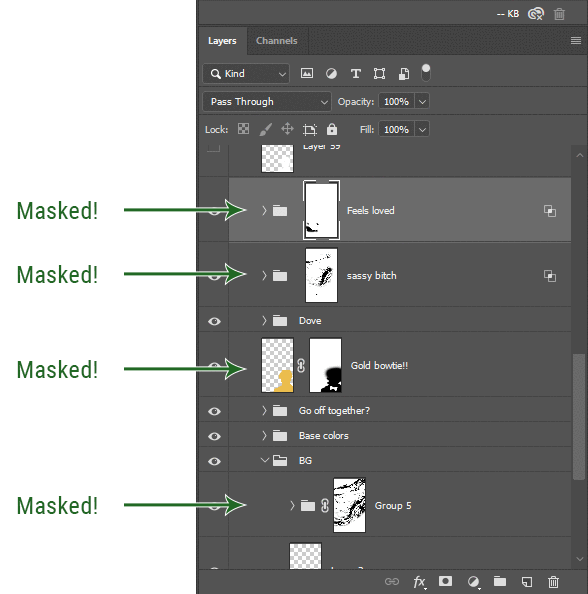
Use a layer mask instead. Please I am begging you. It all comes back to making your edits as non-destructive as possible. If you erase something, it's gone forever. When you mask something, you can make changes to which parts are visible/not visible as often as you want.
For the newbies or the otherwise unacquainted, a mask is a greyscale ‘map’ attached to a layer (or layer group) that controls its opacity. Black areas give the layer 0% opacity, white areas will give it 100% opacity, and you can use shades of grey to achieve partial transparency. You ‘draw’ on these layers with the your trusty brush and paint bucket tools.
You can create a mask by selecting a layer and then clicking the little mask icon at the bottom of the layers panel (it’s the one with the little circle inside the box). Draw black on the parts you want to hide, and if you erase too much on accident? Just paint back over it with white!

I love masks, and sometimes i will throw an already masked layer inside a layer group and apply a second mask to said group. This way I have two masks that can be edited independently from each other. Like layer mask-ception.
So anyway, yes. Eraser tool? Don’t know her.
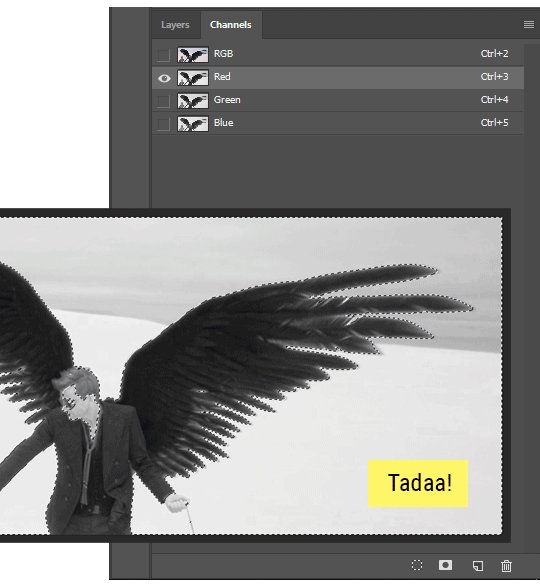
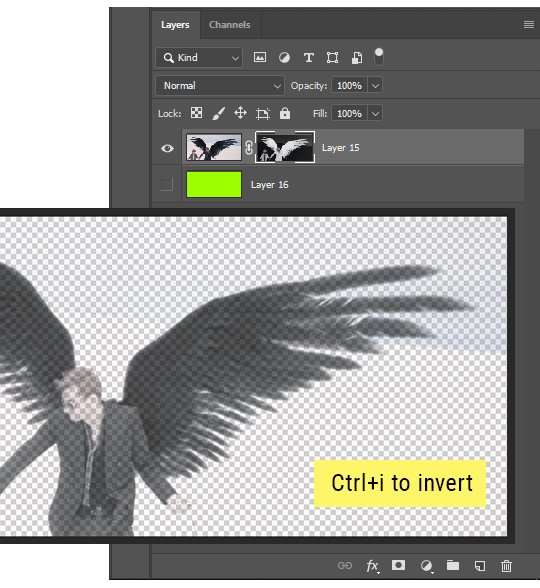
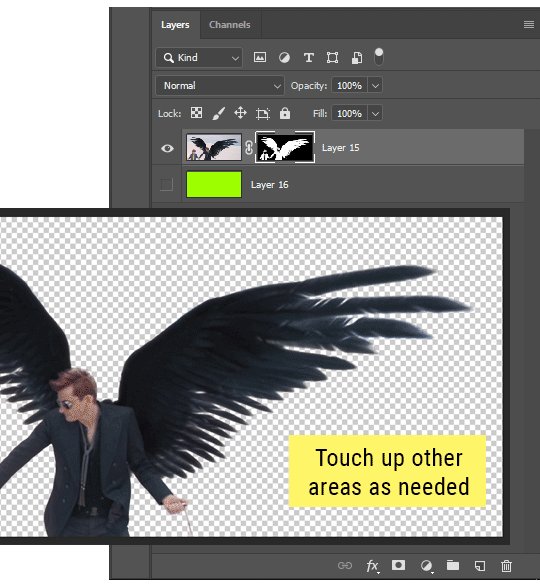
4. Try using channels to create masks!
This is a technique that works REALLY well for cutting out complex shapes, such as wispy hair (or feathers!) -- provided there's strong contrast between the subject and the background, and the background isn't too busy.
This is also a fantastic method for capturing alpha transparency. For example: If you have a neato paint stroke/splatter/watercolor texture you want to use as a mask, but has a solid background that’s getting in the way of things. This method will capture all the semi-opaque areas flawlessly!!
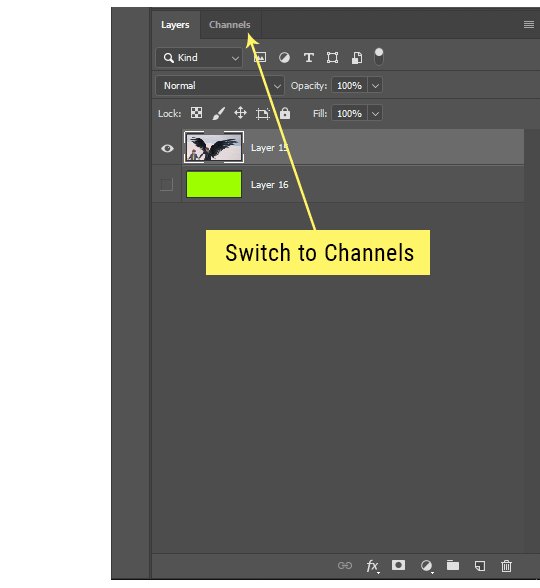
While editing your image (which you had better have made into a Smart Object!!!) do the following:
Switch from the "layers" panel to the "Channels" panel.
Toggle through the R, G, and B channels, and decide which one has the most contrast for the areas you are trying to mask.
Ctrl+Click that channel's thumbnail. This will create a selection marquee.
Switch back to the layers panel
Click on the target layer/group (the one you are trying to mask)
Click the mask icon at the bottom of the panel (the one with the circle inside a box)
Release the selection and invert the mask if necessary
If you're using this method to cut out a subject from its background, you probably won't want alpha transparency. In this case, select the mask thumbnail and use a levels adjustment on the mask itself to bump the contrast until you have more of a cutout effect!
It sounds like a lot of steps, but it’s really simple! So I made this handy GIF: (click to view from beginning)

Sometimes you won’t want to use this method for the entire image, but just a specific part. For example, if you’ve cut out a character with some other method (magic wand, manual brushwork), but are having a hard time with their hair in particular. Use this method to create the selection, but instead of converting the whole selection into a mask, use the brush tool to apply the mask only where you need it! You can invert the selection itself with shift+ctrl+i.
5. Outlining text

The font I used here is Salomé, which is actually a solid typeface with no outlined version. But you can make virtually any font into an outlined version if you so desire!
There's two possible methods here, actually:
The Easy Way:
Add a stroke layer effect to the text layer (by selecting the layer, clicking the little “fx” button at the bottom of the layers panel, and choosing “Stroke...”)
As far as settings go, aligning the stroke to the inside usually yields the best result/maintains the integrity of the letterforms.
Make the color of the text itself match the background.
If necessary, use the lighten/darken blend modes to create the illusion of transparency.
If you need true transparency (which I didn't until I decided I wanted to apply a gradient over the text), you'll have to try something else-- The Also Easy But Less Than Ideal Way:
Right click the text layer in the layers panel and select "convert to shape".
Now you can edit the fill/stroke the same way you would any other vector shape.
Again, you’ll want to set the stroke alignment to ‘inside’. For vector shapes, those settings are a little hidden. You’ll wanna open up that little dropdown in the toolbar with the line in it, and click “More Options”.
This is semi-destructive, so if you're working with a lot of text you might have to edit later, consider duplicating and hiding those text layers first so you'll have a 'backup' of it.
And while I’m on the topic of text...
6. Try breaking up your text layers!
I know a lot of people like to draw a neat little text box to put their text in, and then they center it all nice and neat and probably use a small font size to make it subtle and stuff... and that’s cool. Everyone’s got their different styles and things they like to emphasize in their edits and there’s absolutely merit to that sort of thing (case and point: the bulk of my dear @herzdieb’s work), but. Listen.
I love typography. I love a good typeface. The stroke widths, the letterforms, the ligatures, the serifs... I get like, horny on main for a good typeface. I like to make the text on my edits BIG, so that those details can shine. I also like doing interesting things with the text. Jumbling words/letters around, distorting them, deconstructing them and just... letting the text really ~interact with the rest of the composition instead of just kinda politely floating on top of it.
I’m not saying you have to do that kinda stuff. Or that I think neat little floaty text boxes are boring, or lazy, or whatever. It’s just... personally, I get really inspired by type. Fun type treatments are one of those things I LIVE FOR, something of a ~signature of mine, and I encourage everyone to just... try it? To use text as more of an integral Design Element and less of a... idk. A caption?
So if you have a quote, or even just a word... put each word (or letter) on its own text layer. And then: make ‘em different sizes. Make the words so big they don’t fit on the canvas. Rotate each one at a fun angle. Scatter them around. Go nuts. Use masks to chop parts of the letterforms off. Make ‘em overlap. Just have at it. Or, as the kids these days are saying: go absolutely fuckin feral.
If that really just isn’t your style, or doesn’t work/make sense for the edit you’re doing, fine. Delete all the layers and just do a text box or whatever. But. I’m tellin u.
Give it a try.
At least once.
Just... a lil taste.
7. Understand the difference between lighten/darken vs screen/multiply
For a while in my photoshoppin' youth, my understanding of these blend modes basically amounted to "darken makes things darker, and multiply makes things really darker", and vice versa for lighten/screen. But there's an important difference between how these blend modes work, and if you understand them, you can use them more... strategically? I guess?
Darken and Lighten are kinda misnomers tbh, because they technically don't really darken or lighten anything. What they actually do is make it so that only the areas of the layer that are darker or lighter than the content of the layers beneath them are visible. This produces some pretty nifty layering effects that you can't achieve with screen and multiply.
Here’s an example: (if you’re reading this on a phone with the brightness dimmed down you probably won’t be able to see the differences)

Without any the texture applied, you can really see the noise/graininess of Crowley’s jacket in the screencap. You can also see the ‘seam’ where Crowley fades into the background-- the jacket is a green-ish black, while the background it’s fading into is more of a purple-black.
With the texture set to ‘Screen’, the whole image becomes lighter across the board. Crowley’s jacket gets lighter, and so does Aziraphale’s jacket and the pink cloud thing. This does little to nothing to obscure the poor image quality and disguise that ‘seam’.
But with the ‘Lighten’ blend mode, ONLY the dark parts of the image appear lightened, and not only do they appear lightened, but they get kinda equalized. Notice how the patchy jpeg artifacts on Crowley’s jacket disappear, how that color seam smooths out, and how the brightness of Aziraphale’s jacket and the pink cloud doesn’t change at all.
This isn’t to say that lighten/darken are better and that you shouldn’t use screen/multiply. They each have their uses. But most often, I find myself using lighten/darken because the way they work is honestly really helpful? And just cool af?
8. Masking individual frames on gifs
If you ever feel like torturing yourself by making a gif that has frame-by-frame masking, my advice is don't try to mask each frame from scratch. You'll get patchy/wobbly results from the masks being slightly different on each frame.
Instead, mask the first frame, then alt+click and drag that mask onto the next frame. Make any minor adjustments to the new mask as needed, and repeat for each frame. This saves time and more importantly, keeps the masking consistent on areas with little to no movement, which makes a HUGE difference in how smooth the final product will be.

If you look at the edges of the animation, they’re nice and steady and consistent. It’s only the parts that have a lot of movement (like the back of his neck) where you can see any ‘ghosting’/wobbly-ness happening.
Sometimes the mask will move when I copy it to the next frame. Like, for the whole document. It gets nudged 20 pixels down or to the left or s/t every time. I have yet to figure out why, but I’m betting it has something to do with shooting myself in the foot with the frame 1 propagation settings at some point during editing?? ANYWAY, when this happens, just unlock the mask from its layer (click the little chain icon between their thumbnails) and move it back into place.
In these cases, I also like to pick a spot with a hard edge (such as the shoulder in the above gif) as a reference point of where it needs to be moved to. It kinda sucks having to do this for every frame, but you already signed up for some suckage when u decided to mask every frame of a gif, so I mean... 👀
9. Don't be afraid/too intimidated to do manips as needed!
Manips can be tricky if you're really striving for realism. There's light sources and color grading and perspectives to reconcile!! But when you're doing an artsy Edit with a capital E, odds are those kinds of discrepancies will be thoroughly camouflaged by all the levels, black and white, etc adjustments you're doing!
Something I run into often is, "I like this screencap, but the top of their head/hair is chopped off :(" But if I go back through all the screencaps from the scene, there's usually another frame where the camera is planned/zoomed out enough that I can steal the rest of their head/limb from it! And since it's from the same scene/shot, the lighting and color grading should already be a perfect match!
A super simple example:

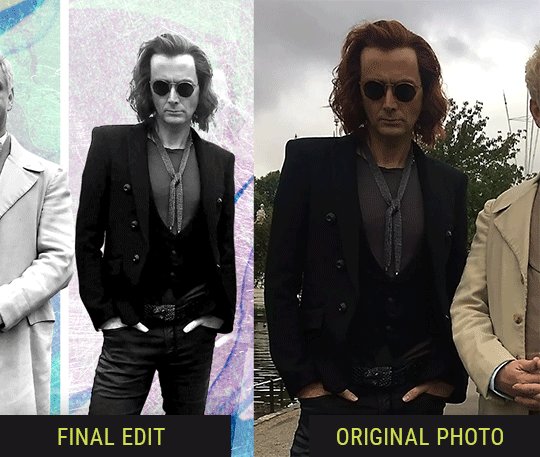
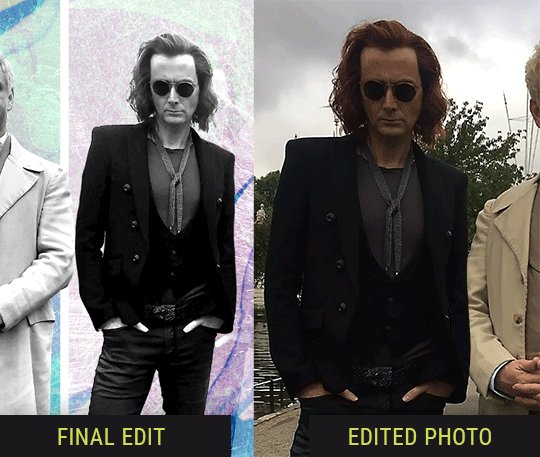
So I wanted to use this picture of David and Michael for this edit, but 1) They’re standing on the wrong sides for their characters, and 2) part of David’s arm is covered up by Michael’s.
Of course, the easiest course of action would be to just mirror the photo so they’re on the correct sides, but 1) mirroring faces tends to yield wonky results, and 2) that still wouldn’t give me a perfect, free-standing cutout of Crowley to place wherever I want in my composition (as opposed to being forced to awkwardly position him off the edge of the canvas to hide the fact that the other arm is missing)
Fortunately, it only took all of like, two (2) minutes to draw a crude selection around his good arm, copy and paste it into a new layer, flip it around, and add any necessary masking to get the shape right.
My point here isn’t to teach y’all how to do manips, or to pass this off as an impressive example of one. Because it’s really, REALLY not. My point here is to demonstrate that even something as tiny and simple as this can really open up your options for what you can actually do with an edit/composition.
So next time you’re feeling limited/inconvenienced by the crop of a screencap, just... you know. Consider whether or not it’s worth attempting a quick and dirty manip to fix it.
Another Example:

Sometimes you’re torn between two screencaps. You like one element from Screencap A but also want some other element from Screencap B. What to do? Just frankenstein ‘em together. Layer one on top of the other, get them lined up, and mask out the necessary parts.
It’s easy to get hung up on stuff like “Uh... should Crowley’s shoulder be doing that?” but let me assure you that like... the people looking at the final product are none the wiser to your butcherwork and will not notice. Especially if you’re going to add a bunch of contrast and color adjustments later on. (in fact, sometimes I’ll apply those adjustments first so I’m not distracted by any discrepancies that are going to come out in the wash anyway)

“I dunno... 🤔🤔 doesn’t seem anatomically correct... 🤔🤔🤔🤔” thought no one.
Point is... point is... dolphins you can get away with a LOT more than you think you can. Don’t let the desire to make these kinds of manips perfect get in the way of just... making them good enough. The bar isn’t that high, I promise.
10. Know what inspires you
What types of edits get you EXCITED? What kind of work do you see on your dash and go, "oh, I'm reblobbin' THAT!!1!"
I know for herzdieb, she's all about emotional pieces. She likes matching words/lyrics/poetry to on-screen moments and punching you in the feels with both. She hears a song, or reads a poem, and the lightbulbs go off for her, and she does her thing.
As for myself, I just live for the aesthetics of an edit. The colors, the fonts, the composition. I almost never know what text/screencaps I'm going to use when I start an edit. I just see a font I like, or a color palette, or a texture, and think, "I wanna use that!"
And once you know what inspires you, collect that inspo! I hoard textures and fonts. I have them organized into neat lil folders. When I wanna make an edit, that’s where I start. I just browse through them all until one or two start calling my name. Herzdieb collects songs and quotes and poems. Maybe your thing is color palettes, or aesthetic-y photos. Or whatever.
The point here is make the kinda stuff you like/want to see. Not the kinda stuff everyone else is making or the kinda stuff you notice gets the most notes.
11. Be able to let go of things that aren't working
I often begin an edit with a rough idea of the style, colors, or layout I'm going for. And I almost always end up doing... something totally different.
So don't get too fixated on what your initial ideas are. Be open to experimenting and just let the edit be what it wants to be. If something looks nice, do it. If it doesn't, don't try to force it just because, "well, I was inspired by this piece that did xyz and I wanna try it too".
When you see a certain effect that inspires you, just keep it in mind as a possible solution for the next time you make something-- don't make it into a benchmark, or some imaginary 'goal' you have to meet for This Edit You Are Working On Right This Moment. In fact, sometimes the elements I end up ditching are the very ones I started with, that initially sparked my inspiration. And that's okay. Inspiration can be a moving target, and if your vision for something changes, let it.
You wanna know what inspo reference I was looking at when I started that “Temptation Accomplished” edit?
Fucking this: https://search.muz.li/YTdiNjkwN2Rh
You might be thinking, “how the fUCK was that the inspiration??!! Your edit looks nothing like that at all!” ...and you would be 100% correct, and that is 100% my point. I spent a good hour or two trying to incorporate that cutout text layering effect before finally accepting the fact that it just wasn’t working for the edit I was making. And it wasn’t until then that it actually started to come together.
12. Be patient, and take the time to explore all your options!
I’m not gonna lie, y’all. I spend hours on my edits. I usually complete them over the course of 2-3 days/sittings. I rarely have a plan. 99% of the time I'm just throwing things at the wall and seeing what sticks. When I get stuck (when, not if), it helps to step away from it and come back later with a fresh perspective/set of eyes.
Every single edit I've posted, I have at some point felt like giving up on because I thought it looked like garbage (and not just because I was being self-deprecating/doubting myself, but because at those points, they simply weren't finished/something about the composition just wasn't working for me)
Work through those moments, and if necessary, take a break/sleep on it. It's always after I've exhausted my early ideas that the really good ones start to come to mind!
Here’s how the character poster edits I did progressed:

In Classic Me™ Fashion, I literally started off with just... textures I liked, and a font that I liked. Now, there were obviously a lot more ‘steps’ involved in both designs, but hopefully at the very least this gives a sense of how things get from point A to point B.
So uh... thanks 4 comin 2 my TED talk. I hope u learned at least one (1) cool new thing or maybe just feel vaguely inspired by this rambling mess?
158 notes
·
View notes
Note
hi! im that anon that asked for a tutorial and you said something specific and i really liked your harvey dent edit? the one that said, god is dead. and it was all red and stuff and super cool looking? no pressure! i just think your stuff is really cool and was wondering what the process behind some of it was!
ofc! it’s no problem at all :)
so i’ll just give a brief rundown and a v rough tutorial on how i made those particular graphics. thank u so much for the support, i’m especially proud of them too and it’s nice to hear u like them as well!
what you’ll need:
photoshop cc 2015.5 but any ps would do really
basic knowledge of photoshop
patience
fonts: dk shaken not stirred, liquido, couture, helvetica, helvetica neue, votu
so the first graphic is a really stupid move and i just realized it like hours after i posted it: it’s one of two graphics that feature a fanart instead of a faceclaim. looking at it as a whole, cohesive set it looks really stupid and surreal? bc it doesn’t match and just throws u off? so my advice is don’t do that. if ur gonna edit from an actual comic then the rest should be like that too (2D) but if ur gonna edit with real life elements i suggest to just stick to that path (3D) so that everything looks coordinated and neat :)
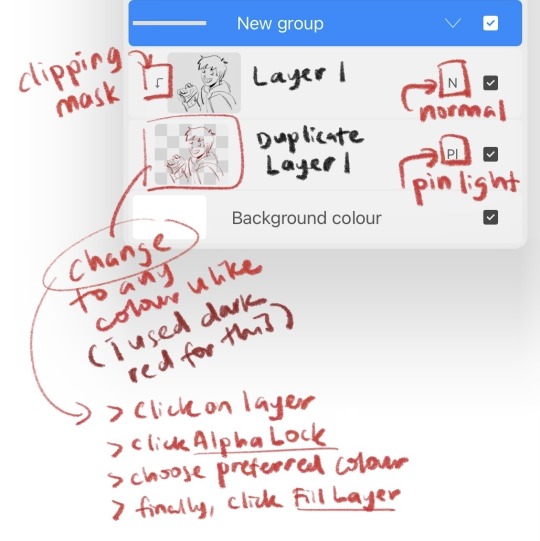
the second one actually took me a while to get right but basically the red circle is in [linear light] and the black circle is in [hard light] mode while the top most white is in [normal]. the paper texture is above all three layers and is on [multiply] mode so it only looks visible on the white circle. the “angels” text is just some basic layer mask so it looks like it’s inside the white circle. as for the style of the graphic itself it’s just based on the previous harvey graphic i did here, the last one on the left. the thing with that is i look for inspiration from other graphics i find and there’s a lot on behance, flickr and even pinterest. just search for ‘graphic designs’ and you’ll find a lot of good ones. u don’t have to copy them exactly but u can adopt and transform it into something urs! but if imitating some designs and tricks is what helps, then it’s fine too. nobody is born an innate artist/designer/whatever so just explore and experiment with what u know and what u want to see. eventually, u’ll be able to develop ur own style.
the third one is basically the same as the second and fairly straightforward. the big, red 2 is set to [darken] mode. i guess with this graphic it’s mostly abt negative space??? and also maybe laziness but negative space is good so that overall, ur graphic set wouldn’t look too cluttered. it helps the eyes breathe i think. also the main focus is the faceclaim, and since the graphics above and below it is already optically centered, it’s at the rightmost side for asymmetry. just a thought.
ok i’ll be real this is one of my faves bc it just looks so harvey i couldn’t believe my eyes when i saw that hand. i just cut it and applied a gradient map of white and light red i believe so it looks like it’s sketched out or smthng. it looks just like harvey’s burned hand but bc i’m an idiot i forgot to flip the canvas so that it would look like his left instead of his right hand. to this day i regret this mistake. if u look close enough the coin has harvey’s face on it too. damn i love him. but moving on, the lines are made with the pen tool. the pen tool can be a hit or miss thing to use and i just recently learned how to use it properly but it’s v convenient once u got around it! it’s like a sophisticated brush tool if u want to incorporate more lines in ur stuff. u can also use it to cut stuff out (like with the quick selection and magic wand tool) but i don’t do that method often so probs don’t listen to me. i only have a v basic knowledge on it but there’s a yt video tutorial on how to properly use the pen tool if ur interested.
this fifth one is very….. meh. theoretically, it could’ve been better but since i’m the Worst in practice it ended up like that. the design is p much those adidas ads with the many dots? sorry for the plagiarism, adidas, but i don’t make money off of this. so when in doubt just slap some geometry on ur edit and ur good to go. i go for circles bc they’re more aesthetically flexible, if that makes sense? i find rectangles cool but they tend to look out of place in something so vertical; it leaves little space for words and other elements. but polygons look better on horizontal canvases so u can try that too!
the last and definitely least is the most ‘meh’ out of the bunch bc i literally stopped caring abt 2/3 into this thing. the thought that comes to mind is: time magazine cover nov2017 so what does that say abt it really. the text is naturally like that thanks to the font: liquido with a wave-like option if ur into that kind of stuff. some layer masks too to get the effect of the text being inside the harvey art. it looks so dumb now wtf i’m an idiot. but hey, 2 harveys. i’m a visual genius in that respect. again, some gradient maps and a red rectangle border. tip: u should most definitely add a contrasting color or accent in ur graphics, which i once again failed to do here. in this case it’s black since the color palette is red, white and black. it adds a depth to ur work. if ur skilled enough, u can use a wider range of color palettes instead of the usual black, white, [random color]. i, myself, haven’t mastered that yet so that’s what i usually use but one extremely prolific graphic maker who has a good eye for these colors is user mattelektras. u can check out her stuff and see how she uses complementary colors in her edits.
some other things to note:
if u need a paragraph-like text for filler, u can go to type > paste lorem ipsum then adjust the font size to ur liking (somewhere around 0.8pt for maximum unreadability)
it’s good to pay attention to colors and spaces in ur works! the color wheel is ur friend in this trying time
smart sharpen always and forever (at abt 65-130 depending on ur image size)
this got lengthy but i hope i was able to help! i know it’s not that detailed but if u have anymore questions don’t hesitate to ask :) i’m not bothered at all so don’t worry abt it. happy designing!
4 notes
·
View notes