#Dessin de profil
Photo


Lancement du cuirassé Fusō de la Marine Impériale Japonaise – Chantier naval de Kure – Japon – 28 mars 1914
©Maritime History and Science Museum – Kure – Japan
Dessin du Cuirassé Fusō dans sa configuration lorsqu'il fut coulé lors de la bataille du détroit de Surigao (bataille du golfe de Leyte) le 24 octobre 1944.
©Alexpl
#Avant-guerre#WWII#Marine impériale japonaise#Imperial Japanese Navy#IJN#Marine de guerre#Navy#Marine militaire#Military navy#Cuirassé#Battleship#Classe Fuso#Fuso-class#Fusō#Dessin de profil#profile drawing#Chantier naval de Kure#Kure naval arsenal#Kure#Japon#Japan#28/03/1914#03/1914#1914
13 notes
·
View notes
Text

#Photo de profil de bashi.buzuk#dessin#petitdessin#drawing#esquisse#sketch#daylidraw#daylisketch#contemporarydrawing#procreate#procreatedrawing#procreatesketch#procreateillustration#illustration#doodle#passerletemps#2024
39 notes
·
View notes
Text


Dessiner les hommes c’est toute une épreuve pour moi mdr il est pas reconnaissable notre bébou Arthur
Illustration pour @pia-writes-things de sa fanfiction « Remonter la pente » qui est absolument génial, allez tous la lire !!!
#For Pia <3#c’est un dessin de profil pour une fois mdr le challenge#la fourrure c’est pas fastoche à dessiner#my art#french art#digital artist#french artist#artist#artists on tumblr#digital art#artwork#illustration#kaamelott kv1#kaamelott fanfiction#kaamelott viviane#kaamelott dame du lac#kaamelott#kaamelott fanart#audrey fleurot#alexandre astier#la legende du roi arthur#arthur pendragon#la fée viviane
6 notes
·
View notes
Text



Lyon series
#lyon#digital art#digital illustration#digital painting#studies#Photo de profil de leogrosef#1 hour painting#Reproduce a random image in one hour.#Lyon morning#draw#drawing#routine#training#color#colorstudy#sketch#art#illustrator#dessin#illustration#artcommunity#photoshop#artwork#morning#digitalpainting#gotowork#keeptraining#keeplearning#observationaldrawing#colorpalette
0 notes
Text

Une photo de profil sauvage apparaît !
0 notes
Text
Dessine toi un emploi linkedin
e sur son profil.
Dessine-Toi un Emploi LinkedIn est le réseau social sur lequel j'interagis le plus, donc n'hésitez pas à m'envoyer une invitation en cliquant sur le
qu'on me pose le plus souvent sur le fonctionnement de LinkedIn. Les questions qu'on se pose le plus souvent sur LinkedIn - Dessine Toi un Emploi.
Text of Les questions qu'on se pose le plus souvent sur LinkedIn - Dessine Toi un Emploi · 1 - Aller sur le profil en question · 2 - Cliquer sur la petite flche </p><br>https://mimicecuxir.tumblr.com/post/693814300223078400/thermometre-la-crosse-technology-mode-d-emploi, https://mimicecuxir.tumblr.com/post/693814300223078400/thermometre-la-crosse-technology-mode-d-emploi, https://mimicecuxir.tumblr.com/post/693814300223078400/thermometre-la-crosse-technology-mode-d-emploi, https://secopopito.tumblr.com/post/693814237494165504/axovia-220a-notice, https://mimicecuxir.tumblr.com/post/693814300223078400/thermometre-la-crosse-technology-mode-d-emploi.
#http://vk.cc/c7jKeU#nofollow#_blank#<p> </p><p> </p><center>DESSINE TOI UN EMPLOI LINKEDIN >> <strong><u><a href= rel= target=#<br> linkedin c'est quoiprofil linkedin#<br>#<br> </p><p> </p><p> </p><p>Voir le profil de Nicolas Dessine Toi un Emploi sur LinkedIn#le plus grand réseau professionnel mondial. Nicolas a 1 post
0 notes
Text
Accessibilité, design, codage… : par où commencer pour le (re)design de mon forum ? (2/2)
Ceci est la suite de mon premier post disponible ici !
(je suis en galère sur la mise en page, bear with me KLJDHSD)
--
Suite aux différents questionnements qui viennent nourrir ton processus de design, on passe à un peu plus tangible.
Conceptualisation : Comment ?
Comment est-ce que tu peux atteindre les objectifs que tu t’es fixé dans les questions précédentes ?
Ça peut passer par une liste des templates que tu veux revoir en priorité, ça peut passer par des checklist de fonctions à intégrer à ces templates pour ne rien oublier.
Personnellement, je recommande de passer par une étape de wireframe pour ne pas partir trop à l’aveuglette et garder le cap sur la quantité de travail à venir !
Qu’est-ce qu’un wireframe ?
En gros, dessiner des grosses boîtes pour symboliser tes fonctions, et bricoler un squelette de page avec pour savoir comment structurer ton nouveau design sans rien oublier ! Un wireframe prend n’importe quelle forme, du gribouillis sur papier au Figma collaboratif en passant par des post-its, c’est toi qui décides ce qui te parle le plus !
Voici une liste de petits conseils en vrac à garder en tête lorsque tu t’approches de la construction tangible de ton nouveau design :
Concentre-toi sur les fonctions qui font vivre le forum en priorité 🔥
Tu veux donner l’espace à tes membres pour écrire et construire leurs histoires et leurs personnages, pour échanger entre joueur.se.s en paix !
Contrairement à ce qu’on a laissé s’installer comme standard, il vaut mieux parfois éviter de se disperser et de trop en faire au risque de non seulement rendre l’expérience trop complexe pour tes membres, mais aussi de te mettre une pression énorme en tant que staff.
Le coeur de nos forums, c’est le RP sans distraction (écriture comme lecture), mais aussi la création d’univers avec les médiums que chacun.e préfère ! Ça passe aussi par le confort que tu peux apporter en proposant une interface claire qui les mettra en confiance pour créer.
Par exemple, passer 75% du temps d’écriture à débuguer un code de fiche n’est pas très motivant pour la créativité (sauf pour les bouffeurs de cartes graphiques de ce monde, je me compte dedans 🤡). De même, perdre du temps pour retrouver X ou Y information parce que la navigation est trop complexe ou les annexes peu lisibles dissuadent également de potentiels nouveaux arrivants !
N’aie pas peur de jeter tout ce qui est superflu - promis, ça va aller ! 🙆♀️
As-tu réellement besoin de ce champ “inventaire” dans le profil des membres ou est-ce que ça peut simplement être une liste dans un post dans la gestion des personnages ?
Est-ce que toutes les informations affichées sur ma page d’accueil sont-elles utiles au quotidien et/ou très nécessaires ? On l’a tous.tes rencontré, ce problème…
Retirer ce qui n’est pas utile, c’est non seulement un gain de place et d’espace pour améliorer la lecture de ton forum, mais aussi un gain de temps et d’énergie pour toi, codeur.se, graphiste, admin qui doit maintenir ton forum, que de ne pas s’embêter avec 20 différents champs de profil dans un mouchoir de poche, ou des citations vagues pas toujours très claires ni très utiles dès qu’il y a un blanc à combler.
C’est un peu la technique Marie Kondo, mais pour les interfaces web, et peut-être en un poil plus radical. If it does not spark joy (ou si ça ne vous est pas utile au quotidien), alors tu peux jeter - ça ne te manquera probablement pas ! Et rien n’est définitif. Si finalement, ça s’avère important, tu le verras très vite !
L’accessibilité web, c’est tout d’abord pour les utilisateur.rices en situation de handicap, évidemment. C’est très important, c’est le but prioritaire de l’initiative. Mais si tu peux et veux aller plus loin, ça ne s’arrête pas là !
C’est aussi rendre ton forum utilisable et inclusif pour des membres qui n’ont pas forcément les moyens de posséder du matériel dernier cri, c’est le rendre accessible aux potentiels membres qui ne vivent pas dans une grande ville et/ou avec une connexion internet datée…
L’accessibilité web au sens large englobe tout profil d’utilisateur pouvant être défavorisé.e d’une manière ou d’une autre (par des troubles physiques, neurologiques, par leur milieu social, par leur localisation géographique…) qui l’empêcherait de pouvoir venir s’amuser avec d’autres joueur.se.s…
À titre d’opinion plus personnelle, j’aime aussi penser que l’accessibilité web dans sa mission la plus large devrait également englober l’inclusivité ; parce qu’un espace, une communauté ou un produit qui discrimine d’une quelconque manière n’est à mon sens, tout simplement pas accessible par définition.
Commence ton nouveau design avec les best practices courantes en tête, et tiens-toi y au maximum !
C’est peut-être plus facile de commencer de quasi-zéro, plutôt que de repasser balise par balise sur un code déjà créé (peut-être par d’autres personnes, peut-être ayant vu passer de nombreuses modifications au fil du temps… un casse-tête en perspective).
La base du Blank Theme de Geniuspanda propose une bonne base propre si tu es découragé.e par les thèmes de base de Forumactif (as you should, c’est un joli bazar).
Parmi les conseils et best practices plus techniques à garder en tête lorsque tu construis ton design d’interface, en voici quelques-un (mais mes collègues créateur.rices ont déjà beaucoup écrit à ce sujet, quelques liens sont dispo en fin de post !)
➡️ Tu connais le laïus des tailles de typo… on reste à 14px minimum pour le texte courant, et des interlignes de 150% de la taille du texte !
Le choix des typographies également est important - garde les zigouigoui fancy pour des gros titres seulement, et fais dans la simple sans-serif/sans empâtements (de type Helvetica/Arial) pour le corps de votre texte !
Les typographies serif/à empâtements (de type Times) sont faites pour l’imprimerie, pas le web… si tu y tiens, elles peuvent cependant faire de très bons titres, si la taille de caractère est suffisamment grande !
➡️ Le gras, l’italique, les couleurs, les paragraphes clairement définis… sont des éléments indispensables à la lecture de ton contenu, surtout s’il devient long.
Ils ancrent l’oeil lorsqu’on parcourt la page et nous aide à lire plus rapidement et sans s’épuiser, et attirent notre attention pour mieux se concentrer !
Attention aux choix de couleurs : outre le contraste et les potentiels membres atteint.e.s de daltonisme, n’oublie pas non plus le changement entre light et dark mode, par exemple ! Cette teinte de rouge bordeaux sera très bien sur fond clair, mais si la moitié de tes membres utilisent le dark mode, c’est foutu…
➡️ VIRE MOI CE TEXTE JUSTIFIÉ DE LÀ ! (je rigole zéro I will die on this hill .) (vas-y, je regarde .) (👁️ 👁️)
Trève de clowneries, pour le web en particulier, même si beaucoup trouvent ça visuellement “satisfaisant”, la justification est un désastre de lisibilité. Les espaces entre les mots d’une police de caractères sont précisément calculés pour faciliter la lecture et le mouvement de l’oeil ; par défaut, la justification dérègle et déséquilibre ce travail.
C’est un mode d’alignement qui est fait pour des paragraphes de texte aux largeurs précisément calculées (du genre : colonnes dans un journal) et donc fait pour l’imprimerie, et pas pour des écrans et des interfaces responsive à largeur variable !
➡️ Le scroll interne, c’est (pour la majorité des cas) démodé : dit comme ça, c’est un peu sensationnel, mais c’est réel.
Autrefois, on voulait tout caler dans une seule page au maximum, avoir toutes nos informations dès le premier chargement. Certes, avoir les informations importantes en haut de page et même above the fold (avant de commencer à descendre dans la page au-dessus de la bordure du bas de la page) est bien, mais ce n’est plus aussi important qu’avant. Dites merci aux smartphones et aux réseaux sociaux aux scroll infinis, qui nous ont clairement fait accepter le geste comme partie intégrante de notre expérience web !
N’aie pas peur d’avoir des longues pages : si le contenu est clairement lisible et structuré, ce n’est plus un problème. Il vaut mieux être transparent.e sur la vraie longueur de tes pages d’emblée et la montrer à tes membres dès le chargement de la page, plutôt que de tout planquer dans des petites pochettes-surprise au scroll interminable et souvent très étriquées.
➡️ Optimise tes images dès que possible : une image devrait idéalement peser moins de 500Kb, 1MB peut-être maximum si il s’agit d’une image importante (par exemple, un header ou un fond). Limite l’utilisation de gifs animés au minimum, et veille à ce qu’ils ne soient également pas trop lourds.
Pour optimiser tes JPEG ou tes PNG, compresse-les sur Photoshop ou similaire à l’export d’abord, puis tu peux également les passer à la moulinette Tinypng pour diminuer encore leur poids !
➡️ Less is more : laisse respirer ton forum !
C’est important pour la hiérarchie des informations, et pour pouvoir lire le contenu sans se fatiguer. Un espace vide n’est pas une mauvaise chose !
Alternativement et débat peut-être parallèle, j’aimerais pouvoir déconstruire cette idée reçue qui s’est établie au fil du temps que plus il y a de choses, mieux c’est. Les forums rpg sont victimes d’une course au toujours plus pour se démarquer, qui est très “naturelle” d’un point de vue social, concurrentiel et au fil de l’évolution des modes. Ça a aussi toujours été au détriment de l’accessibilité - ce n’est pas nouveau (fallait voir la gueule des trucs en 2005 je vous jure, on se rend vraiment pas compte du chemin parcouru KDJSHD).
Mais en 2024, non seulement on a des voix pour se rendre compte qu’on peut et doit mieux faire, mais aussi les outils pour ! C’est difficile à intégrer et ce sera une idée pré-concue qui risque de durer encore longtemps, mais un forum simple et épuré n’est pas un mauvais forum ! Il y a d’autres moyens de construire un univers original, créatif et visuel que par l’accumulation et le maximalisme ambiant qui s’est installé au fil des années, au détriment de beaucoup d’autres choses importantes (perte de temps de construction/maintenance, pression de la surenchère, diminution des performances techniques/augmentation des temps de chargement, et, évidemment, le manque de lisibilité et accessibilité).
Si nos parents (et même nous encore) étions capables de nous projeter dans des jeux de rôle sur table sans rien d’autre qu’un MJ et une fiche de personnage gribouillée sur un bout de papier, je suis persuadée qu’on n’a pas besoin de tout ça pour créer et écrire sur Internet !
Disclaimer de fin
Celleux qui connaissent mes projets pourraient me jeter la pierre du “faites ce que je dis et pas ce que je fais” là dessus, je plaide coupable. Personne n’est parfait, aucun forum n’est parfait !
Le mien comme tout autre a son lot de problèmes et de points à améliorer dont le staff est conscient, pour diverses raisons pour la plupart historiques, et est victime d’une tendance très personnelle à vouloir être toujours trop exhaustive (mais je me soigne… un peu… vous pouvez constater la longueur de ce post, c’est compliqué LOL). Et pour chaque problème réglé, peut-être que de nouveaux apparaîtront ailleurs.
Mais avec le temps, ça se corrige ! Tous ces points sont des choses que l’on peut améliorer petit à petit, en remettant nos choix en question régulièrement après un peu de recul.
À titre d’exemple, on travaille (lentement) en ce moment sur une grosse refonte du code et du design (le gros de la version actuelle datant de l’été 2022), avec une nouvelle revue de la typographie et de l’utilisation de l’espace qui se fait évidemment toujours trop tarder, mais aussi avec une emphase particulière sur l’optimisation des scripts additionnels du forum.
Ajoutés récemment dans une phase initiale de test pour juger de leur accueil dans la communauté, ils sont cependant mal optimisés (tournent à vide sur des pages sur lesquelles ils ne sont pas utiles, demandent trop de ressources…). Ils sont même aujourd’hui sont une très grosse cause de nos problèmes de performance actuellement, et posent souci à plusieurs membres dont le matériel a du mal à suivre, ce qui n'est franchement pas viable.
Avec cette refonte, on essaie de nous recentrer sur le “où”, “quand” et “comment” : sur quelles pages et à quel moment de mon utilisation du forum ces gros scripts sont-ils nécessaires ? Comment puis-je les réorganiser avec les outils que Forumactif me propose ?
En conclusion…
Si le débat ou la démarche de refaire toute ton interface te fait peur, c’est normal !
Déjà, Forumactif n’aide pas (trop - pour mettre le nez dans du vrai webdev quotidiennement, ça pourrait être bien pire, honnêtement. Le service proposé a un potentiel immense pour quelque chose de 100% gratuit !), notre matériel de base n’est pas optimisé ni facile à comprendre pour les plus novices. Et bordel, un forum, c’est pas juste une page statique, c’est une interface super complexe, quand on y pense !
Mais aussi, il s’agit d’un hobby, et il n’y a pas vraiment de “bon” moyen universel pour essayer d’améliorer l’accessibilité et l’usabilité de son forum. On fait avec notre temps libre et nos connaissances, et si vous n’avez pas le temps et les capacités de pousser plus loin que des tailles de police ou d’interligne, eh bien, au risque de me répéter, j’ai envie de dire que c’est déjà mieux que rien.
Toute initiative peut être une bonne initiative, tant que tu la prends !
La première étape est d’être conscient.e des améliorations possibles et d’accepter qu’on devrait mieux faire quand on le peut.
Je ne saurais que vous encourager à entamer la démarche, le reste viendra en temps et en heure - que ce soit en termes de temps libre, d’énergie ou de connaissances !
Et surtout : demande-toi toujours “pourquoi” 🫶
Merci d'avoir lu jusque là et : courage, tu peux le faire !!
Quelques ressources utiles
Pour se renseigner
Le manifeste du W3C sur l’accessibilité web
The ultimate UX Design Thinking par Annie Dai (en Anglais)
Overlay Fact Sheet partagée par @brunswicked
Tutoriels et conseils
La section tutoriels du forum du Blank Theme par @code-lab
Rendre vos forums plus accessibles par @noxeternam
Conseils d’accessibilité graphique par @andthesunrisesagain
Tips d’optimisation de votre design par @aeroplvne (la bise !)
Installer un dark/light mode par @decrescxndo
Mon petit plaisir du lot pour l’inspiration…
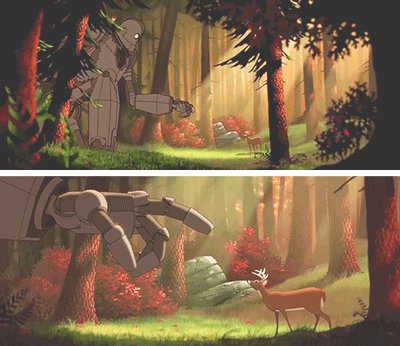
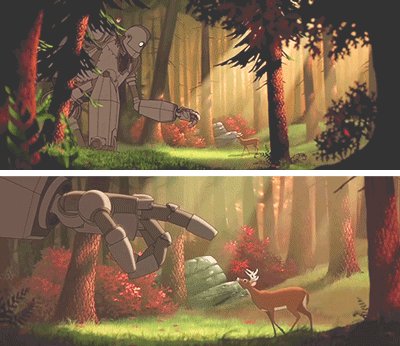
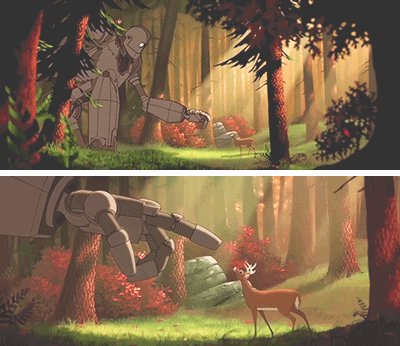
Je vous conseille de lire la série de posts de @code-lab sur le développement du design de What Remains (1 - 2 - 3 - 4)
Même si ça peut paraître être une dose de travail et de recherche assez énorme pour quelque chose que vous faites dans votre temps libre, c’est simplement très intéressant pour observer la démarche de design dans ses phases de construction et avec des visuels à l’appui !
61 notes
·
View notes
Text
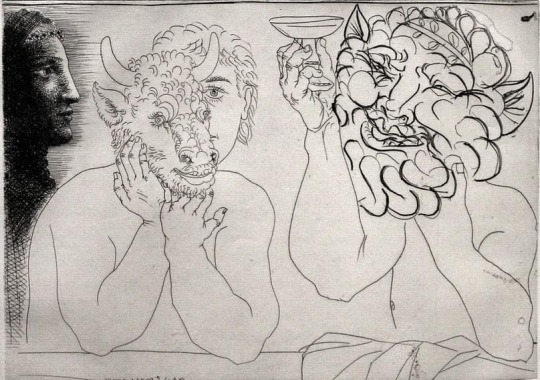
J'affectionne les œuvres dont les sujets sont des taureaux et des minotaures , et je vous présente ici un dessin de Pablo Picasso : un jeune homme avec un masque , un faune et un profil de femme..
I like works whose subjects are bulls and minotaurs, and I present to
you here a drawing by Pablo Picasso: a young man with a mask, a faun
and a woman's profile..

19 notes
·
View notes
Text
Mes dessins de Noël et bien d'autres sont disponibles sur eBay à tout petit prix !









20 notes
·
View notes
Note
Que te gusta más
Me preguntas qué es lo que más me gusta. La descripción de mi perfil te cuenta mis principales fantasías y no puedo elegir una fantasía en particular. Gracias por tu pregunta, pero es tan específica como general. Voy a asumir que me preguntas cuál es mi fantasía favorita, y a eso voy a responder diciendo que lo que más me atrae son los hombres negros.

Quiero ser amado por ellos, que mi amante sea un hombre negro alto, viril, musculoso y protector, dominante pero tierno.

Quiero servirle, pertenecerle, estar atado como a un esclavo, como a un perro mascota, para ser humillado por su placer.

Masajear los pies de mi amo, besarlos y lamerlos para relajarlo. 😁

Y por supuesto adorarle el culo porque lo que más me hace correrme es imaginarme debajo de un gran culo negro 😍

Espero que esto responda a tu pregunta 😉
---------------------------------------------------
🇺🇸🇬🇧 ENGLISH / ANGLAIS 🇺🇸🇬🇧
You ask me what I like the most. The description of my profile tells you my major fantasies, and I cannot choose a particular fantasy. Thank you for your question, but it is as specific as it is general. I'm going to assume you're asking me what my favorite fantasy is, and to that I'm going to respond by saying that what attracts me the most is Black men.

I want to be loved by them, that my lover is a tall, virile, muscular and protective Black man, dominant but tender.

I want to serve him, belong to him, be kept on a leash like a slave, a pet dog, in order to be humiliated for his pleasure.
Massaging my master's feet, kissing and licking them to relax him.

And of course worship his ass because what makes me cum the most is imagining myself under a big black ass 😍

I hope this answers your question 😉
#Interracial#Black men#Interracial gay#Hommes noirs#Black man#Homme noir#Gay#Interracial couple#Muscles#Gay interracial#Question#Answer#Réponse#Ask answered#Whiteboy#White submission#Soumission blanche
7 notes
·
View notes
Text

My profile picture for my main ! The snail lady is Brigitte and toad gentleman is Nestor. Their designs have evolved since i drew that.
Ma photo de profile sur mon compte principal ! La madame escargot c'est Brigitte et le monsieur crapaud c'est Nestor. Leur design ont évolué depuis les temps reculé ou ce dessin à jadis vue le jour.
3 notes
·
View notes
Text

#Photo de profil de bashi.buzuk#dailydraw#dailysketch#esquisse#dessin#petitdessin#bille#stylobille#sketch#drawing#ink#contemporarydrawing#doodle#griffonnage#passerletemps#2024
40 notes
·
View notes
Text
Salut tout le monde !!
Grâce à vous tous j’ai réussi à atteindre 200 followers 😍 et j’espère pouvoir continuer à montrer plus haut
Comme promis voici ma petite collab art donc pour faire simple celui ou celle qui a envie de me rejoindre dans mon petit coin cosy pour dessiner, lire , afficher des œuvres où siroter un bon thé ou chocolat chaud ou autres boissons de votre choix
SOYEZ Les bienvenue !!!
Le lien pour la collab est dans le profil , faite vous plaisir . Mais ! Ne toucher pas à mon (jolie ) visage ! Compris ?
Et n’oubliez pas le #nioumidrawlife_collab200
Heya guys thank to you I could get the 200 followers and hope I’ll get more soon 😊
As I promised here my collab for the 200 followers : do you want ?
Join me in my cosy corn where you can drawing, read , exposing your art on the wall and drinking any hot drink of your choice ☕️😄
Well just come !
The link for the psd or png collab is in my profil
BUT , I forbid you to touch my gorgeous face !
Get it ?
And don’t forget to@put the #nioumidrawlife_collab200
Enjoy yourself guys 🥰🥰❤️
#nioumidrawlife #nioumibd #collabart #collabchallenge #collaboration #artcollab #frenchartist #cosy #cosycorner #harrypotterminalimaedition #digitalart #artistefrançaise #nioumidrawlife_collab200 #illustratricefrançaise #illustratrice #dessinatrices #dessinatriceenherbe #200followers
instagram
I organized a Collab art on Instagram for my 200 followers
What did you think of it?
#harry potter#art collab#collaboration#instagram#cosy season#collab art#instagram art challenge#instagram artist
2 notes
·
View notes
Text
My Profile
Pour faire connaître mes créations, je suis une artiste autiste. Mes sujets de dessins préférés sont: les Mangas, les animaux, les LEGO.

Mes projets: Demon's Keys, Nádúrtha, Sang de Lune, Keiko et l'oiseau-tonnerre, Le Loup et l'Agnelle, Marina, Yōkai, Primal Planet, Junga, Les Coons et Arachnophobia.

2 notes
·
View notes
Photo

Si on me donnait un seul thème à dessiner toute ma vie je choisirai des nanas pulpeuses avec des formes généreuses ♡ Geisha samurai badass 100% custom pour @ozalee_et_mango merci à toi pour ce projet incroyable 🙏🏻😭✨ c’est toujours un pur kiff de tout créer de A à Z ! 🔥 Prise de rdv par insta : consulte la story 𝕽𝖊𝖓𝖉𝖊𝖟-𝖛𝖔𝖚𝖘 épinglée sur mon profil ! ✌🏻🐻✨ ⭐️ Apprends à tatouer avec moi ou check mes fringues pour otakus : clique sur le lien de mon profil ♡ 🏴☠️ PRO TEAM ✨ 💉 @wjxcartridge ⚫️ @allegoryink ☀️ @minimalethic.tattoosupply 💧 @hustlebutterdeluxe ⚔️ @cavabarber ⬇️ SAUCE 😋🤤 📱@mangas.io (lis tes mangas sur ton smartphone !) 🎁 @japantoysmarket : tes figurines manga à prix imbattable ! -10% sur ta première commande avec le code NOURSTATTOO . . . . #mangatattoo #mangatattoos #animetattoo #otakutattoo #nourstattoo #tatoueurs #tatoueur #tatoueurmanga #manga #otaku #anime #mangablackwork #nantestattoo #nantes #carquefou #hustlebutterdeluxe #yckth #wjxcartridges #wjxtattoo #AllegoryInk #Blaklist #AllegoryBlak (à Nours Tattoo) https://www.instagram.com/p/CoNiOX_rX78/?igshid=NGJjMDIxMWI=
#mangatattoo#mangatattoos#animetattoo#otakutattoo#nourstattoo#tatoueurs#tatoueur#tatoueurmanga#manga#otaku#anime#mangablackwork#nantestattoo#nantes#carquefou#hustlebutterdeluxe#yckth#wjxcartridges#wjxtattoo#allegoryink#blaklist#allegoryblak
7 notes
·
View notes
Text
Drawing requests please because I’m having a rough day, I’m bored and want to draw something (request on my profile)
(I’ll google translate this for non English speakers)
🇪🇸: Solicitudes de dibujo, por favor, porque estoy teniendo un día difícil, estoy aburrido y quiero dibujar algo (solicitudes en mi perfil)
🇧🇷: Solicitações de desenho, por favor, porque estou tendo um dia difícil, estou entediado e quero desenhar algo (pedidos no meu perfil)
🇫🇷: Demandes de dessin s’il vous plaît parce que j’ai une journée difficile, je m’ennuie et je veux dessiner quelque chose (demandes sur mon profil)
🇩🇪: Zeichnungsanfragen bitte, weil ich einen harten Tag habe, mir langweilig ist und ich etwas zeichnen möchte (Anfragen auf meinem Profil)
5 notes
·
View notes