#the web version is probably‚ objectively‚ a bit better
Text


I'd probably have to read the printed version and web version back to back at some point to note all the differences but... ough
#sorry i'm going to be excited about this comic for the next month#nofna#okay having finished this now--#and sorry if this doesn't make sense to anyone who's completely unfamiliar with this comic in advance-#the 'popcorn ending' (printed version) is nice to see but i think the web version hits harder. if that makes sense#so i'm kinda tied on which ending i 'prefer'- i think both are good though#also considering i've read the web version a good 4-5 times and the printed version only once- i probably can't make that judgement yet#easy answer- i do like Nutsedge :] so it's nice to see the ending where nothing bad happens to her#but also- NT suddenly becoming a greenie-esque villain out of nowhere felt a little jarring#as well as SV suddenly turning a corner and becoming a 'good guy' (arguable)- considering the first three books are about#/him being too stubborn to change or accept any outside worldviews . Him suddenly coming to his senses felt out of place#<- probably biased because i like characters being bitter to the end and ultimately destroyed by their own hubris#the web version is probably‚ objectively‚ a bit better#but -#(spoilers- if you're planning to drop ~70 bucks on getting these books)#the conceit of SV actually perfecting his style‚ using it once‚ and then immediately getting tooth-brained- was pretty cool#assuming it's meant to parallel him spending months tormented by trying to perfect it while something's still missing-#and then dying before he can narrate it to the audience‚ so that we never know what he figured out.#hard to articulate these thoughts but tl;dr- popcorn ending also had a lot to think about
172 notes
·
View notes
Text
(Spoiler Warning for Mizumono)
I am such a fan of the Hannibal and Jack fight(s). It's so excruciating how long Hannibal remains undetected, that when he is detected, it doesn't immediately feel real. Hannibal spins such a savvy web, and makes Jack (and everyone else) believe he's this warm, selfless psychiatrist doing everything he can to help his colleagues and friends.
The little moment where they both look at each other for a few seconds before charging into the fight is so significant, Imo. It's the tension of being on the borderline. Their fight starts smack dab in the middle of Jack's past beliefs and fresh realizations. Hannibal is shedding the last bits of his cunning 'friend and psychiatrist' act. Jack is trying to remain tethered to this shocking reality to fulfill his objective of making Hannibal pay. He shifts from this previously unchanging belief that Hannibal isn't the man Will has warned, to this flabbergasted anger. You can tell that when he's looking at Hannibal he can hardly believe it. He's only coming in after Hannibal because from a logical point of view, he's seen enough evidence to know it's certainly him. But it still is so much for him to genuinely comprehend. There's that piercing tension between them. Hannibal just stares through Jack's soul for those small seconds. His eyes say "I know, and though I didn't plan it, now you know," in a very bitter way. And you just know that he's shutting down inside with shame for allowing himself into a position to be 'betrayed' by Will. He's more out of control than ever, and he has to actually wrangle for power instead of having it in the palm of his hand. His meticulousness has been taken through a coup, and for once, he has been the one blindsided. Now all the calculations and tabs he has kept have turned to dust, and he feels pummeled with the idea of lack of power.
There's so many other rushing thoughts I feel they must have been having as well. One side of Jack during the throw down must feel like he's still attacking his completely innocent colleague and friend. Hannibal is a master of puppetry. He knows every single detail to misconstrue. And this fake version of him assimilated so well. He felt so real. And the other side of Jack is probably revisiting every little interaction he had with the man, thinking about how many lies were packed into each day. He's looking back and finally clicking the motivations into the the behaviors. It must have felt like fighting two men at once. Everyone that realizes what Hannibal is has a variation of this.
Jack's looking back and thinking of all the horrible things he missed. He's ashamed. Because of how he permitted a serial killer to harm the countless victims and torture and single out Will, but even more so because he let himself be disrespected and lied to. The most dangerous serial killer in the area came into his department/his house and slyly mocked him. That's what bothers him the most (which is kind of fucked up of you, Jack,).
Hannibal was falling apart inside because of his hurt from Will's double-dealing. Will had went for the most vulnerable part of him, which was his rare trust. Hannibal is most likely so preoccupied with his heartbreak, that he was probably a little disappointed he couldn't fully relish Jack's contempt. He goes on this slaughter spree, feeling so humiliated and abandoned by Will that he needs to maim everybody, even more than usual. He flocks to this vice to numb his self-loathing, the way he always has. To convince himself he's powerful and better than everyone.
Hannibal's love for Will was a leap of faith, and therefore, to his own thinking, naivety and weakness. He feels cornered by his shame, so weak for showing the closest thing to love he someone like him can give to another human being. The bile of the vulnerability he digested is coming back up his throat, and he needs to do something to feel powerful again. So he does what he always does. Rubs salt in the people that believed him up until the point of realization's wounds. He savors his near complete mutilation of Jack, manipulates Abigail into an anticipated promise of safety as long as she does what he says, and instructs her to shove Alana out the window. And then, reduces Abigail to another victim, in front of Will after gutting him. But while he reduces everyone around him to prey, he reduces himself to an almost childish animal burning with hurt pride.
#hannibal nbc#nbc hannibal#hannibal lecter#jack crawford#will graham#alana bloom#abigail hobbs#hannigram#hannibal lecter x will graham#hannibal x will#will graham x hannibal lecter#will x hannibal#mizumono#And then we get more of this dynamic between Hannibal and Jack in S3 B#God that fight is like crack to me
47 notes
·
View notes
Note
hey, i'm sorry if this is a weird question, but i'm wondering how you personally make gifsets? i wanted to make some basic ones for a post and i love the ones you make. thank you!!
yeah sure! here's my method:
First things first, I use Photoshop CC (a tooooootally legal version of course. so legal. so not pirated), and idk how to make gifs in other programs so uhhhh find a copy of Photoshop, if you don't have it already. Also I'm assuming you already have the video you want to gif somewhere (also gotten through entirely legal means, of course).
Also it's entirely possible there are better ways to gif, this is just how I do it! Lots of people use actions to streamline their process for instance, but I don't. So. There's that.
Anyway:
Clip the part of the video you want to gif
I personally use Microsoft's in-built program Clipchamp, because it's there and it can handle mkv files and output as mp4, but you can obviously use whatever program you like.
2. Import the video in Photoshop
Use File > Import > Video frames to layers

Select your clip. You now get this screen:

Select the part of the clip you want to turn into a gif. Keep in mind Tumblr's 10mb limit, so don't make the selection too long. If you do want a longer clip, and don't mind the gif looking a little less smooth, you can tick "Limit to every 2 frames" to cut down on the number of frames.
Click OK, and PS will convert the clip into layers. Make sure to have the timeline on (Window > Timeline)
Your workplace should now look like this:

3. Adjust the frame delay
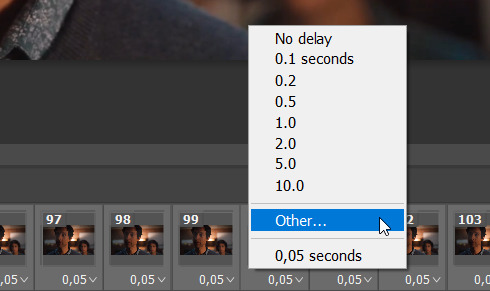
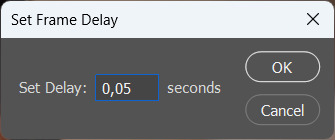
Adjust the time between the frames by selecting all the frames in the timeline and clicking the little arrow in the bottom right of one of the frames.


I tend to set my frame delay to 0,05 seconds, but do whatever you like most!
4. Convert to video timeline
Convert the frame animation to a video timeline by clicking on the hamburger menu in the top right of the timeline and clicking "Convert to video timeline"

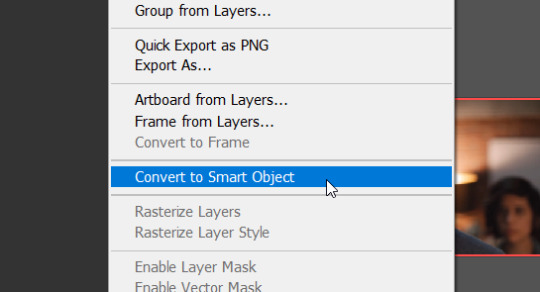
5. Convert the layers to a smart object
Select all the layers, right-click and select "Convert to smart object"

Cool, all your layers have now been converted into one video layer. Easier to work with.

6. Cropping
Crop the video to whatever size you want it to be (keeping in mind that 540px is the widest the tumblr dashboard goes). I'll crop this one to 540x350px.
7. Apply adjustment layers
Now apply adjustment layers to colour the gif to your liking (Layer > New Adjustment Layer). You can do this any way you like, but the adjustment layers I tend to use most are Levels, Curves and Vibrance
Here's a before and after.


But again, you can just go ham on this in whatever way you like. Just fuck around with the layers until it looks good to you!
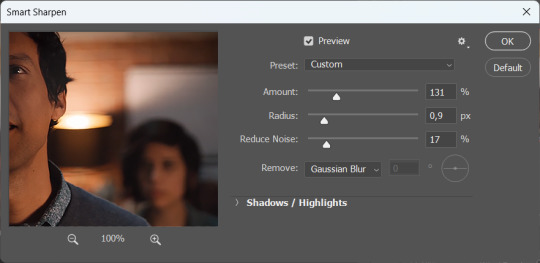
8. Sharpening
Now it's time to sharpen the gif, to make it look extra crisp. Select the video layer and go to Filter > Smart sharpen and just fiddle with the settings until you're happy with it.

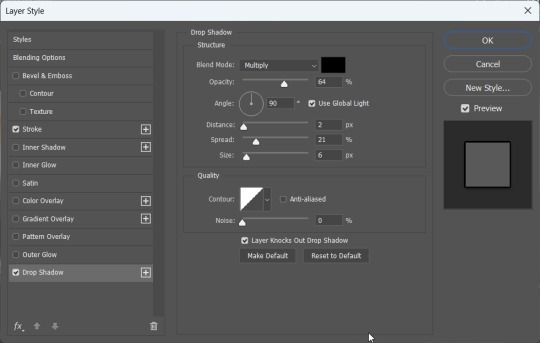
9. Text
I'm just gonna assume you know how to add text lmao. But to make that text stand out, go to the layer style by double clicking the layer and selecting Stroke and Drop shadow.

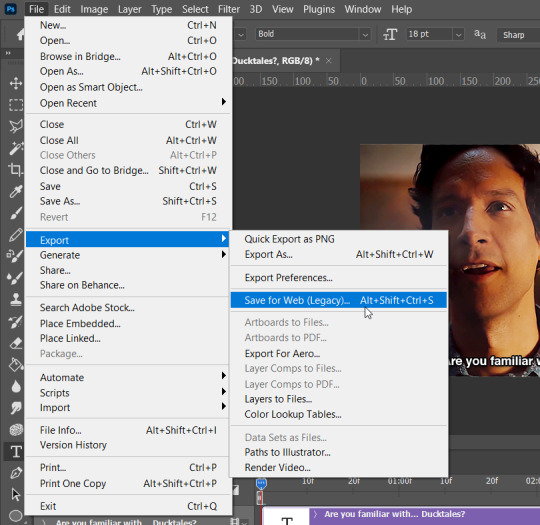
10. Saving
To save your gif, go to File > Export > Save for web (legacy)

Select gif and set the looping options to Forever.

Now, make sure to check whether your gif falls under tumblr's image limit of 10mb. This one is 9mb, so I probably should've cut it down a bit, but I like big gifs, sue me. If you don't want to cut the length of your gif (which you can very easily do with the timeline), you can also cut down on the amount of colours. I wouldn't go below 128 though, that just makes it look ugly lmao. But hey, the option is there.
Anyway, save the gif and you're done! You have made a gif!!

Hope this helps!!
9 notes
·
View notes
Text
If you remember, one Christmas in 2018, I made this post about if there was a made up religion about X. Well, it’s evolved to BOTH X and Zero. And I have made one piece of art relating to it, and some of the Christmas specials mentioning it.
This goes in depth on how it started and blossomed.
I’ll put this under ��read more” just in case it’s spoiler territory for anyone enjoying the AU.
Without further ado, let’s get on with it
NEW CHAPTER ON AO3
It all just started with ONE post and I’ll show that here {also "here" for the previous chapter on AO3}. I was decorating that year before thinking about the Christmas special. Specifically listening to “Little Drummer Boy” sung by the Harry Simeone Chorale. A version I am quite fond of listening to in my childhood.
I thought of that version being sung whilst I also thought some of the reploids and humans would have worshiped X in some form or another.
Then it hit me, how X could actually be worshiped based on the fact he saved the world multiple times, and Zero doing so by his side, despite his record of dying at least twice. Before, the idea was mentioned he would only die once but it was scrapped for the two deaths he had canon in the games. I’ll probably talk about those in another post as well, or maybe not. I’ll ask the people in the server directly if they want to see that or not.
As I was developing the Christmas special for 2018, it definitely escalated into both the boys being worshiped at some point. Heh… it’s also kinda funny cuz “worshiped” kinda is a pun off shipping lol-
I’ll shut up about that AHEM anyway-!!
After the special was posted, it kinda got more in-depth of how it would work, and Xiddall was created with the help of my best friend Ashard, and I thought of an animaloid design to fit them. Something similar to Xerneas from the Pokemon X and Y games, basically a deer god-like mechanaloid. I have yet to design them yet, but I hope I do in the near future so you’ll see what they look like, and hopefully make a post about them and how they're created in verse.
X and Zero’s worship then connected to the worship of Xiddall that made Xevdex the son of the god, and Zero the fallen angel from the deep dark space. It’s definitely Hell’s equivalent, but it’s not a downward spiral, it’s more a “the deeper you go in one direction, the darker and deeper it gets” kinda feel. I call it “the Dark Web Abyss”. It may be a placeholder title until it’s called something better that revolves around more of the theme for “Cyberspace”.
There’s also a thing that’s added into the lore of this cult that certain humans and reploids have created that’s made even X and Zero uncomfortable.
Them having the duo’s song as a hymn for their “church”, and every time they heard it being talked about or them singing their song, Xev feels sick to his stomach and Zero has to escort him to help keep them walking. Sometimes they'll run into those worshipers. There's a bit of a spectrum of them where some are very nice and respectable, others on the other end being crazy that they think they saw cryptids, or right smack in the middle where they're a mix of both. Trying to be respectable to an extent but then can't hold in how awesome and honorable it is to be in the presence of the famous X and Zero.
Poor things have to endure it every once in a while, and at least they're able to vent about it to their small close group of friends/found family.
I think they eventually convince the "church of the messiahs" that if Zero writes some hymns for them that they might stop using their song as one, and most agree and apologize profusely while others object to the idea. It probably becomes a whole debate amongst the worshipers, but eventually Zero would write those hymns and the song is sung way less in their services. Which does help Xev feel way more at ease.
Idk I just thought of a funny lil thing I could put in the AU and it kinda expanded from there lmao.
#vincent rambles#code crimpphire headcanons#headcanons#xzero#zerox#headcanon - a religion made up focused on X and Zero themselves
5 notes
·
View notes
Text

𝑪𝑼𝑹𝑺𝑬𝑫 𝑺𝑶𝑳𝑫𝑰𝑬𝑹 ⎯ skeleton / application / playlist

cw — death (familial), blood, murder, violence, and similar themes.
𝐓𝐇𝐄 𝐒𝐓𝐎𝐑𝐘 𝐒𝐎 𝐅𝐀𝐑
emet was born eldest of four ( with three younger sisters ) circa 1673 to a working-class family in the kingdom of kemet (an alternative version of egypt around the mamluk period) with a relatively peaceful childhood - until he was about 10 ( 1683 ) and the kingdom experienced the first of a series of widespread famines. it was around this time that he began to steal. food and necessities, and sometimes little gifts and trinkets for his youngest sister.
after a couple years - circa 1685 - his father died rather suddenly and emet took on more responsibility in caring for his family ( #just oldest daughter (gender neutral) syndrome things ) - and they immigrated to solaro in hopes of having a better time surviving there
from 1685 - 1690 ( ages 12-17 ) emet kind of bounced around - he spent a couple years apprenticing to carpenters, masons, and bricklayers and learned to work with his hands a bit beyond being able to pick a pocket. when he was about 16 was when he first enlisted and became a very lowly footsoldier - and made his first kill in battle at 17.
from around 1692 - 1698 ( ages 19-25 ) he changed career paths again - getting discharged from the infantry he served in and going a little more rogue and freelance - he takes up as a bounty hunter around this time (this would be about the time that he encounters QUEEN OF PLAGUE and any other people he may have hunted down for the prize on their heads)
1698 - his youngest sister dies. a part of him dies, too, that day. he vows to avenge the death and, harboring a lot of ill will against royals and other upper class individuals, starts there and plans to save whoever he blames for sara’s death, personally, for last.
1698 - 1703 ( ages 25-30 ) enlists in and serves in the marines but begins to ’slack off’ very early on and whenever he’s not actively in battle uses whatever resources are at his disposal to further his plans - he manages a few sneaky kills but his hubris gets him caught on the last, the most simple, very high profile. he is dishonorably discharged from the marines and thrown in os ferventis
1703 - present day — rotting away in prison

𝐂𝐎𝐍𝐍𝐄𝐂𝐓𝐈𝐎𝐍𝐒
paths crossed at some point in the past (they worked/served together? he killed someone they knew? they killed someone he knew?)
they killed his sister. or maybe they didn't, but due to some series of events he's convinced that they did - and for the past 8 or so years he's been planning their death. great time to be on a big boat together :)
mentioned above briefly but - he tracked them down while he was a bounty hunter. if it wasn't them, themselves that he was meant to retrieve, maybe it was an object in their possession. maybe in the inverse, he had to deliver something to them but they were notoriously hard to find at the time.
emet never formally learned how to read — and your character is the only other person alive who knows. sure, he can recognize letters and simple words, but sometimes it all swims together on the page — it's a blow to the ego. he gutted the last person who found out, out of a mixture of embarrassment, pride, and panic.
enemies to 'lovers' extreme slowburn, very fighty - vibes, inspo, and also this - the dynamic of cat and mouse but the roles blur and flip constantly. constantly circling each other and waiting for the other to strike next. can't stand each other, but can't possibly stay away. there will always be anger and denial before there is ever confession. one of them will die before any tangible vulnerable feeling is spilt.
in general he is married to his tangled web of ambition and ruthless mind games as means to an end but a former fling/flirtationship sort of thing could be plotted out?? maybe he romanced someone to get close enough to kill someone they were close to, just because it was the most efficient way to go about it.
an unlikely friendship ????? probably using each other in some way or another
i can't think of anything else right now but i may go back and update this (or i may not)
#pinned#intro#i feel like i'm missing/forgetting something but if i think of it i'll edit it in later#don't wanna put this off to think on it more
17 notes
·
View notes
Text
I have finally seen Across the Spiderverse!
tl;dr - amazing movie, folks here need to be more normal about Miguel
The longer version:
1. I'm so happy you people put that "Gwen is trans" theory in my head.
I got to watch the whole beginning of the movie like, "Omg, her dad is so supportive of her!"
And then I got to watch that part where Miles tells her, "We're the same. Uh - I mean, in the important ways, we're same," and be like "(☞゚∀゚)☞ Solid recovery, man."
And then I got to watch the part where Gwen comes back home, and when her dad asks her where she's been, appreciate the metaphor that'd be in, "I was off murdering all my best friends." Like - oof. I would not have caught the added meaning in a trans girl telling that to her father without this theory. A bit of "I guess he's not that supportive" followed by "Oh thank God, he's going to try harder through the power of movie magic and love and acceptance."
And that really hammered home the "Spider-man is a metaphor for coming out" with Miles, because he can't exactly pull a Misha Collins and come out as straight. As bi, though? As part of a big, interconnected web of LGBTQ2I+? Yeeeesssss.
Separately from that, I hope he and Gwen get together, really building off the "I'm gonna do my own thing" arc he's going through, paired with the "It doesn't end well" bit about Gwen falling for a Spider-man.
2. Loved how quickly they set up Spot.
I get him, I get the story, but they kept the pacing perfectly focused on the Spiderverse stuff. Spot's in the background but also developed well in the background. It's a perfect case of 'not too little' but especially - more importantly! - not too much.
3. Hobie is a fucking bro.
He showed up to help everyone - like one of the first things out of his mouth was, "Hey Miles, you can do better with your powers, here's some help." Loved him. And the fucking COMMON SENSE this guy had? I loved his little "haha anarchy" jokes, but this guy was on the Spiderverse's side completely - right up until he realized, "Nope, this shit has crossed a line" and immediately fought back against them. He didn't just help Miles and then quit. He helped Miles, quit, probably left assuming that Miguel wasn't gonna go completely batshit, and despite that assumption, still had the presence of mind to pass on his not-a-watch to Gwen.
And I think someone else wrote that he ran away? I disagree with characterization. He didn't panic and leave, and he didn't even abandon anybody. He disagreed, withdrew his support, and then left the others to come around at their own speed. I mean, Miguel hurried that speed up a lot, but that just speaks to how fast Hobie moved from "I agree with the Spiderverse" to "You guys are fucking facists." And the second he was tagged to help - after realizing how correct he was about the 'facist' thing - he was immediately back to actively fighting alongside Gwen. There was no passiveness on his side whatsoever. What a bro. And he even gave Gwen a place to stay when she needed it, which was such an extra point of community. 💖
4. Uhhhhhh can everyone please be more normal about Miguel...?
Because I watched that movie. I know like 5% of who this guy is. They gave us the Cliff notes of Sad Backstory and a glimpse - a glimpse! - into how he probably felt, but it was all from behind an iron mask. We haven't gotten into any of the real him yet, just the anger and outrage and fury.
So... people taking running with an obviously incomplete character? That's normal, fine, sure.
People taking that and running with it to slot him in as an uwu Top for Peter B.? Did you only go in looking for a ship, and did you have to be so weird about making it be the guy whose only defining traits are "Big" when his other and MORE IMPORTANT defining trait is "PoC whose race has been historically and actively fetishized for being violent sex objects"? 'Cause it's like everyone just scrubbed that 5% of what we know away to put him into this predefined "Big Dom Top" role with zero self-reflection, and handwaved how that once again perpetuates every racist stereotype this relates to. All to woobify the white guy some more.
I'm all for shipping, but you people literally don't know him. His story's pretty clearly being saved for the next movie, comic book sales show so many of you don't read those and definitely didn't before this (likely just stopping at what Wikipedia says), and went off of ~v i b e s~
And just happened to not notice how creepy and fetishizing it is that those were the vibes you were left with.
5. I teared up when Miles' story started. Yes, right after the opening title.
I wasn't expecting it, but as soon as the music started and that atmosphere was set, I just got hit with such a wave of, "This is unapologetically black." I heard the Puerto Rican vibes coming in later and both of them perfectly throughout the movie, but the centering of his blackness through the music alone. It was a 'great opening for a sequel' before that point. At that point? It was 'a brand-new story.' 💖💖💖💖 Representation bbyyyyy
4 notes
·
View notes
Text
Monster Hunter Rating 40: Green Plesioth, the Tide
The first time I talked about the original Piscine Wyvern, I was thoroughly impressed by its nature as a shark dragon, and at the time, it was my favorite monster design. Now, that place is taken by the Azure Rathalos (not the MHW design, though), but is this Plesioth subspecies a contender for the spot? Well, probably not, ‘cause it’s not blue, but green’s probably my second favorite color, so things’ll work out fine in the end. Let’s see what the Green Plesioth brings to the table!

(How it appears in Monster Hunter Freedom)

(How it appears in Monster Hunter 3 Ultimate)
Appearance: I was already very much a fan of the normal Plesioth design, and the addition of a vibrant green is a huge improvement! Based off some in-game pictures of it on the wiki, especially for Frontier, they look even cooler in the games, and it looks like I’ll be able to use Green Plesioth in Stories 2, which is awesome! Not that that has anything to do with the appearance grade, but still! Also, just like normal Plesioth, these guys are freaking huge, and now that I’ve watched people on YouTube fight it, I have a picture to put numbers to, and thassa big picture. These things just look imposing, though I’ll admit they look pretty goofy when the leap onto land. Still, 10/10.
Behavior/Lore: In the review for Plesioth, I was exasperated by the fact that, despite being so well-adapted for life underwater that they practically rule such environments, they couldn’t actually breathe underwater. The Green Plesioth seems to lean further into this contradiction, as despite maintaining their status as the top dogfish in aquatic environments, they prefer to go ashore to hunt, which is the opposite of what normal Plesioth do. In MH3U, this is likely because they have to compete with Leviathans like Lagiacrus for dominion of such areas, but from what I can tell, normal Plesioth have to deal with such monsters, too. Green Plesioth also go on land when they’re enraged, rampaging around until the object of their ire is past-tense. Finally, much like their cousins, Green Plesioth love eating frogs, making the hapless amphibians the perfect bait for hunters that want to bag a shark dragon to brag about.
There’s not a whole lot here besides what Plesioth normally do, though the fact that Green Plesioth prefer dry land as hunting grounds is interesting, if a bit confusing. Sure, the presence of monsters like Lagiacrus would give them a good reason to stray away from their usual haunts, but normal Plesioth face the same problems, and they’re still mostly waterborne. There’s something I’m missing here, but I just don’t know what it is. 6/10.
Abilities: Disappointingly, Green Plesioth doesn’t seem to have any abilities the normal species doesn’t have. They’re supposedly more precise with their water jets, but that’s it. I guess the fact that they spend more time on land means that they won’t stick to the water and try to hit you from afar, which would be a relief, but that’s still not an ability--it’s just a different strategy, and one that leaves Green Plesioth more vulnerable to non-projectile weapons. That being said, having the normal Plesioth’s toolkit still makes it a very formidable foe, so I’ll be generous and give it a 6/10.
Equipment: Now, this is where things get good! I already loved the aesthetic of the normal Plesioth weapons, so adding a vibrant green to them should make them even better, right? Let’s find out, starting with this Long Sword from MH3U, the Verdant Splash:

This is really interesting to me, because it reminds me of the Long Swords that were really scythes, but it doesn’t actually commit to being a true scythe. I also compared it to the normal version, the Plesioth Splasher, and I definitely like this one more, especially since the fins are blue instead of orange. Next up are Dual Blades from the same game, the Jade Plesioth Fans:

“Dual Blades made from jade webbing like an angel's gown. Enamored prey is cut down without mercy.” Looking at them for myself, I’d certainly get distracted by these beauties. Can you imagine if that actually happened to the monsters you fought, though? It’d be hilarious. Back on topic, these are great, and actually aren’t just recolors of the normal Plesioth Fans: the spines on these are longer. It’s a small touch that adds to the notion that these are superior to the originals. Let’s cap the weapons off with the Leviathan Gunlance (render from MHFG):

The flavor text from MH3U says this is “A Gunlance that is Plesioth personified. Its shells can quell roaring tsunamis.” A cool description for a cool-looking weapon! I love the way the fin almost spirals around it, giving it a cone shell look that works great for an aquatic-themed weapon. The shield looks a little...impractical, but so does most of the equipment in this series. Speaking of which, it’s time to take a look at the armor, starting with the Blademaster Armor from MH3U:

Y’know, I get that the “helmet” is meant to look like it’s made from Green Plesioth scales, but it just looks like a green bowl-cut to me. Aside from that, this conveys the idea of an armored wetsuit perfectly, though I question what those blue buckled things on the arms and legs are for. As for the Gunner armor from the same game:

Now it looks like they’ve got blue bowl-cuts! Jokes aside, I like the sharper look of these, even on the boots, as funny as they should look. I really don’t have anything else to say about these--they’re just great. Normally I’d end things off here, ‘cause I prefer to show the base armors and not the improved versions, but I wanna make an exception here: this is the Plesioth Z Blademaster Armor from MHFU:

THESE. ARE. AWESOME. They take the “armored wetsuit” look and turn it up to 11. These make your character look like they’re water-dwelling aliens, especially since they take the way the helmets look like hair and leans into it, especially with the female set. I don’t think I need to say more, you can see for yourselves how amazing these are!
Overall, the equipment for Green Plesioth is a smash hit, with the greens and blues perfectly complementing the aquatic style I enjoyed so much before, and the Z Blademaster armor is in a league of its own. I’m giving these a 10/10.
Final Thoughts and Tally: I’m a bit conflicted: on one hand, I adore the look and equipment of the Green Plesioth, as it takes something I already liked a lot and improves upon it. On the other hand, those areas are where the biggest changes from the original lie. Everywhere else (aside from its predilection for land), it’s “Plesioth+,” and an upgraded form of such an infamous monster deserves better than that. Oh, well. I’ll take what I can get. 8/10.
3 notes
·
View notes
Text
How To Stay on Top Of SERPs With SEO Split Tests
SEO is always an evolving process However, over the last few years, the practice has transformed more than it has ever been. Search engine rankings are getting more competitive, and Google continually tests new algorithms that make them harder to break. This means that if you wish to remain at the top of SERPs (search results pages of engines) you must have an approach that is quick to adapt and can keep up with the latest changesthis is the reason split tests are essential!
What Is an SEO Split Test?
In simple terms Simply put, the definition of an SEO split test occurs where you test various versions of the same page and then compare the results to determine which performs better. For instance, if you have two different versions of your homepage that are the same, with one exception aspect (such as headlines or an images) You can evaluate how they perform both individually and in comparison to each other.
Make new tests so that you can monitor what's working and what's not.
Make use of proven methods to create pages that rank highly
Why You Should Be Running an SEO Split Test
You've probably heard that the results of Google's search engine change constantly. This can be a bit frustrating as you feel like you're managing an SEO campaign However, there's something thrilling about ityou never know when a changes could help your SEO ranking.
If you are looking to make your website more efficient to get the highest amount of traffic the SEO split test must be a part of your plan. A split test allows you to examine different elements of your site without having to make any changes to the site.
How To Set Up Your First Split Test
Establish your test's parameters. It's the first thing to identify the purpose of your split-test and the metrics you'll employ to determine the success of your test. It could range from adding a few new email subscribers, to growing sales by 10%..
Create your goal-tracking code. You can do this in Google Analytics or another analytics platform you're currently using, or on your own website (in the latter case, it's going to be an JavaScript tag). The ideal is to use both!
Create lists of audience members for each version of your ad, and ensure they're separate campaigns (or in the event that they're not, you should at a minimum create separate groups of ads). It's possible to add different audiences according to location and demographics as well so that if one change over time, others don't be affected accidentally. For instance, if were working for an online shop that sells women's clothing online We could have two distinct audiences "Women 18-29" and "Women 30-59+'. Similar to the conversion goals. Setting them up in two different ways can aid in ensuring accuracy later in evaluating the results, since they will not affect one another directly.
What Makes a Good Topic For A Split Test?
Before you begin creating an exam split, it's essential to have an idea of what you'd like to take the test. Here are some questions to aid you in deciding on the most appropriate subject:
Do I want to try headlines?
It would be more beneficial If I tried different images?
Does I have page's landing page require improvements?
By asking yourself these questions, you'll make sure that the subject you select is meaningful and quantifiable. You'll be able better answer them after you've selected an area for the split-test!
How To Run an Effective Split Test Campaign With Google Analytics & Optimizely?
When you conduct tests There are two kinds of information you can collect either qualitative or quantitative. Qualitative data tends to be more subjective, whereas quantitative data is more objective.
Qualitative data allows you to gather feedback from your customers on their experiences with like and do not like about a particular web page or product. For instance, if you are interested in knowing what users consider the copy on your homepage and you want to know what they think, ask for feedback from them! One method to accomplish this is to include surveys at the end of your page or a chat feature on your website which asks visitors why they left the site without turning into a lead or a sale (and/or whether they were able to find the information they were seeking). In this instance it could be helpful to find out if a user was confused by a specific section of the site--and modify it so that the other visitors don't get confused also!
Quantitative data can be used to determine how your lead generation strategy is doing. For instance, if you would like to know the percentage of your visitors become leads on your website you can provide an opt-in page that requires their email address and name in exchange for a reward.
Conclusion
Split testing is an effective tool for any business, but it's essential to grasp the basics prior to attempting. There are a variety of ways to conduct an effective split test, which is why we suggest starting with a couple of tests before moving to higher levels from to. It is possible to use Google Analytics as well as Optimizely in conjunction to keep track of the results of all your tests, be aware that certain platforms provide more powerful capabilities in comparison to other when it comes to data collection and analysis.
Your website is at the heart in the marketing strategy. Agency Partner Interactive can assist you improve it to rank top of Google in terms of relevant search phrases and bring more customers to your company. The time to begin is now! Contact us today to schedule your no-cost consultation!
#full_service_web_design_agency#seo_marketing_services#web_design_and_development_agency#social_media_marketing_services_dallas#magento_web_design_agency#top_web_development_agency#website_development_services#web_design_dallas#website_development_solutions#professional_digital_marketing_services#dallas_social_media_marketing_services#custom_graphic_agency_dallas#paid_advertising_services_dallas#internet_marketing_company#best_custom_design_agency_dallas#ui/ux_design_agency_dallas#web_and_app_development_agency_dallas#facebook_marketing
0 notes
Text
Web slices

#Web slices full#
#Web slices portable#
#Web slices code#
Once you have finished that then you can apply the techniques to your own site. This is the title that the Web Slice will. class'entry-title' - This class defines the name of the Web Slice. The tag must have an id value which is unique on that page. Hotspots, Slices, and CSS Layouts - Fireworks CS6 - Adobe Creative Suite 6 Design and Web Premium All-in-One For Dummies - contains information on new image. Deselect Automatically check feeds and Web Slices for updates and click OK. Under Feeds and Web Slices, click Settings. Click Start > Control Panel > Network and Internet > Internet Options. A knife with a broad, thin, flexible blade, used. In order to create a Web Slice, you must add two attributes to your Web site: class'hslice' - This class declares the Web Slice. In vSphere Client, select the golden image virtual machine and select Open Console. A portion or share: a slice of the profits. An often wedge-shaped piece cut from a larger, usually circular object: ordered a slice of pie shared a slice of pizza. Download the asset file and the tutorial (may take some time even if you downlaod the 4 part version) and work through it locally using the assets so that you understand how what I explain works. A thin broad piece cut from a larger object: ate a slice of cheese examined a slice of the diseased lung. Instead you have a container and use margin: auto on it.īasic tutoral - look in my signature. Absolute positioned divs is probably what you are thinking of but they are very fragile and break exceedingly easily. You don't use "fixed" position for divs, they won't do what you think. Instead of using a bunch of sliced up images you may be better off using one for the background and small slices that repeat vertically or horizontally or both.ģ.
#Web slices portable#
I also use a tablet pc so only have 800px wide when in portrait (my preferred portable orientation.) Use either 760 for 800px wide browsers or if you must 980px for 1024 browsers.Ģ.
#Web slices full#
A page width of 1024 will have a horizontal scrollbar in any browser less than 1280 full screen since there is browser chorme and other bits that take up space (including a vertical scrolbar that is always reserved in IE for vertical scrollbars.) Rembmer that many people with high resolution screens don't browse full screen, I don't. Hotspots can also receive mouse events, allowing JavaScript behaviors to be acted on in slices.1. These regions do not necessarily link anywhere they could just trigger a behavior or define alternate text.
#Web slices code#
Hotspots are used to create an image map, which is HTML code that defines a hot region in an HTML document. You can also incorporate interactivity into your web pages with hotspots. Microsoft Internet Explorers Web Slices help you stay up to date with the information you rely on as you move about the Web. You can view the assigned behaviors in the Behaviors panel and create more complex interactions using this panel. Using the drag-and-drop rollover method of attaching interactivity to slices, you can quickly create rollover and swap-image effects in the workspace. This chapter discusses the concepts central to slicing and gives procedures for using slices to incorporate interactivity into your web pages. You can view, select, and rename them through the Web Layer in the Layers panel. To detect a Web Slice on a Web page, Internet. The Web Slice or the user can specify how frequently Internet Explorer will check for updates from the Web server. I created a Navigation bar: Home Blog Web Design. I used the text tool to create a title and text for the layout. When a user subscribes to a Web Slice, a. I dragged and dropped images into the document. Slices are web objects-they exist not as images, but ultimately as HTML code. Key Points A Web Slice uses simple HTML markup to represent a clipping of a Web page. Slices are the basic building blocks for creating interactivity in Adobe FireWorks. Slices, Rollovers, and Hotspots - Adobe Fireworks Slices, Rollovers, and Hotspots

0 notes