Photo

17 Ways to Make a Beautiful Mobile App Design With Envato Elements
Designing an app from scratch is no easy task. That's where Envato Elements comes in. With high-quality mobile app design assets, you can create a profesional application without having to outsource any of the work. Using UI kits, wireframing, icons, and other types of downloadable mobile assets allows you complete control over the app creation process for an affordable price.
Mountify is one of the many high-quality mobile app downloads available on Envato Elements
The downloads on Envato Elements include everything you need to design and create an entire mobile application. Head on over to Envato Elements and see for yourself the quality of mobile app UI design downloads avaialbe.
The Best Mobile App UI Design Assets Available on Envato Elements
Envato Elements has thousands of the best mobile design assets available on the web!
For a low monthly cost, you can access this massive library of templates, wirefreames, UI kits, fonts, backgrounds, and logos that will help you bring your app idea to life.
Not only can you access all these mobile app downloads, but you get unlimited access to photos, videos, web templates, and many other resources that could be helpful to you.
All the mobile app downloads in the Envato Elements library are fully customizable, have trendy designs for 2020 and 2021, and can be used right after downloading them.
Best-Selling Mobile App Downloads on Envato Elements
These feature-rich mobile app design elements are a life saver if you are trying to create a mobile app on a budget. The best part is, you don't even have to compromise on the quality of the mobile app design.
The downloads available on Envato Elements will allow you to create apps such as:
online stores
news apps
social media apps
educational apps
and much more!
Head on over to Envato Elements and download one of the many mobile app downloads!
Now let's go over some of the best selling mobile app downloads available on Envato Elements.
Top 17 Mobile App Downloads (From Envato Elements for 2020 and 2021)
To help you wih your search for only the highest quality resources for building your next mobile app, we have collected 17 best-selling downlods for you to check out below. We broke down the app into various categories such as wireframing, UI kits, fonts, backgrounds, and logos.
Wireframing
1. Mobile Wireframe Kit
Compatible with Sketch and Illustrator, the Mobile Wireframe Kit features over 90 ready-to-use screens which will give you plenty of flexibility in creating the mobile app of your dreams. The kit has hundreds of symbols and elements which are well labelled and grouped in categories to make them easy to find. Best of all, it uses a drag and drop system so you can build your design blueprint quickly and intuitively.
2. Wirey Mobile Wireframe Kit
Wirey Mobile Wireframe Kit is another great option for wireframing your mobile app. With over 200 ready-to-use mobile screens, a thousand elements and an easy-to-use drag and drop system, users can create any number of highly complex projects. All files are compatible with Photoshop and Sketch file formats.
Mobile UI Kits
3. Dashboard UI Kit
Every great mobile app needs an equally great dashboard, and Dashboard UI Kit delivers a wide range of screens so that designers can create a range of dashboards from the very simple to the highly complex. The kit has been designed with Sketch and includes a style guide to help you maintain consistency in design. Another great feature of the kit is that every screen is available for both desktop and mobile.
4. SignUp and Login Mobile Form UI Kit
SignUp and Login Mobile Form UI Kit is a mobile form kit that provides designers and developers with 40 gorgeous sign-in and sign-up forms for their mobile apps. Each form is highly customisable so that users can change elements like colours and fonts to match the required style. The forms are constructed using vector shapes so that users can easily resize them.
5. M3 Mobile UI Kit
This jam packed kit features plenty of PSD files that can help you create various types of apps. There are kits for news, weather, calendars, and much more. The designs feature a clean and modern layout that will translates well for the different types of apps that can be created. Included are 124 psd files in both light and dark versions.
Fonts
6. Sovereign Typeface
Need a strong, clean font that makes a statement? Sovereign Typeface may be just what you’re looking for. An ideal font for titles and headers, this big, bold font will certainly command attention in places where you need it.
7. Burford Pro
The Burford Pro font package is a collection of 18 complementary fonts that can be used separately or layered on top each other to create interesting and unique effects. The package also includes extras like banners, borders, corners, arrows, line breaks, catchwords, anchors and other such items you can use to add visual interest or weight to chosen areas.
8. Shoreline
Shoreline is a serif font with a textured surface and a bit of a vintage feel. It comes in regular and bold and is probably best used in places where you want to create visual emphasis.
Icons
9. 527 Useful Flat Icons
With everything from cameras, globes, and music notes to play buttons, currency signs and much more, 527 Useful Flat Icons will leave you wondering how you ever did without it. These icons are available in png file format for easy use, as well as ai and eps file formats so that you can change their colour and size to suit your needs.
10. 32 Browser Interface Icons
The icons in 32 Browser Interface Icons are the kind that every designer should have in their arsenal. This collection covers all the basics like home, favourites, zoom, downloads, refresh, forward and backwards arrow, and more. They come in their original vector format so that you can change and customise them as you wish, as well as in png, svg, and psd file formats.
11. White Multipurpose Icons
White Multipurpose Icons is a collection designed to stand out against backgrounds that use colour, complex patterns, or images. The collection brings together the most popular icons found on the web today, like social media icons, shopping cart and magnifying glass icons.
Backgrounds
12. Royalty-Free Stock Photographs
Photographs are an important part of branding because they can be manipulated to communicate a wide range of ideas or emotions. A well-chosen photograph can therefore make a huge difference to the success of your project. With your Elements subscription, you can now take advantage of the hundreds of thousands of new royalty-free stock photos available at Envato Elements and take your project to a whole new level.
13. Polygon Abstract Backgrounds
A clean, plain background may be the best option for most of your app screens, but when you’re looking for a bold and interesting background to set your app apart and catch the viewer’s eye, the stunning Polygon Abstract Backgrounds is a perfect choice.
14. Simple Line Geometric Patterns
Simple Line Geometric Patterns will add a clean, modern look to your mobile app. The patterns come as vector files and therefore are easy to customise. With 40 different designs to choose from and combine as you like, you’re sure to create an app that stands apart from the pack.
15. Chromasect 02
Chromasect 02 certainly has a funky vibe that might not appeal to every taste, but when used sparingly and strategically, it’s guaranteed to add a touch of cool to your mobile app. The pack contains ten unique patterns and comes both in the original vector file and jpg files.
Logos
16. 30 Modern Marks & Symbols
Finding the right logo can sometimes be the hardest step in building a product. 30 Modern Marks & Symbols is designed to make your search that much easier. This selection of 30 logos is made up of editable vector objects, which means that you can customise them as you like to add your own unique touch and make them truly yours.
17. 50 Premade Watercolor Logos
50 Premade Watercolor Logos is perfect for those projects that convey an air of whimsy or femininity. The logos have a lovely handmade quality to them and are created in a layered psd file with links to the font files used so you can easily personalise your selected logo.
On a tight budget? Let's now have a look at 5 of the best free mobile app design downloads available on the web.
5 Free Mobile App Downloads Available in 2020 and 2021
The premium mobile app downloads available on Envato Elements will give you the highest quality set of app downloads available on the web which will allow you to build the best app possible. However, if you are on a tight budget, you might not be able to afford these premium mobile app downloads, but still be needing to create an app.
To help you out with the creation of your app if you are on a budget, we have collected 5 free mobile app downllads for you to check out below:
1. Clean & Modern iOS UI Kit
This modern looking UI kit has 10 different screens that are fully customizable. This can be a good starting point for any type of online store, social media, or news app.
2. Concept App Sketch
This UI kit can be use for any app that needs to feature artistc works. This UI kit is for iOS apps and features a minimalist design.
3. Harmony UI Kit
4. Mobile App Icons
Regardless of what type of app you are creating, you will need to have graphical icons displayed on the app so your users know how to navigate the app. Mobile App Icons offers five thousand plus free icons from you to choose from.
5. Da Font
Just like the icons, you will also need a font or fonts that match your specific app. Da Font offers fifty four thousand plus free fonts for you to add to your app.
Get Unlimited Design Elements for Mobile App UI!
When it comes to creating a mobile app, many people are lost. You feel like the only way to create a professional quality app is to hire a designer. This is simply not the case anymore. Envato Elements has an extensive library of premium mobile app assets, templates, UI kits, and other downloads that can help you take your app idea and turn it into a fully functioning app on iOS and Android.
Whether you are creating an app for your online store, social media platform, or delivery service, Envato Elements has the necessary tools for you to create your own app without having to hire a developer. Take advantage of this unlimited access library and get your app up and running today!
by Daniel Strongin via Envato Tuts+ Code https://ift.tt/3f07Ndu
0 notes
Photo

21+ Best React Native App Templates of 2020 (Including 5 Free)
Do you want to build a single app that works for both Android and iOS? With React Native, your team no longer has to build a separate app for both iOS and Android. A single code base makes it possible to build your app once and deploy it everywhere.
On top of this, React Native apps are coded entirely in JavaScript so that it's easier for developers to create an app using a language that they already know.
However, while React Native has made the process easier, it doesn't mean it's simple. Building an app from scratch with React Native is still a lot of work!
That's where React Native app templates come in. When using a React Native app template, your team begins their project with a solid code base, documentation, and a set of mobile app designs that can cut down on development costs immensely.
On CodeCanyon, there are many React Native templates to choose from. In this article, I'll walk you through some of the best React Native app templates available.
The Best React Native App Templates on CodeCanyon
CodeCanyon has the best React Native templates on the internet, with nearly 200 currently available. Ratings and reviews help to make sure you pick the right template for your project, and the extended support makes the template developers available to you should you need any assistance.
Check out all of the available React Native templates for 2020 on CodeCanyon now.
21 Best React Native App Templates (From CodeCanyon for 2020)
Let's have a look at the best React Native mobile app templates available on CodeCanyon.
1. The Best-Selling React Native Template: MStore Pro
If you already have a WordPress, WooCommerce, or Shopify site, a React Native theme can make it easy to turn that site into a mobile app.
MStore Pro
One of the highest-selling React Native templates for 2020 available at CodeCanyon, MStore Pro allows users to convert their existing online shop to a mobile store app.
The template requires no coding skills and is very easy to customise. It's fully integrated with WordPress and WooCommerce, supports PayPal, Stripe, and COD payment methods, and allows users to log in with their Facebook account.
To learn how to create your own app with MStore Pro, check out our tutorials.
React Native
Getting Started With the MStore Pro React Native App Template
Kyle Sloka-Frey
React Native
Creating eCommerce Apps With the MStore Pro React Native Template
Ashraff Hathibelagal
2. Best React Native App Builder: React App Builder
React Native app builders make it easy to create any kind of React Native mobile app. These are multipurpose tools that save development time and make it possible for even non-developers to build an app for iOS and Android.
React App Builder
React App Builder is a multipurpose React Native app builder that helps developers and non-developers alike create any kind of iOS or Android app they want—chat apps, event apps, recipe apps, shopping apps, restaurant apps, etc.
All you need to do is choose one of the available React Native templates, edit and reorder the app’s more than 30 sections, customise the design, colours, and layout, add your content, and your app is ready to publish on Google Play and the App Store. It's a fluid, easy to use option that's more functional than many React Native Expo templates that are free.
3. Cut Down on Development Time With Antiqueruby
Antiqueruby
Antiqueruby is a React Native template app that's every app developer's dream. This all-in-one React Native app template is designed to save developers hours of work by providing stylish and clever UI and UX components to customise their apps.
Created using Material Design, it offers over 140 React Native screens for profiles, sign-ins and sign-ups, social media, and navigation. It's no surprise that Antiqueruby has become one of CodeCanyon’s bestsellers in this category.
4. BeoNews Pro
BeoNews Pro
BeoNews Pro is a rather cool React Native Theme that allows users to create a mobile app using any of the content on their WordPress site, including video, photos, and blog posts. BeoNews Pro supports both Facebook and Google logins, and it stores user data on Firebase that can synchronise between devices.
5. EvaStore: React Native Shopify Store
EvaStore is a React Native mobile app design template that will help you convert your Shopify online store into a mobile app. To help you do this, you can choose a React mobile template from a massive library of templates. In addition, they come in many styles, each with a different look and feel and offering different types of navigation.
Directory Listing React Native App Templates
Directories are some of the most profitable online businesses. These directory listing React Native app templates help developers create profitable listing apps for their clients.
6. ListApp: Best-Selling React Native Directory App Template
ListApp
ListApp is a great React Native mobile app design for developers looking to create an app with content that takes the form of lists. So if you’re interested in creating an app for the top restaurants, shops, or sights in a specific area, this is the template for you. Some key features available with this app are a map and booking features, social login, and the ability to track bookings.
7. Listar: Listing Directory React Native App Template
Listar is a mobile React Native app template for the classified directory listing industry. It's suitable for many kinds of mobile directory listings, like store locators, city guides, events and attractions, and even real estate applications. The design is quite simple. Its components were made with pure React Native, without using extra libraries, so you can easily customize it for your business.
8. DWT Listing: Directory Listing React Native App
DWT Listing is a React Native app that gives you complete freedom to create any type of directory or listing website. You don't need any coding knowledge to use this React Native template app.
Trending Special-Purpose React Native App Templates
Sometimes, your specialty app or niche won't be covered by one of the generic templates. In this case, you might benefit from a special-purpose React app template that's already geared towards your specific product or application.
9. GrabCab React Native Full Taxi App
Ride-sharing has become more popular than ever. If you're looking to start a local alternative to the international companies, you'll need to start with an app. GrabCab is a React Native theme that's compatible with iOS and Android devices. This React app template features a slick UI, multiple payment options, and great admin features.
10. Lekima—Store Delivery App for WooCommerce
Sometimes ordering in sounds a lot better to customers than going to restaurants. You can help out this market with the Lekima React Native app. It comes with all the features of the best store and restaurant delivery apps:
distance and delivery time estimates
product add ons
social media sign up and login
multiple payment methods
If you're looking for a fully-featured React Native template app that makes home delivery stylish, try out Lekima.
11. GoFit Fitness App Template
GoFit
If you want to create your own fitness app that covers all aspects of a get fit plan from nutrition to exercise, check out the GoFit app template. This React Native app template features a signup and login screen, main menu, workouts, exercise, recipes, blog, levels and goals, body parts diagrams, and equipment—in other words, everything you need to create the best fitness app. Try it out and find out why GoFit is one of the best fitness React Native templates in 2020.
12. Oreo Fashion—Full React Native App for WooCommerce
OREO is a best-selling React Native app template that's perfect if you want to build mobile applications for owners of physical stores. OREO is also a top choice for converting an online store into a WooCommerce mobile store. Its feature list and user-friendly design makes it one of the best React Native templates for 2020.
13. Felix Travel: React Native Travel App Template
Felix Travel is a mobile React Native mobile app design for building universal travel or booking applications. The template supports many kinds of booking modules, like hotel reservation, tour booking, car rental, flight booking, cruise booking, shuttle bus, and event booking.
The template provides a rich and versatile React Native UI kit. You can choose from 100+ React Native sample screens and 40+ reusable React Native components.
14. Food Delivery: React Native Template
Food Delivery is a component-based application template for React Native. The application has more than 25 components and 50 screen containers, and the visual design can easily be customized.
You can choose from two versions of the application:
Food Delivery Pro: built with React Native CLI 0.62
Food Delivery Expo: built with Expo SDK 37
This powerful React Native starter kit saves you hours of development so you can focus on what makes your app unique. Note: this is just a UI template, no back-end functionality is included.
15. Mr. Pharman—React Native eMedical Shop
Mr. Pharman is a React Native template app for an eMedical shop that makes buying and delivering medicine from local pharmacies easier. It's also perfect for users in rural or isolated areas.
16. Medical and Hospital Mobile React Native App
Medical & Hospital Mobile App helps you build mobile React Native apps that make it easy to manage small medical practices and hospitals. It's more than just a React Native home screen template. This React Native template project comes loaded with 15 React Native screens, and it uses React Navigation 5. It also uses hooks, and is ready for localization.
17. Soundkit—Mobile Application for Ios and Android
Share music with the world with the Soundkit React app template. Compatible with both iOS and Android, it features a modern design that has music streaming, blog, radio, shop, and more. Soundkit also comes with excellent support if you ever need help. If you want a premium alternative to a React Native Expo template that's free for music, try this one out.
5 Free React Native App Templates
Some of the best React Native app templates are found on CodeCanyon. However, if you just want to try out some of the free options first, here are some free React Native templates that can help kick-start your project.
1. Argon React Native
Argon React Native is an open-source React Native app template built with Galio.io, React Native, and Expo. With Argon, you can create powerful and beautiful e-commerce mobile applications. It features over 200 variations of components like buttons, inputs, cards, navigations, and screens—all built to fit together and look amazing. It's a nice option for a React Native Expo template for free. Check out the GitHub repo.
2. React Native Starter Kit
This React Native Starter Kit will help you kick-start your next project! It comes with a lot of the common React Native boilerplate features, and it can also help you learn React Native. It has a wide range of popular features around user registration and login, as well as popular SDK integrations, such as Firebase and Facebook. If you need a React Native home screen or full app template for free, try out this starter kit.
3. Food App Template
This free React Native app allows users to browse food recipes, read their description and cooking steps, and see their ingredients. For each ingredient, users can also browse all the recipes that use that specific ingredient. The app also has support for recipe categories and comprehensive native search functionality. Additionally, all the data feed is modularized, so you can plug in your own back-end effortlessly.
4. React Native Starter
React Native Starter is another template that makes it easy to start your app. This allows you to focus on coding the features that set your product apart from the competitors! This starter template comes with a number of built-in components that enable developers to develop and deploy their React Native application faster and easier.
5. React Native Walkthrough Flow
Get started with the development of your app by downloading this beautiful, fully coded React Native walkthrough flow template. Highly modularized, it supports an unlimited number of onboarding steps that can be added with only one line of code.
Why Use React Native Apps?
You no longer need to build your mobile app separately for each type of device you want it to run on. With React Native, a single code base makes it possible to build your app once and deploy it everywhere.
With React Native app templates, your team begins their project with a solid code base, documentation, and a set of screens that can cut down on production costs immensely.
Mobile App Design Tips for React Native App Layouts
Finding an excellent React Native app layout is the first step to your app's design. But there's always room to take your design up a level. Try adding these useful tips to have user friendly React Native mobile app design.
1. Keep It Minimal
Your React Native template for apps may come with many useful elements, but the most user-friendly design will use them sparingly. Reducing this clutter makes each screen feel easier to understand.
2. Be Consistent
While each page of your React Native theme doesn't have to look identical, every variation must fit the same design language. This means don't use serif fonts on one page and sans serif type on another. Inconsistencies in design look unappealing and unprofessional, so it's important to keep this tip in mind.
Drawing icons placement for ui design (Envato Elements).
3. Don't Underestimate Speed
Just because it looks great doesn't mean your work is done. It's important to test out the speed of your React Native app layout. Sluggish apps are a quick way to make your audience lose interest in your hard work. The ideal loading time for an app is two seconds according to Free Code Camp. Use this as a benchmark for your React Native app mobile design.
Choose Your React Native App Template
If none of these React Native app templates are quite what you're looking for, you can find more on CodeCanyon. And if you want to learn more about React Native app development, check out some of our other posts.
Get a good overview of the React Native templates and tools that are available, and then check out how to use a React Native template in your own project.
React Native
Understanding React Native Components, Templates, and Tools
Kyle Sloka-Frey
React Native
Creating eCommerce Apps With the MStore Pro React Native Template
Ashraff Hathibelagal
React Native
How to Create a React Native Calendar Component
Ashraff Hathibelagal
GraphQL
Code an App With GraphQL, React Native, and AWS AppSync: The Back-End
Nader Dabit
React Native
5 React Native UI Kits, Themes, and App Templates
Kyle Sloka-Frey
by Franc Lucas via Envato Tuts+ Code https://ift.tt/3lqG6g6
1 note
·
View note
Photo

A way to look up JavaScript operators
#514 — November 13, 2020
Unsubscribe | Read on the Web
JavaScript Weekly

10 Insights From Adopting TypeScript At Scale — A fantastic writeup (from a TC39 member, no less) of how Bloomberg (the financial media company) adopted TypeScript and now has 2,000 full-time JavaScript engineers. Curiously we also learn that Bloomberg also have their own JavaScript runtime built around the V8 engine.
Rob Palmer (TC39 and Bloomberg)
A Way to Look Up JavaScript Operators — Quick, name as many operators as you can! Got to about ten or so? This site covers about fifty with a quick explanation of each (well, except the bitwise ones).
Josh W Comeau
The Most Complete Spreadsheet Solution for JavaScript Apps — New Release: Fast enterprise JavaScript spreadsheet for delivering true spreadsheet experiences. Learn more about SpreadJS v14 including native Excel I/O, Calc Engine with 450+ functions and more. Download a free trial or view the online demos.
SpreadJS by GrapeCity, Inc. sponsor
Angular 11 Released — Are you one of the allegedly 1.7 million developers using Angular? Maybe experimental webpack 5 support, faster builds, improved hot module replacement support, and automatic inlining of fonts can tempt you onto the latest version.
Mark Techson (Google)
Babylon.js 4.2 Released: Powerful 3D Rendering Engine — Babylon.js is a particularly powerful 3D rendering engine aimed at artists, game developers, and anyone with 3D ideas to explore. New to 4.2 is a new particle editor, sprite editor, texture inspector, and more. See the playground if you want a quick play.
Babylon.js
'No More Free Work from Marak' — The creator of faker.js (a library for creating dummy data) pushing back against supporting businesses for free with his open source work has become a cause célèbre in the past week. “Pay me or fork this,” he says. Whatever your take, the topic of work vs reward in open source will remain both important and divisive.
Marak X
⚡️ Quick bytes:
We've not had time to go through them yet, but VueConf Toronto has released a lot of talk videos from their recent online conference.
Replay is a React-inspired JavaScript game engine and they're having a game jam starting today and running for a week.
Windows user? The Windows Terminal Preview 1.5 release may interest you.
The TypeScript team have written up some notes on TypeScript's release process.
📚 Tutorials, Opinions and Stories
Rethinking the JavaScript Pipeline Operator — Dan concludes “I hope that TC39 decides to reject this proposal” but it’s interesting to see how he reaches that conclusion.
Dan Shappir
Understanding Modules and import and export Statements — Modular programming demands, well, modules, and JavaScript now has built-in support for these and here’s the basics of their operation.
Tania Rascia
Is Your JavaScript Testing Stack Holding You Back? — Learn how to boost your productivity with the ultimate development workflow.
Wallaby.js sponsor
Things I Don’t Like About Vue.js (as a React Engineer) — Well, we love Vue, but to be fair to Harry, he did write What Vue.js Does Better Than React recently too ;-)
Harry Wolff
Back to Basics: Event Delegation — Events don’t just occur on the element you apply them to. Instead they go all the way down the DOM tree to the event and back up again. Christian demonstrates where this can help you out.
Christian Heilmann
How to Detect When a Sticky Element Gets Pinned — …thanks to the IntersectionObserver API.
David Walsh
Live Workshop: Getting Started with OpenTelemetry in Node.js
Lightstep sponsor
▶ How to Recreate Tic Tac Toe with HTML, CSS, and JavaScript
James Q Quick
You're Probably Not Using Promise.All Enough
Sam Jarman
How to Create a Commenting Engine with Next.js and Sanity
Bryan Robinson
▶ My VS Code Setup: Must Have Configurations and Shortcuts
James Q Quick
🛠 Code & Tools

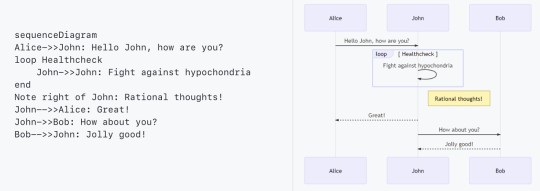
Mermaid: Markdown-'ish' Syntax for Generating Flowcharts, Sequence Diagrams, and More — Being able to ‘draw’ diagrams in a structured, text-based and have them render into something presentable is pretty appealing.
Knut Sveidqvist
jsdiff: A JavaScript Text Diffing Implementation — Can compare strings for differences in various ways including creating patches for the changes. The library is quite mature but just reached version 5.0. There’s an online demo too.
Kevin Decker
core-js 3.7.0: A Modular Standard Library and Polyfills for JS — A popular collection of polyfills covering ECMAScript features up to ES2021 level. The project has had some interesting problems recently, but releases are now flowing again.
Denis Pushkarev
CodeFix - Automatically Clean Up Technical Debt
CodeFix sponsor
React Frontload 2.0: Simple Full-Stack Data Loading for React — Do full stack data loading and state management inline in React components by writing a data loader in your component (with a hook) and it ‘just works’ with SSR and in the browser.
David Nicholas Williams
Running Vue.js in a Web Worker? — A promising prototype of running Vue.js in a Web Worker so that work is offloaded to a background thread with updates being sent back to the main thread asynchronously.
Jerzy Głowacki
Dexie.js: A Minimalistic IndexedDB Wrapper — IndexedDB is a widely supported browser API for data storage and Dexie aims to make it simpler to use (and will offer an approach for server syncing too.)
David Fahlander
Microsoft Edge Tools for VS Code — Use the Microsoft Edge Tools from within VS Code to see your site’s runtime HTML structure, alter its layout, fix styling issues as well as see your site’s network requests.
Visual Studio Marketplace
ShareDB 1.5: Realtime Database Backend Based on Operational Transformation — For when you need real time synchronization of JSON documents (such as for behind a real time collaboration app).
ShareJS
💻 Jobs
Senior / Intermediate Full Stack Developers (Sydney or Brisbane) — A SaaS business with phenomenal growth. True flexible working. You’ll have 5+ years in JavaScript / TypeScript, as well as production experience with AWS/Serverless.
Compono
JavaScript Developer at X-Team (Remote) — Join the most energizing community for developers and work on projects for Riot Games, FOX, Sony, Coinbase, and more.
X-Team
Find Your Next Job Through Vettery — Create a profile on Vettery to connect with hiring managers at startups and Fortune 500 companies. It's free for job-seekers.
Vettery
👀 A Correction
The File System Access API: Simplifying Access to Local Files — Several issues ago we mistakenly referred to this API’s spec as an ‘open standard’ when it's just a spec. It's Chrome only (for now), not a W3C standard, though it remains an interesting idea. (Thanks to reader Šime Vidas for noting our mistake and noting that the path from the WICG to a W3C standard is a long one indeed!)
Pete LePage and Thomas Steiner
by via JavaScript Weekly https://ift.tt/2IzXSPs
0 notes
Photo

Launching With Facebook Ads: How to Sell More With Facebook
Are Facebook ads an important part of your launch strategy? Wondering how you can use Facebook to sell more during your next launch? To explore how to use Facebook ads to generate more sales during a launch, I interview Emily Hirsh on the Social Media Marketing Podcast. Emily is the founder of Hirsh Marketing, an […]
The post Launching With Facebook Ads: How to Sell More With Facebook appeared first on Social Media Examiner | Social Media Marketing.
by Michael Stelzner via Social Media Examiner | Social Media Marketing https://ift.tt/2UqPYdP
0 notes
Photo

Marussia Beverages

Corporate website of Marussia beverages group
by via Awwwards - Sites of the day https://ift.tt/3psqKdB
0 notes
Photo

Create React App: Get React Projects Ready Fast

Starting a new React project isn’t that simple. Instead of diving straight into code and bringing your application to life, you have to spend time configuring the right build tools to set up a local development environment, unit testing, and a production build. Luckily, help is at hand in the form of Create React App.
Create-React-App is a command-line tool from Facebook that allows you to generate a new React project and use a pre-configured webpack build for development. It has long since become an integral part of the React ecosystem that removes the need to maintain complex build pipelines in your project, letting you focus on the application itself.
How Does Create React App Work?
Create React App is a standalone tool that can be run using either npm or Yarn.
You can generate and run a new project using npm just with a couple of commands:
npx create-react-app new-app cd new-app npm start
If you prefer Yarn, you can do it like this:
yarn create react-app new-app cd new app yarn start
Create React App will set up the following project structure:
new-app ├── .gitignore ├── node_modules ├── package.json ├── public │ ├── favicon.ico │ ├── index.html │ ├── logo192.png │ ├── logo512.png │ ├── manifest.json │ └── robots.txt ├── README.md ├── src │ ├── App.css │ ├── App.js │ ├── App.test.js │ ├── index.css │ ├── index.js │ ├── logo.svg │ ├── reportWebVitals.js │ └── setupTests.js └── yarn.lock
It will also add a react-scripts package to your project that will contain all of the configuration and build scripts. In other words, your project depends on react-scripts, not on create-react-app itself. Once the installation is complete, you can fire up the dev server and start working on your project.
Basic Features
Local Development Server
The first thing you’ll need is a local development environment. Running npm start will fire up a webpack development server with a watcher that will automatically reload the application once you change something. Starting from v4, Create React App supports React’s fast refresh as an alternative to Hot Module Replacement. Like its predecessor, this allows us to quickly refresh parts of the application after making changes in the codebase, but has some new features as well. Fast Reload will try to reload only the modified part of the application, preserve the state of functional components and hooks, and automatically reload the application after correcting a syntax error.
You can also serve your application over HTTPS, by setting the HTTPS variable to true before running the server.
The application will be generated with many features built in.
ES6 and ES7
The application comes with its own Babel preset — babel-preset-react-app — to support a set of ES6 and ES7 features. Some of the supported features are:
Async/await
Object Rest/Spread Properties
Dynamic import()
Class Fields and Static Properties
Note that Create React App does not provide any polyfills for runtime features, so if you need any of these, you need to include them yourself.
Asset Import
You can import CSS files, images, or fonts from your JavaScript modules that allow you to bundle files used in your application. Once the application is built, Create React App will copy these files into the build folder. Here’s an example of importing an image:
import image from './image.png'; console.log(image); // image will contain the public URL of the image
You can also use this feature in CSS:
.image { background-image: url(./image.png); }
Styling
As mentioned in the previous section, Create React App allows you to add styles by just importing the required CSS files. When building the application, all of the CSS files will be concatenated into a single bundle and added to the build folder.
Create React App also supports CSS modules. By convention, files named as *.module.css are treated as CSS modules. This technique allows us to avoid conflicts of CSS selectors, since Create React App will create unique class selectors in the resulting CSS files.
Alternatively, if you prefer to use CSS preprocessors, you can import Sass .scss files. However, you’ll need to install the node-sass package separately.
Additionally, Create React App provides a way to add CSS Resets by adding @import-normalize; anywhere in your CSS files. Styles also undergo post-processing, which minifies them, adds vendor prefixes using Autoprefixer, and polyfills unsupported features, such as the all property, custom properties, and media query ranges.
Running Unit Tests
Executing npm test will run tests using Jest and start a watcher to re-run them whenever you change something:
PASS src/App.test.js ✓ renders learn react link (19 ms) Test Suites: 1 passed, 1 total Tests: 1 passed, 1 total Snapshots: 0 total Time: 0.995 s Ran all test suites. Watch Usage › Press f to run only failed tests. › Press o to only run tests related to changed files. › Press q to quit watch mode. › Press p to filter by a filename regex pattern. › Press t to filter by a test name regex pattern. › Press Enter to trigger a test run.
Jest is a test runner also developed by Facebook as an alternative to Mocha or Karma. It runs the tests in a Node environment instead of a real browser, but provides some of the browser-specific globals using jsdom.
Jest also comes integrated with your version control system and by default will only run tests on files changed since your last commit. For more on this, refer to “How to Test React Components Using Jest”.
ESLint
During development, your code will also be run through ESLint, a static code analyzer that will help you spot errors during development.
Continue reading Create React App: Get React Projects Ready Fast on SitePoint.
by Pavels Jelisejevs via SitePoint https://ift.tt/2Up4uTi
1 note
·
View note
Photo

Carnival with Spotify

Stink Studios partnered with Spotify, Notting Hill Carnival 2020 & Paq Works to create a virtual experience for the weekend that celebrates the culture & heritage of Carnival.
by via Awwwards - Sites of the day https://ift.tt/36wtuh4
0 notes
Photo

How to Use Raygun to Identify and Diagnose Web Performance Problems
Web application development is difficult. There is no other type of application that is as involved, or requires you to understand multiple languages, frameworks, and platforms, as web applications. The most basic web application is comprised of two separate applications:
The server-side application to manage data.
The client-side application displays that data to the user.
The simplest application is written in two languages—one for the server, and HTML for the client. But that's not all: modern applications require you to understand many languages, frameworks, and development tools. At best, an application is developed by multiple teams that can individually focus on smaller pieces of the larger whole. At worst, a team as small as one person develops the entire application.
But the story doesn’t end when an application is “finished”. After a lengthy and involved development processes, there are countless hours of testing for bugs, security issues, integration, performance, and user experience. Although many developers won't admit it, performance and the user experience are often overlooked. The result, of course, is that slow, unrefined applications are released into production.
That’s exactly why tools like Raygun’s Application Performance Monitoring (APM) and Real User Monitoring (RUM) exist. They provide developers the means to quickly analyze not only how your application performs in production, but it pinpoints the exact performance issues down to the method or database query, as well as visualizing your visitors’ experiences.
In this article, I will walk you through my experience using Raygun’s APM and RUM to pinpoint issues in a live, in-production website and the steps I took to fix them.
The Problem: A Legacy Application With a Complex Codebase
I work in a fast-paced environment where quantity is more important than quality. That’s not to suggest the software I or my co-workers write is subpar; our applications work well. But the demand on our time requires us to focus more on bugs and security than performance and the user experience.
I recently used Raygun’s APM and RUM to monitor our main public web application: an informational website for the company’s investors. It is written in C# and runs on the .NET 4.6.x runtime.
This application started as multiple small projects written by a team of three people with minimal communication. The projects shared a “core” library that quickly grew into a massive, unwieldy behemoth with a lot of duplicated functionality (as I said, there wasn’t a lot of communication).
Over the years, the multiple projects morphed into a single large application. It pulls information from multiple MSSQL databases and an IBM DB2 machine to provide visitors with a wide array of economic and industry information. It interacts with other systems on the network, ranging from mail and file servers and other RESTful API services to perform other tasks.
I should also mention that I am somewhat unique in that I have a heavy IT background. My job title is “Programmer/Analyst”, but my actual duties consist of network and systems admin, programmer, and analyst. So when it comes to analyzing any issue, I'm equipped to examine both the code and the systems it runs on and interacts with.
Identifying Performance Issues
I know that my application has several performance issues; one of them is the authentication experience. Visitors must first authenticate using their credentials and then provide their OTP (one-time passcode) for two-factor authentication. Some visitors use a separate authenticator app on their mobile device to generate their OTPs, but most visitors receive their code via email. For the latter group, the authentication experience can take anywhere from 1 to 30 seconds, with most visitors experiencing longer waits.
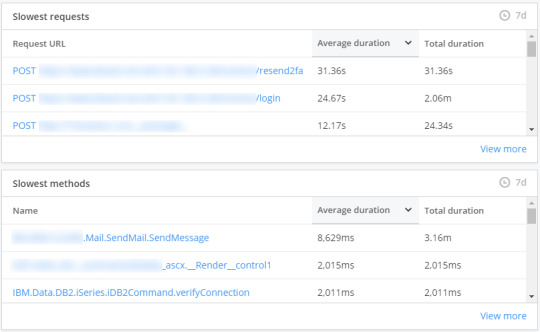
After installing and configuring Raygun’s APM agent (a very simple process), I started seeing trace data in the dashboard within a minute. The dashboard gives you a glimpse of your application’s performance issues, providing tables and graphs showing the slowest requests, class methods, traces, SQL commands, and external API calls. Sure enough, some of the immediate offenders were related to the authentication process.
The top two slow URLs are used during the authentication process for visitors with emailed OTPs. Both are concerning (holy cow! 31 seconds for one request for /resend2fa). I certainly want to fix all the issues, but my time is limited. Therefore, fixing some of the issues with the /login endpoint is my priority.
Judging from the data provided by the “Slowest requests” table, I already suspect that the culprit is related to the process of sending emails. To be sure, I click the /login link to view the data that APM collected on that URL.
Analyzing the Data
APM collects a lot of information for every request, and it is extremely helpful because it can break down a request into its smaller parts—the methods that execute to provide the visitor with a response. The following screenshot shows the methods, ranked slowest to fastest, for the /login URL:
As expected, the main issue has something to do with the email process. It’s also interesting that the IBM DB2 ADO.NET provider is used during authentication. It shouldn’t be, and it's taking a rather significant amount of time to clear error info (as denoted by the call to IBM.Data.DB2.iSeries.MPConnection.clearErrorInfo()) that shouldn’t even be there. But that’s an issue for another day.
Apart from daily notifications, all emails sent by the website are dispatched on demand. The code that sends these emails is used in a variety of other applications that does not exhibit any performance issues. So in my mind, neither the code or the email server is at fault—there's something wrong on the machine that runs our public site.
There are so many things on a computer system that can cause performance issues. So, after viewing the logs and not seeing any apparent causes, I decide to spin up a new virtual machine and test the website on it. After installing the APM agent on the new machine and testing the login process, I notice a tremendous improvement.
The above screenshot shows the breakdown of where the application calls the SendMessage() method. Simply transferring the application to another machine cut the login process down by 26 seconds! While that's certainly a huge improvement, it still takes an average of 4-5 seconds for the initial login process.
Examining the flamechart for a single /login request (shown below), I can clearly see that sending an email is still an issue because SendMessage() still takes at least 3 seconds to completely execute.
I can solve this problem by submitting the email message to a queue or batch, and let a separate process send the message. But that feels like a work-around to me. I'd rather find and fix the issue, but I also need to manage my time. There are other, arguably more important projects that I need to complete.
Analyzing the User Experience
Raygun's APM gives you clear performance data for your server, but that's only half of your application. What happens in the browser is just as important as what happens on the server, and Raygun's Real User Monitoring (RUM) gives you insight into how your users experience your application. Not only can it track your users' individual sessions and provide usage statistics (such as number of page visits, durations, and browsers), but it can also give you an accurate picture of their experience as they navigate from page to page.
RUM also displays each requested page and breaks down a its load time into different factors, as shown here:
The /cico URL in this screenshot has a rather high server time of 5 seconds, which is understandable because that page calculates a lot of data gathered from multiple sources on the fly. But now that I see that working with live data greatly slows down the page load, I need to implement a caching/summarizing solution.
Notice that the /takepay URL has a rather small server time (it works with cached/summarized data), but it has a large render time due to rendering interactive graphs with many data points. So, I can easily solve the slow server response for /cico by daily caching or summarizing the data it works with in a separate process.
But there's more to performance and a user's experience than just response times; when properly configured, RUM catalogs all requests—including XHR, as shown below:
The first thing that caught my eye were the 30+ requests for the /settings/email-alerts URL. Either 30+ people viewed/changed their email alert settings, or that XHR is automatically executed on one of the pages. Unfortunately, RUM didn't give me an immediate idea of what page made the XHR, but I did eventually find the culprits when viewing the performance reports for various pages:
Those needless XHRs do contribute to the load time, and eliminating them can make a big difference..
Conclusion
Raygun provides an invaluable service. As my experience shows, by using APM and Real User Monitoring, you can easily monitor your application's performance.
They automatically pinpoint the performance issues on both the server and client, which is vital in a fast-paced environment. They truly are fantastic services and you can try them free today!
by Jeremy McPeak via Envato Tuts+ Code https://ift.tt/32zndA4
0 notes
Photo

Website Inspiration: Platoon

Minimal One Page portfolio (built using Webflow) for Platoon branding studio that kicks off a showreel of their work.
Full Review
by Rob Hope @robhope via One Page Love https://ift.tt/32xxBZ6
0 notes
Photo

Website Inspiration: The Biggest Challenge

Unique marketing effort in this Landing Page promoting Velux Integra. The interactive site transports you into a household, where you can control where you would like to experience the roof windows including a range of day/night options too.
Full Review
by Rob Hope @robhope via One Page Love https://ift.tt/3llndLH
0 notes
Photo

How to Get More B2B Traffic and Leads With Content
Does your business serve other businesses? Wondering how to reach more people beyond LinkedIn? In this article, you’ll find a four-part plan to drive traffic and generate leads across multiple platforms. #1: Research Customer Needs to Create Relevant B2B Content With digital fatigue on the rise, how people consume content is also shifting and marketers […]
The post How to Get More B2B Traffic and Leads With Content appeared first on Social Media Examiner | Social Media Marketing.
by Joel Nomdarkham via Social Media Examiner | Social Media Marketing https://ift.tt/2JQf3Ni
0 notes
Photo

Machine Learning Fairness

An interactive story showing how biased data distorts a brand’s view of its customers – told by applying algorithms to portraits and interpreting them with AI-based illustration.
by via Awwwards - Sites of the day https://ift.tt/2UiIzxm
0 notes
Photo

Spacetime : Calculate Time in Remote Timezones
Spacetime lets you figure-out what time it is, all-over the world:
calculate time in remote timezones
support daylight savings, leap years, and hemispheres
Moment-like

API (but immutable!)
Orient time by quarter, season, month, week..
Zero Dependencies – (no Intl API)
only 43KB.
The post Spacetime : Calculate Time in Remote Timezones appeared first on Best jQuery.
by Admin via Best jQuery https://ift.tt/35gGA2S
0 notes
Photo

How to Create Meaningful Engagement on LinkedIn: 3 Tips
Want to create deeper relationships with people on LinkedIn? Wondering how to encourage purposeful conversations with the people in your LinkedIn network? In this article, you’ll discover three tips to spark conversation on LinkedIn via connection requests and feed posts. #1: Compose Conversational LinkedIn Connection Requests If you want to connect with someone on LinkedIn […]
The post How to Create Meaningful Engagement on LinkedIn: 3 Tips appeared first on Social Media Examiner | Social Media Marketing.
by Luan Wise via Social Media Examiner | Social Media Marketing https://ift.tt/35gP4H5
0 notes
Photo

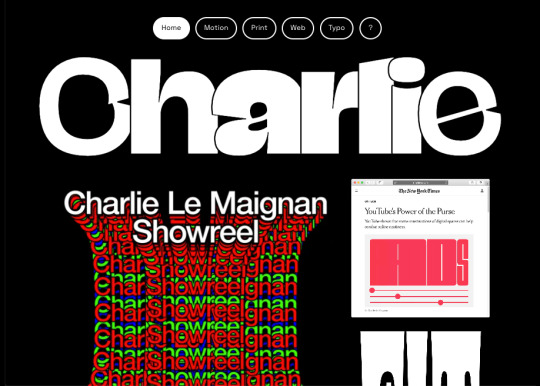
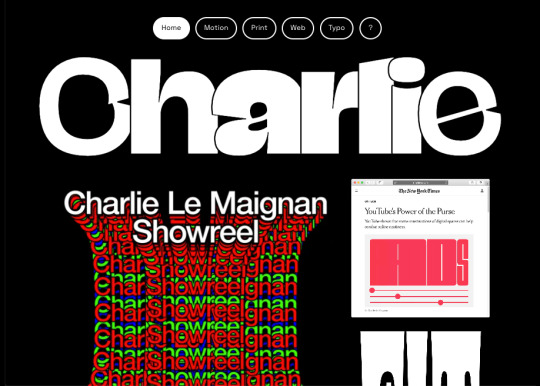
Charlie Le Maignan - Portfolio

👋 I'm Charlie, paris based Graphic & interactive designer focused on motion & typography. My practice includes Ux & Ui design, print designs & photography. I also enjoy drawing fonts.
by via Awwwards - Sites of the day https://ift.tt/32ufYcR
0 notes
Photo

Website Inspiration: Clerksy

Beautifully designed Landing Page for Clerksy, an outsourced HR service. The earthy color scheme, along with the custom character illustrations, are just wonderful. A great reference to making your website stand out from the million others out there!
Full Review
by Rob Hope @robhope via One Page Love https://ift.tt/36kYLnk
0 notes
Photo

Getting Started with React Native

With the ever-increasing popularity of smartphones, developers are looking into solutions for building mobile applications. For developers with a web background, frameworks such as Cordova and Ionic, React Native, NativeScript, and Flutter allow us to create mobile apps with languages we’re already familiar with: HTML, XML, CSS, and JavaScript.
In this guide, we’ll take a closer look at React Native. You’ll learn the absolute basics of getting started with it. Specifically, we’ll cover the following:
what React Native is
what Expo is
how to set up an React Native development environment using Expo
how to create an app with React Native
Prerequisites
This tutorial assumes that you’re coming from a web development background. The minimum requirement for you to be able to confidently follow this tutorial is to know HTML, CSS, and JavaScript. You should also know how to install software on your operating system and work with the command line. We’ll also be using some ES6 syntax, so it would help if you know basic ES6 syntax as well. Knowledge of React is helpful but not required.
What is React Native?
React Native is a framework for building apps that work on both Android and iOS. It allows you to create real native apps using JavaScript and React. This differs from frameworks like Cordova, where you use HTML to build the UI, which will then just be displayed within the device’s integrated mobile browser (WebView). React Native has built-in components which are compiled to native UI components, while your JavaScript code is executed through a virtual machine. This makes React Native more performant than Cordova.
Another advantage of React Native is its ability to access native device features. There are many plugins which you can use to access native device features, such as the camera and various device sensors. If you’re in need of a platform-specific feature that hasn’t been implemented yet, you can also build your own native modules — although that will require you to have considerable knowledge of the native platform you want to support (Java or Kotlin for Android, and Objective C or Swift for iOS).
If you’re coming here and you’re new to React, you might be wondering what it is. React is a JavaScript library for the Web for building user interfaces. If you’re familiar with MVC, it’s basically the View in MVC. React’s main purpose is to allow developers to build reusable UI components. Examples of these components include buttons, sliders, and cards. React Native took the idea of building reusable UI components and brought it into mobile app development.
What is Expo?
Before coming here, you might have heard of Expo. It’s even mentioned in the official React Native docs, so you might be wondering what it is.
In simple terms, Expo allows you to build React Native apps without the initial headache that comes with setting up your development environment. It only requires you to have Node installed on your machine, and the Expo client app on your device or emulator.
But that’s just how Expo is initially sold. In reality, it’s much more than that. Expo is actually a platform that gives you access to tools, libraries and services for building Android and iOS apps faster with React Native. Expo comes with an SDK which includes most of the APIs you can ask for in a mobile app development platform:
Camera
ImagePicker
Facebook
GoogleSignIn
Location
MapView
Permissions
Push Notifications
Video
Those are just few of the APIs you get access to out of the box if you start building React Native apps with Expo. Of course, these APIs are available to you as well via native modules if you develop your app using the standard React Native setup.
Plain React Native or Expo?
The real question is which one to pick — plain React Native or Expo? There’s really no right or wrong answer. It all depends on the context and what your needs are. But I guess it’s safe to assume that you’re reading this tutorial because you want to quickly get started with React Native. So I’ll go ahead and recommend that you start out with Expo. It’s fast, simple, and easy to set up. You can dive right into tinkering with React Native code and get a feel of what it has to offer in just a couple of hours.
But as you begin to grasp the different concepts, and as the need for different native features arises, you might find that Expo is kind of limiting. Yes, it has a lot of native features available, but not all the native modules that are available to standard React Native projects are supported.
Note: projects like unimodules are beginning to close the gap between standard React Native projects and Expo projects, as it allows developers to create native modules that work for both React Native and ExpoKit.
Setting Up the React Native Development Environment
To quickly get started with React Native, the recommended method is to set up Expo.
The only prerequisite of setting up Expo is that you need to have Node.js installed in your machine. To do this, you can either head to the official Node download page and grab the relevant binaries for your system, or you can use a version manager, which allows you to install multiple versions of Node and switch between them at will.
Once you have Node.js installed, install the Expo CLI. This is used for creating, serving, packaging, and publishing projects:
npm install -g expo-cli
Next, install Yarn, the preferred package manager for Expo:
npm install -g yarn
That’s really all there is to it! The next step is to download the Expo client App for Android or iOS. Note that this is the only way you can run Expo apps while you’re still in development. When you’re ready to ship the app, you can follow this guide to create standalone binaries for iOS and Android which can be submitted to the Apple App Store and Google Play Store.
What We’ll Be Building
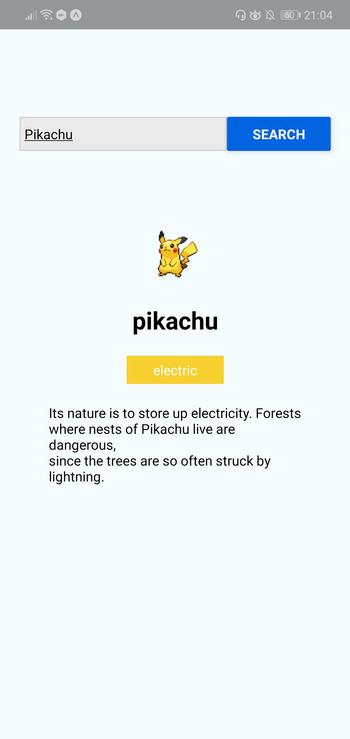
Now that your development environment is set up, we can look at the app we’re going to create — a Pokémon search app. It will allow the user to type the name of a Pokémon into an input box, before fetching the Pokémon’s details from an external API and displaying them to the user.
Here’s what the finished thing will look like:

As ever, you can find the source code for this in our GitHub repo.
Bootstrapping the App
On your terminal, execute the following command to create a new React Native project using Expo:
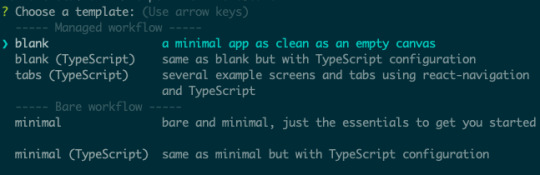
expo init RNPokeSearch
Under Managed Workflow, select blank. By default, this will install the dependencies using Yarn.

You might be asking what this Managed workflow and Bare workflow is. These are the two types of workflows that Expo supports. With a managed workflow, you only have to deal with JavaScript and Expo manages everything for you. While in Bare workflow, you have full control over the native code. It gives you the same freedom as the React Native CLI, but with the added bonus of Expo’s libraries and services. You can visit this managed vs bare intro page if you want to learn more about workflows in Expo.
Just like in a web environment, you can install libraries to easily implement different kinds of functionality in React Native. Once the project is created, we need to install a couple of dependencies: pokemon and axios. The former is used for verifying if the text entered in the search box is a real Pokémon name, while axios is used to make an HTTP request to the API that we’re using, namely the PokeAPI:
yarn add pokemon axios
React Native Project Directory Structure
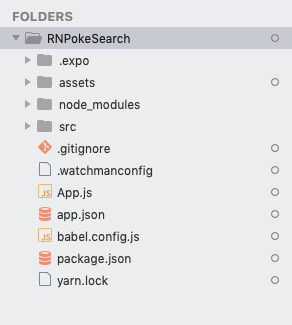
Before we proceed to coding, let’s first take a look at the directory structure of a React Native project created with Expo:

Here’s a breakdown of the most important files and folders that you need to remember:
App.js: the main project file. This is where you’ll start developing your app. Any changes you make to this file will be reflected on the screen.
src: acts as the main folder which stores all the source code related to the app itself. Note that this isn’t included in the default project created by Expo CLI. The name of this folder can be anything. Some people use app as well.
assets: this is where the app assets such as icons and splash screens are stored.
package.json: where the name and versions of the libraries you installed for this project are added.
node_modules: where the libraries you installed are stored. Note that this already contains a lot of folders before you installed the two libraries earlier. This is because React Native also has its own dependencies. The same is true for all the other libraries you install.
Don’t mind the rest of the folders and files for now, as we won’t be needing them when just getting started.
Running the App
At this point, you can now run the app by executing the command below. Make sure that you’ve already installed the corresponding Expo client (Android or iOS) for your phone and that it’s connected to the same network as your computer before doing so. If you don’t have an Android or iOS device you can test with, you can use the Android Studio Emulator or the iOS simulator so you can run the app on your machine:
yarn start
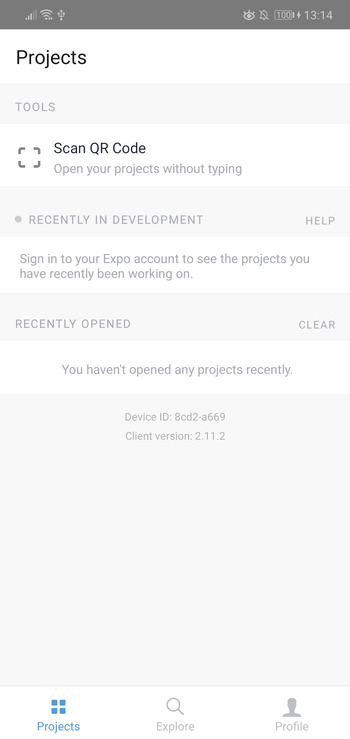
Once it’s running, it will display a QR code:

Open your Expo client app, and in the projects tab click on Scan QR Code. This will open the app on your Android or iOS device. If you have an emulator running, you can either press i to run it on the iOS simulator or a to run it on the Android emulator.

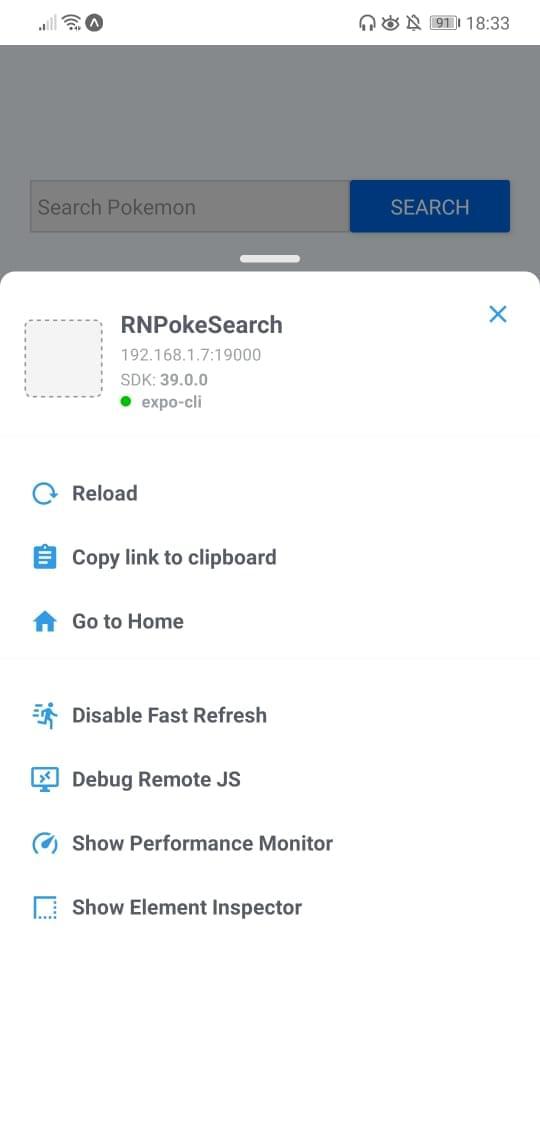
If you’re testing on a real device, shake it so the developer menu will show up.

Make sure that Fast Refresh is enabled. This allows you to automatically reload the changes that you make on your components.
Continue reading Getting Started with React Native on SitePoint.
by Wern Ancheta via SitePoint https://ift.tt/38rUAZu
0 notes