#literally any kind of question would be cool becuz i LOVE talking abt my process as much as i liked doing it 👀💖💖💖
Note
I rlly want to know how you did you're header cuz holy fuck it looks so cool!!!
OK OMG SORRY FOR TAKING SO LONG TO ANSWER THIS BUT. First of all, thank you so much 🥺💖💖 Second, I'm more than willing to answer so I can brag about my header cuz I worked SUPER hard on it and would love to share my work process 💖💖💖 This is gonna be a liiitle complex, so here's the TLDR version of my process with a full explanation under the cut (plus some other fun info under the cut!)
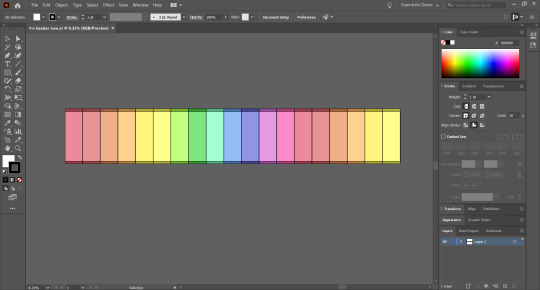
I made the colored overlay in my art program of choice (Illustrator) and made the colors partially transparent, while keeping the black lines 100% opaque to have solid separations between each clip. I also figured in advance that I'd fit 5 boxes in the frame at a time so I sized them appropriately
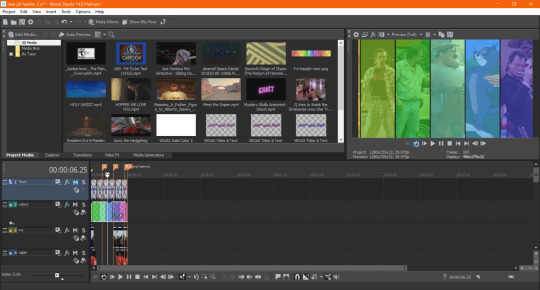
I used my video editing software of choice (Sony Movie Studio) to place each clip in and manually crop and pan all 13 of my selected video segments to make sure they fit in their respective boxes. This was the biggest chunk of the work tbh :0
My original plan was to export the clip as frames and place them into a gifmaker, but this thing was such a beast at 15 seconds and 449 frames that it exceeded the frame limit of any gifmaking site, so instead I exported the clip as a video and used an MP4 to GIF converter.
The final file came out to 34 MB (which is HUGE for a gif) so to get it under Tumblr's 10MB gif limit, I had to compress and optimize the hell out of it by shrinking it, cutting the colors down and adding lossiness, and the final file in my header right now is a bit under 9MB
There we go, that was a condensed version of my whole process!! But under the cut I've got some screenshots of the editing process if you're interested :3c. Give it a look, I worked super hard on it!

Here's the original file of the colored overlay! The canvas dimension started at what I knew would be the width of my GIF, so I started at 720px and measured 5 boxes within the space. Afterwards, I copied and pasted the boxes until I had 18 total, and I resized the canvas to fit the entire thing accordingly. See how the five boxes on the end are the same colors as the five at the beginning? That's where the GIF loops in the final product!

And here we have the video file I used to create the GIF! Fun fact, I actually intended there to be a text overlay of my url, but I decided to remove it at the last second. In my opinion, the finished piece looks much better without text uwu But you can still see the layer up top that had the text in it!


It's really hard to describe how much work this actually was unless you're familiar with video editing software, but basically everything you see that moves in the final gif, well, there's no automatic process to make it move in that way. To put it simply, the easiest way I could do it was to tell the editing program to move the clip from point A to point B, but those two points had to chosen manually. This was much easier on clips of my f/os who stayed in one spot, like Tom, Massimo and Robotnik's clips, but there were clips where my fave moved around so that they wouldn't still be inside the box if I only gave the clip the "point A, point B" command. That means that there had to be multiple other movement points in between, and some up these clips move a LOT so they ended up having to go from point A to, like, point H. (Discord's is actually kinda messy in my opinion, as I was trying to keep his head in frame even when he threw it back to laugh, so you'll understand what I mean if you go back to that one in particular.)
But I also had to make sure that the clips didn't overlap each other, so for every single clip I had to crop them using a cookie cutter video effect, which I also had to, you guessed it, give a point A and point B to move across. Also, you may notice the top five clips that I had to cut to go at the end and beginning of the GIF so that it looped properly, and for all of those clips, I had to make sure the end and beginning had the exact same frame, and I had to copy-paste the position coordinates as well to make sure that the loop was nearly seamless. In the final product you can notice a slight stutter where the gif loops, but in my opinion it worked out much better than I thought it would!


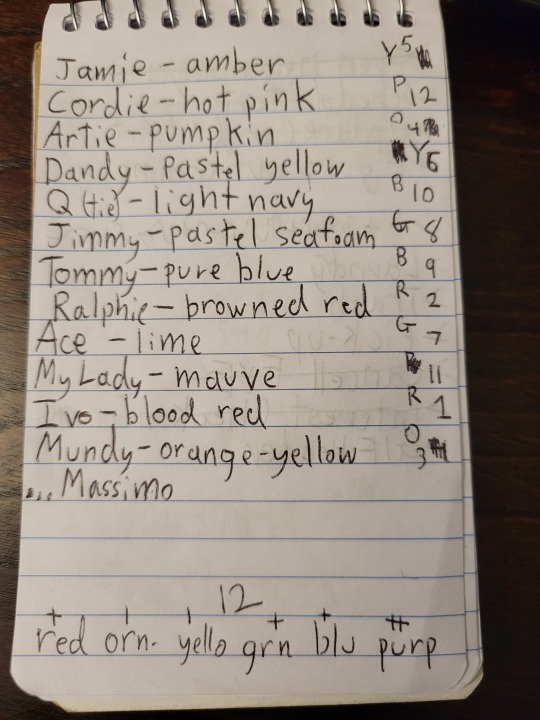
Okay that's pretty much it for the technical stuff but lastly, I wanted to show off the notes I was doing on my little desk notepad to keep track of stuff during this whole project. Fun fact I started this project a little bit before I added Massimo as an f/o, which is why his name is kinda reluctantly squeezed in on both pages. On the left you can see my process for deciding the colored box I'd assign to each f/o; my starting number was 12 faves so I tried to do 2 shades of each other the rainbow's colors. You may also notice that Hopper's color ended up being Massimo's, and I changed Hopper's to more of a forest green!
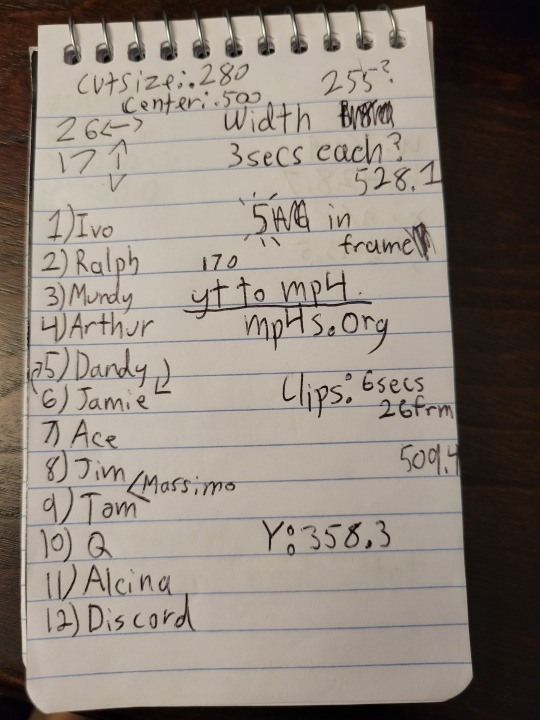
On the right I had the order the clips were going in, as well as some various coordinate notes to help me remember where to place a few clips. You can also see I wrote down the conversion site I used to turn clips I found into MP4s, cuz sadly youtube to MP4 sites are becoming an endangered species ;-;
Aaaand that's about everything I can think of! I'm very happy with the final product and I'm very glad that a lot of people seem to think it's cool! 💝💝💝
#ruby answers#anon#also real talk if you have any more questions or curiosities abt my header PLZ dont hesitate to ask!!#literally any kind of question would be cool becuz i LOVE talking abt my process as much as i liked doing it 👀💖💖💖#the header honestly took me like. a week of work so im happy ppl are diggin it 🥺💖💖💖💖💖#long post#ok to rb
8 notes
·
View notes