#It is part of the community of JavaScript. So this allows developers to alter or manipulate it with User Interfaces
Text
Node.Js Development: Important Facts And Features | Dew Studio

#JavaScript is widely used for developing standard or even advanced custom software. Node.js is everything developers need and look for with#which encourages developers to produce advanced and diversified software applications.#Applications of PayPal#Netflix#Uber#eBay and many others are a few longstanding examples of Node.js’ exemplary possibilities. If you want your organization to enjoy one such r#then choose DEW Studio#the top low-code app development platform for your next software development projects.#Server-centric or Server Side programming powers of Node.js elevate every app development process when combined with JavaScript frameworks.#Let us uncover the important facts and features about node.js.#Discover 12 Interesting Node.Js Facts And Features#To choose Node.js#learning about its facts will be useful and essential.#A server engine at its core#Node.js#works only after you properly set it up and alter it to fulfil your needs.#It is part of the community of JavaScript. So this allows developers to alter or manipulate it with User Interfaces#JS tools and also connectors.#Node.js is completely open source. Additionally#it is a building framework that perfectly allows developers for cross-platform or hybrid mobile app development.#Your familiarity with JavaScript will help you to understand and use Node.js very easily. That is why node js is famous. You can hire a top#JavaScript is the easiest to work with. But it is Node.js that unleashes its true potential making it wonderful for every kind of web and m#Google’s V8 engine powers Node.js to run in the backend#while JavaScript runs in the front end with Google Chrome. Even Google itself mentions Node.js as its honorary#along with additional engine power structures.#Chrome 57+ has a Node.js debugging feature to eliminate errors from front-end and backend processes.#The JavaScript Object Notation – JSON is one stable#realistic and common data exchanging format. It is highly easy to create APIs with JSON.#Node.js group is always accommodating to exchanging its core bundles. Sharing becomes simple and effective. This answers why node js is bet#Node Package Manager [NPM] is used and its in-depth support has propelled growth Possibilities for the Node community.
0 notes
Text
How to Connect with a Freelance Website Developer in Singapore?
Through so many specialized networks and online platforms, finding a freelance website developer in Singapore is humble. Appearance through profiles, portfolios, and customer appraisals on websites like Upwork, Freelancer, or Fiverr to begin your investigation on freelance developers. Connection relevant forums or social media clusters where freelancers frequently network and promote their amenities. Finding independent developers with particular expertise and experience can also be eased by searching LinkedIn. Communicating possible applicants directly via email or messaging will allow you to go over the particulars of your project, counting its budget, schedule, and supplies. To found a fruitful working association with a freelance website developer, effective communication is vital.
Singaporean Website Designer
A website designer Singapore specializes in building accessible, visually attractive websites that are customized to meet the stresses of the client. Utilizing their information of design principles, user experience (UX), and graphic design, they make websites that positively engage users and represent the customer's brand identity.

Independent Web Developer
An self-governing contractor who develops websites on a project foundation is known as a freelance website developer. With their aptitude to code in languages such as HTML, CSS, JavaScript, and PHP, they can generate websites from the ground up or adjust pre-existing templates to encounter the requirements of their clients.
freelance website developer Singapore
This professional works exclusively in Singapore, much like a freelance website developer. With specialised website development solutions catered to the needs and preferences of the local market, they independently offer their services to clients in the area.
Singaporean Web Developer
Characteristically, a website developer in Singapore the whole thing for a business or organisation that offers website development facilities. They use their technical know-how to produce excellent digital solutions for a diversity of projects, from humble websites to complicated web apps.
freelance wordpress designer Singapore
Making websites with the WordPress content management system (CMS) is the part of expertise for a freelance WordPress designer situated in Singapore. They are skilled in emerging original layouts, adjusting WordPress themes, and incorporating plugins to recover the functionality of websites.
freelance wordpress developer Singapore
A freelance WordPress developer in Singapore distillates on the technical sides of building and customizing WordPress websites, much like a freelance WordPress designer. They are capable in PHP and JavaScript coding, allowing them to alter WordPress themes and plugins in agreement with client stipulations.
Singaporean Website Design
The visual and practical elements of developing websites for the local market are combined in web design Singapore. In order to generate user-friendly interfaces and captivating illustrations that connect with Singaporean addressees, professionals in this field syndicate creativity with technical expertise.
These specialists are necessary to Singapore's digital landscape, helping companies found a strong online presence and achieve their objectives through all from creating aesthetically pleasing designs to assuring flawless functionality and user knowledge.
0 notes
Text
7 BEST BUSINESS IDEAS IN PAKISTAN (2020) |IDEOVERSITY
Pakistan's economy is unpredictable. There are some flourishing businesses and some that are battling because of a portion of the corruption in the government. However, there are still lots of new business thoughts for individuals in Pakistan, as there are a lot of gifted and talented specialists. From footwear, businesses give a lot of job opportunities for jobless and interested people. Ideoversity Training Institute gives you a lot of New Startup Business Ideas in Pakistan (2020).

NEW START-UP BUSINESS IDEAS IN PAKISTAN (2020)
1. Import and Export Specialization Company Ideas
Pakistan has a large import and export economy with neighboring countries just as numerous worldwide nations. Import and Export Business Idea would include helping neighborhood organizations with their import and fare documentation, tracking, and different obligations. The Import and Export business is a high benefit endeavor. As a result of the low overhead, a large portion of the cash you make on commission is yours. But building a truly profitable business requires dedication and a good knowledge of the business Import and Export Market Representative. Most of the manufacturers face problems selling their product overseas. The manufacturers want a smart and confident person who represents them in the market.
The current bank account is needed for both import and export techniques and documentation. Whenever the middle class rises the demand for imported products increases which benefits the importer. Do you want to start an import & export trading business at home? If YES, Ideoversity Training Institute in Lahore has the best small-scale import export business ideas & opportunities in2020.
2.Unique Footwear Client Development Business
Footwear simply refers to shoe worn on the feet, which originally serves for purpose of protection against adversities of the environment, usually regarding ground textures and temperature. Pakistan exports footwear to more than 60 countries in five continents of the world. Pakistan's exports of footwear have registered a high rate of growth in the recent past, RNI reported. However, with yearly exports of only $110 million, Pakistan's share in global footwear exports is only 0.001 percent. Nike is as of now the world's biggest footwear organization, created a complete $38.7 billion deal in 2019. If you are looking for a modern Footwear business in 2020, Pakistan is the best merchandise industry and more profitable place for this business as it is everlasting!!!
3. Specialty Textile and Synthetic Manufacturing
As online businesses become more specific about who they serve and the types of products they offer, more and more online stores will need custom clothing products that they can offer customers to differentiate their business. In general, synthetic fibers are created by extruding fiber-forming materials through spinnerets, forming a fiber. These are called synthetic or artificial fibers. The Textile Manufacturing industry is a major manufacture industry. It is based on the conversion of fiber into yarn, yarn into fabric. China is the largest textile producing and exporting country in the world. Cotton textile production and apparel manufacturing are Pakistan's largest industries, accounting for about 65% of the merchandise exports and almost 40% of the employed labor force. Over the past few years, the automotive industry of Pakistan has seen considerable growth and is now has the most potential among other industries to invest in Pakistan. The problem faced by the textile industry such as contemporary issues, storage of supply in raw material, increase in the cost of raw material, compliance environment issues, infrastructure bottlenecks, and impact of GST
4. Software Development Firm
Software Development is the organization whose essential items are Software Technology, Distribution, and Software Product Development. There are extensively three sorts of programming, for example, System Software, Application Software, and Programming Language Software. They make up the Software Industry. Today if there is one thing that your business needs to run easily and productively, it is altered programming arrangements. The Software Development Company would work with neighborhood organizations to create arrangements that would assist them in dealing with their business. Software Development Company is fit for conveying profoundly proficient programming items. Most wanted Skills in 2020 are JavaScript, Python, Java, ReactJS, NumPy and Pandas, and Kotlin. Are you interested in developing your skills? We are glad to say Ideoversity Training Institute is the Best Training Institute in Pakistan where all top development skills you learn in Ideoversity Course, Web Development in 2020?
5. Phone Cover Manufacturing Company
Since the day delicate and sleek, Android and iOS mobiles have been launched in the market. People have started to spend a lot on purchasing protective accessories for mobiles such as mobile cover, cable protector, etc... Because these mobiles come at a high price and one needs to take all the precautions to save it from accidental damage. Initially, you would need a designer who can design the cover designs for you the machinery with which you will be able to put that design created on the actual mobile cover. Nowadays, there are thousands of companies that are producing mobile phone covers. The unique selling point in this product will be the creativity of the artwork. Decide on how many mobile phone models you want to start. This is quite an important step, so decide to observe every aspect like popular models running in the market, new mobile phones which are yet to be launched, so that you are the only producer of the covers for the same phone. Let's say you fix yourself with 20 models. As soon as you start your manufacturing, start tapping popular selling platforms
6. Car Aftermarket Parts and Accessories Business
Car Aftermarket Parts and Accessories Business are very profitable industries in Pakistan. If you’re a small business owner planning on selling auto parts online, the automotive aftermarket is a good place to start. The aftermarket industry is expected to gross $1.4 trillion by 2024, according to Global Market Insights, Inc. As the secondary market for replacement parts for vehicles, the automotive aftermarket encompasses everything from headlights and batteries to navigation systems. The best way to maximize profits for this type of business is to know what specific auto parts and accessories you want to focus on. Focusing on a niche allows you to deliver better shopping experiences. You may have a target market in mind. As eCommerce websites to buy and sell cars and their parts, eBay and Amazon have categories dedicated to automotive parts and accessories sales. When you create a parts and accessories listing, you can use eBay’s Parts Compatibility tool to add all the fitment data or years, makes, models, trims, and engines that your part fits. Compatibility is referred to in the automotive industry as “fitment.” To start selling aftermarket auto parts on Amazon, you need to be on the Professional selling plan. First, you will need the approval to sell under the Automotive & Power sports product category. To get approval, you either need to already be a Professional seller with an account in good standing or have an independent website that Amazon can review. In this guide, we talk about how eCommerce business owners can start selling aftermarket car parts.
7. Social Media Advertising Agency
The web is the quickly developed and rising innovation shutting the gaps of the distance between the people all over the globe and effectively replacing the conventional methods of advertising. Because of the high rush of the audience, this media is being focused on by the different sponsors. Web-based media promoting is the rising and quickly gown new idea in which attention is gained by the use of social media. The purpose of this study is to explore out the awareness and usage trends of social networks in Pakistan. This investigation can assist with comprehension and structure of the successful correspondence technique to reach the target market in Pakistan, using social media networks. Findings suggest that Facebook is the most used social network having well communicated and very effective ads. Being a full-service social media marketing agency, SMM specialists at Just Digital works proactively over each specific social channel: Facebook, Instagram, Twitter, Pinterest, Snapchat, YouTube, and Google+ the board, to tell your crowd your image story through our infectious stage.
Conclusion
In this blog, we discuss 7 amazing business ideas in Pakistan for those people who want to start their business in Pakistan. After COVID-19, everyone wants to know about, how to start a business? this blog is beneficial for them. If you have any queries or question-related about this blog plz send us in the comment section.
#buiness#trainninginstitute#softwaresystem#pakistaneconomy#blogs#advancesocialtrade#joinideoversity#newbusiness#footwear#profitablebusiness#onlinebusinesses#targetmarketinPakistan
1 note
·
View note
Text
SociFlux Review
A website is a collection of openly obtainable, woven Website that share a solitary domain name. Sites can be developed and maintained by an individual, group, organisation or organization to serve a selection of functions. With each other, all openly accessible web sites constitute the Web. Sites are available in an almost countless range, consisting of instructional sites, information websites, discussion forums, social networks sites, shopping websites, as well as so on. The web pages within a website are usually a mix of message as well as other media. That claimed, there are no guidelines determining the kind of a website. An individual could produce a web site of just black as well as white photos of roses, or the word feline linked to one more Internet page with the word mouse. However, numerous sites adhere to a basic pattern of a homepage that links off to other groups as well as content within the website. Initially, sites were categorized by their high-level domain names. Some examples consist of: Government firm web sites =. gov School' web sites =. edu Not-for-profit organizations' sites =. org Commercial web sites =. com nformation websites =. information Although these top-level domains extensions still exist, they claim little about a website's actual content. In the contemporary net, the.com expansion is without a doubt one of the most prominent domain name, a lengthy with several other country-specific extensions. A static web site is one that has websites saved on the server in the format that is sent out to a client internet browser. It is primarily coded in Hypertext Markup Language (HTML); Cascading Style Sheets (CSS) are used to control look past standard HTML. Pictures are commonly utilized to effect the wanted look and also as part of the main web content. Audio or video clip may likewise be thought about fixed content if it plays instantly or is normally non-interactive. This sort of site normally presents the very same information to all visitors. Comparable to distributing a printed brochure to clients or customers, a fixed site will normally give regular, typical information for an extended amount of time. Although the web site owner may make updates periodically, it is a hands-on process to edit the text, photos and other content and also may require basic site layout abilities and also software. Easy forms or advertising and marketing instances of internet sites, such as timeless site, a five-page web site or a pamphlet site are commonly static web sites, since they provide pre-defined, fixed details to the customer. This may consist of information regarding a company and its product or services via text, images, computer animations, audio/video, as well as navigating food selections. An instance of a great site is: %LINK%. A dynamic site is one that alters or personalizes itself frequently and also instantly. Server-side dynamic web pages are generated on the zip computer system code that produces the HTML (CSS are accountable for look as well as thus, are static files). There are a large range of software application systems, such as CGI, Java Servlets and Java Server Pages (JSP), Active Server Pages and also ColdFusion (CFML) that are offered to create dynamic internet systems and vibrant websites. Various internet application frameworks and internet design template systems are available for general-use programming languages like Perl, PHP, Python and also Ruby to make it faster as well as less complicated to create complex dynamic sites. Early internet sites had only text, and not long after, photos. Web web browser plug ins were then used to include audio, video clip, and also interactivity (such as for a rich Internet application that mirrors the complexity of a desktop application like a word processing program). Examples of such plug-ins are Microsoft Silverlight, Adobe Flash, Adobe Shockwave, and applets created in Java. HTML 5 includes stipulations for audio as well as video clip without plugins. JavaScript is also built into a lot of contemporary web browsers, as well as allows for website creators to send code to the web internet browser that instructs it how to interactively customize web page content and also communicate with the web server if needed. The web browser's internal depiction of the content is understood as the Document Object Model(DOM) as well as the method is referred to as Dynamic HTML.
Click here to watch SociFlux Review:
https://www.youtube.com/watch?v=XbiZnRH_E4I
youtube
1 note
·
View note
Text
Node.Js Advancement: Significant Realities And Elements

JavaScript is widely used for developing standard or even advanced custom software. Node.js is everything developers need and look for with its unique performance and features. It is highly event-driven and makes great use of the calling back concept, which encourages developers to produce advanced and diversified software applications.
Applications of PayPal, Netflix, Uber, eBay and many others are a few longstanding examples of Node.js’ exemplary possibilities. If you want your organization to enjoy one such revolutionary application, then choose DEW Studio, the top low-code app development platform for your next software development projects.
Server-centric or Server Side programming powers of Node.js elevate every app development process when combined with JavaScript frameworks. The server-side RTE (Runtime Environment) empowers developers to build path-breaking software applications.
Let us uncover the important facts and features about node.js.
Discover 12 Interesting Node.Js Facts And Features
To choose Node.js, learning about its facts will be useful and essential.
A server engine at its core, Node.js, works only after you properly set it up and alter it to fulfil your needs.
It is part of the community of JavaScript. So this allows developers to alter or manipulate it with User Interfaces, JS tools and also connectors.
Node.js is completely open source. Additionally, it is a building framework that perfectly allows developers for cross-platform or hybrid mobile app development.
Your familiarity with JavaScript will help you to understand and use Node.js very easily. That is why node js is famous. You can hire a top-rated node.js developer to build eccentric low-code software.
JavaScript is the easiest to work with. But it is Node.js that unleashes its true potential making it wonderful for every kind of web and mobile application development. JavaScript operates through almost every operating system [OS].
Google’s V8 engine powers Node.js to run in the backend, while JavaScript runs in the front end with Google Chrome. Even Google itself mentions Node.js as its honorary, along with additional engine power structures.
Chrome 57+ has a Node.js debugging feature to eliminate errors from front-end and backend processes.
The JavaScript Object Notation – JSON is one stable, realistic and common data exchanging format. It is highly easy to create APIs with JSON.
Node.js group is always accommodating to exchanging its core bundles. Sharing becomes simple and effective. This answers why node js is better.
Node Package Manager [NPM] is used and its in-depth support has propelled growth Possibilities for the Node community.
With Nose.js, a program takes care of a single mission presenting you with 100% successful results.
It has the finest instrumentation and documentation and has one of the best practices.
With our low-code software development solutions, we can help you make it!
Hire A Node.Js Developer To Start Your Project!
DEW Studio, the best low-code platform to partner with if you are looking to indulge in path-breaking mobile app development projects for your organization. With the right team, you can build a fantastic low-code app with unmatched features.
Hire the best low-code developers now!
0 notes
Text
How To Learn About Website Building In Only 10 Days.
CSS has many benefits
Cascading Style Sheets are an important technology in today's World Wide Web. These style sheet tags are based off language and define the look of HTML documents. CSS is also an integral part of JavaScript. But CSS isn’t all that you need to design websites. It does offer many benefits. First, you can create amazing designs. CSS can be used on even the most basic sites to improve the site's visual appeal.
CSS was never finished. This is what gives rise to the term CS. In 1996, CSS level one guidelines were issued by W3C. However, these documents no longer are officially recognized. Despite these flaws CSS has been widely accepted as W3C's standard. The.css extensions can be easily compared to HTML. This allows developers create beautiful websites with the same code. CSS is easy and straightforward to edit.
It's essential to know the structure of CSS files prior to creating them. This will enable you to locate specific information more quickly. Styles and Rules contains the most popular attributes. The module is separated into many modules. You can use the global styling sheet to modify any property on a page. Global stylesheets are much easier to modify that individual stylesheets. This makes it easy to modify your CSS.
CSS can be used by both designers and developers. CSS files should be easy to read and manipulate so designers and developers can have greater control of how content is presented. CSS can be used if the content is textual or visual. There are many different ways to change the look of your website. A stylesheet can make your website appear more appealing. You can adjust the fonts, colors, and other aspects of your website.
By changing the CSS code, you can modify the look and feel of a webpage using a stylesheet. By applying the same set to all browsers, it can alter the appearance and functionality of your website. CSS can also change the look of a page on different devices such as desktop or mobile. If you have the same HTML documents across multiple platforms, you could make your website mobile-friendly.
CSS is a versatile tool for web developers. It can be used across multiple HTML pages. You can also apply the style to multiple elements. CSS is fast and easy to use, which adds to its many benefits. CSS can be used to make your website more accessible. You will be very grateful. It will make it easier for people to find your website. After learning CSS, you can create websites that provide more functionality.
CSS language is a useful tool to set font size and color. It is a vital tool for web developers. It can make your site easier to navigate for all users. Your site can be made responsive using CSS. It lets you change the size and placement of elements. CSS is a great tool for creating functional websites. It has a strong community of passionate fans.
CSS is not only an amazing tool for web developer, but it's also very popular among web designers. It offers many advantages over regular HTML. You can use a blue background to cover buttons. You can choose a different font size. You can alter the fonts and colors without having the site rebuilt. W3C maintains CSS standards. Other organizations also support the CSS specification.
CSS is easy and straightforward to use. It is possible create multiple color schemes for one website. All of these pages follow the exact same guidelines. If you would like a page to display a red color you can choose a style that indicates the color. All styles may be used for the same product pages. As a consequence, the user experience has been improved. You'll be able create a website that is more readable.
0 notes
Text
Seven Secrets That Experts Of Website Building Don't Want You To Know.
CSS has many benefits
Cascading Style Sheets are an important technology in today's World Wide Web. These style sheet tags are based off language and define the look of HTML documents. CSS is also an integral part of JavaScript. But CSS isn’t all that you need to design websites. It does offer many benefits. First, you can create amazing designs. CSS can be used on even the most basic sites to improve the site's visual appeal.
CSS was never finished. This is what gives rise to the term CS. In 1996, CSS level one guidelines were issued by W3C. However, these documents no longer are officially recognized. Despite these flaws CSS has been widely accepted as W3C's standard. The.css extensions can be easily compared to HTML. This allows developers create beautiful websites with the same code. CSS is easy and straightforward to edit.
It's essential to know the structure of CSS files prior to creating them. This will enable you to locate specific information more quickly. Styles and Rules contains the most popular attributes. The module is separated into many modules. You can use the global styling sheet to modify any property on a page. Global stylesheets are much easier to modify that individual stylesheets. This makes it easy to modify your CSS.
CSS can be used by both designers and developers. CSS files should be easy to read and manipulate so designers and developers can have greater control of how content is presented. CSS can be used if the content is textual or visual. There are many different ways to change the look of your website. A stylesheet can make your website appear more appealing. You can adjust the fonts, colors, and other aspects of your website.
By changing the CSS code, you can modify the look and feel of a webpage using a stylesheet. By applying the same set to all browsers, it can alter the appearance and functionality of your website. CSS can also change the look of a page on different devices such as desktop or mobile. If you have the same HTML documents across multiple platforms, you could make your website mobile-friendly.
CSS is a versatile tool for web developers. It can be used across multiple HTML pages. You can also apply the style to multiple elements. CSS is fast and easy to use, which adds to its many benefits. CSS can be used to make your website more accessible. You will be very grateful. It will make it easier for people to find your website. After learning CSS, you can create websites that provide more functionality.
CSS language is a useful tool to set font size and color. It is a vital tool for web developers. It can make your site easier to navigate for all users. Your site can be made responsive using CSS. It lets you change the size and placement of elements. CSS is a great tool for creating functional websites. It has a strong community of passionate fans.
CSS is not only an amazing tool for web developer, but it's also very popular among web designers. It offers many advantages over regular HTML. You can use a blue background to cover buttons. You can choose a different font size. You can alter the fonts and colors without having the site rebuilt. W3C maintains CSS standards. Other organizations also support the CSS specification.
CSS is easy and straightforward to use. It is possible create multiple color schemes for one website. All of these pages follow the exact same guidelines. If you would like a page to display a red color you can choose a style that indicates the color. All styles may be used for the same product pages. As a consequence, the user experience has been improved. You'll be able create a website that is more readable.
0 notes
Text
Ten Unexpected Ways Web Design Can Make Your Life Better.
CSS has many benefits
Cascading Style Sheets are an important technology in today's World Wide Web. These style sheet tags are based off language and define the look of HTML documents. CSS is also an integral part of JavaScript. But CSS isn’t all that you need to design websites. It does offer many benefits. First, you can create amazing designs. CSS can be used on even the most basic sites to improve the site's visual appeal.
CSS was never finished. This is what gives rise to the term CS. In 1996, CSS level one guidelines were issued by W3C. However, these documents no longer are officially recognized. Despite these flaws CSS has been widely accepted as W3C's standard. The.css extensions can be easily compared to HTML. This allows developers create beautiful websites with the same code. CSS is easy and straightforward to edit.
It's essential to know the structure of CSS files prior to creating them. This will enable you to locate specific information more quickly. Styles and Rules contains the most popular attributes. The module is separated into many modules. You can use the global styling sheet to modify any property on a page. Global stylesheets are much easier to modify that individual stylesheets. This makes it easy to modify your CSS.
CSS can be used by both designers and developers. CSS files should be easy to read and manipulate so designers and developers can have greater control of how content is presented. CSS can be used if the content is textual or visual. There are many different ways to change the look of your website. A stylesheet can make your website appear more appealing. You can adjust the fonts, colors, and other aspects of your website.
By changing the CSS code, you can modify the look and feel of a webpage using a stylesheet. By applying the same set to all browsers, it can alter the appearance and functionality of your website. CSS can also change the look of a page on different devices such as desktop or mobile. If you have the same HTML documents across multiple platforms, you could make your website mobile-friendly.
CSS is a versatile tool for web developers. It can be used across multiple HTML pages. You can also apply the style to multiple elements. CSS is fast and easy to use, which adds to its many benefits. CSS can be used to make your website more accessible. You will be very grateful. It will make it easier for people to find your website. After learning CSS, you can create websites that provide more functionality.
CSS language is a useful tool to set font size and color. It is a vital tool for web developers. It can make your site easier to navigate for all users. Your site can be made responsive using CSS. It lets you change the size and placement of elements. CSS is a great tool for creating functional websites. It has a strong community of passionate fans.
CSS is not only an amazing tool for web developer, but it's also very popular among web designers. It offers many advantages over regular HTML. You can use a blue background to cover buttons. You can choose a different font size. You can alter the fonts and colors without having the site rebuilt. W3C maintains CSS standards. Other organizations also support the CSS specification.
CSS is easy and straightforward to use. It is possible create multiple color schemes for one website. All of these pages follow the exact same guidelines. If you would like a page to display a red color you can choose a style that indicates the color. All styles may be used for the same product pages. As a consequence, the user experience has been improved. You'll be able create a website that is more readable.
0 notes
Text
How To Web Design Better In Less Time.
CSS has many benefits
Cascading Style Sheets are an important technology in today's World Wide Web. These style sheet tags are based off language and define the look of HTML documents. CSS is also an integral part of JavaScript. But CSS isn’t all that you need to design websites. It does offer many benefits. First, you can create amazing designs. CSS can be used on even the most basic sites to improve the site's visual appeal.
CSS was never finished. This is what gives rise to the term CS. In 1996, CSS level one guidelines were issued by W3C. However, these documents no longer are officially recognized. Despite these flaws CSS has been widely accepted as W3C's standard. The.css extensions can be easily compared to HTML. This allows developers create beautiful websites with the same code. CSS is easy and straightforward to edit.
It's essential to know the structure of CSS files prior to creating them. This will enable you to locate specific information more quickly. Styles and Rules contains the most popular attributes. The module is separated into many modules. You can use the global styling sheet to modify any property on a page. Global stylesheets are much easier to modify that individual stylesheets. This makes it easy to modify your CSS.
CSS can be used by both designers and developers. CSS files should be easy to read and manipulate so designers and developers can have greater control of how content is presented. CSS can be used if the content is textual or visual. There are many different ways to change the look of your website. A stylesheet can make your website appear more appealing. You can adjust the fonts, colors, and other aspects of your website.
By changing the CSS code, you can modify the look and feel of a webpage using a stylesheet. By applying the same set to all browsers, it can alter the appearance and functionality of your website. CSS can also change the look of a page on different devices such as desktop or mobile. If you have the same HTML documents across multiple platforms, you could make your website mobile-friendly.
CSS is a versatile tool for web developers. It can be used across multiple HTML pages. You can also apply the style to multiple elements. CSS is fast and easy to use, which adds to its many benefits. CSS can be used to make your website more accessible. You will be very grateful. It will make it easier for people to find your website. After learning CSS, you can create websites that provide more functionality.
CSS language is a useful tool to set font size and color. It is a vital tool for web developers. It can make your site easier to navigate for all users. Your site can be made responsive using CSS. It lets you change the size and placement of elements. CSS is a great tool for creating functional websites. It has a strong community of passionate fans.
CSS is not only an amazing tool for web developer, but it's also very popular among web designers. It offers many advantages over regular HTML. You can use a blue background to cover buttons. You can choose a different font size. You can alter the fonts and colors without having the site rebuilt. W3C maintains CSS standards. Other organizations also support the CSS specification.
CSS is easy and straightforward to use. It is possible create multiple color schemes for one website. All of these pages follow the exact same guidelines. If you would like a page to display a red color you can choose a style that indicates the color. All styles may be used for the same product pages. As a consequence, the user experience has been improved. You'll be able create a website that is more readable.
0 notes
Text
10 Features Of Web Design That Make Everyone Love It.
CSS has many benefits
Cascading Style Sheets are an important technology in today's World Wide Web. These style sheet tags are based off language and define the look of HTML documents. CSS is also an integral part of JavaScript. But CSS isn’t all that you need to design websites. It does offer many benefits. First, you can create amazing designs. CSS can be used on even the most basic sites to improve the site's visual appeal.
CSS was never finished. This is what gives rise to the term CS. In 1996, CSS level one guidelines were issued by W3C. However, these documents no longer are officially recognized. Despite these flaws CSS has been widely accepted as W3C's standard. The.css extensions can be easily compared to HTML. This allows developers create beautiful websites with the same code. CSS is easy and straightforward to edit.
It's essential to know the structure of CSS files prior to creating them. This will enable you to locate specific information more quickly. Styles and Rules contains the most popular attributes. The module is separated into many modules. You can use the global styling sheet to modify any property on a page. Global stylesheets are much easier to modify that individual stylesheets. This makes it easy to modify your CSS.
CSS can be used by both designers and developers. CSS files should be easy to read and manipulate so designers and developers can have greater control of how content is presented. CSS can be used if the content is textual or visual. There are many different ways to change the look of your website. A stylesheet can make your website appear more appealing. You can adjust the fonts, colors, and other aspects of your website.
By changing the CSS code, you can modify the look and feel of a webpage using a stylesheet. By applying the same set to all browsers, it can alter the appearance and functionality of your website. CSS can also change the look of a page on different devices such as desktop or mobile. If you have the same HTML documents across multiple platforms, you could make your website mobile-friendly.
CSS is a versatile tool for web developers. It can be used across multiple HTML pages. You can also apply the style to multiple elements. CSS is fast and easy to use, which adds to its many benefits. CSS can be used to make your website more accessible. You will be very grateful. It will make it easier for people to find your website. After learning CSS, you can create websites that provide more functionality.
CSS language is a useful tool to set font size and color. It is a vital tool for web developers. It can make your site easier to navigate for all users. Your site can be made responsive using CSS. It lets you change the size and placement of elements. CSS is a great tool for creating functional websites. It has a strong community of passionate fans.
CSS is not only an amazing tool for web developer, but it's also very popular among web designers. It offers many advantages over regular HTML. You can use a blue background to cover buttons. You can choose a different font size. You can alter the fonts and colors without having the site rebuilt. W3C maintains CSS standards. Other organizations also support the CSS specification.
CSS is easy and straightforward to use. It is possible create multiple color schemes for one website. All of these pages follow the exact same guidelines. If you would like a page to display a red color you can choose a style that indicates the color. All styles may be used for the same product pages. As a consequence, the user experience has been improved. You'll be able create a website that is more readable.
0 notes
Text
Five Secrets You Will Not Want To Know About Website Building.
CSS has many benefits
Cascading Style Sheets are an important technology in today's World Wide Web. These style sheet tags are based off language and define the look of HTML documents. CSS is also an integral part of JavaScript. But CSS isn’t all that you need to design websites. It does offer many benefits. First, you can create amazing designs. CSS can be used on even the most basic sites to improve the site's visual appeal.
CSS was never finished. This is what gives rise to the term CS. In 1996, CSS level one guidelines were issued by W3C. However, these documents no longer are officially recognized. Despite these flaws CSS has been widely accepted as W3C's standard. The.css extensions can be easily compared to HTML. This allows developers create beautiful websites with the same code. CSS is easy and straightforward to edit.
It's essential to know the structure of CSS files prior to creating them. This will enable you to locate specific information more quickly. Styles and Rules contains the most popular attributes. The module is separated into many modules. You can use the global styling sheet to modify any property on a page. Global stylesheets are much easier to modify that individual stylesheets. This makes it easy to modify your CSS.
CSS can be used by both designers and developers. CSS files should be easy to read and manipulate so designers and developers can have greater control of how content is presented. CSS can be used if the content is textual or visual. There are many different ways to change the look of your website. A stylesheet can make your website appear more appealing. You can adjust the fonts, colors, and other aspects of your website.
By changing the CSS code, you can modify the look and feel of a webpage using a stylesheet. By applying the same set to all browsers, it can alter the appearance and functionality of your website. CSS can also change the look of a page on different devices such as desktop or mobile. If you have the same HTML documents across multiple platforms, you could make your website mobile-friendly.
CSS is a versatile tool for web developers. It can be used across multiple HTML pages. You can also apply the style to multiple elements. CSS is fast and easy to use, which adds to its many benefits. CSS can be used to make your website more accessible. You will be very grateful. It will make it easier for people to find your website. After learning CSS, you can create websites that provide more functionality.
CSS language is a useful tool to set font size and color. It is a vital tool for web developers. It can make your site easier to navigate for all users. Your site can be made responsive using CSS. It lets you change the size and placement of elements. CSS is a great tool for creating functional websites. It has a strong community of passionate fans.
CSS is not only an amazing tool for web developer, but it's also very popular among web designers. It offers many advantages over regular HTML. You can use a blue background to cover buttons. You can choose a different font size. You can alter the fonts and colors without having the site rebuilt. W3C maintains CSS standards. Other organizations also support the CSS specification.
CSS is easy and straightforward to use. It is possible create multiple color schemes for one website. All of these pages follow the exact same guidelines. If you would like a page to display a red color you can choose a style that indicates the color. All styles may be used for the same product pages. As a consequence, the user experience has been improved. You'll be able create a website that is more readable.
0 notes
Text
How DevOps is helpful to Developers?

DevOps permits organizations to create and enhance merchandise at a quicker tempo than they could with conventional software improvement techniques. And, it is gaining reputation at a fast price.
DevOps helps to the developers:
DevOps Engineers work in close collaboration with Software Developers, System Operators (SysOps), and different production IT individuals to control and supervise code releases. They need to be well-versed in IT infrastructure control this is necessary for assisting the software program code in committed, multi-tenant, or hybrid cloud environments.
In a DevOps course, the development and operations groups do now not function one after the other as ‘soloed’ devices but merge collectively. Also, this method to software program improvement demands frequent and incremental adjustments. Hence, DevOps Engineers must perform a wide range of functions across the entire software lifecycle – from improvement and check to deployment and operations. This requires a versatile skill set that isn't limited to a particular characteristic or role.
To efficaciously put in force the DevOps method, DevOps Engineers need to be well-versed inside the best practices of DevOps technique, that encompass:
Continuous integration- This exercise calls for builders to merge the alterations in their code into a principal repository, after which it runs the automatic builds and tests. Continuous integration objectives to perceive and connect bugs quicker, decorate the software pleasant, and reduce the validation and launch time of software updates.
Continuous Delivery – In this exercise, the code adjustments are constructed, examined, and organized mechanically for the production launch. It is the successive step to continuous integration in which all the code modifications are deployed to a trying out environment and/or a production environment following the construct section.
Infrastructure as Code – This practice encourages the supply and control of the infrastructure using specific code and software improvement techniques (version manipulate, continuous integration, and so on.). Instead of manually putting in place and configuring the infrastructure resources, the cloud’s API-pushed model allows builders and machine administrators to work with and scale the infrastructure programmatically.
Monitoring and Logging – Monitoring and logging are critical to check and measure the metrics of programs and infrastructure and spot how their performance influences the user experience of a product/provider.
Communication and Collaboration– DevOps encourages expanded verbal exchange and collaboration inside agencies. DevOps tools, at the side of the software delivery system automation, permit for increased cooperation among the improvement and operations groups by using merging their workflows and responsibilities.
Micro services Architecture– It is a layout approach used to expand a unmarried application as a element of small offerings. In this layout, the person offerings run their own procedures while communicating with different services through a well-described interface (typically an HTTP-primarily based API).
The principle features and duties of a DevOps Engineer.
DevOps Engineers have to perform a extensive range of tasks to meet their three middle functions – coding, scripting, and method re-engineering.
The number one obligations of a DevOps Engineer are:
Project Planning
DevOps Engineers are an vital part of the venture planning operation. Their competencies in software program improvement and machine alternatives, and business understanding (the chance, effect, and expenses vs. Advantages) allows them to foresee the undertaking desires and resources, thereby helping them to create actionable timelines and techniques for commercial enterprise tasks.
Product Development
DevOps Engineers are responsible for developing, building, and dealing with IT answers. To meet this give up, they ought to installation and configure solutions, implement reusable components, translate technical necessities, perform script upkeep and updates, assist operations groups at all stages of facts trying out, develop interface stubs and simulators, to name a few.
Product Deployment
DevOps Engineers layout and develop computerized deployment preparations through leveraging configuration management generation. This lets in them to set up new modules/improvements and fixes in the production surroundings itself. Also, DevOps Engineers have to ready the new modules/upgrades for manufacturing.
Performance Management
Apart from evaluating current packages and systems, DevOps Engineers additionally offer tips for boosting the overall performance. To achieve this, they must additionally identify and increase realistic and opportunity solutions.
Maintenance and Troubleshooting
Maintenance and troubleshooting are two recurring obligations of DevOps Engineers. Using approach-constructing strategies, they delineate the necessities and techniques for implementing everyday preservation. Also, they need to troubleshoot present information systems for mistakes and connect the identical.
Essential abilities of a DevOps Engineer
A DevOps Engineer must have:
Strong know-how of different programming and scripting languages (Java, Python, Ruby, JavaScript, Scala, and so forth.) and familiarity with primary standards of Linux.
Familiarity in working with a variety of open-source gear and technologies for supply code control.
Thorough understanding of IT operations and device admin roles for planning the complete integration and deployment manner.
Expertise in software code checking out and deployment.
Experience in working with DevOps automation tools.
Strong foundational expertise of the Agile technique.
The capability to connect to technical and business desires.
Excellent conversation abilities and crew spirit.
Since the function of a DevOps Engineer is rather demanding and versatile, the activity compensates with excessive salary applications. The common annual income of a DevOps Engineer in India is Rs. 6,52,296. Needless to say, the greater skilled you become, the better may be your profits. Overall, the task role of a DevOps Engineer is pretty promising.
For more details about best devops training, visit igmguru.com.
Article Source: https://devopstrainingblog.blogspot.com/2020/11/how-devops-is-helpful-to-developers.html
0 notes
Text
How to start an Instagram app business and earn a good revenue

Wondered! The way Instagram has changed the world of technology. Platforms like Facebook and Twitter were missed out for general individuals. Because it isn’t as impacted as Instagram did. Instagram has well-kept consistency and ends up the most grounded stage for engagement ever made in the history of social media. The calculation behind this is constantly present newly upgrades to have interaction. One of the foremost surprising change Instagram brought other than innovation is, the rise of photography, upgrading the camera in smartphones, utilize of augmented reality. Innovation began upgrading the quality of cameras. It gives an instrument for engagement whether it is almost a commerce account or a private account. Tools that never come up short to surprise their clients. It has numerous functions.

If you check statistics, the number of users increasing over the years. Instagram has the foremost elevated engagement rate putting down Facebook, Twitter, and Snapchat. As per the survey, it’s measured that the U.S. has most supporters around 120 M. It’s most likely to say that 37% of customers often use it throughout a day. The number of users increasing day by day. Have you ever well-versed its features? Ever thought to make an app like Instagram? What amount of time will it need to make such an app? What will be the development cost? To develop such an app, you must have a clear vision towards it, an Associate in-depth description of utility, and also the platform you’d wish to place in your project, and budget.
Instagram Business profile
Instagram Bits of knowledge gives a breakdown of execution, counting modern users, profile sees, impressions, and the number of posts, reach, site clicks, and e-mail clicks. Plus, you’ll be able to see point by point statistic information.
Instagram Verified Profile
A one who is a celebrity, brand, or commerce confirmed their account to other users, this is a public figure and none others can make the same. Per single account can send confirmation to ask. Instagram has an approach for account verification which is must responsible and measured.
Instagram Private account
Many of us do not like to be social with a stranger. So, they keep it as a private user. It is also believed that if you want to gain your followers then put it as a private account.
COVID-19 & Instagram
Amid widespread of COVID-19, Instagram came up to protect trade substance with its upgrade. They improved stickers such as Supporting Small Business. If any person adds in their story, it will highlight as a prompt. So, no one can miss out. Moreover, it declared online shopping specifically from Instagram with designated criteria. It has taken the support of social distance with sticker upgrade.
Instagram TV/IGTV
Later time productive upgrade Instagram ever given is Instagram TV with both horizontal and vertical views. The client can upload a maximum of 15 minutes long with a size of 650 MB. While a desktop form of application permits up to most extreme of 60 minutes and 3.6 GB of data.
Live chat
Live communication either alone or with other users. Whenever any following user started a live chat its follower will get a notification to connect and see. A person can see them; send comments or react to them.
Instagram Story
The Instagram story has a wide engagement ratio. It is effective, engaging, and most particularly funny. There are numerous modes like live, create, boomerang, super-zoom, hands-free, and music. Individuals cherish various ways to express their thoughts, feeling, wishes, and amusing moments. It gives coordinate GIF, stickers, face channel filter, and emoji. If you’re inventive intellect, Instagram gives you draw & hand-write alternatives. It has a marker, adjusts in size, and select color mode. You’ll be able to alter font type, text style estimate, text color, highlight your text. This story has a life span of 24 hours. But, you can be enlisted in your profile as highlights.
Security
Instagram provides the security of the user’s account, enables it to your convince. There are two-factor authentications, login activity, email/SMS notification.
Locations
Geographics is one of the widespread upgrades Instagram made for user’s. Nowadays many individuals checklist other users, explore a variety through locations. Adding the right locations for your content can play an essential part in making a uniqueness to expand your reach.
Notifications
Notification plays an imperative part, you’ll get an update most quickly and easily.
Discover
The Instagram discover page enables you to lock in other user’s posts. You’ll be able to investigate your interest using a title, hashtags, title, watchwords, individuals, and nametag.
Social interactions
Users can upload 10 snaps or videos in a single post. Moreover, you can adjust brightness, crops and other edit functionality, filter them, onward you can add your thoughts, add locations, tagged people, and from there if you wish to share over another social network such as Facebook, Twitter, and Tumblr.
Report an Account
In case the user found any post or account which isn’t secure, irritating post, harassing content, or comments at that point client can report to Instagram.
Instagram DM
A treasured advantage everyone looking for is Direct Messaging function. An individual can have secret chat.
Manage multiple accounts
You can easily access your multiple accounts from the same device at the same time without signing out.
Video calling
Instagram is not just only the photo/video sharing app, you can live chat too. This function allows a maximum of up to 4 people.
Technology stack of Instagram
It has continuously been advisable to keep the app straightforward and sober. One needs to understand the fact that development cost depends on many factors such as the object of an app, budget, user functionality and features, technology platform, UI/UX design, and hybrid/native platform.
If you have gone through an Instagram technology stack, then you will get that they have used vast numbers of technologies. It includes the following tools. Amazon web services for computing capacities and load balancing – Amazon EC2, Route 53, EBS, Gunicorn as an interface between web servers and applications. Ubuntu Linux 11.04 as its operating system. As an application web server, they imply the Django framework (Python language). Which is run on high-CPU machines, and assisted by NGINX, a free HTTP and reverse proxy server. PostgreSQL for data storage, it accommodates everything from user data and photos to Metadata, tags, etc.
Platform selection to build an app like Instagram
As a cross-platform, they have used to React Native. But nowadays Flutter is gaining popularity over React Native. Flutter developed by Google and they are working on spreading desktop adaptation. It’s free and open-source SDK based on dart language with the same design as React. What makes Flutter unique about is its widgets. Drawn from its high-performance rendering engine- these are quick, appealing, and customization. Vacillate has incredible looks and feel.
The most well-known app made from Flutter: Alibaba, Hamilton app, Google Ads app. Time for a showcase for this is often much speedier than React Native. The most excellent advantage of utilizing flutter is you’ll be able to reuse the same code. Also, JavaScript layer communication with native components simpler. Flutter contains a wide extend of expressive and adaptable UI components, tasteful hot reloading for quicker change implementation, advanced, improved, and adaptable approach to coding. In addition, Google support and community.
CONCLUSION
Presently, we have found out what Instagram and it’s unique features. It has to gotten to be clearer what endeavors it might take to make an app like Instagram. Be that as it may, such a thought is destined to disappointment if it needs development and allure for the target audience. So, learn from the pioneers of the industry and be imaginative!
We offer support towards such social apps using Flutter because this way we can manage the best user-friendly and highly attractive UI. The fastest way to develop an app and excellent native performance.
Have a confusion between Flutter and React Native? Click here for detail description.
#mobile app#mobileapplication#mobile app development#mobile solutions#remote solutions#android#ios#it solutions#instagram#social app#social app development#instagram app#instagram app development#flutter#flutter development#flutter developers#technology#mobile technology#technolovers#technology stack#whitelion infosystems
0 notes
Text
SUMMARY
In the kingdom of Aruk, the high priest Maax is given a prophecy by his witches that he would die facing the son of King Zed. So he sends one of his witches to kidnap and kill the child, but before she can kill him, a villager rescues the child and raises him as his own son. Named Dar while raised in the village of Emur, the child learns how to fight, and has the ability to telepathically communicate with animals. Years later, a fully grown Dar witnesses his people being slaughtered by the Juns, a horde of fanatic barbarians allied with Maax. Dar, the only survivor of the attack, journeys to Aruk to avenge his people. In time, Dar is joined by a golden eagle he names Sharak, a pair of thieving ferrets he names Kodo and Podo, and a panther he names Ruh.

Eventually, Dar meets a redheaded slave girl called Kiri before getting himself lost and ending up surrounded by an eerie half-bird, half-human race who dissolve their prey for nourishment. As the bird men worship eagles, they spare Dar when he summons Sharak and give him an amulet should he need their aid. Dar soon arrives at Aruk where Maax had assumed total control with the Juns’ support. Maax has taken the children of the townspeople, and is sacrificing them to his god Ar. After having Sharak save the child of a townsman named Sacco, Dar learns that Kiri is to be sacrificed. On his way to save her, Dar is joined by Zed’s younger son Tal and his bodyguard Seth, learning that Kiri is Zed’s niece as the three work to save her. While Seth goes to gather their forces, Dar helps Kiri and Tal infiltrate the temple and rescue King Zed.

Zed leads his forces to attack the city, but they’re captured. Dar returns to save them from being sacrificed. In the conflict that follows, Maax reveals Dar’s relationship to Zed before slitting Zed’s throat and facing the Beastmaster. Despite being stabbed, revived by his remaining witch before she was killed, Maax is about to kill Dar when Kodo sacrifices himself to cause the high priest to fall into the sacrificial flames. But the victory is short-lived as the Jun horde is approaching Aruk, arriving by nightfall to face the trap Dar and the people set for them. Tal is wounded as Dar succeeds in burning most of the Juns alive while defeating their chieftain before the bird-men arrive to consume those remaining. The following day, Seth invites Dar to be the new king, but Dar explains that Tal would make a better king, and he leaves Aruk. Dar sets off into the wild with Kiri, Ruh, Sharak and Podo (who has given birth to two baby ferrets) on the path to new adventures.

DEVELOPMENT/PRE-PRODUCTION
Beastmaster found a home under the protective wing of Sylvio Tabet’s own production/financing company, Leisure Investments. This arrangement allowed the production company more artistic freedom than studio financing would have permitted. Tabet then proceeded to seed the production staff with the finest artisans and craftspeople he could find.
“We have a very good team, it’s very professional,” Tabet comments. “John Alcott, the cinematographer, made The Shining and Barry Lyndon. He’s an Academy Award winner! He’s giving a tremendous look to this picture. He’s painting the film in a kind of goldish, rust color which gives us the feeling that this picture is of another time. He had a way to light interiors with only torches and candles, using practically no light at all. Again, I think this film has been very challenging for everybody, but the results on screen are incredible—it’s working incredibly well.”
“We spent two years researching Beastmaster. You need it! We studied each movement of the actors because there is a lot of sword fighting in the picture, and you have to choreograph the movements on paper before you can bring it to the screen. We’re also working with a lot of special effects, miniatures and animals. I’ve had to create a whole new world for this film. Or at least, I’m trying.
“It’s very challenging. Sometimes I don’t sleep at night….” Tabet pauses. “But I must say, I’m very pleased with the results. On the screen, the film has a totally different look, much imagination.” And for Tabet, the end result on the screen is his reward for the hard work and lost sleep.
The shoot itself was a demanding one. Bad weather and difficult night shoots plagued the production. Everything in the film had to be built from scratch, and built to last. Film Builders Productions in North Hollywood provided villages, sets and a 70-foot sacrificial pyramid that had to endure five months of location shooting. But Tabet, director Don Coscarelli and producer Paul Pepperman assembled a cast of special effects artisans who had the vision and the ability to meet the demands of budget.
FX Lineup Mike Minor provided the Art Direction for the Special Effects Unit. Under his direction, Will Guest built the miniatures which were photographed by Bill Cruse. Makeup artist Bill Munns created the fantasy makeups, and pyrotechnic wizard Roger George marshalled the explosions.
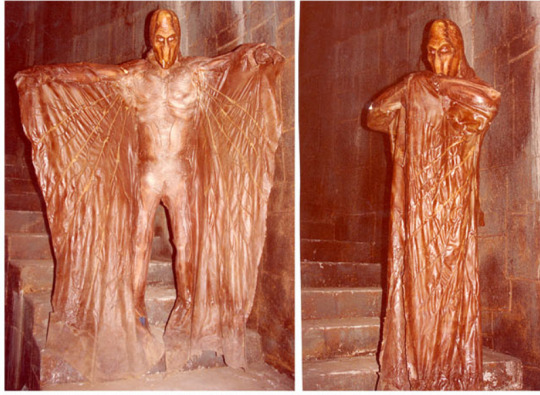
The fantastic creatures which populate Beastmaster were a pioneering effort in Tabet’s eyes. “There are many new SPFX concepts we are testing,” he explains. “The bird warriors in the picture are one of a kind. They are men who are like bat creatures. We had to create winged clothes on the actors (which were articulated), to close around the enemy. The enemy starts to disintegrate, and you can see the disintegration through the wings.”
This slideshow requires JavaScript.
Witch women cling like spiders to the ceilings and fly through rooms, weaving evil spells at the bidding of Maax, their high priest. Jun warriors devastate villages. Zombie death guards sacrifice innocent children. Giants smash cities into ruin. Beastmaster promises a feast of visual effects for its viewers.
“All kinds of special effects!” Tabet chuckles. “It’s a fantasy with a lot of action, a lot of dreams. This kind of film you’ll never see on television. It has a large scope. It is a very ambitious project.”
This slideshow requires JavaScript.
“It took me a year to put together,” he says. “I believe in the talent of Don Coscarelli. He sees everything fresh, new ideas.”
“We did a lot of storyboarding,” says Coscarelli, “but it all turned out to be pretty useless once we got to the set. A lot of things changed.” Some of those changes may have had something to do with the special considerations of cinematographer John Alcott (The Shining, Terror Train) and special effects man Roger George (Phantasm), since perhaps 90 percent of the picture was shot in natural illumination and torch or firelight of some kind. “Roger George was in charge of all the pyrotechnics,” says Coscarelli, “and we worked out some incredible things; explosions, and a 200 foot long wall of fire 25 feet high. We shot that same scene for three weeks.” Says Coscarelli of John Alcott, “it was a different experience having another person doing the cinematography, but John Alcott is terrific. He was easy to work with just a real nice guy-and he was very responsive to my wishes.”
The Beast Master by Andre Norton
The Beast Master tells of Hosteen Storm, a Navajo and former soldier who has empathic and telepathic connections with a group of genetically altered animals. The team emigrates from Earth to the distant planet Arzor where it is hired to herd livestock. Storm still harbors anger at his former enemies the Xik, and has sworn revenge on a man named Quade for his father’s murder. According to Kirkus he finds “life and hope” instead.
The animals in Coscarelli’s film are possibly the most unique aspect of it, and were, perhaps, the most difficult. It takes time to film animal scenes, especially if the animal must perform some bit of business that is vital to the plot. Boone Narr, of Gentle Jungle in Burbank, California, supplied the beasts, including some 20 ferrets, each trained to do a different task (so that it would appear that the two ferrets in the story were doing everything), and Kipling, an extremely large Bengal tiger that was colored black for his role as Dar’s pet. “Kipling,” chuckles Coscarelli, “had absolute casting approval.” Had the big cat been less amicable, Marc Singer (Dar) might have wound up as leading meal, rather than leading male. There were only a couple of instances when the tigers (there were three-as stand ins for one another) appeared to get out of hand. One cat got loose in the dark warehouse that was being used for the interior sets. “A black tiger in a dark warehouse!” laughs Coscarelli, “We didn’t hang around to see how they were going to catch him.” The cat was caught, quickly, however, and without incident-credit the animal handlers from Gentle Jungle.

“The animals are really difficult –it’s a matter of sitting around with 80 people, spending a fortune, until you have what you want. Then, when it does happen, it’s like magic; no one can figure how we get them to do it. The ferrets are very workable-we have about 20 of them, to represent the two in the movie. Some are jumpers, some are quick ones, some are trained to carry beads; they’re all trained to do different things, all of them in marked cages waiting for their set call.”
As talented as the animal cast may be, finding the right human cast was one of the most arduous preproduction tasks. Certainly the best-known cast member is Rip Torn, one of New York’s most respected stage actors, reputed to be a very interesting’ person to have in any cast. Pepperman confirms that there were few dull moments while Torn was on the set. “We only had him for a while, and we’ve really missed the action since he left,” says the producer.
This slideshow requires JavaScript.
For the part of Lara the slave girl, Tanya Roberts-a former Charlie’s Angel who is exceptional in appearing to be both beautiful and bright-was selected after a lengthy period of open casting calls and dozens of readings. “When she came in, we all agreed that she had the look and the feel that we had in mind for that character, and she’s been wonderful. She does a lot of very athletic things in the film; just two nights ago we were out on top of this 80-foot cliff, with Tanya and a stuntman in the outfit of Maax’s Deathguard, who was to take a high-fall off of it, and the role required her to stand at the very edge looking down. She was letting out a little scream every once in awhile-but she was out there doing it.”
youtube
Pepperman seems most grateful for having Marc Singer on board. “We literally saw hundreds and hundreds of people for that lead role, through the two casting directors that were with us through preproduction. “Name” people, unknowns, all kinds of people. We were looking for a guy in really good shape-not an overdeveloped bodybuilder type, but somebody normal-looking who was in really good shape. We were looking and looking, and Marc’s name came up twice-once on a list that mentioned him as part of a San Francisco repertory production of Taming of the Shrew. Our casting director at the time said no, that won’t work. Then his name came up again a couple of months later on a list of ‘name’ people to be considered; his credits included a TV movie called The Contender, in which he played a boxer, and another called For Ladies Only, where he played a male stripper. We knew from those roles that he had to have a body, and we knew that if he could handle The Taming of the Shrew he had to be able to act, so we had him in. We found that he had the body, he had the look, and he could act, so he was in. As another plus, we never asked whether he was able to handle a sword-but it turned out that he is a more than adequate fencer, and he does a heck of a lot of his own stunts, too. I imagine that without Marc, we would have been maybe three weeks behind schedule.”
Principal filming will be finished as you read this, and plans call for the edited film to be delivered in early July. “For us that’s working very fast,” says Pepperman, “but then, again, this is the first time that Don has not done the editing entirely on his own.”
During lensing of the sword-and-sorcery adventure, Marc Singer notes he got along well with director Don (Phantasm) Coscarelli. “I’m really happy we turned out such a great movie. I received excellent directorial advice on my character from the man who was sort of ‘helping’ in the direction of Beastmaster, Chuck (Gumball Rally) Bail. He was on set as a ghost entity to help with the production and he gave me clues for Dar’s character. Chuck did so much on that film that I hesitate to say how much he truly did. In my opinion, he was the backbone of the project.”
Playing a warrior who can telepathically bond with animals, Singer found himself in close contact with hawks, tigers and bears– not to mention ferrets. “It was very demanding, working with the animals, but it was also exhilarating,” he says happily. “I would have to say it was more inspiring than it was hard, except for the bear, which had a tendency to want to eat people. That was the only animal you had to stay away from.
Singer to work closely with some beastly co-stars: tigers, eagles and ferrets. The actor remembers the experience with mixed feelings; “At first, I had to work with five different tigers to find the tiger with which I had the best relationship. At one point, one turned around and grabbed me by the leg. Everyone froze for a minute, then the cat let me go.
“I had a very good relationship with my tiger. In fact, I miss it and think of it often. It was like a religious experience everytime I was near this animal, and I developed a great and abiding love for it. I think the reason the tiger accepted me, and was good to me, is that whenever I was on screen with it, I felt it was an enormous privilege. I always let the tiger be the boss. The film may have been titled The Beastmaster, but whenever I was on screen with that tiger, I said to it, ‘This is your forum to tell us of the beauty and majesty of the natural world and why we should take care of it and have a responsibility towards you.’”
The eagle, on the other hand, proved less amenable. According to Singer, the only person it tolerated was its trainer. In one scene, the bird flew directly at Singer, scoring his back with its talons. “It really was a question of the eagle’s maternal instinct fixating itself on its handler. To the eagle, anyone else was an intrusion and a threat,” Singer explains. “Obviously, we had to reshoot the scene.”
Another animalistic incident involved a Japanese grizzly bear. “This was the very first shot of the film,” Singer recalls. “And the handlers said to us, ‘Gentlemen, if you’ll all stand back now, we’re going to bring out the bear and use him in this shot. Please be very quiet and anybody not needed on the set, please go away. Everything will be just fine.’
“They turned around and unlocked the cage. This bear-it’s about eight or nine feet tall jumped right out and began mauling one of the handlers. Just tore him to pieces. They had six guys trying to get it off the trainer and back into the cage.”
SPECIAL EFFECTS
Though Phantasm had a goodly number of makeup effects, the size and scope of The Beastmaster required Coscarelli, for the first time, to engage in the creation of a makeup effects unit. It wasn’t easy.
“Our problems in the makeup department,” Coscarelli says, “were chiefly problems of organization. We shopped around for a time, while we were in preproduction. We had something on the order of 50 different things that had to be accomplished. One very well-known outfit priced the job at $300,000, and another group that had just completed a successful sword and sorcery picture figured it at $100,000. For a while, we employed a fellow who had done some work for New World Pictures; he came in, and was very pleasant, and he gave the impression that he could handle everything that we needed. But apparently we made a mistake by not checking more thoroughly into his background-I recall one time that he explained that something we needed wasn’t ready because he had used the wrong fixative on his plastics, and that he’d passed out in his lab for three hours!”
If only for his own safety, it was thought best to let that individual go, and the search resumed for the right effects man. With the schedule grow among his recent credits, has proven to be a valuable addition to the crew. In other areas, however, it has proven, for Pepperman at least, to be a shade less satisfying.
“There’s not as much of our being able to get in there and say, ‘OK, this here’s the way we want it, the way it should be done,’ showing people exactly what you mean. This has been a long, hard haul, and day after day ! promise myself that the next one will be a nice, small movie. This way, there are so many departments, and so many people in each department … it becomes a problem to have little things changed. The prop department needs something, it gets drawn up, then it gets fabricated, and by the time you see it, if something is not quite right, it’s a big process to send it back to have it changed. And it’s necessary sometimes, though we do have a lot of topnotch people.
‘On special effects, there were a lot of things that, on Phantasm, we had to figure out how to do-now we’ve got people who tell us right off the bat what we’re going to do, with mechanical and pyrotechnical effects.”

In addition to the expanded scope of the production, further complications were introduced to the project in the film’s extensive use of prosthetics: witch women-beautiful bodies topped by hideous faces; bird warriors-extra tall, lean actors dressed in elaborate costumes; and various other worldly beasts are all dependent on realistic prosthetics for their convincing portrayal. Add to that the task of shooting many scenes with trained animals, and you may begin to conceive the types of problem is faced and solved by the young filmmakers.
Enter Bill Munns, Munns is the subject of some controversy in special effects circles; his work in The Boogens and Swamp Thing has received some sharp criticism and yet both of these films were made on budgets that require Munns to practically pull his monsters out of a hat. What Munns lacks in terms of a glamor reputation is amply compensated by his growing reputation as an fx man who respects the movie makers’ budgets and schedules. By the time Munns joined Beastmaster, the schedule had been cut desperately short by the previous fx dead ends. “When I saw the things that Bill had done for us,” recalls the director, “I wasn’t immediately pleased with all of them; but everything Bill did was done on time and on schedule. And by taking extra care with the lighting, everything looks good on screen, so, in general, our experience with Bill was a good one.”
The original makeup designer (Michael McCracken, Jr.) did not put any mouth or nostrils on these masks, and the people wearing them couldn’t breathe. I had no time to resculpt and remake the masks, so I just cut discreet holes in the masks and put straws up into the masks and into the actors’ mouths. Then, right before each scene was filmed, I took scissors and clipped the straws off right at the mask surface so they wouldn’t show, but so the actors could still breathe. These photos were my own on-set photos between takes, which is why the straws stick out so obviously. I was just taking reference photos of the suits. Another curious thing about these suits is they have no backs, because there wasn’t enough money left for me to make back-torso sections.

The work I am most proud of on this movie is at the upper right top, the “eye ring”. This curious thing was supposed to be a living eye magically infused into a ring, worn by an unsuspecting person, so the ring could spy on people and report visually back to its magical owner. There were six rings total, three just regular with eye closed (the left ring) and one with the eye open, plus the “Hero” ring with animation built in so the eyelid could open and the eye could look side to side, and finally a ring with a gelatin eye that could be burned and melted with a flaming stick. The “Hero” eye ring was one of my more ingenious feats of engineering, because it was still a practical ring the actor could wear.
This slideshow requires JavaScript.
The beginning of the film, where a witch steals the queen’s unborn child from her womb. They wanted to see the unborn baby struggling against the woman’s stomach skin as it was magically being extracted. So I had to build a cable-controlled baby head and hands that could push against the foam latex stomach skin and also build a large air bladder so the belly could be expanded and contracted with air pumped rapidly in and out. At left, the green and black hoses are the air hoses for inflating and deflating the bladder. At the bottom, you can see the baby animation device and the cables controlling them. Bottom right is the foamed latex skin that covers the effects devices.
This slideshow requires JavaScript.
SCORE/SOUNDTRACK
The Beastmaster (1982) Lee Holdridge
The score was composed and conducted by Lee Holdridge; it was recorded in Rome with members of The Orchestra of the Academy of Santa Cecilia of Rome and the Radio Symphony Orchestra of Rome. The soundtrack album was originally issued by Varèse Sarabande, and subsequently by C.A.M. In 2013 Quartet Records released a 1200-copy limited edition featuring the original album (tracks 1–13, disc 1) and most of the film’s score (Holdridge wrote eighty minutes of music for the film; a few cues could not be found, but the album includes music that was not heard in the finished product).
youtube
youtube
CAST/CREW
Directed
Don Coscarelli
Produced
Paul Pepperman
Donald P. Borchers
Sylvio Tabet
Written
Don Coscarelli
Paul Pepperman
Based on
The Beast Master
by Andre Norton
Marc Singer as Dar
Billy Jacoby as young Dar
Tanya Roberts as Kiri
Rip Torn as Maax
Donald Battee Don Battee as Chameleon
John Amos as Seth
Josh Milrad as Tal
Rod Loomis as King Zed
Vanna Bonta as Zed’s Wife
Ben Hammer as Dar’s father
Ralph Strait as Sacco
Tony Epper as Jun Leader
Tara Candoli … makeup artist
Ailen Derderian … makeup effects assistant
Katrin Derderian … makeup effects assistant
Karen Kubeck … assistant makeup artist
Louis Lazzara … makeup artist: second unit
David B. Miller … makeup effects artist
Michael Mills … prosthetic makeup artist
Jaklin Munns … makeup effects assistant
William Munns … special makeup effects designer
Peter Tothpal … hair dresser
Michelle Triscario … makeup effects assistant
Mark Shostrom … special makeup effects artist (uncredited)
CREDITS/REFERENCES/SOURCES/BIBLIOGRAPHY
Starlog#63
Starlog#84
Starlog#271
Fangoria#18
Fangoria#22
The Beastmaster (1982) Retrospective SUMMARY In the kingdom of Aruk, the high priest Maax is given a prophecy by his witches that he would die facing the son of King Zed.
0 notes
Text
9 Clarifications On Chrome App Download For Pc | chrome app download for pc
Google today launched Chrome 84 for Windows, Mac, Linux, Android, and iOS. Chrome 84 resumes SameSite cookie changes, includes the Web OTP API and Web Animations API, and removes earlier Transport Layer Aegis (TLS) versions. You can amend to the latest adaptation now application Chrome’s congenital updater or download it anon from google.com/chrome.

Google Chrome 9.9.9 | chrome app download for pc
With over 1 billion users, Chrome is both a browser and a above belvedere that web developers charge consider. In fact, with Chrome’s approved additions and changes, developers accept to break on top of aggregate accessible — as able-bodied as what has been deprecated or removed.
First deprecated with Chrome 81 in April, TLS 1.0 and TLS 1.1 accept now been absolutely removed with Chrome 84. This is notable for anyone who manages a website, alike if they don’t use Chrome at home or at work. TLS is a cryptographic agreement advised to accommodate communications aegis over a computer arrangement — websites use it to defended all communications amid their servers and browsers. TLS additionally succeeds Defended Sockets Layer (SSL) and appropriately handles the encryption of every HTTPS connection.
Chrome 84 is accession late. Aback the coronavirus crisis took hold, Google delayed Chrome 81, skipped Chrome 82 altogether, and confused Chrome 83 up a few weeks. Microsoft followed clothing with Edge’s absolution schedule, constant with Google’s accessible antecedent Chromium project, which both Chrome and Edge are based on. Mozilla meanwhile committed to not alteration Firefox’s absolution schedule, which sees a new adaptation every four weeks.
In May 2016, Chrome 51 alien the SameSite aspect to acquiesce sites to acknowledge whether accolade should be belted to a same-site (first-party) context. The achievement was this would abate cross-site appeal forgeries (CSRF).
Chrome 80 began administration a new secure-by-default cookie allocation system, alleviative accolade that accept no declared SameSite amount as SameSite=Lax cookies. Abandoned accolade set as SameSite=None; Defended are accessible in third-party contexts, provided they are actuality accessed from defended connections. Due to the coronavirus crisis, however, Google paused the SameSite cookie changes, with affairs to resume administration ancient over the summer. SameSite cookie administration has now resumed with a bit-by-bit rollout ramping up over the abutting several weeks for Chrome 80 and newer.

Google Chrome for PC Windows 9 – Download Latest Version 9 – chrome app download for pc | chrome app download for pc
The afterward backward-compatible behaviors are removed as of Chrome 80:
Cross-site accolade that are missing the appropriate settings are finer blocked.
Chrome 84 introduces the Web OTP API (formerly alleged the SMS Receiver API). This API helps users admission a ancient countersign (OTP) on a webpage aback a distinctively crafted SMS bulletin is delivered to their Android phone. Aback acceptance the buying of a buzz number, developers about accelerate an OTP over SMS that charge be manually entered by the user (or affected and pasted). The user has to about-face to their built-in SMS app and aback to their web app to ascribe the code. The Web OTP API lets developers advice users admission the cipher with one tap.

Google Chrome (9-bit) Download (9 Latest) for Windows 9, 9, 9 – chrome app download for pc | chrome app download for pc
Chrome 84 additionally adopts the Web Animations API, which gives developers added ascendancy over web animations. These can be acclimated to advice users cross a agenda space, bethink your app or site, and accommodate absolute hints about how to use your product. Parts of the API accept been about for some time, but this accomplishing brings greater blueprint acquiescence and supports compositing operations, which ascendancy how furnishings are accumulated and activity abounding new hooks that accredit dispensable events. The API additionally supports Promises, which acquiesce for activity sequencing and accommodate greater ascendancy over how animations collaborate with added app features.
Chrome 84 for Android is rolling out boring on Google Play. The changelog isn’t accessible yet — it abandoned states that “This absolution includes adherence and achievement improvements.”
Chrome 84 for iOS meanwhile is out on Apple’s App Store with the accepted “stability and achievement improvements.” Here is the abounding changelog:

free download google chrome full version for pc لم يسبق له مثيل .. | chrome app download for pc
Chrome 84 accouterments 38 aegis fixes. The afterward were begin by alien researchers:
Google appropriately spent at atomic $21,500 in bug bounties for this release. As always, the aegis fixes abandoned should be abundant allurement for you to upgrade.
Chrome offers Origin Trials, which let you try new actualization and accommodate acknowledgment on usability, practicality, and capability to the web standards community. Chrome 84 has four new Origin Trials: Cookie Store API, Idle Detection, Origin Isolation, and WebAssembly SIMD. Furthermore, two Origin Trials accept accelerating and are now enabled by default: Agreeable Indexing API and Wake Lock API based on promises.
As always, Chrome 84 includes the latest V8 JavaScript engine. V8 adaptation 8.4 brings WebAssembly improvements: bigger start-up time, bigger debugging, and the SIMD Origin Trial. There are additionally new JavaScript features: anemic references and finalizers as able-bodied as clandestine methods and accessors. Analysis out the abounding changelog for added information.
Other developer actualization in this absolution include:

Google Chrome – Free download and software reviews – CNET Download | chrome app download for pc
For a abounding briefing of what’s new, analysis out the Chrome 84 anniversary hotlist.
Google should now be aback to absolution a new adaptation of its browser every six weeks or so. Chrome 85 will access in mid-August.
9 Clarifications On Chrome App Download For Pc | chrome app download for pc – chrome app download for pc
| Allowed to help my blog, on this time I’ll show you in relation to keyword. And from now on, this is actually the primary impression:

Google Chrome 9 Offline Installer Setup 9 Bit [Windows 9, 9, 9 .. | chrome app download for pc
Why not consider graphic over? is actually of which incredible???. if you feel therefore, I’l d demonstrate a few graphic once more down below:
So, if you want to secure the fantastic graphics regarding (9 Clarifications On Chrome App Download For Pc | chrome app download for pc), press save button to download the shots for your personal computer. They’re prepared for obtain, if you appreciate and wish to obtain it, just click save symbol in the web page, and it will be instantly downloaded in your desktop computer.} As a final point if you would like find new and the recent graphic related with (9 Clarifications On Chrome App Download For Pc | chrome app download for pc), please follow us on google plus or save this blog, we attempt our best to present you daily up-date with fresh and new photos. We do hope you love staying right here. For most upgrades and recent information about (9 Clarifications On Chrome App Download For Pc | chrome app download for pc) pics, please kindly follow us on tweets, path, Instagram and google plus, or you mark this page on bookmark section, We attempt to give you up-date regularly with all new and fresh pics, like your surfing, and find the right for you.
Here you are at our site, contentabove (9 Clarifications On Chrome App Download For Pc | chrome app download for pc) published . Nowadays we are pleased to announce that we have discovered an extremelyinteresting contentto be discussed, namely (9 Clarifications On Chrome App Download For Pc | chrome app download for pc) Many individuals searching for info about(9 Clarifications On Chrome App Download For Pc | chrome app download for pc) and certainly one of these is you, is not it?

Google Chrome 9 Enterprise 9 Bit 9 Bit Download – chrome app download for pc | chrome app download for pc

Google Chrome App – Google Chrome For Android and PC Download .. | chrome app download for pc

Google Chrome – Free download and software reviews – CNET Download | chrome app download for pc
Painter Legend https://desktopdrawing.com/wp-content/uploads/2020/07/google-chrome-9-9-9-9-download-for-pc-free-chrome-app-download-for-pc.jpg
0 notes
Text
Best Tips to Hire Remote Shopify Developer For Your Projects

The world is witnessing a huge setback in businesses due to pandemic. There is a huge demand for remote developers. But, such a demand is not new.
In fact, according to hubspot.com, there are 4.7 million remote employees in the US alone. It makes for 3.4% of the entire workforce of the country.
So, finding a remote developer for your e-commerce website is not a bad idea at all. It is great for your business. But, you need to decide the technology for your e-commerce website. Shopify is one such platform for developing an e-commerce website. It is a commerce platform that allows any merchant to develop amazing online stores.
According to Shopify, they saw a spike of 176% in local store orders during the recent pandemic. Shopify powers more than 820,000 merchants with its e-commerce platform. So, choosing Shopify remote development can be perfect for your business. But, before you hire Shopify developers for your projects, let’s understand how it works.
How Shopify Works?
Whether you are a small business looking to expand or a photographer looking to set up an online front for your business, Shopify can help you. It has clients from over 175 countries and a vast library of themes.
It offers many third-party apps for different features. The features like inventory management, digital payments, order tracking, and others are integrations.
It allows businesses to add product images, details, and even categorize them. So, you can create a complete e-commerce website for your customers with amazing product pages.
Now, we have some idea about the Shopify platform. So, let’s get to know some tips on hiring remote Shopify developers.
Top Things to Gauge Down Before You Hire Shopify Developers for your Projects
1. Need For Remote Developers:
The first thing to consider is a need for remote Shopify developers. Since you already have in-house developers for your projects, it’s quite essential to find out whether you need to hire remote developers/team or not. The best way to decide the need is to have a thorough brainstorming.
Grab your whiteboard and make two columns one each for in-house and remote developers. List out all the essential factors for the project. Then tick the best suitable option for both the columns to know exactly which the right choice is for you. It will also help you gauge the need for dedicated Shopify developers for your project.
2. Skill-Based Choice:
Shopify development is simple and does not need so much technical knowledge. But, if you want advanced features in your online store, then you will need skilled developers. Shopify allows you to alter the code of your themes through the dedicated section.
So, you need to consider whether you want highly skilled developers or not. According to StackOverflow, at least 20% of developers want remote working to choose a project. It means that most developers will consider a remote project.
Another survey by the US employee workforce says that about 77% of developers work fulltime or part-time remotely. So, you have a broader skill-base to choose from. Often it happens that an in-house developer needs training on the latest technologies. While you can choose remote developers with the latest knowledge-base in the market.
3. Budget-Friendly:
Hiring an in-house Shopify developer needs a thorough recruitment process. You need to spend on daily wages, insurance, provident funds, and other costs to the company. But, with remote Shopify developers, you get to choose between hourly-basis, part-time or full-time.
You don’t need to go searching for an ideal candidate for yourself. You can choose a Shopify development company that offers dedicated developers. They can offer developers solely dedicated to your project within your budget constraints.
4. The Portfolio:
An expert Shopify developer is the one that knows some technical aspects and experience in Shopify development. Even if the budget is a constraint, don’t just pick a rookie. Expert developers should have a knowledge base of languages like core PHP, Java, and even JavaScript. They should also have experience in API integrations for Shopify apps.
Every skill that is mentioned should be reflected in the portfolio. The scale and the vastness of earlier projects also count. Because if your project is of a bigger scale, you should know that your Shopify developer can handle it.
You should look for specific feature integrations that you want in your online store. Analyze the portfolio for these features. Then decide whether to choose the remote developer or not.
5. Process Definition:
It is not easy for companies to understand the process of Shopify development. Because, remote developers are not your in-house employees. So, you need to have a beforehand picture of how the process of development will unravel. The best way to do it is to ask for a process layout from your remote developers. This should include.
The basic language used for coding.
Hours of coding that will be needed.
Need for product CSVs and other details.
The development approach.
Need for a definition of product categories.
The total number of pages on the e-commerce platform.
Type of payment gateways for integrations.
Theme customization specifics.
Budget estimation for paid themes and apps
The basic architecture of the website for design purposes.
You can ask your remote developers to provide such information. If you are choosing a dedicated developer from Shopify development services, then ask for a presentation. It will help you with a proper understanding of the entire process.
6. Regular Tracking:
Your project needs to track each phase of your project. It helps with goal realizations and understanding the errors before launching your platform. So, remote developers should have a proper communication channel. If they are not sending regular reports on the progress of the project, you will be blindfolded.
While professional Shopify development services do offer regular reporting. They also provide insights into the project progress and relevant consultations.
7. Maintenance And Support:
The maintenance of your Shopify store is essential to keep the business running. You can’t develop an online store and leave it for the best. You need to update product images, features, add discounts, and other such activities. It is the reason why you should have a long-term commitment from your remote developers.
You may also need technical support for your websites. The main benefit of these developers is that you can always communicate with them.
So, you are not liable for other responsibilities of a long-term engagement for your websites. To achieve such flexibility, prepare your contract with the maintenance and support clause.
Conclusion:
If you are looking for an online store for your established business, Shopify stores are the best. But, to create custom websites with a great user experience you will need good Shopify developers. Choosing a remote developer can be challenging without proper planning.
So, plan your hiring’s with these factors and get the best in the market. You can get the best of remote developers in the market. But, coordination, commitment, and dedication need recognition before you hire them. Here, we have tried to cover some of the factors that can help you plan your projects. It will help you hire the best Shopify developers for your projects.
Do you have any other factors in mind for hiring remote Shopify developers?
Then feel free to share with us in the below-given comment section.
Source:
https://www.thinktanker.io/blog/hire-remote-shopify-developer-for-your-porjects.html
0 notes