#it's all nostalgia..........
Text
actually now that i'm on the topic... what do you all think about the professor layton games?? i remember enjoying them a lot as a kid, but i've forgotten basically everything about them.
are the characters good? the story writing? or is it a game series you mostly just play for the puzzles?
#ooc#i'm probably not attached enough to the characters to ever make a rp blog fpr them#but i have vague memories of loving sycamore and henry that make me nostalgic af; haha#makes me wanna make a sideblog for them or something...#but idk if the character writing in the games is actually any good. i don't remember a single line of dialogue#it's all nostalgia..........#even if i did make a multi for it i doubt i'd ever use it though. ah well.
2 notes
·
View notes
Text
Feel free to share which is your favorite NOW in the tags, but this particular poll is about which you preferred as a child! ⭐ These are being grouped by a vague theme, so in a few days we'll do another one with more options!
Also, same rule as the last poll: REALLY popular choices (ATLA, SpongeBob, Scooby Doo, Pokemon, etc.) are overwhelmingly popular and have been omitted for the sake of seeing the results for other shows.
Notes: These are shows involving live action characters, no cartoons this time! The timeframe for these polls is generally "I was a kid in the mid-to-late 90s or early 2000s." Mister Roger's Neighborhood and Sesame Street are both multi-generational so they were not included to be fair to the show's with shorter runs 💖
#bear in the big blue house is going to sweep this isn't it? I don't consider it to be a titan though (like Scooby Doo/Spongebob/etc)#just very beloved so I included it <3#also the explanations on these things keep getting longer because of all the ''where is _____'' comments sdfghjkl#polls#talking#nostalgia#nostalgic
5K notes
·
View notes
Text
beginner’s guide to the indie web
“i miss the old internet” “we’ll never have websites like the ones from the 90s and early 2000s ever again” “i’m tired of social media but there’s nowhere to go”
HOLD ON!
personal websites and indie web development still very much exist! it may be out of the way to access and may not be the default internet experience anymore, but if you want to look and read through someone’s personally crafted site, or even make your own, you can still do it! here’s how:
use NEOCITIES! neocities has a built in search and browse tools to let you discover websites, and most importantly, lets you build your own website from scratch for free! (there are other ways to host websites for free, but neocities is a really good hub for beginners!)
need help getting started with coding your website? sadgrl online has a section on her website dedicated to providing resources for newbie webmasters!
HTML (HyperText Markup Language) and CSS (Cascading Style Sheets) are the core of what all websites are built on. many websites also use JS (JavaScript) to add interactive elements to their pages. w3schools is a useful directory of quick reference for pretty much every HTML/CSS/JS topic you can think of.
there is also this well written and lengthy guide on dragonfly cave that will put you step by step through the basics of HTML/CSS (what webpages are made from), if that’s your sort of thing!
stack overflow is every programmer’s hub for asking questions and getting help, so if you’re struggling with getting something to look how you want or can’t fix a bug, you may be able to get your answer here! you can even ask if no one’s asked the same question before.
websites like codepen and jsfiddle let you test HTML/CSS/JS in your browser as you tinker with small edits and bugfixing.
want to find indie websites outside the scope of neocities? use the search engine marginalia to find results you actually want that google won’t show you!
you can also use directory sites like yesterweb’s link section to find websites in all sorts of places.
if you are going to browse the indie web or make your own website, i also have some more personal tips as a webmaster myself (i am not an expert and i am just a small hobbyist, so take me with a grain of salt!)
if you are making your own site:
get expressive! truly make whatever you want! customize your corner of the internet to your heart’s content! you have left the constrains of social media where every page looks the same. you have no character limit, image limit, or design limit. want to make an entire page or even a whole website dedicated to your one niche interest that no one seems to be into but you? go for it! want to keep a public journal where you can express your thoughts without worry? do it! want to keep an art gallery that looks exactly how you want? heck yeah! you are free now! you will enjoy the indie web so much more if you actually use it for the things you can’t do on websites like twitter, instead of just using it as a carrd bio alternative or a place to dump nostalgic geocities gifs.
don’t overwhelm yourself! if you’ve never worked with HTML/CSS or JS before, it may look really intimidating. start slow, use some guides, and don’t bite off more than you can chew. even if your site doesn’t look how you want quite yet, be proud of your work! you’re learning a skill that most people don’t have or care to have, and that’s pretty cool.
keep a personal copy of your website downloaded to your computer and don’t just edit it on neocities (or your host of choice) and call it a day. if for some reason your host were to ever go down, you would lose all your hard work! and besides, by editing locally and offline, you can use editors like vscode (very robust) or notepad++ (on the simpler side), which have more features and is more intuitive than editing a site in-browser.
you can use ctrl+shift+i on most browsers to inspect the HTML/CSS and other components of the website you’re currently viewing. it’ll even notify you of errors! this is useful for bugfixing your own site if you have a problem, as well as looking at the code of sites you like and learning from it. don’t use this to steal other people’s code! it would be like art theft to just copy/paste an entire website layout. learn, don’t steal.
don’t hotlink images from other sites, unless the resource you’re taking from says it’s okay! it’s common courtesy to download images and host them on your own site instead of linking to someone else’s site to display them. by hotlinking, every time someone views your site, you’re taking up someone else’s bandwidth.
if you want to make your website easily editable in the future (or even for it to have multiple themes), you will find it useful to not use inline CSS (putting CSS in your HTML document, which holds your website’s content) and instead put it in a separate CSS file. this way, you can also use the same theme for multiple pages on your site by simply linking the CSS file to it. if this sounds overwhelming or foreign to you, don’t sweat it, but if you are interested in the difference between inline CSS and using separate stylesheets, w3schools has a useful, quick guide on the subject.
visit other people’s sites sometimes! you may gain new ideas or find links to more cool websites or resources just by browsing.
if you are browsing sites:
if the page you’re viewing has a guestbook or cbox and you enjoyed looking at the site, leave a comment! there is nothing better as a webmaster than for someone to take the time to even just say “love your site” in their guestbook.
that being said, if there’s something on a website you don’t like, simply move on to something else and don’t leave hate comments. this should be self explanatory, but it is really not the norm to start discourse in indie web spaces, and you will likely not even be responded to. it’s not worth it when you could be spending your time on stuff you love somewhere else.
take your time! indie web doesn’t prioritize fast content consumption the way social media does. you’ll get a lot more out of indie websites if you really read what’s in front of you, or take a little while to notice the details in someone’s art gallery instead of just moving on to the next thing. the person who put labor into presenting this information to you would also love to know that someone is truly looking and listening.
explore! by clicking links on a website, it’s easy to go down rabbitholes of more and more websites that you can get lost in for hours.
seeking out fansites or pages for the stuff you love is great and fulfilling, but reading someone’s site about a topic you’ve never even heard of before can be fun, too. i encourage you to branch out and really look for all the indie web has to offer.
i hope this post helps you get started with using and browsing the indie web! feel free to shoot me an ask if you have any questions or want any advice. <3
#webcore#old web#nostalgia#geocities#neocities#internet nostalgia#indie web#90s#early 2000s#y2k#guide#masterpost#html#css#javascript#internetcore#hope all these tags are appropriate for outreach!#wasn't quite sure#ayano was here#long post#i didn't want to advertise in this guide but if you're reading this my website is classicpokemonguide by the way!
22K notes
·
View notes
Text






























misc band graphics stamps
#carrd#carrd resources#carrd stuff#neocities resources#webcore#website#neocities#stamps#neocities stamps#2000s#2000s emo#2000s nostalgia#early 2000s#2010s#emo#scenemo#scene#scene emo#falling in reverse#green day#nine inch nails#system of a down#mindless self indulgence#all time low#bring me the horizon#bullet for my valentine#miracle musical#lemon demon#slipknot#sleeping with sirens
2K notes
·
View notes
Text

Hey now, hey now now-
Jane and the Dragon are best friends now
#a lesser known dragon-kid duo?#year of the dragon indeed thats all i wanna draw rn#jane and the dragon#artists on tumblr#sketch#doodle#dragon#my art#nostalgia
1K notes
·
View notes
Text





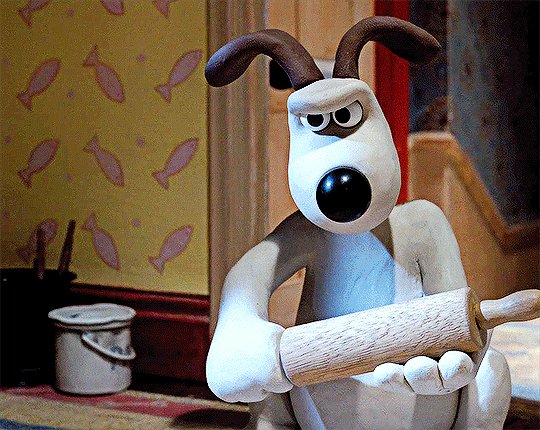
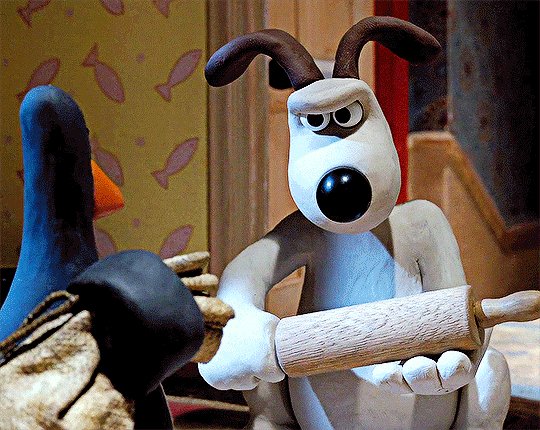
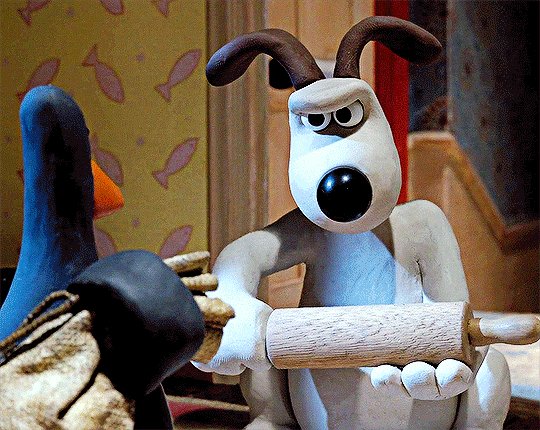
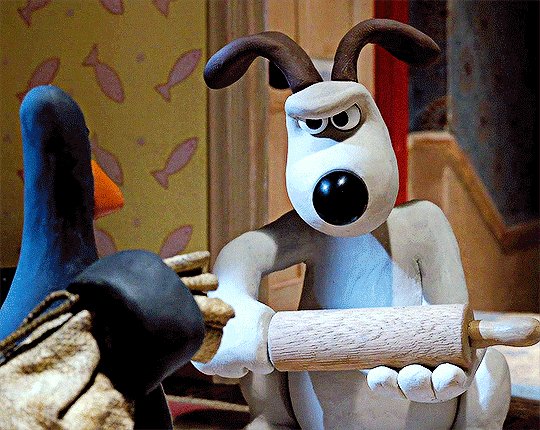
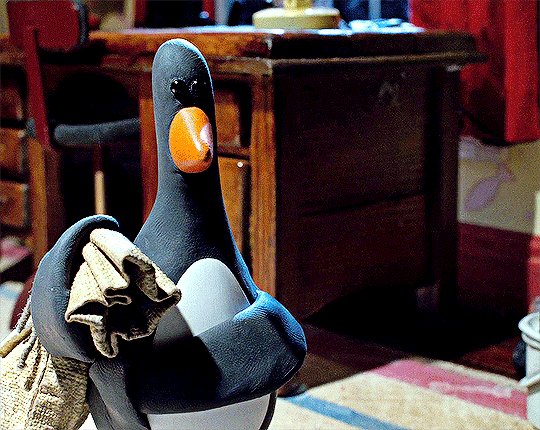
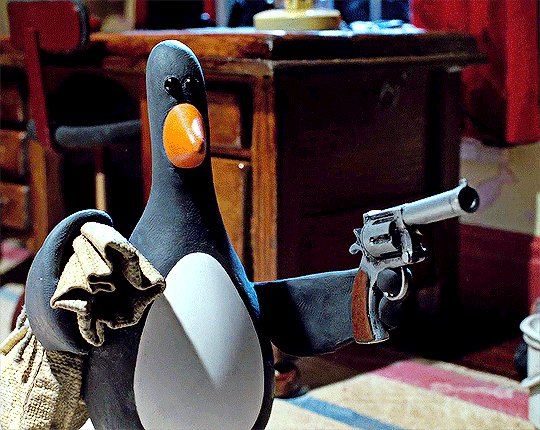
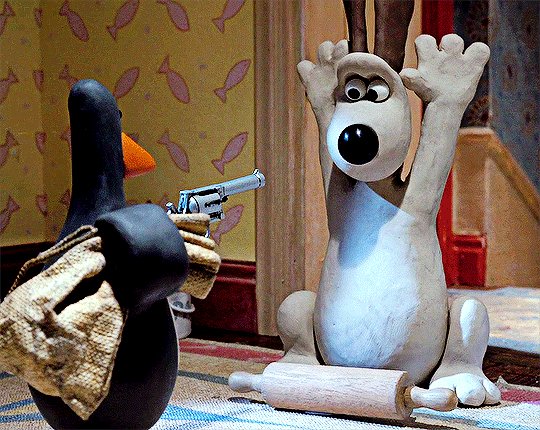
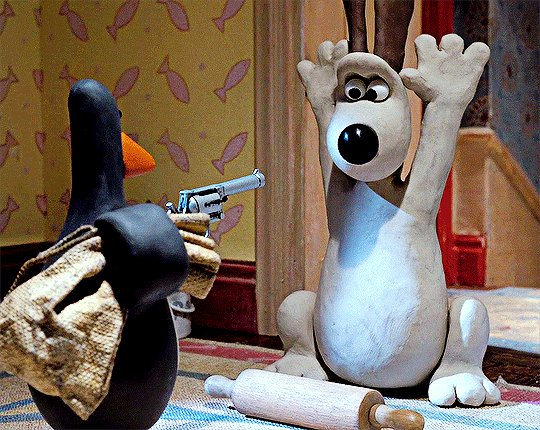
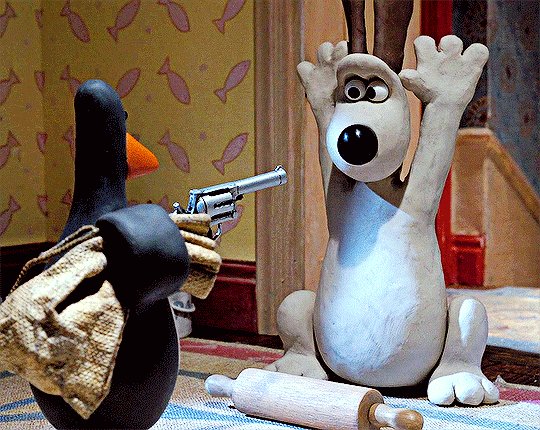
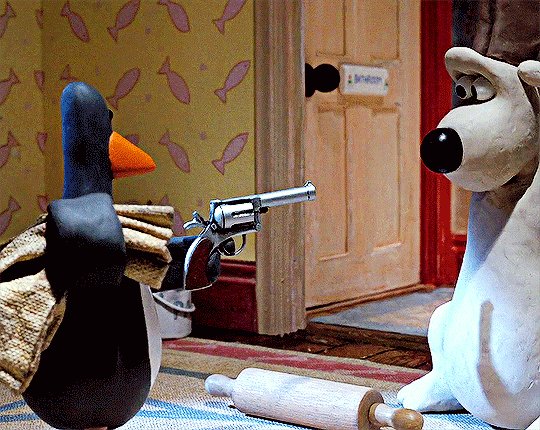
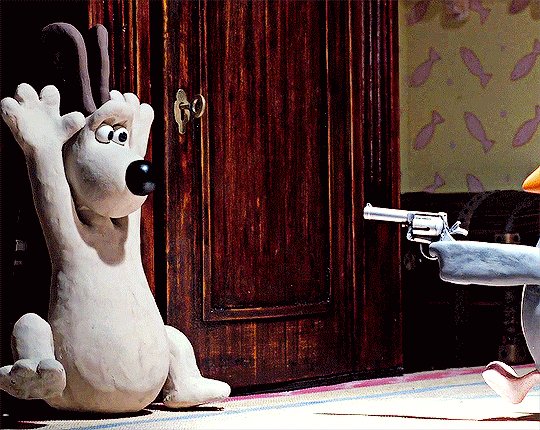
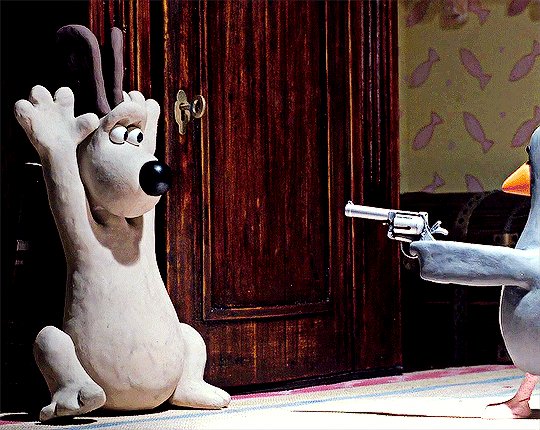
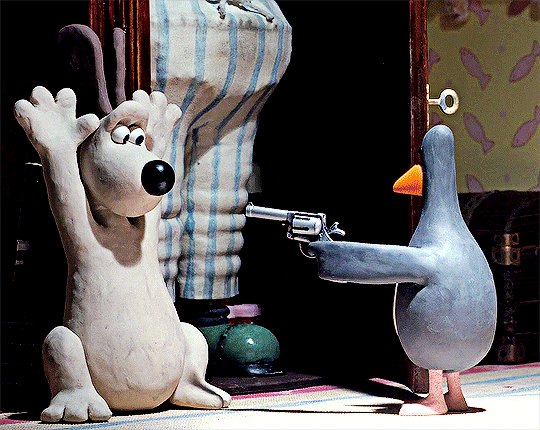
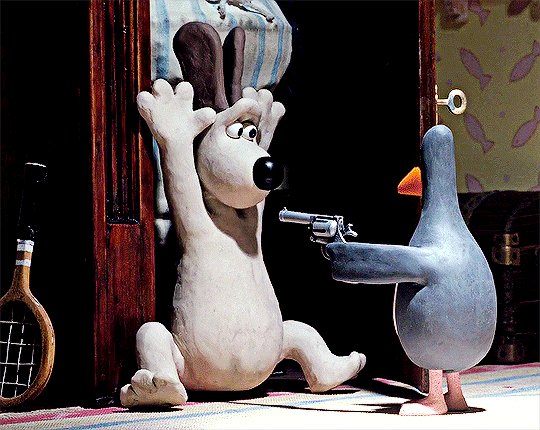
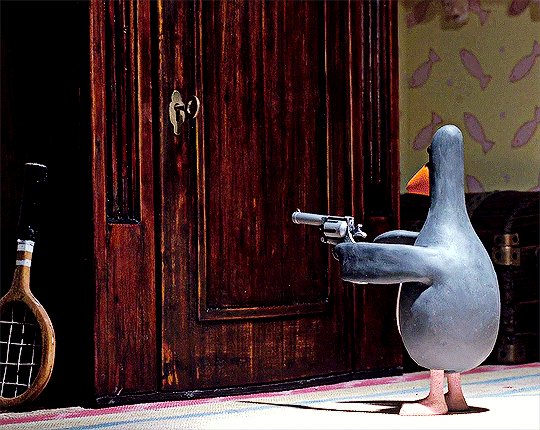
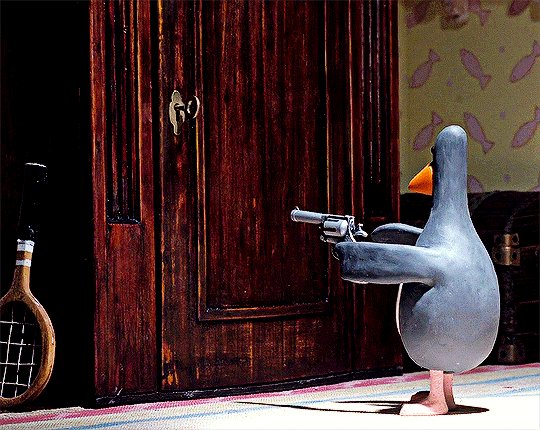
The Wrong Trousers (1993) dir. Nick Park
#userbbelcher#filmedit#animationsdaily#dailyanimatedgifs#cinematv#chewieblog#userstream#dailyflicks#fyeahmovies#userrobin#usersugar#nessa007#usergiu#moviegifs#animationsource#animationedit#wallace and gromit#this is cinematic art#the greatest villain of all time if you will#the nostalgia of me & my lil bro being obsessed with this
1K notes
·
View notes
Text

꧁★꧂
#nintendo ds#nintendo dsi#pictochat#star#shooting star#moon#rainbow#double rainbow#double rainbow all the way#webcore#japan#nostalgia#nostalgiacore#flickr#oldweb#old web#2010
2K notes
·
View notes
Text

A true blessing. 🤲❤️🩹
#You know how I often mention that I see Luigi as a helper?#This is the image that comes to mind for me everytime 🥹#He was always there for his big bro and always will be 🙏#Mario is lucky to have him - and he knows it#We all need a Luigi in our lives 💝#mar10 day#Mario#Luigi#family#nostalgia#childhood memories#caring habits#brotherly love and affection#Super Mario Bros#fanart
942 notes
·
View notes
Text

I have been grabbed by nostalgia for a certain show I started to watch the first few live-action episodes of..
#one piece#opla#monkey d. luffy#roronoa zoro#sanji#nami#usopp#chopper#(had to include chopper because he's adorable)#I CAN'T BELIEVE op broke the curse but my god is it good 😔💖#I have not watched anything yet but I love them all and I do wanna draw opla content one day#it's so much fun!!#the nostalgia is kicking hard too 🥺
2K notes
·
View notes
Text
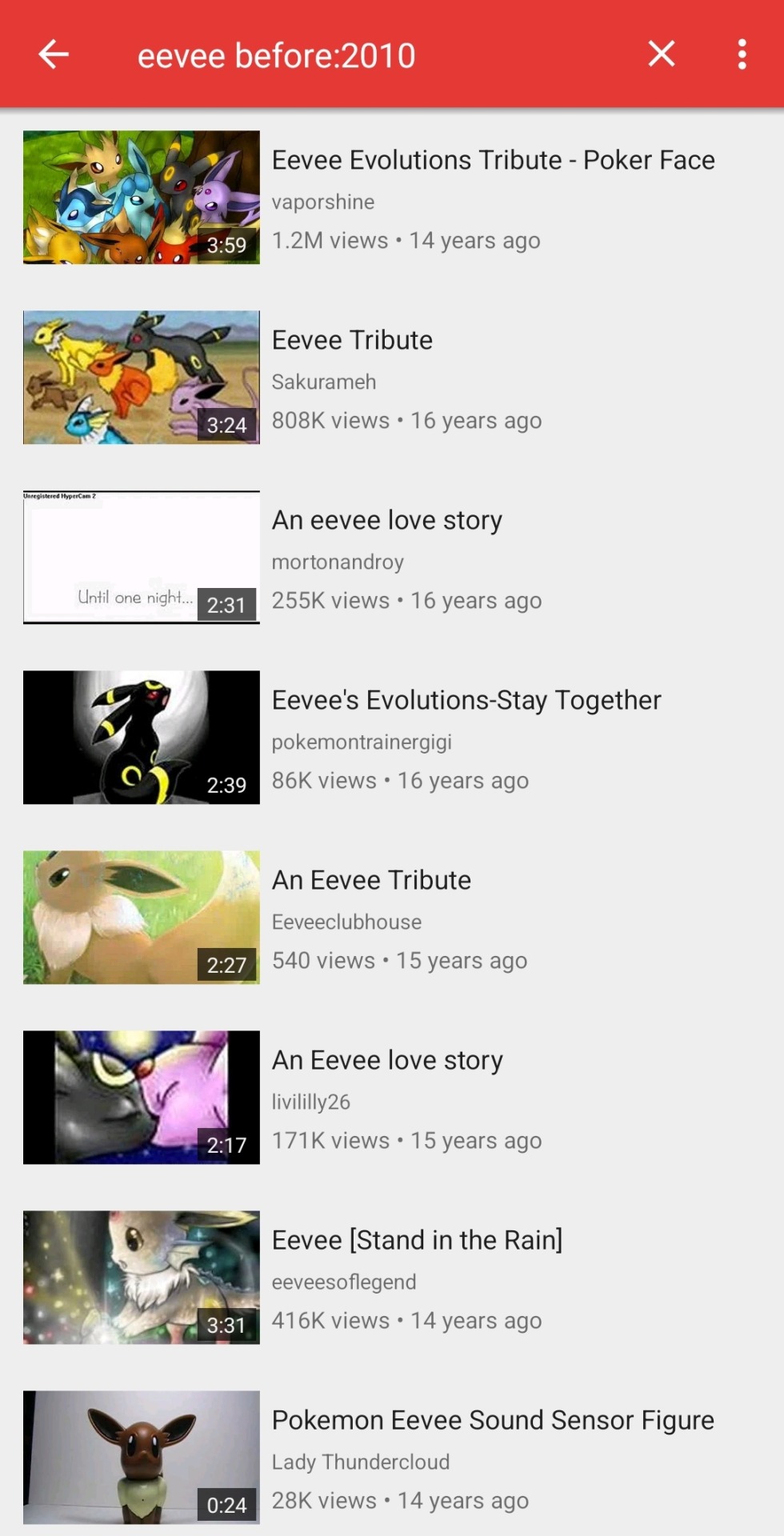
fun fact if you want to see videos before a certain year on youtube, you can put "before:[year]" after what you're searching for.
the results are glorious.

#lab notes#old web#2000s web#2000s#2000s nostalgia#pokemon#eevee#note: im using newpipe to search this. if you search on regular youtube you may get algorithm'd suggestions#like theyll all still be from before the year you put in#but when i look up 'eevee before:2010' on regular youtube i get eevee party videos pushed to the top. because i really like eevee party.#and google knows that#so if you want the REAL authenticity: log out of ur account first. or go incognito mode.
1K notes
·
View notes
Text



𝖲𝗇𝗈𝗐 𝖶𝗁𝗂𝗍𝖾 (𝟣𝟫𝟥𝟩)
#I love her and her animals so much#she’s all I wish to be#a friend to all animals#have them around me at all times#what a life <3#cottagecore#disney#snow white#disneycore#nature#naturecore#flowers#flowercore#warmcore#animals#cartoon#nostalgia#nostalgic#nostalgiacore#animation#old cartoons#walt disney
882 notes
·
View notes
Text

this is a cult this is a cult this is a cult
#in case anyone thought that just pirating it is enough#interacting with it AT ALL is giving her more power#FUCK your nostalgia#human beings are more important#there is NO ethical way to consume this
6K notes
·
View notes
Text










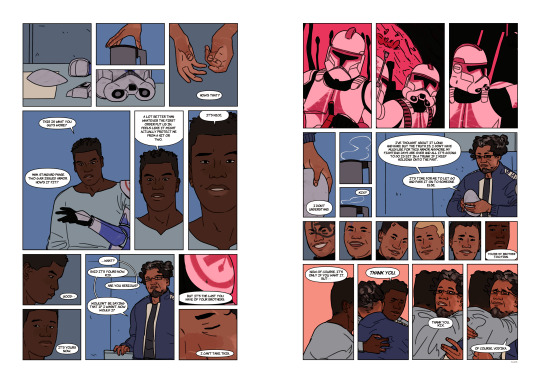
some old star wars art for may the fourth
[id in alt]
#looking back at all this is kind of wild lmao. can't say I miss this era too much but there's some nostalgia#star wars#anakin skywalker#obi wan kenobi#the bad batch#barriss offee#ahsoka tano#finn star wars#tcw kix#padme amidala#aayla secura#tcw rex#nibeul art#don't tag anything as ship btw. none of this is ship except aayla and padme
3K notes
·
View notes
Text

Kima, Keisha and Pam of R&B group Total, with Foxy Brown, Da Brat and Lil’ Kim on the video set of “No One Else (remix).”
#foxy brown#da brat#lil kim#90s aesthetic#nostalgia#90s fashion#90s nostalgia#black girl tumblr#nyc street photography#nyc street style#nyc aesthetic#nyclife#i love nyc#vintage nyc#nyc girl#black girl aesthetic#black tumblr#black girl hair#black girl moodboard#all black outfit#all black
1K notes
·
View notes
Text

have you put the pieces together yet, detective
#goro akechi#akechi goro#persona 5#persona 5 royal#p5 akechi#p5 spoilers#persona 5 fanart#jesst some art#i may have worked on this for... just under two weeks? i had like. so many fckgin thoughts i might make a process/concept breakdown post#it's honestly just for my own peace (haha piece) of mind because i overthought about. SosoooOoOo many motifs and symbols and i just wanna#idk PUT EM ALL somewhere........ maybe it'll become its own jessay of mine. god. who can say.#also DUDE tumblr rly does crunch up quality wow ouch#unironically a core thematic inspiration for this piece is a quote from the folding ideas' video 'the nostalgia critic and the wall'#'it doesn't all make sense or resolve or coalesce because we don't all make sense'#'everyone is the illusion of order constructed brick by brick out of chaos'#i've watched that video essay through at least. a dozen times at this point. everything about it. yeah. it's good.#this piece initially went many different directions and i have realized ah yes to fully explore just THESE themes that i'm interested in as#they relate to goro akechi i will need to draw. at least two more pieces. sdlfhsdlkfjsd
577 notes
·
View notes
Text








When will I be content with myself and stop missing the life I once lived?
#ethel cain#southern gothic#2010s#2000s#2000s nostalgia#female hysteria#femcel#girlhood#indie music#nostalgia#pinterest#tumbler#southern goth aesthetic#bones and all#rural decay#quiet life#farmhouse#sentimental#longing#poetic
483 notes
·
View notes