#responsive web development
Text

#seo#seo agency edmonton#webdesign#digitalmarketing#edmonton seo agency#egghead marketers#seo services edmonton#webdevelopment#digital marketing#responsive web development#smm#smm services#search engine optimization#seo services#online marketing#email marketing
7 notes
·
View notes
Text
Create a Digital Presence Using Expert Web Development

Take advantage of our tailored web development solutions to maximize your online platform's potential. With a focus on design and functionality, we create websites that stand out from the competition.
#best web development company#web development#website development#web development company in usa#responsive web development#web development services#website design#web design
2 notes
·
View notes
Text
10 Benefits of a Responsive Website

Responsive websites are those that adapt to all types of devices, whether mobile, desktop, tablet or any size. Here in this infograph, you will get to learn. Now let's take a look at the 10 benefits of using a responsive website.
Click here to know more: https://www.marsdevs.com/
0 notes
Text
0 notes
Text
Thiết kế website chuẩn Responsive hay Responsive Web là gì?
Trong thời đại bùng nổ công nghệ thông tin, điện thoại là thiết bị chiếm đa số người sử dụng. Không ai là không sở hữu 1 chiếc điện thoại. Trước kia website chỉ cần chú trọng đến việc hiển thị tốt trên máy tính. Tuy nhiên, với đời sống xã hội thay đổi như ngày nay, việc website hiển thị tốt trên điện thoại đã chiếm ưu thế hơn. Responsive Web là thứ giúp các nhà thiết kế web thực hiện được điều đó. Cùng Puramu tìm hiểu "Responsive Web là gì" trong bài viết này nhé!
#business#design#web series#website#công ty thiết kế website#software#thiết kế web#thiết kế website#userexperience#web design#webcore#websites#old web#tools#technology#websitedesign#web serial#mobile responsiveness#responsibility#responsivewebsite#responsabilidad social#responsivedesign#responsive web design company#responsive web development
1 note
·
View note
Text
#Professional Web Development#Web Design and Development#Website Design and Development#Responsive Web Development#Frontend Development#Backend Development#Full Stack Development#E-commerce Development#Mobile Responsive Websites CMS Development#Website Maintenance#Website Optimization#Web Application Development#UI/UX Design and Development#Dynamic Website Development
0 notes
Text
Responsive Web Development: Mobile Optimization & Its Importance

Your website is your company's digital handshake. Furthermore, as smartphones are commonly used for networking, buying, and browsing, it is important to make your online presence visible and enjoyable on mobile platforms.
When was the last time you patiently waited for a web page to load on your phone, only to see unclickable buttons and a disorganized mass of small text? Isn't that annoying? That's exactly how your consumers feel, too. Because of this, Google's Mobilegeddon upgrade served as a global business alert.
The truth is that prioritizing your clients over Google penalties is the true purpose of having a mobile-friendly website. You should communicate to your audience through responsive website development that you appreciate their experience by prioritizing mobile optimization. This way you're making it simpler for people to interact with your information, explore your offerings, and, in the end, pick your company over the rivals.
Why Should You See Your Website as Mobile-First?
You should always see your website mobile-first because it's about humanizing your brand in the eyes of your consumers, not just about following the newest trends or staying in Google's good graces. The secret is to deliver smooth, pleasurable experiences that make an impact and entice them to return for more.
You're optimizing your website for people, not just screens. And that's the secret to success in today's mobile-first society.
What Is Mobile Optimization?
Any business that wants to prosper has to have a website that looks amazing on desktop and mobile devices. The significance of mobile optimization cannot be overstated since more and more customers are accessing web services through their phones.
Google's 2015 algorithmic shift has mandated website optimization for mobile users. Moreover, several subsequent modifications show that the corporation wants to point consumers to websites that fulfill their search queries.
Let's Take an Example:
Imagine yourself wandering around a busy metropolis, looking for the ideal café to stop by and have coffee. Taking out your smartphone, you browse the network of pages to find that little place with warm decor and enticing beverages.
Now, imagine yourself tapping away at a website that is only meant for desktop displays, with buttons that are so near to one another that you are always clicking the wrong one. Moreover, the small fonts make your reading strain. Similar to attempting to locate a needle in a haystack.
However, in the middle of the confusion, you come upon a website that seems to embrace you. It's stylish, user-friendly, and precisely sized to match the screen of your smartphone. It's easy to go around, and the text and graphics are clear and vivid. When you finally locate what you're looking for, a wave of relief washes over you.
That is how mobile optimization works. It's similar to extending a red carpet for your clients, extending a kind invitation to enter your online presence. Google, on the other hand, is like this helpful tour guide in this busy world, pointing users to websites that are optimized for mobile.
Therefore, having a website that looks great on desktops and smartphones isn't just a luxury—it's a need for any business hoping to succeed in the current environment. In this digital age, when smartphones have become an extension of ourselves.
How Do You Optimize a Website for Mobile?
Your initial action should be to create a mobile-friendly website. But, making changes to your website won't guarantee that it will match up with the constantly evolving expectations and behavior of customers. Here's how to make your website mobile-friendly:
Your Website's Design Needs to Be Responsive
Consider your website to be a flexible outfit that fits well on whatever device your audience uses, whether it's a large-screen desktop, laptop, tablet, or smartphone. Your website should adapt to the screen size fluidly, just like a well-fitting suit or garment, to ensure that it always looks its best and is comfortable for visitors.
The best aspect is that your website's aesthetic appeal and usability are enhanced by this versatility. Additionally, search engines like Google pay attention to responsive web development designs.
As a result, using a responsive web design enhances your website's look. Additionally, it raises its ranking, which draws in more potential customers. It's like giving your website a facelift that simultaneously turns heads and attracts more internet traffic.
Keep Your Website’s Design Simple
Think simple when designing a website. A simple website is easy to use on a mobile device. Large, simple-to-click buttons and less text are necessary to give users a smooth experience. Therefore, you should minimize the amount of photos and videos on your website. Moreover, excess images and videos increase the loading time. In the end, it makes your website harder to use on mobile devices.
Boost the Speed at Which Your Website Loads
People who use mobile devices to access your website are usually on the go. These visitors seek a fast-loading website. Therefore, a slow-loading page results in low search engine ranks and significant bounce rates. You can increase the speed at which your website loads by using caching tactics, reducing HTTP requests, and downsizing picture sizes.
Adapt Your Tools and Plugins for Mobile Optimization
Ensuring a flawless mobile experience for websites is equivalent to making sure every visitor is comfortably accommodated. If a website were a pair of shoes, tools, and plugins made for desktop websites might not be appropriate for mobile viewing, just as you wouldn't expect a size 10 shoe to fit a size 6 foot precisely.
For this reason, it is essential to use tools and plugins that are specifically made for mobile devices. Think of it as tailoring your website's user experience to the needs and tastes of every visitor. Features like contact forms, video players, and pop-up windows should be made with mobile users in mind to ensure optimal functionality.
Additionally, they enhance your general surfing experience on smaller screens. You can nearly guarantee that every visitor to your website, regardless of the device they're using, will feel at ease on your website if you make mobile optimization your priority.
Make the Content on Your Website Effective
Content is key when it comes to optimizing websites. This suggests that the information on your website should act as a kind host, especially for visitors using mobile devices. Consider your content as a gracious host that welcomes every visitor, regardless of the device they are using.
So what exactly is involved in this type of hosting, then? It all boils down to concise and unambiguous communication. Instead of boring your audience with lengthy lectures, break up the information into digestible bites. Like a friendly conversation, nobody likes to be flooded with information at once.
Think of your content as a conversation you are having with your readers, guided by headers and bullet points. It's like giving them road markers so they can find their way around your website with ease.
Keep in mind that mobile clients appreciate this hospitality even more because they regularly need information while on the go. Consequently, make your content the friendly face of your website, welcoming visitors from all backgrounds and making them feel at home.
In summary
Nowadays, our mobiles are the center of our universe. These days, we never leave home without our cell phones, whether it's for quick email checks while we're out and about, browsing social media, or even online shopping. Your website must thus update to reflect this mobile-first world.
Consider This:
To create your online persona, you are using WordPress. Thus, you should understand the importance of making your website seem as well on mobile devices as it does on desktop. Regardless of the device your visitors pick, it matters more to give them a smooth experience than merely making your site appear nice.
You can go through many WordPress themes and plugins; just be careful to select ones that prioritize mobile adaptability. These resources become collaborators in your endeavor to design a website that adjusts to different screen widths. Users will find it easier to explore your website as a result.
But relying just on themes and plugins is insufficient. You should always take the time to place yourself in the shoes of your visitors. When you examine your website across a variety of mobile devices, you make sure everything functions and looks fantastic. Your target audience should feel included and welcomed, not annoyed by awkward layouts or long loading times.
It's important to remember to use the trustworthy Google Mobile-Friendly Test. This is the one tool you should always use to verify and address any possible issues with the mobile-friendliness of your website. After all, if you want people to see your website in search results, you need to keep a favorable Google reputation.
In the end, clicking boxes is not as crucial as personalizing the online experience. It all boils down to understanding what your target audience wants. Take a mobile-first approach and see how your website develops as a result of user interaction.
0 notes
Text

Responsive Website using HTML and CSS
#responsive webdesign#responsive website design#html css#learn to code#frontend#css#code#html#css3#frontenddevelopment#webdesign#responsive web design#responsive web development#neduzone
0 notes
Text
The Ultimate Guide To Responsive Web Design Best Practices | SynergyTop

Elevate your online presence with SynergyTop’s Responsive Web Design Services! Our expert team ensures visually stunning and functional websites with a commitment to excellence and innovative approaches. Benefit from a mobile-first approach, flexible grids, and optimized media using our must-follow best practices. As your preferred partner, we tailor solutions to your unique business needs, fostering strong partnerships and providing ongoing support. Contact us today for cutting-edge responsive web development that keeps you ahead in the digital landscape.
#synergytop#responsive web design services#Responsive Web Development#responsive websites#what is a responsive web design#how to make responsive web design
0 notes
Text







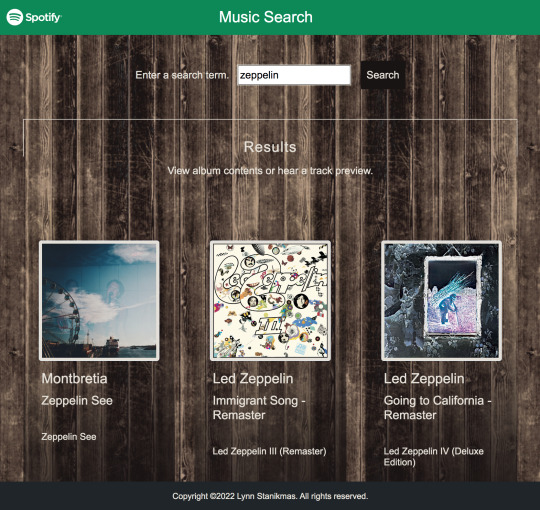
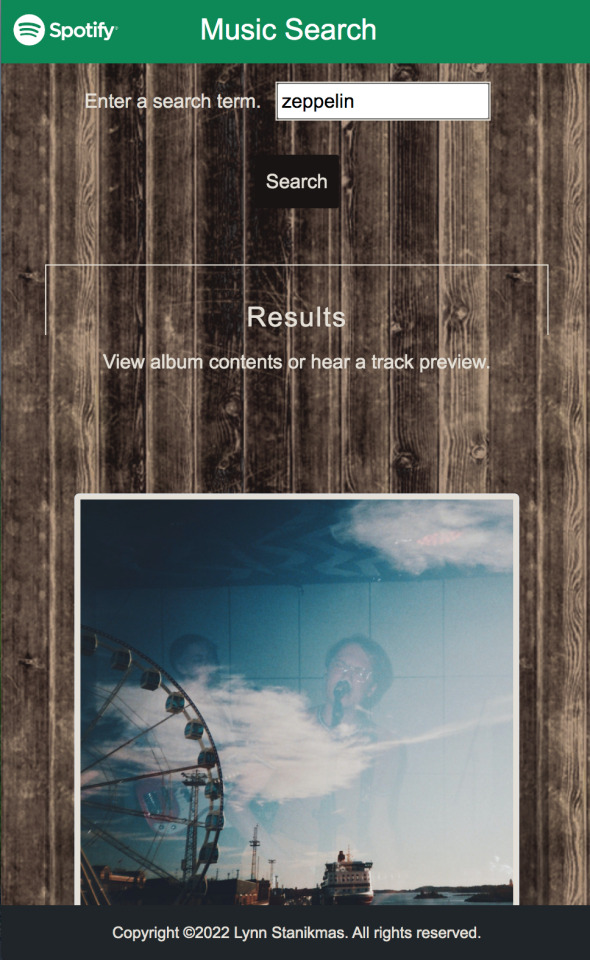
Angular SPA integrated with the Spotify Web API returns JSON metadata about music artists, albums, and tracks, directly from the Spotify Data Catalogue.
#angular#spotify#my music#firebase#firestore#data#database#backend#html5#frontend#coding#responsive web design company#responsivewebsite#responsivedesign#responsive web development#web development#web developers#software development#software#development#information technology#developer#technology#engineering#ui ux development services#ui#ui ux design#uidesign#ux#user interface
0 notes
Text

In the digital landscape, your choice of a web development company significantly impacts your online success. Consider various factors like portfolio, references, technology expertise, communication, budget, support, and timeline. Armed with this guide, you can make an informed decision. Transform your online vision into reality with Egghead Marketers. Begin your remarkable web development journey here.
#webdesign#responsive web development#webdevelopment#seo#digitalmarketing#web development company#edmonton seo agency#web development#wordpress development#website development#website design#web developers#web design
1 note
·
View note
Text
Develop a Web Presence that will Revolutionize Your Digital Presence

We create exceptional websites tailored to your needs. Make your website more user-friendly, functional, and attractive with our top-tier web development services.
#website development#best web development company#web design#web development services#responsive web development#web development company in usa#web development
0 notes
Text

Bootstrap 5 Website Layout
#bootstrap 5 web layout#bootstrap 5#bootstrap 5 website layout#responsive web development#learn to code#frontenddevelopment#code#html css#webdesign#divinector#html#css#divinectorweb#responsive website
0 notes
Text
Mobile-First or Bust: Why Responsive Web Design is Crucial in 2024?

As more people use their smartphones and tablets to access the internet, responsive site design is becoming increasingly vital. Almost three-quarters of web designers polled say that non-responsive web design is the primary reason people quit a website. In 2024, it is critical to have a website that appears and works equally effectively on a tiny and large screen. But what is responsive web design? In this MarsDevs article, we will discuss why responsive web design matters in 2024 and why you should implement it.
0 notes
Text
Landing Page Design
Another landing page, Tinyone is created by HTML, CSS, Bootstrap.
This project is converted into PSD to HTML, fully responsive for all device.
For better view the website, click this link:
If you have any queries/opinion, feel free to ask me. Thanks.

#webdesign#web developer#webdevelopment#website#web developers#websites#landing page#landing page designer#html5#bootstrap#responsivedesign#responsive website#mobile responsiveness#responsive web design company#responsive web development#web designer#web development#hemonta#hemontamondal#freelancer#fiverr#upwork#hemonta_web#hemontamondal01
0 notes