#UI Design Tools
Text
#web designing tools#web design tools#website designing tools#UI design tools#web designing software#web design software#web designing#web designer tools#website designer tools#responsive web design tools#wordpress#wix#spacesquare#shopify#figma#adobe dreamwaver#figma web design tools
3 notes
·
View notes
Text
UX Design Challenge - UI Coach
Looking for real-world challenges to practice UX Design! In this UX Design Challenge, Our squad have been given the job of creating a UI coach. This is a user interface (UI) which helps users with their daily tasks. Designed in a way even beginner, able to handle multiple users and multiple actions. The user can be able to access it from anywhere and anytime want. Also, design in a way that any new users can easily navigate through its menus and options. Designed a UI Coach that helps our clients make simple-to-use interfaces for their users. Improve your UI/UX Design skills by designing real-world projects.
#UX Design Challenge#UI Design Tools#UX Design Challenge Generator#UI Design Software#Web Design Inspiration#Best Landing Page Design#Color Palettes for Designers#Color Wheel Generator#Best Font Pairings#Font Pairing Generator#Best Font Combinations
2 notes
·
View notes
Text
Sculpting the Web: Top Tools for Creative Web Design
Embark on a creative journey with our comprehensive web design course in Delhi, where you'll master the latest industry tools, from Adobe Creative Suite to responsive frameworks. Equip yourself with the skills and software necessary to craft stunning websites that leave a lasting impression.
0 notes
Photo

Do you know what is the next big trend in UI/UX Design Tools in 2023?
If you want to know more, then visit our page for more details: https://www.algoworks.com/blog/top-ui-ux-design-tools-in-2023/
#ui-ux design#UIUX design tools#ux tools#uiux tools#UX Design Software#UI Design Tools#ux software#best ui design software#ui and ux
1 note
·
View note
Text
Unveiling Illustrator's Secrets: My Journey to Perfecting the Pen Tool with Advanced Tips
Mastering the Pen Tool in Adobe Illustrator is a fundamental skill that every designer strives to achieve. As a professional copywriter with a passion for creating visually stunning designs, I embarked on a personal journey to explore the advanced techniques of the Pen Tool. In this blog post, I will share my experience and motivation for delving into the intricacies of this powerful tool, as well as provide valuable insights and tips for those who are eager to enhance their own skills. Join me on this journey and discover the secrets of mastering the Pen Tool.

The Power of the Pen Tool
The Pen Tool in Adobe Illustrator is a true powerhouse when it comes to vector design. Its versatility allows designers to create precise and intricate paths, resulting in smooth and scalable graphics. However, for beginners, the Pen Tool can be quite daunting. Many struggle with understanding its functionality and feel overwhelmed by the complexities of manipulating anchor points and Bezier handles. But fear not, for with practice and patience, you too can master this indispensable tool.
Starting the Journey
My initial encounters with the Pen Tool were met with a mixture of excitement and frustration. Like many beginners, I found myself struggling to create smooth and accurate curves, often resulting in jagged lines and awkward shapes. However, these setbacks only fueled my determination to conquer the Pen Tool once and for all. With each failed attempt, I learned valuable lessons that shaped my understanding of its mechanics and propelled me towards improvement.
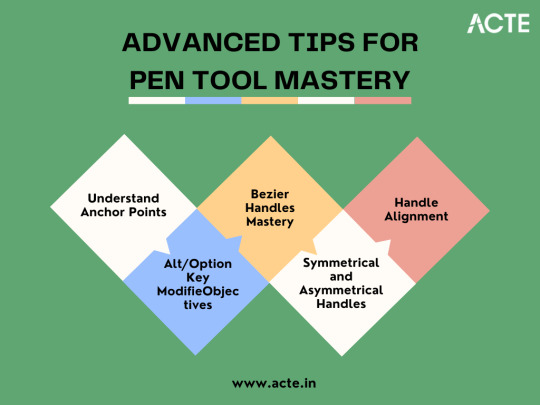
Advanced Tips for Pen Tool Mastery
To truly master the Pen Tool, an understanding of advanced techniques is essential. Let's dive into some of these techniques and explore step-by-step instructions to perfect your path creation skills.
Anchor Point Manipulation
One key technique in leveraging the full potential of the Pen Tool is mastering anchor point manipulation. By strategically placing and adjusting anchor points, you can create precise shapes and curves. Start by selecting the Pen Tool and click on the canvas to create an anchor point. To manipulate the anchor point, use the Direct Selection Tool to select and drag it to the desired position. Practice manipulating anchor points to create clean lines and curves that define your design.
Creating Smooth Curves
Achieving smooth curves is a hallmark of a skilled designer. Thankfully, the Pen Tool offers a solution in the form of Bezier handles. To create a smooth curve, click and drag the Bezier handle attached to an anchor point. The length and direction of the handle determine the shape of the curve. Try out several handle placements to get the curve you like. Remember, practice makes perfect, and refining your control over Bezier handles will greatly enhance your design capabilities.
Mastering the Bezier Handles
Understanding the intricacies of Bezier handles is crucial in mastering the Pen Tool. By mastering the techniques of symmetrical and asymmetrical handle placement, you can manipulate the curvature and direction of your paths. To create symmetrical handles, simply click and drag the handle in a direction that aligns with the angle of the curve. For asymmetrical handles, hold down the Alt/Option key and drag the handle to create a varied curve. Experiment with these techniques and witness the magic of the Pen Tool unfold.

Real-World Applications
Now that we've explored the advanced techniques of the Pen Tool, let's delve into its real-world applications. By mastering the Pen Tool, you can elevate the quality of your design projects across various industries. Whether it's creating intricate logos, designing visually appealing typography, or crafting beautiful illustrations, the Pen Tool will become your trusted ally in bringing your creative vision to life. To showcase its power, here are some before-and-after images that illustrate the transformation achieved through the mastery of the Pen Tool.
Overcoming Challenges
During my own journey to Pen Tool mastery, I encountered numerous challenges that tested my patience and determination. One common obstacle was the struggle to maintain a steady hand while creating paths and curves. To overcome this challenge, it is important to practice regularly and gain muscle memory. Additionally, understanding the principles of anchor point manipulation and Bezier handles will aid in overcoming the initial difficulties. Don't be discouraged by setbacks, for each mistake is an opportunity to learn and grow as a designer.
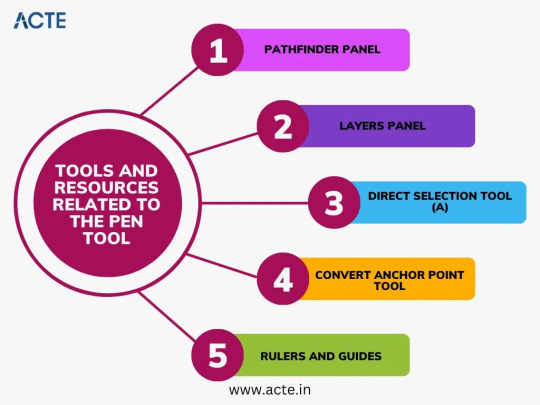
Tools and Resources
To complement your Pen Tool journey, Adobe Illustrator offers a plethora of features and tools that enhance its functionality. Take advantage of the Pathfinder panel to unite, divide, and intersect multiple paths. The Shape Builder Tool enables you to create and merge shapes effortlessly. Furthermore, external resources such as online tutorials and books can provide invaluable insights and guidance. Explore these tools and resources to accelerate your path to Pen Tool perfection.

Personal Insights and Reflections
Throughout my journey to mastering the Pen Tool, I witnessed a remarkable evolution in my skills. The countless hours spent practicing and experimenting culminated in several "aha" moments that fundamentally transformed my understanding of the tool. One breakthrough was the discovery of the delicate balance between precision and artistic expression. The Pen Tool is not merely a mechanical tool for creating paths; it is a gateway to limitless creativity.
Showcasing Your Work
As a testament to the power of the Pen Tool, I would like to showcase some of my own artwork and design projects where I have applied the advanced techniques discussed in this article. By harnessing the full potential of the Pen Tool, I was able to achieve intricate details and flawless curves, elevating the quality of my designs. Witness the transformation and unleash your own creativity with the Pen Tool.
Encouragement for Aspiring Designers
To all aspiring designers who may be struggling with the Pen Tool, I offer words of encouragement. Remember that mastery takes time, practice, and patience. The Pen Tool may seem daunting at first, but with perseverance and continuous learning, you can unlock its full potential. Embrace each challenge as an opportunity to grow, and never lose sight of the passion that drives you. You have the ability to create extraordinary designs – all it takes is a little faith in your own abilities.
In conclusion, my journey to Pen Tool perfection in Adobe Illustrator has been one of personal growth and discovery. From the initial frustrations to the remarkable breakthroughs, I have come to realize the importance of persistence and dedication in advancing my skills. The Pen Tool is a remarkable instrument capable of transforming mere lines into works of art. Embrace this tool, practice its techniques, and unleash your creativity like never before. if you need help with Adobe Illustrator or have questions about its features. These sources include official Adobe Illustrator training programs, discussion boards, and websites like ACTE Institute that provide Adobe Illustrator classes. All of these sources provide helpful advice and insights. Happy designing! Happy designing!
6 notes
·
View notes
Video
undefined
tumblr
Figma's new scale ui is pretty great. - Select an object you want to scale - Press the "K" key - Choose a multiplyer or size on the right design panel For example 2.5x will multiply the current dimensions by 2.5 and scale everyting like frames, type and stroke sizes accordingly.
7 notes
·
View notes
Text
Pixel Perfect, Clean and Trendy ui or ux design.
"Good Design is about turning dreams into reality"
John F. Saladino
Need A High-Quality UI Mockup for your Website and mobile apps? I'm a UI/UX expert, I can create creative and eye-catching UI and UX Website Design & Mobile Application.
Why you should choose me:
Pixel Perfect, Clean and Trendy ui or ux design.
Well organized layer file.
Fast delivery and fast support.
Highly satisfactory service.
24/7 Active
What you have to provide:
Your company/App logo or Icon in AI or PNG format (if any)
Your brand guideline/color guide (if any)
Custom elements like icons/images (If required)
Tools:
Adobe XD
Figma
Adobe Photoshop/PSD
Adobe Illustrator
NOTES:
This gig is for UI UX Design (user interface/user experience) only. Final deliverables are Adobe XD, Figma, or related Files.
This gig is NOT for the landing pages. For the landing pages
Thank you for visiting. Let's talk about your project!
#applicationui #ux #design #mobileweb #designers #appdesign #uxdesign #figmadesign #xd #ui #userexperience #logo #creative #brand #project #like #thankyou #ai #quality
#John F. Saladino#Need A High-Quality UI Mockup for your Website and mobile apps? I'm a UI/UX expert#I can create creative and eye-catching UI and UX Website Design & Mobile Application.#Why you should choose me:#Pixel Perfect#Clean and Trendy ui or ux design.#Well organized layer file.#Fast delivery and fast support.#Highly satisfactory service.#24/7 Active#What you have to provide:#Your brand guideline/color guide (if any)#Tools:#Adobe XD#Figma#Adobe Photoshop/PSD#Adobe Illustrator#NOTES:#or related Files.#mobileweb#applicationui#ux#design#designers#appdesign#uxdesign#figmadesign#xd#ui#userexperience
4 notes
·
View notes
Text

Why SwiftUI Should Be Your First Choice for iOS Apps in 2024 | Elite Iphone Devs
Learn about the reasons why SwiftUI stands out as the premier framework for iOS app development in 2024. Compare its simplicity in design and layout, superior performance, capabilities in user interaction and animation, cross-platform compatibility, robust testing tools, anticipated future trends, strong community support, and proven real-world successes. Make an educated choice to adopt SwiftUI and streamline the development of your apps while ensuring they are future-proof.
#SwiftUI#iOS app development#mobile app frameworks#benefits of SwiftUI#iOS UI design#application development#optimizing performance#app animations#iOS device compatibility#testing and debugging tools#future technology trends#developer support#real-world examples
0 notes
Text

Essential Tools Every SaaS UI/UX Designer Needs
Discover the must-have tools for SaaS UI/UX designers that can elevate your design process and enhance user experience. From wireframing and prototyping to user testing and collaboration, Pangolin Marketing highlights the essential software and resources every designer should have in their toolkit. Explore tools like Figma, Sketch, InVision, and more to streamline your workflow and create stunning, user-friendly interfaces.
Optimize your design strategy with these top-rated tools and stay ahead in the competitive SaaS industry.
Visit https://pangolinmarketing.com/saas-ui-ux-design-tools/
0 notes
Text

#web designing tools#web design tools#website designing tools#UI design tools#web designing software#web design software#web designing#web designer tools#website designer tools#responsive web design tools#wordpress#wix#spacesquare#shopify#figma#adobe dreamwaver#figma web design tools#website building tools#figma website builder#WordPress website builder#Shopify e-commerce website
0 notes
Text

🚀 Transform your web design workflow with ease! Introducing our bidirectional Pixel to REM Converter tool – streamline your CSS sizing effortlessly. Say goodbye to manual calculations and hello to pixel-perfect responsiveness! Try it now: https://visualfrontend.com/tools/px-to-rem-converter/ #VisualFrontend #WebDesign #CSS #REMUnits
#css#html css#htmlcoding#html5#websitedevelopment#web design#web developers#ui ux design#uidesign#tools#design tools
0 notes
Text
Mastering the Craft: Web Design Tools You Shouldn't Overlook
Unlock the world of web design with our comprehensive web design course in Delhi, where you'll gain hands-on experience using cutting-edge tools and software. Learn to harness the power of tools like Adobe XD, Sketch, and Figma to create stunning websites that captivate audiences.
1 note
·
View note
Photo

As a UI/UX designer, you know that creating a seamless user experience is crucial for the success of any digital product.
That's why we've compiled the ultimate ChatGPT UX Cheat Sheet, revealing the best tricks and tips to help you design intuitive and engaging interfaces.
Whether you're a seasoned designer or just starting out, this cheat sheet is an indispensable tool for streamlining your workflow and creating user-centered designs that truly resonate with your target audience.
So what are you waiting for? Checkout our UX Cheat Sheet now and take your designs to the next level!
https://www.algoworks.com/blog/ux-cheat-sheet-from-chat-gpt/
#UI design#UX Design#UIUX design tools#chatgpt#user experience#cheat sheet#workflow#design#web design#target audience#designer
4 notes
·
View notes
Text
The Best Exploring UI Design Tools
a. Reviewing and Comparing Popular UI Design Software and tools
Examining and contrasting well-known UI design tools and software involves checking each one’s features, functionalities, usability, adaptability, and fit for different design processes. Here’s a quick rundown:
Adobe XD
Features
Design tools, wire-framing, and robust prototyping. Easily combines with additional Adobe Creative Cloud applications.
Benefits
Rich plugin and asset library, real-time collaboration, easy-to-use interface.
Ideal For
Designers with experience in the Adobe ecosystem, particularly in the creation of interactive wireframes and prototypes.
Sketch
Features
Symbol libraries, multiple design art boards, vector-based design, and plugins for additional functionality are some of the features.
Benefits
Simple to use, great for designing websites and apps, robust community support, effective for cloud-based tool collaboration.
Ideal For
Mac OS UI/UX designers, especially those working on mobile app designs and web projects.
Figma
Features
Advanced vector design tools, real-time collaboration, prototyping, and cloud-based design.
Benefits
Real-time collaborative design, platform independence (compatible with Windows, Linux, and macOS), and simple commenting and sharing.
Ideal For
Designers looking for a flexible tool across multiple platforms; remote teams; collaborative design environments.
Adobe Photoshop
Features
Extensive graphic design capabilities, image editing, and layer-based design and manipulation.
Benefits
Easily applied, adaptable, all-inclusive tools for graphic design and photo editing.
Ideal For
Designers with experience in photo editing, complex visual compositions design.
Azure RP
Features
Capabilities for detailed documentation, interaction design, and advanced prototyping.
Benefits
robust wireframe and prototype creation, robust high-fidelity prototyping, and support for intricate interactions.
Ideal For
Designers with an emphasis on intricate interactions, enterprise-level prototyping, and strict documentation requirements.
Lunacy
Features
Includes vector tools, Symbols and styles, Sketch File Import, Export options and Art board.
Benefits
Free to Use, Windows Capability, Vector Editing, Offline Mode, User-Friendly Interface.
Ideal For
Designers for Work on Branding, Icon Design, Collaboration and UI/UX Design.
The intended use, team collaboration requirements, learning curve, compatibility with other software, pricing, and continued support and updates are all factors to take into account when evaluating and contrasting UI design tools. The best tool to use will depend on the individual requirements and preferences of designers and design teams as each one has advantages of its own.
"Tools are just tools. It's the person behind them that makes all the difference."
- Seth Godin
b. Prototyping Tools
In order to simulate user interactions, test usability, and produce interactive mockups prior to the actual development phase, designers in UI/UX design rely heavily on prototyping tools. With the help of these tools, the user experience can be better visualized and refined, enabling iterative improvements based on user feedback. Here are brief overviews of a few widely used prototyping tools:
Figma
A collaborative design tool called Figma is well-known for its real-time collaboration capabilities, which let several team members work on a project at once. It provides strong prototyping features, such as smooth screen transitions and interactive components.
Pricing:
1.Figma offers a free plan for individuals.
2.Figma Professional: Paid plans start at $12 per editor per month.
3.Figma Organization: Custom pricing for larger teams with advanced features.
Adobe XD
Another popular tool that works well with other Adobe products is Adobe XD. It helps designers to work together effectively, share design specifications, and produce interactive prototypes. It provides UI elements with a variety of animation and interaction options.
Pricing:
1.Adobe XD offers a free version with limited features.
2.Adobe XD for Teams: Paid plans start at $9.99 per month per user.
3.Adobe XD for Enterprise: Custom pricing based on organisational needs.
Sketch
Sketch is primarily a vector-based design tool, but it also has a robust plugin ecosystem that expands its prototyping capabilities. Designers can add interactivity and make clickable prototypes straight within Sketch by using plugins such as Craft or Anima.
Pricing:
1.Sketch has a one-time purchase fee of $99 per user.
2.Updates are free for one year, and afterward, you can choose to renew the license for $79/year to continue receiving updates.
InVision
With the help of the cloud-based prototyping tool InVision, designers can work with stakeholders to produce interactive mockups. Because it can support gestures, transitions, and animations, it can be used to create high-fidelity prototypes that can be tested by users.
Pricing:
1.InVision offers a free plan with limited features.
2.InVision Cloud: Paid plans start at $9.95 per month per user.
3.InVision Enterprise: Custom pricing for larger teams and organisations.
Axure RP
Rich interaction and dynamic content are the areas of expertise of Axure RP, a robust prototyping tool. With conditional logic, variables, and interactions, it helps designers to build detailed prototypes that are better suited for complex UX designs.
Pricing:
1.Axure RP Pro: $29 per user per month billed annually.
2.Axure RP Team: $49 per user per month billed annually.
3.Axure RP Enterprise: Custom pricing with additional features and services.
Proto.io
Known for its natural user interface, this tool enables designers to quickly and easily create highly interactive prototypes for mobile app designs and web applications. A variety of UI components and animations are available on Proto.io to help you create realistic prototypes.
Pricing:
1.Proto.io offers plans starting at $24 per month for individuals.
2.Team plans start at $40 per user per month.
3.Enterprise plans are available with custom pricing.
Marvel
For beginners as well as professionals, Marvel is an easy-to-use yet powerful prototyping tool. It provides a simplified interface for making interactive prototypes and allows for integrations with design programs such as Figma and Sketch.
Pricing:
1.Marvel is Free for individuals (with limitations)
2.Team Plans Start at $12 per user per month.
Principle
With a focus on animation and interaction design, Principle is a prototyping tool designed for macOS. It is perfect for creating complex UI flows and micro interactions because it allows designers to create complex animations and transitions.
Pricing:
1.Principle Starts $129 for a perpetual license
Every one of these tools for prototyping has advantages and fits various design processes. Designers frequently make decisions based on the demands of their individual projects, the necessity of teamwork, the ease of use, and the degree of fidelity that the prototype must have.
Read More:- Exploring UI Design Tools
1 note
·
View note
Text
#device#simulator#tester#real#time#experience#ui#ux#design#web#software#graphic#tool#vercel#test#sites#tab
0 notes
Text
0 notes