#sliderplugin
Text
youtube
In this tutorial, we will walk you through the process of changing sizes and dimensions in Revolution Slider 6. Revolution Slider 6 is a powerful tool for designing stunning sliders for your website. However, it can be overwhelming to navigate the many options and features. But don't worry, in this video, we will guide you step-by-step on how to change sizes and dimensions in Revolution Slider 6.
First, we will show you how to change the size of your slider to fit your website's layout, and then we will dive deeper into the dimensions of your slider, including width, height, and aspect ratio. With these adjustments, you will be able to create custom sliders that look great on any device.
In addition, we will cover how to set your slider to full width, and how to adjust your slide's layers to fit your new dimensions. By the end of this tutorial, you will feel confident in your ability to create amazing sliders in Revolution Slider 6.
So, let's get started and learn how to change sizes and dimensions in Revolution Slider 6!
#RevolutionSlider#SliderTutorial#WebsiteDesign#WebDevelopment#WebDesign#ResponsiveDesign#WordPress#SliderPlugin#WebDesignTutorial#WebDesignTips#WebDesignTricks#WordPressPlugins#WordPressTutorial#WordPressTips#WebDevelopmentTutorial#WebDevelopmentTips#WebDevelopmentTricks#SliderDimensions#SliderSize#DesignTools#Youtube
0 notes
Text
youtube
Create an attractive WooCommerce product slider on your site to increase conversions and sales by Slider Factory WordPress Plugin.
#Youtube#WordpressSlider#ResponsiveSlider#SliderPlugin#WordPress#Slideshow#ProductSlider#WooCommerce#ProductsCarousal
4 notes
·
View notes
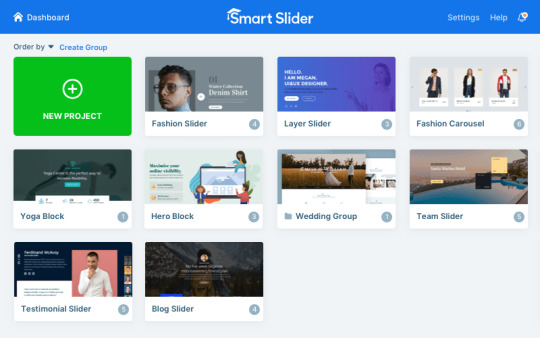
Photo

3D slider with wordpress slider plugin ,Slider Factory
4 notes
·
View notes
Link
Sliders have become a popular and commonly used component within a site. Sliders give users the ability to look through several images, videos, etc. But, with so many WordPress slider plugins, it becomes harder and more time-consuming to choose the right one. This is why we broke down the list of slider plugins to 6 that we found to be the most helpful. Take a look at the list in our article.
0 notes
Text
Slider Revolution Responsive WordPress Plugin – Review
The Best WordPress Slider Plugin. Unlimited features like Two hundred plus templates, 25 plus Addons, Images, Animation, Videos and more.
0 notes
Text
🦸♂️Modern Sliders with Slider Hero WordPress Plugin ☄️Build unique home page or landing page slider in a matter of minutes with zero learning curve! #Plugin #WordPress #sliderplugin https://t.co/WfhMJpdGfr
🦸♂️Modern Sliders with Slider Hero WordPress Plugin
☄️Build unique home page or landing page slider in a matter of minutes with zero learning curve!#Plugin #WordPress #sliderpluginhttps://t.co/WfhMJpdGfr
— TemplateMonster (@templatemonster) September 21, 2018
https://goo.gl/pK2Csv
0 notes
Photo

Existen más de 500 caricaturas de Victor Hugo
De la mayoría de los escritores sabemos menos de lo que nos gustaría, especialmente cuanto más atrás viajamos en la historia de la literatura; la información sobre ellos se perdió o no se consideró digna de recopilar… No es el caso de Victor Hugo, que gozó de gran popularidad en vida por su obra, y por su labor política. Esa fama le supuso muchas ventajas, pero también algún que otro inconveniente, como ser uno de los objetivos favoritos de los caricaturistas de la época, quienes a menudo lo retrataban en los periódicos sin muchas contemplaciones, prestando especial atención al desequilibrio entre el tamaño de su (pequeño) cuerpo y su (enorme) cabeza, a su gran frente, o a defectos de carácter como la ambición.
Aunque también las hay casi hagiográficas, y es que a partir de su exilio – cuando se retrata a un hombre barbudo, robinsoniano, y fiel a sus convicciones – y especialmente tras la vuelta, las caricaturas son cada vez más amables: Victor Hugo se ha convertido en el genio, el pensador, el justiciero, y sus retratos reflejan el cambio en la percepción de la sociedad, siendo reflejado incluso como un astro del cielo.
En total, se estima que existen más de 500 caricaturas de Victor Hugo, algunas realizadas por firmas tan prestigiosas como las de Daumier, Doré, Cham, Gill, Lepetit, o Nadar, y cerca de 150 se podrán ver a partir del 13 de septiembre en su casa museo de París, en una exposición centrada precisamente en este tema.
var slider; jQuery(function () { switch (singleSlider_48.view) { case 'none': jQuery('#slider_48').sliderPlugin({ maxWidth: singleSlider_48.width, maxHeight: singleSlider_48.height, transition: singleSlider_48.effect, controls: singleSlider_48.navigate_by, cropImage: hugeitSliderObj.crop_image, navigation: hugeitSliderObj.show_arrows, delay: +singleSlider_48.pause_time, transitionDuration: +singleSlider_48.change_speed, pauseOnHover: singleSlider_48.pause_on_hover }); break; case 'carousel1': var $pager = false, $thumb = false; switch (singleSlider_48.navigate_by) { case 'dot': $pager = true; $thumb = false; break; case 'thumbnail': $pager = true; $thumb = true; break; case 'none': $pager = false; $thumb = false; break; } jQuery('#slider_48').RSlider({ item: +singleSlider_48.itemscount, pause: +singleSlider_48.pause_time, speed: +singleSlider_48.change_speed, pager: $pager, gallery: $thumb, pauseOnHover: +singleSlider_48.pause_on_hover, thumbItem: +hugeitSliderObj.thumb_count_slides, controls: +hugeitSliderObj.show_arrows, view: singleSlider_48.view, maxWidth: singleSlider_48.width, maxHeight: singleSlider_48.height }); break; case 'thumb_view': var $pager = false, $thumb = false; if (singleSlider_48.pager === '1') { $pager = true; $thumb = true; } slider = jQuery('#slider_48').RSlider({ item: 1, view: singleSlider_48.view, maxWidth: singleSlider_48.width, maxHeight: singleSlider_48.height, mode: singleSlider_48.mode, speed: +singleSlider_48.change_speed, pauseOnHover: singleSlider_48.pause_on_hover === '1', pause: +singleSlider_48.pause_time, controls: singleSlider_48.controls === '1', fullscreen: singleSlider_48.fullscreen === '1', vertical: singleSlider_48.vertical === '1', sliderHeight: +singleSlider_48.height, vThumbWidth: +singleSlider_48.vthumbwidth, hThumbHeight: +singleSlider_48.hthumbheight, thumbItem: 5, thumbMargin: +singleSlider_48.thumbmargin, thumbPosition: singleSlider_48.thumbposition === '1', thumbControls: singleSlider_48.thumbcontrols === '1', pager: $pager, gallery: $thumb, dragdrop: singleSlider_48.dragdrop === '1', swipe: singleSlider_48.swipe === '1', thumbdragdrop: singleSlider_48.thumbdragdrop === '1', thumbswipe: singleSlider_48.thumbswipe === '1', title: singleSlider_48.titleonoff === '1', description: singleSlider_48.desconoff === '1', titlesymbollimit: +singleSlider_48.titlesymbollimit, descsymbollimit: 96 }); break; } }); jQuery(window).load(function () { jQuery('.slider_lightbox_48').lightbox({ slideAnimationType: singleSlider_48.slide_effect, arrows: singleSlider_48.arrows_style, openCloseType: singleSlider_48.open_close_effect }); }); .share_buttons_48 { width: auto; height: auto; margin-top: 10px } /* Share buttons hover styles */ .icon-link_48 { width: 50px; height: 50px; background-color: #666; line-height: 50px; text-align: center; vertical-align: middle; display: inline-block; cursor: pointer; outline: none; margin: 5px; box-sizing: content-box; } .icon-link_48.fill.share_buttons_facebook_48 { background-color: #fff; } .icon-link_48.fill.share_buttons_facebook_48 .fa-facebook { color: #3b5998; -webkit-transition: color 150ms ease-in-out; transition: color 150ms ease-in-out; } .icon-link_48.fill.share_buttons_twitter_48 { background-color: #fff; } .icon-link_48.fill.share_buttons_twitter_48 .fa-twitter { color: #00aced; -webkit-transition: color 150ms ease-in-out; transition: color 150ms ease-in-out; } .icon-link_48.fill.share_buttons_gp_48 { background-color: #fff; } .icon-link_48.fill.share_buttons_gp_48 .fa-google-plus { color: #dd4b39; -webkit-transition: color 150ms ease-in-out; transition: color 150ms ease-in-out; } .icon-link_48.fill.share_buttons_pinterest_48 { background-color: #fff; } .icon-link_48.fill.share_buttons_pinterest_48 .fa-pinterest { color: #b81621; -webkit-transition: color 150ms ease-in-out; transition: color 150ms ease-in-out; } .icon-link_48.fill.share_buttons_linkedin_48 { background-color: #fff; } .icon-link_48.fill.share_buttons_linkedin_48 .fa-linkedin { color: #007bb6; -webkit-transition: color 150ms ease-in-out; transition: color 150ms ease-in-out; } .icon-link_48.fill.share_buttons_tumblr_48 { background-color: #fff; } .icon-link_48.fill.share_buttons_tumblr_48 .fa-tumblr { color: #32506d; -webkit-transition: color 150ms ease-in-out; transition: color 150ms ease-in-out; } .icon-link_48.share_buttons_facebook_48 { border: 2px solid #3b5998; } .icon-link_48.share_buttons_twitter_48 { border: 2px solid #00aced; } .icon-link_48.share_buttons_gp_48 { border: 2px solid #dd4b39; } .icon-link_48.share_buttons_pinterest_48 { border: 2px solid #b81621; } .icon-link_48.share_buttons_linkedin_48 { border: 2px solid #007bb6; } .icon-link_48.share_buttons_tumblr_48 { border: 2px solid #32506d; } .icon-link_48 .fa-facebook { color: #3b5998; -webkit-transition: color 150ms ease-in-out; transition: color 150ms ease-in-out; } .icon-link_48 .fa-twitter { color: #00aced; -webkit-transition: color 150ms ease-in-out; transition: color 150ms ease-in-out; } .icon-link_48 .fa-google-plus { color: #dd4b39; -webkit-transition: color 150ms ease-in-out; transition: color 150ms ease-in-out; } .icon-link_48 .fa-pinterest { color: #b81621; -webkit-transition: color 150ms ease-in-out; transition: color 150ms ease-in-out; } .icon-link_48 .fa-linkedin { color: #007bb6; -webkit-transition: color 150ms ease-in-out; transition: color 150ms ease-in-out; } .icon-link_48 .fa-tumblr { color: #32506d; -webkit-transition: color 150ms ease-in-out; transition: color 150ms ease-in-out; } .icon-link_48 .fa { color: #fff; line-height: 49px; font-size: 26px; } @media screen and (max-width: 768px){ .icon-link_48 { width: 30px; height: 30px; line-height: 30px; } .icon-link_48 .fa { line-height: 31px; font-size: 15px; } } /* Lightbox styles */ .lightbox_iframe_cover {position:absolute;width:100%;height:100%;z-index:999} a.slider_lightbox > div {width: 100% !important; height: 100% !important; padding: 0 !important} .rwd-object{border:10px solid white} .rwd-icon{speak:none;font-style:normal;font-weight:400;font-variant:normal;text-transform:none;line-height:1;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale} .rwd-arrows .rwd-next,.rwd-arrows .rwd-prev{background-color:rgba(0,0,0,.9);border-radius:2px;color:#999;cursor:pointer;display:block;font-size:22px;margin-top:-10px;padding:8px 8px 7px;position:absolute;z-index:1080} .rwd-arrows .rwd-next.disabled,.rwd-arrows .rwd-prev.disabled{pointer-events:none;opacity:.5} .rwd-toolbar{z-index:1082;left:0;position:absolute;top:0;width:100%} @media screen and (max-width:768px){.rwd-toolbar{z-index:9999999}} .rwd-bar .rwd-icon,.rwd-toolbar .rwd-icon{cursor:pointer;color:#999;float:right;font-size:24px;line-height:27px;text-align:center;text-decoration:none!important;outline:0;-webkit-transition:color .2s linear;-o-transition:color .2s linear;transition:color .2s linear} .rwd-bar .rwd-icon{position:absolute;bottom:0;z-index:1081} .rwd-icon svg{cursor:pointer} .rwd-bar .rwd-icon:hover,.rwd-toolbar .rwd-icon:hover{color:#FFF} .rwd-bar .rwd-icon0:hover,.rwd-toolbar .rwd-icon0:hover,.rwd-arrows .rwd-icon0:hover{color:#000} .rwd-arrows .rwd-prev, .rwd-arrows .rwd-next, .rwd-close {width: 46px;height: 46px;background:url(https://ift.tt/2JI7S8l} .rwd-arrows.arrows_1 .rwd-next {background-position: 227px 164px;} .rwd-arrows.arrows_1 .rwd-prev {background-position: 277px 164px;} .rwd-close.arrows_1 {width: 25px;height: 25px;background-position: 266px 194px;background-color: #fff;border-radius: 50%;} .rwd-arrows.arrows_2 .rwd-next {background-position: 227px 110px;} .rwd-arrows.arrows_2 .rwd-prev {background-position: 277px 110px;} .rwd-close.arrows_2 {width: 25px;height: 25px;background-position: 266px 194px;background-color: #fff;border-radius: 50%;} .rwd-arrows.arrows_3 .rwd-next {background-position: 227px 63px;} .rwd-arrows.arrows_3 .rwd-prev {background-position: 277px 63px;} .rwd-close.arrows_3 {width: 25px;height: 25px;background-position: 217px 195px;background-color: #fff;border-radius: 50%;} .rwd-arrows.arrows_4 .rwd-next {background-position: 90px 167px;} .rwd-arrows.arrows_4 .rwd-prev {background-position: 131px 167px;} .rwd-close.arrows_4 {width: 30px;height: 30px;background-position: 38px 158px;} .rwd-arrows.arrows_5 .rwd-next {background-position: 97px 108px;} .rwd-arrows.arrows_5 .rwd-prev {background-position: 140px 108px;} .rwd-close.arrows_5 {width: 25px;height: 25px;background-position: 43px 100px;} .rwd-arrows.arrows_6 .rwd-next {background-position: 95px 63px;} .rwd-arrows.arrows_6 .rwd-prev {background-position: 139px 63px;} .rwd-close.arrows_6 {width: 35px;height: 35px;background-position: 48px 57px;} .barCont{background:rgba(0,0,0,.9);width:100%;height:45px;position:absolute;bottom:0;z-index:1071} #rwd-counter{color:#999;display:inline-block;font-size:16px;padding-top:12px;vertical-align:middle} .rwd-bar #rwd-counter{position:absolute;bottom:11px;left:50%;transform:translateX(-50%);z-index:1090} .rwd-next,.rwd-prev,.rwd-toolbar{opacity:1;-webkit-transition:-webkit-transform .35s cubic-bezier(0,0,.25,1) 0s,opacity .35s cubic-bezier(0,0,.25,1) 0s,color .2s linear;-moz-transition:-moz-transform .35s cubic-bezier(0,0,.25,1) 0s,opacity .35s cubic-bezier(0,0,.25,1) 0s,color .2s linear;-o-transition:-o-transform .35s cubic-bezier(0,0,.25,1) 0s,opacity .35s cubic-bezier(0,0,.25,1) 0s,color .2s linear;transition:transform .35s cubic-bezier(0,0,.25,1) 0s,opacity .35s cubic-bezier(0,0,.25,1) 0s,color .2s linear} .rwd-cont .rwd-video-cont{display:inline-block;vertical-align:middle;max-width:1140px;max-height:100%;width:100%;padding:0 5px;top:50%;transform:translateY(-50%);position:relative} .rwd-cont .rwd-container,.rwd-cont .rwd-image{max-width:100%;max-height:100%;transform:translateY(-50%);-ms-transform: translateY(-50%);-webkit-transform: translateY(-50%);-moz-transform: translateY(-50%);-o-transform: translateY(-50%);} .rwd-cont .rwd-video{width:100%;height:0;padding-bottom:56.25%;overflow:hidden;position:relative} .rwd-cont .rwd-video .rwd-object{display:inline-block;position:absolute;top:0;left:0;width:100%!important;height:100%!important} .rwd-cont .rwd-video .rwd-video-play{width:84px;height:59px;position:absolute;left:50%;top:50%;margin-left:-42px;margin-top:-30px;z-index:1080;cursor:pointer} .rwd-cont .rwd-video-object{width:100%!important;height:100%!important;position:absolute;top:0;left:0} .rwd-cont .rwd-has-video .rwd-video-object{visibility:hidden} .rwd-cont .rwd-has-video.rwd-video-playing .rwd-object,.rwd-cont .rwd-has-video.rwd-video-playing .rwd-video-play{display:none} .rwd-cont .rwd-has-video.rwd-video-playing .rwd-video-object{visibility:visible} .rwd-autoplay-button{left:50px} .rwd-autoplay-button > .pause_bg{display:none} .rwd-cont .rwd-caret{border-left:10px solid transparent;border-right:10px solid transparent;border-top:10px dashed;bottom:-10px;display:inline-block;height:0;left:50%;margin-left:-5px;position:absolute;vertical-align:middle;width:0} .rwd-cont{width:100%;height:100%;position:fixed;top:0;left:0;z-index:9999999;opacity:0;-webkit-transition:opacity .15s ease 0s;-o-transition:opacity .15s ease 0s;transition:opacity .15s ease 0s} .rwd-cont *{-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box} .rwd-cont.rwd-visible{opacity:1} .rwd-cont.rwd-support .rwd-item.rwd-current,.rwd-cont.rwd-support .rwd-item.rwd-next-slide,.rwd-cont.rwd-support .rwd-item.rwd-prev-slide{-webkit-transition-duration:inherit!important;transition-duration:inherit!important;-webkit-transition-timing-function:inherit!important;transition-timing-function:inherit!important} .rwd-cont .rwd-container{height:100%;width:100%;position:relative;overflow:hidden;margin-left:auto;margin-right:auto;top:50%;overflow:inherit} .rwd-cont .cont-inner{width:100%;height:100%;position:absolute;left:0;top:0;white-space:nowrap} .rwd-cont .contInner{width:40%;height:100%;position:absolute;left:60%;white-space:nowrap;z-index: 1200;background: black} .rwd-cont.rwd-noSupport .rwd-current,.rwd-cont.rwd-support .rwd-current,.rwd-cont.rwd-support .rwd-next-slide,.rwd-cont.rwd-support .rwd-prev-slide{display:inline-block!important} .rwd-cont .rwd-img-wrap,.rwd-cont .rwd-item{display:inline-block;text-align:center;position:absolute;width:100%;height:100%} .rwd-cont .rwd-img-wrap{position:absolute;padding:0 5px;left:0;right:0;top:0;bottom:0} .rwd-cont .rwd-item.rwd-complete{background-image:none} .rwd-cont .rwd-item.rwd-current{z-index:1060} .rwd-cont .rwd-image{display:inline-block;vertical-align:middle;width:auto !important;height:auto !important;top:50%;position:relative} .rwd-cont.rwd-show-after-load .rwd-item .rwd-object,.rwd-cont.rwd-show-after-load .rwd-item .rwd-video-play{opacity:0;-webkit-transition:opacity .15s ease 0s;-o-transition:opacity .15s ease 0s;transition:opacity .15s ease 0s} .rwd-cont.rwd-show-after-load .rwd-item.rwd-complete .rwd-object,.rwd-cont.rwd-show-after-load .rwd-item.rwd-complete .rwd-video-play{opacity:1} .rwd-overlay{position:fixed;top:0;left:0;right:0;bottom:0;z-index:9999997;background:rgba(0,0,0,.7);opacity:0;-webkit-transition:opacity .15s ease 0s;-o-transition:opacity .15s ease 0s;transition:opacity .15s ease 0s} .rwd-overlay.in{opacity:1} .rwd-container .rwd-thumb-cont {position: absolute;width: 100%;z-index: 1080} .rwd-container .rwd-thumb {padding: 10px 0;height: 100%} .rwd-container .rwd-thumb-item {border-radius: 5px;float: left;overflow: hidden;cursor: pointer;height: 100%;margin-bottom: 5px;} @media (min-width: 768px) {.rwd-container .rwd-thumb-item {-webkit-transition: border-color 0.25s ease;-o-transition: border-color 0.25s ease;transition: border-color 0.25s ease;}} .rwd-container .rwd-thumb-item img {width: 100%;height: 100%;object-fit: cover;} .rwd-container .rwd-toggle-thumb {background-color: #0D0A0A;border-radius: 2px 2px 0 0;color: #999;cursor: pointer;font-size: 24px;height: 39px;line-height: 27px; padding: 5px 0;position: absolute;left: 20px;text-align: center;top: -39px;width: 50px;} /* Open/Close effects */ .rwd-container.open_1 {animation: unfoldIn 1s cubic-bezier(0.165, 0.840, 0.440, 1.000);} .rwd-container.close_1 {animation: unfoldOut 1s .3s cubic-bezier(0.165, 0.840, 0.440, 1.000);} @keyframes unfoldIn {0% {transform: translateY(-50%) scaleY(.002);}50% {transform: translateY(-50%) scaleY(.002);}100% {transform: translateY(-50%) scaleY(1);}} @keyframes unfoldOut {0% {transform: translateY(-50%) scaleY(1);}50% {transform: translateY(-50%) scaleY(.002);}100% {transform: translateY(-50%) scaleY(.002);}} .rwd-container.open_2 {animation: blowUpIn .5s cubic-bezier(0.165, 0.840, 0.440, 1.000);} .rwd-container.close_2 {animation: blowUpOut .5s cubic-bezier(0.165, 0.840, 0.440, 1.000);} @keyframes blowUpIn {0% {transform: translateY(-50%) scale(0);}100% {transform: translateY(-50%) scale(1);}} @keyframes blowUpOut {0% {transform: translateY(-50%) scale(1);opacity:1;}100% {transform: translateY(-50%) scale(0);opacity:0;}} .rwd-container.open_3 {animation: roadRunnerIn .3s cubic-bezier(0.165, 0.840, 0.440, 1.000);} .rwd-container.close_3 {animation: roadRunnerOut .5s cubic-bezier(0.165, 0.840, 0.440, 1.000);} @keyframes roadRunnerIn {0% {transform:translate(-1500px, -50%) skewX(50deg) scaleX(1.3);}70% {transform:translate(30px, -50%) skewX(-25deg) scaleX(.9);}100% {transform:translate(0px, -50%) skewX(0deg) scaleX(1);}} @keyframes roadRunnerOut {0% {transform:translate(0px, -50%) skewX(0deg) scaleX(1);}30% {transform:translate(-30px, -50%) skewX(-25deg) scaleX(.9);}100% {transform:translate(1500px, -50%) skewX(50deg) scaleX(1.3);}} .rwd-container.open_4 {animation: runnerIn .3s cubic-bezier(0.165, 0.840, 0.440, 1.000);} .rwd-container.close_4 {animation: runnerOut .5s cubic-bezier(0.165, 0.840, 0.440, 1.000);} @keyframes runnerIn {0% {transform:translate(-1500px, -50%);}70% {transform:translate(30px, -50%);}100% {transform:translate(0px, -50%);}} @keyframes runnerOut {0% {transform:translate(0px, -50%);}30% {transform:translate(-30px, -50%);}100% {transform:translate(1500px, -50%);}} .rwd-container.open_5 {animation: rotateIn .3s cubic-bezier(0.165, 0.840, 0.440, 1.000);} .rwd-container.close_5 {animation: rotateOut .5s cubic-bezier(0.165, 0.840, 0.440, 1.000);} @-ms-keyframes rotateIn {from {-ms-transform: translateY(-50%) rotate(0deg);} to { -ms-transform: translateY(-50%)rotate(360deg);}} @-moz-keyframes rotateIn {from {-moz-transform: translateY(-50%) rotate(0deg);} to { -moz-transform: translateY(-50%)rotate(360deg);}} @-webkit-keyframes rotateIn {from {-webkit-transform: translateY(-50%) rotate(0deg);} to { -webkit-transform: translateY(-50%)rotate(360deg);}} @keyframes rotateIn {from {transform: translateY(-50%) rotate(0deg);} to { transform: translateY(-50%)rotate(360deg);}} @-ms-keyframes rotateOut {from {-ms-transform: translateY(-50%) rotate(360deg);} to { -ms-transform: translateY(-50%)rotate(0deg);}} @-moz-keyframes rotateOut {from {-moz-transform: translateY(-50%) rotate(360deg);} to { -moz-transform: translateY(-50%)rotate(0deg);}} @-webkit-keyframes rotateOut {from {-webkit-transform: translateY(-50%) rotate(360deg);} to { -webkit-transform: translateY(-50%)rotate(0deg);}} @keyframes rotateOut {from {transform: translateY(-50%) rotate(360deg);} to { transform: translateY(-50%)rotate(0deg);}} .rwd-container.open_1_r {animation: unfold_In 1s cubic-bezier(0.165, 0.840, 0.440, 1.000);} .rwd-container.close_1_r {animation: unfold_Out 1s .3s cubic-bezier(0.165, 0.840, 0.440, 1.000);} @keyframes unfold_In {0% {transform: translateY(-50%) scaleX(.002);}50% {transform: translateY(-50%) scaleX(.002);}100% {transform: translateY(-50%) scaleX(1);}} @keyframes unfold_Out {0% {transform: translateY(-50%) scaleX(1);}50% {transform: translateY(-50%) scaleX(.002);}100% {transform: translateY(-50%) scaleX(.002);}} .rwd-container.open_2_r {animation: blowUp_In .5s cubic-bezier(0.165, 0.840, 0.440, 1.000);} .rwd-container.close_2_r {animation: blowUp_Out .5s cubic-bezier(0.165, 0.840, 0.440, 1.000);} @keyframes blowUp_In {0% {transform: translateY(-50%) scale(2);}100% {transform: translateY(-50%) scale(1);}} @keyframes blowUp_Out {0% {transform: translateY(-50%) scale(1);opacity:1;}100% {transform: translateY(-50%) scale(2);opacity:0;}} .rwd-container.open_3_r {animation: roadRunner_In .3s cubic-bezier(0.165, 0.840, 0.440, 1.000);} .rwd-container.close_3_r {animation: roadRunner_Out .5s cubic-bezier(0.165, 0.840, 0.440, 1.000);} @keyframes roadRunner_In {0% {transform:translate(1500px, -50%) skewX(50deg) scaleX(1.3);}70% {transform:translate(-30px, -50%) skewX(-25deg) scaleX(.9);}100% {transform:translate(0px, -50%) skewX(0deg) scaleX(1);}} @keyframes roadRunner_Out {0% {transform:translate(0px, -50%) skewX(0deg) scaleX(1);}30% {transform:translate(30px, -50%) skewX(-25deg) scaleX(.9);}100% {transform:translate(-1500px, -50%) skewX(50deg) scaleX(1.3);}} .rwd-container.open_4_r {animation: runner_In .3s cubic-bezier(0.165, 0.840, 0.440, 1.000);} .rwd-container.close_4_r {animation: runner_Out .5s cubic-bezier(0.165, 0.840, 0.440, 1.000);} @keyframes runner_In {0% {transform:translate(1500px, -50%);}70% {transform:translate(-30px, -50%);}100% {transform:translate(0px, -50%);}} @keyframes runner_Out {0% {transform:translate(0px, -50%);}30% {transform:translate(30px, -50%);}100% {transform:translate(-1500px, -50%);}} .rwd-container.open_5_r {animation: rotate_In .3s cubic-bezier(0.165, 0.840, 0.440, 1.000);} .rwd-container.close_5_r {animation: rotate_Out .5s cubic-bezier(0.165, 0.840, 0.440, 1.000);} @-ms-keyframes rotate_In {from {-ms-transform: translateY(-50%) rotate(360deg);} to { -ms-transform: translateY(-50%)rotate(0deg);}} @-moz-keyframes rotate_In {from {-moz-transform: translateY(-50%) rotate(360deg);} to { -moz-transform: translateY(-50%)rotate(0deg);}} @-webkit-keyframes rotate_In {from {-webkit-transform: translateY(-50%) rotate(360deg);} to { -webkit-transform: translateY(-50%)rotate(0deg);}} @keyframes rotate_In {from {transform: translateY(-50%) rotate(360deg);} to { transform: translateY(-50%)rotate(0deg);}} @-ms-keyframes rotate_Out {from {-ms-transform: translateY(-50%) rotate(0deg);} to { -ms-transform: translateY(-50%)rotate(360deg);}} @-moz-keyframes rotate_Out {from {-moz-transform: translateY(-50%) rotate(0deg);} to { -moz-transform: translateY(-50%)rotate(360deg);}} @-webkit-keyframes rotate_Out {from {-webkit-transform: translateY(-50%) rotate(0deg);} to { -webkit-transform: translateY(-50%)rotate(360deg);}} @keyframes rotate_Out {from {transform: translateY(-50%) rotate(0deg);} to { transform: translateY(-50%)rotate(360deg);}} /* Effects */ .rwd-support.rwd-no-trans .rwd-current,.rwd-support.rwd-no-trans .rwd-next-slide,.rwd-support.rwd-no-trans .rwd-prev-slide{-webkit-transition:none 0s ease 0s!important;-moz-transition:none 0s ease 0s!important;-o-transition:none 0s ease 0s!important;transition:none 0s ease 0s!important} .rwd-support.rwd-animation .rwd-item,.rwd-support.rwd-use .rwd-item{-webkit-backface-visibility:hidden;-moz-backface-visibility:hidden;backface-visibility:hidden} .rwd-support.slider_effect_1 .rwd-item,.rwd-support.slider_effect_3 .rwd-item,.rwd-support.slider_effect_4 .rwd-item,.rwd-support.slider_effect_5 .rwd-item,.rwd-support.slider_effect_6 .rwd-item,.rwd-support.slider_effect_7 .rwd-item,.rwd-support.slider_effect_8 .rwd-item,.rwd-support.slider_effect_9 .rwd-item,.rwd-support.slider_effect_10 .rwd-item{opacity:0} .rwd-support.slider_effect_1 .rwd-item.rwd-current{opacity:1} .rwd-support.slider_effect_1 .rwd-item.rwd-current,.rwd-support.slider_effect_1 .rwd-item.rwd-next-slide,.rwd-support.slider_effect_1 .rwd-item.rwd-prev-slide{-webkit-transition:opacity .1s ease 0s;-moz-transition:opacity .1s ease 0s;-o-transition:opacity .1s ease 0s;transition:opacity .1s ease 0s} .rwd-support.slider_effect_2.rwd-use .rwd-item{opacity:0} .rwd-support.slider_effect_2.rwd-use .rwd-item.rwd-prev-slide{-webkit-transform:translate3d(-100%,0,0);transform:translate3d(-100%,0,0)} .rwd-support.slider_effect_2.rwd-use .rwd-item.rwd-next-slide{-webkit-transform:translate3d(100%,0,0);transform:translate3d(100%,0,0)} .rwd-support.slider_effect_2.rwd-use .rwd-item.rwd-current{-webkit-transform:translate3d(0,0,0);transform:translate3d(0,0,0);opacity:1} .rwd-support.slider_effect_2.rwd-use .rwd-item.rwd-current,.rwd-support.slider_effect_2.rwd-use .rwd-item.rwd-next-slide,.rwd-support.slider_effect_2.rwd-use .rwd-item.rwd-prev-slide{-webkit-transition:-webkit-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-moz-transition:-moz-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-o-transition:-o-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;transition:transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s} .rwd-support.slider_effect_2.rwd-animation .rwd-item{opacity:0;position:absolute;left:0} .rwd-support.slider_effect_2.rwd-animation .rwd-item.rwd-prev-slide{left:-100%} .rwd-support.slider_effect_2.rwd-animation .rwd-item.rwd-next-slide{left:100%} .rwd-support.slider_effect_2.rwd-animation .rwd-item.rwd-current{left:0;opacity:1} .rwd-support.slider_effect_2.rwd-animation .rwd-item.rwd-current,.rwd-support.slider_effect_2.rwd-animation .rwd-item.rwd-next-slide,.rwd-support.slider_effect_2.rwd-animation .rwd-item.rwd-prev-slide{-webkit-transition:left 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-moz-transition:left 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-o-transition:left 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;transition:left 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s} .rwd-support.slider_effect_3 .rwd-item.rwd-prev-slide{-moz-transform:scale3d(1,0,1) translate3d(-100%,0,0);-o-transform:scale3d(1,0,1) translate3d(-100%,0,0);-ms-transform:scale3d(1,0,1) translate3d(-100%,0,0);-webkit-transform:scale3d(1,0,1) translate3d(-100%,0,0);transform:scale3d(1,0,1) translate3d(-100%,0,0)} .rwd-support.slider_effect_3 .rwd-item.rwd-next-slide{-moz-transform:scale3d(1,0,1) translate3d(100%,0,0);-o-transform:scale3d(1,0,1) translate3d(100%,0,0);-ms-transform:scale3d(1,0,1) translate3d(100%,0,0);-webkit-transform:scale3d(1,0,1) translate3d(100%,0,0);transform:scale3d(1,0,1) translate3d(100%,0,0)} .rwd-support.slider_effect_3 .rwd-item.rwd-current{-moz-transform:scale3d(1,1,1) translate3d(0,0,0);-o-transform:scale3d(1,1,1) translate3d(0,0,0);-ms-transform:scale3d(1,1,1) translate3d(0,0,0);-webkit-transform:scale3d(1,1,1) translate3d(0,0,0);transform:scale3d(1,1,1) translate3d(0,0,0);opacity:1} .rwd-support.slider_effect_3 .rwd-item.rwd-current,.rwd-support.slider_effect_3 .rwd-item.rwd-next-slide,.rwd-support.slider_effect_3 .rwd-item.rwd-prev-slide{-webkit-transition:-webkit-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-moz-transition:-moz-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-o-transition:-o-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;transition:transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s} .rwd-support.slider_effect_4 .rwd-item.rwd-prev-slide{-moz-transform:rotate(-360deg);-o-transform:rotate(-360deg);-ms-transform:rotate(-360deg);-webkit-transform:rotate(-360deg);transform:rotate(-360deg)} .rwd-support.slider_effect_4 .rwd-item.rwd-next-slide{-moz-transform:rotate(360deg);-o-transform:rotate(360deg);-ms-transform:rotate(360deg);-webkit-transform:rotate(360deg);transform:rotate(360deg)} .rwd-support.slider_effect_4 .rwd-item.rwd-current{-moz-transform:rotate(0deg);-o-transform:rotate(0deg);-ms-transform:rotate(0deg);-webkit-transform:rotate(0deg);transform:rotate(0deg);opacity:1} .rwd-support.slider_effect_4 .rwd-item.rwd-current,.rwd-support.slider_effect_4 .rwd-item.rwd-next-slide,.rwd-support.slider_effect_4 .rwd-item.rwd-prev-slide{-webkit-transition:-webkit-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-moz-transition:-moz-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-o-transition:-o-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;transition:transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s} .rwd-support.slider_effect_5 .rwd-item.rwd-prev-slide{-moz-transform:rotate(360deg);-o-transform:rotate(360deg);-ms-transform:rotate(360deg);-webkit-transform:rotate(360deg);transform:rotate(360deg)} .rwd-support.slider_effect_5 .rwd-item.rwd-next-slide{-moz-transform:rotate(-360deg);-o-transform:rotate(-360deg);-ms-transform:rotate(-360deg);-webkit-transform:rotate(-360deg);transform:rotate(-360deg)} .rwd-support.slider_effect_5 .rwd-item.rwd-current{-moz-transform:rotate(0deg);-o-transform:rotate(0deg);-ms-transform:rotate(0deg);-webkit-transform:rotate(0deg);transform:rotate(0deg);opacity:1} .rwd-support.slider_effect_5 .rwd-item.rwd-current,.rwd-support.slider_effect_5 .rwd-item.rwd-next-slide,.rwd-support.slider_effect_5 .rwd-item.rwd-prev-slide{-webkit-transition:-webkit-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-moz-transition:-moz-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-o-transition:-o-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;transition:transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s} .rwd-support.slider_effect_6 .rwd-item.rwd-prev-slide{-webkit-transform:translate3d(-100%,0,0);transform:translate3d(-100%,0,0)} .rwd-support.slider_effect_6 .rwd-item.rwd-next-slide{-moz-transform:translate3d(0,0,0) scale(.5);-o-transform:translate3d(0,0,0) scale(.5);-ms-transform:translate3d(0,0,0) scale(.5);-webkit-transform:translate3d(0,0,0) scale(.5);transform:translate3d(0,0,0) scale(.5)} .rwd-support.slider_effect_6 .rwd-item.rwd-current{-webkit-transform:translate3d(0,0,0);transform:translate3d(0,0,0);opacity:1} .rwd-support.slider_effect_6 .rwd-item.rwd-current,.rwd-support.slider_effect_6 .rwd-item.rwd-next-slide,.rwd-support.slider_effect_6 .rwd-item.rwd-prev-slide{-webkit-transition:-webkit-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-moz-transition:-moz-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-o-transition:-o-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;transition:transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s} .rwd-support.slider_effect_7 .rwd-item.rwd-prev-slide{-moz-transform:translate3d(0,0,0) scale(.5);-o-transform:translate3d(0,0,0) scale(.5);-ms-transform:translate3d(0,0,0) scale(.5);-webkit-transform:translate3d(0,0,0) scale(.5);transform:translate3d(0,0,0) scale(.5)} .rwd-support.slider_effect_7 .rwd-item.rwd-next-slide{-webkit-transform:translate3d(100%,0,0);transform:translate3d(100%,0,0)} .rwd-support.slider_effect_7 .rwd-item.rwd-current{-webkit-transform:translate3d(0,0,0);transform:translate3d(0,0,0);opacity:1} .rwd-support.slider_effect_7 .rwd-item.rwd-current,.rwd-support.slider_effect_7 .rwd-item.rwd-next-slide,.rwd-support.slider_effect_7 .rwd-item.rwd-prev-slide{-webkit-transition:-webkit-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-moz-transition:-moz-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-o-transition:-o-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;transition:transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s} .rwd-support.slider_effect_8 .rwd-item.rwd-prev-slide{-webkit-transform:scale3d(1.1,1.1,1.1);transform:scale3d(1.1,1.1,1.1)} .rwd-support.slider_effect_8 .rwd-item.rwd-next-slide{-webkit-transform:scale3d(.9,.9,.9);transform:scale3d(.9,.9,.9)} .rwd-support.slider_effect_8 .rwd-item.rwd-current{-webkit-transform:scale3d(1,1,1);transform:scale3d(1,1,1);opacity:1} .rwd-support.slider_effect_8 .rwd-item.rwd-current,.rwd-support.slider_effect_8 .rwd-item.rwd-next-slide,.rwd-support.slider_effect_8 .rwd-item.rwd-prev-slide{-webkit-transition:-webkit-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity 1s ease 0s;-moz-transition:-moz-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity 1s ease 0s;-o-transition:-o-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity 1s ease 0s;transition:transform 1s cubic-bezier(0,0,.25,1) 0s,opacity 1s ease 0s} .rwd-support.slider_effect_9 .rwd-item.rwd-prev-slide{-webkit-transform:translate3d(0,-100%,0);transform:translate3d(0,-100%,0)} .rwd-support.slider_effect_9 .rwd-item.rwd-next-slide{-webkit-transform:translate3d(0,100%,0);transform:translate3d(0,100%,0)} .rwd-support.slider_effect_9 .rwd-item.rwd-current{-webkit-transform:translate3d(0,0,0);transform:translate3d(0,0,0);opacity:1} .rwd-support.slider_effect_9 .rwd-item.rwd-current,.rwd-support.slider_effect_9 .rwd-item.rwd-next-slide,.rwd-support.slider_effect_9 .rwd-item.rwd-prev-slide{-webkit-transition:-webkit-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-moz-transition:-moz-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-o-transition:-o-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;transition:transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s} .rwd-support.slider_effect_10 .rwd-item.rwd-prev-slide {-moz-transform: scale3d(0, 0, 0) translate3d(-100%, 0, 0);-o-transform: scale3d(0, 0, 0) translate3d(-100%, 0, 0);-ms-transform: scale3d(0, 0, 0) translate3d(-100%, 0, 0);-webkit-transform: scale3d(0, 0, 0) translate3d(-100%, 0, 0);transform: scale3d(0, 0, 0) translate3d(-100%, 0, 0);} .rwd-support.slider_effect_10 .rwd-item.rwd-next-slide {-moz-transform: scale3d(0, 0, 0) translate3d(100%, 0, 0);-o-transform: scale3d(0, 0, 0) translate3d(100%, 0, 0);-ms-transform: scale3d(0, 0, 0) translate3d(100%, 0, 0);-webkit-transform: scale3d(0, 0, 0) translate3d(100%, 0, 0);transform: scale3d(0, 0, 0) translate3d(100%, 0, 0);} .rwd-support.slider_effect_10 .rwd-item.rwd-current {-moz-transform: scale3d(1, 1, 1) translate3d(0, 0, 0);-o-transform: scale3d(1, 1, 1) translate3d(0, 0, 0);-ms-transform: scale3d(1, 1, 1) translate3d(0, 0, 0);-webkit-transform: scale3d(1, 1, 1) translate3d(0, 0, 0);transform: scale3d(1, 1, 1) translate3d(0, 0, 0);opacity: 1;} .rwd-support.slider_effect_10 .rwd-item.rwd-prev-slide, .rwd-support.slider_effect_10 .rwd-item.rwd-next-slide, .rwd-support.slider_effect_10 .rwd-item.rwd-current {-webkit-transition: -webkit-transform 1s cubic-bezier(0, 0, 0.25, 1) 0s, opacity 1s ease 0s;=moz-transition: -moz-transform 1s cubic-bezier(0, 0, 0.25, 1) 0s, opacity 1s ease 0s;-o-transition: -o-transform 1s cubic-bezier(0, 0, 0.25, 1) 0s, opacity 1s ease 0s;transition: transform 1s cubic-bezier(0, 0, 0.25, 1) 0s, opacity 1s ease 0s;} /* Lightbox styles end */ .rwd-Action > .rwd-Prev { left:0; margin-top:-21px; height:43px; width:29px; background:url(https://ift.tt/2y4jEFo) left top no-repeat; background-size: 200%; } .rwd-Action > .rwd-Next { right:0; margin-top:-21px; height:43px; width:29px; background:url(https://ift.tt/2y4jEFo) right top no-repeat; background-size: 200%; } .vertical .rwd-Action > .rwd-Prev { left:0; margin-top:-21px; height:29px; width:43px; background:url(https://ift.tt/2Mi6TtO) 40% 10% no-repeat; background-size: 100%; } .vertical .rwd-Action > .rwd-Next { right:0; margin-top:-21px; height:29px; width:43px; background:url(https://ift.tt/2Mi6TtO) 40% 100% no-repeat; background-size: 100%; } .rwd-SlideWrapper ul li { height: 100%; } .lightbox_on img { position: relative; } .rwd-SlideWrapper img { width: 100%; height: 100%; object-fit: cover; } .entry-content a, .entry-content a:hover, .entry-content a:active { box-shadow: unset; } .huge-it-slider, .rwd-SlideOuter { opacity: 0; } div[class*=slider-loader-] { background: rgba(0, 0, 0, 0) url(https://ift.tt/2y4jGx0) no-repeat center; height: 90px; overflow: hidden; position: relative; z-index: 3; } .rwd-SlideOuter { overflow: hidden; -webkit-touch-callout: none; -webkit-user-select: none; -khtml-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; max-width: 100%; max-height: 100%; } .huge_it_slider:before, .huge_it_slider:after { content: " "; display: table; } .huge_it_slider { overflow: hidden; margin: 0; } .rwd-SlideWrapper { max-width: 100%; overflow: hidden; position: relative; } .rwd-SlideWrapper > .huge_it_slider:after { clear: both; } .rwd-SlideWrapper .rwd-Slide { -webkit-transform: translate(0px, 0px); -ms-transform: translate(0px, 0px); transform: translate(0px, 0px); -webkit-transition: all 1s; -webkit-transition-property: -webkit-transform,height; -moz-transition-property: -moz-transform,height; transition-property: transform,height; -webkit-transition-duration: inherit !important; transition-duration: inherit !important; -webkit-transition-timing-function: inherit !important; transition-timing-function: inherit !important; } .rwd-SlideWrapper .rwd-Fade { position: relative; } .rwd-SlideWrapper .rwd-Fade > * { position: absolute !important; top: 0; left: 0; z-index: 9; margin-right: 0; width: 100%; } .rwd-SlideWrapper.usingCss .rwd-Fade > * { opacity: 0; -webkit-transition-delay: 0s; transition-delay: 0s; -webkit-transition-duration: inherit !important; transition-duration: inherit !important; -webkit-transition-property: opacity; transition-property: opacity; -webkit-transition-timing-function: inherit !important; transition-timing-function: inherit !important; } .rwd-SlideWrapper .rwd-Fade > *.active { z-index: 10; } .rwd-SlideWrapper.usingCss .rwd-Fade > *.active { opacity: 1; } .rwd-SlideOuter .rwd-Pager.rwd-pg { margin: 10px 0 0; padding: 0; text-align: center; } .rwd-SlideOuter .rwd-Pager.rwd-pg > li { cursor: pointer; display: inline-block; padding: 0 5px; } .rwd-SlideOuter .rwd-Pager.rwd-pg > li a { background-color: #222222; border-radius: 30px; display: inline-block; height: 8px; overflow: hidden; text-indent: -999em; width: 8px; position: relative; z-index: 99; -webkit-transition: all 0.5s linear 0s; transition: all 0.5s linear 0s; } .rwd-SlideOuter .rwd-Pager.rwd-pg > li:hover a, .rwd-SlideOuter .rwd-Pager.rwd-pg > li.active a { background-color: #428bca; } .rwd-SlideOuter .media { opacity: 0.8; } .rwd-SlideOuter .media.active { opacity: 1; } .rwd-SlideOuter .rwd-Pager.rwd-Gallery { list-style: none outside none; padding-left: 0; margin: 0; overflow: hidden; transform: translate3d(0px, 0px, 0px); -moz-transform: translate3d(0px, 0px, 0px); -ms-transform: translate3d(0px, 0px, 0px); -webkit-transform: translate3d(0px, 0px, 0px); -o-transform: translate3d(0px, 0px, 0px); -webkit-transition-property: -webkit-transform; -moz-transition-property: -moz-transform; -webkit-touch-callout: none; -webkit-user-select: none; -khtml-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; } .rwd-SlideOuter .rwd-Pager.rwd-Gallery li { overflow: hidden; -webkit-transition: border-radius 0.12s linear 0s 0.35s linear 0s; transition: border-radius 0.12s linear 0s 0.35s linear 0s; } .rwd-SlideOuter .rwd-Pager.rwd-Gallery img { display: block; width: 100%; height: 100%; object-fit: cover; } .rwd-SlideOuter .rwd-Pager.rwd-Gallery:before, .rwd-SlideOuter .rwd-Pager.rwd-Gallery:after { content: " "; display: table; } .rwd-SlideOuter .rwd-Pager.rwd-Gallery:after { clear: both; } .rwd-Action > a { width: 32px; display: block; top: 50%; height: 32px; cursor: pointer; position: absolute; z-index: 99; margin-top: -16px; opacity: 0.5; -webkit-transition: opacity 0.35s linear 0s; transition: opacity 0.35s linear 0s; } .thumbAction { position: relative; } .thumbAction > a { display: block; cursor: pointer; position: absolute; z-index: 99; opacity: 0.5; -webkit-transition: opacity 0.35s linear 0s; transition: opacity 0.35s linear 0s; width: 12px; height: 12px; background: red; } .thumbAction > .thumbPrev { margin-top: -5px; height: 23px; width: 14px; background:url(https://ift.tt/2y4jEFo) left top no-repeat; background-size: 200%; } .thumbAction > .thumbNext { margin-top: -5px; height: 23px; width: 14px; background:url(https://ift.tt/2y4jEFo) right top no-repeat; background-size: 200%; } .vertical .thumbAction > .thumbPrev { margin-top: -5px; height: 14px; width: 23px; background:url(https://ift.tt/2Mi6TtO) 40% 10% no-repeat; background-size: 100%; } .vertical .thumbAction > .thumbNext { margin-top: -5px; height: 14px; width: 23px; background:url(https://ift.tt/2Mi6TtO) 40% 100% no-repeat; background-size: 100%; } .rwd-Action > a:hover, .thumbAction > a:hover { opacity: 1; } .rwd-Action > .rwd-Prev { background-position: 0 0; left: 10px; } .rwd-Action > .rwd-Next { background-position: -32px 0; right: 10px; } .rwd-Action > a.disabled, .thumbAction > a.disabled { pointer-events: none; } .cS-hidden { height: 1px; opacity: 0; filter: alpha(opacity=0); overflow: hidden; } .rwd-SlideOuter.vertical { position: relative; } .rwd-SlideOuter.vertical.noPager { padding-right: 0 !important; } .rwd-SlideOuter.vertical .rwd-Gallery { position: relative; } .rwd-SlideOuter.vertical .huge_it_slider > * { width: 100% !important; max-width: none !important; } .rwd-SlideOuter.vertical .rwd-Action > a { left: 50%; margin-left: -14px; margin-top: 0; } .rwd-SlideOuter.vertical .rwd-Action > .rwd-Next, .rwd-SlideOuter.vertical .thumbAction > .thumbNext { bottom: 10px; top: auto; } .rwd-SlideOuter.vertical .rwd-Action > .rwd-Prev, .rwd-SlideOuter.vertical .thumbAction > .thumbPrev { bottom: auto; top: 10px; } .rwd-SlideOuter.vertical .thumbAction > .thumbNext { bottom: 10px; top: auto; } .rwd-SlideOuter.vertical .thumbAction > .thumbPrev { bottom: auto; top: -490px; } .rwd-SlideOuter .huge_it_slider, .rwd-SlideOuter .rwd-Pager { padding-left: 0; list-style: none outside none; } .rwd-SlideOuter .rwd-fullscreen-on .huge_it_slider, .rwd-SlideOuter .rwd-fullscreen-on .rwd-Pager { height: 100%; } .rwd-SlideOuter .huge_it_slider > *, .rwd-SlideOuter .rwd-Gallery li { float: left; } @-webkit-keyframes rightEnd { 0% { left: 0; } 50% { left: -15px; } 100% { left: 0; } } @keyframes rightEnd { 0% { left: 0; } 50% { left: -15px; } 100% { left: 0; } } @-webkit-keyframes topEnd { 0% { top: 0; } 50% { top: -15px; } 100% { top: 0; } } @keyframes topEnd { 0% { top: 0; } 50% { top: -15px; } 100% { top: 0; } } @-webkit-keyframes leftEnd { 0% { left: 0; } 50% { left: 15px; } 100% { left: 0; } } @keyframes leftEnd { 0% { left: 0; } 50% { left: 15px; } 100% { left: 0; } } @-webkit-keyframes bottomEnd { 0% { bottom: 0; } 50% { bottom: -15px; } 100% { bottom: 0; } } @keyframes bottomEnd { 0% { bottom: 0; } 50% { bottom: -15px; } 100% { bottom: 0; } } .rwd-SlideOuter .rightEnd { -webkit-animation: rightEnd 0.3s; animation: rightEnd 0.3s; position: relative; } .rwd-SlideOuter .leftEnd { -webkit-animation: leftEnd 0.3s; animation: leftEnd 0.3s; position: relative; } .rwd-SlideOuter.vertical .rightEnd { -webkit-animation: topEnd 0.3s; animation: topEnd 0.3s; position: relative; } .rwd-SlideOuter.vertical .leftEnd { -webkit-animation: bottomEnd 0.3s; animation: bottomEnd 0.3s; position: relative; } .huge_it_slider.isGrab > * { cursor: -webkit-grab; cursor: -moz-grab; cursor: -o-grab; cursor: -ms-grab; cursor: grab; } .huge_it_slider.isGrabbing > * { cursor: move; cursor: -webkit-grabbing; cursor: -moz-grabbing; cursor: -o-grabbing; cursor: -ms-grabbing; cursor: grabbing; } .slider_48 { max-width: 600px; } .huge-it-caption { position: absolute; } .rwd-fullscreen > svg { width: 25px; top: 20px; right: 10px; height: 32px; cursor: pointer; position: absolute; z-index: 99; margin-top: -16px; opacity: 0.5; -webkit-transition: opacity 0.35s linear 0s; transition: opacity 0.35s linear 0s; } svg#rwd-fullscreen-on { display: block; } svg#rwd-fullscreen-off { display: none; } .rwd-fullscreen-on #rwd-fullscreen-on { display: none; } .rwd-fullscreen-on #rwd-fullscreen-off { display: block; } .thumb_title, .thumb_description { width: calc(100% - 10px); text-align: left; margin: 0 5px 5px; color: black; line-height: 16.5px; } .vertical .thumb_title, .vertical .thumb_description { width: 145px; margin: 0 5px 5px 0; } .thumb_title { font-weight: bold; font-size:13px; font-family: 'Roboto', sans-serif; } .thumb_description { font-size:11px; font-family: 'Roboto', sans-serif; } .vertical .thumb_description { overflow: hidden; } .rwd-fullscreen-on .thumb_description { display: none; } .vertical .rwd-fullscreen-on .thumb_description { display: block; } .rwd-SlideWrapper #rwd-fullscreen-on:hover, .rwd-SlideWrapper #rwd-fullscreen-on:active, .rwd-SlideWrapper #rwd-fullscreen-off:hover, .rwd-SlideWrapper #rwd-fullscreen-off:active, .rwd-SlideWrapper .rwd-fullscreen.active svg { fill: black; } .rslider_iframe_cover { position: absolute; width: 100%; height: 100%; z-index: 999; } .rwd-SlideWrapper iframe { height: 100%; } .rwd-fullscreen-on iframe { width: 100%; } .rwd-SlideOuter, .rwd-SlideOuter .rwd-Gallery { background: rgba(255, 255, 255, 1); } .rwd-SlideOuter .rwd-Gallery li.active, .rwd-SlideOuter .rwd-Gallery li:hover, .rwd-SlideOuter .rwd-Gallery li:active { transition: 500ms; background: rgba(182, 182, 182, 1); } .rwd-SlideOuter a img { box-shadow: none; }
Vía Actuallité y Maison de Balzac
The post Existen más de 500 caricaturas de Victor Hugo appeared first on Librópatas.
https://ift.tt/2JI7VRz
0 notes
Quote
Sicherheitstipps für Globale Reise-Ferien Buchen
Wenn Sie mit Flug nach Auslandsreisen , machen Sie sich wahrscheinlich Sorgen um die Sicherheit der Reisenden. Globale Reisen und Urlaub sind ein Risiko, ob Sie alleine oder mit Ihrer Familie reisen. Hier sind ein paar einfache Tipps zur Sicherheit der Reise, die Sie ohne viel Stress während Ihrer Reise folgen können
Resort oder Hotel Sicherheit
Stellen Sie sicher, dass das Gebiet, in dem Sie übernachten möchten, kein hochkriminelles Gebiet ist. Erkundigen Sie sich bei mehreren Hotels in der Umgebung und fragen Sie nach, wie hoch die Kriminalität in der Nachbarschaft ist. Wenn Sie in einem abgelegenen Luxusresort wohnen, sollten Sie wissen, wie Sie im Notfall die örtlichen medizinischen Dispatcher oder die Polizei anrufen können. Sie sind vielleicht 20 Meilen von der Stadt entfernt und ein Mitarbeiter an der Rezeption ist möglicherweise nicht verfügbar, um Sie bei Bedarf zu unterstützen. Bereiten Sie sich daher im Voraus vor, nur für den Fall.
Wenn Sie Ihr Hotelzimmer oder die Hotellobby auf den Parkplatz verlassen, überprüfen Sie Ihre Umgebung auf verdächtige Personen. Halten Sie Ihr Geld, Kreditkarten und Reiseschecks an einem sicheren Ort versteckt. Vermeiden Sie es, eine Handtasche oder Handtasche offen zu tragen. Wenn das Hotel einen Safe in Ihrem Zimmer bietet, nutzen Sie es auch für Wertsachen und Geld.
Wenn Sie mit Kindern reisen, lassen Sie sie niemals alleine oder lassen Sie sie im Hotel herumlaufen. Predators suchen nach Kindern, die alleine sind und können sie leicht erfassen und in ein Zimmer ohne Ihr Wissen ziehen.
Kopien machen
Es ist wichtig, vor dem Verlassen alle wichtigen Dokumente zu kopieren. In globalen Reise- und Urlaubsreisen gibt es normalerweise viele Papiere, die mithalten müssen, wie zum Beispiel Lizenzen, Pässe, Geburtsurkunden und Versicherungsdokumente. Sie sollten sogar Ihre Kreditkarten (Vorder- und Rückseite) kopieren. Überlassen Sie diese Kopien einer Person, der Sie vertrauen.
Gesundheit & Sicherheit
Wenn Sie nach Europa, Asien, Afrika, Indien oder einem anderen Land reisen, kann es gesundheitliche Probleme geben, die Sie im Voraus kennen sollten. Einige Länder benötigen Impfungen vor dem Grenzübertritt. Erkundigen Sie sich bei Ihrer örtlichen Gesundheitsbehörde sowie den Bestimmungen des Landes, um herauszufinden, welche (wenn überhaupt) Gesundheitsrisiken bestehen.
Es ist auch eine gute Idee, eine Reiseversicherungspolice für den Fall, dass Sie Krankenhaus oder Arzt Behandlung während Ihrer Abwesenheit benötigen.
Verstehe die Gesetze
Wenn Sie in ein anderes Land reisen, ist es gut, die lokalen Gesetze zu verstehen, bevor Sie ankommen. Ignoranz ist keine Entschuldigung. Wenn Sie vorhaben, ein Auto zu mieten, während Sie unterwegs sind, lernen Sie die Straßenverkehrsordnung und die Bedeutung der Schilder, damit Sie bereit sind zu fahren.
Erstellen Sie eine Reiseroute
Bevor Sie gehen, erstellen Sie eine Reiseroute Ihrer Reisepläne und geben Sie eine Kopie an eine geliebte Person, damit jemand Ihren Reiseplan für Notfälle kennt.
Vermeiden Sie Reisebetrügereien
Wenn Sie online Reiseinformationen suchen, seien Sie vorsichtig mit Betrügereien. Wenn Sie neu bei der Buchung sind, können Sie sich bei einem erfahrenen Reiseunternehmen anmelden, das sich mit der Reise vertraut macht. Diese Unternehmen können oft bessere Preise für Luxus-Strand-Resorts, Golf-Resorts und Hotels, Urlaubsreisen und so weiter erhalten. Ob Sie in den Schweizer Alpen Ski fahren oder die Sandstrände von Griechenland besuchen, Sie sparen Zeit und Geld.
Buchen Sie Günstige Reise Flüge & Hotel London
Suchen sie Eine Billig Reise Nach London wollen sie ? Billigflüge nach London England mit Hotel Buchen! Hier Findest Du Die Günstige Ferien Buchen
Finden Sie Günstige Flüge
Billigflüge und Buchen Günstige Flugtickets war noch nie so Billig als mit Billigste Flüge Wir alle wissen, wie teuer Fliegen überall, sie könnten möglicherweise viel Geld Sparen
Billigflüge Finden Buchen Billige Flüge.ch
Für Billigflüge müssen Sie ein wenig Forschung zu tun. Beginnen Sie mit den bekannten Websites wie Billige flüge Die Reisebüros können einfach nicht mit den Rabatt-Websites nicht mehr konkurrieren. Sie können auch günstige Flugtarife mit Hilfe der Suchmaschinen zu finden. Geben Sie in so etwas wie „billige Flugtickets “ und dem Ziel.
Billig Fliegen Sparen Sie Geld
Ein gemeinsames Ziel für Menschen auf der ganzen Welt versucht, Wege zu finden, um Geld Sparen und Billig Fliegen zu sparen wie Sparen Sie Geld Billig Fliegen nach weltweit ?
Billigflüge mit Google Buchen
Google Flüge bietet Ihnen Last Minute Günstige Flugtickets nach den USA, Karibik, Hawaii, Kanada, Europa, Asien, Südpazifik
//
http://billigflugeschweiz.blogspot.com/2018/02/sicherheitstipps-fur-globale-reise.html
0 notes
Text
New Post has been published on
New Post has been published on http://leadershipmentoring4free.info/blog/2017/12/21/enjoy-this-slideshow/
Enjoy This Slideshow
The Best Business Opportunity for You
There are many different business opportunities out there, and people often struggle between different options because they wonder which one is actually the best. This article will help with all of that. Here, you will learn what the best opportunity is for you and how to find it.
The Best Online Business Opportunity On The Planet
Finding the right online business opportunity is an exciting for many of us. There's dreams of making an extra $10,000 which is usually the magic number for most people that would allow them to quit their day jobs, get rid of that lousy commute to and from work, and live the dream of having more free time to live life on our terms.
What it Takes to Be Successful With a Home Business Opportunity is Revealed in This Article
You can have the greatest business idea in the world, but if you fail to market it properly you will never build a successful online business. Just like a traditional brick and mortar business, operating a business online requires you to reach out to the people who are interested n the goods or services you have for sale.
How to Achieve Financial Freedom And How You Can Build Up Your Own Business Empire Effectively
What financial freedom means to you? Do you want to have time to spend with your loving ones, going on vacations whenever you want, wherever you wish, shopping luxury items, having meals in 5-star restaurants without worrying about money? What would happen to your life if for the first time, you have the power to ask yourself "what can I contribute to life" instead of "how to earn a living for my family"? What if I tell you HOW you can achieve them all?
How to Achieve Financial Freedom - What Does it Take to Get to the Life You Want to Start Living?
Many people believe that one has to have a degree or be a genius to achieve financial freedom, but this form of thinking couldn't be further from the truth! First you have to figure out what it is that you want.
What Is the Meaning of Financial Freedom?
When financial freedom is mentioned we are not talking of how many millions of billions of dollars starched away, but imagine a situation whereby you are free of debt, no car payment, no credit card payment and even no house payment. This means that all you do is to keep your money instead of paying creditors every month.
Action Plan to Financial Freedom
Do you want to achieve financial freedom? The most important steps in achieving financial freedom, write an action plan for yourself to follow! We often dream about financial freedom, we want to and more often talk about becoming financially free.
Best Habits That Help In Creating Financial Freedom
Have you ever wondered in what ways are the lives of the rich ones are quite different from the poor people all over the place
Best Habits That Help In Creating Financial Freedom
Have you ever wondered in what ways are the lives of the rich ones are quite different from the poor people all over the place
Enjoy a Stress Free Life
lifestyle can do a miracle to not only the physical health of the person but also the mental well being. Being happy and complete
Your Life Style
Want to change your lifestyle for 2018
var slider; jQuery(function () switch (singleSlider_3.view) case 'none': jQuery('#slider_3').sliderPlugin( maxWidth: singleSlider_3.width, maxHeight: singleSlider_3.height, transition: singleSlider_3.effect, controls: singleSlider_3.navigate_by, cropImage: hugeitSliderObj.crop_image, navigation: hugeitSliderObj.show_arrows, delay: +singleSlider_3.pause_time, transitionDuration: +singleSlider_3.change_speed, pauseOnHover: singleSlider_3.pause_on_hover ); break; case 'carousel1': var $pager = false, $thumb = false; switch (singleSlider_3.navigate_by) case 'dot': $pager = true; $thumb = false; break; case 'thumbnail': $pager = true; $thumb = true; break; case 'none': $pager = false; $thumb = false; break; jQuery('#slider_3').RSlider( item: +singleSlider_3.itemscount, pause: +singleSlider_3.pause_time, speed: +singleSlider_3.change_speed, pager: $pager, gallery: $thumb, pauseOnHover: +singleSlider_3.pause_on_hover, thumbItem: +hugeitSliderObj.thumb_count_slides, controls: +hugeitSliderObj.show_arrows, view: singleSlider_3.view, maxWidth: singleSlider_3.width, maxHeight: singleSlider_3.height ); break; case 'thumb_view': var $pager = false, $thumb = false; if (singleSlider_3.pager === '1') $pager = true; $thumb = true; slider = jQuery('#slider_3').RSlider( item: 1, view: singleSlider_3.view, maxWidth: singleSlider_3.width, maxHeight: singleSlider_3.height, mode: singleSlider_3.mode, speed: +singleSlider_3.change_speed, pauseOnHover: singleSlider_3.pause_on_hover === '1', pause: +singleSlider_3.pause_time, controls: singleSlider_3.controls === '1', fullscreen: singleSlider_3.fullscreen === '1', vertical: singleSlider_3.vertical === '1', sliderHeight: +singleSlider_3.height, vThumbWidth: +singleSlider_3.vthumbwidth, hThumbHeight: +singleSlider_3.hthumbheight, thumbItem: 5, thumbMargin: +singleSlider_3.thumbmargin, thumbPosition: singleSlider_3.thumbposition === '1', thumbControls: singleSlider_3.thumbcontrols === '1', pager: $pager, gallery: $thumb, dragdrop: singleSlider_3.dragdrop === '1', swipe: singleSlider_3.swipe === '1', thumbdragdrop: singleSlider_3.thumbdragdrop === '1', thumbswipe: singleSlider_3.thumbswipe === '1', title: singleSlider_3.titleonoff === '1', description: singleSlider_3.desconoff === '1', titlesymbollimit: +singleSlider_3.titlesymbollimit, descsymbollimit: 96 ); break; ); jQuery(window).load(function () jQuery('.slider_lightbox_3').lightbox( slideAnimationType: singleSlider_3.slide_effect, arrows: singleSlider_3.arrows_style, openCloseType: singleSlider_3.open_close_effect ); ); .slider_3 margin-bottom: 110px .share_buttons_3 width: auto; height: auto; margin-top: 10px /* Share buttons hover styles */ .icon-link_3 width: 50px; height: 50px; background-color: #666; line-height: 50px; text-align: center; vertical-align: middle; display: inline-block; cursor: pointer; outline: none; margin: 5px; box-sizing: content-box; .icon-link_3.fill.share_buttons_facebook_3 background-color: #fff; .icon-link_3.fill.share_buttons_facebook_3 .fa-facebook color: #3b5998; -webkit-transition: color 150ms ease-in-out; transition: color 150ms ease-in-out; .icon-link_3.fill.share_buttons_twitter_3 background-color: #fff; .icon-link_3.fill.share_buttons_twitter_3 .fa-twitter color: #00aced; -webkit-transition: color 150ms ease-in-out; transition: color 150ms ease-in-out; .icon-link_3.fill.share_buttons_gp_3 background-color: #fff; .icon-link_3.fill.share_buttons_gp_3 .fa-google-plus color: #dd4b39; -webkit-transition: color 150ms ease-in-out; transition: color 150ms ease-in-out; .icon-link_3.fill.share_buttons_pinterest_3 background-color: #fff; .icon-link_3.fill.share_buttons_pinterest_3 .fa-pinterest color: #b81621; -webkit-transition: color 150ms ease-in-out; transition: color 150ms ease-in-out; .icon-link_3.fill.share_buttons_linkedin_3 background-color: #fff; .icon-link_3.fill.share_buttons_linkedin_3 .fa-linkedin color: #007bb6; -webkit-transition: color 150ms ease-in-out; transition: color 150ms ease-in-out; .icon-link_3.fill.share_buttons_tumblr_3 background-color: #fff; .icon-link_3.fill.share_buttons_tumblr_3 .fa-tumblr color: #32506d; -webkit-transition: color 150ms ease-in-out; transition: color 150ms ease-in-out; .icon-link_3.share_buttons_facebook_3 border: 2px solid #3b5998; .icon-link_3.share_buttons_twitter_3 border: 2px solid #00aced; .icon-link_3.share_buttons_gp_3 border: 2px solid #dd4b39; .icon-link_3.share_buttons_pinterest_3 border: 2px solid #b81621; .icon-link_3.share_buttons_linkedin_3 border: 2px solid #007bb6; .icon-link_3.share_buttons_tumblr_3 border: 2px solid #32506d; .icon-link_3 .fa-facebook color: #3b5998; -webkit-transition: color 150ms ease-in-out; transition: color 150ms ease-in-out; .icon-link_3 .fa-twitter color: #00aced; -webkit-transition: color 150ms ease-in-out; transition: color 150ms ease-in-out; .icon-link_3 .fa-google-plus color: #dd4b39; -webkit-transition: color 150ms ease-in-out; transition: color 150ms ease-in-out; .icon-link_3 .fa-pinterest color: #b81621; -webkit-transition: color 150ms ease-in-out; transition: color 150ms ease-in-out; .icon-link_3 .fa-linkedin color: #007bb6; -webkit-transition: color 150ms ease-in-out; transition: color 150ms ease-in-out; .icon-link_3 .fa-tumblr color: #32506d; -webkit-transition: color 150ms ease-in-out; transition: color 150ms ease-in-out; .icon-link_3 .fa color: #fff; line-height: 49px; font-size: 26px; @media screen and (max-width: 768px) .icon-link_3 width: 30px; height: 30px; line-height: 30px; .icon-link_3 .fa line-height: 31px; font-size: 15px; /* Lightbox styles */ .lightbox_iframe_cover position:absolute;width:100%;height:100%;z-index:999 a.slider_lightbox > div width: 100% !important; height: 100% !important; padding: 0 !important .rwd-objectborder:10px solid white .rwd-iconspeak:none;font-style:normal;font-weight:400;font-variant:normal;text-transform:none;line-height:1;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale .rwd-arrows .rwd-next,.rwd-arrows .rwd-prevbackground-color:rgba(0,0,0,.9);border-radius:2px;color:#999;cursor:pointer;display:block;font-size:22px;margin-top:-10px;padding:8px 8px 7px;position:absolute;z-index:1080 .rwd-arrows .rwd-next.disabled,.rwd-arrows .rwd-prev.disabledpointer-events:none;opacity:.5 .rwd-toolbarz-index:1082;left:0;position:absolute;top:0;width:100% @media screen and (max-width:768px).rwd-toolbarz-index:9999999 .rwd-bar .rwd-icon,.rwd-toolbar .rwd-iconcursor:pointer;color:#999;float:right;font-size:24px;line-height:27px;text-align:center;text-decoration:none!important;outline:0;-webkit-transition:color .2s linear;-o-transition:color .2s linear;transition:color .2s linear .rwd-bar .rwd-iconposition:absolute;bottom:0;z-index:1081 .rwd-icon svgcursor:pointer .rwd-bar .rwd-icon:hover,.rwd-toolbar .rwd-icon:hovercolor:#FFF .rwd-bar .rwd-icon0:hover,.rwd-toolbar .rwd-icon0:hover,.rwd-arrows .rwd-icon0:hovercolor:#000 .rwd-arrows .rwd-prev, .rwd-arrows .rwd-next, .rwd-close width: 46px;height: 46px;background:url(http://leadershipmentoring4free.info/wp-content/plugins/slider-image/assets/images/front/arrows/slightbox_arrows.png); .rwd-arrows.arrows_1 .rwd-next background-position: 227px 164px; .rwd-arrows.arrows_1 .rwd-prev background-position: 277px 164px; .rwd-close.arrows_1 width: 25px;height: 25px;background-position: 266px 194px;background-color: #fff;border-radius: 50%; .rwd-arrows.arrows_2 .rwd-next background-position: 227px 110px; .rwd-arrows.arrows_2 .rwd-prev background-position: 277px 110px; .rwd-close.arrows_2 width: 25px;height: 25px;background-position: 266px 194px;background-color: #fff;border-radius: 50%; .rwd-arrows.arrows_3 .rwd-next background-position: 227px 63px; .rwd-arrows.arrows_3 .rwd-prev background-position: 277px 63px; .rwd-close.arrows_3 width: 25px;height: 25px;background-position: 217px 195px;background-color: #fff;border-radius: 50%; .rwd-arrows.arrows_4 .rwd-next background-position: 90px 167px; .rwd-arrows.arrows_4 .rwd-prev background-position: 131px 167px; .rwd-close.arrows_4 width: 30px;height: 30px;background-position: 38px 158px; .rwd-arrows.arrows_5 .rwd-next background-position: 97px 108px; .rwd-arrows.arrows_5 .rwd-prev background-position: 140px 108px; .rwd-close.arrows_5 width: 25px;height: 25px;background-position: 43px 100px; .rwd-arrows.arrows_6 .rwd-next background-position: 95px 63px; .rwd-arrows.arrows_6 .rwd-prev background-position: 139px 63px; .rwd-close.arrows_6 width: 35px;height: 35px;background-position: 48px 57px; .barContbackground:rgba(0,0,0,.9);width:100%;height:45px;position:absolute;bottom:0;z-index:1071 #rwd-countercolor:#999;display:inline-block;font-size:16px;padding-top:12px;vertical-align:middle .rwd-bar #rwd-counterposition:absolute;bottom:11px;left:50%;transform:translateX(-50%);z-index:1090 .rwd-next,.rwd-prev,.rwd-toolbaropacity:1;-webkit-transition:-webkit-transform .35s cubic-bezier(0,0,.25,1) 0s,opacity .35s cubic-bezier(0,0,.25,1) 0s,color .2s linear;-moz-transition:-moz-transform .35s cubic-bezier(0,0,.25,1) 0s,opacity .35s cubic-bezier(0,0,.25,1) 0s,color .2s linear;-o-transition:-o-transform .35s cubic-bezier(0,0,.25,1) 0s,opacity .35s cubic-bezier(0,0,.25,1) 0s,color .2s linear;transition:transform .35s cubic-bezier(0,0,.25,1) 0s,opacity .35s cubic-bezier(0,0,.25,1) 0s,color .2s linear .rwd-cont .rwd-video-contdisplay:inline-block;vertical-align:middle;max-width:1140px;max-height:100%;width:100%;padding:0 5px;top:50%;transform:translateY(-50%);position:relative .rwd-cont .rwd-container,.rwd-cont .rwd-imagemax-width:100%;max-height:100%;transform:translateY(-50%);-ms-transform: translateY(-50%);-webkit-transform: translateY(-50%);-moz-transform: translateY(-50%);-o-transform: translateY(-50%); .rwd-cont .rwd-videowidth:100%;height:0;padding-bottom:56.25%;overflow:hidden;position:relative .rwd-cont .rwd-video .rwd-objectdisplay:inline-block;position:absolute;top:0;left:0;width:100%!important;height:100%!important .rwd-cont .rwd-video .rwd-video-playwidth:84px;height:59px;position:absolute;left:50%;top:50%;margin-left:-42px;margin-top:-30px;z-index:1080;cursor:pointer .rwd-cont .rwd-video-objectwidth:100%!important;height:100%!important;position:absolute;top:0;left:0 .rwd-cont .rwd-has-video .rwd-video-objectvisibility:hidden .rwd-cont .rwd-has-video.rwd-video-playing .rwd-object,.rwd-cont .rwd-has-video.rwd-video-playing .rwd-video-playdisplay:none .rwd-cont .rwd-has-video.rwd-video-playing .rwd-video-objectvisibility:visible .rwd-autoplay-buttonleft:50px .rwd-autoplay-button > .pause_bgdisplay:none .rwd-cont .rwd-caretborder-left:10px solid transparent;border-right:10px solid transparent;border-top:10px dashed;bottom:-10px;display:inline-block;height:0;left:50%;margin-left:-5px;position:absolute;vertical-align:middle;width:0 .rwd-contwidth:100%;height:100%;position:fixed;top:0;left:0;z-index:9999999;opacity:0;-webkit-transition:opacity .15s ease 0s;-o-transition:opacity .15s ease 0s;transition:opacity .15s ease 0s .rwd-cont *-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box .rwd-cont.rwd-visibleopacity:1 .rwd-cont.rwd-support .rwd-item.rwd-current,.rwd-cont.rwd-support .rwd-item.rwd-next-slide,.rwd-cont.rwd-support .rwd-item.rwd-prev-slide-webkit-transition-duration:inherit!important;transition-duration:inherit!important;-webkit-transition-timing-function:inherit!important;transition-timing-function:inherit!important .rwd-cont .rwd-containerheight:100%;width:100%;position:relative;overflow:hidden;margin-left:auto;margin-right:auto;top:50%;overflow:inherit .rwd-cont .cont-innerwidth:100%;height:100%;position:absolute;left:0;top:0;white-space:nowrap .rwd-cont .contInnerwidth:40%;height:100%;position:absolute;left:60%;white-space:nowrap;z-index: 1200;background: black .rwd-cont.rwd-noSupport .rwd-current,.rwd-cont.rwd-support .rwd-current,.rwd-cont.rwd-support .rwd-next-slide,.rwd-cont.rwd-support .rwd-prev-slidedisplay:inline-block!important .rwd-cont .rwd-img-wrap,.rwd-cont .rwd-itemdisplay:inline-block;text-align:center;position:absolute;width:100%;height:100% .rwd-cont .rwd-img-wrapposition:absolute;padding:0 5px;left:0;right:0;top:0;bottom:0 .rwd-cont .rwd-item.rwd-completebackground-image:none .rwd-cont .rwd-item.rwd-currentz-index:1060 .rwd-cont .rwd-imagedisplay:inline-block;vertical-align:middle;width:auto !important;height:auto !important;top:50%;position:relative .rwd-cont.rwd-show-after-load .rwd-item .rwd-object,.rwd-cont.rwd-show-after-load .rwd-item .rwd-video-playopacity:0;-webkit-transition:opacity .15s ease 0s;-o-transition:opacity .15s ease 0s;transition:opacity .15s ease 0s .rwd-cont.rwd-show-after-load .rwd-item.rwd-complete .rwd-object,.rwd-cont.rwd-show-after-load .rwd-item.rwd-complete .rwd-video-playopacity:1 .rwd-overlayposition:fixed;top:0;left:0;right:0;bottom:0;z-index:9999997;background:rgba(0,0,0,.7);opacity:0;-webkit-transition:opacity .15s ease 0s;-o-transition:opacity .15s ease 0s;transition:opacity .15s ease 0s .rwd-overlay.inopacity:1 .rwd-container .rwd-thumb-cont position: absolute;width: 100%;z-index: 1080 .rwd-container .rwd-thumb padding: 10px 0;height: 100% .rwd-container .rwd-thumb-item border-radius: 5px;float: left;overflow: hidden;cursor: pointer;height: 100%;margin-bottom: 5px; @media (min-width: 768px) .rwd-container .rwd-thumb-item -webkit-transition: border-color 0.25s ease;-o-transition: border-color 0.25s ease;transition: border-color 0.25s ease; .rwd-container .rwd-thumb-item img width: 100%;height: 100%;object-fit: cover; .rwd-container .rwd-toggle-thumb background-color: #0D0A0A;border-radius: 2px 2px 0 0;color: #999;cursor: pointer;font-size: 24px;height: 39px;line-height: 27px; padding: 5px 0;position: absolute;left: 20px;text-align: center;top: -39px;width: 50px; /* Open/Close effects */ .rwd-container.open_1 animation: unfoldIn 1s cubic-bezier(0.165, 0.840, 0.440, 1.000); .rwd-container.close_1 animation: unfoldOut 1s .3s cubic-bezier(0.165, 0.840, 0.440, 1.000); @keyframes unfoldIn 0% transform: translateY(-50%) scaleY(.002);50% transform: translateY(-50%) scaleY(.002);100% transform: translateY(-50%) scaleY(1); @keyframes unfoldOut 0% transform: translateY(-50%) scaleY(1);50% transform: translateY(-50%) scaleY(.002);100% transform: translateY(-50%) scaleY(.002); .rwd-container.open_2 animation: blowUpIn .5s cubic-bezier(0.165, 0.840, 0.440, 1.000); .rwd-container.close_2 animation: blowUpOut .5s cubic-bezier(0.165, 0.840, 0.440, 1.000); @keyframes blowUpIn 0% transform: translateY(-50%) scale(0);100% transform: translateY(-50%) scale(1); @keyframes blowUpOut 0% transform: translateY(-50%) scale(1);opacity:1;100% transform: translateY(-50%) scale(0);opacity:0; .rwd-container.open_3 animation: roadRunnerIn .3s cubic-bezier(0.165, 0.840, 0.440, 1.000); .rwd-container.close_3 animation: roadRunnerOut .5s cubic-bezier(0.165, 0.840, 0.440, 1.000); @keyframes roadRunnerIn 0% transform:translate(-1500px, -50%) skewX(50deg) scaleX(1.3);70% transform:translate(30px, -50%) skewX(-25deg) scaleX(.9);100% transform:translate(0px, -50%) skewX(0deg) scaleX(1); @keyframes roadRunnerOut 0% transform:translate(0px, -50%) skewX(0deg) scaleX(1);30% transform:translate(-30px, -50%) skewX(-25deg) scaleX(.9);100% transform:translate(1500px, -50%) skewX(50deg) scaleX(1.3); .rwd-container.open_4 animation: runnerIn .3s cubic-bezier(0.165, 0.840, 0.440, 1.000); .rwd-container.close_4 animation: runnerOut .5s cubic-bezier(0.165, 0.840, 0.440, 1.000); @keyframes runnerIn 0% transform:translate(-1500px, -50%);70% transform:translate(30px, -50%);100% transform:translate(0px, -50%); @keyframes runnerOut 0% transform:translate(0px, -50%);30% transform:translate(-30px, -50%);100% transform:translate(1500px, -50%); .rwd-container.open_5 animation: rotateIn .3s cubic-bezier(0.165, 0.840, 0.440, 1.000); .rwd-container.close_5 animation: rotateOut .5s cubic-bezier(0.165, 0.840, 0.440, 1.000); @-ms-keyframes rotateIn from -ms-transform: translateY(-50%) rotate(0deg); to -ms-transform: translateY(-50%)rotate(360deg); @-moz-keyframes rotateIn from -moz-transform: translateY(-50%) rotate(0deg); to -moz-transform: translateY(-50%)rotate(360deg); @-webkit-keyframes rotateIn from -webkit-transform: translateY(-50%) rotate(0deg); to -webkit-transform: translateY(-50%)rotate(360deg); @keyframes rotateIn from transform: translateY(-50%) rotate(0deg); to transform: translateY(-50%)rotate(360deg); @-ms-keyframes rotateOut from -ms-transform: translateY(-50%) rotate(360deg); to -ms-transform: translateY(-50%)rotate(0deg); @-moz-keyframes rotateOut from -moz-transform: translateY(-50%) rotate(360deg); to -moz-transform: translateY(-50%)rotate(0deg); @-webkit-keyframes rotateOut from -webkit-transform: translateY(-50%) rotate(360deg); to -webkit-transform: translateY(-50%)rotate(0deg); @keyframes rotateOut from transform: translateY(-50%) rotate(360deg); to transform: translateY(-50%)rotate(0deg); .rwd-container.open_1_r animation: unfold_In 1s cubic-bezier(0.165, 0.840, 0.440, 1.000); .rwd-container.close_1_r animation: unfold_Out 1s .3s cubic-bezier(0.165, 0.840, 0.440, 1.000); @keyframes unfold_In 0% transform: translateY(-50%) scaleX(.002);50% transform: translateY(-50%) scaleX(.002);100% transform: translateY(-50%) scaleX(1); @keyframes unfold_Out 0% transform: translateY(-50%) scaleX(1);50% transform: translateY(-50%) scaleX(.002);100% transform: translateY(-50%) scaleX(.002); .rwd-container.open_2_r animation: blowUp_In .5s cubic-bezier(0.165, 0.840, 0.440, 1.000); .rwd-container.close_2_r animation: blowUp_Out .5s cubic-bezier(0.165, 0.840, 0.440, 1.000); @keyframes blowUp_In 0% transform: translateY(-50%) scale(2);100% transform: translateY(-50%) scale(1); @keyframes blowUp_Out 0% transform: translateY(-50%) scale(1);opacity:1;100% transform: translateY(-50%) scale(2);opacity:0; .rwd-container.open_3_r animation: roadRunner_In .3s cubic-bezier(0.165, 0.840, 0.440, 1.000); .rwd-container.close_3_r animation: roadRunner_Out .5s cubic-bezier(0.165, 0.840, 0.440, 1.000); @keyframes roadRunner_In 0% transform:translate(1500px, -50%) skewX(50deg) scaleX(1.3);70% transform:translate(-30px, -50%) skewX(-25deg) scaleX(.9);100% transform:translate(0px, -50%) skewX(0deg) scaleX(1); @keyframes roadRunner_Out 0% transform:translate(0px, -50%) skewX(0deg) scaleX(1);30% transform:translate(30px, -50%) skewX(-25deg) scaleX(.9);100% transform:translate(-1500px, -50%) skewX(50deg) scaleX(1.3); .rwd-container.open_4_r animation: runner_In .3s cubic-bezier(0.165, 0.840, 0.440, 1.000); .rwd-container.close_4_r animation: runner_Out .5s cubic-bezier(0.165, 0.840, 0.440, 1.000); @keyframes runner_In 0% transform:translate(1500px, -50%);70% transform:translate(-30px, -50%);100% transform:translate(0px, -50%); @keyframes runner_Out 0% transform:translate(0px, -50%);30% transform:translate(30px, -50%);100% transform:translate(-1500px, -50%); .rwd-container.open_5_r animation: rotate_In .3s cubic-bezier(0.165, 0.840, 0.440, 1.000); .rwd-container.close_5_r animation: rotate_Out .5s cubic-bezier(0.165, 0.840, 0.440, 1.000); @-ms-keyframes rotate_In from -ms-transform: translateY(-50%) rotate(360deg); to -ms-transform: translateY(-50%)rotate(0deg); @-moz-keyframes rotate_In from -moz-transform: translateY(-50%) rotate(360deg); to -moz-transform: translateY(-50%)rotate(0deg); @-webkit-keyframes rotate_In from -webkit-transform: translateY(-50%) rotate(360deg); to -webkit-transform: translateY(-50%)rotate(0deg); @keyframes rotate_In from transform: translateY(-50%) rotate(360deg); to transform: translateY(-50%)rotate(0deg); @-ms-keyframes rotate_Out from -ms-transform: translateY(-50%) rotate(0deg); to -ms-transform: translateY(-50%)rotate(360deg); @-moz-keyframes rotate_Out from -moz-transform: translateY(-50%) rotate(0deg); to -moz-transform: translateY(-50%)rotate(360deg); @-webkit-keyframes rotate_Out from -webkit-transform: translateY(-50%) rotate(0deg); to -webkit-transform: translateY(-50%)rotate(360deg); @keyframes rotate_Out from transform: translateY(-50%) rotate(0deg); to transform: translateY(-50%)rotate(360deg); /* Effects */ .rwd-support.rwd-no-trans .rwd-current,.rwd-support.rwd-no-trans .rwd-next-slide,.rwd-support.rwd-no-trans .rwd-prev-slide-webkit-transition:none 0s ease 0s!important;-moz-transition:none 0s ease 0s!important;-o-transition:none 0s ease 0s!important;transition:none 0s ease 0s!important .rwd-support.rwd-animation .rwd-item,.rwd-support.rwd-use .rwd-item-webkit-backface-visibility:hidden;-moz-backface-visibility:hidden;backface-visibility:hidden .rwd-support.slider_effect_1 .rwd-item,.rwd-support.slider_effect_3 .rwd-item,.rwd-support.slider_effect_4 .rwd-item,.rwd-support.slider_effect_5 .rwd-item,.rwd-support.slider_effect_6 .rwd-item,.rwd-support.slider_effect_7 .rwd-item,.rwd-support.slider_effect_8 .rwd-item,.rwd-support.slider_effect_9 .rwd-item,.rwd-support.slider_effect_10 .rwd-itemopacity:0 .rwd-support.slider_effect_1 .rwd-item.rwd-currentopacity:1 .rwd-support.slider_effect_1 .rwd-item.rwd-current,.rwd-support.slider_effect_1 .rwd-item.rwd-next-slide,.rwd-support.slider_effect_1 .rwd-item.rwd-prev-slide-webkit-transition:opacity .1s ease 0s;-moz-transition:opacity .1s ease 0s;-o-transition:opacity .1s ease 0s;transition:opacity .1s ease 0s .rwd-support.slider_effect_2.rwd-use .rwd-itemopacity:0 .rwd-support.slider_effect_2.rwd-use .rwd-item.rwd-prev-slide-webkit-transform:translate3d(-100%,0,0);transform:translate3d(-100%,0,0) .rwd-support.slider_effect_2.rwd-use .rwd-item.rwd-next-slide-webkit-transform:translate3d(100%,0,0);transform:translate3d(100%,0,0) .rwd-support.slider_effect_2.rwd-use .rwd-item.rwd-current-webkit-transform:translate3d(0,0,0);transform:translate3d(0,0,0);opacity:1 .rwd-support.slider_effect_2.rwd-use .rwd-item.rwd-current,.rwd-support.slider_effect_2.rwd-use .rwd-item.rwd-next-slide,.rwd-support.slider_effect_2.rwd-use .rwd-item.rwd-prev-slide-webkit-transition:-webkit-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-moz-transition:-moz-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-o-transition:-o-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;transition:transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s .rwd-support.slider_effect_2.rwd-animation .rwd-itemopacity:0;position:absolute;left:0 .rwd-support.slider_effect_2.rwd-animation .rwd-item.rwd-prev-slideleft:-100% .rwd-support.slider_effect_2.rwd-animation .rwd-item.rwd-next-slideleft:100% .rwd-support.slider_effect_2.rwd-animation .rwd-item.rwd-currentleft:0;opacity:1 .rwd-support.slider_effect_2.rwd-animation .rwd-item.rwd-current,.rwd-support.slider_effect_2.rwd-animation .rwd-item.rwd-next-slide,.rwd-support.slider_effect_2.rwd-animation .rwd-item.rwd-prev-slide-webkit-transition:left 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-moz-transition:left 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-o-transition:left 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;transition:left 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s .rwd-support.slider_effect_3 .rwd-item.rwd-prev-slide-moz-transform:scale3d(1,0,1) translate3d(-100%,0,0);-o-transform:scale3d(1,0,1) translate3d(-100%,0,0);-ms-transform:scale3d(1,0,1) translate3d(-100%,0,0);-webkit-transform:scale3d(1,0,1) translate3d(-100%,0,0);transform:scale3d(1,0,1) translate3d(-100%,0,0) .rwd-support.slider_effect_3 .rwd-item.rwd-next-slide-moz-transform:scale3d(1,0,1) translate3d(100%,0,0);-o-transform:scale3d(1,0,1) translate3d(100%,0,0);-ms-transform:scale3d(1,0,1) translate3d(100%,0,0);-webkit-transform:scale3d(1,0,1) translate3d(100%,0,0);transform:scale3d(1,0,1) translate3d(100%,0,0) .rwd-support.slider_effect_3 .rwd-item.rwd-current-moz-transform:scale3d(1,1,1) translate3d(0,0,0);-o-transform:scale3d(1,1,1) translate3d(0,0,0);-ms-transform:scale3d(1,1,1) translate3d(0,0,0);-webkit-transform:scale3d(1,1,1) translate3d(0,0,0);transform:scale3d(1,1,1) translate3d(0,0,0);opacity:1 .rwd-support.slider_effect_3 .rwd-item.rwd-current,.rwd-support.slider_effect_3 .rwd-item.rwd-next-slide,.rwd-support.slider_effect_3 .rwd-item.rwd-prev-slide-webkit-transition:-webkit-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-moz-transition:-moz-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-o-transition:-o-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;transition:transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s .rwd-support.slider_effect_4 .rwd-item.rwd-prev-slide-moz-transform:rotate(-360deg);-o-transform:rotate(-360deg);-ms-transform:rotate(-360deg);-webkit-transform:rotate(-360deg);transform:rotate(-360deg) .rwd-support.slider_effect_4 .rwd-item.rwd-next-slide-moz-transform:rotate(360deg);-o-transform:rotate(360deg);-ms-transform:rotate(360deg);-webkit-transform:rotate(360deg);transform:rotate(360deg) .rwd-support.slider_effect_4 .rwd-item.rwd-current-moz-transform:rotate(0deg);-o-transform:rotate(0deg);-ms-transform:rotate(0deg);-webkit-transform:rotate(0deg);transform:rotate(0deg);opacity:1 .rwd-support.slider_effect_4 .rwd-item.rwd-current,.rwd-support.slider_effect_4 .rwd-item.rwd-next-slide,.rwd-support.slider_effect_4 .rwd-item.rwd-prev-slide-webkit-transition:-webkit-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-moz-transition:-moz-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-o-transition:-o-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;transition:transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s .rwd-support.slider_effect_5 .rwd-item.rwd-prev-slide-moz-transform:rotate(360deg);-o-transform:rotate(360deg);-ms-transform:rotate(360deg);-webkit-transform:rotate(360deg);transform:rotate(360deg) .rwd-support.slider_effect_5 .rwd-item.rwd-next-slide-moz-transform:rotate(-360deg);-o-transform:rotate(-360deg);-ms-transform:rotate(-360deg);-webkit-transform:rotate(-360deg);transform:rotate(-360deg) .rwd-support.slider_effect_5 .rwd-item.rwd-current-moz-transform:rotate(0deg);-o-transform:rotate(0deg);-ms-transform:rotate(0deg);-webkit-transform:rotate(0deg);transform:rotate(0deg);opacity:1 .rwd-support.slider_effect_5 .rwd-item.rwd-current,.rwd-support.slider_effect_5 .rwd-item.rwd-next-slide,.rwd-support.slider_effect_5 .rwd-item.rwd-prev-slide-webkit-transition:-webkit-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-moz-transition:-moz-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-o-transition:-o-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;transition:transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s .rwd-support.slider_effect_6 .rwd-item.rwd-prev-slide-webkit-transform:translate3d(-100%,0,0);transform:translate3d(-100%,0,0) .rwd-support.slider_effect_6 .rwd-item.rwd-next-slide-moz-transform:translate3d(0,0,0) scale(.5);-o-transform:translate3d(0,0,0) scale(.5);-ms-transform:translate3d(0,0,0) scale(.5);-webkit-transform:translate3d(0,0,0) scale(.5);transform:translate3d(0,0,0) scale(.5) .rwd-support.slider_effect_6 .rwd-item.rwd-current-webkit-transform:translate3d(0,0,0);transform:translate3d(0,0,0);opacity:1 .rwd-support.slider_effect_6 .rwd-item.rwd-current,.rwd-support.slider_effect_6 .rwd-item.rwd-next-slide,.rwd-support.slider_effect_6 .rwd-item.rwd-prev-slide-webkit-transition:-webkit-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-moz-transition:-moz-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-o-transition:-o-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;transition:transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s .rwd-support.slider_effect_7 .rwd-item.rwd-prev-slide-moz-transform:translate3d(0,0,0) scale(.5);-o-transform:translate3d(0,0,0) scale(.5);-ms-transform:translate3d(0,0,0) scale(.5);-webkit-transform:translate3d(0,0,0) scale(.5);transform:translate3d(0,0,0) scale(.5) .rwd-support.slider_effect_7 .rwd-item.rwd-next-slide-webkit-transform:translate3d(100%,0,0);transform:translate3d(100%,0,0) .rwd-support.slider_effect_7 .rwd-item.rwd-current-webkit-transform:translate3d(0,0,0);transform:translate3d(0,0,0);opacity:1 .rwd-support.slider_effect_7 .rwd-item.rwd-current,.rwd-support.slider_effect_7 .rwd-item.rwd-next-slide,.rwd-support.slider_effect_7 .rwd-item.rwd-prev-slide-webkit-transition:-webkit-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-moz-transition:-moz-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-o-transition:-o-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;transition:transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s .rwd-support.slider_effect_8 .rwd-item.rwd-prev-slide-webkit-transform:scale3d(1.1,1.1,1.1);transform:scale3d(1.1,1.1,1.1) .rwd-support.slider_effect_8 .rwd-item.rwd-next-slide-webkit-transform:scale3d(.9,.9,.9);transform:scale3d(.9,.9,.9) .rwd-support.slider_effect_8 .rwd-item.rwd-current-webkit-transform:scale3d(1,1,1);transform:scale3d(1,1,1);opacity:1 .rwd-support.slider_effect_8 .rwd-item.rwd-current,.rwd-support.slider_effect_8 .rwd-item.rwd-next-slide,.rwd-support.slider_effect_8 .rwd-item.rwd-prev-slide-webkit-transition:-webkit-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity 1s ease 0s;-moz-transition:-moz-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity 1s ease 0s;-o-transition:-o-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity 1s ease 0s;transition:transform 1s cubic-bezier(0,0,.25,1) 0s,opacity 1s ease 0s .rwd-support.slider_effect_9 .rwd-item.rwd-prev-slide-webkit-transform:translate3d(0,-100%,0);transform:translate3d(0,-100%,0) .rwd-support.slider_effect_9 .rwd-item.rwd-next-slide-webkit-transform:translate3d(0,100%,0);transform:translate3d(0,100%,0) .rwd-support.slider_effect_9 .rwd-item.rwd-current-webkit-transform:translate3d(0,0,0);transform:translate3d(0,0,0);opacity:1 .rwd-support.slider_effect_9 .rwd-item.rwd-current,.rwd-support.slider_effect_9 .rwd-item.rwd-next-slide,.rwd-support.slider_effect_9 .rwd-item.rwd-prev-slide-webkit-transition:-webkit-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-moz-transition:-moz-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-o-transition:-o-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;transition:transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s .rwd-support.slider_effect_10 .rwd-item.rwd-prev-slide -moz-transform: scale3d(0, 0, 0) translate3d(-100%, 0, 0);-o-transform: scale3d(0, 0, 0) translate3d(-100%, 0, 0);-ms-transform: scale3d(0, 0, 0) translate3d(-100%, 0, 0);-webkit-transform: scale3d(0, 0, 0) translate3d(-100%, 0, 0);transform: scale3d(0, 0, 0) translate3d(-100%, 0, 0); .rwd-support.slider_effect_10 .rwd-item.rwd-next-slide -moz-transform: scale3d(0, 0, 0) translate3d(100%, 0, 0);-o-transform: scale3d(0, 0, 0) translate3d(100%, 0, 0);-ms-transform: scale3d(0, 0, 0) translate3d(100%, 0, 0);-webkit-transform: scale3d(0, 0, 0) translate3d(100%, 0, 0);transform: scale3d(0, 0, 0) translate3d(100%, 0, 0); .rwd-support.slider_effect_10 .rwd-item.rwd-current -moz-transform: scale3d(1, 1, 1) translate3d(0, 0, 0);-o-transform: scale3d(1, 1, 1) translate3d(0, 0, 0);-ms-transform: scale3d(1, 1, 1) translate3d(0, 0, 0);-webkit-transform: scale3d(1, 1, 1) translate3d(0, 0, 0);transform: scale3d(1, 1, 1) translate3d(0, 0, 0);opacity: 1; .rwd-support.slider_effect_10 .rwd-item.rwd-prev-slide, .rwd-support.slider_effect_10 .rwd-item.rwd-next-slide, .rwd-support.slider_effect_10 .rwd-item.rwd-current -webkit-transition: -webkit-transform 1s cubic-bezier(0, 0, 0.25, 1) 0s, opacity 1s ease 0s;=moz-transition: -moz-transform 1s cubic-bezier(0, 0, 0.25, 1) 0s, opacity 1s ease 0s;-o-transition: -o-transform 1s cubic-bezier(0, 0, 0.25, 1) 0s, opacity 1s ease 0s;transition: transform 1s cubic-bezier(0, 0, 0.25, 1) 0s, opacity 1s ease 0s; /* Lightbox styles end */ ul#slider_3 margin: 0; width: 100%; height: 100%; max-width: 600px; max-height: 375px; overflow: visible; padding: 0; .slider_3 width: 100%; height: 100%; max-width: 600px; max-height: 375px; margin: 0 auto; .huge-it-wrap:after, .huge-it-slider:after, .huge-it-thumb-wrap:after, .huge-it-arrows:after, .huge-it-caption:after content: "."; display: block; height: 0; clear: both; line-height: 0; visibility: hidden; .video_cover, .playSlider, .pauseSlider, div[class*=playButton] display: none !important; .huge-it-thumb-wrap .video_cover display: block !important; iframe.huge_it_vimeo_iframe height: 375px; div[class*=slider-loader-] background: rgba(0, 0, 0, 0) url(http://leadershipmentoring4free.info/wp-content/plugins/slider-image/assets/images/front/loading/loading1.gif) no-repeat center; height: 90px; overflow: hidden; position: absolute; top: 142.5px;; width: 600px;; z-index: 3; .huge-it-wrap opacity: 0; position: relative; border: 0px solid #ffffff; -webkit-border-radius: 0px; -moz-border-radius: 0px; border-radius: 0px; overflow: hidden;; .huge-it-slide-bg background: rgba(255,255,255,1); height: 100% .huge-it-caption position: absolute; display: block; .huge-it-caption div padding: 10px 20px; line-height: normal; .slider-title width: calc(30% - 20px); margin: 10px; font-size: 13px; color: #000000; text-align: right; background: rgba(255,255,255,0.7); border: 0px solid #ffffff; border-radius: 4px; right: 0 !important; top: 0; .slider-description width: calc(70% - 20px); margin: 10px; font-size: 13px; color: #ffffff; text-align: justify; background: rgba(0,0,0,0.7); border: 0px solid #ffffff; border-radius: 0px; right: 0 !important; bottom: 0; .slider_3 .huge-it-slider > li list-style: none; filter: alpha(opacity=0); opacity: 0; width: 100%; height: 100%; margin: 0 -100% 0 0; padding: 0; float: left; position: relative; ; overflow: hidden; .slider_3 .huge-it-slider > li > a display: block; padding: 0; background: none; -webkit-border-radius: 0; -moz-border-radius: 0; border-radius: 0; width: 100%; height: 100%; .slider_3 .huge-it-slider > li img max-width: 100%; max-height: 100%; margin: 0; cursor: pointer; .slider_3 .huge-it-slide-bg, .slider_3 .huge-it-slider > li, .slider_3 .huge-it-slider > li > a, .slider_3 .huge-it-slider > li img ; .huge-it-dot-wrap position: absolute; top: 5px;height: 20px; left: 50%; transform: translateX(-50%); z-index: 999; .huge-it-dot-wrap a -webkit-border-radius: 8px; -moz-border-radius: 8px; border-radius: 8px; cursor: pointer; display: block; float: left; height: 11px; margin: 2px !important; position: relative; text-align: left; text-indent: 9999px; width: 11px !important; background: #000000; box-shadow: none; .huge-it-dot-wrap a.active:focus, .huge-it-dot-wrap a:focus, .huge-it-thumb-wrap > a:focus, .huge-it-thumb-wrap > a.active:focus outline: none; .huge-it-dot-wrap a:hover background: #000000; box-shadow: none !important; .huge-it-dot-wrap a.active background: #ffffff; box-shadow: none; .huge-it-thumb-wrap background: #ffffff; height: 105px; margin-left: 0; ; .huge-it-thumb-wrap a.active img border-radius: 5px; opacity: 1; .huge-it-thumb-wrap > a height: 100px; display: block; float: left; position: relative; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; background: #ffffff; .huge-it-thumb-wrap a img opacity: 1; height: 100px; width: 100%; display: block; -ms-interpolation-mode: bicubic; box-shadow: none !important; a.thumb_arr position: absolute; height: 20px; width: 15px; bottom: 40px; z-index: 100; box-shadow: none; a.thumb_prev left: 5px; width: 15px; height: 20px; background: url(http://leadershipmentoring4free.info/wp-content/plugins/slider-image/assets/images/front/arrows/arrows1.png) left top no-repeat; background-size: 200%; a.thumb_next right: 5px; width: 15px; height: 20px; background: url(http://leadershipmentoring4free.info/wp-content/plugins/slider-image/assets/images/front/arrows/arrows1.png) right top no-repeat; background-size: 200%; .huge-it-grid position: absolute; overflow: hidden; width: 100%; height: 100%; display: none; .huge-it-gridlet position: absolute; opacity: 1; .huge-it-arrows .huge-it-next, .huge-it-arrows .huge-it-prev z-index: 1; .huge-it-arrows:hover .huge-it-next, .huge-it-arrows:hover .huge-it-prev z-index: 2; .huge-it-arrows cursor: pointer; height: 40px; margin-top: -20px; position: absolute; top: 50%; /*transform: translateY(-50%);*/ width: 40px; z-index: 2; color: rgba(0, 0, 0, 0); outline: none; box-shadow: none !important; .huge-it-arrows:hover, .huge-it-arrows:active, .huge-it-arrows:focus, .huge-it-dot-wrap a:hover, .huge-it-dot-wrap a:active, .huge-it-dot-wrap a:focus outline: none; box-shadow: none !important; .ts-arrow:hover opacity: .95; text-decoration: none; .huge-it-prev left: 0; margin-top: -21px; height: 43px; width: 29px; background: url(http://leadershipmentoring4free.info/wp-content/plugins/slider-image/assets/images/front/arrows/arrows1.png) left top no-repeat; background-size: 200%; .huge-it-next right: 0; margin-top: -21px; height: 43px; width: 29px; background: url(http://leadershipmentoring4free.info/wp-content/plugins/slider-image/assets/images/front/arrows/arrows1.png) right top no-repeat; background-size: 200%;
0 notes
Text
BeepCode Media Production
http://beepcode.net/archives/5390
Fun 3 - background music by BeepCode
Upbeat, happy, positive and uplifting instrumental “Fun 3” with great mix acoustic guitar, delay guitar, back vocal, snaps, claps, etc. Happy and motivational. Great for video and documentaries, corporate branding, ad campaigns, technology, business development, science documentary, website, tv show, etc.
http://beepcode.net/wp-content/uploads/2017/08/Fun_3_preview.mp3
Download
var slider; jQuery(function () switch(singleSlider_1.view) case 'none': jQuery('#slider_1').sliderPlugin( maxWidth: singleSlider_1.width, maxHeight: singleSlider_1.height, transition: singleSlider_1.effect, controls: singleSlider_1.navigate_by, cropImage: hugeitSliderObj.crop_image, navigation: hugeitSliderObj.show_arrows, delay: +singleSlider_1.pause_time, transitionDuration: +singleSlider_1.change_speed, pauseOnHover: singleSlider_1.pause_on_hover ); break; case 'carousel1': var $pager = false, $thumb = false; switch(singleSlider_1.navigate_by) case 'dot': $pager = true; $thumb = false; break; case 'thumbnail': $pager = true; $thumb = true; break; case 'none': $pager = false; $thumb = false; break; jQuery('#slider_1').RSlider( item: +singleSlider_1.itemscount, pause: +singleSlider_1.pause_time, speed: +singleSlider_1.change_speed, pager: $pager, gallery: $thumb, pauseOnHover: +singleSlider_1.pause_on_hover, thumbItem: +hugeitSliderObj.thumb_count_slides, controls: +hugeitSliderObj.show_arrows, view: singleSlider_1.view, maxWidth: singleSlider_1.width, maxHeight: singleSlider_1.height ); break; case 'thumb_view': var $pager = false, $thumb = false; if(singleSlider_1.pager === '1') $pager = true; $thumb = true; slider = jQuery('#slider_1').RSlider( item: 1, view: singleSlider_1.view, maxWidth: singleSlider_1.width, maxHeight: singleSlider_1.height, mode: singleSlider_1.mode, speed: +singleSlider_1.change_speed, pauseOnHover: singleSlider_1.pause_on_hover === '1', pause: +singleSlider_1.pause_time, controls: singleSlider_1.controls === '1', fullscreen: singleSlider_1.fullscreen === '1', vertical: singleSlider_1.vertical === '1', sliderHeight: +singleSlider_1.height, vThumbWidth: +singleSlider_1.vthumbwidth, hThumbHeight: +singleSlider_1.hthumbheight, thumbItem: 5, thumbMargin: +singleSlider_1.thumbmargin, thumbPosition: singleSlider_1.thumbposition === '1', thumbControls: singleSlider_1.thumbcontrols === '1', pager: $pager, gallery: $thumb, dragdrop: singleSlider_1.dragdrop === '1', swipe: singleSlider_1.swipe === '1', thumbdragdrop: singleSlider_1.thumbdragdrop === '1', thumbswipe: singleSlider_1.thumbswipe === '1', title: singleSlider_1.titleonoff === '1', description: singleSlider_1.desconoff === '1', titlesymbollimit: +singleSlider_1.titlesymbollimit, descsymbollimit: 96 ); break; ); jQuery(window).load(function() jQuery('.slider_lightbox_1').lightbox( slideAnimationType: singleSlider_1.slide_effect, arrows: singleSlider_1.arrows_style, openCloseType: singleSlider_1.open_close_effect ); ); .share_buttons_1 width: auto; height: auto; margin-top: 10px /* Share buttons hover styles */ .icon-link_1 width: 50px; height: 50px; background-color: #666; line-height: 50px; text-align: center; vertical-align: middle; display: inline-block; cursor: pointer; outline: none; margin: 5px; box-sizing: content-box; .icon-link_1.fill.share_buttons_facebook_1 background-color: #fff; .icon-link_1.fill.share_buttons_facebook_1 .fa-facebook color: #3b5998; -webkit-transition: color 150ms ease-in-out; transition: color 150ms ease-in-out; .icon-link_1.fill.share_buttons_twitter_1 background-color: #fff; .icon-link_1.fill.share_buttons_twitter_1 .fa-twitter color: #00aced; -webkit-transition: color 150ms ease-in-out; transition: color 150ms ease-in-out; .icon-link_1.fill.share_buttons_gp_1 background-color: #fff; .icon-link_1.fill.share_buttons_gp_1 .fa-google-plus color: #dd4b39; -webkit-transition: color 150ms ease-in-out; transition: color 150ms ease-in-out; .icon-link_1.fill.share_buttons_pinterest_1 background-color: #fff; .icon-link_1.fill.share_buttons_pinterest_1 .fa-pinterest color: #b81621; -webkit-transition: color 150ms ease-in-out; transition: color 150ms ease-in-out; .icon-link_1.fill.share_buttons_linkedin_1 background-color: #fff; .icon-link_1.fill.share_buttons_linkedin_1 .fa-linkedin color: #007bb6; -webkit-transition: color 150ms ease-in-out; transition: color 150ms ease-in-out; .icon-link_1.fill.share_buttons_tumblr_1 background-color: #fff; .icon-link_1.fill.share_buttons_tumblr_1 .fa-tumblr color: #32506d; -webkit-transition: color 150ms ease-in-out; transition: color 150ms ease-in-out; .icon-link_1.share_buttons_facebook_1 border: 2px solid #3b5998; .icon-link_1.share_buttons_twitter_1 border: 2px solid #00aced; .icon-link_1.share_buttons_gp_1 border: 2px solid #dd4b39; .icon-link_1.share_buttons_pinterest_1 border: 2px solid #b81621; .icon-link_1.share_buttons_linkedin_1 border: 2px solid #007bb6; .icon-link_1.share_buttons_tumblr_1 border: 2px solid #32506d; .icon-link_1 .fa-facebook color: #3b5998; -webkit-transition: color 150ms ease-in-out; transition: color 150ms ease-in-out; .icon-link_1 .fa-twitter color: #00aced; -webkit-transition: color 150ms ease-in-out; transition: color 150ms ease-in-out; .icon-link_1 .fa-google-plus color: #dd4b39; -webkit-transition: color 150ms ease-in-out; transition: color 150ms ease-in-out; .icon-link_1 .fa-pinterest color: #b81621; -webkit-transition: color 150ms ease-in-out; transition: color 150ms ease-in-out; .icon-link_1 .fa-linkedin color: #007bb6; -webkit-transition: color 150ms ease-in-out; transition: color 150ms ease-in-out; .icon-link_1 .fa-tumblr color: #32506d; -webkit-transition: color 150ms ease-in-out; transition: color 150ms ease-in-out; .icon-link_1 .fa color: #fff; line-height: 49px; font-size: 26px; @media screen and (max-width: 768px) .icon-link_1 width: 30px; height: 30px; line-height: 30px; .icon-link_1 .fa line-height: 31px; font-size: 15px; /* Lightbox styles */ .lightbox_iframe_cover position:absolute;width:100%;height:100%;z-index:999 a.slider_lightbox > div width: 100% !important; height: 100% !important; padding: 0 !important .rwd-objectborder:10px solid white .rwd-iconspeak:none;font-style:normal;font-weight:400;font-variant:normal;text-transform:none;line-height:1;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale .rwd-arrows .rwd-next,.rwd-arrows .rwd-prevbackground-color:rgba(0,0,0,.9);border-radius:2px;color:#999;cursor:pointer;display:block;font-size:22px;margin-top:-10px;padding:8px 8px 7px;position:absolute;z-index:1080 .rwd-arrows .rwd-next.disabled,.rwd-arrows .rwd-prev.disabledpointer-events:none;opacity:.5 .rwd-toolbarz-index:1082;left:0;position:absolute;top:0;width:100% @media screen and (max-width:768px).rwd-toolbarz-index:9999999 .rwd-bar .rwd-icon,.rwd-toolbar .rwd-iconcursor:pointer;color:#999;float:right;font-size:24px;line-height:27px;text-align:center;text-decoration:none!important;outline:0;-webkit-transition:color .2s linear;-o-transition:color .2s linear;transition:color .2s linear .rwd-bar .rwd-iconposition:absolute;bottom:0;z-index:1081 .rwd-icon svgcursor:pointer .rwd-bar .rwd-icon:hover,.rwd-toolbar .rwd-icon:hovercolor:#FFF .rwd-bar .rwd-icon0:hover,.rwd-toolbar .rwd-icon0:hover,.rwd-arrows .rwd-icon0:hovercolor:#000 .rwd-arrows .rwd-prev, .rwd-arrows .rwd-next, .rwd-close width: 46px;height: 46px;background:url(http://beepcode.net/wp-content/plugins/slider-image/assets/images/front/arrows/slightbox_arrows.png); .rwd-arrows.arrows_1 .rwd-next background-position: 227px 164px; .rwd-arrows.arrows_1 .rwd-prev background-position: 277px 164px; .rwd-close.arrows_1 width: 25px;height: 25px;background-position: 266px 194px;background-color: #fff;border-radius: 50%; .rwd-arrows.arrows_2 .rwd-next background-position: 227px 110px; .rwd-arrows.arrows_2 .rwd-prev background-position: 277px 110px; .rwd-close.arrows_2 width: 25px;height: 25px;background-position: 266px 194px;background-color: #fff;border-radius: 50%; .rwd-arrows.arrows_3 .rwd-next background-position: 227px 63px; .rwd-arrows.arrows_3 .rwd-prev background-position: 277px 63px; .rwd-close.arrows_3 width: 25px;height: 25px;background-position: 217px 195px;background-color: #fff;border-radius: 50%; .rwd-arrows.arrows_4 .rwd-next background-position: 90px 167px; .rwd-arrows.arrows_4 .rwd-prev background-position: 131px 167px; .rwd-close.arrows_4 width: 30px;height: 30px;background-position: 38px 158px; .rwd-arrows.arrows_5 .rwd-next background-position: 97px 108px; .rwd-arrows.arrows_5 .rwd-prev background-position: 140px 108px; .rwd-close.arrows_5 width: 25px;height: 25px;background-position: 43px 100px; .rwd-arrows.arrows_6 .rwd-next background-position: 95px 63px; .rwd-arrows.arrows_6 .rwd-prev background-position: 139px 63px; .rwd-close.arrows_6 width: 35px;height: 35px;background-position: 48px 57px; .barContbackground:rgba(0,0,0,.9);width:100%;height:45px;position:absolute;bottom:0;z-index:1071 #rwd-countercolor:#999;display:inline-block;font-size:16px;padding-top:12px;vertical-align:middle .rwd-bar #rwd-counterposition:absolute;bottom:11px;left:50%;transform:translateX(-50%);z-index:1090 .rwd-next,.rwd-prev,.rwd-toolbaropacity:1;-webkit-transition:-webkit-transform .35s cubic-bezier(0,0,.25,1) 0s,opacity .35s cubic-bezier(0,0,.25,1) 0s,color .2s linear;-moz-transition:-moz-transform .35s cubic-bezier(0,0,.25,1) 0s,opacity .35s cubic-bezier(0,0,.25,1) 0s,color .2s linear;-o-transition:-o-transform .35s cubic-bezier(0,0,.25,1) 0s,opacity .35s cubic-bezier(0,0,.25,1) 0s,color .2s linear;transition:transform .35s cubic-bezier(0,0,.25,1) 0s,opacity .35s cubic-bezier(0,0,.25,1) 0s,color .2s linear .rwd-cont .rwd-video-contdisplay:inline-block;vertical-align:middle;max-width:1140px;max-height:100%;width:100%;padding:0 5px;top:50%;transform:translateY(-50%);position:relative .rwd-cont .rwd-container,.rwd-cont .rwd-imagemax-width:100%;max-height:100%;transform:translateY(-50%);-ms-transform: translateY(-50%);-webkit-transform: translateY(-50%);-moz-transform: translateY(-50%);-o-transform: translateY(-50%); .rwd-cont .rwd-videowidth:100%;height:0;padding-bottom:56.25%;overflow:hidden;position:relative .rwd-cont .rwd-video .rwd-objectdisplay:inline-block;position:absolute;top:0;left:0;width:100%!important;height:100%!important .rwd-cont .rwd-video .rwd-video-playwidth:84px;height:59px;position:absolute;left:50%;top:50%;margin-left:-42px;margin-top:-30px;z-index:1080;cursor:pointer .rwd-cont .rwd-video-objectwidth:100%!important;height:100%!important;position:absolute;top:0;left:0 .rwd-cont .rwd-has-video .rwd-video-objectvisibility:hidden .rwd-cont .rwd-has-video.rwd-video-playing .rwd-object,.rwd-cont .rwd-has-video.rwd-video-playing .rwd-video-playdisplay:none .rwd-cont .rwd-has-video.rwd-video-playing .rwd-video-objectvisibility:visible .rwd-autoplay-buttonleft:50px .rwd-autoplay-button > .pause_bgdisplay:none .rwd-cont .rwd-caretborder-left:10px solid transparent;border-right:10px solid transparent;border-top:10px dashed;bottom:-10px;display:inline-block;height:0;left:50%;margin-left:-5px;position:absolute;vertical-align:middle;width:0 .rwd-contwidth:100%;height:100%;position:fixed;top:0;left:0;z-index:9999999;opacity:0;-webkit-transition:opacity .15s ease 0s;-o-transition:opacity .15s ease 0s;transition:opacity .15s ease 0s .rwd-cont *-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box .rwd-cont.rwd-visibleopacity:1 .rwd-cont.rwd-support .rwd-item.rwd-current,.rwd-cont.rwd-support .rwd-item.rwd-next-slide,.rwd-cont.rwd-support .rwd-item.rwd-prev-slide-webkit-transition-duration:inherit!important;transition-duration:inherit!important;-webkit-transition-timing-function:inherit!important;transition-timing-function:inherit!important .rwd-cont .rwd-containerheight:100%;width:100%;position:relative;overflow:hidden;margin-left:auto;margin-right:auto;top:50%;overflow:inherit .rwd-cont .cont-innerwidth:100%;height:100%;position:absolute;left:0;top:0;white-space:nowrap .rwd-cont .contInnerwidth:40%;height:100%;position:absolute;left:60%;white-space:nowrap;z-index: 1200;background: black .rwd-cont.rwd-noSupport .rwd-current,.rwd-cont.rwd-support .rwd-current,.rwd-cont.rwd-support .rwd-next-slide,.rwd-cont.rwd-support .rwd-prev-slidedisplay:inline-block!important .rwd-cont .rwd-img-wrap,.rwd-cont .rwd-itemdisplay:inline-block;text-align:center;position:absolute;width:100%;height:100% .rwd-cont .rwd-img-wrapposition:absolute;padding:0 5px;left:0;right:0;top:0;bottom:0 .rwd-cont .rwd-item.rwd-completebackground-image:none .rwd-cont .rwd-item.rwd-currentz-index:1060 .rwd-cont .rwd-imagedisplay:inline-block;vertical-align:middle;width:auto !important;height:auto !important;top:50%;position:relative .rwd-cont.rwd-show-after-load .rwd-item .rwd-object,.rwd-cont.rwd-show-after-load .rwd-item .rwd-video-playopacity:0;-webkit-transition:opacity .15s ease 0s;-o-transition:opacity .15s ease 0s;transition:opacity .15s ease 0s .rwd-cont.rwd-show-after-load .rwd-item.rwd-complete .rwd-object,.rwd-cont.rwd-show-after-load .rwd-item.rwd-complete .rwd-video-playopacity:1 .rwd-overlayposition:fixed;top:0;left:0;right:0;bottom:0;z-index:9999997;background:rgba(0,0,0,.7);opacity:0;-webkit-transition:opacity .15s ease 0s;-o-transition:opacity .15s ease 0s;transition:opacity .15s ease 0s .rwd-overlay.inopacity:1 .rwd-container .rwd-thumb-cont position: absolute;width: 100%;z-index: 1080 .rwd-container .rwd-thumb padding: 10px 0;height: 100% .rwd-container .rwd-thumb-item border-radius: 5px;float: left;overflow: hidden;cursor: pointer;height: 100%;margin-bottom: 5px; @media (min-width: 768px) .rwd-container .rwd-thumb-item -webkit-transition: border-color 0.25s ease;-o-transition: border-color 0.25s ease;transition: border-color 0.25s ease; .rwd-container .rwd-thumb-item img width: 100%;height: 100%;object-fit: cover; .rwd-container .rwd-toggle-thumb background-color: #0D0A0A;border-radius: 2px 2px 0 0;color: #999;cursor: pointer;font-size: 24px;height: 39px;line-height: 27px; padding: 5px 0;position: absolute;left: 20px;text-align: center;top: -39px;width: 50px; /* Open/Close effects */ .rwd-container.open_1 animation: unfoldIn 1s cubic-bezier(0.165, 0.840, 0.440, 1.000); .rwd-container.close_1 animation: unfoldOut 1s .3s cubic-bezier(0.165, 0.840, 0.440, 1.000); @keyframes unfoldIn 0% transform: translateY(-50%) scaleY(.002);50% transform: translateY(-50%) scaleY(.002);100% transform: translateY(-50%) scaleY(1); @keyframes unfoldOut 0% transform: translateY(-50%) scaleY(1);50% transform: translateY(-50%) scaleY(.002);100% transform: translateY(-50%) scaleY(.002); .rwd-container.open_2 animation: blowUpIn .5s cubic-bezier(0.165, 0.840, 0.440, 1.000); .rwd-container.close_2 animation: blowUpOut .5s cubic-bezier(0.165, 0.840, 0.440, 1.000); @keyframes blowUpIn 0% transform: translateY(-50%) scale(0);100% transform: translateY(-50%) scale(1); @keyframes blowUpOut 0% transform: translateY(-50%) scale(1);opacity:1;100% transform: translateY(-50%) scale(0);opacity:0; .rwd-container.open_3 animation: roadRunnerIn .3s cubic-bezier(0.165, 0.840, 0.440, 1.000); .rwd-container.close_3 animation: roadRunnerOut .5s cubic-bezier(0.165, 0.840, 0.440, 1.000); @keyframes roadRunnerIn 0% transform:translate(-1500px, -50%) skewX(50deg) scaleX(1.3);70% transform:translate(30px, -50%) skewX(-25deg) scaleX(.9);100% transform:translate(0px, -50%) skewX(0deg) scaleX(1); @keyframes roadRunnerOut 0% transform:translate(0px, -50%) skewX(0deg) scaleX(1);30% transform:translate(-30px, -50%) skewX(-25deg) scaleX(.9);100% transform:translate(1500px, -50%) skewX(50deg) scaleX(1.3); .rwd-container.open_4 animation: runnerIn .3s cubic-bezier(0.165, 0.840, 0.440, 1.000); .rwd-container.close_4 animation: runnerOut .5s cubic-bezier(0.165, 0.840, 0.440, 1.000); @keyframes runnerIn 0% transform:translate(-1500px, -50%);70% transform:translate(30px, -50%);100% transform:translate(0px, -50%); @keyframes runnerOut 0% transform:translate(0px, -50%);30% transform:translate(-30px, -50%);100% transform:translate(1500px, -50%); .rwd-container.open_5 animation: rotateIn .3s cubic-bezier(0.165, 0.840, 0.440, 1.000); .rwd-container.close_5 animation: rotateOut .5s cubic-bezier(0.165, 0.840, 0.440, 1.000); @-ms-keyframes rotateIn from -ms-transform: translateY(-50%) rotate(0deg); to -ms-transform: translateY(-50%)rotate(360deg); @-moz-keyframes rotateIn from -moz-transform: translateY(-50%) rotate(0deg); to -moz-transform: translateY(-50%)rotate(360deg); @-webkit-keyframes rotateIn from -webkit-transform: translateY(-50%) rotate(0deg); to -webkit-transform: translateY(-50%)rotate(360deg); @keyframes rotateIn from transform: translateY(-50%) rotate(0deg); to transform: translateY(-50%)rotate(360deg); @-ms-keyframes rotateOut from -ms-transform: translateY(-50%) rotate(360deg); to -ms-transform: translateY(-50%)rotate(0deg); @-moz-keyframes rotateOut from -moz-transform: translateY(-50%) rotate(360deg); to -moz-transform: translateY(-50%)rotate(0deg); @-webkit-keyframes rotateOut from -webkit-transform: translateY(-50%) rotate(360deg); to -webkit-transform: translateY(-50%)rotate(0deg); @keyframes rotateOut from transform: translateY(-50%) rotate(360deg); to transform: translateY(-50%)rotate(0deg); .rwd-container.open_1_r animation: unfold_In 1s cubic-bezier(0.165, 0.840, 0.440, 1.000); .rwd-container.close_1_r animation: unfold_Out 1s .3s cubic-bezier(0.165, 0.840, 0.440, 1.000); @keyframes unfold_In 0% transform: translateY(-50%) scaleX(.002);50% transform: translateY(-50%) scaleX(.002);100% transform: translateY(-50%) scaleX(1); @keyframes unfold_Out 0% transform: translateY(-50%) scaleX(1);50% transform: translateY(-50%) scaleX(.002);100% transform: translateY(-50%) scaleX(.002); .rwd-container.open_2_r animation: blowUp_In .5s cubic-bezier(0.165, 0.840, 0.440, 1.000); .rwd-container.close_2_r animation: blowUp_Out .5s cubic-bezier(0.165, 0.840, 0.440, 1.000); @keyframes blowUp_In 0% transform: translateY(-50%) scale(2);100% transform: translateY(-50%) scale(1); @keyframes blowUp_Out 0% transform: translateY(-50%) scale(1);opacity:1;100% transform: translateY(-50%) scale(2);opacity:0; .rwd-container.open_3_r animation: roadRunner_In .3s cubic-bezier(0.165, 0.840, 0.440, 1.000); .rwd-container.close_3_r animation: roadRunner_Out .5s cubic-bezier(0.165, 0.840, 0.440, 1.000); @keyframes roadRunner_In 0% transform:translate(1500px, -50%) skewX(50deg) scaleX(1.3);70% transform:translate(-30px, -50%) skewX(-25deg) scaleX(.9);100% transform:translate(0px, -50%) skewX(0deg) scaleX(1); @keyframes roadRunner_Out 0% transform:translate(0px, -50%) skewX(0deg) scaleX(1);30% transform:translate(30px, -50%) skewX(-25deg) scaleX(.9);100% transform:translate(-1500px, -50%) skewX(50deg) scaleX(1.3); .rwd-container.open_4_r animation: runner_In .3s cubic-bezier(0.165, 0.840, 0.440, 1.000); .rwd-container.close_4_r animation: runner_Out .5s cubic-bezier(0.165, 0.840, 0.440, 1.000); @keyframes runner_In 0% transform:translate(1500px, -50%);70% transform:translate(-30px, -50%);100% transform:translate(0px, -50%); @keyframes runner_Out 0% transform:translate(0px, -50%);30% transform:translate(30px, -50%);100% transform:translate(-1500px, -50%); .rwd-container.open_5_r animation: rotate_In .3s cubic-bezier(0.165, 0.840, 0.440, 1.000); .rwd-container.close_5_r animation: rotate_Out .5s cubic-bezier(0.165, 0.840, 0.440, 1.000); @-ms-keyframes rotate_In from -ms-transform: translateY(-50%) rotate(360deg); to -ms-transform: translateY(-50%)rotate(0deg); @-moz-keyframes rotate_In from -moz-transform: translateY(-50%) rotate(360deg); to -moz-transform: translateY(-50%)rotate(0deg); @-webkit-keyframes rotate_In from -webkit-transform: translateY(-50%) rotate(360deg); to -webkit-transform: translateY(-50%)rotate(0deg); @keyframes rotate_In from transform: translateY(-50%) rotate(360deg); to transform: translateY(-50%)rotate(0deg); @-ms-keyframes rotate_Out from -ms-transform: translateY(-50%) rotate(0deg); to -ms-transform: translateY(-50%)rotate(360deg); @-moz-keyframes rotate_Out from -moz-transform: translateY(-50%) rotate(0deg); to -moz-transform: translateY(-50%)rotate(360deg); @-webkit-keyframes rotate_Out from -webkit-transform: translateY(-50%) rotate(0deg); to -webkit-transform: translateY(-50%)rotate(360deg); @keyframes rotate_Out from transform: translateY(-50%) rotate(0deg); to transform: translateY(-50%)rotate(360deg); /* Effects */ .rwd-support.rwd-no-trans .rwd-current,.rwd-support.rwd-no-trans .rwd-next-slide,.rwd-support.rwd-no-trans .rwd-prev-slide-webkit-transition:none 0s ease 0s!important;-moz-transition:none 0s ease 0s!important;-o-transition:none 0s ease 0s!important;transition:none 0s ease 0s!important .rwd-support.rwd-animation .rwd-item,.rwd-support.rwd-use .rwd-item-webkit-backface-visibility:hidden;-moz-backface-visibility:hidden;backface-visibility:hidden .rwd-support.slider_effect_1 .rwd-item,.rwd-support.slider_effect_3 .rwd-item,.rwd-support.slider_effect_4 .rwd-item,.rwd-support.slider_effect_5 .rwd-item,.rwd-support.slider_effect_6 .rwd-item,.rwd-support.slider_effect_7 .rwd-item,.rwd-support.slider_effect_8 .rwd-item,.rwd-support.slider_effect_9 .rwd-item,.rwd-support.slider_effect_10 .rwd-itemopacity:0 .rwd-support.slider_effect_1 .rwd-item.rwd-currentopacity:1 .rwd-support.slider_effect_1 .rwd-item.rwd-current,.rwd-support.slider_effect_1 .rwd-item.rwd-next-slide,.rwd-support.slider_effect_1 .rwd-item.rwd-prev-slide-webkit-transition:opacity .1s ease 0s;-moz-transition:opacity .1s ease 0s;-o-transition:opacity .1s ease 0s;transition:opacity .1s ease 0s .rwd-support.slider_effect_2.rwd-use .rwd-itemopacity:0 .rwd-support.slider_effect_2.rwd-use .rwd-item.rwd-prev-slide-webkit-transform:translate3d(-100%,0,0);transform:translate3d(-100%,0,0) .rwd-support.slider_effect_2.rwd-use .rwd-item.rwd-next-slide-webkit-transform:translate3d(100%,0,0);transform:translate3d(100%,0,0) .rwd-support.slider_effect_2.rwd-use .rwd-item.rwd-current-webkit-transform:translate3d(0,0,0);transform:translate3d(0,0,0);opacity:1 .rwd-support.slider_effect_2.rwd-use .rwd-item.rwd-current,.rwd-support.slider_effect_2.rwd-use .rwd-item.rwd-next-slide,.rwd-support.slider_effect_2.rwd-use .rwd-item.rwd-prev-slide-webkit-transition:-webkit-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-moz-transition:-moz-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-o-transition:-o-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;transition:transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s .rwd-support.slider_effect_2.rwd-animation .rwd-itemopacity:0;position:absolute;left:0 .rwd-support.slider_effect_2.rwd-animation .rwd-item.rwd-prev-slideleft:-100% .rwd-support.slider_effect_2.rwd-animation .rwd-item.rwd-next-slideleft:100% .rwd-support.slider_effect_2.rwd-animation .rwd-item.rwd-currentleft:0;opacity:1 .rwd-support.slider_effect_2.rwd-animation .rwd-item.rwd-current,.rwd-support.slider_effect_2.rwd-animation .rwd-item.rwd-next-slide,.rwd-support.slider_effect_2.rwd-animation .rwd-item.rwd-prev-slide-webkit-transition:left 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-moz-transition:left 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-o-transition:left 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;transition:left 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s .rwd-support.slider_effect_3 .rwd-item.rwd-prev-slide-moz-transform:scale3d(1,0,1) translate3d(-100%,0,0);-o-transform:scale3d(1,0,1) translate3d(-100%,0,0);-ms-transform:scale3d(1,0,1) translate3d(-100%,0,0);-webkit-transform:scale3d(1,0,1) translate3d(-100%,0,0);transform:scale3d(1,0,1) translate3d(-100%,0,0) .rwd-support.slider_effect_3 .rwd-item.rwd-next-slide-moz-transform:scale3d(1,0,1) translate3d(100%,0,0);-o-transform:scale3d(1,0,1) translate3d(100%,0,0);-ms-transform:scale3d(1,0,1) translate3d(100%,0,0);-webkit-transform:scale3d(1,0,1) translate3d(100%,0,0);transform:scale3d(1,0,1) translate3d(100%,0,0) .rwd-support.slider_effect_3 .rwd-item.rwd-current-moz-transform:scale3d(1,1,1) translate3d(0,0,0);-o-transform:scale3d(1,1,1) translate3d(0,0,0);-ms-transform:scale3d(1,1,1) translate3d(0,0,0);-webkit-transform:scale3d(1,1,1) translate3d(0,0,0);transform:scale3d(1,1,1) translate3d(0,0,0);opacity:1 .rwd-support.slider_effect_3 .rwd-item.rwd-current,.rwd-support.slider_effect_3 .rwd-item.rwd-next-slide,.rwd-support.slider_effect_3 .rwd-item.rwd-prev-slide-webkit-transition:-webkit-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-moz-transition:-moz-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-o-transition:-o-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;transition:transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s .rwd-support.slider_effect_4 .rwd-item.rwd-prev-slide-moz-transform:rotate(-360deg);-o-transform:rotate(-360deg);-ms-transform:rotate(-360deg);-webkit-transform:rotate(-360deg);transform:rotate(-360deg) .rwd-support.slider_effect_4 .rwd-item.rwd-next-slide-moz-transform:rotate(360deg);-o-transform:rotate(360deg);-ms-transform:rotate(360deg);-webkit-transform:rotate(360deg);transform:rotate(360deg) .rwd-support.slider_effect_4 .rwd-item.rwd-current-moz-transform:rotate(0deg);-o-transform:rotate(0deg);-ms-transform:rotate(0deg);-webkit-transform:rotate(0deg);transform:rotate(0deg);opacity:1 .rwd-support.slider_effect_4 .rwd-item.rwd-current,.rwd-support.slider_effect_4 .rwd-item.rwd-next-slide,.rwd-support.slider_effect_4 .rwd-item.rwd-prev-slide-webkit-transition:-webkit-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-moz-transition:-moz-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-o-transition:-o-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;transition:transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s .rwd-support.slider_effect_5 .rwd-item.rwd-prev-slide-moz-transform:rotate(360deg);-o-transform:rotate(360deg);-ms-transform:rotate(360deg);-webkit-transform:rotate(360deg);transform:rotate(360deg) .rwd-support.slider_effect_5 .rwd-item.rwd-next-slide-moz-transform:rotate(-360deg);-o-transform:rotate(-360deg);-ms-transform:rotate(-360deg);-webkit-transform:rotate(-360deg);transform:rotate(-360deg) .rwd-support.slider_effect_5 .rwd-item.rwd-current-moz-transform:rotate(0deg);-o-transform:rotate(0deg);-ms-transform:rotate(0deg);-webkit-transform:rotate(0deg);transform:rotate(0deg);opacity:1 .rwd-support.slider_effect_5 .rwd-item.rwd-current,.rwd-support.slider_effect_5 .rwd-item.rwd-next-slide,.rwd-support.slider_effect_5 .rwd-item.rwd-prev-slide-webkit-transition:-webkit-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-moz-transition:-moz-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-o-transition:-o-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;transition:transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s .rwd-support.slider_effect_6 .rwd-item.rwd-prev-slide-webkit-transform:translate3d(-100%,0,0);transform:translate3d(-100%,0,0) .rwd-support.slider_effect_6 .rwd-item.rwd-next-slide-moz-transform:translate3d(0,0,0) scale(.5);-o-transform:translate3d(0,0,0) scale(.5);-ms-transform:translate3d(0,0,0) scale(.5);-webkit-transform:translate3d(0,0,0) scale(.5);transform:translate3d(0,0,0) scale(.5) .rwd-support.slider_effect_6 .rwd-item.rwd-current-webkit-transform:translate3d(0,0,0);transform:translate3d(0,0,0);opacity:1 .rwd-support.slider_effect_6 .rwd-item.rwd-current,.rwd-support.slider_effect_6 .rwd-item.rwd-next-slide,.rwd-support.slider_effect_6 .rwd-item.rwd-prev-slide-webkit-transition:-webkit-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-moz-transition:-moz-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-o-transition:-o-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;transition:transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s .rwd-support.slider_effect_7 .rwd-item.rwd-prev-slide-moz-transform:translate3d(0,0,0) scale(.5);-o-transform:translate3d(0,0,0) scale(.5);-ms-transform:translate3d(0,0,0) scale(.5);-webkit-transform:translate3d(0,0,0) scale(.5);transform:translate3d(0,0,0) scale(.5) .rwd-support.slider_effect_7 .rwd-item.rwd-next-slide-webkit-transform:translate3d(100%,0,0);transform:translate3d(100%,0,0) .rwd-support.slider_effect_7 .rwd-item.rwd-current-webkit-transform:translate3d(0,0,0);transform:translate3d(0,0,0);opacity:1 .rwd-support.slider_effect_7 .rwd-item.rwd-current,.rwd-support.slider_effect_7 .rwd-item.rwd-next-slide,.rwd-support.slider_effect_7 .rwd-item.rwd-prev-slide-webkit-transition:-webkit-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-moz-transition:-moz-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-o-transition:-o-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;transition:transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s .rwd-support.slider_effect_8 .rwd-item.rwd-prev-slide-webkit-transform:scale3d(1.1,1.1,1.1);transform:scale3d(1.1,1.1,1.1) .rwd-support.slider_effect_8 .rwd-item.rwd-next-slide-webkit-transform:scale3d(.9,.9,.9);transform:scale3d(.9,.9,.9) .rwd-support.slider_effect_8 .rwd-item.rwd-current-webkit-transform:scale3d(1,1,1);transform:scale3d(1,1,1);opacity:1 .rwd-support.slider_effect_8 .rwd-item.rwd-current,.rwd-support.slider_effect_8 .rwd-item.rwd-next-slide,.rwd-support.slider_effect_8 .rwd-item.rwd-prev-slide-webkit-transition:-webkit-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity 1s ease 0s;-moz-transition:-moz-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity 1s ease 0s;-o-transition:-o-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity 1s ease 0s;transition:transform 1s cubic-bezier(0,0,.25,1) 0s,opacity 1s ease 0s .rwd-support.slider_effect_9 .rwd-item.rwd-prev-slide-webkit-transform:translate3d(0,-100%,0);transform:translate3d(0,-100%,0) .rwd-support.slider_effect_9 .rwd-item.rwd-next-slide-webkit-transform:translate3d(0,100%,0);transform:translate3d(0,100%,0) .rwd-support.slider_effect_9 .rwd-item.rwd-current-webkit-transform:translate3d(0,0,0);transform:translate3d(0,0,0);opacity:1 .rwd-support.slider_effect_9 .rwd-item.rwd-current,.rwd-support.slider_effect_9 .rwd-item.rwd-next-slide,.rwd-support.slider_effect_9 .rwd-item.rwd-prev-slide-webkit-transition:-webkit-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-moz-transition:-moz-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-o-transition:-o-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;transition:transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s .rwd-support.slider_effect_10 .rwd-item.rwd-prev-slide -moz-transform: scale3d(0, 0, 0) translate3d(-100%, 0, 0);-o-transform: scale3d(0, 0, 0) translate3d(-100%, 0, 0);-ms-transform: scale3d(0, 0, 0) translate3d(-100%, 0, 0);-webkit-transform: scale3d(0, 0, 0) translate3d(-100%, 0, 0);transform: scale3d(0, 0, 0) translate3d(-100%, 0, 0); .rwd-support.slider_effect_10 .rwd-item.rwd-next-slide -moz-transform: scale3d(0, 0, 0) translate3d(100%, 0, 0);-o-transform: scale3d(0, 0, 0) translate3d(100%, 0, 0);-ms-transform: scale3d(0, 0, 0) translate3d(100%, 0, 0);-webkit-transform: scale3d(0, 0, 0) translate3d(100%, 0, 0);transform: scale3d(0, 0, 0) translate3d(100%, 0, 0); .rwd-support.slider_effect_10 .rwd-item.rwd-current -moz-transform: scale3d(1, 1, 1) translate3d(0, 0, 0);-o-transform: scale3d(1, 1, 1) translate3d(0, 0, 0);-ms-transform: scale3d(1, 1, 1) translate3d(0, 0, 0);-webkit-transform: scale3d(1, 1, 1) translate3d(0, 0, 0);transform: scale3d(1, 1, 1) translate3d(0, 0, 0);opacity: 1; .rwd-support.slider_effect_10 .rwd-item.rwd-prev-slide, .rwd-support.slider_effect_10 .rwd-item.rwd-next-slide, .rwd-support.slider_effect_10 .rwd-item.rwd-current -webkit-transition: -webkit-transform 1s cubic-bezier(0, 0, 0.25, 1) 0s, opacity 1s ease 0s;=moz-transition: -moz-transform 1s cubic-bezier(0, 0, 0.25, 1) 0s, opacity 1s ease 0s;-o-transition: -o-transform 1s cubic-bezier(0, 0, 0.25, 1) 0s, opacity 1s ease 0s;transition: transform 1s cubic-bezier(0, 0, 0.25, 1) 0s, opacity 1s ease 0s; /* Lightbox styles end */ ul#slider_1 margin: 0; width: 100%; height: 100%; max-width: 760px; max-height: 72px; overflow: visible; padding: 0; .slider_1 width: 100%; height: 100%; max-width: 760px; max-height: 72px; margin: 0 auto; .huge-it-wrap:after, .huge-it-slider:after, .huge-it-thumb-wrap:after, .huge-it-arrows:after, .huge-it-caption:after content: "."; display: block; height: 0; clear: both; line-height: 0; visibility: hidden; .video_cover, .playSlider, .pauseSlider, div[class*=playButton] display: none !important; .huge-it-thumb-wrap .video_cover display: block !important; iframe.huge_it_vimeo_iframe height: 72px; div[class*=slider-loader-] background: rgba(0, 0, 0, 0) url(http://beepcode.net/wp-content/plugins/slider-image/assets/images/front/loading/loading1.gif) no-repeat center; height: 90px; overflow: hidden; position: absolute; top: -9px;; width: 760px;; z-index: 3; .huge-it-wrap opacity: 0; position: relative; border: 0px solid #ffffff; -webkit-border-radius: 0px; -moz-border-radius: 0px; border-radius: 0px; overflow: hidden;; .huge-it-slide-bg background: rgba(255,255,255,); height: 100% .huge-it-caption position: absolute; display: block; .huge-it-caption div padding: 10px 20px; line-height: normal; .slider-title width: calc(30% - 20px); margin: 10px; font-size: 13px; color: #000000; text-align: right; background: rgba(255,255,255,0.7); border: 0px solid #ffffff; border-radius: 4px; right: 0 !important; top: 0; .slider-description width: calc(70% - 20px); margin: 10px; font-size: 13px; color: #ffffff; text-align: justify; background: rgba(0,0,0,0.7); border: 0px solid #ffffff; border-radius: 0px; right: 0 !important; bottom: 0; .slider_1 .huge-it-slider > li list-style: none; filter: alpha(opacity=0); opacity: 0; width: 100%; height: 100%; margin: 0 -100% 0 0; padding: 0; float: left; position: relative; ; overflow: hidden; .slider_1 .huge-it-slider > li > a display: block; padding: 0; background: none; -webkit-border-radius: 0; -moz-border-radius: 0; border-radius: 0; width: 100%; height: 100%; .slider_1 .huge-it-slider > li img max-width: 100%; max-height: 100%; margin: 0; cursor: pointer; .slider_1 .huge-it-slide-bg, .slider_1 .huge-it-slider > li, .slider_1 .huge-it-slider > li > a, .slider_1 .huge-it-slider > li img ; .huge-it-dot-wrap position: absolute; top: 5px;height: 20px; left: 50%; transform: translateX(-50%); z-index: 999; .huge-it-dot-wrap a -webkit-border-radius: 8px; -moz-border-radius: 8px; border-radius: 8px; cursor: pointer; display: block; float: left; height: 11px; margin: 2px !important; position: relative; text-align: left; text-indent: 9999px; width: 11px !important; background: #000000; box-shadow: none; .huge-it-dot-wrap a.active:focus, .huge-it-dot-wrap a:focus, .huge-it-thumb-wrap > a:focus, .huge-it-thumb-wrap > a.active:focus outline: none; .huge-it-dot-wrap a:hover background: #000000; box-shadow: none !important; .huge-it-dot-wrap a.active background: #ffffff; box-shadow: none; .huge-it-thumb-wrap background: #FFFFFF; height: 105px; margin-left: 0; ; .huge-it-thumb-wrap a.active img border-radius: 5px; opacity: 1; .huge-it-thumb-wrap > a height: 100px; display: block; float: left; position: relative; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; background: #FFFFFF; .huge-it-thumb-wrap a img opacity: 0.5; height: 100px; width: 100%; display: block; -ms-interpolation-mode: bicubic; box-shadow: none !important; a.thumb_arr position: absolute; height: 20px; width: 15px; bottom: 40px; z-index: 100; box-shadow: none; a.thumb_prev left: 5px; width: 15px; height: 20px; background: url(http://beepcode.net/wp-content/plugins/slider-image/assets/images/front/arrows/arrows1.png) left top no-repeat; background-size: 200%; a.thumb_next right: 5px; width: 15px; height: 20px; background: url(http://beepcode.net/wp-content/plugins/slider-image/assets/images/front/arrows/arrows1.png) right top no-repeat; background-size: 200%; .huge-it-grid position: absolute; overflow: hidden; width: 100%; height: 100%; display: none; .huge-it-gridlet position: absolute; opacity: 1; .huge-it-arrows .huge-it-next, .huge-it-arrows .huge-it-prev z-index: 1; .huge-it-arrows:hover .huge-it-next, .huge-it-arrows:hover .huge-it-prev z-index: 2; .huge-it-arrows cursor: pointer; height: 40px; margin-top: -20px; position: absolute; top: 50%; /*transform: translateY(-50%);*/ width: 40px; z-index: 2; color: rgba(0, 0, 0, 0); outline: none; box-shadow: none !important; .huge-it-arrows:hover, .huge-it-arrows:active, .huge-it-arrows:focus, .huge-it-dot-wrap a:hover, .huge-it-dot-wrap a:active, .huge-it-dot-wrap a:focus outline: none; box-shadow: none !important; .ts-arrow:hover opacity: .95; text-decoration: none; .huge-it-prev left: 0; margin-top: -21px; height: 43px; width: 29px; background: url(http://beepcode.net/wp-content/plugins/slider-image/assets/images/front/arrows/arrows1.png) left top no-repeat; background-size: 200%; .huge-it-next right: 0; margin-top: -21px; height: 43px; width: 29px; background: url(http://beepcode.net/wp-content/plugins/slider-image/assets/images/front/arrows/arrows1.png) right top no-repeat; background-size: 200%;
#background#bouncy#bright#cheerful#emotional#fun#happy#joyful#jumpy#kids#lively#motivational#playful#positive#quirky#summer#ukulele#upbeat#uplifting#uptempo
0 notes
Photo

New Post has been published on http://akramdaily.com/index.php/2017/06/10/heartbreak-remembering-favorite-meek-mill-nicki-minaj-dating-pics/
Heartbreak : Remembering our Favorite Meek Mill & Nicki Minaj Dating Pics

Meek Mill & Nicki Minaj Before the Heart Break
















jQuery(function () if(singleSlider_10.view !== 'carousel1') jQuery('#slider_10').sliderPlugin( maxWidth: singleSlider_10.width, maxHeight: singleSlider_10.height, transition: singleSlider_10.effect, controls: singleSlider_10.navigate_by, cropImage: hugeitSliderObj.crop_image, navigation: hugeitSliderObj.show_arrows, delay: +singleSlider_10.pause_time, transitionDuration: +singleSlider_10.change_speed, pauseOnHover: singleSlider_10.pause_on_hover ); else var $pager = false, $thumb = false; switch(singleSlider_10.navigate_by) case 'dot': $pager = true; $thumb = false; break; case 'thumbnail': $pager = true; $thumb = true; break; case 'none': $pager = false; $thumb = false; break; jQuery('#slider_10').lightSlider( item: +singleSlider_10.itemscount, pause: +singleSlider_10.pause_time, speed: +singleSlider_10.change_speed, pager: $pager, gallery: $thumb, pauseOnHover: +singleSlider_10.pause_on_hover, thumbItem: +hugeitSliderObj.thumb_count_slides, controls: +hugeitSliderObj.show_arrows, maxWidth: singleSlider_10.width, maxHeight: singleSlider_10.height, dotsPos: hugeitSliderObj.navigation_position ); ); jQuery(window).load(function() jQuery('.slider_lightbox_10').lightbox( slideAnimationType: singleSlider_10.slide_effect, arrows: singleSlider_10.arrows_style, openCloseType: singleSlider_10.open_close_effect ); ); /* Lightbox styles */ .lightbox_iframe_cover position:absolute;width:100%;height:100%;z-index:999 a.slider_lightbox > div width: 100% !important; height: 100% !important; padding: 0 !important .rwd-objectborder:10px solid white .rwd-iconspeak:none;font-style:normal;font-weight:400;font-variant:normal;text-transform:none;line-height:1;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale .rwd-arrows .rwd-next,.rwd-arrows .rwd-prevbackground-color:rgba(0,0,0,.9);border-radius:2px;color:#999;cursor:pointer;display:block;font-size:22px;margin-top:-10px;padding:8px 8px 7px;position:absolute;z-index:1080 .rwd-arrows .rwd-next.disabled,.rwd-arrows .rwd-prev.disabledpointer-events:none;opacity:.5 .rwd-toolbarz-index:1082;left:0;position:absolute;top:0;width:100% .rwd-bar .rwd-icon,.rwd-toolbar .rwd-iconcursor:pointer;color:#999;float:right;font-size:24px;line-height:27px;text-align:center;text-decoration:none!important;outline:0;-webkit-transition:color .2s linear;-o-transition:color .2s linear;transition:color .2s linear .rwd-bar .rwd-iconposition:absolute;bottom:0;z-index:1081 .rwd-icon svgcursor:pointer .rwd-bar .rwd-icon:hover,.rwd-toolbar .rwd-icon:hovercolor:#FFF .rwd-bar .rwd-icon0:hover,.rwd-toolbar .rwd-icon0:hover,.rwd-arrows .rwd-icon0:hovercolor:#000 .rwd-arrows .rwd-prev, .rwd-arrows .rwd-next, .rwd-close width: 46px;height: 46px;background:url(http://akramdaily.com/wp-content/plugins/slider-image/assets/images/front/arrows/slightbox_arrows.png); .rwd-arrows.arrows_1 .rwd-next background-position: 227px 164px; .rwd-arrows.arrows_1 .rwd-prev background-position: 277px 164px; .rwd-close.arrows_1 width: 25px;height: 25px;background-position: 266px 194px;background-color: #fff;border-radius: 50%; .rwd-arrows.arrows_2 .rwd-next background-position: 227px 110px; .rwd-arrows.arrows_2 .rwd-prev background-position: 277px 110px; .rwd-close.arrows_2 width: 25px;height: 25px;background-position: 266px 194px;background-color: #fff;border-radius: 50%; .rwd-arrows.arrows_3 .rwd-next background-position: 227px 63px; .rwd-arrows.arrows_3 .rwd-prev background-position: 277px 63px; .rwd-close.arrows_3 width: 25px;height: 25px;background-position: 217px 195px;background-color: #fff;border-radius: 50%; .rwd-arrows.arrows_4 .rwd-next background-position: 90px 167px; .rwd-arrows.arrows_4 .rwd-prev background-position: 131px 167px; .rwd-close.arrows_4 width: 30px;height: 30px;background-position: 38px 158px; .rwd-arrows.arrows_5 .rwd-next background-position: 97px 108px; .rwd-arrows.arrows_5 .rwd-prev background-position: 140px 108px; .rwd-close.arrows_5 width: 25px;height: 25px;background-position: 43px 100px; .rwd-arrows.arrows_6 .rwd-next background-position: 95px 63px; .rwd-arrows.arrows_6 .rwd-prev background-position: 139px 63px; .rwd-close.arrows_6 width: 35px;height: 35px;background-position: 48px 57px; .barContbackground:rgba(0,0,0,.9);width:100%;height:45px;position:absolute;bottom:0;z-index:1071 #rwd-countercolor:#999;display:inline-block;font-size:16px;padding-top:12px;vertical-align:middle .rwd-bar #rwd-counterposition:absolute;bottom:11px;left:50%;transform:translateX(-50%);z-index:1090 .rwd-next,.rwd-prev,.rwd-toolbaropacity:1;-webkit-transition:-webkit-transform .35s cubic-bezier(0,0,.25,1) 0s,opacity .35s cubic-bezier(0,0,.25,1) 0s,color .2s linear;-moz-transition:-moz-transform .35s cubic-bezier(0,0,.25,1) 0s,opacity .35s cubic-bezier(0,0,.25,1) 0s,color .2s linear;-o-transition:-o-transform .35s cubic-bezier(0,0,.25,1) 0s,opacity .35s cubic-bezier(0,0,.25,1) 0s,color .2s linear;transition:transform .35s cubic-bezier(0,0,.25,1) 0s,opacity .35s cubic-bezier(0,0,.25,1) 0s,color .2s linear .rwd-cont .rwd-video-contdisplay:inline-block;vertical-align:middle;max-width:1140px;max-height:100%;width:100%;padding:0 5px;top:50%;transform:translateY(-50%);position:relative .rwd-cont .rwd-container,.rwd-cont .rwd-imagemax-width:100%;max-height:100%;transform:translateY(-50%);-ms-transform: translateY(-50%);-webkit-transform: translateY(-50%);-moz-transform: translateY(-50%);-o-transform: translateY(-50%); .rwd-cont .rwd-videowidth:100%;height:0;padding-bottom:56.25%;overflow:hidden;position:relative .rwd-cont .rwd-video .rwd-objectdisplay:inline-block;position:absolute;top:0;left:0;width:100%!important;height:100%!important .rwd-cont .rwd-video .rwd-video-playwidth:84px;height:59px;position:absolute;left:50%;top:50%;margin-left:-42px;margin-top:-30px;z-index:1080;cursor:pointer .rwd-cont .rwd-video-objectwidth:100%!important;height:100%!important;position:absolute;top:0;left:0 .rwd-cont .rwd-has-video .rwd-video-objectvisibility:hidden .rwd-cont .rwd-has-video.rwd-video-playing .rwd-object,.rwd-cont .rwd-has-video.rwd-video-playing .rwd-video-playdisplay:none .rwd-cont .rwd-has-video.rwd-video-playing .rwd-video-objectvisibility:visible .rwd-autoplay-buttonleft:50px .rwd-autoplay-button > .pause_bgdisplay:none .rwd-cont .rwd-caretborder-left:10px solid transparent;border-right:10px solid transparent;border-top:10px dashed;bottom:-10px;display:inline-block;height:0;left:50%;margin-left:-5px;position:absolute;vertical-align:middle;width:0 .rwd-contwidth:100%;height:100%;position:fixed;top:0;left:0;z-index:9999999;opacity:0;-webkit-transition:opacity .15s ease 0s;-o-transition:opacity .15s ease 0s;transition:opacity .15s ease 0s .rwd-cont *-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box .rwd-cont.rwd-visibleopacity:1 .rwd-cont.rwd-support .rwd-item.rwd-current,.rwd-cont.rwd-support .rwd-item.rwd-next-slide,.rwd-cont.rwd-support .rwd-item.rwd-prev-slide-webkit-transition-duration:inherit!important;transition-duration:inherit!important;-webkit-transition-timing-function:inherit!important;transition-timing-function:inherit!important .rwd-cont .rwd-containerheight:100%;width:100%;position:relative;overflow:hidden;margin-left:auto;margin-right:auto;top:50%;overflow:inherit .rwd-cont .cont-innerwidth:100%;height:100%;position:absolute;left:0;top:0;white-space:nowrap .rwd-cont .contInnerwidth:40%;height:100%;position:absolute;left:60%;white-space:nowrap;z-index: 1200;background: black .rwd-cont.rwd-noSupport .rwd-current,.rwd-cont.rwd-support .rwd-current,.rwd-cont.rwd-support .rwd-next-slide,.rwd-cont.rwd-support .rwd-prev-slidedisplay:inline-block!important .rwd-cont .rwd-img-wrap,.rwd-cont .rwd-itemdisplay:inline-block;text-align:center;position:absolute;width:100%;height:100% .rwd-cont .rwd-img-wrapposition:absolute;padding:0 5px;left:0;right:0;top:0;bottom:0 .rwd-cont .rwd-item.rwd-completebackground-image:none .rwd-cont .rwd-item.rwd-currentz-index:1060 .rwd-cont .rwd-imagedisplay:inline-block;vertical-align:middle;width:auto !important;height:auto !important;top:50%;position:relative .rwd-cont.rwd-show-after-load .rwd-item .rwd-object,.rwd-cont.rwd-show-after-load .rwd-item .rwd-video-playopacity:0;-webkit-transition:opacity .15s ease 0s;-o-transition:opacity .15s ease 0s;transition:opacity .15s ease 0s .rwd-cont.rwd-show-after-load .rwd-item.rwd-complete .rwd-object,.rwd-cont.rwd-show-after-load .rwd-item.rwd-complete .rwd-video-playopacity:1 .rwd-overlayposition:fixed;top:0;left:0;right:0;bottom:0;z-index:9999997;background:rgba(0,0,0,.7);opacity:0;-webkit-transition:opacity .15s ease 0s;-o-transition:opacity .15s ease 0s;transition:opacity .15s ease 0s .rwd-overlay.inopacity:1 .rwd-container .rwd-thumb-cont position: absolute;width: 100%;z-index: 1080 .rwd-container .rwd-thumb padding: 10px 0;height: 100% .rwd-container .rwd-thumb-item border-radius: 5px;float: left;overflow: hidden;cursor: pointer;height: 100%;margin-bottom: 5px; @media (min-width: 768px) .rwd-container .rwd-thumb-item -webkit-transition: border-color 0.25s ease;-o-transition: border-color 0.25s ease;transition: border-color 0.25s ease; .rwd-container .rwd-thumb-item img width: 100%;height: 100%;object-fit: cover; .rwd-container .rwd-toggle-thumb background-color: #0D0A0A;border-radius: 2px 2px 0 0;color: #999;cursor: pointer;font-size: 24px;height: 39px;line-height: 27px; padding: 5px 0;position: absolute;left: 20px;text-align: center;top: -39px;width: 50px; /* Open/Close effects */ .rwd-container.open_1 animation: unfoldIn 1s cubic-bezier(0.165, 0.840, 0.440, 1.000); .rwd-container.close_1 animation: unfoldOut 1s .3s cubic-bezier(0.165, 0.840, 0.440, 1.000); @keyframes unfoldIn 0% transform: translateY(-50%) scaleY(.002);50% transform: translateY(-50%) scaleY(.002);100% transform: translateY(-50%) scaleY(1); @keyframes unfoldOut 0% transform: translateY(-50%) scaleY(1);50% transform: translateY(-50%) scaleY(.002);100% transform: translateY(-50%) scaleY(.002); .rwd-container.open_2 animation: blowUpIn .5s cubic-bezier(0.165, 0.840, 0.440, 1.000); .rwd-container.close_2 animation: blowUpOut .5s cubic-bezier(0.165, 0.840, 0.440, 1.000); @keyframes blowUpIn 0% transform: translateY(-50%) scale(0);100% transform: translateY(-50%) scale(1); @keyframes blowUpOut 0% transform: translateY(-50%) scale(1);opacity:1;100% transform: translateY(-50%) scale(0);opacity:0; .rwd-container.open_3 animation: roadRunnerIn .3s cubic-bezier(0.165, 0.840, 0.440, 1.000); .rwd-container.close_3 animation: roadRunnerOut .5s cubic-bezier(0.165, 0.840, 0.440, 1.000); @keyframes roadRunnerIn 0% transform:translate(-1500px, -50%) skewX(50deg) scaleX(1.3);70% transform:translate(30px, -50%) skewX(-25deg) scaleX(.9);100% transform:translate(0px, -50%) skewX(0deg) scaleX(1); @keyframes roadRunnerOut 0% transform:translate(0px, -50%) skewX(0deg) scaleX(1);30% transform:translate(-30px, -50%) skewX(-25deg) scaleX(.9);100% transform:translate(1500px, -50%) skewX(50deg) scaleX(1.3); .rwd-container.open_4 animation: runnerIn .3s cubic-bezier(0.165, 0.840, 0.440, 1.000); .rwd-container.close_4 animation: runnerOut .5s cubic-bezier(0.165, 0.840, 0.440, 1.000); @keyframes runnerIn 0% transform:translate(-1500px, -50%);70% transform:translate(30px, -50%);100% transform:translate(0px, -50%); @keyframes runnerOut 0% transform:translate(0px, -50%);30% transform:translate(-30px, -50%);100% transform:translate(1500px, -50%); .rwd-container.open_5 animation: rotateIn .3s cubic-bezier(0.165, 0.840, 0.440, 1.000); .rwd-container.close_5 animation: rotateOut .5s cubic-bezier(0.165, 0.840, 0.440, 1.000); @-ms-keyframes rotateIn from -ms-transform: translateY(-50%) rotate(0deg); to -ms-transform: translateY(-50%)rotate(360deg); @-moz-keyframes rotateIn from -moz-transform: translateY(-50%) rotate(0deg); to -moz-transform: translateY(-50%)rotate(360deg); @-webkit-keyframes rotateIn from -webkit-transform: translateY(-50%) rotate(0deg); to -webkit-transform: translateY(-50%)rotate(360deg); @keyframes rotateIn from transform: translateY(-50%) rotate(0deg); to transform: translateY(-50%)rotate(360deg); @-ms-keyframes rotateOut from -ms-transform: translateY(-50%) rotate(360deg); to -ms-transform: translateY(-50%)rotate(0deg); @-moz-keyframes rotateOut from -moz-transform: translateY(-50%) rotate(360deg); to -moz-transform: translateY(-50%)rotate(0deg); @-webkit-keyframes rotateOut from -webkit-transform: translateY(-50%) rotate(360deg); to -webkit-transform: translateY(-50%)rotate(0deg); @keyframes rotateOut from transform: translateY(-50%) rotate(360deg); to transform: translateY(-50%)rotate(0deg); .rwd-container.open_1_r animation: unfold_In 1s cubic-bezier(0.165, 0.840, 0.440, 1.000); .rwd-container.close_1_r animation: unfold_Out 1s .3s cubic-bezier(0.165, 0.840, 0.440, 1.000); @keyframes unfold_In 0% transform: translateY(-50%) scaleX(.002);50% transform: translateY(-50%) scaleX(.002);100% transform: translateY(-50%) scaleX(1); @keyframes unfold_Out 0% transform: translateY(-50%) scaleX(1);50% transform: translateY(-50%) scaleX(.002);100% transform: translateY(-50%) scaleX(.002); .rwd-container.open_2_r animation: blowUp_In .5s cubic-bezier(0.165, 0.840, 0.440, 1.000); .rwd-container.close_2_r animation: blowUp_Out .5s cubic-bezier(0.165, 0.840, 0.440, 1.000); @keyframes blowUp_In 0% transform: translateY(-50%) scale(2);100% transform: translateY(-50%) scale(1); @keyframes blowUp_Out 0% transform: translateY(-50%) scale(1);opacity:1;100% transform: translateY(-50%) scale(2);opacity:0; .rwd-container.open_3_r animation: roadRunner_In .3s cubic-bezier(0.165, 0.840, 0.440, 1.000); .rwd-container.close_3_r animation: roadRunner_Out .5s cubic-bezier(0.165, 0.840, 0.440, 1.000); @keyframes roadRunner_In 0% transform:translate(1500px, -50%) skewX(50deg) scaleX(1.3);70% transform:translate(-30px, -50%) skewX(-25deg) scaleX(.9);100% transform:translate(0px, -50%) skewX(0deg) scaleX(1); @keyframes roadRunner_Out 0% transform:translate(0px, -50%) skewX(0deg) scaleX(1);30% transform:translate(30px, -50%) skewX(-25deg) scaleX(.9);100% transform:translate(-1500px, -50%) skewX(50deg) scaleX(1.3); .rwd-container.open_4_r animation: runner_In .3s cubic-bezier(0.165, 0.840, 0.440, 1.000); .rwd-container.close_4_r animation: runner_Out .5s cubic-bezier(0.165, 0.840, 0.440, 1.000); @keyframes runner_In 0% transform:translate(1500px, -50%);70% transform:translate(-30px, -50%);100% transform:translate(0px, -50%); @keyframes runner_Out 0% transform:translate(0px, -50%);30% transform:translate(30px, -50%);100% transform:translate(-1500px, -50%); .rwd-container.open_5_r animation: rotate_In .3s cubic-bezier(0.165, 0.840, 0.440, 1.000); .rwd-container.close_5_r animation: rotate_Out .5s cubic-bezier(0.165, 0.840, 0.440, 1.000); @-ms-keyframes rotate_In from -ms-transform: translateY(-50%) rotate(360deg); to -ms-transform: translateY(-50%)rotate(0deg); @-moz-keyframes rotate_In from -moz-transform: translateY(-50%) rotate(360deg); to -moz-transform: translateY(-50%)rotate(0deg); @-webkit-keyframes rotate_In from -webkit-transform: translateY(-50%) rotate(360deg); to -webkit-transform: translateY(-50%)rotate(0deg); @keyframes rotate_In from transform: translateY(-50%) rotate(360deg); to transform: translateY(-50%)rotate(0deg); @-ms-keyframes rotate_Out from -ms-transform: translateY(-50%) rotate(0deg); to -ms-transform: translateY(-50%)rotate(360deg); @-moz-keyframes rotate_Out from -moz-transform: translateY(-50%) rotate(0deg); to -moz-transform: translateY(-50%)rotate(360deg); @-webkit-keyframes rotate_Out from -webkit-transform: translateY(-50%) rotate(0deg); to -webkit-transform: translateY(-50%)rotate(360deg); @keyframes rotate_Out from transform: translateY(-50%) rotate(0deg); to transform: translateY(-50%)rotate(360deg); /* Effects */ .rwd-support.rwd-no-trans .rwd-current,.rwd-support.rwd-no-trans .rwd-next-slide,.rwd-support.rwd-no-trans .rwd-prev-slide-webkit-transition:none 0s ease 0s!important;-moz-transition:none 0s ease 0s!important;-o-transition:none 0s ease 0s!important;transition:none 0s ease 0s!important .rwd-support.rwd-animation .rwd-item,.rwd-support.rwd-use .rwd-item-webkit-backface-visibility:hidden;-moz-backface-visibility:hidden;backface-visibility:hidden .rwd-support.slider_effect_1 .rwd-item,.rwd-support.slider_effect_3 .rwd-item,.rwd-support.slider_effect_4 .rwd-item,.rwd-support.slider_effect_5 .rwd-item,.rwd-support.slider_effect_6 .rwd-item,.rwd-support.slider_effect_7 .rwd-item,.rwd-support.slider_effect_8 .rwd-item,.rwd-support.slider_effect_9 .rwd-item,.rwd-support.slider_effect_10 .rwd-itemopacity:0 .rwd-support.slider_effect_1 .rwd-item.rwd-currentopacity:1 .rwd-support.slider_effect_1 .rwd-item.rwd-current,.rwd-support.slider_effect_1 .rwd-item.rwd-next-slide,.rwd-support.slider_effect_1 .rwd-item.rwd-prev-slide-webkit-transition:opacity .1s ease 0s;-moz-transition:opacity .1s ease 0s;-o-transition:opacity .1s ease 0s;transition:opacity .1s ease 0s .rwd-support.slider_effect_2.rwd-use .rwd-itemopacity:0 .rwd-support.slider_effect_2.rwd-use .rwd-item.rwd-prev-slide-webkit-transform:translate3d(-100%,0,0);transform:translate3d(-100%,0,0) .rwd-support.slider_effect_2.rwd-use .rwd-item.rwd-next-slide-webkit-transform:translate3d(100%,0,0);transform:translate3d(100%,0,0) .rwd-support.slider_effect_2.rwd-use .rwd-item.rwd-current-webkit-transform:translate3d(0,0,0);transform:translate3d(0,0,0);opacity:1 .rwd-support.slider_effect_2.rwd-use .rwd-item.rwd-current,.rwd-support.slider_effect_2.rwd-use .rwd-item.rwd-next-slide,.rwd-support.slider_effect_2.rwd-use .rwd-item.rwd-prev-slide-webkit-transition:-webkit-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-moz-transition:-moz-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-o-transition:-o-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;transition:transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s .rwd-support.slider_effect_2.rwd-animation .rwd-itemopacity:0;position:absolute;left:0 .rwd-support.slider_effect_2.rwd-animation .rwd-item.rwd-prev-slideleft:-100% .rwd-support.slider_effect_2.rwd-animation .rwd-item.rwd-next-slideleft:100% .rwd-support.slider_effect_2.rwd-animation .rwd-item.rwd-currentleft:0;opacity:1 .rwd-support.slider_effect_2.rwd-animation .rwd-item.rwd-current,.rwd-support.slider_effect_2.rwd-animation .rwd-item.rwd-next-slide,.rwd-support.slider_effect_2.rwd-animation .rwd-item.rwd-prev-slide-webkit-transition:left 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-moz-transition:left 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-o-transition:left 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;transition:left 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s .rwd-support.slider_effect_3 .rwd-item.rwd-prev-slide-moz-transform:scale3d(1,0,1) translate3d(-100%,0,0);-o-transform:scale3d(1,0,1) translate3d(-100%,0,0);-ms-transform:scale3d(1,0,1) translate3d(-100%,0,0);-webkit-transform:scale3d(1,0,1) translate3d(-100%,0,0);transform:scale3d(1,0,1) translate3d(-100%,0,0) .rwd-support.slider_effect_3 .rwd-item.rwd-next-slide-moz-transform:scale3d(1,0,1) translate3d(100%,0,0);-o-transform:scale3d(1,0,1) translate3d(100%,0,0);-ms-transform:scale3d(1,0,1) translate3d(100%,0,0);-webkit-transform:scale3d(1,0,1) translate3d(100%,0,0);transform:scale3d(1,0,1) translate3d(100%,0,0) .rwd-support.slider_effect_3 .rwd-item.rwd-current-moz-transform:scale3d(1,1,1) translate3d(0,0,0);-o-transform:scale3d(1,1,1) translate3d(0,0,0);-ms-transform:scale3d(1,1,1) translate3d(0,0,0);-webkit-transform:scale3d(1,1,1) translate3d(0,0,0);transform:scale3d(1,1,1) translate3d(0,0,0);opacity:1 .rwd-support.slider_effect_3 .rwd-item.rwd-current,.rwd-support.slider_effect_3 .rwd-item.rwd-next-slide,.rwd-support.slider_effect_3 .rwd-item.rwd-prev-slide-webkit-transition:-webkit-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-moz-transition:-moz-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-o-transition:-o-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;transition:transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s .rwd-support.slider_effect_4 .rwd-item.rwd-prev-slide-moz-transform:rotate(-360deg);-o-transform:rotate(-360deg);-ms-transform:rotate(-360deg);-webkit-transform:rotate(-360deg);transform:rotate(-360deg) .rwd-support.slider_effect_4 .rwd-item.rwd-next-slide-moz-transform:rotate(360deg);-o-transform:rotate(360deg);-ms-transform:rotate(360deg);-webkit-transform:rotate(360deg);transform:rotate(360deg) .rwd-support.slider_effect_4 .rwd-item.rwd-current-moz-transform:rotate(0deg);-o-transform:rotate(0deg);-ms-transform:rotate(0deg);-webkit-transform:rotate(0deg);transform:rotate(0deg);opacity:1 .rwd-support.slider_effect_4 .rwd-item.rwd-current,.rwd-support.slider_effect_4 .rwd-item.rwd-next-slide,.rwd-support.slider_effect_4 .rwd-item.rwd-prev-slide-webkit-transition:-webkit-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-moz-transition:-moz-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-o-transition:-o-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;transition:transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s .rwd-support.slider_effect_5 .rwd-item.rwd-prev-slide-moz-transform:rotate(360deg);-o-transform:rotate(360deg);-ms-transform:rotate(360deg);-webkit-transform:rotate(360deg);transform:rotate(360deg) .rwd-support.slider_effect_5 .rwd-item.rwd-next-slide-moz-transform:rotate(-360deg);-o-transform:rotate(-360deg);-ms-transform:rotate(-360deg);-webkit-transform:rotate(-360deg);transform:rotate(-360deg) .rwd-support.slider_effect_5 .rwd-item.rwd-current-moz-transform:rotate(0deg);-o-transform:rotate(0deg);-ms-transform:rotate(0deg);-webkit-transform:rotate(0deg);transform:rotate(0deg);opacity:1 .rwd-support.slider_effect_5 .rwd-item.rwd-current,.rwd-support.slider_effect_5 .rwd-item.rwd-next-slide,.rwd-support.slider_effect_5 .rwd-item.rwd-prev-slide-webkit-transition:-webkit-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-moz-transition:-moz-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-o-transition:-o-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;transition:transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s .rwd-support.slider_effect_6 .rwd-item.rwd-prev-slide-webkit-transform:translate3d(-100%,0,0);transform:translate3d(-100%,0,0) .rwd-support.slider_effect_6 .rwd-item.rwd-next-slide-moz-transform:translate3d(0,0,0) scale(.5);-o-transform:translate3d(0,0,0) scale(.5);-ms-transform:translate3d(0,0,0) scale(.5);-webkit-transform:translate3d(0,0,0) scale(.5);transform:translate3d(0,0,0) scale(.5) .rwd-support.slider_effect_6 .rwd-item.rwd-current-webkit-transform:translate3d(0,0,0);transform:translate3d(0,0,0);opacity:1 .rwd-support.slider_effect_6 .rwd-item.rwd-current,.rwd-support.slider_effect_6 .rwd-item.rwd-next-slide,.rwd-support.slider_effect_6 .rwd-item.rwd-prev-slide-webkit-transition:-webkit-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-moz-transition:-moz-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-o-transition:-o-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;transition:transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s .rwd-support.slider_effect_7 .rwd-item.rwd-prev-slide-moz-transform:translate3d(0,0,0) scale(.5);-o-transform:translate3d(0,0,0) scale(.5);-ms-transform:translate3d(0,0,0) scale(.5);-webkit-transform:translate3d(0,0,0) scale(.5);transform:translate3d(0,0,0) scale(.5) .rwd-support.slider_effect_7 .rwd-item.rwd-next-slide-webkit-transform:translate3d(100%,0,0);transform:translate3d(100%,0,0) .rwd-support.slider_effect_7 .rwd-item.rwd-current-webkit-transform:translate3d(0,0,0);transform:translate3d(0,0,0);opacity:1 .rwd-support.slider_effect_7 .rwd-item.rwd-current,.rwd-support.slider_effect_7 .rwd-item.rwd-next-slide,.rwd-support.slider_effect_7 .rwd-item.rwd-prev-slide-webkit-transition:-webkit-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-moz-transition:-moz-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-o-transition:-o-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;transition:transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s .rwd-support.slider_effect_8 .rwd-item.rwd-prev-slide-webkit-transform:scale3d(1.1,1.1,1.1);transform:scale3d(1.1,1.1,1.1) .rwd-support.slider_effect_8 .rwd-item.rwd-next-slide-webkit-transform:scale3d(.9,.9,.9);transform:scale3d(.9,.9,.9) .rwd-support.slider_effect_8 .rwd-item.rwd-current-webkit-transform:scale3d(1,1,1);transform:scale3d(1,1,1);opacity:1 .rwd-support.slider_effect_8 .rwd-item.rwd-current,.rwd-support.slider_effect_8 .rwd-item.rwd-next-slide,.rwd-support.slider_effect_8 .rwd-item.rwd-prev-slide-webkit-transition:-webkit-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity 1s ease 0s;-moz-transition:-moz-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity 1s ease 0s;-o-transition:-o-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity 1s ease 0s;transition:transform 1s cubic-bezier(0,0,.25,1) 0s,opacity 1s ease 0s .rwd-support.slider_effect_9 .rwd-item.rwd-prev-slide-webkit-transform:translate3d(0,-100%,0);transform:translate3d(0,-100%,0) .rwd-support.slider_effect_9 .rwd-item.rwd-next-slide-webkit-transform:translate3d(0,100%,0);transform:translate3d(0,100%,0) .rwd-support.slider_effect_9 .rwd-item.rwd-current-webkit-transform:translate3d(0,0,0);transform:translate3d(0,0,0);opacity:1 .rwd-support.slider_effect_9 .rwd-item.rwd-current,.rwd-support.slider_effect_9 .rwd-item.rwd-next-slide,.rwd-support.slider_effect_9 .rwd-item.rwd-prev-slide-webkit-transition:-webkit-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-moz-transition:-moz-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;-o-transition:-o-transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s;transition:transform 1s cubic-bezier(0,0,.25,1) 0s,opacity .1s ease 0s .rwd-support.slider_effect_10 .rwd-item.rwd-prev-slide -moz-transform: scale3d(0, 0, 0) translate3d(-100%, 0, 0);-o-transform: scale3d(0, 0, 0) translate3d(-100%, 0, 0);-ms-transform: scale3d(0, 0, 0) translate3d(-100%, 0, 0);-webkit-transform: scale3d(0, 0, 0) translate3d(-100%, 0, 0);transform: scale3d(0, 0, 0) translate3d(-100%, 0, 0); .rwd-support.slider_effect_10 .rwd-item.rwd-next-slide -moz-transform: scale3d(0, 0, 0) translate3d(100%, 0, 0);-o-transform: scale3d(0, 0, 0) translate3d(100%, 0, 0);-ms-transform: scale3d(0, 0, 0) translate3d(100%, 0, 0);-webkit-transform: scale3d(0, 0, 0) translate3d(100%, 0, 0);transform: scale3d(0, 0, 0) translate3d(100%, 0, 0); .rwd-support.slider_effect_10 .rwd-item.rwd-current -moz-transform: scale3d(1, 1, 1) translate3d(0, 0, 0);-o-transform: scale3d(1, 1, 1) translate3d(0, 0, 0);-ms-transform: scale3d(1, 1, 1) translate3d(0, 0, 0);-webkit-transform: scale3d(1, 1, 1) translate3d(0, 0, 0);transform: scale3d(1, 1, 1) translate3d(0, 0, 0);opacity: 1; .rwd-support.slider_effect_10 .rwd-item.rwd-prev-slide, .rwd-support.slider_effect_10 .rwd-item.rwd-next-slide, .rwd-support.slider_effect_10 .rwd-item.rwd-current -webkit-transition: -webkit-transform 1s cubic-bezier(0, 0, 0.25, 1) 0s, opacity 1s ease 0s;=moz-transition: -moz-transform 1s cubic-bezier(0, 0, 0.25, 1) 0s, opacity 1s ease 0s;-o-transition: -o-transform 1s cubic-bezier(0, 0, 0.25, 1) 0s, opacity 1s ease 0s;transition: transform 1s cubic-bezier(0, 0, 0.25, 1) 0s, opacity 1s ease 0s; /* Lightbox styles end */ ul#slider_10 margin: 0; width: 100%; height: 100%; max-width: 600px; max-height: 375px; overflow: visible; padding: 0; .slider_10 width: 100%; height: 100%; max-width: 600px; max-height: 375px; margin: 0 auto; .huge-it-wrap:after, .huge-it-slider:after, .huge-it-thumb-wrap:after, .huge-it-arrows:after, .huge-it-caption:after content: "."; display: block; height: 0; clear: both; line-height: 0; visibility: hidden; .video_cover, .playSlider, .pauseSlider, div[class*=playButton] display: none !important; .huge-it-thumb-wrap .video_cover display: block !important; iframe.huge_it_vimeo_iframe height: 375px; div[class*=slider-loader-] background: rgba(0, 0, 0, 0) url(http://akramdaily.com/wp-content/plugins/slider-image/assets/images/front/loading/loading1.gif) no-repeat center; height: 90px; overflow: hidden; position: absolute; top: 142.5px;; width: 600px;; z-index: 3; .huge-it-wrap opacity: 0; position: relative; border: 0px solid #ffffff; -webkit-border-radius: 0px; -moz-border-radius: 0px; border-radius: 0px; overflow: hidden;; .huge-it-slide-bg background: rgba(255,255,255,1); height: 100% .huge-it-caption position: absolute; display: block; .huge-it-caption div padding: 10px 20px; line-height: normal; .slider-title width: calc(30% - 20px); margin: 10px; font-size: 13px; color: #000000; text-align: right; background: rgba(255,255,255,0.7); border: 0px solid #ffffff; border-radius: 4px; right: 0 !important; top: 0; .slider-description width: calc(70% - 20px); margin: 10px; font-size: 13px; color: #ffffff; text-align: justify; background: rgba(0,0,0,0.7); border: 0px solid #ffffff; border-radius: 0px; right: 0 !important; bottom: 0; .slider_10 .huge-it-slider > li list-style: none; filter: alpha(opacity=0); opacity: 0; width: 100%; height: 100%; margin: 0 -100% 0 0; padding: 0; float: left; position: relative; ; overflow: hidden; .slider_10 .huge-it-slider > li > a display: block; padding: 0; background: none; -webkit-border-radius: 0; -moz-border-radius: 0; border-radius: 0; width: 100%; height: 100%; .slider_10 .huge-it-slider > li img max-width: 100%; max-height: 100%; margin: 0; cursor: pointer; .slider_10 .huge-it-slide-bg, .slider_10 .huge-it-slider > li, .slider_10 .huge-it-slider > li > a, .slider_10 .huge-it-slider > li img ; .huge-it-dot-wrap position: absolute; top: 5px;height: 20px; left: 50%; transform: translateX(-50%); z-index: 999; .huge-it-dot-wrap a -webkit-border-radius: 8px; -moz-border-radius: 8px; border-radius: 8px; cursor: pointer; display: block; float: left; height: 11px; margin: 2px !important; position: relative; text-align: left; text-indent: 9999px; width: 11px !important; background: #000000; box-shadow: none; .huge-it-dot-wrap a.active:focus, .huge-it-dot-wrap a:focus, .huge-it-thumb-wrap > a:focus, .huge-it-thumb-wrap > a.active:focus outline: none; .huge-it-dot-wrap a:hover background: #000000; box-shadow: none !important; .huge-it-dot-wrap a.active background: #ffffff; box-shadow: none; .huge-it-thumb-wrap background: #ffffff; height: 105px ; margin-left: 0; ; .huge-it-thumb-wrap a.active img border-radius: 5px; opacity: 1; .huge-it-thumb-wrap > a height: 100px; display: block; float: left; position: relative; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; background: #ffffff; .huge-it-thumb-wrap a img opacity: 1; height: 100px; width: 100%; display: block; -ms-interpolation-mode: bicubic; box-shadow: none !important; a.thumb_arr position: absolute; height: 20px; width: 15px; bottom: 40px; z-index: 100; box-shadow: none; a.thumb_prev left: 5px; width:15px; height:20px; background:url(http://akramdaily.com/wp-content/plugins/slider-image/assets/images/front/arrows/arrows1.png) left top no-repeat; background-size: 200%; a.thumb_next right:5px; width:15px; height:20px; background:url(http://akramdaily.com/wp-content/plugins/slider-image/assets/images/front/arrows/arrows1.png) right top no-repeat; background-size: 200%; .huge-it-grid position: absolute; overflow: hidden; width: 100%; height: 100%; display: none; .huge-it-gridlet position: absolute; opacity: 1; .huge-it-arrows .huge-it-next, .huge-it-arrows .huge-it-prev z-index: 1; .huge-it-arrows:hover .huge-it-next, .huge-it-arrows:hover .huge-it-prev z-index: 2; .huge-it-arrows cursor: pointer; height: 40px; margin-top: -20px; position: absolute; top: 50%; /*transform: translateY(-50%);*/ width: 40px; z-index: 2; color: rgba(0, 0, 0, 0); outline: none; box-shadow: none !important; .huge-it-arrows:hover, .huge-it-arrows:active, .huge-it-arrows:focus, .huge-it-dot-wrap a:hover, .huge-it-dot-wrap a:active, .huge-it-dot-wrap a:focus outline: none; box-shadow: none !important; .ts-arrow:hover opacity: .95; text-decoration: none; .huge-it-prev left:0; margin-top:-21px; height:43px; width:29px; background:url(http://akramdaily.com/wp-content/plugins/slider-image/assets/images/front/arrows/arrows1.png) left top no-repeat; background-size: 200%; .huge-it-next right:0; margin-top:-21px; height:43px; width:29px; background:url(http://akramdaily.com/wp-content/plugins/slider-image/assets/images/front/arrows/arrows1.png) right top no-repeat; background-size: 200%;
Nicki Minaj and ex boyfriend are really not on good terms anymore, following their nasty break-up that even spilled over into social media;but let’s all take the time to remember the good times……Here are Meek Mill and Nicki Minaj before the hatred.
1 note
·
View note
Text
Fashion Model Slider by Slider Factory Pro
Check out Demo: https://wpfrank.com/.../slider.../fashion-model-slider/
3 notes
·
View notes
Text
Top 5 Free WordPress Slider Plugins In 2021
Ultimate Responsive Image SliderRevolution SliderWe have put together the top bestest 10 slider plugins for WordPress users. So let us take a look at the list of Best Wordpress Slider plugins one by one.
1.) Slider Factory
Slider factory provides multiple slider layouts in single dashboard panel. Create a slider by selecting layout, add slide image, configure setting, generate slider shortcode and embed slider shortcode on any page or post to start slide show.Very easy and simple plugin with multiple slider layouts and settings.

Live Demo
2.) Revolution Slider
The Slider Revolution editor was built to save hours or even days of work on every project. The new interface comes with intuitive options categories. You’ll know exactly where you can find what you need at all times, so you can implement your creative vision with just a few clicks. The speed of production will make your clients marvel at the how fast you can deliver fully-polished, stunning visual work.

Live Demo
3) Ultimate Responsive Image Slider
Ultimate responsive image slider is a responsive image photo slider plugin for WordPress blog users. You can add infinite image slides in a single slider using multiple image uploader. You can publish unlimited slider on your blog. The slider image gallery it creates provides a beautiful aura on your website.
Ultimate responsive slider has various settings like customizable height and width, auto play slides, slide thumbnails, navigation buttons and much more. You can configure each image slider gallery setting individually and accordingly to you. You can show slider within the Page or Post content.

Live Demo
4) Responsive Slider Gallery
We believe that you shouldn’t have to hire a developer to create a slider. That’s why we built the Responsive Slider Gallery WordPress Plugin, a drag & drop image slider plugin that’s both easy and powerful. Responsive Slider Gallery Premium is an image and photo slideshow plugin with SEO capabilities. Using plugin you can create multidimensional slideshow galleries. Slider plugin has the overall setting to fully customize the sliders like set slider height and width in pixels and percentage, slide spacing and margin, navigation style and positions, slide thumbnail height, width, and keyboard navigation, fullscreen slideshow, slide transition effect, and autoplay.

Live Demo
5) Smart Slider 3
Smart Slider 3 is the most powerful and intuitive WordPress plugin to create sliders which was never possible before. Fully responsive, SEO optimized and works with any WordPress theme. Create beautiful sliders and tell stories without any code.

Live Demo
4 notes
·
View notes
Text
Create beautiful image slideshows for your WordPress website using the Slider Factory Pro WordPress Plugin.
18 layouts with a variety of customization options.
Check Dentist Slideshow
https://wpfrank.com/.../slider.../dentists-images-slider/
Check Slider Layout
https://wpfrank.com/demo/slider-factory-pro/layout-13/
2 notes
·
View notes
Text
Create a Grid Accordion Slider using the Slider Factory Pro #WordPress #SliderPlugin for Layout 20. Total 20 different Layouts included in a single #WordPressPlugin Add Images, YouTube Video, Vimeo Video, or Local Video all together. Live Demo: https://wpfrank.com/demo/slider-factory-pro/layout-20/
2 notes
·
View notes
Text
Showcase your portfolio with Slideshow on your website with Slider Factory WordPress Plugin.
Check Demo
https://wpfrank.com/demo/slider-factory-pro/best-cake-bakeries-in-the-world/
Check Premium Plugin Demo:
https://wpfrank.com/demo/slider-factory-pro/
Buy Premium Plugin:
https://wpfrank.com/account/signup/slider-factory-pro
Here's the live tutorial on How to Download And Install Slider Factory Plugin.
https://youtu.be/c6670Cswf74
2 notes
·
View notes