#Cartoon shader
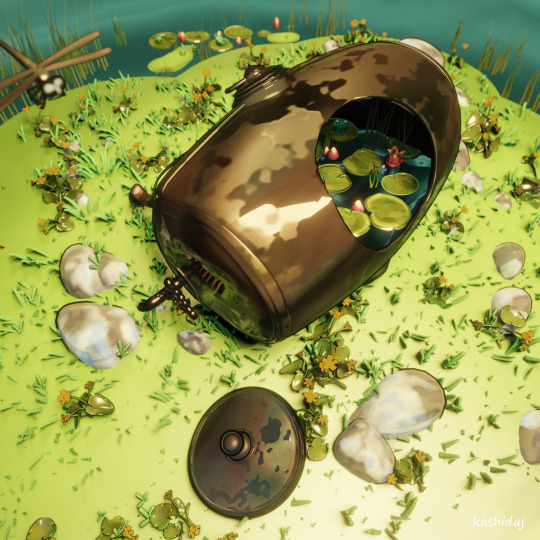
Photo



spring
#3d models#3d modeling#Blender 3D#3D render#3dartist#3d artwork#render blender#Blender Cycles#3D blender#blender#blender eevee#cartoon shader#cartoon#spring#art spring#my render#my art
11 notes
·
View notes
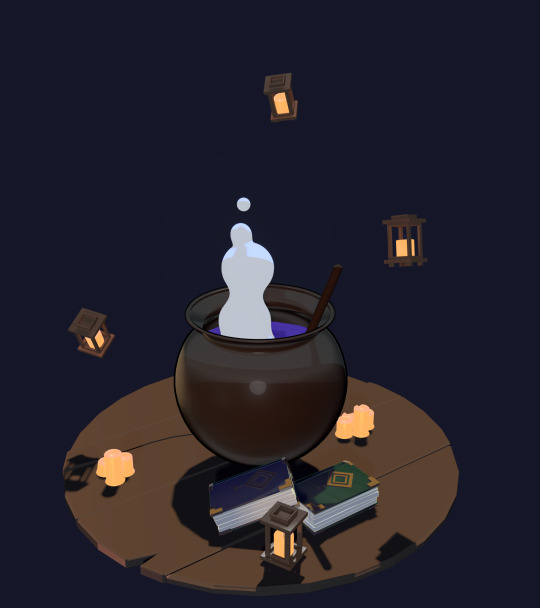
Photo



Youtube / twitter / instagram / Artstation / Redbubble
#3d#3D art#3D Rendering#3d render#art on tumblr#artist on tumblr#artist of tumblr#blender#blender eevee#maya#3ds max#3d modeling#3d model#3d props#Cartoon shader#Cartoon shading#toon shader#chaudron#chaudron magique#cauldron#magic cauldron#witch cauldron
2 notes
·
View notes
Text

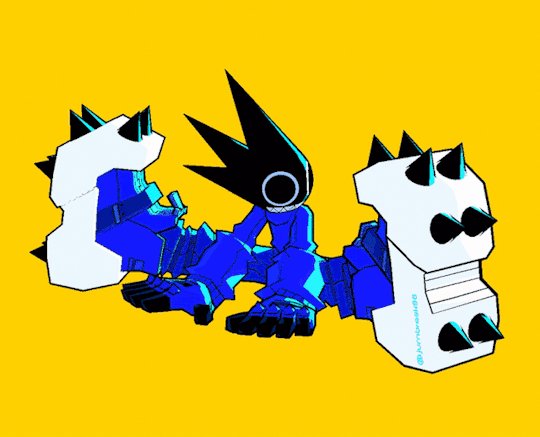
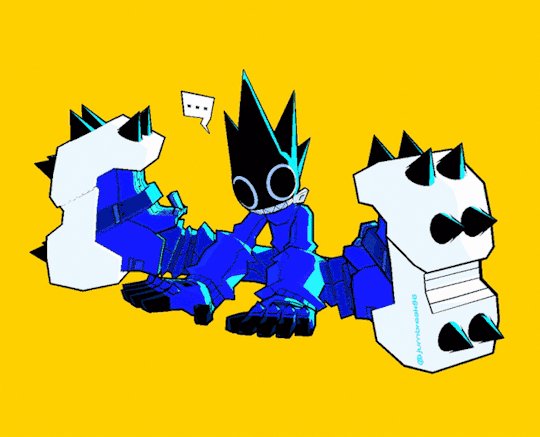
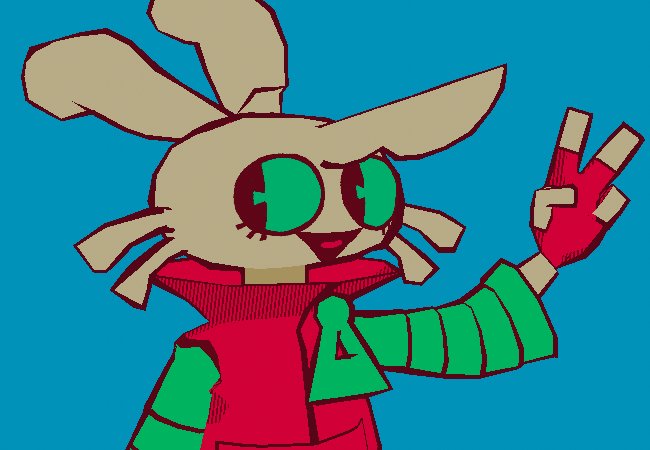
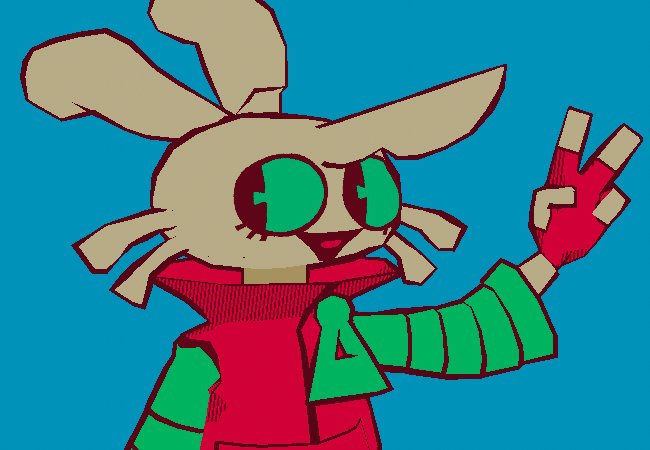
style experiment
720 notes
·
View notes
Text

cowabunga another 3D model?? in this economy??
6 notes
·
View notes
Text
!!! OPINION TIME !!!
it's bad that sonic frontiers is desaturated and bloomed to hell like it's the gotdamn late 2000s but on the other hand if it weren't bad it wouldn't be a sonic game so actually it's good
1 note
·
View note
Text
youtube
And the last stylized fire for today - by 3D TOON MAKER.
Pros: can provide separate layer for the brightest spots
Cons: displaced model; two models in fact, so, prepare for trouble and make it double :|
Overall: 7/10
Both layers use the same shader, the difference is in the second ColorRamp and scale of Voronoi texture.

What's interexting: this tutorial uses Voronoi for displacement texture, while the previous two used Marble. Probably for sharper edges.

The most anime-like so far.

0 notes
Video
youtube
Neverwinter Nights Enhanced Edition PC How to Enable Toon Shader Graphics
#youtube#neverwinter nights enhanced edition#neverwinter nights enhanced edition pc#neverwinter nights enhanced edition toon shader#neverwinter nights enhanced edition toon#neverwinter nights enhanced edition cartoon#toon shader#nwn ee#nwn ee pc
0 notes
Text
i actually prefer the toon shader in the new project diva game
#i guess im in the minority of it#cartoon/anime-stylized games always look better with a toon shader imo
0 notes
Photo

I always loved to see these kinds of visual effects in games/animated movies, finally I figured it out how to create them myself, by playing around with all kinds of shader nodes in Blender. The options are limitless!:) This time i tried the effects out on my animated cartoon Henrik character, he looks really badass. - - #vfx #specialeffects #animation #dynamic #animationworld #3d #3dart #artist #stylized #magic #cartoon #toon #anime #animestyle #fireball #particles #shaders #projectile #blender #pretty #lights #fire #water #explosion #punch #action #henrikveres #avianbrothers #production (at Montreal, Quebec) https://www.instagram.com/p/CjQcuMWgATX/?igshid=NGJjMDIxMWI=
#vfx#specialeffects#animation#dynamic#animationworld#3d#3dart#artist#stylized#magic#cartoon#toon#anime#animestyle#fireball#particles#shaders#projectile#blender#pretty#lights#fire#water#explosion#punch#action#henrikveres#avianbrothers#production
0 notes
Note
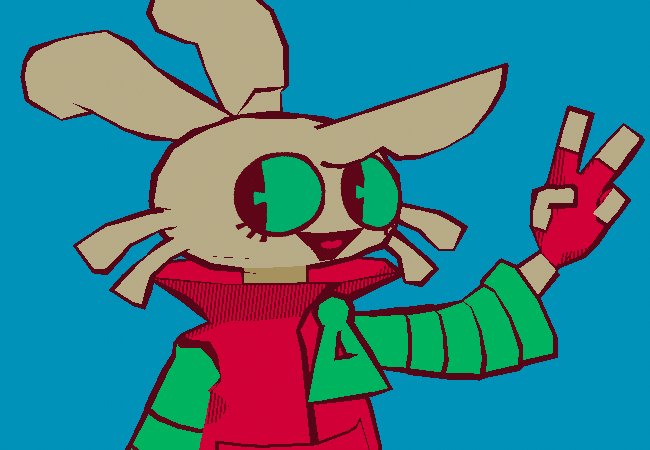
i love the style of that 3d render of your character! may i ask how you animated the outline and made the whole thing pixel-y? :0
Very glad you asked!
There isn't many tutorials on how to make this kind of stuff so I am totally glad to be the first one.
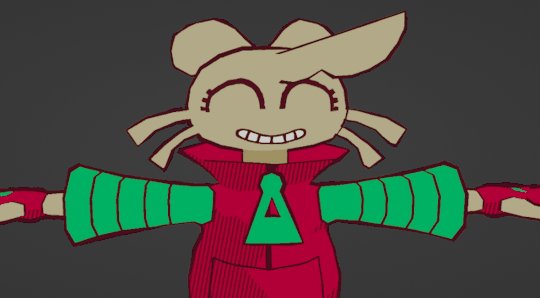
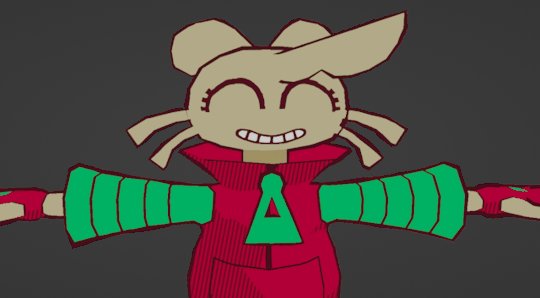
BLENDER 2.5D TUTORIAL

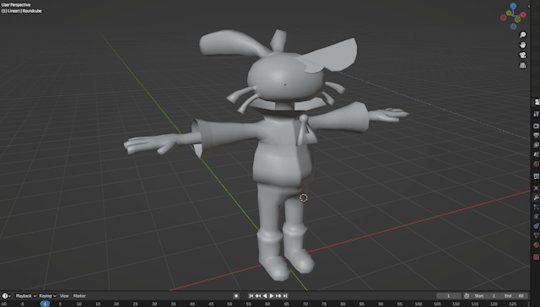
First of all

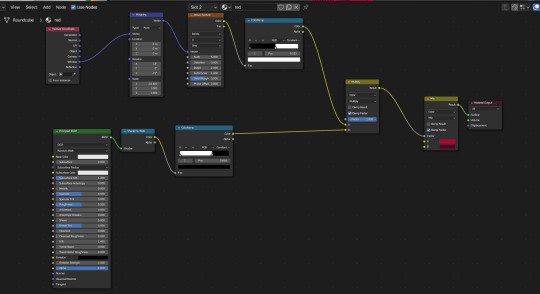
Get your model ready and steady, that part is what I ain't explaing, however if you want it to have these colors, you will have to put this nodes in your texture shader

`[ This is for her red jacket, the lower nodes is for her primary colour and the upper nodes are for her shadows, which also has some extra nodes to give it a comic texture. ]
Quick reminder to give the model some lineart yourself to the parts that don't form its sihlouette, for example her shoes.
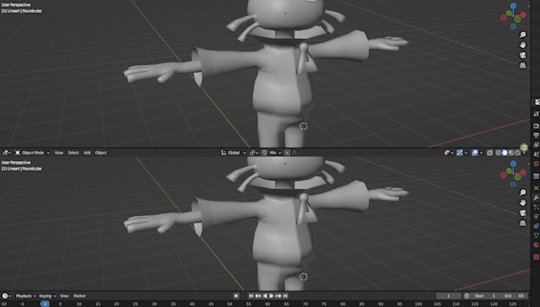
Now for the lineart, first of all make sure you have created a black Emissive material and that it has Backface Culling activated

After that go to the Modifier Properties and add a Solidify modifier

Make sure to Flip the Normals, set the Material Offset to where the Lineart material is, and adjust a little bit the Thickness of the mesh, then you will get some natural good-looking lineart like hers.

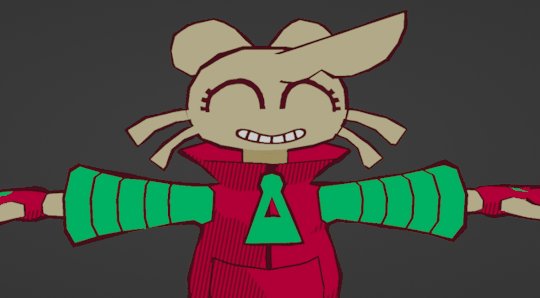
Now, you could easily be satisfied like this, but now we are going to make it feel like each frame is a new drawing by making her model lineart jiggly
First of all create a Displacement Modifier and give it a cloud texture

Make sure to lower the strenght and midlevel, otherwise it will look like this


Now, create an Empty Plain Axes and go to the Displace modifier, change the coordinates from Local to Object and focus the object on the Empty



And thanks to this adjustments, if you move the empty around, it will create a slight jiggle
Now what we want is for this empty to automatically move around without you having to do anything
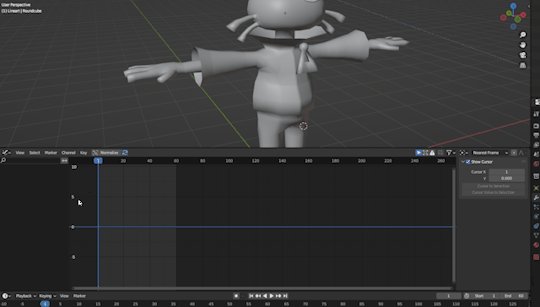
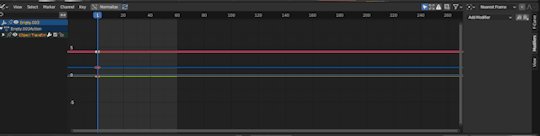
Create a new screen and go to the Graph Editor section

In here we will be making the empty move with a modifier
Select the empty and press "I" of Italy and select Location, this will create a keyframe for the empty that we will be able to manipulate

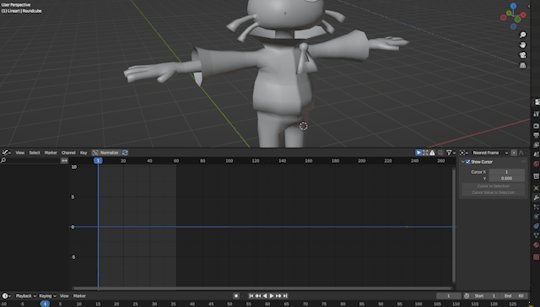
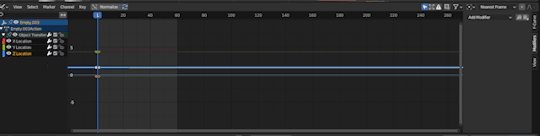
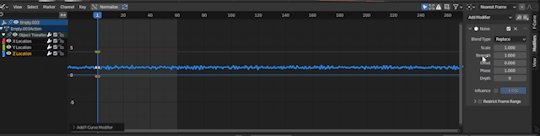
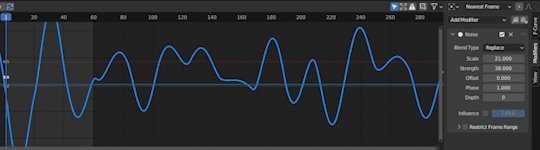
Go to the Editor and ONLY SELECT THE Z POSITION, and then go to the Modifiers tab and add a Noise modifier

Make sure to adjust the Scale and the Strength so that it looks more proper for the jiggle effect, make it look like a rollercoaster!

And now, if you did everything right, your empty will be moving up and down and all around by its own

WHICH also means, the model displacement will follow the path of the empty to create that jiggly effect we crave so so much
However...

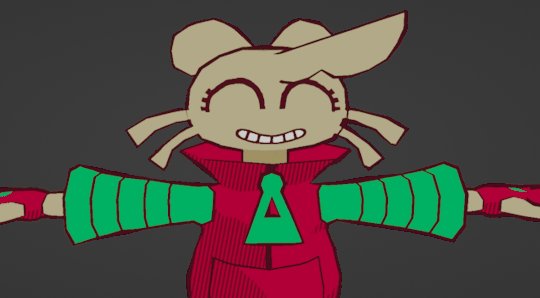
The model is indeed jiggling, but it's doing it the wrong way, we are trying to make it look like a cartoon not a gosh darnit gelatin
So to make it jiggle the right way we are going to make its noise feel more STEPPED
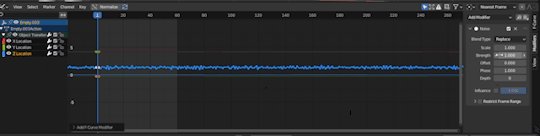
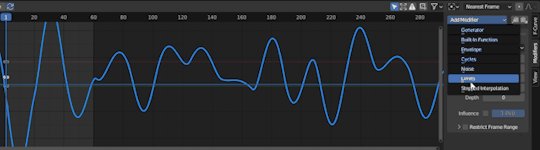
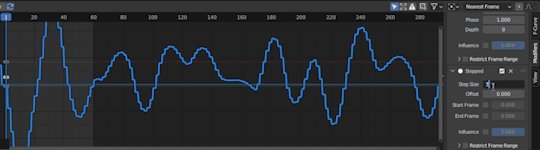
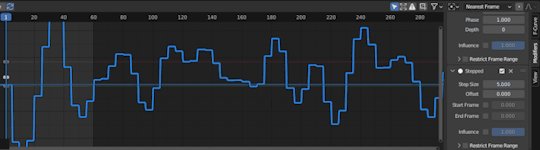
Go back to the modifiers of the Graph Editor and add a Stepped Interpolation, and make sure it has a Step Size of 5

And now we finally get the choppy jiggle effect!!

Now you can play around the Displace and the Noise to make it more or less jiggly
But nonetheless, if you followed the tutorial right, you will be gifted with the perfect looking 2.5D effect!!!

Now you can go ahead and try to fool everyone into thinking a 3D animation is 2D
And before we wrap up, one more extra for the one who asked how this is made,
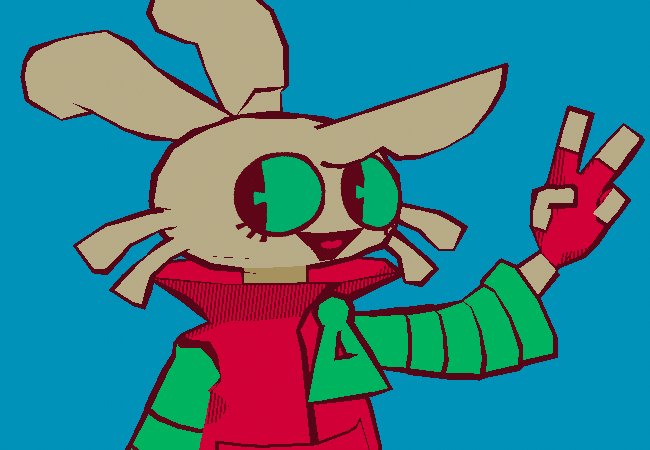
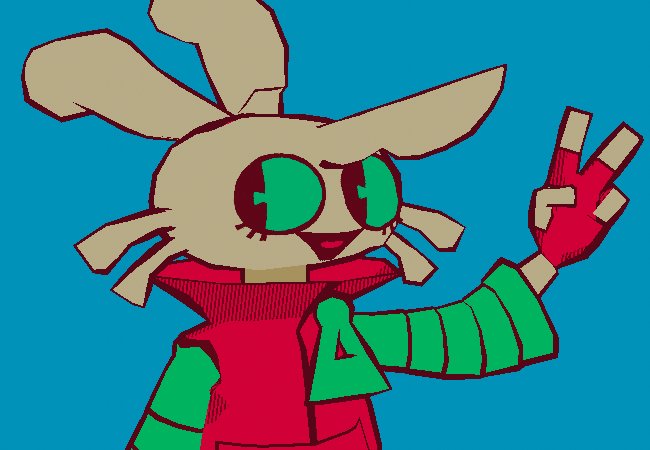
We are going to make the render feel pixel-y!
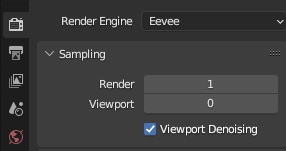
Go to Render Properties, make sure you are using Eevee, and in Sampling put the Render on 1 and the Viewport on 0

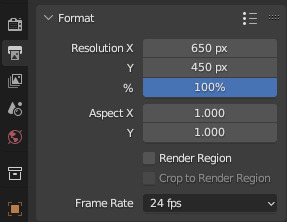
Then go to Output Properties and you can do two things:
1) Change the X n Y to a size lower than 1000 px
2) Change the Resolution % to these numbers (8, 16, 32, 64) This way if you wanna do pixel art you are more accurate
For this render I used the 1st option

And last but not least, in the Output Properties make sure you save your files in the right way with these settings

THen render animation, make an image sequence with all the pngs, and TA-DAH

You get a pixel-y 2.5D animation!!!
Thank you so much for checking, I hope this is useful for anyone who wants to do this stuff, if anyone has any questions don't be afraid to ask, I may have explained some stuff badly.
Anyways have a very jolly day
Tsuyo OUT
#blender#blender 3d#blender tutorial#tutorial#3d modelling#3d tutorial#art#model#3d model#my art#tsuyo art
1K notes
·
View notes
Note
I think SVSSS as a 2D cartoon would be the best moving medium for it imo.
I mean, personally, yeah, that's how I'd enjoy seeing it as well! My ideal slightly pretentiously artsy SVSSS screen adaptation would probably look only a little more detailed than linograph prints (2D or shaded 3D?) (someone hit me up in like two weeks to draw an example of what I mean, if I don't remember on my own, I don't have access to art stuff right now), very stylized and vibrantly colorful, because that's one of the art styles that I particularly enjoy.
I'm not a personally a fan of the 3D SVSSS show because I find the characters a little too doll-like and same-facey for my tastes? It's fine! It works! It's serviceable! It's just all, backgrounds included, a little... safe? I tend to like over-the-top bright colors and intricate details and impractically weird shapes and yet also coherent world production design in my fantasy, which is a lot to demand of any production, perhaps especially with animation productions, which are always squeezed for time and money.
(EDIT: I know the SVSSS show was under heavy constraints and the results are impressive considering their resources; it doesn't change the fact that I just don't like the art style and nevertheless find the results underwhelming. I don't like a lot of "realistic" modeling / rendering styles, not just "anime" ones, even if they are extremely technically impressive. Believe me when I say that I know the vast majority of the entertainment industry is overworked and underpaid and creatively restrained.)
Slightly tangential general note: I don't think 2D is inherently superior to 3D (EDIT: NOT trying to imply asker is saying this, just having some general thoughts), especially because, with the realities of production, each have their advantages. 2D has a lot of stylistic advantages still, but 3D shaders are catching up and doing some incredible things these days! More advanced puppet controls and particle effects and such are doing some beautiful things for 2D shows as well these days. A lot of stuff has been subtly mixed media as soon as 3D became possible. It is potentially possible (note: not saying any studio would actually greenlight this) to do an equally slightly weird and artistically stunning 3D SVSSS show, given the freedom to work. (Good boarding and writing is also sooooo important in both mediums, obviously, it's not just about the art design. You can get away with incredibly limited animation with good boarding, writing, and art design.)
Another slightly tangential ramble: both 2D and 3D have the potential for stiff animation and poor character acting, which also comes down to production limits and animator skills? (I often think of character animators as a type of actor!) There are a lot of 2D shows that I don't really like because I find the animation incredibly stiff, both puppet and handdrawn (there's great 2D puppet stuff out there these days), which pretty much always comes down to production limits (deadlines and budget and software, saving up their animation for the coolest scenes). One of my favorite things about Studio Ghibli films (which as features get a lot more space to focus on art compared to the demands and restraint of television) has always been the squash and stretch in otherwise relatively realistic action, making things like hugs look SO nice for example. But 3D stuff is getting better at that these days! The ways characters slumped into each other in "Nimona" for example was great. And it's just fascinating to look at the elasticity / stylized sculpt of expressions in "Puss in Boots: The Last Wish" compared to the technical limits of the models / rigs in "Shrek" or "Shrek 2".
Adding these side notes because I want to be clear about my respect for both 2D and 3D artistically! A lot of video games are doing cool stuff in 3D that looks very close to 2D with stylized shaders, which you can sometimes spot by the large or small rotations in character action / acting, which is difficult (and therefore often expensive) to do in 2D with all of those extra drawings / angle poses. Also, I think the current push towards funky shaders in 3D is so cool and it's hard not to gush about them!!!
68 notes
·
View notes
Text
Little space ship modeled after the Jake Parker drawing.




#3d modeling#3d model#art#spaceship#spacecraft#space#airship#3d concept#3d render#toon shader#Cartoon shading#Cartoon shader#blender#3dsmax#maya#blender eevee#blender render#artists on tumblr
3 notes
·
View notes
Text

CLARITY RESHADE//
FOR TS4 & RESHADE 2
Releasing this bc I'm a bit sick of fidgeting with it, but it's the preset I use in all of my TS4 posts, and a edit of my Cartoon V2 preset to go for a smoother, and softer look.



Like all my presets, I attached the heavier shaders to keys for toggling on and off, the depth shaders esp are quite strong, so I don't suggest playing with those on all the time, esp if you're playing on a more mid ranged PC. The bloom is also pretty strong, so the whitest whites will glow, esp when DoF is on, but hey, you get cool bokeh stars.
AO - F6
DoF - F7
These keys might stick, or might not, idk, but I highly suggest you adjust them yourself in the Reshade App if they don't, pls don't blow up your computer for the "aesthetic".
COMPARISON

HOW TO INSTALL
Reshade 2, here's the link to the old binaries if you need them, and you need them, this won't work with any other version of Reshade, and although you can attempt to convert it to another version of Reshade, it likely won't look anything like pictured, as a lot of shaders were lost between 2 and 3.
Download the archive below, unzip, and just move the folder to your Reshade>Reshade>Presets folder.
Then open The Reshade Assistant app that came with the binaries you downloaded, and assuming you've already added your TS4 exe to your Profiles, click onto it in the Profiles tab twice, which will send you to the Presets tab, then click Sims_4_CLARITY twice, then click SAVE at the bottom to apply it.
Now if you aren't familiar with Reshade 2, you'll need to familiarize yourself on how to install it and all that. The only tutorial I know of is this one, which is for TS3, but it all works exactly alike, just locate your TS4 exe instead.
HOW TO UNINSTALL
Simply delete the preset in your Reshade>Reshade>Presets folder, and you'll be free of it.
NOTES
Credit goes to Reshade, and all the amazing people who create shaders for it.
Should you run into any issues feel free to inbox/DM me, and as for my TOU, use and reuse it as you like so long as you don't paywall it, and yes, this includes early access.
Credit would be nice, but isn't expected.
DOWNLOAD CLARITY | MF
DOWNLOAD CLARITY REVERB | MF
DOWNLOAD CLARITY FOR CAS | MF
531 notes
·
View notes
Text

3.8 Cast
Another day, another slay.
Shader: 966 CarTOON
Effects: diffusion2, excellentshadow, sv_ssao, rui's FXAA
66 notes
·
View notes
Text
going to be honest as much as i was excited abt a nimona cartoon for a long time, what clips ive seen of it make me genuinely wonder like are you guys just seeing something else. am i in the bad timeline. because holy shit whats that fucking.... generic ass one step away from elsaface Generic 3D Animation With A Shader art style oh my god . like. absolutely nothing like the distinctive look of the comic and not retaining the same charm. i have not seen a single other person complaining abt it and this is the complaining website come on.
maybe ill watch it and ill find out ive been missing something here from just seeing a few clips but i cannot muster excitement for this gljkjlk
55 notes
·
View notes
Text
youtube
ZomBerry ARKit Face Tracking Test
#zomberry#arkit#face#face tracking#progress#wip#work in progress#facecap#motion capture#mocap#animation#animated#cartoon#toon#toon shader#3d character#blender#b3d#bnpr#test#prototype#Youtube
1 note
·
View note