#textsymbols
Text
Star Symbol Copy and Paste ★ ✦ ✪ ✡ ✵ ✫ ✱ ✰ ❂ ❉ ✯

Star Symbol Copy and Paste ★ ✦ ✪ ✡ ✵ ✫ ✱ ✰ ❂ ❉ ✯ Copy and paste star text symbol, emoji and text sign like ★ ☆ ✢ ✥ ✦ ✧ ❂ ❉ ✯ ✸ ✷ ✶ ✵ ❇ ❃ ❂ ✽ ≛ ⋆ ❅ ❋ ❊ ❉ ❈ ⍣ ✫ ✬ ⭐ ❂ 🔯 🌟 ❈ 🌃 ✨ ⁑ ᕯ * ⚝ 💫 🌠.
#star symbol#star emoji#star text#star copy and paste#symbol#text symbols#copy and paste symbols#cool symbols#symbols#textsymbols#coolsymbol#soft bios#sign
87 notes
·
View notes
Text
So laden Sie Schriftarten in Cricut Design Space hoch neu 2022


Haben Sie eine neue Schriftart gefunden und müssen wissen, wie Sie Schriftarten zu Cricut Design Space hinzufügen können? Oder vielleicht möchten Sie Ihre Cricut-Schriftbibliothek mit benutzerdefinierten Schriftarten erweitern. In diesem Tutorial zeigen wir Ihnen, wie Sie Schriftarten zu Cricut hinzufügen und wie Sie Ihre neu installierten Cricut-Schriftarten verwenden.
Was Sie brauchen
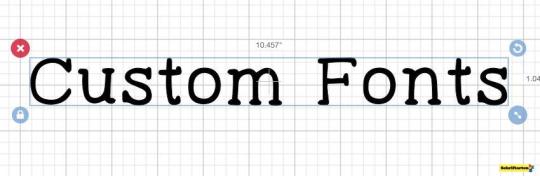
In diesem Lernprogramm verwenden wir die folgende Schriftart, um Ihnen zu zeigen, wie Sie Schriftarten zu Cricut Design Space hinzufügen:

Diese Cricut-Schriftart sowie andere niedliche Cricut-Schriften stehen auf Schriftarten123 zum Download bereit.
Bitte laden Sie diese Schriftart herunter, um mit uns zusammenzuarbeiten, um zu erfahren, wie Sie Schriftarten in Cricut Design Space hochladen können. Sie können jedoch auch jede andere Schriftart verwenden, die Sie mögen. Wenn Sie Schriftarten für Cricut herunterladen möchten, sollten Sie Ihr Projekt berücksichtigen. Dünne Schriftarten können zum Zeichnen schön sein, aber nicht alle eignen sich hervorragend zum Schneiden.
1. So laden Sie Schriftarten auf Cricut hoch
Schritt 1
Lassen Sie uns zunächst besprechen, wie Schriftarten in Cricut Design Space funktionieren.
Öffnen Sie Cricut Design Space auf Ihrem Computer. Es ist kostenlose Software, die Sie herunterladen und auf einem Mac oder PC installieren können, die mit der Cricut-Maschine Ihrer Wahl funktioniert.
So sieht der Startbildschirm im Cricut Design Space aus.

Schritt 2
Um auf unsere Cricut-Schriftbibliothek zuzugreifen, klicken Sie hier, um ein neues Projekt zu erstellen. Wir können auf das Symbol oben auf dem Bildschirm oder im unteren Bereich klicken, wo wir unsere Projekthistorie finden.

Schritt 3
Wenn man sich unser Projekt ansieht, kann es überwältigend sein, Dinge wie das Hochladen von Schriftarten auf Cricut oder das Herunterladen von Schriftarten auf Cricut zu berücksichtigen. Wo sind die Schriftarten? Es kann anfangs etwas verwirrend sein, wenn Sie wissen möchten, wie Sie Schriftarten zu Cricut hinzufügen, da es wie eine eigene spezielle (und manchmal versteckte) Bibliothek aussieht und funktioniert.
Klicken Sie auf das Textsymbol auf der linken Seite, um zu beginnen.

Schritt 4
Bevor wir den Text bearbeiten oder mit unseren Cricut-Schriftarten experimentieren können, müssen wir etwas Text hinzufügen. Wenn die Texttools ausgewählt sind, klicken Sie auf , um zu beginnen, und geben Sie einen beliebigen Beispieltext ein. Jeder Text hier wird ausreichen. Beachten Sie, dass dieses erste Feld nur zur Eingabe dient.
Dann zeigt uns Cricut Design Space unseren Text an.

Schritt 5
Jetzt, mit unserem Textsatz, stellen Sie sicher, dass Sie darauf klicken, um es auszuwählen. Wenn der Text nicht funktioniert, sehen wir unsere Textoptionen oben auf dem Bildschirm nicht. So sieht es aus, wenn Ihr Text ausgewählt ist.

Schritt 6
Wenn Sie Ihren Text ausgewählt haben, schauen Sie sich den oberen Teil des Bildschirms an. Hier können wir die Schriftart, die Schriftgröße, den Abstand zwischen Buchstaben, Kurven und mehr manuell ändern.
Auch dies wird nur angezeigt, wenn Ihr Text aktiv ist.

Schritt 7
Klicken Sie auf das Dropdown-Menü Schriftart , das unten hervorgehoben ist.

Schritt 8
Wenn Sie auf das Dropdown-Menü Schriftart klicken, erhalten Sie das folgende Schriftfenster.
Hier können wir einen Blick auf unsere verfügbaren Schriftarten werfen. Die meisten der hier aufgeführten sind Teil der Schriftbibliothek von Cricut. Wir können auch zusätzliche Schriftarten im Cricut Design Space kaufen.

Schritt 9
Ihre hier verfügbaren Schriftarten basieren jedoch auf zwei Quellen: Ihrer Cricut-Schriftbibliothek und Ihren Systemschriftarten. Die Cricut-Schriftbibliothek stammt aus dem Cricut Design Space, während Ihre Systemschriftarten von Ihrem Computer stammen.
Wenn Sie also wissen möchten, wie Sie Schriftarten in Cricut Design Space hochladen oder wie Sie Schriftarten in Cricut hochladen, denken Sie daran. Sie haben drei Möglichkeiten, wenn es um Ihre Cricut-Schriftbibliothek geht:
- Standard-Cricut-Schriftarten, die im Lieferumfang Ihres Cricut-Geräts enthalten sind
- Premium-Cricut-Schriftauswahl, die Sie einzeln oder über Cricut Access erwerben können
- System Fonts, die Ihnen die Freiheit geben, Schriftarten für Cricut in jedem gewünschten Stil herunterzuladen
Wenn Sie Ihre Schriftartauswahl berücksichtigen, können Sie zwischen Alle-, System- und Cricut-Schriftarten wechseln . Sie können Ihre Schriftarten auch anhand des Namens in der Schriftartensuchleiste suchen .
Konzentrieren wir uns auf Systemschriftarten – wie man sie herunterlädt, wie man sie installiert und wie man sie in Cricut Design Space anzeigt.

2. So laden Sie Schriftarten für Cricut herunter
Schritt 1
Wenn Sie noch nie zuvor eine Schriftart heruntergeladen haben, ist dies nicht sehr kompliziert. Wie viele andere Arten von Dokumenten ist eine Schriftart normalerweise eine Datei (oder eine Reihe von Dateien, wenn eine Schriftart viele Formate oder Variationen aufweist). Hier sind einige gängige Dateiformate, auf die Sie achten sollten:
- TTF (TrueType-Schriftart)
- OTF (OpenType-Schriftart)
TTF-Dateien sind eine gute Wahl für die Verwendung umfassender Schriftarten. OTF ist oft der bevorzugte Dateityp für Designer, da es eine breite Palette zusätzlicher Inhalte und Informationen wie Ersetzungen, Glyphen und Ligaturen enthalten kann, die mehr Typografieoptionen erstellen können.
Wählen Sie, welche Ihnen gefällt. Beide werden im Cricut Design Space arbeiten.

Schritt 2
Um jedoch eine Schriftart herunterzuladen, stellen Sie sicher, dass Sie sie auf Ihrem Computer gespeichert haben. Ihre Schriftart ist eine einzelne Datei oder eine komprimierte Datei, die Sie öffnen und entpacken müssen.

Schritt 3
Noch nie eine Schriftart auf Ihrem Computer installiert? Schauen Sie sich diese kostenlosen Tutorials von Envato Tuts + an. Sie werden Sie durch den Prozess für PC oder Mac führen.
Schritt 4
Wenn Sie jedoch zu Cricut Design Space zurückkehren, werden Sie an dieser Stelle Ihre neu installierten Systemschriftarten nicht sehen. Was soll man geben?
Achten Sie darauf, Cricut Design Space zu schließen. Es muss Ihre Systemschriftarten neu laden. Stellen Sie sicher, dass Sie alle offenen Arbeiten, die Sie behalten möchten, speichern, bevor Sie die Software schließen.

Schritt 5
Nachdem Sie den Cricut Design Space geschlossen haben, öffnen Sie ihn erneut.
Öffnen Sie ein vorhandenes Projekt oder starten Sie ein neues. Wählen Sie dann Text aus, oder verwenden Sie die Texttools, um eine Zahl festzulegen. Andererseits können wir auf unsere Textoptionen auf die gleiche Weise zugreifen wie zuvor.
Wenn Sie mehrere Schriftarten installiert haben, können Sie Ihre bevorzugte Cricut-Schriftart leicht finden, indem Sie ihren Namen in die Suchleiste eingeben, die unten hervorgehoben ist. Die Schriftart, die ich verwendet habe, heißt Imani Serif.

Schritt 6
Jetzt, da wir unsere Cricut-Schriftbibliothek testen, ist unsere neue benutzerdefinierte Schriftartergänzung hier aufgeführt. Wir haben erfolgreich eine benutzerdefinierte heruntergeladene Schriftart in Cricut Design Space installiert und darauf zugegriffen.

3. Wo kann man Schriftarten für Cricut herunterladen?
Suchen Sie nach neuen Schriftarten, die Sie Ihrer Cricut-Schriftsammlung hinzufügen können? Schriftarten123 hat einige der besten Cricut-Schriftarten, niedliche Cricut-Schriftarten, Cricut-Schreibschriftarten usw. Das Beste daran ist, dass es super erschwinglich ist.
Gegen eine geringe Gebühr erhalten Sie Zugriff auf Tausende von Schriftarten - und sie sind sogar für die kommerzielle Nutzung lizenziert, was bedeutet, dass Sie Ihre aus dieser Schriftbibliothek erstellten Werke verkaufen können.
Laden Sie Tausende von Schriftarten zu einem günstigen Preis auf Schriftarten123 mit einer unbegrenzten Anzahl von Downloads herunter.
Das Tolle an Schriftarten123 ist, dass es auch Vektorgrafiken, Illustrationen, Fotos, Vorlagen und mehr enthält. Sie müssen nicht extra bezahlen, da alles in einer unbegrenzten Anzahl von Downloads enthalten ist.
Wenn Sie Zugang zu einer riesigen Bibliothek mit Inhalten in professioneller Qualität wünschen, ist Schriftarten123 eine großartige Ressource zu einem günstigen Preis.
Hier ist eine Auswahl einiger Schriftarten, die Sie herunterladen und noch heute mit Ihrem Cricut-Gerät verwenden können. Denken Sie daran, dass sie alle gegen eine geringe Gebühr enthalten sind - diese und Tausende von anderen. Jetzt, da Sie wissen, wie Sie die heruntergeladenen Schriftarten auf Cricut verwenden, können Sie diese Schriftarten jetzt herunterladen und verwenden.
1. Kimono Script Schriftart (Cricut Script Schriftart)

Schriftarten123 hat einige der besten Cricut-Skriptschriften, wie diese niedliche Skriptschriftart, die Sie jetzt herunterladen können. Es ist süß, aber es ist auch vielseitig. Es kann für Einladungen, T-Shirts und mehr funktionieren.
2. Cute Kraft Font (Cute Cricut Schriftart)

Auf der Suche nach etwas Robustem, das sich wie geschnittenes Papier anfühlt? Schauen Sie sich diese lustige und ungewöhnliche Cricut-Schriftart an. Laden Sie es noch heute herunter, um es in Ihrem nächsten Designprojekt auszuprobieren.
3. Wishline Cute Script (Cricut Cursive Fonts)

Dies ist eine weitere niedliche Skriptschriftart. Auf Schriftarten123 stehen viele verschiedene Stile zur Auswahl. Dieser ist kostenlos enthalten, mit einer unbegrenzten Anzahl von Downloads.
4. Mellow Cute Display Font (Cute Cricut Schriftart)

Dies ist eine lustige Schriftart, die gut für Namensschilder, Geschenkkarten, Geburtstagseinladungen usw. geeignet ist. Es hat eine lustige, kindliche Ästhetik. Warum laden Sie es nicht noch heute herunter und probieren es in Ihrem nächsten Cricut-Projekt aus?
5. Ceglist Beauty Script Schriftart (Cricut Script Schriftart)

Ist diese Skriptschrift nicht elegant? Die besten Cricut-Skriptschriften hängen von Ihrem Projekt ab und deshalb ist ein Dienst wie Schriftarten123 so attraktiv. Sie können aus Tausenden von hochwertigen Schriftarten so viele Schriftarten ausprobieren, wie Sie möchten.
Welche niedliche Cricut-Schriftart würdest du ausprobieren?
Es gibt keinen besseren Zeitpunkt, um Schriftarten für Cricut herunterzuladen, als jetzt. Es gibt viele niedliche Cricut-Schriftarten zum Ausprobieren. Egal, ob Sie nach Cricut-Kursivschriftarten, der perfekten Cricut-Skriptschrift oder einfach nur nach einer ungewöhnlichen Cricut-Schriftart für Ihr nächstes Projekt suchen, es ist einfach, Schriftarten zu Cricut hinzuzufügen.
Denken Sie daran, wenn Sie nach einer riesigen Bibliothek hochwertiger Schriftarten zu einem günstigen Preis suchen, schauen Sie sich Schriftarten123 an.
Wählen Sie so viele Schriftarten aus, wählen Sie sie aus und probieren Sie sie aus, wie Sie möchten, und verwenden Sie sie für kommerzielle Projekte.
Jetzt, da Sie wissen, wie Sie Schriftarten für Cricut herunterladen und wie Sie Schriftarten in den Cricut Design Space hochladen, eröffnet sich eine Welt voller Möglichkeiten. Auf der Suche nach noch mehr Schriftarten? Schauen Sie sich diese Kollektionen an. Hier finden Sie kostenlose Schriftarten, Premium-Schriftarten, inspirierende Eingaben und vieles mehr.
Viel Glück bei Ihrem nächsten Cricut-Designprojekt!
Read the full article
0 notes
Text

INH-001
Inhalte
Shitposting für Anfänger
Bekenne dich zu deiner Faulheit. Mach Blödsinn. Oder verfasse tiefsinnige Texte über den Zustand von Barbie dot com.

Den Begriff “Shitposting” hört man oft im Zusammenhang mit Memes. Er kann aber auch das Bearbeiten von Originalbildern beschreiben. So oder so – Shitposting ist ganz einfach, und künstlerisch begabt musst du auch nicht sein. Erstellen wir einen Shitpost mit dem Foto-Editor der App.
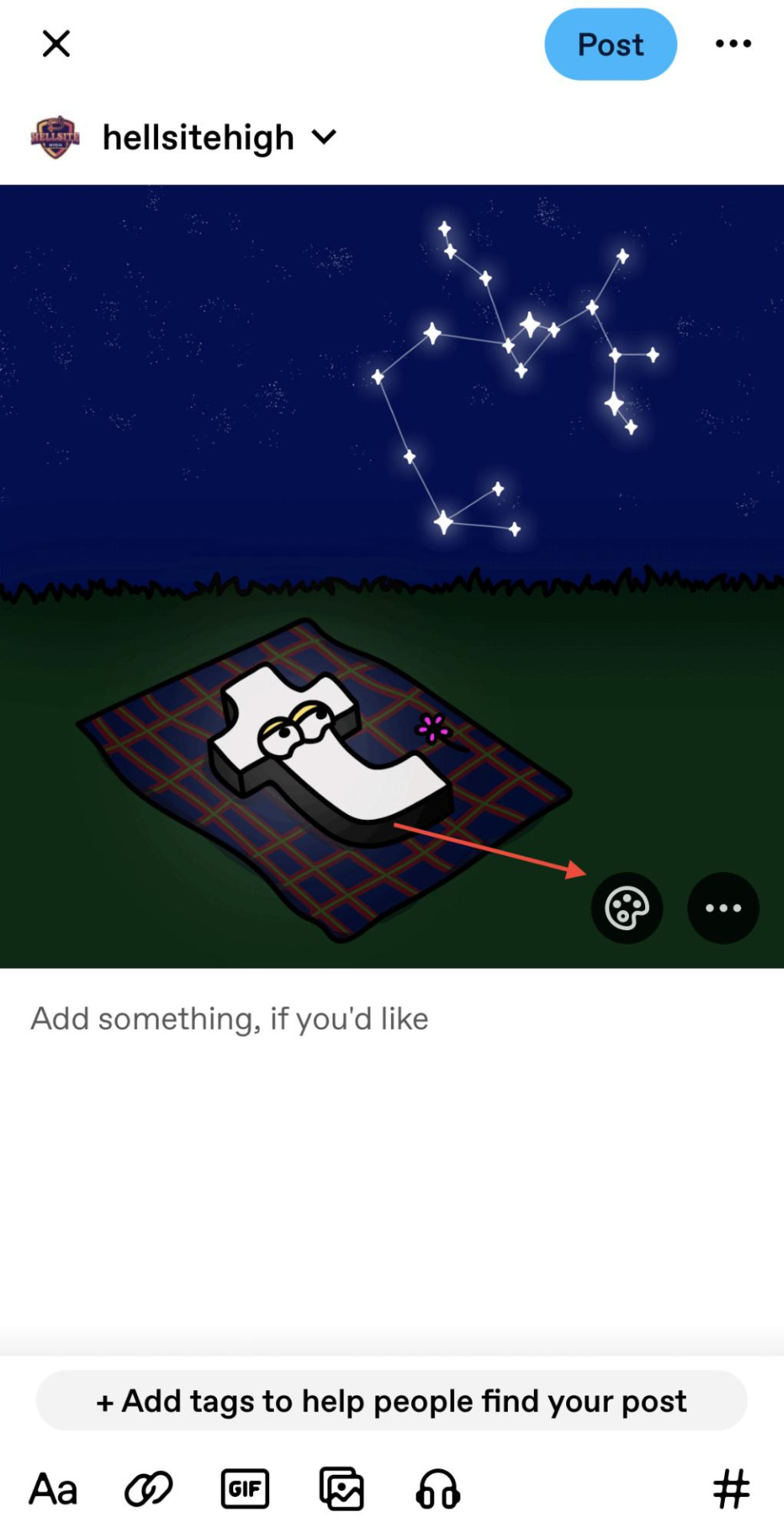
Lade dein Bild hoch und wähle die Palette aus.

Tippe auf das Textsymbol.

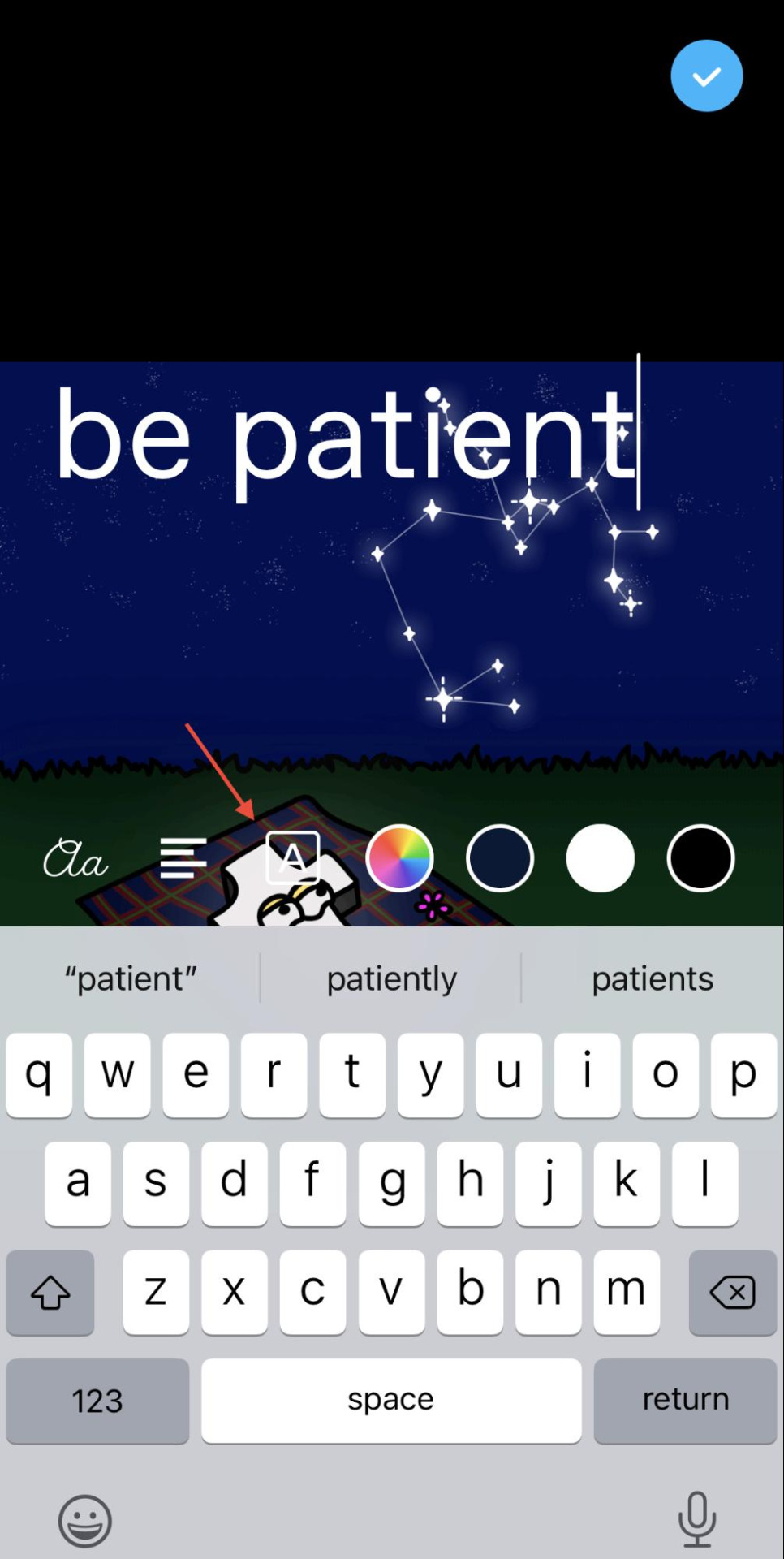
Gib deinen Text ein.

Wenn du auf das Textsymbol tippst, kannst du die Schriftart ändern.

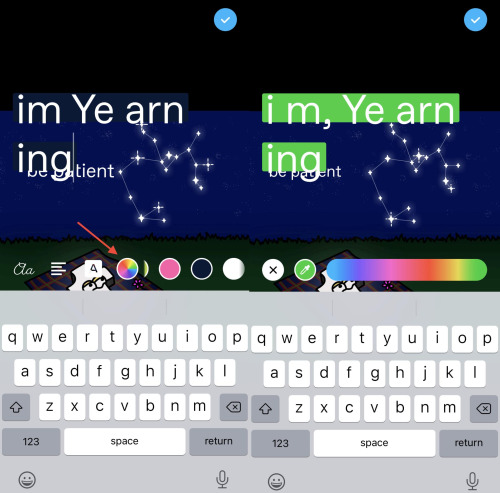
Du kannst so viele Textblöcke einfügen, wie du möchtest. Passe die Größe an und ziehe den Text an die richtige Stelle.

Klicke auf das Farbrad und ändere die Hintergrundfarbe.

Tippe auf den blauen Pfeil, sobald du fertig bist.

📝
66 notes
·
View notes
Text
Silly text generators:
https://www.weirdgenerator.com
https://lingojam.com/FancyTextGenerator
https://textfancy.com
https://lingojam.com/TextSymbols(Letters)
5 notes
·
View notes
Text
𝔱𝔥𝔦𝔰 𝔴𝔢𝔟𝔰𝔦𝔱𝔢 𝔦𝔰 𝔰𝔬 𝔠𝔬𝔬𝔩 𝖙𝖍𝖎𝖘 𝖜𝖊𝖇𝖘𝖎𝖙𝖊 𝖎𝖘 𝖘𝖔 𝖈𝖔𝖔𝖑 🐟♠ ᵗĤƗ𝓈 ʷ€в𝓈i𝔱є 𝓲ร şㄖ C𝓞ό𝔩 ♗🎄 𝓽𝓱𝓲𝓼 𝔀𝓮𝓫𝓼𝓲𝓽𝓮 𝓲𝓼 𝓼𝓸 𝓬𝓸𝓸𝓵 𝓉𝒽𝒾𝓈 𝓌𝑒𝒷𝓈𝒾𝓉𝑒 𝒾𝓈 𝓈𝑜 𝒸𝑜𝑜𝓁 𝕥𝕙𝕚𝕤 𝕨𝕖𝕓𝕤𝕚𝕥𝕖 𝕚𝕤 𝕤𝕠 𝕔𝕠𝕠𝕝 this website is so cool
https://lingojam.com/TextSymbols
1 note
·
View note
Text
────────█████─────────────█████
────████████████───────████████████
──████▓▓▓▓▓▓▓▓▓▓██───███▓▓▓▓▓▓▓▓▓████
─███▓▓▓▓▓▓▓▓▓▓▓▓▓██─██▓▓▓▓▓▓▓▓▓▓▓▓▓███
███▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓███▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓███
██▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓█▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓██
██▓▓▓▓▓▓▓▓▓──────────────────▓▓▓▓▓▓▓▓██
██▓▓▓▓▓▓▓─██───████─█──█─█████─▓▓▓▓▓▓██
██▓▓▓▓▓▓▓─██───█──█─█──█─██────▓▓▓▓▓▓██
███▓▓▓▓▓▓─██───█──█─█──█─█████─▓▓▓▓▓▓██
███▓▓▓▓▓▓─██───█──█─█──█─██────▓▓▓▓▓▓██
─███▓▓▓▓▓─████─████─████─█████─▓▓▓▓███
───███▓▓▓▓▓──────────────────▓▓▓▓▓▓███
────████▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓████
─────████▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓████
───────████▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓█████
──────────████▓▓▓▓▓▓▓▓▓▓▓▓████
─────────────███▓▓▓▓▓▓▓████
───────────────███▓▓▓███
─────────────────██▓██
──────────────────███
────────█████─────────────█████
────████████████───────████████████
──████▓▓▓▓▓▓▓▓▓▓██───███▓▓▓▓▓▓▓▓▓████
─███▓▓▓▓▓▓▓▓▓▓▓▓▓██─██▓▓▓▓▓▓▓▓▓▓▓▓▓███
███▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓███▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓███
██▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓█▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓██
██▓▓▓▓───────────────────────────▓▓▓▓██
██▓▓─███──█─████─█───█─████─█████──▓▓██
██▓▓─██─█─█─█────█───█─█────█──██──▓▓██
██▓▓─██─█─█─████─██─██─████─████───▓▓██
██▓▓─██─█─█─█─────███──█────█──██──▓▓██
██▓▓─██──██─████───█───████─█──███─▓▓██
─██▓▓▓───────────────────────────▓▓▓███
───███▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓███
────████▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓████
─────████▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓████
───────████▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓█████
──────────████▓▓▓▓▓▓▓▓▓▓▓▓████
─────────────███▓▓▓▓▓▓▓████
───────────────███▓▓▓███
─────────────────██▓██
──────────────────███
────────█████─────────────█████
────████████████───────████████████
──████▓▓▓▓▓▓▓▓▓▓██───███▓▓▓▓▓▓▓▓▓████
─███▓▓▓▓▓▓▓▓▓▓▓▓▓██─██▓▓▓▓▓▓▓▓▓▓▓▓▓███
███▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓███▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓███
██▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓█▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓██
██▓▓▓▓▓▓▓────────────────────▓▓▓▓▓▓▓▓██
██▓▓▓▓▓───████▄─███─████─█████──▓▓▓▓▓██
███▓▓▓▓───██──█──█──█────█──────▓▓▓▓███
███▓▓▓▓───██──█──█──████─█████──▓▓▓▓███
─███▓▓▓───██──█──█──█────────█──▓▓▓▓██
──████▓───████▀─███─████─█████──▓████
───███▓▓───────────────────── ▓▓▓███
────████▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓████
─────████▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓████
───────████▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓▓████
──────────████▓▓▓▓▓▓▓▓▓▓▓████
─────────────███▓▓▓▓▓▓▓███
───────────────███▓▓▓███
─────────────────██▓██
──────────────────███
0 notes
Text
Speed up your JavaScript development with autocasting
In the 4.5 release of the ArcGIS API for JavaScript, autocasting support was expanded to all renderers, symbols, and symbol layers. This means that symbols and renderers can be created programmatically without importing their modules. All you need to do is create a simple object, specify the symbol type, and set the desired properties; then the API will autocast the object to its proper class. The samples in the API documentation were updated to consistently follow this new pattern, which cleans up the lists of required modules quite nicely.
Let’s look at an example where we set a renderer with a 3D symbol, labels, and callouts on a FeatureLayer:
To achieve this prior to 4.5 we needed to import six modules for the renderer, symbol, symbol layer, label symbol, text symbol layer, and the callout. The full list of required module imports looks like this:
require([ "esri/WebScene", "esri/views/SceneView", "esri/layers/FeatureLayer", "esri/renderers/SimpleRenderer", "esri/symbols/PointSymbol3D", "esri/symbols/IconSymbol3DLayer", "esri/symbols/LabelSymbol3D", "esri/symbols/TextSymbol3DLayer", "esri/symbols/callouts/LineCallout3D", "dojo/domReady!" ], function( WebScene, SceneView, FeatureLayer, SimpleRenderer, PointSymbol3D, IconSymbol3DLayer, LabelSymbol3D, TextSymbol3DLayer, LineCallout3D ){ // use modules here });
With this new workflow, you don’t need to import modules for the renderers and the symbols. So in the example above, you only need to import the WebScene, SceneView and FeatureLayer:
require([ "esri/WebScene", "esri/views/SceneView", "esri/layers/FeatureLayer", "dojo/domReady!" ], function( WebScene, SceneView, FeatureLayer ){ // use modules here });
But how do we actually define the renderer and symbol objects without the required modules? We do this by specifying their type in a JavaScript object, just like in the example below:
If you want to play with the examples yourself, here’s the code snippet for using classes and here’s the code snippet for using types. These snippets were derived from the Point styles for cities sample in the documentation.
Similarly, you can now autocast all geometries added to graphics. For example, instead of importing esri/geometry/Polyline when manually creating a line, you can skip the import and do the following:
var polylineGraphic = new Graphic({ geometry: { type: "polyline", // autocasts as new Polyline() paths: [ [-0.178, 51.48791, 0], [-0.178, 51.48791, 1000] ] }, symbol: { type: "simple-line", // autocasts as SimpleLineSymbol() color: [226, 119, 40], width: 4 } });
The Add Graphics to SceneView and Intro to Graphics samples were updated to follow the autocasting pattern.
When specifying object types is required
For many properties, you don’t need to specify the type of object to autocast since the API already knows the expected type. For example, you don’t need to set a type property in an object representing SimpleMarkerSymbol.outline because the expected type for the outline of a simple marker (and all other symbols) is SimpleLineSymbol.
However, renderer, symbol, symbol layer, and geometry objects are usually passed as values to polymorphic properties, meaning the API doesn’t know how to autocast the object unless the type is explicitly specified. The snippet below demonstrates both scenarios in context:
layer.renderer = { // type must be specified since // 1 fo 3 renderer types could be applied here type: "simple", symbol: { // the type must also be specified for symbol properties of a renderer // since 1 of 10 symbol types could be used type: "simple-marker", outline: { // Specifying type for outlines is not necessary // since `simple-line` is the only expected type style: "dash-dot", color: [ 255, 128, 45 ] } } };
So how do you know the value of the type property for any given scenario? There are number of ways to find the required type value. You can…
Find the type in the documentation,
Use the Symbol Playground to configure the code and copy the autocastable snippet for immediate use in your app, or
Infer the value.
Generally, you can infer the type by removing the generic text from the desired class name and kebabifying it. For example, SimpleFillSymbol.type is simple-fill (note that symbol is removed because it is used in all related 2D symbol class names). Another example: UniqueValueRenderer.type is unique-value (there’s no need to specify renderer in the type). IconSymbol3DLayer.type is icon (the Symbol3DLayer bit is common among all symbol layers). See the comprehensive tables below to more fully understand this pattern. Once you’re familiar with it, you won’t have to look it up in the documentation!
We’d love to hear what you think of this change or any other suggestions related to coding workflows.
Happy coding!
The ArcGIS API for JavaScript team
Class type tables
Renderer class name Type ClassBreaksRenderer class-breaks SimpleRenderer simple UniqueValueRenderer unique-value PointCloudRGBRenderer point-cloud-rgb PointCloudClassBreaksRenderer point-cloud-class-breaks PointCloudUniqueValueRenderer point-cloud-unique-value PointCloudStretchRenderer point-cloud-stretch
2D Symbol class name Type PictureMarkerSymbol picture-marker PictureFillSymbol picture-fill SimpleFillSymbol simple-fill SimpleLineSymbol simple-line SimpleMarkerSymbol simple-marker TextSymbol text
3D Symbol/symbol layer class name Type LineCallout3D line ExtrudeSymbol3DLayer extrude FillSymbol3DLayer fill IconSymbol3DLayer icon LabelSymbol3D label-3d LineSymbol3D line-3d LineSymbol3DLayer line MeshSymbol3D mesh-3d ObjectSymbol3DLayer object PathSymbol3DLayer path PointSymbol3D point-3d PolygonSymbol3D polygon-3d TextSymbol3DLayer text WebStyleSymbol web-style
Geometry class name Type Multipoint multipoint Point point Polygon fill Polyline polyline
from ArcGIS Blog http://ift.tt/2xYHaBy
0 notes
Text
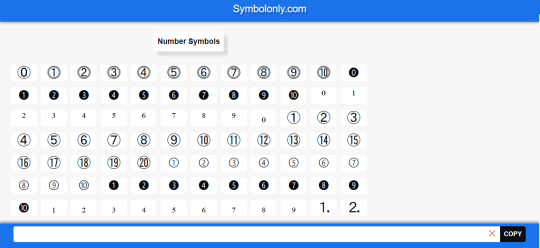
Number Symbols Copy and Paste ➀ ➁ ➂ ➍ ➎ ➏ ➆ ➇ ➈ ➉

Number Symbols Copy and Paste ➀ ➁ ➂ ➍ ➎ ➏ ➆ ➇ ➈ ➉ Copy and paste number text symbol and sign like ➀ ➁ ➂ ➃ ➄ ➅ ➆ ➇ ➈ ➉ ⓪ ① ② ③ ④ ⑤ ⑥ ⑦ ⑧ ⑨ ⑩ ⑪ ⑫ ⑬ ⑭ ⑮ ⑯ ⓵ ⓶ ⓷ ⓸ ⓹ ⓺ ⓻ ⓼ ⓽ ⓾ 0⃝ 1⃝ 2⃝ 3⃝ 4⃝ 5⃝ 6⃝ 7⃝ 8⃝ 9⃝ ⓿ ❶ ❷ ❸ ❹ ❺ ❻ ❼ ❽ ❾ ❿.
#number#number symbol#number sign#symbol#text symbols#copy and paste symbols#cool symbols#symbols#textsymbols#coolsymbol#soft bios#sign
22 notes
·
View notes
Text
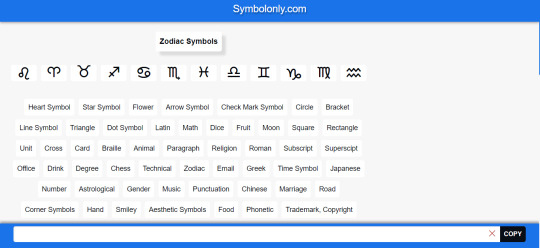
Zodiac Symbols Copy and Paste ♈︎ ♉︎ ♊︎ ♍︎ ♎︎ ♑︎ ♓︎ ♏︎ ♐︎

Zodiac Symbols Copy and Paste ♈︎ ♉︎ ♊︎ ♍︎ ♎︎ ♑︎ ♓︎ ♏︎ ♐︎ Copy and paste zodiac symbol, emoji and text sign like ♈ Aries, ♉ Taurus, ♌ Leo, ♍ Virgo, ♎ Libra, ♊ Gemini, ♋ Cancer, ♏ Scorpio, ♑ Capricorn, ♒ Aquarius, ♐ Sagittarius and ♓ Pisces.
#zodiac#zodiac symbol#zodiac sign#zodiac copy and paste#symbol#text symbols#copy and paste symbols#cool symbols#symbols#textsymbols#coolsymbol#soft bios#sign
19 notes
·
View notes
Text
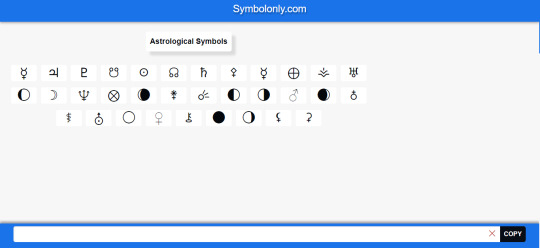
Astrological Symbols Copy and Paste ♄ ♅ ⛢ ♆ ⊕ ♁ ☽

Astrological Symbols Copy and Paste ♄ ♅ ⛢ ♆ ⊕ ♁ ☽ Copy and paste astrological text symbol, emoji and sign like ☉ ⊕ ♁ ☽ ☿ ♀︎ ♂︎ ♃ ♄ ♅ ⛢ ♆ 🌑︎ 🌒︎ 🌓︎ 🌔︎ 🌕︎ 🌖︎ 🌗︎ 🌘︎ ⚳ ⚴ ⚵ ⚶.
#astrological#astrological symbols#symbol#text symbols#copy and paste symbols#cool symbols#symbols#textsymbols#coolsymbol#soft bios#sign
14 notes
·
View notes
Text
Male Female Gender Symbols Emoji Copy and Paste ♂ ♀ ⚥ ⚢

Male Female Gender Symbols Emoji Copy and Paste ♂ ♀ ⚥ ⚢Copy and paste male and female gender text symbol, emoji and sign like ⚢ ⚣ ⚤ ⚥ ⚦ ⚧ ⚨ ⚩ 웃 유 ♂ ♀ ☿ ㉾ ⚬ ⚭ ⚮ ⚯.
#gender#gender symbol#gender sign#gender emoji#symbol#text symbols#copy and paste symbols#cool symbols#symbols#textsymbols#coolsymbol#soft bios#sign
11 notes
·
View notes
Text
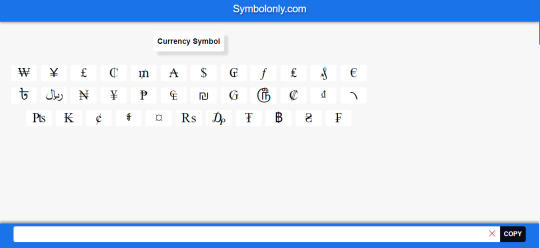
Currency Symbol Copy and Paste $ € ¢ ¥ £ ₳ ₲ ₢ ₣

Currency Symbol Copy and Paste $ € ¢ ¥ £ ₳ ₲ ₢ ₣ Copy and paste currency text symbol pound, cent, euro and dollar sign like ¢ ¥ £ ₮ ৲ ௹ ₢ ₥ ₤ ₧ ₦ ₩ ₨ ₯ ₲ ₱ ₴ ₳ ¥ ₵ $ € ৳ ៛ ฿ ₡ ₠ ₣ ₫ ₪ ₰ ₭ ƒ.
#currency#currency symbol#money#money symbol#symbol#text symbols#copy and paste symbols#cool symbols#symbols#textsymbols#coolsymbol#soft bios#sign
10 notes
·
View notes
Text
Japanese Symbol To Copy and Paste ッ ツ ヅ ミ ぁ あ ぃ

Japanese Symbol To Copy and Paste ッ ツ ヅ ミ ぁ あ ぃ Copy and paste japanese text symbol and sign like ッ ツ ヅ ミ テ デ ト ド ナ ぁ あ ぃ い ぅ う ぇ え ぉ お か が き ぎ け げ こ ご さ ざ し じ す ず せ ぜ そ ぞ た だ ち ぢ っ つ づ て で と ど.
#japanese symbol#japanese sign#symbol#text symbols#copy and paste symbols#cool symbols#symbols#textsymbols#coolsymbol#soft bios#sign
10 notes
·
View notes
Text
Technical Symbols Copy and Paste ⌀ ⌁ ⌂ ⌃ ⌄ ⌅ ⌆ ⌕ ⌖ ⌗ ⌘

Technical Symbols Copy and Paste ⌀ ⌁ ⌂ ⌃ ⌄ ⌅ ⌆ ⌕ ⌖ ⌗ ⌘ Copy and paste technical text symbol and sign like ⌷ ⌸ ⌹ ⌺ ⌻ ⌼ ⌽ ⌾ ⌿ ⍀ ⍁ ⌂ ⌃ ⌄ ⌅ ⌆ ⌇ ⌌ ⌍ ⌎ ⌏ ⌐ ⌑ ⌒ ⌓ ⌔ ⌕ ⌖ ⌗ ⌘ ⌙ ⌚ ⌛ ⌜ ⌝ ⌞ ⌟ ⌬ ⌢ ⌣ ⌤ ⌥ ⌭ ⌮.
#technical#technical symbol#technical sign#technical copy and paste#symbol#text symbols#copy and paste symbols#cool symbols#symbols#textsymbols#coolsymbol#soft bios#sign
6 notes
·
View notes