#there's a different version of this in my drafts with smaller gifs
Text












just some doctor/clara: [13/∞]
The Doctor and Clara + The TARDIS
"I always imagine that I'm back in my TARDIS, showing off, telling you how I escaped, making you laugh."
#dwedit#whouffaldiedit#whouffleedit#doctor who#whouffaldi#whouffle#claraoswaldedit#elevenedit#twelveedit#moffatedit#doctor x clara#otp: you will never look any different to me#otp: perfect in every way for me#jdc#**#gifs#there was supposed to be more gifs of eleven x clara but i just can't color their scenes on the TARDIS so i gave up#btw i started this set at least 7 years ago#there's a different version of this in my drafts with smaller gifs#anyways i love them and miss them and still think about them everyday
588 notes
·
View notes
Note
Could we have a continuation of Gekko and Deadlock sleeping on the couch please? ITS SO CUTE AND FLUFFY AND I LOVE CYPHER AT THE END TAKING PICTURES
Absolutely, you may! We love seeing character arcs and continued stories here, don't we?
SO SORRY I've been gone for awhile. This has been in my drafts for like a month. Here you go!

Odds & Ends
Gekko & Deadlock
| Part 1 | Part 2 |
Word Count: 3.1k+
Hours had passed. That's all Deadlock knew for certain when she had felt a light gust of wind blowing some hairs in her face, as she groggily reached to push the strands away. As she slowly peered her eyes open, she found... quite an unexpected sight.
Jett was using her Updraft... right above her. And what looked like a camera was in her hands; and did she ever seem scared. In fact, she and Deadlock probably were just as surprised to see the other in that moment. The only difference being... that Jett knew she was in trouble as soon as Deadlock's gaze hardened to a glare. Cursing under her breath, she threw the camera to somebody who was behind the couch, supposedly.
By now, Deadlock was trying to sit up properly to assess the situation; but there was a weight holding her down. Before she could even get the chance to look down, Jett had fallen directly on top of those who were on the couch.
That was when chaos was sent loose in the Headquarters.
It all happened so fast. Several panicked creature noises squealed at the sudden impact on top of them. Gekko's critters, all frightened out of their calm sleep, had managed to squeeze out of the pile of Gekko, Deadlock, and Jett; and proceeded to run amuck throughout the building with reckless abandon. Dizzy was spinning uncontrollably in the air, shooting her blinding shots at random. Moshpit essentially made the floor a real life version of 'The Floor Is Lava'... And Thrash was zooming around on the walls, not knowing she was going in circles, but just trying to get out of where the 'danger' was.
Soon enough, those in the common room and kitchen were scrambling to catch Gekko's creatures, having little to no luck, as they remained evasive. It was clear they wouldn't calm down until somebody reassured them it was safe.
Jett was scrambling to wake up Gekko at that point, who had gone from peacefully asleep... to knocked out cold. With a possible concussion. All this for a photo... god, why hadn't she just asked for Cypher's help?!
The wake up, the fall, and now the noise proved to be incredibly disorienting for Deadlock, who seemed to be the only one with a level head in that moment. Despite the pounding headache from having Jett essentially kick her in the head on her way down, she stood up, grabbed some equipment from her bag...
"Everyone get down!" Deadlock shouted out amongst the discord in the room. The agents who had been trying to corral the frantic animals, hearing Deadlock's warning, all dove to the floor, covering their heads. They didn't know what to expect, but they weren't about to get in her way.
Activating her Nanowire Accelerator, she closed one eye in an attempt to aim properly. Usually her accelerator was only used on humans... well, and robots... but she figured it would buy them enough time to keep them in one place until Gekko could calm them down.
As sharp a shooter as ever, it only took three separate shots to each creature to successfully capture each. Panicked noises were still coming from inside the pulse of nanowires, and Deadlock felt quite bad... yet it would have to do for now.
After a few minutes, once the noise and panic had died down, KAY/O was brought to the scene to use his abilities. He was able to forcefully shut down the creatures into returning to their smaller forms, where they proved to be much less destructive.
Deadlock let out a heavy sigh of relief, collapsing back down on the couch and rubbing her face. It was all handled... for now. Sage would make her way over to ensure everybody involved wasn't injured too critically, and Brimstone would surely reprimand Jett and her assailant for the damage their stunt caused. It was most likely Yoru, Deadlock pondered, as she rested her head back against the couch. The creatures were in a nest of blankets that now sat on the coffee table in front of the couch, watching Gekko, shaking slightly and whining for him to wake up. Deadlock couldn't help but compare the sight to children waking their mom up because they had a nightmare... Quite cute.
From that point, it was only about an hour before Gekko was woken up, with the help of Sage's healing and checking-up. He'd groaned quietly, with the pounding of his head not exactly easing up immediately. Shuffling to sit up, he took in his surroundings, doing his best to recall the events that he must've missed... but he remembered nothing. Sleep, impact, then nothing.
Brimstone was there when he woke up, and did his best to calmly explain what had happened while he was unconscious. How Jett had attempted some dumb stunt, only to fall and start the chaos. Hearing his little buddies had gone wild out of fear caused Gekko's heart to sink. His poor little guys... they always got rowdy when startled, and usually Gekko was the only one capable of stopping them from causing chaos. The only one able to calm them down from nightmares...
"Wait, so how did you subdue them without me?" Gekko questioned, furrowing his eyebrows slightly.
The answer did not make him happy.
------
Once everyone had gotten word that Gekko was on his feet and discharged from Sage's care, everyone involved in the chaotic creature event was relieved. After asking a few different agents for confirmation, he'd found out exactly how his little buddies were captured.
"Are you serious?!" Gekko's voice boomed throughout the lab, where Killjoy, Viper, and Deadlock had been spending the last hour or two; tossing ideas back and forth to figure out a way to calm the creatures enough so they could be released from Deadlock's nanowires. Turning their heads collectively, they saw Gekko- who usually was as calm as a lamb... only to find flaring rage behind his eyes. And his eyes were boring directly into Deadlock, who couldn't help but freeze up at the stare.
"I... think we should take our leave." Killjoy piped up quickly as she dragged a reluctant Viper out of the lab. Knowing how vicious the creatures themselves had the capacity of being- she dreaded knowing what a furious, attacking Gekko would be like.
Once alone in the room, Gekko tore his eyes from Deadlock to the sphere of nanowires, which he could see the silhouettes of his buddies, zooming around like hamsters on a wheel, looking frantically for a way out. He stormed over, smacking Deadlock's hand out of the way as she tried to reach for him.
Despite his fury, he managed to calm his voice enough to speak to his friends. "Heya guys, it's gonna be alright. I'm right here." A small smile came to his face as he saw the silhouettes of the creatures slow down, and eventually, calm down enough to form back into their orbs, knowing Gekko would want to put them away to rest.
Deadlock was... truly amazed by Gekko's ability to communicate with the creatures, even while angry. Almost like a parent who's had an awful day, but still shows love to their child. She pressed the button on her arm, and the nanowires came completely undone around the now orb-shaped creatures.
Making sure each creature was in their correct spot, Gekko sighed. He could only imagine the damage they'd caused while he was out.
"Gekko. I... I apologize. There was little we could do to calm them down without you." Deadlock tried to start, only to be abruptly cut off by Gekko raising his hand to tell her to be quiet. "I don't want to hear it. You've severely damaged my trust with this... stupid stunt." He muttered rather coldly, vastly contradicting the warm, nurturing voice he'd used only moments ago.
"Gekko-"
"You seriously couldn't think of any other way to calm them?" His head snapped in her direction, causing Deadlock to tense up again. This was so unlike him.
"KAY/O could've suppressed them, Neon could've stunned them- Skye is great with animals, she would've been able to help too! But you just... jumped to Nano-wiring them while they were panicking? Do you have any idea how scared they must've been? They might've thought you were turning heel and getting rid of them! You think they don't know you hate them? That you would've killed them if I wasn't stopping you? They aren't stupid, they hear the things you say, and they know what you think of them."
Deadlock slowly moved her gaze down a bit, hands glued to her sides as she was left to accept the scolding. It was true there were alternative ways to stop the frantic critters... but they needed to tame them quickly, and her wires were the only thing available during the panic. "You're right. I... I acted without thinking. I'm truly--"
Her eyes moved up to try and meet Gekko's again, but she got distracted a certain... lack of color, per se.
"... Where's Wingman?" She questioned quietly. Gekko furrowed his eyebrows together as he felt around to find where he would've stashed Wingman. "What're you talking about, he's right--"
Nothing. Wingman's orb wasn't there.
And now that he was thinking about it, when he saw the silhouette of his buddies in the nanowires... he'd only seen Thrash, Dizzy, and Mosh...
"I... H-He wasn't in the nanowires." Gekko stammered slightly, turning his head around to search the room quickly, as if Wingman was just... hiding in plain sight. "Where is he?! Is he still out in the base somewhere?" His voice changed as he began to panic. He hadn't shown his buddies around the headquarters nearly as thoroughly as he should've... so there was a good chance Wingman was completely lost somewhere!
"Let us split up to find him." Deadlock placed a hand on the other's shoulder to try and ground him, looking into his eyes seriously. "I'll search the greenhouse and otherwise, you should check any small spaces he might be hiding in... maybe check bedrooms and closets as well. If we can't find him in ten minutes, we'll launch a full-scale search with all available agents in the premises."
Giving a small, stiff nod, Gekko turned and rushed out of the laboratory without argument. Deadlock exhaled shakily to herself as she followed Gekko out, only leaving to head towards Skye's greenhouse. Animals loved it there... so maybe Wingman would as well?
----------------------
Within about seven minutes of checking behind every bush, tree, and plant, Deadlock was beginning to lose hope that Wingman was in the greenhouse. Wingman was notoriously good at hide and seek, according to Gekko... despite being bright yellow and very obvious to spot in the dark.
Just as she was heading towards the exit, she heard a familiar chirping voice from within the branches of one of the trees. Her eyes widened, and quickly rushed over to the tree, trying to peer amongst the branches and leaves to spot him. Squinting, she could just barely make out a little pear-shaped blob, with a pair of piercing blue eyes staring back at her. Huh... turns out Wingman could de-illuminate the cells of his body to hide from predators, with its eyes being the only giveaway to its location.
"Wingman, thank goodness I've found you. Gekko is worried sick. Come on down so we can return to him." Deadlock held out her hand up to the tree... only for the little creature to squeak in a panic, and retreat further up into the higher branches. Blinking back her initial confusion, she sighed heavily and began to scale the tree. She had to be careful- Skye would destroy her if she broke even a twig off.
Finding a strong branch to support her weight, she sat herself down on it to catch her breath. Running about she could do, no problem. Rushing from one site to another? A breeze. But climbing was... not her strong suit.
"Alright, that's enough messing around. Seriously. You need to come down or Gekko is going to kill me." Deadlock pleaded rather tiredly, head resting against the trunk. Only to be answered in more rustling and further branches scaled by the little guy. Groaning, Deadlock rubbed her face and let her legs dangle. Why was he suddenly being so difficult? They were napping and enjoying one another's company only a few hours ago... what changed?
It took a few minutes of thinking before it clicked.
Wingman most likely saw his friends get captured by Deadlock.
When she looked up again at the critter, she could see now that there was a clear emotion behind his eyes.
Fear.
Wingman was afraid of her.
"Oh..." Was all she could really say in response to her realization, only to exhale heavily and stuff her face within her hands. "God. Of course you're terrified. You think I hurt your friends, didn't you?"
After all, Gekko and Deadlock have fought on the same team multiple times. Wingman must've seen what happens to enemies that get caught in her nanowires. If she can land a hit, it kills the enemy by the end of the line. It only makes sense that Wingman thinks the same happened to his critter family.
"How do I explain this... I don't even know how many braincells you have in that little nucleus of yours..." She mumbled to herself. "No idea if you'd even understand. But... Ugh."
Wingman simply peeked his head out from behind the leaves he was hiding behind, and tilted his head curiously.
"Right. Well, I hope you can understand me. Otherwise, I'm just going to be talking to myself." She started, deciding that staring at Wingman and continuously searching was a fruitless endeavor.
"Your... Your friends were running ramped, causing all sorts of damage. It was potentially dangerous to any agents that could've walked in that room. We wanted to calm you all down... but we couldn't do that without Gekko, who was unconscious." She clasped her hands atop her lap, gaze glued to the flora and sprouts below.
"I acted without thinking and caught the other creatures in my nanowires... because we had very limited ways of keeping you all under control. I figured it would work to keep you all contained until Gekko awoke... but... I realize that must have been rather scary for you to witness, no?"
A small chirp of agreement.
"I thought so. Gekko gave me an earful, that's for sure." Deadlock smiled sadly to herself, at least glad that Wingman was calm enough to respond to her. So... He must've understood to some degree.
"I'm... truly, very sorry for what I did. Acting recklessly to stop the chaos... scaring you, and potentially putting you and your friends in danger. I hope you can forgive me someday... I understand if you are still afraid. All I ask is that you return to Gekko's side... I imagine he won't be able to sleep tonight without knowledge of your safety."
With that, Deadlock slid off the branch and landed on the cobblestone flooring below the tree, dusting herself off of any leaves or bugs that might've gotten on her in that time of climbing.
Before she could get a step further, there was a sudden impact on the top her head. Not exactly... painful, but surprising, nonetheless. It was soft... and somewhat gelatinous?
Whatever landed on top of her head soon rolled forward, into her arms. Blue eyes stared up at her, little arms wiggling up in the air, as if a child asking for a hug.
"Wingman...?" Deadlock questioned, unsure of the creature's wish. Wingman hopped up and hugged her by her neck, nuzzling comfortably against her shoulder, noises of happiness erupting from him.
She felt her cheeks flush slightly in embarrassment. She... hadn't been expecting to be forgiven so easily. Well, it was essentially an animal after all... she doubted it had the capacity to hate anything.
If anything, Gekko was the one she was to worry about.
"Let us get you back to Gekko, shall we?" Deadlock requested softly, petting the small metal top of Wingman's dead. Another chirp, this one of agreement.
"And maybe put in a good word for me with Gekko." She chuckled to herself... though knowing deep down, it wouldn't be nearly so easy.
-----------------------------------------
Gekko was in the process of frantically explaining to Brimstone about his missing buddy, and how he'd need everyone's help to locate Wings. Brimstone simply did his best to calm the young agent down, as he was already near tears at the thought of his little partner gone for even a day.
"Gekko!" Deadlock's voice echoed through the empty halls, causing both gentlemen to turn towards the noise. The pure joy and relief on Gekko's face when he saw Wingman in her arms was truly indescribable.
"Wings!" He cried out happily, as Wingman leapt from Deadlock's arms into Gekko's. He snuggled the heck out of the little guy, rambling multiple apologies and appreciations to whatever god that protected him.
"I missed you so much, buddy." Gekko whispered as he finally seemed to calm down from his frantic coddling. Wingman gave one last chirp before forming into an orb, and was finally stashed away safely within Gekko's pocket.
"I found him hiding in a tree in the greenhouse. It took a bit of convincing, but... I got him to come down of his own accord. Probably the way I should have handled the whole... rampage." Deadlock smiled towards the other agent, hands in her jacket pockets as she approached. "They really do have feelings and cognitive thought- I'm embarrassed it took me so long to realize that. But... regardless, I am truly sorry for how I dealt with the situation earlier." She bowed her head slightly in apology.
The man stood there for a few moments, mulling over what Deadlock had said. He sighed, rubbing the back of his neck rather awkwardly. "Nah, I... I totally overreacted. I was just high-strung and worried about my guys. I should've just told you how my buddies felt about your technology. So, uh... You're totally fine. Dizzy and the others might take awhile to warm back up to you... but they're super affectionate lil' guys, so I doubt it'll take long." He flashed a small smile towards his teammate. "We cool?"
Deadlock laughed softly to herself. "Yes, I suppose we are 'cool'. Perhaps I can treat you to some boba? I hear there's a new location that opened up nearby that I have heard good things about from Neon."
Eyes lighting up like a child's, Gekko's usual energy sprung to life. "Boba? You know me so well, Amiga! But you're paying!"
"Deadlock raised an eyebrow with a smile. "... I believe that was suggested by my phrasing."
"Already planned on it anyways."
6 notes
·
View notes
Text
Feedback review and refinement since formative hand-in
I was unable to get all the changes i wanted, done before formative hand-in, which was disappointing as i really wanted to get the most out of the feedback we will get from it. This was mainly because i got confused with the deadline (mix-up with my other class) and submitted at 5pm instead of midnight 🤦🏼♀️. But i have been working on completing my booklet since and making further refinements beyond the feedback i received last week in class.
Just to mention it, I have tweeked my grid quite a bit since i started my earlier drafts. With streamlining elements on each page i added/removed parts of my grid and also changed my margins accordingly. Below is my current working grid.

I worked quite stricly to the grid i made, making sure that all the elements in my type specimen were consistant with the execeptions being intentional to "break the mold" so to speak.
The following are changes and refinements i've made to all my spreads - i also reordered the whole booklet. All of the change i made will be checked once i print it to see whether the changes look okay on paper and once the booklet has been folded. I'll do this this week so that i can finish it up for my presentation.


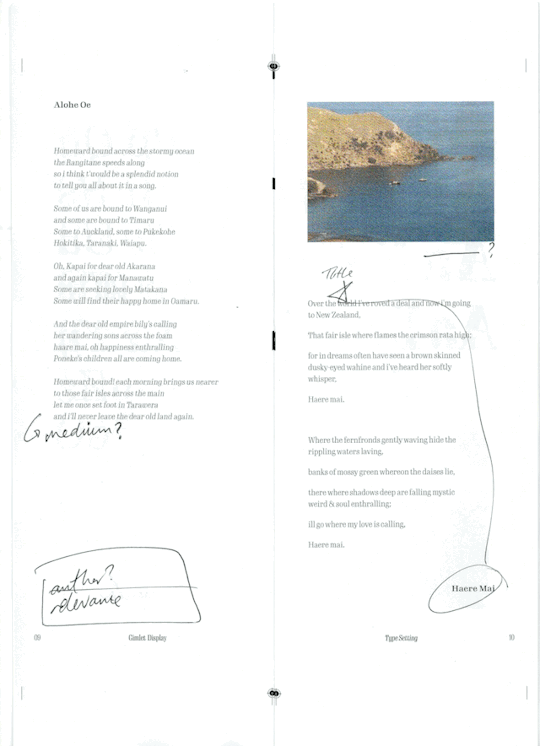
I removed the halftone effect on the images - will try this during printing to see which i like the look of better.
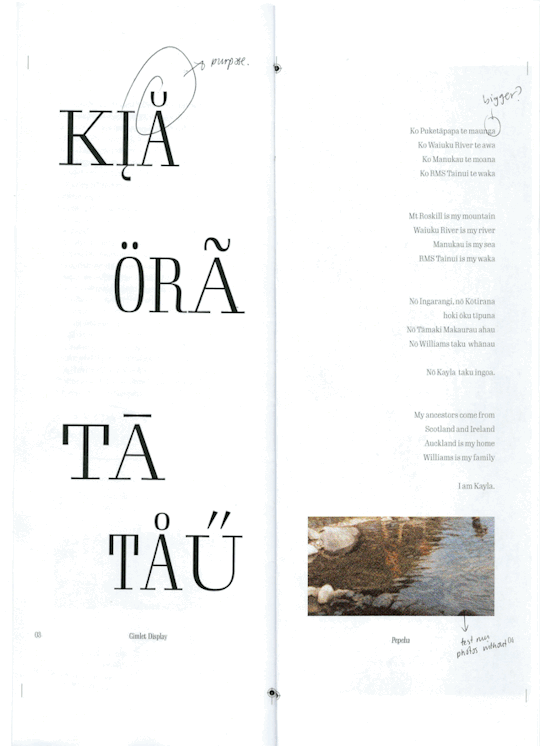
I amde my pepeha bigger - grouping the Māori version and english version rather than skipping between paragraphs.
After deciding on the header/footer elements and their placement i ended up removing the diacritic on the 'a' in 'kia' as it got in the way. I tried other diacritics to see if they would work but they were all on the top of the character and thus interferred with the header.
I also increased the width of the left spread and narrow the 't' on 'tā'.


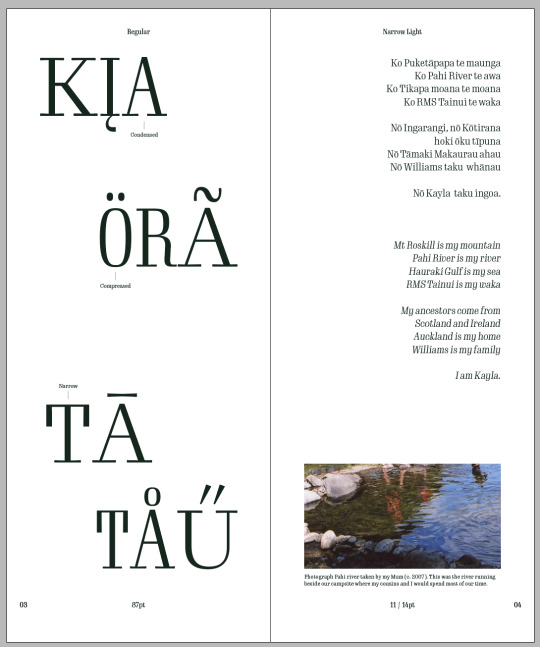
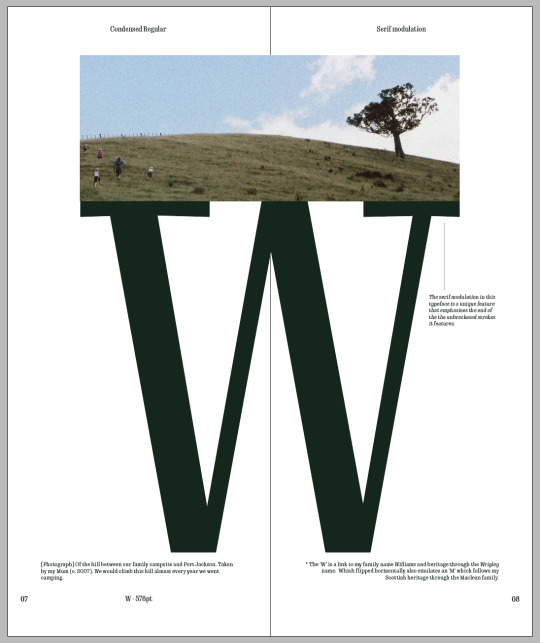
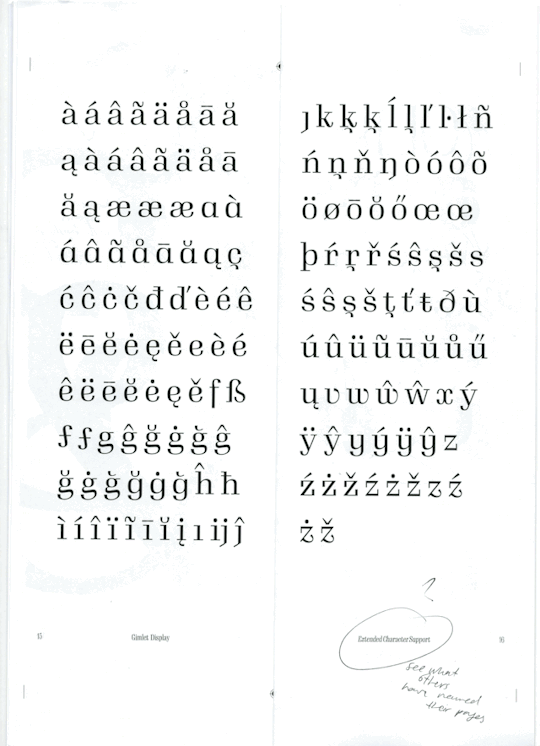
This spread got quite a dramatic change. I wasn't happy with any variations of the vowels and considering i have varying weights throughout my pages I though a page dedicated to showcasing the unique serif feature this typeface has would be a better use of space.
I am yet to see whether this spread will work or if its proportions work okay but so far i'm happy with it.


This double page spread underwent some minor changes in comparison to the rest but i made the text larger. Mostly because i had a lot of smaller text on other pages and this felt too much - it also shows the typeface at a scale i haven't got anywhere else in the booklet.
I did try just increasing the width to medium but at the smaller scale the text just didn't seem right.
I also removed the titles and to distinguish between the two piece of text i made one in italics and the other remained regular. Instead i put the titles and an explanation at the bottom of the page. I tried many variations of putting the titles in differen sizes etc. but none seemed to work.


I made a few more pages in my booklet fully coloured to add more contrast.
I also changed the page title to diacritics and ligatures which i think is more concise and reflects the contents of the page better.


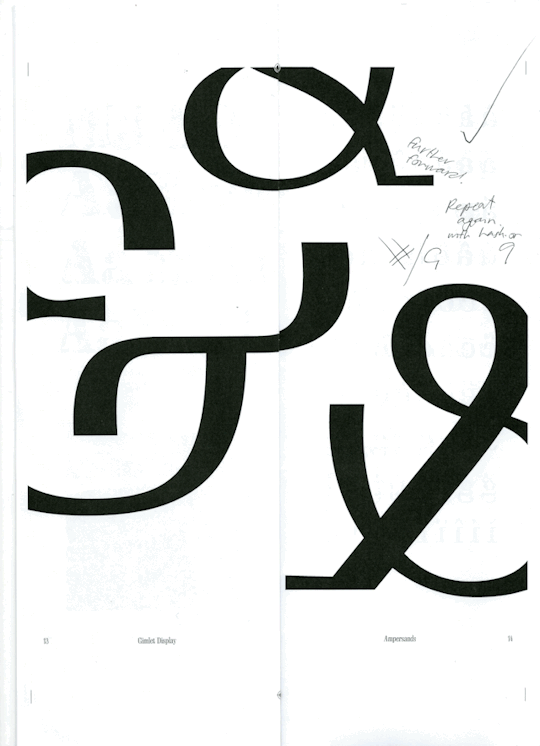
This spread had only minor changes, Emil said he really likes the layout so the only thing i added were the names of the different ampersands (as named by the DJR).


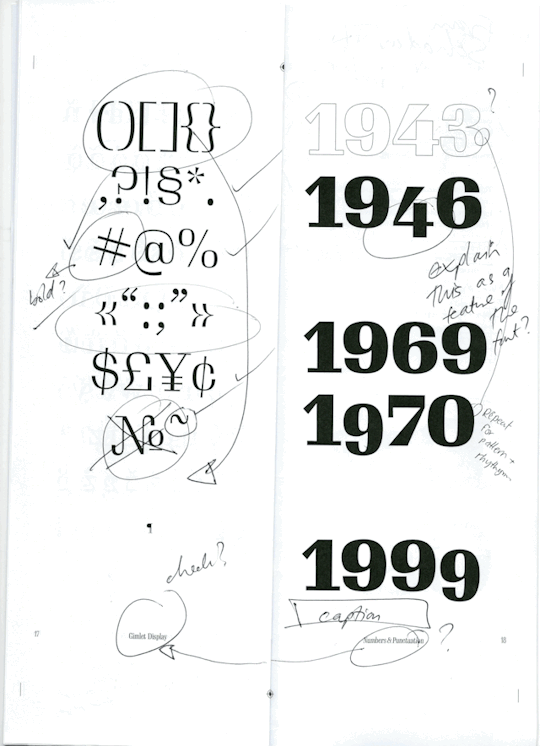
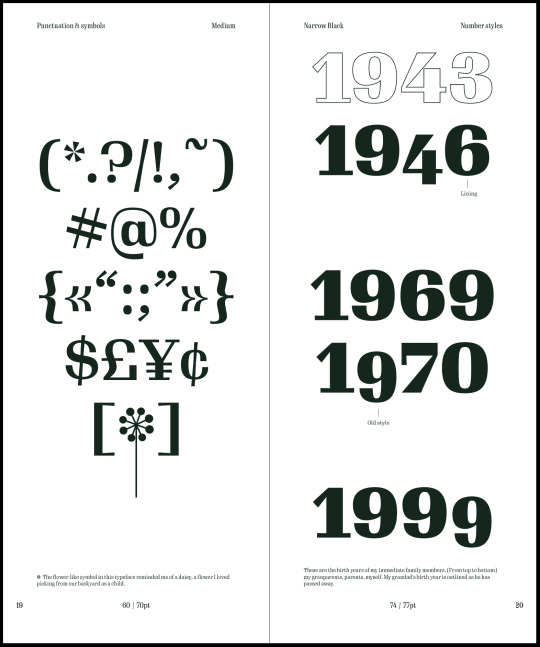
I decided to keep the outlined year on the right spread and added a caption to explain why i left it that way (as there is a reason). I also added labels to signify that the old style numbers were in fact a feature of the typeface and i didn't do it manually myself.
I made the symbols and puntuation page more balanced by playing with the idea of the symmetry i made in the third line. Also making use of the brackets rather than having them on a separate line.
I made a feature of the flower symbol that this typeface has - initially i had no purpose in adding it (originally on my cover design), however, being a unique symbol in the typeface i decided to make it into a flower (simply by adding a line) which made something that reminded me of a daisy (the significance of which is mentioned in the caption on that page).


I have kept the info page to the back as they will be points already covered in the booklet (history or rationale page) but just repeated for easy access.
The original idea i had for this spread just seemed like a bit of a waste of space and had too much white space for the booklet. The new design also brings in the block colour as well.
The biggest thing was Emil mentioned that he really liked the octathorpe in my typeface, it was quite unique and thought it would be a great idea to make a feature of it like i did the ampersands. I will have to see how it's placement is like once i print the spread but i like how it came out.
0 notes
Text
bfm
bfm (on github) is a macro language that generates brainfuck. You can see what the language looks like here. The 16-bit deadfish and interactive cellular automata examples are particularly interesting.

The first version of bfm was previewed in my post about brainfuck from last year. Since then about a month of work was done. It looks much different now, and has many more features.
In bfm there are only two language constructs: statements and operations. A statement is a keyword followed by an argument (I can’t recall any keyword which read more than one argument). An operation is recognized as some valid identifier (a variable) followed by an operator (like + - / *) and either a constant expression or another identifier. This makes the placement of semicolons rather arbitrary looking, but they are very reasonable.
Here’s the 16-bit deadfish example in action:

Variables are simple aliases for cells, there is no stack. Thus, expressions of arbitrary complexity are not supported, only constant expressions may be used in the following way:
field[WIDTH + WIDTH / 2] = 1;
Variables die when parsing hits the end of the block in which they were declared. This is important for two reasons: namespace pollution, and efficient pointer movements. The first of these problems is obvious, the second is slightly more involved with the way bfm maps variables to cells.
While handwritten brainfuck programs often have clever memory layouts that significantly reduce the size or complexity of the algorithm being implemented, recognizing the potential for such a layout would be no trivial task, and would have very rapidly diminishing returns for more general programs. Thus, bfm simply places the variables at zero, the temporary cells at the end of the variables, and the arrays at the end of the temporary cells.
An excellent example of how memory layout can make brainfuck programs much smaller is dbfi.b, a brainfuck interpreter written in brainfuck by Daniel B Cristofani, who described the program in a short draft on his website.
The next important point is that every time a significant operation is performed on a variable the pointer must be moved to and from the temporary cells (probably many times). This means that using cells conservatively is important. If we only killed the name of the variable and abandoned the cell it had been assigned to, every pointer movement from the beginning of the program to the end would have to traverse that cell. So, instead, we calculate the number of cells we will need ahead of time (the maximum number of cells in use at any one point in the program).
Macros were implemented rather late into the language’s development. They are declared like:
macro macro_name (arg1, arg2, ...)
// stuff
end
When a macro expansion is found, the arguments that are being passed to the macro are aliased to the corresponding arguments in the macro definition and parsing moves to the macro body. Macros cannot be recursive, of course.
Writing code in this language is strange and interesting.
The actual bfm code suffered along the way from lack of foresight. If I were to do it over again I would write a real parser for the language, split it into a number of files, and do the brainfuck generation in a compiler pass outside of the main language parsing, probably with some kind of intermediate language that maps well to brainfuck.
0 notes
Text
Ninja art stream - Initial Live2D rig
So, every once in a while I run a ninja art stream. Last night I was doing some work putting together a Live2D model for a Squid-friendo (https://www.twitch.tv/squideasy)!
It started by working on the layered image, which the end result looks pretty weird, but not as weird as some Live2D base images I've done. It is basically a clone of the reference image I got, though there's a few changes to account for the Live2D process...

I wound up getting raided by KingKazumiAI (https://www.twitch.tv/kingkazumaai), and also Semysin (https://www.twitch.tv/semysin)! Both of whom have pretty neat channels that focus on different things (go check 'em out!)
And I was on such a roll that... well... I took the "draft" image and did an initial rig...

Even though I'm fairly new to Live2D (I'm still using the free version for instance). I like to exaggerate the potential model movement, as it allows the end user to control the limits of their models movements. Also, getting the foreground/background layering of the model was interesting, I wanted to give Squiddy the option to be holding something other than a teacup, and I'm quite happy with how the left hand moves holds the suspender strap.
I need to figure out expressions though, if it's even possible with the free edition :)
Also, to any other vtubers, new, old, big, small, whatever. I do things like this, using free and open source software, specifically as I know that not everyone has access to enough resources to pay for the price-gouging that many tools do to smaller creators. Free free to reach out if you ever want to know how I do something (or if you're feeling weird and want to pay me to do something).
post-note-note (/grin) - I don't only do art of the Squid, but I focus on what inspires me at a time. I'm sure my next art streams will focus on some Pokemon as I have a composition I've been working on...
#vtuber#envtuber#vtuberen#small streamer#twitch streamer#twitch affiliate#pngtuber#freesoftware#live 2d
0 notes
Photo






#mine#doctor who#david tennant#catherine tate#ksica#ok originally i had the last 2 gifs as one#but it was almost 6mb and it was working fine in my drafts#and then i got nervous that it wouldn't load properly if i posted it so split it into smaller gifs l o l#also not related to the gifset but i listened to the first story of missy's second big finish series#i thought it was so interesting!!!!!!#(spoilers if anyone doesn't want to know)#the master's version of the valeyard!!!!#except that she's made of all of the goodness of missy#i liked it#but what i don't really like is that michelle gomez sounds different as missy on audio than she does in the show?? idk why#oh well#i'll go listen to the second story now so good night!!
831 notes
·
View notes
Note
I was wondering if you could do a tutorial on this gifset that you did i really like ittt

Thank you for sending this in, anon! I’m glad you liked it and wondered how it was made :) Fun fact: the day before you sent this, I had just started working on my next set in that “Select Filmography” series. I hope you like that one too when it’s ready!
I think I should start by saying I’m pretty new to giffing myself and there might be more efficient ways of getting to the same result. However, the point here is to show you the process I went through to make this gifset and hopefully help you understand how to make a similar one.
To follow this tutorial, you will need some version of Photoshop and some giffing knowledge. I know there are multiple ways of making gifs so I’m just letting you know I’m using the timeline and the “Convert for Smart Filters” option (I don’t really know how else to call it).
Now let’s get started!
STEP 1 - CHOOSE THE SCENES
It might sound obvious but, in my opinion, this is the most crucial step. It’s also the one that takes the longest (along with step 7, aka the coloring).
At this stage, you need to have a general idea on how you want your set to look like so you can choose the scenes accordingly. In my case, I knew I needed two types of shots for each movie: one close-up for the main gif and one mid shot for the shape. I also needed to take two other criteria into consideration: the movement (because of the shape) and the lighting (because darker scenes are such a pain to color). Last but not least, I didn’t want the characters to be talking (but that’s just a personal preference).
With all of that in mind, you can start saving a few screenshots of scenes that meet your criteria (or at least some of them). In the end, there won’t be that many to choose from so be prepared to make compromises.
STEP 2 - MAKE A DRAFT
Now that you’ve preselected a few scenes, you can make a first draft. This will help you turn your general idea into something more concrete.
Basically, this is your opportunity to organize your thoughts. What size do you want your gifs to be? What shape are you going to use? On which side do you want the close-ups to be? Do you want all of them to be on the same side or do you want to alternate from one gif to the other? Do the scenes you chose work together (gif-wise but also set-wise)? Are you happy with the way it looks, overall?
By answering all of the questions you might have now, you’ll save yourself a lot of time, trust me. Of course, you can totally skip this step if you already know exactly which scenes you’re going to use and how you’re going to present them together.
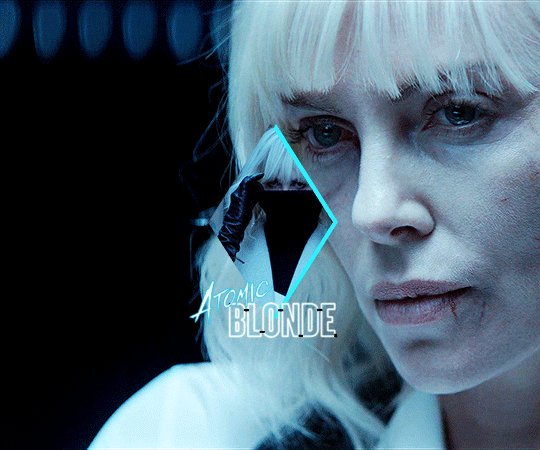
To give you an idea, this is what my draft looked like for Atomic Blonde.

STEP 3 - PREPARE YOUR GIFS
Once you have a clearer view on how you want your set to look like, you can finally start giffing like you usually would (i.e. importing, cropping, resizing, etc.).
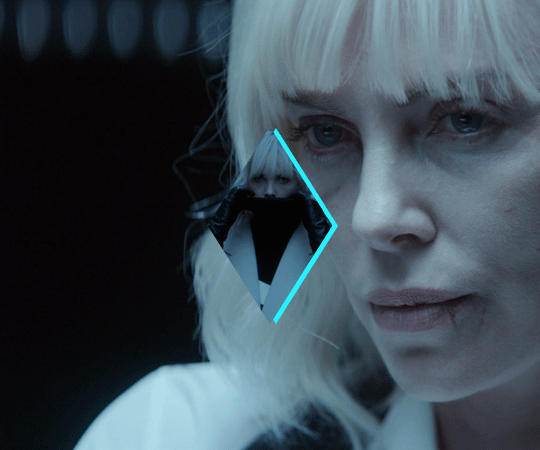
It should then look something like this.

The important thing to mention here is that you want both of your gifs to be the same number of frames (32, in my case).
Ideally, you should also aim for the ~same~ coloring (especially for the skin tone, since both gifs will be so close to each other). This bit is particularly difficult when you chose scenes which have opposite lighting (see my two uncolored gifs below). Remember how I insisted on steps 1 and 2? It was to help you avoid this. So my advice would be not to choose these types of contrasted scenes, unless you can’t do otherwise and you’re ready to suffer!

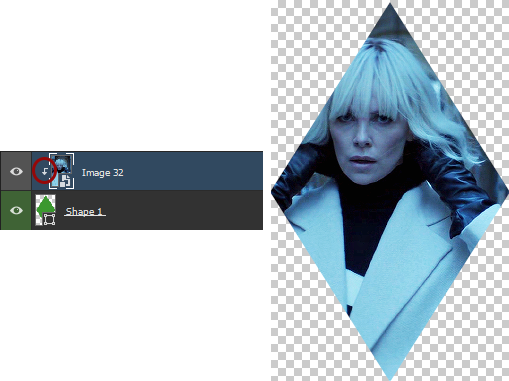
STEP 4 - MAKE YOUR SHAPE
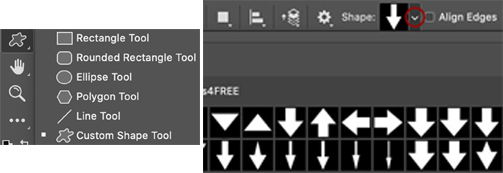
To make your shape, you can click right on the Shape Tool (U) and select the last one, Custom Shape Tool. From the Shape menu appearing on top, you will be able to choose the shape you want from the drop down list and start drawing on your gif.

To be more precise with the dimensions, you can manually adapt the length and height from the Shape menu itself. I decided to go with the same ones as my gif.

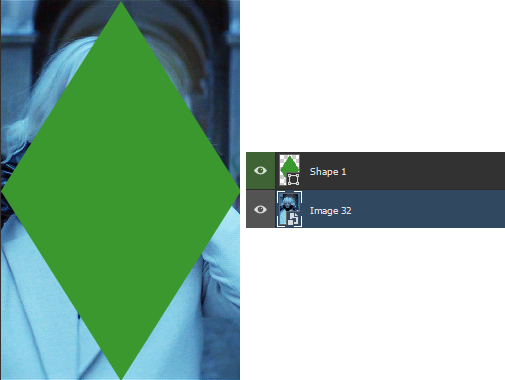
Once your shape is positioned like you want it to be, you can drag and drop the shape layer under your gif. Next, you will have to click right on the gif layer/smart filter and select Create Clipping Mask. The result is as below. Note that if the size of your shape was smaller than your gif, you would still be able to reposition your gif with the Move Tool (V).

You can now export your shape gif, reopen it in Photoshop and convert it again to the video timeline and to a smart filter. This is where I’m not sure it’s the most efficient way of doing things but it’s the only way I found to keep the coloring of each gif separate. I also find it easier to work with a smart filter.
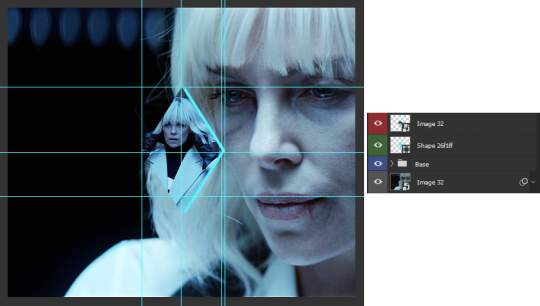
STEP 5 - COMBINE YOUR GIFS
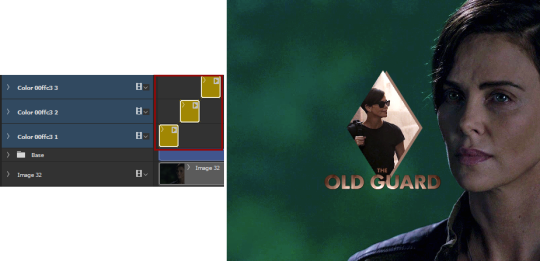
To add your shape gif to your main gif, you can simply click right on the shape gif you just reopened and select Duplicate Layer. You can then choose the project which contains your main gif to duplicate it in there. Now go to your main gif and reposition your shape gif where you want it to be (how many times did I say gif here?). Finally, you can draw a new shape, using the same dimensions as in step 4, reposition it and choose any color you want from the Shape menu.
Since you will be repeating this process with your following gifs, I suggest you add a few guides so you know exactly where you should place everything to make all of your final gifs look the same.

(In case you’re wondering, the “Base” folder contains my adjustment layers/basic coloring for the main gif.)
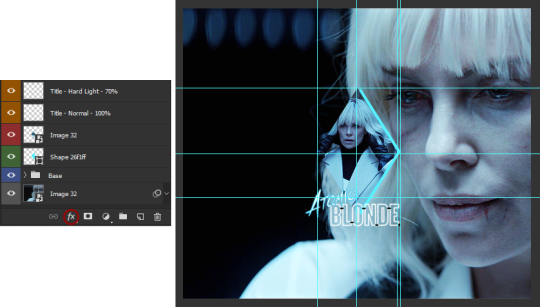
STEP 6 - ADD THE TITLE
This step is pretty simple: go on the web and type “[name of the movie] title”. Download the png you like most, open it in Photoshop and resize it to a length of about 150-200 pixels. Next, duplicate the layer to your main gif and reposition it. In case you need to resize it again, select the title layer and go to Edit > Free Transform (Ctrl+T).
This is optional but in case you want to change the way it looks, know you can always duplicate the title layer and play with the blending options (see below). The good thing with a png is that you can also add some effects by clicking on the “fx” button.

STEP 7 - ADD COLORING (OPTIONAL)
To be honest, I had not planned on coloring my gifs. But I had already spent so much time on them and I was still unhappy with the way they looked. I mean, see how grey-ish they are? Not great...

So the only thing left for me to do was to add some colors. Now, since coloring is worth a tutorial on its own and it already exists, I suggest you read through becca’s mega coloring tutorial (and especially steps 3 & 5). Seriously, shoutout to her for making this incredibly useful tutorial. She is so talented and I love everything she makes!
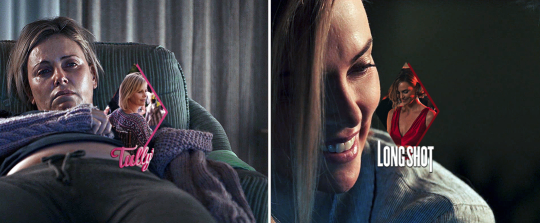
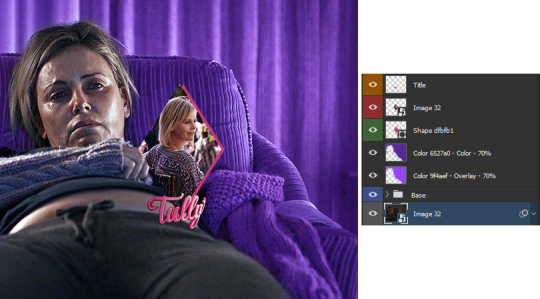
My Atomic Blonde gif barely even needed coloring so I’ll show you what I did for my Tully and The Old Guard gifs.
For the first one, once I had found which colors to use with which blending option and opacity level, I only had to remove the colors from the left side of the gif because there was barely any movement in that scene (phew!). For the second one, on the other hand, I decided to color frame by frame because there was way more movement, in comparison. This is quite a tedious process, which is why you want to limit yourself to a certain amount of frames.


I’ll conclude by saying there are so many things you can do with coloring and what works with one scene might not work with another. So experiment with it: try different colors, play with the blending options and opacity levels, add some gradients and/or gradient maps, etc. Just know it will take some time to get to a somewhat satisfying result!
And that’s it... I hope this tutorial made sense and was somehow helpful. Of course, don’t hesitate if you have any questions! Also, if you do end up making a similar edit, pleeease send me the link or tag me in the replies or something ‘cause I would definitely love to see it!!
#asks#anonymous#tutorials#resources#completeresources#allresources#itsphotoshop#putting all of this process into words took so long i really hope it makes sense#also i can't help but wonder if it was my before/after post which prompted this ask...#gifs#gifs: tutorials
368 notes
·
View notes
Photo

Progress gif of this: “Would you still recognize me?”
The quality isn’t the best possible, but hopefully you get the idea how things evolved... It’s made from “the preview pics” that I saved in this painting’s draft/wip folder whenever I took a break or wanted to compare/remember something special - and also so that I’d know where I left things and wouldn’t have to open the actual psd file every time, lol. To make the gif size smaller and to have it flow better (and be less eye-hurting), I left some of the frames out.
I admit it, it’s quite fascinating to watch now after everything :D *pats myself on the back*
So that the post doesn’t become too long on the dash, I put some additional notes under the cut, mainly about the refs and wips if you want to take a look! Please, do not repost elsewhere :)
(Btw, you can just read the bolded parts if you want a quick version or get tired of the rambling.)
I want to point out that the main work always happens underneath all kinds of adjustment layers because I like to test things a lot during the process before sticking on something if I don’t quite know yet what I want. Like the colour scheme or where the light comes (or if there are multiple light sources) or if something needs more contrast etc. So I paint with simpler colours first, but already have some ideas/adjustment layers over them, but hidden and waiting until the basics are done. Then I merge things and continue to paint with the “new” colour palette.
I also often test filters to have more texture or bring out some things better - or just to find something interesting to incorporate! Accented edges, crosshatch and watercolor are things that I often test in some way over my sketches and wips at some point when the basics are done or when I need/want some kind of further effect/texture or just something to knit them together better and for balance. And also just for fun!
Then I flatten the things I like (or I am “certain about” at that point) and continue painting over that ...aaaand end up testing something else, keep different versions or parts of things on separate layer groups (to compare or to bring back some earlier things that I liked or alternative lighting solution or object/body part placement, or...) and so on...seriously it’s always a mess controlled chaos! aahahahaha *face palm*
But mainly the things keep building on top of each other instead of having neat groups for sketch, lineart, colours, lighting etc. I mean, I always try to start with that but never have been able to actually keep it very long... And on the other hand I’m too nervous and indecisive to paint with only single layer/canvas from the beginning with (like a traditional painting would be painted). Or with just a few layers for background, character(s), effects on their own and so on... So I have this chaos that swirls towards that something that I had preplanned or wanted to achieve/practise until I’m happy with it.
ANYWAY, BACK TO THE ACTUAL ART :
The original “spark” for this work was Flint at the end of the episode 1 with his bloody face and white shirt, and that nice splash of light, which made me think about the aftermath and him cleaning himself in the privacy of his cabin with some nice morning light painting his beard fiery and him lost in thoughts :) At some point that made me think of Henri de Toulouse-Lautrec’s beautiful painting “The Laundress” which I have liked since I was a kid, so I started to steer towards it.

See the resemblance? (˵ ͡~ ͜ʖ ͡°˵)ノ ✧*:・゚✧
Some of the refs for the bowl and Flint. The angle/posture ended up being a bit different and I had more refs for Flint’s face and shirt and hand etc.

Some wips:
1) basically the idea and items that I wanted to include.
2) after a break (weeks? months?) and after I had searched some more references to help. The eyes were at this point (accidentally) absolutely awful so I censored them for the sake of my own peace of mind here, lol (not sorry!)

More wips along the way, although not much difference can be seen as the pics are quite small.. :
3) I mirrored/flipped the painting constantly, to see the mistakes and also because I couldn’t decide which way I wanted him to be! This stage was aaalmost ready but I got stuck and forgot let it be for several months doing other stuff again.
4) I continued it, fixed lots of things with fresh eyes and experimented more with lighting and texture but nothing too drastic stuck in the end. I have two monitors and either (or both...) are calibrated a bit off atm, so it was quite frustrating to navigate and to know which one had the right colours that I was after... and I still don’t know but it looks nice on both screens so ¯\_(ツ)_/¯ At this stage things were basically nitpicking and a bit too much honing.

The finished piece:

In the end I lost some of the things I actually liked more in the earlier versions (for example some had more of a dreamy feeling or better texture or more emotions/wearyness/anger showing that didn’t quite reach the end result again) and I overworked some other things, but nevertheless! I’m very pleased how this turned out! I reached the vision I wanted and learned a lot again :D
Thanks for reading <3
#black sails#captain flint#tw blood#flashing gif#tw flashing gif#progress gif#or is it process gif?#anyway. here's some notes and refs and ideas again#the gif shows more than the small pics later#but I wanted to point out some things from along the way#ask away if you want to know something specific#OH yeah btw this one sparked 'the first mo(u)rning in Nassau' painting with Flint and Miranda!#that I drew a while ago and finished before this#atleast I have a vague memory that these were connected#and also the one where mr Gates is patching up Flint with dr Howell xD#which I privately call 'HURGH' (because of Flint's reaction lmao)#so you see#it's dangerous to start new things because they end up multiplying and then u end up with shitton of wips#that are like 70-90% ready but just.can't.finish.nggggghhhhhh#at least some of them finally saw the light of day...#also I forgot to draw his collarbones again lol#let's pretend there's enough meat to hide them ;)
93 notes
·
View notes
Photo

Is it possible
to catch the sea?
I couldn’t say for certain.
-
But the waves and waves of green
and the spray of dragons’ teeth...
They call me to the shore.
Genre: YA, Low/Contemporary Fantasy, Romance
POV: 3rd person limited
Themes/Features: LGBTQ+ themes, forbidden love, propaganda, self-discovery, family, power
Content Warnings: Violence (not much else at the moment, ‘tis in planning)
Status: Planning
Synopsis: Serving the Dragon King as one of his own is the highest honour, and what Adam always knew he would become before he ever had the choice. He always knew dragons’ magic was of fire, and of sun. Chimeras’ magic was of storms, and of poison. Unfortunately, the chimera who plays the piano at every banquet and walks the beach at twilight is the only one who’s ever made him feel.
And when a new recruit drowns under Adam’s watch, suddenly, he has more important things to worry about than wooing a boy who doesn’t know his name.
Characters:
Adam Fletcher
Shay Griffith
Caleb Xie
Sara Donovan
Olena Tarver
Ivy Prince
When I tell you this has been a long time coming...
Ok so Adam and Shay were created way back when I was a wee 15 year old and their story was quite different. So was Shay, actually, but Adam’s always been the same. He’s basically my first born son, heir to my throne of cat hair and anxiety. These two and their friends (and enemies) have been through a bit together; this is the fourth version of their story and the one I’ve finally settled on. There’s a lot of work to do with it still but I’m excited to get more into it! I’ll have character intros coming soon.
There’s a wee first draft excerpt beneath the cut, I don’t have a taglist for this yet but let me know if you’d like to be added!

The pier brought back strange memories; a haze of some event, some “it” that had occurred when Adam was smaller, weaker, and full of dreams. The “it” itself; now, that was what he could not remember.
No matter how he focused, the pier reminded him of something, but all he could see were teeth and a quirked eyebrow, and hear the distant sound of a child’s laughter. Was it his own, or another’s? Did they forget too? Did they watch the pier like he did in the hopes that one day, the memory might return to him?
In any case, that distant half-memory could haunt him anywhere. It wasn’t what brought him to the pier.
The sun had almost set, and the lingering twilight was enough to see the beach where they played. Shay’s arms were thin but strong as he lifted his little sister and spun her around, white sand flying from her bare feet. They had the same blond hair, the same freckled skin. He didn’t know if her eyes were the same shade of green; he’d only ever seen her at a distance.
He could ask about her name, or her age, if he ever found the courage to make conversation. It was nerve-wracking enough just to sit and pretend he enjoyed watching the waves and the pier and remembering what he could not remember. Those things were fine. His Pa told him to watch the sea, to search it for solutions, for peace, for trouble. And he did. But even so, that wasn’t why he came to the beach at twilight. If there were any answers out beneath the waves, they failed to catch his eye.
Shay looked up then, placing his little sister back on the sand, letting her wander and pick at the rounded pebbles that framed the peninsula. Adam’s hands clenched together as his eyes darted beyond Shay, out to the dark ocean behind him. Somewhere out there was Blackrock, though the lights were only faint. Still, he stared at them.
The child laughed and he couldn’t help but look again. Shay took his sister’s hand, eyes still on Adam. She swung her little net of pebbles in her hand, Shay smiled a glittering smile, and the two walked away across the beach.
#wip intro#story intro#writeblr#violetvineyard#fantasy fiction#urban fantasy#LGBT characters#poc characters#fantasy#my writing#am writing#writers of tumblr#my wip#genre / fantasy#wip: tcts#contents / magic#contents / lgbt rep#wip introduction#my ocs
105 notes
·
View notes
Photo









Tutorial: How I Embroider Characters
@kathrynwynterbourne asked a while back for a tutorial of how I do embroidery for the BT21 characters in projects I’ve shared on here. I thought it would be good to create a slightly more in depth visual of what I do in pictures and instructions.
Note: I do not own the BT21 characters. This is a free guide to show how I transformed some bags and upcycled them with embroidery.
Tools
Item you wish to embroider
Embroidery floss in colors for your character. Make sure you have enough skeins of embroidery floss. I prefer 6 strand embroidery floss, which is available in cotton. Please don’t use the glossy “rope” twist floss as it does not separate into smaller strands.
Hand sewing needle(s) – it’s good to have 2-3 options with different eye widths
Embroidery hoop
Marking pencil/pen (I use water soluble, which is easy to remove.)
Inspiration image/artwork
As you can see from the Before image, this was a generic Easter-themed tote from Target that I was given with some candy. The individual who gifted it to me knew I loved embroidery and thought it would be a fun piece for me to transform into Cooky from BT21. I removed the pom pom nose and dyed the bag pink before embroidering.
Instructions
Outline the shapes of your character’s features and body. I like to start with the eyes and facial features to anchor the character. Any outline work is done with 3 strands in back stitch. (You can Google tutorials for back stitch.) For my bag, I kept the eyes printed on the bag because they were a perfect size and shape. Because the nose is higher and closer to Cooky’s eyes, I outlined a new nose and turned the area where the old nose was into his mouth. I used my marking pencil to draw the new nose and mouth shape, which was covered up by the back stitches.
Fill in small details with a satin stitch. (Again, you can find many tutorials for this stitch by Googling satin stitch.) I like to use 3-4 strands, depending on the area of the shape I’m filling in.
For his eyes, I based them on the sparkly version seen in the inspiration photo. To achieve the pupils, I alternated sizes of satin stitch and stacked them on top of each other to create small dots/circles for the highlights.
Fill in the pupils. I alternate the length of the stitches when filling in around the highlights. This way you avoid having strands of black blocking the highlights and there’s less chance of something getting caught or hung up on the long satin stitches.
Because this generic design had no eyebrows, I used my marking pencil to draft in eyebrows and fill in for visibility. Like step 1, I create the outlines first, then fill in with satin stitches. For the smaller eyebrow, I laid down the back stitch outline for the shape of the brow, then covered the outline in small satin stitches stacked on top to make it fuller.
To cover up the whiskers, I turned the areas into the blush ovals on his cheeks. Marking pencil came in handy to draft and adjust the shape of the cheeks. I did have to shift my embroidery hoop around to fit the area I was focusing on. Outline in the back stitch, then fill in with satin stitch. I did a sort of back stitch treatment to my satin stitches so the areas wouldn’t have long-ish embroidery areas that could get hung up or caught on something and tug/snag the design.
Repeat on the other side and remove from the hoop once complete.
Tips
I advise you to cut small lengths to work with, as long ones can twist and knot on each other when you pull through. It’s easier to work with, instead of having to stop regularly and try to undo tangled areas.
Do not double your thread then knot. It is best to knot one end of the thread, then loop the other with a slight tail through the needle, keeping it close in your hand so you don’t lose the end. It makes it easier to slip off the needle if one end is free.
Hope this helps! Thanks for checking it out.
#BT21 Cooky#BT21#BT21 embroidery#BT21 Cooky fan art#embroidery#DIY#tutorial#yourkeeperoftherunners original#number 2729
5 notes
·
View notes
Text
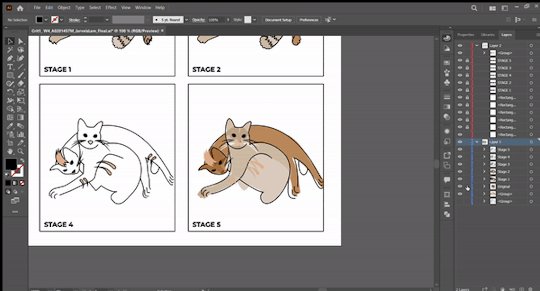
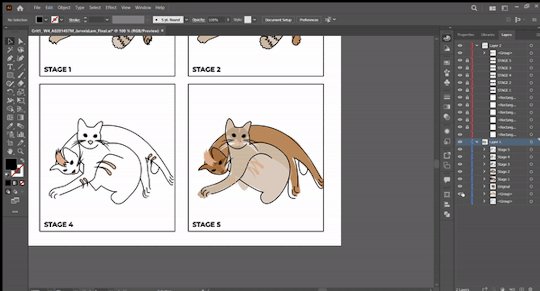
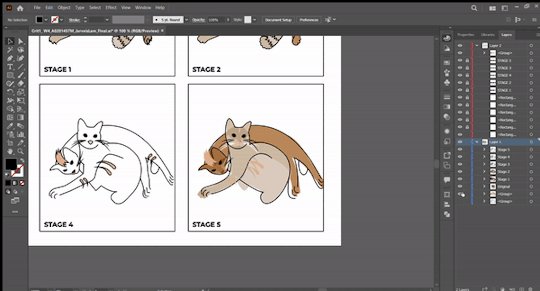
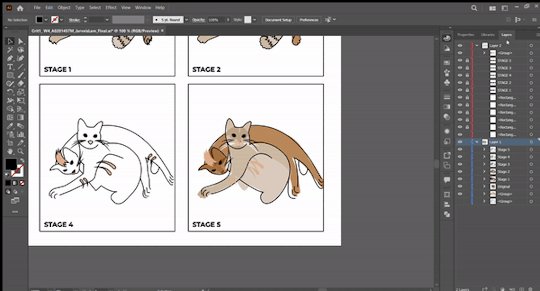
Assignment 1 - Stripping Down!

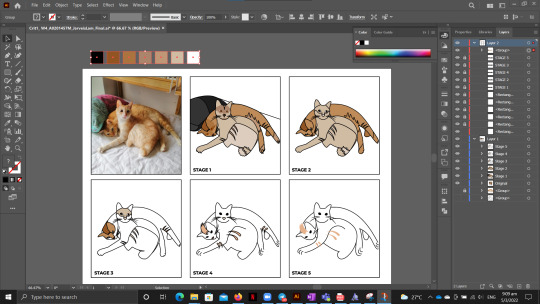
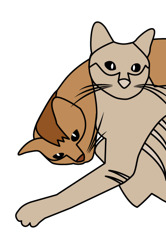
For Assignment 1, we were tasked with abstracting and stripping down an image we took with our phones. As such, I decided to try my hand at abstracting something I love very much, my 2 cats! With the goal of articulating the image in its most simplest form, I started with the base idea of "what makes my cats distinct and unique?" and "How should I communicate these ideas in my final abstraction?"
For this assignment, I believe that while abstraction allows us to distill complex images into simpler forms while allowing us to communicate ideas to a large audience, it is important that we do not lose the identity of the original image. While it is good that pictograms allow us to create images that can resonate and convey ideas without using the spoken word, I wanted to ensure that while I was abstracting unneeded features, I did not want them to turn into generic cats devoid of characteristics. This core idea allowed me to play with stylizing features, while distilling their forms and bringing out "what makes a cat, a cat?"
From there, in my planning stage, I thought about if I was to describe my cats to a stranger who hasn't seen them before, what features would I start with. This allowed me to distill some key features of my cats, namely: For my larger ginger cat in the back: his defining crown marking at the top of his head (and in addition, as he had surgery on his head last year, I particularly love how it grew back after it was shaved!) and his emerald green eyes; For my smaller cat in the front: his distinctive white and brown stripes, and his derpy cross eyes.
As we had restrictions on colour and had to present 5 different stages of abstraction, I picked focusing on their fur as my defining characteristic (and as I found it difficult to communicate how he is cross-eyed in my abstraction). This is where I then started to get down and design my cats.

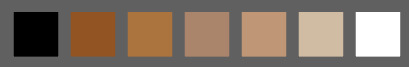
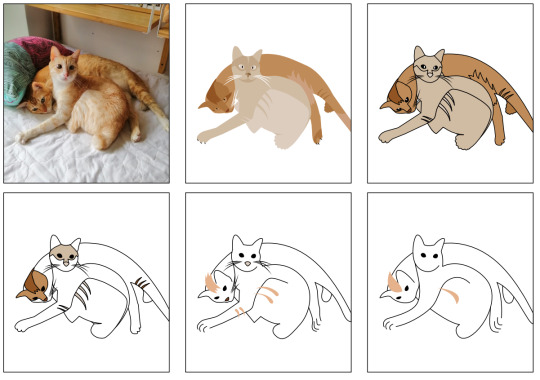
With the constraint of working in black and white, and given only 1 additional colour we could use, I chose to work with brown as that matched their fur colour well. I utilised adjusting the saturation of the base colour brown in order to distinguish the lighter colour of my cat in front. By the final stage of my abstraction, I was able to reduce my colours used from these 7 to just black, white, and the base brown.

For my workspace, I utilised different layers in Adobe Illustrator to firstly, organise my workflow, layout the different stages, and finally allow me to make different drafts of the different stages.
While working on my final stage, layers helped me ensure that I was not straying from my original image and stage 1

Working between hiding the layer and making it visble, I was able to ensure that the proportions of my cats remained in the final version of my abstraction.


Between Stage 1 and Stage 2, I worked on simplifying complex features on my cats. While Stage 1 had context features (such as the pillow to indicate that they are lying down), I removed them as I believe that it should be understandable that they are indeed lying down, and that it is not a key idea that needs to be communicated. Features such as their claws, facial shading, and colouring was also simplified.
From Stage 2 to Stage 3, the colour of the cats were further simplified where I tried only using colour on their face. In addition, I worked on removing features on their body such as their stripes and pathes of fur as they were not needed in the final stage and were not neccesary to show that they are cats.


Between Stage 3 and Stage 4, I worked on simplyifing their facial features as it was not needed as a core feature. I simplified their eyes and smoothed our their bodies, indicating the change from a flat graphic design into a more stylised design utilising simple curves. I used the idea of curves as it shows how cats are connoted with flexibility and fluidity. As such I thought using curves would allow their identity to be further brought forward even through abstraction.
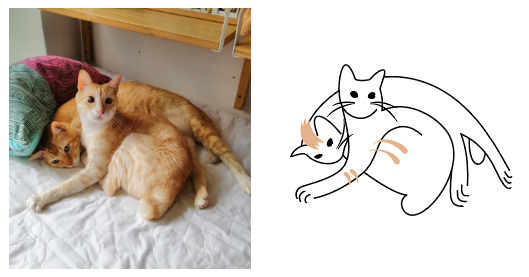
My final stage allowed me to further epxlore creatively this idea of simplicity. I removed a lot of sharp corners and further smoothed their curves in order to further convey the idea mentioned above. Overall, this final stage was a culmination of my original idea that I wanted to create something simple, artistic, but also had an identity. From a complex image of my cats, I took what was important and brought it to the forefront in my final stage.
For my Critique, my original work is largely similar to my current final submission, but I was able to receive some good feedback that I implemented in the final version.

This critique allowed me to gather feedback from various different perspectives and ultimately allowed me to create a better final product. Some of the suggestions I received included keeping some features before my final stage such as their whiskers as they could be considered a key feature of cats, keeping their stripes in the final version as it may be a little too abstracted, and working on the intermediate stages to improve the balance between all stages. These ideas were beneficial as they were ideas that I would not have been able gather if I was only working on this on my own. From the critique session, I then iterated until my final submission, working on adding more features in stage 1 in order to showcase a greater level of abstraction, and keeping core identity.
Overall, this assignment was a fun exploration into abstraction and stripping down. I was able to explore creatively how we could take complex ideas and bring out whats important and also communicate still what the original image was even when only given the final stage. Seeing my classmates take on the assignment also allowed me to think more broadly on my own artstyle, interpretation of the brief, and different execution techniques. I believe that this was indeed a fruitful assignment where I could create someting that I am proud of.

0 notes
Text
4 reasons the Seahawks’ Gary Jennings Jr. pick could be brilliant

Let’s talk to the West Virginia Mountaineer about his college career and how he’ll fit in the NFL.
Gary Jennings Jr. spent his first two years at West Virginia getting little offensive action. He had 17 catches between 2015 and ‘16, while he mostly sat behind more experienced receivers who were catching balls from a good but not great quarterback.
In 2017, Florida transfer Will Grier became eligible at QB. Jennings moved up the depth chart, and working with one of the best QBs in college football, Jennings became a star. He had 97 catches for 1,096 yards and (weirdly) just one touchdown as a junior, then followed it up with 54 catches for 917 yards and 13 TDs as a senior — a much different profile, but a productive one in its own way.
Now he’s a fun NFL Draft pick for the Seahawks, who took him 120th overall, in the fourth round.
Jennings few somewhat under the draft radar. NFL.com pegs him as a potential backup or special teams player. I think it’s way more likely he becomes a quality pass-catcher for his pro team.
1. Advanced stats say Jennings is one of the best receivers in the draft.
Jennings’ traditional numbers at WVU were great, though they flipped from his junior to senior year. First, he had tons of catches for not that many yards per catch and no TDs. Then he had fewer catches, but for more TDs and more yards per catch.
Let’s focus on his senior year, the one NFL evaluators will give the most attention.
Jennings ranked third among FBS receivers in the draft class in Marginal Efficiency.
That stat, from by SB Nation’s Bill Connelly, tracks how efficient a play based is on the exact game situation. (For instance, a 12-yard catch on third-and-18 is less valuable than a 7-yard catch on third-and-5.) Jennings ranked 11th in Marginal Explosiveness, which similarly measures how successful those plays were.
He was fourth in catch rate (74 percent) and first in Success Rate, which judges how often throws to a receiver keep an offense on schedule.
(On first down, a successful play gets half the necessary yardage for a first down. On second down, 70 percent. On third and fourth down, 100 percent.)
He was fourth in yards per target.
2. He prides himself as a deep threat, and he can draw up exactly how a team might use formations to unleash him.
At the NFL Combine, I sat with Jennings for five minutes and asked him to break down his game. We were able to have a relatively long one-on-one talk, because the vast majority of the reporters in the room did not care about Jennings. He was sitting at a table off to the side of a big ballroom, a few feat from a media horde that surrounded Kyler Murray.
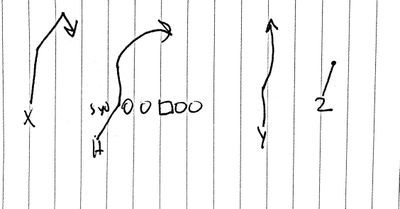
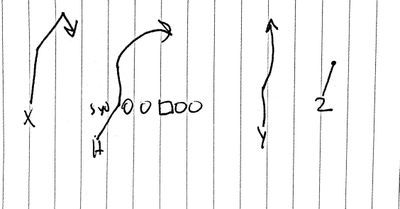
Jennings drew up his favorite play in Dana Holgorsen’s version of the air raid, which WVU operated for Jennings’ whole career. In this diagram, Jennings is the Y receiver:

Diagram by Gary Jennings Jr.
The play has two main components: the left side (or strong side) is designed to beat zone coverage, and the right (weak) side, where Jennings starts, is designed to beat man coverage. Everything depends on how the defense responds, but a common way the play can work involves a safety, playing zone, crashing down to cover H, the crossing receiver.
If the strong safety moves toward H, that leaves X singled up against a cornerback, where he can make a catch 10 or 15 yards downfield. If the free safety, on Jennings’ side, moves toward H or really just pauses at all in the middle of the field, that leaves Jennings, the Y receiver, one-on-one against a slot cornerback. Meanwhile, the Z receiver runs a 6-yard hitch near the sideline to keep downfield space open.
The play highlights what Jennings sees as his biggest strength.
“I’m a bigger speedster, I’d like to say,” Jennings told me. “A bigger speedster who’s able to show my vertical presence down the field.”
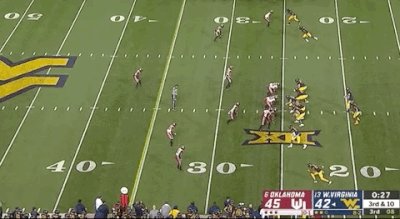
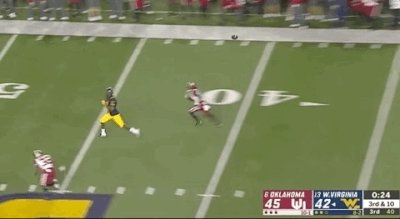
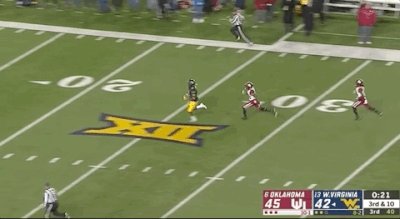
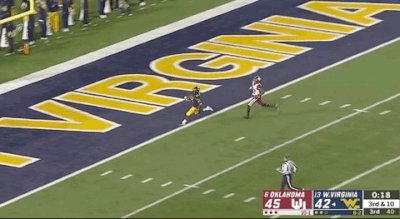
Here’s how it looks in action:

As spread offenses become more en vogue in the NFL, there are a ton of ways a team could try to align Jennings against either smaller or slower corners. That can be the payoff.
3. Jennings’ big-play ability hasn’t come at the expense of everything else.
Recall that, among FBS receivers in the 2019 draft class, he ranked even higher in Marginal Efficiency than Explosiveness in 2018. Also recall that he caught his targets at a higher clip than almost every receiver in the class, including many who didn’t go deep as often. Holgorsen used him as a screen option on a lot of the Mountaineers’ run/pass options, trusting Jennings to catch the ball and run if the defense dictated a perimeter throw.
“I define myself as someone who’s dependable,” he said.
4. The combine raised one question about his skill set, but his game film says not to worry.
Does he have the agility to beat NFL defensive backs regularly?
Jennings clocked in as one of the fastest 40-yard dashers and had one of the higher vertical leaps, with average height and above-average weight. But he ran poorly in the three-cone drill, coming in 26th out of the 29 receivers who ran it.
You can decide how much you care about one bad combine test, particularly when he tested in the 68th percentile for receivers in the 20-yard shuttle run, which shows off similar short-range agility. It could turn out to be a problem, and it could not.
Personally, I’m encouraged by watching back some of his game film, which shows Jennings making plenty of smooth cuts to get away from DBs on short routes. Like here:

And here:

According to MockDraftable, Jennings’ combine showing was similar to Martavis Bryant’s in 2014. Though Bryant’s had an up-and-down career, he’s one of the most physically gifted receivers the league’s seen in years.
Jennings has the college production of a really good prospect. To me, he seems to have the physical gifts of a really good prospect, too.
0 notes
Text
4 reasons Gary Jennings Jr. is one of the draft’s most interesting WRs

Let’s talk to the West Virginia Mountaineer about his college career and how he’ll fit in the NFL.
Gary Jennings Jr. spent his first two years at West Virginia getting little offensive action. He had 17 catches between 2015 and ‘16, while he mostly sat behind more experienced receivers who were catching balls from a good but not great quarterback.
In 2017, Florida transfer Will Grier became eligible at QB. Jennings moved up the depth chart, and working with one of the best QBs in college football, Jennings became a star. He had 97 catches for 1,096 yards and (weirdly) just one touchdown as a junior, then followed it up with 54 catches for 917 yards and 13 TDs as a senior — a much different profile, but a productive one in its own way.
Now he’ll become a fun NFL draft pick for somebody. Jennings has flown somewhat under the draft radar. NFL.com pegs him as a potential backup or special teams player. I think it’s way more likely he becomes a quality pass-catcher for his pro team.
1. Advanced stats say Jennings is one of the best receivers in the draft.
Jennings’ traditional numbers at WVU were great, though they flipped from his junior to senior year. First, he had tons of catches for not that many yards per catch and no TDs. Then he had fewer catches, but for more TDs and more yards per catch.
Let’s focus on his senior year, the one NFL evaluators will give the most attention.
Jennings ranked third among FBS receivers in the draft class in Marginal Efficiency.
That stat, from by SB Nation’s Bill Connelly, tracks how efficient a play based is on the exact game situation. (For instance, a 12-yard catch on third-and-18 is less valuable than a 7-yard catch on third-and-5.) Jennings ranked 11th in Marginal Explosiveness, which similarly measures how successful those plays were.
He was fourth in catch rate (74 percent) and first in Success Rate, which judges how often throws to a receiver keep an offense on schedule.
(On first down, a successful play gets half the necessary yardage for a first down. On second down, 70 percent. On third and fourth down, 100 percent.)
He was fourth in yards per target.
2. He prides himself as a deep threat, and he can draw up exactly how a team might use formations to unleash him.
At the NFL Combine, I sat with Jennings for five minutes and asked him to break down his game. We were able to have a relatively long one-on-one talk, because the vast majority of the reporters in the room did not care about Jennings. He was sitting at a table off to the side of a big ballroom, a few feat from a media horde that surrounded Kyler Murray.
Jennings drew up his favorite play in Dana Holgorsen’s version of the air raid, which WVU operated for Jennings’ whole career. In this diagram, Jennings is the Y receiver:

Diagram by Gary Jennings Jr.
The play has two main components: the left side (or strong side) is designed to beat zone coverage, and the right (weak) side, where Jennings starts, is designed to beat man coverage. Everything depends on how the defense responds, but a common way the play can work involves a safety, playing zone, crashing down to cover H, the crossing receiver.
If the strong safety moves toward H, that leaves X singled up against a cornerback, where he can make a catch 10 or 15 yards downfield. If the free safety, on Jennings’ side, moves toward H or really just pauses at all in the middle of the field, that leaves Jennings, the Y receiver, one-on-one against a slot cornerback. Meanwhile, the Z receiver runs a 6-yard hitch near the sideline to keep downfield space open.
The play highlights what Jennings sees as his biggest strength.
“I’m a bigger speedster, I’d like to say,” Jennings told me. “A bigger speedster who’s able to show my vertical presence down the field.”
Here’s how it looks in action:

As spread offenses become more en vogue in the NFL, there are a ton of ways a team could try to align Jennings against either smaller or slower corners. That can be the payoff.
3. Jennings’ big-play ability hasn’t come at the expense of everything else.
Recall that, among FBS receivers in the 2019 draft class, he ranked even higher in Marginal Efficiency than Explosiveness in 2018. Also recall that he caught his targets at a higher clip than almost every receiver in the class, including many who didn’t go deep as often. Holgorsen used him as a screen option on a lot of the Mountaineers’ run/pass options, trusting Jennings to catch the ball and run if the defense dictated a perimeter throw.
“I define myself as someone who’s dependable,” he said.
4. The combine raised one question about his skill set, but his game film says not to worry.
Does he have the agility to beat NFL defensive backs regularly?
Jennings clocked in as one of the fastest 40-yard dashers and had one of the higher vertical leaps, with average height and above-average weight. But he ran poorly in the three-cone drill, coming in 26th out of the 29 receivers who ran it.
You can decide how much you care about one bad combine test, particularly when he tested in the 68th percentile for receivers in the 20-yard shuttle run, which shows off similar short-range agility. It could turn out to be a problem, and it could not.
Personally, I’m encouraged by watching back some of his game film, which shows Jennings making plenty of smooth cuts to get away from DBs on short routes. Like here:

And here:

According to MockDraftable, Jennings’ combine showing was similar to Martavis Bryant’s in 2014. Though Bryant’s had an up-and-down career, he’s one of the most physically gifted receivers the league’s seen in years.
Jennings has the college production of a really good prospect. To me, he seems to have the physical gifts of a really good prospect, too.
0 notes