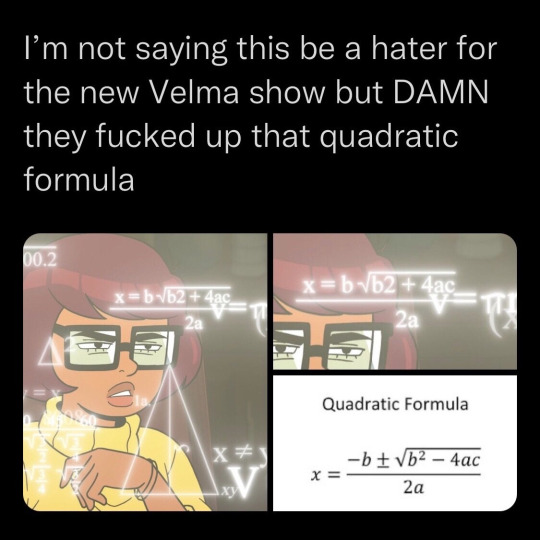
#you literally just have to copy and paste it into a text layer
Text
BRO! HOW!?

#you literally just have to copy and paste it into a text layer#after googling it#how does this happen#Velma#Velma 2023#Velma HBO Max#velma hbo#not my screenshot#Original post by Slimebo2 on twitter
16K notes
·
View notes
Text
A little explanation of Metaphor
Link to the fic (nsfw)
A copy of this explanation is pasted as the second chapter of the fic, if you find this easier to digest.
I decided to detail the double meanings I had in mind for this fic. Please read it first, so you can experience it on your own; and rest assured that if your interpretation is different it's not necessarily WRONG, as fiction exists in the eye of the beholder...
Note: The first few explanations are very long but the rest are easier to understand and much shorter.
I was inspired by Neil Gaiman's A Study In Emerald to write a fanfic about Elysia being an eldritch being.
There are three layers I intentionally inserted into the conversation between Elysia and Mei.
The literal layer
The "Elysia is aware of and talking about the narrative" layer
The “I am talking about what happened to Mei and Elysia’s characterization in the main story” layer
I will quote and then explain the text step by step.
“What is nature? The original intent of you, or what is made of you? Does it even matter when it’s all in the eye of the beholder? Nature isn’t meaningful for people like us.”
Literal level
As a non-human being who is trying to be a human woman (much like her canon counterpart), Elysia identifies with Mei's transness: they both choose to be what they feel is deeply right for them, regardless of what seemed to be "intended" by their original identity/form.
Meta-awareness level
What is the nature of a fictional character? What makes them "in character" or not? Is it real? Does it matter, if you consider that the reader is the judge of whether a character is "themself" or not, that they exist solely for the purpose of the beholder?
Elysia argues that there isn't "one fundamental truth", but a truth that is constructed with interpretation. In other words, the author is dead, and what you make of what you read is the "true" character, regardless of intent.
Admittedly this probably shouldn't apply when you're straight up misreading something, balance is important, but I'd say it remains a solid belief to have so long as you're doing your analysis honestly and rigorously.
Commentary on canon level
This line is also commentary of whether the “true” Elysia or Mei are what they were originally intended to be written as, or what they were eventually badly (my opinion, but one I know is shared by quite a few others around these parts) written as, and the answer is neither because the reader is as much a part of their character as the writing.
A fanfiction writer is both a reader and a writer, as well, which means that I am writing the “true” Mei and Elysia just as much as the main story or ER did, because they are fictional characters, their nature is what I see of it.
To briefly go back to the meta-awareness level, they are not real, objective quantities. Therefore, to ask who a fictional character truly is, is not a meaningful question, because there is no objective truth and reinterpretations by authors paid for it, authors who are not paid for it, and readers, are valid (so long as they are honest and rigorous, at least).
“Humans live and die all alone in the world, only able to connect with the world indirectly, through their senses. Because perception is the everything of humans, the changes you choose to make express your nature, so nature can only be what is made of you— and because you are alone, your nature only exists in the eye of a beholder, whether that beholder is you or me.”
Literal level
First, Elysia points out that, unlike herself as an Eldritch being who is capable of perceiving the world in a more objective way (in a sense, she's reading the story too), humans are bound to their senses to experience the world. Therefore, she believes only the "exterior" matters between humans, as it's all they can communicate, including self-perception (which she sees as "beholding yourself").
Following that logic, changing as a person is simply refining and expressing your nature better.
This further uses the fact that Mei is trans in the story as a step-stool to make the point that “nature” does not mean “original state”.
For example, a baby is probably the closest you can get to your "original state", prior to any influence from the world. However, a baby is quite literally an unfinished human, and it has no sense of identity, yes? You grow, change, start having your own tastes and personality, preferring some of your toys, picking your favorite colors, dressing in your own style...
The changes you make to reflect your identity express your nature better than what you used to be. This applies to gender, which is one of the most obvious ways this manifests, but other things, too.
Elysia's thesis statement is that what you become expresses your nature, and it is therefore not a "secret truth to be found at the origin", but the result of your changes that best represent who you are. She's a girl because she chooses to be one, just like Mei.
Meta-awareness level
Because people and especially characters live in the eye of the beholder, their perceived nature is the only nature that will ever be accessible.
Of course it would be a mistake to fall into relativism with this reasoning— there’s always things that people decidedly are not even if “who are you at your core?” is a meaningless question. For example, I'm currently not a deep-sea crab, and you'd have to be lacking in a lot of either honesty or diligence to claim otherwise.
It is not true that a "core" doesn’t exist, but because as humans we only have access to subjective perception, it cannot be grasped as an objective truth, that’s all.
You and I are definitely something, but to be seen a light must be shed on us and that always paints shadows: We will never be perceived accurately in our entirety.
(And that’s okay! That’s the beautiful way humans live in motion, a dance with the shifting lights)
Commentary on canon level
Characters don't have the agency people do— Elysia can't choose to do anything in the writing sense because she is a construct of writers and artists. She cannot express her own nature, and it only exists because we choose to create it.
Therefore, the Elysia that is written and read only exists in the eye of the beholder.
“You relate to me.”
Literal level
Trans women are women, as an act of self-realization and not one of genetics. Simple.
Meta-awareness level
Elysia relates to Mei as an audience relating to a character! She's talking to you!
Commentary on canon level
Mei is pointing out that fans may relate to herself (Mei) as a character in general. I know I do on a number of topics!
“You’re such a smart girl, Mei. Ah… this is why I like you so much already. You’re right. Don’t you think we’re exactly the same?”
Literal level
Trans in this specific story, in their own way (Eldritch -> Human girl counts here).
Meta-awareness level
Both characters in a story, puppets of the same strings.
Commentary on canon level
Tongue in cheek reference to canon getting accused of making Mei a pseudo Elysia lately!
“You could be anything, and you want to be a girl?”
Literal level
Trans narrative. You can be anything you want, but you choose to be a human girl? (Why not an astronaut?) Inviting the question of why people choose to be the gender they are, why it's important (or not).
Meta-awareness level
Mei pointing out you can read to be anything, and you choose to read about the lesbians game!
Commentary on canon level
References the canon narrative of Elysia being a Herrscher who wants to be a human girl, of course. As clumsy as I found it in canon, it's not without interest.
“Aiya, I simply like cute girls too much!”(…) “We are twisted mirror images, flat yet aggrandized, complex yet warped to shadows with the same problems. Despite this, beheld in just the right light, puppet and human, we are one!”
Literal level
Elysia is a trans lesbian eldritch monster in this story, and she relates to the human Mei.
Meta-awareness level
One way of describing fictional characters: mirrors of humans, but flattened and exaggerated, yet simultaneously complex and imperfect systems. Despite this, they are read as humans when written well enough.
Commentary on canon level
The canon’s writing problems: flattening Elysia while making her sound perfect, and Mei being a huge mess because the writers have a complex character they don’t know what to do with. Despite this, they are still perceived as people by players, who may even get mad at THEM for the way they’re being written (Elysia especially) although that's absurd since, again, they have no agency.
Elysia isn't responsible for anything because she is a fictional character, and yet, we project onto her, get mad at her as if she were a person. In this way, she did succeed in becoming human?
This also calls back to the earlier point about nature and what you see of it: there is no difference between a character and a person in the "right light", such as within a story.
“Mmm, Mei, Mei, do you think I’m doing a good job being human?”
“Not always. Not never.”
Literal level
The, well, literal meaning of the exchange. Elysia's human act is flawed, but she is perceived as a person regardless within the framing of the story.
Meta-awareness level & Commentary on canon level
Characters, Elysia in particular, aren't always written well enough to seem like believable human beings. (but they are not "never" perceived as such, either).
Here are blinking stars and emptiness and yearning and pages and eyes and branches and sleep and teeth and pixels and love, the all-consuming amour of all things—
All levels
Mei realizes (and the narrative points out that) her reality is made of love and words being written and then read on a screen. Literally. I'm doing it again right now, and you're reading it right now. Amour is french for love, it feels more real to me in my mother tongue.
Mei was also created by Mihoyo out of the same ingredients.
Elysia was still there, but the outlines of her body looked faint, superposed with shifting light and darkness that passed through the furniture and Mei’s body like words.
Literal level
Mei starts seeing the world like she’s reading the story instead of living inside of it.
Meta-awareness level
You may be mentally picturing the scene, but you're really just reading words on a screen. This paragraph explicitly points this out.
She could only babble a simple name that could persist in a human mind collapsing on itself, dictated by circumstances— Elysia, Elysia, Elysia…
Literal level
Eldritch influence is literally fucking with her, and Elysia is all she can hold onto.
Meta-awareness level
The circumstances is that it’s an elymei fic! So she really only has Elysia to rely on- there are no other characters that directly appear.
Commentary on canon level
The way the canon handles Mei has her always with Elysia’s name on her lips in Elysium Everlasting and a bit later too. Tongue-in-cheek again, maybe.
The two of them came together, because they had become inextricably tied by a narrative, and the curtain dropped.
Literal level & Meta-awareness level
The story drops any pretense of not being told in a meta way as Mei's perception stops being merely human.
Commentary on canon level
This is a pun— they showed up in the game together a lot, and became tied together in the canon plot, to the extent that one without the other feels more shallow. (Yes, even if you didn't like the arc.)
“...it’s alright. I’ll always be next to you like this. It’s as I always say— I’ll stay by your side no matter how long the road is.”
The world and the future had faded into static, blank like an undescribed scene, but hearing Elysia’s gentle words, the prostrated girl felt herself gain substance.
Elysia sat down next to her, and the bed she had been sitting on all along materialized.
Literal level
Mei was shaken from having realized she is in a story and the story is ending soon. However, interacting with Elysia brings her back to her senses a little.
Meta-awareness level
Surroundings in a story only exist when described, so the featureless dialogue of this scene did not manifest a room for them to be in, not until it started being described. Mei's perception is the same as the reader's here. No description? She only sees an empty void. Spooky.
Commentary on canon level
At the time, part 1 of Hi3 was not over yet, and the reader may have felt anxious about how it would end. Remember, people used to claim Kiana was going to die (pretty sure that was even the original plan, but they clearly have other ideas now). Elysia's words were also meant as reassurance in that sense, using the same conclusion that she did in the canon, that the story would stay with the reader even with a sad ending.
“Are you scared of our sendoff? I am, too. That’s alright.” Elysia leaned forward until they were forehead to forehead, so gentle that Mei almost believed she was a real human being.
“Please don’t be too afraid. There will always be more stories.”
Literal level
Mei is still trapped by the knowledge she’s in a story, but Elysia leads the narrative into a physical description instead of simply speaking her dialogue lines, giving their world and the scene substance.
This way, Mei can feel more real in their last moments.
Meta-awareness level
The story is ending but there will always be more stories for them to exist in, and you can even reread this one! Also pointing out stories humanize the concept of characters via inducing such a perception of them, which is a throwback to the earlier points.
Commentary on canon level
This line was meant to reassure the reader (and myself) about the end of part 1, and writing decisions of the canon in general, because no matter how it turns out, there WILL always be more stories to read or tell. If it sucks, or if it's good, ultimately, life goes on, and that's okay.
Final words
If you've made it this far, I'm thankful! I was planning to post this in JANUARY, but you can tell that didn't happen because it's the first of July for me now.
It was important to me to complete this, though, so albeit late, here it is. This will be cross-posted between tumblr and ao3 for better accessibility.
18 notes
·
View notes
Text
On Yuri Petrov's scar
I'm so sorry, I'm not that familiar with how Tumblr works; I only come back here every now and then when I remember to post (or feel like it), and/or to lurk. I reblogged this very insightful meta post to add to it, but I think the formatting got messed up (? I'm not sure), so I decided to just copy-paste what I said to a separate post (i.e. here) just in case:
I had always assumed Yuri’s scar was real and not just a metaphor for his trauma (didn’t know that some people read it that way!), but thank you OP for that post, as it prompted me to check out the reference sheet you mentioned. And here’s where it gets interesting…
Here is the text accompanying the reference sheet:

Japanese is not my native language, but I live in Japan and can speak and read Japanese at around the intermediate level. I had to reread this just to make sure I wasn’t misunderstanding things, but I am pretty sure the text here (below 私服, which is Japanese for “plain clothes”) says:
“Off-hours, he spends his time wearing his shirt casually. The scar on his face that flares up when his emotions run high was given to him in the past by his father, when he [Yuri] burned him to death with his own powers.”
I try not to translate too literally, but the phrase in particular to take note of is 浮かび上がる, which can translate to “to float/ rise/ emerge/ come to the surface” or “to stand out.” I translated it as “to flare up” here, which imo is more natural-sounding while still pretty close in meaning to its literal meaning of “to emerge.”
I had always thought that Yuri covered his scar with heavy layers of makeup, and that his scar inconsistently appearing and disappearing could simply be explained by Yuri’s makeup coming off (or him not wearing makeup), but apparently not.
Afaik in real life, there can be a link between stress and some skin disorders (e.g. stress causing skin allergies, acne, eczema, etc. to flare up), so maybe this is a case of artistic license being given to a real-life phenomenon? Some kind of fictional phenomenon based on psychosomatic illnesses/disorders? I guess that explains why the scar’s appearance is inconsistent.
TL;DR: Yuri does have a scar, but its visibility is psychosomatic.
32 notes
·
View notes
Note
can you do a tut. for this set https://at.tumblr.com/jakeyp/b99-certainly-not-a-tumblr-bot-description/f7a9lvd4z70q
sure but... maybe next time say please at least akjshdk (please)
the tutorial is under the cut!
first off, you need the fonts helvetica, helvetica bold, and helvetica rounded bold (you can just download the whole family adsjd)
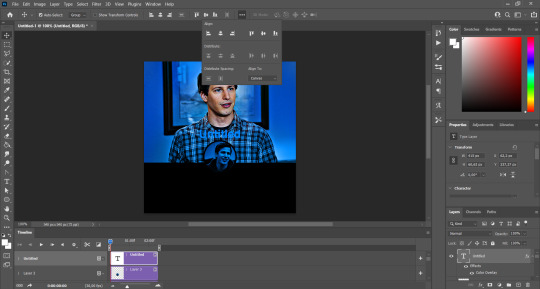
let's begin! the dimensions of our gif will be 540 width x 370 height:

ik it says 368 there but... ignore that aksdhsk
!! pay attention to the amount of frames of the gif !!
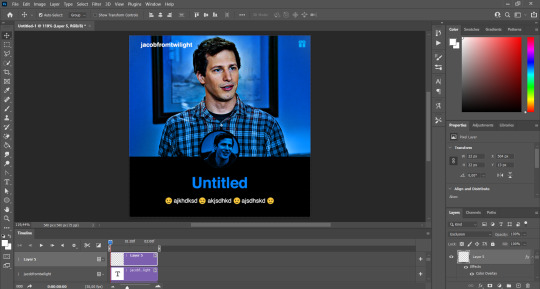
anyway we have it colored, sharpened and ready, right? we're gonna click here on canvas size:

we're going to make our canvas 540x540, basically we're just changing the height so the gif becomes square, and then we drag the gif to the top of the canvas:

next up, we're going to create a rectangle, the dimensions for it will be 540 width, 180 height, and we'll place it at the bottom:

the rectangle doesnt necessarily have to be black cause themes right? but i like it like this :)
next, for the icon thingy, we have to make a second gif, which will be 110 x 110! it has to have the same amount of frames as the first gif!
covert the second gif to a smart object, and copy paste it on top of the first one:

we place it there, and then move it up 20 px:

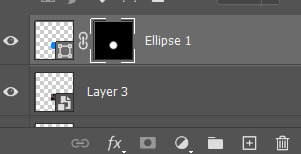
to make it circular, create a circle with the elipse tool, it will also be 110x110! place it over your small gif:

now, with the elipse layer selected, and pressing control click on the layer to select your circle:

then click on add a layer mask:

and this is what you'll get:

then, click and hold the mask and drag it to the small gif layer, like this:

we don't need the circle layer anymore so you can delete it or make it invisible!
now that the small gif is circular, right click on it and covert it to a smart object!
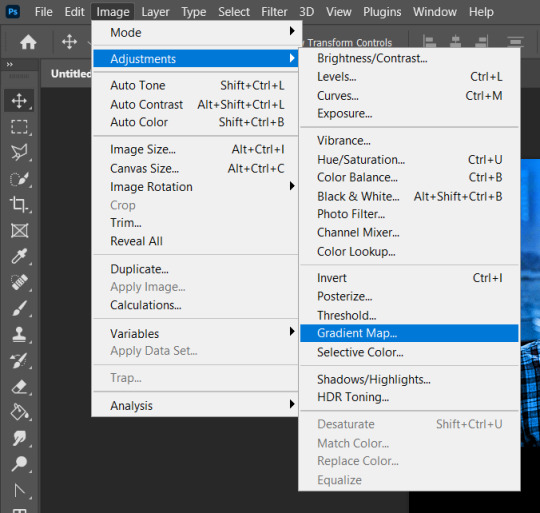
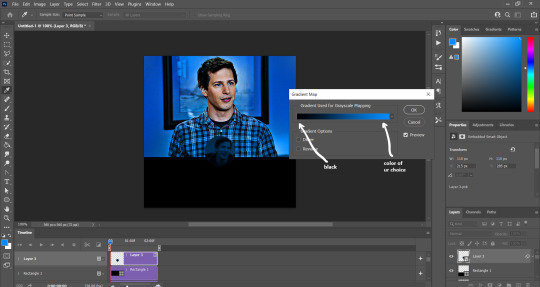
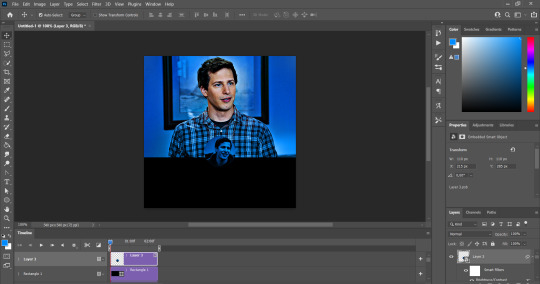
then, add a gradient map to it:


now you can make it brigther and even sharpen it if u want!

next up double click on the layer of the small gif and add a strok of 10px to it:

with the gif i chose its not too noticeable but akdksjd formalities :)
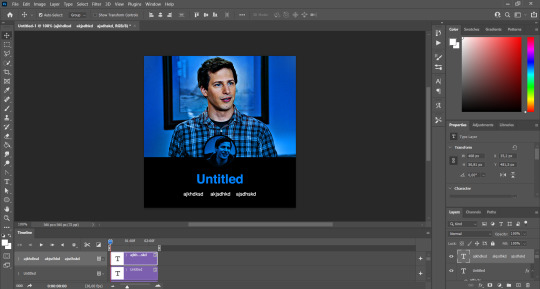
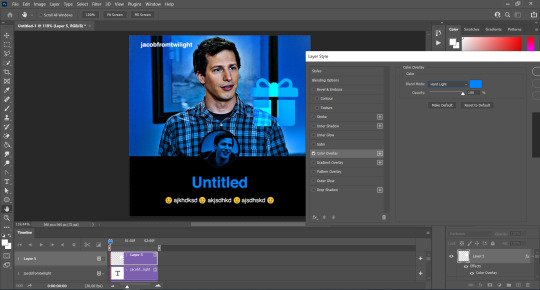
now, with the font helvetica bold, size 45, add a text layer and write "Untitled", then make it the color of your gif. using the align tool, i centered it the text on the canvas:

then move it down 178px:

honestly i wasnt precise at all about the position of my text when i was making the set but if u like it to organized this is more or less where the text should be!
next, the description text, use regular helvetica size 18! (im gonna just keyboard smash it for the example) place it below the title:

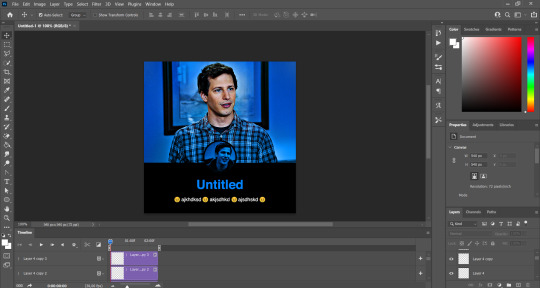
for the emojis i literally looked them up on google like "winky face emoji windows) cause i had no other choice but if u have an easier way to add them go ahead!
anyway, you have your sexy description:

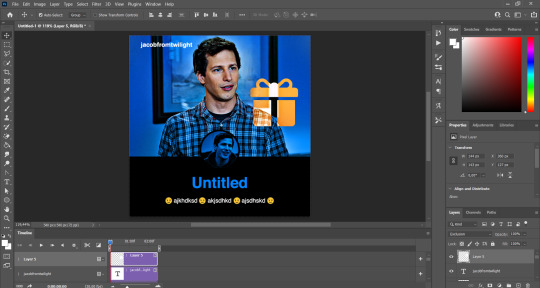
for the username in the left upper corner, we'll use helvetica rounded bold, size 18:

again, if you wanna be precise about your coordinates, just keep them in mind so they can be the same in all the gifs!
for the lil icons and arrow next to the username, i also googled literally "gift icon" and "loupe icon" etc etc. what i do is i have my image. the icon has to be black and the background white:

i paste it on tumblr and use the magic eraser tool to erase the white part, then set the layer to exclusion and invert the layer! (ctrl + i to invert!)

so we have it there, and now we have to add a color overlay, which we'll set to hard light:

and now make your icon smaller! 22px for the height is okay i think, the width will vary!

then repeat that with all the little icons, (for the arrow we simply erase the white part and invert!) i made the chat icon myself but u don't need to be so thorough!
you don't have to make the icons/text exactly the same size as me! it's okay if its a bit different as long as it looks similar to tumblr akshjskd
lastly, arrange the icons at the top, and voila!

that's it! :) if you have any problems or something i said wasn't understandable you can send another ask!
4 notes
·
View notes
Text
yea winter and Johnny Depp are very similar, they both take their stylings from how homeless people layer (most non-Black fashion is literally make an object pulled from the poor Black experience but pricing it where most poor Black people could never afford it, “luxury” is just anti-Black classism) and both do DARVO when someone with less power than them tries to hold them accountable.
I do not have the power to “cancel” winter in anyway so I do not understand pinning me as the violent one when I cant do anything to winter. winter and followers have “cancelled” me with the power winter has through social capital. winter and the abuse by proxy is violent. also why we acting like I called an actual proBlack person a c**n like winter has the fucking Beatles as his header like y’all acting like Im coming for Rick Owens Malcolm X when winter barely know any theory and Malcom X wouldve called winter a c**n too and Malcolm X was calling Jackie Robinson a c**n like and Malcolm X aint even the most the radical Black person from that era like 🛑 stahp (also this is a prime example how Twitter is slightly more “progressive” than Tumblr cause calling a violent Black cis man a c**n wouldnt be dragged for this long 🤣) like he couldve just taken the initial crit a while back and got over it but i bruised winter’s ego so winter continues to enable violence onto me that I cannot do onto winter or would need to cause I can fight my own battles, winter hiding behind a block and using Black MaGes he tokenizes as shields, disgusting.
this is gone too far and everyone sees all of this even if they don’t like my posts or winter’s cryptic shade he throwing at me. people see what has been happening on both sides so yea anyone enabling winter in any way at this point aint shit to me. people are afraid to be vocal about winter cause they see what is happening to me for so long. like im not the only Black person who dont fuck w winter, like goddamn. i dont wish this bullshit on any Black person who actually isnt a non-Black apologist.
the other thing, i admitted have a slightly above beginner knowledge of fashion history. I like fashion a lot more now cause I can sew but I more deep dive into theory and art. So my slightly above level fashion history I know can keep up with winter and other platformed microcelebs on here but none of come even close to me when it comes to art, craft, film, theory so again none of this shit is merit based.
people gain social capital by enacting anti-Blackness, enabling anti-Blackness indirectly or centering non-Black content/non-Black content creators. In this global anti-Black world, power can come from social capital. like if I did not need to post non-Black content to get likes to gain social capital to use to b00st Black f*nding on here, i would only post Black content. And you say, oh some blogs only post Black content. yes but the actually pro-Black ones dont have a lot of social capital to use because they are also “cancelled” for calling out the anti-Blackness on here and the radical chic/neoliberal ones or the very conservative ones are the most popular.
it is not “cool” to try to materially help Black “publicly” online and no one wants to admit that aloud, that’s why they only share Black f*nding when it won’t affect their social capital much. everyone knows if you post Black f*nding often, the algorithm fl*gs your account and brings traffic down on your account, which in turn affects your social capital. like ppl truly do not care that Black f*nding is life or death. yes a like can materially affect ppl, Black or non-Black. posting non-Black designer & non-Black art is more important than tryna materially support poor Black ppl everyday? like it’s not much labor for some of y’all to copy paste a link or text. yea Tumblr is a sea of anti-Blackness and abuse apologism.
this bs w winter could be settled easily but winter has too much hubris. the reason winter and others get more likes for posting the same thing as me is because winter and others have a lot of power for being anti-Black and a lot of anti-Black non-Black followers. I will continue to run a blog that is better than all of the ppl who hate me on here combined. 9 out of 10 ppl on Tumblr are very anti-Black.
2 notes
·
View notes
Text
Embossed 16 Wall With White Trim, Templates and Tutorial

Embossed 16 Wall With White Trim package
http://www.simfileshare.net/download/4138512/
Embossed 16 Wall With White Trim.zip
http://www.simfileshare.net/download/4138511/
How I make Multi Different Recolours Copies of my Walls and Floors.
EG: White and Wood Trims
With cheats to make it so much easier
Nothing on how to setup or name your package etc.
Trims: White and 2 wood colours by EA ready to use to base
Wall template Plain Top and Bottom Trim.zip
http://www.simfileshare.net/download/4138506/
Wall template Plain Bottom Trim.zip
http://www.simfileshare.net/download/4138505/

The First thing is set up my Palette I want to use:
Or Use Sims 4 Studio export cheat to get your wall or floor swatches to use.
In photoshop have my 66 colours in a palette
In Sims 4 Studio, I have 3 palettes which I use to import through tools TAB
Plain 66 swatches
66 Swatches Which has 2 tabs. White and Colours
66 Swatches Which has 2 tabs. Brown and Colours
That way do not have to import the same colours. One at a time into my package.
I set up a batch recolour action in Photoshop using the following Tutorials.
I admit that it took a few goes to get it right to work properly.
eg: Have the whole wall with or without trim borders the same colour
I colour most things: 75% in Linear Burn and Preserve Transparency ticked
I only use Short renaming for all 3 sizes but put each in separated named folders.
Be careful as not all walls and floors are named the same to be imported in Sims 4 studio with the cheat.

Now this is where the Bulk Rename Utility is used to rename the Medium and Tall swatches. In walls it is only the word short which has to be replaced. I use the same package each time. If you do not check the naming of the swatches to be imported by the S4S cheat it may not import
Check the naming of the floor swatches and again use Bulk Rename Utility to change name to the right naming to import.
Tutorial by Frolicking Gnomes
Batch Recolor Tutorial #1 // Dozens of Sims 4 Recolors at a press of a button!
In this mini tutorial series, I will teach you how you can use photoshop to make recoloring objects, clothing and everything in-between a literal snap! After a one-time set up, you can press a button to automate and batch your recolors!
https://www.youtube.com/watch?v=j57qnwMTcHo
Hi Frolicking Friends! I have since created an updated version of this tutorial that uses gradient maps which are way easier to work with! You can do layering and way more complicated batch recolors with not as much work! You can check it out here!
New Improved Gradient Map Recolors & Custom Overlays! (Sims 4 How To Recolor Tutorial)
ecoloring using color palette gradient maps is the new, easiest way to create your own unique recolor CC! I will show you just how easy it is to set up a batch action in photoshop so that you can create all the beautiful recolors in just the press of a button! I'll also show you how to create custom accessory overlays to take your outfit customizing to a whole 'nother level!
https://www.youtube.com/watch?v=2Q6D4UE6f4A
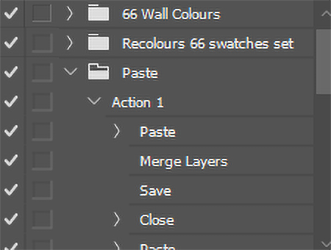
By watching the above tutorials. Made a photoshop action to paste.
Very simple

Open what I want to paste
Then open all the swatch files I want paste on to.
Select all item to paste. Copy. Use paste in place. Check paste placement.
Again select all what I want to paste.
Copy
Close
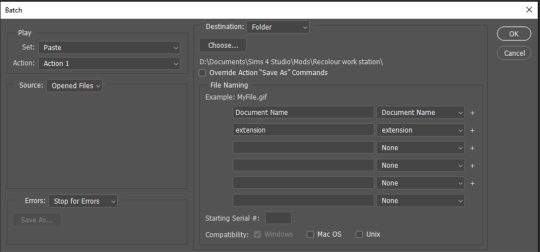
Then use Automate > Batch > Select the paste action you made.

Resources Used:
Sims 4 studio
Bulk S4S Import Export Cheat Tutorial
https://charlypancakes.tumblr.com/post/643211840117194752/sims-4-studio-batch-exportimport-cheats#:~:text=Go%20back%20to%20S4S%20and,in%20the%20top%20right%20corner).
Photoshop
Action Tutorial
https://www.youtube.com/watch?v=j57qnwMTcHo
Bulk Rename Utility
https://www.bulkrenameutility.co.uk/Download.php
#Sims 4#S4S uploads#WickedOldWitch#Wallpaper#Tutorial#Build and Buy#Walls And Matching Floor Sets#Mixed Walls#Mixed Floors#Walls Templates#Walls and Floors Embossed
1 note
·
View note
Text
thinking out loud about art process/medium
pros of tablet (screenless):
-no art supply costs after initial cost (in my case it was like 80 bucks cause i use an old bamboo pen&touch)
-hand doesn't get in the way of seeing
-1 physical tool for everything (pen)
-can resize, undo, erase ink, and very importantly use bucket tool
-coloring is easier (see bucket tool)
-hotkeys (ctrl-z....)
-no need for scanner, digital only takes up less physical space
-pattern brushes! 3d models! assets!
- rulers, grids, snapping etc. shift for straight line, line tools
-change colors easily
-choose canvas size arbitrarily and at any resolution i want, plus cropping and cutting, copying, pasting etc.
-screen doesn't need a light on to see (at least not these days lol)
-text tool
-some tablets come with free software bundles (mine came with photoshop and corel, though not the new ones lol)
-if tablet is durable, may be cheaper in the long run (my first lasted about 5 years? i think? only busted because cable got damaged; current one is still fine)
-weird filters and effects, blur, etc.
-bitches love layers (i'm bitches)
-i can resize shit when i inevitably fuck up proportions
cons:
-upfront cost is expensive if it breaks (tho there are more cheap options on the market now)
-less intuitive for my brain-to-hand connection and coordination personally... harder for me to recreate lines digitally --always impressed by people who can follow their sketch precisely cause it's literally impossible for me 😂 i've gotten better at the intuitive stuff since i first started 10 yrs ago but it's still always a liiiittle awkward haha... but tbh this is still true for traditional to a lesser extent
-i get tangled in my cables a lot 😂
-digital storage on pc only, have to have printer for physical copies and colors can come out weird since i draw in rgb lol, risk of deletion or file loss or corruption
-using refs can get cluttered on only one monitor
-handwriting becomes even more illegible and calligraphy pens are kinda meh (at least defaults are)
-hand hurty because cramped space
-future...? longevity not any clearer than physical media tbh. might last forever or might be gone in an instant, even before considering future of technology... shrug! lol
-screen colors and brightness?! girl help my art looks different on every device i own 😂
-if you forget to save it's gone (luckily i save compulsively)
-csp text tool kind of mediocre tbh
-companies want you to buy new programs, stop supporting old ones, charge subscriptions, etc etc etc....
pros of traditional art:
-tactility and naturalness of hand on paper makes lineart and stuff a little easier--i'm still not very coordinated though so i still have issues with this regardless of medium...
-can look at reference on screen separate instead of swapping between tabs or cramming on one screen or canvas (physical references like books or objects make this moot for either medium tbf)
-medium experimentation easier than digital in that it lets you feel the different textures and behaviors in a way that's less functional digitally (tho there are some great brush sets) and more tactile or even potential 3-dimensional (ie thick layers of oil paint or mixed media painting with sculptural techniques)
- handwriting is (marginally) more legible...
-physical object, already exists, cannot be deleted (but ...)
-color not completely dependent on screen (but can still be affected by lighting or fading, in fairness)
-i like doodling with ballpoint pens (i do all my thumbnails with bic pens and yellow legal pads or sketchbooks lol)
-if you don't save, nothing happens because it's just an object you made irl lol there's nothing to save; it exists (see physical object)
-no cables
-no download or program (or subscription) required (not that i use Photoshop except the free copy that came with my tablet but it's relevant as a digital artist)
cons:
-buy new art supplies constantly cause stuff runs out; markers are expensive (though ink refills in long run less expensive than buying new markers, still needs frequent replacement for certain colors such as skin tones, still adddds up)
-have to buy or otherwise acquire everything separately, can't experiment in different mediums without buying more stuff... different paper.... different pen types... ink types.... etc. and then if you don't like it or use it, it's like.... ok i'm out $20 (or more)
-hand is always in the way! ahh!
-no undo or any of that and no saving copies unless manually tracing or you scan it first
-if you are bad at letter placement you can't move or resize 😂 i def have trouble with this sometimes lol
-i don't like coloring in traditional mediums and filling large inks is time consuming and generally unpleasant... alcohol markers are better but i am just not a colorist at the end of the day... obviously other people like it more (i enjoy abstract watercolor though)
-can't change colors after the fact... (probably good to swatch huh)
-erase erase erase ugh i hate erasing...
-can't hide layers or group together cause it's all one layer (at least, in practice. i'm sure it's technically scientifically in layers of ink, paint etc.)
-white gel pens never work 😂 and i can't do large areas of white on top unless I'm using opaque paint (not always feasible) (maybe i should have become a painter, huh)
-shitty or cheap materials feel tangibly worse to use; also my inking pen of choice is microns and similar felt tip technical pens, and they can feel unpleasant on a lot of paper types, plus fast lines are harder to do without skipping and scratching, and larger nibs often aren't very good tbh (maybe my pens are just cheap?)
-have to manually measure out frames, panels, borders, use physical ruler for straight lines, often with pen bleed if you do it wrong....
-doesn't have any of those easy assets, models, pattern brushes etc. (well, partially; they do make stuff like screentone, manga background assets, and you can do collage in theory or trace stuff if you have a lightbox)
-messy or smelly depending on what you use (paint pens, alcohol markers etc), sometimes requires extra ventilation or working outside for safety (tho really at that point you probably wouldn't be using a technique that works digitally anyway so i guess it's an inevitability lol)
-some materials take longer to dry than others, need protective coating or are not archival/will fade
-physical object, requires scanning and editing (esp to make copies), takes up space, can be destroyed or lost (not so different from digital in that regard) also takes up more physical space to store lots of drawing or paintings, art supplies, etc.
-requires working space especially if you work larger or are using lots of colors etc.
-needs light (... usually. i did make a painting in the dark once but that's usually not practical lol)
-cannot type on drawing (well. you CAN but it's less straightforward than clicking a text tool)
-hand still hurty
-no resizing! have to live with fucked up proportions 💀 (i'm working on it)
no point to this just thinking about things i like and dislike about both ways of creating
when it comes to writing i will take typing over handwriting any day though
0 notes
Text
Wait Near The Ipad For The Moment - Consider Android Tablet Alternatives
An Android GPS app, often called Android tracking-location apps, is often a small application that comes free with any smartphone using the Android Os. This includes many of the new handsets such as the Verizon DROID, HTC DROID Incredible, Nexus One, My Touch 3G, Motorola BackFlip, and many more.
This app is highly addictive! You are warned. Whenever I'm having a bad day, I spend browse with postings on the app and it also all doesn't seem so bad much more. Basically, people from on world post about the not-so-great stuff recently happened to them and other users "rate" their tips. You can literally waste away several hours reading the posts and comments with this particular app- if you do not have the time to waste, stay far away from this Android entertainment app!
And surgical treatment say this Gphone's QWERTY keypad isn't as nice as it may be, this may be true, talking the alternative on similar phones: no physical keypad at each.
Operating system: iPhone OS-Derived from the Mac OS X, shares the Darwin foundation. windows 7 professional keygen download crack has four abstraction layers, the core OS layer, the core services layer, the media layer as well as the cocoa touch layer. The OS uses less than500 MB belonging to the device's memory space space. windows 7 professional crack free download to multi-task.
Of course, if genuinely want to 1-Up your colleagues and friends then decide on some third-party Android apps and games which you will get on unit fitted by accessing the app market and checking out one of countless third party app retail sites.
The HTC Magic has HSCSD, EDGE, 7.2 Mbps 3G HSDPA and Wi Fi technologies to help the mobile internet experience. The browser in the phone supports html technology for enjoyable browsing. This Android browser is built on a web site kit. windows 7 professional license key is plus and minus zoom icon for zooming interior and exterior web internet pages.
Copy-and-paste functionality has been made simplier and easier. Just tap and hold down on the selected word, and drag the handles to highlight the selected words. Undoubtedly select "Copy and Paste" from the popup menu, or simply drag the highlighted slice of text to wherever you need to insert the device.
His radio app provides you the chance to listen to be able to about any sports show in the globe! There's a healthy list of stations are usually covered and that i literally NEED this app when Time passes on take a trip. Heaven forbid I'd be apart from my sports talk show for a few days, funny !. It's also the perfect app when you are living far away from your hometown in addition to favorite nfl team.
0 notes
Note
mx sokkagatekeeper i need your help
my best friends doesn’t really see zuko gay and i don’t know how to analyse this to her (we often analyse text and share opinions) because i’m not good with words. i know his homosexuality is in the text and i’ve always seen him as gay so to me it’s actually canon
i don’t want to impose my opinion but i don’t seem to explain it like the topic deserves.
pls help me
i apologize for the delay on answering this ask!! i wanted to gather the most analysis i could in one post (and also had to eventually come to terms with the fact that i can’t gather literally all the evidence in one post; there is simply too much) since ppl are always like “where’s the essay?” well here. here is the essay, and you (your friend?) gave me the perfect excuse to do so without seeming more obnoxious than usual. so! i wrote a little thing that didn’t go as in-depth as it could go but is clear enough here, and i also dance a little around the subject of zuko and his problem with gender expectations here. i will probably copy-paste the entire paragraph that’s relevant to this analysis later so you don’t have to read it but. it’s a good post imo. anyway!!
before i begin i just want to say that (despite my url) this is not to #gatekeep or whatever. but tumblr does love to talk about how no atla character's sexuality is confirmed, and how claiming that zuko is bisexual or any other variation is not homophobic, and how zuko was written as being attracted to women on-screen. and they are right, in a way; reading zuko as bisexual is not homophobic... but merely, in my opinion, incorrect. and, on the flip side, making an analysis on why zuko is gay is also not inherently biphobic. and one can assume that i'm unlikely to make a biphobic analysis since i am. a bisexual person.
another note: i don’t think anybody who reads zuko as gay is delusional enough to genuinely believe the creators intended to code him as queer, when the author’s interpretation contradicts and/or takes away from the quality of the text, authorial intent is not that relevant to the best possible reading of it. in my opinion of course!
now. to make a queer reading of a character (and i mean reading of the text, which is not the same as a headcanon) one may take into account: what the themes the character portrays are; what their character arc is about; allegories; character development; struggles; stakes and expectations from the society they live in; as well as other pieces of dialogue or details and allegories that are reminiscent of the queer experience. in this post, i will try to gather a bunch of all these aspects of the narratives, themes, etc etc in an attempt to open the anon's friend's eyes to the revelation that is the gay zuko agenda.
also, like with all interpretations, this is not exactly me trying to “prove” that zuko is gay. he isn't gay; he's fictional. rather, i am explaining why i find this interpretation of his sexuality to be far more compelling than any other.
zuko’s coming out arc.
zuko’s arc has several layers. the two main that i can pinpoint are him unlearning the fire nation's imperialist values, and learning that the abuse he suffered was just that, abuse. that it was wrong. but as is often seen in the themes atla presents, what often presents to be two different things have an aspect of unity, that they depend on each other in order to exist. these two aspects of zuko’s redemption accompany each other throughout. the reason why zuko (and azula) was abused in the first place is because of the fire nation’s imperialism; the degree of the abuse zuko suffered and the things he was punished for are a direct effect of the fire nation’s patriarchal society and its constrictions regarding gender. ozai wasn't just any evil father, he was the embodiment of the entire fire nation and its fucked-up values.
zuko is kicked out of his home, mostly for being compassionate, and for letting his compassion take charge of him rather than respecting the piece of etiquette that he was not allowed to speak in the war room. the fire nation is known to be against what it deems as weak, which happens to be anything that has to do with empathy and compassion, sensitivity and gentleness—anything that fits their idea of femininity. zuko is known to present these qualities the fire nation perceives as feminine and weak (especially in comparison to azula), and his father has little trouble sending him away in order to favor his stronger, smarter, ruthless, masculine, “flawless” daughter. zuko is taken by his uncle whom his father is ashamed of, spending years chasing the unattainable idea of finding the avatar and regaining his honor, while he develops a tendency to overperform aggressiveness (zuko’s trauma in itself makes him defensive, not inherently aggressive), and trying to suppress every possible weakness he may have to the rest of the world and himself.
so, in that sense, zuko's redemption arc is not just about him going from bad to good, but it is also about overcoming, unlearning, and un-internalizing homophobia (& misogyny) and all the expectations and constraints that surround masculinity. it's about achieving liberation from his homophobic abusive homelife and finding acceptance in a group of people who accept him for what he is (with his compassion and kindness and emotional expressiveness... and also for being gay). it's about achieving also self-realization and forgiveness. all of this reads as a coming-out narrative thru unintentional allegories all around. zuko's character arc is not explicitly about being gay, but its themes make it so that it can be read as a queer story, and in my opinion, it achieves a greater emotional impact if it is read as such.
zuko’s gender problems. (may or may not copied this from one of the posts i’ve made before lol i just wanted to have it all in one place <3 ok keep reading now)
despite all the suffering and abuse he endured, zuko grew up shaped by the privileges surrounding royalty and the upper class in general. his arc is about humbling him and understand the value in the lives of the poor and marginalized as much as it is about his very own self-realization and asserting he was wronged and treated unfairly by his family over and over. zuko comes from a place of privilege, but he is still highly empathetic and has a certain ease at unlearning his privilege (more ease than azula at least) once he is exposed to the world in its entirety rather than the blatant lies that were presented to him by the fire nation that he had no way of disproving. zuko is compassionate and empathetic despite being stubborn as hell because while growing up in privilege he still experienced certain marginalizations because of his blatant learning disabilities, and his gender presentation.
the fire nation’s society is ruled by militarism, imperialism, and patriarchy. it values what are considered masculine traits and qualities (leadership, cold-thinking, self-control yet ruthlessness, strategy, emotional suppressing) above humanity, identity, personhood and femininity. the fact that the actual societies in real life that inspired the fire nation may not hold the same values is very likely, since this is a very western perspective, but this is what appears in the text, and the way it’s meant to be read.
so shown as a child and heavily hinted at throughout the show, zuko is deeply, loudly feminine in a way that other people can blatantly see and judge him based on it. his self-realization involves breaking free of this pressure he has on his back to be “more of a man” than his personality allows him to. he overperforms a lot of his aggressiveness – the part of it that isn’t born out of his rage, that is – and he lets his anger flow. he is certainly masculine in a fair amount of aspects, but many of his core traits are (in western society, yes, and within the show) associated with femininity, such as emotional expressiveness, empathy and compassion, gentleness, and kindness. femininity is perceived as weak, and zuko is therefore perceived as weak for displaying these traits from an early age and especially in contrast to azula, who by contrast displays many of the “masculine” traits mentioned above (albeit the feminine qualities she chooses to display is what makes her perfectionism — she can be feminine, but in a masculine way, it’s messy and it leads her to a mental breakdown we all know this part).
zuko doesn’t fit at all into the ideal of cold, detached version of masculinity that the fire nation preaches, which is what deteriorated his self-esteem and drove him to overperform his traditionally masculine traits out of desperation such as his commanding stance or getting really good at fighting people, or even as small as being stiff as hell when he wants to show vulnerability or show affection even towards his uncle. he did all of this in order to try and fit better into the mold of the man people told him he should be. but no matter how hard zuko worked to repress that core, fundamental part of himself over the course of the series, he was never able to stick to a cold, ruthless, detached mindset, or stick to the constrictions of masculinity like he is expected to as a prince and as a man. he’s always intentionally and unintentionally working towards being better, and struggles to suppress the softer parts of him constantly.
zuko’s relationship with mai (also known as ‘mai is a lesbian’).
it is no secret that zuko and mai’s relationship is a dysfunctional one. on the surface this is because of zuko’s inability (or lack of will, who’s to say) to understand mai as a person with feelings and thoughts and a life rather than a girlfriend. and while this is true, it is also true that mai was not able to be the person zuko needed at that particular moment in his life, as a girlfriend, friend or otherwise. they both feel trapped, restricted, and misunderstood by the respective expectations placed on them, by their families and the structure of the systematic power they later choose to go against, and the threats that will follow through if they don’t fulfill these expectations. they also project the worst parts of their respective struggles with the power structure of society on each other. their relationship throughout book three rings very true and up until they get back together for some reason.
regarding zuko’s character specifically, his inability to see mai as anything other than “girlfriend” rather than a person comes from the prospect of the term “girlfriend” is part of the oppression he faces back at the fire nation, rather than mai being a constricting and oppressive person herself (which she is not). their relationship to me reads very much like a lavender marriage, as this post very well puts it.
other miscellaneous gay shit <3
there are a lot of little gay moments that zuko has throughout the show. for example, he never cares when pretty girls are attracted to him or flirting with him, including jin and ty lee. his reaction to learning that sokka has a girlfriend is also. interesting. and of course, his reaction to being set up with mai when they were children is to scream “girls are crazy!”. hmm
the blue spirit is a gay thing like, thematically.
so uh. qed. zuko gay!
my (nour) personal favorite Zuko Moment is in the firebending masters when he stands and watches the rainbow fire surround him and he says, very softly and with feeling, ‘i understand’ which is where our beloved i understand tag comes from. as this post very well explains its significance, “(...) zuko has lived his whole life associating firebending with rage and power and violence, so when he lets go of rage and power and violence, he loses his ability to firebend. and this cannot be separated from the fire nation's (and therefore zuko's) views on masculinity; in the fire nation, fire bending is masculinity is aggression, and part of why zuko cared so much about being a powerful firebender is to prove that he was enough of a man. so, learning the sun warriors' form of firebending, which is based in warmth and love, also allows zuko (who is NOT STRAIGHT) to redefine his masculinity. (plus...... yknow.... the fire is rainbow..........)”
#ZUKO GAY (THEMATICALLY RELEVANT)#zuko#analysis#anon#asks#n#s#collaboration <3#*#gping to post this finally <33 i had forgotten abt it tbh#sorry this took the better part of a year fnjdjsjaka#hope you were able go convince ur friend in that time 👍#also i hope u guys can tell how much fun we had collecting oh so so so many links#it's excessive i know#oh also one more thing is that stay soft is abt how zuko is gay. in my head that's what it's abt -s
39 notes
·
View notes
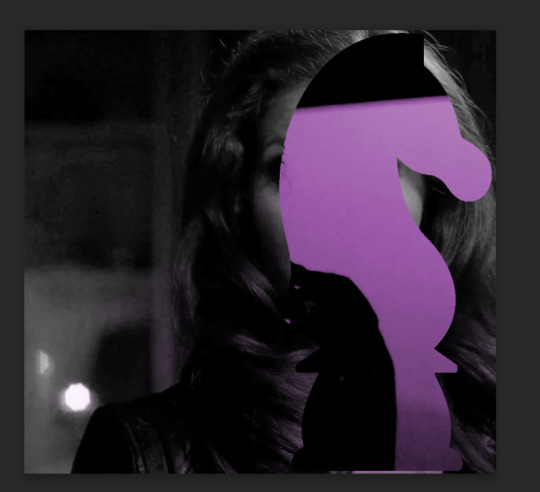
Photo

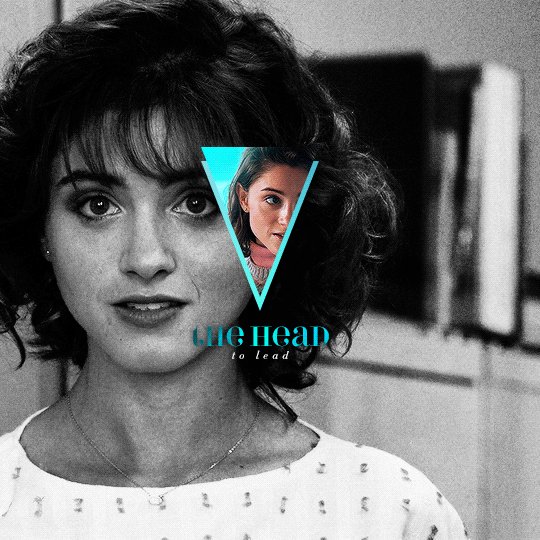
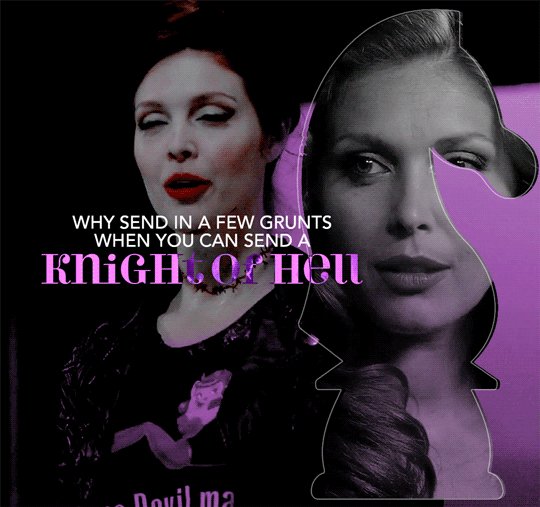
I've recently been asked by several lovely and curious souls to break down this Witcher set, so I thought I’d go ahead and put together a proper tutorial for everyone. All you need is Photoshop and basic giffing knowledge, preferably using the timeline. This isn't necessarily simple, but I would say it's one of the simpler things I've done—somewhere between easy and medium difficulty, maybe.
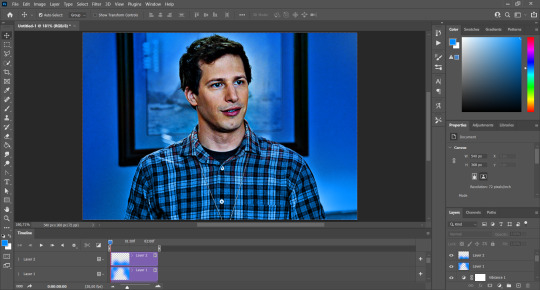
I. MAKE YOUR BASE GIF
To start, we’re going to be making our base/background gif, which is 540x540. You can color it any way you’d like, but I picked black and white for that particular set because I didn’t want the final product to be too ‘busy’. I wanted to keep the attention on a pop of color at the center instead, which ended up being the second gif and the text.
As a quick sidenote:
Since the gif is so big, I would recommend using at least 1080p footage. I’d recommend always using 1080p footage regardless, but I wouldn’t call it 100% necessary unless you’re making larger (540px, as opposed to 268px or 177px) gifs.
Keeping in mind that the second gif and text will be going in the center of the gif, you’ll want to align the subject/s accordingly. For example, I kept Geralt and Jaskier and Yennefer mostly to the left or right.



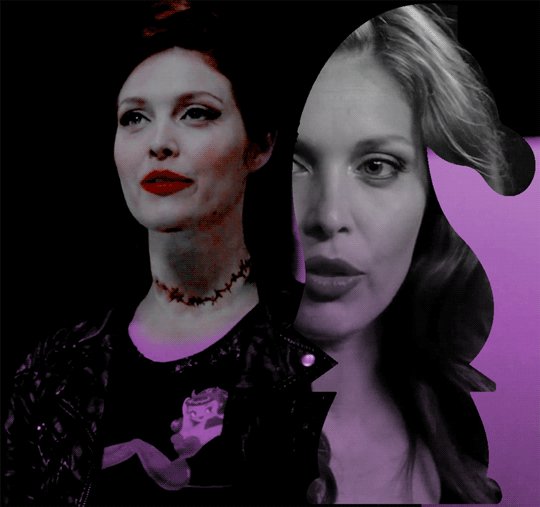
Here is the base gif I'll be using:

And here is a tutorial on how I make my black and white gifs if you’d like to get the same grain effect.
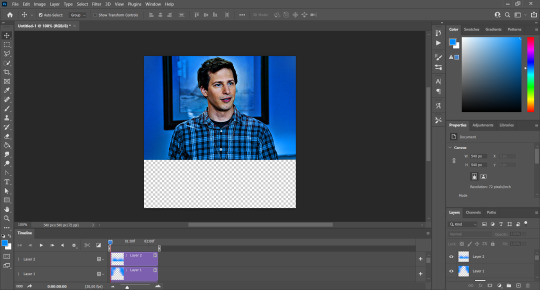
II. MAKE YOUR [SHAPE] GIF
Next is the gif for the shape. Sizing is up to you and ultimately depends on the shape you choose. For me, I know I want an isosceles triangle, so the height of my gif is going to be slightly bigger than the width. My dimensions in the original set were 118x150, so I’ll be making my gif 122x154. You want to oversize here since we’ll be trimming the edges off later on.
After sharpening and coloring, this is what my gif looks like:

III. GROUP YOUR LAYERS
Sounds simple, right? And it is, but it’s as pivotal as it is easy. Maybe it’s dramatic of me to say that I live and breathe by this step, but I kind of do live and breathe by this step. It’s the same technique from this tutorial, and it’s a pivotal step in my blending process also.
Having said that, let’s put all your layers in a group. Do this for both gifs!

CTRL + A or Select > All
Layer > Layer Mask > Reveal Selection

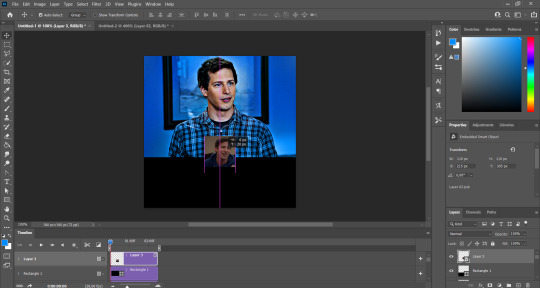
IV. CUT OUT YOUR SHAPE
You can go about this a couple of different ways, but regardless, it’s as simple as editing your layer mask. No, really. It’s why I love grouping layers and slapping a layer mask on. It makes life so much easier in the long run.
➥ PHOTOSHOP’S CUSTOM SHAPE TOOL
The Custom Shape tool on Photoshop has all the basic shapes you need. Triangles, circles (even though you could just use the round selection tool), stars, and even all the playing suits.


Go ahead and pick a shape to add to your canvas if you haven’t already. Don’t worry too much about the dimensions; you can manually input a specific width and height at the top. Rotate it if you need to (I’ll be rotating my triangle 180° so that it’s upside down) or leave it as is, but when you have it sized the way you’d like, center it and then merge it with a new layer. This way, we can right click on the layer thumbnail and select ‘Select Pixels’.

Next, click on the group layer mask. Invert your selection [SHIFT + CTRL + I or Select > Inverse] and then invert that part of the mask [CTRL + I or Image > Adjustments > Inverse]. Your gif should now be shaped accordingly.

➥ B&W TEXTURES AND VECTORS/PNGs
Alternatively, if you don’t want to limit yourself to basic shapes, you can use a texture or png of anything at all. An instrument, a specific symbol, something abstract, maybe even a flower—it can be literally anything, so long as it’s pure black and pure white. (If you aren’t familiar with how layer masks work, white is what shows and black is what’s hidden. Anything in between and what you get is partially or not all the way transparent, which will look wonky when the smaller gif goes on top of the base gif.)
For example, here’s an icon template by @argetnallison:

Select your image (CTRL + A or Select > All) and copy it.
Go back to your gif. Press ALT and click on the group layer mask at the same time. This will pull up your layer mask.
Paste your image onto the layer mask.
Et voila, as the French and magicians and... other various individuals including myself say.

➥ PAINT BRUSHES
If you’re like me and have a bunch of custom brush sets downloaded, brushes are another way to get fun shapes. If you don’t have any downloaded but are interested in trying it out for yourself, DeviantArt and Brusheezy are the best (or at least my favorite) places to look for them.
It’s the same steps as above, but painting instead of pasting.
V. FINISHING TOUCHES
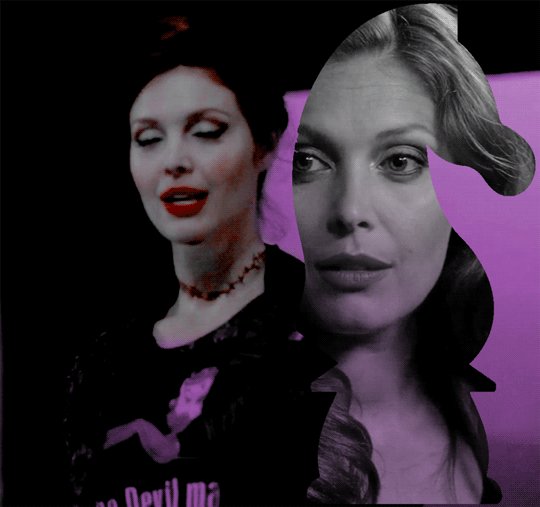
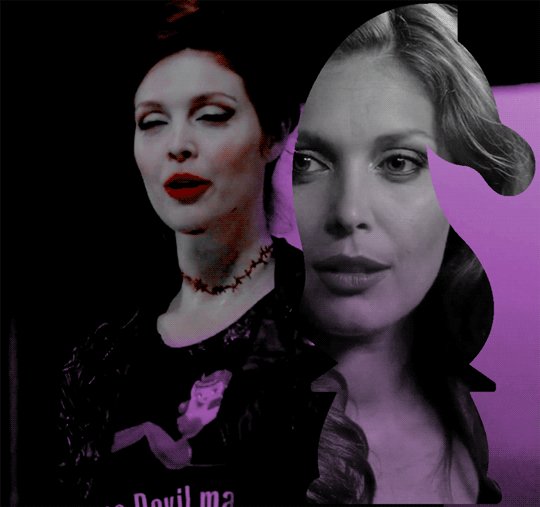
Now that you’re probably sick of me going on and on about shapes this and shapes that—we get it, Ava, there are shapes, get on with it—it’s time to drag the gif shape onto the base.
To center, because I am admittedly border-obsessive when it comes to things being perfectly 100% centered, I set guides [View > New Guide] in the middle. It’s your width and height divided by two, so I have a vertical guide at 270 and a horizontal guide at 270.
For a “3D” (I don’t know what else to call it, other than “well, I just thought it looked neat”) effect, I added a gradient with the same exact layer mask as my gif shape and positioned it underneath and slightly below the gif.
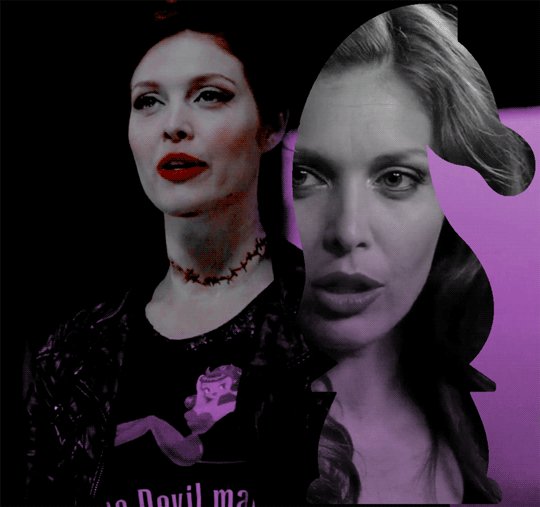
All that’s left is to add text (I wrote a mini tutorial on gradient text here if you’re interested) and we’re finally done!

You can also do this with more than one shape, like here:

Or make the shape full-scale, like here:

Happy editing!
#completeresources#allresources#yeahps#itsphotoshop#resources#tutorials#ps asks#mine*#as always feel free to reach out if any of this is confusing#i'm sleep deprived so i feel like the chances of that are pretty likely
1K notes
·
View notes
Text
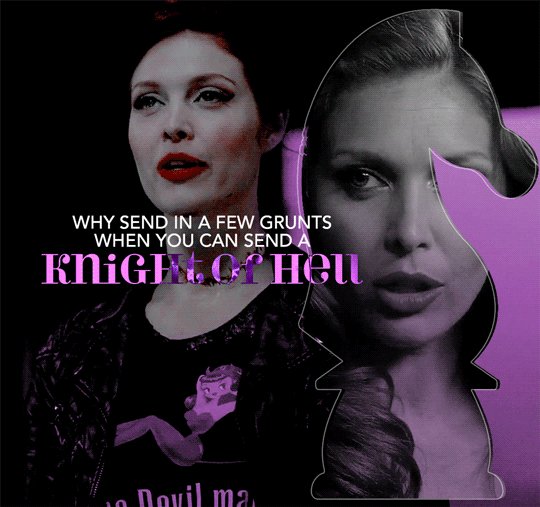
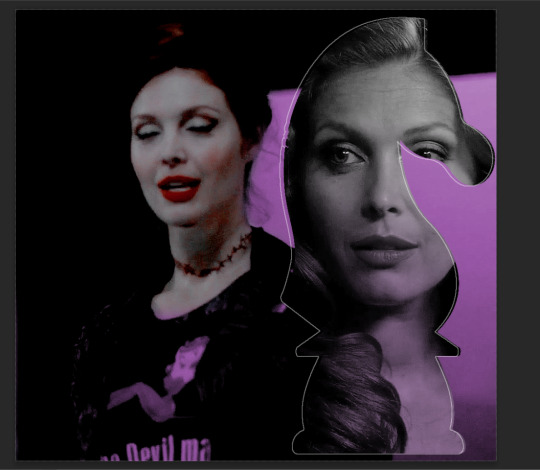
gif cut-out tutorial

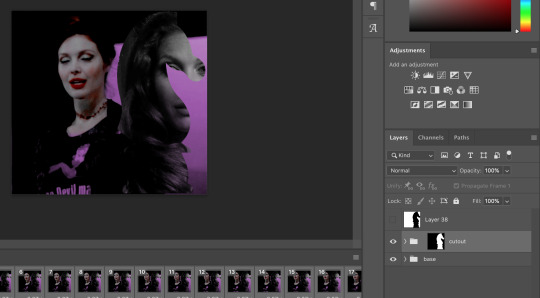
ok ok so @subtledean requested a tutorial on how to do stuff like this post with the gif cutouts and the text effects. hopefully this helps aria ;w; i’m not the best at explaining things but i included some screencaps for clarity. i’ve tried to compress all the sample gifs and screenshots down to under 3mb to avoid tunglr compression on mobile so if they look a little different from the actual gifset, that’s probably why!
what you’ll need:
photoshop, i’m using PS 2021 but any version of photoshop will work out
a basic knowledge of gif-making (i’m assuming you already know how to make a gif and color it).
step 0: storyboard
this isn’t strictly necessary but i HIGHLY HIGHLY recommend it. you don’t have to do any photoshopping this first step, but it’s really important to check out your footage and the shots you have gathered to see what works, especially if you’re trying to combine three or more gifs onto the same canvas. like literally take a piece of paper and draw out where you want the character’s faces to be, where you want the cutouts to be in relation to their faces, and think about whether or not there’s enough empty space to the right or left of characters heads for a cutout to be placed. is there too much movement that would be distracting or messy in an already busy gif?
things like that really help, and it also makes you double check on your footage quality and feasibility. if you end up making a gif where you want one character’s face to be on the left side of the gif but it turns out there’s not enough empty space on the right side of their face to place a cutout and you then have to hunt for new footage or start all over, it’s kind of a trainwreck and you just waste another hour of your time as you deepen your procrastination hellhole. that’s not a real story—
step 1: make the base gif
i’m assuming you know how to color it already. and aria i KNOW you know how to color already so :) size it accordingly to your desired dimensions.

as you can see, i left enough space on the right side of abaddon for the knight cutout to be placed.
save this as a .psd file. you don’t actually have to sharpen and do everything that comes at the end of making a gif right away, but make sure your layers are clearly labeled. do NOT convert to video timeline/smart object just yet.
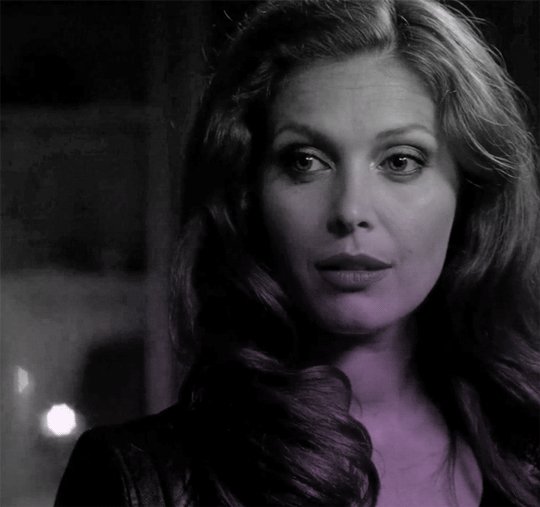
step 2: make the cutout gif
this is critical: make absolutely certain your cutout gif has the same number of frames as your base gif. otherwise it could get really messy! abaddon has 20 frames, so the cutout will also have 20 frames. again, do not convert the cutout gif to a video timeline/smart object. just keep it as a frame animation. here’s my cutout gif. it’s just a simple b&w gif but i added a touch of purple for color consistency sake whatnot.

now for this particular gif i’ve actually cropped abaddon to be roughly exactly where i would want her face to be in relation to the first gif, but that is unnecessary. helpful, but unnecessary. you do NOT need the cutout gif to be cropped exactly perfect in order to make this work.
step 3: combining the two gifs
there are many different ways to combine two gifs onto the same canvas. some people like to do it via video timeline. i prefer to do it by frames and convert everything to a video timeline only at the end (it’s just a personal preference). here’s a tutorial if you prefer working with timelines, but i’m gonna go over how to do it by frames.
first group everything in your base gif into one folder. then group everything in your cutout gif into one folder as well. you can name them however you want to keep track of things.
then, select all of the frames in your cutout gif. in this case, all 20 of b&w abaddon get selected. make sure its not just frames 4-20 or whatever, but all the frames you made. you can click frame one and then shift-click your last frame to double check.
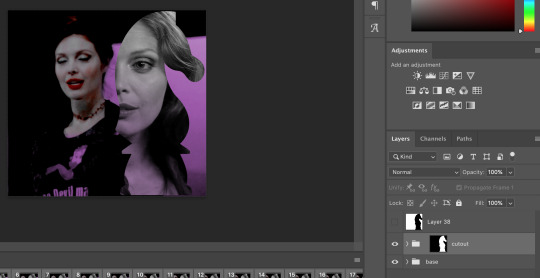
click the timeline tab group options bar and then go to options > copy frames

now go to your base gif canvas. select ALL the frames of your base gif as well (it’s critical that all of them are selected).
now do options > paste frames.
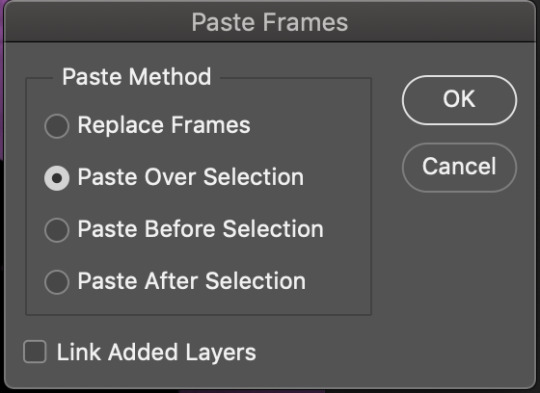
a popup should appear and you’re going to select the “paste over selection” option. do not link layers.

your cutout gif should now be completely or partially obscuring your base gif. however, now you should see two groups on your sidebar of layers. one for the base, one group for the cutout. if you labelled them with names you can tell which one is which.
step 4: creating the cutout
in order to create the cutout, we use my favorite thing in the whole world of photoshop. layer masks.
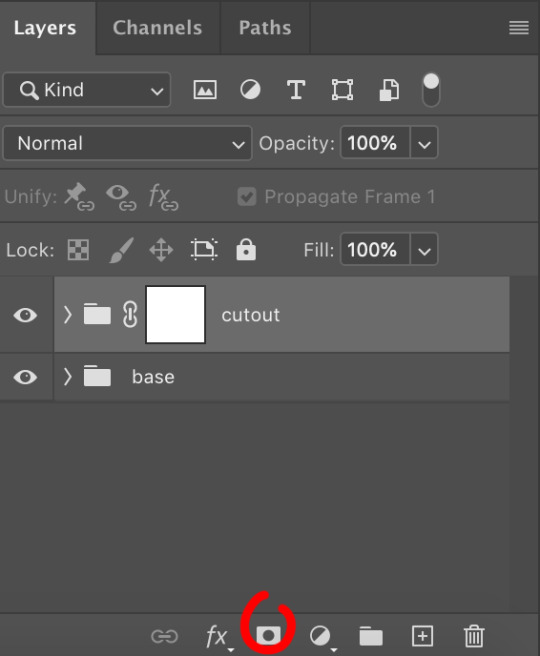
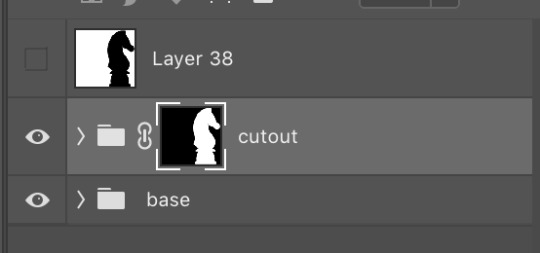
to make a layer mask, you simply select a layer or group you want to mask and then click this little icon on the row of icons at the bottom of your layers panel.

white on a layer mask means whatever group or layer is getting masked is completely visible. black on a layer mask means that the group or layer is invisible. if there is 50% gray on a layer mask, then its 50% visible. so on and so forth.
i love these so much i abuse them on the daily. i’ve made a few gifs where i’ve masked every frame one by one because i wanted to get some cool effects. admitting that kind of embarrasses me but oh well.
anyway this is simple though. just find a picture or an outline of a knight. i used these boyes:

obviously i cropped out the knight of the bunch, got rid of the watermark, and then i placed it on the canvas where i wanted it to go.
select the interior of the knight with the magic wand tool. should be pretty simple since it’s all black.

now click over to your layer mask. make sure you have selected the mask and not the group. you can tell you have selected the mask when a little white rectangle pops up on it.

when you know you have the mask selected, click command+i or control+i to invert. if for some reason you do not have this keyboard shortcut, just take a brush tool and color over the area in complete black. as long as the magic wand tool is still selecting just the interior of the knight, it should be fine.

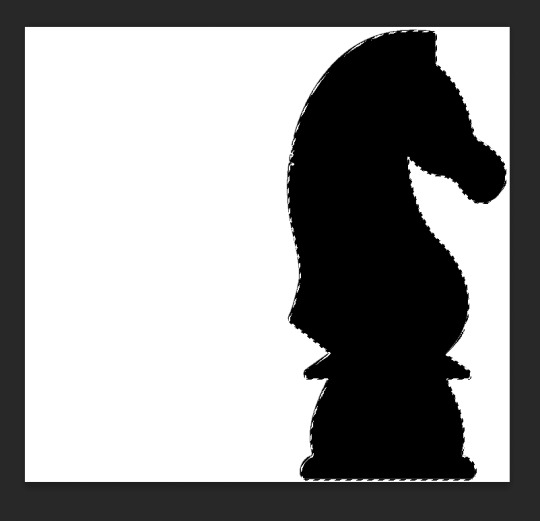
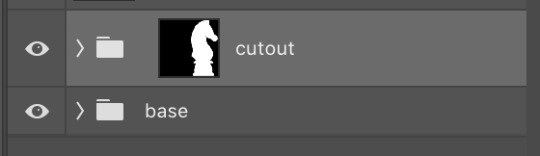
now once again, black means a layer will NOT be showing, white means a layer will be showing. so right now after i disable the visibility of the top layer we used as a reference for the silhouette, it looks like:

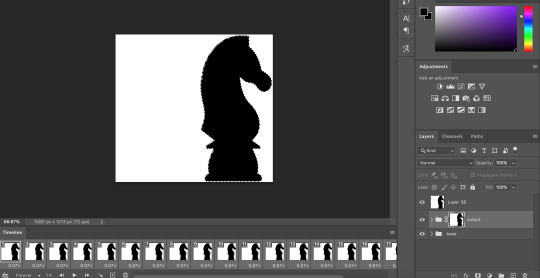
do not fear the clownery. layer masks are great because they are always non-destructive. meaning that even if you somehow mess up and your canvas is showing something completely gross, you can always go back and edit your layer mask and your original gif would be unharmed as long as you did not touch any layers in the group, only the mask. simply invert the mask (again, make sure your mask is selected and then command+i or image > adjustments > invert) to get:

for a layer mask that looks like:

you could have also just made a black layer mask to begin with and then inverted the knight outline to be white. many different ways to do the same thing.
another tip: if you select your outline and then click layer mask upon a group or layer with no mask at the current moment, it will automatically make a layer mask with your selection as white and the unselected pixels as black. this is normally how i do my cutouts, because it’s a time-saver even if it like. saves a few seconds max. but i typed out the above for explanation and clarity, so hopefully i didn’t just make anyone more confused.
anyway.
now say you don’t like where the cutout abaddon is positioned. layer masks can also be linked or unlinked, depending on the little link icon you see between the group and the layer mask in the image above. if the icon is visible, the layer mask and the group are linked. if you cannot see the link icon, they are unlinked.
linked layer masks will move in conjunction with the group if any type of transform is done upon them. if the group moves, the layer mask also moves. but if a layer mask is unlinked, you can move the mask and the group independently of one another. for instance, i can change where the cutout is located on the overall canvas of the gif by simply moving ONLY the layer mask (and thereby changing where the blacks and whites of the layer mask occlude the cutout gif contents). but i can also transform the cutout gif layers without changing where the overall outline is located relative to the canvas itself. basically, i can transform the interior contents of the cutout independently. so here (make sure all of your frames are selected):

group unlinked. i’m also making sure that now i am selecting the GROUP (ie. the frames of the layers you are actually going to move) and not the layer mask. you can tell because the little white rectangle around the layer mask can no longer be seen.
now i can transform/adjust the contents of the cutout solely “within” the cutout, and i don’t have to worry about changing where the cutout is located in relation to the overall gif. when transforming, make sure all the frames of your gif are selected. like select the whole group and not just an individual layer, basically.
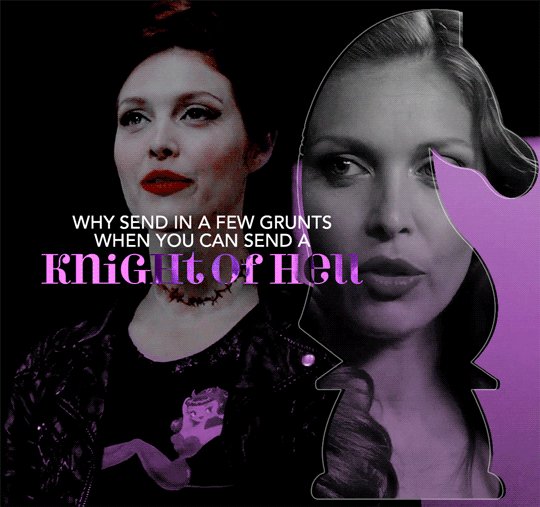
i’ve seen a lot of how to combine and cut out gifs tutorials on this website, and here is a really good one that i know sully also used <3 big shoutout to all the photoshop queens being inspired by each other!! however i haven’t seen anything that mentioned the linked vs. unlinked layer masks, which i really feel like deserves a shoutout. you don’t have to crop your gifs out perfectly every time, you can always adjust them later. for demonstration, i’ve positioned abaddon in a few different positions with an unlinked layer mask.


step 5: creating the outline
so in order to emphasize the shape of the cutout (the knight), i simply delete the white space surrounding the picture of the knight in the original silhouette that i used. magic wand tool + delete. you can also make a new layer, then paint bucket tool it. many ways to do the same thing.
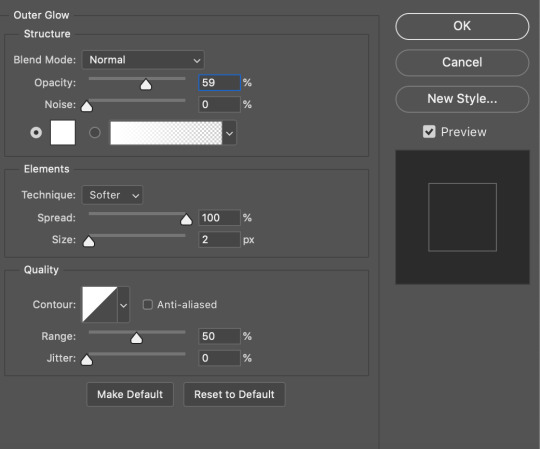
now with only the knight on a transparent background, i double click the layer to pull up the effects. select outer glow. i used these settings:

when you are doing this, make sure you are on frame one of the frame animation and the “propagate frame one setting” is selected, otherwise you might end up only applying the effect to one out of your many frames, which blows.

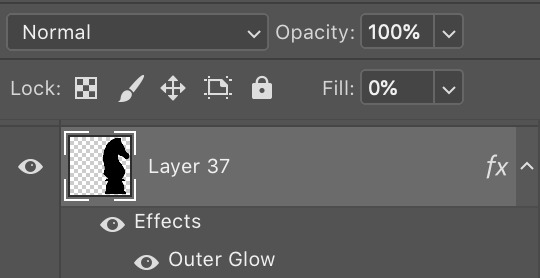
then i go change the fill setting to 0%, BUT i leave opacity at 100%. fill is basically like opacity, but it doesn’t affect layer effects (whereas opacity does). so you basically get only the outline but not the black. you can also set the blending mode of the layer to screen and get the same effect, etc, etc. feel free to adjust however you see fit, in addition to the outer glow settings.
i move this layer over a couple pixels to give it the little offset effect, but you don’t have to.

step 6: adding the text
okay the two fonts i used are avenir and perla. i think a LOT of gifmakers use them because they’re really pretty.
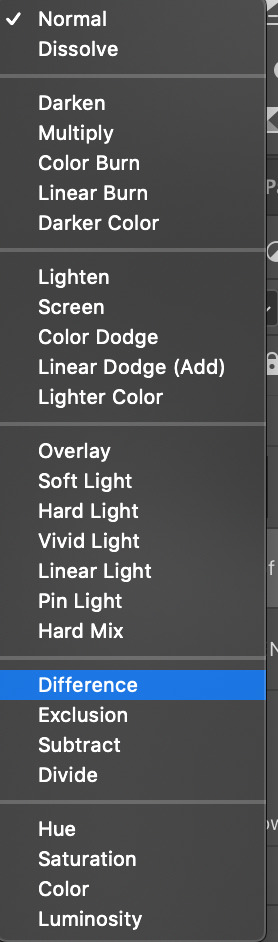
i make TWO different text layers, one with avenir in a smaller size and one with perla in a bigger size. this is because for the perla one, i’m going to be changing the blending mode whereas i don’t want to be changing the blending mode for the smaller text. i position the text where i want it to be and make sure the perla font is in the color i like:

then i change the blending mode of the fancy text (perla) to difference. ONLY that layer, and again make sure to check “propagate frame 1″ and make changes on the first frame to apply the change to all of your frames.


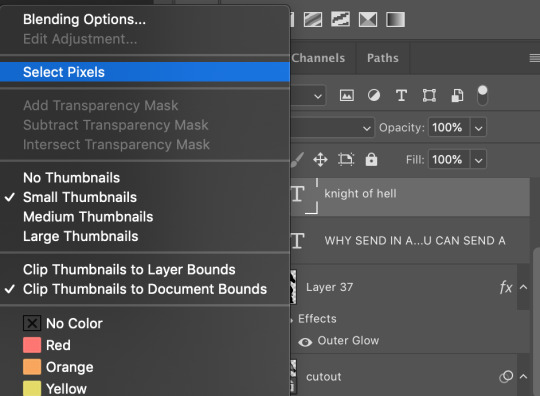
but i still don’t think it produces enough of a difference. so i right click on the text layer for knights of hell, and then go to: select pixels.


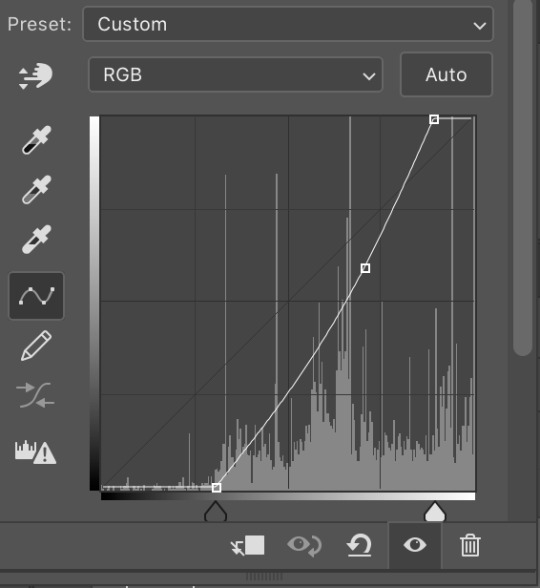
then i click the curves adjustment layer. this will automatically make a curves layer with a layer mask that occludes everything BUT the area you selected. beautiful. i drag the curves around until i get enough of a difference that i like. normally i make the lights lighter and the darks darker. yeehaw.


again there are sooooo many different ways to achieve the same effect on photoshop. this is just want comes easiest to me, and it’s totally okay if you find a different way that works better for you at producing the contrast you want or the colors you want.
step 7: export and cry
NOW you can convert everything to a video timeline, put your video frame layers to smart objects, and then apply your finishing sharpening filters. export, cry, and hope tumblr compression doesn’t screw you over.
hopefully this was helpful! pls like... idk support my edits if you found this helpful or reblog this post. feel free to dm me about how u do some of the text effects as well bc i’m always trying to learn new things and i am by no means an expert on like. any of this.
aria please go write your fucking thesis before i delete this entire tutorial challenge. :D
#subtledean#THIS IS FOR YOU#I FEEL LIKE THIS TUTORIAL HAS MORE WORDS THAN UR THESIS ATM SO!!!#tutorials#mine#idk what to tag this but PLS pls pls feel free to talk to me abt ph*toshop#or ask for help or point me towards other tutorials <3#shoutout to sully too its in there somewhere#resources#100n#ps
187 notes
·
View notes
Note
fluff alphabet for jordan (henderson)
This is my first alphabet so hope I did it right and that you like it! x
A - APRON
Jordan wasn't the best cook in the world, he kept it simple and always made the same recipes sure that the result was more than acceptable. And you loved to see him in action, from the moment he put on his apron until he got to the cooker, his expression always focused as if he were in the middle of a surgical operation. And then his eagerness to know if it was good, the smile on his face when you complimented him, him enormously pleased with himself.
B - BALL
Of course he always has a ball between his feet, many times urging you to play with him. And you're not a professional player at his level, but you certainly manage to distract him in other ways...
C - CUDDLE
After a day of practice what better thing than holding you in his arms while you tell him what happened while he was gone or anything else that comes to mind. Your voice is better than any relaxing drink, so much so that many times he has closed his eyes without even noticing.
But it's the little circles you draw on his arm, the light kisses you leave on his chin from time to time that make his night. Because no matter how much he likes being around the boys, no one pampers him like you do.
D - DINOSAUR
The little dinosaur is supposed to be for your son, but ever since it was given to you, it keeps you company when you're alone. Or even to annoy Jordan as he often complains that you spend more time hugging that soft toy than he does.
"I swear, as soon as he's born, I'll let him have it"
"If you say so" Jordan strokes your eight month old baby bump with a smile on his face, "did you hear mommy? She'll leave you her toys" he leaves a light kiss on your belly as you gasp hitting him with the dinosaur head.
"You're really mean Jordan, go away I never want to see you again" you put on a fake pout as he looks at you softly getting up to be at your height.
"How about you keep this dinosaur, and our son gets another one? You can match"
"I don't need a stuffed animal, I'm a big girl now" but you don't believe it either, him raising an eyebrow clearly amused and you hitting him with the dinosaur again.
E - EXERCISE
Even on his days off Jordan had to work out, the home gym built for the occasion. And he loves showing off for you, when you go to sit on a bench and your gaze settles on his toned, sweaty body.
"Like what you see?" he sneers, gently passing the towel over his face and then laying it on your shoulders, you rolling your eyes faking nonchalance.
"Please my lover is in better shape"
"Oh yeah?" Jordan walks over trapping your legs against the bench and starting to lie on top of you.
"No Jordan you're sticky" you try to desist but he's already on your lips. So you draw him to you by the neck, the thin layer of clothing separating you starting to get annoying.
F - FAMILY PHOTO
Jordan literally loves family photos, a big one of you just on the fireplace. He claims that every year you have to redo it because you all change so much, especially the little ones. Plus that year there is a new member of the family so it has to be redone.
You smile, arranging the ribbon around the baby's head in your arms as a three-year-old runs past your side almost tripping.
"Careful" you sigh, "Come on come over here next to us so we can take the picture and then you can go play" you don't know how he hasn't gotten dirty in some way yet. Jordan and the light shirt obsession. It's cute but totally not appropriate for a vulcano like your kid.
Finally Jordan arrives after talking to the photographer about the shots, wrapping an arm around you briefly. He places a kiss on your temple and the forehead of the little one in your arms before stopping the baby who was about to run away again.
"Just two minutes okay?" he smiles, crouching down and resting his hands on the kid's shoulders, smoothing down his jacket and adjusting his little bow tie before guiding him back to his seat.
And at the end of the week all you have to do is choose the best photo.
G - GETAWAY
Especially in summer you used to disappear to spend some time alone away from schedules, appointments, dinners to attend, families. Nothing was better than disconnecting, just you and Jordan relaxing in a secluded place or being tourists in some unknown location. You did everything you could to keep your mind off your troubles for even a couple of nights and it was always worth it.
H - HUG
All you had to do was say that word and Jordan would drop what he was doing, his arms gently around your body. Sometimes you did it just for the sake of it, but most of the time you just felt the need to be held and he was almost always there to satisfy you.
I - ILL
Sick Jordan was absolutely something. His unkempt state, his bright eyes and his drawling smile made him so cute in your eyes even though he felt like crap.
"Stop looking at me like that" he complains as he always does trying to hide his head somewhere while you smile.
"I'm not doing anything"
"You're looking at me" his voice comes muffled from under the pillow as you try to take it off, stroking his slightly damp hair. You liked taking care of him for once, even if it meant he wasn't at his best. He always seemed so strong, always available for you and that was one of the few times you could somehow return the favour.
He got annoying but you couldn't really take it out on him, could you?!
J - JORDAN
You didn't use nicknames, his name was good like that and you didn't need to change it or not use it at all. And he loved to hear his name coming from you. With hilarity when you were having fun; with sweetness in intimate moments; and yet angry, joking, alarmed, every possible nuance brought a smile to his face.
K - KEY
You were having breakfast one morning, you were enjoying your bowl of cereal while his had become un-eatable by now as he kept throwing you glances not caring about it.
He continues to twist something between the fingers of the hand he has hidden from your view when suddenly Jordan reaches across the table, sliding something towards you. A key.
"This is the house key. I wanted to... well give it to you but don't feel pressured in any way" he doesn't know exactly what he's nervous about, many times he's left you his keys to get in or when he was out of town for emergencies. But you looking at him motionless certainly doesn't help him. Has he made a mistake?
"You're giving me the key to your house?" your gaze on that object, incredulous, not touching it as if it might shock you. "Really?" you always had his keys on loan, having your own meant he trusted you enough to let you into his space even unannounced, or that you wouldn't lose it and risk someone else finding it. It was a really great gesture.
"Yeah I mean I thought you could have your own copy, and use it even when I'm here" a huge smile breaks across your face as you stand up going to sit on Jordan's lap, him scooting his chair further back to allow you to be more comfortable.
"That's...I have no words. Just thank you"
"I like the idea of coming home to find you already comfortable"
"Oh I surely will" you chuckle as you finally take that key in your hands, snapping to your feet causing a confused expression to appear on Jordan's face as you leave for the door.
"I forgot something" you walk back inside using the key and going straight to leave a kiss on his lips as he stands up immediately wrapping his arms around your body. "Are you crazy? It's so cold out there"
"I have a key now" you state with satisfaction as you cling to him.
L - LAUGH
Definitely his trademark, you can recognise it even with your eyes closed. You couldn't be more different than that, you always trying to be as quiet as possible while he was always so loud. But you couldn't help but be mesmerised by his face when he laughed, from his squinted eyes to his head thrown back.
"If I were to lose my memory, I'm sure your laugh would make me remember you" a soft smile on your face as you looked up at him slightly from below lying on his chest as he raised an eyebrow. "What are you talking about? Why would you lose your memory?"
"I said if, it's a scenario" you roll your eyes pouting, him quickly running his thumb over your lips to remove it.
"Why do you always have to be so tragic?"
"Ugh Jordan it was a compliment, it's not my fault you don't get it" and that laugh is always there to fill your heart.
M - MATCHDAY
Every home game Jordan is sure to have you at the stadium cheering for him. Over the years that has never changed, only skipping games when you weren't feeling well or when you were really pregnant and Jordan would be more concerned about you and your safety than the outcome of the game.
A little unspoken routine between you, him always leaving home early no matter the kick off time to review tactics and you sending him a text to wish him luck with a picture of you - and later a picture of you and the kids - wearing his jersey.
After the match regardless of the result and after he has done any interviews, here you are together sharing a short but sweet moment. You remind him how proud you are of him, the children want to go and play on the pitch.
N - NOSE
His nose brushes your neck as he snuggles up against you to rest; his nose brushes yours gently in an Eskimo kiss before he makes your lips connect; his nose brushes your skin after you have just stepped out of the shower. You often teased him by saying he looked like a tracker but you liked that little attention, the build up to what came next.
O - OLD
You always tease him by claiming he's getting old, sprawled out on the couch after spending half an hour chasing his son completely out of energy while the kid would happily take another ten thousand steps in the backyard.
"If I'm old then so are you, you know that don't you?"
"Yeah" you shrug, "but I'm still younger than you"
P - PIXEL
It's no secret that Jordan travels a lot during the year, your pixilated face seen more times than he'd like. But you don't hold it against him, besides being work it's his dream and moving around so much means he's living it to the fullest; that he's required and indispensable to the team besides being its captain of course.
You have learned to live the moments when you are together, to cheer and not waste it. And every time he stops to look at you while you're sleeping by his side or even just at any other time, he can't stop remembering how much those pixels don't really do you justice.
R - RING
It was a normal day in your life when you realised as a teenager that you had a thing for guys' hands, and if they had rings for some reason it was a bonus.
And many times you'd literally froze as you stared at Jordan's hands moving as he talked or wrote or cooked, the addition of that ring after your wedding didn't help the cause. You were brought back down to earth by his laughter because it was always surprising how one minute you were actively participating in the conversation and the next you were like in trance.
S - SAFE
You don't think you've ever told him verbally but you were lucky enough to have met him. Jordan makes you feel safe and you don't talk about the need to be defended from the bad. You know that with Jordan you can talk about whatever is on your mind without fear of being judged, you know he will always be there for you no matter what. You're immediately heartened by the reminder that he's by your side because any moment is less hard if the right person is by your side.
T - TOMORROW
It is something you often talk about, tomorrow. Everything is unpredictable, you never wanted to make long-term plans because you never know what might happen but only one thing you know for sure that you want Jordan by your side. And your idea matches his.
"You are my tomorrow and as long as I wake up with you by my side I will have a reason to smile"
U - UNIVERSE
"You are my universe"
"Stop it"
"But you are, why wouldn't I tell you" he chuckles as you hit him trying to hide your face.
You are one who is always on the move, always available for others but at the same time doesn't know how to react to compliments. You do what you do not to be praised or anything else but just because you feel like it and every time after a compliment of any kind any word would seem unnecessary, making you stand in front of that person smiling embarrassed making you feel uncomfortable. There, if you had to find a word to describe it you could say that compliments make you uncomfortable.
And Jordan knows this very well, but every now and then when you're alone he starts showering you with compliments and sweet phrases for the sake of it. But the truth is that he likes it when you blush, your cheeks turning red as you do your best not to look him in the eye or hide your face in your hands.
V - VOWS
It seemed years away, but your wedding day had arrived overwhelmingly. You couldn't wait to experience that day and those emotions to the fullest. The thing that had been most challenging for you was the vows, so many things to say without finding the right words. Everything seemed already said, obvious, not perfect and several times you had been on the verge of a nervous breakdown for that small detail.
But on your wedding day, no one around you exists anymore. There's just you and Jordan and your hearts full of love for each other, his thumb caressing the back of your hand for support. You almost forget what you've been struggling to write over those last few months, the words that come easily from your lips just by looking into his eyes.
W - WINNER
Winner takes it all. Jordan watches from afar as you joke with some of his teammates and the only thing he can think about is how that year just ended was one of the most amazing of his life so far, both professionally and in his personal life. He had achieved extraordinary goals with the team, broken records and set new ones. And then he had you who had given him a child a few months earlier and he felt like a winner.
Y - YUMMY
"Yeah that's yummy" Jordan watches his baby close his mouth around the spoon and then bring his thumb to his mouth getting messy with his own food.
"Why do you do that hm? Why?" his tone of voice only makes the child laugh as he waits for another bite clapping his hands on the high chair. Jordan quickly satisfies him seeing the same scene repeat itself, the little hands that have now become sticky and are getting everything they touch dirty like they always do at feeding time.
Z - ZOOM
His professionalism never fails to amaze you as you watch him from afar managing to handle questions in front of a computer. It will be the third interview in which he's asked the same things over and over again and you have never seen him make any gesture of tiredness or annoyance. And you are waiting for him to finally get up from that chair to wrap him in your arm and give him the right amount of pampering he needs to clear his head of everything.
42 notes
·
View notes
Note
Girlieeeeeeee!!! How did you even get started with book-binding fics?? I wanna try it out sometime because you've completely inspired me!!! Did you watch a video about it? Did you just try it out one day? Like where do you even begin? I need the juicy deets haha
WHAT IS UP SPIFFY XD
AHHHH I’M SO EXCITED YOU’RE INTERESTED IN BINDING!!! So you’re getting ALL my notes over the past 5 months of binding YEET
But note, I have only been doing this for 5 months so I’m still new to it :)
Buckle up kiddos! Because I’ve got my whole list of supplies, tips, videos, tutorials, etc. compiled into this post.
Bookbinding tips and tricks master list
How did I get into bookbinding?
Believe it or not, this actually started as a New Years resolution! The past two years were very dull for me creativity wise. Just as I was adjusting to college life, which was hard enough, my parents told me they were getting a divorce at the beginning of 2019 (on April fools day my dudes... they didn’t plan that one well).
I tried several times to find a craft that I could burry myself in during this time, but honestly? Nothing I tried kept my attention span for long. Instead, I began reading books and fics (and was busy getting DEEP into Mob Psycho 100).
That’s when I began reading Issho. I normally don’t read long books (because my attention span is… bad), but it was exactly what I needed with what I was going through at that time. Once the fic was finished, I literally sat there and thought to myself, “Oh my god if there was a physical copy of this I would 1000% buy it right now like... holy shit that was so good.”
And I was like, “Why don’t you just make your own–” “HOLY SHIT I CAN JUST MAKE MY OWN!”
And then I got really into bookbinding XD
Supplies & Such
The essentials (and the low budget alternatives):
PVA Glue - This stuff drys as hard as a rock and is great for paper crafting in general.
Ruler (but I’d get a safety ruler for, uh, reasons)
Cutting mat
Chipboard - You can also use the cardboard from the backs of sketch pads, or even cereal boxes as the cheapest option.
Book Fabric - Here’s a tutorial on how to make your own
Thick white thread (You can do other colors, but they normally will show through the book so that’s a style choice on your side)
Cardstock (for endpapers)
Specialty Paper - This just means paper with a pretty pattern. You’ll use this for your cover if you don’t want a to use book cloth for the whole cover.
Utility blade - To cut the edges of the book to make ‘em smooth.
Sandpaper - To smooth out the freshly cut edges.
Bone folder - Okay, honestly? I just use a butter knife to get nice crisp edges when folding the actual paper for the books XD.
Heavy books - this is to make sure the glue dries nice and secure)
Needle - to sew but also to poke holes in your text block)
Awl - You can just use a thick needle to poke holes if you want.
Binder clips - I use small ones to clip the end pages to the actual cover itself before I glue it.
Something to smooth out a thin layer of glue - I use a silicone paint brush but I’ve seen a regular paint brush and even a rubber spatula!
Not needed, but I encourage these for “pro” binding:
A Printer - Clearly, you can make plain books without a printer, but if you want to print fics, you kind of have to buy one unless you want to go to a print shop. And if you invest in a printer, MAKE SURE IT PRINTS DOUBLE SIDED!
Silhouette cutting machine - This is for making vinyl titles on your books. (YA’LL WHILE I WAS TYPING THIS I JUST GOT A NOTIFICATION THAT MINE CAME IN THE MAIL TODAY I’M SO HYPED!)
The Guillotine™ - I’m getting one of these so I don’t have to use a utility blade.
Book Press/Finishing press - This replaces the heavy books. You don’t need it, but if you don’t want to mess around with accidentally shifting the book while the glue is drying, I highly recommend it. You can even make your own!
Then there's the optional fun stuff. If you wanna go all out and do gilded edges, rounded spines, or gold leaf imprints on leather, I recommend looking at TALAS for these items. They’ve literally got anything you could ever dream of for anything bookbinding. For paper, I get all of mine either at HobbyLobby or Michaels (Both have different selections, so if I can’t find what I want at one store, I go to the other). As for fabric, I always go to JoAnn’s. They have sooooooo many cool types of fabric that can be make into book fabric!
Typesetting a fanfiction
Aaaaand now for the hard part...
Typesetting.
Theres many MANY ways to typeset, but here is how I do it as a Word user:
First, you’ll want to change the size of your document to be US Legal. To do this, go to the layout tab at the top of the document and select size. It should be there as a preset.
Next, in the same tab, go to custom margins and change the margins to these settings: top 1.5″ bottom 1.5″ Left 1″ Right 1″. This way, when you are cutting the edges of your text block with a utility blade, you won’t cut too close to the text.
Now for the set up of the first few pages! First, you’ll want to set up two blank pages. That way, when they print out, you’ll have one page of nothing before the title page.
The third page is where you’ll put your title page (title of book, author, artist, etc.)
For me, I like to use the fourth page for all the info Ao3 has on the book (the link, the fandom, tags, published date, all that jazz). This is optional though, so if you don’t want to do that, leave this page blank.
Then, for the fifth page, you can begin writing your paper!
Because you are changing the size to US Legal, you’ll want your text to be pretty large (remember, 4 pages are fitting onto one piece of paper). I recommend starting with font size 18 as the smallest and then working up from there.
This is just a suggestion, but I also recommend using the “Justify” option for your paragraph alignment. It just makes the book look cleaner as a whole!
Then, export your document to a PDF!
Now for the signatures. A signature is a booklet. To make your full book, you stack multiple signatures on top of each other.
For this to work, you’ll need Adobe Acrobat (trust me, it is worth the investment in the long run. For bookbinding, and in general, I use this literally every day). Get ready though... this is the tricky part. (Here is a good tutorial I found for this part!)
Are ya ready for some math??? I wasn't
First, after you open your PDF document, you need to check the number of pages your document is. It must be a multiple of 4 (So you must be able to divide the amount of pages by 4). If not, you’ll need to add some extra pages.
You’ll want to add the extra blank pages at the end of the document. To add extra pages, go to “Organize Pages” and there should be a tab at the top of the page that says “Insert.” Simply click on “Insert Blank Page” and you're set!
Now, to figure out how many signatures you need.
Signatures tend to be in groups of 12, 16, 20, or 24 pages (so booklets of 3, 4, 5, or 6 pieces of paper) and you need to decide how to divide your pages.
I’ll take the fic Break as an example. It was originally 117 pages and I needed to make it a multiple of 4, so I added 3 blank pages to the end. That way, the number of pages added up to 120.
The next step is some trial and error (and there’s probably a better way to do this, but I suck at math so here we go). You need to figure out which of the groups (12, 16, 20, 24) fit into your amount of pages. With Break, I got lucky and knew that 20 x 6 = 120, so I need to print my pages in groups of 20.
TIME TO PRINT!
So, although Acrobat is great, it does this dumb thing where it shrink the page to ‘fit everything in’. To stop this from happening, go to print and then, when the window to print shows up, you’ll want to click on “Page Setup.” There, you’ll get a window that should have the option of “Paper Size.” Go to “Manage Custom Sizes” and change each of the “Non-printable Area” measurements to 0. Now, it won’t shrink your stuff!
Time to print signatures! Select “Booklet” and then go to the box that has the number of pages. Back to the Break example. I wanted to print 6 signatures with 20 pages each, so I want to input that into the pages section by printing first pages 1 - 20, then 21 - 40, 41 - 60, etc. in a booklet form.
Now, my printer sucks and doesn’t do double sided pages, so if yours is like mine, you’ll have to manually make them double sided by printing the odd pages first then the even pages. But, if you have a printer that actually, ya know, does its job, you should have an option to print double sided. Be sure to check that box and your signatures should print like a charm!
Please let me know if you’d like me to make another post or video about this part. This is the section that took me weeks to figure out so if it doesn't work out the first time, same my dudes...
Processes of binding a book
I’m honestly just gonna link my YouTube playlist for this one! My favorite people to watch are SeaLemon for beginner bookbinding, and then DAS Bookbinding (YouTube ; Website) for more advanced (and expensive) bindings. He’s got crazy cool techniques like rounded spines and leather book covers which I hope to do when I have the funds (shameless Ko-Fi plug)
Tips and tricks I’ve learned the hard way so far
Measure it once! Twice! Thrice! Those little 1/8 of an inch can make or break your finished product.
When you are working on the actual case of the book, make sure to apply the glue to the board. If you apply it to the paper directly, it can warp the page and it’s really hard to stick it to the board properly.
When gluing your special paper to your cover, make sure to stretch it out (but careful not to rip it). You just want to make absolute sure there are no air bubbles. Use the bone folder/butter knife to smooth it out.
When it comes to PVA glue, you need to apply a thin layer. Be sure to smooth out the glue in some way to make this happen.
After you’ve glued your end pages and your book is ready to press, make sure there is some sort of thick page (I use the cardboard from my cereal boxes) between the glued side and the actual text block. Otherwise, when it’s put in the press, the body text could warp (and that sucks... I had to throw away my first book because this happened...)
Be careful with blades (yikes)
Speaking of blades, if you use a utility blade to cut the edges of your paper, make two slits on either side of your text block before going ham with it. That way, when you’re cutting, you have a guide and the sides don't slip and cut funky.
Take your time. You don’t gotta rush. I already need to redo one book (cinderella-esque) because I rushed the heck outta it. Yes, you get that serotonin when it’s finished, but now the sides of it are all weird and I can’t really fix it.
Always check that you have added an extra page when printing! If you are going in groups of 20 and you print 1 - 20, remember to START with 21 and print pages 21 - 40 so you don’t re-print page 20 (I did that with Break... so much wasted paper and ink :’))
If there are any questions (seriously, any) about what I’ve posted above whether its “What is this tool?”, “What fonts do you use for your fics?” or even, “Words are hard... can ya make a video?” let me know! I’ll be sure to either add it to this post or create a new one!
#bookbinding#bookbinding tutorial#fanfiction bookbinding#tutorial#babovens bindings#Hoooo boy that was a lot#5 months worth of research put into one tiny post XD
121 notes
·
View notes
Text
This is the “author’s note” I found on the amazon pages for the pretty hardcover Night World books. My memory is that it was just there, the book-blurb at the top by the cover picture, was this.
Like a bonehead I just copied the text without grabbing a screencap or noting the date. The amazon page now has the publication date is December 2016 so this bit of optimism was just before Ms. Smith vanished. Of course we don’t know when it was written or whose idea it was. Was Strange Fate really finished or was someone just feeling hopeful?
NIGHT WORLD
Dear Readers,
It’s hard to tell you how much the re-release of the Night World books means to me. It has allowed me to come full circle, to complete a cycle that began with Secret Vampire. It has allowed me to finish Strange Fate, which grew into an epic that included roles for almost every Night World character. And Strange Fate allowed me to show the origins of the Night World, the apocalypse that threatens to destroy it, and even a possible future in which the evil side of the Night World prevails.
I am often asked how I conceived the idea for the Night World series. It began when I wanted to write stand-alone novels that would combine horror and romance. But I wanted more: I wanted to do a series in which this Night World—a vast, secret world that exists within the everyday world—would slowly reveal itself to readers.
That’s why the first book is called Secret Vampire: the inhabitants of the Night World, composed of vampires, shapeshifters, witches, and other supernatural creatures I wanted to invent, are hidden from humans. A vampire is necessarily a secret vampire … because of the laws.
I also wanted to write about a new kind of forbidden love. That’s not easy—most good forbidden love topics were old by Shakespeare’s time. But with this series, I could create the possibility of forbidden love simply by saying that the laws of the Night World prohibit a Night Person from falling in love with a human.
But I still needed one more ingredient. I needed the rise of the soulmate principle to actively force Night People to fall in love with humans, no matter how hard they fought against it. Voilà! Then it was just a matter of making up interesting characters and setting them loose in my head to see what they would do.
I often begin like that: sitting in a quiet room and searching for a sparkle in my mind that could become my new heroine. Sometimes it’s easy and a whole character shimmers before me. Sometimes I only get the faintest firefly glimmer of a new girl, and I have to hold my breath and see if that glimmer will materialize into a three-dimensional person.
Heroes and anti-heroes are easier. It’s just a matter of picking one that will be a true soulmate for my heroine. I have a whole collection of these characters in my mind, all trying to crash the party. And they’re usually bad boys.
The settings and in-depth plot development are another layer of work. But often the characters just run off and do what they want, and I have trouble keeping up with their antics on my keyboard.
One thing I always do is look carefully at my characters and plot from all angles to make sure I’m not plagiarizing a book or series that I may have read before. That’s just normal procedure for ethical authors: we make sure our stories aren’t too much like another story we might have read. Of course, there are many ideas that have been around since the Babylonian myths, and many characters that are archetypal. But, really, it’s almost impossible to take many things from the body of another author’s work—say, someone else’s character(s) or plot or story device—without actually intending to do so. I can’t imagine wanting to do that. I wish I could say every author felt the same.
Poppy North is a character I examined very carefully. I wanted to make sure she wasn’t too much like Bonnie McCullough, another petite character of mine from The Vampire Diaries. I didn’t even want to plagiarize myself ! But Poppy convinced me that she was a tough little squirt who by high school had already planned out her future, which is very unlike Bonnie. Poppy was going to marry her mysterious friend James—she just hadn’t informed him yet. Also, unlike Bonnie, she had a fatal flaw in her small body.
In Secret Vampire, I knew I was dealing with a serious issue: terminal cancer in a high school girl. So I did a lot of research before deciding on a type of cancer that would be truly inoperable and give Poppy only a month or two to live. I went to several hospitals to talk to nurses in oncology wards. I always brought toys for the hospitalized children, but the whole subject was so heartbreaking I was almost afraid to tackle it. Once I did, though, I found that Poppy was even stronger than I had imagined. In the book, she makes the only choice she can to go on living, and she never looks back.
Poppy is one of my favorite girls, and she ushers in Ash Redfern, who quickly became one of my favorite bad boys. Ash has a murky past of womanizing and … well, more womanizing. Ash returns in Daughters of Darkness because he has been ordered by the leader of all vampires, Hunter Redfern, to bring his three runaway sisters back to their cloistered vampire island. But when Ash locates his sisters, he runs straight into the human stargazer Mary-Lynnette, and the sparks begin flying—literally.
Mary-Lynnette is a character I made up when I was a kid, and I’m always surprised by how many people like her and Ash together. Mary-Lynnette spends most of the time expressing her feelings for Ash by kicking him in the shins, but their dialogues are some of my favorite passages in the whole series.
Ash, in turn, escorts Quinn into the series. And Quinn (who does have a first name, though he rarely uses it) is one really scary guy. A vampire since 1639 A.D., Quinn is sharp, cold, humorless, and heartless. Unlike Ash, who is mainly guilty of an incredibly long series of one-night stands, Quinn enters the series as a human slave trader. That is, he provides vampires with young girls, and he doesn’t ask questions about what happens to the girls afterward. This led to a problem: How on earth was I going to redeem this villain enough to make him someone’s soulmate in The Chosen?
I really sweated over that. My first task was to make Quinn more sympathetic. The best way to do it seemed to be by telling a bit of Quinn’s own tragic story: how he falls in love with sweet Dove Redfern, and how her vampire father decides to make Quinn his heir.
Dove’s father is Hunter Redfern, one of the most important vampire leaders in Night World history. This is the same Hunter Redfern who, nearly half a millennium later, sends Ash to drag his sisters back home. The same Hunter Redfern who sends his daughter, Lily, after Jez in Huntress. The same Hunter Redfern who tries to turn Delos into a merciless killer in Black Dawn.
But, as a boy, Quinn doesn’t know anything about the Night World, and he is deeply in love with gentle Dove. When Hunter makes him a vampire by force and then when Quinn can’t save Dove from being killed, Quinn’s heart freezes over. For four hundred years it accumulates ice—until he meets Rashel.
That’s another favorite scene of mine: when Rashel, a dedicated vampire hunter since (guess who?) Hunter Redfern killed her mother, encounters Quinn. A group of Rashel’s fellow vampire slayers have captured Quinn and plan to torture him, and Rashel is left alone to guard him. Quinn, feeling old and tired despite his youthful appearance and great power, gives himself up for dead—and is a little glad to do so. Rashel, however, can’t stomach the idea of torture. When Rashel talks to this most-hated vampire and hears his story, she deliberately sets him free. And that astonishes him. But it’s the soulmate principle working its magic. I loved making two such strong-willed enemies succumb to the silver cord that connects them. I especially loved hearing Quinn warning Rashel not to let him go—and then protecting her when her comrades arrive back in time to see that she’s let him loose.
I really loved writing about Quinn and Rashel’s soulmate sequences. As Rashel enters Quinn’s mind, she sees “thorny scary parts” but also “rainbow places that were aching to grow” and “other parts that seemed to quiver with light, desperate to be awakened.” She begins to think that people ask so little of themselves. If the mind of a slave trader can look like this, an ordinary person must have the power to become a saint. It is with this revelation (and much penance on Quinn’s part) that Quinn is redeemed.
That’s the thread that binds all the novels together: redemption. The possibility of a second chance. Everyone has choices to make, but even the most evil of vampires can choose to atone and be redeemed. It may not necessarily stave off punishment in this world or the next, but redemption is possible.
I’ve been asked who my favorite characters are, and the answer always changes because it depends on the book I’m writing. Right now my favorites are three characters from Strange Fate.
As for my favorite couples in the published books? Morgead and Jez—I suppose. Who would find themselves at greater odds than a vampire gang leader and his onetime superior, a vampire who finds out she is half human? I learned some cool martial arts moves as a bonus for writing about them.
Then there is Keller, one of my all-time favorite heroines, and Iliana, the beautiful Witch Child, and Galen, ruler of the shapeshifters: the love triangle in Witchlight. Keller starts out seeming brusque and businesslike, but the love of Galen and of the unselfish Iliana help to heal her inner wounds.
And I can’t forget Thierry and Hannah, and Circle Daybreak. I created Circle Daybreak because the Night World witches had only two clans: Circle Twilight and Circle Midnight. Those, like Thea in Spellbinder, who belong to Circle Twilight are not-so-wicked witches (that is, they don’t want to exterminate all humans like the darkest witches, those who belong to Circle Midnight), but they are still wicked enough.
So what was to be done with all these new soulmates, when Night World law said that they must be put to death? Someone had to make a place for them where they would be safe, and I decided it was Thierry, one of the oldest vampires, and Hannah, his Old Soul soulmate, who has lived hundreds of lifetimes without ever reaching the age of seventeen. They are the ones who revive Circle Daybreak, where humans and Night People can forget about past tragedies and concentrate on a brighter future together.
Although Thierry is an old vampire, he isn’t the oldest vampire. There is one older, the one who Changed him. She provides another thread that binds the series: the pitiless Maya. Maya is the first vampire, the witch who finds the secret of eternal life—and chooses to use it for evil. But there will be plenty more about her, including a look at the young Maya, her sister Hellewise, and their mother, Hecate Witch-Queen, in the upcoming Strange Fate.
And so now I’ve come full circle, back to Strange Fate. But I can’t finish until I add the other joy that the re-release of Night World has brought me. It’s brought me into contact with you by e-mail. Night World fans write so many intelligent, articulate, courteous, exciting e-mails! I love to get messages from “old” fans, who say my works “got them through high school.” Thank you for them! And messages from new fans, who say they have just read all my reissued books—and are impatient for more. Thank you! And the messages that simply demand: “When is Strange Fate coming out?” Thank you, too!
With a full heart, all I can say is thank you, thank you, and thank you again! I never thought I would have a chance to write an open letter to all Night World fans, and I can only wish that you knew how grateful I am … for this second chance.
Sincerely,
(LJ Smith signature image)
P.S. I love to get e-mail, letters, and messages. Visit me at ljanesmith.net!
26 notes
·
View notes
Text
What happened to Dirk in Homestuck^2?
Why am I doing this to myself.

I memed a little yesterday when I was posting that article around social medias about Homestuck jokes, because once again we are in lockdown and I am therefore Stuck at Home. Canned laughter goes here. But there’s a topic related to the comic- or more specifically, its aborted sequel, Homestuck^2, that I’m interested in delving into a little bit. I’m going to avoid talking about spoilers as much as possible, but considering said comic takes place not only after the events of the massive sprawl that is Homestuck but also the more linear but still messy Epilogues, some amount of sus shit is inevitable.
Anyway. Much maligned is what the Epilogues and 2 did to everyone’s favourite decapitation target, Dirk Strider, and I have a theory as to why it happened this way.
To begin with, let’s summarise what and who Dirk is through the course of the comics. Fair warning from me, though, it’s been a while since I read through this.

Dirk Strider is a teenager who grew up in a post-apocalyptic future Earth, completely devoid of physical contact with other people and only really ever gets to talk to 3 other people, only one of whom is in anything remotely resembling a relatable situation. He struggles with self-identity, having created numerous robots including an artificial intelligence based on his own brain, aka Lil’ Hal. He’s somewhat of a control freak, and a bit of a cold aloof asshole, but means well, and is pretty gay. NBD. The kinda guy to set up a plan meticulously and thoroughly, not informing any of the moving parts even if said parts are his friends, and often involving some form of self-sacrifice.
Throughout the comic he further reckons with self-identity problems and his own self-loathing including entering a relationship with Jake which doesn’t go well and he eventually breaks off since he knows his overbearing and manipulative behaviour is Not Cool and Pretty Toxic but doesn’t know how to shut it off. Eventually he reaches the God Tier as a Prince of Heart, gaining the power to literally annihilate souls, which he never actually uses since he gets yeeted into deep (Paradox) space and then everything goes to shit. Except none of that happens because of the Retcon (aside from the God Tier bit) and we don’t actually see how that shit progressed in the canon timeline. I think. Dirk’s arc, as it were, doesn’t really come full circle- while he does assist in Dave’s character…growth? he really isn’t the focus of that conversation. This immediately precedes the action climax and there isn’t literally any dialogue after that so that’s what we’re left with.

I like Dirk in Homestuck a lot. It’s hard not to, considering the flashes heavily featuring him (Unite/Synchronise and Prince of Heart: Rise Up) are genuinely excellent, along with many of his music themes being absolute bangers. He gets to interact with Caliborn a lot, with a pretty great banter, there, and the whole splintered personality thing is a really interesting hook for a character. I think he’s my favourite of the Alpha kids, a controversial pick considering I know everyone loves Roxy so much. I think, I’m not as in tune with the fandom as that statement implies I am.
And then the Epilogues/Homestuck 2 came.
Now I read the Meat half of the epilogues first, but that’s more interesting, so we’ll tackle Candy first (this is going to get real confusing for those who haven’t read this comic, huh).
In Candy, Dirk almost immediately kills himself, citing the irrelevance of the timeline as cause, an act considered by whatever mechanism governs God Tier deaths to be Just because he hates himself (and also bc of things we’ll get into), so it actually sticks. This isn’t super relevant for the discussion, but that’s just kinda so unbelievably fucked up? Entirely? I’d imagine if you read Candy first you might get entirely turned off by this, which I’m sure a lot of people did.
Meat is where the, well, meat of post-canon Dirk is. You see, a concept very quickly introduced in the tail end of the original comic is the Ultimate Self, an idea where you somehow encompass every different timeline iteration or alternate version of yourself. This was pretty clearly tacked on to make it so characters whose arcs all happened in the retcon timeline could have their not getting an actual arc explained away, but it didn’t land then and it sure doesn’t land for me now. Anyway, in Meat, Dirk becomes his ultimate self, making him near-omniscient and able to control the fabric of the story himself- for much of this story, he is the narrator. And he uses this power to fuck with all his friends really distressingly without their knowledge (or consent), including breaking up a marriage, in order to further his own goals which largely appear to be just keep the story going so to not fade out of relevance. It’s a plot that makes no sense with his previous characterisation, but I guess now that he’s the Ultimate Self he’s a different person? But I liked old Dirk, and I don’t like New Dirk. He’s a villain now, but he made a much better anti-hero.

But this would be fine if he (or the epilogues, or Homestuck^2) were written well. But they aren’t. Dirk’s dialogue is long, painfully drawn out, with tangents that tend to amount to pure wank, misused literary references and pointless metaphors that go on and on, filling the screen with a bright orange screed that hurts to look at as much as it does to comprehend. It’s not fun. And we’ve seen Dirk communicate before, obviously, the story of Homestuck is built around chatlogs, but it wasn’t like this. He was sarcastic, dryly witty, blunt at times. Even when he was literally talking to a different version of himself it didn’t get that masturbatory.
I was so confused about what the hell happened to Dirk, because I had no idea what the hell someone writing this character was thinking when they turned him into this. And then, the 21st page of Homestuck^2 dropped.

And it all came together.
What Ultimate Dirk and Terezi are referring to is Pony Pals: Detective Pony, a children’s book about some girls who hang out with ponies and solve a mystery. It’s a real book, buy it for your 5-year-old.

Except they’re not referring to that, they’re referring to the Homestuck Canon version of Detective Pony- a birthday gift from Dirk to Jane, heavily edited and to be much more obscene and eventually developing into it’s own story, stated to be “tough, emotionally draining, but cathartic in all the worst ways possible”.
Except the quote “Remember Longcat, Jane?” and references to philosophy, dead languages, and ancient earth culture aren’t referring to the three pages of the Dirk-edited Detective Pony we see in the actual comic itself. That quote doesn’t appear there.

That image is from Detective Pony, by Sonnetstuck- the 40,000 word fanfiction from 2014 that serves as a completed version of Jane’s copy of the book. An expansion of what we see in canon. And it’s a tough, emotionally draining read, but cathartic in all the worst ways possible.
It’s a very good fanfiction.

In the later bits of Detective Pony, we can start to see the origins of what would become Ultimate Dirk’s signature style of writing. Long blocks of rambling text, orange dripping down the page, references to philosophy and history and language that go on and on. And it probably does look familiar to those who read the Epilogues and ^2.
But there are a couple of key differences here. First of all, it’s just better written? The way these rambles circle back on themselves is so excellent, the absolute absurdity of this being written on top of a pony book for little girls, the humour (beyond some of the more immature stuff), it’s just a really well-written piece of fiction. Hell, you don’t even need to be familiar with the character of Dirk to enjoy it. It’s a harrowing piece, but it’s also self-aware- because it’s not supposed to be tough, draining, cathartic etc. just for Jane- it’s clearly that for Dirk himself.
The second part is, of course, that this is a fanfiction. It’s not canon, it’s not official, this is by someone who really likes Dirk for people who really like Dirk. It doesn’t matter in the grand scheme of things, so if you bounce off it (and I’m sure a lot did), then you don’t have to keep reading it, it’s fine, thanks for playing. As much as Homestuck^2 tried to doll itself up as “dubiously canon” it’s still the official continuation of the story, and that means if it’s as difficult to get into as Detective Pony, that’s going to be a problem for a lot of people.
The other part of it is that Detective Pony’s exploration of Dirk’s character is, well, in character. When the man himself steps in as a character in his own book, the explorations of what he is as an author, who he is as a person, make perfect sense for what we see of him at the start of the comic. He is that manipulative, blunt person, and he is aware of his faults. He’s the kind of person to hide a lamentation on his own failings inside an impenetrable maze of a story layered on top of a book about fucking ponies. Ultimate Dirk does not act like Dirk, outside of the “manipulator” angle, something that Dirk was aware of and trying to improve in the comic. But I guess people don’t have arcs, right?
It’s so interesting to see the seeds of Homestuck^2 laden within Detective Pony- because the meta angle that and the epilogues take is also represented in said fanfiction. While the nature of canon is a facet of the work, the idea of authors and narrators fighting for control of a story, different ideas in mind for the characters, one being more personally connected to them than the other, it’s all there. When I wrote about Fallout 4 in the past, I mentioned being worried that Bethesda took the wrong lessons from Skyrim- seeing something successful and trying to recapture that lightning in a bottle. I think Homestuck^2 is an extreme example of this- the writers of the comic saw Sonnetstuck’s masterwork and thought, yeah that’s great, we can do that. But they just can’t. And with the comic crashed and burning, the probably won’t ever get a chance to. Dirk is forever stuck as this amalgamation of himself that looks nothing like any individual version of him ever did.
At least we will still have Detective Pony, and many other excellent fanworks, for actually good Dirk content. I admittedly haven’t looked into much fanfic written during/post-epilogues, and I’m kind of afraid of what I’ll see- I can only hope the fanbase didn’t take the same wrong lessons as the official team did.

#ramble#honestly more of an essay#homestuck#homestuck 2#dirk strider#ultimate dirk#just ignore me accidentally posting this to the wrong account and having to reup it
32 notes
·
View notes
Text
how i did research for my avatar the last airbender fic
@elilim asked me what’s my research process like for fic + how much time I spent on research, only when I started writing my response I realised just how ridiculous it was to send through tumblr’s chat function. So here’s the longer text post about how I researched for firebender’s guide, along with an example of my writing process
PART 1 - RESEARCH
1. I look up first person memoirs
OKAY. Avatar is set in a fantasy universe, and the closest parallel to all of its cultures go something like (forgive me if I left something out):
Fire Nation= pre-WW2 imperial Japan
Earth Kingdom = pre-1949, pre-communist China
Water Tribe = Inuit, Yupik, Iñupiat people, and this my personal suspicion here, but Old Norse too
Air Nomads = Tibet monks, Monoglian nomads
The first thing you can do is just...read the Wikipedia article on each topic, which I think gives a good broad overview. But for writing, what we’re all really interested in is the everyday texture of different people’s world. What do they write with? (from what I’ve seen, ATLA does not use quills) What do they have for breakfast? What crops are in season, what does their house look like, what do they do for fun?
And I think the best way is to look up autobiographies or oral histories from people who lived through those eras and those time. I drew a lot of Fire Nation details from My Asakusa: Coming of Age in Pre-War Tokyo, and then a lot of Water Tribe details from Saqiyuq.

MORE UNDER CUT
2. I look at what kind of art they make
Something else that helps with putting yourself in the right mindset of another culture is to look at art. I hate to give this away here, but Google has an arts and culture site where you can look at online exhibitions, tour museums, and explore bits of history in a really fun, visual way.
Look, this is me literally typing in just “japan”:
https://artsandculture.google.com/search?q=japan


...something about cast iron tea kettles? wouldn’t this be a fun detail to put in a story where Iroh appears???
3. YOUTUBE + GOOGLE BOOKS
When I’m trying to figure out where to set stuff, or how to describe a place, I hop over to youtube or google books and simply type in “[EQUIVALENT CULTURE]+ [PLACE I”M THINKING OF]”
ex. Youtube video of “japan palace”

ex. Google books result for “japan temples”

OKAY SO THAT’S RESEARCH
And now I should talk a bit about my own process for writing fic, my biggest secret is that sometimes I screenshot/copy paste whole passages into a word doc, and then start writing underneath. For instance, when writing chunks of firebender’s guide I would literally have My Asakusa open and whole passages copied down. For instance, i LOVE this detail about changing clothes according to a seasonal calendar.

So when I’m writing, I have it inserted into the word doc. This has a VERY IMPORTANT FUNCTION: IT EATS UP WHITE SPACE SO WRITING BECOMES LESS INTIMIDATING.

THIS IS IT BUDDY. THIS IS THE FIRST AND ONLY WRITING TIP I CAN OFFER.
COPY PASTE PASSAGES YOU LIKE (COULD BE RESEARCH, PROSE, A REALLY NICE POEM) INTO THE DOCUMENT YOU’RE WORKING IN. REFER TO IT OFTEN.
PLAGIARIZE IT. AND THEN RE-WRITE IT UNTIL IT BECOMES YOUR OWN.
Here’s mine:
Li and Lo nodded. “The meal will begin in a quarter of an hour,” said the sister who hadn’t spoken yet.
Zuko dove behind his dressing screen and grabbed the first layer of his embroidered formal robes. At least there were fewer of them than normal: in the month past midsummer, the royal court’s fastidious rules about seasonal dress finally relaxed enough for only two layers of raw silk. “Why didn’t anyone send for me earlier?” he wailed, trying to tug his head through the neck hole. (firebender’s guide, chap. 2)
(NOTE: i might do a part 2 about everyday life in Fire Nation and Water Tribes - stuff like kneeling at tables instead of sitting, how to prepare ink and brushes for writing, common foods and chopstick etiquette, etc....stay tuned)
#Avatar The Last Airbender#my fic#thefirebendersguidetolivingLAD#sorry this is a very incomplete response#and to be honest#I don't do THAT much research all in all#I just grab details i like as if im a magpie#i skim and then copy paste and then....thats it#but also my benchmark for research is skewed because im a nerd
123 notes
·
View notes