#album_art
Audio
Killer Among Us by Baby Kitty
#bandcamp#baby kitty#babykitty#baby_kitty#music#electronic#electronic music#electronicmusic#electronic_music#album#albums#art#digital art#digitalart#digital_art#album art#albumart#music album#album_art#never human#neverhuman#never_human#killer among us#killeramongus#killer_among_us
2 notes
·
View notes
Photo

Design stunning album cover for you! #design #designs #cover #album #cd #mixtape #spotify #podcast #album_cover #cd_cover #album_design #album_art #fiverr #upwork #freelancer #freelancing #spotify_cover #podcast_design https://www.fiverr.com/lilydesigns1/design-stunning-album-art-or-album-cover https://www.fiverr.com/lilydesigns1 https://www.facebook.com/Designsbygraphicschannel/ https://www.instagram.com/aqibashiq/ https://www.behance.net/LilyDesigns https://www.instagram.com/p/By0OB-Wju27/?igshid=z282huhruoz
#design#designs#cover#album#cd#mixtape#spotify#podcast#album_cover#cd_cover#album_design#album_art#fiverr#upwork#freelancer#freelancing#spotify_cover#podcast_design
0 notes
Photo

The joker. #wfmi #selfie #self_portrait #space_clown #art #creative #pics #artwork #photos #picoftheday #dark #create_everyday #instapic #masks #album_art #digital_art #Wednesday #alter_ego #futuristic #half_man
#self_portrait#creative#picoftheday#digital_art#futuristic#artwork#half_man#selfie#masks#album_art#space_clown#dark#instapic#alter_ego#art#pics#wednesday#wfmi#photos#create_everyday
2 notes
·
View notes
Photo

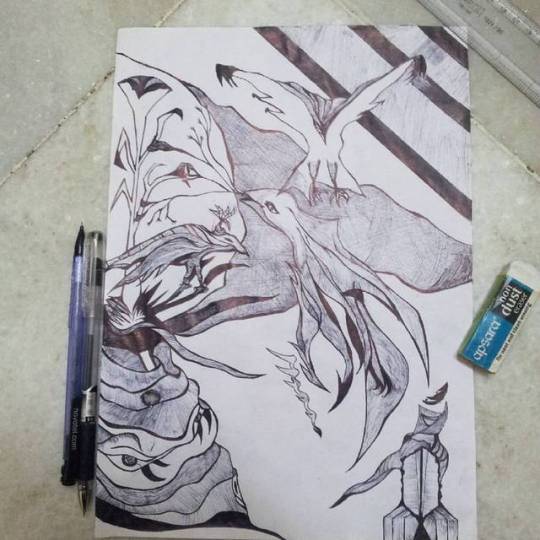
#ballpen #sketch #art #drawing #graffiti #iblackworks #penfreaks #extinction #hunger #light #war #survival #eagle #gaurdianangel #metal #steps #itallstartedwithdeathofcrows #album_art #inprocess #concept #blackandwhite #ammunition
#ammunition#inprocess#blackandwhite#album_art#survival#drawing#eagle#itallstartedwithdeathofcrows#concept#art#gaurdianangel#iblackworks#metal#graffiti#penfreaks#light#war#steps#hunger#extinction#sketch#ballpen
0 notes
Text
Okay so I just go a handful of asks asking to post my theme’s html so here it is
(btw the link for “oc do not steal” is at the very bottom and can be easily changed)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<!--
fuck
-->
<!-- DEFAULT VARIABLES -->
<meta name="color:Background" content="limegreen" />
<meta name="if:Show Tags" content="1" />
<meta name="image:Sidebar" content="http://i.imgur.com/LBBBxSY.jpg" />
<meta name="image:Background" content="http://i.imgur.com/8lIlUTL.gif" />
<meta name="image:Nanchoes" content="http://i.imgur.com/rqUJE4Q.png">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>{Title} {block:PostSummary}| {PostSummary}{/block:PostSummary}</title>
{block:Description}<meta name="description" content="{MetaDescription}" />{/block:Description}
<link rel="shortcut icon" href="{Favicon}" />
<link rel="apple-touch-icon" href="{PortraitURL-128}"/>
<link rel="alternate" type="application/rss+xml" href="{RSS}" />
<style type="text/css">
body {
background: {color:Background} url('{image:Background}') top left fixed repeat;
margin: 0;
padding: 0;
font-family: 'comic sans ms';
}
img {
-webkit-filter: saturate(200%) contrast(500%);
}
.clear {
clear: both;
height: 0px;
overflow: hidden;
}
a img {
border: none;
}
#wrapper {
width: 845px;
z-index: 9000;
margin: 0 auto;
background: url(http://i.imgur.com/jhBDUEq.gif) top center fixed no-repeat;
}
#wrapper #title {
margin: 30px auto;
margin-left: 180px;
z-index: 500;
color: #fff;
font-size: 55px;
font-weight: bolder;
font-family: 'comic sans ms';
text-shadow: magenta 15px 3px 1px, black 6px 5px 10px, blue -5px 0px 0px, red -15px 0px 0px;
-webkit-transform: rotate(-3deg);
-webkit-transition: font-size 5s, -webkit-transform 2s;
}
#wrapper #title:hover {
font-size: 100px;
-webkit-transform: rotate(180deg);}
#wrapper #title a {
color: #fff;
text-decoration: none;
}
#wrapper #jeff{
position: fixed;
bottom: 0px;
left: 0px;
width: 226px;
height: 245px;
background: url(http://i.imgur.com/eQywKoh.gif) top left no-repeat;
z-index: -1;}
#wrapper #content {
width: 520px;
float: right;
}
#wrapper #content .post {
font-family: 'comic sans ms';
background: #fff;
color: {color:Background};
padding: 10px;
position: relative;
margin-bottom: 20px;
border-radius: 45px 0px;
box-shadow: red 8px 8px 1px, cyan -10px -10px 1px;
-webkit-transform:rotate(2deg);
-webkit-transition: -webkit-transform 3s, margin-bottom 2s;
}
#wrapper #content .post:hover{
-webkit-transform:skew(190deg,160deg);
margin-bottom: 100px;}
#wrapper #content .post .media {
text-align: center;
margin-bottom: 10px;
}
#wrapper #content .post .quotebg {
font-family: georgia, serif;
font-size: 150px;
color: {color:Background};
opacity: 0.2;
filter: alpha(opacity=20);
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=20)";
position: absolute;
top: 70px;
left: 10px;
}
#wrapper #content .post .quote {
color: {color:Background};
font-weight: bold;
padding: 20px 20px 5px 20px;
}
#wrapper #content .post .quote.short {
font-size: 33px;
line-height: 35px;
}
#wrapper #content .post .quote.medium {
font-size: 25px;
line-height: 28px;
}
#wrapper #content .post .quote.long {
font-size: 18px;
line-height: 22px;
}
#wrapper #content .post .quote_source *:first-child {
margin-top: 0px;
}
#wrapper #content .post .quote_source *:last-child {
margin-bottom: 0px;
}
#wrapper #content .post .quote *:first-child {
margin-top: 0px;
}
#wrapper #content .post .quote *:last-child {
margin-bottom: 0px;
}
a
#wrapper #content .post .copy {
color: #6e7173;
padding: 10px;
font-size: 13px;
line-height: 15px;
}
#wrapper #content .post .copy a {
color: #6e7173;
text-decoration: underline;
}
#wrapper #content .post .copy p {
margin: 10px 0 0 0;
padding: 0;
}
#wrapper #content .post .copy pre {
margin: 10px 0px 10px 0px;
padding: 10px;
background-color: #e6e6e6;
font: normal 11px Courier, monospace;
overflow: auto;
}
#wrapper #content .post .copy > p:first-child {
margin-top: 0;
}
#wrapper #content .post .copy img {
max-width: 100%;
}
#wrapper #content .post .audio {
background: #eaeaea;
float: left;
padding: 7px;
margin-bottom: 10px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
}
#wrapper #content .post .audio .player {
float: left;
}
#wrapper #content .post .audio .player .audio_player embed {
border: 1px solid #c8c8c8;
}
#wrapper #content .post .audio .meta {
padding: 8px 13px;
height: 13px;
float: left;
color: #666;
font-family: 'comic sans ms';
font-size: 11px;
text-transform: lowercase;
}
#wrapper #content .post .audio .meta a {
color: #666;
text-decoration: none;
}
#wrapper #content .post .album_art {
text-align: center;
}
#wrapper #content .post .question {
color: #494949;
font-size: 16px;
font-weight: bold;
background: #f1f1f1;
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
border-radius: 8px;
margin: 0 0 15px 0;
padding: 15px 20px;
position: relative;
}
#wrapper #content .post .question .nipple {
width: 13px;
height: 7px;
background: #f1f1f1 url('http://assets.tumblr.com/themes/redux/ask-mask.png');
position: absolute;
bottom: -7px;
left: 30px;
}
#wrapper #content .post .asker_container {
margin: 0 0 20px 24px;
}
#wrapper #content .post .asker_container img {
margin: 0 12px -7px 0;
}
#wrapper #content .post .asker_container a.asker {
color: {color:Body};
}
#wrapper #content .post .title {
color: #magenta;
font-size: 16px;
font-weight: bold;
padding: 10px 10px 0 10px;
}
#wrapper #content .post img {
max-width: 500px;
border-radius: 45px 0px;
}
#wrapper #content .post .chat {
background-color: #fff;
border-left: 5px solid #dedddd;
margin: 10px 10px 0 10px;
font-size: 14px;
}
#wrapper #content .post .chat .lines {
margin-left: 1px;
}
#wrapper #content .post .chat .lines .line {
background-color: red;
color: lime;
margin-bottom: 1px;
padding: 3px 5px;
}
#wrapper #content .post .chat .lines .line.even {
background-color: lime;
color: magenta;
}
#wrapper #content .post .link {
margin: 4px 0 2px 0;
font-size: 16px;
line-height: 25px;
}
#wrapper #content .post .link a {
background-color: {color:Background};
color: #fff;
padding: 5px 7px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
}
#wrapper #content .post .link a:hover {
opacity: 0.9;
filter: alpha(opacity=90);
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=90)";
}
#wrapper #content .post .footer {
background: cyan;
-moz-border-radius: 40px;
-webkit-border-radius: 45px;
border-radius: 45px;
font-family: 'comic sans ms';
font-size: 11px;
color: #666;
padding: 5px 10px;
margin-top: 10px;
border: red dotted 3px;
}
#wrapper #content .post:before{
content: url(http://i.imgur.com/CoufYHp.png);
width: 25px;
float: left;
margin-left: -30px;}
#wrapper #content .post .footer.for_permalink:hover {
opacity: 0.9;
filter: alpha(opacity=90);
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=90)";
}
#wrapper #content .post .footer .date {
width: 67%;
float: left;
color: #666;
}
#wrapper #content .post .footer .notes {
width: 33%;
float: right;
text-align: right;
color: #666;
}
#wrapper #content .post .footer .notes:after{
content: url(http://i.imgur.com/rnP1HJi.png);
float: right;
margin-right: -20px;
margin-bottom: -20px;}
#wrapper #content .post .footer .notes a {
color: #666;
}
#wrapper #content .post .footer .tags a {
color: #4a4a51;
text-decoration: underline;
}
#wrapper #content .post .footer .tags .tag-commas:last-child {
display: none;
}
#wrapper #content .post .footer.with_source_url .tags {
max-width: 330px;
float: left;
}
#wrapper #content .post .footer.with_source_url .source_url {
float: right;
max-width: 160px;
overflow: hidden;
white-space: nowrap;
}
#wrapper #content .post .footer.with_source_url .source_url img {
vertical-align: top;
-moz-opacity: 0.5;
opacity: 0.5;
}
#wrapper #content .post .footer.with_source_url .source_url:hover img {
-moz-opacity: 0.7;
opacity: 0.7;
}
#wrapper #content .post a {
color: #6e7173;
text-decoration: none;
}
#wrapper #content .post .copy blockquote {
margin: 10px 0px 10px 10px;
padding-left: 15px;
border-left: solid 4px #dcdcdc;
}
#wrapper #content .post .copy blockquote blockquote {
border-left: solid 4px #cccccc;
}
#wrapper #content .post .copy blockquote blockquote blockquote {
border-left: solid 4px #bcbcbc;
}
#wrapper #content .post .copy blockquote blockquote blockquote blockquote {
border-left: solid 4px #acacac;
}
#wrapper #content .post .copy blockquote blockquote blockquote blockquote blockquote {
border-left: solid 4px #9c9c9c;
}
#wrapper #content .post .copy blockquote blockquote blockquote blockquote blockquote blockquote {
border-left: solid 4px #8c8c8c;
}
#wrapper #content #navigation {
text-align: right;
padding-bottom: 35px;
text-transform: lowercase;
}
#wrapper #content #navigation a {
background-color: #fff;
color: {color:Background};
padding: 5px 10px;
text-decoration: none;
margin-left: 25px;
}
#wrapper #content #navigation a:hover {
opacity: 0.9;
filter: alpha(opacity=90);
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=90)";
}
#wrapper #content .post .notecontainer {
background: #eaeaea;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
font-family: 'comic sans ms';
font-size: 11px;
color: #666;
margin-top: 10px;
margin-bottom: -10px;
}
#wrapper #content .post .notecontainer a {
color: #666;
text-decoration: underline;
}
#wrapper #content .post .notecontainer ol.notes {
padding: 0px 0 10px 0;
list-style-type: none;
font-size: 11px;
}
#wrapper #content .post .notecontainer ol.notes li.note {
padding: 10px 10px 0 10px;
}
#wrapper #content .post .notecontainer ol.notes li.note img.avatar {
vertical-align: -4px;
margin-right: 10px;
width: 16px;
height: 16px;
}
#wrapper #content .post .notecontainer ol.notes li.note span.action {
font-weight: normal;
}
#wrapper #content .post .notecontainer ol.notes li.note .answer_content {
font-weight: normal;
}
#wrapper #content .post .notecontainer ol.notes li.note blockquote {
border-left: 2px solid #666;
padding: 4px 10px;
margin: 10px 0px 0px 25px;
}
#wrapper #content .post .notecontainer ol.notes li.note blockquote a {
text-decoration: none;
}
#wrapper #sidebar {
width: 250px;
float: left;
padding: 10px;
background: white;
font-size: 20px;
line-height: 9px;
text-align: justify;
color: red;
font-family: 'comic sans ms';
border: 5px orange dashed;
opacity: 0.9;
box-shadow: 0px 0px 18px 10px yellow;
}
#wrapper #sidebar a {
color: {color:Background}
}
#wrapper #sidebar .sidebarimg{
width: 90%;
margin-top: -40px;
margin-left: -20px;
margin-bottom: 10px;
padding: 0px;
border-radius: 10px 50px;}
#wrapper #sidebar #links{
margin-top: 10px;
margin-bottom: 10px;
text-align: center;
}
#wrapper #sidebar #links a {
display: block;
float: left;
background-color: {color:Background};
color: #fff;
text-decoration: none;
padding: 5px;
margin: 0 5px 5px 0;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;}
#wrapper #sidebar #links a:hover {
background: #ffffff; }
#geromy{
background: url(http://i.imgur.com/7wBpFwx.jpg) no-repeat;
width: 187px;
height: 250px;
position: absolute;
top: 200px;
right: 0px;
opacity: 0;
-webkit-transition: opacity 10s;}
#geromy:hover{
opacity: 1;}
</style>
</head>
<body>
<script type="text/javascript">
/******************************************
* Snow Effect Script- By Altan d.o.o. (http://www.altan.hr/snow/index.html)
* Visit Dynamic Drive DHTML code library (http://www.dynamicdrive.com/) for full source code
* Last updated Nov 9th, 05' by DD. This notice must stay intact for use
******************************************/
//Configure below to change URL path to the snow image
var snowsrc="{image:Nanchoes}"
// Configure below to change number of snow to render
var no = 20;
// Configure whether snow should disappear after x seconds (0=never):
var hidesnowtime = 0;
// Configure how much snow should drop down before fading ("windowheight" or "pageheight")
var snowdistance = "pageheight";
///////////Stop Config//////////////////////////////////
var ie4up = (document.all) ? 1 : 0;
var ns6up = (document.getElementById&&!document.all) ? 1 : 0;
function iecompattest(){
return (document.compatMode && document.compatMode!="BackCompat")? document.documentElement : document.body
}
var dx, xp, yp; // coordinate and position variables
var am, stx, sty; // amplitude and step variables
var i, doc_width = 800, doc_height = 600;
if (ns6up) {
doc_width = self.innerWidth;
doc_height = self.innerHeight;
} else if (ie4up) {
doc_width = iecompattest().clientWidth;
doc_height = iecompattest().clientHeight;
}
dx = new Array();
xp = new Array();
yp = new Array();
am = new Array();
stx = new Array();
sty = new Array();
snowsrc=(snowsrc.indexOf("dynamicdrive.com")!=-1)? "snow.gif" : snowsrc
for (i = 0; i < no; ++ i) {
dx[i] = 0; // set coordinate variables
xp[i] = Math.random()*(doc_width-50); // set position variables
yp[i] = Math.random()*doc_height;
am[i] = Math.random()*20; // set amplitude variables
stx[i] = 0.02 + Math.random()/10; // set step variables
sty[i] = 0.7 + Math.random(); // set step variables
if (ie4up||ns6up) {
if (i == 0) {
document.write("<div id=\"dot"+ i +"\" style=\"POSITION: absolute; Z-INDEX: "+ i +"; VISIBILITY: visible; TOP: 15px; LEFT: 15px;\"><a href=\"http://dynamicdrive.com\"><img src='"+snowsrc+"' border=\"0\"><\/a><\/div>");
} else {
document.write("<div id=\"dot"+ i +"\" style=\"POSITION: absolute; Z-INDEX: "+ i +"; VISIBILITY: visible; TOP: 15px; LEFT: 15px;\"><img src='"+snowsrc+"' border=\"0\"><\/div>");
}
}
}
function snowIE_NS6() { // IE and NS6 main animation function
doc_width = ns6up?window.innerWidth-10 : iecompattest().clientWidth-10;
doc_height=(window.innerHeight && snowdistance=="windowheight")? window.innerHeight : (ie4up && snowdistance=="windowheight")? iecompattest().clientHeight : (ie4up && !window.opera && snowdistance=="pageheight")? iecompattest().scrollHeight : iecompattest().offsetHeight;
for (i = 0; i < no; ++ i) { // iterate for every dot
yp[i] += sty[i];
if (yp[i] > doc_height-50) {
xp[i] = Math.random()*(doc_width-am[i]-30);
yp[i] = 0;
stx[i] = 0.02 + Math.random()/10;
sty[i] = 0.7 + Math.random();
}
dx[i] += stx[i];
document.getElementById("dot"+i).style.top=yp[i]+"px";
document.getElementById("dot"+i).style.left=xp[i] + am[i]*Math.sin(dx[i])+"px";
}
snowtimer=setTimeout("snowIE_NS6()", 10);
}
function hidesnow(){
if (window.snowtimer) clearTimeout(snowtimer)
for (i=0; i<no; i++) document.getElementById("dot"+i).style.visibility="hidden"
}
if (ie4up||ns6up){
snowIE_NS6();
if (hidesnowtime>0)
setTimeout("hidesnow()", hidesnowtime*1000)
}
</script>
<div id="wrapper">
<div id="title">
<a href="/">
{Title}
</a>
</div>
<div id="jeff"></div>
<div id="content">
{block:Posts}
<div class="post">
{block:Photo}
<div class="media">{LinkOpenTag}<img src="{PhotoURL-500}" alt="{PhotoAlt}" />{LinkCloseTag}</div>
{block:Caption}<div class="copy">{Caption}</div>{/block:Caption}
{/block:Photo}
{block:Video}
<div class="media">{Video-500}</div>
{block:Caption}<div class="copy">{Caption}</div>{/block:Caption}
{/block:Video}
{block:Audio}
{block:AudioEmbed}
{AudioEmbed}
{/block:AudioEmbed}
{block:AudioPlayer}
{block:AlbumArt}
<div class="album_art">
<img src="{AlbumArtURL}" alt="{block:Artist}{Artist}{/block:Artist}{block:TrackName} - {TrackName}{/block:TrackName}" style="margin-bottom:10px;" />
</div>
{/block:AlbumArt}
<div class="audio">
<div class="player">{AudioPlayerWhite}</div>
<div class="meta">{block:PlayCount}{PlayCountWithLabel}{/block:PlayCount}{block:ExternalAudio}<span class="download_external_audio"> • <a href="{ExternalAudioURL}">{lang:Download}</a></span>{/block:ExternalAudio}</div>
<div class="clear"></div>
</div>
{/block:AudioPlayer}
<div class="clear"></div>
{block:Caption}<div class="copy">{Caption}</div>{/block:Caption}
{/block:Audio}
{block:Quote}
<div class="quote {Length}">{Quote}</div>
<div class="copy">
<div class="quotebg">“</div>
{block:Source}
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td valign="top" style="width:20px;">—</td>
<td valign="top" class="quote_source">
{Source}
</td>
</tr>
</table>
{/block:Source}
</div>
{/block:Quote}
{block:Text}
{block:Title}<div class="title">{Title}</div>{/block:Title}
<div class="copy">{Body}</div>
{/block:Text}
{block:Answer}
<div class="question">
<div class="nipple"></div>
{Question}
</div>
<div class="asker_container"><img src="{AskerPortraitURL-48}">{Asker}</div>
<div class="copy">{Answer}</div>
{/block:Answer}
{block:Chat}
{block:Title}<div class="title">{Title}</div>{/block:Title}
<div class="chat">
<div class="lines">
{block:Lines}
<div class="line {Alt}">{block:Label}<strong>{Label}</strong>{/block:Label} {Line}</div>
{/block:Lines}
</div>
</div>
<div class="clear"></div>
<div style="height:10px;"></div>
{/block:Chat}
{block:Link}
<div class="link"><a href="{URL}" {Target}>{Name} »</a></div>
{block:Description}<div class="copy">{Description}</div>{/block:Description}
{/block:Link}
{block:Date}
<a href="{Permalink}">
<div class="footer for_permalink">
<div class="date">
{block:RebloggedFrom}
Reblogged from <a href="{ReblogParentURL}">{ReblogParentName}</a> {TimeAgo}
{/block:RebloggedFrom}
{block:NotReblog}
Posted {TimeAgo}
{/block:NotReblog}
</div>
<div class="notes">{block:NoteCount}{NoteCountWithLabel}{/block:NoteCount} </div>
<div class="clear"></div>
</div>
</a>
{/block:Date}
<div class="footer {block:ContentSource}with_source_url{/block:ContentSource}" style="
display:none;
{block:IfShowTags}{block:HasTags}display:block;{/block:HasTags}{/block:IfShowTags}
{block:ContentSource}display:block;{/block:ContentSource}
">
{block:IfShowTags}
{block:HasTags}<div class="tags">{lang:Tagged}: {block:Tags}<a href="{TagURL}">{Tag}</a><span class="tag-commas">, </span>{/block:Tags}.</div>{/block:HasTags}
{/block:IfShowTags}
{block:ContentSource}
<a href="{SourceURL}" class="source_url">
Source:
{block:SourceLogo}<img src="{BlackLogoURL}" width="{LogoWidth}" height="{LogoHeight}" alt="{SourceTitle}" />{/block:SourceLogo}
{block:NoSourceLogo}{SourceTitle}{/block:NoSourceLogo}
</a>
{/block:ContentSource}
<div class="clear"></div>
</div>
{block:PostNotes}<div class="notecontainer">{PostNotes}</div>{/block:PostNotes}
</div>
<div class="bottom"></div>
{/block:Posts}
{block:Pagination}
<div id="navigation" {block:IfEnableJumpPagination}class="jump_pagination"{/block:IfEnableJumpPagination}>
{block:PreviousPage}<a href="{PreviousPage}">← {lang:Previous}</a>{/block:PreviousPage}
{block:NextPage}<a href="{NextPage}">{lang:Next page} →</a>{/block:NextPage}
</div>
{/block:Pagination}
</div>
<div id="sidebar">
{block:IfSidebarImage}<img src="{image:Sidebar}" class="sidebarimg">{/block:IfSidebarImage}
<div id="description">{Description}</div>
<div id="links">
{block:AskEnabled}<a href="/ask" class="page">inqueries???</a>{/block:AskEnabled}
{block:SubmissionsEnabled}<a href="/submit" class="page">sumbit a thing</a>{/block:SubmissionsEnabled}
{block:Pages}<a href="{URL}" class="page">{Label}</a>{/block:Pages}<a href="http://literal-lion-mathias.kohler.tumblr.com" target="new">oc dnot steal</a>
</div>
</div>
</div>
<div class="clear"></div>
</div>
<div id="geromy"></div>
</body>
</html>
9 notes
·
View notes
Text
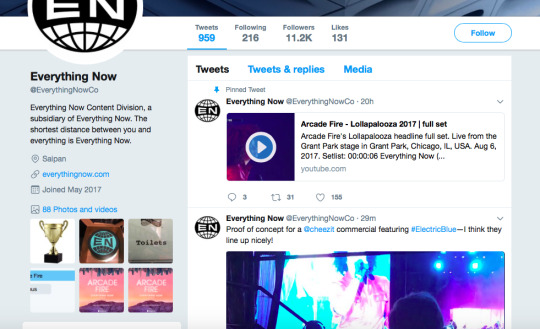
Some Thoughts On Everything Now _ Album Artwork And Promotion
The Promotional material for Arcade Fire’s latest album, Everything Now, has been very involved and bizarre, so I thought I’d collect my thoughts and opinions on it, as well as on the albums artwork.
ALBUM_ART



The Album artwork was the first bizarre concept choice, with the Vinyl version of the album being available in 20 different languages, each with slight colour and visual variations (a completists nightmare). The Standard covers are a day and night version of the cover, the night version featuring on the limited edition LP, which is on neon blue vinyl. The cover itself is fitting with the album’s concept, and features heavily in the music video for the title track. My favourite aspect of the album art is the fictional corporation logo for each track, and the accompanying lyric booklet with adverts for tie in products.


PROMOTIONAL_MATERIAL


In the lead up to the album, another bold move for the band was them actually RELEASING some of the fictional tie in products, to promote each single. A Chemistry branded energy drink distributed to nightclubs and venues, a Creature Comfort Cereal box containing a CD of the single, hidden in supermarkets, and a upcoming We Don’t Deserve Love dating site! (yes, really). I love this kind of promotion, it creates proper excitement for the album, and is outright funny! it fits well into the albums artistic concept too, as well as the concept of the music itself! I hope more bands adopt this concept of physical promotional products, it’s something that I think would fit bands like Gorillaz, and worked well with Daft Punk.
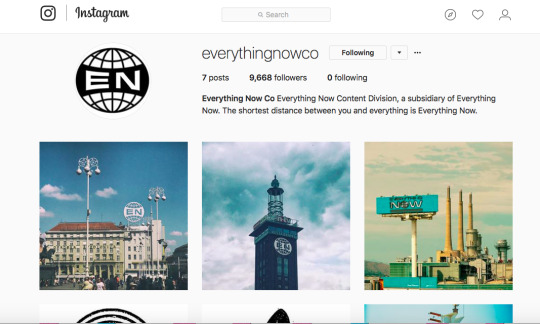
SOCIAL_MEDIA



Alongside a rebranding of the Arcade Fire Twitter and Instagram, a Everything Now corporation account was made on both platforms. There was a lot of wasted potential with these accounts, considering that heavy social media presence is something perfect for this album. The Instagram has posted little to nothing, while the twitter includes a weird combination of satirical out of context clickbait adverts, deliberately ridiculous everything now branded products (this aspect put me in mind of Tim and Eric), content that would feel better appreciated on their main account, and retweets of annoyingly preachy “capitalism is bad” articles.
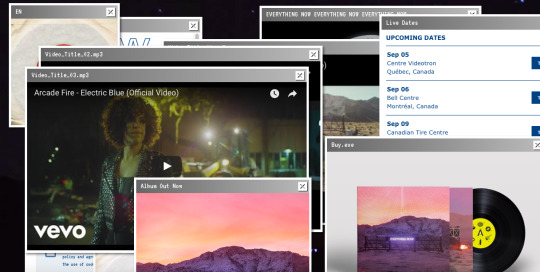
The website however is brilliantly designed, with a pretty animated background time lapsing the cover as it transitions through EVERYTHING NOW in 20 languages. the content itself is presented as layered pop up ads, another fitting and fun choice that considers the albums concept, and is brilliantly satirical.
8 notes
·
View notes
Text
Watch Veer Union's Video For Their Cover Version Of Faith No More's Epic!
Watch Veer Union’s Video For Their Cover Version Of Faith No More’s Epic!
The Veer Union Announce Release of ‘Decade: The History of our Evolution’ Box Set Pre-Order with Immediate Free Download Cover of Faith No More’s “Epic”
Catch The Veer Union LIVE with Guest
Vancouver, BC based Rock / Metal band The Veer Union has started a PRE-RELEASE worldwide through ROCKSHOP ENTERTAINMENT (RSE) for their first…
View On WordPress
0 notes
Audio
Listen/purchase: The Screen and the Machine by Baby Kitty
#bandcamp#baby kitty#babykitty#baby_kitty#music#single#album art#albumart#album_art#screen#machine#the screen and the machine#thescreenandthemachine#original#original art#originalart#original_art#electronic#fun#art#artwork#digital art#digitalart#digital_art#digital artwork#digitalartwork#digital_artwork
2 notes
·
View notes
Photo

Design stunning album cover for you! #design #designs #cover #album #cd #mixtape #spotify #podcast #album_cover #cd_cover #album_design #album_art #fiverr #upwork #freelancer #freelancing #spotify_cover #podcast_design https://www.fiverr.com/lilydesigns1/design-stunning-album-art-or-album-cover Facebook Page! https://www.facebook.com/Designsbygraphicschannel/ Behance Profile! https://www.behance.net/LilyDesigns Fiverr Profile! https://www.fiverr.com/lilydesigns1?up_rollout=true https://www.instagram.com/p/ByuRptyD2LQ/?igshid=6qr8vlw105f6
#design#designs#cover#album#cd#mixtape#spotify#podcast#album_cover#cd_cover#album_design#album_art#fiverr#upwork#freelancer#freelancing#spotify_cover#podcast_design
0 notes
Note
do you have the code to your theme? it says that the theme maker removed it from pastebin :(
Sure! :-) The code is right under the cut! ❤️
-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
hannah [email protected] keep credit!
–>
{Title}{block:SearchPage}, {lang:Search results for SearchQuery}{/block:SearchPage}{block:PostSummary}, {PostSummary}{/block:PostSummary}{block:Description}{/block:Description}<p> @font-face {font-family:“bitxmap”; src: url(“http://static.tumblr.com/ofgksh6/md0mkd9yd/bitxmap_font_tfb.ttf”)}<p>body {<br>background: {color:Background} url(’{image:Background}’) top left fixed repeat;<br>margin: 0;<br>padding: 0;<br>font-family: {font:body};<br>font-size: 11px;<br>}<p>{block:ifcutecursor}html, body, a { cursor:url(“http://i.imgur.com/2qleX.jpg”), auto; }<p>a:hover{cursor:url(“http://i.imgur.com/IepP2.jpg”), auto; }{/block:ifcutecursor}<p>#banner {<br>width:100%;<br>height:110px;<br>background: url(’{image:Lace Banner}’) top fixed repeat-x;<br>position:fixed;<br>margin-top:-40px;<br>opacity: 1;<br>}<p>.clear {<br>clear: both;<br>height: 0px;<br>overflow: hidden;<br>}<p>a img {<br>border: none;<br>}<p>#wrapper {<br>width: 700px;<br>margin: 0 auto;<br>}<p>#wrapper #title {<br>margin: 30px 0;<br>color: #fff;<br>font-size: 50px;<br>font-weight: bold;<br>font-family: {font:title};<br>letter-spacing: -1px;<br>}<p>#spac{<br>padding: 6px;<br>}<p>#wrapper #title a {<br>color: #fff;<br>text-decoration: none;<br>}<p>#wrapper #content {<br>width:<br>{block:if250px}270px;{/block:if250px}<br>{block:if400px}420px;{/block:if400px}<br>{block:if500px}520px;{/block:if500px};<br>float: {block:ifpostsright}right{/block:ifpostsright} {block:ifpostsleft}left{/block:ifpostsleft};<br>margin-top:50px;<br>margin-bottom:15px;<br>}<p>#wrapper #content .post {<br> font-family: {font:body};<br>background: #fff;<br>padding: 10px;<br>position: relative;<br>border: 1px solid {color:Post Border};<p>{block:IfBoxShadows}<br>box-shadow:rgba(0,0,0,0.06)6px 6px;<br>{/block:IfBoxShadows}<p>{block:ifpostroundedcorners}<br> border-radius: 5px;<br> -webkit-border-radius: 4px;<br> -moz-border-radius: 4px;<br> -o-border-radius: 4px;<br> -ms-border-radius: 4px;<br>{/block:ifpostroundedcorners}<br>}<p>#wrapper #content .post .media {<br>text-align: center;<br>margin-bottom: 10px;<br>}<p>#wrapper #content .post .quotebg {<br> font-family: georgia, serif;<br> font-size: 150px;<br> color: #ccc;<br> opacity: 0.2;<br> filter: alpha(opacity=20);<br> -ms-filter:“progid:DXImageTransform.Microsoft.Alpha(Opacity=20)”;<br> position: absolute;<br> top: 70px;<br> left: 10px;<br> }<p> #wrapper #content .post .quote {<br> color: {color:text};<br> font-family: babydoll;<br> font-style: none;<br> font-weight: none;<br> padding: 20px 20px 5px 20px;<br> }<p> #wrapper #content .post .quote.short {<br> font-size: 30px;<br> line-height: 35px;<br> }<p> #wrapper #content .post .quote.medium {<br> font-size: 20px;<br> line-height: 28px;<br> }<p> #wrapper #content .post .quote.long {<br> font-size: 18px;<br> line-height: 22px;<br> }<p> #wrapper #content .post .quote_source *:first-child {<br> margin-top: 0px;<br> }<p> #wrapper #content .post .quote_source *:last-child {<br> margin-bottom: 0px;<br> }<p> #wrapper #content .post .quote *:first-child {<br> margin-top: 0px;<br> }<p> #wrapper #content .post .quote *:last-child {<br> margin-bottom: 0px;<br> }<p>#wrapper #content .post .copy {<br>color: {color:post text};<br>padding: 10px;<br>font-size: 12px;<br>line-height: 15px;<br>}<p>#wrapper #content .post .copy a {<br>color: {color:post links};<br>{block:iflinksunderline}<br>text-decoration: underline;<br>{/block:iflinksunderline}<p>{block:ifnotlinksunderline}<br>text-decoration: none;<br>{/block:ifnotlinksunderline}<br>}<p>#wrapper #content .post .copy a:hover{<br>color: {color:post links hover};<br>text-decoration:none;<br>font-weight:none;<br>cursor: url(<a href="http://cur.cursors-4u.net/others/oth-6/oth589.cur">http://cur.cursors-4u.net/others/oth-6/oth589.cur), progress;<br>}<p>#wrapper #content .post .copy p {<br>margin: 10px 0 0 0;<br>padding: 0;<br>}<p>#wrapper #content .post .copy pre {<br>margin: 10px 0px 10px 0px;<br>padding: 10px;<br>background-color: #e6e6e6;<br>font: normal 11px Courier, monospace;<br>overflow: auto;<br>}<p>#wrapper #content .post .copy > p:first-child {<br>margin-top: 0;<br>}<p>#wrapper #content .post .copy img {<br>max-width: 100%;<br>}<p>#wrapper #content .post .audio {<br>background: {color:Audio BG};<br>float: center;<br>padding: 7px;<br>margin-bottom: 10px;<br>-moz-border-radius: 4px;<br>-webkit-border-radius: 4px;<br>border-radius: 4px;<br>border: 1px solid {color:Post Border}<br>}<p>#wrapper #content .post .audio .player {<br>float: left;<br>}<p>#wrapper #content .post .audio .player .audio_player embed {<br>border: 1px solid #000;<br>}<p>#wrapper #content .post .audio .meta {<br>padding: 8px 13px;<br>height: 13px;<br>float: left;<br>color: #252525;<br>font-family: bitxmap;<br>font-size: 11px;<br>text-transform: lowercase;<br>}<p>#wrapper #content .post .audio .meta a {<br>color: #666;<br>text-decoration: none;<br>}<p>#wrapper #content .post .album_art {<br>text-align: center;<br>}<p> #wrapper #content .post .question {<br> color: #494949;<br> font-size: 11px;<br> background: {color:Ask bg};<br> border: 1px solid #ddd;<br> -moz-border-radius: 9px;<br> -webkit-border-radius: 9px;<br> border-radius: 9px;<br> margin: 0 0 15px 0;<br> padding: 15px 20px;<br> position: relative;<br> }<p> #wrapper #content .post .question .nipple {<br> width: 13px;<br> height: 7px;<br> background: #f1f1f1 url('http://assets.tumblr.com/themes/redux/ask-mask.png’);<br> position: absolute;<br> bottom: -9px;<br> left: 30px;<br> }<p> #wrapper #content .post .asker_container {<br> margin: 0 0 20px 24px;<br> }<p> #wrapper #content .post .asker_container img {<br> margin: 0 5px 0px 0;<br> -moz-border-radius: 5px;<br> -webkit-border-radius: 5px;<br> border-radius: 5px;<br> }<p> #wrapper #content .post .asker_container a.asker {<br> color: {color:Body};<br> }<p>#wrapper #content .post .title {<br>color: #494949;<br>font-size: 13px;<br>font-weight: bold;<br>padding: 10px 10px 0 10px;<br>}<p>#wrapper #content .post img {<br>max-width: 500px;<br>}<p>#wrapper #content .post .chat {<br>background-color: #fff;<br>border-left: 5px;<br>margin: 10px 10px 0 10px;<br>font-size: 11px;<br>}<p>#wrapper #content .post .chat .lines {<br>margin-left: 1px;<br>}<p>#wrapper #content .post .chat .lines .line {<br>background-color: #fff;<br>color: {color:post text};<br>margin-bottom: 1px;<br>padding: 3px 5px;<br>}<p>#wrapper #content .post .chat .lines .line.even {<br>background-color: #fff;<br>}<p>#wrapper #content .post .link {<br>margin: 4px 0 2px 0;<br>font-size: 14px;<br>line-height: 25px;<br>}<p>#wrapper #content .post .link a {<br>background-color: ;<br>color: #666;<br>padding: 5px 7px;<br>-moz-border-radius: 4px;<br>-webkit-border-radius: 4px;<br>border-radius: 4px;<p>}<p>#wrapper #content .post .link a:hover {<br>opacity: 0.9;<br>filter: alpha(opacity=90);<br>-ms-filter:“progid:DXImageTransform.Microsoft.Alpha(Opacity=90)”;<br>}<p>#wrapper #content .post .footer {<br>background: {color:permalink bg};<br>{block:ifpermalinkborder}<br>border: 1px solid {color:Permalink Border};<br>{/block:ifpermalinkborder}<br>font-family: bitxmap;<br>font-size: 10px;<br>color: {color:Permalink};<br>padding: 4px 10px;<br>margin-top: 4px;<br>{block:ifpermalinkroundedcorners}<br>-moz-border-radius:4px;<br>-webkit-border-radius:4px;<br>border-radius:5px;{/block:ifpermalinkroundedcorners}<br>-webkit-transition: 0.5s linear;<br> -webkit-transition: all 0.5s linear;<br> -moz-transition: all 0.5s linear;<br> transition: all 0.5s linear;<p>}<p> #wrapper #content .post .footer:hover {<br>background: {color:permalink bg hover};<br>}<p>#wrapper #content .post .footer.for_permalink:hover {<br>background: {color:permalink bg hover};<br>opacity: 0.9;<br>filter: alpha(opacity=90);<br>-ms-filter:“progid:DXImageTransform.Microsoft.Alpha(Opacity=90)”;<br>}<p>#wrapper #content .post .footer .date {<br>width: 67%;<br>float: left;<br>color: #0000;<br>}<p>#wrapper #content .post .footer .notes {<br>width: 33%;<br>float: right;<br>text-align: right;<br>color: {color:permalink};<br>}<p>#wrapper #content .post .footer .notes a {<br>color: {color:permalink};<br>}<p>#wrapper #content .post .footer .tags a {<br>color: {color:tags};<br>text-decoration: none;<br>}<p>#wrapper #content .post .footer .tags a:hover{<br>color: {color:tags hover};<br>text-decoration:none;<br>font-weight:none;<br>}<p>#wrapper #content .post .footer .tags .tag-commas:last-child {<br>display: none;<br>}<p>#wrapper #content .post .footer.with_source_url .tags {<br>max-width: 330px;<br>float: left;<br>}<p>#wrapper #content .post .footer.with_source_url .source_url {<br>float: right;<br>max-width: 160px;<br>overflow: hidden;<br>white-space: nowrap;<p>}<p>#wrapper #content .post .footer.with_source_url .source_url img {<br>vertical-align: top;<br>-moz-opacity: 0.5;<br>opacity: 0.5;<p>}<p>#wrapper #content .post .footer.with_source_url .source_url:hover img {<br>-moz-opacity: 0.7;<br>opacity: 0.7;<br>}<p>#wrapper #content .post a {<br>color: #6e7173;<br>text-decoration: none;<br>-webkit-transition: color 0.4s ease-out;<br>-moz-transition: color 0.4s ease-out;<br>}<p>#wrapper #content .post .copy blockquote {<br>margin: 10px 0px 10px 10px;<br>padding-left: 15px;<br>border-left: dashed 1px {color:Blockquote};<br>}<p>#wrapper #content .bottom {<br>background: url(“) top center no-repeat transparent;<br>width: 413px;<br>height: 0px;<br>margin: 0 auto;<br>}<p>#wrapper #content #navigation {<br>text-align: right;<br>padding-bottom: 35px;<br>text-transform: lowercase;<br>}<p>#wrapper #content #navigation a {<br>background-color: #fff;<br>color: {color:Background};<br>padding: 5px 10px;<br>text-decoration: none;<br>margin-left: 25px;<br>border: 1px solid {color:Post Border}<br>}<p>#wrapper #content #navigation a:hover {<br>opacity: 0.9;<br>filter: alpha(opacity=90);<br>-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=90)”;<br>}<p>#wrapper #content #navigation.jump_pagination {}<p>#wrapper #content #navigation.jump_pagination a {<br>margin: 0 0 0 4px;<br>}<p>#wrapper #content #navigation.jump_pagination .current_page {<br>color: #fff;<br>background-color: #c7eef3;<br>border: 2px solid #fff;<br>padding: 3px 8px;<br>margin: 0 0 0 4px;<br>cursor: default;<br>}<p>#wrapper #content #navigation.jump_pagination .jump_page {}<p> #wrapper #content .post .notecontainer {<br> background: #f5f5f5;<br> {block:IfRoundedCorners}-moz-border-radius: 4px;<br> -webkit-border-radius: 4px;<br> border-radius: 4px;{/block:IfRoundedCorners}<br> font-family: {font:Accent};<br> font-size: 10px;<br> color: #666;<br> margin-top: 10px;<br> margin-bottom: -10px;<br> }<p> #wrapper #content .post .notecontainer a {<br> color: #000;<br> }<p> #wrapper #content .post .notecontainer a:hover {<br> opacity: 0.8;<br> }<p> #wrapper #content .post .notecontainer ol.notes {<br> padding: 0px 0 10px 0;<br> list-style-type: none;<br> font-size: 11px;<br> }<p> #wrapper #content .post .notecontainer ol.notes li.note {<br> padding: 10px 10px 0 10px;<br> }<p> #wrapper #content .post .notecontainer ol.notes li.note img.avatar {<br> vertical-align: -4px;<br> margin-right: 10px;<br> width: 16px;<br> height: 16px;<br> -moz-border-radius: 10px;<br> -webkit-border-radius: 10px;<br> border-radius: 10px;<br> }<p> #wrapper #content .post .notecontainer ol.notes li.note span.action {<br> font-weight: normal;<br> }<p> #wrapper #content .post .notecontainer ol.notes li.note .answer_content {<br> font-weight: normal;<br> }<p> #wrapper #content .post .notecontainer ol.notes li.note blockquote {<br> border-left: 2px solid #666;<br> padding: 4px 10px;<br> margin: 10px 0px 0px 25px;<br> }<p> #wrapper #content .post .notecontainer ol.notes li.note blockquote a {<br> text-decoration: none;<br> }<p>#wrapper #sidebar {<br>position:fixed;<br>width: 170px;<br>top: {text:Sidebar Position Top}px;<br>left: {text:Sidebar Position Left}px;<br>color: {color:sidebar text};<br>}<p>#wrapper #sidebar a {<br>color: {color:sidebar links};<p>}<p>#wrapper #sidebar #top {<br>background: #fff;<br>padding: 5px 20px;<br>border: 1px solid {color:Sidebar Border};<br>{block:IfBoxShadows}box-shadow:rgba(0,0,0,0.06)6px 6px;{/block:IfBoxShadows}<br>{block:ifsidebarroundedcorners}-moz-border-radius:4px;<br>-webkit-border-radius:4px;<br>border-radius:8px;{/block:ifsidebarroundedcorners}<br>}<p>#wrapper #sidebar #avatar {<br>width: 0px;<br>height: 0px;<br>padding: 0px 0 0 0px;<br>background: url(“) top left no-repeat transparent;<br>position: relative;<br>top: {text:Sidebar Image Top}px;<br>left: {text:Sidebar Image Left}px;<br>}<p>#wrapper #sidebar #top #description {<br>font-size: 10px;<br>position: relative;<br>top: 8px;<br>font-family: {font:body};<br>text-align: center;<br>}<p>#wrapper #sidebar #top #description a {<br>color: {color:Sidebar links};<br>text-decoration: none;<br>-webkit-transition: color 0.4s ease-out;<br>-moz-transition: color 0.4s ease-out;<br>}<p>#wrapper #sidebar #top #description a:hover{<br>color: {color:sidebar links hover};<br>-webkit-transition: color 0.4s ease-out;<br>-moz-transition: color 0.4s ease-out;<br>text-decoration:none;<p>font-weight:none;<br>}<p>#wrapper #sidebar #top .content {<br>margin-top: 2px;<br>padding: 7px 10px;<br>background: #eaeaea;<br>color: #666;<br>font-size: 11px;<br>overflow: hidden;<br>}<p>#wrapper #sidebar #top a {<br>text-decoration: none;<br>}<p>.jump_page {<br>padding: 4px 8px;<br>border: 1px solid {color:Sidebar Border};<br>background-color: #ffffff;<br>color:{color:sidebar text};<br>font-family:bitxmap;<br>font-size:13px;<br>text-decoration: none;<br>}<p>.current_page, .jump_page:hover {<br>padding: 4px 8px;<br>border: 1px solid {color:Sidebar Border};<br>background-color: {color:background};<br>color: {color:sidebar text};<br>font-family:bitxmap;<br>font-size:13px;<br>text-decoration: none;<br>}<p>.my-like {<br>cursor:pointer;<br>display:inline-block;<br>vertical-align:top;<br>}<p>.my-liked, .my-like:hover {<br>color: red;<br>cursor:pointer;<br>display:inline-block;<br>vertical-align:top;<br>}<p> #s-m-t-tooltip{<br> background: #fff;<br> font-size: 10px;<p> font-family: berry;<br> letter-spacing: 2px;<br> text-transform: auto;<br> color: #666;<br> max-width: 100px;<br> word-wrap: break-word;<br> padding: 2px 5px 2px 6px;<br> display: block;<br> -moz-border-radius: 4px;<br> -webkit-border-radius: 4px;<br> border-radius: 4px;<br> border: 1px solid #e4fcfc;<br> margin: 20px 10px 10px 10px }<p>.popuplinks{<br>background:#fff; <br>z-index:99999999999;<br>width: 100px;<br>padding: 3px;<br>height: 20px;<br>font-size:11px;<br>letter-spacing:2px;<br>line-height:20px;<br>margin-top:5px;<br>margin-left:2px;<br>font-family: consolas;<br>text-align:center;<br>display: inline-block;<br>-webkit-transition-duration: .5s;<br>border: 1px solid #eee;<br>}<p>.popuplinks:hover{<br>-webkit-transition-duration: .5s;<br>border: 1px solid #eee;<br>}<p>.popuplinks:hover a{<br>-webkit-transition-duration: .5s;<br>color: {color:hover};<br>}<p>.popupheading{<br>font-size:15px;<br>font-family:consolas;<br>color:#a7b0c7;<br>}<p>#fade { /*–Transparent background layer–*/<br>display: none; /*–hidden by default–*/<br>background: #000;<br>position: fixed; left: 0; top: 0px;<br>width: 100%; height: 100%;<br>opacity: .3;<br>z-index: 9999;<br>}<p>.popup_block{<br>display: none; /*–hidden by default–*/<br>background-color:white;<br>padding: 9px;<br>width: 800px;<br>height: auto;<br>float: left;<br>font-family: open sans;<br>color: #000;<br>line-height: 24px;<br>position: fixed;<br>top: 50%; left: 53%;<br>z-index: 99999999;<br>transition: all 0.4s ease-out;<br>-o-transition-transition: all 0.4s ease-out;<br>-webkit-transition: all 0.4s ease-out;<br>-moz-transition: all 0.4s ease-out;<br>/*–CSS3 Box Shadows–*/<br>-webkit-box-shadow: 0px 0px 0px #fff;<br>-moz-box-shadow: 0px 0px 0px #fff;<br>box-shadow: 0px 0px 0px #fff;<br>/*–CSS3 Rounded Corners–*/<br>border: 1px solid #eee;<br>}<p>img.btn_close {<br>float: right;<br>margin: -20 -20px 0 0;<br>}<br>/*–Making IE6 Understand Fixed Positioning–*/<br>*html #fade {<br>position: absolute;<br>}<br>*html .popup_block {<br>position: absolute;<br>}<p>.popup_block:hover{<br>opacity:1;<br>border-radius: 30px;<br>-webkit-transition: all .7s ease;<br>-moz-transition: all .7s ease;<br>-o-transition: all .7s ease;<br>transition: all .7s ease;<br>}<p>.popup_block a{<br> color: #a7b0c7; }<p>.navv{display: inline-block; background: #eee; text-transform: uppercase; text-align: center; padding: 5px; margin: 4px; border-radius: 5px 5px 5px 5px;font-family: open sans;}<br>.navv a{<br> text-decoration: none;}<p> @font-face {<br> font-family: "berry”;<br> src: url('http://static.tumblr.com/hbpttq5/Qihmbcq4u/stanberry.ttf’);<br> }<p> @font-face{font-family: “Babydoll”; src: url('http://static.tumblr.com/9wzbixa/MbMmj2fv0/babydoll.ttf’);}<p>.credit{bottom: 5px; left: 5px; position: fixed;font-size: 14px;line-height:14px;color: black; font-weight: normal;}<p>.credit a{text-decoration:none; color:#000;}<p><br>#wrapper #sidebar #bottom {<br>background: transparent;<br>}<p>#wrapper #sidebar #top #avatar {<br>background: none;<br>}<p>#wrapper #sidebar #top #avatar img {<br>border: 5px solid #f1f1f1;<br>}<p>#wrapper #sidebar #top .heading#followontumblr {<br>background-image: none;<br>text-indent: 0;<br>}<p>#wrapper #sidebar #top .heading#twitter {<br>background-image: none;<br>}<p>#wrapper #sidebar #top .heading#following {<br>background-image: none;<br>}<p>#wrapper #content .post .audio .player {<br>float: none;<br>}<p>#wrapper #content .post .audio .meta {<br>display: none;<br>float: none;<br>}<br>
<br>#wrapper #content .bottom {<br>background: transparent;<br>}
#wrapper #content .post .footer {background: transparent;color: #000;}
#wrapper #content .post .audio {float: none;background: transparent;}
#wrapper #content .post .notecontainer .notes {padding: 0;margin: 0;}{CustomCSS}<br>window.onload = function () {<br>document.body.insertAdjacentHTML( 'beforeEnd’, ’<iframe id=“my-like-frame” style=“display:none;”>’ );<br>document.addEventListener( 'click’, function ( event ) {<br>var myLike = event.target;<br>if( myLike.className.indexOf( 'my-Like’ ) > -1 ) {<br>var frame = document.getElementById( 'my-Like’ ),<br>liked = ( myLike.className == 'my-Like’ ),<br>command = liked ? 'unlike’ : 'like’,<br>reblog = myLik.getAttribute( 'data-reblog’ ),<br>id = myLike.getAttribute( 'data-id’ ),<br>oauth = reblog.slice( -8 );<br>frame.src = 'http://www.tumblr.com/’ + command + ’/’ + oauth + ’?id=’ + id;<br>liked ? myLike.className = 'my-Like’ : myLike.className = 'my-Like’;<br>};<br>}, false );<br>};<br><br>(function($){<br>$(document).ready(function(){<br>$(“[title]”).style_my_tooltips();<br>});<br>})(jQuery);<br>{block:ifinfinitescroll}{/block:ifinfinitescroll}
{block:ifinfinitescroll}
{/block:ifinfinitescroll}{block:Posts}
{block:ContentSource}width=”{LogoWidth}” height=”{LogoHeight}” alt=”{SourceTitle}” />{/block:SourceLogo}{block:NoSourceLogo}{SourceLink}{/block:NoSourceLogo} –>{/block:ContentSource}{block:ReblogParent}{/block:ReblogParent}
{block:Photo}
{LinkOpenTag}
{block:if250px}{/block:if250px}
{block:if400px}{/block:if400px}
{block:if500px}{/block:if500px}
{LinkCloseTag}
{block:Caption}
{Caption}
{/block:Caption}{/block:Photo}
{block:Video}
{block:if250px}{Video-250}{/block:if250px}
{block:if400px}{Video-400}{/block:if400px}
{block:if500px}{Video-500}{/block:if500px}
{block:Caption}
{Caption}
{/block:Caption}{/block:Video}
{block:Audio}
{AudioPlayerWhite}
{PlayCountWithLabel}{block:ExternalAudio} • {lang:Download}{/block:ExternalAudio}
{block:Caption}
{Caption}
{/block:Caption}{/block:Audio}
{block:Quote}
{Quote}
“
{block:Source}
—{Source}
{/block:Source}
{/block:Quote}
{block:Text}{block:Title}
{Title}
{/block:Title}
{Body}
{/block:Text}
{block:Answer}
{Question}
{Asker}
{Answer}
{/block:Answer}
{block:Chat}{block:Title}
{Title}
{/block:Title}
{block:Lines}
{block:Label}{Label}{/block:Label} {Line}
{/block:Lines}
{/block:Chat}
{block:Link}
{Name} »
{block:Description}
{Description}
{/block:Description}{/block:Link}
{block:Date}
{block:ifPermalinkImage}{/block:IfPermalinkImage}Posted {TimeAgo}
{block:NoteCount}{NoteCountWithLabel}{/block:NoteCount}
{block:IfDisqusShortname}{block:NoteCount}•{/block:NoteCount}{lang:View comments}{/block:IfDisqusShortname}
{/block:Date}
{block:IfShowTags} {block:HasTags}
{lang:Tagged} as: {block:Tags}#{Tag}, {/block:Tags}.
{/block:HasTags}{/block:IfShowTags}
{block:PostNotes}
{PostNotes}
{/block:PostNotes}
{/block:Posts}{block:ifinfinitescroll}
{/block:ifinfinitescroll}
{block:ifpagination}
{block:Pagination}{block:PreviousPage}←{/block:PreviousPage}{block:JumpPagination length=“5”}{block:CurrentPage}{PageNumber}{/block:CurrentPage}{block:JumpPage}{PageNumber}{/block:JumpPage}{/block:JumpPagination}{block:NextPage}→{/block:NextPage}{/block:Pagination}{/block:ifpagination}
{block:iflinksabovedescription}
{block:ifpicturelinks}
{/block:ifpicturelinks}
{block:ifdropdownlinks}
NAVIGATION
{block:ifdropdownlink1url}{text:dropdown link 1 title}{/block:ifdropdownlink1url}
{block:ifdropdownlink2url}{text:dropdown link 2 title}{/block:ifdropdownlink2url}
{block:ifdropdownlink3url}{text:dropdown link 3 title}{/block:ifdropdownlink3url}
{block:ifdropdownlink4url}{text:dropdown link 4 title}{/block:ifdropdownlink4url}
{block:ifdropdownlink5url}{text:dropdown link 5 title}{/block:ifdropdownlink5url}
theme credit
{/block:ifdropdownlinks}
{/block:iflinksabovedescription}
{Description}
{block:ifnotlinksabovedescription}
{block:ifpicturelinks}
{/block:ifpicturelinks}
{block:ifdropdownlinks}
NAVIGATION
{block:ifdropdownlink1url}{text:dropdown link 1 title}{/block:ifdropdownlink1url}
{block:ifdropdownlink2url}{text:dropdown link 2 title}{/block:ifdropdownlink2url}
{block:ifdropdownlink3url}{text:dropdown link 3 title}{/block:ifdropdownlink3url}
{block:ifdropdownlink4url}{text:dropdown link 4 title}{/block:ifdropdownlink4url}
{block:ifdropdownlink5url}{text:dropdown link 5 title}{/block:ifdropdownlink5url}
theme credit
{/block:ifdropdownlinks}
{/block:ifnotlinksabovedescription}
❂
hannah [email protected] keep credit!
–>
0 notes
Video
Here's Just a Sample of What's 2 Come!! #New_Album Mixed & Mastered 99.9% Done!! #Album_Art & All Super Excited With My Producer RNS Beats we Back At It!! 2016 #SummerTakeover (at RnS Music Productions)
0 notes
Audio
House Party by Baby Kitty
0 notes
Photo

Design stunning album cover for you! #design #designs #cover #album #cd #mixtape #spotify #podcast #album_cover #cd_cover #album_design #album_art #fiverr #upwork #freelancer #freelancing #spotify_cover #podcast_design https://www.fiverr.com/lilydesigns1/design-stunning-album-art-or-album-cover https://www.fiverr.com/lilydesigns1 https://www.facebook.com/Designsbygraphicschannel/ https://www.instagram.com/aqibashiq/ https://www.instagram.com/p/Bw-I-MPhjH4/?utm_source=ig_tumblr_share&igshid=11e5xulusmoya
#design#designs#cover#album#cd#mixtape#spotify#podcast#album_cover#cd_cover#album_design#album_art#fiverr#upwork#freelancer#freelancing#spotify_cover#podcast_design
0 notes