Text

Tutorial: ¿Cómo hacer gifs sin PS y no morir en el intento?
¡Holi! Hoy les traemos este tutorial que creemos que les puede ser muy útil si no tienen photoshop (como una brujita de este coven jaja). Eso sí, se usan al menos tres sitios web o apps distintos, así que sobre aviso no hay engaño.
Usaremos un descargador de videos online (el que sea de tu confianza y preferencia), Canva y Photopea. Otra opción que recomiendo es descargar VideoProc Converter, pero no es necesario para este tutorial.
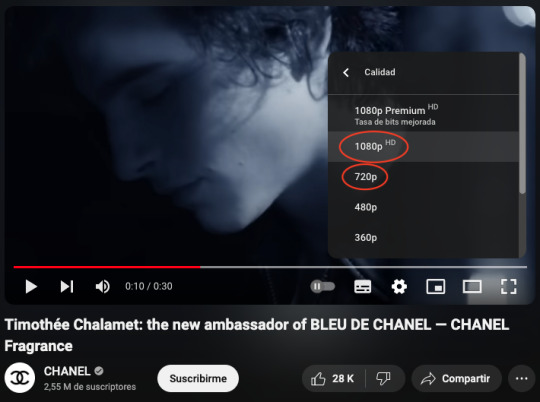
Yo usaré este video de Timothée Chalamet para hacer este gif:

PASO 1. Primero, debes elegir tu video de donde harás el gif. Recomendamos videos de Youtube o Dailymotion de calidad muy buena (mínimo 720p). El consejo es que veas el video entero para que identifiques los segundos que quieres convertir a gif.

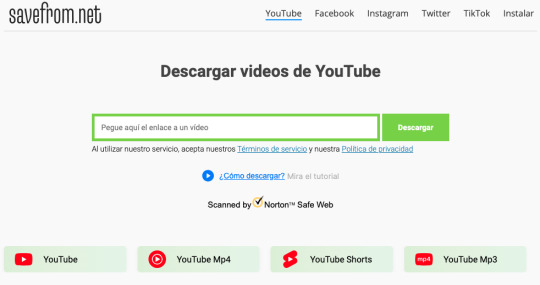
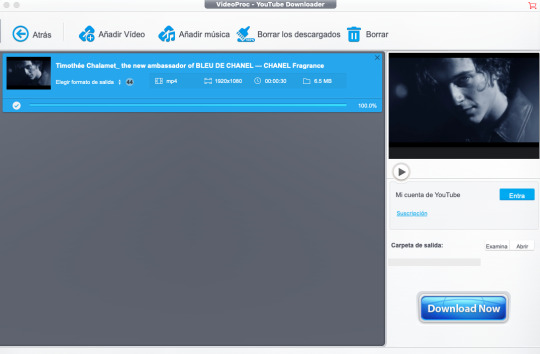
PASO 2. Descarga el video ya sea en línea (una simple búsqueda de "youtube downloader" y listo) o en VideoProc y guárdalo.


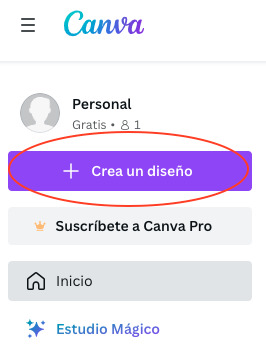
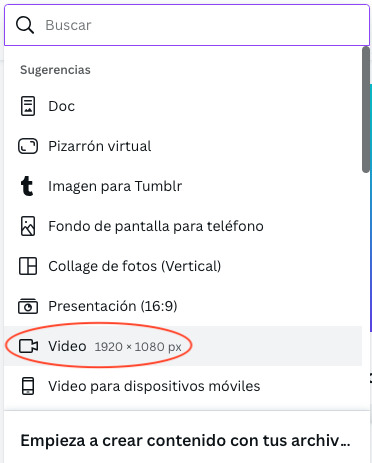
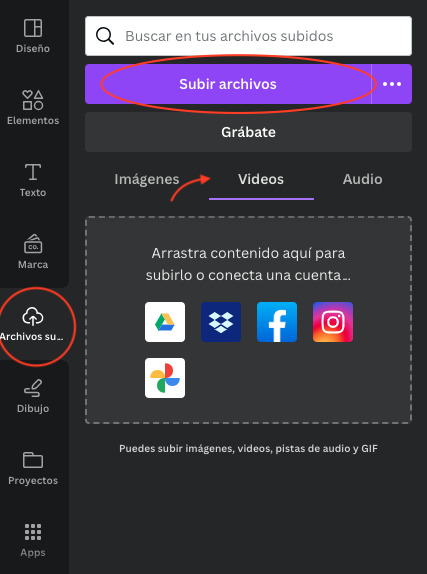
PASO 3. Vamos a Canva (si no tienes cuenta, tendrás que registrarte). Das click en "Crea un diseño" y eliges Video. Una vez que se abra tu proyecto, ve a la pestaña "Archivos subidos" > Videos y sube tu video.



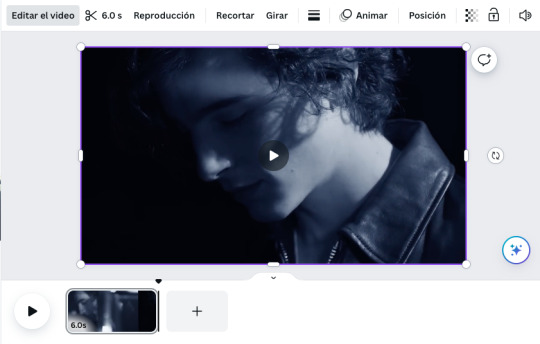
PASO 3.1. En este punto podrás cortar la escena que deseas convertir a gif. Recomendamos no pasarse de los 10 segundos o será demasiado pesado.
También puedes agregarle algún filtro o jugar con los colores y tonalidades. El consejo es que intentes equilibrar el tono en caso de que los colores sean muy cálidos o fríos, o sean tipo Twilight con filtro verde, pero nada más. Esto para no saturarlo y que se vea de baja calidad.

En este caso, lo dejaré en 6 segundos y le quitaré el tono azulado.
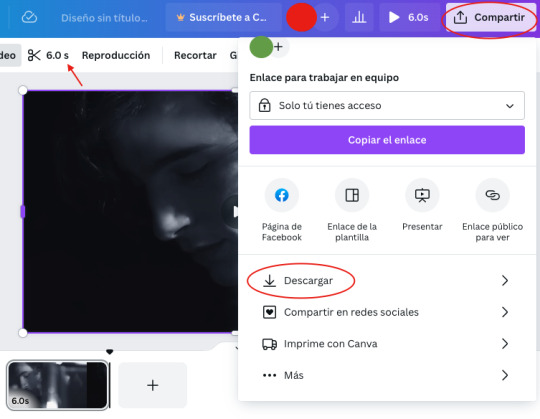
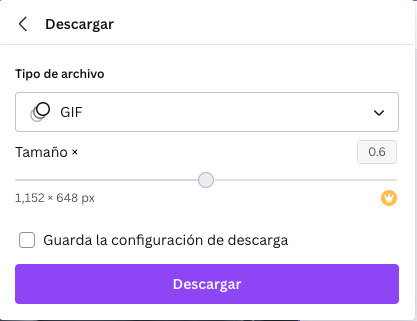
PASO 4. Una vez que tengas tu clip, da click en "Compartir", luego más abajo en "Descargar" y, por último, en tipo de archivo, elige "GIF". Automáticamente, Canva lo guardará con las medidas 1152 x 648 pixeles. Pero a menos que necesites un gif más grande, esa medida es suficiente. Descarga y guarda tu gif.


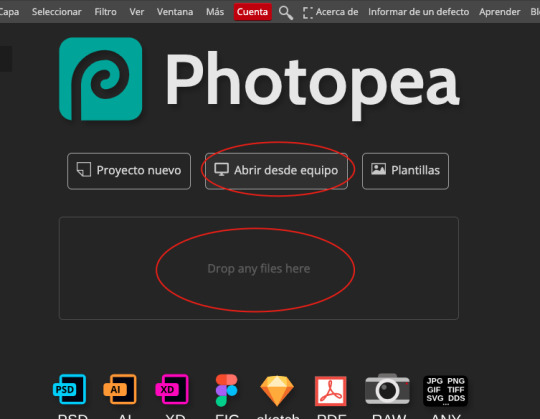
PASO 5. Ahora vamos a Photopea, que es lo más cerca que existe a Photoshop. Aquí podrás cortar tu gif a la medida y agregar PSD's, colorings, textos, etc.

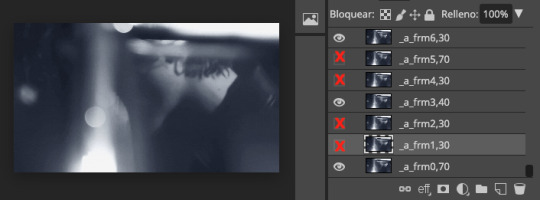
Mi gif de Tim de 6 segundos tiene 149 capas (por eso les recomendamos mantenerlo lo más corto posible), así que eliminaré las capas que no tengan demasiado movimiento entre una y otra. Puede ser dejar 1 y eliminar 1, cada 2 o cada 3; depende de qué tanto movimiento haya en la escena.


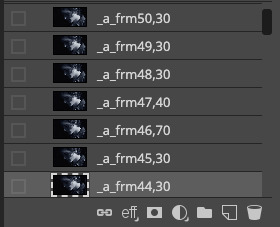
Decidí dejar 1 capa y eliminar 2, quedando así con 50 capas. También agregué un coloring.
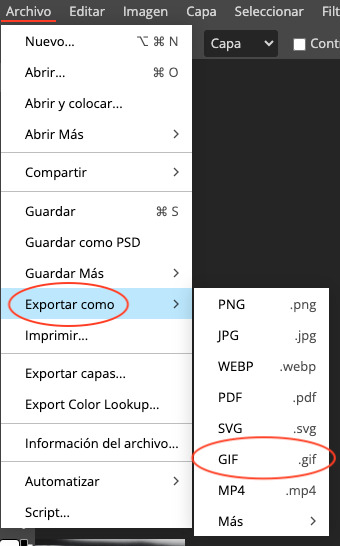
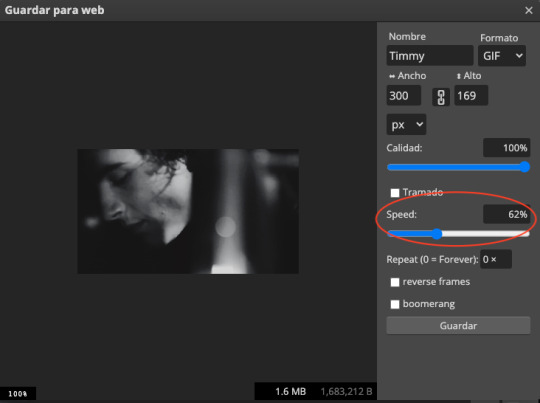
PASO 6. Cuando tengas tu gif como te gusta, das click en Archivo > Exportar como > GIF. Al momento, surgirá una ventana donde podrás jugar con la calidad, la velocidad y el número de repeticiones (por defecto está en repetición infinita y recomiendo dejarlo así). También podrás elegir si quieres que se reproduzca en reversa o tipo boomerang.


En este caso, bajé la velocidad pues al eliminar un tercio de las capas, el gif se reproducía muy rápido para mi gusto.
¡Listo! Tu gif está terminado ✨.
Pero, Coven, ¿por qué no sólo hiciste el gif directamente en Photopea? Ah, excelente pregunta. Quizá no he encontrado la opción, pero me pareció mucho más complicado sin la línea del tiempo como la que tiene PS. Además, no sé si es igual de eficiente la herramienta de Importar videos a capas, así que preferí tomar el camino largo 😅.
Esperamos que este tutorial les sirva. Intentamos que las instrucciones sean simples y claras, pero si les quedan dudas nuestro inbox está abierto.
17 notes
·
View notes
Text
Teníamos muy presente que Chrome es el navegador más usado. En segundo lugar, por supuesto, Firefox. Y seguido de este, uno que no nos esperábamos en absoluto: ¡Opera! 😱 Por último, empatados con 4% están Edge y Brave.
Sólo nos queda agradecerles por participar en esta encuesta. Obtuvimos resultados que no esperábamos (sí, te estoy viendo a ti Opera), pero que definitivamente nos ayudarán para que nuestros codes siempre se vean perfectos ✨ en todos los navegadores. ¡Gracias!
¡Alóoo! En nuestro esfuerzo por hacer que nuestros codes se vean bonitos y ✨aesthetic✨ siempre, queremos saber...
9 notes
·
View notes
Text
¡Alóoo! En nuestro esfuerzo por hacer que nuestros codes se vean bonitos y ✨aesthetic✨ siempre, queremos saber...
9 notes
·
View notes
Text


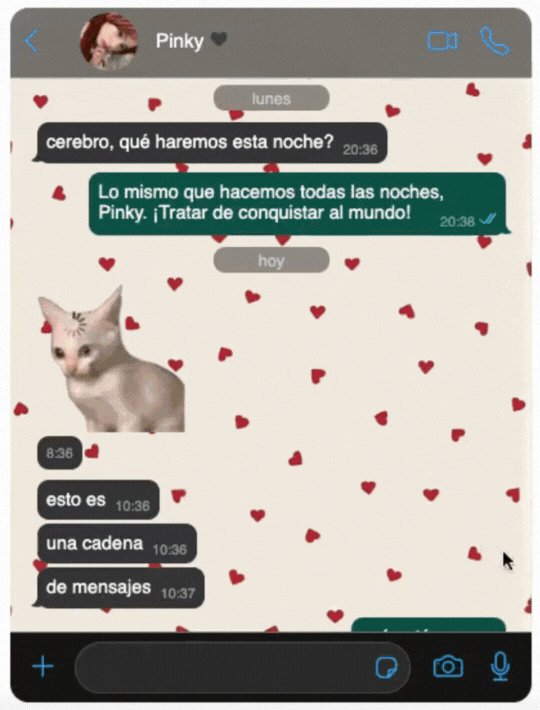
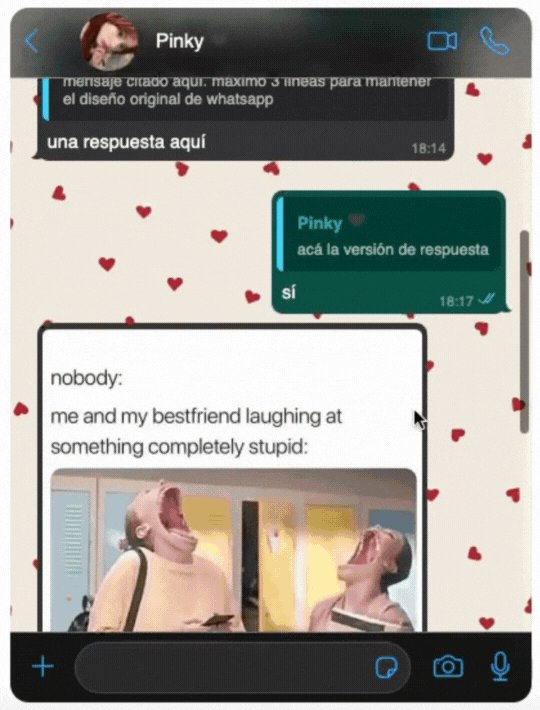
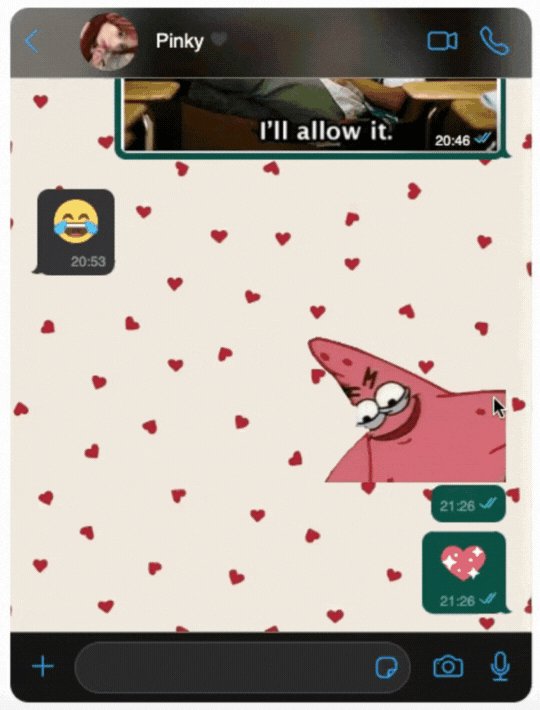
#6. Whatsapp | Mensajería | Preview
Como se los adelantamos hace varios días, aquí les traemos un código imitación de Whatsapp en iPhone. Fue un trabajo muy laborioso y entretenido de armar.
IMPORTANTE: No tiene todos los tipos posibles de mensajes que podría haber en Whatsapp. Nos limitamos a los más usados, por así decirlo. Con esto me refiero a que si se quiere agregar texto al mensaje-imagen, probablemente se vea descuadrado. Les pedimos nos envíen un ask con las posibles combinaciones que necesiten para hacerlo posible.
IMPORTANTE 2: Los iconos son de Bootstrap y Iconsax incluidos en el código. Más instrucciones también incluidas en el pastebin.
i. No retires los créditos, por favor.
ii. Los colores, fuentes, imágenes (backgrounds) son modificables.
iii. No cambies la estructura o uses como base.
iv. Si tienes dudas o necesitas soporte con los códigos, no dudes en enviarnos un mensaje.
v. Like/reblog si la utilizas, nos ayudaría mucho ♥︎
vi. ¡Disfrútalos! (ノ◕ヮ◕)ノ~:・゚✧:・゚✧
Puedes encontrar el código en pastebin, sólo da click en el enlace. ✨
English below the cut.
Here's a Whatsapp imitation code as seen in an iPhone.
IMPORTANT: We coded a limited kind of messages that can be seen in the real Whatsapp. With this, we mean that, for example, you can't add text to the message-image or it'll look bad. Send us an ask with the possible combinations you may need so we can code and add them later! Also, icons are Bootstrap and Iconsax already included within the code. Further instructions are also included in the pastebin.
i. Don't remove the credit, please.
ii. All colors, fonts, images (backgrounds) can be modified.
iii. Don't change the code structure or use as base.
iv. If you have any questions or need any help with the codes, don't hesitate to send us an ask
v. Like/reblog if you use, it would help us a lot ♥︎
vi. Enjoy! (ノ◕ヮ◕)ノ~:・゚✧:・゚✧
You can find the code at pastebin, just click the link. ✨
38 notes
·
View notes
Text

We have noticed we have followers who would also benefit from having these posts in English (or maybe even Portuguese or French, which may come in the future) so we decided to start posting in both languages from now on. Without further ado, let's get into the tutorial.
As I was saying in the Spanish version, this question popped up in my head while searching for fonts. I noticed many of them had alternative characters that were not easily accesible outside of desktop or Photoshop use. But what if I want to use those characters in CSS?
Well, the option actually exists and it's called font-feature-settings. But some things first: Will it always work? Nope. Will I be able to use all the alt types or letters? I'm not 100% sure. Regardless of that, I still wanted to make this post/tutorial to share my findings.
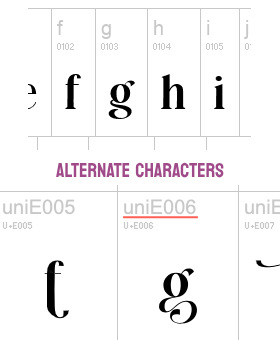
So, let's take the first font in this pack, Balgon. The first thing we notice is that the font name is written with different types, right?


Now, if we click on "View all glyphs", we will see that those glyphs are indeed in the font under a different name. In the case of Balgon, for example, they are uniE000, with every number changing according to each glyph. Sometimes, other fonts use alt, aalt, salt, etcetera.*
So, if we want to use these versions, we need to add the following code:
.your-class {
font-feature-settings: "salt" 1;
-webkit-font-feature-settings: "salt" 1;
}
*If "salt" doesn't work, try using some of the other spellings like alt, aalt, etc.
Voilà! You can see the results here (text in Spanish). ✨
But wait, there's more! If the font has more than one alt type, you can change the number 1 to 2, or 3. Try it and let us know if it worked for you.
5 notes
·
View notes
Text
¡Aló! Hemos estado un pelín ausentes porque la vida nos clama (?) pero eso no significa que no tenemos algunos proyectos pendientes para ustedes.
Para empezar, tenemos algunos tutoriales en el tintero. A saber: sobre pseudo elementos, transiciones y otro más de fuentes y textos.
Estamos ideando un skin, pero el proyecto está en pañales así que no tenemos suficiente información al respecto. Sólo sepan que está en proceso.
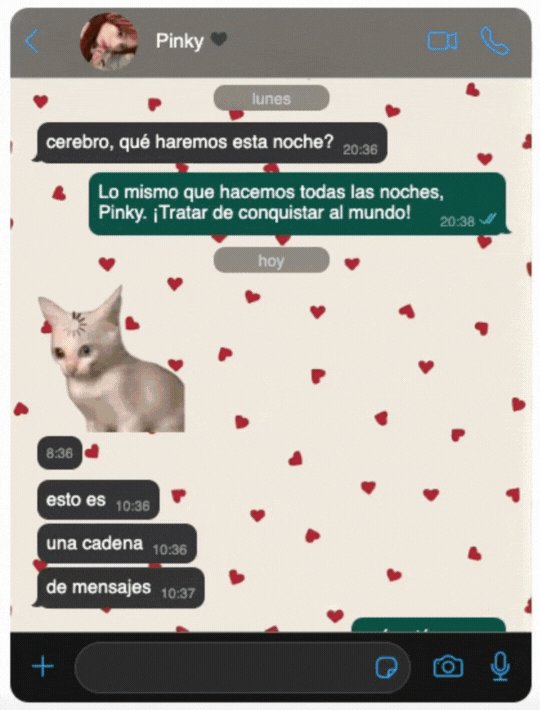
También estamos ultimando un código de mensajería (ya saben cuál) al estilo iPhone. Acá una vista previa de lo que estamos haciendo:

Y nada, esperamos que esto pique un poquito su interés y pronto puedan usarlo 💖. ¡Hasta entonces!
3 notes
·
View notes
Note
¡Hola! Tengo una duda con la cronología estaciones, ¿es posible añadirle scroll? :)
¡Hola!
Disculpa la tardanza en responder. ¡Claro que sí! De hecho ya lo agregamos al CSS por defecto.
0 notes
Text

¡Hey, hey, hey!
Todavía somos poquitos en este coven de coders, pero pensamos que sería bonito celebrar que llegamos a los 100 followers (esto fue hace varios días, de hecho jaja), ¿y qué mejor que hacerlo con un premio?
Nuestro/a afortunado/a ganador/a es... 🥁 *redoble de tambores*
@jimblr-our
¡Felicidades! 🥳 Tu premio, por ser nuestro/a seguidor/a número 100, es 1 código personalizado (firma, portada, ficha, relaciones, lo que tú quieras). Envíanos un ask para reclamar tu premio 💖
Además, queremos anunciarles que cada mes tendremos 3 espacios para pedidos de codes. Envíenos un submit con los siguientes datos:
Tipo: firma, portada, etc.
Colores: sólidos, gradientes, transparencias, etc.
Fuente: serif, sans serif, link a alguna fuente/s en especial.
Imágenes: sí/no. En caso de elegir sí, el número de imágenes y/o el tamaño de estas.
Extras: cualquier otra característica, hovers, efectos, etc.
Por último, estamos trabajando en agregar vistas previas de nuestros códigos. Hasta el momento de este post, sólo el pack Everfolk, la firma The Wicked y la playlist de Fama tienen vista previa.
¡Nos leemos hasta la próxima!
1 note
·
View note
Note
wow! no sabía que se podía hacer eso con las fonts, qué chulo! gracias por el tuto♥︎
¡Hola, anon!
Ya ves que sí. Eso y mucho más. Más adelante les traeremos otros tutoriales y códigos.
¿Qué les gustaría aprender?
0 notes
Text

Hace unos días, cuando estaba compilando las fuentes para el pack que les subimos, me llegó una duda. Verán, algunas fuentes tienen versiones alternativas o caracteres alternativos. En Photoshop es fácil elegir la opción para usar esas variantes, pero me surgió la duda de cómo se lograría en CSS.
Bueno, al parecer la opción sí existe y se llama font-feature-settings. ¿Es infalible? Nope. ¿Podré usar todos los caracteres que tenga la fuente? No lo sé al cien por ciento. De todas maneras, quise hacerles este post para compartirles mi nuevo descubrimiento.
Tomemos de ejemplo la primera fuente de este pack, Balgon. Lo primero que vemos es el nombre de la fuente con caracteres que no están en los glifos principales, ¿cierto?


Pero si clickamos en "Ver todos los glifos", podremos darnos cuenta que sí están incluidos en la fuente, sólo que bajo un nombre diferente. En el caso de la fuente Balgon, tienen el nombre uniE000, de acuerdo al caracter. A veces, en otras fuentes, estos caracteres alternativos se llaman alt, aalt, salt, etcétera.*
Entonces, si queremos usar estas versiones, basta con agregar lo siguiente:
.tu-clase {
font-feature-settings: "salt" 1;
-webkit-font-feature-settings: "salt" 1;
}
*Si no funciona con "salt", intenta alguno de los otros nombres como alt, aalt, etcétera.
¡Y voilà! Puedes ver el resultado dando click acá. ✨
¡Pero espera, hay más! Si hay más de un estilo alternativo, puedes sustituir el 1 por 2, o 3. Inténtalo y nos cuentas.
41 notes
·
View notes
Text

Constant Surprises (Balgon) / Ocean Eyes (Black Wano) / Make It Up (Galgine) / Call Your Name (Manky) / West Coast (Onefifth Black) / Tokyo Story (Qastars) / Moonlight (Rottaries) / Cry For You (TT Nooks)
¡Esperamos que les guste este font pack! Lo pensamos especialmente para usar en títulos de tablillas o edits. Pronto subiremos un tutorial para aprovechar al máximo las fuentes en sus códigos.
Estas fuentes no nos pertenecen, sólo las compilamos para ustedes. Da like o reblog si lo encontraste útil 💖
108 notes
·
View notes
Text

¡Ho, ho, ho!
¡Hola, covens!
Tenemos muy poquito tiempo con este blog, pero sus follows, mensajes e interés nos han llenado mucho nuestros corazoncitos. Ya que estamos en la época de dar, les trajimos algunos regalitos.
El primero es un regalito para el que queremos escuchar su opinión. Se trata de un Patreon de The Code Coven donde podrán encontrar contenido exclusivo como tablillas, tutoriales y pedidos o personalizaciones de los códigos que más te hayan gustado. Todo esto por 5 USD al mes.
Por supuesto, seguiremos compartiendo recursos gratuitos en este su humilde tumblr.
¿Qué piensan? ¿Les gusta la idea? Por favor, dígannos qué les parece.
La segunda sorpresa que sabemos les encantará porque nos la pidieron mucho...
La cronología Estaciones ya está disponible
Esperemos que les guste y la usen tanto como nuestros amigos del foro privado, quienes aceptaron compartirla con toda la comunidad. Incluso nos encantaría ver cómo la personalizan, ¡envíenos mensajitos con capturas o links!
Podrán encontrar el código haciendo click en el regalo o en la fuente de este post. 🎁
¡FELIZ NAVIDAD! 💖
1 note
·
View note
Text


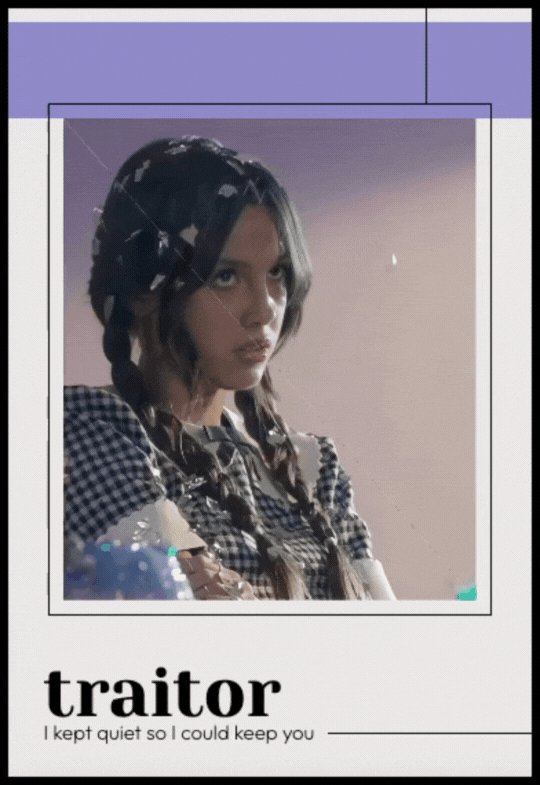
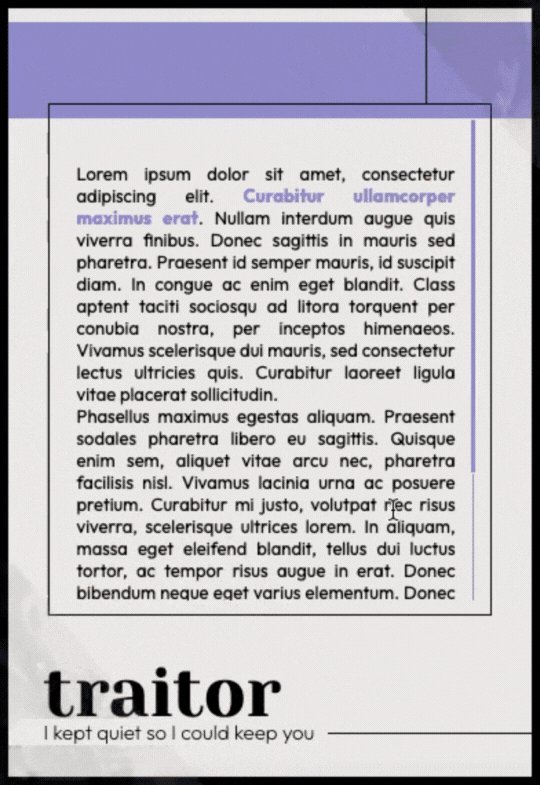
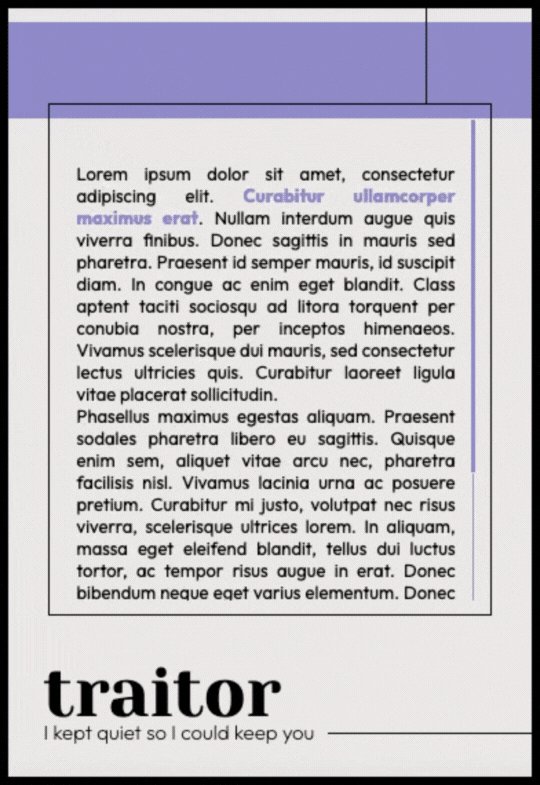
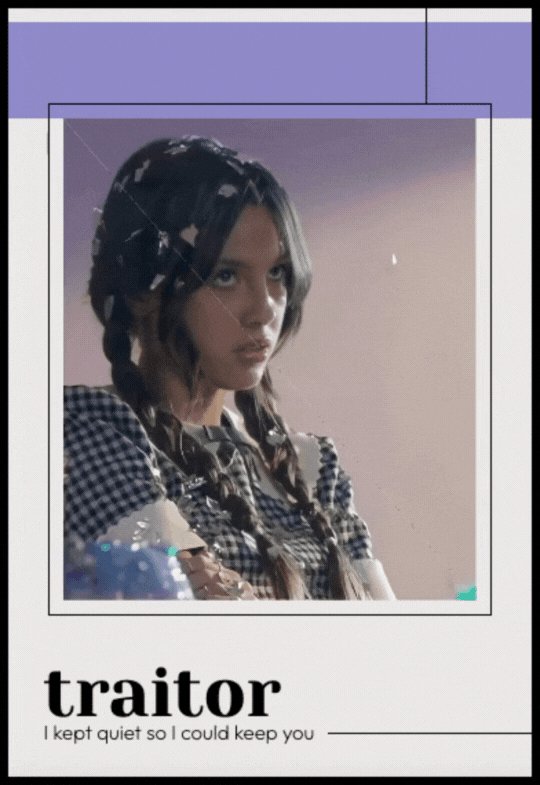
#3. Traitor | Post de rol
Acá el décimo código del codember2023 de @elalmacen-rp. Probablemente el resto de códigos los terminemos en desorden, pero, hey, lo intentamos 😅 En fin, esperemos que les guste este post de rol y que lo usen mucho <3.
IMPORTANTE: La imagen es de 300px X 350px. Si la imagen es más grande, se acomodará. Sin embargo, si esto no sucede u ocurre algún problema, envíanos un ask.
i. No retires los créditos, por favor.
ii. Los colores, fuentes, imágenes (backgrounds) son modificables.
iii. No cambies la estructura o uses como base.
iv. Si tienes dudas o necesitas soporte con los códigos, no dudes en enviarnos un mensaje.
v. Like/reblog si la utilizas, nos ayudaría mucho ♥︎
vi. ¡Disfrútalos! (ノ◕ヮ◕)ノ~:・゚✧:・゚✧
Puedes encontrar el código en pastebin, sólo da click en el enlace. ✨
22 notes
·
View notes
Text


#2. Purple haze | Post de rol
Vamos un par de pasitos atrás antes de seguir con los prompts. La vida nos consume, pero completaremos todo, así sea lo último que hagamos. Aquí el séptimo código para el codember2023 de @elalmacen-rp. Por suerte, tras una sequía, surgió este post de rol.
IMPORTANTE: Para cambiar el color del humo, debe ser en grados o degrees (deg), pues es como tener una rueda de color. Encontrarás la variable como --color-humo. Les invitamos a jugar un poquito con los valores para dominar el truco. Claro que si necesitas ayuda, siempre puedes enviarnos un ask <3.
i. No retires los créditos, por favor.
ii. Los colores, fuentes, imágenes (backgrounds) son modificables.
iii. No cambies la estructura o uses como base.
iv. Si tienes dudas o necesitas soporte con los códigos, no dudes en enviarnos un mensaje.
v. Like/reblog si la utilizas, nos ayudaría mucho ♥︎
vi. ¡Disfrútalos! (ノ◕ヮ◕)ノ~:・゚✧:・゚✧
Puedes encontrar el código en pastebin, sólo da click en el enlace. ✨
17 notes
·
View notes
Note
Hola el codigo de estaciones no esta disponible? Gracias esta muy chulo
¡Hola!
Por el momento no está disponible ya que se hizo para un foro privado pero más adelante publicaremos otra versión.
Mientras eso pasa, nos gustaría saber ¿qué les gustaría que tuviera? ¿alguna función o estética en especial? Dígannos 💖
1 note
·
View note
Text



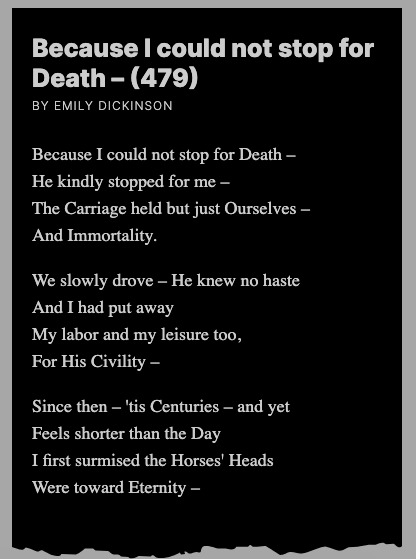
#5. Wheelbarrow | Multiusos
Nos faltaron algunos prompts (que trataremos de cumplir, a como dé lugar), pero acá el noveno código para el codember2023 de @elalmacen-rp. Esta vez la inspiración surgió de la página Poetry Foundation, una de las favoritas de esta coder 💖
Hay dos versiones, clara y oscura.
Se puede usar para agregar poemas a un baúl o como post de rol. Puedes modificarla a tu gusto, manteniendo el crédito, por supuesto. Si gustas que agreguemos algún detalle, háznoslo saber por ask.
i. No retires los créditos, por favor.
ii. Los colores, fuentes, imágenes (backgrounds) son modificables.
iii. No cambies la estructura o uses como base.
iv. Si tienes dudas o necesitas soporte con los códigos, no dudes en enviarnos un mensaje.
v. Like/reblog si la utilizas, nos ayudaría mucho ♥︎
vi. ¡Disfrútalos! (ノ◕ヮ◕)ノ~:・゚✧:・゚✧
Puedes encontrar el código en pastebin, sólo da click en el enlace. ✨
45 notes
·
View notes
Text
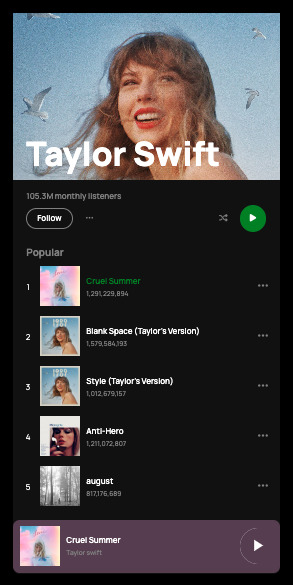
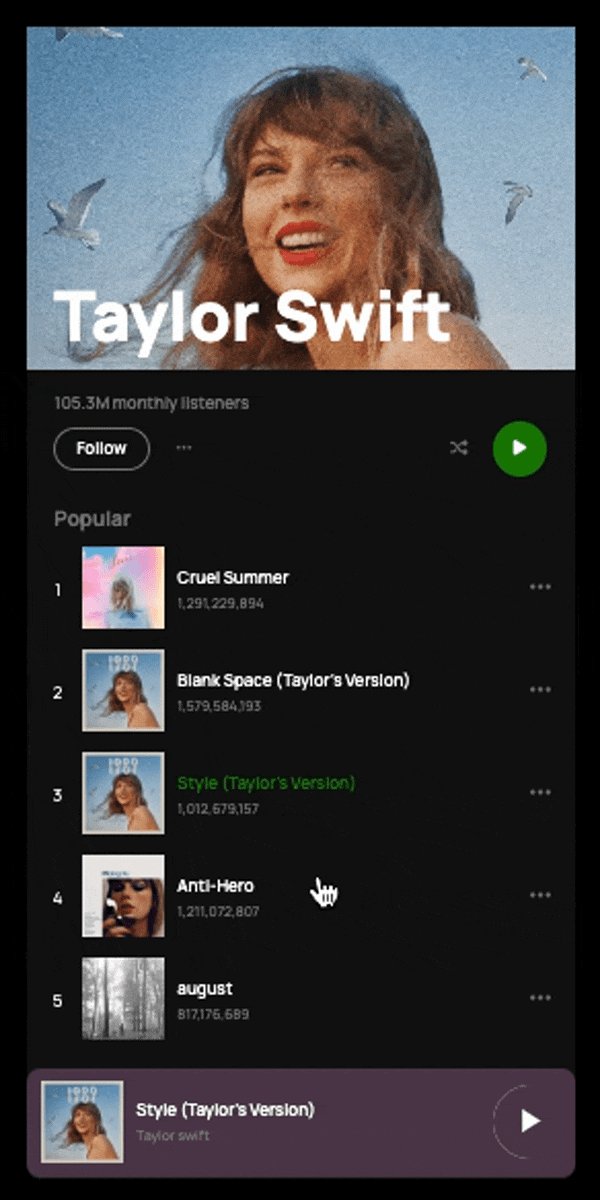
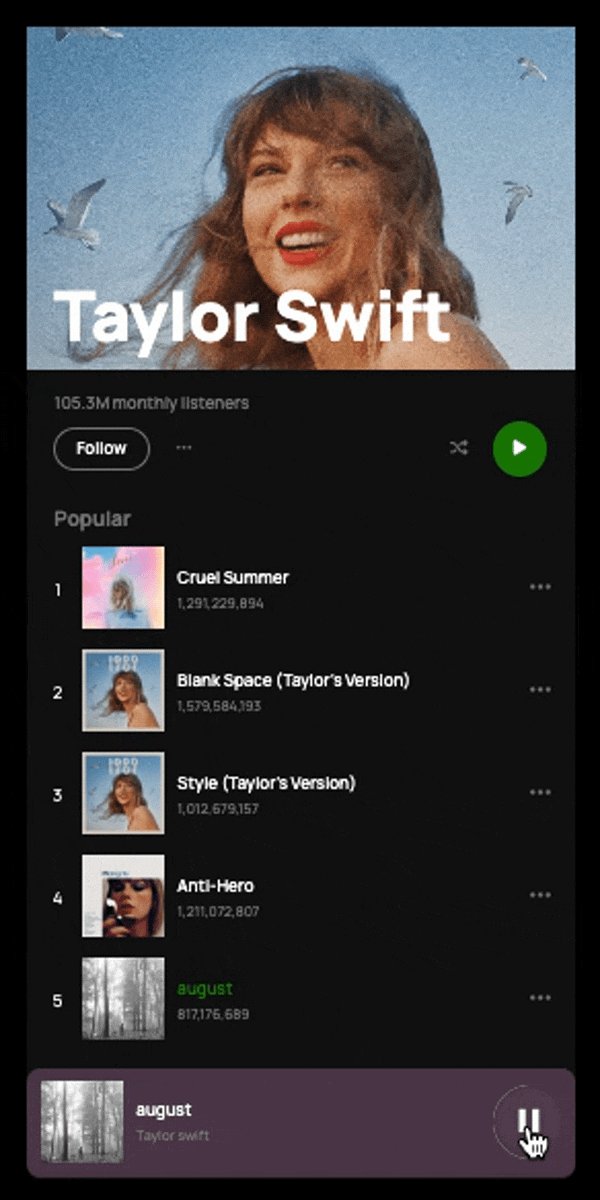
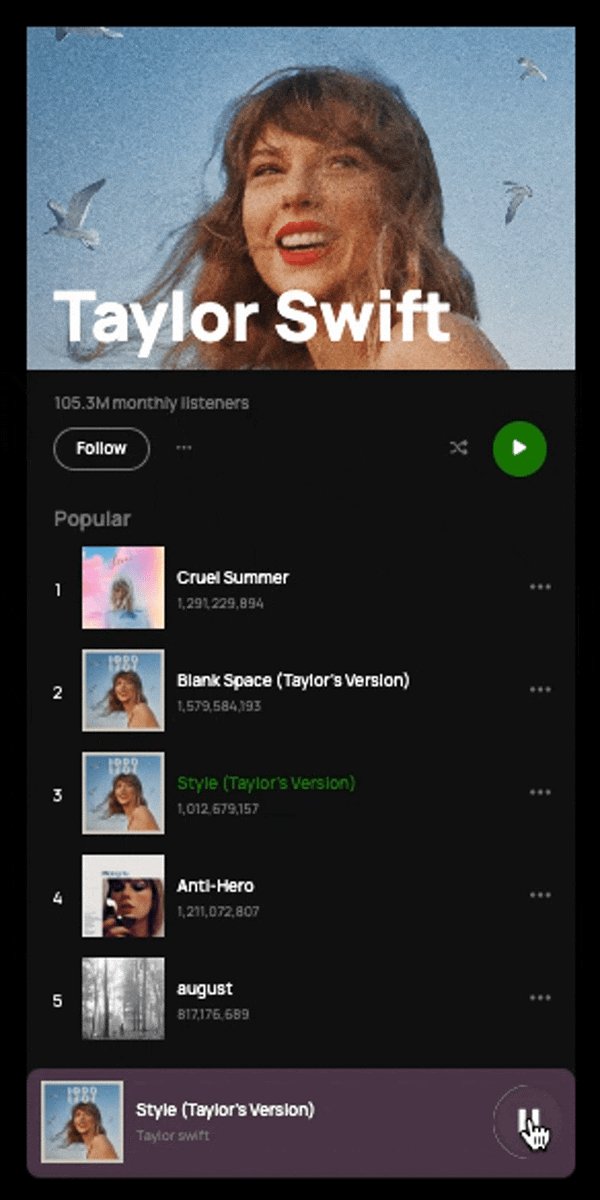
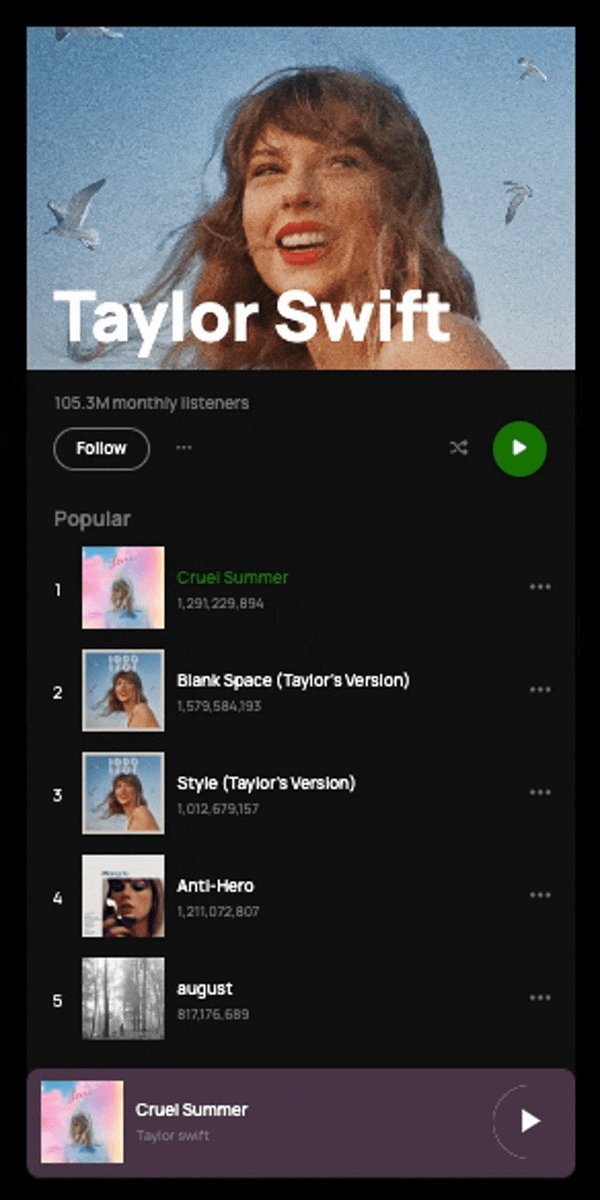
CÓDIGO ACTUALIZADO
Si tu playlist se ve descuadrada o con errores, asegúrate de actualizar el código. Si todavía tienes problemas, no dudes en enviarnos un ask <3
Como lo prometimos, aquí está el código optimizado para ser modificado a su gusto. Entre las mejoras, encontrarán:
• Efectos de adorno al dar click en el botón de Follow y en el botón de Shuffle/reproducción aleatoria.
• Ahora podrás poner un color de fondo en cada una de las pestañitas del reproductor. La variable es --bgsong1 para la pestaña 1, --bgsong2 para la pestaña 2 y así sucesivamente.
• Por supuesto, las imágenes de los álbumes son completamente modificables. La variable es --album1 para la primera imagen de la lista y el reproductor, --album2 para la segunda imagen y así sucesivamente.
• Se agregó una variable llamada --acento por si deseas cambiar el color verde de Spotify.
• Desvanecimos un poco la línea que aparece al lado del botón de play, pero no pudimos deshacernos de ella por completo ya que es parte del reproductor por defecto. :(
También les dejamos un pequeño tutorial sobre JukeHost.
1. Ingresa a JukeHost y regístrate. Es sencillo y rápido.
2. Inicia sesión, dirígete a la pestaña de Library y luego en Upload.
3. Elige tus archivos mp3 o arrástralos hasta el recuadro.
4. Una vez que se suban, podrás encontrarlos en Library. Sólo copia el link y listo.
El link de pastebin está actualizado con el código nuevo. También puedes encontrarlo acá ✨



#2. Love made me crazy | Playlist
Primer código para el codember2023 de @elalmacen-rp. Ya que en los últimos días me he estado peleando con los códigos tratando de hacer una playlist que SÍ reproduzca música, decidí interpretar la fama de esta manera, con la Industria Musical herself.
IMPORTANTE: El código no está del todo limpio, por lo que puede resultar difícil de modificar. ¡No temas, pronto se liberará la versión completamente modificable!
Los iconos son de FontAwesome
Recomendamos subir sus archivos musicales a JukeHost, es muy sencillo y rápido.
i. No retires los créditos, por favor.
ii. Los colores, fuentes, imágenes (backgrounds) son modificables.
iii. No cambies la estructura o uses como base.
iv. Si tienes dudas o necesitas soporte con los códigos, no dudes en enviarnos un mensaje.
v. Like/reblog si la utilizas, nos ayudaría mucho ♥︎
vi. ¡Disfrútalos! (ノ◕ヮ◕)ノ~:・゚✧:・゚✧
Puedes encontrar el código en pastebin, sólo da click en el enlace. ✨
70 notes
·
View notes