Text
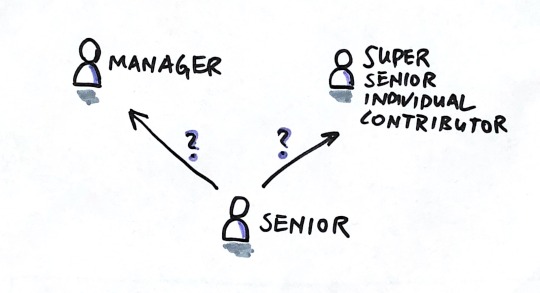
What comes after Senior UX Designer? Manager or Super Senior Individual Contributor?

If you are a Senior UX Designer you probably asked yourself how you will progress in your career. A well known career path is becoming a manager. Another one is continuing to be an individual contributor (IC). For Crowdhouse I did research about this topic and want to share my findings here.
When should you become a manager and when should you continue on the individual contributor path?
Become a manager if you:
Love helping people grow in their careers.
Don’t need to do hands-on design work often (or ever again).
Are excited by the idea of designing and growing a team of people who are different from you.
Have the availability to take on emotional labor and want to spend energy making others’ lives better.
Source: Should you become a design manager? | by Catt Small | Asana Design
See also this description of What makes a great manager.
Continue on the individual contributor path if you:
Love the idea that you can have more impact by not directly designing but helping others to design better
Are excited to work on more strategic projects across teams directly together with higher executives
Don’t like the responsibilities that can come with being a manager like headcount, hiring, politics, managing up/down and across.
You can also be a manager and an individual contributor at the same time. There are principals which still have less than 10 senior direct reports below them.
What is the main difference between a Senior and higher IC-levels?
A Senior is focused on his product/team. To get to a higher level you need to show that your work has influence across products/teams. The higher up you go, the more impact your work should have on the wider organization.
Some examples how to scale your impact across products/teams:
Create tools that help people get insights without SQL-knowledge
Create documentation (e.g. checklists for workshops, so that others can also do them)
Work on a design system
Some sources also say that hard skills and soft skills should grow as you progress in the levels.
What are some of the IC-level names above Senior?
Peter Merholz and Kristin Skinner call these levels above Senior “Super Senior Individual Contributor”. Typical level names are:
Staff
Lead
Senior Staff
Principal
When can it make sense to have a Super Senior Individual Contributor?
The size of the company does not really matter. There are small companies (20 to 50 employees) who have principals.
When the design manager finds that they’re spending all of their time focused on their people (managing down) or cross-functional relationships (managing across), and have little time left for strategic or creative leadership (typically the case when they have 10-20 reports). Source: Emerging role in design orgs: The Super Senior Individual Contributor (Principal Designer, Design Architect)
When the company sees that that strategic projects are not getting done, because they are side-projects and designers working in teams don’t find time for them
Interesting ressources/links about this topic
Leadership Without Management: Expanding our Product Design Career Path - Inside Intercom: Good overview of how intercom defines the levels:
https://staff.design: Good interviews with designers who went the individual contributor career path and links to more ressources.
Should you become a design manager? | by Catt Small | Asana Design | Oct, 2021 : Very helpful article that tells why you should become a manager or why not.
Emerging role in design orgs: The Super Senior Individual Contributor (Principal Designer, Design Architect): Good article by Peter Merholz and Kristin Skinner
Individual contributor designers are cross-functional leaders | by Caio Braga: Principals use systems thinking to ensure their work can have far-reaching impact
Example level descriptions:
Product designer job levels at Intercom
Design Team Levels Framework by Peter Merholz (Originally for Snagajob Design)
A Product Design Career Guide for Individual Contributors
Designer Levels: The Individual Contributor and Manager Tracks – Marissa Louie
Digital, Data and Technology Profession Capability Framework - GOV.UK
From Where do IC designers go once they peak? — Tanner Christensen :
BuzzFeed product design roles
Basecamp titles for designers
Buffer level and step placement guide
GitLab product designer roles
Clearleft development framework
Gov.uk graphic designer roles
Zendesk Product Design Career Paths
From Staff Design · Resources :
Figma Product Design Ladder
Mixmax Product Design Leveling Matrix – 2020
Product Designer Kit
Design org at Unacademy · Hardik Pandya
Obvious Growth Rubric
Do you have questions or inputs? Write them in the comments below.
2 notes
·
View notes
Text
Learnings from creating an autonomous robot

My first project idea was to create a robot which: Finds an object, detects the color. If the color is red bring it to a dedicated place.
The end result of one day were 3 distinct robots:
A robot that avoids walls
A robot that drives to wards an infrared beacon
A robot which catches an object
Check out the following videos:
youtube
youtube
youtube
Learnings
The changes on the hardware (e.g. adding a gripper arm) took more time than the changes in the software
Simple recognition tasks like “find the Lego element in the room” can be very hard for a robot. e.g. if you only have a distance sensor, how does the distance sensor distinguish between the wall and an Lego element?
Lego Mindstorms is a good platform to prototype simple robots. The two advantages are, that hardware-changes are easy to do and the programming language scratch is easy to use and helps keeping an overview of your code. Unfortunately the available sensors restrict you from creating more complex robots.
0 notes
Text
UX Book Club Switzerland - Video Chat with the authors of Lean UX
Yesterday we had an UX Book Club Switzerland about the book “Lean UX, second edition” in the office of Zattoo in Zurich. For the first time, we had a video chat with the authors of the book! Jeff Gothelf and Josh Seiden were so kind to answer our questions. Following you find some of their answers.

Question: What is a good example for a qualitative outcome?
For example “task completion rate” in usability tests.
Question: What would be a tip to bring lean ux into an enterprise environment?
Find a manager who is willing to provide you with a “shit umbrella”. Convince the manager that it’s important to concentrate on outcomes, this gives them the ammunition to defend you.
Do regularly usability tests. This will lead to humility in the team. People will then leave their ego at the door.
Question: What would be a tip to bring lean ux into an agency-client relationship?
Try to find some learning opportunities with the client (what are our assumptions? which are of high risk and need to be validated?)

Here the link to the book club event with more pictures: https://www.meetup.com/ux-book-club-switzerland/events/233236836/
Buy their book, if you haven’t already.
0 notes
Text
Learnings from my first 3D Print

I wanted to try out 3D Printing. I’ll write up my learnings in this blog post so that you have a good way to start if you want to do your own 3d-printing. I chose to print a drainer for placemats, because after cleaning placemats mostly need some minutes to get dry, and I had nowhere to let them dry.
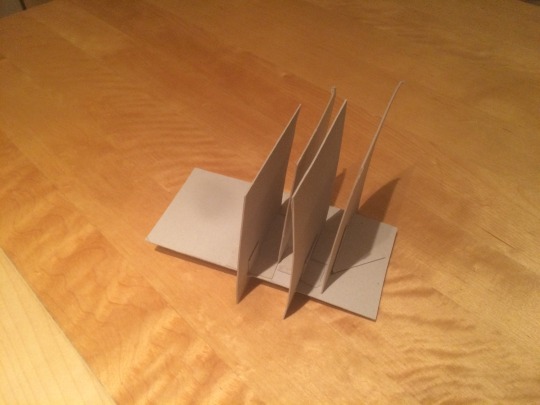
First I tried to prototype the placemat drainer with cardboard, which was not stable enough:

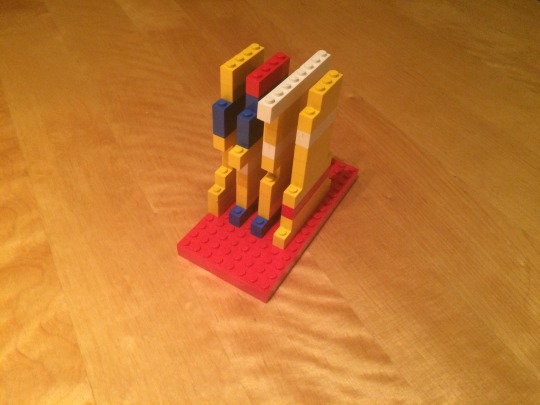
Next I tried to prototype with lego bricks which was a much more stable prototype.


This gave me a first feeling of the needed dimensions (width, lenght, heights), distance between elements etc.
Next I needed to model my placemat drainer in a 3d-modeling-software. I chose Autodesk 123D Design. Using the software was much harder than I expected, because of the navigation in 3d-space and possibly because 123d design is not the most usable software on the planet. So I needed to watch a lot of tutorial-videos for simple tasks like “I want to increase the height ob my object”.

Since I don’t have a 3d printer, I needed to look for someone who would print out my object. I found https://www.3dhubs.com/ which is awesome for finding affordable 3d printing services nearby.

Before sending it, I needed to decide which material I wanted. I found out that plastic is not the same as plastic. There are different kinds of plastic. Learn more about them at 3dhubs.com: https://www.3dhubs.com/materials

I wanted to hollow out my object to save material.

But this was not a good idea. Reto who operated the printer said this would create problems to print the object. So I needed to change my model, and upload it again. Plus it’s not necessary to hollow out your object, depending on the configuration of the printer. Some printers automatically print less material inside of blocks.
So, finally the placemat drainer was printed and sent home to me:


After holding the final object in my hand I finally also could feel how stiff the printed elements are. After using it I am quite happy with it. Though in following design iterations, I would probably make the elements more thick to make them more stiff (currently they are 3mm thick).
Here a summary of my learnings:
Legos are a great way to prototype before you create the model in software
3D modeling software is much harder to use than e.g. powerpoint because of navigation in 3D-space.
https://www.3dhubs.com/ is awesome for finding an affordable 3D printing service nearby
Before you can print your model, you need to get informed about the different materials https://www.3dhubs.com/materials
Hollowing out your object is not necessary, because some printers already print less material inside of blocks.
Only after holding the printed object in my hand I could feel how flexible the chosen plastic is.
I can now imagine how much work and iterations are needed to create an object like this sprayer head by the company Birchmeier

What is your experience with 3d printing? Any recommendations for easy to use 3d modelling software? Let me know in the comments below.
4 notes
·
View notes
Text
How to design for agentive technologies
Interesting talk about agentive technologies from Interaction 16 conference:
vimeo
Agentive technologies are products which do something for you. e.g. the Roomba vacuum cleaner robot cleans for you.
Especially this slide is interesting which shows the new interaction model for agentive technologies.

Because the user does not directly control the agent, but the agent has some autonomy, the interaction designers need to design for this indirect interaction. E.g.
a trial interaction for a portfolio management agent to see how he would have invested you money in the past.
A tune interaction so the agent can learn if he did something good like in Spotify when you tell it if you like a tune or not.
a monitor interaction where the agent can inform the user about trends which may be harmful before they become harmful
I’m looking forward to the book The Dawn of Agentive Technology by Chris Noessel published by Rosenfeld Media.
0 notes
Text
Rewards do not always destroy intrinsic motivation

The overjustification-effect is well researched in psychology: if you are intrinsically motivated (you like doing something because of itself, e.g. drawing) and then you are given a reward (e.g. money) you loose the intrinisc motivation and only do it because of the reward.
But this is not the case for all rewards as a paper shows [1]. Here some interesting findings:
low-interest tasks: rewards are good for motivation
high-interest tasks: verbal rewards are good for motivation
high-interest tasks: rewards are bad if they are tangible, expected and not tied to level of performance
[1] Cameron, Banko, and Pierce (2001): Pervasive Negative Effects of Rewards on Intrinsic Motivation:The Myth Continues http://www.behavior.org/resources/331.pdf
0 notes
Text
Over on Medium: Well written text can be fun and engaging
I wanted to try out Medium and wrote a blog post over there about how well written text can lead to a good user experience and more fun. Check it out:
https://medium.com/@AndreasBossard/well-written-text-can-be-fun-and-engaging-739565be9c3
1 note
·
View note
Text
3 keys for creating intrinsic motivation
Intrinsic motivation works without giving people rewards and lasts long. But creating it is tricky. Here are 3 key factors to create it.
There are 2 ways of motivation: extrinsic and intrinsic (as claimed by Self-determination Theory)
Extrinsic motivation is easy to create by giving rewards (money etc.). Intrinsic motivated people are not doing the task because of something external, but because they like doing the task. Intrinsic motivation tends to last longer (Villacorta2003) but is harder to create.
Nevertheless there are 3 keys so that intrinsic motivation can emerge. So the next time you want to motivate people without giving them rewards (e.g. in your web app or your employees) give them:
Competence: People want to increase their skills
Autonomy: People want to be in control of what they do
Relatedness: People want to feel part of something bigger than them. E.g. by being part of a community
0 notes
Text
How can we improve the involvement of customers to make our products great?
Last week I was at the Lift Conference in Geneva and on the train from Zurich to Geneva I moderated a workshop. The question we tried to solve was "How can we improve the involvement of customers to make our products great?"

Image by courtesy of Frederike Braitinger.
Here a picture of the resulting flipchart. Unfortunately the post-its are in German.

An example of such a involvement of a customer could be: Your mobile phone has a poor signal when you are at home. So you contact your phone company to tell them about it. Now it's very important how they respond.
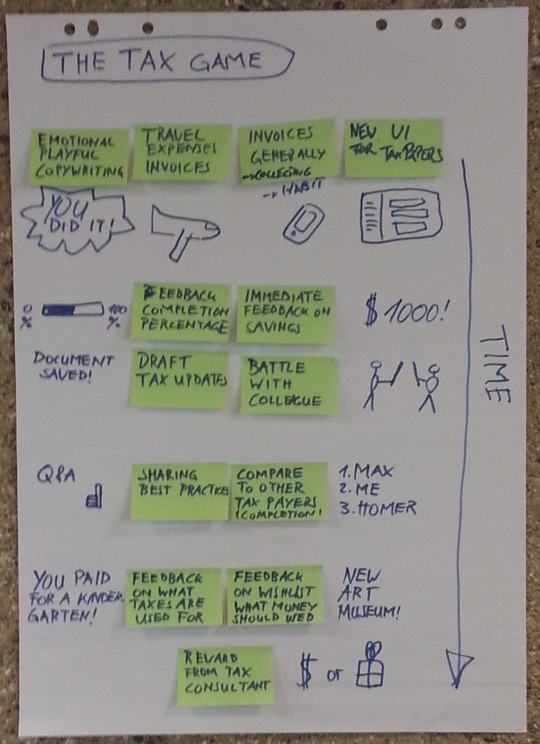
Left side of the flipchart: Emotions that the phone company wants to produce after giving feedback to the customers
Right side of the flipchart: Solutions that help the phone company to create these emotions.
Of course this not only holds for service providers like phone companies, but also retailers, internet startups etc. etc.
Want to improve upon this flipchart? Write your feedback in the comment of this blog post or get in contact with me.
1 note
·
View note
Text
Product development without usability testing is like...
Analogy 1 by Reto Lämmler:
...if a pilot (development company) and co-pilot (client company) would want to land a plane (project) in fog without a radar (usability tests). The co-pilot trusts that the pilot will land the plane savely, but the risk will be reduced by using a radar.
Analogy 2 by Dagmar Muth:
... if you buy normal vegetables (product without usability tests) instead of organic vegetables (product with usability tests). It's cheaper, but you don't know with what kind of unhealthy stuff it has been sprayed and mostly it doesn't have that delicate taste that organic food has.
Both have been mentioned at the last UX-Chuchi. I thought it would be great to share them. Maybe they will help you to sell usability testing to a client...
0 notes
Text
Slide in a shoe store for children (and men)
I found this slide in a shoe store in Berne. The picture was taken on the ground floor. The slide leads to the basement. In the basement you have shoes for children and also for men.

Obviously children would love to take the slide, but maybe the men's department was put intentionally in the basement, since there surely are some men who would like to slide while their girlfriends and wifes shop on the ground floor?
Was this designed on purpose or is it just a nice side-effect?
0 notes
Text
How to create a gamified tax software
I just came back from the Lift-Conference in Geneva where I attended a workshop about gamification. Our group brainstormed some ways how you could make a tax-software a more enjoyable and engaging experience through gamification.
Check out this photo of our flipchart:

Thanks to Gregory Linn and Thomas Schinabeck, who were together with me in the group.
0 notes
Text
What are the real differences between a wireframe, storyboard and a prototype?
I recently read "Prototyping" by Todd Zaki Warfel. In you find the explanation of "What are the differences between a wireframe, storyboard and a prototype?":
A prototype, regardless of its fidelity, functionality, or how it is made, captures the intent of a design and simulates multiple states of that design. Wireframes and storyboards are static representations of a design that on their own merit do not simulate multiple states of a design. It's the simulation and multiple states part that creates the distinction.
Source: http://www.rosenfeldmedia.com/books/prototyping/info/faq/
I don't fully agree with this explanation. I would explain the different aspects as following:
Wireframe
A blueprint of a single page.
Storyboard
A series of wireframes next to each other.
Prototype
I prefer the definition used in the ISO 9241 part 210 (the standard process for user-centered design).
Defintion Prototype:
Representation of all or part of a product or system that, although limited in some way, can be used for evaluation
So in this sense a wireframe and a storyboard both can be prototypes, because you can use both for evaluation (testing with users to get feedback).
5 notes
·
View notes
Text
UX Book Club Switzerland Review: "Card Sorting"

In the second UX Book Club Switzerland of 2012 we discussed the book "Card Sorting" by Donna Spencer. This time it took place at the Liip office.
All in all you can say that we have a positive impression of the book.
It's practical because it provides you with a lot of lessons learned
Also the theoretical background is interesting. For example: Have categories really clear boundaries? No! Take the category "game": team sports and board games are both games but not identical.

Then we discussed experiences with card sorting in our work. E.g. Memi found out that a lot of the statements in the book are true. E.g. With closed card sorting you don't find out if someone can find content in groups. Finding content is harder than grouping content. This confirms my experience, that you always should do a usability test after card sorting to test if your navigation works.
You can also use a closed card sorting to prioritize features in an application. E.g. write the features on cards and make 2 groups: must-have and, nice-to-have. Let users sort features in these groups to persuade project members which think some unnecessary feature needs to be in the product by all means.
We finished with some tips and tricks about different workshop techniques.
Does the concept of the UX Book Club sound cool to you? Join our next meeting. It’s fun!
0 notes
Text
How to design easy to use drinking glasses
Check out these two drinking glasses. Which of the 2 is easier to use?

First you may think about which one is easier to hold in your hand, but wait, there's more!
If you start to think about the different activities that a user does with a drinking glass then following points come to mind:
Drinking
Doing the dishes (by hand)
Doing the dishes (with a dishwasher)
Put them away in the kitchen cupboard
Let's check out which of these activities are easy to do and which are not easy to do:
Drinking: Both of the glasses are easy to hold in your hand.
Doing the dishes by hand: The glass on the left is easier to clean with a towel, due to its wide top end
Doing the dishes with a dishwasher: You cannot tell by looking at the glasses which one is more suited. Maybe the one on the right, because it needs less space.
Put them away in the kitchen cupboard: As the following picture shows, the drinking glasses on the left can be piled. The ones on the right can not be piled.

So by looking and touching we can not verify all the points mentioned above, but it seems like the left glass is easier to use.
Conclusion
To evaluate the ease of use, it's very important to think not only about the primary activity (drinking) but also about secondary activities which can be done with an object (here a glass).
If we had even more time we would also think about the different users (e.g. young/old) and the context (at home, in a restaurant) in which the glasses are used.
12 notes
·
View notes
Text
Interview with a M-Pesa User in Kenya
M-Pesa is a mobile-phone based money transfer service. Currently it's mainly used in East Africa.
Here a short interview I did with a driver in Kenya about how he uses M-Pesa.
What do you use M-Pesa for?
I can send money to my wife, and I can pay bills.
Can you also use it to pay at stores?
Yes, you can, but I don't do that. I mainly use it for transferring money.
How does it work?
You need to have an account at Safaricom [the mobile network operator]. And you need to top-up some money on your account. The person which you want to transfer money to also needs to have an account.
When you want to transfer money, you send a SMS to Safaricom with the phone number of the receiver and the amount you want to transfer. Then you enter your password.
How much does M-Pesa cost?
One money transfer costs 30 Kenyan Shilling [about $0.30] and money-withdrawal costs about 1% of the amount you want to withdraw.
How did you pay your electricity-bill before you had M-Pesa?
I had to go to the office of the electricity-company and wait in line to pay the bill with cash.
Conclusion
Even though the costs for transferring money are not low ($0.30 is a lot for a Kenyan since GDP per capita is about $1000), M-Pesa is a success, since it makes transferring money so much easier.
To me it was striking how easy it is to transfer money with this system. When you compare it to e-banking in Switzerland, which is a chore.
More information
Listen to another interview with a driver in this Video.
23 notes
·
View notes
