#22 Oct.
Text

When legendary performer Josephine Baker and her party were refused food service at the Stork Club on October 16, 1951, the NAACP organized a picket line in front of the chic night spot. Seen on October 22 are Bessie Buchanan, Baker's personal secretary; Laura Z. Hobson, author of "Gentleman's Agreement, a novel about anti-Semitism; and Walter White, executive secretary of the NAACP.
Photo: Marty Lederhandler for the AP
#vintage New York#1950s#Marty Lederhandler#Josephine Baker#Stork Club#racism#protest#pickets#Oct. 16#16 Oct.#Oct. 22#22 Oct.#NAACP#Walter White#Laura Z. Hobson#Bessie Buchanan
177 notes
·
View notes
Text



tag two blokes who do fuck all
#hi (but imagine me sweating on stage with the lights all pointing at me while saying this#srry its been nearly a yr since i posted :( my old unreliable tablet died for the last time along w all the gf fanart saved in there#except the ones here in the drafts which was from oct/nov '22#so erm. Enjoy wtvr these are 😁#ford pines#fiddleford mcgucket#gravity falls#also we have got to make bill cipher more bug-like#sining
2K notes
·
View notes
Text

When We Were Young Festival, Las Vegas, NV // Oct 23rd 2022 // Jawn
#mikey way#jawn rocha#mcr#live#return#2022#oct 2022#10/23/22#2022 na tour#las vegas#wwwy fest#wwwy fest 2022#anthrax#photo#originals
465 notes
·
View notes
Text
heres a few links from my bookmarks folder full of HTML and CSS resources that i used when first making my neocities website because i want other people to make their own sites as well because its fun :)
how to actually do html and css
web design in 4 minutes - this is the site that really made HTML and CSS click for me, following along as the author describes what’s he’s doing to the webpage and showing how it changes the presentation (you don’t need the book he shills at the end. i did without)
w3schools introduction to html - takes you through the very basics of creating a website, lesson-by-lesson. big goldmine for code to grab and scaffold off of once you have some basic skills
mozilla’s html guide - also a great beginner’s guide by the people who made mozilla, although i didnt use it as much as w3 schools
brackets.io - this is the program i use to write the files i use for my website. lets you do splitscreen to work with two files at once, gives you a breakdown of all the files in your website’s folder, and will let you autofill commonly-used tags and files in the code. supposedly has a live preview function but it doesnt work that well for me when i’m using a second monitor, which i normally do when coding. just save the file and refresh the page instead.
(side note: i work in a software external to neocities instead of directly in the neocities editor because 1. local files update with a refresh and neocities has to update the cookies AND download all the website info again once you update, and 2. it effectively gives you a mass undo button if you fuck up because you have your files hosted in multiple places (local and online). yes its kinda annoying to have to manually upload all my files especially bc you cant upload whole folders AND you cant move their locations once uploaded but i prefer it to working directly on the site. if you have a neocities pro subscription ($5/month) you can mount your website directly on your machine as opposed to the neocities dashboard, which basically means you dont have to manually upload the code every time you change something -- it’ll update automatically)
codepen - if you prefer something browser-based to work in then try codepen, i used it a little bit at the beginning when trying to troubleshoot some code i didn’t quite understand. you need an account to actually save your work and im not sure if it actually lets you upload folders bc i never signed up lol
premade engines/sites/themes/etc etc
neothemes or eggramen or templaterr - if you wanna get a quick start on a neocities site, you CAN use a theme generator/premade theme. if you go this route i would still heavily recommend trying to learn HTML and CSS, and then go into the guts of your own website to try and pick it apart and change it to your liking
zonelets - a static blogging engine that uses HTML, CSS, and javascript. made for use on neocities but theoretically useable elsewhere. takes about 15 minutes to set up (if you use a default theme, but its pretty customizable if you know what you’re doing) and requires you to 1. write blog posts in html and 2. modify some code in a script file every time you want to upload a post, but it will automatically let you browse posts in order once you get everything uploaded
rarebit - a neocities webcomic template — havent used it yet but looks cool, and seems to operate off of the same principles as zonelets.
glightbox - this is the lightbox javascript code i use when i want to display a lot of images on one page. i found this code via clicking “inspect element” on a neocities fanpage that the webmaster drew a lot of fanart for. you should click inspect element on neocities pages that you like so you can understand how they do what you like (you can even look at their css by clicking the style.css link you have to include at the top of your page)
plus a couple masterlists/directories:
yesterlinks
sadgrl.online’s webmastery directory
#unidentified gay noise#html#neocities#i took a 2.5 hour nap today and drank coffee at 4 pm and im still sleept#edit oct 22: removed the anti-t*rf disclaimer bc i havent seen any sus reblogs in a while and i didnt wanna keep seeing it in my notifs#but it still stands :)
6K notes
·
View notes
Text
i think i've been sad lately because a lot of things have changed with the way i see people and the fandom space and realizing how common place this sort of cruelness and denial of room for growth is.
#beyond also making me feel bad and like... i don't know.#i have my own experiences and since oct. '22 i've felt like they're just buzzwords or jokes and it sucks#sorry i've been struggling a bit#there was a part of me that truly thought a lot of the people i was friends with especially on twitter#just. i don't know. i don't know how to explain it.#i feel like i'm constantly being judged for very personal things#loyal talks about stuff and things
54 notes
·
View notes
Text






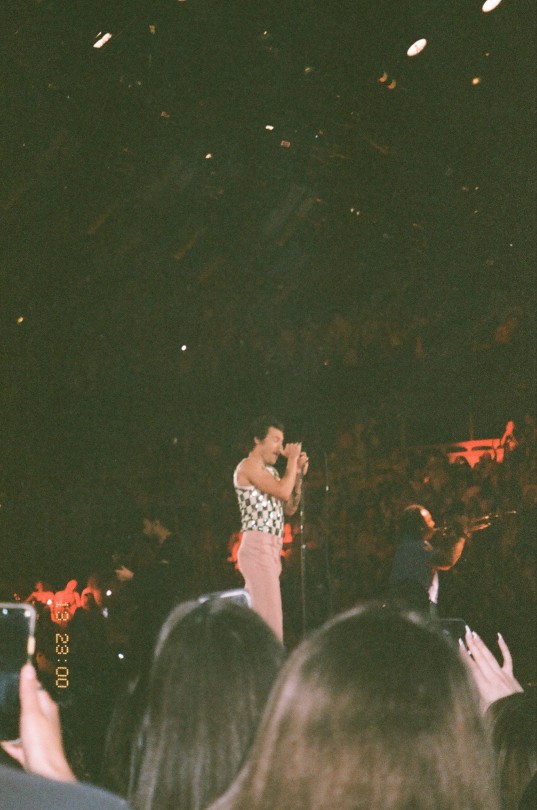
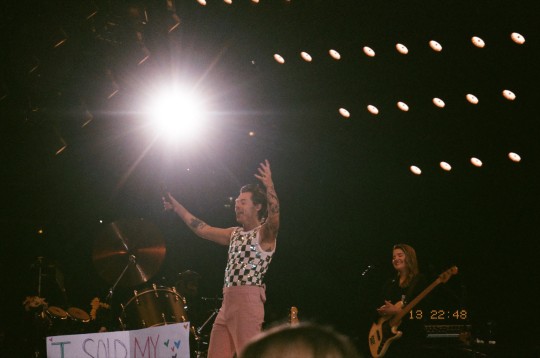
Harry Styles | Love On Tour | Chicago Night 4 | 13 October 22
Photos : satellitestmps
89 notes
·
View notes
Text

Frank Iero for Rock Sound Issue 295.2 | 📸: Nicole Mago
(October 2022)
#ls dunes#l.s. dunes#m: frank iero#lsd: 2022#in: oct/22#t: photo#ph: nicole mago#p: rock sound#archive[ane]
98 notes
·
View notes
Text




#oct 22 2022#fnaf security breach#fnaf sb#fnaf daycare attendant#fnaf moondrop#fnaf sundrop#fnaf djmm#fnaf dj music man#fnaf sun#fnaf moon#my art
425 notes
·
View notes
Text

59 notes
·
View notes
Text

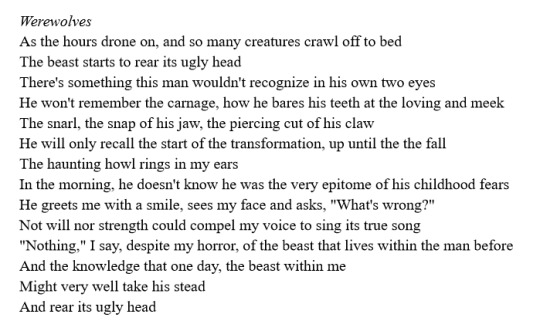
#originally posted this in oct of 22 and wanted to rb but noticed some punctuation errors that bugged me#my posts#my art and writing#poetry
26 notes
·
View notes
Text

Cover of the October 22, 1932 issue of The New Yorker, by Peter Arno.
Photo: Condé Nast
#vintage New York#1930s#Peter Arno#The New Yorker#magazine cover#magazines#chauffeur#vintage New Yorker cover#Oct. 22#October 22#22 October#22 Oct.
131 notes
·
View notes
Text


The Prince of Wales pets two furry angels during his visit to the Trademarket outdoor market in Belfast, Northern Ireland on October 06, 2022
#british royal family#british royals#brf#royalty#royals#royal#prince of wales#william wales#prince william#06.10.2022#my edit#trademarket outdoor market belfast 22#belfast visit oct 22
206 notes
·
View notes
Text



The Way brothers in Oakland, CA // Oct 5th 2022 // Alan Snodgrass
#mikey way#gw#mcr#live#return#2022#oct 2022#10/5/22#2022 na tour#oakland#oakland arena#photo#originals
286 notes
·
View notes
Text
Announcing the Witcher Comment Crawl!

The Witcher Comment Crawl is a feedback-focused event where participants visit a pre-selected list of fanworks and leave comments for the creators!
How does it work?
On the first of every month* we post a list of fanworks selected by the mods with a variety of different kinds of works--fanart, fanfics, podfics, etc.
We will give you a designated window of time to review these fanworks (usually 7-10 days). Your job is to visit as many works as you can and leave comments!
For those interested, there are fun badges available when you complete certain achievements, such as leaving a comment on every type of fanwork and reblogging/following a creator that you discovered through the Crawl. And more!
How are works selected?
For the first Comment Crawl, the mods have selected the theme AUTUMN - click link for more theme details!
For the first round mods will be responsible for selecting works that fit this theme. In the future we will ask the community to vote on future themes and nominate fanworks!*
What's the point of all this?
We hope to create a fandom community that gives back to the creators who provide us with excellent fanworks all year long. We also hope to provide specialized recs and a curated rec list for participants and introduce you to new creators and fanworks! And who knows, maybe your work will be featured one round!
But I don't know how to leave good comments!
We have helpful resources and tips here for you to use! And if you don't know what to say, we will be creating individual recommendations for each featured work with possible talking points you can comment on.
*We will resume the event in December or January after we've collected your feedback for suggestions and see what you liked about the event. Moving forward we're looking to develop a schedule that will allow the community time for voting on a theme and nominate fanworks.
160 notes
·
View notes
Text
his slay era
#fr#the beggining the way hes standing and turning..... you know what im not gonna say it#gogy#oct 22
127 notes
·
View notes
Text




Marjorie Lajoie & Zachary Lagha FD at 2023 Skate America
19 notes
·
View notes