Text










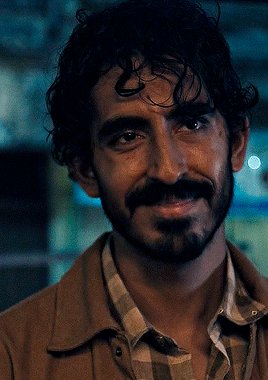
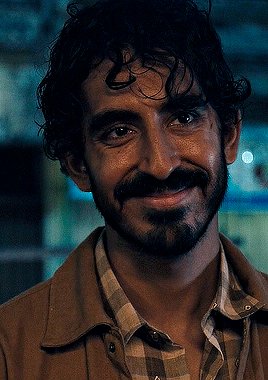
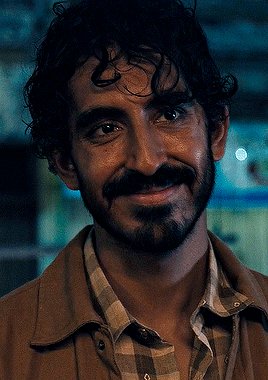
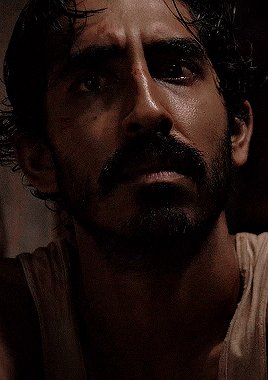
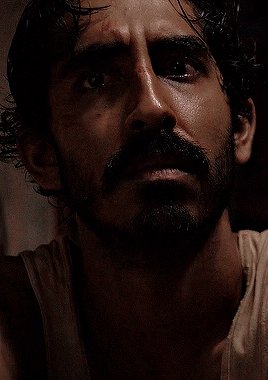
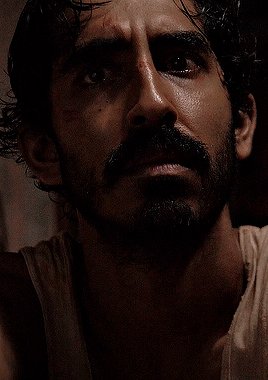
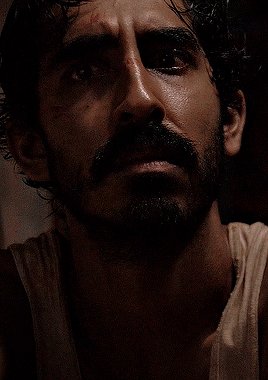
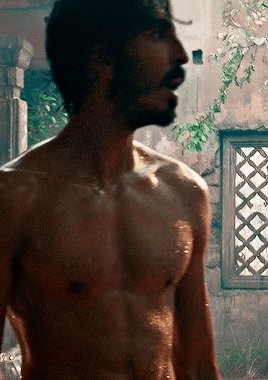
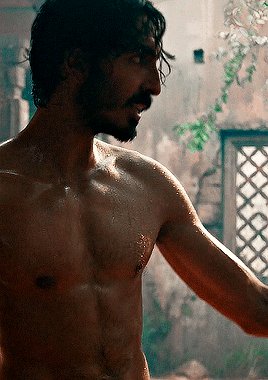
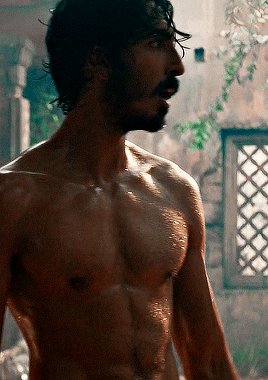
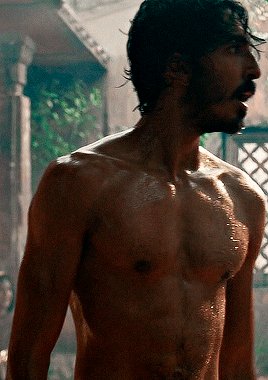
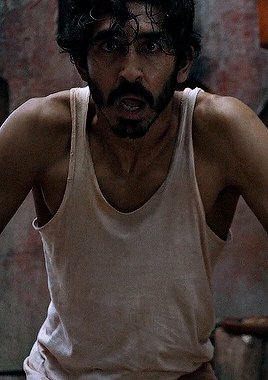
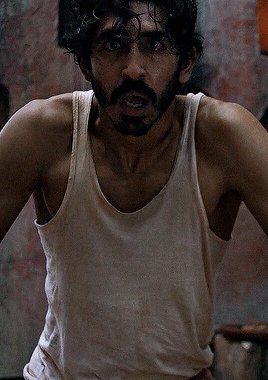
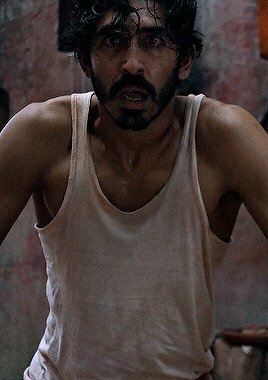
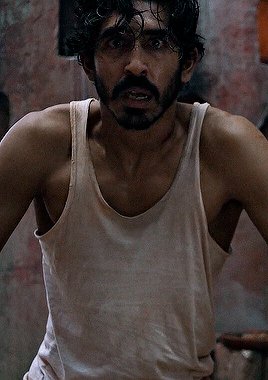
Dev Patel as Kid in Monkey Man (2024)
791 notes
·
View notes
Photo


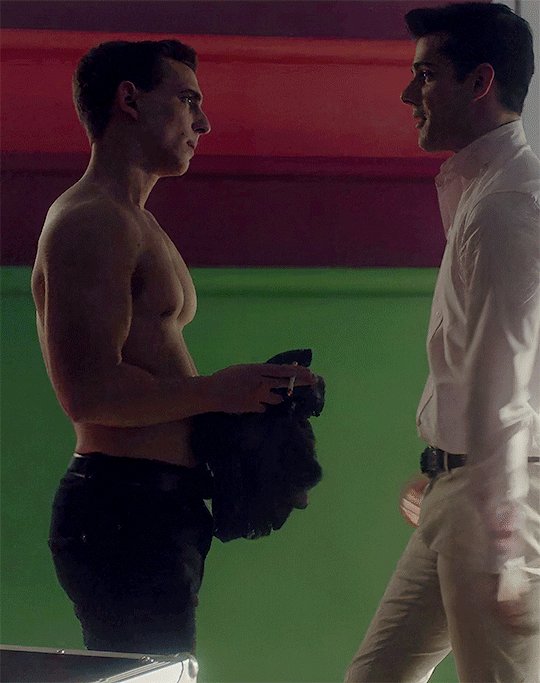
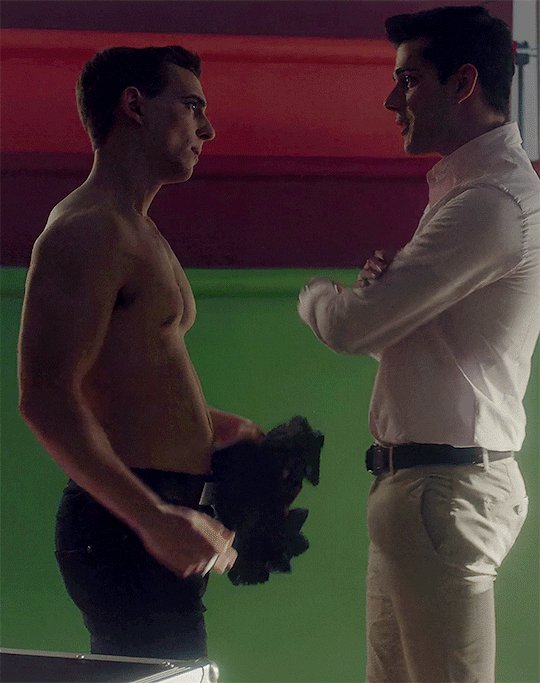
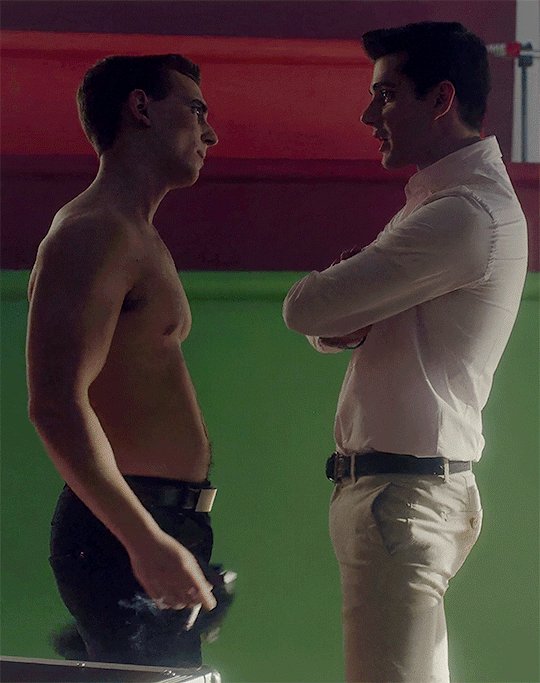
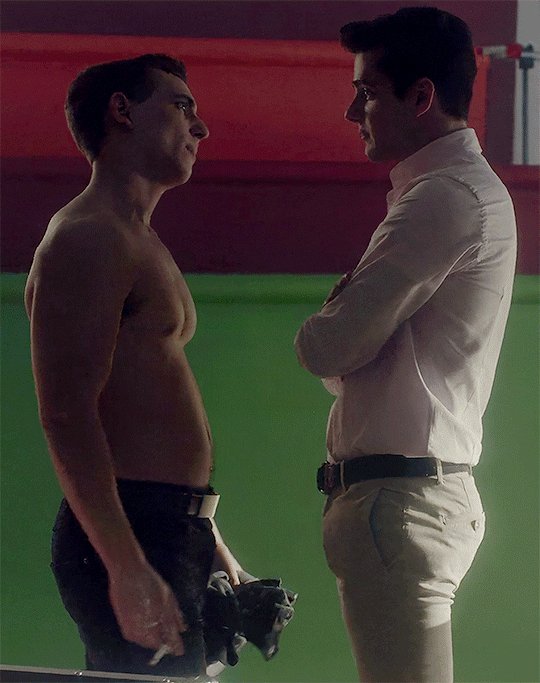
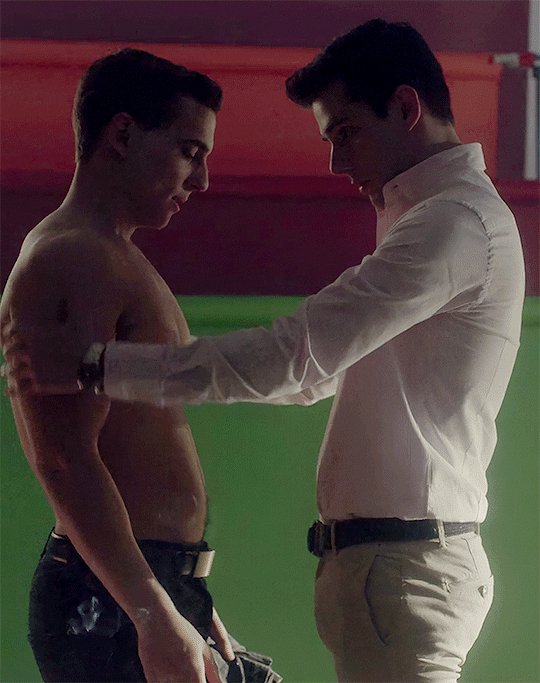
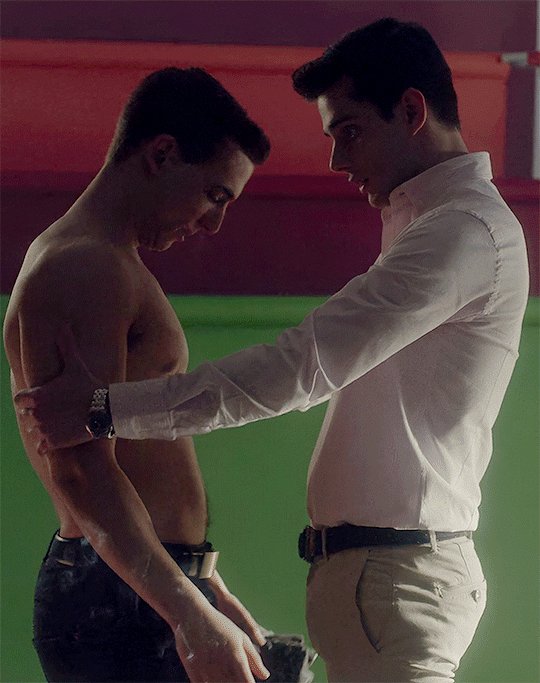
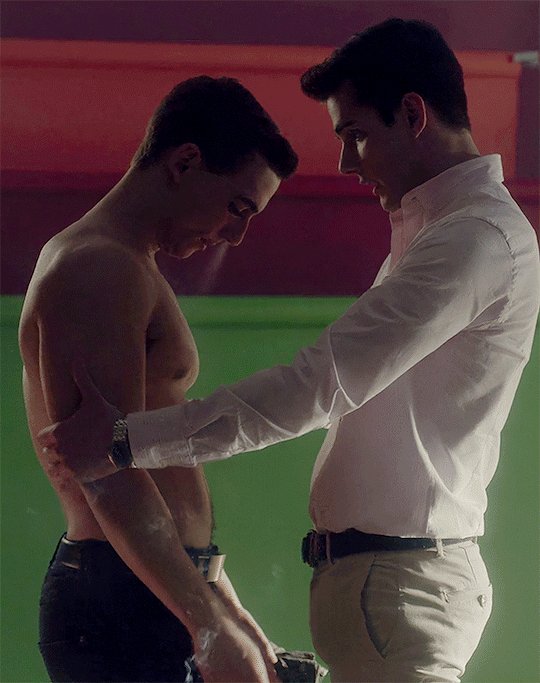
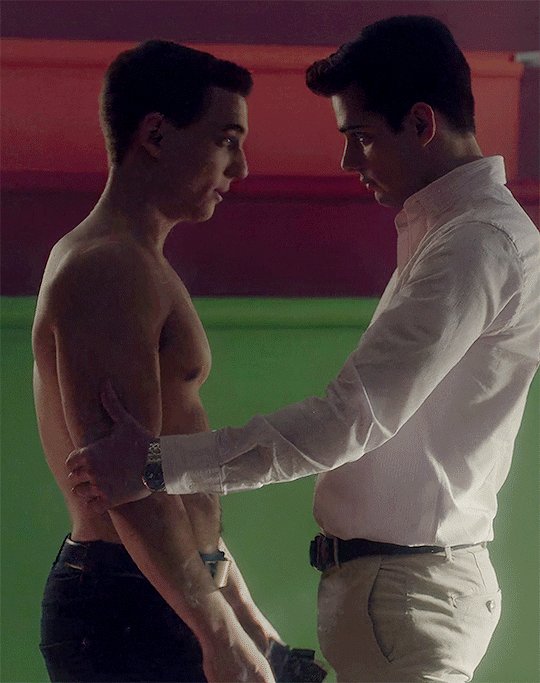
ÁLVARO RICO as Polo Benavent
MIGUEL HERRÁN as Christian Varela
via ELITE · S1·EP6
2K notes
·
View notes
Text
10 or 11 little ducks have been spotted crossing the dash board
309K notes
·
View notes
Text
Reblog to put one of these in your mutuals’ pocket when they’re not looking


279K notes
·
View notes
Text

Thank you @cobbbvanth for asking me for this; I’ve never been more flattered! ☺️ I’ve only been making gifs for a little more than 2 years, so I’m really still only figuring Photoshop out, and my colouring owes everything to other people’s tutorials (some of which can be found here). To be honest, I was only asked some tips, but I have no clue what to include and what to leave out; so, here’s my complete (if random) colouring process.
NOTE: This is a colouring tutorial, not a gif-making one. The tutorial that taught me everything I know about that (and to which I am eternally grateful) is this one by @hayaosmiyazaki.
I. SHARPENING
My standard sharpening settings are:
One Smart Sharpen filter set to Amount: 500 | Radius: 0,4
A second Smart Sharpen filter set to Amount: 10 | Radius: 10
One Gaussian Blur filter set to Radius: 1,0 and Opacity: 30%
One Add Noise filter set to Amount 0,5 | Distribution: Gaussian
II. BASIC COLOURING
This is the part where I add most of the adjustment layers available and just play around with them. Obviously different settings work for different scenes, but I do have some standard ones.
Brightness/Contrast
I usually up the Brightness to +10-30, and the Contrast to about +10.
Curves
For the first Curves layer I go to Auto Options > Enhance Brightness and Contrast, and then adjust the opacity until I’m happy.
I might repeat the above step if the gif still looks too dark to me.
I add another Curves layer, I go to Auto Options and this time I pick either Find Dark & Light Colors or Enhance Per Channel Contrast, and check or uncheck the Snap Neutral Midtones option, until I see something I like. I will then adjust the opacity.



Levels
I add a Levels layer that usually looks something like this:

Exposure
I add an Exposure layer, where I usually set the Offset to around -0,0010.
Selective Color
To make the faces look okay, I create a Selective Color layer, select the Reds and usually add some Cyan (+10-20%) and play around a little (±5%) with Magenta and Yellow too. I might also add another layer, select the Yellows and make slight tweaks there too.
III. FUN COLOURING
About colour manipulation: PiXimperfect just uploaded a tutorial that explains everything so much better than I ever could, so I highly recommend you go watch it. It’s made for static images though, and things are more complicated with moving images, so I also recommend @elizascarlets’s tutorial.
The reason I usually go for a softer colouring is that a more vivid one requires a lot of patience and precision, and I honestly can’t be bothered. Instead, I try to tweak the colous only a little, so that the edges can be a little rough without it looking too wrong.
One thing to remember is that each gif is different, and there isn’t one foolproof way to do this, so you will need to use a different technique depending on the gif you’re working with.
Okay, so, after I’ve decided what colour I want my background to be:
1. I create a Hue/Saturation layer and change the greens, cyans, blues and magentas to that colour. That’s easy enough, since it doesn’t mess with the face colour. I then set the blending mode to Color. If your background doesn’t include any yellow or red, you might be done here, like in the case bellow:


2. To change the yellows and reds, I create a new Hue/Saturation layer, select the yellows/reds, move Saturation to 100 (temporarily) and then play around with the sliders until the face colour isn’t affected. I then change it to whatever I’ve chosen and change the blending mode to Color.
3. If for whatever reason step 3 doesn’t work (the background is white or black for example, or just too red), I might create a Solid Color layer set to whatever colour I want, set the blending mode to Color and then select the layer mask and carefully paint with a soft, black brush over the people’s faces/bodies. I will then lower the Opacity, to whatever looks smooth enough. If there’s a lot of movement in your gif, you might have to use keyframes (see elizascarlets’s tutorial linked above). However, my main goal is to avoid using those; that’s why I try my hardest to tweak around as many Hue/Saturation layers as needed and not have to create a solid color layer.

4. Once my background looks the colour I want it, I might add a Selective Color layer that matches my background color and then try to make it look more vibrant. For this Aziraphale gif below for example, I’ve selected the Cyans and then set Cyan to +100%, Yellow to -100% and Black to +60, then created another one, selected the Cyans again and then set Cyan to +20 and Black to +20.



5. If the gif has a white area, I create a Solid Color layer with a colour that matches the rest of the background and then set the Opacity low. I might also create a Selective Color layer, increase the Black and then play around with the colours.
IV. FINISHING TOUCHES
I create a Vibrance layer and set the Vibrance to around +30 and the Saturation to about +5.
I create a black and white Gradient Map layer (with black on the left end of the spectrum and white on the right), set the blending to Luminosity and the Opacity to about 20-30%.

AAAND that’s about it I think! This ended up way too long and perhaps a little incoherent. I tried to make it as general as possible, so you might have to mix and match for best results. Feel free to ask me for further explanations about any one of these steps, and please tell me if you want me to go through the colouring of a specific gifset (although, as I said, I'm by no means an expert). Happy gifmaking!
271 notes
·
View notes
Text





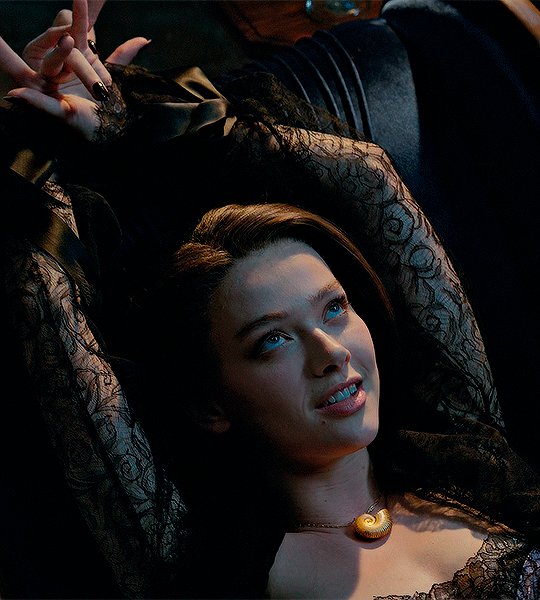
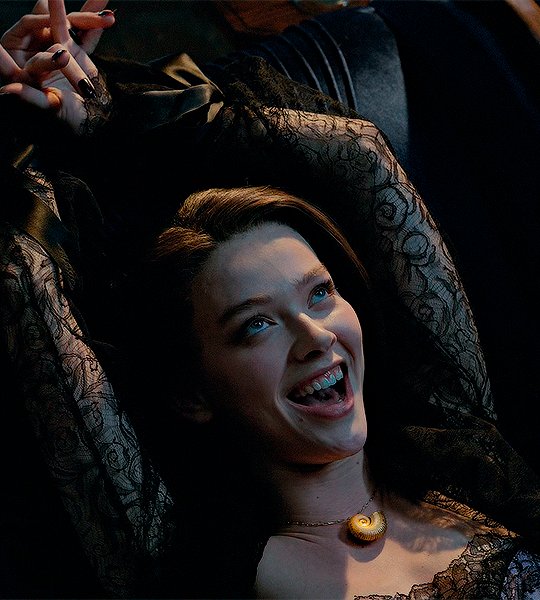
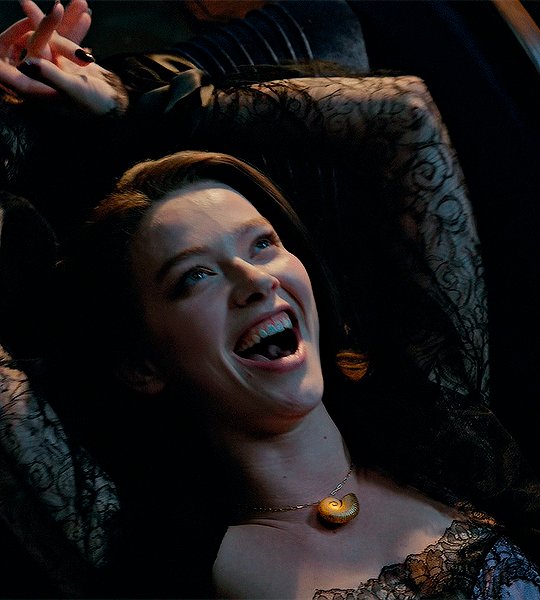
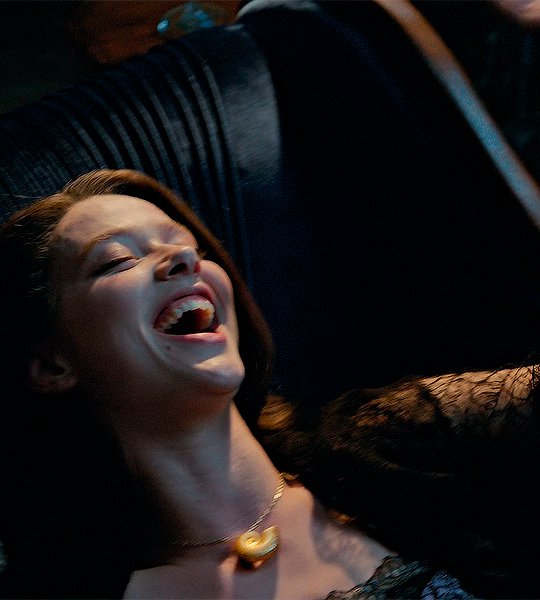
JESSICA ALEXANDER as VANESSA
THE LITTLE MERMAID (2023)
dir. Rob Marshall
1K notes
·
View notes
Text
linked in the source you will find 275 gifs of kim ji-hoon in death's game. these gifs are sized 268x151 and were made from scratch by me, so please like/reblog if you save, use, or found this helpful, & make sure to read over my rules in the pinned post. thanks! (content warnings are listed on page).



59 notes
·
View notes
Photo






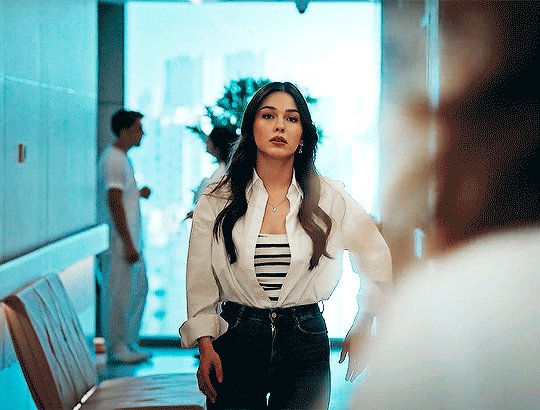
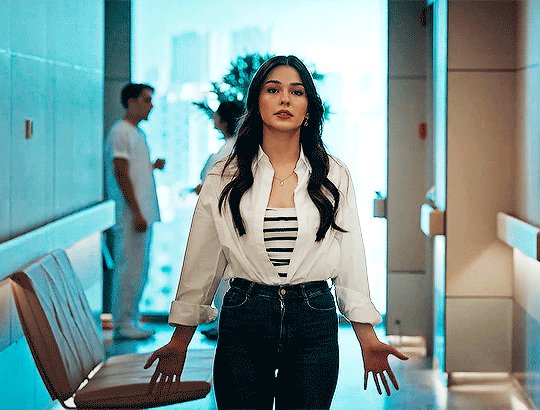
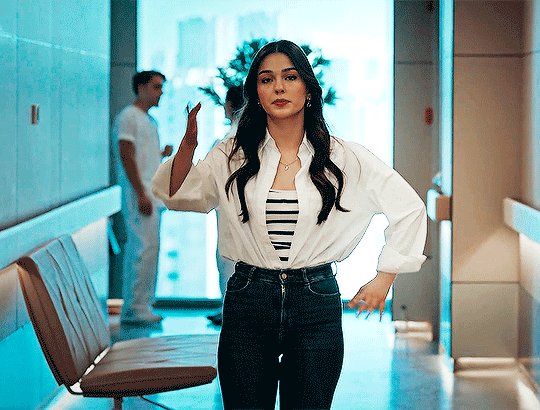
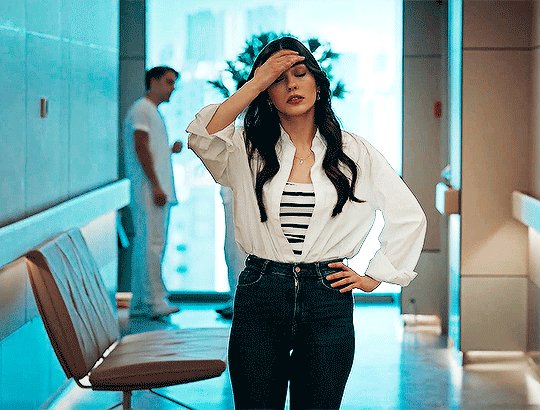
MELTEM AKÇOL as IPEK
GULCEMAL (2023) / 5. BOLUM
65 notes
·
View notes
Text
"you look tired" well the torment is relentless and the horrors never cease
92K notes
·
View notes
Photo






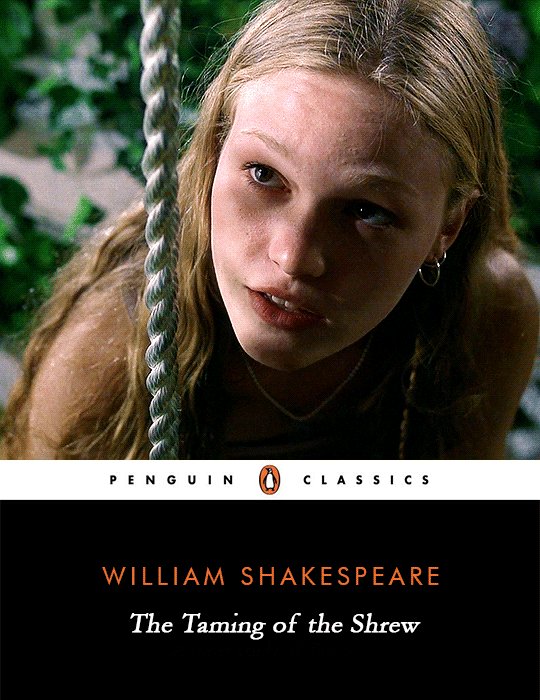
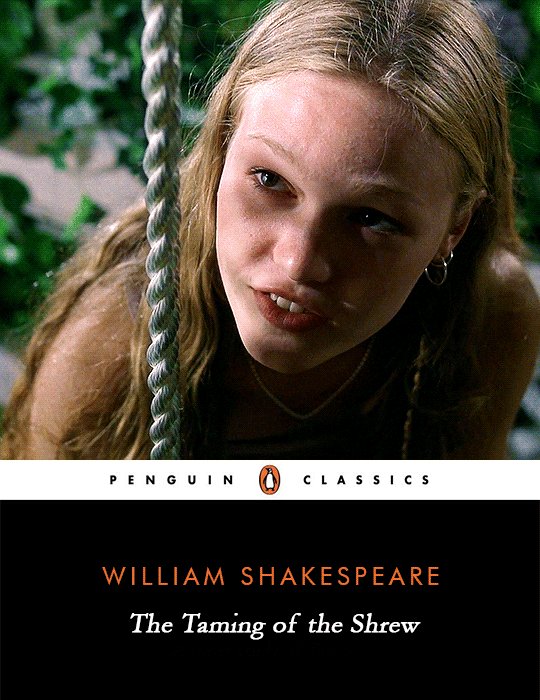
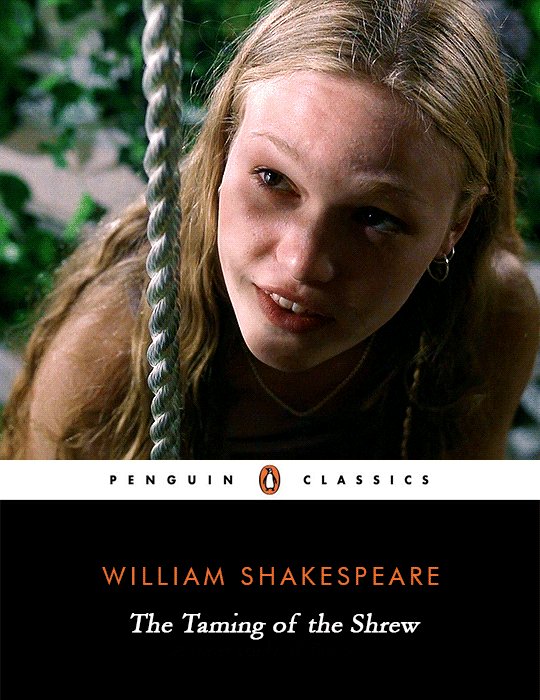
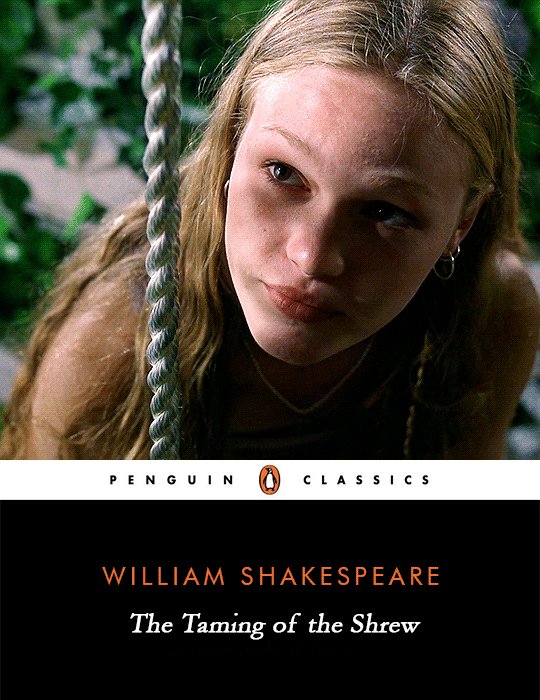
@lgbtqcreators creator challenge | book covers
TEEN MOVIES INSPIRED BY CLASSIC LITERATURE
13K notes
·
View notes
Photo






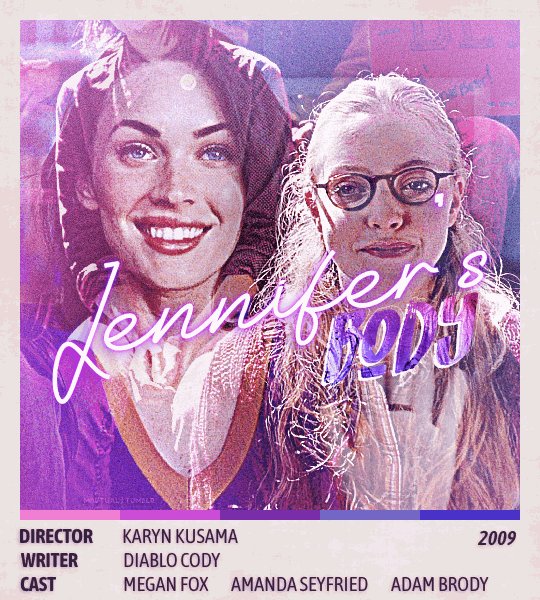
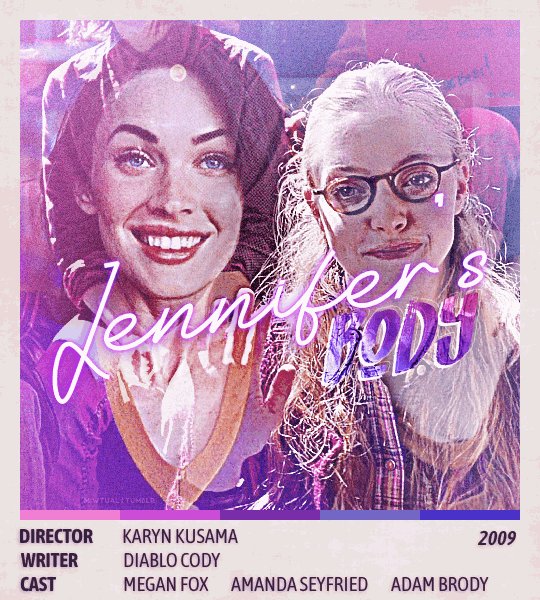
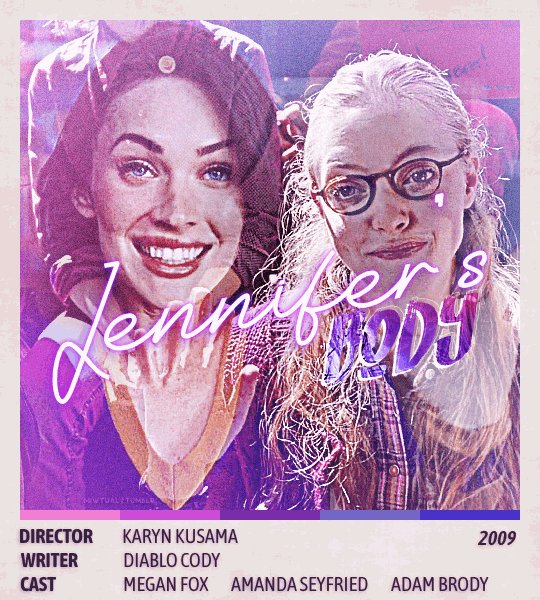
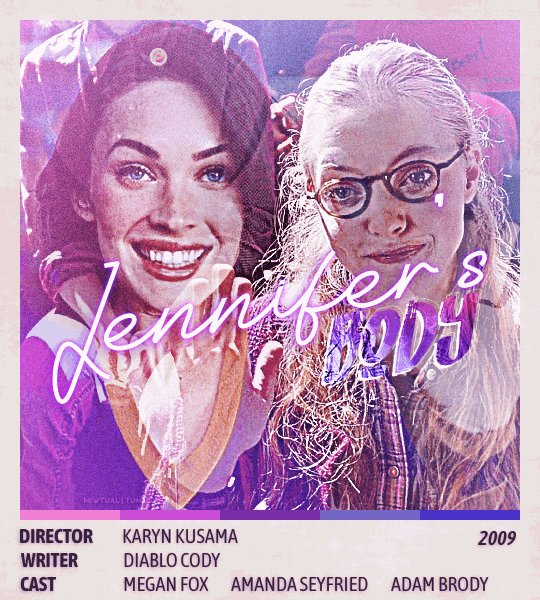
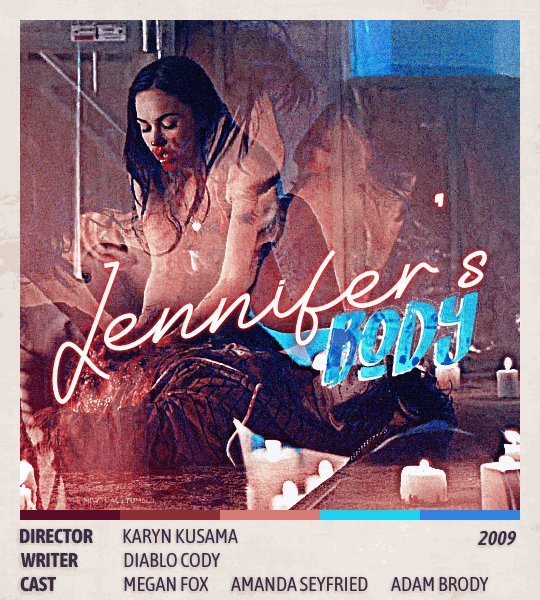
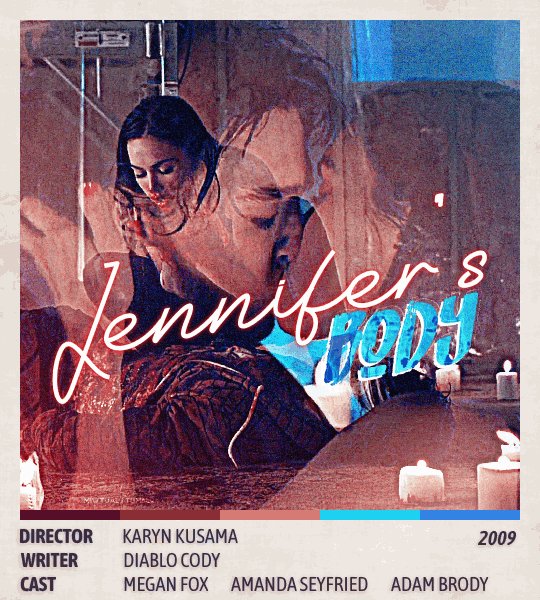
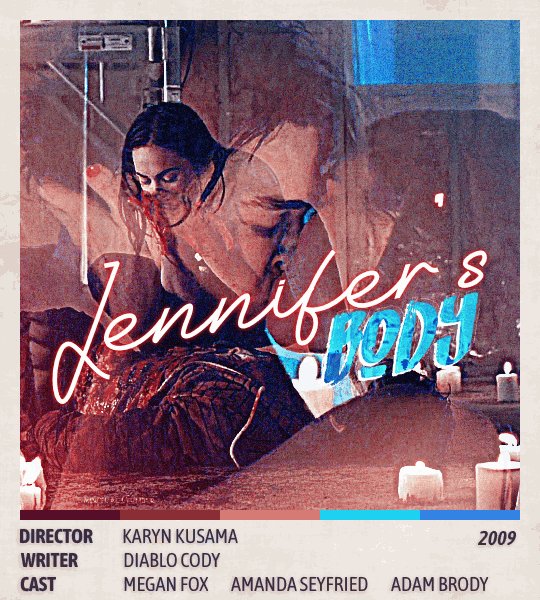
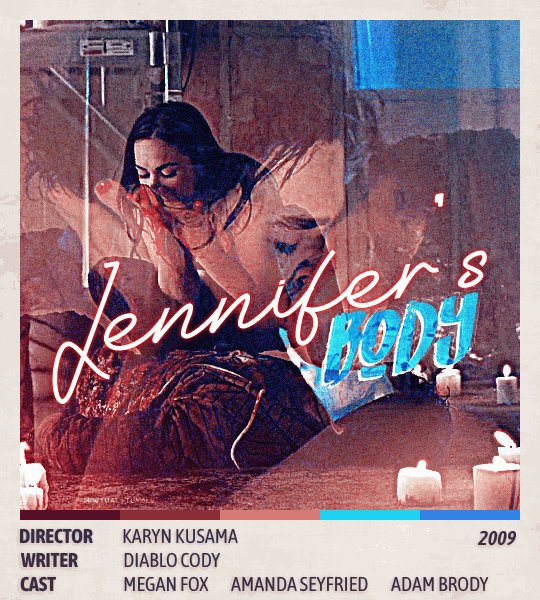
@lgbtqcreators creator challenge — poster design
JENNIFER’S BODY (2009) dir. Karyn Kusama (in/sp/os)
203 notes
·
View notes
Text
૮ ˶ᵔ ᵕ ᵔ˶ ა ╱ one syllable name masterlist ( below the cut is #181 one syllable first names. they are a mixture of feminine, masculine and neutral names, but please use as you see fit. please like / reblog if you found useful. )
air
anne
art
ash
ayn
banks
bay
bear
beck
bee
bell
ben
bess
birch
bird
blair
blaise
bliss
blue
blythe
bo
bram
branch
bree
britt
brock
brooke
brooks
cal
cale
carl
cash
cat
ceil
chance
charles
chris
clare
clay
cole
cort
cove
crew
cy
dale
dan
dane
dash
dax
day
dean
dove
drew
dune
elle
eve
faith
fay
fern
finn
firth
fox
frank
frost
gael
gage
grant
gray
greer
gus
gwen
hal
hank
hayes
hope
huck
hugh
jack
jade
james
jane
jay
jett
joan
joe
john
joy
jude
june
kai
kate
kay
kent
kerr
king
kit
knox
lake
land
lane
lark
lee
leith
lou
love
lux
luz
mac
mae
max
maeve
mark
maude
max
miles
nash
nate
neil
nell
north
nyx
oak
paige
paul
pax
pearl
penn
pierce
pike
poe
price
psalm
puck
quinn
ralph
ray
reed
reese
rex
rose
roy
ruth
sage
saint
sam
sean
seth
shane
shay
sim
sloane
snow
storm
tai
tate
tay
tess
thad
tom
true
truth
ty
vale
van
vaughn
vern
wade
walt
wes
west
whit
will
win
wolf
wren
wynn
yahn
zack
zane
zeke
zen
75 notes
·
View notes
Text



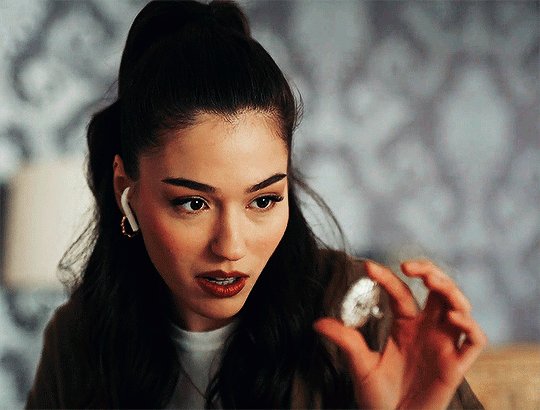
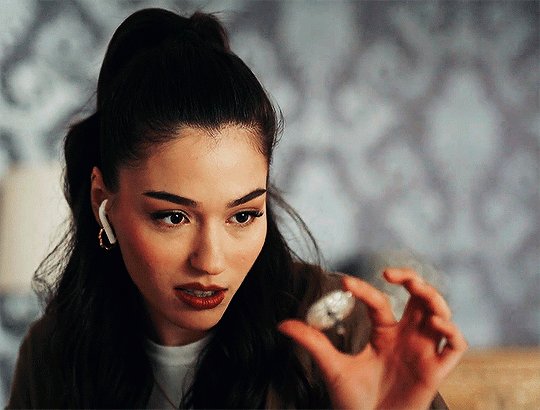
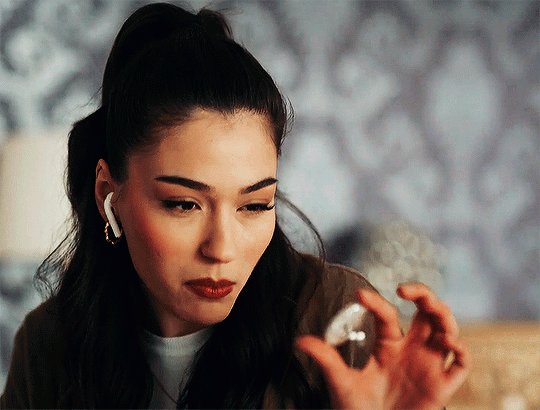
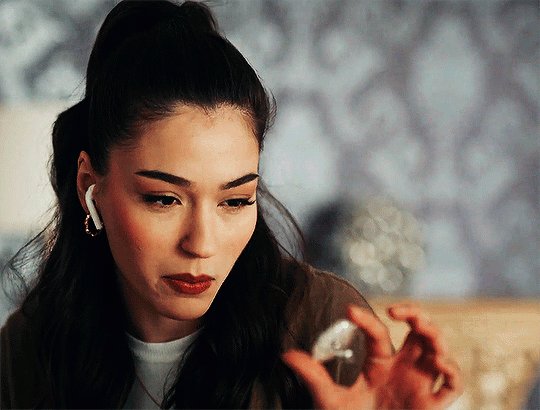
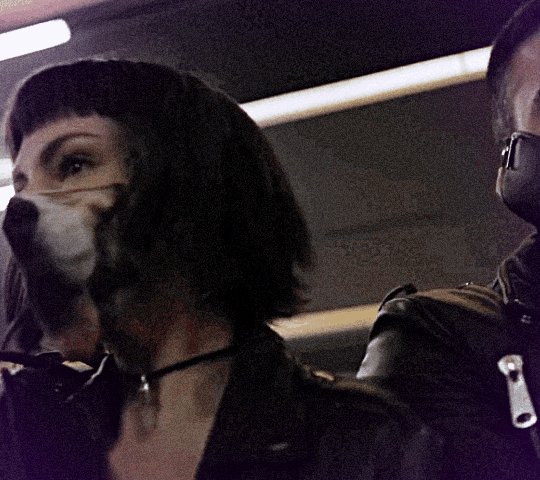
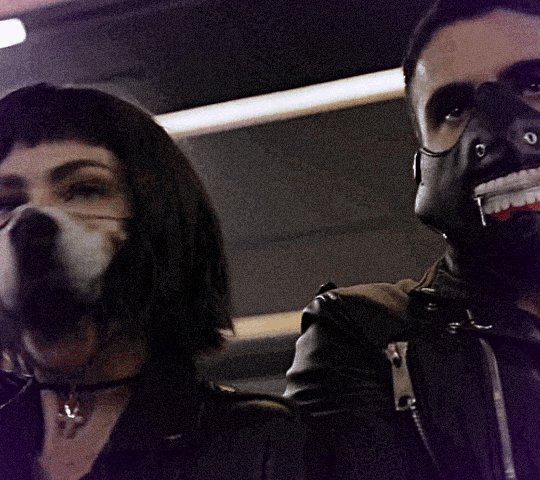
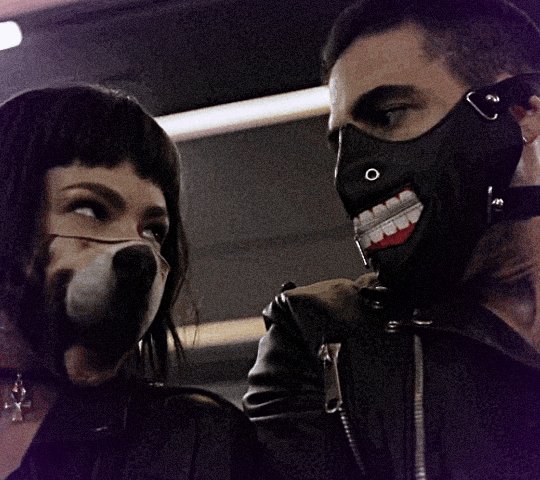
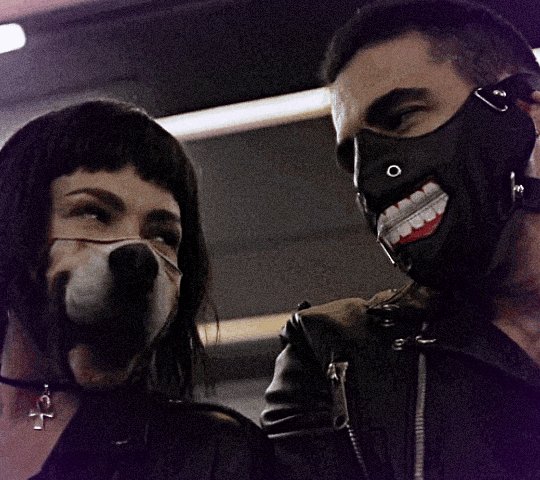
Silene Tokyo & René (lcdp)
❝after that, i knew i'd never find a love like that again. because he was the love of my life...❞
@lgbtqcreators creator bingo - transition
14 notes
·
View notes
Text
Aemond: Like it's MY fault my love language is acts of service and all I know how to do is kill?
326 notes
·
View notes