Text
Animation Stuff
Posting some useful animation articles. Just in case I lose the links.
https://www.animatorisland.com/animating-to-music/?v=3a52f3c22ed6
https://soundcloud.com/animation-podcast/episode-82-maddi-patton-shares-how-she-funded-and-produced-the-viral-webseries-my-pride
0 notes
Photo


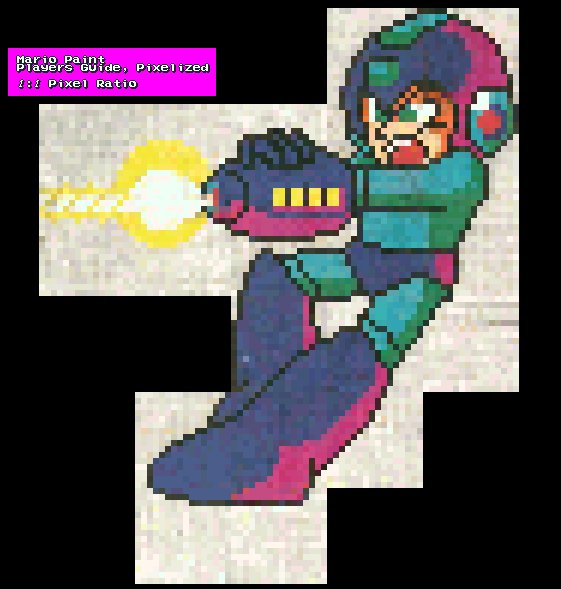
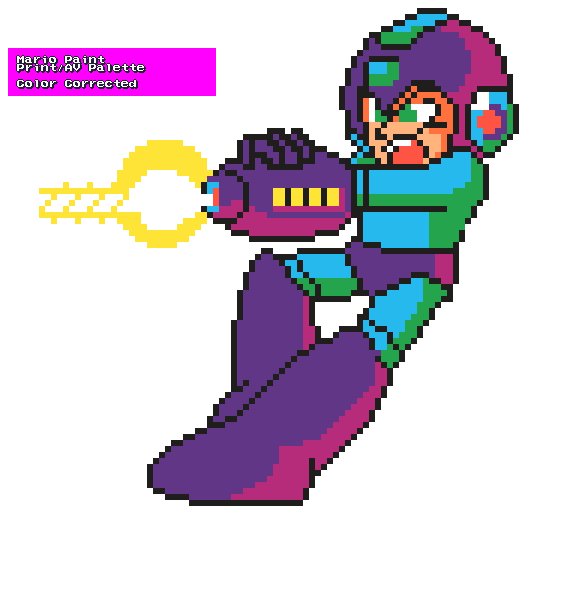
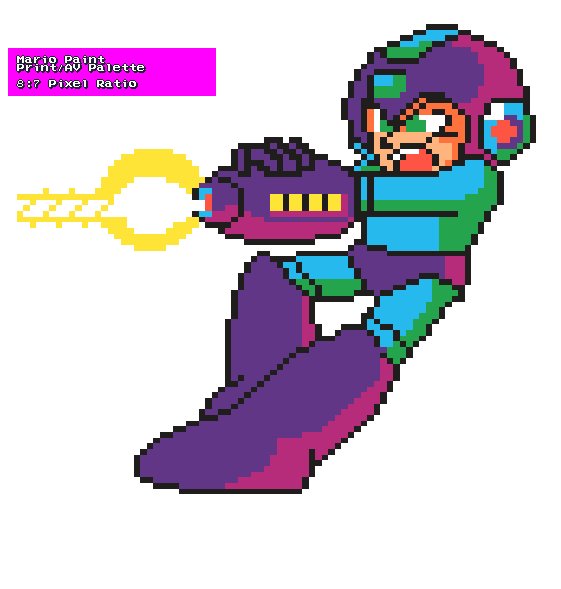
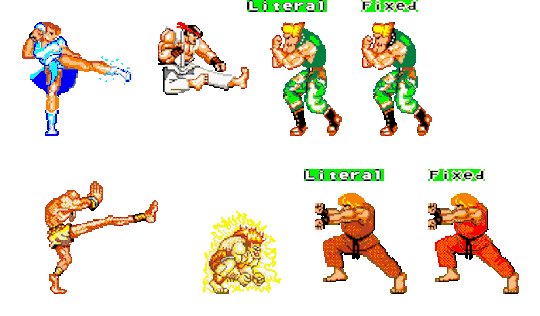
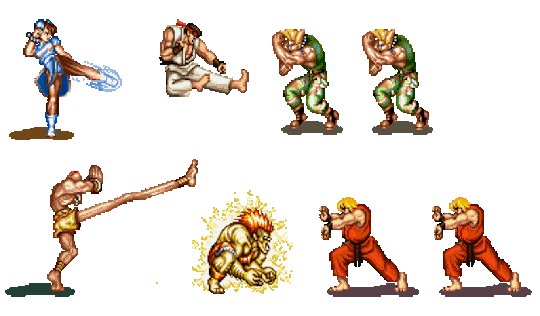
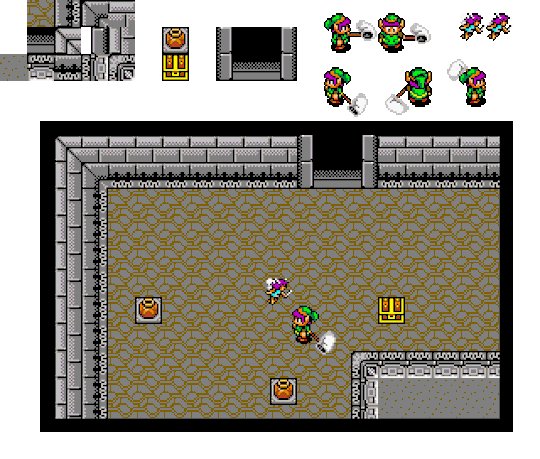
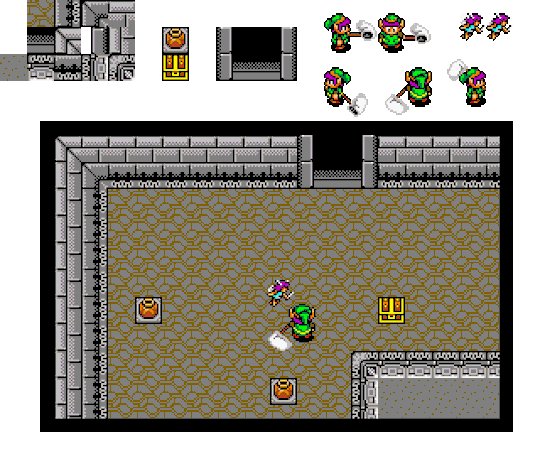
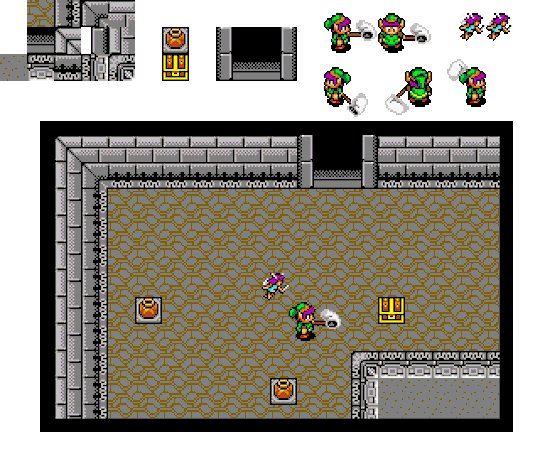
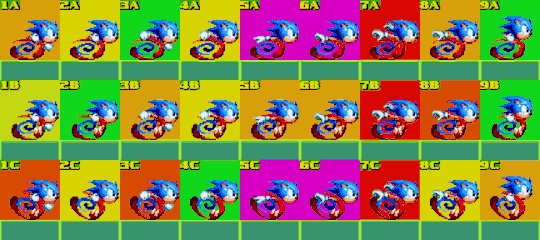
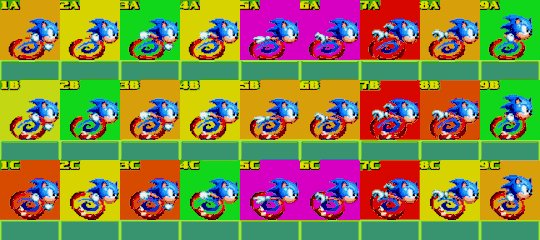
More sprite work from the Mario Paint Player’s Guide. This one is showing off some differences in color palette from the book, and also some differences in sprites from the official games.
7 notes
·
View notes
Photo





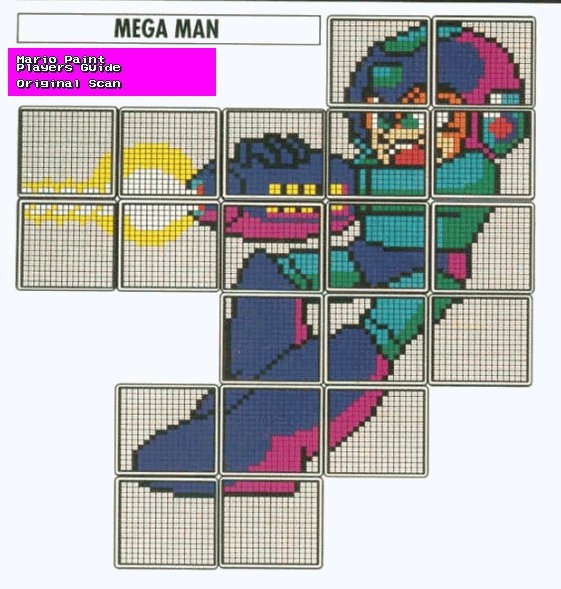
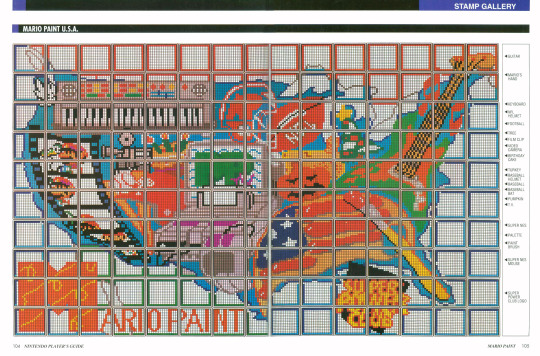
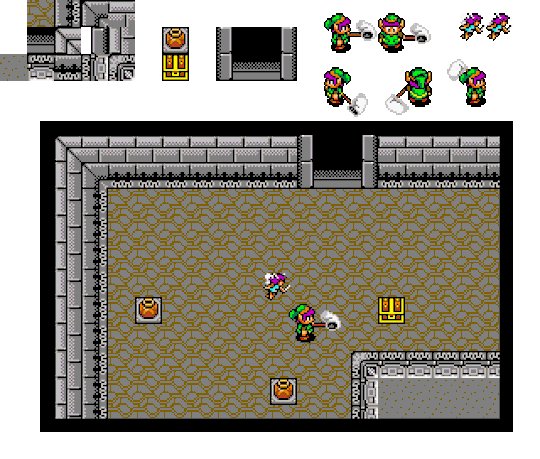
Some recreations of pixel art, from the Mario Paint Player’s Guide. There’s lots of unique art in this guide that (as far as I know) hasn’t been digitized and archived anywhere.
#pixel art#mario#super mario#mario paint#SNES#video games#pixel#pixel graphics#players guide#nintendo#link#zelda#legend of zelda#the legend of zelda#fairy type#faerie#sprite#16 bit#16 bit art#art#wip#2D
10 notes
·
View notes
Photo


Some quick-launch icons I’ve made for various projects I’m working on. Each one launches several files, folders, and apps, to jump right into a project.
Made using my own application called BatchMaker!
https://jameso2.itch.io/batchmaker
0 notes
Photo


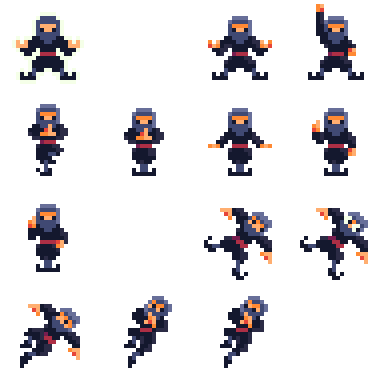
Some sprite work I did for a little game jam with my friend. It’s WIP, but I really like how much personality I gave them.
#2d#art#pixel#pixel art#wip#ninja#shinobi#raijin#thunder#lightning#god#thunder god#gamejam#game jam#gamedev
3 notes
·
View notes
Photo

Sonic does a small hop, revs up his feet, before hitting the road at top speed. A little WIP custom animation I’m working on.
#art#pixel art#animation#2d#sonic#sonic mania#mania#sega#genesis#megadrive#mega drive#pc gaming#mod#wip
39 notes
·
View notes
Photo




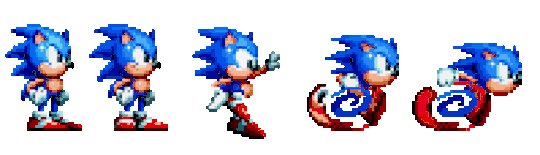
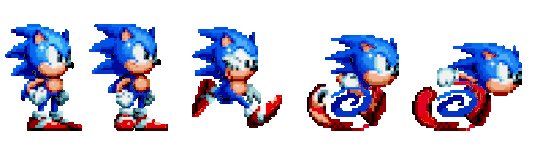
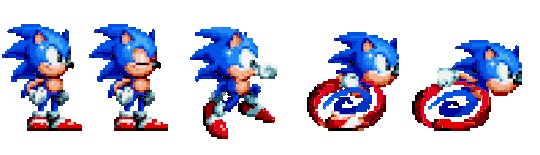
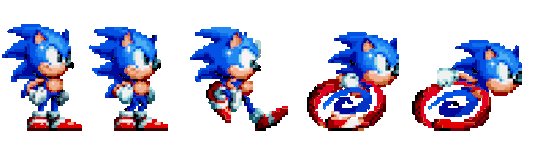
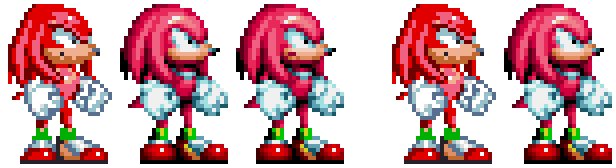
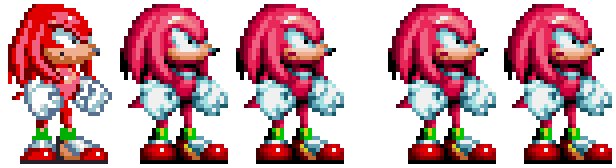
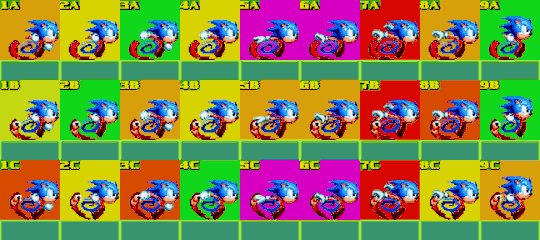
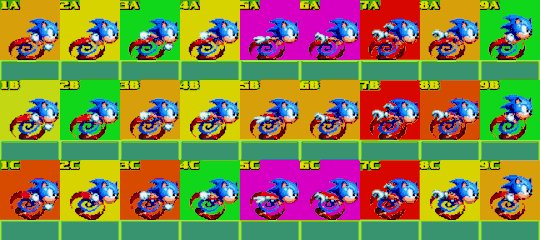
Some Sonic Mania mod/edits I’ve been working on. Tentatively called “Nu Blu Sonic.” The mod overall is gonna be lots of little light edits to clean up some of the sprites, make them more appealing, or on model.
1st Image: Slight extension to spikes shape and length. Slight pose change, and shading, as well as new palette. New idle, air walk, run, and dash animations. The last 3 haven’t had his spikes altered yet. The air walk looks pretty cool in game, kind mimics his high speed falling animation from Unleashed.
2nd Image: Modifying knuckles to appear more on-model. The first 3 poses are Sonic 3K, Mania, and the new edit. The animated sprites on the right show comparison of the new sprite to the old one. I basically added a few pixels to give Knuckles’ head that point, and also increased the shadows for his eyebrow ridge.
3rd Image: Testing out different dashing animations for Sonic. I highlighted the ones I liked most (green) and least (red), with other shades being in the middle. It never really made sense to me how Sonic’s arms were posed in Sonic CD when dashing. He’s seen from a side view, so his other arm shouldn’t really be so high up. Oddly, I think it looks fine in Sonic CD, but looks really off in Mania for some reason. So I tried out some different arm poses and feet animations.
4th Image: New Tails flying animation. Left is Sonic 2, Right is Mania. Middle sprite is my custom edit. There’s something really off about the Mania tails flying animation. It really bothers me. His hands are unclear and seem to have lost the fist shape, his face is small and off model, the tail smear looks sloppy and is at a weird viewing angle, and his legs are droopy and uneven. On top of that, his white stomach fur is missing, and his body shape off -- it makes it look like he’s just dangling and given up on life, and not really trying. That said, there’s a lot I do like about the sprite, such as shading, and some details on the head. So I sorta combined some aspects of both games, and redid the tail spin. I also added some detail, like the gust of his tails making his ears flap, as well as feet dangle.
#2d#pixel art#pixel#animation#sonic#sonic the hedgehog#sonic mania#mod#art#gamedev#video games#pc games
16 notes
·
View notes
Photo
Porting over some posts from my other blog.
Originally posted March 3rd 2018.





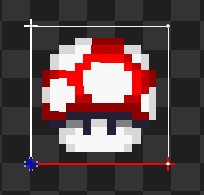
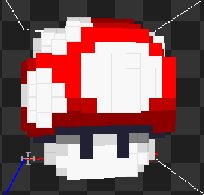
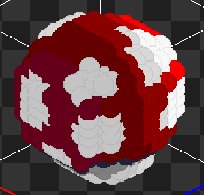
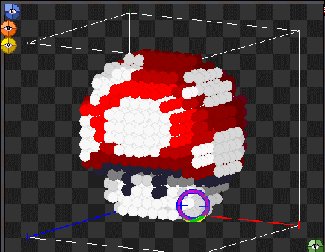
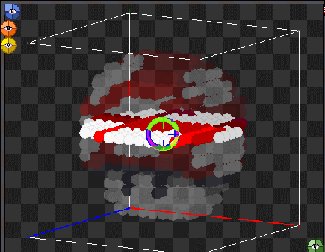
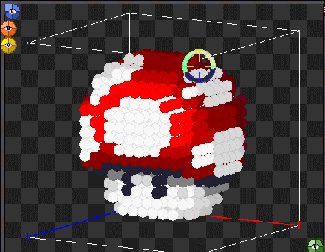
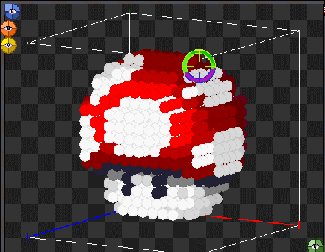
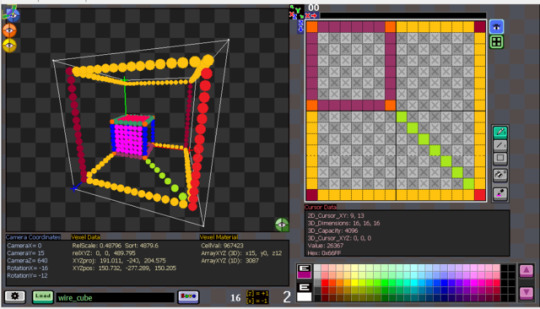
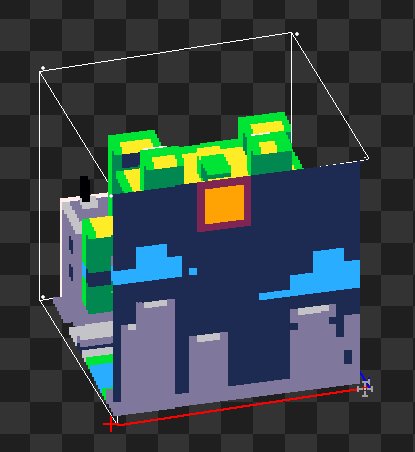
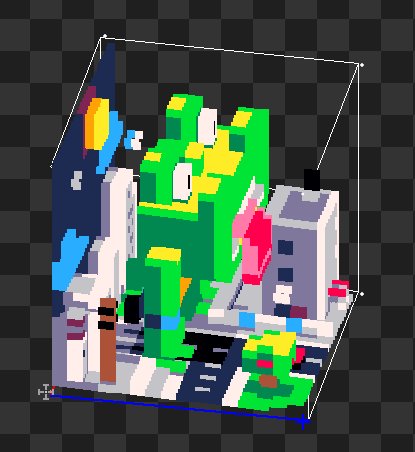
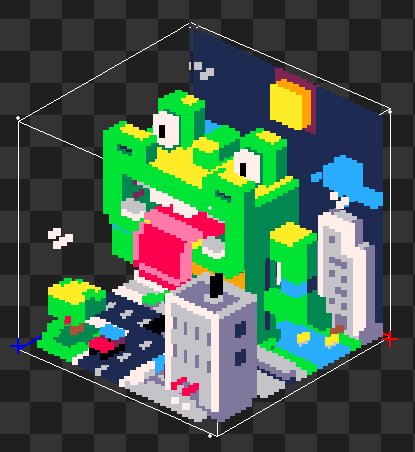
A little divergent experiment. Working on a voxel program that renders voxels as 2D sprites instead of cubes. Could be useful for a lot of neat effects. #indiedev #gamedev #gamedesign #TossUPdev #conceptart #screenshotsaturday #voxelart #voxels #voxel #pixelart
Also, the sprites are positioned with just math, so its compatible with 2D engines. Albeit probably not fully optimized like a full 3D engine. And also yes, the voxels can be replaced with Sonic’s RINGS or other images.
The voxel editor works with Slices. So theoretically you could drop some numbered PNGs or a GIF into it, and it would create a model from the frames.
Also pictured above are the voxel editor, and the early prototype which was just simple 2D Pixel editor. I’ve called the voxels “vexels” here because they use 2D sprites + 3D math to give the effect, much like the old Vectorman games. I was originally calling the program DrawSlice 3D, but I am leaning toward Vexedit.
79 notes
·
View notes
Photo
Porting over some posts from my other blog.
Originally posted October 3rd 2018.


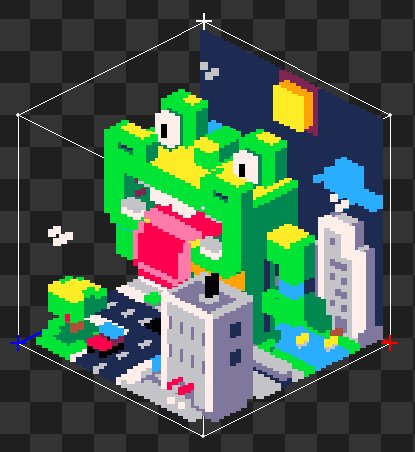
When I saw @iLkKke’s pixel design, I just had to pop the layers into my voxel app as a test. I just converted the layers into my voxel app as a test. Original art by @iLkKke as seen here: https://twitter.com/iLkKke/status/964450412270043137 …
Please check out their work!
8 notes
·
View notes
Photo


Some GUI elements for an app I worked on. Just a little tool to create batch files that quickly launch multiple files/folders, for jumping into a project quickly.
The second image is a bunch icons from an “icon maker” Aseprite file I use. I use these as icons for dummy objects, or export them as ICO files for use in Windows.
#wip#pixel art#programming#clickteam#2d#icons#yoshi#yoshi's island#floppy disk#controller#video games#art
2 notes
·
View notes
Photo


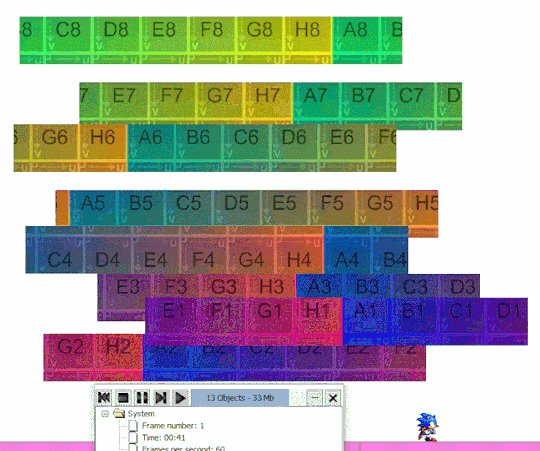
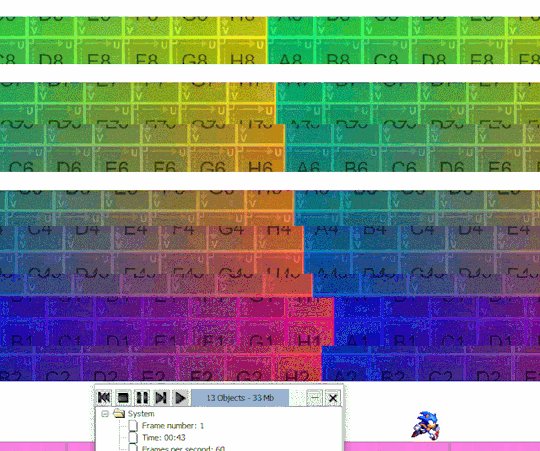
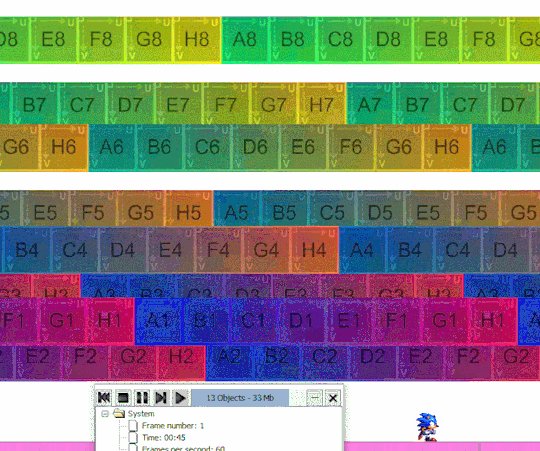
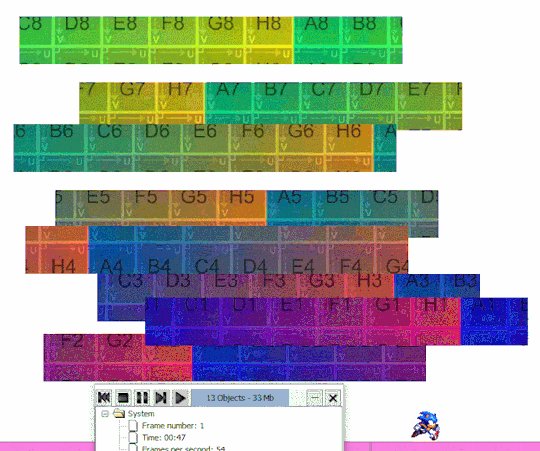
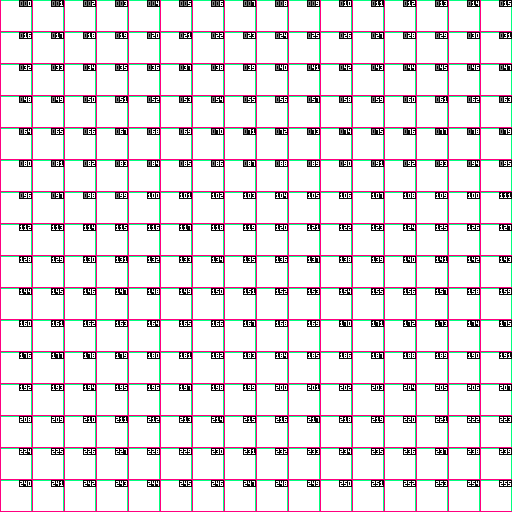
Some tiny textures I made for values 0-255. Useful for plotting out tilesets, and making sure you got the right tile ID. Numbers are in hexadecimal, and decimal. Tile size is 32px.
0 notes
Photo




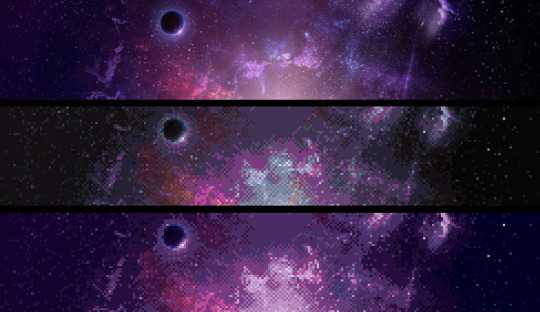
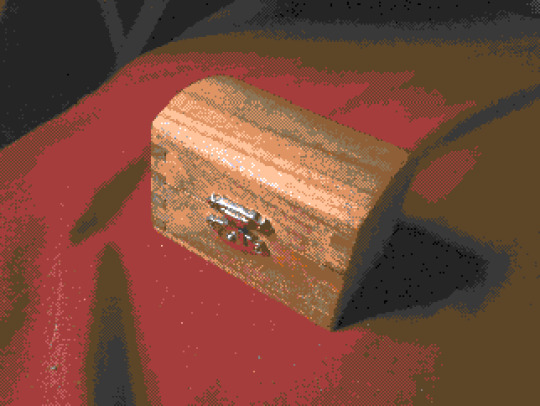
Today I did some experimental renders with PixaTool. The chests are based on a photo I took. The space image is based off of a 3D render I found online and had been using as a desktop wallpaper for a while. I don’t remember the original artist, and can’t seem to find the original image again. So if anyone knows, let me know!
2 notes
·
View notes
Photo

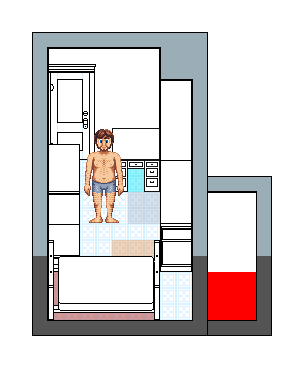
A WIP pixel art of my room. Items are all roughly to scale, but quantized to the nearest 1ft/16px measurement.
0 notes
Photo




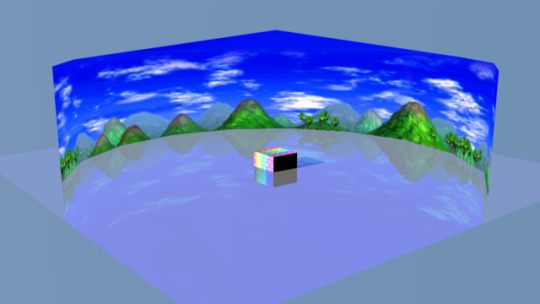
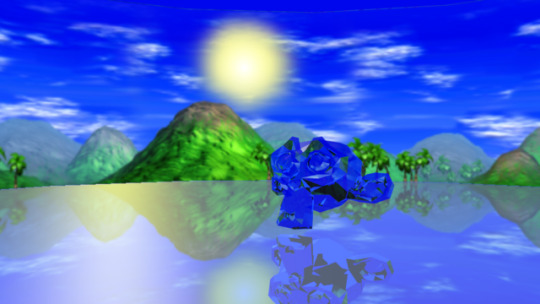
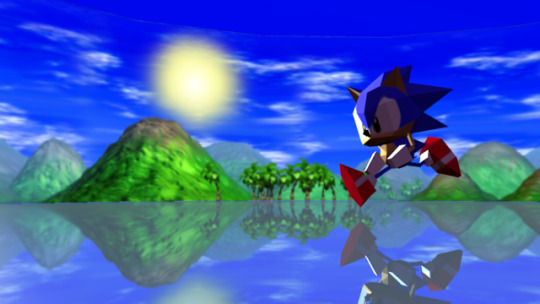
Figuring out texture mapping, reflection mapping, lighting, and skyboxes. Assets from Sonic R.
0 notes
Photo

Learning about paths, camera tracking, and some texture stuff.
1 note
·
View note
Photo


Using Sprytile in Blender to map textures to arbitrary polygon surfaces.
Followed this guide: https://docs.sprytile.xyz/quick-start/
1 note
·
View note