#Webseite
Text

WordPress Update auf Version 6.5 am Dienstag, 2. April 2024 erschienen
Seit Dienstag, den 2. April 2024 steht das WordPress Update auf die Version 6.5 zum Download zur Verfügung. Das WordPress Update behebt 263 Fehler und enthält zahlreiche Neuerungen und Verbesserungen.
Wir empfehlen daher die zeitnahe Installation des WordPress Updates und weisen zudem noch einmal darauf hin, dass durch Updates wichtige Sicherheitslücken geschlossen werden und somit Fehler in WordPress selbst behoben werden. Vor allem das Schließen von Sicherheitslücken steht immer im Fokus der Entwickler des WordPress CMS, wobei die Sicherheit beziehungsweise die Datensicherheit Ihrer WordPress Website auch im Sinne Ihrer Websitebesucher ist.
Bedenken Sie auch die Wichtigkeit des WordPress Updates im Bezug auf die Datenschutzgrundverordnung (DSGVO) und somit auch Ihrer Haftung gegenüber den Besuchern Ihrer Website bezüglich der gespeicherten und genutzten Daten.
Das WordPress Update wurde nach der am Samstag, den 6. August 1966 in Detroit (USA) geborenen und am Mittwoch, den 26. Dezember 2018 in verstorbenen Violinistin Regina Carter benannt.
Die Releasenote im Original (englische Sprache) können Sie auf https://wordpress.org/news/2024/04/regina/ einsehen.
Die deutsche Version der Releasenote können Sie auf https://de.wordpress.org/2024/04/wordpress-6-5-regina/ einsehen.
Alle Fehlerkorrekturen, Neuerungen und Verbesserungen des WordPress Cores können Sie auf https://core.trac.wordpress.org/query?milestone=6.5 einsehen.
Die Fehlerkorrekturen, Neuerungen und Verbesserungen des „Gutenberg“ Block-Editors können Sie auf https://github.com/WordPress/gutenberg/commits/wp/6.5 einsehen.
Erfahren Sie mehr über dieses WordPress-Update in unserem News Blog auf https://seoboxx-webdesign.de/blog-news/ oder lesen Sie den vollständigen Artikel auf https://seoboxx-webdesign.de/blog-news/wordpress/wordpress-update-auf-version-6-5-regina-am-Dienstag-2-April-2024-erschienen-vollversion
#wordpress#update#wordpressupdate#cms#website#webdesign#homepage#webseite#webdevelopment#seoboxxwebdesign#seoboxx#websitemaintenance#webseitenwartung#wartungsvertrag
4 notes
·
View notes
Text

Darf die Polizei vorverurteilen?
Was darf der staatliche Hacker?
Dabei soll es heute nicht um Geheimdienste gehen, sondern um "normale Polizeiarbeit", z.B. war es verhältnismäßig die Webseite der "Letzten Generation" im Zuge der Razzia Ende Mai komplett abzuschalten und durch einen eigenen Text zu ersetzen?
Das könnten eigentlich sogar 3 mögliche Rechtsverstöße sein:
Das Abschalten eines Internetauftritts, wenn zur Beweissicherung bereits eine mildere Maßnahme, wie die Kopie des Inhalts der Festplatte ausgereicht hätte.
Das Ersetzen der Inhalte der Webseite durch eine Warnung, im konkreten Fall mit dem durch keine Urteil abgesicherten Text: "Die Letzte Generation stellt eine kriminelle Vereinigung gemäß § 129 StGB dar!"
Der Überwachung der IP Adressen von Zugriffen auf diese Webseite.
Für den ersten Punkt gab es ein OK vom zuständiger Richter am Amtsgericht München am Vortag der Razzia. Die beiden weiteren Punkte entstanden wohl aus dem "Rechtsempfinden" der Polizei.
LTO schreibt: "Die Beschlagnahme der Internetseite der Letzten Generation war und ist völlig unverhältnismäßig und aufgrund der mangelhaften Begründungstiefe und Klarheit zum konkreten Umfang der Maßnahme auch sonst rechtswidrig", sagt die Wuppertaler Strafrechtsanwältin Andrea Groß-Bölting, die gegen den Beschluss vorgeht und den Domaininhaber der Webseite vertritt.
Während ein Abschalten der Internetpräsenz evtl. erlaubt gewesen wäre - wenn sich die Anschuldigungen gegen die "Letzten Generation" als gerichtsfest erweisen sollten - so ist ein veränderter Weiterbetrieb in keinem Fall zulässig. Auch die Forderung der Generalstaatsanwaltschaft an die Strato AG, den Betreiber der Server, dass sie eine Beschlagnahme abwenden könnten, wenn sie freiwillig die Zugriffe der Internetnutzer statt auf die Webseite "letztegeneration.de" zu einer IP-Adresse der bayerischen IT-Verwaltung umleite, verletzt die Grundrechte der Menschen, die die Webseite aufrufen.
Ein solches Vorgehen ist letztmalig aus einem Fall von 2007 bekannt, als das Bundeskriminalamt eine Art Fangschaltung auf der Behördenwebseite platzierte. Das Verändern der Inhalte einer Webseite machte 2011 Schlagzeilen, als das Film-Kopier-Streamingportal "kino.to" geschlossen wurde und die Polizei auf den Webseiten verkündete: "Die Kriminalpolizei weist auf Folgendes hin: Die Domain zur von Ihnen ausgewählten Webseite wurde wegen des Verdachts der Bildung einer kriminellen Vereinigung zur gewerbsmäßigen Begehung von Urheberrechtsverletzungen geschlossen."
Befürworter der Maßnahme begründen das Vorgehen damit, dass Nutzer aus Transparenzgründen von staatlichen Behörden den Hintergrund der Maßnahme erfahren sollten. Wir sehen allerdings zwischen "hier wird ermittelt wegen ..." und "stellt eine kriminelle Vereinigung gemäß § 129 StGB dar!" einen großen Unerschied.
Aber bis auf die laufenden Verfahren gegen die Betroffenen ist alles Schnee von gestern, denn wer heute "letztegeneration.de" aufruft, landet auf "letztegeneration.org" und findet dort alle Inhalte der alten Website, inklusive des angeblich verbotenen Spendenaufrufs.
Mehr dazu bei https://www.lto.de/recht/hintergruende/h/letzte-generation-webseite-beschlagnahmt-gekapert-warnung-polizei-staatsanwaltschaft-muenchen-razzia/
Kategorie[21]: Unsere Themen in der Presse Short-Link dieser Seite: a-fsa.de/d/3uC
Link zu dieser Seite: https://www.aktion-freiheitstattangst.org/de/articles/8431-20230616-darf-die-polizei-vorverurteilen.htm
#Hacker#Polizei#LetzteGeneration#Webseite#Abschaltung#Beschlagnahme#Veränderung#Ersatz#Fangschaltung#IP-Adressen#Lauschangriff#Überwachung#Vorratsdatenspeicherung#kino.to
2 notes
·
View notes
Text
https://up2one-seo-agentur.at
2 notes
·
View notes
Text
Basics

Der Webauftritt des Stadtarchivs Halle - online seit 2011 - bündelt alle relevanten Informationen zur Einrichtung.
https://www.halle.de/de/Kultur/Stadtgeschichte/Stadtarchiv/Aufgaben/
Man erhält über die Webseite - gehostet von der Stadtverwaltung - auch direkten Zugang zur Archivdatenbank, um zu recherchieren.
http://www.halle.de/de/Kultur/Stadtgeschichte/Stadtarchiv/Archivdatenbank/index.aspx
... informiert über aktuelle Ausstellungen:

und präsentiert seit 2008 eine Archivale des Monats:
http://www.halle.de/de/Kultur/Stadtgeschichte/Stadtarchiv/Archivalien-des-Monats/Archivalien-des-Monats/index.aspx
Die Archivale des Monats Mai:

Ein Dokument der Knappschafts-Berufsgenossenschaft
mehr Informationen:
https://www.halle.de/de/Kultur/Stadtgeschichte/Stadtarchiv/Archivalien-des-Monats/Archivale-des-Monats-07047/index.aspx
2 notes
·
View notes
Text

#GamingSales & 1,6 #Mio VBUCKS 📣⏬
https://polakomonaco.jimdofree.com/fortnite-minecraft-giveaway/
--------
#youtube ⏬ DB089
https://youtube.com/@DB089_de?sub_confirmation=1
--------
#instagram #TiKTok #Kick #Twitch
💥DeinBester089💥
0 notes
Text
Temperatur im Blick: Shelly Sensordaten auf Webseite integrieren

Die smarten Schalter von Shelly haben zu meist eine Schnittstelle, an welche wir ein Addon anschließen und damit diverse Sensoren auslesen können. In diesem Beitrag möchte ich dir zeigen, wie du die Sensordaten eines Temperatursensors DS18B20 an einen Shelly Plus 1 anschließt, ausliest und auf einer Webseite via Php anzeigen kannst.
https://youtu.be/AEohBTYVMjk
Das Skript, welches programmiert werden soll, ist universal gestaltet und kannst du von diesem Beitrag 1:1 für dich mit einer kleinen Änderung verwenden.
Benötigte Ressourcen für dieses Projekt
Wenn du dieses kleine Projekt nachbauen möchtest, dann benötigst du:
- einen Shelly Plus 1,
- ein Shelly Addon,
- einen Temperatursensor DS18B20 (wasserdicht, 3adrig),
- eine Zuleitung 3x1,5 mm² mit Schukostecker

Bauteile für die Schaltung - Shelly Plus 1 mit AddOn & Sensor DS18B20
Zusätzlich verwende ich noch folgende Software:
- Browser Google Chrome,
- Postman,
- Notepad++,
- XAMPP
Das Tool Postman benötigst du zum Erstellen von HTTP Requests, diese werden zunächst mit dem Programm erstellt, getestet und später dann in Php übertragen.
Werkzeuge
Für den Aufbau benötigst du keine speziellen Werkzeuge, hier reicht Folgendes aus:
- ein kleiner Schlitzschraubendreher,
- ein Schlitzschraubendreher 0,4x2,5,
- ein Seitenschneider,
- eine Adernendhülsenzange (zzgl. Adernendhülsen)
Sicherheitsregeln im Umgang mit Strom
Der Aufbau erfordert es das du den Shelly an 230V Netzstrom anschließt, dieses ist besonders für Laien sehr gefährlich und kann zu Verbrennungen oder sogar Herzschäden führen, daher hier die 5 Regeln zum Umgang mit Strom:

- Freischalten,
- gegen Wiedereinschalten sichern,
- Spannungsfreiheit feststellen,
- Erden und Kurzschließen,
- Benachbarte, unter Spannung stehende Teile abdecken oder abschranken
Beachte, dass eine Spannungsfreiheit nur mit einem zweipoligen Prüfgerät (Duspol) gewährleistet ist.
Aufbau der Schaltung am Shelly Plus 1 mit Addon
Wie du einen Temperatursensor am Shelly Plus 1 mit dem Addon anschließt und einrichtest, habe ich dir bereits im Beitrag Shelly Plus #2: Shelly Plus AddOn ausführlich am DHT22 Sensor erläutert. Da wir lediglich die Temperatur benötigen, reicht für hier der DS18B20 Sensor aus, welcher ebenso einfach angeschlossen werden kann.

Die 230 V Stromversorgung wird über L & N am Shelly Plus 1 angeschlossen.
Der Temperatursensor DS18B20 hat drei Leitungen (rot, schwarz & gelb), diese werden wie folgt mit dem AddOn verbunden:
- VCC > rot,
- DATA > gelb,
- GND > schwarz
Einrichten in der Shelly Smart Control App
Wenn das AddOn auf den Shelly gesteckt und der Sensor angeschlossen wurde, kann dieser in der Shelly Smart Control App eingerichtet werden, diese App bekommst du in den Einschlägen Stores zu den Geräten.


Wie du einen Shelly in der Smart Control App einrichtest, habe ich dir ebenso bereits im Beitrag Shelly 1 #1 – einrichten und Betrieb an einer Steckdose erläutert. Nun soll es darum gehen, wie du den Temperatursensor hinzufügst.
Der Vorteil an den Shellys ist, dass du sehr wenig konfigurieren musst und auch das AddOn arbeitet quasi fast alleine. Wenn du den Temperatursensor wie oben beschrieben angeschlossen hast, dann musst du nur noch diesen wie in den nachfolgenden Schritten beschrieben einrichten.

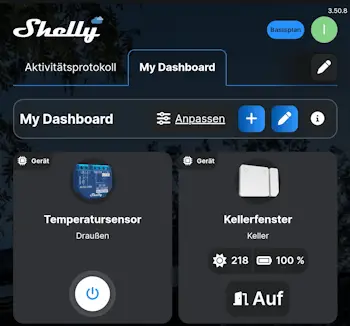
Ich habe den Shelly Plus 1 bereits eingerichtet und sehe diesem im Dashboard der App mit dem Namen "Temperatursensor".
Wenn ich nun auf diese Kachel tippe, dann kann ich diesen Shelly konfigurieren.
Auf der neuen Seite klicken wir nun auf das Symbol Zusatzperipherie (1) und danach auf "Peripherie hinzufügen" (2).


Dort wählen wir den Temperatursensor DS18B20 aus. Es sollte darunter ein Eintrag mit einer ID zu finden sein. Diese ist für jeden Sensor einzigartig, du kannst an den AddOn bis zu 3 solcher Temperatursensoren anschließen.
Die Auswahl wird zum Abschluss mit der Schaltfläche "Peripheriegeräte hinzufügen" bestätigt.
Damit dieses wirksam wird, muss der Shelly einmal neu gestartet werden.



Sollange der Shelly neu startet erscheint der Text "Gerät wird neu gebootet" ggf. kann dieses sehr lange dauern hier kann es helfen einfach das Stromkabel zu trennen und neu anzuschließen (Soweit du diesen über einen Schukostecker angeschlossen hast.)
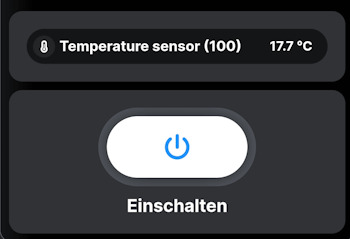
Wenn der Shelly neu gestartet ist, dann sollten wir einen neuen Bereich sehen, in welchem wir jetzt die Temperatur ablesen können.

Diese kleine Schaltung kannst du super in einer IP44 oder IP68 Aufputzdose verbauen. Diese Dosen haben Würgenippel wo du den Sensor nach außen führen und mit Silikon das ganze sehr gut abdichten kannst.
Ermitteln der Geräte-ID des Shellys für den späteren HTTP Request
Damit wir via HTTP Request die Sensordaten auslesen können, benötigen wir die Geräte-ID sowie den Gerätekanal. Diese beiden Werte können wir aus den Geräteinformationen auslesen.

Die Geräte-ID wird später im HTTP-Request als "id" und der Gerätekanal als "channel" bezeichnet.
Verbinden des Gerätes mit der Shelly Cloud
Für den Zugriff von außen muss das Gerät mit der Cloud verbunden werden

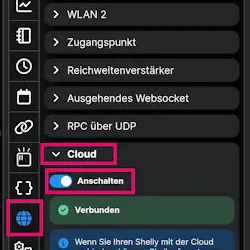
In der Detailseite zum Shelly solltest du oben eine kleine weiße Wolke sehen. Sollte diese aber grau sein, so musst du zu den Netzwerkeinstellungen gehen, den Reiter "Cloud" öffnen und dort den Schalter umlegen.
Nun sollte dein Gerät mit der Cloud verbunden sein.
Erstellen des Cloud-Autorisierungs-Schlüssels für den externen Zugriff
Damit wir von außen auf das Gerät zugreifen können, benötigen wir einen Cloud-Autorisierungs-Schlüssel von der Shelly Cloud.
Zusätzlich wird auch der Server angegeben, auf welchem du arbeitest, in meinem Fall ist es die Adresse https://shelly-27-eu.shelly.cloud. Diese Adresse kann bei dir anders lauten und du musst in den nächsten Schritten jeweils deine Adresse eintragen!


Achtung: Mit dem Cloud-Autorisierungs-Schlüssel kann jeder von außen deine Geräte auslesen und steuern, daher darf dieser niemals in fremde Hände gelangen! Dieser Schlüssel wird aber jedes Mal geändert, wenn du dein Passwort änderst.
Erstellen eines HTTP-Requests mit Postman
Bevor wir mit der Programmierung in Php beginnen, wollen wir zunächst via Postman einen HTTP-Request absenden, denn so können wir das Format ermitteln und testen, dass der Service läuft.
Das Tool Postman kannst du dir kostenfrei unter https://www.postman.com/ für Microsoft Windows, macOS und Linux herunterladen.
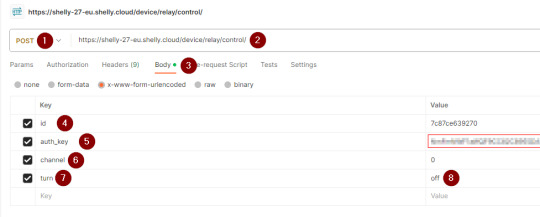
Die meisten Shellys verfügen über ein Relais, so auch der Shelly Plus 1. Dieses Relais können wir nun mit den folgenden Einstellungen steuern.

- Methode POST auswählen,
- Shelly Cloud Adresse eingeben, gefolgt von "/device/relay/control",
- Reiter "Body" wählen,
- neuen Key "id" mit dem Wert aus der App eingeben,
- neuen Key "auth_key" mit dem erstellten Cloud-Autorisierungs-Schlüssel als Wert eingeben,
- neuen Key "channel" mit dem Wert Gerätekanal aus den Geräteinformationen eingeben,
- neuen Key "turn" mit dem Wert "on" für aktivieren oder "off" für deaktivieren des Relais eingeben

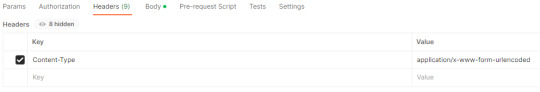
Bevor wir diesen Request absenden können, müssen wir noch definieren, welches Format wir verwenden. Dazu wechseln wir in den Reiter "Headers" und dort geben wir als Key "Content-Type" und als Wert "application/x-www-form-urlencoded" ein.
Du kannst auch andere Formate wie um Beispiel das JSON-Format wählen, jedoch wollen wir zunächst mit diesem Format arbeiten.
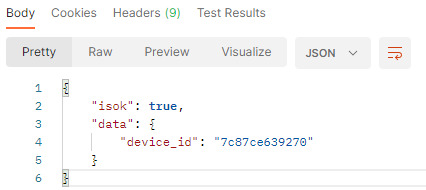
Oben rechts in der Anwendung findest du die Schaltfläche "Send", mit dieser sendest du deinen erstellten Request aber und erhältst eine Antwort.

Die Antwort ist im JSON-Format, dieses ermöglicht es uns, die enthaltenen Schlüssel/Werte Paare einfach zu parsen.
Wenn wir nun die Temperatur auslesen möchten, dann lautet der Request wiefolgt:
- Adresse: https://shelly-27-eu.shelly.cloud/device/status
- Header:
- Key > Content-Type,
- Value > application/x-www-form-urlencoded
- Body:
- Key1
- Key > id
- Value > 7c87ce639270
- Key2
- Key > auth_key
- Value > Cloud-Autorisierungs-Schlüssel
Als Antwort erhalten wir ein sehr ausführlichen Status zu dem Shelly Plus 1 im JSON-Format.
{
"isok": true,
"data": {
"online": true,
"device_status": {
"switch:0": {
"id": 0,
"output": true,
"source": "SHC",
"temperature": {
"tC": 57.7,
"tF": 135.8
}
},
"temperature:100": {
"id": 100,
"tC": 18.69,
"tF": 65.64
},
"code": "SNSW-001X16EU",
"v_eve:0": {
"ev": "",
"ttl": -1,
"id": 0
},
"id": "7c87ce639270",
"input:0": {
"id": 0,
"state": false
},
"mqtt": {
"connected": false
},
"addons": ,
"serial": 1703252402.55,
"ble": ,
"cloud": {
"connected": true
},
"sys": {
"mac": "7C87CE639270",
"restart_required": false,
"time": "13:39",
"unixtime": 1703248742,
"uptime": 7,
"ram_size": 260924,
"ram_free": 124332,
"fs_size": 458752,
"fs_free": 147456,
"cfg_rev": 13,
"kvs_rev": 0,
"schedule_rev": 0,
"webhook_rev": 17,
"available_updates": ,
"reset_reason": 3
},
"_updated": "2023-12-22 13:40:03",
"ws": {
"connected": false
},
"wifi": {
"sta_ip": "192.168.178.91",
"status": "got ip",
"ssid": "FRITZBox7590GI24",
"rssi": -61
}
}
}
}
In diesem Response (so wird eine Antwort vom Server bezeichnet) finden wir die benötigten Daten um die aktuelle Temperatur auszulesen.
Zum einen benötigen wir den Namen unseres Sensors. Diesen findest du unter data > device_status > addons > eine Liste mit Namen von angeschlossenen Sensoren.
Wenn der Name ermittelt wurde, dann können wir diesen verwenden um den passenden Schlüssel in der Liste unter data > device_status > "Sensorname" zu finden.
Php-Skript zum auslesen der Daten aus der Shelly Cloud
Nachdem wir nun alle Daten via Postman ermitteln konnten möchten wir zum nächsten Schritt gehen und die Daten via Php auslesen.
Warum Php und kein JavaScript?
Natürlich könnte man auch JavaScript verwenden um die Anfrage an den Shelly via Cloud zu senden und zu parsen. Jedoch wird der JavaScript Code an die verbundenen Clients ausgeliefert und man kann diesen dann mit wenigen Klicks auslesen.
Für die authentifizierung an die Shelly Cloud benötigen wir einen authkey, dieser darf, wie bereits erwähnt nie in fremde Hände fallen, da damit deine Geräte nicht nur ausgelesen sondern auch gesteuert werden können! Wenn wir nun JavaScript verwenden dann steht dieser authkey im Code und jeder kann diesen auslesen.
Die Sprache Php arbeitet hier anders, diese wird auf dem Server in HTML Code umgewandelt und an die Clients ausgeliefert, somit verbleibt der Code und alle Fragmente von diesem auf dem Server.
Vorbereitung für die Entwicklung
Für die Entwicklung von Php Dateien benötigst du neben einem Editor wie Notepad++ noch eine kleine Serverumgebung, diese wird dir mit XAMPP bereitgestellt.
Das Programm XAMPP enthält alles was du benötigst:
- einen Apache 2 Server,
- eine Php Umgebung,
- und vieles mehr wie Datenbank, Applicationserver etc. was wir hier nicht benötigen
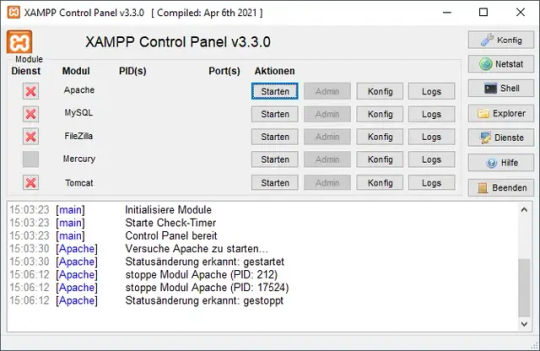
Wenn du XAMPP installiert hast, dann startest du das XAMPP Control Panel über die Datei "xampp-control.exe" mit Administratorrechten.
In diesem Fenster startest du lediglich das Modul "Apache" mit der Schaltfläche "Starten" daneben.

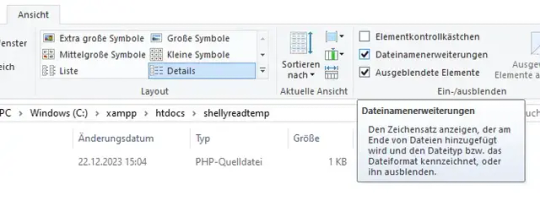
Im nächsten Schritt erstellst du dann unter xampphtdocs einen neuen Ordner. Den Namen gibst du später im Browser ein daher wähle diesen mit bedacht und verwende am besten nur kleine Buchstaben.

In diesen Ordner wiederum erstellst du eine neue Textdatei welche du in "index.php" umbenennst. Jedoch beachte das du die Dateinamenserweiterungen unter Ansicht > Ein-/ausblenen aktiviert hast.

Datei "config.php" anlegen
Zusätzlich benötigen wir noch eine Datei "config.php" welche wir genauso anlegen die bereits die "index.php". In diese Datei schreiben wir unsere Zugangsdaten sowie die Geräte-ID und den Gerätekanal. Somit haben wir den Code zum auslesen und parsen von der Konfiguration getrennt.
In dieser Datei gibt es noch zusätzlich einen Schalter "$displayCelsius" welcher dazu dient zwischen Grad Celsius und Grad Fahrenheit zu wechseln.
Absenden eines HTTP-Request via Php
Schreiben wir nun unser kleines Php Script um die Messdaten des Shellys auf einer Webseite anzuzeigen.
Read the full article
0 notes
Text

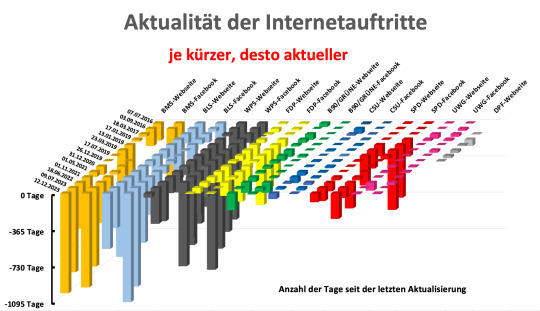
Aktuell halten oder nicht? Das ist hier die Frage
(Quelle: dr. thosch)
Letztens war es mal wieder soweit. Der unregelmäßige Ritt durch die Webpräsenzen unserer Starnberger kommunalpolitischen Gruppierungen und Parteien.
Und nach wie vor ist sehr schön zu erkennen, welche Gruppierungen/Parteien sich auch zwischen den Wahlkämpfen die Mühe machen, aktuell zu bleiben bzw. den Besuchern der Webpräsenzen aktuelle Informationena anzubieten.
Wobei man zumindest bei den Webseiten "alte" Seiten mit Vorsicht zu genießen hat, da die Webseite durchaus auch keine zeitlich relevanten dynamischen Bestandteile beinhalten kann und eher als statische Visitenkarte genutzt wird. Hier lohnt dann ein direkter Zugriff über die jeweiligen Verweise, die im Blog rechts in der Seitenleiste (Tablet, Computer) oder unterhalb der Beiträge (Mobiltelefon) zu finden sind.
0 notes
Text

Ich persönlich glaube ja, dass sich dieses "Internet" nicht durchsetzen wird. 🤷
(Bildquelle: N-Zone - Magazin, Ausgabe: Mai 2001)
#n-zone#n zone#nzone#website#webseite#webpage#retro#retropolitan#retrogaming#retro gaming#magazine#magazin#scan#german#deutsch#gaming#zeitschrift#2001#2000er#2000s#2000's#00er#00's#00s
0 notes
Text
Fanpage: Neues Projekt
Die neue Fanpage Webseite ARK Story mit Sarah ist heute live gegangen.
Es geht um das Spiel ARK: Survival Envolved. Sarah ist die Geschichtenerzählerin für den Singleplayer, die die Spieler über die Karte begleitet, um die Story zu meistern.
Schaut gerne vorbei 😁 die Webseite ist im Aufbau. Jede Woche kommen neue Inhalte hinzu. Ich lade Spieler ein, gerne mit bei der Geschichte mitzuwirken und…

View On WordPress
0 notes
Text

Joomla! Update auf Version 5.1 am Dienstag, 16. April 2024 erschienen
Seit Dienstag, den 16. April 2024 steht das Joomla! Update auf die Version 5.1 zum Download zur Verfügung. Das Joomla! Update behebt 247 Fehler und enthält zahlreiche Neuerungen und Verbesserungen.
Wir empfehlen daher die zeitnahe Installation des Joomla! Updates und weisen zudem noch einmal darauf hin, dass durch Updates wichtige Sicherheitslücken geschlossen werden und somit Fehler in Joomla selbst behoben werden. Vor allem das Schließen von Sicherheitslücken steht immer im Fokus der Entwickler des Joomla! CMS, wobei die Sicherheit beziehungsweise die Datensicherheit Ihrer WordPress Website auch im Sinne Ihrer Websitebesucher ist.
Bedenken Sie auch die Wichtigkeit des Joomla! Updates im Bezug auf die Datenschutzgrundverordnung (DSGVO) und somit auch Ihrer Haftung gegenüber den Besuchern Ihrer Website bezüglich der gespeicherten und genutzten Daten.
Die Releasenote im Original (englische Sprache) können Sie auf https://www.joomla.org/announcements/release-news/5907-joomla-5-1-0-and-joomla-4-4-4-are-here.html einsehen.
Die deutsche Version der Releasenote können Sie auf https://www.joomla.de/news/joomla/joomla-5-1-0-und-joomla-4-4-4-veroeffentlicht einsehen.
Alle Fehlerkorrekturen, Neuerungen und Verbesserungen dieses Joomla! Updates können Sie auf https://github.com/joomla/joomla-cms/milestone/110?closed=1 einsehen.
Die Listen der behobenen Fehler und/oder behobenen Fehler sowie die originalen Releasenotes stehen zum Teil nur in englischer Sprache zur Verfügung und es gibt aktuell hierfür keine Übersetzungen. Sollten Sie jedoch eine Übersetzung benötigen empfehlen wir ihnen die Nutzung des kostenlosen DeepL - Übersetzers unter https://deepl.com/.
Erfahren Sie mehr über dieses Joomla-Update in unserem News Blog auf https://seoboxx-webdesign.de/blog-news/ oder lesen Sie den vollständigen Artikel auf https://seoboxx-webdesign.de/blog-news/joomla/joomla-update-auf-version-5-1-am-Dienstag-16-April-2024-erschienen-vollversion
#joomla#joomla3#joomla4#joomla5#update#joomlaupdate#cms#joomlacms#website#webdesign#homepage#webseite#webdevelopment#seoboxxwebdesign#seoboxx#websitemaintenance#webseitenwartung#wartungsvertrag
0 notes
Text
Wie Sie den Umsatz mit Ihrer Webseite maximieren
var tag = document.createElement(‘script’);tag.src = ‘https://www.youtube.com/iframe_api’;var firstScriptTag = document.getElementsByTagName(‘script’)[0];var parentNode = firstScriptTag.parentNode;parentNode.insertBefore(tag, firstScriptTag);var img = document.createElement(‘img’);img.src = ‘https://www.klicktipp.com/?a=92016’;var player;function onYouTubePlayerAPIReady() { player =…
View On WordPress
0 notes
Text
"Lass uns zusammen unsere Webseite stärken und die El Filo-Familie wachsen lassen!"

Liebe El Filo-Gemeinschaft,
als Admin für elfilo.org stehe ich vor einer Herausforderung: Um sicherzustellen, dass unsere Webseite bei Flywheel, meinem Traum Hoster, optimal geschützt ist, möchte ich das jährliche Hosting-Paket für 150 Dollar erwerben. Doch diese finanzielle Belastung kann ich alleine nicht stemmen. (Informations Link zu dem Flywheel Paket: https://getflywheel.com/)
Mit diesem Hoster kann ich die Webseite ganz bequem von meinem lokalen Rechner aus pushen, pullen und clonen. Das ermöglicht mir eine effiziente und reibungslose Arbeit an der Webseite. Falls du mehr darüber erfahren möchtest, kannst du dir das Programm hier (https://localwp.com/) anschauen.
Deshalb wende ich mich heute voller Zuversicht an euch. Gemeinsam können wir sicherstellen, dass ich als Admin die finanziellen Mittel habe, um für El Filo zu arbeiten und unsere Webseite bestmöglich zu betreiben. Jeder noch so kleine Beitrag macht einen Unterschied!
Ich lade euch herzlich dazu ein, Teil der El Filo-Familie zu sein und euch aktiv für unsere Webseite und ihre Weiterentwicklung einzusetzen. Lasst uns gemeinsam dafür sorgen, dass El Filo weiterhin gedeiht und unsere Vision von nachhaltigen Gemeinschaften verwirklicht wird.
Eure Unterstützung bedeutet mir unglaublich viel, und ich bin voller Dankbarkeit für jeden Beitrag, den ihr leisten könnt.
Lasst uns zusammenhalten und unsere Webseite stärken!
Euer Admin Boom
Read the full article
0 notes
Text









WELCOME & ENJOY (Visit Website)
#welcome#webseite#deals#for you#worldwide#empfehlungen#explorepage#deutschland#homepage#memes#worldwide best
0 notes
Text
Blogsterben dank DSGVO und anderer Regularien

Es ist traurig zu sehen und vor allem zu lesen, wie ein langsames Blogsterben dank DSGVO und anderer Regularien um sich greift. Auch einige der von mir gelesenen Blogs und Foren haben ihre Arbeit eingestellt. Ich gebe es aber zu, langsam macht Bloggen und das Betreiben einer Webseite auch wirklich keinen Spass mehr.

Blogsterben dank DSGVO und anderer Regularien
Das Blogsterben ist leider keine blosse Erfindung, sondern real. Das kannst du zum Beispiel hier nachlesen. Die Gründe dafür sind sicher vielfältig und lassen sich nicht nur auf die DSGVO zurückführen.
Nicht erst seit Mai 2018 bin ich damit beschäftigt meine Webseite an die DSGVO anzupassen. Vieles wurde umgesetzt und einiges auch abgeschaltet. Das Ergebnis - naja - die Webseite lässt sich noch anschauen. Trotzdem ist es müssig, jedes Mal beim Anschauen einer Webseite sich erst durch diverse Checkboxen und Erklärungen klicken zu müssen.
OK, Datenschutz ist wichtig und deshalb hingenommen. Auch wenn dadurch jegliches Augenmass für die wirklich wichtigen Dinge verloren geht. Gerade bei der DSGVO hätte man im Vorfeld bereits sinnvollerweise Unterscheidungen für die Betroffenen machen müssen. Aber so gilt diese Richtlinie für alle gleich - vom kleinen 1-Mann-Blogger bis zum multinationalen Konzern. Mit dem Unterschied, dass Letzterer bedeutend mehr Ressourcen zur Einhaltung oder auch zur Nichteinhaltung hat. Schon im Vorfeld wurde ein grosses Blogsterben vorausgesagt. Nicht zuletzt auch durch eine zu erwartende Abmahnwelle der Abmahnindustrie.
Aber die DSGVO allein vermiest mir das Bloggen nicht. Aus ihr ableitend entstehen viele kleine Hindernisse und Widrigkeiten. Das Fotografieren von Personen zum Beispiel. Auch hier ist es immer noch nötig, vor dem Fotografieren das Einverständnis der Person einzuholen. Und natürlich kann diese ihr Einverständnis jederzeit - auch zehn Jahre später - noch widerrufen. Für Reise- und Streetfotografen ein nahezu aussichtsloses Vorhaben. Gut - das betrifft mich auch nicht vorrangig, da ich viel lieber in der Natur fotografiere. /Ironie aus/

Die DSGVO hat jetzt bereits weitere Folgen
Dann kam das Fanseitenurteil, wodurch jeder einzelne Betreiber einer Fanseite in irgendeinem sozialen Netzwerk für den Datenschutz gemeinsam mit den Netzwerkbetreibern verantwortlich ist. Ohne Berücksichtigung, dass ich als kleiner Blogger noch nicht einmal genau Kenntnis davon habe, was die Betreiber eigentlich alles für Daten sammeln und mit diesen Daten veranstalten. Aber ich soll dafür verantwortlich sein!
Dann die neu geforderte Kennzeichnungspflicht für Werbung. Ich bezeichne es als Instagramurteil. Hier wurde eine Bloggerin gerichtlich aufgefordert, alle ihre Posts mit dem Wort Werbung oder Anzeige versehen, wenn darauf eine Marke abgebildet ist (noch nicht einmal verlinkt muss diese sein). Jetzt darf man nicht nur keine Fotos von Personen machen, ohne dafür belangt zu werden. Ich kann sogar dafür belangt werden, wenn ich ein Auto auf der Landstraße fotografiere. Oder wenn ich eine Gaststätte in einem Beitrag verlinke, in der mir das Essen super gefallen hat. Denn das ist nun Werbung. Egal, ob ich dafür Geld oder eine andere Gegenleistung erhalte. Werbung wird bei mir gekennzeichnet - das ist keine Frage. Aber eben nur solche Werbung, die wirklich Werbung ist.
Demnächst treten das Leistungsschutzrecht und die Upload-Filter in Kraft. Beide Massnahmen werden das Internet, wie wir es heute noch kennen, in absehbarer Zeit enorm verändern. Noch schlimmer: sie gefährden unser Recht auf Meinungsfreiheit und damit auch unsere Demokratie.
Das Leistungsschutzrecht soll es Printmedien ermöglichen, an Veröffentlichungen im Internet (zum Beispiel bei den Snippets der Suchmaschinen) mitzuverdienen. Die Uploadfilter sollen die Veröffentlichung von urheberrechtlich geschütztem Material durch Dritte bereits vor dem Veröffentlichen herausfiltern. Beides sind Zensurwerkzeuge schlechthin. Dann wird es gar nicht mehr lange dauern, bis nur noch "genehmes" Material im weltweiten Netz zu finden ist.

Ich blogge, um zu begeistern und nicht um zu verwalten
Alles das sind Dinge, die mir den Spass am Bloggen verleiden. Ich möchte mich nicht übermässig um technische Details kümmern müssen. Genausowenig möchte ich Ablaufpläne, Datenschutzverzeichnisse und ähnliches verwalten. Ich möchte schreiben, fotografieren, meine Erlebnisse und Gedanken mit anderen Menschen teilen. In kleinen Nischenblogs möchte ich das lesen, was mir die grossen Mainstreammedien nicht anbieten.Das Stöbern in thematischen Foren ist für mich sinnvoller als Informationen mühselig zu suchen, die irgendwo als Randnotiz hinterlegt sind (wenn überhaupt).
Ich bin nur ein 1-Mann-Hobbie-Blogger und wende viel Zeit, Mühe und auch Geld auf, um meine Seite zu betreiben. Ich blogge über das, was mir Spass macht und was ich mit bestem Gewissen auch meinen Lesern gegenüber empfehlen kann. Aber irgendwann macht es kein Spass mehr, sondern es artet in Arbeit aus. Ohne, dass es dafür eine nennenswerte Gegenleistung gibt. Die Stunden, die ich eher mit Verwaltungsarbeiten beschäftigt bin, kann ich dann für mich selbst besser nutzen.
Ich möchte meine Leser (und natürlich auch meine Leserinnen!) weiter begeistern. Begeistern dafür, hinauszugehen in unsere Natur und unsere Heimat. Begeistern, sich kritisch mit ihrem Leben auseinander zu setzen und nachhaltig zu leben. In Waldesruh den Sinn des Lebens nicht so ernst zu sehen und einfach einmal wieder Kind zu sein. Das möchte ich machen! Mein Blog stirbt noch nicht. Vielleicht wird es ruhiger werden. Aber vorerst werde ich meine Vision nicht aufgeben!
... auf zu neuen Abenteuern!
Weitere Artikel von Bloggern, die sich mit diesem Thema befassen
- www.erkunde-die-welt.de
- www.reisen-fotografie.de
- www.reisewut.com
Meine Blogroll
Trotzdem gibt es noch einige der "alten" Blogs. Diese lese ich immer noch gern und regelmässig. Deshalb habe ich wieder (oder immer noch) so eine altmodische Blogroll. Unter diesem Link kannst du diese Liste lesen. Leider lässt aber auch hier bei einigen die Intensität des Bloggens nach. Aber ich entdecke auch ab und zu einmal wieder ein neues und interessantes Blog zum Thema Wandern oder Naturerlebnisse. Bloggst du selbst über diese Themen? Dann schreib mir doch dein Blog mal in die Kommentare.
Read the full article
0 notes