#(got bored and needed to practice php)
Text
SELF ASSESSMENT WEEK 15
As for this week, we only finalise the pitching script and edut the video presentation for the finals.
FIRST SLIDE
Good morning to all the listeners I’ve got out there. I hope you’re all doing well this quarantine. Tough year but nothing we can’t handle.
PROBLEM
So to start everything... watching entertainment shows and movies is the easiest way not to get bored. But how do we ensure that the user experience appeals equally to these visitors? So, you wanted to watch a movie but unfortunately the movie or tv show you wanted does not contain any subtitles. So you just got curious about the storyline but what are you going to do about it? Not just that! There are people who aren’t that lucky enough to enjoy watching their favorite movies just because of this one specific disability. Color blindness or color vision deficiency that affects around 1 in 12 men and 1 in 200 women worldwide. This means that for every 100 users that visit a website or app to watch a movie, up to 8 people could actually experience the content much differently that you’d expect.
SOLUTION
So here’s the thing ladies and gents… We’re here to lend a helping hand. You might think: “why should they bother designing for such a small group of users?” But generally, the elements that are favorable for colorblind users and to those who want to watch with their chosen language are actually considered to be good design practices in the wider sense. So we created an app that are accessible and user-friendly to all AND that can instantly generates subtitles in all different languages. You can now enjoy watching movies, all you like, without worrying about the spoken language.
PRODUCT
Transplay is a mobile application that can give you the satisfaction when watching a movie! In which the users can translate the language of the video with their desired language translation, whether it’s English or their native language. Once they have chosen the language, they can generate it as a caption below the screen to understand the plot of the movie they are watching. Not just that, this app has a unique features that lets the users that has a color vision deficiency adjust colors to their picked movies to appreciate the beauty of the video.
PRODUCT (copy&paste, translate, generate)
With just a few taps, the system let the generated subtitle launch to its designated place with the adjusted color if the user wanted to. All you have to do is to copy the movie link in its platform, and paste it to the Transplay search bar which is located on the upper level of your phone to enjoy the movie.
COMPETITION
Our app makes best efforts since it is an user friendly even an elementary student knows how to do it. With it's special feature our users will definitely love to have it, as them is our top priority.
TARGET MARKET
That’s what makes this app unique among our competitors. They just offer translation but we offer something that is irresistible and a chosen language for the subtitles.
REVENUE
In order for this application to possibly happen, we are in need of Php 15,000 as a start-up capital. If we can get 500 subscribers in a year, we could get Php 594,000 from it and our revenue would be Php 579,000.
TRACTION
So what are you waiting for? Go get a free 1 month subscription. Once the trial is done, there is a monthly fee of 99 pesos. But does that make you worry? I guess not since it's cheap, right? You will now enjoy unlimited translation of your favorite movies.
TEAM
As for our team, we are called Transplay. We have programmers, designer and a speaker which makes us confident to build this project.
LAST SLIDE
No subtitles? No worries!
You play, we translate, transplay!
Thank you!
0 notes
Text
Find Out Java With Online Java Courses.
Is Devops Difficult? Disclaimer
#toc background: #f9f9f9;border: 1px solid #aaa;display: table;margin-bottom: 1em;padding: 1em;width: 350px; .toctitle font-weight: 700;text-align: center;
Content
ÄHnliche JobsuchezurüCkweiter.
Easy Ways To Be An Effective Software Application Tester.
A Want To The Future Of Software Testing.
Interface Developer.
Top 10 Software Application Testing Courses.
ÄHnliche JobsuchezurüCkweiter.
Which type of software testing is in demand?
Yes, of course, you can learn Selenium without knowing Java. Selenium IDE is a GUI based tool but it works only in Mozilla Firefox. However, if you want to create test cases using Selenium WebDriver, you should know one programming language out of - Java, C#, Python, Perl, Ruby, PHP.
A subreddit for those with inquiries regarding working in the technology sector or in a computer-science-related work. I really feel that in Workflow and also QA you can easily 'burn-out' because of the lengthy hours and also repetitive job. For me advancement often tends to be one of the most 'enjoyable' as well as therefore lowers the stress degrees. I do not know how difficult QA work is as I've never ever done it.
Easy Ways To Be An Efficient Software Tester.
Is DevOps easy to learn?
Java language and programming for Selenium
Java is a vast language. However, You don't need to learn full features of Java as that's not required for selenium automation testing. You only need to learn a selected portion of Java language. That's a good news.

Experience reveals that the optimum length of a test case is in between 3-8 steps. After that you will certainly do everyone on your team a huge favor, if you write clean as well as in-depth bug records. It's good practice to maintain all of your important interaction in one location. You will certainly need to review info traded between you and participants of your group. You will do your future self a support by making it available.
How long does it take to learn software testing?
Many employers look for software tester candidates with a bachelor's degree in computer science, math or engineering, although it's not always required. If you've got a lot of experience, a stable work history and solid references or letters of recommendation, it's possible to land a job without a college degree.
and also brand-new ones are still being produced, one should keep in mind that roughly 90% of the principles one learns in a certain language are likewise appropriate to entirely different languages. When one is familiar with the core basics, establishing similar abilities with another language simply comes down to recognizing the syntactical subtleties. creating or coding automation manuscript, I am expanding much more tired. # 13) Learn more books, articles, go to testing meetup and meetings.
Constantly think about what you can do today to move more detailed to that goal as well as act accordingly. Testers are really passionate at the start of their professions. But when the learning curve is filled they begin really feeling bored. They rapidly get tired of writing the same Insect records and implementing the very same test instances time and again.
A Want To https://telegra.ph/Software-Application-Testing-Courses---What-You-Can-Anticipate-As-a-Software-Training-Tester-08-09 Of Software Testing.
When you create an arranged structure to store every one of your important information you have the ability to gather the appropriate information and also develop your testing technique for that task. If you do not have an approach to store this details, then you will miss vital details.

So, rapid comments, sustained by wise examination automation systems, is mosting likely to be essential.
Extra software application is being developed, with a reduced obstacle to access, and faster time to market.
At the same time, testing will certainly continue to come to be native across various other components of the software lifecycle process, with fast-evolving devices bringing tests within the reach of many more team members.
While they are typically still the unrecognized heroes, the job that QA professionals do is significantly recognized for its payments to DevOps.
You and the designer demand to be pleased and also pleased that what has simply been launched is bug free (" ish"), not just you. Inevitably, as others have said, it's a various type of tension. As QA, I was constantly stressed out that I missed bugs I should have captured. As a programmer, my anxiety originates from seeming like I should know just how to do something already and also I do not. That stated, it is totally feasible that my stress and anxiety levels in a dev function are not as high due to the fact that I. still do not make a lot of big decisions.
How can I be good tester?
Robotic Process Automation (RPA):
Advances in software and AI world have paved the way for Robotic Process Automation (RPA). It is the most recent technology which has the capability to re-invent the business process management landscape. To know more about RPA's role in the software testing industry.
It is very important in this regard to seek some guidance and real-world aid from gamers who have some experience in the field, as well as whose understandings can help you when making that crucial pre-development decision. to manuscript code, with time, distinctions will certainly become apparent between the languages. Therefore, actions that function well in a specific language may be counter and repetitive instinctive in a various one.
youtube
Interface Designer.
Advancement can be pretty difficult throughout crunch time when you're compelled to make design concessions as well as offered no time at all to clean up your work. However it can be a lot of fun, also, which is really regularly the situation for me. It's a GREAT DEAL simpler to manage the job tension when you recognize the task and your coworkers. A lot easier to cut, yes, just as very easy to outsource as growth is though. QA is only stressful in that you have much less task security than a dev.
I will certainly work together with other devs on my group if I'm unsure about a details way of doing something, or the benefits and drawbacks of two things that, to me, appear just as good/bad. I cant represent QA since my experience remains in dev yet from my communications with them, it absolutely does not resemble a cinch. Everybody in the process feels the heat as soon as you start closing in on target dates. I've done both, and also I've been stressed by numerous facets of each of them.
Make Certain Suitable Work Environment For Qa Group.
When your objectives as a tester align with the objectives of the app, you will certainly be able to deliver significant outcomes. A tester's way of thinking can imply the difference in between discovering one of the most vital pest in the application and searching for nothing. You simply require to choose which answer makes the many feeling when you recognize what the question is. You are given an application, and you have to choose what ought to be checked, what the outcome must be, as well as use a testing technique. When you include even more steps to an examination instance, you raise the chance of someone on your group falling short to implement a task.
Review what they are doing, what they have established, what circumstances they have taken into consideration, is there anything you can add to help them understand the product better. # 7) Team Up with the QA groups from other jobs also.
Uniformity offered by the WebDriver API throughout languages, simplifies the process of porting test knowledge of one language to an additional. Examination designers come to be better possessions to their companies as they can be relocated to any type of internet project, written in any programs language, as well as still be able to develop tests for it instantly.
youtube
0 notes
Text
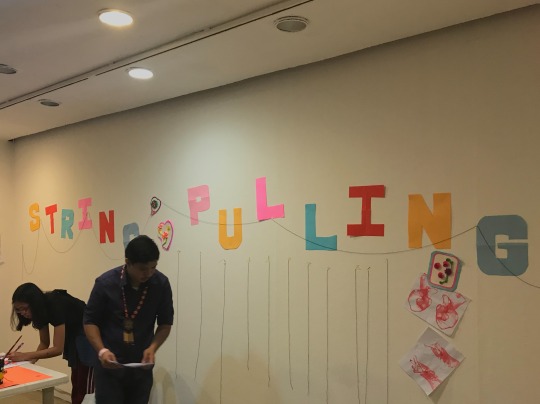
PASINAYA
February 3, 2018 - My second visit to the Cultural Center of the Philippines is probably the highlight of my February. The building was grand, held together with glamorous staircases, walls coated in soulful paintings, and corners enhanced with pieces of art. People swarm from one place to another to take a photo of the beautiful interior. For a moment, the scenario seemed like any other visit to the CCP—except, it was not.
A group of people in dance clothes—mostly tights—occupied the wide lobby in front of the main entrance. Hours later, it would be replaced with performers in National Costume rendering a beautiful traditional Folk dance. Upstairs, visitors lined outside a huge hall for a workshop on playing Kulintang. While on the other hall, a workshop on Basic Stop Motion Animation is ongoing. Booths of creatives from different fields of art flocked in the lobby beneath the staircase—the so-called “Arts Market.” Some endorsed their group’s art, while some caught people’s attention with their hand-woven accessories, and locally-published books on sale.
So much is happening all at the same time. It was the third of February 2018, and it marked the start of an open house festival that is Pasinaya 2018. Aside from granting passes in all of CCP’s art exhibits, the event also catered performances and workshop opportunities from different fields of art, such as, Dance, Music, Theater, Ballet, Film, Visual Arts, Literature, and Variety. Not bad for a 300 PHP VIP ticket. The catch is, activities of different fields might coincide. The pretty brochure, containing the timetable of activities, handed out to us during entrance turned out very handy.


Our first activity was centered on the recently approved national writing system of the Philippines: Baybayin. As it was entitled “Baybayin Henna Tattoo,” my expectation was simply that of a tattoo session, and nothing more. It turned out that there will be a brief lesson about Baybayin, as well—something I don’t look forward to, since I already studied Baybayin way back. I thought our first activity would be a bore. Luckily, our speaker was captivating. Other than the pens and papers, she used her body to dance to us each Baybayin character—yes, she incorporated the characters into a dance. It was a completely different approach from what I normally encounter of Baybayin.



I liked this activity a lot. We were so clueless, and so excited, back then. (Oh, but aren’t we all are?) How are we supposed to do art by pulling a string?
At first, it was a mess. The conductors of the workshop finally told us their little secret, and there we are, able to make anything but art. We got the hang of it eventually. What I loved about the practice was the element of surprise; I chose the colors, I positioned the string, I pulled the string, and yet, when I uncover the paper, what I see is beyond my expectations. I don’t know if it’s just my lack of imagination, though. Lol

Killing time before our next planned activity, we crashed into a room packed with elementary students. It was a symposium on Ethnic Instruments in the Philippines. I remember a randomly-picked student was asked to play an ethnic instrument, in front, with the supervision of the conductor. To our surprise, he played so well for a first-timer. He didn’t sound like a beginner at all.



These are from a piece called “Walking Still” by Rene Aquitania. My general feel of this exhibit is that of childhood, and going home.
Also, interesting medium, right?


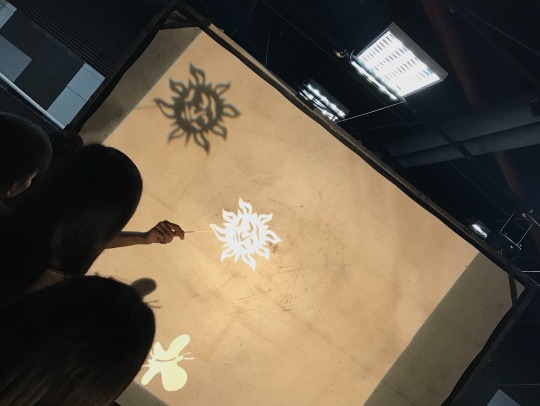
Karilyo Shadowlab. We were so nervous, at first; we thought we are going to do some kind of acting workshop. Lollll. Actually, it was a play of shadows—just like what we do as kids when electricity’s out, and a small candle is the house’s only source of light.
Isn’t it fascinating how something so mundane in your life is a passion to somebody else’s? And as they talk to you about it, you suddenly begin to see how special that “mundane” thing is.

I’m always, always fascinated with old photos portraying life as it is.



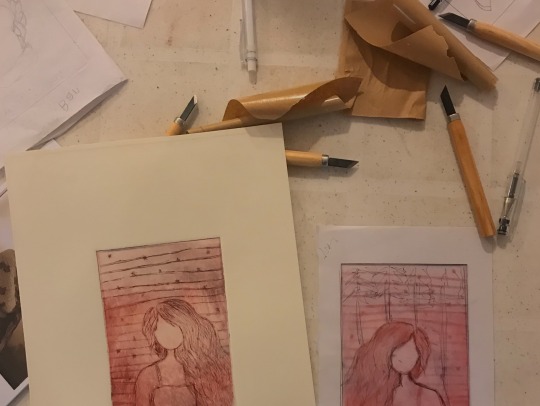
This was my most favorite activity of all—A printmaking workshop. Relief, Intaglio, and Monotype were the three types of print-making that were introduced to us that day.
Relief printing works like stamping. The non-receding surfaces of the plate are also the surfaces that will be printed on the paper. Intaglio is the opposite. Recessed surfaces of the plate receive the ink and will, then, be printed to the paper. Unlike the aforementioned methods, Monotype printing applies the ink to the surface of the plate before making the design. Afterward, the plate will be pressed to the paper like usual.


A hands-on activity followed, and we have to choose one; we chose Intaglio. For Intaglio, a printing plate and a carving tool were provided to the participants; these will serve as the paper and pencil respectively. The deeper the carve in the plate, the stronger the color, and vice versa. After finishing out the designs, the teacher covered each of our plates with ink, and wiped the excess. Finally, for the final act, the plate was compressed on damp paper using a heavy roller. The print was successfully transferred, and we let them dry.
In this very technologically-advanced generation, processes as intricate as these are probably considered too time-consuming.
You can do it with one click anyway.
But I swear, experiencing the complexity of it all, process by process, step by step, flaws included, was worth the time. It makes the art so much easier to appreciate.
That was our final activity for the day.
Or so I thought.
At 4 pm, after attending Pasinaya, we went to Intramuros—Manila’s walled city. It was my first time, and it feels surreal. We were able to visit a lot of museums because, to our luck, it was a day of free access to the museums of Intramuros.



Casa Manila Museum

Jesuit Mission House. Freshly-painted walls that need second coating, dirty glass windows, and floors, and artwork nameplates with no matching artworks. Not at its best that day, but that was how it looked the first time that I saw the Jesuit Mission House. It was a newly-built museum, but since it’s free-access-to-all-museums-in-Intramuros day, visitors were allowed to take a peek. Despite its not being ready for the public, it instantly became my favorite museum. The pieces inside were thought-provoking, sentimental, and haunting.
I was low on battery, so I only have a few photos of the museum. This is a photo of one of the most powerful pieces that I’ve ever seen—a collection of helmets from soldiers. It is such a small and simple piece, yet it already tells so much.
See, all of them were worn out, some even had bullet holes, and some had their signatures and their brief declarations of faith. I wonder what happened to their owners. This is just one of the beautiful pieces inside the Mission House. I won’t talk much. See for yourself.
Morning of February 3rd, I checked my phone half asleep, on the verge of canceling my plans for the day (yet again)—so glad I didn’t. It turned out February 3, 2018 was going to be a nice day.
Side note: This is a very late post. I’m trying to improve my photography nowadays, and I just realized I don’t like--more of, hate--most of my shots here (but I’ll keep them anyway ‘cause I need visuals for this post)
--‘Till next time!
0 notes
Note
how are things going with brandon? and blaise? what sort of things did you write in your email to your team? xo
They’re going ok! In the email I said:
“Nutrition: I met with Britt last Monday and Kellie today. My weight dropped a bit last week and I admitted to Britt that I have had some trouble with some snacks and a bit of exercise over what I’m allowed (i.e. some extra walking, but no extra gym sessions or exercise classes or anything like that). I have also been doing “eyeball portioning” at home which means that I don’t use any measuring utensils and just do around what I think looks appropriate, but it’s possible I might be under-portioning. So Kellie asked me to start doing “reverse portioning” at home which means I put what I think is the correct portion on the plate, and then I transfer that into measuring cups to see how close I got and then would correct for the difference. I have started reverse portioning more but have not been doing it for everything. For exercise this week, I have stayed to appropriate amounts and actually have done a little under what I am “allowed” to do - I did not take a yoga class because I haven’t had time that worked with the class schedule at the gym. I feel really crappy about this and am having a lot of judgements about myself for not doing the absolute max that I can do. My goals with Kellie this week are: 1. reverse portioning, 2. eat a “mindful” meal 3 times this week (i.e. no using my phone for Tumblr or watching TV), 3. log honestly on Recovery Record (I have had some trouble being honest), and 4. write this team email!
ED Therapy:Liz and I have been talking about body image and the idea of “good enough” body image. Sometimes I hear the goal of ED recovery is to learn to “love your body” and it’s really really difficult for me to wrap my head around the idea of actually loving my body. She suggested there’s a more realistic option - i.e. some days thinking “I look good!” and other days thinking “eh. It’s a body.” and then (the key point) I would MOVE ON and not let it affect every single aspect of the day from whether I ate that chocolate cake to whether I go out dancing. Liz asked me what I thought would be some concrete goals to get to that point. I said 1. getting rid of my "sick” clothes (i.e. clothes that are too small that I either wore while I was smaller or that don’t totally fit now and when I wear them, they make me want to restrict bc they are too tight), 2. using thought stopping for body distortion thoughts (not necessarily challenging them, just being like “oh, there’s the thought, I’m gonna shift my attention to _____”), and 3. challenging the distorted thoughts. My goals with Liz this week were to: 1. bring a bag of my “sick” clothes and my FitBit for Liz to keep in her office until I am able to decide what to do with them. I’m not sure if I’m ready to get rid of them, but this way at least they’re not sitting in my room, waiting to trigger me. And 2. practice thought stopping for distorted thoughts.Courtney (and Kellie) and I have talked a bit about feeling like I have to be the “perfect patient” since I have this timeline for PHP/IOP. I feel in some ways as though I can’t struggle, or if I do, I can’t be honest about it bc it might show that I’m not working hard enough or I’m not motivated enough or I’m not sticking to the guidelines of 30 days/20 days. That’s why I’ve been having difficulty being honest about the behaviors I’ve been using and where my mindset it. So I guess that’s what I’m working on now.
Brandon Therapy:Right now we’re in major repair stage. I lied a lot in the summer/fall, I built back up old walls, I pushed Brandon away. So right now I’m going through a lot of journal entries from that time to say all the things I wasn’t able to say in the moment, all the thoughts I was having, all the behaviors I was doing. It is incredibly difficult to share these things and I feel immense shame, both at having thought those things and for hiding them from Brandon, but I think this is a hugely important piece of our work. I know I need to do the incredibly painful process of opening up, being honest, being vulnerable, and handling those intense emotions I feel in regards to the relationship. It is so painful, AND, I know it’s essential to the process. I feel so awkward and uncomfortable sitting in the office which I hate bc it was such a safe place for me when I was being real and letting him in. I want to get back to that point, but I know it’s going to take a lot of work.
General:W is going pretty well. It’s kind of depressing but I have been throwing myself 100% into engaging with the community - spending more time in the milieu, designing fun milieu activities (laser tagging last weekend, an arcade this weekend), and contributing more to the house. I know I’m going to be here for at least another year so I’m doing my best to make it as good as it can be. I ordered some fairy lights for my room and a pretty tapestry to hang up. I also put up some cards and things from MNLH, and affirmation cards I made for myself, so my room is looking a lot brighter.My mood is pretty up and down. Sometimes it’s really down. Last Monday was my best friend Sam’s six year anniversary of her suicide and it was an incredibly difficult day. I was very very depressed and hopeless and angry, but I got myself through it without using any behaviors and then drove down to RI on Friday to visit Britty, who was the third roommate and best friend from that time. She’s the only person who really understands how I feel about Sam bc she feels the same way. We spent the morning going geocaching (she found all three though so I’m pissed) and then went to lunch. It really brightened my spirits. And today I volunteered at the cat shelter and it was pretty quiet for adoptions so I got to spend a lot of time on the floor with the cats, petting and cuddling with them, and I was smiling so big. They bring a lot of joy to my life. Tomorrow I will be transporting four new cats to the vet! I also talked to the owner about some ideas I have for their social media pages (like a naming contest on Facebook for new cats we get) and she really liked it. I’m so glad I found this shelter and that there’s so many opportunities to help them out.I am missing my family a lot, especially since I didn’t get to spend Christmas with them and bc most of them are going to visit my brother Sam in Cambodia next month. I reached out to my mom to ask her if she would be willing to come out here to visit soon bc I miss her. That was a big deal for me (right Karen??) bc I have a hard time asking my parents for things, especially if I feel like it’s a bother to them. But she said she would love to so I hope she will come soon. I’ve been FaceTiming Sam every weekend which has been really nice, but it also REALLY makes me miss him a lot. It’s really hard to think about.
Umm…. holy crap this is long. I promise not every week is going to be like this!! Also I just have to say that this was really really hard to write. I felt very in control in the summer/fall of who knew what and how I got away with x, y, and z and how I used not having a comprehensive ED team to my (my ED’s) advantage. It is really hard for me to feel like everything is out in the open for everyone. This is scary. But I’m really really trying.“
Sorry that was probably boring lol
#l#b#bb#k#update#personal#ed recovery#anorexia recovery#bpd recovery#tw ed#ed treatment#edcb#anonymous#answered
8 notes
·
View notes
Text
The Coronavirus and Dogs: What You Need to Know
https://www.centralparkpaws.net/wp-content/uploads/2020/03/Coronavirus-COVID-19-SARS-cov-2-a-threat-to-pet-dog-canines.jpg
Like many of you, my family and I are concerned about the coronavirus.
We want to do our part in reducing the speed and spread of the infection.
We have opted to practice social distancing and remain home as much as possible.
I have followed COVID-19 with all of you and have taken the proper precautionary steps in ensuring our family is set for the next couple of weeks.
Though we have not hoarded items, we have picked up food and medicine so we can avoid going out unnecessarily.
Amongst the many necessities for the humans in the house, I have also ensured our cat and dogs will be equally comfortable while we wait this out.
As I have watched the progression of COVID-19, I have paid particular attention to any news impacting our furry friends.
Following the Virus
Since I have multiple seniors in our fur family, I have had concerns for their safety in the event COVID-19 was transferable to them.
Because many dog lovers are likely to be in the same boat, I thought it would be best to share some of the information I have gathered, as well as some best practices to aid in dealing with the current situation as it pertains to our dogs.
Also, as we all may be feeling overwhelmed, it is quite possible to overlook our dog’s needs during this time.
Many of us are concerned about the lack of necessities, such as TP and hand sanitizer, that it is easy to forget to grab an extra bag of dog food or order their prescriptions early.
However, I am guessing that if you are reading this, you are looking after the needs of your pup.
A friendly reminder to friends and family will likely go a long way in ensuring their four-legged loved ones are being seen after as well.
Can Coronavirus Spread to Our Dogs?
It appears so, though it also seems to be rare.
The particular pup who got infected is a Pomeranian
In early March, a single case of COVID-19 was found in a dog in Hong Kong[1].
As the University of Hong Kong, City University, and the World Organisation for Animal Health continued to investigate the case, it is believed the Pomeranian contracted a “low level” infection from its human who was confirmed to have COVID-19.
During their testing, they have also established that the transmission of COVID-19 is only contagious from humans to animals but not the other way around.
The World Health Organization also declared the spread of the COVID-19 is strictly due to humans and has nothing to do with animals.
Additionally, they state a similar situation occurred during the SARS outbreak.
Pets were susceptible to a low-level infection from their humans but did not become ill or transmit the virus to humans.
What Should You Do If You Have Tested Positive for the Coronavirus and Have a Pet in the Home
Though COVID-19 is not contagious from dogs to humans, the CDC has released a statement on this subject[2].
Those who test positive and are receiving in-home care should contact their state public health veterinarian.
The attached link is a list of all of the different offices, broken down by state.
Because health professionals are still learning more about COVID-19, they are doing all they can to ensure proper precautionary steps be taken.
What to Stock up On
Don’t hoard dog food, but keep a couple extra bags around in case a delivery is delayed
There is not a need to go overboard on dog food since most of us have the luxury of receiving home deliveries from various online stores such as Amazon and Chewy.
So, maybe now you are wondering, why you would stock up?
The answer is: Because as COVID-19 continues to spread, it will impact delivery times.
Those working for the different companies that pack, ship, drive, and deliver your goods are all likely to be impaired by the coronavirus.
And maybe even worse than some of us since they don’t have the option to work from home.
So, you know the 2-3 day delivery we have all come to love?
It is more than likely those delivery times will become longer as things progress, if they haven’t already.
And that’s why we can no longer rely on last-minute shopping, and ensuring you have enough essentials on hand is vital.
This might be the perfect time to try out a mail order dog food service.
Raw Paws is giving a 10% discount off your entire order for a limited time (we’ve reviewed their bully sticks previously). Just use the code RAWTAKE10 at checkout.
Here’s a List to Consider
Prescription Medications
Preventative Medicine (Such as heartworm, tapeworm, and flea and tick treatments)
Food
Treats (Playing the training game will help relieve boredom for both you and your pup)
Poop Bags (For when you go walking)
Coconut Oil (For minor first aid)
If you are sick and need medications from your vet, let them know.
Many will deliver to your home.
My vet office offers delivery as a regular service and is especially promoting it now to lessen the foot traffic in their clinic.
Is it Safe to Go to Dog Parks?
Dog parks can be a great place to socialize and exercise your dog.
It’s hard to self-isolate at a dog park
However, when practicing social distancing, it can make going to dog parks challenging since a lot of dog parents enjoy chatting while watching their dogs play together.
A better alternative to dog parks would be to go walking with your pup.
We live in the suburbs, and when we walk our dogs, we usually only see one or two people.
Even during regular times, we are never within six feet of others, so it is relatively safe.
Is it Safe to Take my Dog for a Walk?
Yes. If you are healthy, it is safe to go walking with your dog outside[3].
It is much safer than bringing your pup to indoor facilities such as local breweries, stores, and malls.
Though, when taking your dog out walking, it is best to go alone.
Also, find areas to walk that is less congested, maybe around the neighborhood instead of a city park.
Additionally, there are many benefits to bringing your dog out for a walk:
Excellent stress reliever for both you and your dog – Dogs are sensitive to changes in routines and are quite in tune with our emotions, so if we are feeling stressed, our dogs know it
Exercise helps boost both your and your dog’s immune system
A tired dog is a happy and well-behaved dog – The last thing you need is a bored dog who has decided to use their excess energy to get into mischief
If you are sick, you and your dog will need to find alternative ways to burn off their excess energy.
Indoor Activities for Your Dog
If you are sick or not comfortable getting out walking with your dog, there are some fun indoor games to keep your dog active and entertained.
Hide and Seek
Younger dogs usually love this game.
You hide then call your dog’s name when they find you get excited and praise them.
Most dogs can keep this game going much longer than you!
Training
Even for those with the most obedient dogs, brushing up on some old tricks or learning some new ones is a great way to engage your dog’s mind.
Most dogs can do 5-10 minutes per session, and you will be surprised how content they are afterward.
We try and do two sessions a day.
Puzzle Games
There are several great dog puzzles on the market.
Some of my favorites are:
StarMark Treat Dispensing Bob-A-Lot
I like this toy since it comes in two sizes, plus you can adjust the difficulty.
Additionally, it is the right size for kibble, so you can always feed them part of their meal this way.
Note this toy can be loud if you have hard floors.
StarMark Bob-A-Lot Check Price
Kyjen Squirrel House
My dogs love these.
They come in a variety of options, not just squirrels.
I put treats inside then place the squeaky toys back in. The dogs love this game.
Kyjen Outward Hound HideASquirrel Check Price
Tarvos Food Dispensing Puzzle
This is for the very smart food-motivated dogs.
You put food in the barrel on top, and your dog needs to spin it to get the food to drop out into the puzzle bowl below.
It is essentially a two-step puzzle.
However, if your dog isn’t food motivated, like Ginger and Cal, this won’t work too well.
Tarvos Interactive Dog Treat Puzzle Toy Check Price
StarMark Everlasting Treat Balls
I love these treat balls for my dogs.
They come in several sizes, shapes, levels of difficulty, and you can purchase dental chew refills, or you can fill it with treats.
But what I really like about these is that they are durable!
StarMark Everlasting Treat Ball Check Price
StarMark Everlasting Bento Ball Check Price
StarMark Everlasting Fire Plug Check Price
Final Thoughts
We are experiencing a very challenging time, but if we take the proper precautions, hopefully, this will all blow over soon.
In the meantime enjoy some good quality time with your pup.
I hope you and your dogs all stay safe and healthy.
Resources:
https://www.scmp.com/news/hong-kong/health-environment/article/3065016/coronavirus-pet-dog-belonging-covid-19-patient
https://www.cdc.gov/coronavirus/2019-ncov/php/interim-guidance-managing-people-in-home-care-and-isolation-who-have-pets.html
https://www.runnersworld.com/news/a31439358/running-during-coronavirus/
The post The Coronavirus and Dogs: What You Need to Know appeared first on Central Park Paws.
from https://www.centralparkpaws.net/pet-health/coronavirus-dogs/?utm_source=rss&utm_medium=rss&utm_campaign=coronavirus-dogs
0 notes
Link
PHP for Beginners: learn everything you need to become a professional PHP developer with practical exercises & projects.
What you’ll learn
You will learn to create a (CMS) Content Management System like WordPress, Drupal or Joomla
You will learn how to use Databases
You will learn MySQL
Object Oriented Programming
You will learn how to launch your application online
How to use forms to submit data to databases
How to use AJAX to submit data to the server without refreshing the page
You will learn about PHP security
You will learn about sessions
Password hashing
Email sending
You will learn to use composer (PHP package manager)
You will learn to create clean URL’s and remove the .php from files
You will learn to use bootstrap by getting experience from the project
You will learn to debug your code
You will learn to create pagination
You will code refactoring
You will learn to debug (fix your code)
You will learn to use an API to bring data from a database to a graphical interface
There is so much more and my hands are just tired of typing 🙂
Requirements
Some HTML is needed for this course (You can get my free HTML course on that)
Description
One of the biggest PHP Courses in UDEMY ……..
Best Rated PHP course on UDEMY……
Over 29,000 Students taking this course already………
BEST Reviewed PHP beginners course for a reason…..
————————————————————————————————————-
Are you new to PHP or need a refresher? Then this course will help you get all the fundamentals of Procedural PHP, Object Oriented PHP, MYSQLi and ending the course by building a CMS system similar to WordPress, Joomla or Drupal.
Knowing PHP has allowed me to make enough money to stay home and make courses like this one for students all over the world. Being a PHP developer can allow anyone to make really good money online and offline, developing dynamic applications.
Knowing PHP will allow you to build web applications, websites or Content Management systems, like WordPress, Facebook, Twitter or even Google.
There is no limit to what you can do with this knowledge. PHP is one of the most important web programming languages to learn, and knowing it, will give you SUPER POWERS in the web development world and job market place.
Why?
Because Millions of websites and applications (the majority) use PHP. You can find a job anywhere or even work on your own, online and in places like freelancer or Odesk. You can definitely make a substantial income once you learn it.
Some of my students reviews for this course and others
Holy cr*********
Readed some books about PHP but it was such boring that i never finished a book and withhold me from learning, this course helped me out straight.. After seeing a free tut on youtube i subscribed the course and jeez, i don’t even need goals to get or stay motivated cause i have the instructor: Edwin Diaz, his way of teaching is friggin awesome (and fun) and easy listening! To be honest its keeping me away from bed xD.. I really really love the course. If i need to describe the course from my personal view, one word: Epic! Really looking forward for the stuff that will be added in the future! Great job and thumbs up! Greetings from a Dutchy
Best PHP course************
This course is just awesome. You will learn the basics and then you will jump to making your own CMS. Every little piece of code is described very well, so you exactly know, what you are doing. After finishing this course I was ready to make my own social networking site and that’s amazing isn’t it? Another great part of this course is its instructor, who helps you with every issue you have in short time. I’ve have already done many internet courses, but this is definetly the best one.
The Best Php course made FUN and EASY worth The Money!!! *************
Hi Edwin You have made ‘learning PHP very fun an easy to follow. I got so many ideas that I want to do and had been searching around for 3 years now looking for the right course and lecturer that will help me fulfill my dream. I want to thank you that I have gone through more than half of your online course now and I am still interested to complete it. Thank you for your motivation and kind words. It what keeps me going and I know that once I finish this, I will be able to achieve my goal. I believe that your course is the key to my success in fulfilling my dream. AND the best part is the Lecturer always replies to your questions
The best course I have taken so far ***************
Every programming course I have taken until now has been extremely boring and I found it difficult to concentrate, but your course was clear, entertaining and kept me hooked till the very end. I remember everything I learnt in your course and have gained a deeper understanding of terms and methodologies that seems incomprehensible until now. Thank you
***************************End of Reviews ***********************
My Promise to You
I created this course not just to make money but to teach you the knowledge that will help you with PHP since I was in your shoes some years ago. If you need support, I will be just a message or an email away. I love what I do, but most importantly I love when my students succeed and that for me is priceless. You success depends on yours and I will make sure with that you get all the help you need when you need it.
I will not bore you 🙂
I take my courses very seriously but at the same time I try to make it fun since I know how difficult learning from an instructor with a monotone voice or boring attitude is. This course is fun, and when you need some energy to keep going, you will get it from me.
My Approach
Practice, practice and more practice. Every section inside this course has a practice lecture at the end, reinforcing everything with went over in the lectures. I also created a small application the you will be able to download to help you practice PHP. To top it off, we will build and awesome CMS like WordPress, Joomla or Drupal.
Your $ invested in this course will be multiplied over and over again
With over 176 lectures and over of 20 hours of PURE PHP knowledge from the real world, you can bet, your money will be well spent in this course.
100% Money Back if you don’t like it
With 100% money guaranteed within 30 days, you have NOTHING to lose and a world of possibilities for your future. If for some reason you don’t like the course or me, you can get your money back from Udemy.
Commonly Asked Questions…..
Q: Is PHP worth it to learn?
A: YES YES YES…
PHP is one of the best web programming languages in the world, and all the large important websites, like Google, Apple, Facebook, Yahoo, Wikipedia and many more use it for their web applications.
Q: Can I make Money if I know PHP?
A: LOTS of it
Go over to freelancer dot com and search for PHP projects. You will see so many projects waiting for people to finish them in that site. There are actually more projects in PHP than in any other language.
This PHP Course Covers the following and then some…
Databases in PHP
Object Oriented PHP
CMS project-similar to (WordPress)
Form Submissions in PHP
Security in PHP
Variables in PHP
Math in PHP
Arrays in PHP
Control Structures in PHP
Comparison Operators in PHP
Mayor Loops in PHP
Functions in PHP
Constants in PHP
Super Globals in PHP
Sessions in PHP
Cookies in PHP
Learn to work with FILES
Custom search feature
Authentication
Learn to use jQuery + Bootstrap
RealTime Notifications with JS
Protect your credentials with .ENV
Learn Composer (PHP dependency Manager)
Learn to send emails – from PHP or using a third party Package
And much much more …..
With the AMAZING project we build, you will learn all the SKILLS to land that job or project. This is a real project that we take online and I walk step by step on everything from scratch.
Please look at all the lectures to see more things that are covered.
Who this course is for:
This course is meant for TOTAL beginners in PHP
No programming experience is needed at all
Created by Edwin Diaz, Coding Faculty Solutions
Last updated 1/2019
English
English [Auto-generated]
Size: 8.20 GB
Download Now
https://ift.tt/2hMysyM.
The post PHP for Beginners – Become a PHP Master – CMS Project appeared first on Free Course Lab.
0 notes
Text
What does Stack Overflow want to be when it grows up?
I sometimes get asked by regular people in the actual real world what it is that I do for a living, and here's my 15 second answer:
We built a sort of Wikipedia website for programmers to post questions and answers. It's called Stack Overflow.
As of last month, it's been 10 years since Joel Spolsky and I started Stack Overflow. I currently do other stuff now, and I have since 2012, but if I will be known for anything when I'm dead, clearly it is going to be good old Stack Overflow.
Here's where I'd normally segue into a bunch of rah-rah stuff about how great Stack Overflow is, and thus how implicitly great I am by association for being a founder, and all.

I do not care about any of that.
What I do care about, though, is whether Stack Overflow is useful to working programmers. Let's check in with one of my idols, John Carmack. How useful is Stack Overflow, from the perspective of what I consider to be one of the greatest living programmers?
@StackExchange @codinghorror SO has probably added billions of dollars of value to the world in increased programmer productivity.
— John Carmack (@ID_AA_Carmack) September 17, 2013
I won't lie, September 17th, 2013 was a pretty good day. I literally got chills when I read that, and not just because I always read the word "billions" in Carl Sagan's voice. It was also pleasantly the opposite of pretty much every other day I'm on Twitter, scrolling through an oppressive, endless litany of shared human suffering and people screaming at each other. Which reminds me, I should check my Twitter and see who else is wrong on the Internet today.
I am honored and humbled by the public utility that Stack Overflow has unlocked for a whole generation of programmers. But I didn't do that.
You did, when you contributed a well researched question to Stack Overflow.
You did, when you contributed a succinct and clear answer to Stack Overflow.
You did, when you edited a question or answer on Stack Overflow to make it better.
All those "fun size" units of Q&A collectively contributed by working programmers from all around the world ended up building a Creative Commons resource that truly rivals Wikipedia within our field. That's ... incredible, actually.

But success stories are boring. The world is filled with people that basically got lucky, and subsequently can't stop telling people how it was all of their hard work and moxie that made it happen. I find failure much more instructive, and when building a business and planning for the future, I take on the role of Abyss Domain Expert™ and begin a staring contest. It's just a little something I like to do, you know ... for me.

Thus, what I'd like to do right now is peer into that glorious abyss for a bit and introspect about the challenges I see facing Stack Overflow for the next 10 years. Before I begin, I do want to be absolutely crystal clear about a few things:
I have not worked at Stack Overflow in any capacity whatsoever since February 2012 and I've had zero day to day operational input since that date, more or less by choice. Do I have opinions about how things should be done? Uh, have you met me? Do I email people every now and then about said opinions? I might, but I honestly do try to keep it to an absolute minimum, and I think my email archive track record here is reasonable.
The people working at Stack are amazing and most of them (including much of the Stack Overflow community, while I'm at it) could articulate the mission better — and perhaps a tad less crankily — than I could by the time I left. Would I trust them with my life? No. But I'd trust them with Joel's life!
The whole point of the Stack Overflow exercise is that it's not beholden to me, or Joel, or any other Great Person. Stack Overflow works because it empowers regular everyday programmers all over the world, just like you, just like me. I guess in my mind it's akin to being a parent. The goal is for your children to eventually grow up to be sane, practicing adults who don't need (or, really, want) you to hang around any more.
Understand that you're reading the weak opinions strongly held the strong opinions weakly held of a co-founder who spent prodigious amounts of time working with the community in the first four years of Stack Overflow's life to shape the rules and norms of the site to fit their needs. These are merely my opinions. I like to think they are informed opinions, but that doesn't necessarily mean I can predict the future, or that I am even qualified to try. I've never let a little thing like being "qualified" stop me from doing anything, and I ain't about to start tonight.
Stack Overflow is a wiki first
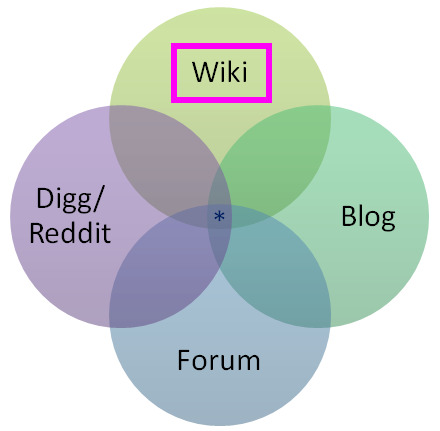
Stack Overflow ultimately has much more in common with Wikipedia than a discussion forum. By this I mean questions and answers on Stack Overflow are not primarily judged by their usefulness to a specific individual, but by how many other programmers that question or answer can potentially help over time. I tried as hard as I could to emphasize this relationship from launch day in 2008. Note who has top billing in this venn diagram.

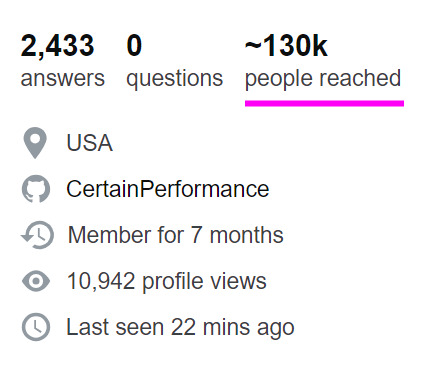
Stack Overflow later added a super neat feature to highlight this core value in user profiles, where it shows how many other people you have potentially helped with your contributed questions and answers so far.

The most common complaints I see about Stack Overflow are usually the result of this fundamental misunderstanding about who the questions and answers on the site are ultimately for, and why there's so much strictness involved in the whole process.
I wish more people understood that the goal of Stack Overflow is not "answer my question" but "let's collaboratively build an artifact that will benefit future coders". Perhaps SO could be doing more to educate people about this.
— Jeff Atwood (@codinghorror) April 30, 2018
The responsibility for this misunderstanding is all on Stack Overflow (and by that also mean myself, at least up until 2012). I guess the logic is that "every programmer has surely seen, used, and understands Stack Overflow by now, 10 years in" but ... I think that's a highly risky assumption to make. New programmers are minted every second of every day. Complicating matters further, there are three tiers of usage at Stack Overflow, from biggest to smallest, in inverted pyramid style:
I passively search for programming answers.
Passively searching and reading highly ranked Stack Overflow answers as they appear in web search results is arguably the primary goal of Stack Overflow. If Stack Overflow is working like it's supposed to, 98% of programmers should get all the answers they need from reading search result pages and wouldn't need to ask or answer a single question in their entire careers. This is a good thing! Great, even!
I participate on Stack Overflow when I get stuck on a really hairy problem and searching isn't helping.
Participating only at those times when you are extra stuck is completely valid. However, I feel this level is where most people tend to run into difficulty on Stack Overflow, because it involves someone who may not be new to Stack Overflow per se, but is new to asking questions, and also at the precise time of stress and tension for them where they must get an answer due to a problem they're facing … and they don't have the time or inclination to deal with Stack Overflow's strict wiki type requirements for research effort, formatting, showing previous work, and referencing what they found in prior searches.
I participate on Stack Overflow for professional development.
At this level you're talking about experienced Stack Overflow users who have contributed many answers and thus have a pretty good idea of what makes a great question, the kind they'd want to answer themselves. As a result, they don't tend to ask many questions because they self-medicate through exhaustive searching and research, but when they do ask one, their questions are exemplary.
(There's technically a fourth tier here, for people who want to selflessly contribute creative commons questions and answers to move the entire field of software development forward for the next generation of software developers. But who has time for saints 😇, y'all make the rest of us look bad, so knock it off already Skeet.)
It wouldn't shock me at all if people spent years happily at tier 1 and then got a big unpleasant surprise when reaching tier 2. The primary place to deal with this, in my opinion, is a massively revamped and improved ask page. It's also fair to note that maybe people don't understand that they're signing up for a sizable chunk of work by implicitly committing to the wiki standard of "try to make sure it's useful to more people than just yourself" when asking a question on Stack Overflow, and are then put off by the negative reaction to what others view as an insufficiently researched question.
Stack Overflow absorbs so much tension from its adoption of wiki standards for content. Even if you know about that requirement up front, it is not always clear what "useful" means, in the same way it's not always clear what topics, people, and places are deserving of a Wikipedia page. Henrietta Lacks, absolutely, but what about your cousin Dave in Omaha with his weirdo PHP 5.6 issue?
Over time, duplicates become vast fields of landmines
Here's one thing I really, really saw coming and to be honest with you I was kinda glad I left in 2012 before I had to deal with it because of the incredible technical difficulty involved: duplicates. Of all the complaints I hear about Stack Overflow, this is the one I am most sympathetic to by far.
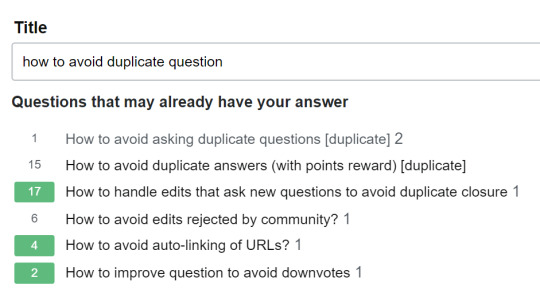
If you accept that Stack Overflow is a wiki type system, then for the same reasons that you obviously can't have five different articles about Italy on Wikipedia, Stack Overflow can't accept duplicate questions on the exact same programming problem. While there is a fair amount of code to do pre-emptive searches as people type in questions, plus many exhortations to search before you ask, with an inviting search field and button right there on the mandatory page you see before asking your first question ...

... locating and identifying duplicate content is an insanely difficult problem even for a company like Google that's done nothing but specialize in this exact problem for, what, 20 years now, with a veritable army of the world's most talented engineers.
When you're asking a question on a site that doesn't allow duplicate questions, the problem space of a site with 1 million existing questions is rather different from a site with 10 million existing questions ... or 100 million. Asking a single unique question goes from mildly difficult to mission almost impossible, because your question needs to thread a narrow path through this vast, enormous field of prior art questions without stepping on any of the vaguely similar looking landmines in the process.

But wait! It gets harder!
Some variance in similar-ish questions is OK, because 10 different people will ask a nearly identical question using 10 different sets of completely unrelated words with no overlap. I know, it sounds crazy, but trust me: humans are amazing at this. We want all those duplicates to exist so they can point to the primary question they are a duplicate of, while still being valid search targets for people who ask questions with unusual or rare word choices.
It can be legitimately difficult to determine if your question is a true duplicate. How much overlap is enough before one programming question is a duplicate of another? And by whose definition? Opinions vary. This is subject to human interpretation, and humans are.. unreliable. Nobody will ever be completely happy with this system, pretty much by design. That tension is baked in permanently and forever.
I don't have any real answers on the duplicate problem, which only gets worse over time. But I will point out that there is plenty of precedent on the Stack Exchange network for splitting sites into "expert" and "beginner" areas with slightly different rulesets. We've seen this for Math vs. MathOverflow, English vs. English Learners, Unix vs. Ubuntu... perhaps it's time for a more beginner focused Stack Overflow where duplicates are less frowned upon, and conversational rules are a bit more lenient?
Stack Overflow is a competitive system of peer review
Stack Overflow was indeed built to be a fairly explicitly competitive system, with the caveat that "there's always more than one way to do it." This design choice was based on my perennial observation that the best way to motivate any programmer .. is to subtly insinuate that another programmer could have maybe done it better.

This is manifested in the public reputation system on Stack Overflow, the incredible power of a number printed next to someone's name, writ large. All reputation in Stack Overflow comes from the recognition of your peers, never the "system".

Once your question is asked, or your answer is posted, it can then be poked, prodded, edited, flagged, closed, opened, upvoted, downvoted, folded and spindled by your peers. The intent is for Stack Overflow to be a system of peer review and friendly competition, like a code review from a coworker you've never met at a different division of the company. It's also completely fair for a fellow programmer to question the premise of your question, as long as it's done in a nice way. For example, do you really want to use that regular expression to match HTML?
I fully acknowledge that competitive peer review systems aren't for everyone, and thus the overall process of having peers review your question may not always feel great, depending on your circumstances and background in the field — particularly when combined with the substantial tensions around utility and duplicates Stack Overflow already absorbed from its wiki elements. Kind of a double whammy there.
I've heard people describe the process of asking a question on Stack Overflow as anxiety inducing. To me, posting on Stack Overflow is supposed to involve a healthy kind of minor "let me be sure to show off my best work" anxiety:
the anxiety of giving a presentation to your fellow peers
the anxiety of doing your best work on a test
the anxiety of showing up to a new job with talented coworkers you admire
the anxiety of attending your first day at school with other students at your level
I imagine systems where there is zero anxiety involved and I can only think of jobs where I had long since stopped caring about the work and thus had no anxiety about whether I even showed for work on any given day. How can that work? Let's just say I'm not a fan of zero-anxiety systems.
Maybe competition just isn't your jam. Could there be a less competitive Q&A system, a system without downvotes, a system without close votes, where there was never any anxiety about posting anything, just a network of super supportive folks who believe in you and want you to succeed no matter what? Absolutely! I think many alternative sites should exist on the internet so people can choose an experience that matches their personal preferences and goals. Should Stack build that alternative? Has it already been built? It's an open question; feel free to point out examples in the comments.
Stack Overflow is designed for practicing programmers
Another point of confusion that comes up a fair bit is who the intended audience for Stack Overflow actually is. That one is straightforward, and it's been the same from day one:

Q&A for professional and enthusiast programmers. By that we mean
People who either already have a job as a programmer, or could potentially be hired as a programmer today if they wanted to be.
Yes, in case you're wondering, part of this was an overt business decision. To make money you must have an audience of people already on a programmer's salary, or in the job hunt to be a programmer. The entire Stack Overflow network may be Creative Commons licensed, but it was never a non-profit play. It was always imagined as a viable business from the outset, and that's why we launched Stack Overflow Careers only one year after Stack Overflow itself ... to be honest far sooner than we should have, in retrospect. Careers has since been smartly subsumed into Stack Overflow proper at stackoverflow.com/jobs for a more integrated and most assuredly way-better-than-2009 experience.
The choice of audience wasn't meant to be an exclusionary decision in any way, but Stack Overflow was definitely designed as a fairly strict system of peer review, which is great (IMNSHO, obviously) for already practicing professionals, but pretty much everything you would not want as a student or beginner. This is why I cringe so hard I practically turn myself inside out when people on Twitter mention that they have pointed their students at Stack Overflow. What you'd want for a beginner or a student in the field of programming is almost the exact opposite of what Stack Overflow does at every turn:
one on one mentoring
real time collaborative screen sharing
live chat
theory and background courses
starter tasks and exercises
These are all very fine and good things, but Stack Overflow does NONE of them, by design.
Can you use Stack Overflow to learn how to program from first principles? Well, technically you can do anything with any software. You could try to have actual conversations on Reddit, if you're a masochist. But the answer is yes. You could learn how to program on Stack Overflow, in theory, if you are a prodigy who is comfortable with the light competitive aspects (reputation, closing, downvoting) and also perfectly willing to define all your contributions to the site in terms of utility to others, not just yourself as a student attempting to learn things. But I suuuuuuper would not recommend it. There are far better websites and systems out there for learning to be a programmer. Could Stack Overflow build beginner and student friendly systems like this? I don't know, and it's certainly not my call to make. 🤔
And that's it. We can now resume our normal non-abyss gazing. Or whatever it is that passes for normal in these times.
I hope all of this doesn't come across as negative. Overall I'd say the state of the Stack is strong. But does it even matter what I think? As it was in 2008, so it is in 2018.
Stack Overflow is you.
This is the scary part, the great leap of faith that Stack Overflow is predicated on: trusting your fellow programmers. The programmers who choose to participate in Stack Overflow are the “secret sauce” that makes it work. You are the reason I continue to believe in developer community as the greatest source of learning and growth. You are the reason I continue to get so many positive emails and testimonials about Stack Overflow. I can’t take credit for that. But you can.
I learned the collective power of my fellow programmers long ago writing on Coding Horror. The community is far, far smarter than I will ever be. All I can ask — all any of us can ask — is to help each other along the path.
And if your fellow programmers decide to recognize you for that, then I say you’ve well and truly earned it.
The strength of Stack Overflow begins, and ends, with the community of programmers that power the site. What should Stack Overflow be when it grows up? Whatever we make it, together.

p.s. Happy 10th anniversary Stack Overflow!
Also see Joel's take on 10 years of Stack Overflow with The Stack Overflow Age, A Dusting of Gamification, and Strange and Maddening Rules.
from Coding Horror https://ift.tt/2Expcvg
0 notes
Photo

How to Deploy Apps Effortlessly with Packer and Terraform
This article was originally published on Alibaba Cloud. Thank you for supporting the partners who make SitePoint possible.
Think you got a better tip for making the best use of Alibaba Cloud services? Tell us about it and go in for your chance to win a Macbook Pro (plus other cool stuff). Find out more here.
Alibaba Cloud published a very neat white paper about DevOps that is very interesting to read. It shows how "DevOps is a model that goes beyond simple implementation of agile principles to manage the infrastructure. John Willis and Damon Edwards defined DevOps using the term CAMS: Culture, Automation, Measurement, and Sharing. DevOps seeks to promote collaboration between the development and operations teams".
This means, roughly, that there is a new role or mindset in a team that aims to connect both software development and infrastructure management. This role requires knowledge of both worlds and takes advantage of the cloud paradigm that nowadays grows in importance. But DevOps practices are not limited to large enterprises. As developers, we can easily incorporate DevOps in our daily tasks. With this tutorial you will see how easy is to orchestrate a whole deployment with just a couple of config files. We will be running our application on an Alibaba Cloud Elastic Compute Service (ECS) instance.
What Is Packer?
Packer is an open source DevOps tool made by Hashicorp to create images from a single JSON config file, which helps in keeping track of its changes in the long run. This software is cross-platform compatible and can create multiple images in parallel.
If you have Homebrew, just type brew install packer to install it.
It basically creates ready-to-use images with the Operating System and some extra software ready to use for your applications, like creating your own distribution. Imagine you want Debian but with some custom PHP application you made built-in by default. Well, with Packer this is very easy to do, and in this how-to, we will create one.
What Is Terraform?
When deploying we have two big tasks to complete. One is to pack the actual application in a suitable environment, creating an image. The other big task is to create the underlying infrastructure in where the application is going to live, this is, the actual server to host it.
For this, Terraform, made by the same company as Packer, Hashicorp, came to existence as a very interesting and powerful tool. Based in the same principles as Packer, Terraform lets you build infrastructure in Alibaba Cloud by just using a single config file, in the TF format this time, also helping with versioning and a clear understanding of how all the bits are working beneath your application.
To install Terraform and the Alibaba Cloud Official provider, please follow the instructions in this other article.
What We Want to Achieve
As mentioned at the top of the article, we are going to create and deploy a simple PHP application in a pure DevOps way — that is, taking care of every part of the deployment, from the software running it to the subjacent infrastructure supporting it.
Steps
For the sake of KISS principle, we will create a docker-compose based application to retrieve the METAR weather data from airports, using its ICAO airport code and pulling the data from the National US Weather Service. Then we will create the image with Packer using Ubuntu and deploy the infrastructure using the image with Terraform.
PHP Application
For the sake of simplicity I created the application ready to use. You can find the source code here to have a look, which includes an index.php, 2 JavaScript files to decode the METAR data and a bit of CSS and a PNG image to make it less boring. It even indicates the direction of wind! But don't worry, you won't need to clone the repository at this point.
The application is based in docker-compose and is something we will install as a dependency with Packer later.
Building the Image with Packer
Let's get our hands dirty! For this, we need to create a folder somewhere in our computer, lets say ~/metar-app. Then lets cd in and create a file named metar-build.json with the following contents:
{ "variables": { "access_key": "", "region": "", "secret_key": "" }, "builders": [ { "type": "alicloud-ecs", "access_key": "", "secret_key": "", "region":"", "image_name": "metar_app", "source_image": "ubuntu_16_0402_64_20G_alibase_20180409.vhd", "ssh_username": "root", "instance_type": "ecs.t5-lc1m1.small", "internet_charge_type": "PayByTraffic", "io_optimized": "true" } ], "provisioners": [ { "type": "shell", "script": "base-setup" } ] }
And right next to it, a file named base-setup with the following:
#!/usr/bin/env bash apt-get update && apt-get install -y apt-transport-https ca-certificates curl git-core software-properties-common curl -fsSL https://download.docker.com/linux/ubuntu/gpg | apt-key add - add-apt-repository "deb [arch=amd64] https://download.docker.com/linux/ubuntu $(lsb_release -cs) stable" apt-get update && apt-get install -y docker-ce docker-compose curl -L https://github.com/docker/compose/releases/download/1.21.2/docker-compose-`uname -s`-`uname -m` -o /usr/bin/docker-compose mkdir /var/docker git clone https://github.com/roura356a/metar.git /var/docker/metar
Once you have these two files ready, you can run packer build metar-build.json and wait for it to finish. Please note that, for this to work, you need to have 3 environment variables in your machine with the relevant values for you: ALICLOUD_REGION, ALICLOUD_ACCESS_KEY and ALICLOUD_SECRET_KEY. This step will take a while, as it creates an ECS, installs all the software in it, then stops the instance, creates a snapshot of it, and finally creates the image of the whole system.
After the image is completed, packer will output ==> Builds finished. Good, we have an image ready to use! We are ready to continue to the next step.
Deploying the Infrastructure with Terraform
It's time to create the ECS Instance. For this, in the same folder, we will create a file named main.tf with the following content:
The post How to Deploy Apps Effortlessly with Packer and Terraform appeared first on SitePoint.
by Alberto Roura via SitePoint https://ift.tt/2LA3tRv
0 notes
Text
Web Developer Resume: Sample & Complete Guide [+20 Examples]
There's a web developer shortage and job growth is at 27% per year! You can scribble your web developer resume on a packet of Marlboros and you'll get a job!
Right?
Not exactly.
While it's not hard to get a job as a web developer, it's hard to get a cake job. You know, high pay, flexible hours, remote work. Unicorn company stuff.
For those jobs, you'll need a resume as rare as Thor's hammer and three times as powerful.
How do you write a resume like that?
This guide will show you:
A web developer resume example better than 9 out of 10 other resumes.
How to write a web developer resume that will land you more interviews.
Tips and examples of how to put skills and achievements on a web developer resume.
How to describe your experience on a resume for a web developer to get any job you want.
Here's a sample resume for a web developer made using our resume builder.
Want to save time and have your resume ready in 5 minutes? Try our resume builder. It’s fast and easy to use. Plus, you'll get tips and right vs. wrong examples while writing your resume. See +20 resume templates and create your resume here.
Web Developer Resume Example - See more templates and create your resume here.
1
What's the Best Format for a Web Developer Resume?
Bad news.
The hiring manager just hit "delete."
Your perfect web developer resume has been scrubbed from her hard drive forever.
But in a parallel universe, she not only read your resume. She loved it. She called you and hired you.
You're now making $200,000 a year working from home.
How can you get to that parallel universe?
You don't need a Stargate. It's as simple as picking the right web developer resume format.
Reverse chronological is your huckleberry. Why?
Because it struts your best stuff first. And with only six seconds of recruiter eye-time, you need to do that.
Use clear, eye-friendly fonts, white space, and legible headings to create the best user experience and keep recruiters on the path.
Next, save your professional web developer resume as a PDF. The PDF format keeps the layout in shape as it flits through the ether.
Pro Tip: Check the job posting to make sure PDFs are OK. Some Applicant Tracking Systems can choke on a PDF-formatted resume.
Not entirely sure about the reverse-chronological format for your web developer resume? See our guide: "3 Resume Formats: How to Choose the Best One [Examples]"
2
How to Write a Resume Summary or Resume Objective
What you want is a hiring manager who is bored, bored, bored.
Not by your resume. By all the others.
Thankfully, most are. They're thinking about lunch. Or Game of Thrones. Or skee ball.
It's because they're bored by a sea of highly technical resumes for web developers, all alike.
Look, there's an IT recruiter now. She's got 300+ web developer resumes on her screen, and they all say the same thing: "I'm awesome. I'm the best. Hire me."
Yawn.
Now here comes your resume. She sits up. Blinks for the first time in an hour. She leans forward.
She's engaged.
Wow. How did you do that?
You did it with a resume summary (or a resume objective) that stood out from the IT crowd.
Here's the thing:
Use a resume summary if you've got lakes of experience.
Use a resume objective if you don't.
Either way, include plenty of measurable wins. Need an example?
Web Developer Resume Examples: A Tale of Two Summaries
Check out the two very different java web developer resume examples below:
wrong
Web developer with 5 years experience. Proficient at ASP.NET, Java, C#, C++, HTML, CSS, PHP, MySQL. Looking for a position as a web developer at Intuit.
That doesn't look bad on its own. But it's exactly like all the others. Remember, we want to wake the recruiter.
right
Prolific, full stack web developer with a passion for metrics and beating former "best-yets." Prototyped 25 new product features per year for Flexor, Inc. Decreased rework by 22% and costs by 15%. Consistently receive high user experience scores for all web development projects, including a 55% increase for Flexor, Inc. Passionate about building world class web applications. One of my sites received a 2015 Webby for Best Navigation and Structure.
See that? Trust me, it'll make the recruiter stop thinking about binge-watching Netflix.
And I know. It doesn't sound like you. But I'll show you how to build your own honest web developer resume summary just like it in a minute.
Our resume builder will give you tips and examples on how to write your resume summary. You can easily copy them straight into your resume - it will save you a ton of time.
Inside our resume builder you will find tips and examples for your resume.
How to Write a Resume Objective for an Entry Level Web Developer
Don't have experience? Think your web developer resume will look like a 404 page?
It won't. I'll show you the trick smart junior web developers use to craft killer resumes in a minute.
First, kick off your resume with an objective statement.
Those are for web dev interns, entry level developers, or anyone seeking a new niche.
Two Entry Level Web Developer Resume Examples
wrong
Web developer with a BA in computer science seeks work experience with web development company. No experience yet but lots of enthusiasm.
That's not terrible, as far as it goes. But it'll ultimately misfire like the hyperdrive on the Millenium Falcon.
Even a new freelance web developer resume objective should sell measurable wins.
right
Hard-working web developer with a flair for creating elegant solutions in the least amount of time. Developed an ecommerce webapp, customer web portal, documentary launch website, and donations webapp for a local charity. Passionate about software architecture and cloud computing. Regular attendee of web developer meetups and hackathons.
That's how to put freelance work on a resume.
But wait a second. How did a jr web developer get that kind of experience?
She did it by getting creative, spending a few days doing projects, and a short time thinking hard about achievements and "wins" in her past. More on that soon.
Pro Tip: Your resume objective or resume summary is the trailer to your job search movie. Write it last, after you've got the rest of your resume in place.
Need more guidance? See the web developer resume template at the top of this post. Also, check out our guides: How To Write A Resume Summary: 21 Best Examples You Will See AND +20 Resume Objective Examples - Use Them on Your Resume (Tips)
3
How to Describe Your Web Developer Experience
How important is the experience section of your web development resume?
Only as important as the power plant in a Ferrari. Without it, nobody's going anywhere.
With that in mind, let me show you how to craft a web development experience list that'll light the recruiter up like an overloaded server.
Remember, we want to tailor your resume to the job description at hand.
That means taking a little time first to write down all your achievements.
Make a master list of every job you've ever had. For each one, brainstorm every kudo, every attaboy, every score you can think of.
You won't use them all in each resume. But you'll need it to fill out your resume template for each application you submit.
Once you've got a master list of wins, display your most recent job first.
Here's the magic:
From your master list, pick the 5-6 achievements that best fit the job description.
Then move to the next job. Lather, rinse, repeat. Like so:
Senior Web Developer Resume Examples
right
Senior Web Developer
Flexor Inc.
2013 - 2017
Full stack web developer responsible for end-to-end web app development and creative cloud engineering. Led three teams of five employees each.
Prototyped an average of 25 new product features per year.
Drove best practice implementation for 22 employees across multiple departments. Decreased rework by 23% and costs by 15%.
Boosted user experience scores by 55% over company-wide previous best.
Boom. Bye bye bored hiring manager. Hello interview. Look at those details. Look at those metrics.
It's so much better than the web developer resume example below.
wrong
Senior Web Developer
Flexor Inc.
2013 - 2017
Senior web developer at a major tech firm.
Responsible for prototyping new products.
Worked in the day-to-day business of cloud computing.
Worked on a project to decrease rework and costs.
Worked to improve user experience for all webapps and sites.
American cheese, right? Light beer and sugar free chocolate.
But all it needs to get it revving on all cylinders is a few details and numbers.
Now. What if you don't have experience?
How to Write a Resume for a Web Developer with no Experience
Here's the good news: In a few hours or days, someone with zero experience can look like he has years.
Get experience in a short time from:
Freelance projects
Your code posted on Github
Contributions to open source projects
Hackathons
Meetups
Check out the two entry level web developer examples below:
Two Junior Web Developer Samples
See if you can spot what's wrong with this website developer resume sample.
wrong
Web Developer Experience: None yet, since I just got my degree, but I'm eager to learn!
Other Experience
Waited tables
Retail job
Mowed lawns
Now why would you ever have that boring, trash-worthy experience section? Especially when you could have the one from the web developer sample resume below?
right
Freelance Web Developer
2010 - 2011
Built an ecommerce webapp to sell products online. Increased company sales by 58%.
Designed a customer web form for a local dentist's office. Increased patient satisfaction scores by 30%.
Developed a launch website for the Indie Documentary Jogging the Amazon. Boosted streaming sales by 60%.
Created a website and Facebook-linked donations webapp for a local animal shelter. Raised donations by 38%. Saved the lives of 15 dogs.
Wow, right? Are you sure that's not Adelle Charles or Nick Finck? Yet in reality, the "company sales" in the first bullet point went from $20 a month to $31.60.
And that last bullet point? Wow. I think the hiring manager is choking up.
The point is, any junior web developer can have a resume like that with a small amount of effort.
Pro Tip: For inspiration about how to get impressive experience fast, do a google search for "easy projects for web developer experience." You'll get a ton of ideas to put a sagging resume for a web developer into overdrive.
Add zip to your professional web developer resume with targeted action words. Want some? Check out our guide: "+80 Examples of Resume Action Words for Every Profession"
4
Is Your Education Section Underperforming? It Might Be
The great thing about a career in web development is, you don't need an education.
Right?
Yes and no.
While experience matters most, the best web developer resume showcases the unique, the interesting, and the valuable.
Dig into your education past to find gems there that glitter.
Of course you'll kick off with the basics:
College Name and Location.
Years in School.
Degree.
But the real sparkle is in the details that fit the job description.
Watch this:
Two Web Developer Resume Examples
wrong
2007-2010 MS, Computer Science
University of Virginia
Received an MS in Computer Science.
Studied Photoshop, Illustrator, wireframes, WordPress.
GPA 3.6
Yuck, right? He might as well just write "I has education" on a sheet of white paper and send it in.
But look what happens when he adds a few details:
right
2007-2010 MS, Computer Science
University of Virginia
Followed my passion in a core of prototyping and cloud computing classes.
Excelled in user experience and user interfaces.
Pursued a Generalist Scholars grant to study software architecture.
Wrote a column on the future of the internet for the student paper.
Magic. Better than Harry Potter.
The beauty is that anyone can do it. If you sit down with a pen and brainstorm, you'll remember achievements from your education that link to that job description like an AJAX request.
Need an example? See the web developer resume template at the top of this post.
Pro Tip: Successful applicants tailor their web developer resume templates to fit each new job they apply to. To learn now, see this guide on how to form-fit your resume to the job offer.
To make your web developer resume stand out like a full-screen CTA, see this guide: "How to Put Your Education on a Resume [Tips & Examples]"
5
How to Put Skills on a Resume for a Web Developer
Let's eavesdrop in the hiring manager's office. There's her steaming mug of coffee.
She's listening to an MP3 of loon sounds.
And she's also scowling.
She's scowling because every resume she's looked at has the same skills section: a list of programming languages as long as her potted ficus.
Then she comes to yours. She pauses in mid sip.
First, you've used the right skills keywords to get past the dreaded Applicant Tracking System (ATS). Second, you've got a great mix of the right soft skills, hard skills, and only those coding languages that really matter to her.
Beyond that, you've proven your skill set by showing examples of it throughout your entire web developer resume.
Here's how you did it:
First, you sat down and built a master list of all your skills. Hard skills, soft skills, and programming languages. It's too long to put on a resume, but we'll soon fix that.
Second, you read the job description to find out what the hiring manager wants.
Third, you listed your skills in your web developer resume, but you also proved those skills with the metrics and achievements in your other sections.
Here's a web developer resume sample to show you what I mean:
Web Developer Resume Sample Skills and Experience Section
The skills listed in the job description are leadership, full stack web development, Agile/Lean programming, teamwork, and the ability to perform to goals.
In your skills list, you put all the above, plus problem solving, Javascript, and Git.
Then you cherry-picked the achievements in your experience section to prove those skills. Follow the website developer resume sample below:
Example
Responsible for full stack web development for all client projects.
Increased customer satisfaction by 35% and customer retention by 40%.
Implemented Agile/Lean development process across six different development teams. Raised employee buy-in for Agile by 65%.
Decreased lead times by 30% and reduced data storage inventory by 28%.
Success. Not only do you say you've got the skills the hiring manager needs. You also prove it. She's just put her coffee down and she's looking at your contact info.
List of Skills to Put on a Web Developer Resume
Now let's get you started. Use the skills list below as a springboard.
Then go online and find some real web developer job offers to get ideas for more.
Here's a list of web developer skills to put on a resume to get started:
Soft Skill Hard Skill Programming Languages Leadership Photoshop Javascript Collaboration Illustrator JQuery Communication WordPress PHP Creativity Vector Graphics MySQL Critical Thinking Algorithms Ruby Problem Solving Wireframes HTML 5 Visual Thinking Git CSS Adaptability DNS Management C++ Enthusiasm Debugging Java Work Ethic Front End Frameworks Python
If you follow the steps above, you'll have a resume that makes you look like Karen McGrane or Ethan Marcotte.
But don't make up skills you don't have to please recruiters. If you do, you'll get tripped up in the interview. That summer internship you did as a front-end developer might not be enough to give AngularJS skills a plug.
Pro Tip: Don't just put an exact replica of the skills list from the job description in your web developer resume. Add some other important skills as well, to show you're not just parroting.
Want to put your skills section into high gear? Follow the web developer resume template from the top of this article. Also, see our guide: "+30 Best Examples of What Skills to Put on a Resume (Proven Tips)"
6
How to Add Other Sections for an Effective Resume
Question: How do you convince a recruiter you can walk the talk?
Answer: You provide social proof.
People trust awards, testimonials, badges, accolades, and test results.
Indicators of your passion, like hobbies or activities can also help.
Add an extra section to your web developer resume to showcase all these gold stars.
Don't dilute it with "long walks on the beach" type stuff. Stick to details that'll make recruiters say, like Neo in The Matrix: "Whoa."
Web Developer Resume Sample "Activities" Section
Look at this front end web developer resume sample:
Activities
Received a 2015 Website of the Year Award for Best Navigation and Structure.
Facilitate monthly meetings of the Webfinity and Beyond web developers' club.
Delivered a presentation on cloud computing at the HackMTY hackathon in Mexico, 2016. My talk was reproduced as a webinar and got 90,000 views.
Regular attendee, Southern California Web Designers & Developers Meetups.
My article, "Web Development Best Practices" was linked to by TechCrunch.
If you've been a web developer for any length of time, you can build a list that's something like the one above.
Why You Need an Online Portfolio
Another way to prove your muscle? Show your work.
So, just attach a million lines of code to the bottom of your resume.
Right?
Wrong.
You need to build a solid online portfolio. Then put a link to it in your stellar web developer resume.
Need some inspiration to get started? Check out this post for 15 great web developer portfolios.
Don't have enough experience to fill a great portfolio? Don't fret.
You can do small freelance projects, personal projects, contribute to open source efforts, participate in a hackathon, or do small freebie jobs.
Even a project that takes only a couple hours can make a junior web developer resume look meaty.
Now, like McCoy in Star Trek, you're a web developer, not a web designer. Still, your web dev portfolio website has to be one of your proudest achievements. It's the pudding that provides the proof.
Pro Tip: If you're an entry level web developer, consider working for a smaller company. You'll get more responsibility sooner to build more experience.
Don't want to add an activities section? Consider a hobbies section. Nobody does it, but it works so well. See this guide: "+20 Best Examples of Hobbies & Interests To Put on a Resume (5 Tips)"
7
Here's the Most Common Myth About Cover Letters
Cover letters are the dinosaur of the job market. Great big hulking things that nobody wants.
That's not true.
60% of recruiters don't read cover letters.
But the other 40% consider them essential. Write one for that 40%. The rest won't mind.
The goal is to build some interest for your web developer resume. Here's how:
Make it personal. Call the recruiter by name.
Make it passionate. Show your excitement about the job opening.
Sell the benefits. Show the hiring manager exactly how you'll help the company. Include a few achievements that show you fit the job description. Use numbers.
Finally, include a call to action. Something simple like, "I'd love to talk more with you about your needs."
Pro Tip: After you hit "send" on your website development resume, make sure to follow up! A well-placed phone call or email can put you top of mind.
Plus, a great cover letter that match your resume will give you an advantage over other candidates. You can write your cover letter in our resume builder here. Here's what it may look like:
See more templates and create your resume and cover letter here.
Want to see how the advice above can work in action? Looking for a sample cover letter to copy from? See this guide: "How To Write A Cover Letter [Complete Guide With Examples]"
8
How to Add Contact Info to Your Resume
Adding contact info to a web developer resume is basic. Isn't it?
You just add:
Full Name
Updated Phone Number
Professional Email Address
Like this:
Jon Cortas, [email protected] - 310-242-0196
Hey presto. Done.
That's half right.
Remember, you'll need a way for the recruiter to check out all your awesome work. So, add a link to your online portfolio.
You'll also want to point to your LinkedIn profile, Twitter account, and any other relevant hangouts.
Make sure your LinkedIn profile sells the best of you. For pointers, follow our guide on LinkedIn profile fixes here.
Pro Tip: Clean up your online presence so recruiters don't find any digital skeletons in your electronic closet. See our guide on that right here.
Need a step-by-step approach to help you build your web developer resume? See our guide and templates here: "How to Make a Resume: A Step-by-Step Guide (+30 Examples)"
Key Takeaway
To recap the most important points of building a professional web development resume that really gets the job:
Build a web developer resume template that you can custom-fit to each new job opening. Once you build a master list of all your skills, experience, and achievements, it'll be easy. See this guide for tips.
Sell the benefits. Start with details in the job description, then plug in wins from your web development career so far.
Have an online portfolio, and use your resume to link to it. This works well for senior web developers and junior web developer resumes alike.
Got questions or tips about how to make a great web developer resume? Give us a shout in the comments section!
from RSSMix.com Mix ID 8265703 http://ift.tt/2j2Z2Xx
via IFTTT
0 notes
Text
Web Developer Resume: Sample & Complete Guide [+20 Examples]
There's a web developer shortage and job growth is at 27% per year! You can scribble your web developer resume on a packet of Marlboros and you'll get a job!
Right?
Not exactly.
While it's not hard to get a job as a web developer, it's hard to get a cake job. You know, high pay, flexible hours, remote work. Unicorn company stuff.
For those jobs, you'll need a resume as rare as Thor's hammer and three times as powerful.
How do you write a resume like that?
This guide will show you:
A web developer resume example better than 9 out of 10 other resumes.
How to write a web developer resume that will land you more interviews.
Tips and examples of how to put skills and achievements on a web developer resume.
How to describe your experience on a resume for a web developer to get any job you want.
Here's a sample resume for a web developer made using our resume builder.
Want to save time and have your resume ready in 5 minutes? Try our resume builder. It’s fast and easy to use. Plus, you'll get tips and right vs. wrong examples while writing your resume. See +20 resume templates and create your resume here.
Web Developer Resume Example - See more templates and create your resume here.
1
What's the Best Format for a Web Developer Resume?
Bad news.
The hiring manager just hit "delete."
Your perfect web developer resume has been scrubbed from her hard drive forever.
But in a parallel universe, she not only read your resume. She loved it. She called you and hired you.
You're now making $200,000 a year working from home.
How can you get to that parallel universe?
You don't need a Stargate. It's as simple as picking the right web developer resume format.
Reverse chronological is your huckleberry. Why?
Because it struts your best stuff first. And with only six seconds of recruiter eye-time, you need to do that.
Use clear, eye-friendly fonts, white space, and legible headings to create the best user experience and keep recruiters on the path.
Next, save your professional web developer resume as a PDF. The PDF format keeps the layout in shape as it flits through the ether.
Pro Tip: Check the job posting to make sure PDFs are OK. Some Applicant Tracking Systems can choke on a PDF-formatted resume.
Not entirely sure about the reverse-chronological format for your web developer resume? See our guide: "3 Resume Formats: How to Choose the Best One [Examples]"
2
How to Write a Resume Summary or Resume Objective
What you want is a hiring manager who is bored, bored, bored.
Not by your resume. By all the others.
Thankfully, most are. They're thinking about lunch. Or Game of Thrones. Or skee ball.
It's because they're bored by a sea of highly technical resumes for web developers, all alike.
Look, there's an IT recruiter now. She's got 300+ web developer resumes on her screen, and they all say the same thing: "I'm awesome. I'm the best. Hire me."
Yawn.
Now here comes your resume. She sits up. Blinks for the first time in an hour. She leans forward.
She's engaged.
Wow. How did you do that?
You did it with a resume summary (or a resume objective) that stood out from the IT crowd.
Here's the thing:
Use a resume summary if you've got lakes of experience.
Use a resume objective if you don't.
Either way, include plenty of measurable wins. Need an example?
Web Developer Resume Examples: A Tale of Two Summaries
Check out the two very different java web developer resume examples below:
wrong
Web developer with 5 years experience. Proficient at ASP.NET, Java, C#, C++, HTML, CSS, PHP, MySQL. Looking for a position as a web developer at Intuit.
That doesn't look bad on its own. But it's exactly like all the others. Remember, we want to wake the recruiter.
right
Prolific, full stack web developer with a passion for metrics and beating former "best-yets." Prototyped 25 new product features per year for Flexor, Inc. Decreased rework by 22% and costs by 15%. Consistently receive high user experience scores for all web development projects, including a 55% increase for Flexor, Inc. Passionate about building world class web applications. One of my sites received a 2015 Webby for Best Navigation and Structure.
See that? Trust me, it'll make the recruiter stop thinking about binge-watching Netflix.
And I know. It doesn't sound like you. But I'll show you how to build your own honest web developer resume summary just like it in a minute.
Our resume builder will give you tips and examples on how to write your resume summary. You can easily copy them straight into your resume - it will save you a ton of time.
Inside our resume builder you will find tips and examples for your resume.
How to Write a Resume Objective for an Entry Level Web Developer
Don't have experience? Think your web developer resume will look like a 404 page?
It won't. I'll show you the trick smart junior web developers use to craft killer resumes in a minute.
First, kick off your resume with an objective statement.
Those are for web dev interns, entry level developers, or anyone seeking a new niche.
Two Entry Level Web Developer Resume Examples
wrong
Web developer with a BA in computer science seeks work experience with web development company. No experience yet but lots of enthusiasm.
That's not terrible, as far as it goes. But it'll ultimately misfire like the hyperdrive on the Millenium Falcon.
Even a new freelance web developer resume objective should sell measurable wins.
right
Hard-working web developer with a flair for creating elegant solutions in the least amount of time. Developed an ecommerce webapp, customer web portal, documentary launch website, and donations webapp for a local charity. Passionate about software architecture and cloud computing. Regular attendee of web developer meetups and hackathons.
That's how to put freelance work on a resume.
But wait a second. How did a jr web developer get that kind of experience?
She did it by getting creative, spending a few days doing projects, and a short time thinking hard about achievements and "wins" in her past. More on that soon.
Pro Tip: Your resume objective or resume summary is the trailer to your job search movie. Write it last, after you've got the rest of your resume in place.
Need more guidance? See the web developer resume template at the top of this post. Also, check out our guides: How To Write A Resume Summary: 21 Best Examples You Will See AND +20 Resume Objective Examples - Use Them on Your Resume (Tips)
3
How to Describe Your Web Developer Experience
How important is the experience section of your web development resume?
Only as important as the power plant in a Ferrari. Without it, nobody's going anywhere.
With that in mind, let me show you how to craft a web development experience list that'll light the recruiter up like an overloaded server.
Remember, we want to tailor your resume to the job description at hand.
That means taking a little time first to write down all your achievements.
Make a master list of every job you've ever had. For each one, brainstorm every kudo, every attaboy, every score you can think of.
You won't use them all in each resume. But you'll need it to fill out your resume template for each application you submit.
Once you've got a master list of wins, display your most recent job first.
Here's the magic:
From your master list, pick the 5-6 achievements that best fit the job description.
Then move to the next job. Lather, rinse, repeat. Like so:
Senior Web Developer Resume Examples
right
Senior Web Developer
Flexor Inc.
2013 - 2017
Full stack web developer responsible for end-to-end web app development and creative cloud engineering. Led three teams of five employees each.
Prototyped an average of 25 new product features per year.
Drove best practice implementation for 22 employees across multiple departments. Decreased rework by 23% and costs by 15%.
Boosted user experience scores by 55% over company-wide previous best.
Boom. Bye bye bored hiring manager. Hello interview. Look at those details. Look at those metrics.
It's so much better than the web developer resume example below.
wrong
Senior Web Developer
Flexor Inc.
2013 - 2017
Senior web developer at a major tech firm.
Responsible for prototyping new products.
Worked in the day-to-day business of cloud computing.
Worked on a project to decrease rework and costs.
Worked to improve user experience for all webapps and sites.
American cheese, right? Light beer and sugar free chocolate.
But all it needs to get it revving on all cylinders is a few details and numbers.
Now. What if you don't have experience?
How to Write a Resume for a Web Developer with no Experience
Here's the good news: In a few hours or days, someone with zero experience can look like he has years.
Get experience in a short time from:
Freelance projects
Your code posted on Github
Contributions to open source projects
Hackathons
Meetups
Check out the two entry level web developer examples below:
Two Junior Web Developer Samples
See if you can spot what's wrong with this website developer resume sample.
wrong
Web Developer Experience: None yet, since I just got my degree, but I'm eager to learn!
Other Experience
Waited tables
Retail job
Mowed lawns
Now why would you ever have that boring, trash-worthy experience section? Especially when you could have the one from the web developer sample resume below?
right
Freelance Web Developer
2010 - 2011
Built an ecommerce webapp to sell products online. Increased company sales by 58%.
Designed a customer web form for a local dentist's office. Increased patient satisfaction scores by 30%.
Developed a launch website for the Indie Documentary Jogging the Amazon. Boosted streaming sales by 60%.
Created a website and Facebook-linked donations webapp for a local animal shelter. Raised donations by 38%. Saved the lives of 15 dogs.
Wow, right? Are you sure that's not Adelle Charles or Nick Finck? Yet in reality, the "company sales" in the first bullet point went from $20 a month to $31.60.
And that last bullet point? Wow. I think the hiring manager is choking up.
The point is, any junior web developer can have a resume like that with a small amount of effort.
Pro Tip: For inspiration about how to get impressive experience fast, do a google search for "easy projects for web developer experience." You'll get a ton of ideas to put a sagging resume for a web developer into overdrive.
Add zip to your professional web developer resume with targeted action words. Want some? Check out our guide: "+80 Examples of Resume Action Words for Every Profession"
4
Is Your Education Section Underperforming? It Might Be
The great thing about a career in web development is, you don't need an education.
Right?
Yes and no.
While experience matters most, the best web developer resume showcases the unique, the interesting, and the valuable.
Dig into your education past to find gems there that glitter.
Of course you'll kick off with the basics:
College Name and Location.
Years in School.
Degree.
But the real sparkle is in the details that fit the job description.
Watch this:
Two Web Developer Resume Examples
wrong
2007-2010 MS, Computer Science
University of Virginia
Received an MS in Computer Science.
Studied Photoshop, Illustrator, wireframes, WordPress.
GPA 3.6
Yuck, right? He might as well just write "I has education" on a sheet of white paper and send it in.
But look what happens when he adds a few details:
right
2007-2010 MS, Computer Science
University of Virginia
Followed my passion in a core of prototyping and cloud computing classes.
Excelled in user experience and user interfaces.
Pursued a Generalist Scholars grant to study software architecture.
Wrote a column on the future of the internet for the student paper.
Magic. Better than Harry Potter.
The beauty is that anyone can do it. If you sit down with a pen and brainstorm, you'll remember achievements from your education that link to that job description like an AJAX request.
Need an example? See the web developer resume template at the top of this post.
Pro Tip: Successful applicants tailor their web developer resume templates to fit each new job they apply to. To learn now, see this guide on how to form-fit your resume to the job offer.
To make your web developer resume stand out like a full-screen CTA, see this guide: "How to Put Your Education on a Resume [Tips & Examples]"
5
How to Put Skills on a Resume for a Web Developer
Let's eavesdrop in the hiring manager's office. There's her steaming mug of coffee.
She's listening to an MP3 of loon sounds.
And she's also scowling.
She's scowling because every resume she's looked at has the same skills section: a list of programming languages as long as her potted ficus.
Then she comes to yours. She pauses in mid sip.
First, you've used the right skills keywords to get past the dreaded Applicant Tracking System (ATS). Second, you've got a great mix of the right soft skills, hard skills, and only those coding languages that really matter to her.
Beyond that, you've proven your skill set by showing examples of it throughout your entire web developer resume.
Here's how you did it:
First, you sat down and built a master list of all your skills. Hard skills, soft skills, and programming languages. It's too long to put on a resume, but we'll soon fix that.
Second, you read the job description to find out what the hiring manager wants.
Third, you listed your skills in your web developer resume, but you also proved those skills with the metrics and achievements in your other sections.
Here's a web developer resume sample to show you what I mean:
Web Developer Resume Sample Skills and Experience Section
The skills listed in the job description are leadership, full stack web development, Agile/Lean programming, teamwork, and the ability to perform to goals.
In your skills list, you put all the above, plus problem solving, Javascript, and Git.
Then you cherry-picked the achievements in your experience section to prove those skills. Follow the website developer resume sample below:
Example
Responsible for full stack web development for all client projects.
Increased customer satisfaction by 35% and customer retention by 40%.
Implemented Agile/Lean development process across six different development teams. Raised employee buy-in for Agile by 65%.
Decreased lead times by 30% and reduced data storage inventory by 28%.
Success. Not only do you say you've got the skills the hiring manager needs. You also prove it. She's just put her coffee down and she's looking at your contact info.
List of Skills to Put on a Web Developer Resume
Now let's get you started. Use the skills list below as a springboard.
Then go online and find some real web developer job offers to get ideas for more.
Here's a list of web developer skills to put on a resume to get started:
Soft Skill Hard Skill Programming Languages Leadership Photoshop Javascript Collaboration Illustrator JQuery Communication WordPress PHP Creativity Vector Graphics MySQL Critical Thinking Algorithms Ruby Problem Solving Wireframes HTML 5 Visual Thinking Git CSS Adaptability DNS Management C++ Enthusiasm Debugging Java Work Ethic Front End Frameworks Python
If you follow the steps above, you'll have a resume that makes you look like Karen McGrane or Ethan Marcotte.
But don't make up skills you don't have to please recruiters. If you do, you'll get tripped up in the interview. That summer internship you did as a front-end developer might not be enough to give AngularJS skills a plug.
Pro Tip: Don't just put an exact replica of the skills list from the job description in your web developer resume. Add some other important skills as well, to show you're not just parroting.
Want to put your skills section into high gear? Follow the web developer resume template from the top of this article. Also, see our guide: "+30 Best Examples of What Skills to Put on a Resume (Proven Tips)"
6
How to Add Other Sections for an Effective Resume
Question: How do you convince a recruiter you can walk the talk?
Answer: You provide social proof.
People trust awards, testimonials, badges, accolades, and test results.
Indicators of your passion, like hobbies or activities can also help.
Add an extra section to your web developer resume to showcase all these gold stars.
Don't dilute it with "long walks on the beach" type stuff. Stick to details that'll make recruiters say, like Neo in The Matrix: "Whoa."
Web Developer Resume Sample "Activities" Section
Look at this front end web developer resume sample:
Activities
Received a 2015 Website of the Year Award for Best Navigation and Structure.
Facilitate monthly meetings of the Webfinity and Beyond web developers' club.
Delivered a presentation on cloud computing at the HackMTY hackathon in Mexico, 2016. My talk was reproduced as a webinar and got 90,000 views.
Regular attendee, Southern California Web Designers & Developers Meetups.
My article, "Web Development Best Practices" was linked to by TechCrunch.
If you've been a web developer for any length of time, you can build a list that's something like the one above.
Why You Need an Online Portfolio
Another way to prove your muscle? Show your work.
So, just attach a million lines of code to the bottom of your resume.
Right?
Wrong.
You need to build a solid online portfolio. Then put a link to it in your stellar web developer resume.
Need some inspiration to get started? Check out this post for 15 great web developer portfolios.
Don't have enough experience to fill a great portfolio? Don't fret.
You can do small freelance projects, personal projects, contribute to open source efforts, participate in a hackathon, or do small freebie jobs.
Even a project that takes only a couple hours can make a junior web developer resume look meaty.
Now, like McCoy in Star Trek, you're a web developer, not a web designer. Still, your web dev portfolio website has to be one of your proudest achievements. It's the pudding that provides the proof.
Pro Tip: If you're an entry level web developer, consider working for a smaller company. You'll get more responsibility sooner to build more experience.
Don't want to add an activities section? Consider a hobbies section. Nobody does it, but it works so well. See this guide: "+20 Best Examples of Hobbies & Interests To Put on a Resume (5 Tips)"
7
Here's the Most Common Myth About Cover Letters
Cover letters are the dinosaur of the job market. Great big hulking things that nobody wants.
That's not true.
60% of recruiters don't read cover letters.
But the other 40% consider them essential. Write one for that 40%. The rest won't mind.
The goal is to build some interest for your web developer resume. Here's how:
Make it personal. Call the recruiter by name.
Make it passionate. Show your excitement about the job opening.
Sell the benefits. Show the hiring manager exactly how you'll help the company. Include a few achievements that show you fit the job description. Use numbers.
Finally, include a call to action. Something simple like, "I'd love to talk more with you about your needs."
Pro Tip: After you hit "send" on your website development resume, make sure to follow up! A well-placed phone call or email can put you top of mind.
Plus, a great cover letter that match your resume will give you an advantage over other candidates. You can write your cover letter in our resume builder here. Here's what it may look like:
See more templates and create your resume and cover letter here.
Want to see how the advice above can work in action? Looking for a sample cover letter to copy from? See this guide: "How To Write A Cover Letter [Complete Guide With Examples]"
8
How to Add Contact Info to Your Resume
Adding contact info to a web developer resume is basic. Isn't it?
You just add:
Full Name
Updated Phone Number
Professional Email Address
Like this:
Jon Cortas, [email protected] - 310-242-0196
Hey presto. Done.
That's half right.
Remember, you'll need a way for the recruiter to check out all your awesome work. So, add a link to your online portfolio.
You'll also want to point to your LinkedIn profile, Twitter account, and any other relevant hangouts.
Make sure your LinkedIn profile sells the best of you. For pointers, follow our guide on LinkedIn profile fixes here.
Pro Tip: Clean up your online presence so recruiters don't find any digital skeletons in your electronic closet. See our guide on that right here.
Need a step-by-step approach to help you build your web developer resume? See our guide and templates here: "How to Make a Resume: A Step-by-Step Guide (+30 Examples)"
Key Takeaway
To recap the most important points of building a professional web development resume that really gets the job:
Build a web developer resume template that you can custom-fit to each new job opening. Once you build a master list of all your skills, experience, and achievements, it'll be easy. See this guide for tips.
Sell the benefits. Start with details in the job description, then plug in wins from your web development career so far.
Have an online portfolio, and use your resume to link to it. This works well for senior web developers and junior web developer resumes alike.
Got questions or tips about how to make a great web developer resume? Give us a shout in the comments section!
from RSSMix.com Mix ID 8265703 http://ift.tt/2j2Z2Xx
via IFTTT
0 notes
Text
Web Developer Resume: Sample & Complete Guide [+20 Examples]
There's a web developer shortage and job growth is at 27% per year! You can scribble your web developer resume on a packet of Marlboros and you'll get a job!
Right?
Not exactly.
While it's not hard to get a job as a web developer, it's hard to get a cake job. You know, high pay, flexible hours, remote work. Unicorn company stuff.
For those jobs, you'll need a resume as rare as Thor's hammer and three times as powerful.
How do you write a resume like that?
This guide will show you:
A web developer resume example better than 9 out of 10 other resumes.
How to write a web developer resume that will land you more interviews.
Tips and examples of how to put skills and achievements on a web developer resume.
How to describe your experience on a resume for a web developer to get any job you want.
Here's a sample resume for a web developer made using our resume builder.
Want to save time and have your resume ready in 5 minutes? Try our resume builder. It’s fast and easy to use. Plus, you'll get tips and right vs. wrong examples while writing your resume. See +20 resume templates and create your resume here.
Web Developer Resume Example - See more templates and create your resume here.
1
What's the Best Format for a Web Developer Resume?
Bad news.
The hiring manager just hit "delete."
Your perfect web developer resume has been scrubbed from her hard drive forever.
But in a parallel universe, she not only read your resume. She loved it. She called you and hired you.
You're now making $200,000 a year working from home.
How can you get to that parallel universe?
You don't need a Stargate. It's as simple as picking the right web developer resume format.
Reverse chronological is your huckleberry. Why?
Because it struts your best stuff first. And with only six seconds of recruiter eye-time, you need to do that.
Use clear, eye-friendly fonts, white space, and legible headings to create the best user experience and keep recruiters on the path.
Next, save your professional web developer resume as a PDF. The PDF format keeps the layout in shape as it flits through the ether.
Pro Tip: Check the job posting to make sure PDFs are OK. Some Applicant Tracking Systems can choke on a PDF-formatted resume.
Not entirely sure about the reverse-chronological format for your web developer resume? See our guide: "3 Resume Formats: How to Choose the Best One [Examples]"
2
How to Write a Resume Summary or Resume Objective
What you want is a hiring manager who is bored, bored, bored.
Not by your resume. By all the others.
Thankfully, most are. They're thinking about lunch. Or Game of Thrones. Or skee ball.
It's because they're bored by a sea of highly technical resumes for web developers, all alike.
Look, there's an IT recruiter now. She's got 300+ web developer resumes on her screen, and they all say the same thing: "I'm awesome. I'm the best. Hire me."
Yawn.
Now here comes your resume. She sits up. Blinks for the first time in an hour. She leans forward.
She's engaged.
Wow. How did you do that?
You did it with a resume summary (or a resume objective) that stood out from the IT crowd.
Here's the thing:
Use a resume summary if you've got lakes of experience.
Use a resume objective if you don't.
Either way, include plenty of measurable wins. Need an example?
Web Developer Resume Examples: A Tale of Two Summaries
Check out the two very different java web developer resume examples below:
wrong
Web developer with 5 years experience. Proficient at ASP.NET, Java, C#, C++, HTML, CSS, PHP, MySQL. Looking for a position as a web developer at Intuit.
That doesn't look bad on its own. But it's exactly like all the others. Remember, we want to wake the recruiter.
right
Prolific, full stack web developer with a passion for metrics and beating former "best-yets." Prototyped 25 new product features per year for Flexor, Inc. Decreased rework by 22% and costs by 15%. Consistently receive high user experience scores for all web development projects, including a 55% increase for Flexor, Inc. Passionate about building world class web applications. One of my sites received a 2015 Webby for Best Navigation and Structure.
See that? Trust me, it'll make the recruiter stop thinking about binge-watching Netflix.
And I know. It doesn't sound like you. But I'll show you how to build your own honest web developer resume summary just like it in a minute.
Our resume builder will give you tips and examples on how to write your resume summary. You can easily copy them straight into your resume - it will save you a ton of time.
Inside our resume builder you will find tips and examples for your resume.
How to Write a Resume Objective for an Entry Level Web Developer
Don't have experience? Think your web developer resume will look like a 404 page?
It won't. I'll show you the trick smart junior web developers use to craft killer resumes in a minute.
First, kick off your resume with an objective statement.
Those are for web dev interns, entry level developers, or anyone seeking a new niche.
Two Entry Level Web Developer Resume Examples
wrong
Web developer with a BA in computer science seeks work experience with web development company. No experience yet but lots of enthusiasm.
That's not terrible, as far as it goes. But it'll ultimately misfire like the hyperdrive on the Millenium Falcon.
Even a new freelance web developer resume objective should sell measurable wins.
right
Hard-working web developer with a flair for creating elegant solutions in the least amount of time. Developed an ecommerce webapp, customer web portal, documentary launch website, and donations webapp for a local charity. Passionate about software architecture and cloud computing. Regular attendee of web developer meetups and hackathons.
That's how to put freelance work on a resume.
But wait a second. How did a jr web developer get that kind of experience?
She did it by getting creative, spending a few days doing projects, and a short time thinking hard about achievements and "wins" in her past. More on that soon.
Pro Tip: Your resume objective or resume summary is the trailer to your job search movie. Write it last, after you've got the rest of your resume in place.
Need more guidance? See the web developer resume template at the top of this post. Also, check out our guides: How To Write A Resume Summary: 21 Best Examples You Will See AND +20 Resume Objective Examples - Use Them on Your Resume (Tips)
3
How to Describe Your Web Developer Experience
How important is the experience section of your web development resume?
Only as important as the power plant in a Ferrari. Without it, nobody's going anywhere.
With that in mind, let me show you how to craft a web development experience list that'll light the recruiter up like an overloaded server.
Remember, we want to tailor your resume to the job description at hand.
That means taking a little time first to write down all your achievements.
Make a master list of every job you've ever had. For each one, brainstorm every kudo, every attaboy, every score you can think of.
You won't use them all in each resume. But you'll need it to fill out your resume template for each application you submit.
Once you've got a master list of wins, display your most recent job first.
Here's the magic:
From your master list, pick the 5-6 achievements that best fit the job description.
Then move to the next job. Lather, rinse, repeat. Like so:
Senior Web Developer Resume Examples
right
Senior Web Developer
Flexor Inc.
2013 - 2017
Full stack web developer responsible for end-to-end web app development and creative cloud engineering. Led three teams of five employees each.
Prototyped an average of 25 new product features per year.
Drove best practice implementation for 22 employees across multiple departments. Decreased rework by 23% and costs by 15%.
Boosted user experience scores by 55% over company-wide previous best.
Boom. Bye bye bored hiring manager. Hello interview. Look at those details. Look at those metrics.
It's so much better than the web developer resume example below.
wrong
Senior Web Developer
Flexor Inc.
2013 - 2017
Senior web developer at a major tech firm.
Responsible for prototyping new products.
Worked in the day-to-day business of cloud computing.
Worked on a project to decrease rework and costs.
Worked to improve user experience for all webapps and sites.
American cheese, right? Light beer and sugar free chocolate.
But all it needs to get it revving on all cylinders is a few details and numbers.
Now. What if you don't have experience?
How to Write a Resume for a Web Developer with no Experience
Here's the good news: In a few hours or days, someone with zero experience can look like he has years.
Get experience in a short time from:
Freelance projects
Your code posted on Github
Contributions to open source projects
Hackathons
Meetups
Check out the two entry level web developer examples below:
Two Junior Web Developer Samples
See if you can spot what's wrong with this website developer resume sample.
wrong
Web Developer Experience: None yet, since I just got my degree, but I'm eager to learn!
Other Experience
Waited tables
Retail job
Mowed lawns
Now why would you ever have that boring, trash-worthy experience section? Especially when you could have the one from the web developer sample resume below?
right
Freelance Web Developer
2010 - 2011
Built an ecommerce webapp to sell products online. Increased company sales by 58%.
Designed a customer web form for a local dentist's office. Increased patient satisfaction scores by 30%.
Developed a launch website for the Indie Documentary Jogging the Amazon. Boosted streaming sales by 60%.
Created a website and Facebook-linked donations webapp for a local animal shelter. Raised donations by 38%. Saved the lives of 15 dogs.
Wow, right? Are you sure that's not Adelle Charles or Nick Finck? Yet in reality, the "company sales" in the first bullet point went from $20 a month to $31.60.
And that last bullet point? Wow. I think the hiring manager is choking up.
The point is, any junior web developer can have a resume like that with a small amount of effort.
Pro Tip: For inspiration about how to get impressive experience fast, do a google search for "easy projects for web developer experience." You'll get a ton of ideas to put a sagging resume for a web developer into overdrive.
Add zip to your professional web developer resume with targeted action words. Want some? Check out our guide: "+80 Examples of Resume Action Words for Every Profession"
4
Is Your Education Section Underperforming? It Might Be
The great thing about a career in web development is, you don't need an education.
Right?
Yes and no.
While experience matters most, the best web developer resume showcases the unique, the interesting, and the valuable.
Dig into your education past to find gems there that glitter.
Of course you'll kick off with the basics:
College Name and Location.
Years in School.
Degree.
But the real sparkle is in the details that fit the job description.
Watch this:
Two Web Developer Resume Examples
wrong
2007-2010 MS, Computer Science
University of Virginia
Received an MS in Computer Science.
Studied Photoshop, Illustrator, wireframes, WordPress.
GPA 3.6
Yuck, right? He might as well just write "I has education" on a sheet of white paper and send it in.
But look what happens when he adds a few details:
right
2007-2010 MS, Computer Science
University of Virginia
Followed my passion in a core of prototyping and cloud computing classes.
Excelled in user experience and user interfaces.
Pursued a Generalist Scholars grant to study software architecture.
Wrote a column on the future of the internet for the student paper.
Magic. Better than Harry Potter.
The beauty is that anyone can do it. If you sit down with a pen and brainstorm, you'll remember achievements from your education that link to that job description like an AJAX request.
Need an example? See the web developer resume template at the top of this post.
Pro Tip: Successful applicants tailor their web developer resume templates to fit each new job they apply to. To learn now, see this guide on how to form-fit your resume to the job offer.
To make your web developer resume stand out like a full-screen CTA, see this guide: "How to Put Your Education on a Resume [Tips & Examples]"
5
How to Put Skills on a Resume for a Web Developer
Let's eavesdrop in the hiring manager's office. There's her steaming mug of coffee.
She's listening to an MP3 of loon sounds.
And she's also scowling.
She's scowling because every resume she's looked at has the same skills section: a list of programming languages as long as her potted ficus.
Then she comes to yours. She pauses in mid sip.
First, you've used the right skills keywords to get past the dreaded Applicant Tracking System (ATS). Second, you've got a great mix of the right soft skills, hard skills, and only those coding languages that really matter to her.
Beyond that, you've proven your skill set by showing examples of it throughout your entire web developer resume.
Here's how you did it:
First, you sat down and built a master list of all your skills. Hard skills, soft skills, and programming languages. It's too long to put on a resume, but we'll soon fix that.
Second, you read the job description to find out what the hiring manager wants.
Third, you listed your skills in your web developer resume, but you also proved those skills with the metrics and achievements in your other sections.
Here's a web developer resume sample to show you what I mean:
Web Developer Resume Sample Skills and Experience Section
The skills listed in the job description are leadership, full stack web development, Agile/Lean programming, teamwork, and the ability to perform to goals.
In your skills list, you put all the above, plus problem solving, Javascript, and Git.
Then you cherry-picked the achievements in your experience section to prove those skills. Follow the website developer resume sample below:
Example
Responsible for full stack web development for all client projects.
Increased customer satisfaction by 35% and customer retention by 40%.
Implemented Agile/Lean development process across six different development teams. Raised employee buy-in for Agile by 65%.
Decreased lead times by 30% and reduced data storage inventory by 28%.
Success. Not only do you say you've got the skills the hiring manager needs. You also prove it. She's just put her coffee down and she's looking at your contact info.
List of Skills to Put on a Web Developer Resume
Now let's get you started. Use the skills list below as a springboard.
Then go online and find some real web developer job offers to get ideas for more.
Here's a list of web developer skills to put on a resume to get started:
Soft Skill Hard Skill Programming Languages Leadership Photoshop Javascript Collaboration Illustrator JQuery Communication WordPress PHP Creativity Vector Graphics MySQL Critical Thinking Algorithms Ruby Problem Solving Wireframes HTML 5 Visual Thinking Git CSS Adaptability DNS Management C++ Enthusiasm Debugging Java Work Ethic Front End Frameworks Python
If you follow the steps above, you'll have a resume that makes you look like Karen McGrane or Ethan Marcotte.
But don't make up skills you don't have to please recruiters. If you do, you'll get tripped up in the interview. That summer internship you did as a front-end developer might not be enough to give AngularJS skills a plug.
Pro Tip: Don't just put an exact replica of the skills list from the job description in your web developer resume. Add some other important skills as well, to show you're not just parroting.
Want to put your skills section into high gear? Follow the web developer resume template from the top of this article. Also, see our guide: "+30 Best Examples of What Skills to Put on a Resume (Proven Tips)"
6
How to Add Other Sections for an Effective Resume
Question: How do you convince a recruiter you can walk the talk?
Answer: You provide social proof.
People trust awards, testimonials, badges, accolades, and test results.
Indicators of your passion, like hobbies or activities can also help.
Add an extra section to your web developer resume to showcase all these gold stars.
Don't dilute it with "long walks on the beach" type stuff. Stick to details that'll make recruiters say, like Neo in The Matrix: "Whoa."
Web Developer Resume Sample "Activities" Section
Look at this front end web developer resume sample:
Activities
Received a 2015 Website of the Year Award for Best Navigation and Structure.
Facilitate monthly meetings of the Webfinity and Beyond web developers' club.
Delivered a presentation on cloud computing at the HackMTY hackathon in Mexico, 2016. My talk was reproduced as a webinar and got 90,000 views.
Regular attendee, Southern California Web Designers & Developers Meetups.
My article, "Web Development Best Practices" was linked to by TechCrunch.
If you've been a web developer for any length of time, you can build a list that's something like the one above.
Why You Need an Online Portfolio
Another way to prove your muscle? Show your work.
So, just attach a million lines of code to the bottom of your resume.
Right?
Wrong.
You need to build a solid online portfolio. Then put a link to it in your stellar web developer resume.
Need some inspiration to get started? Check out this post for 15 great web developer portfolios.
Don't have enough experience to fill a great portfolio? Don't fret.
You can do small freelance projects, personal projects, contribute to open source efforts, participate in a hackathon, or do small freebie jobs.
Even a project that takes only a couple hours can make a junior web developer resume look meaty.
Now, like McCoy in Star Trek, you're a web developer, not a web designer. Still, your web dev portfolio website has to be one of your proudest achievements. It's the pudding that provides the proof.
Pro Tip: If you're an entry level web developer, consider working for a smaller company. You'll get more responsibility sooner to build more experience.
Don't want to add an activities section? Consider a hobbies section. Nobody does it, but it works so well. See this guide: "+20 Best Examples of Hobbies & Interests To Put on a Resume (5 Tips)"
7
Here's the Most Common Myth About Cover Letters
Cover letters are the dinosaur of the job market. Great big hulking things that nobody wants.
That's not true.
60% of recruiters don't read cover letters.
But the other 40% consider them essential. Write one for that 40%. The rest won't mind.
The goal is to build some interest for your web developer resume. Here's how:
Make it personal. Call the recruiter by name.
Make it passionate. Show your excitement about the job opening.
Sell the benefits. Show the hiring manager exactly how you'll help the company. Include a few achievements that show you fit the job description. Use numbers.
Finally, include a call to action. Something simple like, "I'd love to talk more with you about your needs."
Pro Tip: After you hit "send" on your website development resume, make sure to follow up! A well-placed phone call or email can put you top of mind.
Plus, a great cover letter that match your resume will give you an advantage over other candidates. You can write your cover letter in our resume builder here. Here's what it may look like:
See more templates and create your resume and cover letter here.
Want to see how the advice above can work in action? Looking for a sample cover letter to copy from? See this guide: "How To Write A Cover Letter [Complete Guide With Examples]"
8
How to Add Contact Info to Your Resume
Adding contact info to a web developer resume is basic. Isn't it?
You just add:
Full Name
Updated Phone Number
Professional Email Address
Like this:
Jon Cortas, [email protected] - 310-242-0196
Hey presto. Done.
That's half right.
Remember, you'll need a way for the recruiter to check out all your awesome work. So, add a link to your online portfolio.
You'll also want to point to your LinkedIn profile, Twitter account, and any other relevant hangouts.
Make sure your LinkedIn profile sells the best of you. For pointers, follow our guide on LinkedIn profile fixes here.
Pro Tip: Clean up your online presence so recruiters don't find any digital skeletons in your electronic closet. See our guide on that right here.
Need a step-by-step approach to help you build your web developer resume? See our guide and templates here: "How to Make a Resume: A Step-by-Step Guide (+30 Examples)"
Key Takeaway
To recap the most important points of building a professional web development resume that really gets the job:
Build a web developer resume template that you can custom-fit to each new job opening. Once you build a master list of all your skills, experience, and achievements, it'll be easy. See this guide for tips.
Sell the benefits. Start with details in the job description, then plug in wins from your web development career so far.
Have an online portfolio, and use your resume to link to it. This works well for senior web developers and junior web developer resumes alike.
Got questions or tips about how to make a great web developer resume? Give us a shout in the comments section!
from RSSMix.com Mix ID 8265703 http://ift.tt/2j2Z2Xx
via IFTTT
0 notes
Text
Web Developer Resume: Sample & Complete Guide [+20 Examples]
There's a web developer shortage and job growth is at 27% per year! You can scribble your web developer resume on a packet of Marlboros and you'll get a job!
Right?
Not exactly.
While it's not hard to get a job as a web developer, it's hard to get a cake job. You know, high pay, flexible hours, remote work. Unicorn company stuff.
For those jobs, you'll need a resume as rare as Thor's hammer and three times as powerful.
How do you write a resume like that?
This guide will show you:
A web developer resume example better than 9 out of 10 other resumes.
How to write a web developer resume that will land you more interviews.
Tips and examples of how to put skills and achievements on a web developer resume.
How to describe your experience on a resume for a web developer to get any job you want.
Here's a sample resume for a web developer made using our resume builder.
Want to save time and have your resume ready in 5 minutes? Try our resume builder. It’s fast and easy to use. Plus, you'll get tips and right vs. wrong examples while writing your resume. See +20 resume templates and create your resume here.
Web Developer Resume Example - See more templates and create your resume here.
1
What's the Best Format for a Web Developer Resume?
Bad news.
The hiring manager just hit "delete."
Your perfect web developer resume has been scrubbed from her hard drive forever.
But in a parallel universe, she not only read your resume. She loved it. She called you and hired you.
You're now making $200,000 a year working from home.
How can you get to that parallel universe?
You don't need a Stargate. It's as simple as picking the right web developer resume format.
Reverse chronological is your huckleberry. Why?
Because it struts your best stuff first. And with only six seconds of recruiter eye-time, you need to do that.
Use clear, eye-friendly fonts, white space, and legible headings to create the best user experience and keep recruiters on the path.
Next, save your professional web developer resume as a PDF. The PDF format keeps the layout in shape as it flits through the ether.
Pro Tip: Check the job posting to make sure PDFs are OK. Some Applicant Tracking Systems can choke on a PDF-formatted resume.
Not entirely sure about the reverse-chronological format for your web developer resume? See our guide: "3 Resume Formats: How to Choose the Best One [Examples]"
2
How to Write a Resume Summary or Resume Objective
What you want is a hiring manager who is bored, bored, bored.
Not by your resume. By all the others.
Thankfully, most are. They're thinking about lunch. Or Game of Thrones. Or skee ball.
It's because they're bored by a sea of highly technical resumes for web developers, all alike.
Look, there's an IT recruiter now. She's got 300+ web developer resumes on her screen, and they all say the same thing: "I'm awesome. I'm the best. Hire me."
Yawn.
Now here comes your resume. She sits up. Blinks for the first time in an hour. She leans forward.
She's engaged.
Wow. How did you do that?
You did it with a resume summary (or a resume objective) that stood out from the IT crowd.
Here's the thing:
Use a resume summary if you've got lakes of experience.
Use a resume objective if you don't.
Either way, include plenty of measurable wins. Need an example?
Web Developer Resume Examples: A Tale of Two Summaries
Check out the two very different java web developer resume examples below:
wrong
Web developer with 5 years experience. Proficient at ASP.NET, Java, C#, C++, HTML, CSS, PHP, MySQL. Looking for a position as a web developer at Intuit.
That doesn't look bad on its own. But it's exactly like all the others. Remember, we want to wake the recruiter.
right
Prolific, full stack web developer with a passion for metrics and beating former "best-yets." Prototyped 25 new product features per year for Flexor, Inc. Decreased rework by 22% and costs by 15%. Consistently receive high user experience scores for all web development projects, including a 55% increase for Flexor, Inc. Passionate about building world class web applications. One of my sites received a 2015 Webby for Best Navigation and Structure.
See that? Trust me, it'll make the recruiter stop thinking about binge-watching Netflix.
And I know. It doesn't sound like you. But I'll show you how to build your own honest web developer resume summary just like it in a minute.
Our resume builder will give you tips and examples on how to write your resume summary. You can easily copy them straight into your resume - it will save you a ton of time.
Inside our resume builder you will find tips and examples for your resume.
How to Write a Resume Objective for an Entry Level Web Developer
Don't have experience? Think your web developer resume will look like a 404 page?
It won't. I'll show you the trick smart junior web developers use to craft killer resumes in a minute.
First, kick off your resume with an objective statement.
Those are for web dev interns, entry level developers, or anyone seeking a new niche.
Two Entry Level Web Developer Resume Examples
wrong
Web developer with a BA in computer science seeks work experience with web development company. No experience yet but lots of enthusiasm.
That's not terrible, as far as it goes. But it'll ultimately misfire like the hyperdrive on the Millenium Falcon.
Even a new freelance web developer resume objective should sell measurable wins.
right
Hard-working web developer with a flair for creating elegant solutions in the least amount of time. Developed an ecommerce webapp, customer web portal, documentary launch website, and donations webapp for a local charity. Passionate about software architecture and cloud computing. Regular attendee of web developer meetups and hackathons.
That's how to put freelance work on a resume.
But wait a second. How did a jr web developer get that kind of experience?
She did it by getting creative, spending a few days doing projects, and a short time thinking hard about achievements and "wins" in her past. More on that soon.
Pro Tip: Your resume objective or resume summary is the trailer to your job search movie. Write it last, after you've got the rest of your resume in place.
Need more guidance? See the web developer resume template at the top of this post. Also, check out our guides: How To Write A Resume Summary: 21 Best Examples You Will See AND +20 Resume Objective Examples - Use Them on Your Resume (Tips)
3
How to Describe Your Web Developer Experience
How important is the experience section of your web development resume?
Only as important as the power plant in a Ferrari. Without it, nobody's going anywhere.
With that in mind, let me show you how to craft a web development experience list that'll light the recruiter up like an overloaded server.
Remember, we want to tailor your resume to the job description at hand.
That means taking a little time first to write down all your achievements.
Make a master list of every job you've ever had. For each one, brainstorm every kudo, every attaboy, every score you can think of.
You won't use them all in each resume. But you'll need it to fill out your resume template for each application you submit.
Once you've got a master list of wins, display your most recent job first.
Here's the magic:
From your master list, pick the 5-6 achievements that best fit the job description.
Then move to the next job. Lather, rinse, repeat. Like so:
Senior Web Developer Resume Examples
right
Senior Web Developer
Flexor Inc.
2013 - 2017
Full stack web developer responsible for end-to-end web app development and creative cloud engineering. Led three teams of five employees each.
Prototyped an average of 25 new product features per year.
Drove best practice implementation for 22 employees across multiple departments. Decreased rework by 23% and costs by 15%.
Boosted user experience scores by 55% over company-wide previous best.
Boom. Bye bye bored hiring manager. Hello interview. Look at those details. Look at those metrics.
It's so much better than the web developer resume example below.
wrong
Senior Web Developer
Flexor Inc.
2013 - 2017
Senior web developer at a major tech firm.
Responsible for prototyping new products.
Worked in the day-to-day business of cloud computing.
Worked on a project to decrease rework and costs.
Worked to improve user experience for all webapps and sites.
American cheese, right? Light beer and sugar free chocolate.
But all it needs to get it revving on all cylinders is a few details and numbers.
Now. What if you don't have experience?
How to Write a Resume for a Web Developer with no Experience
Here's the good news: In a few hours or days, someone with zero experience can look like he has years.
Get experience in a short time from:
Freelance projects
Your code posted on Github
Contributions to open source projects
Hackathons
Meetups
Check out the two entry level web developer examples below:
Two Junior Web Developer Samples
See if you can spot what's wrong with this website developer resume sample.
wrong
Web Developer Experience: None yet, since I just got my degree, but I'm eager to learn!
Other Experience
Waited tables
Retail job
Mowed lawns
Now why would you ever have that boring, trash-worthy experience section? Especially when you could have the one from the web developer sample resume below?
right
Freelance Web Developer
2010 - 2011
Built an ecommerce webapp to sell products online. Increased company sales by 58%.
Designed a customer web form for a local dentist's office. Increased patient satisfaction scores by 30%.
Developed a launch website for the Indie Documentary Jogging the Amazon. Boosted streaming sales by 60%.
Created a website and Facebook-linked donations webapp for a local animal shelter. Raised donations by 38%. Saved the lives of 15 dogs.
Wow, right? Are you sure that's not Adelle Charles or Nick Finck? Yet in reality, the "company sales" in the first bullet point went from $20 a month to $31.60.
And that last bullet point? Wow. I think the hiring manager is choking up.
The point is, any junior web developer can have a resume like that with a small amount of effort.
Pro Tip: For inspiration about how to get impressive experience fast, do a google search for "easy projects for web developer experience." You'll get a ton of ideas to put a sagging resume for a web developer into overdrive.
Add zip to your professional web developer resume with targeted action words. Want some? Check out our guide: "+80 Examples of Resume Action Words for Every Profession"
4
Is Your Education Section Underperforming? It Might Be
The great thing about a career in web development is, you don't need an education.
Right?
Yes and no.
While experience matters most, the best web developer resume showcases the unique, the interesting, and the valuable.
Dig into your education past to find gems there that glitter.
Of course you'll kick off with the basics:
College Name and Location.
Years in School.
Degree.
But the real sparkle is in the details that fit the job description.
Watch this:
Two Web Developer Resume Examples
wrong
2007-2010 MS, Computer Science
University of Virginia
Received an MS in Computer Science.
Studied Photoshop, Illustrator, wireframes, WordPress.
GPA 3.6
Yuck, right? He might as well just write "I has education" on a sheet of white paper and send it in.
But look what happens when he adds a few details:
right
2007-2010 MS, Computer Science
University of Virginia
Followed my passion in a core of prototyping and cloud computing classes.
Excelled in user experience and user interfaces.
Pursued a Generalist Scholars grant to study software architecture.
Wrote a column on the future of the internet for the student paper.
Magic. Better than Harry Potter.
The beauty is that anyone can do it. If you sit down with a pen and brainstorm, you'll remember achievements from your education that link to that job description like an AJAX request.
Need an example? See the web developer resume template at the top of this post.
Pro Tip: Successful applicants tailor their web developer resume templates to fit each new job they apply to. To learn now, see this guide on how to form-fit your resume to the job offer.
To make your web developer resume stand out like a full-screen CTA, see this guide: "How to Put Your Education on a Resume [Tips & Examples]"
5
How to Put Skills on a Resume for a Web Developer
Let's eavesdrop in the hiring manager's office. There's her steaming mug of coffee.
She's listening to an MP3 of loon sounds.
And she's also scowling.
She's scowling because every resume she's looked at has the same skills section: a list of programming languages as long as her potted ficus.
Then she comes to yours. She pauses in mid sip.
First, you've used the right skills keywords to get past the dreaded Applicant Tracking System (ATS). Second, you've got a great mix of the right soft skills, hard skills, and only those coding languages that really matter to her.
Beyond that, you've proven your skill set by showing examples of it throughout your entire web developer resume.
Here's how you did it:
First, you sat down and built a master list of all your skills. Hard skills, soft skills, and programming languages. It's too long to put on a resume, but we'll soon fix that.
Second, you read the job description to find out what the hiring manager wants.
Third, you listed your skills in your web developer resume, but you also proved those skills with the metrics and achievements in your other sections.
Here's a web developer resume sample to show you what I mean:
Web Developer Resume Sample Skills and Experience Section
The skills listed in the job description are leadership, full stack web development, Agile/Lean programming, teamwork, and the ability to perform to goals.
In your skills list, you put all the above, plus problem solving, Javascript, and Git.
Then you cherry-picked the achievements in your experience section to prove those skills. Follow the website developer resume sample below:
Example
Responsible for full stack web development for all client projects.
Increased customer satisfaction by 35% and customer retention by 40%.
Implemented Agile/Lean development process across six different development teams. Raised employee buy-in for Agile by 65%.
Decreased lead times by 30% and reduced data storage inventory by 28%.
Success. Not only do you say you've got the skills the hiring manager needs. You also prove it. She's just put her coffee down and she's looking at your contact info.
List of Skills to Put on a Web Developer Resume
Now let's get you started. Use the skills list below as a springboard.
Then go online and find some real web developer job offers to get ideas for more.
Here's a list of web developer skills to put on a resume to get started:
Soft Skill Hard Skill Programming Languages Leadership Photoshop Javascript Collaboration Illustrator JQuery Communication WordPress PHP Creativity Vector Graphics MySQL Critical Thinking Algorithms Ruby Problem Solving Wireframes HTML 5 Visual Thinking Git CSS Adaptability DNS Management C++ Enthusiasm Debugging Java Work Ethic Front End Frameworks Python
If you follow the steps above, you'll have a resume that makes you look like Karen McGrane or Ethan Marcotte.
But don't make up skills you don't have to please recruiters. If you do, you'll get tripped up in the interview. That summer internship you did as a front-end developer might not be enough to give AngularJS skills a plug.
Pro Tip: Don't just put an exact replica of the skills list from the job description in your web developer resume. Add some other important skills as well, to show you're not just parroting.
Want to put your skills section into high gear? Follow the web developer resume template from the top of this article. Also, see our guide: "+30 Best Examples of What Skills to Put on a Resume (Proven Tips)"
6
How to Add Other Sections for an Effective Resume
Question: How do you convince a recruiter you can walk the talk?
Answer: You provide social proof.
People trust awards, testimonials, badges, accolades, and test results.
Indicators of your passion, like hobbies or activities can also help.
Add an extra section to your web developer resume to showcase all these gold stars.
Don't dilute it with "long walks on the beach" type stuff. Stick to details that'll make recruiters say, like Neo in The Matrix: "Whoa."
Web Developer Resume Sample "Activities" Section
Look at this front end web developer resume sample:
Activities
Received a 2015 Website of the Year Award for Best Navigation and Structure.
Facilitate monthly meetings of the Webfinity and Beyond web developers' club.
Delivered a presentation on cloud computing at the HackMTY hackathon in Mexico, 2016. My talk was reproduced as a webinar and got 90,000 views.
Regular attendee, Southern California Web Designers & Developers Meetups.
My article, "Web Development Best Practices" was linked to by TechCrunch.
If you've been a web developer for any length of time, you can build a list that's something like the one above.
Why You Need an Online Portfolio
Another way to prove your muscle? Show your work.
So, just attach a million lines of code to the bottom of your resume.
Right?
Wrong.
You need to build a solid online portfolio. Then put a link to it in your stellar web developer resume.
Need some inspiration to get started? Check out this post for 15 great web developer portfolios.
Don't have enough experience to fill a great portfolio? Don't fret.
You can do small freelance projects, personal projects, contribute to open source efforts, participate in a hackathon, or do small freebie jobs.
Even a project that takes only a couple hours can make a junior web developer resume look meaty.
Now, like McCoy in Star Trek, you're a web developer, not a web designer. Still, your web dev portfolio website has to be one of your proudest achievements. It's the pudding that provides the proof.
Pro Tip: If you're an entry level web developer, consider working for a smaller company. You'll get more responsibility sooner to build more experience.
Don't want to add an activities section? Consider a hobbies section. Nobody does it, but it works so well. See this guide: "+20 Best Examples of Hobbies & Interests To Put on a Resume (5 Tips)"
7
Here's the Most Common Myth About Cover Letters
Cover letters are the dinosaur of the job market. Great big hulking things that nobody wants.
That's not true.
60% of recruiters don't read cover letters.
But the other 40% consider them essential. Write one for that 40%. The rest won't mind.
The goal is to build some interest for your web developer resume. Here's how:
Make it personal. Call the recruiter by name.
Make it passionate. Show your excitement about the job opening.
Sell the benefits. Show the hiring manager exactly how you'll help the company. Include a few achievements that show you fit the job description. Use numbers.
Finally, include a call to action. Something simple like, "I'd love to talk more with you about your needs."
Pro Tip: After you hit "send" on your website development resume, make sure to follow up! A well-placed phone call or email can put you top of mind.
Plus, a great cover letter that match your resume will give you an advantage over other candidates. You can write your cover letter in our resume builder here. Here's what it may look like:
See more templates and create your resume and cover letter here.
Want to see how the advice above can work in action? Looking for a sample cover letter to copy from? See this guide: "How To Write A Cover Letter [Complete Guide With Examples]"
8
How to Add Contact Info to Your Resume
Adding contact info to a web developer resume is basic. Isn't it?
You just add:
Full Name
Updated Phone Number
Professional Email Address
Like this:
Jon Cortas, [email protected] - 310-242-0196
Hey presto. Done.
That's half right.
Remember, you'll need a way for the recruiter to check out all your awesome work. So, add a link to your online portfolio.
You'll also want to point to your LinkedIn profile, Twitter account, and any other relevant hangouts.
Make sure your LinkedIn profile sells the best of you. For pointers, follow our guide on LinkedIn profile fixes here.
Pro Tip: Clean up your online presence so recruiters don't find any digital skeletons in your electronic closet. See our guide on that right here.
Need a step-by-step approach to help you build your web developer resume? See our guide and templates here: "How to Make a Resume: A Step-by-Step Guide (+30 Examples)"
Key Takeaway
To recap the most important points of building a professional web development resume that really gets the job:
Build a web developer resume template that you can custom-fit to each new job opening. Once you build a master list of all your skills, experience, and achievements, it'll be easy. See this guide for tips.
Sell the benefits. Start with details in the job description, then plug in wins from your web development career so far.
Have an online portfolio, and use your resume to link to it. This works well for senior web developers and junior web developer resumes alike.
Got questions or tips about how to make a great web developer resume? Give us a shout in the comments section!
from RSSMix.com Mix ID 8265703 http://ift.tt/2j2Z2Xx
via IFTTT
0 notes
Text
Web Developer Resume: Sample & Complete Guide [+20 Examples]
There's a web developer shortage and job growth is at 27% per year! You can scribble your web developer resume on a packet of Marlboros and you'll get a job!
Right?
Not exactly.
While it's not hard to get a job as a web developer, it's hard to get a cake job. You know, high pay, flexible hours, remote work. Unicorn company stuff.
For those jobs, you'll need a resume as rare as Thor's hammer and three times as powerful.
How do you write a resume like that?
This guide will show you:
A web developer resume example better than 9 out of 10 other resumes.
How to write a web developer resume that will land you more interviews.
Tips and examples of how to put skills and achievements on a web developer resume.
How to describe your experience on a resume for a web developer to get any job you want.
Here's a sample resume for a web developer made using our resume builder.
Want to save time and have your resume ready in 5 minutes? Try our resume builder. It’s fast and easy to use. Plus, you'll get tips and right vs. wrong examples while writing your resume. See +20 resume templates and create your resume here.
Web Developer Resume Example - See more templates and create your resume here.
1
What's the Best Format for a Web Developer Resume?
Bad news.
The hiring manager just hit "delete."
Your perfect web developer resume has been scrubbed from her hard drive forever.
But in a parallel universe, she not only read your resume. She loved it. She called you and hired you.
You're now making $200,000 a year working from home.
How can you get to that parallel universe?
You don't need a Stargate. It's as simple as picking the right web developer resume format.
Reverse chronological is your huckleberry. Why?
Because it struts your best stuff first. And with only six seconds of recruiter eye-time, you need to do that.
Use clear, eye-friendly fonts, white space, and legible headings to create the best user experience and keep recruiters on the path.
Next, save your professional web developer resume as a PDF. The PDF format keeps the layout in shape as it flits through the ether.
Pro Tip: Check the job posting to make sure PDFs are OK. Some Applicant Tracking Systems can choke on a PDF-formatted resume.
Not entirely sure about the reverse-chronological format for your web developer resume? See our guide: "3 Resume Formats: How to Choose the Best One [Examples]"
2
How to Write a Resume Summary or Resume Objective
What you want is a hiring manager who is bored, bored, bored.
Not by your resume. By all the others.
Thankfully, most are. They're thinking about lunch. Or Game of Thrones. Or skee ball.
It's because they're bored by a sea of highly technical resumes for web developers, all alike.
Look, there's an IT recruiter now. She's got 300+ web developer resumes on her screen, and they all say the same thing: "I'm awesome. I'm the best. Hire me."
Yawn.
Now here comes your resume. She sits up. Blinks for the first time in an hour. She leans forward.
She's engaged.
Wow. How did you do that?
You did it with a resume summary (or a resume objective) that stood out from the IT crowd.
Here's the thing:
Use a resume summary if you've got lakes of experience.
Use a resume objective if you don't.
Either way, include plenty of measurable wins. Need an example?
Web Developer Resume Examples: A Tale of Two Summaries
Check out the two very different java web developer resume examples below:
wrong
Web developer with 5 years experience. Proficient at ASP.NET, Java, C#, C++, HTML, CSS, PHP, MySQL. Looking for a position as a web developer at Intuit.
That doesn't look bad on its own. But it's exactly like all the others. Remember, we want to wake the recruiter.
right
Prolific, full stack web developer with a passion for metrics and beating former "best-yets." Prototyped 25 new product features per year for Flexor, Inc. Decreased rework by 22% and costs by 15%. Consistently receive high user experience scores for all web development projects, including a 55% increase for Flexor, Inc. Passionate about building world class web applications. One of my sites received a 2015 Webby for Best Navigation and Structure.
See that? Trust me, it'll make the recruiter stop thinking about binge-watching Netflix.
And I know. It doesn't sound like you. But I'll show you how to build your own honest web developer resume summary just like it in a minute.
Our resume builder will give you tips and examples on how to write your resume summary. You can easily copy them straight into your resume - it will save you a ton of time.
Inside our resume builder you will find tips and examples for your resume.
How to Write a Resume Objective for an Entry Level Web Developer
Don't have experience? Think your web developer resume will look like a 404 page?
It won't. I'll show you the trick smart junior web developers use to craft killer resumes in a minute.
First, kick off your resume with an objective statement.
Those are for web dev interns, entry level developers, or anyone seeking a new niche.
Two Entry Level Web Developer Resume Examples
wrong
Web developer with a BA in computer science seeks work experience with web development company. No experience yet but lots of enthusiasm.
That's not terrible, as far as it goes. But it'll ultimately misfire like the hyperdrive on the Millenium Falcon.
Even a new freelance web developer resume objective should sell measurable wins.
right
Hard-working web developer with a flair for creating elegant solutions in the least amount of time. Developed an ecommerce webapp, customer web portal, documentary launch website, and donations webapp for a local charity. Passionate about software architecture and cloud computing. Regular attendee of web developer meetups and hackathons.
That's how to put freelance work on a resume.
But wait a second. How did a jr web developer get that kind of experience?
She did it by getting creative, spending a few days doing projects, and a short time thinking hard about achievements and "wins" in her past. More on that soon.
Pro Tip: Your resume objective or resume summary is the trailer to your job search movie. Write it last, after you've got the rest of your resume in place.
Need more guidance? See the web developer resume template at the top of this post. Also, check out our guides: How To Write A Resume Summary: 21 Best Examples You Will See AND +20 Resume Objective Examples - Use Them on Your Resume (Tips)
3
How to Describe Your Web Developer Experience
How important is the experience section of your web development resume?
Only as important as the power plant in a Ferrari. Without it, nobody's going anywhere.
With that in mind, let me show you how to craft a web development experience list that'll light the recruiter up like an overloaded server.
Remember, we want to tailor your resume to the job description at hand.
That means taking a little time first to write down all your achievements.
Make a master list of every job you've ever had. For each one, brainstorm every kudo, every attaboy, every score you can think of.
You won't use them all in each resume. But you'll need it to fill out your resume template for each application you submit.
Once you've got a master list of wins, display your most recent job first.
Here's the magic:
From your master list, pick the 5-6 achievements that best fit the job description.
Then move to the next job. Lather, rinse, repeat. Like so:
Senior Web Developer Resume Examples
right
Senior Web Developer
Flexor Inc.
2013 - 2017
Full stack web developer responsible for end-to-end web app development and creative cloud engineering. Led three teams of five employees each.
Prototyped an average of 25 new product features per year.
Drove best practice implementation for 22 employees across multiple departments. Decreased rework by 23% and costs by 15%.
Boosted user experience scores by 55% over company-wide previous best.
Boom. Bye bye bored hiring manager. Hello interview. Look at those details. Look at those metrics.
It's so much better than the web developer resume example below.
wrong
Senior Web Developer
Flexor Inc.
2013 - 2017
Senior web developer at a major tech firm.
Responsible for prototyping new products.
Worked in the day-to-day business of cloud computing.
Worked on a project to decrease rework and costs.
Worked to improve user experience for all webapps and sites.
American cheese, right? Light beer and sugar free chocolate.
But all it needs to get it revving on all cylinders is a few details and numbers.
Now. What if you don't have experience?
How to Write a Resume for a Web Developer with no Experience
Here's the good news: In a few hours or days, someone with zero experience can look like he has years.
Get experience in a short time from:
Freelance projects
Your code posted on Github
Contributions to open source projects
Hackathons
Meetups
Check out the two entry level web developer examples below:
Two Junior Web Developer Samples
See if you can spot what's wrong with this website developer resume sample.
wrong
Web Developer Experience: None yet, since I just got my degree, but I'm eager to learn!
Other Experience
Waited tables
Retail job
Mowed lawns
Now why would you ever have that boring, trash-worthy experience section? Especially when you could have the one from the web developer sample resume below?
right
Freelance Web Developer
2010 - 2011
Built an ecommerce webapp to sell products online. Increased company sales by 58%.
Designed a customer web form for a local dentist's office. Increased patient satisfaction scores by 30%.
Developed a launch website for the Indie Documentary Jogging the Amazon. Boosted streaming sales by 60%.
Created a website and Facebook-linked donations webapp for a local animal shelter. Raised donations by 38%. Saved the lives of 15 dogs.
Wow, right? Are you sure that's not Adelle Charles or Nick Finck? Yet in reality, the "company sales" in the first bullet point went from $20 a month to $31.60.
And that last bullet point? Wow. I think the hiring manager is choking up.
The point is, any junior web developer can have a resume like that with a small amount of effort.
Pro Tip: For inspiration about how to get impressive experience fast, do a google search for "easy projects for web developer experience." You'll get a ton of ideas to put a sagging resume for a web developer into overdrive.
Add zip to your professional web developer resume with targeted action words. Want some? Check out our guide: "+80 Examples of Resume Action Words for Every Profession"
4
Is Your Education Section Underperforming? It Might Be
The great thing about a career in web development is, you don't need an education.
Right?
Yes and no.
While experience matters most, the best web developer resume showcases the unique, the interesting, and the valuable.
Dig into your education past to find gems there that glitter.
Of course you'll kick off with the basics:
College Name and Location.
Years in School.
Degree.
But the real sparkle is in the details that fit the job description.
Watch this:
Two Web Developer Resume Examples
wrong
2007-2010 MS, Computer Science
University of Virginia
Received an MS in Computer Science.
Studied Photoshop, Illustrator, wireframes, WordPress.
GPA 3.6
Yuck, right? He might as well just write "I has education" on a sheet of white paper and send it in.
But look what happens when he adds a few details:
right
2007-2010 MS, Computer Science
University of Virginia
Followed my passion in a core of prototyping and cloud computing classes.
Excelled in user experience and user interfaces.
Pursued a Generalist Scholars grant to study software architecture.
Wrote a column on the future of the internet for the student paper.
Magic. Better than Harry Potter.
The beauty is that anyone can do it. If you sit down with a pen and brainstorm, you'll remember achievements from your education that link to that job description like an AJAX request.
Need an example? See the web developer resume template at the top of this post.
Pro Tip: Successful applicants tailor their web developer resume templates to fit each new job they apply to. To learn now, see this guide on how to form-fit your resume to the job offer.
To make your web developer resume stand out like a full-screen CTA, see this guide: "How to Put Your Education on a Resume [Tips & Examples]"
5
How to Put Skills on a Resume for a Web Developer
Let's eavesdrop in the hiring manager's office. There's her steaming mug of coffee.
She's listening to an MP3 of loon sounds.
And she's also scowling.
She's scowling because every resume she's looked at has the same skills section: a list of programming languages as long as her potted ficus.
Then she comes to yours. She pauses in mid sip.
First, you've used the right skills keywords to get past the dreaded Applicant Tracking System (ATS). Second, you've got a great mix of the right soft skills, hard skills, and only those coding languages that really matter to her.
Beyond that, you've proven your skill set by showing examples of it throughout your entire web developer resume.
Here's how you did it:
First, you sat down and built a master list of all your skills. Hard skills, soft skills, and programming languages. It's too long to put on a resume, but we'll soon fix that.
Second, you read the job description to find out what the hiring manager wants.
Third, you listed your skills in your web developer resume, but you also proved those skills with the metrics and achievements in your other sections.
Here's a web developer resume sample to show you what I mean:
Web Developer Resume Sample Skills and Experience Section
The skills listed in the job description are leadership, full stack web development, Agile/Lean programming, teamwork, and the ability to perform to goals.
In your skills list, you put all the above, plus problem solving, Javascript, and Git.
Then you cherry-picked the achievements in your experience section to prove those skills. Follow the website developer resume sample below:
Example
Responsible for full stack web development for all client projects.
Increased customer satisfaction by 35% and customer retention by 40%.
Implemented Agile/Lean development process across six different development teams. Raised employee buy-in for Agile by 65%.
Decreased lead times by 30% and reduced data storage inventory by 28%.
Success. Not only do you say you've got the skills the hiring manager needs. You also prove it. She's just put her coffee down and she's looking at your contact info.
List of Skills to Put on a Web Developer Resume
Now let's get you started. Use the skills list below as a springboard.
Then go online and find some real web developer job offers to get ideas for more.
Here's a list of web developer skills to put on a resume to get started:
Soft Skill Hard Skill Programming Languages Leadership Photoshop Javascript Collaboration Illustrator JQuery Communication WordPress PHP Creativity Vector Graphics MySQL Critical Thinking Algorithms Ruby Problem Solving Wireframes HTML 5 Visual Thinking Git CSS Adaptability DNS Management C++ Enthusiasm Debugging Java Work Ethic Front End Frameworks Python
If you follow the steps above, you'll have a resume that makes you look like Karen McGrane or Ethan Marcotte.
But don't make up skills you don't have to please recruiters. If you do, you'll get tripped up in the interview. That summer internship you did as a front-end developer might not be enough to give AngularJS skills a plug.
Pro Tip: Don't just put an exact replica of the skills list from the job description in your web developer resume. Add some other important skills as well, to show you're not just parroting.
Want to put your skills section into high gear? Follow the web developer resume template from the top of this article. Also, see our guide: "+30 Best Examples of What Skills to Put on a Resume (Proven Tips)"
6
How to Add Other Sections for an Effective Resume
Question: How do you convince a recruiter you can walk the talk?
Answer: You provide social proof.
People trust awards, testimonials, badges, accolades, and test results.
Indicators of your passion, like hobbies or activities can also help.
Add an extra section to your web developer resume to showcase all these gold stars.
Don't dilute it with "long walks on the beach" type stuff. Stick to details that'll make recruiters say, like Neo in The Matrix: "Whoa."
Web Developer Resume Sample "Activities" Section
Look at this front end web developer resume sample:
Activities
Received a 2015 Website of the Year Award for Best Navigation and Structure.
Facilitate monthly meetings of the Webfinity and Beyond web developers' club.
Delivered a presentation on cloud computing at the HackMTY hackathon in Mexico, 2016. My talk was reproduced as a webinar and got 90,000 views.
Regular attendee, Southern California Web Designers & Developers Meetups.
My article, "Web Development Best Practices" was linked to by TechCrunch.
If you've been a web developer for any length of time, you can build a list that's something like the one above.
Why You Need an Online Portfolio
Another way to prove your muscle? Show your work.
So, just attach a million lines of code to the bottom of your resume.
Right?
Wrong.
You need to build a solid online portfolio. Then put a link to it in your stellar web developer resume.
Need some inspiration to get started? Check out this post for 15 great web developer portfolios.
Don't have enough experience to fill a great portfolio? Don't fret.
You can do small freelance projects, personal projects, contribute to open source efforts, participate in a hackathon, or do small freebie jobs.
Even a project that takes only a couple hours can make a junior web developer resume look meaty.
Now, like McCoy in Star Trek, you're a web developer, not a web designer. Still, your web dev portfolio website has to be one of your proudest achievements. It's the pudding that provides the proof.
Pro Tip: If you're an entry level web developer, consider working for a smaller company. You'll get more responsibility sooner to build more experience.
Don't want to add an activities section? Consider a hobbies section. Nobody does it, but it works so well. See this guide: "+20 Best Examples of Hobbies & Interests To Put on a Resume (5 Tips)"
7
Here's the Most Common Myth About Cover Letters
Cover letters are the dinosaur of the job market. Great big hulking things that nobody wants.
That's not true.
60% of recruiters don't read cover letters.
But the other 40% consider them essential. Write one for that 40%. The rest won't mind.
The goal is to build some interest for your web developer resume. Here's how:
Make it personal. Call the recruiter by name.
Make it passionate. Show your excitement about the job opening.
Sell the benefits. Show the hiring manager exactly how you'll help the company. Include a few achievements that show you fit the job description. Use numbers.
Finally, include a call to action. Something simple like, "I'd love to talk more with you about your needs."
Pro Tip: After you hit "send" on your website development resume, make sure to follow up! A well-placed phone call or email can put you top of mind.
Plus, a great cover letter that match your resume will give you an advantage over other candidates. You can write your cover letter in our resume builder here. Here's what it may look like:
See more templates and create your resume and cover letter here.
Want to see how the advice above can work in action? Looking for a sample cover letter to copy from? See this guide: "How To Write A Cover Letter [Complete Guide With Examples]"
8
How to Add Contact Info to Your Resume
Adding contact info to a web developer resume is basic. Isn't it?
You just add:
Full Name
Updated Phone Number
Professional Email Address
Like this:
Jon Cortas, [email protected] - 310-242-0196
Hey presto. Done.
That's half right.
Remember, you'll need a way for the recruiter to check out all your awesome work. So, add a link to your online portfolio.
You'll also want to point to your LinkedIn profile, Twitter account, and any other relevant hangouts.
Make sure your LinkedIn profile sells the best of you. For pointers, follow our guide on LinkedIn profile fixes here.
Pro Tip: Clean up your online presence so recruiters don't find any digital skeletons in your electronic closet. See our guide on that right here.
Need a step-by-step approach to help you build your web developer resume? See our guide and templates here: "How to Make a Resume: A Step-by-Step Guide (+30 Examples)"
Key Takeaway
To recap the most important points of building a professional web development resume that really gets the job:
Build a web developer resume template that you can custom-fit to each new job opening. Once you build a master list of all your skills, experience, and achievements, it'll be easy. See this guide for tips.
Sell the benefits. Start with details in the job description, then plug in wins from your web development career so far.
Have an online portfolio, and use your resume to link to it. This works well for senior web developers and junior web developer resumes alike.
Got questions or tips about how to make a great web developer resume? Give us a shout in the comments section!
from RSSMix.com Mix ID 8265703 http://ift.tt/2j2Z2Xx
via IFTTT
0 notes
Text
Web Developer Resume: Sample & Complete Guide [+20 Examples]
There's a web developer shortage and job growth is at 27% per year! You can scribble your web developer resume on a packet of Marlboros and you'll get a job!
Right?
Not exactly.
While it's not hard to get a job as a web developer, it's hard to get a cake job. You know, high pay, flexible hours, remote work. Unicorn company stuff.
For those jobs, you'll need a resume as rare as Thor's hammer and three times as powerful.
How do you write a resume like that?
This guide will show you:
A web developer resume example better than 9 out of 10 other resumes.
How to write a web developer resume that will land you more interviews.
Tips and examples of how to put skills and achievements on a web developer resume.
How to describe your experience on a resume for a web developer to get any job you want.
Here's a sample resume for a web developer made using our resume builder.
Want to save time and have your resume ready in 5 minutes? Try our resume builder. It’s fast and easy to use. Plus, you'll get tips and right vs. wrong examples while writing your resume. See +20 resume templates and create your resume here.
Web Developer Resume Example - See more templates and create your resume here.
1
What's the Best Format for a Web Developer Resume?
Bad news.
The hiring manager just hit "delete."
Your perfect web developer resume has been scrubbed from her hard drive forever.
But in a parallel universe, she not only read your resume. She loved it. She called you and hired you.
You're now making $200,000 a year working from home.
How can you get to that parallel universe?
You don't need a Stargate. It's as simple as picking the right web developer resume format.
Reverse chronological is your huckleberry. Why?
Because it struts your best stuff first. And with only six seconds of recruiter eye-time, you need to do that.
Use clear, eye-friendly fonts, white space, and legible headings to create the best user experience and keep recruiters on the path.
Next, save your professional web developer resume as a PDF. The PDF format keeps the layout in shape as it flits through the ether.
Pro Tip: Check the job posting to make sure PDFs are OK. Some Applicant Tracking Systems can choke on a PDF-formatted resume.
Not entirely sure about the reverse-chronological format for your web developer resume? See our guide: "3 Resume Formats: How to Choose the Best One [Examples]"
2
How to Write a Resume Summary or Resume Objective
What you want is a hiring manager who is bored, bored, bored.
Not by your resume. By all the others.
Thankfully, most are. They're thinking about lunch. Or Game of Thrones. Or skee ball.
It's because they're bored by a sea of highly technical resumes for web developers, all alike.
Look, there's an IT recruiter now. She's got 300+ web developer resumes on her screen, and they all say the same thing: "I'm awesome. I'm the best. Hire me."
Yawn.
Now here comes your resume. She sits up. Blinks for the first time in an hour. She leans forward.
She's engaged.
Wow. How did you do that?
You did it with a resume summary (or a resume objective) that stood out from the IT crowd.
Here's the thing:
Use a resume summary if you've got lakes of experience.
Use a resume objective if you don't.
Either way, include plenty of measurable wins. Need an example?
Web Developer Resume Examples: A Tale of Two Summaries
Check out the two very different java web developer resume examples below:
wrong
Web developer with 5 years experience. Proficient at ASP.NET, Java, C#, C++, HTML, CSS, PHP, MySQL. Looking for a position as a web developer at Intuit.
That doesn't look bad on its own. But it's exactly like all the others. Remember, we want to wake the recruiter.
right
Prolific, full stack web developer with a passion for metrics and beating former "best-yets." Prototyped 25 new product features per year for Flexor, Inc. Decreased rework by 22% and costs by 15%. Consistently receive high user experience scores for all web development projects, including a 55% increase for Flexor, Inc. Passionate about building world class web applications. One of my sites received a 2015 Webby for Best Navigation and Structure.
See that? Trust me, it'll make the recruiter stop thinking about binge-watching Netflix.
And I know. It doesn't sound like you. But I'll show you how to build your own honest web developer resume summary just like it in a minute.
Our resume builder will give you tips and examples on how to write your resume summary. You can easily copy them straight into your resume - it will save you a ton of time.
Inside our resume builder you will find tips and examples for your resume.
How to Write a Resume Objective for an Entry Level Web Developer
Don't have experience? Think your web developer resume will look like a 404 page?
It won't. I'll show you the trick smart junior web developers use to craft killer resumes in a minute.
First, kick off your resume with an objective statement.
Those are for web dev interns, entry level developers, or anyone seeking a new niche.
Two Entry Level Web Developer Resume Examples
wrong
Web developer with a BA in computer science seeks work experience with web development company. No experience yet but lots of enthusiasm.
That's not terrible, as far as it goes. But it'll ultimately misfire like the hyperdrive on the Millenium Falcon.
Even a new freelance web developer resume objective should sell measurable wins.
right
Hard-working web developer with a flair for creating elegant solutions in the least amount of time. Developed an ecommerce webapp, customer web portal, documentary launch website, and donations webapp for a local charity. Passionate about software architecture and cloud computing. Regular attendee of web developer meetups and hackathons.
That's how to put freelance work on a resume.
But wait a second. How did a jr web developer get that kind of experience?
She did it by getting creative, spending a few days doing projects, and a short time thinking hard about achievements and "wins" in her past. More on that soon.
Pro Tip: Your resume objective or resume summary is the trailer to your job search movie. Write it last, after you've got the rest of your resume in place.
Need more guidance? See the web developer resume template at the top of this post. Also, check out our guides: How To Write A Resume Summary: 21 Best Examples You Will See AND +20 Resume Objective Examples - Use Them on Your Resume (Tips)
3
How to Describe Your Web Developer Experience
How important is the experience section of your web development resume?
Only as important as the power plant in a Ferrari. Without it, nobody's going anywhere.
With that in mind, let me show you how to craft a web development experience list that'll light the recruiter up like an overloaded server.
Remember, we want to tailor your resume to the job description at hand.
That means taking a little time first to write down all your achievements.
Make a master list of every job you've ever had. For each one, brainstorm every kudo, every attaboy, every score you can think of.
You won't use them all in each resume. But you'll need it to fill out your resume template for each application you submit.
Once you've got a master list of wins, display your most recent job first.
Here's the magic:
From your master list, pick the 5-6 achievements that best fit the job description.
Then move to the next job. Lather, rinse, repeat. Like so:
Senior Web Developer Resume Examples
right
Senior Web Developer
Flexor Inc.
2013 - 2017
Full stack web developer responsible for end-to-end web app development and creative cloud engineering. Led three teams of five employees each.
Prototyped an average of 25 new product features per year.
Drove best practice implementation for 22 employees across multiple departments. Decreased rework by 23% and costs by 15%.
Boosted user experience scores by 55% over company-wide previous best.
Boom. Bye bye bored hiring manager. Hello interview. Look at those details. Look at those metrics.
It's so much better than the web developer resume example below.
wrong
Senior Web Developer
Flexor Inc.
2013 - 2017
Senior web developer at a major tech firm.
Responsible for prototyping new products.
Worked in the day-to-day business of cloud computing.
Worked on a project to decrease rework and costs.
Worked to improve user experience for all webapps and sites.
American cheese, right? Light beer and sugar free chocolate.
But all it needs to get it revving on all cylinders is a few details and numbers.
Now. What if you don't have experience?
How to Write a Resume for a Web Developer with no Experience
Here's the good news: In a few hours or days, someone with zero experience can look like he has years.
Get experience in a short time from:
Freelance projects
Your code posted on Github
Contributions to open source projects
Hackathons
Meetups
Check out the two entry level web developer examples below:
Two Junior Web Developer Samples
See if you can spot what's wrong with this website developer resume sample.
wrong
Web Developer Experience: None yet, since I just got my degree, but I'm eager to learn!
Other Experience
Waited tables
Retail job
Mowed lawns
Now why would you ever have that boring, trash-worthy experience section? Especially when you could have the one from the web developer sample resume below?
right
Freelance Web Developer
2010 - 2011
Built an ecommerce webapp to sell products online. Increased company sales by 58%.
Designed a customer web form for a local dentist's office. Increased patient satisfaction scores by 30%.
Developed a launch website for the Indie Documentary Jogging the Amazon. Boosted streaming sales by 60%.
Created a website and Facebook-linked donations webapp for a local animal shelter. Raised donations by 38%. Saved the lives of 15 dogs.
Wow, right? Are you sure that's not Adelle Charles or Nick Finck? Yet in reality, the "company sales" in the first bullet point went from $20 a month to $31.60.
And that last bullet point? Wow. I think the hiring manager is choking up.
The point is, any junior web developer can have a resume like that with a small amount of effort.
Pro Tip: For inspiration about how to get impressive experience fast, do a google search for "easy projects for web developer experience." You'll get a ton of ideas to put a sagging resume for a web developer into overdrive.
Add zip to your professional web developer resume with targeted action words. Want some? Check out our guide: "+80 Examples of Resume Action Words for Every Profession"
4
Is Your Education Section Underperforming? It Might Be
The great thing about a career in web development is, you don't need an education.
Right?
Yes and no.
While experience matters most, the best web developer resume showcases the unique, the interesting, and the valuable.
Dig into your education past to find gems there that glitter.
Of course you'll kick off with the basics:
College Name and Location.
Years in School.
Degree.
But the real sparkle is in the details that fit the job description.
Watch this:
Two Web Developer Resume Examples
wrong
2007-2010 MS, Computer Science
University of Virginia
Received an MS in Computer Science.
Studied Photoshop, Illustrator, wireframes, WordPress.
GPA 3.6
Yuck, right? He might as well just write "I has education" on a sheet of white paper and send it in.
But look what happens when he adds a few details:
right
2007-2010 MS, Computer Science
University of Virginia
Followed my passion in a core of prototyping and cloud computing classes.
Excelled in user experience and user interfaces.
Pursued a Generalist Scholars grant to study software architecture.
Wrote a column on the future of the internet for the student paper.
Magic. Better than Harry Potter.
The beauty is that anyone can do it. If you sit down with a pen and brainstorm, you'll remember achievements from your education that link to that job description like an AJAX request.
Need an example? See the web developer resume template at the top of this post.
Pro Tip: Successful applicants tailor their web developer resume templates to fit each new job they apply to. To learn now, see this guide on how to form-fit your resume to the job offer.
To make your web developer resume stand out like a full-screen CTA, see this guide: "How to Put Your Education on a Resume [Tips & Examples]"
5
How to Put Skills on a Resume for a Web Developer
Let's eavesdrop in the hiring manager's office. There's her steaming mug of coffee.
She's listening to an MP3 of loon sounds.
And she's also scowling.
She's scowling because every resume she's looked at has the same skills section: a list of programming languages as long as her potted ficus.
Then she comes to yours. She pauses in mid sip.
First, you've used the right skills keywords to get past the dreaded Applicant Tracking System (ATS). Second, you've got a great mix of the right soft skills, hard skills, and only those coding languages that really matter to her.
Beyond that, you've proven your skill set by showing examples of it throughout your entire web developer resume.
Here's how you did it:
First, you sat down and built a master list of all your skills. Hard skills, soft skills, and programming languages. It's too long to put on a resume, but we'll soon fix that.
Second, you read the job description to find out what the hiring manager wants.
Third, you listed your skills in your web developer resume, but you also proved those skills with the metrics and achievements in your other sections.
Here's a web developer resume sample to show you what I mean:
Web Developer Resume Sample Skills and Experience Section
The skills listed in the job description are leadership, full stack web development, Agile/Lean programming, teamwork, and the ability to perform to goals.
In your skills list, you put all the above, plus problem solving, Javascript, and Git.
Then you cherry-picked the achievements in your experience section to prove those skills. Follow the website developer resume sample below:
Example
Responsible for full stack web development for all client projects.
Increased customer satisfaction by 35% and customer retention by 40%.
Implemented Agile/Lean development process across six different development teams. Raised employee buy-in for Agile by 65%.
Decreased lead times by 30% and reduced data storage inventory by 28%.
Success. Not only do you say you've got the skills the hiring manager needs. You also prove it. She's just put her coffee down and she's looking at your contact info.
List of Skills to Put on a Web Developer Resume
Now let's get you started. Use the skills list below as a springboard.
Then go online and find some real web developer job offers to get ideas for more.
Here's a list of web developer skills to put on a resume to get started:
Soft Skill Hard Skill Programming Languages Leadership Photoshop Javascript Collaboration Illustrator JQuery Communication WordPress PHP Creativity Vector Graphics MySQL Critical Thinking Algorithms Ruby Problem Solving Wireframes HTML 5 Visual Thinking Git CSS Adaptability DNS Management C++ Enthusiasm Debugging Java Work Ethic Front End Frameworks Python
If you follow the steps above, you'll have a resume that makes you look like Karen McGrane or Ethan Marcotte.
But don't make up skills you don't have to please recruiters. If you do, you'll get tripped up in the interview. That summer internship you did as a front-end developer might not be enough to give AngularJS skills a plug.
Pro Tip: Don't just put an exact replica of the skills list from the job description in your web developer resume. Add some other important skills as well, to show you're not just parroting.
Want to put your skills section into high gear? Follow the web developer resume template from the top of this article. Also, see our guide: "+30 Best Examples of What Skills to Put on a Resume (Proven Tips)"
6
How to Add Other Sections for an Effective Resume
Question: How do you convince a recruiter you can walk the talk?
Answer: You provide social proof.
People trust awards, testimonials, badges, accolades, and test results.
Indicators of your passion, like hobbies or activities can also help.
Add an extra section to your web developer resume to showcase all these gold stars.
Don't dilute it with "long walks on the beach" type stuff. Stick to details that'll make recruiters say, like Neo in The Matrix: "Whoa."
Web Developer Resume Sample "Activities" Section
Look at this front end web developer resume sample:
Activities
Received a 2015 Website of the Year Award for Best Navigation and Structure.
Facilitate monthly meetings of the Webfinity and Beyond web developers' club.
Delivered a presentation on cloud computing at the HackMTY hackathon in Mexico, 2016. My talk was reproduced as a webinar and got 90,000 views.
Regular attendee, Southern California Web Designers & Developers Meetups.
My article, "Web Development Best Practices" was linked to by TechCrunch.
If you've been a web developer for any length of time, you can build a list that's something like the one above.
Why You Need an Online Portfolio
Another way to prove your muscle? Show your work.
So, just attach a million lines of code to the bottom of your resume.
Right?
Wrong.
You need to build a solid online portfolio. Then put a link to it in your stellar web developer resume.
Need some inspiration to get started? Check out this post for 15 great web developer portfolios.
Don't have enough experience to fill a great portfolio? Don't fret.
You can do small freelance projects, personal projects, contribute to open source efforts, participate in a hackathon, or do small freebie jobs.
Even a project that takes only a couple hours can make a junior web developer resume look meaty.
Now, like McCoy in Star Trek, you're a web developer, not a web designer. Still, your web dev portfolio website has to be one of your proudest achievements. It's the pudding that provides the proof.
Pro Tip: If you're an entry level web developer, consider working for a smaller company. You'll get more responsibility sooner to build more experience.
Don't want to add an activities section? Consider a hobbies section. Nobody does it, but it works so well. See this guide: "+20 Best Examples of Hobbies & Interests To Put on a Resume (5 Tips)"
7
Here's the Most Common Myth About Cover Letters
Cover letters are the dinosaur of the job market. Great big hulking things that nobody wants.
That's not true.
60% of recruiters don't read cover letters.
But the other 40% consider them essential. Write one for that 40%. The rest won't mind.
The goal is to build some interest for your web developer resume. Here's how:
Make it personal. Call the recruiter by name.
Make it passionate. Show your excitement about the job opening.
Sell the benefits. Show the hiring manager exactly how you'll help the company. Include a few achievements that show you fit the job description. Use numbers.
Finally, include a call to action. Something simple like, "I'd love to talk more with you about your needs."
Pro Tip: After you hit "send" on your website development resume, make sure to follow up! A well-placed phone call or email can put you top of mind.
Plus, a great cover letter that match your resume will give you an advantage over other candidates. You can write your cover letter in our resume builder here. Here's what it may look like:
See more templates and create your resume and cover letter here.
Want to see how the advice above can work in action? Looking for a sample cover letter to copy from? See this guide: "How To Write A Cover Letter [Complete Guide With Examples]"
8
How to Add Contact Info to Your Resume
Adding contact info to a web developer resume is basic. Isn't it?
You just add:
Full Name
Updated Phone Number
Professional Email Address
Like this:
Jon Cortas, [email protected] - 310-242-0196
Hey presto. Done.
That's half right.
Remember, you'll need a way for the recruiter to check out all your awesome work. So, add a link to your online portfolio.
You'll also want to point to your LinkedIn profile, Twitter account, and any other relevant hangouts.
Make sure your LinkedIn profile sells the best of you. For pointers, follow our guide on LinkedIn profile fixes here.
Pro Tip: Clean up your online presence so recruiters don't find any digital skeletons in your electronic closet. See our guide on that right here.
Need a step-by-step approach to help you build your web developer resume? See our guide and templates here: "How to Make a Resume: A Step-by-Step Guide (+30 Examples)"
Key Takeaway
To recap the most important points of building a professional web development resume that really gets the job:
Build a web developer resume template that you can custom-fit to each new job opening. Once you build a master list of all your skills, experience, and achievements, it'll be easy. See this guide for tips.
Sell the benefits. Start with details in the job description, then plug in wins from your web development career so far.
Have an online portfolio, and use your resume to link to it. This works well for senior web developers and junior web developer resumes alike.
Got questions or tips about how to make a great web developer resume? Give us a shout in the comments section!
from RSSMix.com Mix ID 8265703 http://ift.tt/2j2Z2Xx
via IFTTT
0 notes
Note
When you get a moment could you please bullet update on your week?
sure! i’m putting it under a read more bc it’s long and boring.
2/19/17
this week has been okay - up and down.
i moved back to W (the group home) last tuesday and the first couple nights were very very hard, but since then it’s gotten a little better. or, rather, i’ve been trying to change my attitude towards it. i’m going to be living here for at least another year and i don’t want to be miserable the whole time so i’m doing my best to try to be a little more positive. laura, the residence director, has been nice and helpful, but not too overbearing which i was worried about - (can’t remember if i’ve already written this but) courtney called her to let her know they supported me moving back here and she was like “okay i would like a copy of her meal plan and her exercise plan. i will be watching her closely” and courtney was like “umm… usually by the time they’re in iop, they don’t really need to be watched outside of program” but laura said “i don’t care. i am not letting what happened in the fall happen again on my watch.” so i feel really bad bc i feel like she partially blamed herself for not intervening sooner. so i was worried about her watching me like a hawk but she’s been good. she asked me a little about partial/iop but hasn’t asked me what i’ve eaten or anything like that so that’s good.
on thursday i did shop and cook with another girl - we made chicken walnut cranberry goat cheese pizza and it was yummy. friday we went to a sandwich place for lunch. it was both my and another girl’s last outing in php, so we begged to get ice cream even though it was really cold. we were so excited when the dietitian said we could go to ben & jerry’s and obviously it was still scary and i felt guilty for being excited/asking for it, but i was also able to reflect on how far i’ve come since september and that’s really cool.
yesterday i finally had galentine’s day with my best friend and we did some painting and had coffee and lunch together while watching phantom of the opera. i was supposed to go to multi-family group at mnlh but my check engine light came on and i was too nervous to drive 30 min on the highway so i took it to a shop and bri and i went shopping at a fun store for a little bit. once i got my car back ($280 later ugh), i ended up still going to mnlh to say hi to some of my friends, but those three clients weren’t even there - they were all on pass. so i hung out with one of the recovery coaches who i was really close to. and T was there and i got to talk to her about brandon’s phone call which was really helpful. when i told her about the time limit/end date, she was like “does he think your ED is just going to go away by then?” and i was like EXACTLY and said how i wanted to tell him to put a time limit on our therapy too lol. i’m wondering if the director of mnlh might be able to talk to him and say that the end date wouldn’t be advisable. i don’t plan to see liz for the rest of my life, for sure, but i think it’s problematic to start out knowing when we’re going to end. if i really wanted to be in treatment, i probably would’ve said i didn’t need an ED team, and then just let myself relapse again so i could go back to residential. but i am ACTIVELY trying to make my outpatient team as supportive as possible so that i DON’T have to go back to a HLOC. so i’m gonna try to talk to him about this on friday. i really need to work on being honest with him, especially when i disagree with him. so i’m really glad i stopped by mnlh and got to talk to her. i told her i would try to come next weekend too so that i could update her on how the meeting went. while i was there, i saw a new client who looked really really awful, like should’ve been in the hospital, and she is T’s client. that was hard for me. i was jealous of her body (i know i shouldn’t be, but i am) and jealous that she was probably going to be there for a very long time which means that she gets to work with T for a very long time and that’s hard. i miss T so much and wish i was seeing her outpatient. but one thing that’s really helpful is that she does work on saturdays which is the day of the alumni group, so i can convince my bpd (or whatever) that i don’t need to get really sick to see her again - i can see her in group every week! and hopefully i won’t need to go every week for months and months, but i know it’s there if i need it and it’s a much healthier way of transitioning than saying goodbye to a therapist for good and knowing i would have to return as a patient if i wanted to see them again.
i milieu'ed last night (milieu is where we have to be in the common area of the house playing games or watching a movie - you can’t study or read or do anything too isolative - and we have to milieu three nights a week) and it was pretty low-key. i made dinner (brussels sprouts, sweet potato cranberry onion mix, and chicken breast) and prepped breakfast (baked blueberry oatmeal) then started some art journaling (mostly just cutting things out of magazines at this point).
this morning i was supposed to meet a friend for coffee but her car broke down and i’m bummed i couldn’t see her but was also kind of relieved bc i didn’t sleep well so i went back to bed for an hour. i had oatmeal for breakfast, did a load of laundry (still haven’t folded that whoops), unpacked a little, then went to volunteer at the cat shelter! that was fun and three kitties got adopted. i’m really happy i found this shelter bc they’re so nice and i love being around the cats so much so that’s been a source of joy for me. then i went to get snack at berryline and see my outpatient dietitian, kellie.
we had a really good session and laughed a bit about the ridiculousness of the fall (she was like “how did you even have ketoacidosis, i mean that is so freaking rare! it’s one thing if you have ketones in your urine, but for the actual pH of your body to change…” and then she shook her head and laughed and i laughed too bc it really is fucking ridiculous. and then she reminded me that she was talking to me on the phone in between the two hospitalizations and i was saying that my legs were numb and she had said “well if it gets worse, you should go to your doctor” and i replied “how would i know if they get worse? i can’t feel them!” and she was like “umm… ok you should definitely go to your doctor” lol i did not remember having that conversation. i just remember being terrified of going to the doctor or the walk-in clinic bc brandon had told me if i was hospitalized again, he wouldn’t work with me again.) i talked about how frustrated i was with the end date issue and she agreed with me, not by saying that i should be able to see liz for the rest of my life, that there should be an end to it, but to not necessarily set a date at this time. we also talked about some goals (continue eating out at a restaurant at least once a week when i step down to iop even though i don’t “have” to bc there aren’t any outings in iop, log everything in recovery record, and practice more intuitive eating while challenging judgements). we decided she’s going to do blind weights and she’s not going to give me feedback unless it continues to trend in one direction or the other and she’s concerned. i know my general 5-pound range from britt so kellie is only going to bring it up when i’m outside of my range. i think that’s probably better bc i get really obsessive about “it’s up a little” “well how much? still in the range? how close to the upper edge of the range?” etc. although it was really hard to agree to that from the outset. she’s also going to be weighing me with clothes on at 4pm on sundays and i wanted so badly to see it today bc i’m sure it’s so much higher than usual. i joked that she must have a really good poker face with this job and she was like “yeah i’m really good.” so i don’t think i’ll get any info there. overall though it was a really good session and i’m so happy i get to start seeing her again.
i’m milieuing now but am probably gonna get in trouble for being on the computer so much so i better end here. sorry this update was probably SO boring.
#anonymous#answered#personal#update#ed recovery#anorexia recovery#atypical anorexia#metabolic acidosis#ketoacidosis#tw ed#ed treatment#b#l#t#tc
9 notes
·
View notes
Text
Web Developer Resume: Sample & Complete Guide [+20 Examples]
There's a web developer shortage and job growth is at 27% per year! You can scribble your web developer resume on a packet of Marlboros and you'll get a job!
Right?
Not exactly.
While it's not hard to get a job as a web developer, it's hard to get a cake job. You know, high pay, flexible hours, remote work. Unicorn company stuff.
For those jobs, you'll need a resume as rare as Thor's hammer and three times as powerful.
How do you write a resume like that?
This guide will show you:
A web developer resume example better than 9 out of 10 other resumes.
How to write a web developer resume that will land you more interviews.
Tips and examples of how to put skills and achievements on a web developer resume.
How to describe your experience on a resume for a web developer to get any job you want.
Here's a sample resume for a web developer made using our resume builder.
Want to save time and have your resume ready in 5 minutes? Try our resume builder. It’s fast and easy to use. Plus, you'll get tips and right vs. wrong examples while writing your resume. See +20 resume templates and create your resume here.
Web Developer Resume Example - See more templates and create your resume here.
1
What's the Best Format for a Web Developer Resume?
Bad news.
The hiring manager just hit "delete."
Your perfect web developer resume has been scrubbed from her hard drive forever.
But in a parallel universe, she not only read your resume. She loved it. She called you and hired you.
You're now making $200,000 a year working from home.
How can you get to that parallel universe?
You don't need a Stargate. It's as simple as picking the right web developer resume format.
Reverse chronological is your huckleberry. Why?
Because it struts your best stuff first. And with only six seconds of recruiter eye-time, you need to do that.
Use clear, eye-friendly fonts, white space, and legible headings to create the best user experience and keep recruiters on the path.
Next, save your professional web developer resume as a PDF. The PDF format keeps the layout in shape as it flits through the ether.
Pro Tip: Check the job posting to make sure PDFs are OK. Some Applicant Tracking Systems can choke on a PDF-formatted resume.
Not entirely sure about the reverse-chronological format for your web developer resume? See our guide: "3 Resume Formats: How to Choose the Best One [Examples]"
2
How to Write a Resume Summary or Resume Objective
What you want is a hiring manager who is bored, bored, bored.
Not by your resume. By all the others.
Thankfully, most are. They're thinking about lunch. Or Game of Thrones. Or skee ball.
It's because they're bored by a sea of highly technical resumes for web developers, all alike.
Look, there's an IT recruiter now. She's got 300+ web developer resumes on her screen, and they all say the same thing: "I'm awesome. I'm the best. Hire me."
Yawn.
Now here comes your resume. She sits up. Blinks for the first time in an hour. She leans forward.
She's engaged.
Wow. How did you do that?
You did it with a resume summary (or a resume objective) that stood out from the IT crowd.
Here's the thing:
Use a resume summary if you've got lakes of experience.
Use a resume objective if you don't.
Either way, include plenty of measurable wins. Need an example?
Web Developer Resume Examples: A Tale of Two Summaries
Check out the two very different java web developer resume examples below:
wrong
Web developer with 5 years experience. Proficient at ASP.NET, Java, C#, C++, HTML, CSS, PHP, MySQL. Looking for a position as a web developer at Intuit.
That doesn't look bad on its own. But it's exactly like all the others. Remember, we want to wake the recruiter.
right
Prolific, full stack web developer with a passion for metrics and beating former "best-yets." Prototyped 25 new product features per year for Flexor, Inc. Decreased rework by 22% and costs by 15%. Consistently receive high user experience scores for all web development projects, including a 55% increase for Flexor, Inc. Passionate about building world class web applications. One of my sites received a 2015 Webby for Best Navigation and Structure.
See that? Trust me, it'll make the recruiter stop thinking about binge-watching Netflix.
And I know. It doesn't sound like you. But I'll show you how to build your own honest web developer resume summary just like it in a minute.
Our resume builder will give you tips and examples on how to write your resume summary. You can easily copy them straight into your resume - it will save you a ton of time.
Inside our resume builder you will find tips and examples for your resume.
How to Write a Resume Objective for an Entry Level Web Developer
Don't have experience? Think your web developer resume will look like a 404 page?
It won't. I'll show you the trick smart junior web developers use to craft killer resumes in a minute.
First, kick off your resume with an objective statement.
Those are for web dev interns, entry level developers, or anyone seeking a new niche.
Two Entry Level Web Developer Resume Examples
wrong
Web developer with a BA in computer science seeks work experience with web development company. No experience yet but lots of enthusiasm.
That's not terrible, as far as it goes. But it'll ultimately misfire like the hyperdrive on the Millenium Falcon.
Even a new freelance web developer resume objective should sell measurable wins.
right
Hard-working web developer with a flair for creating elegant solutions in the least amount of time. Developed an ecommerce webapp, customer web portal, documentary launch website, and donations webapp for a local charity. Passionate about software architecture and cloud computing. Regular attendee of web developer meetups and hackathons.
That's how to put freelance work on a resume.
But wait a second. How did a jr web developer get that kind of experience?
She did it by getting creative, spending a few days doing projects, and a short time thinking hard about achievements and "wins" in her past. More on that soon.
Pro Tip: Your resume objective or resume summary is the trailer to your job search movie. Write it last, after you've got the rest of your resume in place.
Need more guidance? See the web developer resume template at the top of this post. Also, check out our guides: How To Write A Resume Summary: 21 Best Examples You Will See AND +20 Resume Objective Examples - Use Them on Your Resume (Tips)
3
How to Describe Your Web Developer Experience
How important is the experience section of your web development resume?
Only as important as the power plant in a Ferrari. Without it, nobody's going anywhere.
With that in mind, let me show you how to craft a web development experience list that'll light the recruiter up like an overloaded server.
Remember, we want to tailor your resume to the job description at hand.
That means taking a little time first to write down all your achievements.
Make a master list of every job you've ever had. For each one, brainstorm every kudo, every attaboy, every score you can think of.
You won't use them all in each resume. But you'll need it to fill out your resume template for each application you submit.
Once you've got a master list of wins, display your most recent job first.
Here's the magic:
From your master list, pick the 5-6 achievements that best fit the job description.
Then move to the next job. Lather, rinse, repeat. Like so:
Senior Web Developer Resume Examples
right
Senior Web Developer
Flexor Inc.
2013 - 2017
Full stack web developer responsible for end-to-end web app development and creative cloud engineering. Led three teams of five employees each.
Prototyped an average of 25 new product features per year.
Drove best practice implementation for 22 employees across multiple departments. Decreased rework by 23% and costs by 15%.
Boosted user experience scores by 55% over company-wide previous best.
Boom. Bye bye bored hiring manager. Hello interview. Look at those details. Look at those metrics.
It's so much better than the web developer resume example below.
wrong
Senior Web Developer
Flexor Inc.
2013 - 2017
Senior web developer at a major tech firm.
Responsible for prototyping new products.
Worked in the day-to-day business of cloud computing.
Worked on a project to decrease rework and costs.
Worked to improve user experience for all webapps and sites.
American cheese, right? Light beer and sugar free chocolate.
But all it needs to get it revving on all cylinders is a few details and numbers.
Now. What if you don't have experience?
How to Write a Resume for a Web Developer with no Experience
Here's the good news: In a few hours or days, someone with zero experience can look like he has years.
Get experience in a short time from:
Freelance projects
Your code posted on Github
Contributions to open source projects
Hackathons
Meetups
Check out the two entry level web developer examples below:
Two Junior Web Developer Samples
See if you can spot what's wrong with this website developer resume sample.
wrong
Web Developer Experience: None yet, since I just got my degree, but I'm eager to learn!
Other Experience
Waited tables
Retail job
Mowed lawns
Now why would you ever have that boring, trash-worthy experience section? Especially when you could have the one from the web developer sample resume below?
right
Freelance Web Developer
2010 - 2011
Built an ecommerce webapp to sell products online. Increased company sales by 58%.
Designed a customer web form for a local dentist's office. Increased patient satisfaction scores by 30%.
Developed a launch website for the Indie Documentary Jogging the Amazon. Boosted streaming sales by 60%.
Created a website and Facebook-linked donations webapp for a local animal shelter. Raised donations by 38%. Saved the lives of 15 dogs.
Wow, right? Are you sure that's not Adelle Charles or Nick Finck? Yet in reality, the "company sales" in the first bullet point went from $20 a month to $31.60.
And that last bullet point? Wow. I think the hiring manager is choking up.
The point is, any junior web developer can have a resume like that with a small amount of effort.
Pro Tip: For inspiration about how to get impressive experience fast, do a google search for "easy projects for web developer experience." You'll get a ton of ideas to put a sagging resume for a web developer into overdrive.
Add zip to your professional web developer resume with targeted action words. Want some? Check out our guide: "+80 Examples of Resume Action Words for Every Profession"
4
Is Your Education Section Underperforming? It Might Be
The great thing about a career in web development is, you don't need an education.
Right?
Yes and no.
While experience matters most, the best web developer resume showcases the unique, the interesting, and the valuable.
Dig into your education past to find gems there that glitter.
Of course you'll kick off with the basics:
College Name and Location.
Years in School.
Degree.
But the real sparkle is in the details that fit the job description.
Watch this:
Two Web Developer Resume Examples
wrong
2007-2010 MS, Computer Science
University of Virginia
Received an MS in Computer Science.
Studied Photoshop, Illustrator, wireframes, WordPress.
GPA 3.6
Yuck, right? He might as well just write "I has education" on a sheet of white paper and send it in.
But look what happens when he adds a few details:
right
2007-2010 MS, Computer Science
University of Virginia
Followed my passion in a core of prototyping and cloud computing classes.
Excelled in user experience and user interfaces.
Pursued a Generalist Scholars grant to study software architecture.
Wrote a column on the future of the internet for the student paper.
Magic. Better than Harry Potter.
The beauty is that anyone can do it. If you sit down with a pen and brainstorm, you'll remember achievements from your education that link to that job description like an AJAX request.
Need an example? See the web developer resume template at the top of this post.
Pro Tip: Successful applicants tailor their web developer resume templates to fit each new job they apply to. To learn now, see this guide on how to form-fit your resume to the job offer.
To make your web developer resume stand out like a full-screen CTA, see this guide: "How to Put Your Education on a Resume [Tips & Examples]"
5
How to Put Skills on a Resume for a Web Developer
Let's eavesdrop in the hiring manager's office. There's her steaming mug of coffee.
She's listening to an MP3 of loon sounds.
And she's also scowling.
She's scowling because every resume she's looked at has the same skills section: a list of programming languages as long as her potted ficus.
Then she comes to yours. She pauses in mid sip.
First, you've used the right skills keywords to get past the dreaded Applicant Tracking System (ATS). Second, you've got a great mix of the right soft skills, hard skills, and only those coding languages that really matter to her.
Beyond that, you've proven your skill set by showing examples of it throughout your entire web developer resume.
Here's how you did it:
First, you sat down and built a master list of all your skills. Hard skills, soft skills, and programming languages. It's too long to put on a resume, but we'll soon fix that.
Second, you read the job description to find out what the hiring manager wants.
Third, you listed your skills in your web developer resume, but you also proved those skills with the metrics and achievements in your other sections.
Here's a web developer resume sample to show you what I mean:
Web Developer Resume Sample Skills and Experience Section
The skills listed in the job description are leadership, full stack web development, Agile/Lean programming, teamwork, and the ability to perform to goals.
In your skills list, you put all the above, plus problem solving, Javascript, and Git.
Then you cherry-picked the achievements in your experience section to prove those skills. Follow the website developer resume sample below:
Example
Responsible for full stack web development for all client projects.
Increased customer satisfaction by 35% and customer retention by 40%.
Implemented Agile/Lean development process across six different development teams. Raised employee buy-in for Agile by 65%.
Decreased lead times by 30% and reduced data storage inventory by 28%.
Success. Not only do you say you've got the skills the hiring manager needs. You also prove it. She's just put her coffee down and she's looking at your contact info.
List of Skills to Put on a Web Developer Resume
Now let's get you started. Use the skills list below as a springboard.
Then go online and find some real web developer job offers to get ideas for more.
Here's a list of web developer skills to put on a resume to get started:
Soft Skill Hard Skill Programming Languages Leadership Photoshop Javascript Collaboration Illustrator JQuery Communication WordPress PHP Creativity Vector Graphics MySQL Critical Thinking Algorithms Ruby Problem Solving Wireframes HTML 5 Visual Thinking Git CSS Adaptability DNS Management C++ Enthusiasm Debugging Java Work Ethic Front End Frameworks Python
If you follow the steps above, you'll have a resume that makes you look like Karen McGrane or Ethan Marcotte.
But don't make up skills you don't have to please recruiters. If you do, you'll get tripped up in the interview. That summer internship you did as a front-end developer might not be enough to give AngularJS skills a plug.
Pro Tip: Don't just put an exact replica of the skills list from the job description in your web developer resume. Add some other important skills as well, to show you're not just parroting.
Want to put your skills section into high gear? Follow the web developer resume template from the top of this article. Also, see our guide: "+30 Best Examples of What Skills to Put on a Resume (Proven Tips)"
6
How to Add Other Sections for an Effective Resume
Question: How do you convince a recruiter you can walk the talk?
Answer: You provide social proof.
People trust awards, testimonials, badges, accolades, and test results.
Indicators of your passion, like hobbies or activities can also help.
Add an extra section to your web developer resume to showcase all these gold stars.
Don't dilute it with "long walks on the beach" type stuff. Stick to details that'll make recruiters say, like Neo in The Matrix: "Whoa."
Web Developer Resume Sample "Activities" Section
Look at this front end web developer resume sample:
Activities
Received a 2015 Website of the Year Award for Best Navigation and Structure.
Facilitate monthly meetings of the Webfinity and Beyond web developers' club.
Delivered a presentation on cloud computing at the HackMTY hackathon in Mexico, 2016. My talk was reproduced as a webinar and got 90,000 views.
Regular attendee, Southern California Web Designers & Developers Meetups.
My article, "Web Development Best Practices" was linked to by TechCrunch.
If you've been a web developer for any length of time, you can build a list that's something like the one above.
Why You Need an Online Portfolio
Another way to prove your muscle? Show your work.
So, just attach a million lines of code to the bottom of your resume.
Right?
Wrong.
You need to build a solid online portfolio. Then put a link to it in your stellar web developer resume.
Need some inspiration to get started? Check out this post for 15 great web developer portfolios.
Don't have enough experience to fill a great portfolio? Don't fret.
You can do small freelance projects, personal projects, contribute to open source efforts, participate in a hackathon, or do small freebie jobs.
Even a project that takes only a couple hours can make a junior web developer resume look meaty.
Now, like McCoy in Star Trek, you're a web developer, not a web designer. Still, your web dev portfolio website has to be one of your proudest achievements. It's the pudding that provides the proof.
Pro Tip: If you're an entry level web developer, consider working for a smaller company. You'll get more responsibility sooner to build more experience.
Don't want to add an activities section? Consider a hobbies section. Nobody does it, but it works so well. See this guide: "+20 Best Examples of Hobbies & Interests To Put on a Resume (5 Tips)"
7
Here's the Most Common Myth About Cover Letters
Cover letters are the dinosaur of the job market. Great big hulking things that nobody wants.
That's not true.
60% of recruiters don't read cover letters.
But the other 40% consider them essential. Write one for that 40%. The rest won't mind.
The goal is to build some interest for your web developer resume. Here's how:
Make it personal. Call the recruiter by name.
Make it passionate. Show your excitement about the job opening.
Sell the benefits. Show the hiring manager exactly how you'll help the company. Include a few achievements that show you fit the job description. Use numbers.
Finally, include a call to action. Something simple like, "I'd love to talk more with you about your needs."
Pro Tip: After you hit "send" on your website development resume, make sure to follow up! A well-placed phone call or email can put you top of mind.
Plus, a great cover letter that match your resume will give you an advantage over other candidates. You can write your cover letter in our resume builder here. Here's what it may look like:
See more templates and create your resume and cover letter here.
Want to see how the advice above can work in action? Looking for a sample cover letter to copy from? See this guide: "How To Write A Cover Letter [Complete Guide With Examples]"
8
How to Add Contact Info to Your Resume
Adding contact info to a web developer resume is basic. Isn't it?
You just add:
Full Name
Updated Phone Number
Professional Email Address
Like this:
Jon Cortas, [email protected] - 310-242-0196
Hey presto. Done.
That's half right.
Remember, you'll need a way for the recruiter to check out all your awesome work. So, add a link to your online portfolio.
You'll also want to point to your LinkedIn profile, Twitter account, and any other relevant hangouts.
Make sure your LinkedIn profile sells the best of you. For pointers, follow our guide on LinkedIn profile fixes here.
Pro Tip: Clean up your online presence so recruiters don't find any digital skeletons in your electronic closet. See our guide on that right here.
Need a step-by-step approach to help you build your web developer resume? See our guide and templates here: "How to Make a Resume: A Step-by-Step Guide (+30 Examples)"
Key Takeaway
To recap the most important points of building a professional web development resume that really gets the job:
Build a web developer resume template that you can custom-fit to each new job opening. Once you build a master list of all your skills, experience, and achievements, it'll be easy. See this guide for tips.
Sell the benefits. Start with details in the job description, then plug in wins from your web development career so far.
Have an online portfolio, and use your resume to link to it. This works well for senior web developers and junior web developer resumes alike.
Got questions or tips about how to make a great web developer resume? Give us a shout in the comments section!
from RSSMix.com Mix ID 8265703 http://ift.tt/2j2Z2Xx
via IFTTT
0 notes