#uxui
Text




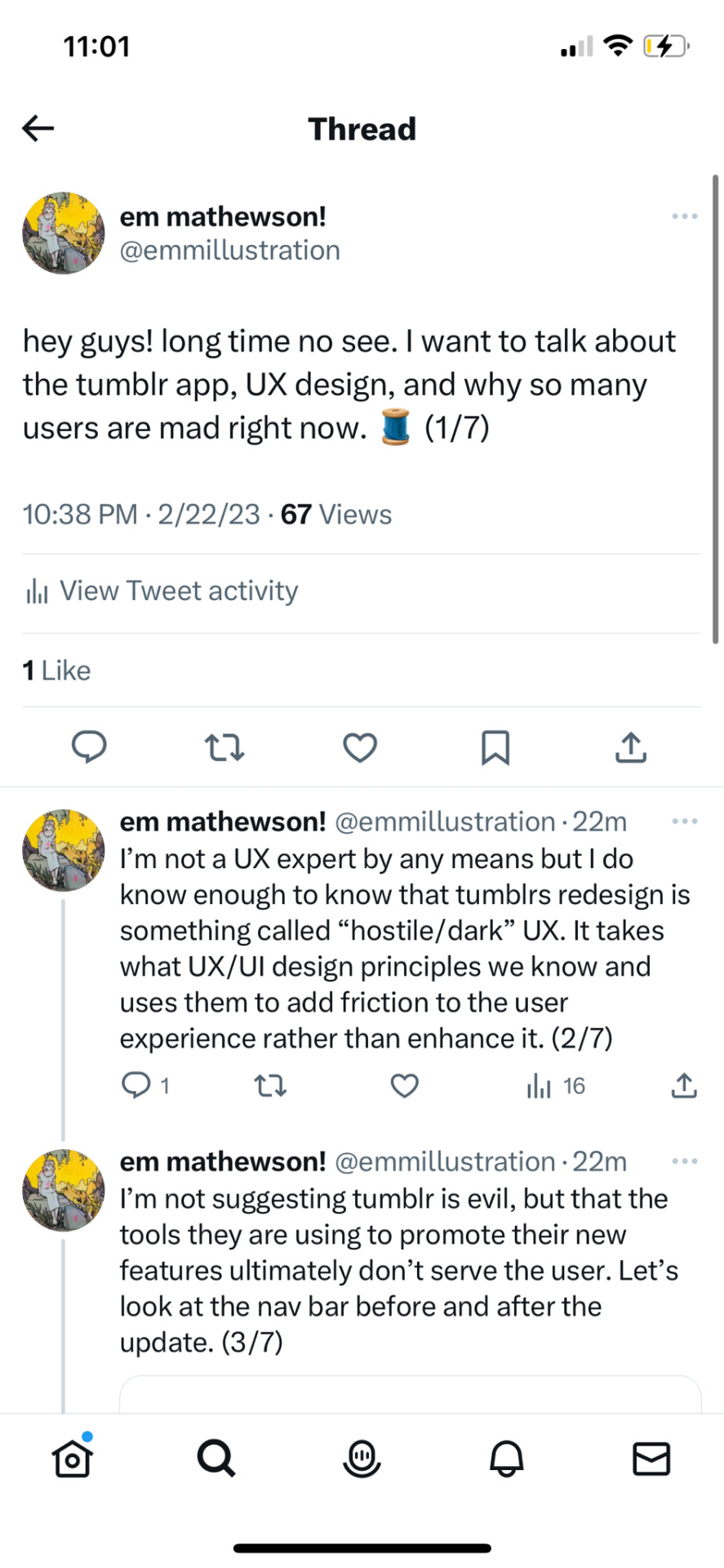
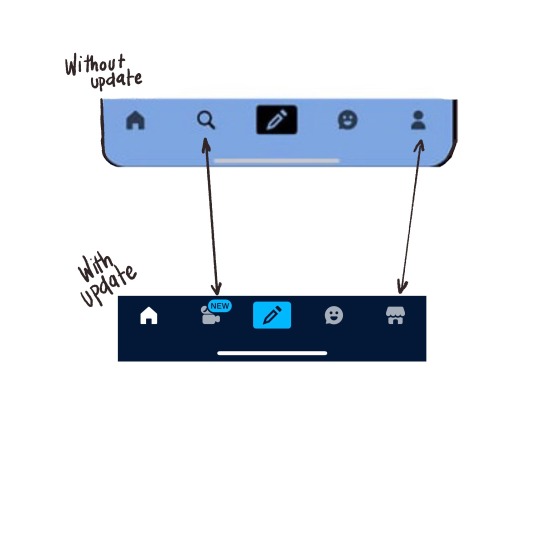
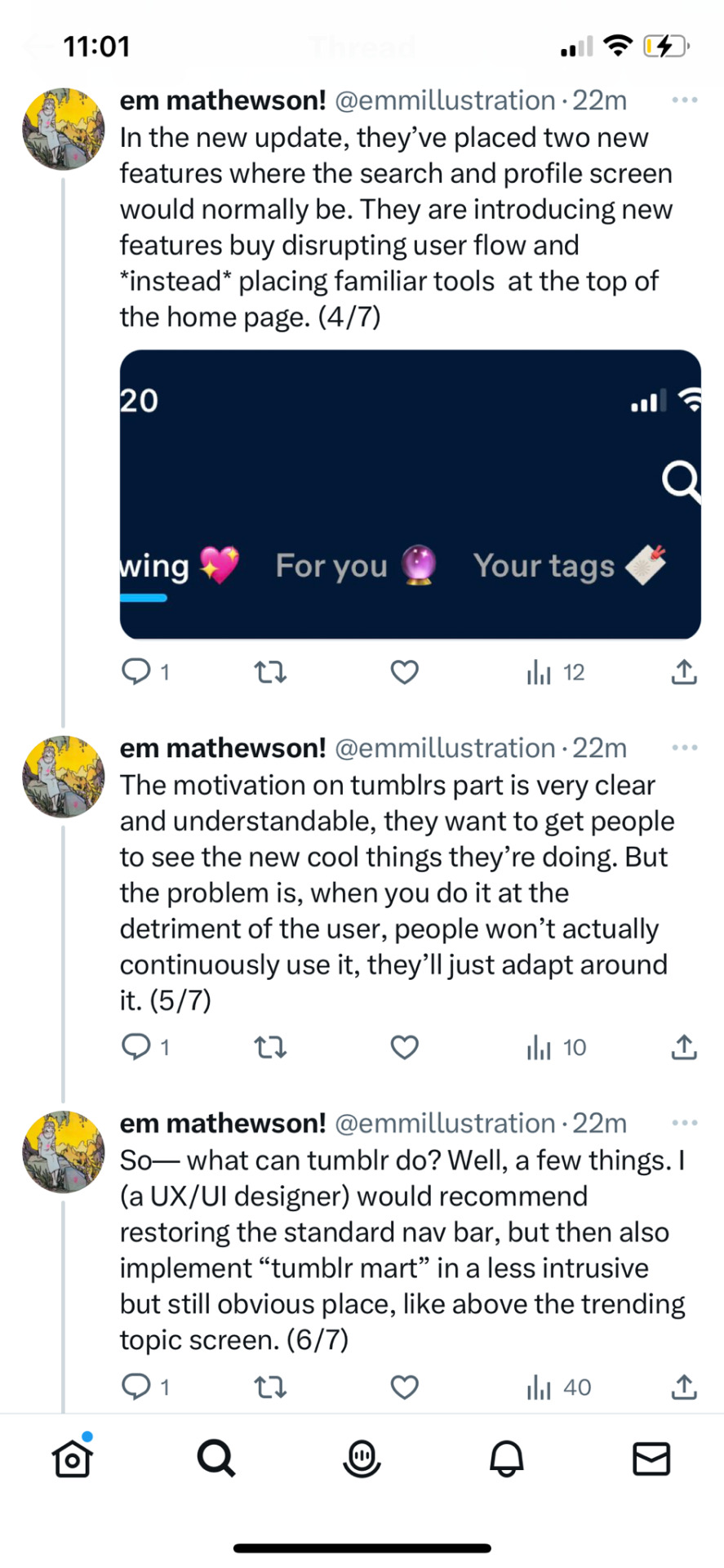
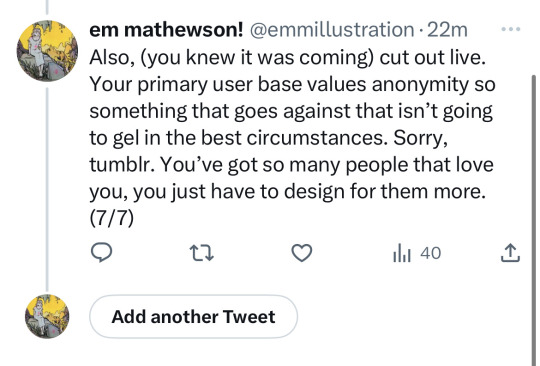
#adding this here just in case people were wondering why the new update felt so bad#tumblr update#tumblr live#tumblr mart#uxui#tumblrpost
4K notes
·
View notes
Text










By jilt with nijijourney
Cyberpunk commissions
Lo-Fi commissions
#nestedneons#cyberpunk#cyberpunk art#cyberpunk aesthetic#cyberpunk artist#art#megacity#cyberwave#futuristic city#scifi#scifi aesthetic#scifi art#niji#nijijourney#scifigeek#lofi#hud#uxui#ai artwork#ai artist#ai art#aiartcommunity#thisisaiart
110 notes
·
View notes
Text
100 days of work/study productivity

1/100 | 06/11/2022
As a new studyblr (and a long-time lurker), I’ve decided to hop on the 100 days of work/study productivity trend. I don’t know if I’ll be blogging every day due to time constraints, but I’ll definitely post an update here and there!!
I’ve been writing a usability report for my university’s Learning Management System (LMS) all day. It’s a pretty interesting topic to research and study, although the writing a report part is kind of a drag haha.
Thankfully nothing hypes me up more than a rock playlist!
#new studyblr#100 days of productivity#100dop#100#studyblr#studyblr community#research#uni student#uniblr#university#uni life#student life#study tips#study blog#study#studybreak#ux#user experience#usability#uxui#uxresearch#uxdesign#ipad#ipad mini#ipad mini 6#ipad air#apple music
55 notes
·
View notes
Text









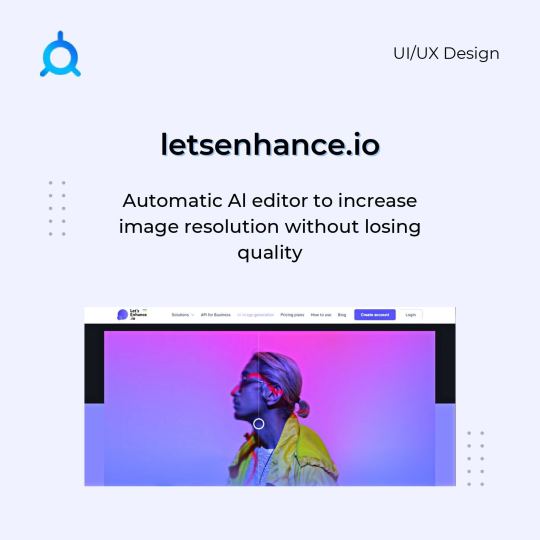
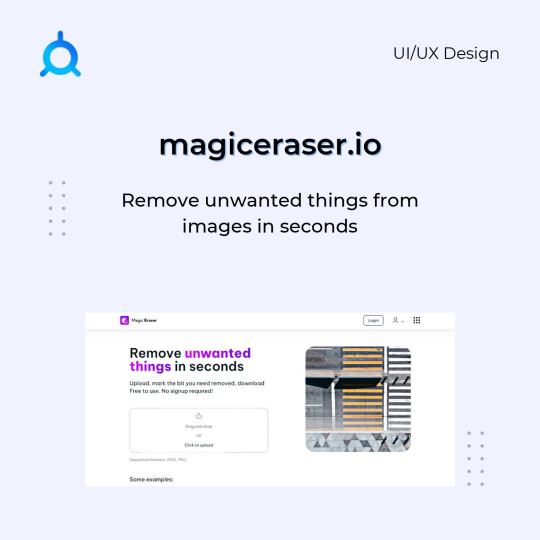
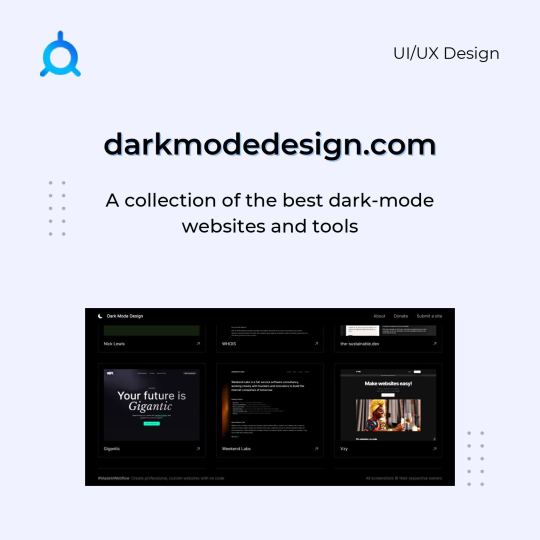
Unbelievable sites for UX/UI Designer
29 notes
·
View notes
Text

Hello
#design#ui ux company#ux#ux desgin#uxdesign#uxui#web#ui ux course#tilda swinton#figma#веб дизайн#дизайн#фигма#создание сайтов#разработкасайта
12 notes
·
View notes
Text
youtube
♛ ♛ ♛ ♛ ♛ The secret life of interaction design, brilliantly explained by Enrico Tartarotti. Watch, learn, and enjoy: Hat tip: Cris Busquets.
3 notes
·
View notes
Text
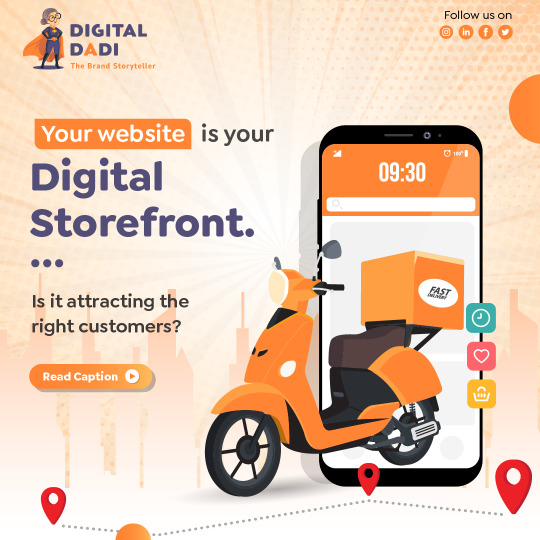
Website Development Services | Website Design Company
Feeling like your website needs a wake-up call?
We're the web design experts who turn snoozy sites into customer magnets.
Let's chat!

#websitedesign#webdevelopment#uxui#landingpage#ecommerce#contentmarketing#leadgeneration#digitalmarketing#digitalmarketingservices#socialmedia#seo#ppc#b2bmarketing#usa#australia#ireland#unitedkingdom#itcompany#softwaretraining#edtech#digitaldadi#brandstoryteller
2 notes
·
View notes
Text






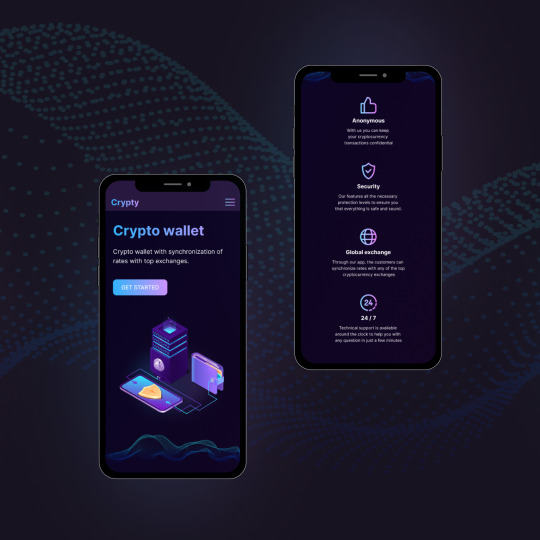
Landing page design for crypto wallet
15 notes
·
View notes
Text
anything? they really mean that huh....
{
}
(CAPTION:) _________________________________________________
(Hsghtags bellow)

^
#lol#loveu#penguin#imback#xoxo#gossipgrl#gopissgirllol#memes#srry#neilsanders#design#graphicdesign#uxui#uxuidesigntips
2 notes
·
View notes
Text
well, today I handed in the last project of the Visual Elements of User Interface Design course, I didn't really put a lot of effort because I'm more interested in UX and backend but you still have to know everything, so it's a bit mediocre but criticisms are welcome.




#please feel free to ignore this#100daysofcode#uxui#uidesign#userinterface#graphic design#web design#appdesign
16 notes
·
View notes
Text
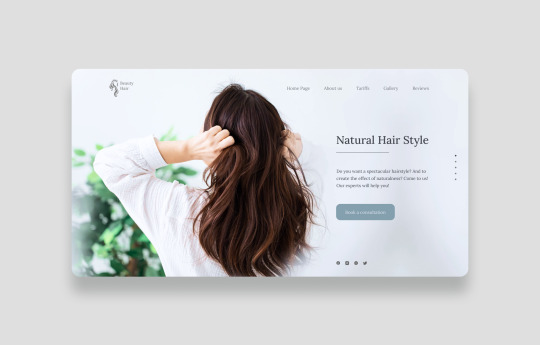
Hair Style 💇🏻♀️🍃

#web#web graphics#webdesign#webdevelopment#website#landing#userinterface#uxuidesign#uxui#uxinspiration#uiinspiration
14 notes
·
View notes
Text

Made a loading animation for my app concept Stash Buddy :)
#artists on tumblr#digital art#digital illustration#illustration#digital aritst#artist#animation#animated gif#cat#cute animals#blazingfire909 art#uxui
4 notes
·
View notes
Text
I really really wish you could swipe right to exit a note on iOS. I keep doing it from muscle memory
5 notes
·
View notes
Text
The importance of design in creating successful websites and applications
Designing a website or application is not just about making it look visually appealing; it's about creating a user experience that is intuitive and easy to use. In this blog, we will discuss the importance of design in creating successful websites and applications, as well as some key principles to keep in mind.
First and foremost, design plays a crucial role in attracting and retaining users. In a world where attention spans are short, having an attractive design can capture a user's attention and entice them to explore further. However, a design that looks good but is difficult to navigate can be frustrating and lead to users quickly leaving the site or application. Thus, a balance between aesthetics and functionality is essential.
One key principle of design is simplicity. A cluttered and confusing design can lead to frustration, whereas a simple and clean design can make it easier for users to navigate and find what they are looking for. This principle applies to both the overall layout of the site or application, as well as individual elements such as buttons and menus. Another important principle is consistency. Consistent use of design elements such as colors, fonts, and icons can create a sense of familiarity and help users navigate the site or application more easily. Inconsistencies in design can lead to confusion and make it difficult for users to understand how to interact with the site or application.Accessibility is also a key consideration in design. Ensuring that the site or application is accessible to all users, regardless of their abilities or disabilities, is essential. This includes considerations such as font size and color contrast, as well as the use of alternative text for images and other media.
Finally, testing and iteration are crucial in the design process. Design is not a one-time task; it is an ongoing process of refinement and improvement. User feedback is invaluable in identifying areas for improvement, and testing different design elements can help identify what works best for your users.
In conclusion, design is a critical aspect of creating successful websites and applications. It is not just about aesthetics, but also about creating a user experience that is intuitive and easy to use. Keeping principles such as simplicity, consistency, accessibility, and iteration in mind can help ensure that your design is effective and meets the needs of your users. Our Website: www.thehubops.com

5 notes
·
View notes
Text




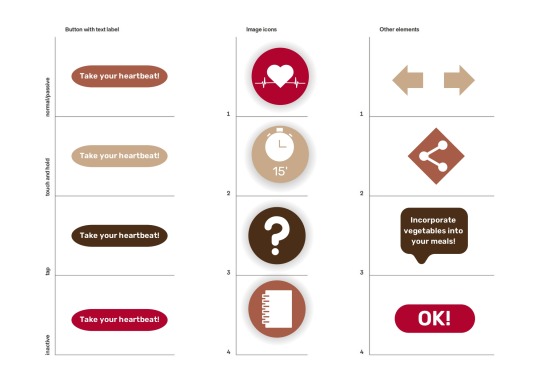
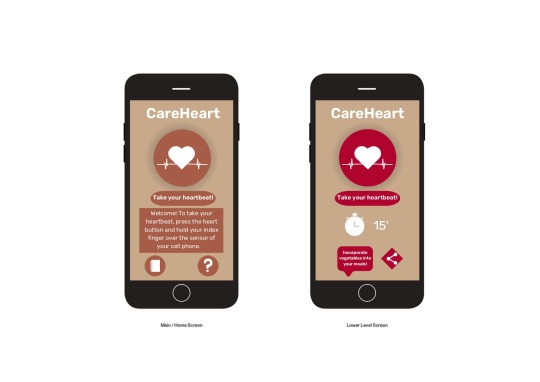
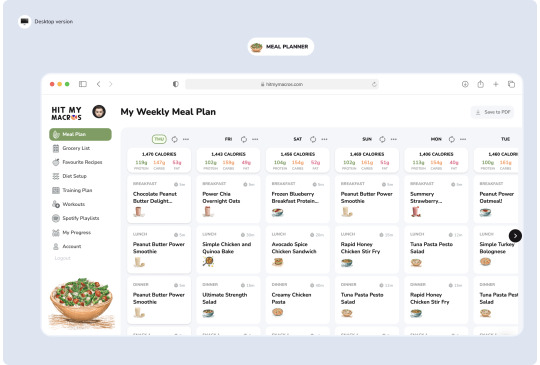
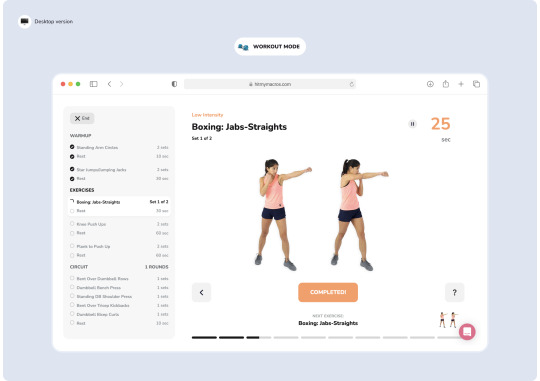
🚀 Introducing Our Latest Fitness & Health Design Case Study! 🏋️♂️🏃♀️📈
🔥 Ready to take your fitness journey to the next level? Look no further! We're thrilled to unveil our cutting-edge design case study focused on Fitness, Sports, Training, Workout, Health Tracking, and Calorie Monitoring!
💪 Discover a revolutionary application that seamlessly combines personalized workout routines, sports-specific programs, and advanced health tracking features. 🏆 Whether you're an athlete or a fitness enthusiast, this app is your ultimate training companion!
🌟 With a sleek and intuitive interface, navigating through the app is a breeze. Gain valuable insights into your heart rate, sleep patterns, daily steps, and calorie intake, empowering you to optimize your fitness journey like never before!
🎯 Stay tuned for the release of our design case study, where we'll share the secrets behind this game-changing app. 📚 Get ready to embrace a whole new level of fitness empowerment and self-discovery.
🗓 Mark your calendars and join us on this exciting adventure as we unleash the future of fitness and health tracking! 🏃♂️
#ui#ux#UIdesign#uxdesign#uichallenge#dailyui#dailyinspiration#inspiration#productdesign#uxui#freelance#remotework#freelancelife#designer#design#ossmium#product#designinspiration#uiux#web#website#Fitness#Sports#training#Workout#health#tracking#calorie#medical#healthcare
2 notes
·
View notes
Text
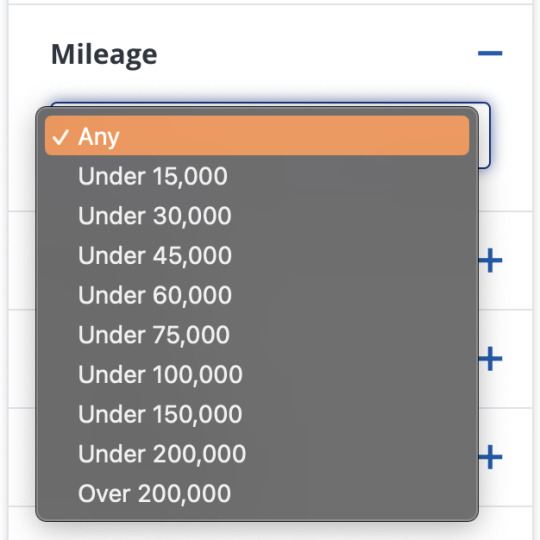
Every time I go car hunting, I am met with some absolutely terrible filter design.
If I want cars with less than 100,000 miles, I need to select all the checkboxes under 100,000?? That's what this implies!
It goes up by 999 miles each time. That's insane! No one needs this. Just do a dropdown that goes up a certain number of miles at a time and says "or less" or a "between [ ] and [ ]" field!


#bad ui#bad ux#a-ux-person#user experience#uxui#user interface#uxuidesign#ux design#design#form fields
6 notes
·
View notes