Video
Testet tidligere, slik at vi kunne hatt flere iterasjoner, og fått ungdommene til å teste ut det «ferdige» produktet.
Komprimert versjon av konsept
Her ser dere en gjennomgang av hvordan brukeropplevelsen fungerer.
Vi er fornøyd med flowen i appen og mengden content vi har kommet opp med til temaet. Hvis vi skulle gjort noe annerledes hadde det vært å teste appen tidligere på målgruppen :)
2 notes
·
View notes
Text
Semesteroppgave- Pixels.
Presentasjonen som ble holdt på teknisk museum:
https://www.figma.com/proto/iFcLqJWMN7C6GIIqSo8IrW/Presentasjon?node-id=2%3A2&scaling=contain&page-id=0%3A1&starting-point-node-id=2%3A2&show-proto-sidebar=1
Intro:
Vårt fokusområde er pixler. Vi hadde lyst til å gi ungdomsskoleelever en forståelse av hva pixler er og hvordan skjermer har utviklet seg. Vi ville at de skulle lære gjennom å samarbeide i lek. Hvor få pixler trenger man for å kjenne igjen bilder? Elevene skal i grupper på to lage pixel-kunst med utgangspunkt i kjente motiver.
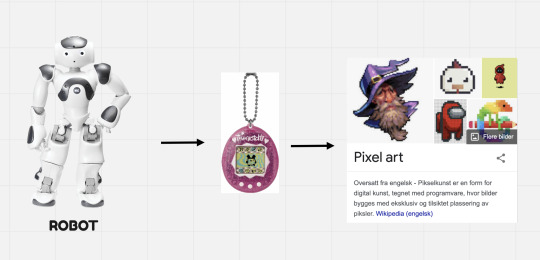
Hvordan kom vi frem til konsept?
Vi hadde i utgangspunktet tenkt til å ha robot som fokusområde, men under brainstormingen de første dagene av prosjektet begynte vi å snakke om leker fra 90 og 2000-tallet og kom så vi frem til at vi ville jobbe med pixler.
Pixel-kunst er en form for digital kunst hvor motivene er bygd opp av få pixler. Pixel-kunst ble det vi valgte å fokusere på.
Vi testet ut pixel-kunst ved å velge oss forskjellige kjente motiver og tegne disse så likt som mulig med veldig få pixler. Vi så at dette skapte engasjement både hos oss selv og hos de rundt oss som fikk det med seg.
Med dette lagde vi en prototype av et spill som gikk ut på at brukerne fikk velge seg et motiv fra en rekke thumbnails og deretter antall pixler. Tilbakemeldingene vi fikk på disse testene var:
“Dette her er gøy!”
“Får bedre forståelse av hvordan folk måtte tenke før, da skjermer hadde et mer begrenset antall pixler”
“En form for hjernetrim”
“Trodde det skulle være lettere enn det det var!”
“Hadde vært gøy med en slags konkurranse”
Med disse tilbakemeldingene begynte vi å utforme en app i Figma.
Vi lagde en gjettelek som skulle få elevene på riktig tankesett før tegningen begynte. Her testet vi to typer og valgte den flesteparten likte best. Den får dere se etterpå i demoen.
Her ser dere litt prosessbilder. Vi brukte procreate som er et tegneprogram til ipad for å teste spillet, vi testet også ut spillet fysisk på papir og begynte å sette sammen en tidslinje for å introdusere temaet i appen.
Selve tegne-delen av opplevelsen skal se slik ut:
I forkant får de velge antall pixler de vil jobbe med, og de får plukke motivet som ender opp med å ligge som en referanse på skjermen mens de tegner.
BRUKERTESTING PÅ MÅLGRUPPEN
Vi dro på teknisk museum og huket tak i en skoleklasse som skulle på omvisning. Vi så et stort engasjement da de testet. Spesielt under gjetteleken og tegningen. Elevene samarbeidet godt under hele testen uten at vi sa noe om det i forkant.
Vi la merke til at elevene klikket litt fort forbi introen så den endret vi på slik at den skulle bli litt mer relaterbar for målgruppen.
Opplegget vårt foregår hovedsakelig i forkant av ™ men de får også en oppgave etter besøket som går ut på å tegne en valgfri gjenstand fra museet.
DEMO
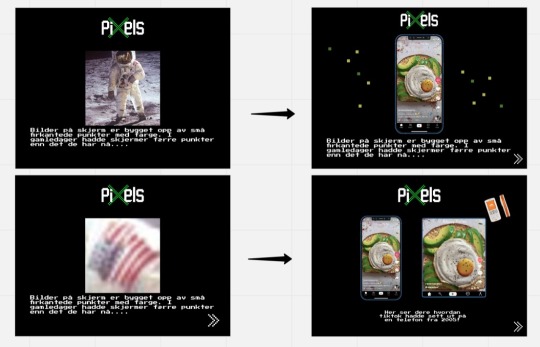
Introduksjon til temaet de skal gjennom
Informasjon om hva pixler er
Tidslinje som viser skjermers utvikling med hensyn til bildeoppløsning, orientert rundt dataspill
Første oppgave: Gjette hva en ser på bildet
Andre oppgave: Elevene skal tegne selv, velger utifra kategorier -> snapchat.
vanskelighetsgrad basert på antall pixler de får lov til å tegne med.
Har tenkt at appen skal ha en Ai som avgjør om du har klart oppgaven eller ikke utifra om den gjenkjenner bildet du har tegnet, eller ikke.
(Planen er at appen skal bruke en AI som gjenkjenner bildene elevene tegner. Vi har sett at dette funker bl.a på nettsiden quickdraw.withgoogle.com. Hvis elevene tegner likt nok vil appen fortelle deg at den ser hva du har tegnet og du kan prøve et annet motiv, mens hvis du ikke har tegnet likt nok kommer den til å fortelle at den ikke forstår hva det er og du kan få prøve på nytt hvis du vil det.)
0 notes
Video
Jeg liker at appen har en rød tråd i den visuelle utformingen.
PROTOTYPE
Her ser dere en walkthrough av den ferdige prototypen :)
6 notes
·
View notes
Photo
Vi brukertestet en del folk før vi bestemte oss hvilket spill vi ville gå for. De fleste foreslo at vi burde ta med gjettespillet videre, siden den var morsom og utfordrende. Spillet ble også godt likt, fordi det starter utydelig, og blir mer og mer tydeligere for hvert bilde. Dette får en til å forstå pikselens kraft, og hvor stor innvirkning pikslene har på å gjøre bilde forståelig.





BRIEF 9, Uke 3
Denne uken har vi jobbet med prototypen vår i Figma samt videreutviklet og spisset konseptet vårt.
Konseptet vår handler om pixler og vi har derfor designet to oppgaver knyttet til dette.
Først skal elevene forsøke å gjette hva et bilde viser med svært lav oppløsning viser. Hvis eleven ikke klarer dette får eleven et nytt forsøk med større oppløsning osv.
I den andre oppgaven skal elevene tegne selv etter et selvvalgt motiv. Her går utfordringen ut på å plassere Pixelene på smartest mulig måte slik at en kan gjenkjenne hva grunnmotivet er.
3 notes
·
View notes
Photo
Å lage innholdet mer relaterbar, vil gjøre det mer interessant for brukergruppen å følge med. I tillegg vil det kanskje være enklere for brukeren å huske det man har lært, siden man kan relatere til informasjonen.
Her har blitt gjort en viktig interasjon, som er med på forbedre brukeropplevelsen.



BRIEF 9, Uke 3
Brukertesting og iterasjon
På onsdag var vi på Teknisk Museum for å teste på brukergruppe. Elevene fra Ringstadbekk Skole viste både engasjement og nysgjerrighet da de testet appen vår. Spesielt var det gøy å tegne!
I tillegg til mye positiv feedback var det enkelte ting de ikke helt forstod, for eksempel så var det enkelte ting de klikket raskt forbi og gikk dermed glipp av nyttig informasjon. Vi jobbet dermed litt med innpakking til noe mer relaterbart/mer interessant. (se bilde over)
3 notes
·
View notes
Photo
Ved å gi ungdommene mulighet til å tegne selv med pikseler, vil de få en bedre forståelse av hvordan pikseler fungerer. I tillegg til hvordan man må tenke nedskalert og tenke over hva som er de viktigste elementene i et objekt/ logo.


BRIEF 9 UKE 3
Denne uken har vi jobbet med prototype i Figma. Ideen vår går ut på å lære ungdomsskole elever om pixler, noe de kanskje ikke har et veldig sterkt forhold til. De får er kort innføring i pixler og pixlers historie og får deretter noen oppgaver de skal løse (Bl.a å tegne forskjellige motiver med få pixler)
5 notes
·
View notes
Text
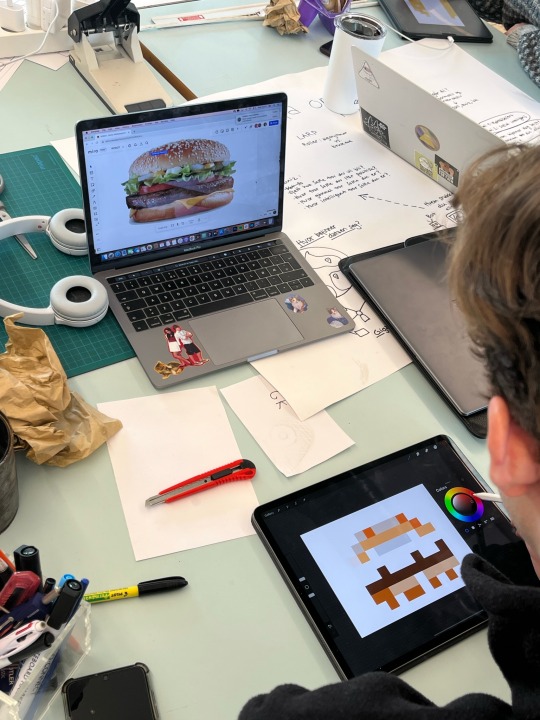
Andrea sa også at å tegne med pikseler er som hjernetrim, det tvinger deg til å tenke nedskalert. (Å plassere pikslene var ikke så lett)
Man får også en bedre forståelse på hvordan folk måtte på hvordan folk måtte tenke før grafikken ble mer avansert/ vektorisert.
Det er både vanskelig og gøy, og man føler at det er enklere enn det, det er. Man må velge hvilke detaljer som er viktigst å ha med seg, for å vise hva du prøver å tegne.
Brukertesting!


Brief 9
Lars og Andrea fikk i oppgave å “tegne” hamburger og Lego-logoen i Procreate med 11px * 11px.
«Tvinger deg til å tenke nedskalert»
Ting vi tar med oss herfra:
Oppgaven trenger tidsbegrensning. Kan bli oppslukende.
Veldig gøy og jævlig vanskelig!
Resultater

4 notes
·
View notes
Photo
Det var veldig gøy å kunne tegne på en «ny» måte. Man måtte tenke litt ekstra på hvor en skulle plassere pikslene, og hvilke elementer og farger som var viktig å få med seg i «illustrasjonen»

Her er verket jeg ble mest fornøyd med, når jeg brukertestet «piksel- illustrasjon» sammen med Ragna og Johannes.
Etter-lignelse av «Stjernenatt» av Vincent Van Gogh.
Illustrasjonen er tegnet i Photoshop.
Bredde: 25 bildepunkter
Høyde: 20 bildepunkter




Brief 9 UKE 2
Vi har gått fra å fokusere på roboter til å fokusere på pixler!
I dag har vi jobbet med pixel-art og hvor få pixler man trenger for å gjenkjenne ikoner, kjente kunstverk og karakterer fra film og tv. Vi begynte med 20x30 pixler, og jobbet oss nedover til 4x8 pixler. Det var veldig morsomt!
7 notes
·
View notes
Text
Vi hadde i utgangspunktet tenkt til å ha robot som fokusområde, men under brainstormingen de første dagene av prosjektet begynte vi å snakke om leker fra 90 og 2000-tallet og kom så vi frem til at vi ville jobbe med pixler.
Ved å velge pikseler istedenfor robot, hadde vi et et konkret tema, og selv om det var snevert, fikk vi til å lage mye innhold ut av det.

BRIEF 9 UKE 1
Gruppe: Johannes, Annika, Ragna
Vi valgte roboter som hovedfokus. Her ser dere plakaten vi lagde med ideene våre.
Vårt favoritt-konsept var «Lag din egen robot» som går ut på at elevene får sette sammen sin egen robot. Delene skal de kunne finne i utstillingen. Tanken er at hver del har traits, og det blir om å gjøre å sette sammen roboten med best traits. De ender opp med hver sin robot-avatar. Målet er at elevene skal gjøre seg kjent med utstillingen før de drar dit og dermed kanskje blir mer «gira» når de ser deler av roboten din på teknisk museum.
3 notes
·
View notes
Text









Brief 8: Fortell oss noe interessant om internett
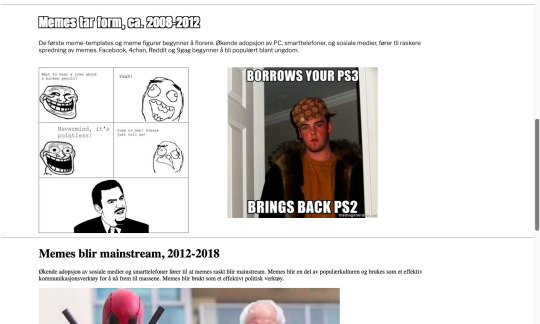
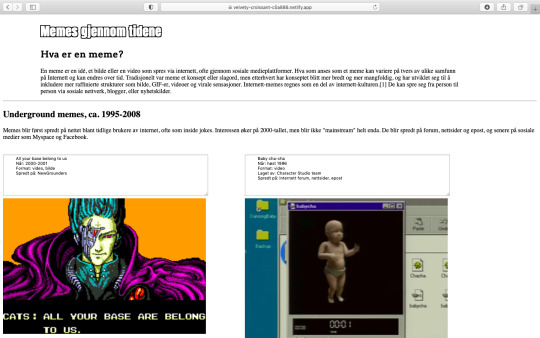
Jeg og Henrik Hemiö har laget en nettside om internett memens historie, og hvordan memes har utviklet seg gjennom tiden.
Vi skulle lage en tidslinje med de mest populære memene fra 90-tallet og frem til i dag. Men ettersom at det tok lang tid før man fikk hjelp, endte det opp med at vi ikke fikk til å gjøre ferdig nettsiden, slik som vi ønsket den. Vi hadde vanskeligheter med å kode elementene på riktig plass.
Vi hadde et konsept om at vi skulle lage en nettside med en tidslinje, der UI-en (grafiske layouten) skulle starte som en gammeldags 90s- talls inspirert nettside, og etterhvert som memene utviklet seg og ble mer moderne, skulle nettsidens layout også endre seg til å bli mer moderne.
Målet var å simulere utviklingen av nettsidens grafiske layout og memens utvikling gjennom tiden, for å gjøre det mer spennende for brukeren.
For å få i gang prosessen, så opprettet Henrik en google docs, hvor vi skrev strukturert informasjonen vi skulle ta med, og de bildene vi skulle bruke.
Link til nettsiden: https://velvety-croissant-c5a886.netlify.app
2 notes
·
View notes
Text




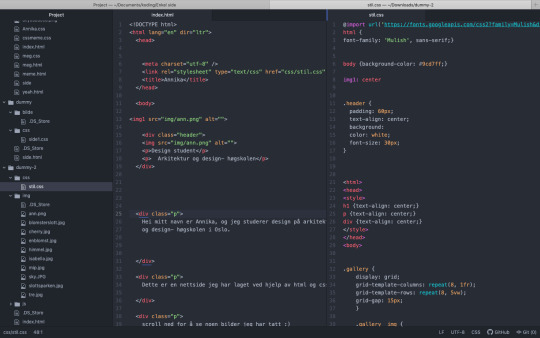
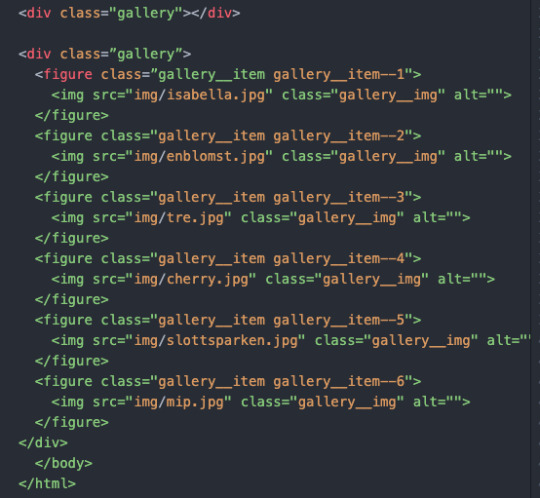
Brief 7- personlig nettside
Oppgave: Lag en enkel, personlig nettside som presenterer deg som designer:
I denne briefen har jeg blitt introdusert til koding (html og css) og har utforsket dette, ved å lage en personlig nettside.
Jeg har valgt å ha fokus på bilder, men har med en liten introduksjon om meg selv på starten av nettsiden. Utformingen på siden har jeg valgt å holde enkelt og ryddig.
Jeg har brukt forskjellige koder for å få til blant annet bilder, paragrafer, font, midtstilt tekst og midtstilt bilde-grid.
På starten slet jeg med å få css- en til å reagere på det jeg gjorde på html-en, men det gikk greit etter hvert.
Jeg opplevde koding som veldig pirkete, men fikk mestringsfølelse hver gang jeg fikk til noe.
Etter å ha blitt introdusert til koding, så har jeg fått en bedre forståelse av hvordan nettsider er bygget opp.
Link til nettsiden: https://merry-jelly-015f8b.netlify.app
0 notes
Text
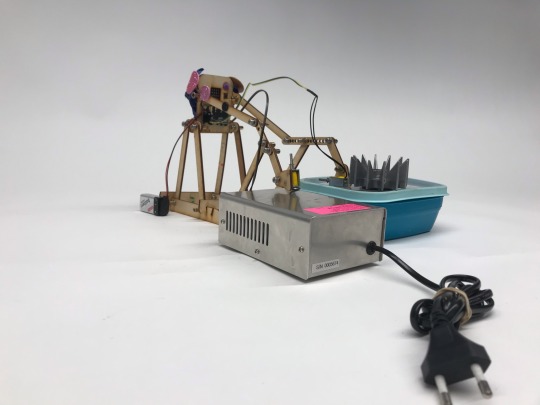
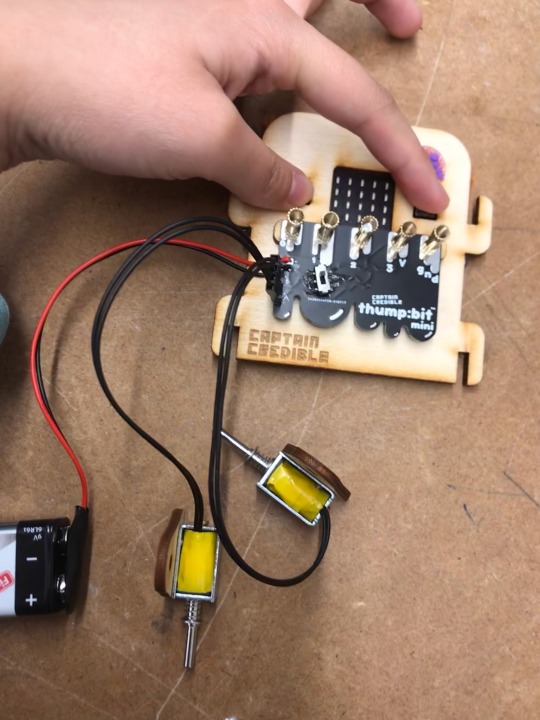
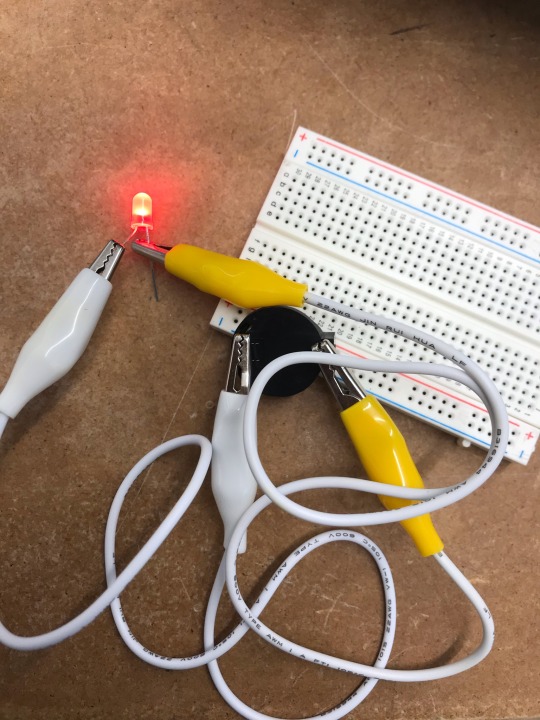
Andre ting vi gjorde på starten av «Sound Toys- interaktive leker og design»



Lage robot med mikro-bit, som etterhvert kunne spille musikk.


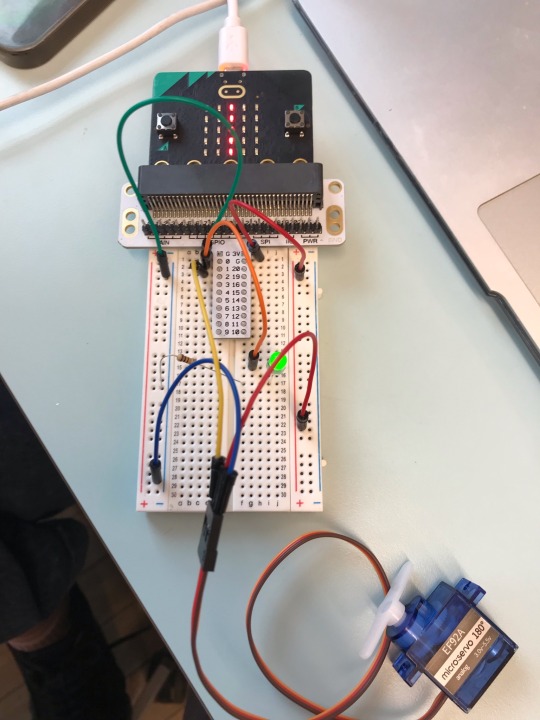
Få dioder til å lyse ved hjelp av en strømkrets, koblet til en breadboard.

Få microservo til å reagere gjennom en micro-bit

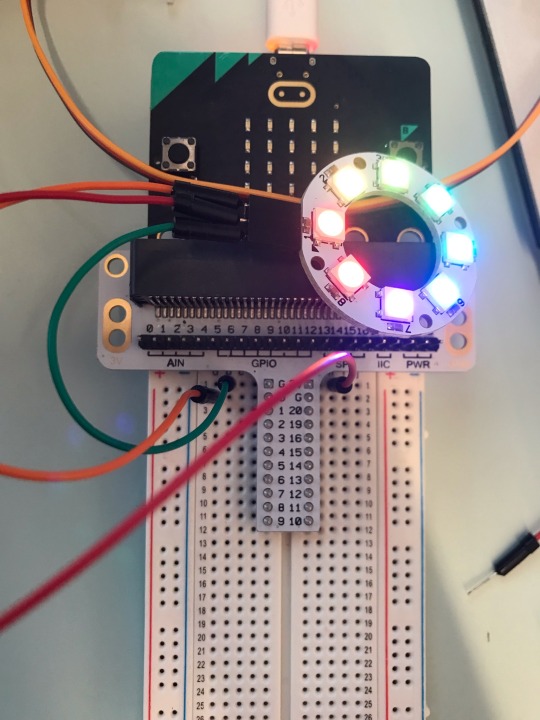
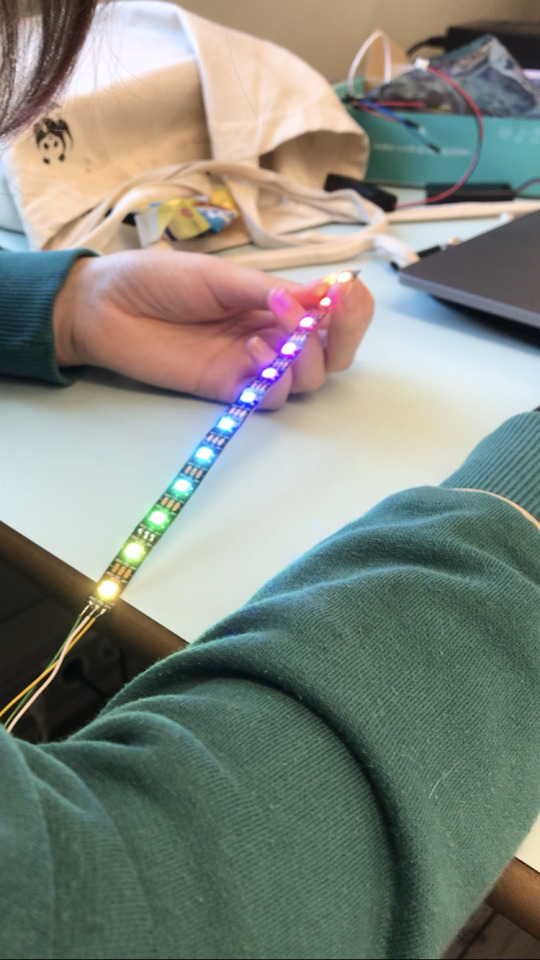
Få neopixler til å lyse og reagere på ulike måter gjennom micro-bit koding
0 notes
Text
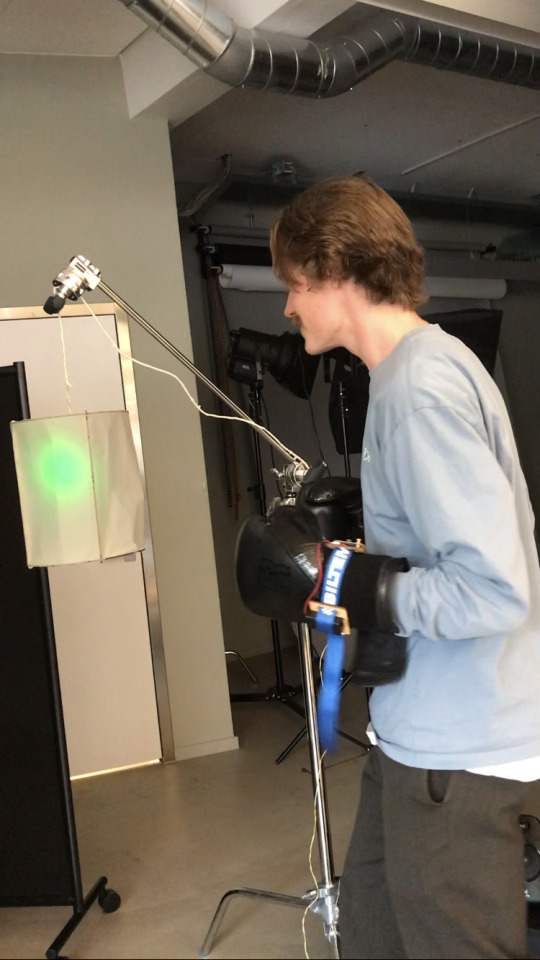
Litt av prosessen til «musikalske boksehansker»
Sound Toys- interaktive leker og design for lekeopplevelse.








1 note
·
View note
Text





Sound Toys- interaktive leker og design for lekeopplevelse.
«musikalske boksehansker»
I dette kurset på fire uker, har jeg og Martine Braathen laget en interaktiv opplevelse, der du i takt med bakgrunnsmusikken, skal bruke boksehanskene til å «slå» refrenget til eye of the tiger.
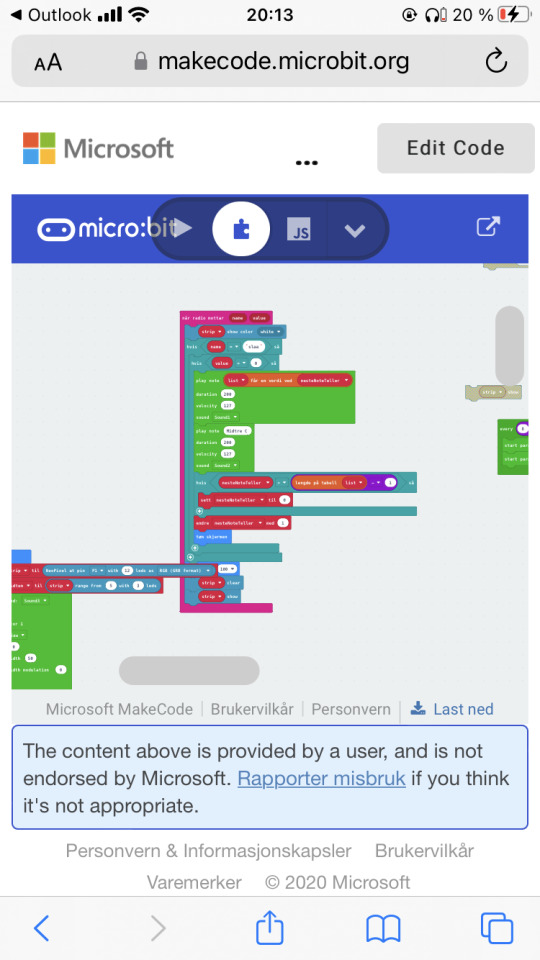
Vi har kodet tre microbiter gjennom en nettside som heter «makecode», der to av microbitene er avsender og én microbit er mottaker.
Microbitene som skulle avsende informasjon, skulle få mottakeren til å reagere på akselerasjonen. Når vi bokset ut i luften, skulle det komme en note hver gang, i tillegg til en «lydeffekt» av et «slag» som skulle bidra forsterke bokse-opplevelsen. Vi festet de microbitene som skulle avsende informasjon på boksehanskene, ved hjelp av stropper.
I tillegg lagde vi en slags enkel sylinderformet lampeskjerm, med lys som reagerer på slagene, for å gjøre brukeropplevelsen mer gøy og interaktiv. Vi fikk hjelp til å designe lampeskjerm strukturen i et program som het Lightburn. Deretter gikk vi til Bitraf for å laserkutte strukturen ut av en finerplate.
Vi satt sammen strukturen, og dekket de «åpne delene» med transparent papir, slik at lyset fra led-stripen som var inni lampeskjermen, kunne skinne gjennom.
På led-stripen hadde vi kodet tre forskjellige farger: gul, rød og grønn. Rød og grønn var fargene som reagerte i takt med bakgrunnsmusikken, og gul var fargen som reagerte på bokseslagene.
Vi loddet lysstripen i interaksjon verkstedet, og festet ledningene til en breadboard som vi gjemte i en treboks, slik at den helhetlige design opplevelsen, opplevdes ryddig. Mottakeren ble også gjemt inni boksen sammen med batteripakken, som den var koblet til.
For å forsterke lyden koblet vi micro- biten til en høytaler, ved hjelp av to krokodille-klemmer ledninger. Den ene krokodille- klemmer ledningen var koblet til pin 0 + mono audio, og den andre krokodille- klemmer ledningen var koblet til ground + ground
0 notes
Video
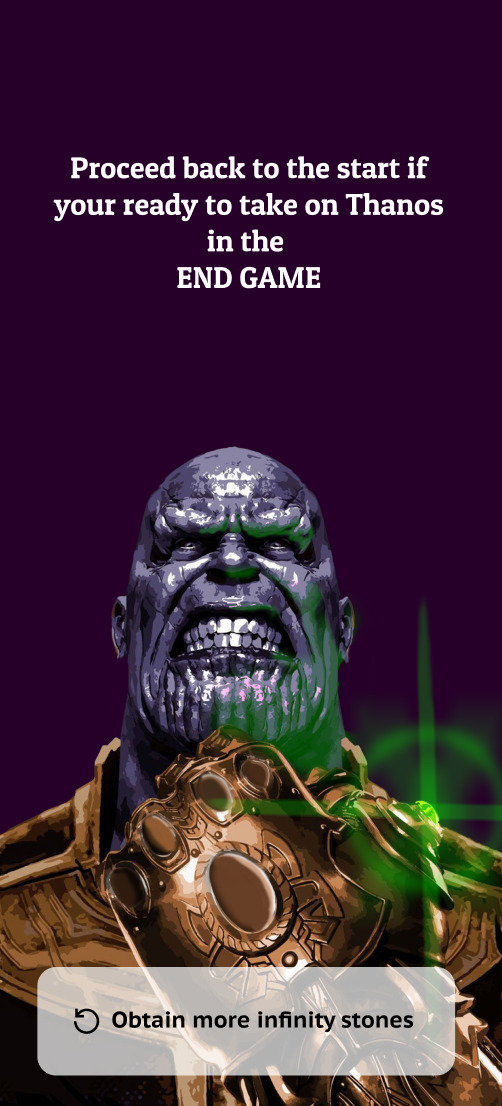
Walkthrough and Result! “ENDGAME”
The walkthrough was a little stressful but it turned out ok! Some of the mini games was a little bit too complicated, but it was a good variation in difficulty and mechanics. The flow of gameplay was engaging and fun with the exception of some far away placed areas, so some short cuts had to be made.
One mini game that could have been iterated more was the sound game, where the player/players are guessing the superhero based of a certain sound clip of their powers. This was a well enough game that brings some sort of collaboration as well as competitiveness within the group. it had some interesting potential that would have been nice to use more.
the other mini games suffered from a lak of understanding. We concluded that a physical tag on each mini game, containing an explanation would have sufficed.
in the end, the game proved to be fun for the players with some minor issues that should have been playtested some more before the final walkthrough!
Fun times!
5 notes
·
View notes
Text
Jeg synes det også var veldig gøy å utforske nærområdet.😝









BRIEF 6: Game
Tema- magi
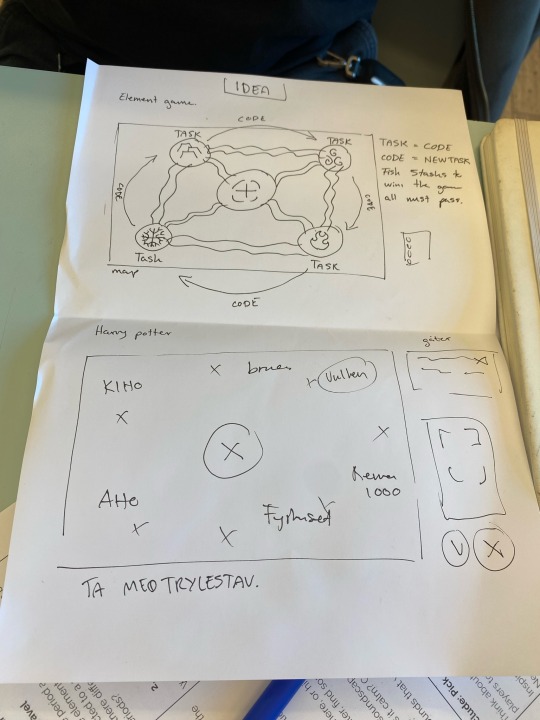
Gruppe 14- Elias, Annika, Nikolai
Etter mye om og men endte vi opp med ideen og spillet «END GAME»!
Hovedpoenget med spillet er å samle opp så mange «infinity steiner» som mulig på 20 minutter. Steinene får man ved å klare å løse mini-games som du finner ved å løse en gåte. Å samle så mange steiner som mulig, vil være gunstig for deg når du i den store finalen skal møte Thanos i en heftig battle med «rødt eller grønt lys»! Jo flere steiner, jo mindre utfordrende blir finalen og fler spillere vil kunne delta.
En viktig del av vår prosess, var å finne gode argumenter for «hvorfor» man ville samle steiner, hva motivasjonen skulle være. Vi startet med 3 ulike ideer som hadde hver sine utforminger. Etter mye diskusjon og grublende, ble vi alle enige om en ide vi alle følte oss komfortable og fornøyde med. Gjennom hele prosessen brukte vi derfor mesteparten av tiden på struktur, spillfunksjoner og motivasjon for å spille.
Første playtest ga oss mye både på struktur, tid og ide. Dette var veldig verdifullt og viktig for hvordan sluttproduktet endte opp med å bli. Playtest og la folk fra utsiden av gruppas «tenke-boble» er noe jeg vil ta med meg videre og fortsette med i fremtidens oppgaver!
Alt i alt, en morsom men også utfordrende oppgave som jeg hadde det veldig gøy med!🙌🏼

3 notes
·
View notes
Photo




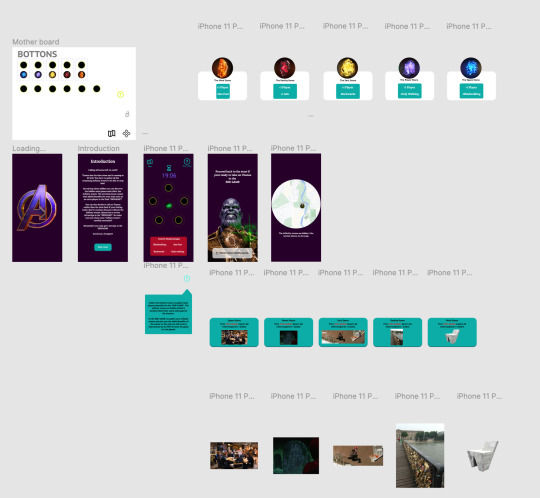
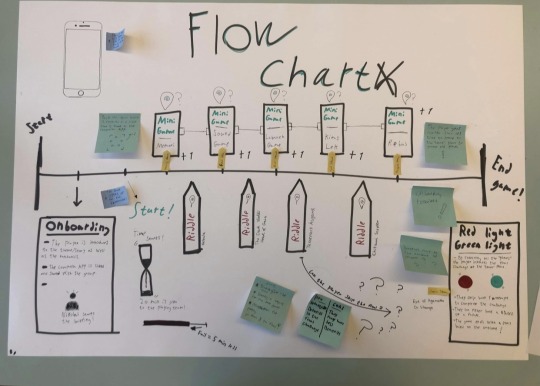
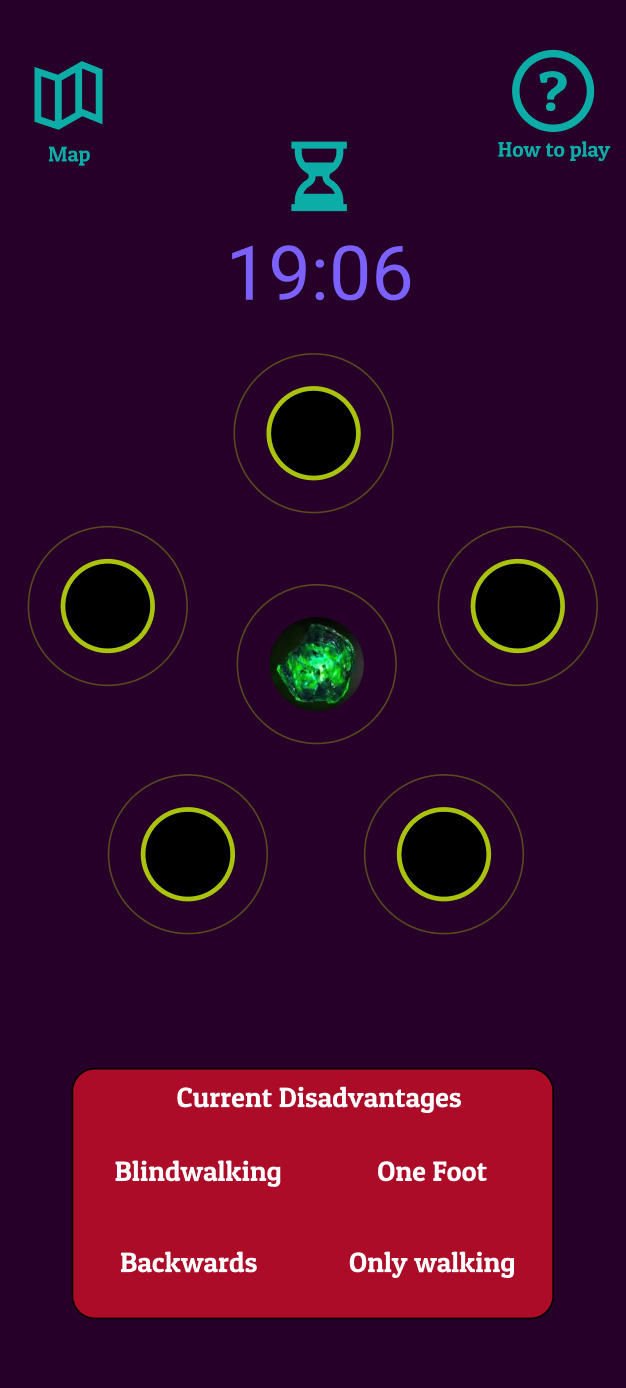
4/4 Process “ENDGAME”
With the companion app we had to make sure the player was introduced to the digital aspect of the game in an easy and understandable way. All though the introduction explains the fundamentals, we could have used a longer onboarding sections after the introduction. Because although the story is explained to the player wont understand what to do with the app unless we, of course, explain it to them or its visualized in a way that is easy to understand. So this is something we definitely could have worked more with.
Even though it had its flaws the function behind the companion app worked great with not being a complicated piece of tool that the player would need at all times. By just being an inventory/information based companion it didn’t distract too much from the more physical parts of the game.
9 notes
·
View notes