#zoom plugin infographic
Text
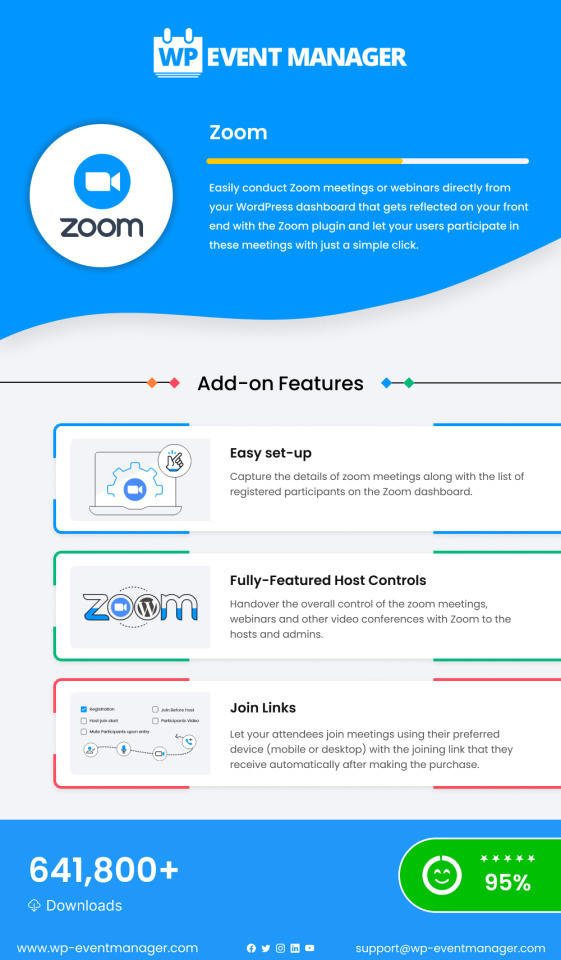
Zoom WordPress Add-on Infographic
Zoom has revolutionized the way we communicate, especially in the digital age. With its intuitive interface and seamless connectivity, Zoom has become a staple for remote work, online classes, and virtual meetings. However, to truly optimize your Zoom experience, consider integrating add-ons that can further enhance its functionality.
One of the most popular Zoom addons is virtual backgrounds. Whether you want to maintain privacy, add a touch of professionalism, or simply have fun, virtual backgrounds allow you to personalize your meeting environment. From serene landscapes to professional office settings, the options are endless.
Another essential addon is transcription services. By automatically transcribing your meetings, you can ensure that important details are captured accurately. This not only aids in comprehension but also facilitates accessibility for participants with hearing impairments.

#wordpress plugins#events plugins#eventmanagement#virtual event#wpeventmanager#plugins#event website#attendees#events#event#zoom addon#zoom infographic#infographic#zoom plugin infographic#plugin infographic#wordpress plugin infographic#wordpress plugin#event manager#online webinar#online classes#event marketing#wordpress event#online meetings#virtual meetings
0 notes
Text
Adobe draw download free pc

#Adobe draw freeload pc full version
#Adobe draw freeload pc update
#Adobe draw freeload pc for android
#Adobe draw freeload pc android
Utilizing Adobe XD CC 2022, anyone can design frames, high-quality interactive prototypes, and designs websites and applications. Design various designs for various devices and screens in the same project - Pan and zoom without stuttering or jerking.
#Adobe draw freeload pc full version
If you're looking for more options, see our full list of Illustrator alternatives.Adobe XD CC Crack 45.1.62 With Full Version DownloadĪdobe XD CC new creative tool from Adobe to plan high-quality prototypes of user interfaces for mobile and Web applications.With the assistance of Adobe Crack XD Keygen, anyone can create frames, hi-fi interactive prototypes, and style applications and internet will not matter whether you work with a single to hundreds of drawing surfaces. However, Sketch is only available for Macs. Affinity's three low-cost apps are interoperable, in a similar way to Creative Cloud apps, although there’s no equivalent to services like Adobe Fonts and Adobe Stock.įor digital design, our favourite Illustrator alternative is Sketch, which has become one of the most used vector editors for UI and icon design since its release in 2010. Affinity Designer is available for Mac, Windows and iPad for a one-off fee rather than a subscription. Illustrator alternativesįor our money, the best Illustrator alternative is Affinity Designer, which was launched in 2014 by Serif, the makers of Affinity Photo and Affinity Publisher.
#Adobe draw freeload pc android
There are still no signs of a full Android version of Illustrator – there's only Adobe Illustrator Draw – nor is there any plan to launch Illustrator for the iPhone as far as we know.
#Adobe draw freeload pc update
The last update to Illustrator made the software finally available for the iPad, a move that was welcomed by many designers.
#Adobe draw freeload pc for android
Download Adobe Illustrator for Android and iOS You can read more about the latest updates to the software on Adobe's blog. The big news with its release was the introduction of Illustrator for in-browser use, so collaboration is easier than ever. The latest version is Adobe Illustrator 2021, released in October. It's widely used to create quality artwork, from simple shapes and backgrounds to icons, logos and emojis, social media graphics, infographics, cartoons, charts, diagrams and graphs, and of course full-blown illustrations and digital art.Īs part of a CC subscription plan, you receive all Illustrator updates at no extra cost, so you can guarantee you'll always be using the latest software. The software was first released in 1987, and it remains one of the most used tools among professional illustrators, visual artists, graphic designers and web designers. That means your work can be scaled down for mobile screens, scaled up to billboard size and can cover everything in-between without losing resolution. Illustrator CC: Key details you need to knowĪdobe Illustrator is a sophisticated drawing programme based on vector graphics, which are infinitely scalable. Finally, if you’re looking for Illustrator brushes, we've sought out the best the internet has to offer, both free and premium options. If you're looking to save time and effort with Illustrator, make sure you check out our roundup of the best illustrator plugins. Whether you want to design a complex illustration or just a simple icon, our selection of tutorials is bound to reveal new tips that could help you to be more productive and creative in your work with Illustrator. These tutorials can help you to expand your skills and knowledge whatever your level of expertise. Typography by Lidia Lukianova (Image credit: Adobe/Lidia Lukianova)Īfter you download Adobe Illustrator, check out our roundup of the best Illustrator tutorials to help you get started with the software.

0 notes
Video
vimeo
World Map Globes Motion Design from Antony Parker on Vimeo.
✔️ Download here:
templatesbravo.com/vh/item/world-map-globes/20709289
Features:
Full HD – 1920×1080
After Effects [information on project page] or above required
No plugins required
Ultra quality Map Kit
Detailed 3 part video tutorial included ( I recommend to watch all 3 tut. before start up )
User friendly starting set up
HUD graphics and displays
Unlimited Titles and Text
119 Countries flags and Maps
Tool to create your Promo Video/Parallax with no need to leave AE
Sound Fx
Zoom inn option anywhere on the Globe
Real Earth or Flat Design
Infographic elements and much [information on project page]
Total controls of the Globe
Easy to use
Music Triple7Music
Music MartijndeBont
Free Font Montserrat
World Map Globes is high quality map kit containing entire world in simple clicks.
Features provided in this projec
0 notes
Text
Top 3 Will need to have Final Cut Pro X Effects And Plugins
Final cut pro has some in-built effects and presets what if you want to do more? Imagine if you wanna set yourself besides what other people are doing? Well, they're sure to do the trick and this article will advise you to you 5 best must-have Final Cut Pro X effects which will add capabilities towards the software that are not there to help you set your videos apart and make them look big budget.
These final cut pro x can help you improve titles, transitions, 3d motion graphics, smooth over unwanted noise and bring your color grading with a whole new level.
1. Title Plugins from Stupid Raisins
Stupid Raisins includes a huge library of plugins to help you add titles, callouts, and graphics in your Final Cut Pro X timeline. These plugins are not only full-stack presets that you can customize. But some of them have added functionality like motion tracking. Probably the most favorites is Word Pop to add elegant minimalist titles.

Callout Pop which will come with built-in motion tracking to help you point out or call focus on an object inside your image or perhaps make your text follow an item.
You can also use Data-Pop for creating infographics because everybody knows showing numbers and data can get really boring without animated attractive graphics.
There is a plugin for each and every occasion so no matter what type of content you are creating. These title plugins could save you lots of time.
2. Dynamic Transitions from FXFactory
Dynamic transitions allow you to combine multiple animations and effects in FCPX to build complex transitions easily. You assemble transitions by dragging multiple animation styles and effects together on the title layer.
Swipe and zoom transitions are some of the most favorite among the video editors.
You can movement to your edit as well as hide the cuts giving the illusion of the continuous moving short. Additionally, it works as a creative approach to change locations too. If you prefer a rhythmic, music-driven edit but your project lacks movement this is a great way to solve that issue.
And what really sets the package apart is that you could easily modify the effects, changing their center, adding motion blur, and even some chromatic aberration with the prism slider.
So that choices are endless.
Building each of these transitions on your own would require several hours. Well, time is money and this plugin can save you a lot of that.
3. MO2 from Motion VFX
MO2 is a good way to vamp your post-production game having the ability to add 3D graphics inside FCPX. You get 60 customizable project templates over 140 3d models, primitives, materials, texture, 3d text and more.
It is extremely easy to use whether you choose to modify one of many included animations or build the brand new one from scratch.
What absolutely amazing concerning this plugin is the fact that 3D objects show on your Final Cut timeline, with real-time playback.
You can also achieve photorealistic 3D with only a couple of clicks and motion graphic blur and depth of field.
So, these are some of the useful and must-have plugins and effects that each video editor needs to have in their FCPX setup.
1 note
·
View note
Text
Top 3 Should have Final Cut Pro X Effects And Plugins
Final cut pro comes with some in-built effects and presets but what if you want to do more? Imagine if you wanna set yourself besides what other people are doing? Well, these are sure to do just fine and this article will reveal to you top 5 must-have final cut pro luts that will add capabilities to the software that aren't there so you can set your videos apart making them look big budget.
These Final Cut Pro plugins will allow you to improve titles, transitions, 3d motion graphics, smooth over unwanted noise and take your color grading with a whole new level.

1. Title Plugins from Stupid Raisins
Stupid Raisins includes a huge library of plugins to help you add titles, callouts, and graphics for your Final Cut Pro X timeline. These plugins are not only full-stack presets that you can customize. However, many of them have added functionality like motion tracking. Some of the most favorites is Word Pop to incorporate elegant minimalist titles.
Callout Pop that will come with built-in motion tracking so that you can point out or call attention to an object inside your image or simply make your text follow a physical object.
You can also use Data-Pop for creating infographics because we all know showing numbers and data can get really boring without animated beautiful graphics.
There's a plugin for each occasion so no matter what type of content you're creating. These title plugins could save you lots of time.
2. Dynamic Transitions from FXFactory
Dynamic transitions let you combine multiple animations and effects in FCPX to construct complex transitions easily. You assemble transitions by dragging multiple animation styles and effects together around the title layer.
Swipe and zoom transitions are the most favorite on the list of video editors.
You can add movement to your edit and also hide the cuts giving the illusion of your continuous moving short. It also works as a creative approach to change locations too. If you need a rhythmic, music-driven edit your project lacks movement a great way to solve that issue.
And what really sets the package apart is you can easily change the effects, changing their center, adding motion blur, and also some chromatic aberration with all the prism slider.
So that option is endless.
Building each of these transitions over completely from scratch would take you several hours. Well, time is money which plugin will save you a lot of that.
3. MO2 from Motion VFX
MO2 is a superb way to vamp up your post-production game with the ability to add 3D graphics inside FCPX. You obtain 60 customizable project templates over 140 3d models, primitives, materials, texture, 3d text plus more.
It is extremely user friendly whether you opt to modify one of many included animations or build the newest one from scratch.
What absolutely amazing concerning this plugin is that 3D objects show directly on your Final Cut timeline, with real-time playback.
You may also achieve photorealistic 3D with just a couple of clicks and motion graphic blur and depth of field.
So, they're some of the useful and must-have plugins and effects that all video editor should have in their FCPX setup.
1 note
·
View note
Text
Best Graphic Design Software for Designers in 2022
Adobe Illustrator
The book on vector graphics software was written by Adobe Illustrator. It establishes the benchmark for professionally produced logos, artwork, infographics, icons, and more. You can start with a freehand sketch and turn it into a vector graphic that can be scaled to any size. Adobe Illustrator handles visuals in a unique way, relying on mathematical formulas rather than pixels for seamless resizing. Adobe Illustrator offers a free seven-day trial, but you must first provide a credit card. The annual plan, which is paid monthly, costs $20.99 per month. Otherwise, the monthly subscription will cost you $31.49 each month. It’s costly in either case. Adobe Illustrator, on the other hand, is one of those tools that will keep you learning new things all the time, even if it isn’t the most user-friendly software out there.
Sketch
Sketch is a vector-based program that is only accessible on Mac and is mostly used for web, app, and interface design. Some developers prefer Sketch files from designers over layered Photoshop files, which has recently put a dent in the graphic design competition. Sketch is wonderful for developing icons and interfaces that you’ll see on websites and mobile applications, even if it’s not designed for photo editing or print work. Designers can also generate live comps for developers to preview by tapping or swiping through to see how they’ll look after they’re published.
DesignWizard
For beginners, DesignWizard is one of the greatest free graphic design software options. The program has a big image collection, as well as a significant number of free templates (over 10,000) and a simple, user-friendly interface. DesignWizard excels as a front-line, free graphic design tool for beginners, even though you can easily create custom templates.
Adobe Photoshop
For graphic designers, Adobe Photoshop is synonymous with photo editing. It’s one of the most popular picture editing software tools on the market, packaged in a powerful package with strong graphic design features. Adobe Photoshop CC is a photo, image, and graphic design editing software aimed at professional graphic designers, artists, and photographers. It includes easy-to-use tools and templates for creating websites, posters, icons, mobile apps, and banners. For photographers, the program includes tools for image creation and improvement, allowing them to turn images into wonderful pieces of art.
Affinity Designer
Affinity Designer is a less expensive alternative to Illustrator, making it ideal for those just starting out in the field of design. The software is noted for its seamless operation, which can help you increase your workflow and express yourself more freely. At 60 frames per second, you may move and zoom your artwork while watching the gradients, effects, and changes change in real time, as well as the transforms and curve tweaks.
GIMP
GIMP is a free graphic design program that runs on a variety of operating systems, including Windows, Linux, and Mac OS. GIMP is an open-source tool that allows you to modify and distribute its source code. GIMP comes with a variety of modification programs and third-party plugins that can help you increase your productivity and generate better designs. GIMP may also be used to repair photographs and create artistic collages. Interface components and mockups, as well as print designs such as icons and logos, can all be created.
Adobe InDesign
InDesign is Adobe’s solution to a stand-alone desktop publishing program. While it works with other Adobe programs, it uses a different language that some people may find difficult to understand. It’s great for posters, presentations, and documents with a lot of images. It is possible to construct a house style on the fly, which is a great time saver. The help documentation is quite useful. It is, however, a resource hog, as are other Adobe apps. From scaling to subject-aware word wrapping to color placement, InDesign has you covered. The software is obviously beneficial, however it can be difficult to locate the proper option at times. Users may discover that they do not use all of the available features, which is unfortunate given the price.
Are you looking for Best Designing Company In Kochi ?, I suggest Crab Network. As a top designing company in Kochi, They have a team of creative minds that invents new ideas for your brand and business. Their team creates worthwhile and inventive designs for customers to assist them in maintaining their versatility in competition, attract the audience, and promote business growth.
0 notes
Text
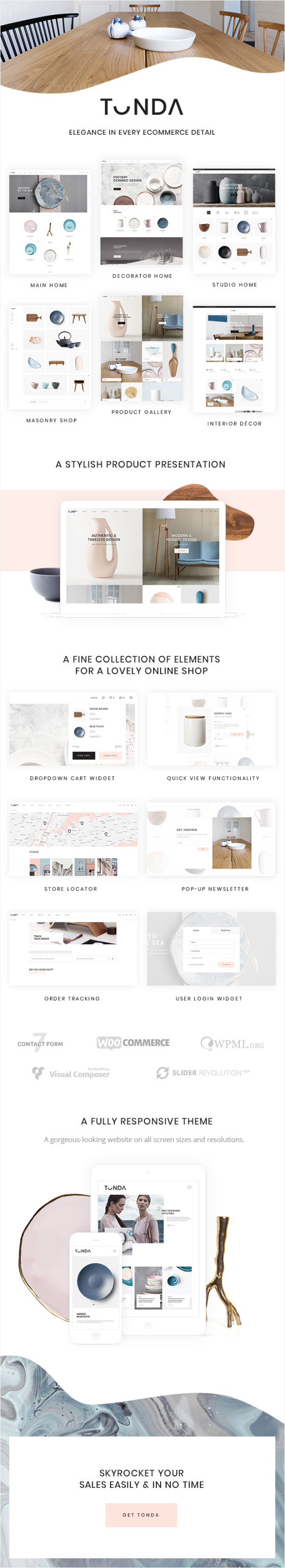
Tonda - Elegant WooCommerce Theme
New Post has been published on https://babesgobananas.com/tonda-elegant-woocommerce-theme/
Tonda - Elegant WooCommerce Theme



Beauty is in details! Discover it with Tonda, a modern and elegant WooCommerce theme, made for online stores, retailers and artisans. This beautiful theme comes with 6 home and 9 inner pages you can fully customize to fit your needs. Tonda is packed with endless shop options such as user dashboard, wishlist, shop cart, order tracking, product zoom, quick view and much more. It’s also stacked with amazing blog layouts so anyone can share the stories about products and brands with ease. Create a perfect eCommerce website with Tonda today!
Here is a link if you want to check out the Tonda Documentation
Theme Features
Powerful Admin Interface
Highly Customizable
No coding knowledge required
One-Click Demo Content Import
Large collection of pages and layouts
Tonda Core Plugin with custom post types
WooCommerce compatible
YITH WooCommerce Quick View plugin compatibility
YITH WooCommerce Wishlist plugin compatibility
YITH WooCommerce Color and Label Variations plugin compatibility
Product List shortcode
Product List – Simple shortcode
Product List – Carousel
Product Info shortcode
Product Category List shortcode
Product Banner shortcode
Customizable Shop pages
Multiple shop list layouts
Shop Masonry Layout
Shop Standard Layout
Filter functionality for shop lists
Variable products
Grouped products
Downloadable products
External products
New and On Sale products
Virtual products
Smooth Page Transitions
Smooth Scroll
Multiple Header types
Header Centered
Header Minimal
Header Standard
Header Vertical
Fullscreen Menu functionality
Multiple Header Behavior Types (sticky, fixed, sticky only on scroll up)
Separate Normal, Sticky, and Mobile Header Logo Versions
Separate Logo versions for dark and light header skin
Multiple Header & Footer widget areas
Optional Header Top widgets area
Customizable Mega Menu
Side Area
Anchor functionality in menu – easily navigate to any section on the same or different page
Video Background Sections
Parallax Sections
WPBakery Page Builder Plugin for WordPress($46 value)
Slider Revolution Responsive WordPress Plugin ($25 value)
WooCommerce Dropdown Cart Widget
Twitter Feed Widget
Instagram Feed Widget
Social Icon Widget
Blog List Widget
Image Gallery Widget
Large collection of practical shortcodes
Elements Holder shortcode
Video Button shortcode
Customizable Google Map shortcode
Frame Video shortcode
Text Marquee shortcode
Swap Images Section shortcode
Full Screen Sections shortcode
Vertical Split Slider shortcode
Top Reviews Carousel shortcode
Cards Gallery shortcode
Banner Shortcode
Integrated Search
Customizable Footer – choose from 1 to 4 column layout, with regular or unfold functionality
Variable grid size
Portfolio List shortcode
Multiple Portfolio Single layouts
Portfolio Single projects custom layouts
Portfolio Slider shortcode
Portfolio Project Info shortcode
Portfolio Category List shortcode
Blog Standard Layout
Blog Masonry Layout
Blog Masonry Gallery Layout
Blog List shortcode
Custom Post Formats: Standard, Gallery, Link, Quote, Video, Audio
Testimonials shortcode
Contact Form 7 compatible
Interactive Infographics
Fully Responsive
Retina Ready
Create Custom Sidebars
800+ Google Fonts
Font Awesome, Font Elegant, Ion Icons, Linear Icons Icon Packs
Translation Ready
WPML Plugin compatibility
SEO Optimized
Child Theme included
Change Log
Version 1.5.3 – May 16th, 2019
- Updated WPBakery Page Builder to 6.0.1 - Fixed dropdown cart color options
Version 1.5.2 – May 14th, 2019
- Improved import functionality - Improved framework files - Updated pot file
Version 1.5.1 – May 7th, 2019
- Updated Tonda Core to 1.3 - Improved import functionality - Improved theme security
Version 1.5 – April 23rd, 2019
- Added WooCommerce 3.6.1 compatibility - Updated Tonda Core Plugin 1.2 - Fixed Smooth Scroll console error - Fixed product list sorting by ID - Fixed portfolio list sorting by ID - Improved child theme function
Version 1.4 – March 26th, 2019
- Updated Revolution Slider 5.4.8.3 - Updated Tonda Core Plugin 1.1 - Updated Tonda Instagram Feed to version 1.0.1 - Updated Tonda Twitter Feed to version 1.0.1 - Updated Tonda Membership to version 1.0.1 - Updated pot file - Improved framework files
Version 1.3 – February 4th, 2019
- Added compatibility with WordPress 5 - Added WooCommerce 3.5.4 compatibility - Added GDPR compliance on blog post comments - Updated WPBakery Page Builder to 5.6 - Updated Revolution Slider to 5.4.8.2 - Updated Envato Market to 2.0.1
Version 1.2 – October 4th, 2018
- Added WooCommerce 3.4.5 compatibility - Added compatibility with PHP 7.2 - Added compatibility with Gutenberg plugin - Updated WPBakery Page Builder to 5.5.4 - Updated Revolution Slider to 5.4.8 - Fixed https problem with links
Version 1.1 – June 8th, 2018
- Added WooCommerce 3.4.2 compatibility - Updated Revolution Slider to 5.4.7.4
Source
0 notes
Photo

New Post has been published on http://simplemlmsponsoring.com/attraction-marketing-formula/blogging/10-content-creations-tools-to-write-content-that-people-love-to-share/
10 Content Creations Tools to Write Content That People Love to Share
It is common knowledge that well-written, organic content makes
a website more searchable. It follows then that webmasters have to
make sure that they put up content that the search engines
like.
However, searchable is one thing, beautiful is another.
Many users tend to stay longer on a page that has a good mix of
relevant text and nice images, because it looks attractive. This
affects a page’s bounce rate as users stay on your blog longer
and look through your other posts.
This, in turn, affects your page views and builds your audience
base as users continue to engage with your content.
Therefore, in order to make your website (and your business)
more visible to the target audience, you need content that is well
written, organic, relevant, and beautiful. You can do that with
these 10 online tools.
1. Followerwonk
Relevance is very important for your target audience. Before you
decide on a topic for your next article, you should use this tool
to find out what your readers like.
It is free to try with Twitter, and gives you an in-depth report
on the demographics of your followers, and what interests them.
More importantly, it identifies which ones among your followers
are influencers, so you can create content that particularly
targets this group. It is a great tool to hone your Twitter
strategy. The paid version is $99 a month and it analyzes unlimited
profiles.
2. Evernote
Ever been struck with a great idea, only to have it dribble away
when you get home? Evernote is a great note-taking tool for taking
down ideas, organizing them, and getting the research together
while on the go.
It works on most laptops and mobile devices. The free version
works well for occasional users, but if you use it extensively, you
are better off with their very reasonably priced paid plans at
$24.99 (Plus) and $49.99 (Premium) a year.
3. Edugeeksclub
Sometimes, you just need fresh eyes and new perspectives to
create a content that will resonate with your audience.
If you have ever felt doubtful about the quality of your
content, or wish you had someone to fill in the blanks for you,
look no further than Edugeeksclub.
You can easily collaborate with professional writers and editors
to polish your posts. They can get it to you in as little as a
day.
You can even ask them to make a presentation for you! Depending
on the work you need, their rates range from $1.99 to $25.99 a
page.
4. After the Deadline
Okay, so you have a great idea, nice graphics, and the will to
write the content. However, you may be a little antsy about your
spelling and grammar, and your time is short.
You can still save the day by downloading this useful plugin and
writing your content directly on WordPress so that you can edit as
you work.
You can also work directly on the website; simply copy and paste
your text when you’re done. It works on Firefox, Chrome, Open
Office, as well as other platforms. It’s free for personal use,
so why not give it a go?
5. Visual Thesaurus
Many writers find themselves at a loss to find the exact word
they want. You can use this website to look up a word and it will
give you synonyms, meanings, and usage.
It has a 14-day trial period when you sign up, but you have to
give your credit card details. Subscriptions are $2.95 a month or
$19.95 a year. You can also bestow a one-year subscription upon a
friend for $19.95.
6. PiZap
Much more fun than Paint, piZap is an online image editor that
lets you make simple edits, collages, and cover designs. It has
some lovely backgrounds you can use with a click of the button.
When you are done playing, you have several options for saving
your work: piZap, Dropbox or GoogleDrive, on your local computer,
or share it on Facebook, Twitter, and many social media sites.
It has a free 30-day trial, after which you can choose to pay
$2.99 a month, $29.99 a year, or lifetime access for $69.99. The
lifetime access seems like an excellent idea.
7. DeathToTheStockPhoto
Want images but don’t want to pay for them? This free online
service delivers a pack of great photos to your doorstep.
Well, to your inbox, at any rate! They have an image library of
beautiful high-res lifestyle royalty-free images that you can use
any way you like. Each photo comes with a story, so you have
ready-made content right there!
The catch is that you can only access the full library for a
monthly subscription of $10. However, you can always stick to the
ones they send you, so it is all good.
8. Loopster
If you want an easy-to-use video editor for website videos, this
just may the one for you. It is free, too, up to 3GB of space on
the Loopster server.
You can crop, splice, zoom, rotate, and add audio effects to HD
or standard videos, and you can even do it on your iPad or
iPhone.
The downside is it is online, so it takes forever to upload
large video files, and the free version comes with a pretty big
watermark. The paid version has no watermark.
You pay $7.99 or $3.99 a month (if you pay for the whole
year).
9. Slidely
A good way to create dynamic videos for your website is to make
a slideshow. Slidely can help you do that quickly and easily, as
long as you are not a control freak.
Simply upload your photos or grab them from your social network,
add captions, choose the music and template, and Slidely will do
the rest.
You can share, email, or publish the end product as you like.
You can also create a collage or a gallery.
It is free, so get going!
10. Easel.ly
You should know by now that infographics kick it when it comes
to getting your readers to look at statistics. Numbers are boring,
so this online infographic tool makes it easy for you to get your
audience interested in what you are trying to say.
It has templates, charts, and country maps you can use. You can
also upload images and embed YouTube or Vimeo videos.
The result is quite pretty, although there are some limitations
to the choices of templates. However, we like easy and we like
pretty, so we like easel.ly.
The pro version costs $18 a month, or $180 a year.
All these tools are good for one thing: making your website
rock. Creating good content is easy; creating beautiful one takes a
little bit more effort. Fortunately, you have these tools to help
you get there.
Special Coupons
60 Days Trial in $1
Webinar
Jam Coupon – 60 Days Trial in $1 – January, 2019
WebinarJam 60 days trial in just $1
Get This
Deal Services
FREE 30 Days
ConvertKit
Trial – Free 30 days – January, 2019
You can TRY ConvertKit for 30 days without paying
anything.
Get This
Deal
20% Annual Discount
Click to Reveal
Teachable Black Friday
Coupon – 20% OFF
$240 off + $5,513 of business-building resources.
Get This
Deal Services
The post 10 Content
Creations Tools to Write Content That People Love to Share
appeared first on Blogging
Cage.
Read more: bloggingcage.com
0 notes
Text
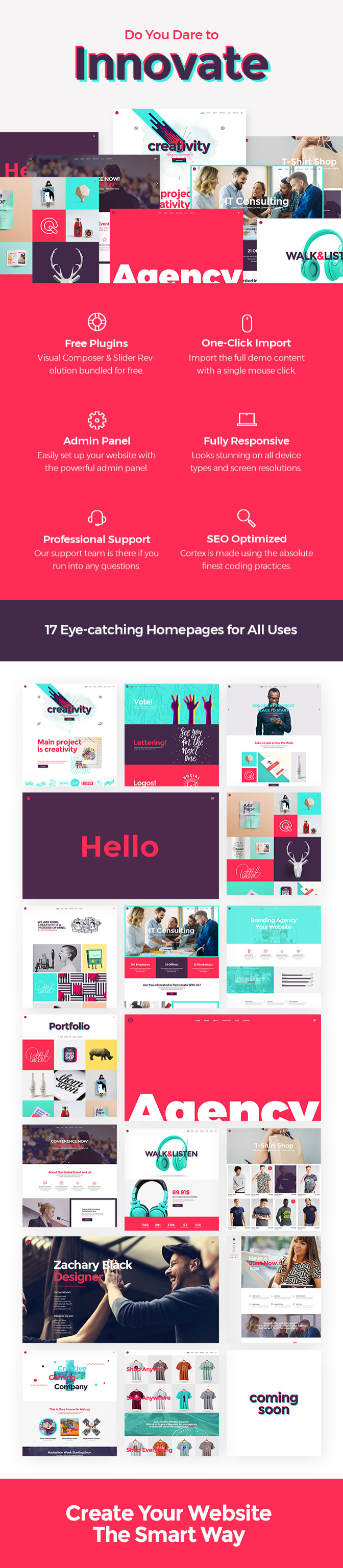
Cortex - A Multi-concept Theme for Agencies and Freelancers
https://themesparadise.com/?p=12241


Cortex Options
Extremely Customizable
In depth Admin Interface
Easy One-Click on Import of Demo Content material
No coding information required
Large customized shortcode assortment
Responsive & Retina Prepared
17 homepage examples
Giant assortment of helpful inside pages
Mikado Fullscreen Slider with picture and video performance
Parallax performance in Mikado Slider
Picture zoom animations in Mikado Slider
Content material Entry animations in Mikado Slider
Parallax sections
Fullscreen possibility for parallax sections
Mega Menu
Customizable Google Maps
Easy Web page Transitions
Select between 5 wonderful font icon units
Slider Revolution Responsive WordPress Plugin ($25 worth)
Visible Composer Web page Builder Plugin for WordPress ($34 worth)
Facet Space
Three Facet Space sorts
Twitter and Instagram social widgets
Newest Submit widget
Social Icons widget
Twitter Feed shortcode
Textual content Slider shortcode
Interactive Gadgets shortcode
Vertical Break up Slider shortcode
Course of shortcode
Banner shortcode
Shoppers shortcode
Video Button shortcode
Pricing desk shortcode
Staff shortcode
Varied infographic shortcodes
Anchor hyperlink performance for one web page websites
Video Background Sections
Background pictures in sections
Normal Header Sort
Full Display screen Header Sort
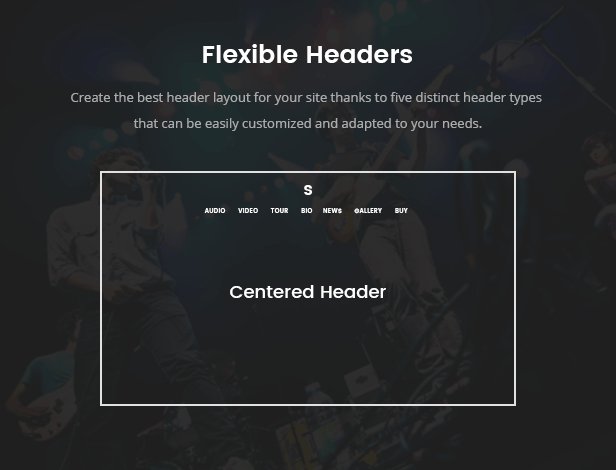
Centered Header Sort
Vertical Header Sort
A number of header behaviors
Change header pores and skin from part to part
Separate brand variants for darkish and lightweight header pores and skin
Separate brand for cellular header
Header Prime space
Header Prime and Header Backside Widget areas
Type cellular header individually
Extremely customizable title space
Customized Sidebars
Mikado Search – Optionally available performance
Customizable Footer Structure – as much as four columns
Common and uncovering footer
Separate Footer Backside space
Select your grid measurement
Highly effective typography choices
800+ Google Fonts
Full width Carousel Slider
Varied Portfolio Listing layouts
Masonry Portfolio Listing
Pinterest Portfolio Listing
Gallery Portfolio Listing
Normal Portfolio Listing
Varied Portfolio Single layouts
Masonry Portfolio Single format
Gallery Portfolio Single format
Slider Portfolio Single layouts
Full Display screen Portfolio Single layouts
Break up Display screen Portfolio Single layouts
Small and Large Pictures Portfolio Single layouts
Customized Portfolio Single layouts
A number of Weblog Listing Layouts
Weblog Masonry Structure
Weblog Normal Structure
Weblog Listing shortcode
Weblog Slider shortcode
Customized Submit Codecs for Normal, Gallery, Hyperlink, Quote, Video, and Audio weblog posts
Optionally available social share performance
Testimonials
Easy Scroll
Boxed format possibility
Again to Prime button performance
Little one Theme Included
Translation prepared
WooCommerce appropriate
WPML Plugin appropriate
Dropdown Store Cart widget
Contact Type 7 appropriate
Change Log
Model 1.zero.1 – August 23rd, 2017
- Mounted drawback with Mikado Parallax Name To Motion shortcode import
Purchase Now
0 notes
Text
Coyote - A Refined, Powerful Multipurpose Theme (Creative)
Artwork Credits
Thanks to the awesome designers who contributed their artwork to our theme. Check out their work at the following links:
Guilherme Afonso – you can check out Guilherme’s Behance profile here
Tomasz Wagner – you check out Tomasz’s Behance profile here
Oleg Belinsky – check out Oleg’s Behance profile here
Please note that all of the artwork used in the theme is only for presentational purposes. If you would like to use the artwork on a live website, you need to contact the designer for permission.
Theme Features
Easy-to-Use Powerful Admin Interface
One-click import of demo site
Lots of creative home and inner pages
Large collection of custom shortcodes
Multiple customizable layouts for portfolio lists
Portfolio Standard list
Portfolio Masonry list
Portfolio Pinterest list
Portfolio Gallery list
Portfolio Justified Gallery list
Multiple customizable layouts for portfolio single items
Portfolio Single slider layouts
Portfolio Single gallery layouts
Portfolio Single masonry layouts
Portfolio Single split screen layouts
Portfolio Single full screen layouts
Portfolio Single custom layouts
Portfolio Image and Video Lightbox
Show related projects on Portfolio Single pages
Portfolio Slider shortcode
Edge Slider with image and video support
Zoom animations on Edge Slider images
Parallax Effect on Edge Slider
Various slide animation types
Twitter Feed shortcode
Pricing Tables shortcode
Section Holder shortcode
Section Title shortcode
Text Slider shortcode
Interactive Items shortcode
Various infographic shortcodes
Scattered Images shortcode
Restaurant Menu shortcode
Vertical Split Slider shortcode
Process shortcode
Team shortcode
Blog List shortcode
Blog Slider shortcode
Elements Holder shortcode
Carousel shortcode
Clients shortcode
Testimonials Slider
4 Header types
Standard Header
Centered Header
Vertical Header
Full Screen Header
Multiple Header behaviors
Side Area
Styling options for elements
Integrated Search
Optional separate logo for Mobile Header
Separate styles for Mobile Header
Optional separate logo for light and dark header versions
Optional separate logo for Sticky header type
Header Top and Header Bottom Widget Areas
Mobile Header Widget Area
Sticky Header Widget Area
Side Area Widget Area
Full Screen Menu Widget Areas
Footer Widget Areas
Custom Widget Areas
Twitter Feed widget
Instagram Feed widget
Latest Posts widget
Social Icons widget
WooCommerce Dropdown Cart widget
Sticky Sidebar functionality
Parallax images in sections
Customizable Mega Menu
Anchor functionality for One Page sites
Video and image backgrounds in sections
Visual Composer page builder for Wordpress included ($34 value)
Slider Revolution Responsive WordPress Plugin included ($25 value)
Variable grid size
Back to Top button functionality
Multiple customizable blog layouts
Blog Masonry Layout
Blog Masonry Gallery Layout
Blog Split Layout
Blog Standard Layout
Custom Post Formats: Audio, Video, Standard, Gallery, Link, Quote
Social Share functionality
Content Entry Animations
Customizable Footer with 1-4 Columns layouts
Footer Top and Footer Bottom
Smooth Scroll
Child Theme included
Responsive Design
Retina Ready
5 icon font packs
Translation Ready
WPML compatible
Contact Form 7 compatible
WooCommerce compatible
Highly customizable typography settings
Separate typography settings for responsive
800+ Google Fonts
from ThemeForest new Creative items http://ift.tt/2vfJenr
via IFTTT https://goo.gl/CwOJTF
0 notes
Text
Shuffle - All-Purpose Music Theme with Genre-specific Skins & Homepages
New Post has been published on http://wpelegant.com/shuffle-all-purpose-music-theme-with-genre-specific-skins-homepages/
Shuffle - All-Purpose Music Theme with Genre-specific Skins & Homepages

Shuffle – All-Purpose Music Theme with Genre-specific Skins & Homepages
http://themeforest.net/category/wordpress/entertainment/music-and-bands




Theme Features
Easy-to-Use Powerful Admin Interface
One-click import of demo site
18 Homepage Examples
Beautiful and practical inner page templates
Large collection of custom shortcodes
Genre specific theme skins (Hip Hop, EDM, Jazz, Metal, Indie, Pop, Rock, Studio)
Edge Slider with image and video support
Zoom animations on Edge Slider images
Parallax effect on Edge Slider
Various slide animation types
Events Custom Post Type
Albums Custom Post Type
Ticket Status for Events
Custom Map Pins for Events
3 Album Layouts
Add lyrics to albums
Connect with a variety of music shop platforms, including App Store, Google Play, Bandcamp, Spotify, Amazon Mp3, and Deezer
Events List shortcode
Albums List shortcode
Album Player shortcode
Album shortcode
Album Disc shortcode
Audio Playlist shortcode
Social Share shortcode
Device Showcase shortcode
Vertical Split Slider shortcode
Image Gallery shortcode
Boxed Icons shortcode
Item Showcase shortcode
Banner shortcode
Call to Action shortcode
Countdown shortcode
Video Button shortcode
Collection of infographic shortcodes
Elements Holder shortcode
Custom Font shortcode
Type Out effect
Instagram feed widget
Twitter feed widget
5 Header types
Multiple Header behaviors
Testimonials
Carousel
Side Area
Styling options for elements
Integrated Search
2 search types
Separate logos for separate header types
Separate logo for light and dark header versions
Separate logo for Mobile Header
Separate styles for Mobile Header
Separate logo for Sticky header type
Header Top and Header Bottom Widget Areas
Fullscreen Menu functionality
Parallax images in sections
Customizable Mega Menu
Anchor functionality for One Page sites
Video and image backgrounds in sections
Visual Composer page builder for WordPress included ($34 value)
Slider Revolution Responsive WordPress Plugin ($25 value)
Variable grid size
Back to Top button functionality
Google Maps with customization options
Multiple customizable layouts for portfolio lists
Portfolio Masonry list
Portfolio Pinterest list
Portfolio Gallery list
Multiple customizable layouts for portfolio single items
Masonry Layouts for Portfolio Single Items
Slider Layouts for Portfolio Single Items
Gallery Layouts for Portfolio Single Items
Custom Layouts for Portfolio Single Items
Portfolio Image and Video Lightbox
Portfolio Slider
Multiple customizable blog layouts
Blog Masonry Layout
Blog Split Column Layout
Blog Standard Layout
Custom Post Formats: Audio, Video, Standard, Gallery, Link, Quote
Social Share functionality
Social Icons widget
WooCommerce Dropdown Cart widget
Customizable Footer with 1-4 Columns layouts
Footer Top and Footer Bottom
Uncovering Footer Functionality
Smooth Page Transitions
Child Theme included
Custom Widget Areas
Responsive Design
Retina Ready
7 icon font packs
WooCommerce Integration
Translation Ready (po/mo files)
Contact Form 7 Integration
Highly customizable typography settings
Separate typography settings for responsive
600+ Google Fonts
Change Log
Version 1.1 – December 15th, 2016
- Added WooCommerce 2.6.9 compatibility - Updated Visual Composer to 5.0.1 - Updated Revolution Slider to 5.3.1.5 - Updated Font Awesome to 4.7.0 - Updated 'Edge CPT' plugin to 1.1.1 - Fixed the dynamic styles script loading
Version 1.0.2 – November 15th, 2016
- Fixed album player bug in Chrome and Safari browsers
Version 1.0.1 – November 15th, 2016
- Updated 'Edge CPT' plugin to 1.1 - Fixed import functionality issue
59
Check WordPress Theme
0 notes
Text
Crimson - A Theme for Freelancers
New Post has been published on https://intramate.com/wordpress-themes/crimson-a-theme-for-freelancers/
Crimson - A Theme for Freelancers
LIVE PREVIEWGet it now for only $69
Let your creativity flow with a theme specially made for any freelancer or creative agency. Meet Crimson – an astounding WordPress theme with everything you could wish for. Packed with 12 modern homepages, and a large collection of portfolio, blog and shop layouts, Crimson is ideal for presenting projects of any kind. Showcase your artworks and creative ideas and share the details about your freelance business with complete ease. Use the video gallery or grid portfolio layout to put a spotlight on your talents. Crimson will make sure your personal portfolio shines in an original way!
Here is a link if you want to check out the Crimson Documentation
Theme Features
Easy-to-Use Powerful Admin Interface
One-click import of demo site
Lots of creative home and inner pages
Large collection of custom shortcodes
Edge Slider with image and video support
Zoom animations on Edge Slider images
Parallax Effect on Edge Slider
Various slide animation types
Twitter Feed shortcode
Pricing Tables shortcode
Section Title shortcode
Advanced Link Section shortcode
Emphasized Text Block shortcode
Various infographic shortcodes
Vertical Split Slider shortcode
Process shortcode
Team shortcode
Clients Carousel
Testimonials Slider
Elements Holder shortcode
4 Header types
Standard Header
Centered Header
Vertical Header
Full Screen Header
Multiple Header behaviors
Side Area
3 Side Area Types
Styling options for elements
Integrated Search
Optional separate logo for Mobile Header
Separate styles for Mobile Header
Optional separate logo for light and dark header versions
Optional separate logo for Sticky header type
Header Top and Header Bottom Widget Areas
Mobile Header Widget Area
Sticky Header Widget Area
Side Area Widget Area
Full Screen Menu Widget Areas
Footer Widget Areas
Custom Widget Areas
Twitter Feed widget
Instagram Feed widget
Latest Posts widget
Social Icons widget
WooCommerce Dropdown Cart widget
Sticky Sidebar functionality
Parallax images in sections
Customizable Mega Menu
Anchor functionality for One Page sites
Video and image backgrounds in sections
WPBakery Page Builder Plugin for WordPress included ($46 value)
Slider Revolution Responsive WordPress Plugin included ($26 value)
Variable grid size
Back to Top button functionality
Portfolio List shortcode
Multiple customizable layouts for portfolio lists
Portfolio Standard list
Portfolio Masonry list
Portfolio Pinterest list
Portfolio Gallery list
Multiple customizable layouts for portfolio single items
Portfolio Single slider layouts
Portfolio Single gallery layout
Portfolio Single masonry layouts
Portfolio Single split screen layouts
Portfolio Single full screen slider layouts
Portfolio Single images layouts
Portfolio Single custom layouts
Portfolio Image and Video Lightbox
Show related projects on Portfolio Single pages
Portfolio Slider shortcode
Single Portfolio Info shortcode
Multiple customizable blog layouts
Blog Masonry Layout
Blog Masonry Gallery Layout
Blog Standard Layout
Custom Post Formats: Audio, Video, Standard, Gallery, Link, Quote
Blog List shortcode
Blog Slider shortcode
Social Share functionality
Content Entry Animations
Customizable Footer with 1-4 Columns layouts
Footer Top and Footer Bottom
Smooth Scroll
Child Theme included
Responsive Design
Retina Ready
8 icon font packs
Translation Ready
WPML compatible
Contact Form 7 Integration
WooCommerce Integration
Highly customizable typography settings
Separate typography settings for responsive
800+ Google Fonts
Change Log
Version 1.5 – August 20th, 2019
- Added WooCommerce 3.7.0 compatibility - Updated WPBakery Page Builder to 6.0.5 - Updated Revolution Slider to 6.0.9 - Updated child theme to 1.2 - Improved full screen menu functionality
Version 1.4.1 – May 18th, 2019
- Added WooCommerce 3.6.3 compatibility - Updated WPBakery Page Builder to 6.0.2 - Improved ajax functionality
Version 1.4 – May 13th, 2019
- Added WooCommerce 3.6.2 compatibility - Added compatibility with Gutenberg plugin - Updated WPBakery Page Builder to 5.7 - Updated Revolution Slider to 5.4.8.3 - Updated Core Plugin to 1.1 - Updated pot file - Improved framework files
Version 1.3 – August 3rd, 2018
- Added WooCommerce 3.4.4 compatibility - Added compatibility with PHP 7.2 - Added Envato Market plugin as required - Added recommended plugins (WooCommerce and Contact Form 7) - Updated Visual Composer to 5.5.2 - Updated Revolution Slider to 5.4.8 - Updated Core to 1.0.1 - Improved menu import functionality - Fixed potential security issue when saving theme options
Version 1.2 – July 18th, 2017
- Added Woocommerce 3.1.1 compatibility - Updated Visual Composer to 5.2 - Updated Revolution Slider to 5.4.5.1 - Fixed portfolio related hover - Fixed https problem with links
Version 1.1.1 – December 28th, 2016
- Updated Documentation
LIVE PREVIEWGet it now for only $69
0 notes
Link
A lot can happen over coffee. If you’re a cafe owner, you’ll be wishing it does happen in your cafe. And what better way to drive people through your cafe’s door than to have an awesome website? The best cafe WordPress themes can give you a leg up here!
So, what does it take to have a super-inviting online presence? On top of the list would be mouth-watering photographs that make visitors reach out for that cup of greatness on their screens. And a well-organized gallery to display them. Sliders to showcase happy customers and social sharing to help them spread the word. A fast loading theme that’s optimized for search engines to find you. Responsive too, so visitors can find you on their mobiles as well. These best cafe WordPress themes give you all these features, and then some!
On your website, visitors need to be able to browse the menu, book a table and find your location. So pre-made pages, maps and a booking system such as linking up with OpenTable should all help. Many of these best cafe WordPress themes have pre-built, ready made website templates that you can import in a single click. Page builder support and theme customizers also help.
With that being said, we’re not going to keep you waiting any longer. Here are the best cafe WordPress themes to help you build a great website.
* The starter site badge means that after you get the theme in question, you can install a starter site template on it that gives you the cafe WordPress theme look.
Contents
Best coffee shop / cafe WordPress themes
1. Neve
2. Airi
3. Bridge
4. Porto
5. Avada
6. Total
7. Oshine
8. TheGem
9. Restaurat-Cafe
10. Piquant
11. Barista
12. Rosa
13. Corretto
14. Grand Restaurant
15. Lafka
16. Resca
17. Savory
18. The Flavour
19. Delicio
20. Carbone
Best coffee shop / cafe WordPress themes
1. Neve
Lightweight, easy setup and compatible with the popular page builders
Mobile-first approach, AMP compatible
Control over website layout
Starter sites library to easily import websites
Pro add-ons such as blog and WooCommerce booster
Optimized for SEO and speed
RTL and translation ready
2. Airi
Full Elementor integration
Background image in footer
Many importable pre-made demos
Change colors and fonts using the customizer
Access to a selection of Google fonts
100% translation ready
Support for WooCommerce
3. Bridge
Build any website with 370+ available demos
Highly flexible elements
Ajax transition animations and stunning infographic elements
Easy-to-use admin interface, frontend login for users
24 layout concepts
Includes four premium plugins
One-click import and auto updates
4. Porto
20 demo variations, creative layouts and powerful eCommerce features
Porto Optimizer for super speedy performance
Powerful theme options
Works fine on low level servers too
Plenty of widgets
33+ custom elements for Visual Composer
Wishlist, Ajax search, sorting and filtering
5. Avada
Intuitive frontend visual editing
More than 50 panels of neatly organized options
Page options can override theme options
60+ design elements
49 pre-built websites
Integration with WooCommerce
Six premium plugins included
6. Total
Drag and drop page builder, demo importer
Live theme customizer
Premium plugins included, compatible with popular free plugins
Disable features you don’t need in the theme panel
SEO, WooCommerce and bbPress ready
Custom hover effects
Select specific navigation menus per page
7. Oshine
Intuitive, fully visual page builder
50 demos with hundreds of pre-built sample pages
One-click demo installer
Compatible with popular plugins
Unlimited ways to showcase your portfolio
Beautiful section concepts
Modern design with WooCommerce integration
8. TheGem
Superfast, lightweight and fine UI
80+ pre-made creative websites and 400 demo pages
WooCommerce compatible
Premium sliders included
Eight navigation settings in 20+ styles
60+ elements in 250+ styles
2500+ customizable font icons
9. Restaurat-Cafe
Easy-to-use drag and drop page builder
FoodPress reservation and menu plugin fully integrated
Many layout possibilities with different header options
Live customizer, In-dashboard contextual help
1200 premium icons set
30+ ready-to-use pages
Full screen background image, easy parallax builder
10. Piquant
Six one-click importable homepages
Many menu styles
Compatible with OpenTable for reservations
Visual Composer and Slider Revolution included
Six distinctive icon packs
Many stylized and beautiful elements
Numerous shortcodes included
11. Barista
One-click import, nine homepages
Integration with OpenTable for reservations
800+ Google fonts
Compatible with WooCommerce
Visual Composer and Slider Revolution included
Collection of creative inner pages and shortcodes
Zoom animations and parallax effect
12. Rosa
One-click demo install
600+ Google fonts
Style Manager and Live Customizer
Use shortcodes to create menus quickly
OpenTable reservation compatibility
Parallax scrolling
Optimized for speed, good SEO practices
13. Corretto
Collection of home and inner pages
Import demo site with one click
WPBakery page builder included
Menu custom post type and multiple shortcodes
Portfolio hover types and animations
Instagram and Twitter feed widgets
Custom widget areas and customizable mega menu
14. Grand Restaurant
Import demo with pages, posts, images, settings and widgets
Multiple menu sizes and prices with order option
Parallax scrolling for maps, content and images
Food delivery with online and offline payment options
Create coupon codes and discounts
Flexible reservation options, including OpenTable
Google Maps style and multiple locations
15. Lafka
Six fast food demo websites
Flexible food menu system
Powerful product layouts
Custom order hours functionality
Nutrition facts and allergens list
Build your own burger / pizza functionality
Look-book / portfolio functionality
16. Resca
Page builder and one-click installer
Built-in menu plugin and reservation form
Amazing parallax
Multiple post formats
WooCommerce and Contact Form 7 ready
Self-hosted HTML5 video player
Performance and SEO optimized
17. Savory
12 homepages, one-click demo import
Restaurant menu and reservation form and many more shortcodes
Twitter feed, Instagram feed and latest post widgets
OpenTable integration
A number of useful inner page examples
Various infographic elements
Customizable mega menu
18. The Flavour
Responsive and Retina-ready
Three sliders, including two premium sliders
One-click content install
Built-in events calendar
Restaurant specific icons
Built-in page layouts
Unyson framework with lots of settings and features
19. Delicio
Easy-to-manage drag and drop interface
Fully customizable
One-click demo content importer
Visual customizer
Easy-to-use food menu page
Support for the Restaurants Reservations plugin
Sticky Menu and WooCommerce ready
20. Carbone
One-click demo import
Page builder support
Compatible with popular plugins
Live customizer settings
Menu management system
Reservation with simple form or with a plugin
Translation ready, automatic updates
* This post contains affiliate links, which means that if you click on one of the product links and then purchase the product, we’ll receive a small fee. No worries though, you’ll still pay the standard amount so there’s no cost on your part.
via Premium Themes
0 notes
Text
Net Design & website positioning: All the things Designers Ought to Know
UX design and a stable website positioning technique go hand in hand.
Design is right here to spice up consumer experiences, encourage customers to spend extra time in your pages, and guarantee they don’t go away your website pissed off. This fashion, it minimizes bounce charges and turns your guests into leads and, in the end, gross sales.
Nonetheless, designing a spotless web site is pointless if it’s not seen on Google. That is the place website positioning shines. It will increase your website’s publicity within the SERPs, drives larger site visitors to it, and provides you the chance to please a customer together with your attractive web site design and high quality content material.
When merged collectively, net design and website positioning are indicators of your credibility and professionalism.
So, let’s see methods to mix them for a greater on-line efficiency.
The Fundamentals of Implementing website positioning and Net Design
On the earth of digital advertising and marketing, constructing your on-line presence on sturdy foundations is vital. If some fundamental points of your website are poorly managed, you can not count on your net design or website positioning to ship distinctive outcomes.
Listed here are key parts of any sturdy net design:
Selecting a Area Title
Stuffing your area with a bunch of key phrases gained’t assist. They appear spammy and will damage each your rankings and consumer expertise.
Do not forget that there are thousands and thousands of domains on the market. So, your aim is to make your area title catchy and memorable. It must be related to what you are promoting’ focus and be simple to spell and pronounce. To make your website simpler to search out, it’s all the time good to make use of your model title as your area title, too.
Investing within the Proper Internet hosting Supplier
Selecting the best internet hosting plan instantly impacts your web site pace, server efficiency, and uptime/downtime. These are all vital UX elements Google considers whereas indexing and rating your website.
Constructing Your Web site Utilizing a Dependable CMS
A stable CMS is one that’s simple to make use of and handle. It is best to be capable to design your website nonetheless you need, with out taking extra programs in net design. It must also assist you make your website mobile-friendly, add social media integrations effortlessly, and use varied content material administration instruments. The preferred CMS possibility is unquestionably WordPress, adopted by Joomla, Drupal, TYPO3, and Squarespace.
When choosing the proper CMS for what you are promoting, ask your self the way it will affect your on-line efficiency. For instance, does it permit you to customise your URLs? Are you able to make on-page adjustments with out altering the URL? Some techniques create meta tags (meta descriptions and title tags) routinely, so you need to test whether or not you may modify them.
The Hyperlink Between Net Design and Indexability
Did you now that Google crawls every web page of your website individually when indexing it? That’s why you might want to add inner hyperlinks to make these pages findable by engines like google. Most significantly, you might want to test whether or not all of your interlinks work.
Begin with the straightforward Google search. For instance, the website: operator will assist you see all of your pages which are listed. You could possibly additionally test robots.txt information (https//www.yourdomainname.com/robots.txt) to determine your website’s disallows. Certain, you may pace this course of up utilizing net crawlers like Screaming Frog or Google Search Console’s Index Standing that can do the job for you.
Key phrase Analysis and Meta Tags
On-page website positioning will be considered as a means of optimizing particular person pages on a website to rank larger. In brief, you might want to do detailed key phrases analysis and optimize your key web page parts for them.
A title is the primary aspect a customer sees within the SERPs. It must be inventive, intriguing, and genuine to face out from different leads to the SERPs. Above all watch your title size (it must be as much as 60 characters) and add your main key phrases to it naturally.
Meta descriptions inform a searcher what the web page is about. It’s fairly limited- you might want to use these 160 characters correctly to seize folks’s consideration and entice them to click on in your hyperlink.
Headings improve the readability of your textual content material, making it extra user-friendly. Use them to separate your content material into smaller chunks and assist guests discover the data they’re searching for simply.
Google nonetheless can’t perceive your visible content material. When optimizing your photographs, infographics, and picture captioning for visibility, be sure to have a transparent alt textual content that describes what the picture is about. Temporary descriptions together with your primary key phrases can be sufficient.
Data Structure and URLs
Which URL appears extra logical to you?
www.instance.com/providers/content-marketing/audits
www.instance.com/s456/s4/85
The primary one, I hope.
Effectively-optimized URLs inform customers what the web page is about and assist them discover the specified info or merchandise sooner. Identical to title tags and meta descriptions, they supply a wider context round your key phrases for each customers and engines like google. Exactly due to that, your URLs should be descriptive, quick, comprehensible, and optimized in your main key phrases.
Simplifying Web site Navigation
Navigation goes past a easy menu bar on the high of your website. When used correctly, it evokes folks to remain extra in your website and flick through it.
When constructing web site navigation, it’s vital to grasp the wants and expectations of your potential clients. Identical to at any bodily retailer, web site navigation ought to assist a possible buyer discover a product or content material sooner and information them by means of their purchaser journey in direction of finalizing a purchase order. If a buyer must waste their time pondering the place to click on, that’s a transparent signal you might want to enhance your navigation.
The Influence of Web page Load Pace on Rankings
Web page pace is without doubt one of the most vital rating elements. And, with the 2018 Pace Replace, it has develop into a notable rating sign for cellular gadgets, too.
Web page load instances are vital for reason- they affect consumer experiences and may end up in both larger conversions or bounce charges. Stats again me up on that. For instance, do you know that your guests count on your website to load in lower than 2 seconds? And, if it fails to take action, nearly half of them would depart it. Other than shedding potential leads and conversions, excessive bounce charges have a destructive affect in your on-line efficiency and rating in the long term.
For starters, use Google’s Web page Pace Insights to learn the way quick your pages are. Listed here are a number of steps to take to spice up your website pace, resembling:
Selecting the best internet hosting plan
Compressing your high-quality photographs
Utilizing browser caching
Eradicating auto-play content material
Decreasing the variety of plugins and popups
Investing in a dependable content material supply community (CDN)
Web site Responsiveness is the Cell-First Period
With the variety of cellular customers, cellular searches have additionally grown. For instance, do you know that 57% of all US on-line site visitors is generated by means of cellular gadgets?
And, in your cellular guests, their looking expertise determines whether or not they are going to purchase from you. Stats say that 52% of your potential clients would to not make a purchase order after a destructive cellular expertise.
Given these figures, it’s not shocking that Google is consistently striving to enhance cellular customers’ satisfaction and supply them with related outcomes. This 12 months, they lastly rolled out the Cell-First Index, that means that they’re now indexing a cellular model of your website.
And, to meets these requirements, you might want to make your website design extremely responsive.
What does this imply?
Use Google’s Cell-Pleasant Check to test how pleasant your pages are to cellular customers. When optimizing your website, take note of the general website’s usability, resembling its pace and web page format. How interesting is your website to cellular customers? Can they learn your content material and see your movies with out having to zoom and pinch frequently? What about your CTA’s and links- are they simple to faucet? Does your content material match the display dimension, regardless of its dimension? Are your types simple to fill out from cellular gadgets?
Placing it All Collectively
Even should you believed that website positioning and net design don’t have anything in widespread, I hope this text proves you incorrect. Your web site design impacts guests’ perceptions of your model, making it really feel skilled and authoritative. Above all, it impacts consumer experiences and impacts their engagement and buy choices. These are all elements Google takes into consideration when rating you.
Featured picture through DepositPhotos
Supply hyperlink
source https://webart-studio.com/net-design-website-positioning-all-the-things-designers-ought-to-know/
0 notes
Text
Web Design & SEO: Everything Designers Should Know
UX design and a solid SEO strategy go hand in hand.
Design is here to boost user experiences, inspire users to spend more time on your pages, and ensure they don’t leave your site frustrated. This way, it minimizes bounce rates and turns your visitors into leads and, ultimately, sales.
However, designing a spotless website is pointless if it’s not visible on Google. This is where SEO shines. It increases your site’s exposure in the SERPs, drives greater traffic to it, and gives you the opportunity to delight a visitor with your gorgeous website design and quality content.
When merged together, web design and SEO are indicators of your credibility and professionalism.
So, let’s see how to combine them for a better online performance.
The Basics of Implementing SEO and Web Design
In the world of digital marketing, building your online presence on strong foundations is critical. If some basic aspects of your site are poorly managed, you cannot expect your web design or SEO to deliver exceptional results.
Here are key elements of any strong web design:
Choosing a Domain Name
Stuffing your domain with a bunch of keywords won’t help. They look spammy and may hurt both your rankings and user experience.
Remember that there are millions of domain names out there. So, your goal is to make your domain name catchy and memorable. It needs to be relevant to your business’ focus and be easy to spell and pronounce. To make your site easier to find, it’s always good to use your brand name as your domain name, too.
Investing in the Right Hosting Provider
Choosing the right hosting plan directly impacts your website speed, server performance, and uptime/downtime. These are all important UX factors Google considers while indexing and ranking your site.
Building Your Website Using a Reliable CMS
A solid CMS is one that is easy to use and manage. You should be able to design your site however you want, without taking additional courses in web design. It should also help you make your site mobile-friendly, add social media integrations effortlessly, and use various content management tools. The most popular CMS option is definitely WordPress, followed by Joomla, Drupal, TYPO3, and Squarespace.
When choosing the right CMS for your business, ask yourself how it will impact your online performance. For example, does it allow you to customize your URLs? Can you make on-page changes without changing the URL? Some systems create meta tags (meta descriptions and title tags) automatically, so you should check whether you can modify them.
The Link Between Web Design and Indexability
Did you now that Google crawls each page of your site individually when indexing it? That’s why you need to add internal links to make these pages findable by search engines. Most importantly, you need to check whether all your interlinks work.
Start with the simple Google search. For example, the site: operator will help you see all your pages that are indexed. You could also check robots.txt files (https//https://ift.tt/2OySwmk) to identify your site’s disallows. Sure, you can speed this process up using web crawlers like Screaming Frog or Google Search Console’s Index Status that will do the job for you.
Keyword Research and Meta Tags
On-page SEO can be viewed as a process of optimizing individual pages on a site to rank higher. In short, you need to do detailed keywords research and optimize your key page elements for them.
A title is the first element a visitor sees in the SERPs. It should be creative, intriguing, and authentic to stand out from other results in the SERPs. Above all watch your title length (it should be up to 60 characters) and add your major keywords to it naturally.
Meta descriptions tell a searcher what the page is about. It’s pretty limited- you need to use these 160 characters wisely to grab people’s attention and entice them to click on your link.
Headings increase the readability of your textual content, making it more user-friendly. Use them to separate your content into smaller chunks and help visitors find the information they’re looking for easily.
Google still cannot understand your visual content. When optimizing your images, infographics, and image captioning for visibility, make sure you have a clear alt text that describes what the image is about. Brief descriptions including your main keywords will be enough.
Information Architecture and URLs
Which URL seems more logical to you?
https://ift.tt/2FJigcZ
https://ift.tt/2OySmLK
The first one, I hope.
Well-optimized URLs tell users what the page is about and help them find the desired information or products faster. Just like title tags and meta descriptions, they provide a wider context around your keywords for both users and search engines. Precisely because of that, your URLs need to be descriptive, short, understandable, and optimized for your major keywords.
Simplifying Website Navigation
Navigation goes beyond a simple menu bar at the top of your site. When used properly, it inspires people to stay more on your site and browse through it.
When building website navigation, it’s critical to understand the needs and expectations of your potential customers. Just like at any physical store, website navigation should help a potential customer find a product or content faster and guide them through their buyer journey towards finalizing a purchase. If a customer needs to waste their time thinking where to click, that’s a clear sign you need to improve your navigation.
The Impact of Page Load Speed on Rankings
Page speed is one of the most significant ranking factors. And, with the 2018 Speed Update, it has become a notable ranking signal for mobile devices, too.
Page load times are important for a good reason- they impact user experiences and can result in either higher conversions or bounce rates. Stats back me up on that. For example, did you know that your visitors expect your site to load in less than 2 seconds? And, if it fails to do so, almost half of them would leave it. Apart from losing potential leads and conversions, high bounce rates have a negative impact on your online performance and ranking in the long run.
For starters, use Google’s Page Speed Insights to find out how fast your pages are. Here are a few steps to take to boost your site speed, such as:
Choosing the right hosting plan
Compressing your high-quality images
Using browser caching
Removing auto-play content
Reducing the number of plugins and popups
Investing in a reliable content delivery network (CDN)
Website Responsiveness is the Mobile-First Era
With the number of mobile users, mobile searches have also grown. For example, did you know that 57% of all US online traffic is generated through mobile devices?
And, for your mobile visitors, their browsing experience determines whether they will buy from you. Stats say that 52% of your potential customers would not to make a purchase after a negative mobile experience.
Given these figures, it’s not surprising that Google is constantly striving to improve mobile users’ satisfaction and provide them with relevant results. This year, they finally rolled out the Mobile-First Index, meaning that they’re now indexing a mobile version of your site.
And, to meets these standards, you need to make your site design highly responsive.
What does this mean?
Use Google’s Mobile-Friendly Test to check how friendly your pages are to mobile users. When optimizing your site, pay attention to the overall site’s usability, such as its speed and page layout. How appealing is your site to mobile users? Can they read your content and see your videos without having to zoom and pinch continually? What about your CTA’s and links- are they easy to tap? Does your content fit the screen size, irrespective of its size? Are your forms easy to fill out from mobile devices?
Putting it All Together
Even if you believed that SEO and web design have nothing in common, I hope this article proves you wrong. Your website design impacts visitors’ perceptions of your brand, making it feel professional and authoritative. Above all, it impacts user experiences and impacts their engagement and purchase decisions. These are all factors Google takes into account when ranking you.
Featured image via DepositPhotos
Add Realistic Chalk and Sketch Lettering Effects with Sketch’it – only $5!
Source p img {display:inline-block; margin-right:10px;} .alignleft {float:left;} p.showcase {clear:both;} body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}
Web Design & SEO: Everything Designers Should Know published first on https://medium.com/@koresol
0 notes
Text
Web Design & SEO: Everything Designers Should Know
UX design and a solid SEO strategy go hand in hand.
Design is here to boost user experiences, inspire users to spend more time on your pages, and ensure they don’t leave your site frustrated. This way, it minimizes bounce rates and turns your visitors into leads and, ultimately, sales.
However, designing a spotless website is pointless if it’s not visible on Google. This is where SEO shines. It increases your site’s exposure in the SERPs, drives greater traffic to it, and gives you the opportunity to delight a visitor with your gorgeous website design and quality content.
When merged together, web design and SEO are indicators of your credibility and professionalism.
So, let’s see how to combine them for a better online performance.
The Basics of Implementing SEO and Web Design
In the world of digital marketing, building your online presence on strong foundations is critical. If some basic aspects of your site are poorly managed, you cannot expect your web design or SEO to deliver exceptional results.
Here are key elements of any strong web design:
Choosing a Domain Name
Stuffing your domain with a bunch of keywords won’t help. They look spammy and may hurt both your rankings and user experience.
Remember that there are millions of domain names out there. So, your goal is to make your domain name catchy and memorable. It needs to be relevant to your business’ focus and be easy to spell and pronounce. To make your site easier to find, it’s always good to use your brand name as your domain name, too.
Investing in the Right Hosting Provider
Choosing the right hosting plan directly impacts your website speed, server performance, and uptime/downtime. These are all important UX factors Google considers while indexing and ranking your site.
Building Your Website Using a Reliable CMS
A solid CMS is one that is easy to use and manage. You should be able to design your site however you want, without taking additional courses in web design. It should also help you make your site mobile-friendly, add social media integrations effortlessly, and use various content management tools. The most popular CMS option is definitely WordPress, followed by Joomla, Drupal, TYPO3, and Squarespace.
When choosing the right CMS for your business, ask yourself how it will impact your online performance. For example, does it allow you to customize your URLs? Can you make on-page changes without changing the URL? Some systems create meta tags (meta descriptions and title tags) automatically, so you should check whether you can modify them.
The Link Between Web Design and Indexability
Did you now that Google crawls each page of your site individually when indexing it? That’s why you need to add internal links to make these pages findable by search engines. Most importantly, you need to check whether all your interlinks work.
Start with the simple Google search. For example, the site: operator will help you see all your pages that are indexed. You could also check robots.txt files (https//https://ift.tt/2OySwmk) to identify your site’s disallows. Sure, you can speed this process up using web crawlers like Screaming Frog or Google Search Console’s Index Status that will do the job for you.
Keyword Research and Meta Tags
On-page SEO can be viewed as a process of optimizing individual pages on a site to rank higher. In short, you need to do detailed keywords research and optimize your key page elements for them.
A title is the first element a visitor sees in the SERPs. It should be creative, intriguing, and authentic to stand out from other results in the SERPs. Above all watch your title length (it should be up to 60 characters) and add your major keywords to it naturally.
Meta descriptions tell a searcher what the page is about. It’s pretty limited- you need to use these 160 characters wisely to grab people’s attention and entice them to click on your link.
Headings increase the readability of your textual content, making it more user-friendly. Use them to separate your content into smaller chunks and help visitors find the information they’re looking for easily.
Google still cannot understand your visual content. When optimizing your images, infographics, and image captioning for visibility, make sure you have a clear alt text that describes what the image is about. Brief descriptions including your main keywords will be enough.
Information Architecture and URLs
Which URL seems more logical to you?
https://ift.tt/2FJigcZ
https://ift.tt/2OySmLK
The first one, I hope.
Well-optimized URLs tell users what the page is about and help them find the desired information or products faster. Just like title tags and meta descriptions, they provide a wider context around your keywords for both users and search engines. Precisely because of that, your URLs need to be descriptive, short, understandable, and optimized for your major keywords.
Simplifying Website Navigation
Navigation goes beyond a simple menu bar at the top of your site. When used properly, it inspires people to stay more on your site and browse through it.
When building website navigation, it’s critical to understand the needs and expectations of your potential customers. Just like at any physical store, website navigation should help a potential customer find a product or content faster and guide them through their buyer journey towards finalizing a purchase. If a customer needs to waste their time thinking where to click, that’s a clear sign you need to improve your navigation.
The Impact of Page Load Speed on Rankings
Page speed is one of the most significant ranking factors. And, with the 2018 Speed Update, it has become a notable ranking signal for mobile devices, too.
Page load times are important for a good reason- they impact user experiences and can result in either higher conversions or bounce rates. Stats back me up on that. For example, did you know that your visitors expect your site to load in less than 2 seconds? And, if it fails to do so, almost half of them would leave it. Apart from losing potential leads and conversions, high bounce rates have a negative impact on your online performance and ranking in the long run.
For starters, use Google’s Page Speed Insights to find out how fast your pages are. Here are a few steps to take to boost your site speed, such as:
Choosing the right hosting plan
Compressing your high-quality images
Using browser caching
Removing auto-play content
Reducing the number of plugins and popups
Investing in a reliable content delivery network (CDN)
Website Responsiveness is the Mobile-First Era
With the number of mobile users, mobile searches have also grown. For example, did you know that 57% of all US online traffic is generated through mobile devices?
And, for your mobile visitors, their browsing experience determines whether they will buy from you. Stats say that 52% of your potential customers would not to make a purchase after a negative mobile experience.
Given these figures, it’s not surprising that Google is constantly striving to improve mobile users’ satisfaction and provide them with relevant results. This year, they finally rolled out the Mobile-First Index, meaning that they’re now indexing a mobile version of your site.
And, to meets these standards, you need to make your site design highly responsive.
What does this mean?
Use Google’s Mobile-Friendly Test to check how friendly your pages are to mobile users. When optimizing your site, pay attention to the overall site’s usability, such as its speed and page layout. How appealing is your site to mobile users? Can they read your content and see your videos without having to zoom and pinch continually? What about your CTA’s and links- are they easy to tap? Does your content fit the screen size, irrespective of its size? Are your forms easy to fill out from mobile devices?
Putting it All Together
Even if you believed that SEO and web design have nothing in common, I hope this article proves you wrong. Your website design impacts visitors’ perceptions of your brand, making it feel professional and authoritative. Above all, it impacts user experiences and impacts their engagement and purchase decisions. These are all factors Google takes into account when ranking you.
Featured image via DepositPhotos
Add Realistic Chalk and Sketch Lettering Effects with Sketch’it – only $5!
Source
from Webdesigner Depot https://ift.tt/2FFwt9N
from Blogger https://ift.tt/2HZI46e
0 notes