#alt font
Text

Hace unos días, cuando estaba compilando las fuentes para el pack que les subimos, me llegó una duda. Verán, algunas fuentes tienen versiones alternativas o caracteres alternativos. En Photoshop es fácil elegir la opción para usar esas variantes, pero me surgió la duda de cómo se lograría en CSS.
Bueno, al parecer la opción sí existe y se llama font-feature-settings. ¿Es infalible? Nope. ¿Podré usar todos los caracteres que tenga la fuente? No lo sé al cien por ciento. De todas maneras, quise hacerles este post para compartirles mi nuevo descubrimiento.
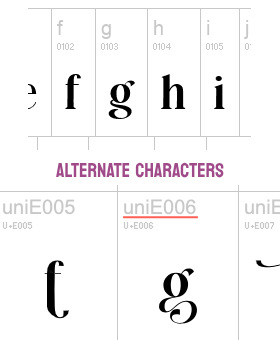
Tomemos de ejemplo la primera fuente de este pack, Balgon. Lo primero que vemos es el nombre de la fuente con caracteres que no están en los glifos principales, ¿cierto?


Pero si clickamos en "Ver todos los glifos", podremos darnos cuenta que sí están incluidos en la fuente, sólo que bajo un nombre diferente. En el caso de la fuente Balgon, tienen el nombre uniE000, de acuerdo al caracter. A veces, en otras fuentes, estos caracteres alternativos se llaman alt, aalt, salt, etcétera.*
Entonces, si queremos usar estas versiones, basta con agregar lo siguiente:
.tu-clase {
font-feature-settings: "salt" 1;
-webkit-font-feature-settings: "salt" 1;
}
*Si no funciona con "salt", intenta alguno de los otros nombres como alt, aalt, etcétera.
¡Y voilà! Puedes ver el resultado dando click acá. ✨
¡Pero espera, hay más! Si hay más de un estilo alternativo, puedes sustituir el 1 por 2, o 3. Inténtalo y nos cuentas.
41 notes
·
View notes
Text

6K notes
·
View notes
Text


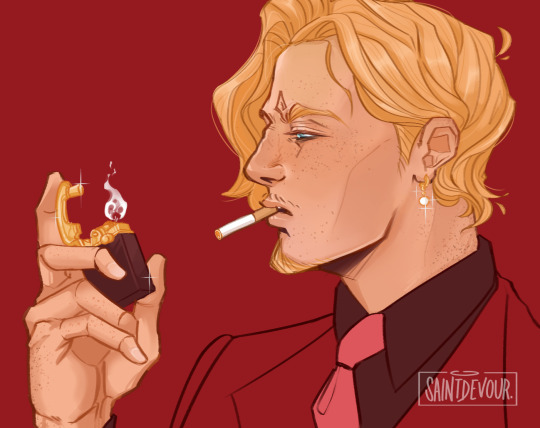
WANTED: GRAND LINE'S HOTTEST ROGUES AND RUNWAYS
i had this thought of a fashion/news editorial that rivaled the anticipation of the wanted posters that came with the news coos named WANTED. sort of a tongue-in-cheek thing to navy-controlled news. this volume with sanji is inspired by al parker's art!
you can find prints of this here!
[ID: Sanji from waist-up in a dark red suit, black shirt, and pink tie - he's holding a black and gold lighter in his right hand, a lit cigarette perched loosely between his lips. His face is in profile, showing a dangling pearl earring in his left ear. His right arm leans against the bottom right corner, as if propping himself up. The flat red of his suit blends with the background - in contrast, his rendered face and hands pop from the composition. END ID.]
white varation + blank version under the cut:


#sanji#one piece#ONEPIECE#opfanart#blackleg sanji#//#usersaint#userart#RAHHHHH IT FELT SO GOOD TO MAKE THIS#FIRST PROPER PIECE AFTER GRUELING CLIENT WORK...#unfortunately i can't offer prints w the magazine type#bc i used some fonts that are. erm. not licensed for dat#but maybe i'll make an alt version w free fonts!#we'll see...#definitely want to do more of these ugh
3K notes
·
View notes
Text
Adult Swim Games titles to be delisted by May

As the week has gone on we’ve seen even more developers come out and confirm that they too were contacted by Warner Bros. Discovery — the parent company behind Adult Swim Games — and informed that their titles would be delisted “within 60 days”. The latest developer to break the news is Team2Bit, makers of Fist Puncher which has been on Steam since 2013.

I encourage you to read the full post by dev Matt Kain, but these excerpts from the post that breaks the news says a lot by themselves:
We've asked that Warner Bros. simply transfer the game to our Steam publisher account so that it can stay active, but so far they have said no with the reason being that they made the universal decision not to transfer the games back to the original studios and do not have the resources to do so. No, the transfer process is not complicated. It likely takes about 2 minutes on their end:
https://partner.steamgames.com/doc/gettingstarted/managing_apps/transfer
And, I feel this needs to be said somewhere… but… Videogames are art. Videogames connect us. Videogames are important. Videogames are part of our cultural heritage and should be preserved.
Kain says the team will keep on pressing Warner Brothers for the game to be transferred to them.
The initial news of game retirement was broken by the developer for puzzle game Small Radios Big Televisions, Owen Deery. Deery has made the game available to download for free from the Fire Face website (his solodev company).

Games confirmed to be retiring:
Fist Puncher (Confirmed - available on Steam)
Small Radios Big Televisions (Confirmed - available on Steam / PS4 / Fire Face website for free)
Soundodger+ (Confirmed - available on Steam / the itch.io release is unaffected)
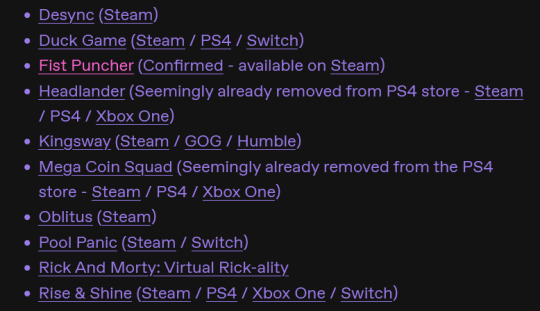
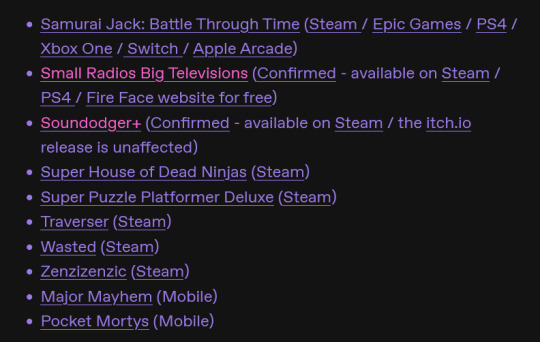
Other games not yet confirmed and the platforms they are available on are listed here and here, and screenshots of the list can be found under the readmore.)
You can see all games published by Adult Swim Games on Steam listed here.
This post is actively being updated, please be patient.


#jupiterposting#vg blue bird#video games#adult swim#ID in alt#If the colored text is an issue I can change the font/font size if you think that's better.
756 notes
·
View notes
Text

dunimal croshin'
#dungeon meshi#animal crossing#sorry for the shitty typeset i dont have any good jp fonts and i think it's kinda funny to leave it pixelated like that#i have more sketches in store so if this gains enough attention i'll do more#digital art#clip studio paint#acpc#id in alt text#laios touden#marcille donato#chilchuck tims#senshi of izganda
592 notes
·
View notes
Text


@mcyt-yuri-week day 1 Sun/Moon awooga awooga
(Aiko - Star/スター) (Lyrics TL)
(Yeah you're only gonna see GemPearl from me)
#mcytyuriweekvalentines#ignore the fact that the song name is star and not sun or moon........ it made me think of gempearl a lot alright#gempearl#shinyduo#shiny duo#pearlgem#this isnt as good as I wanted but look. Theres a lot of yuri to draw this week so Im gonna have to stop myself at some point#to have enough time to post them. And it'll keep me from overstressing about every little detail haha#again. trying new stuff!!! So my art wont look the way I want it to when I do but no shame in trying. Always learning baby#trafficshipping#hermitshipping#trafficblr#writing is in alt text if the cursive is unreadable sorry!! Literally picked the most readable one I had haha cursive fonts are painn#tubby art
668 notes
·
View notes
Note
Have you heard about the beauty of a ship that is Spankoffschitz?

hah. nerds
#richie lipschitz#peter spankoffski#spankoffschitz#hatchetfield#id in alt text#definitely art#and then they cuddled :]#i see through your masks. this is boyf riends in a different font
403 notes
·
View notes
Text



this is my favorite "iroh interacts with the gaang" moment in the whole show. because he isn't kind, or encouraging, or imparting gentle wisdom. he literally just snaps at her, even though he doesn't even know her. except.... he does know her. because he's spent the past three years on that fucking ship, and he can immediately recognize that she and zuko are kindred spirits. doesn't even know her name but he can sense her Incorrigible Nephew vibes from just a single look and he's already fed up with her.
#i love every iroh & gaang dynamic#but katara & iroh is in many ways the most fun#bc it's just iroh & zuko in a different font#gay nephew vs girl nephew#id in alt text#katara#iroh#iroh&katara
743 notes
·
View notes
Text



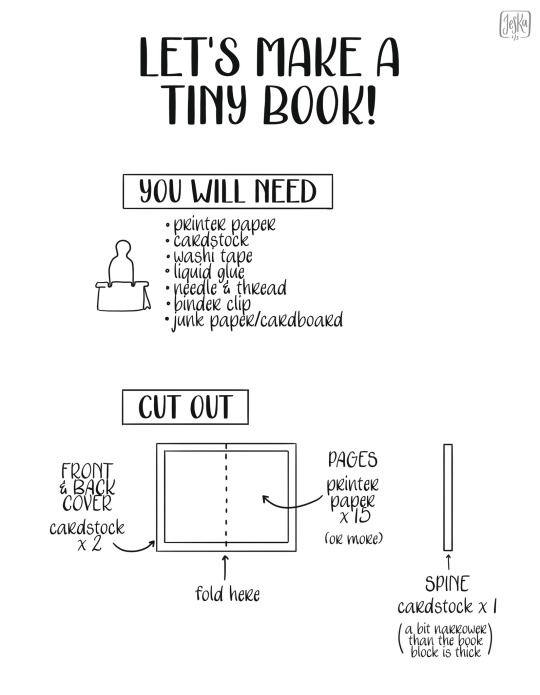
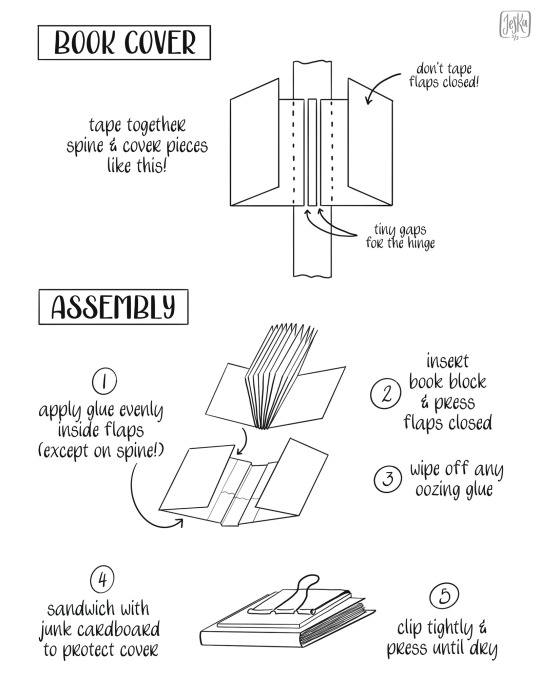
Come. Join me in my madness.
*caveat: this works best in small sizes—anything big will probably need a more complex stitching setup, end papers, and sturdier book covers. My tiny books have been measuring about 1.5x2.2 cm, and .4 cm thick
#go forth#make some tiny books#i can stop any time I want#but I don’t want to#miniatures#book binding#handlettering#my font#alt-text description instructions included#phew!#if you make one I wanna see it!!#so we can squee together#tried to add alt text to my images!
3K notes
·
View notes
Text

@stanuary Week One: Mystery
man of a thousand faces (or at least four)
#gravity falls#stanley pines#stan pines#stanuary#fex draws#id in alt text#''alright it's time to put stanuary to bed for the year--wait what's this?? it's fex with the steel chair!!''#is it really truly stanuary if i 1) don't go absolutely ham on at least one piece; and 2) don't start posting until the very last minute#it's just tradition at this point#anyway- tried my hand at writing an image description for this in the alt text#and discovered i am extremely self conscious about describing my own art lol so if there's anything i could add or do better lmk#this took 8000 years bc i hand lettered everything except for the small text on the IDs and plane ticket like a maniac#serif fonts my beloathed
1K notes
·
View notes
Text


she in fact, has no idea
#she ra#catra#adora#catradora#spop#spop catra#spop adora#read the ALT if you have trouble with the smallass font :)#my footprints#my she ra stuff#26000th post (new era)
898 notes
·
View notes
Text

We have noticed we have followers who would also benefit from having these posts in English (or maybe even Portuguese or French, which may come in the future) so we decided to start posting in both languages from now on. Without further ado, let's get into the tutorial.
As I was saying in the Spanish version, this question popped up in my head while searching for fonts. I noticed many of them had alternative characters that were not easily accesible outside of desktop or Photoshop use. But what if I want to use those characters in CSS?
Well, the option actually exists and it's called font-feature-settings. But some things first: Will it always work? Nope. Will I be able to use all the alt types or letters? I'm not 100% sure. Regardless of that, I still wanted to make this post/tutorial to share my findings.
So, let's take the first font in this pack, Balgon. The first thing we notice is that the font name is written with different types, right?


Now, if we click on "View all glyphs", we will see that those glyphs are indeed in the font under a different name. In the case of Balgon, for example, they are uniE000, with every number changing according to each glyph. Sometimes, other fonts use alt, aalt, salt, etcetera.*
So, if we want to use these versions, we need to add the following code:
.your-class {
font-feature-settings: "salt" 1;
-webkit-font-feature-settings: "salt" 1;
}
*If "salt" doesn't work, try using some of the other spellings like alt, aalt, etc.
Voilà! You can see the results here (text in Spanish). ✨
But wait, there's more! If the font has more than one alt type, you can change the number 1 to 2, or 3. Try it and let us know if it worked for you.
5 notes
·
View notes
Text

Too Sweet by Hozier // Diogenes (1882) by John William Waterhouse
#i thought it would be funny#i was right#id in alt text#probablyrambles#newspaper clippings#john william waterhouse#diogenes#hozier#too sweet#font; times new roman
129 notes
·
View notes
Text

looove love love @sonboygemerl's take on a better stc shadow. takes stco's base concept of 1) made from sonic and 2) kintobor is both his gerald and his maria 3) he resents sonic for turning kintobor into robotnik 4) he still sides with robotnik more than sonic, and actually EXPANDS ON THAT CONFLICT... aughgh it's Good
hi it's me under the readmore here to show you the textless image for fun :)

#stc#stco#fleetway sonic#shadow the hedgehog#sonic the comic#sth#shth#fanart#comic#sonic the hedgehog#id in alt text#also finally downloaded a comic font teehee:)
248 notes
·
View notes
Text
where that one post about Steve accidentally inventing pastel punk because he wanted to be edgier for a Corroded Coffin gig, but wasn’t willing to part with his soft colors
#steve harrington#steddie#imagining Steve putting little spikes on the shoulders of a jean vest he bleached and dyed either pastel pink or that soft yellow ie sweater#he likes soft acid wash jeans and had Eddie help him tear them up#he has a Corroded Coffin shirt (a white one with just the band name in that scratchy font)#and Robin helps him dye it a soft color#they add slashes they put safety pins through#and he buys a pair of steal toes he adds charms through the eyelets of#sorry thinking of our local prep get edgy in his own way and accidentally create a subculture#which- honestly Eddie would have mixed feels bc metalheads and punks are two distinct alt cultures already#so he’d be like ‘Harrington how could you go PUNK on me????’ but also he’d be so proud bc Steve is finding what he enjoys and embracing it#OOH Steve commissions Vickie to make CC patches for each of the party members and it’s the first patch he puts on his own vest#pyreposting
2K notes
·
View notes
Text

I AM GONNA MAKE IT THROUGH THIS YEAR IF IT KILLS ME
#flashing#glitter text#the mountain goats#this year#mew year#color of the year#pantone#peach fuzz#id in alt text#font; cooper
127 notes
·
View notes