#interaction design
Text

Off brand manifesto
3 notes
·
View notes
Text
The Future of Interface Design: Trends to Watch Out For

Introduction:
In today’s fast-paced digital landscape, interface design is constantly evolving to meet the needs and expectations of users. From the rise of augmented reality to the increasing demand for voice-enabled interfaces, staying updated on the latest trends is crucial for designers and businesses alike. This article delves into the future of interface design, exploring emerging trends and technologies that are set to shape the way we interact with digital products and services.
Emerging Technologies in Interface Design
The rapid advancement of technology continues to fuel innovation in interface design. From immersive experiences to seamless interactions, designers are leveraging cutting-edge technologies to create intuitive and engaging interfaces that enhance user experiences.
Virtual Reality (VR) Integration
With the growing popularity of virtual reality (VR) technology, designers are exploring new ways to integrate immersive experiences into digital interfaces. VR offers users a completely immersive experience, allowing them to interact with digital content in a more intuitive and lifelike manner.
Augmented Reality (AR) Enhancements
Augmented reality (AR) has gained traction in recent years, thanks to its ability to overlay digital content onto the real world. From retail applications to gaming experiences, AR is revolutionizing how users interact with digital interfaces, offering new opportunities for engagement and interaction.
Voice-Enabled Interfaces
The rise of voice-enabled interfaces has transformed how users interact with digital devices. With the proliferation of virtual assistants like Siri and Alexa, voice commands are becoming increasingly prevalent in interface design. Designers are exploring innovative ways to integrate voice technology into interfaces, offering users a hands-free and intuitive way to interact with digital products and services.
Design Trends Shaping the Future
In addition to emerging technologies, several design trends are shaping the future of interface design. From minimalist aesthetics to personalized experiences, these trends reflect the evolving preferences and expectations of users in the digital age.
Minimalist Design Principles
Minimalism continues to dominate interface design, with designers embracing clean layouts and simple aesthetics. By removing clutter and focusing on essential elements, minimalist interfaces offer users a streamlined and intuitive experience that enhances usability and readability.
Personalized User Experiences
Personalization is becoming increasingly important in interface design, as users expect tailored experiences that cater to their individual needs and preferences. Designers are leveraging data-driven insights to create personalized interfaces that adapt to user behavior, offering customized content and recommendations.
Microinteractions and Animations
Microinteractions and animations play a crucial role in enhancing user engagement and delight. From subtle animations to interactive feedback, these microinteractions add personality and charm to interfaces, making them more engaging and enjoyable to use.
Challenges and Considerations
While the future of interface design holds immense promise, it also presents several challenges and considerations for designers and businesses.
Accessibility and Inclusivity
As interfaces become more complex and immersive, ensuring accessibility and inclusivity remains a paramount concern. Designers must prioritize accessibility standards and guidelines to ensure that interfaces are usable by all users, including those with disabilities.
Ethical and Privacy Concerns
With the increasing collection of user data and the proliferation of smart devices, ethical and privacy concerns are becoming more prevalent in interface design. Designers must adhere to ethical principles and privacy regulations to protect user data and maintain trust and transparency.
Cross-Platform Compatibility
As users interact with digital interfaces across a multitude of devices and platforms, ensuring cross-platform compatibility is essential. Designers must optimize interfaces for various screen sizes and devices, providing a seamless and consistent experience across platforms.
The Future of Interface Design: Trends to Watch Out For
The future of interface design is brimming with possibilities, from immersive experiences to personalized interactions. By staying updated on emerging technologies and design trends, designers and businesses can stay ahead of the curve and deliver exceptional user experiences that drive engagement and loyalty.
FAQs
How will virtual reality (VR) impact interface design? Virtual reality (VR) has the potential to revolutionize interface design by offering users immersive and lifelike experiences. Designers can leverage VR technology to create engaging interfaces that transport users to virtual environments.
What role does artificial intelligence (AI) play in interface design? Artificial intelligence (AI) is transforming interface design by enabling personalized experiences and intelligent interactions. From chatbots to predictive algorithms, AI-powered interfaces are becoming increasingly prevalent in the digital landscape.
How can designers ensure accessibility in interface design? Designers can ensure accessibility in interface design by following best practices and guidelines, such as incorporating alternative text for images and providing keyboard navigation options. By prioritizing accessibility, designers can create interfaces that are usable by all users, regardless of their abilities.
What are some emerging trends in mobile interface design? Some emerging trends in mobile interface design include gesture-based interactions, dark mode designs, and progressive web apps. These trends reflect the evolving preferences and behaviors of mobile users, offering new opportunities for innovation and creativity.
How can businesses leverage interface design to enhance user engagement? Businesses can leverage interface design to enhance user engagement by prioritizing user-centric design principles and focusing on usability and accessibility. By creating intuitive and engaging interfaces, businesses can foster positive user experiences that drive engagement and loyalty.
What impact will 5G technology have on interface design? 5G technology is expected to revolutionize interface design by enabling faster speeds and lower latency, opening up new possibilities for immersive experiences and real-time interactions. Designers can leverage 5G technology to create interfaces that are more responsive and dynamic, offering users seamless connectivity and enhanced experiences.
Conclusion
As interface design continues to evolve, staying updated on the latest trends and technologies is essential for designers and businesses alike. By embracing emerging technologies, prioritizing user-centric design principles, and addressing ethical and privacy concerns, designers can create interfaces that not only meet the needs of users but also anticipate their future expectations. The future of interface design is bright and full of possibilities, and by staying ahead of the curve, designers can shape the digital experiences of tomorrow.
Nivedita Infosystem LLP is a leading provider of web design and development services. We offer innovative design, responsive development, cutting-edge technology, and tailored solutions. Our creative minds bring your vision to life, ensuring a visually appealing and functional website. We stay ahead of the curve, incorporating the latest technologies to future-proof your digital presence.
2 notes
·
View notes
Text

x
3 notes
·
View notes
Photo



(via Level 4: Reflecting on the Game Design Journey of “Trail Guardian: The Ranger’s Journey”)
#game design#game development#narrative design#Interaction Design#game writing#story telling#storytelling#game writer#concept art#wildlife#resource management#hr#simulation#park ranger#doi
4 notes
·
View notes
Text
Anybody interested in a YA graphic novel about what design thinking is, how modern technology aids design, and how visual and interaction design solve real-life issues? Basically, a book that let’s you explore play as prototyping, go through the creative process of problem solving, think MORE about the little details in life like a designer.
#graphic novel#ya graphic novel#interaction design#graphic design#webcomic#illustration#product design#design thinking#nonfiction comics#storytelling#visual narrative#comics
12 notes
·
View notes
Text
BRIEF 6
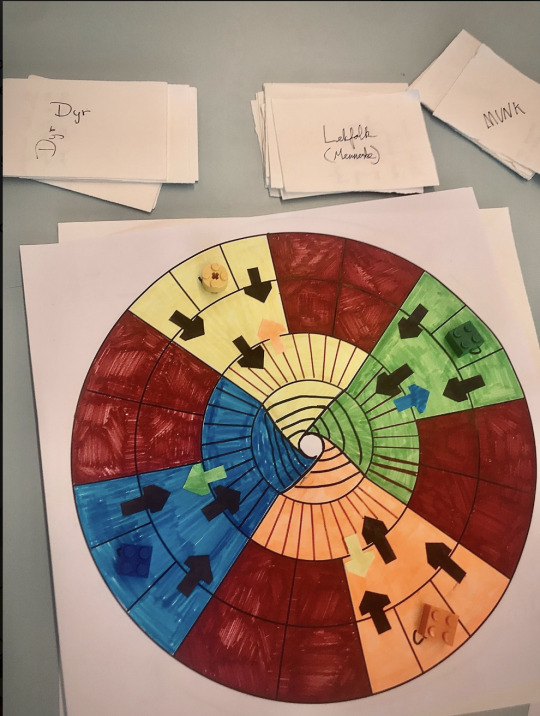
Brettspill SAMSARA
i denne oppgaven fikk vi som brief med å designe et brett spill. gjennom litt iterering med gruppen (Nicolai, Isak, William og meg ) kom vi oss kjapt frem til et konsept vi likte. brettet begynte først med lego som konsept. Det var i et kvadratisk format og ludo som hoved inspirasjon. men etterhvert så tok det en litt radikal vridning og endte opp med et buddhistisk inspirert brettspill som baserte seg på gjenfødelse/strømme ( samsara) og vi behold fortsatt ludo som en inspirasjonskilde.

første utkast med kvadratisk format og en liten sirkel tegning som jeg tror var det som fikk strømnings tanken av gjenfødelse og livets sirkel ideen
etter litt mer testing på oss selv og litt fram og tilbake kom vi frem til denne prototypen ( forbedrings potensiale).

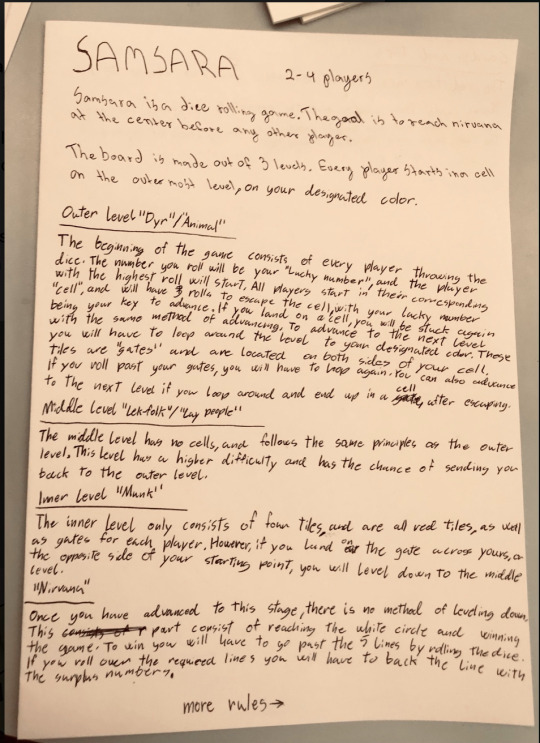
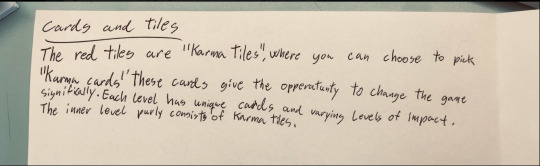
det vi "lånte" av Ludo, er målet med å nå midten (enlightenment) av brettet og hver spiller starter i en celle, og må rulle et spesifikk tall som er gitt dem for å komme seg ut. i tillegg må de gjennom hvert lag av livet for å nå opplysning. Du kan bare komme til neste nivå, ved å gå rundt en gang og opp gjennom din egen "port". Spillet har også kort som tilsvarer hvert nivå. Kortene gir deg enten en buff eller en debuff, eller snarere god karma eller dårlig karma. :D
her er bruksanvisningen til spillet og regler.


2 notes
·
View notes
Text
Dev Diary: Day 2/7... Let’s Go!!!
Dear Dev Diary, Masterlist
Welp, I’m thoroughly exhausted from yesterday. 😜
Have no fear though! I can just take my courses in bed. It’s 2023, we still stop for nothing, but now we do it from bed! Lol
I am super lucky to be able to just use my phone to take courses, in all seriousness.
I am struggling to get started though 😅😂 So I’m gonna start with some lighter topics that don’t require so much focus.
Todays Goals:
I was really kind to myself yesterday and made my list for today while I was still overly hyped up.
Figma course (4hrs) and another course for an hour that I don’t know what it’s about yet… it’s software I haven’t learned about yet… these will finish up a full course 😊🎉
Typography Basics (2hrs) fun, but slow
A Wix course (1hr) this is just for me to feel more at home when I go to build my portfolio… and because I found it, so therefore I learn it…
CSS Stare-down!!! We are meeting at Sundown
HTML courses (2hrs) Finishing up the one from yesterday and a new one
Agile for Devs- (2hrs) I think this is what I need… we shall see lol 😝 it’s perfectly packaged up so I hope so. Searching the courses is dangerous…
Programming Database course (1.5hrs)
There are others but not as important and shorter…
Today is starting a bit more chill than yesterday so I may not get as much done as yesterday. These should all be relevant though 😂
Once I finish these basic HTML courses I’ll start the beefy CSS course. Hopefully that will be tomorrow. I’d really like to get the JavaScript basics in too before the end of the week, but I’ll have to see how these courses go. They have so many for HTML and CSS. I like completing things so I may finish those completely instead.
There are so many coding courses out there for free that I’m not as worried about not having the info after this…
#codeblr#coding#tech#techcrunch#tech journey#dev diary#tech jobs#career change#day 2#neurospicy#its the neurodivergency#neurodiverse stuff#neurodiversesquad#the picture spoke facts… though poorly worded#interaction design#ux design#i love learning#diary entry#journal
4 notes
·
View notes
Text
Best Practices and Key Aspects of User Interface Architecture and Design for Creating Delightful User Experiences
User interface (UI) architecture and design are essential aspects of software development. The UI is the point of contact between the user and the software application, and it significantly impacts the user experience, usability, and satisfaction. The user interface architecture refers to the underlying structure and organization of the user interface elements, while the user interface design…

View On WordPress
#A/B testing#accessibility#agile development#back-end development#branding#design patterns#design systems#design thinking#front-end development#human-computer interaction (HCI)#information architecture#interaction design#internationalization#mobile responsiveness#performance#product design#prototyping#responsive design#Scrum methodology#Security#UI architecture#UI design#usability testing#user flows#User Interface#user-centered design#UX design#visual design#web design#wireframes
3 notes
·
View notes
Video
We dropped new Fx at Playful. Hidden messages are super fun with the draggable effect. To replicate the hidden message just keep your messages the same color as the background.
#newmedia#NewMediaArt#interactive art#design#web design#Interaction Design#graphic design#creative#create#play more#mindfullifestyle#mindful#self healing#self care#create your life#creative tool#creatives
9 notes
·
View notes
Text

I MADE A BUTTON
#art moments#this took me way too long because#i forgot spans have display: inline#otherwise svelte made this Very Convenient#interaction design#ux design#ui design#typography#web design
16 notes
·
View notes
Video
Et konkurransespill med fokus på samarbeid og læring! Her kan du kjempe deg gjennom en labyrint og diskutere med lagkameratene dine om hvilket svar som er riktig. Det er to lag som spiller mot hverandre, hvert lag styrer en karakter. Karakteren styres med mikrokontrollere, slik at ungdomskoleelever har et fysisk objekt de kan interagere med i en ellers skjermbasert hverdag. Hver person på laget styrer en egen retning, og laget må jobbe sammen for å nå mål! Første lag til riktig svar vinner runden. Det er 5 runder i spillet med spørsmål som tar utgangspunkt i Teknisk Museum sin nye utstilling om tele- og datahistorie. Målet med spillet er å berike opplevelsen og utnytte læringsutbytte fra utstillingsbesøket til ungdomskoleelever. @hesthagdesign @idesignthings
5 notes
·
View notes
Photo

https://littlesignals.withgoogle.com/
3 notes
·
View notes
Text









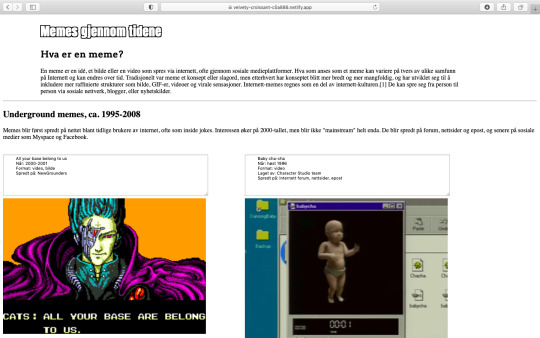
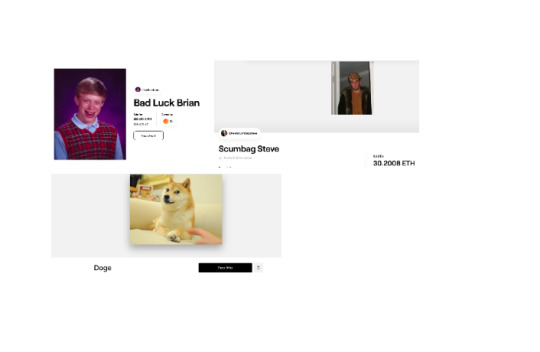
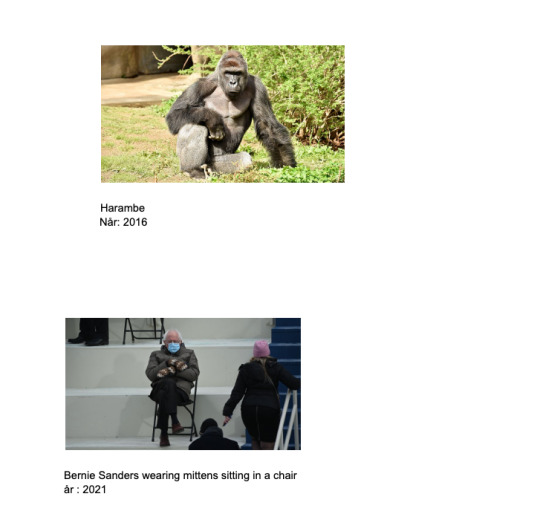
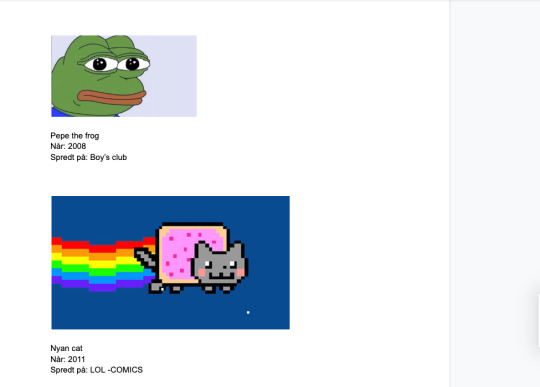
Brief 8: Fortell oss noe interessant om internett
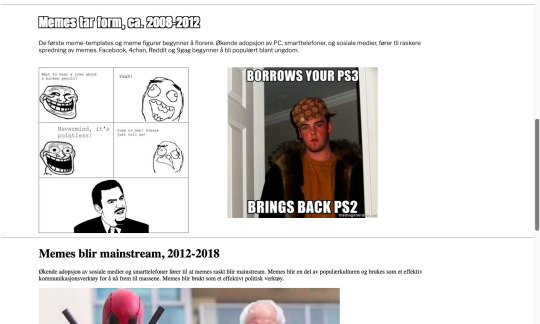
Jeg og Henrik Hemiö har laget en nettside om internett memens historie, og hvordan memes har utviklet seg gjennom tiden.
Vi skulle lage en tidslinje med de mest populære memene fra 90-tallet og frem til i dag. Men ettersom at det tok lang tid før man fikk hjelp, endte det opp med at vi ikke fikk til å gjøre ferdig nettsiden, slik som vi ønsket den. Vi hadde vanskeligheter med å kode elementene på riktig plass.
Vi hadde et konsept om at vi skulle lage en nettside med en tidslinje, der UI-en (grafiske layouten) skulle starte som en gammeldags 90s- talls inspirert nettside, og etterhvert som memene utviklet seg og ble mer moderne, skulle nettsidens layout også endre seg til å bli mer moderne.
Målet var å simulere utviklingen av nettsidens grafiske layout og memens utvikling gjennom tiden, for å gjøre det mer spennende for brukeren.
For å få i gang prosessen, så opprettet Henrik en google docs, hvor vi skrev strukturert informasjonen vi skulle ta med, og de bildene vi skulle bruke.
Link til nettsiden: https://velvety-croissant-c5a886.netlify.app
2 notes
·
View notes
Text

מטלה כיתתית ראשונה! היי!
התבקשנו לקחת דף לבן וריק בגודל A4 ובעזרת פעולה לייצר דבר שמעודד אינטרקציה
בחרתי לעשות פאזל, למה? כי רציתי ליצור משהו שהמשתתף ידע באופן די מיידי ואינטואיטיבי מהי מטרת הפעולה, רציתי ליצור פעולה שהיא כיפית לרוב האנשים ובסופה גם מותירה תחושה של סיפוק והצלחה.
בסרטון למטה אפשר לראות את דולב מנסה להרכיב את הפאזל ולצערו הרב נכשל בתום הזמן המוקצב.
תודה שהצטרפתם אליי, עד לפעם הבאה :)
0 notes
