#(like. lining and then trying to copy exact coloring style ambitious)
Text

six versions of kon! <3 and some conner kents, template from @/oliveroctavius! used this as an excuse for a style study :]
#kon el#kon-el#conner kent#superboy#young justice#dc comics#dcblog#dcmultiverse#dcart#kyebat#tusergaya#megtag#rook.png#its kinda obvious i think that the new superboy run rly got me hooked on giving kon lil spikes and fun gloves but anyways.#im a curly haired kon truther. cmon now!!!!!!!!!#my favouritest specialest little guy ever ...#tee-shirt conners are still cared for . i cant hate him. but. i do not like how they massacred him.... that is not his truth#i ADORED drawing in the yj98 + sb94 styles honestly... would u believe me that the hardest one to nail was the RotS movie one#i just kinda colored my sketches because i think trying to line these wouldve made me explode. i was originally a lot more ambitious#(like. lining and then trying to copy exact coloring style ambitious)#made up all of these poses/expressions for the most part LOL i was not redrawing any specific panels/shots 😭#also rest assured my kon also has an earring i just posed that ear Not facing the 'camera' :(#anyways. pls enjoy my kons ty <3333
761 notes
·
View notes
Text
A Guide In Firefox to New And Creative CSS DevTools
Over the last few years, our team at
Firefox
has been operating on new CSS gear that address both cutting-edge strategies and age-old frustrations. We’re the Layout Tools team, a subset of Firefox Developer Tools, and our quest is to improve the modern-day internet layout workflow.
The internet has seen an first-rate evolution inside the final decade: new HTML/CSS functions, browser improvements, and design strategies. Our crew is dedicated to constructing gear that fit that innovation so that designers and developers can harness extra of the performance and creativity that’s now possible.
In this guide, we’ll proportion a top level view of our seven new equipment, with memories from the design system and realistic steps for trying out each tool.
1. Grid Inspector
It all started out three years in the past while our CSS format expert and dev advocate, Jen Simmons, labored with members of Firefox
DevTools
to construct a device that would aid customers in examining CSS Grid layouts.
As one of the most powerful new functions of the cutting-edge internet, CSS Grid had quick gained decent browser adoption, but it still had low internet site adoption. There’s a steep studying curve, and you nevertheless need fallbacks for sure browsers. Thus, part of our purpose turned into to help popularize Grid by way of giving developers a more hands-on manner to research it.
The middle of the device is a grid outline, overlaid at the page, which facilitates devs visualize how the grid is positioning their elements, and the way the layout modifications once they tweak their styles. We introduced numbered labels to identify each grid line, the capability to view up to 3 grids at once, and colour customization for the overlays. Recently, we also introduced support for subgrid, a modern day CSS specification implemented in Firefox and hopefully in extra browsers soon.
Grid Inspector changed into an idea for all of the tools that followed. It was even an notion for a brand new team: Layout Tools! Formed in late 2017, we’re unfold across 4 time zones and collaborate with many others in Mozilla, like our rendering engine builders and the best parents at MDN.
TRY OUT THE GRID INSPECTOR
In Firefox, go to our Grid example site.
Open the Inspector with Cmd + Shift + C.
Turn on Grid overlay through one of 3 ways:
Layout Panel:
In the Grid section, check the checkbox subsequent to .Content.Grid-content;
Markup View:
Toggle the “grid” badge next to ;
Rules View:
Click the button next to display:grid; inside
#page
-intro .Grid-content;
Experiment with the Grid Inspector:
Change the crimson overlay coloration to red;
Toggle “Line numbers” or “Extend strains infinitely”;
Turn on greater grid overlays;
See what takes place while you disable grid-gap: 15px in Rules.
2. The Editor of Form Path
The next project we have been working on has been the Shape Path Editor: our first visual editing tool.
CSS Shapes permits you to define shapes for textual content to drift around: a circle, a triangle, or a many-sided polygon. It can be used with the clip-path assets which permits you to trim elements to any of those equal shapes. These two techniques collectively open the opportunity for a few very specific graphic design-stimulated layouts.
However, creating these sometimes complicated shapes can be difficult. Typing all the coordinates manually and the use of the right CSS units is error-inclined and some distance eliminated from the creative mind-set that Shapes allows. Therefore, we made a device that allows you to edit your code through at once clicking and dragging shapes on the web page.
This kind of feature—visible editing—became new for us and browser tools in general. It’s an instance of how we will go beyond inspecting and debugging and into the world of design.
TRY OUT THE SHAPE PATH EDITOR
In Firefox, go to this web page at the An Event Apart website.
Open the Inspector with Cmd + Shift + C and pick out the first circular image.
In Rules, click on the icon subsequent to the shape-outside property.
On the web page, click on the factors of the shape and notice what happens while you drag to make the shape massive or tiny. Change it to a size that appears exact to you.
3. Text Reader
We have had a Fonts panel in Firefox for years which displays an informative list of all the fonts used in a website. We decided to convert this into a Font Editor to fine-tune the properties of a font by continuing our trend of designing in the browser.
A driving force behind this assignment become our purpose to support Variable Fonts at the same time that the Firefox rendering engine team changed into adding support for it. Variable Fonts gives font designers a way to offer fine-grained variations alongside axes, like weight, within one font file. It also supports custom axes, which offer each font creators and web designers an exceptional amount of flexibility. Our device routinely detects these custom axes and offers you a manner to alter and visualize them. This would otherwise require specialized websites like Axis-Praxis. Additionally, we added a characteristic that gives the ability to hover over a font name to spotlight in which that particular font is being used at the page. This is helpful because the manner browsers select the font used to render a bit of text can be complex and depend upon one’s computer. Some characters may be abruptly swapped out for a special font due to font subsetting. TRY OUT THE FONTS EDITOR
In Firefox, go to this variable fonts demo site.
Open the Inspector with Cmd + Shift + C and pick out the word “variable” within the title (the element’s selector is .Title__variable-web__variable).
In the 1/3 pane of the Inspector, navigate to the Fonts panel:
Hover over the font name Output Sans Regular to look what receives highlighted;
Try out the load and slant sliders;
Take a take a look at the preset font versions within the Instances dropdown menu.
4. Flexbox Inspector
Our Grid, Shapes, and Variable Fonts equipment can together electricity some very advanced graphic layout at the internet, but they’re still somewhat present day based on browser support. (They’re nearly there, however still require fallbacks.) We didn’t need to work most effective on new features—we were drawn to the problems that maximum web builders face on a every day basis.
So we started work at the Flexbox Inspector. Design-wise, this has been our most ambitious assignment, and it sprouted some new consumer research strategies for our team.
Like Grid, CSS Flexbox has a fairly steep learning curve while you first get started. It takes time to truely recognize it, and a lot of us hotel to trial and error to gain the layouts we need. At the beginning of the assignment, our team wasn’t even sure if we understood Flexbox ourselves, and we didn’t recognize what the main challenges have been. So we leveled up our understanding, and we ran a survey to discover what human beings wanted the most when it got here to Flexbox.
The outcomes had a big effect on our plans, making the case for complicated visualizations like grow/decrease and min/max. We continued operating with the community at some point of the task by means of incorporating remarks into evolving visual prototypes and Nightly builds.
The tool consists of two main parts: a highlighter that works just like the Grid Inspector’s, and a detailed Flexbox device inside the Inspector. The middle of the tool is a flex item diagram with sizing info.
With help from Gecko format engineers, we have been able to show the step-by-step size choices of the rendering engine to offer users a full image of why and the way a flex object ended up with a positive size.
Note: Learn the full tale of our design manner in “Designing the Flexbox Inspector”.
TRY OUT THE FLEXBOX INSPECTOR
In Firefox, visit Mozilla’s Bugzilla.
Open the Inspector with Cmd + Shift + C and pick out the element div.Inner (simply inside the header bar).
Turn on the Flexbox overlay through one of 3 ways:
Layout Panel:
In the Flex Container section, turn on the switch;
Markup View:
Toggle the “flex” badge next to ;
Rules View:
Click the button next to display:flex.
Use the Flex Container panel to navigate to a Flex Item known as nav#header-nav.
Note the sizes shown within the diagram and length chart;
Increase and reduce your browser’s width and see how the diagram modifications.
Interlude: Doubling Down On Research
As a small team and not using a formal person research support, we’ve regularly resorted to design-by-dogfooding: basing our critiques on our personal stories in using the tools. But after our achievement with the Flexbox survey, we knew we wanted to be better at collecting statistics to guide us. We ran a new survey to assist tell our subsequent steps. We crowdsourced a list of the 20 largest demanding situations faced by internet devs and asked our community to rank them using a max-diff format. When we discovered that the huge winner of the demanding situations was CSS Layout Debugging, we ran a follow-up survey on unique CSS insects to discover the largest pain points. We supplemented these surveys with user interviews and user testing. We also asked folks to rank their frustrations with browser developer tools. The clear pinnacle difficulty became moving CSS modifications returned to the editor. This became our subsequent project.
5. Changes Panel
The difficulty in shifting one’s work from a browser developer device to the editor is one of those age-old issues that we all just got used to. We were excited to make a easy and straight away usable solution.
Edge and Chrome DevTools got here out with versions of this device first. Ours is centered on assisting a wide range of CSS workflows: Launch DevTools, trade any patterns you want, and then export your modifications by means of either copying the overall set of changes (for collaboration) or simply one changed rule (for pasting into code). This improves the robustness of the whole workflow, such as our other format tools. And this is just a start: We recognize accidental refreshing and navigation from the web page is a huge source of facts loss, so a manner to bring persistence to the tool may be an essential next step. TRY OUT THE CHANGES PANEL
In Firefox, navigate to any website.
Open the Inspector with Cmd + Shift + C and pick an element.
Make some adjustments to the CSS:
Modify patterns inside the Rules pane;
Adjust fonts within the Fonts pane.
In the right pane of the Inspector, navigate to the Changes tab and do the following:
Click Copy All Changes, then paste it in a text editor to view the output;
Hover over the selector name and click Copy Rule, then paste it to view the output.
6. Inactive CSS
Our Inactive CSS feature solves one of the top troubles from our layout debugging survey on precise CSS bugs: “Why is this CSS assets now not doing anything?”
Design-wise, this feature is very simple—it grays out CSS that doesn’t affect the page, and shows a tooltip to give an explanation for why the property doesn’t have an effect. But we understand this can enhance efficiency and cut down on frustration. We have been bolstered by research from Sarah Lim and her colleagues who constructed a similar device. In their studies, they observed that novice builders had been 50�ster at building with CSS when they used a device that allowed them to ignore beside the point code.
In a way, that is our favorite sort of feature: A low-placing UX fruit that barely registers as a feature, however improves the complete workflow without actually wanting to be determined or learned. Inactive CSS launches in Firefox 70 but may be used now in prerelease variations of Firefox, consisting of Developer Edition, Beta, and Nightly. TRY OUT INACTIVE CSS
Download Firefox Developer Edition;
Open Firefox and navigate to
wikipedia.Org;
Open the Inspector with Cmd + Shift + C and choose the center content material area, called central-featured;
Note the grayed out vertical-align declaration;
Hover over the data icon, and click on “Learn extra” if you’re interested.
7. Accessibility Panel
Along the way we’ve had accessibility functions developed by means of a separate group that’s typically one person — Yura Zenevich, this year together with his intern Maliha Islam.Together they’ve turned the brand new Accessibility panel in Firefox into a powerful inspection and auditing tool. Besides displaying the accessibility tree and properties, you could now run different varieties of checks on a page. So far the checks include shade contrast, textual content labels, and keyboard attention styling.
Now in Nightly, you can strive the new shade blindness simulator which harnesses our upcoming WebRender tech.
TRY OUT THE ACCESSIBILITY PANEL
Download Firefox Developer Edition;
Navigate to
meetup.Com;
In the developer tools, navigate to the Accessibility tab, and click the “Turn on Accessibility Features” button;
Click the drop-down menu subsequent to “Check for problems” and pick out “All Issues”;
Take a have a look at the diverse contrast, keyboard, and text label troubles, and click the “Learn greater” links if you’re interested.
Next Up
We’re currently hard at paintings on a browser compatibility tool that uses facts from MDN to expose browser-specific problems for a particular element. You can follow along on GitHub to learn extra. The Future
We’re committed to helping the modern-day web, and that means continuously converting and growing. New specs get implemented via browser vendors all of the time. Guidelines and nice practices around progressive enhancement, responsiveness, and accessibility evolve constantly. Us device makers need to hold evolving too.
And what of the long-lived, ever-present troubles in creating the web? What ordinary user interfaces need to be rethought? These are a number of the questions that preserve us going!
What approximately a better manner to navigate the DOM tree of a page? That a part of DevTools has gone essentially unchanged since the Firebug days.
We’ve been experimenting with functions like again and forward buttons that might ease navigation between lately visited elements. A extra dramatic trade we’re discussing is including a compact DOM view that makes use of a syntax much like HTML templating engines. The attention could be on the most common use case—navigating to CSS—as opposed to viewing/enhancing the source.
We’ve additionally been thinking about a higher element selector. We realize how it can be more effective to work inside the web page, with much less jumping backward and forward into DevTools. We should make the detail selector extra effective and greater persistent. Perhaps it could choose whitespace on a page and tell you what causes that space, or it can shed mild at the relationships between extraordinary elements.
As a reputed Software Solutions Developer we have expertise in providing dedicated remote and outsourced technical resources for software services at very nominal cost. Besides experts in full stacks We also build web solutions, mobile apps and work on system integration, performance enhancement, cloud migrations and big data analytics. Don’t hesitate to
get in touch with us!
Source:
whizzystack.co
#b2b ecommerce
#b2b content marketing
#b2b seo
#b2b marketing blog
1 note
·
View note
Text
It’s been a year since I took my first-ever baking class at our local world-famous food emporium, and since then I’ve slowly but surely expanded my doughy horizons.
I made my own challah during the holidays at my parents’ house, with fancy chocolate chips and dried cranberries mixed in.
My entire family acted like there was an astronaut in the kitchen. At one point, my dad wandered in and yelled “She’s kneading! Just like on TV! Someone take a picture!”
Then my sister asked, “What would happen if you ate yeast? Would it bubble up in your stomach?” I said I had no idea. She said, “If you give me fifty bucks I’ll eat some yeast.”
My first attempt was decent, but my second was overproofed and I had to start over, and my ambitious plan of baking a dozen challahs to give as gifts to all our friends had to be scaled down to “Here’s two loaves for everyone to split,” but the results got good reviews.
Over the spring, I got into baking this Tunisian Orange and Olive Oil cake, from a recipe by the aforementioned food emporium, and I made so many of them that I experimented with swapping out the oranges for lemons (look out Bake-Off).
My summer bakes were even more ambitious. Stella’s mom gave me a German checkerboard cake pan from the ’70s (it was made in West Germany!). Fortunately, Stella speaks German, so she translated the directions and stopped me from putting it in the dishwasher. I baked three-layer checkerboard cakes in honor of the World Cup and the Fourth of July.
I made a red velvet/yellow cake combo for the Brazil/Mexico game with homemade green frosting to give each country’s flag colors equal representation.
Then Stella and my sister decorated it and let’s just say they will not be assisting me with my Bake-Off audition.
On Saturday, Stella joined me for my latest baking class: “Noodling about Strudeling.”
The description for the class really reached for the stars: “Remember when you were little and the gym teacher pulled out a compact plastic bundle and magically unfurled it into a huge parachute that the whole class could fit under?”
Stella and I said “HELL YES!” because we went to hippie school, where every day was parachute day.
“Well, you’ll have that experience all over again when we take a grapefruit size piece of strudel dough and stretch it out to cover a 24 square foot table! It’s just about the most fun you can have making food!”
Seriously, this food emporium has some good copywriters.
We were super pumped. Stella’s mom is from Germany, and she’s taught Stella all their family recipes, but they’ve never attempted strudel. Stella’s Oma back in Germany, a certified badass who is still going strong at 97, has never made strudel either. Strudel is really, really hard.
My hero and yours, Mary Berry, even says so—strudel is the only dough she buys rather than makes on her own. In fact, when the contestants made strudel on Bake-Off, one guy nearly sliced his finger off on the kitchen mixer and had to leave the competition to go to the hospital. Strudel is not playing around.
We entered the baking class to the sound of Cher’s “Believe.”
“I’m loving this already,” said Stella.
“Strudel” means “vortex” because you can stuff anything in there. Fruit, vegetables, meats, as long as you’ve got the time and space to stretch out dough to lengths that no other dough can go.
Someone asked if strudel can be made gluten free, and the instructor tried not to laugh.
“No, that would be impossible,” she said, for very sound scientific reasons. To get paper-thin strudel dough, you need gluten—and lots of it—because gluten is what gives dough the ability to stretch in the first place.
“Challenge accepted,” whispered Stella.
Strudel dough is so precise that we were told that if we poured just a smidgen too much of water, we would have to start over.
“You will know if it’s not exact,” said our instructor. “The dough will tell you so.”
She also told us to add in the eggs one at a time instead of cracking both at once.
“Uh-oh, you added the eggs together,” said Stella. “Oh no, I did too!”
“We’ve been here five minutes and we’ve already messed up the eggs!” I said.
“I didn’t even realize I was copying you,” she said. “Just like piano lessons.”
This is our relationship in a nutshell.
In order to develop the gluten and get it to the point that it can stretch from a ball of dough to this . . and then this . . . you have to smack it around.
Our instructor demonstrated a technique called “The Beaver Slap” and I will be happy to invest in the first lesbian bar that copyrights that name.
The Beaver Slap is basically a yo-yo toss combined with a flyswatter whack only with dough that can easily fly out of your hand and into someone else’s head.
On Bake-Off, someone’s dough took actual flight across the room before a magnificent crash landing, resulting in the immortal line, “I can’t serve Mary Berry green carpet!”
“Don’t forget to duck,” said our instructor.
We were advised to take off our watches and rings. Stella and I were nervous, but we cheered each other on. You don’t survive twenty-two piano recitals together without some coping skills.
“Good connect on that one!” I said as Stella’s dough thunked against the table. We were told to do fifty Beaver Slaps in a row! “You’ve got this!”
Strudel! It’s not for the faint of heart!
So as with my brioche class, the dough we made in class was for taking home and baking later, with one of the many recipes we were so kindly provided. For the strudels we were making in class, dough had already been prepared by the pros, and we would work in teams to make that super-dough into FOUR individual strudels—two savory, two sweet. All we had to do was stretch the dough over our tables, then fill, roll, and bake.
On Bake-Off (this was my favorite episode!), someone said that strudel dough should be so thin that you’re only good to go once you can read a newspaper through the dough. But you can’t tear it! If you tear it, you can make a bandage out of your extra dough. And there is a lot of extra dough. Our instructor said extra strudel dough was ideal for making noodles.
“Ooh, we should take a noodle-making class,” said Stella. “Oh my god, I forgot about my thumb ring!”
“You’re still wearing your thumb ring?” I said.
“It could’ve flown off during the Beaver Slap!”
It was time to stretch. Our giant ball of dough needed a lot of work to make it paper-thin. We had to walk our fingers underneath the dough and manually pull it apart without tearing it or jabbing through with our nails.
It took some time and we had to patch a couple of holes, but we did it. Our dough was so stretched out that we used pizza cutter to trim the edges—and we had enough left for an entire new strudel. Stella wrapped it up to take home.
We brushed the entirety of the dough with melted butter, then we lined up our savory fillings at one end of the dough—asparagus and Parmesan cheese. We were just about to brush the asparagus with even more butter and then roll it up when the instructor gently pointed out that we had forgotten to lay down the base of bread crumbs.
Bread crumbs absorb the extra moisture that’s expelled by the fillings when they bake. On Bake-Off (I watched it live and then watched it again right away!), several people had “strudel hemorrhages” because their fillings started leaking in the oven and burst out of the pastry, Alien-style.
And then there was the guy who put on a latex glove because he’d cut his finger and then before he knew it the entire glove had filled with blood and oh my god it was such a ride.
“How could we forget the bread crumbs?!” we said, scrambling to toss bread crumbs over the entire length of the dough like we were trying to feed a colony of starving ducks.
We spread our sweet fillings—apricot preserves and farm cheese—without any issues. With fruit fillings, you want to be careful and put in only preserves or pie fillings that won’t release too much liquid in the oven, or use fruits that hold less water, like apples.
People on Bake-Off made the mistake of using other fruits like strawberries and the end result looked like a strudel massacre.
Next came rolling the strudel, which requires coordinating both the cloth and the dough at an increasing speed and without losing any of your fillings in the process.
“You just have to commit to it,” said the instructor.
Stella told herself, “Don’t panic!”
“That’s our story right there,” I said.
“That’ll be on the gravestones!” she said, and then she rolled that strudel like a champ.
“See? You were born to strudel!” I said. “It’s in your blood!”
“And I didn’t lose my thumb ring!”
We sent off our strudels to bake, and enjoyed slices of the demo strudels fresh out of the oven. Stella ate my asparagus slice. “I know you don’t like asparagus,” she said.
She’s been helping herself to food I don’t like since preschool. It’s such a relief.
“You know, we did cooking classes together in kindergarten,” she said. “Even though we’re adults, we’re just building on the same skills. And we still can’t follow directions.”
We clinked forks to our success.
“The gluten break starts tomorrow,” she sighed.
“We still have to bake our other dough,” I said.
“The gluten break starts Monday.”
I made apple strudel at my parent’s house to take full advantage of their kitchen island. When I said I’d stretch my dough to cover the entire thing, my dad thought I was kidding. My mom filmed me on her phone with the intensity of someone documenting the moon landing. And my sister immediately requested multiple strudels for the holidays.
Challenge accepted.
Dough IV: Strudel! It's been a year since I took my first-ever baking class at our local world-famous food emporium, and since then I've slowly but surely expanded my doughy horizons.
1 note
·
View note
Text
A Guide In Firefox to New And Creative CSS DevTools
Over the last few years, our team at
Firefox
has been operating on new CSS gear that address both cutting-edge strategies and age-old frustrations. We’re the Layout Tools team, a subset of Firefox Developer Tools, and our quest is to improve the modern-day internet layout workflow.
The internet has seen an first-rate evolution inside the final decade: new HTML/CSS functions, browser improvements, and design strategies. Our crew is dedicated to constructing gear that fit that innovation so that designers and developers can harness extra of the performance and creativity that’s now possible.
In this guide, we’ll proportion a top level view of our seven new equipment, with memories from the design system and realistic steps for trying out each tool.
1. Grid Inspector
It all started out three years in the past while our CSS format expert and dev advocate, Jen Simmons, labored with members of Firefox
DevTools
to construct a device that would aid customers in examining CSS Grid layouts.
As one of the most powerful new functions of the cutting-edge internet, CSS Grid had quick gained decent browser adoption, but it still had low internet site adoption. There’s a steep studying curve, and you nevertheless need fallbacks for sure browsers. Thus, part of our purpose turned into to help popularize Grid by way of giving developers a more hands-on manner to research it.
The middle of the device is a grid outline, overlaid at the page, which facilitates devs visualize how the grid is positioning their elements, and the way the layout modifications once they tweak their styles. We introduced numbered labels to identify each grid line, the capability to view up to 3 grids at once, and colour customization for the overlays. Recently, we also introduced support for subgrid, a modern day CSS specification implemented in Firefox and hopefully in extra browsers soon.
Grid Inspector changed into an idea for all of the tools that followed. It was even an notion for a brand new team: Layout Tools! Formed in late 2017, we’re unfold across 4 time zones and collaborate with many others in Mozilla, like our rendering engine builders and the best parents at MDN.
TRY OUT THE GRID INSPECTOR
In Firefox, go to our Grid example site.
Open the Inspector with Cmd + Shift + C.
Turn on Grid overlay through one of 3 ways:
Layout Panel:
In the Grid section, check the checkbox subsequent to .Content.Grid-content;
Markup View:
Toggle the “grid” badge next to ;
Rules View:
Click the button next to display:grid; inside
#page
-intro .Grid-content;
Experiment with the Grid Inspector:
Change the crimson overlay coloration to red;
Toggle “Line numbers” or “Extend strains infinitely”;
Turn on greater grid overlays;
See what takes place while you disable grid-gap: 15px in Rules.
2. The Editor of Form Path
The next project we have been working on has been the Shape Path Editor: our first visual editing tool.
CSS Shapes permits you to define shapes for textual content to drift around: a circle, a triangle, or a many-sided polygon. It can be used with the clip-path assets which permits you to trim elements to any of those equal shapes. These two techniques collectively open the opportunity for a few very specific graphic design-stimulated layouts.
However, creating these sometimes complicated shapes can be difficult. Typing all the coordinates manually and the use of the right CSS units is error-inclined and some distance eliminated from the creative mind-set that Shapes allows. Therefore, we made a device that allows you to edit your code through at once clicking and dragging shapes on the web page.
This kind of feature—visible editing—became new for us and browser tools in general. It’s an instance of how we will go beyond inspecting and debugging and into the world of design.
TRY OUT THE SHAPE PATH EDITOR
In Firefox, go to this web page at the An Event Apart website.
Open the Inspector with Cmd + Shift + C and pick out the first circular image.
In Rules, click on the icon subsequent to the shape-outside property.
On the web page, click on the factors of the shape and notice what happens while you drag to make the shape massive or tiny. Change it to a size that appears exact to you.
3. Text Reader
We have had a Fonts panel in Firefox for years which displays an informative list of all the fonts used in a website. We decided to convert this into a Font Editor to fine-tune the properties of a font by continuing our trend of designing in the browser.
A driving force behind this assignment become our purpose to support Variable Fonts at the same time that the Firefox rendering engine team changed into adding support for it. Variable Fonts gives font designers a way to offer fine-grained variations alongside axes, like weight, within one font file. It also supports custom axes, which offer each font creators and web designers an exceptional amount of flexibility. Our device routinely detects these custom axes and offers you a manner to alter and visualize them. This would otherwise require specialized websites like Axis-Praxis. Additionally, we added a characteristic that gives the ability to hover over a font name to spotlight in which that particular font is being used at the page. This is helpful because the manner browsers select the font used to render a bit of text can be complex and depend upon one’s computer. Some characters may be abruptly swapped out for a special font due to font subsetting. TRY OUT THE FONTS EDITOR
In Firefox, go to this variable fonts demo site.
Open the Inspector with Cmd + Shift + C and pick out the word “variable” within the title (the element’s selector is .Title__variable-web__variable).
In the 1/3 pane of the Inspector, navigate to the Fonts panel:
Hover over the font name Output Sans Regular to look what receives highlighted;
Try out the load and slant sliders;
Take a take a look at the preset font versions within the Instances dropdown menu.
4. Flexbox Inspector
Our Grid, Shapes, and Variable Fonts equipment can together electricity some very advanced graphic layout at the internet, but they’re still somewhat present day based on browser support. (They’re nearly there, however still require fallbacks.) We didn’t need to work most effective on new features—we were drawn to the problems that maximum web builders face on a every day basis.
So we started work at the Flexbox Inspector. Design-wise, this has been our most ambitious assignment, and it sprouted some new consumer research strategies for our team.
Like Grid, CSS Flexbox has a fairly steep learning curve while you first get started. It takes time to truely recognize it, and a lot of us hotel to trial and error to gain the layouts we need. At the beginning of the assignment, our team wasn’t even sure if we understood Flexbox ourselves, and we didn’t recognize what the main challenges have been. So we leveled up our understanding, and we ran a survey to discover what human beings wanted the most when it got here to Flexbox.
The outcomes had a big effect on our plans, making the case for complicated visualizations like grow/decrease and min/max. We continued operating with the community at some point of the task by means of incorporating remarks into evolving visual prototypes and Nightly builds.
The tool consists of two main parts: a highlighter that works just like the Grid Inspector’s, and a detailed Flexbox device inside the Inspector. The middle of the tool is a flex item diagram with sizing info.
With help from Gecko format engineers, we have been able to show the step-by-step size choices of the rendering engine to offer users a full image of why and the way a flex object ended up with a positive size.
Note: Learn the full tale of our design manner in “Designing the Flexbox Inspector”.
TRY OUT THE FLEXBOX INSPECTOR
In Firefox, visit Mozilla’s Bugzilla.
Open the Inspector with Cmd + Shift + C and pick out the element div.Inner (simply inside the header bar).
Turn on the Flexbox overlay through one of 3 ways:
Layout Panel:
In the Flex Container section, turn on the switch;
Markup View:
Toggle the “flex” badge next to ;
Rules View:
Click the button next to display:flex.
Use the Flex Container panel to navigate to a Flex Item known as nav#header-nav.
Note the sizes shown within the diagram and length chart;
Increase and reduce your browser’s width and see how the diagram modifications.
Interlude: Doubling Down On Research
As a small team and not using a formal person research support, we’ve regularly resorted to design-by-dogfooding: basing our critiques on our personal stories in using the tools. But after our achievement with the Flexbox survey, we knew we wanted to be better at collecting statistics to guide us. We ran a new survey to assist tell our subsequent steps. We crowdsourced a list of the 20 largest demanding situations faced by internet devs and asked our community to rank them using a max-diff format. When we discovered that the huge winner of the demanding situations was CSS Layout Debugging, we ran a follow-up survey on unique CSS insects to discover the largest pain points. We supplemented these surveys with user interviews and user testing. We also asked folks to rank their frustrations with browser developer tools. The clear pinnacle difficulty became moving CSS modifications returned to the editor. This became our subsequent project.
5. Changes Panel
The difficulty in shifting one’s work from a browser developer device to the editor is one of those age-old issues that we all just got used to. We were excited to make a easy and straight away usable solution.
Edge and Chrome DevTools got here out with versions of this device first. Ours is centered on assisting a wide range of CSS workflows: Launch DevTools, trade any patterns you want, and then export your modifications by means of either copying the overall set of changes (for collaboration) or simply one changed rule (for pasting into code). This improves the robustness of the whole workflow, such as our other format tools. And this is just a start: We recognize accidental refreshing and navigation from the web page is a huge source of facts loss, so a manner to bring persistence to the tool may be an essential next step. TRY OUT THE CHANGES PANEL
In Firefox, navigate to any website.
Open the Inspector with Cmd + Shift + C and pick an element.
Make some adjustments to the CSS:
Modify patterns inside the Rules pane;
Adjust fonts within the Fonts pane.
In the right pane of the Inspector, navigate to the Changes tab and do the following:
Click Copy All Changes, then paste it in a text editor to view the output;
Hover over the selector name and click Copy Rule, then paste it to view the output.
6. Inactive CSS
Our Inactive CSS feature solves one of the top troubles from our layout debugging survey on precise CSS bugs: “Why is this CSS assets now not doing anything?”
Design-wise, this feature is very simple—it grays out CSS that doesn’t affect the page, and shows a tooltip to give an explanation for why the property doesn’t have an effect. But we understand this can enhance efficiency and cut down on frustration. We have been bolstered by research from Sarah Lim and her colleagues who constructed a similar device. In their studies, they observed that novice builders had been 50�ster at building with CSS when they used a device that allowed them to ignore beside the point code.
In a way, that is our favorite sort of feature: A low-placing UX fruit that barely registers as a feature, however improves the complete workflow without actually wanting to be determined or learned. Inactive CSS launches in Firefox 70 but may be used now in prerelease variations of Firefox, consisting of Developer Edition, Beta, and Nightly. TRY OUT INACTIVE CSS
Download Firefox Developer Edition;
Open Firefox and navigate to
wikipedia.Org;
Open the Inspector with Cmd + Shift + C and choose the center content material area, called central-featured;
Note the grayed out vertical-align declaration;
Hover over the data icon, and click on “Learn extra” if you’re interested.
7. Accessibility Panel
Along the way we’ve had accessibility functions developed by means of a separate group that’s typically one person — Yura Zenevich, this year together with his intern Maliha Islam.Together they’ve turned the brand new Accessibility panel in Firefox into a powerful inspection and auditing tool. Besides displaying the accessibility tree and properties, you could now run different varieties of checks on a page. So far the checks include shade contrast, textual content labels, and keyboard attention styling.
Now in Nightly, you can strive the new shade blindness simulator which harnesses our upcoming WebRender tech.
TRY OUT THE ACCESSIBILITY PANEL
Download Firefox Developer Edition;
Navigate to
meetup.Com;
In the developer tools, navigate to the Accessibility tab, and click the “Turn on Accessibility Features” button;
Click the drop-down menu subsequent to “Check for problems” and pick out “All Issues”;
Take a have a look at the diverse contrast, keyboard, and text label troubles, and click the “Learn greater” links if you’re interested.
Next Up
We’re currently hard at paintings on a browser compatibility tool that uses facts from MDN to expose browser-specific problems for a particular element. You can follow along on GitHub to learn extra. The Future
We’re committed to helping the modern-day web, and that means continuously converting and growing. New specs get implemented via browser vendors all of the time. Guidelines and nice practices around progressive enhancement, responsiveness, and accessibility evolve constantly. Us device makers need to hold evolving too.
And what of the long-lived, ever-present troubles in creating the web? What ordinary user interfaces need to be rethought? These are a number of the questions that preserve us going!
What approximately a better manner to navigate the DOM tree of a page? That a part of DevTools has gone essentially unchanged since the Firebug days.
We’ve been experimenting with functions like again and forward buttons that might ease navigation between lately visited elements. A extra dramatic trade we’re discussing is including a compact DOM view that makes use of a syntax much like HTML templating engines. The attention could be on the most common use case—navigating to CSS—as opposed to viewing/enhancing the source.
We’ve additionally been thinking about a higher element selector. We realize how it can be more effective to work inside the web page, with much less jumping backward and forward into DevTools. We should make the detail selector extra effective and greater persistent. Perhaps it could choose whitespace on a page and tell you what causes that space, or it can shed mild at the relationships between extraordinary elements.
As a reputed Software Solutions Developer we have expertise in providing dedicated remote and outsourced technical resources for software services at very nominal cost. Besides experts in full stacks We also build web solutions, mobile apps and work on system integration, performance enhancement, cloud migrations and big data analytics. Don’t hesitate to
get in touch with us!
0 notes
Text
A Guide In Firefox to New And Creative CSS DevTools
Over the last few years, our team at
Firefox
has been operating on new CSS gear that address both cutting-edge strategies and age-old frustrations. We’re the Layout Tools team, a subset of Firefox Developer Tools, and our quest is to improve the modern-day internet layout workflow.
The internet has seen an first-rate evolution inside the final decade: new HTML/CSS functions, browser improvements, and design strategies. Our crew is dedicated to constructing gear that fit that innovation so that designers and developers can harness extra of the performance and creativity that’s now possible.
In this guide, we’ll proportion a top level view of our seven new equipment, with memories from the design system and realistic steps for trying out each tool.
1. Grid Inspector
It all started out three years in the past while our CSS format expert and dev advocate, Jen Simmons, labored with members of Firefox
DevTools
to construct a device that would aid customers in examining CSS Grid layouts.
As one of the most powerful new functions of the cutting-edge internet, CSS Grid had quick gained decent browser adoption, but it still had low internet site adoption. There’s a steep studying curve, and you nevertheless need fallbacks for sure browsers. Thus, part of our purpose turned into to help popularize Grid by way of giving developers a more hands-on manner to research it.
The middle of the device is a grid outline, overlaid at the page, which facilitates devs visualize how the grid is positioning their elements, and the way the layout modifications once they tweak their styles. We introduced numbered labels to identify each grid line, the capability to view up to 3 grids at once, and colour customization for the overlays. Recently, we also introduced support for subgrid, a modern day CSS specification implemented in Firefox and hopefully in extra browsers soon.
Grid Inspector changed into an idea for all of the tools that followed. It was even an notion for a brand new team: Layout Tools! Formed in late 2017, we’re unfold across 4 time zones and collaborate with many others in Mozilla, like our rendering engine builders and the best parents at MDN.
TRY OUT THE GRID INSPECTOR
In Firefox, go to our Grid example site.
Open the Inspector with Cmd + Shift + C.
Turn on Grid overlay through one of 3 ways:
Layout Panel:
In the Grid section, check the checkbox subsequent to .Content.Grid-content;
Markup View:
Toggle the “grid” badge next to ;
Rules View:
Click the button next to display:grid; inside
#page
-intro .Grid-content;
Experiment with the Grid Inspector:
Change the crimson overlay coloration to red;
Toggle “Line numbers” or “Extend strains infinitely”;
Turn on greater grid overlays;
See what takes place while you disable grid-gap: 15px in Rules.
2. The Editor of Form Path
The next project we have been working on has been the Shape Path Editor: our first visual editing tool.
CSS Shapes permits you to define shapes for textual content to drift around: a circle, a triangle, or a many-sided polygon. It can be used with the clip-path assets which permits you to trim elements to any of those equal shapes. These two techniques collectively open the opportunity for a few very specific graphic design-stimulated layouts.
However, creating these sometimes complicated shapes can be difficult. Typing all the coordinates manually and the use of the right CSS units is error-inclined and some distance eliminated from the creative mind-set that Shapes allows. Therefore, we made a device that allows you to edit your code through at once clicking and dragging shapes on the web page.
This kind of feature—visible editing—became new for us and browser tools in general. It’s an instance of how we will go beyond inspecting and debugging and into the world of design.
TRY OUT THE SHAPE PATH EDITOR
In Firefox, go to this web page at the An Event Apart website.
Open the Inspector with Cmd + Shift + C and pick out the first circular image.
In Rules, click on the icon subsequent to the shape-outside property.
On the web page, click on the factors of the shape and notice what happens while you drag to make the shape massive or tiny. Change it to a size that appears exact to you.
3. Text Reader
We have had a Fonts panel in Firefox for years which displays an informative list of all the fonts used in a website. We decided to convert this into a Font Editor to fine-tune the properties of a font by continuing our trend of designing in the browser.
A driving force behind this assignment become our purpose to support Variable Fonts at the same time that the Firefox rendering engine team changed into adding support for it. Variable Fonts gives font designers a way to offer fine-grained variations alongside axes, like weight, within one font file. It also supports custom axes, which offer each font creators and web designers an exceptional amount of flexibility. Our device routinely detects these custom axes and offers you a manner to alter and visualize them. This would otherwise require specialized websites like Axis-Praxis. Additionally, we added a characteristic that gives the ability to hover over a font name to spotlight in which that particular font is being used at the page. This is helpful because the manner browsers select the font used to render a bit of text can be complex and depend upon one’s computer. Some characters may be abruptly swapped out for a special font due to font subsetting. TRY OUT THE FONTS EDITOR
In Firefox, go to this variable fonts demo site.
Open the Inspector with Cmd + Shift + C and pick out the word “variable” within the title (the element’s selector is .Title__variable-web__variable).
In the 1/3 pane of the Inspector, navigate to the Fonts panel:
Hover over the font name Output Sans Regular to look what receives highlighted;
Try out the load and slant sliders;
Take a take a look at the preset font versions within the Instances dropdown menu.
4. Flexbox Inspector
Our Grid, Shapes, and Variable Fonts equipment can together electricity some very advanced graphic layout at the internet, but they’re still somewhat present day based on browser support. (They’re nearly there, however still require fallbacks.) We didn’t need to work most effective on new features—we were drawn to the problems that maximum web builders face on a every day basis.
So we started work at the Flexbox Inspector. Design-wise, this has been our most ambitious assignment, and it sprouted some new consumer research strategies for our team.
Like Grid, CSS Flexbox has a fairly steep learning curve while you first get started. It takes time to truely recognize it, and a lot of us hotel to trial and error to gain the layouts we need. At the beginning of the assignment, our team wasn’t even sure if we understood Flexbox ourselves, and we didn’t recognize what the main challenges have been. So we leveled up our understanding, and we ran a survey to discover what human beings wanted the most when it got here to Flexbox.
The outcomes had a big effect on our plans, making the case for complicated visualizations like grow/decrease and min/max. We continued operating with the community at some point of the task by means of incorporating remarks into evolving visual prototypes and Nightly builds.
The tool consists of two main parts: a highlighter that works just like the Grid Inspector’s, and a detailed Flexbox device inside the Inspector. The middle of the tool is a flex item diagram with sizing info.
With help from Gecko format engineers, we have been able to show the step-by-step size choices of the rendering engine to offer users a full image of why and the way a flex object ended up with a positive size.
Note: Learn the full tale of our design manner in “Designing the Flexbox Inspector”.
TRY OUT THE FLEXBOX INSPECTOR
In Firefox, visit Mozilla’s Bugzilla.
Open the Inspector with Cmd + Shift + C and pick out the element div.Inner (simply inside the header bar).
Turn on the Flexbox overlay through one of 3 ways:
Layout Panel:
In the Flex Container section, turn on the switch;
Markup View:
Toggle the “flex” badge next to ;
Rules View:
Click the button next to display:flex.
Use the Flex Container panel to navigate to a Flex Item known as nav#header-nav.
Note the sizes shown within the diagram and length chart;
Increase and reduce your browser’s width and see how the diagram modifications.
Interlude: Doubling Down On Research
As a small team and not using a formal person research support, we’ve regularly resorted to design-by-dogfooding: basing our critiques on our personal stories in using the tools. But after our achievement with the Flexbox survey, we knew we wanted to be better at collecting statistics to guide us. We ran a new survey to assist tell our subsequent steps. We crowdsourced a list of the 20 largest demanding situations faced by internet devs and asked our community to rank them using a max-diff format. When we discovered that the huge winner of the demanding situations was CSS Layout Debugging, we ran a follow-up survey on unique CSS insects to discover the largest pain points. We supplemented these surveys with user interviews and user testing. We also asked folks to rank their frustrations with browser developer tools. The clear pinnacle difficulty became moving CSS modifications returned to the editor. This became our subsequent project.
5. Changes Panel
The difficulty in shifting one’s work from a browser developer device to the editor is one of those age-old issues that we all just got used to. We were excited to make a easy and straight away usable solution.
Edge and Chrome DevTools got here out with versions of this device first. Ours is centered on assisting a wide range of CSS workflows: Launch DevTools, trade any patterns you want, and then export your modifications by means of either copying the overall set of changes (for collaboration) or simply one changed rule (for pasting into code). This improves the robustness of the whole workflow, such as our other format tools. And this is just a start: We recognize accidental refreshing and navigation from the web page is a huge source of facts loss, so a manner to bring persistence to the tool may be an essential next step. TRY OUT THE CHANGES PANEL
In Firefox, navigate to any website.
Open the Inspector with Cmd + Shift + C and pick an element.
Make some adjustments to the CSS:
Modify patterns inside the Rules pane;
Adjust fonts within the Fonts pane.
In the right pane of the Inspector, navigate to the Changes tab and do the following:
Click Copy All Changes, then paste it in a text editor to view the output;
Hover over the selector name and click Copy Rule, then paste it to view the output.
6. Inactive CSS
Our Inactive CSS feature solves one of the top troubles from our layout debugging survey on precise CSS bugs: “Why is this CSS assets now not doing anything?”
Design-wise, this feature is very simple—it grays out CSS that doesn’t affect the page, and shows a tooltip to give an explanation for why the property doesn’t have an effect. But we understand this can enhance efficiency and cut down on frustration. We have been bolstered by research from Sarah Lim and her colleagues who constructed a similar device. In their studies, they observed that novice builders had been 50�ster at building with CSS when they used a device that allowed them to ignore beside the point code.
In a way, that is our favorite sort of feature: A low-placing UX fruit that barely registers as a feature, however improves the complete workflow without actually wanting to be determined or learned. Inactive CSS launches in Firefox 70 but may be used now in prerelease variations of Firefox, consisting of Developer Edition, Beta, and Nightly. TRY OUT INACTIVE CSS
Download Firefox Developer Edition;
Open Firefox and navigate to
wikipedia.Org;
Open the Inspector with Cmd + Shift + C and choose the center content material area, called central-featured;
Note the grayed out vertical-align declaration;
Hover over the data icon, and click on “Learn extra” if you’re interested.
7. Accessibility Panel
Along the way we’ve had accessibility functions developed by means of a separate group that’s typically one person — Yura Zenevich, this year together with his intern Maliha Islam.Together they’ve turned the brand new Accessibility panel in Firefox into a powerful inspection and auditing tool. Besides displaying the accessibility tree and properties, you could now run different varieties of checks on a page. So far the checks include shade contrast, textual content labels, and keyboard attention styling.
Now in Nightly, you can strive the new shade blindness simulator which harnesses our upcoming WebRender tech.
TRY OUT THE ACCESSIBILITY PANEL
Download Firefox Developer Edition;
Navigate to
meetup.Com;
In the developer tools, navigate to the Accessibility tab, and click the “Turn on Accessibility Features” button;
Click the drop-down menu subsequent to “Check for problems” and pick out “All Issues”;
Take a have a look at the diverse contrast, keyboard, and text label troubles, and click the “Learn greater” links if you’re interested.
Next Up
We’re currently hard at paintings on a browser compatibility tool that uses facts from MDN to expose browser-specific problems for a particular element. You can follow along on GitHub to learn extra. The Future
We’re committed to helping the modern-day web, and that means continuously converting and growing. New specs get implemented via browser vendors all of the time. Guidelines and nice practices around progressive enhancement, responsiveness, and accessibility evolve constantly. Us device makers need to hold evolving too.
And what of the long-lived, ever-present troubles in creating the web? What ordinary user interfaces need to be rethought? These are a number of the questions that preserve us going!
What approximately a better manner to navigate the DOM tree of a page? That a part of DevTools has gone essentially unchanged since the Firebug days.
We’ve been experimenting with functions like again and forward buttons that might ease navigation between lately visited elements. A extra dramatic trade we’re discussing is including a compact DOM view that makes use of a syntax much like HTML templating engines. The attention could be on the most common use case—navigating to CSS—as opposed to viewing/enhancing the source.
We’ve additionally been thinking about a higher element selector. We realize how it can be more effective to work inside the web page, with much less jumping backward and forward into DevTools. We should make the detail selector extra effective and greater persistent. Perhaps it could choose whitespace on a page and tell you what causes that space, or it can shed mild at the relationships between extraordinary elements.
As a reputed Software Solutions Developer we have expertise in providing dedicated remote and outsourced technical resources for software services at very nominal cost. Besides experts in full stacks We also build web solutions, mobile apps and work on system integration, performance enhancement, cloud migrations and big data analytics. Don’t hesitate to
get in touch with us!
0 notes
Text
A Guide In Firefox to New And Creative CSS DevTools
Over the last few years, our team at
Firefox
has been operating on new CSS gear that address both cutting-edge strategies and age-old frustrations. We’re the Layout Tools team, a subset of Firefox Developer Tools, and our quest is to improve the modern-day internet layout workflow.
The internet has seen an first-rate evolution inside the final decade: new HTML/CSS functions, browser improvements, and design strategies. Our crew is dedicated to constructing gear that fit that innovation so that designers and developers can harness extra of the performance and creativity that’s now possible.
In this guide, we’ll proportion a top level view of our seven new equipment, with memories from the design system and realistic steps for trying out each tool.
1. Grid Inspector
It all started out three years in the past while our CSS format expert and dev advocate, Jen Simmons, labored with members of Firefox
DevTools
to construct a device that would aid customers in examining CSS Grid layouts.
As one of the most powerful new functions of the cutting-edge internet, CSS Grid had quick gained decent browser adoption, but it still had low internet site adoption. There’s a steep studying curve, and you nevertheless need fallbacks for sure browsers. Thus, part of our purpose turned into to help popularize Grid by way of giving developers a more hands-on manner to research it.
The middle of the device is a grid outline, overlaid at the page, which facilitates devs visualize how the grid is positioning their elements, and the way the layout modifications once they tweak their styles. We introduced numbered labels to identify each grid line, the capability to view up to 3 grids at once, and colour customization for the overlays. Recently, we also introduced support for subgrid, a modern day CSS specification implemented in Firefox and hopefully in extra browsers soon.
Grid Inspector changed into an idea for all of the tools that followed. It was even an notion for a brand new team: Layout Tools! Formed in late 2017, we’re unfold across 4 time zones and collaborate with many others in Mozilla, like our rendering engine builders and the best parents at MDN.
TRY OUT THE GRID INSPECTOR
In Firefox, go to our Grid example site.
Open the Inspector with Cmd + Shift + C.
Turn on Grid overlay through one of 3 ways:
Layout Panel:
In the Grid section, check the checkbox subsequent to .Content.Grid-content;
Markup View:
Toggle the “grid” badge next to ;
Rules View:
Click the button next to display:grid; inside
#page
-intro .Grid-content;
Experiment with the Grid Inspector:
Change the crimson overlay coloration to red;
Toggle “Line numbers” or “Extend strains infinitely”;
Turn on greater grid overlays;
See what takes place while you disable grid-gap: 15px in Rules.
2. The Editor of Form Path
The next project we have been working on has been the Shape Path Editor: our first visual editing tool.
CSS Shapes permits you to define shapes for textual content to drift around: a circle, a triangle, or a many-sided polygon. It can be used with the clip-path assets which permits you to trim elements to any of those equal shapes. These two techniques collectively open the opportunity for a few very specific graphic design-stimulated layouts.
However, creating these sometimes complicated shapes can be difficult. Typing all the coordinates manually and the use of the right CSS units is error-inclined and some distance eliminated from the creative mind-set that Shapes allows. Therefore, we made a device that allows you to edit your code through at once clicking and dragging shapes on the web page.
This kind of feature—visible editing—became new for us and browser tools in general. It’s an instance of how we will go beyond inspecting and debugging and into the world of design.
TRY OUT THE SHAPE PATH EDITOR
In Firefox, go to this web page at the An Event Apart website.
Open the Inspector with Cmd + Shift + C and pick out the first circular image.
In Rules, click on the icon subsequent to the shape-outside property.
On the web page, click on the factors of the shape and notice what happens while you drag to make the shape massive or tiny. Change it to a size that appears exact to you.
3. Text Reader
We have had a Fonts panel in Firefox for years which displays an informative list of all the fonts used in a website. We decided to convert this into a Font Editor to fine-tune the properties of a font by continuing our trend of designing in the browser.
A driving force behind this assignment become our purpose to support Variable Fonts at the same time that the Firefox rendering engine team changed into adding support for it. Variable Fonts gives font designers a way to offer fine-grained variations alongside axes, like weight, within one font file. It also supports custom axes, which offer each font creators and web designers an exceptional amount of flexibility. Our device routinely detects these custom axes and offers you a manner to alter and visualize them. This would otherwise require specialized websites like Axis-Praxis. Additionally, we added a characteristic that gives the ability to hover over a font name to spotlight in which that particular font is being used at the page. This is helpful because the manner browsers select the font used to render a bit of text can be complex and depend upon one’s computer. Some characters may be abruptly swapped out for a special font due to font subsetting. TRY OUT THE FONTS EDITOR
In Firefox, go to this variable fonts demo site.
Open the Inspector with Cmd + Shift + C and pick out the word “variable” within the title (the element’s selector is .Title__variable-web__variable).
In the 1/3 pane of the Inspector, navigate to the Fonts panel:
Hover over the font name Output Sans Regular to look what receives highlighted;
Try out the load and slant sliders;
Take a take a look at the preset font versions within the Instances dropdown menu.
4. Flexbox Inspector
Our Grid, Shapes, and Variable Fonts equipment can together electricity some very advanced graphic layout at the internet, but they’re still somewhat present day based on browser support. (They’re nearly there, however still require fallbacks.) We didn’t need to work most effective on new features—we were drawn to the problems that maximum web builders face on a every day basis.
So we started work at the Flexbox Inspector. Design-wise, this has been our most ambitious assignment, and it sprouted some new consumer research strategies for our team.
Like Grid, CSS Flexbox has a fairly steep learning curve while you first get started. It takes time to truely recognize it, and a lot of us hotel to trial and error to gain the layouts we need. At the beginning of the assignment, our team wasn’t even sure if we understood Flexbox ourselves, and we didn’t recognize what the main challenges have been. So we leveled up our understanding, and we ran a survey to discover what human beings wanted the most when it got here to Flexbox.
The outcomes had a big effect on our plans, making the case for complicated visualizations like grow/decrease and min/max. We continued operating with the community at some point of the task by means of incorporating remarks into evolving visual prototypes and Nightly builds.
The tool consists of two main parts: a highlighter that works just like the Grid Inspector’s, and a detailed Flexbox device inside the Inspector. The middle of the tool is a flex item diagram with sizing info.
With help from Gecko format engineers, we have been able to show the step-by-step size choices of the rendering engine to offer users a full image of why and the way a flex object ended up with a positive size.
Note: Learn the full tale of our design manner in “Designing the Flexbox Inspector”.
TRY OUT THE FLEXBOX INSPECTOR
In Firefox, visit Mozilla’s Bugzilla.
Open the Inspector with Cmd + Shift + C and pick out the element div.Inner (simply inside the header bar).
Turn on the Flexbox overlay through one of 3 ways:
Layout Panel:
In the Flex Container section, turn on the switch;
Markup View:
Toggle the “flex” badge next to ;
Rules View:
Click the button next to display:flex.
Use the Flex Container panel to navigate to a Flex Item known as nav#header-nav.
Note the sizes shown within the diagram and length chart;
Increase and reduce your browser’s width and see how the diagram modifications.
Interlude: Doubling Down On Research
As a small team and not using a formal person research support, we’ve regularly resorted to design-by-dogfooding: basing our critiques on our personal stories in using the tools. But after our achievement with the Flexbox survey, we knew we wanted to be better at collecting statistics to guide us. We ran a new survey to assist tell our subsequent steps. We crowdsourced a list of the 20 largest demanding situations faced by internet devs and asked our community to rank them using a max-diff format. When we discovered that the huge winner of the demanding situations was CSS Layout Debugging, we ran a follow-up survey on unique CSS insects to discover the largest pain points. We supplemented these surveys with user interviews and user testing. We also asked folks to rank their frustrations with browser developer tools. The clear pinnacle difficulty became moving CSS modifications returned to the editor. This became our subsequent project.
5. Changes Panel
The difficulty in shifting one’s work from a browser developer device to the editor is one of those age-old issues that we all just got used to. We were excited to make a easy and straight away usable solution.
Edge and Chrome DevTools got here out with versions of this device first. Ours is centered on assisting a wide range of CSS workflows: Launch DevTools, trade any patterns you want, and then export your modifications by means of either copying the overall set of changes (for collaboration) or simply one changed rule (for pasting into code). This improves the robustness of the whole workflow, such as our other format tools. And this is just a start: We recognize accidental refreshing and navigation from the web page is a huge source of facts loss, so a manner to bring persistence to the tool may be an essential next step. TRY OUT THE CHANGES PANEL
In Firefox, navigate to any website.
Open the Inspector with Cmd + Shift + C and pick an element.
Make some adjustments to the CSS:
Modify patterns inside the Rules pane;
Adjust fonts within the Fonts pane.
In the right pane of the Inspector, navigate to the Changes tab and do the following:
Click Copy All Changes, then paste it in a text editor to view the output;
Hover over the selector name and click Copy Rule, then paste it to view the output.
6. Inactive CSS
Our Inactive CSS feature solves one of the top troubles from our layout debugging survey on precise CSS bugs: “Why is this CSS assets now not doing anything?”
Design-wise, this feature is very simple—it grays out CSS that doesn’t affect the page, and shows a tooltip to give an explanation for why the property doesn’t have an effect. But we understand this can enhance efficiency and cut down on frustration. We have been bolstered by research from Sarah Lim and her colleagues who constructed a similar device. In their studies, they observed that novice builders had been 50�ster at building with CSS when they used a device that allowed them to ignore beside the point code.
In a way, that is our favorite sort of feature: A low-placing UX fruit that barely registers as a feature, however improves the complete workflow without actually wanting to be determined or learned. Inactive CSS launches in Firefox 70 but may be used now in prerelease variations of Firefox, consisting of Developer Edition, Beta, and Nightly. TRY OUT INACTIVE CSS
Download Firefox Developer Edition;
Open Firefox and navigate to
wikipedia.Org;
Open the Inspector with Cmd + Shift + C and choose the center content material area, called central-featured;
Note the grayed out vertical-align declaration;
Hover over the data icon, and click on “Learn extra” if you’re interested.
7. Accessibility Panel
Along the way we’ve had accessibility functions developed by means of a separate group that’s typically one person — Yura Zenevich, this year together with his intern Maliha Islam.Together they’ve turned the brand new Accessibility panel in Firefox into a powerful inspection and auditing tool. Besides displaying the accessibility tree and properties, you could now run different varieties of checks on a page. So far the checks include shade contrast, textual content labels, and keyboard attention styling.
Now in Nightly, you can strive the new shade blindness simulator which harnesses our upcoming WebRender tech.
TRY OUT THE ACCESSIBILITY PANEL
Download Firefox Developer Edition;
Navigate to
meetup.Com;
In the developer tools, navigate to the Accessibility tab, and click the “Turn on Accessibility Features” button;
Click the drop-down menu subsequent to “Check for problems” and pick out “All Issues”;
Take a have a look at the diverse contrast, keyboard, and text label troubles, and click the “Learn greater” links if you’re interested.
Next Up
We’re currently hard at paintings on a browser compatibility tool that uses facts from MDN to expose browser-specific problems for a particular element. You can follow along on GitHub to learn extra. The Future
We’re committed to helping the modern-day web, and that means continuously converting and growing. New specs get implemented via browser vendors all of the time. Guidelines and nice practices around progressive enhancement, responsiveness, and accessibility evolve constantly. Us device makers need to hold evolving too.
And what of the long-lived, ever-present troubles in creating the web? What ordinary user interfaces need to be rethought? These are a number of the questions that preserve us going!
What approximately a better manner to navigate the DOM tree of a page? That a part of DevTools has gone essentially unchanged since the Firebug days.
We’ve been experimenting with functions like again and forward buttons that might ease navigation between lately visited elements. A extra dramatic trade we’re discussing is including a compact DOM view that makes use of a syntax much like HTML templating engines. The attention could be on the most common use case—navigating to CSS—as opposed to viewing/enhancing the source.
We’ve additionally been thinking about a higher element selector. We realize how it can be more effective to work inside the web page, with much less jumping backward and forward into DevTools. We should make the detail selector extra effective and greater persistent. Perhaps it could choose whitespace on a page and tell you what causes that space, or it can shed mild at the relationships between extraordinary elements.
As a reputed Software Solutions Developer we have expertise in providing dedicated remote and outsourced technical resources for software services at very nominal cost. Besides experts in full stacks We also build web solutions, mobile apps and work on system integration, performance enhancement, cloud migrations and big data analytics. Don’t hesitate to
get in touch with us!
0 notes
Text
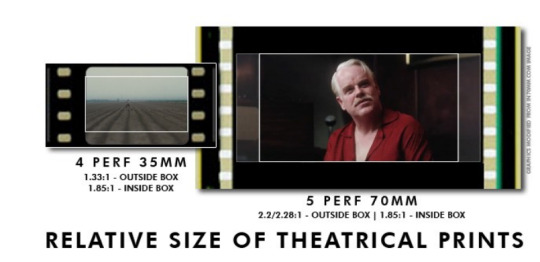
The Master (2012) | Written and Directed by Paul Thomas Anderson

youtube
Intro and Technical Details
I try to figure out why I gravitate to certain films. Most of the time, it’s after someone asks me what my favorites are. I tell them, and then 90% of the time they don’t understand why I like those particular films.
I’ve asked myself if it’s just some kind of wanna-be elitist, cinephile phoniness or something...but that’s not it.
The reason I love films like The Master is due to their elusiveness. The Master shows you an approximate direction, but doesn’t overtly tell you what the answer is. In my eyes, this places it in a special category of cinema which is mysterious and often transcendent. It has something profound to say about us as humans and morphs with each viewing. It is alive because it doesn’t spoon-feed you an agenda or proposed concrete “truth” or “moral lesson”.
My goal in this post is to take what I know and implement my personal thoughts and film knowledge to try to gain a better understanding of what this film is. This is my third post analyzing a film of my choosing. The first was about two women (Persona), the second was about a man and a woman (Cold War) and The Master is about two men.
When people ask me what my favorite movie is, I tell them The Master by Paul Thomas Anderson. This is also PTA’s favorite film of his own. I remember the first time I watched it was at the NoHo Laemlle Theater a couple of blocks from where I live, right off of Magnolia, which happens to be the title of the first Paul Thomas Anderson film I ever watched.
But while watching The Master that day in the theater, I remember feeling lost and dumb. I knew A LOT was happening but I didn’t know what.
It left me behind.
As a short filmmaker, when I first started (around the time The Master came out) I would just have stuff in my films (images, sounds, lines, etc) that were superfluous and didn’t have any legitimate reason for existing. My intentions were good...I was trying to create an atmosphere, even though a lot of the attempted atmosphere didn’t connect to the story or the idea being examined. I think it’s because a lot of the movies I was watching during that time I didn’t understand. I didn’t know why the director was making the detailed choices he or she was making. I still don’t always know the reason, but I do have a better idea.
I must’ve thought these choices were just there spontaneously or by accident...for style-sake maybe! I was just going along the ride without consciously considering the nuanced decisions the director or actors were making. And oddly enough, this particular film is about a cult called “The Cause” and every cult’s main philosophy-based objective (in some odd form or fashion) seems to be to awaken your consciousness to yourself and/or to reality. If one is a film lover, and is so inclined to dig into this film, I believe one must watch consciously to understand it and not just go on the ride.
And at first glance, one might make the mistake of thinking there is no rhyme or reason for certain moments, but Anderson is a filmmaker that does a vast amount of research and is very aware of what he’s packing in there. A literary example (which is much more elusive) is Finnegan’s Wake by James Joyce. Many believe Joyce was just goofing around with words, but if you read Joseph Campbell’s Skeleton Key or do some independent research on each phrase and term (if you have 10 years), one will realize there is meaning within the puns and riddles and melding-words. Finnegan’s Wake is a circular book and I believe The Master is a circular film.
Finnegan begins again and I believe Freddie begins again.
Roger Ebert gave the film 2.5 out of 4 stars and I love the first two sentences of his review:
“Paul Thomas Anderson’s "The Master" is fabulously well-acted and crafted, but when I reach for it, my hand closes on air. It has rich material and isn't clear what it thinks about it.”
Of course, I disagree mostly.
I agree that the material is rich, but I think it’s clear what it thinks about itself more than Ebert thinks...and I’ll elaborate on this opinion throughout this detailed post.
The next sentence in the review (after the quote above) is about how the Dodd character is based on L. Ron Hubbard, the founder of Scientology, but how in the film there is no clear vision of what the cult is or what it becomes.
I believe we see quite a bit of what it is and we see that it has expanded to England by the end of the film. The film never lays out the exact tenets of the cult in list form, but Dodd himself is making it up as he goes along and this is expressed multiple times in the film. I also believe enough is revealed to get a fairly good idea of the cult’s philosophy and the methods being used for “curing”. Also, in my opinion, I don’t think understanding “The Cause” is entirely relevant to what the film is trying to say. The film is mainly about the symbiotic relationship of the two main characters, Freddie and Lancaster.
I rewatched There Will be Blood last night (Anderson’s film before The Master) and the thought came to me that you have to watch the expressions of the characters closely during these films and follow what’s happening inside of them. This seems so obvious to point out, and could definitely apply to any film-watching experience, but the acting in Anderson’s films is so strong and subtle one will be lost unless you watch the silent moments and what the faces show you.
I'm really trying to pick the right words to express this...but you have to consciously tell yourself while watching (in your thoughts) what’s happening with these complex characters if you want to understand the transitions. I don’t think the camera movements are as important in The Master nor the lighting, but it’s the characters’ internal life expressed in their faces manifesting from their psychological states, needs and wants. Of course, Freddie’s gait is a big part of his character and various body language from the all the characters are important, but their faces tell you most of the story.
Also, I believe some knowledge of Spiritualism is needed to bring to the table, but I don’t think it’s absolutely necessary to understand what the film is trying to say.
But anyway, perhaps I’m over-explaining too soon. I was trying to figure out how movies like this get away from people (including me) and cause so much confusion.
The last time I saw the film was about 6 months ago at The Egyptian Theatre in Hollywood where the premiere was in 2012. The screening I saw may have been the same 70mm print from the premiere, but I could be wrong. I just tend to think there’s not too many 70mm copies out there. The Master was the first fiction film in 16 years to be shot in 65mm and then 5mm is added for the audio track. I didn’t know for a long time the reason why such a big film stock made a difference, but apparently it’s because more information can fit on each frame, therefore it’s crisper and more details can be seen...which makes it epic and ambitious and a filmmaker is really swinging for the fences if they use this big stock!
Anyway, there was quite a large crowd at the Egyptian and I remember laughing at a few spots where no one else was and kinda had to pull myself back. I also remember noticing a lot of things I hadn’t noticed before and I’m sure this will be the case when I rewatch it again for this post.
Before getting into the film, I'd also like to mention I will probably come off as a bit of a fan boy in this excerpt. It is because I believe Paul Thomas Anderson is one of the best filmmakers in the world of the past 25 years and has much to teach in a field that I’m passionate about. Also, I believe The Master is a master-piece and there are new interpretations of depth and reference that I am still uncovering (or think I’m uncovering).


Freddie Quell, Navy Man at Sea
The opening shot is of aqua blue water behind the back of a ship, which is also the dominant color in the palette of the film and the color I think of when I think about the film. Johnny Greenwood’s score crashes in and then we see the first shot of Freddie Quell in a bunker with a military helmet on. I can’t remember where I read it but Paul Thomas Anderson told Joaquin Phoenix to mimic the monkey in the hot spring from the documentary Baraka for this shot, which also coincidentally was filmed in 65mm. I’m sure it's partly a nod to the film’s use of the same stock size, but I also think it's covertly setting us up for Freddie’s animal-like nature...or pointing to the animal-like nature of war and how this particular primate, Freddie, is expected to change his entire behavior, which is attempted by Lancaster Dodd throughout the film.
Simplistically put, Freddie indulges in his animal nature. Dodd denies it. A dichotomy that will also act as a magnet between the two throughout the film and something that I will point out several times.
Also, we wonder if war broke Freddie or was Freddie already broken?
Or is he actually “broken” at all??


We immediately see that Freddie drinks heavily and how he is markedly different from the other soldiers in the group. He takes things too far and is much cruder than the others.
He drunkenly simulates sex with the nude sand woman the guys have made and then masterbates into the ocean. He then lays down and closes his eyes next to the sand sculpture bosom, almost oedipal-like, sweetly spooning its side. This exact same image will pop up again and I believe it holds a large significance in the key to understanding the film.

It is next revealed Freddie can make booze out of pretty much anything as he drains what looks to be the ship’s missile fuel into a cup. This also seems to be Freddie’s way of making friends with the other troops, as it is simultaneously announced that World War II is over.
The camera scans the room and shows all the interesting yet shell-shocked faces of the troops as it’s explained to them by their superior they are now able to enter the world. They are told they can now open up their own businesses with the skills they’ve acquired. This doesn’t come off so much as anti-war, but obviously points out that a lot of these men are damaged psychologically, and the military either comes off as naive or willfully ignorant regarding the mental state of the guys entering the world post-service. This is magnified by a comical scene of Freddie sitting in a room with a hardened military psychologist who shows him rorschach blots as Freddie interprets every single one as extremely sexual.
Phoenix is amazing in these closeups and the camera is able to hold on him for long periods of time. This was after his fake retirement from acting and I think he was hungry for this film. His face is gnarled with lines. He has this mumble that’s slightly distracting but makes you lean in as he moves in and out of the camera’s shallow depth of focus. This film has so many closeups and doesn’t include the long steadi-cam and dolly shots like in Boogie Nights or There Will be Blood.
The comical scene is followed by a sad scene showing us that Freddie has some real psychological pain. He talks little and very uncomfortably to another military psychologist about his family and an old sweetheart. Freddie mumbles, “you can’t help me” and later sarcastically says, “thanks for the help”.
Later on we wonder if Dodd gives him real help opposed to these psychologists.

Freddie Enters the World
Freddie has a job as a photographer in a department store. The portraits look lovely.
The song underneath during this scene is perfect (”Get thee Behind Me, Satan” by Ella Fitzgerald).



Freddie flirts with a woman that models clothes for customers. He later then mixes some of his potion in a photo-chemical room like an Alchemist. They both drink from the flask and then kiss. She shows him her breasts. Freddie asks her to go out that night, which cuts to Freddie passed out drunk at the restaurant table and the woman annoyed.
The next day Freddie is hung over at work and gets into a fight with a large male photo client. Freddie comically runs from the man and throws various items at him while dodging and weaving behind columns. The camera covers the commotion in wide shot in the department store so well! Then Freddie does something peculiar and funny by grabbing the hand of the model (his date from the night before) like he’s leaving the job and she’s coming with him. She looks at him baffled as they hurry out.
Music comes in perfectly here (once again) with a jagged discontinuity of woodwinds which takes us to Freddie now working in a lettuce field in Salinas, California. The shift to this new, vastly different environment is dreamlike. Freddie continues to make booze and gives some to an older man that Freddie says looks like his father. The man gets ungodly drunk and Freddie is run out of the work group after being accused of poisoning the man, which leads to one of my favorite shots of the film. It is a long tracking shot of Freddie running through a foggy field away from the workers chasing him. I liked it so much I tried to slightly copy it while shooting a silly annual family short film in a cotton field in Texas, also running away from farmers.
And worth mentioning (assuming my short film is worth mentioning), I remember reading somewhere that Paul Thomas Anderson read about the life of John Steinbeck (from Salinas, CA) and incorporated some of the stories in The Master.

The Master (2012) Paul Thomas Anderson (Panavision 65mm)

The Jackel (2016) Cory Aycock (Canon 7D Crop Sensor)
Freddie Meets “The Cause”
Next, it cuts directly to Freddie walking on a dock, looking cold and dejected. In the distance is a boat docked with a lively party and warm lighting. Music plays and we get our first glimpse of Lancaster Dodd. He dances charismatically with his wife in the middle of an admiring group as Freddie, the misfit loner, decides to sneak onto the boat. The boat is then shown setting out to sea, which looks to be departing from San Francisco under the Bay Bridge.
The next morning, Freddie is hungover and has a humorous conversation with Lancaster, the leader of “The Cause”. Such a great opening scene with these two and Phillip Seymour Hoffman is so great in this role. I think it’s his best performance...but I’m biased.
As mentioned, the conversation is humorous, but not funny-haha. Again, I will try to explain as best I can what I feel when watching some of these scenes... They talk in such a way, not necessarily about funny stuff, but they are such characters and there’s such chemistry it puts a smile on your face. You see the inner-game they are both playing and it’s delightful to watch. They are opposites, which creates this lively synthesis and makes you laugh sometimes, but also gives you such a large mindscape to enter during these rich, concentrated dialogue sessions.
In this first conversation, Lancaster and Freddie both mention that the other seems familiar, which comes back later. Their association is sweet yet ridiculous at times. A likable naivety exists, but also a sense of intrigue and darkness lies underneath.
Dodd tells Freddie, “I am a writer, a doctor, a nuclear physicist, a theoretical philosopher...but above all I am a man...A hopelessly inquisitive man, just like you.” And shortly after calls Freddie a scoundrel, but asks him to make more of his secret booze.
A young Rami Malek, Clark, pops up next in the film and is marrying Lancaster’s daughter, Elizabeth. The first interaction we see between Hoffman and Malek feels like a Tom Cruise-like stareoff. Malek stares until Hoffman ducks his head in slight awkwardness. This trivial detail always catches my attention and I’m not sure why.
Lancaster gives a speech after the ceremony in triangular blocking. This is my favorite speech of Dodd’s in the film. He is at his most charismatic and funny here, in my opinion, and touches on some of the philosophies of “The Cause” in symbolic terms.
He talks about lassoing a dragon and then teaching it stay, then roll over and play dead. I’m almost positive this serves as a metaphor for taming the ego and/or reactionary mind, then learning how to navigate life playfully following this “enlightenment”.
Freddie shifts in his drunkeness from confusion to laughter while continuing to compulsively drink all the alcohol in sight counter to the simultaneous speech.

Although, Lancaster loves Freddie’s booze and, again, secretly asks for some after the speech. Freddie’s process of procuring this solution is somewhat like a mad alchemist and shown multiple times in the film. To me, this could metaphorically point to some type of alchemy forming between the two opposite characters considering the psychological and metaphysical tone of the film. It is also revealed the next morning by Amy Adams’ character, Peggy (Dodd’s wife), that Freddie inspires something in Dodd and he has been writing much more since Freddie showed up. Peggy has asked Freddie to sit with her at breakfast, possibly to see what it is about him that could possibly spark this insight in her husband.
Despite this, I don’t think Peggy sees anything special in Freddie and doesn’t understand their relationship for the remainder of the film. Actually no one, besides maybe Elizabeth, sees anything worthy in Freddie at all other than Dodd. I believe this is because Freddie fills a unique gap within Dodd.
I will expand on this more later, but to me it’s obvious Freddie is filling the gap of the id.
Freddie is a scoundrel, an open drunk, a philanderer and a wanderer. These are things Dodd isn’t. He forbids himself of being this and Freddie is counter to this persona of Dodd’s, who is a leader, married and always ON. He is relied upon by his followers, always maintaining his status as prophet for the cult...perhaps the superego.
Soon it is revealed there are “processing” sessions occurring on the ship, recording “past lives”. Everything is being put on tape of what people are saying during these sessions. Freddie humorously navigates the ship during all of this. At one point he sits at a table and puts on some headphones and it’s Lancaster’s voice deliberately stating,
“We are not animals.”
“We are not a part of the animal kingdom.”
Simultaneously, Freddie looks across the table at a young woman and passes her a dirty sexual note. She goes back to work as Freddie watches her. The sun behind him shines through the window and perfectly peaks behind Freddie’s head.
This is what I meant at the beginning of the post...the film is showing you something regarding the ideas it is trying to express. In this moment it’s not necessarily just in the face of the character, but in what Dodd says in the headphones in direct opposition to Freddie’s sexual note and then the sun winking at us from behind.
For some reason, it makes me cringe to analyze some of these moments... demystifying and deflating the “magic” of these details.

The distinction of “animal” pops up periodically a few more times in the film on the account of Dodd. Again, Freddie (the animal) and Lancaster (the divine) forming a fully whole being.
Now, at the 36 minute mark, the best scene between two actors sitting across from each other at a table I’ve ever seen. It reminds me a bit of the scene in Persona where the two women sit across the table from one another when they meld. They also repeat the dialogue here like in Persona and Dodd dresses down Freddie similar to Alma’s dressing down of Elisabet. The face lighting in this scene is also similar, half-lighting the characters but in a dark Charlie Rose-like room directly counter to the white background in Persona.
The scene begins by Freddie being processed after a drink with Lancaster. Lancaster asks him probing questions about his life and records it. The scene is funny, dark, raw and nuanced. I can’t say enough about this scene, there is so much here. Phoenix moves and looks around. Hoffman stays still, centered, not breaking eye contact.
The first time around, Freddie doesn’t take it seriously and farts in the middle of them talking. Lancaster playfully calls him a “silly animal” and ends the processing session soon after by turning off the recorder.
Freddie seems disappointed and wants to do it again.
Lancaster sets up the rules this time and tells him he is not allowed to blink during the questioning.
Freddie agrees.
In somewhat Mesiner-like fashion they continue the exercise in a long closeup on Freddie. Phoenix is amazing here and at one points slaps his face multiple times after he blinks.
They start over.
Tears roll down his face.
Apparently Freddie is severely troubled by his family past and recalls a sexual relationship he had with his Aunt. Then he reveals he was in love with a girl in his hometown named Dorris. It beautifully cuts from the black, heavy room to a bright sunny day and the white house where Dorris lives with colorful flowers in front. This is a beautiful contrasting cut by Anderson transporting us.
Also, worth pointing out, is the contrast of how silly the scene started with farts and laughter, then taking us to this this deep, heavy pain within Freddie.
youtube
This is a unifying scene for Freddie and Lancaster. And despite what we think about the legitimacy of the cult, some type of deep psychological progress with Freddie is being made here...a progress that was not even close to being accomplished with the military psychologists.
Or is this “progress”?
Feels like it.
As Freddie comes back from the flashback, it cuts to the aqua blue water again, similar to the opening shot of the film, perhaps personifying Freddie’s current mental state. The color of Freddie’s shirt also matches the color of the water.

Again, there is a charming naivety within Lancaster regarding “The Cause” during his far-fetched final questioning lightening the mood before the two have a drink and smoke a Kool together.
youtube
Funny outtakes at the end of the scene.
Obviously, Dodd is modeled after L. Ron Hubbard, but I don’t think it's a nasty rebuke or hit piece, nor is it an exact replica. I read Anderson and Tom Cruise remained friends after Anderson showed it to him. If one thinks it’s mainly a film about Scientology then they are absolutely wrong. It’s evident Anderson loves these characters in spite of all their flaws and complications. Dodd remains a believer of his own philosophy throughout the film, which I think keeps him likable. You also believe throughout he wants to help Freddie, even though some of that motivation may be ego-based or material for his writing.
He is misguided at times but cannot be broadly painted good or bad and does not come off as maliciously pumping out nonsense solely for monetary gain. You believe he believes.
Sea-Legs to Landlocked
The ship now arrives at New York City and the group attends a fancy party at a home. You get the feeling this new spiritual movement is in vogue. Freddie goes straight for the booze and also begins stealing random stuff around the house. Lancaster schmoozes, then is shown performing a processing exercise for a woman laying on the couch for the party crowd.
This last time watching, I got the feeling Dodd was curious what she would say and that every session he conducts he secretly sees as an experiment, collecting more data for himself rather than having a fully realized philosophy or completed methodology.

I’ve read Dianetics, so I do believe I have more insight into what’s going on in some of these scenes than a regular viewer. Although, I also believe the information is already there in the scenes if one pays close enough attention. And I’ll say it again, “The Cause” is not a carbon copy of Scientology. But, to generalize, the quest of both seems to be the same...to reach a state of “perfect” (or “clear”) by cutting through past traumatic memories and lifetimes (when the “analytic mind” was unconscious) in order to tame the current reactive mind.
After processing, the woman on the couch talks about her past life and Dodd answers some of her questions. Then, a naysayer from the party verbally challenges the legitimacy of Dodd’s claims. "The Cause” is no longer confined to the vacuum chamber that is their boat. Dodd raises his voice in anger and Peggy looks visibly rattled as well. Lancaster eventually loses his cool after the naysayer continues to not back down and calls him a “Pigfuck”, which makes me laugh every time. This is the first time we see Dodd lose his composure in the film. Freddie is observing off to the side and throws a tomato at the guy, probably something Dodd wishes he could do. The party guest is obviously convinced there is no way to have a logical discussion regarding “The Cause” with Dodd and he’s right.
A quick aside and personal story...the actor playing the Party Guest Naysayer is named Christopher Evan Welch. I briefly worked backstage at the Mark Taper Forum in Downtown Los Angeles and Christopher was one of the actors in a play when I was working there. During one of the shows, while waiting for his time to go back on stage, he sat with me for a while and asked me questions about what I wanted to do in the business and where I was from, etc. I was still pretty green. I remembered him being very nice and authentic. This must have been around the time he worked on The Master because it was in early 2012.
The next year I found out that he died suddenly of Cancer. Hoffman died not too long after.
Very sad.
The full scene is below with Welch and Hoffman:
youtube
Dodd and Peggy are upset now in their room after this fiasco. Dodd writes furiously as Peggy speaks, putting words to their anger, completely flabbergasted by this mild rebuke. The whole group is bent out of shape, shaken by this challenge. Freddie, next door, elects to take Rami Malek’s character (Clark) to the naysayer’s room to rough him up and they do (or Freddie does).
The next day Dodd pretends to scold Freddie, but it’s obvious he’s glad he did it. Again, Freddie being the id that is unrestrained and not held down by social convention in direct opposition to Dodd’s persona. This is where something similar comes in comparable to Scientology, because Scientologists are known to go after naysayers, sometimes aggressively.
The group nows arrives at a large house in Philadelphia belonging to Laura Dern’s character, Helen. Everyone gets out of the car like a big happy family visiting relatives and you really feel the warmth of their community here.
Different courses and talks are being held at the home. Dodd’s daughter, Elizabeth, makes a move on Freddie during one of the talks and Freddie resists. She is a redhead just like his past sweetheart Dorris.
In the previous scene, Freddie was ready to go find the naysayer and Clark seemed apprehensive until Elizabeth gave him a look to go. She seems to like Freddie’s aggression. Plus, perhaps, her father’s closeness with Freddie has something to do with this attraction.
There are moments when Freddie’s face, with all it’s interesting lines, drifts to another place and the sound completely fades as Anderson holds the shot on Phoenix in closeup.
Anderson does tons of planning and research, but you get the feeling on the day during filming he’s constantly looking to catch moments of spontaneity and it seems this choice to hold on Phoenix during this particular moment is a good example.
Freddie continues to get completely wasted alone amongst the others, shown during a party as Lancaster sings and holds court.
The scene afterwards always makes me laugh really hard (no pun intended) when Peggy jerks Lancaster off in the sink while making him agree not to drink anymore of Freddie’s booze. She continues to jerk and tells Lancaster if he’s going to cheat on her to not let her or anyone else she knows find out. Lancaster eventually comes and doubles over as he lets out a few violent pleasurable yelps. This is the closest to the animal side we see of Dodd, and this spirited release may point to the pressure build-up.
Peggy then walks into the dark room where Freddie is passed out and tells him there will be no more boozing. He reluctantly agrees upon waking.
Yet the next scene (the next day) shows Freddie continuing to drink heavily on the sneak.
The Philadelphia Police show up at the house suddenly to arrest Dodd for running a medical school without a license. Dodd gives himself up relatively calmly and in contrast Freddie fights wildly with several police who violently wrestle him to the ground and handcuff him.
Then there is a wonderful scene following, setting up the two protagonists’ contrast in temperament even more when Freddie is hauled in and put in the cell next to Dodd. Dodd is cooly standing still and calmly leaning on his bunk. Freddie is abruptly being dragged in by four officers, and immediately starts DESTROYING his cell as Dodd just observes. Dodd possibly feels this rage inside but has elected to consciously watch his rage rather than react as Freddie is.
Then the two get in a hilarious, childish yelling match after Dodd tries to explain to Freddie why he is how he is. He tells Freddie the cause of his affliction is due to an implant from millions of years ago and that he is asleep (lining up with Scientology). Freddie isn’t having it and says he’s just making it all up as he goes along, echoing what Dodd’s son said to Freddie on the porch right before the police showed. Dodd yells back that no one likes Freddie except for him. Both of the characters have told each other a truth. Dodd then says he’s done with him and begins peeing in his cell toilet. Yet Freddie has no pot to piss in because he’s destroyed his cell, including his toilet. In fact, he may have also destroyed his relationship with Dodd, which would likely mean he will not have a pot to piss in for quite some time.

During a quick arraignment scene with Dodd, the Judge orders him to repay the $11,000 he took and gives him this look that has so much character and makes me smile every time. He cuts his eyes up in this humorously scolding way as he simultaneously hits the gavel. With these great films and directors and actors, you learn that even the smallest scene is packed with so much richness and detail and not wasted!
Dodd is now at the dinner table with his family. Freddie is still in jail. The family open up to Dodd voicing their concerns regarding Freddie. They want him gone. Dodd says they must try and help Freddie get well, perhaps Dodd trying to find a way to keep him around.
Now a wide shot outside of the Philadelphia house. Dodd is sitting up on the porch with several others and there is a little girl on a tricycle in the foreground below the steps. Freddie sheepishly approaches the house after being let out of jail like the prodigal son. Dodd cooly embraces him. The little girl runs up the steps into the house. The two men then start wrestling like little boys in the yard, the two halves reconciled, laughing hysterically.

Freddie Quell, Patient of The Cause
Freddie is now being “treated” and/or administered tests in front of about 30 people in the house to “cure” him. Dodd tells him to go from one end of the room to the other, to feel the wood wall and describe it, then walk over to the glass window, feel it and describe it too. He continues this over and over.

Paul Thomas Anderson is a filmmaker that walks in front of you and you have to catch up. He does this by overloading your mind with scenes that just start and don’t have a lead-up. You have to wait, then you find out. The strength of the music, cinematography and acting lays so much subtext in front of you, it can keep you from following what’s actually happening...which, oddly, I feel is part of what great cinema is.
It’s a great distraction...a created atmosphere so thick that one can be swept away by it if they don’t watch out. For example, the first time I watched this film I thought I had an idea what was happening, then I realized I was wrong, but I had already overthought in the wrong direction so far I became completely lost and just sat there asking myself even more wrong questions in my head about what was going on until the credits rolled. I did the same thing in the same theater with Inherent Vice a few years later.
In the next scene there is another exercise where Freddie sits across from Clark and is not to react to anything he says, including personal insults. He cannot react in any way (laugh or talk, etc) or Dodd will start over the exercise.
This reminds me of the Synanon Cult and their ”Attack Therapy”. The cult used to be located in Santa Monica where the hotel Casa Del Mar is now and I’m sure Anderson had heard of them growing up in LA.
Clark immediately says “Dorris” and Freddie breaks right away, looking to Dodd knowing Dodd told Clark to say this. Dodd replies, “Fail” and they have to start over.
In my opinion (and I think I’m right) Dodd wants Freddie to get to a point of non-reactivity, possibly closer to a state of “clear”.
All the individual’s insecurities are placed in the forefront consciousness (also why they record everything) and then the individual has to face these thoughts head-on until the past is dealt with and the former traumatic memories no longer abscond the self, opening the individual to infinity. The individual must face the shadow in other words, becoming whole by “mastering it”...taming the reactive mind or “dragon” as mentioned in Dodd’s speech at the wedding. Once the dragon is tamed then one can teach it to “roll over and play dead”.
Am I being indoctrinated too??

Next, Peggy reads Freddie sexually explicit passages from a book in a Demme-like closeup and Freddie is not supposed to react or say anything.
Dodd excludes Freddie from eating lunch with the group and makes him stay inside the house continuing the exercises where he continually has to walk back and forth and feel the wood wall and window over and over again. Freddie is at a point now where he names the wall and window random things like “moss”, “rocks” and “barbed wire” as he touches them.
My guess is this is an exercise to break down his sense of language....or just break down his mind, because it’s obvious to Dodd he needs to be broken down. I also think Dodd is using this as an experiment for his methods to see what “works”.
He watches from outside as Freddie, alone, continues to walk back and forth. The camera pushes in on Dodd and his expression is one of curiosity as well as remorse, yet still barks out orders, “Back again!”.

Shortly after, he explains to Freddie that it is a slow, hard process and Freddie looks mentally exhausted.
But, eventually, Freddie starts making progress and is becoming stronger.
Is it really working?
Rami Malek (Clark) is so monotone and annoying here, it really shows Freddie has to be strong to take his insults during the exercises. Peggy even shows compassion for Freddie at one point, one of his biggest naysayers throughout the film.
To shift to something technical for a second, I love how the flicker of the film looks in these closeups on Joaquin Phoenix! You can really notice it in the 4K Version. I also remember being very aware it was shot on film while watching the 70mm version at the Egyptian. I know it’s very cool to like film, but I really do authentically enjoy the look of it.
Freddie now does the wall/window exercise with manic energy. There is one moment when Joaquin Phoenix is jumping up and down and almost hits his head on the chandelier’s metal point...and it looks as though Hoffman gets out of character for a sec to block Phoenix’s head that narrowly misses it.
Freddie is back feeling the wall like he has hundreds of times, then goes over to the glass again, feels it and deeply says he can touch the neighbor’s plants...the stars...anything he wants...
This is not a big moment magnified by a music cue or closeup, but Dodd says enthusiastically “End of application!”
Freddie has succeeded in completing the exercise.
Perhaps Freddie has now transcended and touched infinity in Dodd’s opinion, realizing he can touch anything he wants (mental freedom), seeing the infinitude in something simple and ordinary like a glass window. Perhaps he has gone through the iterations of the exercises enough to become “clear” (the word “clear” is never used in the film).
Dark, foreboding music now comes in during a shared hug between Lancaster and Freddie.
In my opinion, the music foretells the bleakness of certainty Freddie is 100% cured.

In the next scene, Peggy announces that Dodd’s new book will be presented in Phoenix, Arizona. After watching a few times, you realize that the work done with Freddie was most likely the catalyst for Dodd finishing the book after administering all the exercises. The film obviously doesn’t come out and say this directly, but we know Freddie has inspired Dodd’s writing, his son earlier revealed that Dodd is just making it up as he goes along and this announcement about a new book comes directly after Freddie “successfully” completes the tests. Also, is it a coincidence the city picked for the new book event is the last name of the actor playing Freddie, as well as the symbolic mythological bird that rises from the ashes after a rebirth?
Dodd and Freddie now are at a remote, desert location I assume is outside of Phoenix. They dig up Dodd’s unpublished work that had been buried. Lancaster carries a gun and looks around to make sure no one’s watching or, maybe, if a magic event might manifest. The score by Johnny Greenwood here is amazing. Again, with the two characters in this scene there is a wonderful naivety regardless of the ridiculousness of digging up this essential manuscript for “The Cause”. They are like two kid soldiers out in the great beyond full of wonder and purpose. And the shirt Dodd is wearing in this scene is hilarious.


“The Split Saber” is printed on the press.
Freddie takes pictures of Dodd, which are funny and sweet.
I’ve included a pair of photos below that look to be influenced by photos taken of L. Ron Hubbard.




Everyone is gathered at the book event in Phoenix now. Dodd sits in a side room and is visibly nervous. There is a church vibe to the event. The Master (Dodd) comes out on stage to cheers from the crowd. Freddie sits in the middle listening intensely with a yearnful look on his face, perhaps hoping Dodd has a huge secret to reveal. Unfortunately, Dodd just basically says some of the same stuff he’s said before and Freddie looks let down.
Anderson’s closeups on Phoenix in shallow depth of field continue to be revealing and look magnificent!
Freddie paces afterwards behind the stage, looking lost, angry and confused. As you look at him, his pants, shirt and shoes are way too big. Maybe because he had to borrow some decent clothes from Dodd. Phoenix walks with Freddie’s unusual gait like a wounded clown. A friend of The Cause from New York, Bill, who we’ve seen before, reveals to Freddie he thinks the book stinks. Freddie asks Bill to go outside with him and just completely snaps and slaps Bill hard multiple times. There is something comical about this. It’s as if Freddie’s been holding this monster at bay and then just releases it all on poor ole Bill. Freddie has a history of lashing out at naysayers of The Cause but I don’t believe this is the main reason for the attack. I think Freddie now knows he is not “cured” or “clear” like previously thought. I think the lack of answers he felt he was going to get from Dodd’s speech and book pushed him to this, knowing deep down Dodd doesn’t have all the answers like he expected.
In the following scene, Laura Dern’s character sweetly approaches Dodd sitting alone on stage after the event. She confronts him about something he has changed in the book regarding the processing and seems very confused. Dodd has a comically loud, insecure outburst displaying his lack of patience and also his unacceptance of criticism.
Obviously, Freddie and Lancaster both simultaneously react harshly when The Cause is questioned despite the contrasting prior exercises practicing non-reactivity.
Freddie Runs
Now Freddie, Lancaster, Clark and Elizabeth drive a car and a motorcycle out to a deserted lake bed.
On a personal note, I shot my latest short film’s biggest scene in a lake bed very similar...so similar I had to look it up online to see if it was the same one.
It was not.
Anyway, I remember in Roger Ebert’s review he seemed to be perplexed by this scene and what it represented. I just think Dodd decided it would be a good idea to get away and blow off some steam with a motorcycle after the stressful book event.
I personally really like this scene. It’s funny, it’s visually interesting and there is a danger to it.
Dodd explains the game is to pick a point and then drive the motorcycle to that point.
Dodd does this first.
Now it’s Freddie’s turn.
Freddie takes off and speeds away. Dodd does this funny thing in closeup where he puts his hand up to block the sun, watching Freddie ride, then goes to say something, stops himself, then eventually ends up yelling, “Freddie!!”
It’s something so small but Hoffman makes it so interesting and humorous and it’s hard to explain why.
In my Short Film, I start my scene at this similar location with my hand up looking in the distance, as a nod to this scene with Hoffman (3rd photo).



Freddie is long gone with the bike.
Dodd’s best friend has left him.
“No Other Love” by Joe Stafford comes in perfectly here. It’s such a melancholy end to the scene and I just feel the song compliments it so eloquently. It’s my favorite song of the film because of this and is in the trailer.
Freddie goes to the house of the girl he loved before going to the war. He finds out Dorris is married now with kids and lives in Alabama. He finds this out by talking to Dorris’ mother.
Freddie missed his shot.
The scene is slightly comical due to the dichotomy between the sweet, mannerly mother and Freddie’s pressing roughness and gnarled face. It’s something I always notice and enjoy watching.
We are transported now to Freddie asleep alone (most likely drunk) in a movie theater. You can hear Casper the Friendly Ghost in the background and see the flicker of the big screen on the sleeping Freddie and the empty seats around him. There has to be a reason for the choice of Casper the Ghost, but I have no interesting theory why.
A theater concierge brings a phone to Freddie after waking him up.
It’s Dodd.
Either this is a supernatural moment in the film in which Dodd just happens to know where Freddie is (because they’re “tied”) or Freddie is being followed Scientology-style. Freddie nor us know how Dodd knew he was there.
This made me think of an interview (somewhere) with PTA saying sometimes details in a film don’t have to make sense or have a definite answer.
Dodd asks Freddie to come to England where he currently has a school. He says he misses Freddie and says he can cure him.
My guess is he’s had someone find and follow Freddie...unless the Casper the Ghost reference somehow hints at the supernatural spiritual “tie” Dodd mentions between him and Freddie and Dodd just “knew” he was there...but my theory connecting this may be too far of a stretch.
On a Slow Boat to China...
Freddie is once again traveling on a boat, which has become a motif...
Freddie adrift.
We see the recognizable deep aqua water paired perfectly with Greenwood’s score. The music, once again, adds so much here, producing a sense of longing and beauty.

Freddie arrives at the school looking haggard and gaunt. Jesse Plemons’ character (Dodd’s son) greets him with a wry smile of familiarity which soon turns to concern after examining Freddie’s appearance. They walk down the burgeoning school hallway to Dodd.

Freddie enters with wild eyes to Dodd’s grand office. Peggy sits off to the side and Dodd at his desk. Freddie hands Dodd some Kool cigarettes and they hug. Peggy immediately asks Freddie if he’s drunk, says he looks sick and says he’s not interested in getting better. She storms out. The two men share a smile after she leaves, but Dodd’s hands are tied.
It’s worth mentioning Amy Adams (as Peggy) was also nominated for an Oscar for her role and plays a sort of antagonist to Freddie. Dodd’s book was not well received by close peers and perhaps this was due to Freddie’s influence and she saw this, maybe encouraging Dodd to cut ties because of Freddie’s negative influence and lack of dedication to The Cause.
You can see here Dodd loves Freddie very much.
This is scene is so good!
There is a lot of heart and power here in these closeups. Dodd loves Freddie’s freedom. Freddie depends on Dodd for structure and meaning and a place to stay.
Dodd then says my favorite lines of the film,
“For if you figure a way to live without serving a master...any master...then let the rest of us know, will you?”
With the risk of over-explaining, I’ll dive in with my thoughts...
Dodd seems to think everyone has a Master...an obligation, a social role and something transcending mammalian daily life to quench existential and spiritual need. But does Freddie have a Master? I think Dodd thinks if anyone might know how to live without one then it would be Freddie.
Would this make Freddie “The Master” and not Dodd?
Who is the prophet?
Dodd calls him “a man navigating the seas, going wherever he pleases, paying no rent” and you realize Freddie’s steadfast gaze reveals a mastery of something...especially according to Dodd.
The culmination here of bringing to consciousness the pair of opposites in character form proves to be the thesis of the film. This is not a film with a traditional story (perhaps that Ebert hoped to understand clearly) but a special situation between two men and how they fit together like puzzle pieces...two sides of the same coin...to the point where one might think it’s possible they did in fact know each another in a past life. Dodd mentions this upon meeting Freddie for the first time and Freddie agrees there is a mutual recognition.
Two inverses folding into one another creating something whole, for better or worse.
Dodd goes on to explain that he finally figured out where they met in a previous lifetime and says if they meet again in the next life they will be sworn enemies. Again, there is a lovely naivete here...and said with such earnestness. And as mentioned before, it is easy to like Dodd because you believe that he believes what he says, even though we, the audience, are speculative. Again, this is not a film about trying to figure out the legitimacy of a cult but about two men trying to navigate the world the best they can.
Dodd goes into great detail about their past life association.
In appearance, Dodd is so regal, reserved and groomed...so certain!
Freddie is mangled, gaunt and lost.
Dodd now begins to sing, which is funny and heart-breaking at the same time. It’s as if this is the best way he knows to express how he feels in the moment.
I remember the first time I watched this film in the Laemlle Theatre and there were a few laughs here. I also remember watching this part when I was staying with my Dad and Stepmom one Christmas on HBO. I just flipped through the channels and saw this scene and stopped to watch. My Dad had never seen the film but watched this part with me and also chuckled a bit...not in a “that’s ridiculous” way, but in a concentrated way due to the intensity of Hoffman’s performance here.
As the scene carries on, I again begin to wonder if these two really did meet in a previous life. Or maybe it’s just so powerful because they both BELIEVE this past life was real, believing in a pre-destined reason for their association in this lifetime.

Freddie has now left Dodd.
He is out of the office walking alone in a row of trees leaving the school. He goes to a bar, meets an English woman and they go to a room and have sex. Both are fully naked in a very human way lit in natural light. Two hominids in an animalistic act following the parting of Dodd who rejects the animal side for the fully divine.
He playfully tells the woman he has to ask her some questions and she can’t blink. The processing scene is obviously still with Freddie and obviously PTA is aware of the power that scene held to call it back. She plays along for a little bit but laughs quickly and breaks.
Now waltz music plays, circling back to Freddie on the beach where he was at at the beginning of the film, laying next to the sand woman in oedipal longing.
Did he dream all of this??
I have watched the film around 10 times and have never thought about this as much as I have this time around. Of course, it’s ambiguous, but it could very well be true. And he did mention to Dodd in the England office he had a dream, but never got a chance to explain what the dream was. Dodd then went on to talk about their past life association.
Anyway...the interpretation that I had come to previously was that Freddie has gone on this journey, but has ended right back where he started, meaning no amount of processing or methods to change his behavior can change his determinism.
He is what he is.
In fear of repeating this too much (which is never overtly stated in the film) humans cannot escape the fact that they are also of the animal kingdom. I believe the first shot of Freddie in the film mimicing the monkey introduces this idea. And Anderson doesn’t seem to care if the audience gets this first, coded, specific detail, but I believe there are enough clues throughout the film to make the animal comparisons to come to the same interpretation, as I’ve pointed out above multiple times to really bring my point home.
Also, Freddie cannot escape how he may have suffered in the war, nor the trauma of his childhood, nor the loss of his sweetheart, Dorris, as he lays next to the breasts of the manufactured woman made of earth as the tide rolls in and out.
This is still with him in his memories, shaping his present, whether he deals with it or not.
And, more broadly speaking, perhaps all of this striving us humans engage in for self-mastery, and the constant modifications to ourselves to reach some pinnacle of “perfection”, we have built in our own minds is futile. We just go in this big circle, this journey and we end up right where we started.
Are we “better”? Are we different? Are we “cured”?
Maybe.
Maybe not.

To conclude, I’d like to mention that I’ve discovered pre-determination has loomed large in all three films I’ve written about on this page. I’m not sure if it’s me or the films, but it has been the big picture idea I’ve come to on all three. It also makes me think how cinema itself is made possible, by showing and shaping a world, often overtaking the individual characters’ will.
I believe this tells us something vital about our reality...cinema expressing transcendent ideas that can swallow up egoic identification, which is why films like this stick with you, pointing to something larger at play within the individual rather than solely the idea we have of ourselves.

#the master#paul thomas anderson#phillip seymour hoffman#joaquin phoenix#70mm#film analysis#film essay#favorite film#cinema#citizen aycock
0 notes
Text
Copy: 66 Copywriting Tips that Will Boost Your Conversion Rates by 327%
The famous American television and radio host Larry King, used to say to his audience a very witty story about his father. He says that his father, a Ukrainian jew, came to the US thinking that America is the greatest land of all, where even the streets are paved with gold. However, shortly after arriving, his father realized three things:
The streets weren’t paved with gold.
The streets weren’t paved at all.
He was the one to pave the streets.
There is no secret for anyone that content marketing is a must. And the truth is that copywriting isn’t just about writing blog posts anymore; it’s about telling good stories well. How do you get to create those stories that will increase your conversion rates hundreds of times?
We do not claim to have discovered the magic formula that will boost your business guaranteed. However, we’ve put together a comprehensive list of essential copywriting tips that will surely revamp your content, and it will blow up your conversion rate.
Write in Short Paragraphs
Set Yourself a Word Count to Make Your Copy as Laser-Focused as Possible
Don’t Use Terms that Might not be Widely Understood
Forget Academic Writing
Make Sure Your Copy is Well Structured, Clear and Logical
Be Detailed when It’s the Case; Don’t Assume Your Readers Know Everything
Know the Goal of Each Piece of Your Content
Content Does not Necessarily Mean Just Words
Use Plenty of Paragraph Breaks and Quotes to Make Your Copy More “Readable”
Show Empathy with the Reader
Don’t Forget about the Power of Storytelling
Use Punctuation Carefully to Make Your Copy Impactful
Use Sub-headings to Highlight Your Key Points
Make Sure Your Copy Is Free of Spelling Mistakes
As Much as Possible Be Authentic, Honest and Trustworthy
Always Keep the Design in Mind when Creating the Text
Create a Style Guide for All Your Copy
Do Your Psychology Homework
Your Copy Should Be Much More about Solving Problems than about Self-Expression
Define Your Readers and Create Content for Them
Always Do Your Homework. Research your topics
Write List Posts
Include the Important Numbers in the Headline
Use Short, Well Structured Paragraphs
Write Your Copy in a Conversational Way
Take Advantage of Power Words
Make Efforts to Become a Better Writer
Make Efficient Use of Social Media
Remember that All of Your Content Matters
Use Synonyms and Help Google to Help You
Stalk Forums for the Exact Words Your Readers Use
Write Your Own Description Tag
Focus on Long Tail Keywords
Write Up to the High, Positive Expectation
Be Crystal Clear and Give Quick Previews that Make Your Points of View Acceptable
Deliver Something Valuable in an Intuitive Way
Go with the Status Quo Over Newly Presented Facts
Learn how to Measure the Success of Content Marketing
Learn where Your Readers Get Their News and Information from
Get Inspired by Your Community’s Interest
Thoroughly Document on Your Niche to Find Content Inspiration
Talk to the Sales and Support Team
Create a Content Strategy Calendar
Remember that Visual Information Makes Readers More Thorough
Harmonize Your Online Content with the Offline One
Always Keep the Attention Span Matter in Mind
Learn from Your Most and Least Shared Content
No Shares, No Likes, No Comments = No Traffic
Originality Is a Must
Existing Content Needs Love, Too
Timing Is Everything
Spot your competitor’s most engaging content
Make Use of Content Curation to Boost Your Influence
Analyze, Analyze, Analyze
Creativity Is Key!
Fill Information Gaps – Become a Reference
Targeting Longtail Keywords to Engage Your Audience
Repurpose Your Content
Make Use of Content Convergence
Make It Interesting and Diverse, not Just Relevant
Don’t Forget about the Content Monarchy
Quality Is not a One Time Act, It Is a HABIT
The Title of Your Content Will Influence Your Rankings
Ask Rhetorical Questions to Engage Readers
Choose the Fonts and Colors Carefully
Use Positive Frames to Describe Information
1. Write in Short Paragraphs
There a few things more off-putting to a reader than a whole block of text with no spaces. You’ll do nothing but chase away your readers with such type of content. Writing in short paragraphs is an effective way to write on the web as it provides ‘eye relief’ throughout the page. Short paragraphs are easily digestible and can be skimmed over at a glance.
2. Set Yourself a Word Count to Make Your Copy as Focused as Possible
Long content or short content? Which one is better? What is the case? The more, the merrier, or less is more? Well, if you are looking for a short answer to this question you need to know that there isn’t one, as it depends on rankings, conversions, followers, popularity, authority, engagement, keyword optimization, etc. Yet, it seems that shorter articles are better correlated with higher ranks. We’ve detailed this matter in a previous case study we invite you to take a look at.
The bottom line is that you have to be very savvy about the number of words you use in your website copy, depending on what you want to achieve. Write according to your readers’ needs and remember that nowadays digital readers have a limited span attention.
3. Don’t Use Terms that Might not be Widely Understood
Big words don’t make you seem smarter.
Being able to explain complicated things in simple terms, however, truly is the sign of intelligence.
There are obviously times when you need to use technical terms or introduce complex concepts. But try not to get too comfortable using jargon and keep forcing yourself to remain accessible to as large an audience as possible. When not sure if you’ve met this, ask yourself: Would a newcomer to the field have an easy time following your text? Would an outsider grasp the importance of what you published?
4. Forget Academic Writing
When we talk about academic writing we don’t necessarily mean scientific articles. But there’s a certain rigor to that writing which might not appeal to the general audience. This is not to say you should dumb things down. Essay Tigers expert recommends using everyday language to engage with as wide an audience as possible. There’s a simple, two-step approach for making this happen:
Read what you’ve written out loud. If some parts don’t sound like something you’d say to a friend in real life, then change it.
Read what you’ve written out loud to someone else and ask them to tell you what the copy is about. If they can’t tell you easily, then change it.
5. Make Sure Your Copy is Well Structured, Clear and Logical
We’ve touched on this before but it’s worth repeating: clarity is key. You’ve probably got the best lesson in writing in primary school: everything needs to have an intro, a body and a conclusion. And all of these need to be clearly laid out. Here’s a quick rundown of what you need to touch on:
What is the point of your copy? You’re writing a new text because you have some claim to make, some wisdom you want to share.
If you were to write it in a single sentence, what would that sentence be?
How do you know what you claim is true? You need to present evidence (case studies, statistics, expert opinions) and explain why your evidence is relevant… Just because it happened in some instances, it doesn’t automatically mean it’s going to be true for everyone.
Why does any of it matter? In public speaking, there’s the concept of “WIIFM” – “What’s In It For Me?”
The reader needs to know what they’re gaining by reading your article.
What’s the best thing they can do with the newfound wisdom?
6. Be Detailed when It’s the Case; Don’t Assume Your Readers Know Everything
This is a delicate balance because explaining too much could make knowledgeable readers bored, while not explaining enough could make inexperienced readers feel left in the dark. But it’s always better to err on the side of caution and explain the background of something. Why is phone encryption suddenly a problem? What is the deal with fake news? Even if a lot of your readers might know a great deal about your topic, you can still provide details while also putting a new spin on it.
Source: http://coschedule.com
7. Know the Goal of Each Piece of Your Content
You don’t just write to a mass content. Each piece you publish should have a goal in terms of the effect on the reader.
The best scenario is when the reader will actually take an action as a result of reading your piece.
For instance, if you publish a DIY instructable, you might get people who read or watched it try to do the same. That is, of course, quite ambitious and not all pieces need to elicit action from the readers for them to be successful. Yet, looking at the screenshot below, you can easily follow the steps presented, right?
You could also write an article where you explain a new concept or study something people knew certain things about (but didn’t know what to think of it). That means your main goal was to expand your readers’ knowledge. Or you could simply publish a piece on a subject that’s quite well-known and invite people to comment about it, thus facilitating an exchange of good practices between people who otherwise might not have interacted with each other. There’s more than one way to make a difference and you just need to set up realistic goals.
Source: ideas.evite.com
8. Content Does not Necessarily Mean Just Words
Don’t have enough time to write a long piece? Having a bit of a writer’s block?
There’s a lot of ways to publish content other than text: mix it up with images, create a video out of it, make a podcast, etc.
Sometimes the choice about how to reach your followers is pragmatic (it takes less time to record a podcast than to write the same content); other times it’s about strategy – maybe your followers are more easily swayed by videos or maybe it’s easier for them to follow content as podcast (while driving) than writing. When in doubt, just mix it up – it’s always best to cover more ground. And always build compelling copy for each method.
youtube
9. Use Plenty of Paragraph Breaks and Quotes to Make Your Copy More “Readable”
Writing good copy should be a bit like writing good journalism.
“One paragraph, one idea,” is a very useful motto when it comes to structuring your text.
Set out a claim, explain why it could be true, illustrate it with an example and then see what the implication of that claim might be. Then discuss that implication in the following paragraph. When you have a longer text, bring out some quotes or poignant phrases that might draw the readers’ attention, so that they can better focus and find the section they need more easily.
10. Show Empathy with the Reader
Answering the reader’s WIIFM (What’s in it for me) question is a great start, but if possible, you should try to go beyond that.
Try to understand your readers’ frame of mind: what are their expectations, what might they be worried about?
Sometimes it could be as simple as tapping into their shared history
Look, we’ve all been there: trying to meet the deadline even though…
Other times, you need to tap into something that drives your readers and what their expectations (positive or negative) could be (“You’re probably thinking that this is too hard for you to do – that’s a normal reaction, but…”). All in all, it’s about putting a face to your audience and making the writing more of a dialogue than a monologue.
Source: brettrelander.com
11. Don’t Forget about the Power of Storytelling
Sometimes we can get too technical about things and assume our readers are information-parsing-robots. They’re not. They’re human beings and have a natural tendency to like stories and be attracted to the coherence and consistency of a well-told story. You can keep all the facts and all the logical analysis you wanted to pour into your copy, but if you really want to strike a chord, make sure to wrap it in some nice storytelling tropes:
Is there a hero to your story, trying to overcome difficulties?
Is there an antagonist trying to stop the hero from succeeding?
Does goodness get rewarded in the end, despite hurdles along the way? Etc.
Source: echostories.com
12. Use Punctuation Carefully to Make Your Copy Impactful
Read this aloud: “He only told her he loved her.” Which word did you emphasize? There wasn’t a correct way of saying it, but how you chose to say it made a big difference. It might also have been influenced by your traits, beliefs, experience and social background. This is not just about using correct grammar (which, as the Internet warns us, can save someone’s life).
It’s also about using punctuation with purpose.
You want to convey a sense of urgency? Use short sentences and replace semicolons with full stops. You want to make a short detour in the middle of your sentence? Pick your weapon wisely: commas, dashes, parentheses…
You want people to pay attention?
The exclamation mark may have worked before, but it’s now been so overused on clickbait sites, that people just tend to ignore it and what it’s meant to signify.
These may seem like details at first, but once you understand how punctuation impacts not only the reading, but also the understanding of a text, you might decide to pay these details a lot more attention.
13. Use Sub-headings to Highlight Your Key Points
We tend to like having a sense of completion. Especially with a work that’s quite sizeable, it’s nice to have smaller milestones. It’s encouraging to know that while the end is not necessarily near, we’re definitely heading in its direction.
Sub-headings help your readers stay motivated.
But they also serve a very practical purpose: they make particular content easy to find both for first-time readers and for recurrent ones.
14. Make Sure Your Copy Is Free of Spelling Mistakes
This should go without saying, but it’s important to understand why this is important. It’s not just that it can make readers annoyed because they have to do a double take on a sentence. It’s also not that even small typos can lead to inaccurate statements, in particular when they’re easy to miss (writing “you’re now allowed to…” instead of “you’re not allowed to…” changes the whole meaning, but is grammatically correct in both cases).
Spelling mistakes underscore lack of professionalism and lack of concern for the reader.
The message is pretty straightforward: “We didn’t care enough about the people reading this so as to spend just a little more time on making this copy look like a polished product. We think this is good enough.” And that’s not what you want them to think.
Source: liquidbubble.co.uk
15. As Much as Possible Be Authentic, Honest and Trustworthy
There’s a lot of carefulness and consideration put into most writing. But when they’re not doubled by authenticity, when the text doesn’t seem to be coming from a real person, or to be addressed to one, that attention comes across as disingenuous and unnatural. So try to stay honest with your audience and use your unique selling point.
Be open about your intentions and about your experience and abilities.
Admit when you’re not up to speed on something. Don’t jump on bandwagons. Talk about what matters to you. It’s really hard to define what “authentic” is, because we should always try to get outside of our comfort zones. But I think authenticity comes from being able to admit, having tried something new or that everyone is raving about, that you didn’t like it that much and you want to do something else next time. That honesty is what keeps followers interested and engaged.
16. Always Keep the Design in Mind when Creating the Text
This goes beyond fonts and colors. It’s about page layout and how everything looks (and feels). In a way, it’s a bit like fashion – some types of content just go better with certain types of layouts. If your pieces are lengthy and complex, with pictures and charts and graphs, make sure you have a page layout that makes that kind of content attractive and easy to go through.
A more traditional style might help the reader keep focused on the text.
If you work in short bursts of content, be it text, photo, or video, create a layout where every other element points toward your content marketing strategy (rather than distracting from it). Once you’ve settled on a style, try to keep it in mind whenever you’re writing new content: where is this paragraph going to be on the page? Should you insert this picture to the left or to the right (or in a medallion)? How easy is it going to be to flip to the next page? Etc.
17. Create a Style Guide for All Your Copy
Try to define your style. There’s obviously going to be a lot of adjustment as you grow and find out more about design, but you should document these changes as much as possible. Coherence and consistency in style are rewarded by readers, even though most of the time their influence is subconscious. So keep up and create a manual to document your decisions:
What font, size and color should article titles be? What about body text?
How big should the pictures, videos and other objects be? How much space should they take relative to other elements?
What colors do you use, aside from the colors already visible on your site? What colors and styles to highlight words, show hyperlinks or frame text boxes? Etc.
Of course, these things can be defined in various ways, so that you’re still left with enough flexibility.
18. Do Your Psychology Homework
We’ve referenced psychology quite a few times in this list already, when talking about what we want, expect or like. There’s a whole field out there about economic behavior and it’s still expanding. Turns out we’re not actually those rational individuals we believe ourselves to be (no, not even you, sorry to say). Most of us are actually pretty irrational when seen from an outside perspective, even though we abide by our own internal logic.
We don’t always make the best buys, the best choices or act in our best interests.
Why are so many of our behaviors counter-intuitive? There’s no easy answer (no single answer either, for that matter), but it will definitely help you to find out more about what the explanations might be. Writers like Ariely, Duhigg, Goleman, Kahneman or Taleb all featured extensively on the bookshelves in the past few years and with good reason.
Source: http://irrationalgames.com/
19. Your Copy Should Be Much More about Solving Problems than about Self-Expression
A lot of content comes from wanting to share experience. You know something most other people – even those in your field – might not know. You are excited about that and want to make them aware of your new gained wisdom. The important thing to remember is that the focus should stay on sharing and not on you as the source of wisdom. That’s not to say your opinions have no place in your writing, on the contrary. But always ask yourself these 3 questions:
Will this info help my readers to better understand the subject?
Will this info help my readers to better apply this knowledge for doing something practical?
Will this info help me to look cool but not add anything valuable to this piece?
If the answer to the first two questions is a resounding “Yes”, then you should definitely include that piece of information in your copy. If the answer to these questions is “No” and the only “Yes” comes from the third question, well… you’ve got yourself a pretty good conversation opener for the next party.
20. Define Your Readers and Create Content for Them
As you gain more readers, start thinking about them as potential clients. Who are they? How can you split them into smaller groups based on age, gender, line of business, interests, income, etc.? You might not have all this information all the time, but you should at least try to find out as much as you can about them. Because if you are to have an ongoing dialogue with them, you need to try and understand what they’re like. Are they typical representatives of a certain generation (X, Y, millennials)? Do they even fit the definitions or are they a group with much more specific characteristics? It would help if you could listen to them – have a way to collect their feedback and allow them to voice out their opinions.
The better you get to know your readers, the more likely it is you will be able to write directly to them and keep them interested in your company.
21. Always Do Your Homework. Research your topics
With so much information at our fingertips, it’s easy to think we know a lot. In reality, we know very few things well. We know a bit more superficially. Most of the topics, we just have a very inaccurate understanding of. But what happens when we try to talk about something we know little or nothing about as if we knew and stumble upon someone with actual knowledge on the topic? The result, as you’ve guessed, is disastrous. Do your homework before publishing any new content. Do more than just a cursory overview of the information that’s been published lately. Go in depth:
Read books, not just articles;
Watch documentaries and videos of experts in that topic;
Try to get in touch with people who’ve actually experienced that topic first-hand.
You’re still not going to be an expert even after doing all these things, but at least whatever you write about that topic afterwards will be a valuable contribution to the ongoing dialogue. You can use tools such as BrandMentions to easily research topics that interest you an to get updated on the subject.
22. Write List Posts
List posts can be really useful – just look at this one. Joke aside, there is actual value to list posts. Sure, you don’t get to go into a lot of detail, but the richness and variety of ideas will compensate for the lack of depth. Readers are aware of the fact that lists tend to gloss over details and they’re OK with it, mostly because what they’re looking for is variety of ideas.
Quality usually beats quantity, unless it’s exactly quantity that you’re after.
23. Include the Important Numbers in the Headline
Lead with your most important data. Don’t try to attract users with cheap, vague clickbait tactics like the one below:
You won’t believe how many writing tips we have in this list!
A lot of editors seem to have forgotten that what people really need is information, not mystery. And people will read your article for what you promise them in the title – and leave satisfied after getting what they wanted. Moreover, sometimes the numbers are impressive in themselves.
Here are couple of examples of numbers that make you think and want to find out more:
Wi-Fi and mobile-connected devices will generate 68% of all internet traffic by 2017.
In 2015, 64% of all in-store sales, or sales to the tune of $2.2 trillion, were influenced by the internet.
Only 44% of web traffic is from humans; a massive 56% of web traffic is from bots, impersonators, hacking tools, scrapers and spammers.
A single second delay in your website loading time can result in a 7% loss in conversion, and 40% of web users will abandon a website if it takes longer than 3 seconds to load.
Source: hostingfacts.com
24. Use Short, Well Structured Paragraphs
Ever heard of the KISS rule for public speaking?
Keep It Short & Simple.
That’s exactly how you should think about your persuasive copy. We’ve already mentioned earlier in the list that you should think of your texts as an ongoing conversation. Most people talk in short bits during a conversation, to allow the other person to process what they’ve heard (and also leave plenty of opportunities for interventions). This formula grabs attention easily. Admittedly, your readers can’t jump in while reading your text to alter its course, but they still need to process what they read. They’ll appreciate a clear and simple structure, where everything seems to flow naturally, rather than verbose paragraphs whose main purpose seems to be to obfuscate them.
Remember: one paragraph, one idea.
If you’ve changed ideas, it means you need to change paragraphs as well (or, at the very least, sentences).
25. Write Your Copy in a Conversational Way
Try to make your text read like a real conversation (with actual people). Obviously, that’s not 100% possible; you’re not writing plays, after all. But you get our gist.
People have conversations in their heads anyways.
You read a text and find yourself muttering out loud “true, true…”, “wow, that’s crazy!” or sometimes even “that can’t be right, can it?!…” You can even try to interact with the reader when you’re sure your text will elicit a certain reaction. Just said something counter-intuitive or shocking?
You could try to start your next sentence with something like “I know what you’re thinking: ‘surely that can’t be right.’ But it is entirely accurate.” It might not always work and you will have to even resist doing this sometimes, but it’s worth keeping in mind that this is a possibility.
Source: printwand.com
26. Take Advantage of Power Words
Do you know anyone opposed to progress? What about anyone who rejoices at the sound of the word suffering?
Not all words are created equal and some words have more power than others.
It is usually because of a specific cultural background of that word, the way it has been used consistently by people to mean a certain thing; so much so, that a particular association is now the only one that comes to people’s minds. Richard Weaver, a 20th century rhetorician, introduced the concepts of “god terms” and “devil terms” to refer to words that have an almost universal positive, respectively negative, connotation. There is a thin line to balance here between being rhetorically savvy and being manipulative, but power words are definitely worth exploring if you want to create better texts.
In his incredible book “Predictably Irrational,” Dan Ariely dedicated a chapter to the power of words in the process of decision making. Long story short, to test the power of the word “free” concerning concrete value, Ariely asked a group of people to choose between a 1 cent Hershey Kiss or a 15 cent Lindt truffle. Most of the people opted for the second version. Nothing intriguing so far. Another random group of subjects were asked to make the same decision just this time both products were cheapened with 1 cent. The results? As you can see in the image below, the subjects seemingly flipped on their opinion of these two treats.
Do not underestimate the power of “free”.
27. Make Efforts to Become a Better Writer
Writing is a skill, not a trait you’re born with.
Sure, some people have more talent than others, but just like with a lot of artistic skills, hard work, passion and determination can overcome a talent “deficit.” On the other hand, natural talent withers if it’s not exercised regularly. Read viciously what your favorite copywriters publish. Read books about writing. Go to classes about writing. Listen to podcasts and watch videos about writing. And most importantly?
Write every single day. Always with intent, always trying to get better at something.
Look into style and try to emulate various writing styles. Take what is useful from each of them. Look into creative writing and push yourself to write about things you never cared before. Not everything will stick – in fact, most likely won’t. But being better at writing is something that happens slowly and in bits and pieces. It’s also something worth pursuing.
28. Make Efficient Use of Social Media
We’ve touched on this before in our posts and it’s as relevant now as it was then: social proof can be a huge help, as long as you use it strategically. There are plenty of statistics out there about what works best: how many words to use in your posts, what time to post on each network, when to use tags and what to use them for. These statistics are a good starting point, but you’ll have to put in some work, too. They represent average findings of everyone online. You might discover different findings for your business or line of service, as long as you’re willing to put in some time for trial and error tests.
We’ve conducted a very in-depth study to figure out if social signals influence SEO and one of our findings was that a strong presence on social networks is correlated with better rankings, as you can see in the screenshot below.
29. Remember that All of Your Content Matters
Write every time like that’s the most important thing to publish.
Don’t think of anything you write as a throwaway or filler.
You need to believe that what you write is important, otherwise there’s little chance the reader will think it.
30. Use Synonyms and Help Google to Help You
Synonyms have been managed automatically by Google for years now, yet what you may not know is their high influence not only on your copy but also on rankings. We all use Thesaurus now and then to “beautify” our content.
You might not know that you can use synonyms for rankings as well.
Let’s say that you are in the “laptops” niche and you write content on this matter. It wouldn’t be bad if you used not only the exact match laptops, but also synonyms or words from the same area with this one : computers, notebooks, etc. And this is because Google is becoming increasingly smart and it returns results not based on the exact matching word but by the intent of the user, using sometimes synonyms of the words or their lexical family.
Use synonyms smartly on your website in order to rank higher not just because you’re obsessed with ranks, but because your website might be relevant to people who search using similar but not quite exactly the same words. More on how to take advantage of this technique can be found on a previous in-depth research we’ve done on how to exploit the synonym technique to increase your traffic.
31. Stalk Forums for the Exact Words Your Readers Use
Most of the time we speak about things we think our readers want. But they may be interested in different things, or talk in different ways about those things. Think of a piece of software, for instance: how the developer might describe its functionalities (“Formatting text in XProduct”) is not how users might ask questions about it (“How do I make my text bold in XProduct?”). Therefore go ahead, check the forums and search for the exact word your readers use.
32. Write Your Own Description Tag
Copywriting doesn’t imply just blog writing and in-depth article research but also every piece of content written that is related to the business you are working for. Therefore, one of the things you make sure as a killer copywriter (and/or SEO professional) is that you write your own description tag for every important page on your site. Otherwise, Google will do that for you. And you might not want that.
Why is this useful for your copy?
Usually, when someone does a Google search they want answers really fast and very relevant.
This means that if they search for Copywriting Tips and Tricks they would expect to see at a glance exactly what they searched for. And if, along with the title, in the description tag you show them the quick wins they will have, you get more clicks.
33. Focus on Long Tail Keywords
Long tail keywords are those three and four keyword phrases which are very, very specific to whatever you have to offer. Regardless of the fact that it might be easier for your content to rank higher when using long tail keywords, it is also a better way to connect with customers. We’ve written more on this subject in a previous post.
34. Write Up to the High, Positive Expectation
It does hurt to say, but the more you read meaningless content on the web, the more you expect the next link you click on to give you hands on content.
If you’re unlucky enough to be the fourth or fifth and the reader is already bent out of shape, you clearly wouldn’t like to be in the position of disappointing him. It’s harder to work for content than it was for linkbait and clickbait years ago, because this time there’s no shortcut to get people’s attention. You’ve got to be fair and you’ve got to deliver. Let’s call this Attention Web.
Only promise what you can deliver!
35. Be Crystal Clear and Give Quick Previews that Make Your Points of View Acceptable
We all have belief biases – this means that when facing a logical argument, we’re more likely to believe it if the conclusion seems more plausible instead of analyzing the supporting evidence. Bold points of view are lifesaving. They raise eyebrows and tickle curiosity, while sending the impression of reliability. Which is why people will read the first sentence of your post – unfortunately, after this they realize you’re about to contradict their prior beliefs and leave. Just like that.
36. Deliver Something Valuable in an Intuitive Way
Suppose that you’re lucky enough to write about the topic someone’s recently been interested in – this only means they’ll notice your work, at best. From here to actually reading your content there is a lot of work paved with intermediary steps.
Digging too deep into a topic often implies taking a lot of extra risk.
We only read in-depth content analyses; we do our homework properly, we’re never out of touch and we can tell you what’s trending from sleep. And yet, there’s nothing easier than losing the interest of your readers.
Source: slate.com
37. Go with the Status Quo Over Newly Presented Facts
Status quo bias is an emotional bias; a preference for the current state of affairs.
The current baseline (or status quo) is taken as a reference point, and any change from that baseline is perceived as a loss. The truth is that we care more about maintaining our Status Quo (state of facts) than we do about truth; and if you’re saying otherwise, chances are your brain is playing some tricks on you.
Therefore, if it’s not imperative to change, innovation for the sake of novelty is the number one enemy of reader loyalty.
38. Learn how to Measure the Success of Content Marketing
Content we share doesn’t always equal content we’ve engaged with. It’s a lot easier to share content based on its title than it is to actually engage with it. Yet, it’s highly important to know how to measure the success of a piece of content. Metrics for on-page behavior, for SEO, bounce rates, average time spent on page, the number and quality of the comments or the metrics for social media performance are elements you should always keep an eye on.
It is not just the people who convert are important, but the pages they convert from.
Here you can find how to constantly monitor and learn from these metrics
39. Learn where Your Readers Get Their News and Information from
No, you won’t need night vision goggles or an invisibility cloak to monitor your community.
What you do need is to pay attention to your surroundings. Working inside of a system often makes us lose what’s most important in succeeding—the holistic view of the industry.
40. Get Inspired by Your Community’s Interest
There’s no place more insightful than your own community—you’ll find plenty of ideas there if you just take the time to look at it. Being part of an industry often takes a lot of time, especially in domains that seem to be so competitive, in a never-ending effort to become better. However, sometimes we should just stop. And see what it is that’s missing—there’s always a glitch—something that you haven’t discovered yet. Start from there. I know it might sound like a task hard to achieve but tools such as Brand Mentions can really ease your job.
41. Thoroughly Document on Your Niche to Find Content Inspiration
Whether you are a content marketer who is interested in the content from a specific area or you are into more generic matters, first thing first, you need to check out what is going on in that niche and find some inspiration from those findings.
Correlating search trends with the most recent mentions on the web seems to be a great formula, regardless of the niche you are interested in.
42. Talk to the Sales and Support Team
Through all its efforts, a company/business/website is trying to find a way to best reach its audience. Some efforts are sort of an “indirect” contact with the public through online content but there are also some others who are in direct contact with the user. A discussion with the sales and support team might be a great opportunity for you to better understand your audience’s needs or challenges and adapt your marketing copy accordingly.
Source: helpscout.net
43. Create a Content Strategy Calendar
After collecting a bunch of great article ideas you need to gather them together in a way that will be efficient and effective for your website or blog. And creating a content calendar is a method to get the best results out of your ideas. Although “Content Strategy Calendar” might sound a bit pretentious and you might get discouraged or think it is a very complicated task, the truth is that even a simple Google Doc Spreadsheet can help you out. What you need to keep in mind for each article you are going to write is that you have to take in consideration items such as:
What type of content is it? Where do you intend to publish it? What is the article’s audience? How and where are you going to promote it? How are you going to scale the result?
Source: meistertask.com
44. Remember that Visual Information Makes Readers More Thorough
The more we try to put information in pretty wrapping, the harder it will be to present it without visual support. It is just one among other smart copywriting formulas. Every attempt to make web content more interesting contributed to this borderline surrealistic change to the way we perceive content online. It seems that our brain really loves graphics more than you’d imagine:
visual information has increased by 9,000% since 2007
color visuals increase willingness to read by 80%
we receive 5 times more information than we did in 1986
we don’t read more than 28% of the words when visiting an online page
Source: contently.com
45. Harmonize Your Online Content with the Offline One
The online and the offline often find themselves in competition and it shouldn’t be like that. In reality, although the two environments should not be compared, it’s impossible not to weigh one against the other. Yet, regardless of the advantages and disadvantages each one brings, one thing should be clear: they need to be coherent altogether and they both need to tell the same stories, even if with different lines.
Source: blog.hubspot.com
46. Always Keep the Attention Span Matter in Mind
Because technology today can store so much information, we can’t keep track of it anymore.
Writers in the 17th century claimed they had read everything written in their language throughout history.
Today, this statistic is unachievable even to those of us who try to keep themselves up-to-date in their fields of expertise.
Nowadays, our attention span is 8 seconds and falling. Approximately 66% of our attention is spent below the fold , especially when it comes to content, and we’re impatient to get over the (often) boring introductions directly to the heart of what interests us.
47. Learn from Your Most and Least Shared Content
Figuring out what works for your niche is crucial. Looking at the content that performs best in your niche might be intuitive. Even though you might think it’s redundant to look at the bottom of the list, there are insights to be learned from your weakest performing content, too.
You need to see which pages have attracted the least amount of visitors and what type of content is not of interest to your viewers.
Creating uninteresting content isn’t useful for anyone. It is not useful for your target audience, and it’s clearly not productive for your business.
48. No Shares, No Likes, No Comments = No Traffic
Content creation and shareability are parts of the content strategy concept and you can’t separate one from each other.
It would be a true shame to create great and useful content that does not receive any love from the community.
Just like us, you’ve probably seen a lot of bloggers create great articles that impressed you. But, they received little to no engagement. While creating content has its obvious benefits, maximizing shareability assures the success of your content strategy.
49. Originality Is a Must
You don’t have to re-invent the wheel on a daily basis.
You may also create content that has been done before as long as you augment it with a new spin.
As long as it’s a fresh and interesting approach to an idea, go ahead with it.
Remember that most of the times originality is nothing but judicious imitation.
The most original writers borrowed one from another.
50. Existing Content Needs Love, Too
When creating content, we tend to never look back and always think of the next idea.
You should always take your existing content and see what you can gain from it.
Maybe create a sequel, maybe an update, maybe there are some ideas in that piece of content that weren’t fully discussed. And even if it’s evergreen content we are talking about, remember that this kind of content is relevant for people now and it’s going to be relevant for them after a year, too. We’ve written a blog post on exactly this matter, where we put together some of the best ways to repurpose existing content.
51. Timing Is Everything
As the famous lines say, there is a time for everything : a time to be born and a time to die, a time to plant and a time to uproot. And this applies in copywriting as well.
It’s obvious that writing the right article at the right moment is crucial.
There are times when important changes occur in the niche you are addressing and clearly you need to react on the spot and have a piece of copy ready for the moment. Yet, there are times when you need to know what new trick you need to unveil in order to capture your audience’s numb interest. Also, an important part of this matter is maximizing the shareability of your copy. Therefore you need to figure out when you’re going to get the most out of your content, at which moment of the day, the week or month you should share the content to receive the most traffic.
52. Spot Your Competitor’s Most Engaging Content
Content marketing – done correctly – can be a very effective way to attract and retain clients, but the problem is more and more companies produce more and more content. It’s highly important to understand how to produce content that will engage your target audience, but is also vital to know what your competitors’ most engaging content is. To figure this out you don’t have to spend ages collecting and analyzing all that content, you can do things way easier and efficiently if you use the proper tools.
53. Make Use of Content Curation to Boost Your Influence
Everyone has wrapped their brains around the idea of content creation and knows they should create amazing content to engage with their target audience. And that’s how content curation, the less known brother of content creation, gets left out in the cold.
A professional content curator picks and polishes the most amazing content and serves it up to the community and also gives credits to the owner.
It is definitely a power that can be harnessed, and remember that content curation is not content marketing.
54. Analyze, Analyze, Analyze
This applies before actually writing the piece of content but also after the copy has been unleashed to the world. Learn to monitor the places your content is published and analyze the traffic. Visitors who come and go are an invaluable resource of information regarding the content’s usage pattern. Watch out for data like keywords, bounce rate, and click patterns to learn more about their interests. Also, ask about the blogs and social networks where they spend their time online. You may find discussions that may shed a light on their needs and interests.
On the internet, in an age where everything is monitored, you are bound to find data about anything.
55. Creativity Is Key!
There is this common perception that creativity is a taboo subject or that is a “feature” that only the chosen ones are gifted with. As Steve Jobs once highlighted, most of the times creativity is just connecting things. When you ask creative people how they did something, they feel a little guilty because they didn’t really do it, they just saw something. It seemed obvious to them after a while. That’s because they were able to connect experiences they’ve had and synthesize new things.
However, copywriting and creativity go hand in hand. This is why while sticking to your business plan, you enter a comfort zone, which is the worst enemy for creativity. When you empty your mind of all past concepts, you’re going to fill it with creativity. You have to liberate yourself from the limitations of what you already know.
56. Fill Information Gaps – Become a Reference
An information gap is a construct, a theory or an idea that the audience believes should be informed on, but doesn’t seem to be explained quite extensively. Rather, the reader feels like the information comes in bits and pieces, like an underlying premise of any discussion that derives from the matter. Here is where your content jumps in. Yet, for the strategy to work, the information will have to be relevant and systematized, while offering an in-depth perspective on the topic. Become a reference and the results will follow.
Once you’ve proven yourself as a trusty, authentic go-to blog, your leads and email subscription rates can dramatically increase.
57. Targeting Longtail Keywords to Engage Your Audience
Micro-targeting paints a big picture. The more you invest in targeting the right long tail keywords, the bigger a shot you have at accessing a key audience interested in a specific topic. Choosing topics for content writing should always be the result of a targeting process. Once you do this, the chances to grow a solid audience with an increase intent in your business are sizable.
58. Repurpose Your Content
Running a blog with constant valuable and high quality content might sometimes be difficult as it is a resource-consuming process. Therefore, why not getting the best out of the content that you’ve already worked on? Repurpose the content you already have. Not only will you save resources, but you’ll also extend the reach of your blog and maybe find new ways to reach your audience. Here are some great ideas of how to repurpose your content:
59. Make Use of Content Convergence
Before asking yourself how this might help you, allow me to explain what this is about.
It refers to merging one boring, dull topic with a more exciting topic, whilst giving it a theme which gets attention.
If you are to write copy for, let’s say, plumbing supplies or for air conditioners, you might find it difficult sometimes to remain consistent, creative, original, etc. Here is where convergence might help you. Try giving the content a snappy title, make it more about the reader than about the website, As we’ve detailed in a previous blog post, by introducing a new element to the narrative you’ve made a boring item more interesting and opened up your website to getting links from places your competition would find hard to replicate.
60. Make It Interesting and Diverse, not Just Relevant
Undoubtedly, relevancy is a must.
While being relevant, a diverse mix of content can be used in order to keep things interesting for your readers.
This might require videos, case studies, articles, e-Newsletters, webinars, blog posts, data visualization posts, competitions or photographs. This might require some market and consumer research skills in order to understand consumer expectations with regards to the kind of content they want to read. Yet, it’s totally worth it.
61. Don’t Forget about the Content Monarchy
Whether you agree or not, “Content is king” is one of the widest spread Internet memes. You will see the phrase referenced all over the place. And we tend to think that mostly Google is “the guilty” one for this matter. For a while now, Google has been promoting the importance of content and it has even shaped an algorithm on exactly this matter, ready to penalize sites that do not respect content quality guidelines.
The thing you need to remember is that you need to write good, relevant and qualitative content for the sake of your readers but also to avoid any Google Penalties.
62. Quality Is not a One Time Act, It Is a HABIT
As the saying goes, we are what we repeatedly do.
Excellence is not an act, but a habit.
You’ve written a blog post and you have thousands of shares and appreciations? That’s a great. Yet, that one time performance won’t keep you on the top for long. On the contrary, once you’ve set the bar high, you need to keep up with it to have killer content.
This is similar to the one hit wonder music bands.
We all remember the musical hit, we sing it at birthdays parties for a period of time, yet we probably won’t buy the album just for that tune.
Same thing may happen to your content. If you want your readers to look at your blog/brand/name with respect and put you in the trustworthy content category, make a habit out of delivering quality.
63. The Title of Your Content Will Influence Your Rankings
Every site owner’s dream (and goal) is to rank as high as possible for their target audience. Every search engine’s dream (and goal) is to make sure that the most relevant websites rank the highest. Therefore, it’s a vicious cycle.
Yet, keywords used in the titles of your copy have a high ranking importance. We’ve conducted a study where it seems that keyword appearance in the title makes a clear difference between ranking 1st or 2nd.
When creating the title of your content you should really think things through, as the title must not be only relevant and attractive but also SERP friendly.
64. Ask Rhetorical Questions to Engage Readers
Do you ever use rhetorical questions in your writing? Like this one, for instance?
Rhetorical questions make your arguments more persuasive.
Also, your audience will become engaged. And if your arguments are strong and valid, readers will be more likely persuaded by them.
65. Choose the Fonts and Colors Carefully
Around here we put a lot of emphasis on content and go on and on about how it comes first. But that doesn’t mean we’re blind to aesthetic choices. If you have good, original, insightful, even life-changing content, but choose to display it in green Comic Sans over a pink background, you can count us out. And a few other readers, too.
Choice of font and color scheme can greatly influence the success of a piece by being a factor for accessibility.
Certain fonts make for easier reading when it comes to big blocks of text, while certain color schemes make it easier on the eye to spend long amounts of time on landing pages. Font and color also go a long way in terms of credibility: some combinations simply look slick and professional, while others give an “untrustworthy” vibe, despite potentially good writing.
66. Use Positive Frames to Describe Information
Negative frames describe something that isn’t taking place. Positive frames, on the other hand, describe something tangible, something that is happening. Studies show that we need more mental resources to process negative frames as they reduce comprehension and degrade the impact of your message. Therefore, positive frames should be the one you should look for.
NEGATIVE: Don’t be late.
POSITIVE: Arrive on time.
NEGATIVE: Don’t drink excessively.
POSITIVE: Drink responsibly.
The post Copy: 66 Copywriting Tips that Will Boost Your Conversion Rates by 327% appeared first on SEO Blog | cognitiveSEO Blog on SEO Tactics & Strategies.
from Marketing https://cognitiveseo.com/blog/15998/copy-66-copywriting-tips-that-will-boost-your-conversion-rates-by-327/
via http://www.rssmix.com/
0 notes
Text
Copy: 66 Copywriting Tips that Will Boost Your Conversion Rates by 327%
The famous American television and radio host Larry King, used to say to his audience a very witty story about his father. He says that his father, a Ukrainian jew, came to the US thinking that America is the greatest land of all, where even the streets are paved with gold. However, shortly after arriving, his father realized three things:
The streets weren’t paved with gold.
The streets weren’t paved at all.
He was the one to pave the streets.
There is no secret for anyone that content marketing is a must. And the truth is that copywriting isn’t just about writing blog posts anymore; it’s about telling good stories well. How do you get to create those stories that will increase your conversion rates hundreds of times?
We do not claim to have discovered the magic formula that will boost your business guaranteed. However, we’ve put together a comprehensive list of essential copywriting tips that will surely revamp your content, and it will blow up your conversion rate.
Write in Short Paragraphs
Set Yourself a Word Count to Make Your Copy as Laser-Focused as Possible
Don’t Use Terms that Might not be Widely Understood
Forget Academic Writing
Make Sure Your Copy is Well Structured, Clear and Logical
Be Detailed when It’s the Case; Don’t Assume Your Readers Know Everything
Know the Goal of Each Piece of Your Content
Content Does not Necessarily Mean Just Words
Use Plenty of Paragraph Breaks and Quotes to Make Your Copy More “Readable”
Show Empathy with the Reader
Don’t Forget about the Power of Storytelling
Use Punctuation Carefully to Make Your Copy Impactful
Use Sub-headings to Highlight Your Key Points
Make Sure Your Copy Is Free of Spelling Mistakes
As Much as Possible Be Authentic, Honest and Trustworthy
Always Keep the Design in Mind when Creating the Text
Create a Style Guide for All Your Copy
Do Your Psychology Homework
Your Copy Should Be Much More about Solving Problems than about Self-Expression
Define Your Readers and Create Content for Them
Always Do Your Homework. Research your topics
Write List Posts
Include the Important Numbers in the Headline
Use Short, Well Structured Paragraphs
Write Your Copy in a Conversational Way
Take Advantage of Power Words
Make Efforts to Become a Better Writer
Make Efficient Use of Social Media
Remember that All of Your Content Matters
Use Synonyms and Help Google to Help You
Stalk Forums for the Exact Words Your Readers Use
Write Your Own Description Tag
Focus on Long Tail Keywords
Write Up to the High, Positive Expectation
Be Crystal Clear and Give Quick Previews that Make Your Points of View Acceptable
Deliver Something Valuable in an Intuitive Way
Go with the Status Quo Over Newly Presented Facts
Learn how to Measure the Success of Content Marketing
Learn where Your Readers Get Their News and Information from
Get Inspired by Your Community’s Interest
Thoroughly Document on Your Niche to Find Content Inspiration
Talk to the Sales and Support Team
Create a Content Strategy Calendar
Remember that Visual Information Makes Readers More Thorough
Harmonize Your Online Content with the Offline One
Always Keep the Attention Span Matter in Mind
Learn from Your Most and Least Shared Content
No Shares, No Likes, No Comments = No Traffic
Originality Is a Must
Existing Content Needs Love, Too
Timing Is Everything
Spot your competitor’s most engaging content
Make Use of Content Curation to Boost Your Influence
Analyze, Analyze, Analyze
Creativity Is Key!
Fill Information Gaps – Become a Reference
Targeting Longtail Keywords to Engage Your Audience
Repurpose Your Content
Make Use of Content Convergence
Make It Interesting and Diverse, not Just Relevant
Don’t Forget about the Content Monarchy
Quality Is not a One Time Act, It Is a HABIT
The Title of Your Content Will Influence Your Rankings
Ask Rhetorical Questions to Engage Readers
Choose the Fonts and Colors Carefully
Use Positive Frames to Describe Information
1. Write in Short Paragraphs
There a few things more off-putting to a reader than a whole block of text with no spaces. You’ll do nothing but chase away your readers with such type of content. Writing in short paragraphs is an effective way to write on the web as it provides ‘eye relief’ throughout the page. Short paragraphs are easily digestible and can be skimmed over at a glance.
2. Set Yourself a Word Count to Make Your Copy as Focused as Possible
Long content or short content? Which one is better? What is the case? The more, the merrier, or less is more? Well, if you are looking for a short answer to this question you need to know that there isn’t one, as it depends on rankings, conversions, followers, popularity, authority, engagement, keyword optimization, etc. Yet, it seems that shorter articles are better correlated with higher ranks. We’ve detailed this matter in a previous case study we invite you to take a look at.
The bottom line is that you have to be very savvy about the number of words you use in your website copy, depending on what you want to achieve. Write according to your readers’ needs and remember that nowadays digital readers have a limited span attention.
3. Don’t Use Terms that Might not be Widely Understood
Big words don’t make you seem smarter.
Being able to explain complicated things in simple terms, however, truly is the sign of intelligence.
There are obviously times when you need to use technical terms or introduce complex concepts. But try not to get too comfortable using jargon and keep forcing yourself to remain accessible to as large an audience as possible. When not sure if you’ve met this, ask yourself: Would a newcomer to the field have an easy time following your text? Would an outsider grasp the importance of what you published?
4. Forget Academic Writing
When we talk about academic writing we don’t necessarily mean scientific articles. But there’s a certain rigor to that writing which might not appeal to the general audience. This is not to say you should dumb things down. Essay Tigers expert recommends using everyday language to engage with as wide an audience as possible. There’s a simple, two-step approach for making this happen:
Read what you’ve written out loud. If some parts don’t sound like something you’d say to a friend in real life, then change it.
Read what you’ve written out loud to someone else and ask them to tell you what the copy is about. If they can’t tell you easily, then change it.
5. Make Sure Your Copy is Well Structured, Clear and Logical
We’ve touched on this before but it’s worth repeating: clarity is key. You’ve probably got the best lesson in writing in primary school: everything needs to have an intro, a body and a conclusion. And all of these need to be clearly laid out. Here’s a quick rundown of what you need to touch on:
What is the point of your copy? You’re writing a new text because you have some claim to make, some wisdom you want to share.
If you were to write it in a single sentence, what would that sentence be?
How do you know what you claim is true? You need to present evidence (case studies, statistics, expert opinions) and explain why your evidence is relevant… Just because it happened in some instances, it doesn’t automatically mean it’s going to be true for everyone.
Why does any of it matter? In public speaking, there’s the concept of “WIIFM” – “What’s In It For Me?”
The reader needs to know what they’re gaining by reading your article.
What’s the best thing they can do with the newfound wisdom?
6. Be Detailed when It’s the Case; Don’t Assume Your Readers Know Everything
This is a delicate balance because explaining too much could make knowledgeable readers bored, while not explaining enough could make inexperienced readers feel left in the dark. But it’s always better to err on the side of caution and explain the background of something. Why is phone encryption suddenly a problem? What is the deal with fake news? Even if a lot of your readers might know a great deal about your topic, you can still provide details while also putting a new spin on it.
Source: http://coschedule.com
7. Know the Goal of Each Piece of Your Content
You don’t just write to a mass content. Each piece you publish should have a goal in terms of the effect on the reader.
The best scenario is when the reader will actually take an action as a result of reading your piece.
For instance, if you publish a DIY instructable, you might get people who read or watched it try to do the same. That is, of course, quite ambitious and not all pieces need to elicit action from the readers for them to be successful. Yet, looking at the screenshot below, you can easily follow the steps presented, right?
You could also write an article where you explain a new concept or study something people knew certain things about (but didn’t know what to think of it). That means your main goal was to expand your readers’ knowledge. Or you could simply publish a piece on a subject that’s quite well-known and invite people to comment about it, thus facilitating an exchange of good practices between people who otherwise might not have interacted with each other. There’s more than one way to make a difference and you just need to set up realistic goals.
Source: ideas.evite.com
8. Content Does not Necessarily Mean Just Words
Don’t have enough time to write a long piece? Having a bit of a writer’s block?
There’s a lot of ways to publish content other than text: mix it up with images, create a video out of it, make a podcast, etc.
Sometimes the choice about how to reach your followers is pragmatic (it takes less time to record a podcast than to write the same content); other times it’s about strategy – maybe your followers are more easily swayed by videos or maybe it’s easier for them to follow content as podcast (while driving) than writing. When in doubt, just mix it up – it’s always best to cover more ground. And always build compelling copy for each method.
youtube
9. Use Plenty of Paragraph Breaks and Quotes to Make Your Copy More “Readable”
Writing good copy should be a bit like writing good journalism.
“One paragraph, one idea,” is a very useful motto when it comes to structuring your text.
Set out a claim, explain why it could be true, illustrate it with an example and then see what the implication of that claim might be. Then discuss that implication in the following paragraph. When you have a longer text, bring out some quotes or poignant phrases that might draw the readers’ attention, so that they can better focus and find the section they need more easily.
10. Show Empathy with the Reader
Answering the reader’s WIIFM (What’s in it for me) question is a great start, but if possible, you should try to go beyond that.
Try to understand your readers’ frame of mind: what are their expectations, what might they be worried about?
Sometimes it could be as simple as tapping into their shared history
Look, we’ve all been there: trying to meet the deadline even though…
Other times, you need to tap into something that drives your readers and what their expectations (positive or negative) could be (“You’re probably thinking that this is too hard for you to do – that’s a normal reaction, but…”). All in all, it’s about putting a face to your audience and making the writing more of a dialogue than a monologue.
Source: brettrelander.com
11. Don’t Forget about the Power of Storytelling
Sometimes we can get too technical about things and assume our readers are information-parsing-robots. They’re not. They’re human beings and have a natural tendency to like stories and be attracted to the coherence and consistency of a well-told story. You can keep all the facts and all the logical analysis you wanted to pour into your copy, but if you really want to strike a chord, make sure to wrap it in some nice storytelling tropes:
Is there a hero to your story, trying to overcome difficulties?
Is there an antagonist trying to stop the hero from succeeding?
Does goodness get rewarded in the end, despite hurdles along the way? Etc.
Source: echostories.com
12. Use Punctuation Carefully to Make Your Copy Impactful
Read this aloud: “He only told her he loved her.” Which word did you emphasize? There wasn’t a correct way of saying it, but how you chose to say it made a big difference. It might also have been influenced by your traits, beliefs, experience and social background. This is not just about using correct grammar (which, as the Internet warns us, can save someone’s life).
It’s also about using punctuation with purpose.
You want to convey a sense of urgency? Use short sentences and replace semicolons with full stops. You want to make a short detour in the middle of your sentence? Pick your weapon wisely: commas, dashes, parentheses…
You want people to pay attention?
The exclamation mark may have worked before, but it’s now been so overused on clickbait sites, that people just tend to ignore it and what it’s meant to signify.
These may seem like details at first, but once you understand how punctuation impacts not only the reading, but also the understanding of a text, you might decide to pay these details a lot more attention.
13. Use Sub-headings to Highlight Your Key Points
We tend to like having a sense of completion. Especially with a work that’s quite sizeable, it’s nice to have smaller milestones. It’s encouraging to know that while the end is not necessarily near, we’re definitely heading in its direction.
Sub-headings help your readers stay motivated.
But they also serve a very practical purpose: they make particular content easy to find both for first-time readers and for recurrent ones.
14. Make Sure Your Copy Is Free of Spelling Mistakes
This should go without saying, but it’s important to understand why this is important. It’s not just that it can make readers annoyed because they have to do a double take on a sentence. It’s also not that even small typos can lead to inaccurate statements, in particular when they’re easy to miss (writing “you’re now allowed to…” instead of “you’re not allowed to…” changes the whole meaning, but is grammatically correct in both cases).
Spelling mistakes underscore lack of professionalism and lack of concern for the reader.
The message is pretty straightforward: “We didn’t care enough about the people reading this so as to spend just a little more time on making this copy look like a polished product. We think this is good enough.” And that’s not what you want them to think.
Source: liquidbubble.co.uk
15. As Much as Possible Be Authentic, Honest and Trustworthy
There’s a lot of carefulness and consideration put into most writing. But when they’re not doubled by authenticity, when the text doesn’t seem to be coming from a real person, or to be addressed to one, that attention comes across as disingenuous and unnatural. So try to stay honest with your audience and use your unique selling point.
Be open about your intentions and about your experience and abilities.
Admit when you’re not up to speed on something. Don’t jump on bandwagons. Talk about what matters to you. It’s really hard to define what “authentic” is, because we should always try to get outside of our comfort zones. But I think authenticity comes from being able to admit, having tried something new or that everyone is raving about, that you didn’t like it that much and you want to do something else next time. That honesty is what keeps followers interested and engaged.
16. Always Keep the Design in Mind when Creating the Text
This goes beyond fonts and colors. It’s about page layout and how everything looks (and feels). In a way, it’s a bit like fashion – some types of content just go better with certain types of layouts. If your pieces are lengthy and complex, with pictures and charts and graphs, make sure you have a page layout that makes that kind of content attractive and easy to go through.
A more traditional style might help the reader keep focused on the text.
If you work in short bursts of content, be it text, photo, or video, create a layout where every other element points toward your content marketing strategy (rather than distracting from it). Once you’ve settled on a style, try to keep it in mind whenever you’re writing new content: where is this paragraph going to be on the page? Should you insert this picture to the left or to the right (or in a medallion)? How easy is it going to be to flip to the next page? Etc.
17. Create a Style Guide for All Your Copy
Try to define your style. There’s obviously going to be a lot of adjustment as you grow and find out more about design, but you should document these changes as much as possible. Coherence and consistency in style are rewarded by readers, even though most of the time their influence is subconscious. So keep up and create a manual to document your decisions:
What font, size and color should article titles be? What about body text?
How big should the pictures, videos and other objects be? How much space should they take relative to other elements?
What colors do you use, aside from the colors already visible on your site? What colors and styles to highlight words, show hyperlinks or frame text boxes? Etc.
Of course, these things can be defined in various ways, so that you’re still left with enough flexibility.
18. Do Your Psychology Homework
We’ve referenced psychology quite a few times in this list already, when talking about what we want, expect or like. There’s a whole field out there about economic behavior and it’s still expanding. Turns out we’re not actually those rational individuals we believe ourselves to be (no, not even you, sorry to say). Most of us are actually pretty irrational when seen from an outside perspective, even though we abide by our own internal logic.
We don’t always make the best buys, the best choices or act in our best interests.
Why are so many of our behaviors counter-intuitive? There’s no easy answer (no single answer either, for that matter), but it will definitely help you to find out more about what the explanations might be. Writers like Ariely, Duhigg, Goleman, Kahneman or Taleb all featured extensively on the bookshelves in the past few years and with good reason.
Source: http://irrationalgames.com/
19. Your Copy Should Be Much More about Solving Problems than about Self-Expression
A lot of content comes from wanting to share experience. You know something most other people – even those in your field – might not know. You are excited about that and want to make them aware of your new gained wisdom. The important thing to remember is that the focus should stay on sharing and not on you as the source of wisdom. That’s not to say your opinions have no place in your writing, on the contrary. But always ask yourself these 3 questions:
Will this info help my readers to better understand the subject?
Will this info help my readers to better apply this knowledge for doing something practical?
Will this info help me to look cool but not add anything valuable to this piece?
If the answer to the first two questions is a resounding “Yes”, then you should definitely include that piece of information in your copy. If the answer to these questions is “No” and the only “Yes” comes from the third question, well… you’ve got yourself a pretty good conversation opener for the next party.
20. Define Your Readers and Create Content for Them
As you gain more readers, start thinking about them as potential clients. Who are they? How can you split them into smaller groups based on age, gender, line of business, interests, income, etc.? You might not have all this information all the time, but you should at least try to find out as much as you can about them. Because if you are to have an ongoing dialogue with them, you need to try and understand what they’re like. Are they typical representatives of a certain generation (X, Y, millennials)? Do they even fit the definitions or are they a group with much more specific characteristics? It would help if you could listen to them – have a way to collect their feedback and allow them to voice out their opinions.
The better you get to know your readers, the more likely it is you will be able to write directly to them and keep them interested in your company.
21. Always Do Your Homework. Research your topics
With so much information at our fingertips, it’s easy to think we know a lot. In reality, we know very few things well. We know a bit more superficially. Most of the topics, we just have a very inaccurate understanding of. But what happens when we try to talk about something we know little or nothing about as if we knew and stumble upon someone with actual knowledge on the topic? The result, as you’ve guessed, is disastrous. Do your homework before publishing any new content. Do more than just a cursory overview of the information that’s been published lately. Go in depth:
Read books, not just articles;
Watch documentaries and videos of experts in that topic;
Try to get in touch with people who’ve actually experienced that topic first-hand.
You’re still not going to be an expert even after doing all these things, but at least whatever you write about that topic afterwards will be a valuable contribution to the ongoing dialogue. You can use tools such as BrandMentions to easily research topics that interest you an to get updated on the subject.
22. Write List Posts
List posts can be really useful – just look at this one. Joke aside, there is actual value to list posts. Sure, you don’t get to go into a lot of detail, but the richness and variety of ideas will compensate for the lack of depth. Readers are aware of the fact that lists tend to gloss over details and they’re OK with it, mostly because what they’re looking for is variety of ideas.
Quality usually beats quantity, unless it’s exactly quantity that you’re after.
23. Include the Important Numbers in the Headline
Lead with your most important data. Don’t try to attract users with cheap, vague clickbait tactics like the one below:
You won’t believe how many writing tips we have in this list!
A lot of editors seem to have forgotten that what people really need is information, not mystery. And people will read your article for what you promise them in the title – and leave satisfied after getting what they wanted. Moreover, sometimes the numbers are impressive in themselves.
Here are couple of examples of numbers that make you think and want to find out more:
Wi-Fi and mobile-connected devices will generate 68% of all internet traffic by 2017.
In 2015, 64% of all in-store sales, or sales to the tune of $2.2 trillion, were influenced by the internet.
Only 44% of web traffic is from humans; a massive 56% of web traffic is from bots, impersonators, hacking tools, scrapers and spammers.
A single second delay in your website loading time can result in a 7% loss in conversion, and 40% of web users will abandon a website if it takes longer than 3 seconds to load.
Source: hostingfacts.com
24. Use Short, Well Structured Paragraphs
Ever heard of the KISS rule for public speaking?
Keep It Short & Simple.
That’s exactly how you should think about your persuasive copy. We’ve already mentioned earlier in the list that you should think of your texts as an ongoing conversation. Most people talk in short bits during a conversation, to allow the other person to process what they’ve heard (and also leave plenty of opportunities for interventions). This formula grabs attention easily. Admittedly, your readers can’t jump in while reading your text to alter its course, but they still need to process what they read. They’ll appreciate a clear and simple structure, where everything seems to flow naturally, rather than verbose paragraphs whose main purpose seems to be to obfuscate them.
Remember: one paragraph, one idea.
If you’ve changed ideas, it means you need to change paragraphs as well (or, at the very least, sentences).
25. Write Your Copy in a Conversational Way
Try to make your text read like a real conversation (with actual people). Obviously, that’s not 100% possible; you’re not writing plays, after all. But you get our gist.
People have conversations in their heads anyways.
You read a text and find yourself muttering out loud “true, true…”, “wow, that’s crazy!” or sometimes even “that can’t be right, can it?!…” You can even try to interact with the reader when you’re sure your text will elicit a certain reaction. Just said something counter-intuitive or shocking?
You could try to start your next sentence with something like “I know what you’re thinking: ‘surely that can’t be right.’ But it is entirely accurate.” It might not always work and you will have to even resist doing this sometimes, but it’s worth keeping in mind that this is a possibility.
Source: printwand.com
26. Take Advantage of Power Words
Do you know anyone opposed to progress? What about anyone who rejoices at the sound of the word suffering?
Not all words are created equal and some words have more power than others.
It is usually because of a specific cultural background of that word, the way it has been used consistently by people to mean a certain thing; so much so, that a particular association is now the only one that comes to people’s minds. Richard Weaver, a 20th century rhetorician, introduced the concepts of “god terms” and “devil terms” to refer to words that have an almost universal positive, respectively negative, connotation. There is a thin line to balance here between being rhetorically savvy and being manipulative, but power words are definitely worth exploring if you want to create better texts.
In his incredible book “Predictably Irrational,” Dan Ariely dedicated a chapter to the power of words in the process of decision making. Long story short, to test the power of the word “free” concerning concrete value, Ariely asked a group of people to choose between a 1 cent Hershey Kiss or a 15 cent Lindt truffle. Most of the people opted for the second version. Nothing intriguing so far. Another random group of subjects were asked to make the same decision just this time both products were cheapened with 1 cent. The results? As you can see in the image below, the subjects seemingly flipped on their opinion of these two treats.
Do not underestimate the power of “free”.
27. Make Efforts to Become a Better Writer
Writing is a skill, not a trait you’re born with.
Sure, some people have more talent than others, but just like with a lot of artistic skills, hard work, passion and determination can overcome a talent “deficit.” On the other hand, natural talent withers if it’s not exercised regularly. Read viciously what your favorite copywriters publish. Read books about writing. Go to classes about writing. Listen to podcasts and watch videos about writing. And most importantly?
Write every single day. Always with intent, always trying to get better at something.
Look into style and try to emulate various writing styles. Take what is useful from each of them. Look into creative writing and push yourself to write about things you never cared before. Not everything will stick – in fact, most likely won’t. But being better at writing is something that happens slowly and in bits and pieces. It’s also something worth pursuing.
28. Make Efficient Use of Social Media
We’ve touched on this before in our posts and it’s as relevant now as it was then: social proof can be a huge help, as long as you use it strategically. There are plenty of statistics out there about what works best: how many words to use in your posts, what time to post on each network, when to use tags and what to use them for. These statistics are a good starting point, but you’ll have to put in some work, too. They represent average findings of everyone online. You might discover different findings for your business or line of service, as long as you’re willing to put in some time for trial and error tests.
We’ve conducted a very in-depth study to figure out if social signals influence SEO and one of our findings was that a strong presence on social networks is correlated with better rankings, as you can see in the screenshot below.
29. Remember that All of Your Content Matters
Write every time like that’s the most important thing to publish.
Don’t think of anything you write as a throwaway or filler.
You need to believe that what you write is important, otherwise there’s little chance the reader will think it.
30. Use Synonyms and Help Google to Help You
Synonyms have been managed automatically by Google for years now, yet what you may not know is their high influence not only on your copy but also on rankings. We all use Thesaurus now and then to “beautify” our content.
You might not know that you can use synonyms for rankings as well.
Let’s say that you are in the “laptops” niche and you write content on this matter. It wouldn’t be bad if you used not only the exact match laptops, but also synonyms or words from the same area with this one : computers, notebooks, etc. And this is because Google is becoming increasingly smart and it returns results not based on the exact matching word but by the intent of the user, using sometimes synonyms of the words or their lexical family.
Use synonyms smartly on your website in order to rank higher not just because you’re obsessed with ranks, but because your website might be relevant to people who search using similar but not quite exactly the same words. More on how to take advantage of this technique can be found on a previous in-depth research we’ve done on how to exploit the synonym technique to increase your traffic.
31. Stalk Forums for the Exact Words Your Readers Use
Most of the time we speak about things we think our readers want. But they may be interested in different things, or talk in different ways about those things. Think of a piece of software, for instance: how the developer might describe its functionalities (“Formatting text in XProduct”) is not how users might ask questions about it (“How do I make my text bold in XProduct?”). Therefore go ahead, check the forums and search for the exact word your readers use.
32. Write Your Own Description Tag
Copywriting doesn’t imply just blog writing and in-depth article research but also every piece of content written that is related to the business you are working for. Therefore, one of the things you make sure as a killer copywriter (and/or SEO professional) is that you write your own description tag for every important page on your site. Otherwise, Google will do that for you. And you might not want that.
Why is this useful for your copy?
Usually, when someone does a Google search they want answers really fast and very relevant.
This means that if they search for Copywriting Tips and Tricks they would expect to see at a glance exactly what they searched for. And if, along with the title, in the description tag you show them the quick wins they will have, you get more clicks.
33. Focus on Long Tail Keywords
Long tail keywords are those three and four keyword phrases which are very, very specific to whatever you have to offer. Regardless of the fact that it might be easier for your content to rank higher when using long tail keywords, it is also a better way to connect with customers. We’ve written more on this subject in a previous post.
34. Write Up to the High, Positive Expectation
It does hurt to say, but the more you read meaningless content on the web, the more you expect the next link you click on to give you hands on content.
If you’re unlucky enough to be the fourth or fifth and the reader is already bent out of shape, you clearly wouldn’t like to be in the position of disappointing him. It’s harder to work for content than it was for linkbait and clickbait years ago, because this time there’s no shortcut to get people’s attention. You’ve got to be fair and you’ve got to deliver. Let’s call this Attention Web.
Only promise what you can deliver!
35. Be Crystal Clear and Give Quick Previews that Make Your Points of View Acceptable
We all have belief biases – this means that when facing a logical argument, we’re more likely to believe it if the conclusion seems more plausible instead of analyzing the supporting evidence. Bold points of view are lifesaving. They raise eyebrows and tickle curiosity, while sending the impression of reliability. Which is why people will read the first sentence of your post – unfortunately, after this they realize you’re about to contradict their prior beliefs and leave. Just like that.
36. Deliver Something Valuable in an Intuitive Way
Suppose that you’re lucky enough to write about the topic someone’s recently been interested in – this only means they’ll notice your work, at best. From here to actually reading your content there is a lot of work paved with intermediary steps.
Digging too deep into a topic often implies taking a lot of extra risk.
We only read in-depth content analyses; we do our homework properly, we’re never out of touch and we can tell you what’s trending from sleep. And yet, there’s nothing easier than losing the interest of your readers.
Source: slate.com
37. Go with the Status Quo Over Newly Presented Facts
Status quo bias is an emotional bias; a preference for the current state of affairs.
The current baseline (or status quo) is taken as a reference point, and any change from that baseline is perceived as a loss. The truth is that we care more about maintaining our Status Quo (state of facts) than we do about truth; and if you’re saying otherwise, chances are your brain is playing some tricks on you.
Therefore, if it’s not imperative to change, innovation for the sake of novelty is the number one enemy of reader loyalty.
38. Learn how to Measure the Success of Content Marketing
Content we share doesn’t always equal content we’ve engaged with. It’s a lot easier to share content based on its title than it is to actually engage with it. Yet, it’s highly important to know how to measure the success of a piece of content. Metrics for on-page behavior, for SEO, bounce rates, average time spent on page, the number and quality of the comments or the metrics for social media performance are elements you should always keep an eye on.
It is not just the people who convert are important, but the pages they convert from.
Here you can find how to constantly monitor and learn from these metrics
39. Learn where Your Readers Get Their News and Information from
No, you won’t need night vision goggles or an invisibility cloak to monitor your community.
What you do need is to pay attention to your surroundings. Working inside of a system often makes us lose what’s most important in succeeding—the holistic view of the industry.
40. Get Inspired by Your Community’s Interest
There’s no place more insightful than your own community—you’ll find plenty of ideas there if you just take the time to look at it. Being part of an industry often takes a lot of time, especially in domains that seem to be so competitive, in a never-ending effort to become better. However, sometimes we should just stop. And see what it is that’s missing—there’s always a glitch—something that you haven’t discovered yet. Start from there. I know it might sound like a task hard to achieve but tools such as Brand Mentions can really ease your job.
41. Thoroughly Document on Your Niche to Find Content Inspiration
Whether you are a content marketer who is interested in the content from a specific area or you are into more generic matters, first thing first, you need to check out what is going on in that niche and find some inspiration from those findings.
Correlating search trends with the most recent mentions on the web seems to be a great formula, regardless of the niche you are interested in.
42. Talk to the Sales and Support Team
Through all its efforts, a company/business/website is trying to find a way to best reach its audience. Some efforts are sort of an “indirect” contact with the public through online content but there are also some others who are in direct contact with the user. A discussion with the sales and support team might be a great opportunity for you to better understand your audience’s needs or challenges and adapt your marketing copy accordingly.
Source: helpscout.net
43. Create a Content Strategy Calendar
After collecting a bunch of great article ideas you need to gather them together in a way that will be efficient and effective for your website or blog. And creating a content calendar is a method to get the best results out of your ideas. Although “Content Strategy Calendar” might sound a bit pretentious and you might get discouraged or think it is a very complicated task, the truth is that even a simple Google Doc Spreadsheet can help you out. What you need to keep in mind for each article you are going to write is that you have to take in consideration items such as:
What type of content is it? Where do you intend to publish it? What is the article’s audience? How and where are you going to promote it? How are you going to scale the result?
Source: meistertask.com
44. Remember that Visual Information Makes Readers More Thorough
The more we try to put information in pretty wrapping, the harder it will be to present it without visual support. It is just one among other smart copywriting formulas. Every attempt to make web content more interesting contributed to this borderline surrealistic change to the way we perceive content online. It seems that our brain really loves graphics more than you’d imagine:
visual information has increased by 9,000% since 2007
color visuals increase willingness to read by 80%
we receive 5 times more information than we did in 1986
we don’t read more than 28% of the words when visiting an online page
Source: contently.com
45. Harmonize Your Online Content with the Offline One
The online and the offline often find themselves in competition and it shouldn’t be like that. In reality, although the two environments should not be compared, it’s impossible not to weigh one against the other. Yet, regardless of the advantages and disadvantages each one brings, one thing should be clear: they need to be coherent altogether and they both need to tell the same stories, even if with different lines.
Source: blog.hubspot.com
46. Always Keep the Attention Span Matter in Mind
Because technology today can store so much information, we can’t keep track of it anymore.
Writers in the 17th century claimed they had read everything written in their language throughout history.
Today, this statistic is unachievable even to those of us who try to keep themselves up-to-date in their fields of expertise.
Nowadays, our attention span is 8 seconds and falling. Approximately 66% of our attention is spent below the fold , especially when it comes to content, and we’re impatient to get over the (often) boring introductions directly to the heart of what interests us.
47. Learn from Your Most and Least Shared Content
Figuring out what works for your niche is crucial. Looking at the content that performs best in your niche might be intuitive. Even though you might think it’s redundant to look at the bottom of the list, there are insights to be learned from your weakest performing content, too.
You need to see which pages have attracted the least amount of visitors and what type of content is not of interest to your viewers.
Creating uninteresting content isn’t useful for anyone. It is not useful for your target audience, and it’s clearly not productive for your business.
48. No Shares, No Likes, No Comments = No Traffic
Content creation and shareability are parts of the content strategy concept and you can’t separate one from each other.
It would be a true shame to create great and useful content that does not receive any love from the community.
Just like us, you’ve probably seen a lot of bloggers create great articles that impressed you. But, they received little to no engagement. While creating content has its obvious benefits, maximizing shareability assures the success of your content strategy.
49. Originality Is a Must
You don’t have to re-invent the wheel on a daily basis.
You may also create content that has been done before as long as you augment it with a new spin.
As long as it’s a fresh and interesting approach to an idea, go ahead with it.
Remember that most of the times originality is nothing but judicious imitation.
The most original writers borrowed one from another.
50. Existing Content Needs Love, Too
When creating content, we tend to never look back and always think of the next idea.
You should always take your existing content and see what you can gain from it.
Maybe create a sequel, maybe an update, maybe there are some ideas in that piece of content that weren’t fully discussed. And even if it’s evergreen content we are talking about, remember that this kind of content is relevant for people now and it’s going to be relevant for them after a year, too. We’ve written a blog post on exactly this matter, where we put together some of the best ways to repurpose existing content.
51. Timing Is Everything
As the famous lines say, there is a time for everything : a time to be born and a time to die, a time to plant and a time to uproot. And this applies in copywriting as well.
It’s obvious that writing the right article at the right moment is crucial.
There are times when important changes occur in the niche you are addressing and clearly you need to react on the spot and have a piece of copy ready for the moment. Yet, there are times when you need to know what new trick you need to unveil in order to capture your audience’s numb interest. Also, an important part of this matter is maximizing the shareability of your copy. Therefore you need to figure out when you’re going to get the most out of your content, at which moment of the day, the week or month you should share the content to receive the most traffic.
52. Spot Your Competitor’s Most Engaging Content
Content marketing – done correctly – can be a very effective way to attract and retain clients, but the problem is more and more companies produce more and more content. It’s highly important to understand how to produce content that will engage your target audience, but is also vital to know what your competitors’ most engaging content is. To figure this out you don’t have to spend ages collecting and analyzing all that content, you can do things way easier and efficiently if you use the proper tools.
53. Make Use of Content Curation to Boost Your Influence
Everyone has wrapped their brains around the idea of content creation and knows they should create amazing content to engage with their target audience. And that’s how content curation, the less known brother of content creation, gets left out in the cold.
A professional content curator picks and polishes the most amazing content and serves it up to the community and also gives credits to the owner.
It is definitely a power that can be harnessed, and remember that content curation is not content marketing.
54. Analyze, Analyze, Analyze
This applies before actually writing the piece of content but also after the copy has been unleashed to the world. Learn to monitor the places your content is published and analyze the traffic. Visitors who come and go are an invaluable resource of information regarding the content’s usage pattern. Watch out for data like keywords, bounce rate, and click patterns to learn more about their interests. Also, ask about the blogs and social networks where they spend their time online. You may find discussions that may shed a light on their needs and interests.
On the internet, in an age where everything is monitored, you are bound to find data about anything.
55. Creativity Is Key!
There is this common perception that creativity is a taboo subject or that is a “feature” that only the chosen ones are gifted with. As Steve Jobs once highlighted, most of the times creativity is just connecting things. When you ask creative people how they did something, they feel a little guilty because they didn’t really do it, they just saw something. It seemed obvious to them after a while. That’s because they were able to connect experiences they’ve had and synthesize new things.
However, copywriting and creativity go hand in hand. This is why while sticking to your business plan, you enter a comfort zone, which is the worst enemy for creativity. When you empty your mind of all past concepts, you’re going to fill it with creativity. You have to liberate yourself from the limitations of what you already know.
56. Fill Information Gaps – Become a Reference
An information gap is a construct, a theory or an idea that the audience believes should be informed on, but doesn’t seem to be explained quite extensively. Rather, the reader feels like the information comes in bits and pieces, like an underlying premise of any discussion that derives from the matter. Here is where your content jumps in. Yet, for the strategy to work, the information will have to be relevant and systematized, while offering an in-depth perspective on the topic. Become a reference and the results will follow.
Once you’ve proven yourself as a trusty, authentic go-to blog, your leads and email subscription rates can dramatically increase.
57. Targeting Longtail Keywords to Engage Your Audience
Micro-targeting paints a big picture. The more you invest in targeting the right long tail keywords, the bigger a shot you have at accessing a key audience interested in a specific topic. Choosing topics for content writing should always be the result of a targeting process. Once you do this, the chances to grow a solid audience with an increase intent in your business are sizable.
58. Repurpose Your Content
Running a blog with constant valuable and high quality content might sometimes be difficult as it is a resource-consuming process. Therefore, why not getting the best out of the content that you’ve already worked on? Repurpose the content you already have. Not only will you save resources, but you’ll also extend the reach of your blog and maybe find new ways to reach your audience. Here are some great ideas of how to repurpose your content:
59. Make Use of Content Convergence
Before asking yourself how this might help you, allow me to explain what this is about.
It refers to merging one boring, dull topic with a more exciting topic, whilst giving it a theme which gets attention.
If you are to write copy for, let’s say, plumbing supplies or for air conditioners, you might find it difficult sometimes to remain consistent, creative, original, etc. Here is where convergence might help you. Try giving the content a snappy title, make it more about the reader than about the website, As we’ve detailed in a previous blog post, by introducing a new element to the narrative you’ve made a boring item more interesting and opened up your website to getting links from places your competition would find hard to replicate.
60. Make It Interesting and Diverse, not Just Relevant
Undoubtedly, relevancy is a must.
While being relevant, a diverse mix of content can be used in order to keep things interesting for your readers.
This might require videos, case studies, articles, e-Newsletters, webinars, blog posts, data visualization posts, competitions or photographs. This might require some market and consumer research skills in order to understand consumer expectations with regards to the kind of content they want to read. Yet, it’s totally worth it.
61. Don’t Forget about the Content Monarchy
Whether you agree or not, “Content is king” is one of the widest spread Internet memes. You will see the phrase referenced all over the place. And we tend to think that mostly Google is “the guilty” one for this matter. For a while now, Google has been promoting the importance of content and it has even shaped an algorithm on exactly this matter, ready to penalize sites that do not respect content quality guidelines.
The thing you need to remember is that you need to write good, relevant and qualitative content for the sake of your readers but also to avoid any Google Penalties.
62. Quality Is not a One Time Act, It Is a HABIT
As the saying goes, we are what we repeatedly do.
Excellence is not an act, but a habit.
You’ve written a blog post and you have thousands of shares and appreciations? That’s a great. Yet, that one time performance won’t keep you on the top for long. On the contrary, once you’ve set the bar high, you need to keep up with it to have killer content.
This is similar to the one hit wonder music bands.
We all remember the musical hit, we sing it at birthdays parties for a period of time, yet we probably won’t buy the album just for that tune.
Same thing may happen to your content. If you want your readers to look at your blog/brand/name with respect and put you in the trustworthy content category, make a habit out of delivering quality.
63. The Title of Your Content Will Influence Your Rankings
Every site owner’s dream (and goal) is to rank as high as possible for their target audience. Every search engine’s dream (and goal) is to make sure that the most relevant websites rank the highest. Therefore, it’s a vicious cycle.
Yet, keywords used in the titles of your copy have a high ranking importance. We’ve conducted a study where it seems that keyword appearance in the title makes a clear difference between ranking 1st or 2nd.
When creating the title of your content you should really think things through, as the title must not be only relevant and attractive but also SERP friendly.
64. Ask Rhetorical Questions to Engage Readers
Do you ever use rhetorical questions in your writing? Like this one, for instance?
Rhetorical questions make your arguments more persuasive.
Also, your audience will become engaged. And if your arguments are strong and valid, readers will be more likely persuaded by them.
65. Choose the Fonts and Colors Carefully
Around here we put a lot of emphasis on content and go on and on about how it comes first. But that doesn’t mean we’re blind to aesthetic choices. If you have good, original, insightful, even life-changing content, but choose to display it in green Comic Sans over a pink background, you can count us out. And a few other readers, too.
Choice of font and color scheme can greatly influence the success of a piece by being a factor for accessibility.
Certain fonts make for easier reading when it comes to big blocks of text, while certain color schemes make it easier on the eye to spend long amounts of time on landing pages. Font and color also go a long way in terms of credibility: some combinations simply look slick and professional, while others give an “untrustworthy” vibe, despite potentially good writing.
66. Use Positive Frames to Describe Information
Negative frames describe something that isn’t taking place. Positive frames, on the other hand, describe something tangible, something that is happening. Studies show that we need more mental resources to process negative frames as they reduce comprehension and degrade the impact of your message. Therefore, positive frames should be the one you should look for.
NEGATIVE: Don’t be late.
POSITIVE: Arrive on time.
NEGATIVE: Don’t drink excessively.
POSITIVE: Drink responsibly.
The post Copy: 66 Copywriting Tips that Will Boost Your Conversion Rates by 327% appeared first on SEO Blog | cognitiveSEO Blog on SEO Tactics & Strategies.
0 notes
Text
Copy: 66 Copywriting Tips that Will Boost Your Conversion Rates by 327%
The famous American television and radio host Larry King, used to say to his audience a very witty story about his father. He says that his father, a Ukrainian jew, came to the US thinking that America is the greatest land of all, where even the streets are paved with gold. However, shortly after arriving, his father realized three things:
The streets weren’t paved with gold.
The streets weren’t paved at all.
He was the one to pave the streets.
There is no secret for anyone that content marketing is a must. And the truth is that copywriting isn’t just about writing blog posts anymore; it’s about telling good stories well. How do you get to create those stories that will increase your conversion rates hundreds of times?
We do not claim to have discovered the magic formula that will boost your business guaranteed. However, we’ve put together a comprehensive list of essential copywriting tips that will surely revamp your content, and it will blow up your conversion rate.
Write in Short Paragraphs
Set Yourself a Word Count to Make Your Copy as Laser-Focused as Possible
Don’t Use Terms that Might not be Widely Understood
Forget Academic Writing
Make Sure Your Copy is Well Structured, Clear and Logical
Be Detailed when It’s the Case; Don’t Assume Your Readers Know Everything
Know the Goal of Each Piece of Your Content
Content Does not Necessarily Mean Just Words
Use Plenty of Paragraph Breaks and Quotes to Make Your Copy More “Readable”
Show Empathy with the Reader
Don’t Forget about the Power of Storytelling
Use Punctuation Carefully to Make Your Copy Impactful
Use Sub-headings to Highlight Your Key Points
Make Sure Your Copy Is Free of Spelling Mistakes
As Much as Possible Be Authentic, Honest and Trustworthy
Always Keep the Design in Mind when Creating the Text
Create a Style Guide for All Your Copy
Do Your Psychology Homework
Your Copy Should Be Much More about Solving Problems than about Self-Expression
Define Your Readers and Create Content for Them
Always Do Your Homework. Research your topics
Write List Posts
Include the Important Numbers in the Headline
Use Short, Well Structured Paragraphs
Write Your Copy in a Conversational Way
Take Advantage of Power Words
Make Efforts to Become a Better Writer
Make Efficient Use of Social Media
Remember that All of Your Content Matters
Use Synonyms and Help Google to Help You
Stalk Forums for the Exact Words Your Readers Use
Write Your Own Description Tag
Focus on Long Tail Keywords
Write Up to the High, Positive Expectation
Be Crystal Clear and Give Quick Previews that Make Your Points of View Acceptable
Deliver Something Valuable in an Intuitive Way
Go with the Status Quo Over Newly Presented Facts
Learn how to Measure the Success of Content Marketing
Learn where Your Readers Get Their News and Information from
Get Inspired by Your Community’s Interest
Thoroughly Document on Your Niche to Find Content Inspiration
Talk to the Sales and Support Team
Create a Content Strategy Calendar
Remember that Visual Information Makes Readers More Thorough
Harmonize Your Online Content with the Offline One
Always Keep the Attention Span Matter in Mind
Learn from Your Most and Least Shared Content
No Shares, No Likes, No Comments = No Traffic
Originality Is a Must
Existing Content Needs Love, Too
Timing Is Everything
Spot your competitor’s most engaging content
Make Use of Content Curation to Boost Your Influence
Analyze, Analyze, Analyze
Creativity Is Key!
Fill Information Gaps – Become a Reference
Targeting Longtail Keywords to Engage Your Audience
Repurpose Your Content
Make Use of Content Convergence
Make It Interesting and Diverse, not Just Relevant
Don’t Forget about the Content Monarchy
Quality Is not a One Time Act, It Is a HABIT
The Title of Your Content Will Influence Your Rankings
Ask Rhetorical Questions to Engage Readers
Choose the Fonts and Colors Carefully
Use Positive Frames to Describe Information
1. Write in Short Paragraphs
There a few things more off-putting to a reader than a whole block of text with no spaces. You’ll do nothing but chase away your readers with such type of content. Writing in short paragraphs is an effective way to write on the web as it provides ‘eye relief’ throughout the page. Short paragraphs are easily digestible and can be skimmed over at a glance.
2. Set Yourself a Word Count to Make Your Copy as Focused as Possible
Long content or short content? Which one is better? What is the case? The more, the merrier, or less is more? Well, if you are looking for a short answer to this question you need to know that there isn’t one, as it depends on rankings, conversions, followers, popularity, authority, engagement, keyword optimization, etc. Yet, it seems that shorter articles are better correlated with higher ranks. We’ve detailed this matter in a previous case study we invite you to take a look at.
The bottom line is that you have to be very savvy about the number of words you use in your website copy, depending on what you want to achieve. Write according to your readers’ needs and remember that nowadays digital readers have a limited span attention.
3. Don’t Use Terms that Might not be Widely Understood
Big words don’t make you seem smarter.
Being able to explain complicated things in simple terms, however, truly is the sign of intelligence.
There are obviously times when you need to use technical terms or introduce complex concepts. But try not to get too comfortable using jargon and keep forcing yourself to remain accessible to as large an audience as possible. When not sure if you’ve met this, ask yourself: Would a newcomer to the field have an easy time following your text? Would an outsider grasp the importance of what you published?
4. Forget Academic Writing
When we talk about academic writing we don’t necessarily mean scientific articles. But there’s a certain rigor to that writing which might not appeal to the general audience. This is not to say you should dumb things down. Essay Tigers expert recommends using everyday language to engage with as wide an audience as possible. There’s a simple, two-step approach for making this happen:
Read what you’ve written out loud. If some parts don’t sound like something you’d say to a friend in real life, then change it.
Read what you’ve written out loud to someone else and ask them to tell you what the copy is about. If they can’t tell you easily, then change it.
5. Make Sure Your Copy is Well Structured, Clear and Logical
We’ve touched on this before but it’s worth repeating: clarity is key. You’ve probably got the best lesson in writing in primary school: everything needs to have an intro, a body and a conclusion. And all of these need to be clearly laid out. Here’s a quick rundown of what you need to touch on:
What is the point of your copy? You’re writing a new text because you have some claim to make, some wisdom you want to share.
If you were to write it in a single sentence, what would that sentence be?
How do you know what you claim is true? You need to present evidence (case studies, statistics, expert opinions) and explain why your evidence is relevant… Just because it happened in some instances, it doesn’t automatically mean it’s going to be true for everyone.
Why does any of it matter? In public speaking, there’s the concept of “WIIFM” – “What’s In It For Me?”
The reader needs to know what they’re gaining by reading your article.
What’s the best thing they can do with the newfound wisdom?
6. Be Detailed when It’s the Case; Don’t Assume Your Readers Know Everything
This is a delicate balance because explaining too much could make knowledgeable readers bored, while not explaining enough could make inexperienced readers feel left in the dark. But it’s always better to err on the side of caution and explain the background of something. Why is phone encryption suddenly a problem? What is the deal with fake news? Even if a lot of your readers might know a great deal about your topic, you can still provide details while also putting a new spin on it.
Source: http://coschedule.com
7. Know the Goal of Each Piece of Your Content
You don’t just write to a mass content. Each piece you publish should have a goal in terms of the effect on the reader.
The best scenario is when the reader will actually take an action as a result of reading your piece.
For instance, if you publish a DIY instructable, you might get people who read or watched it try to do the same. That is, of course, quite ambitious and not all pieces need to elicit action from the readers for them to be successful. Yet, looking at the screenshot below, you can easily follow the steps presented, right?
You could also write an article where you explain a new concept or study something people knew certain things about (but didn’t know what to think of it). That means your main goal was to expand your readers’ knowledge. Or you could simply publish a piece on a subject that’s quite well-known and invite people to comment about it, thus facilitating an exchange of good practices between people who otherwise might not have interacted with each other. There’s more than one way to make a difference and you just need to set up realistic goals.
Source: ideas.evite.com
8. Content Does not Necessarily Mean Just Words
Don’t have enough time to write a long piece? Having a bit of a writer’s block?
There’s a lot of ways to publish content other than text: mix it up with images, create a video out of it, make a podcast, etc.
Sometimes the choice about how to reach your followers is pragmatic (it takes less time to record a podcast than to write the same content); other times it’s about strategy – maybe your followers are more easily swayed by videos or maybe it’s easier for them to follow content as podcast (while driving) than writing. When in doubt, just mix it up – it’s always best to cover more ground. And always build compelling copy for each method.
youtube
9. Use Plenty of Paragraph Breaks and Quotes to Make Your Copy More “Readable”
Writing good copy should be a bit like writing good journalism.
“One paragraph, one idea,” is a very useful motto when it comes to structuring your text.
Set out a claim, explain why it could be true, illustrate it with an example and then see what the implication of that claim might be. Then discuss that implication in the following paragraph. When you have a longer text, bring out some quotes or poignant phrases that might draw the readers’ attention, so that they can better focus and find the section they need more easily.
10. Show Empathy with the Reader
Answering the reader’s WIIFM (What’s in it for me) question is a great start, but if possible, you should try to go beyond that.
Try to understand your readers’ frame of mind: what are their expectations, what might they be worried about?
Sometimes it could be as simple as tapping into their shared history
Look, we’ve all been there: trying to meet the deadline even though…
Other times, you need to tap into something that drives your readers and what their expectations (positive or negative) could be (“You’re probably thinking that this is too hard for you to do – that’s a normal reaction, but…”). All in all, it’s about putting a face to your audience and making the writing more of a dialogue than a monologue.
Source: brettrelander.com
11. Don’t Forget about the Power of Storytelling
Sometimes we can get too technical about things and assume our readers are information-parsing-robots. They’re not. They’re human beings and have a natural tendency to like stories and be attracted to the coherence and consistency of a well-told story. You can keep all the facts and all the logical analysis you wanted to pour into your copy, but if you really want to strike a chord, make sure to wrap it in some nice storytelling tropes:
Is there a hero to your story, trying to overcome difficulties?
Is there an antagonist trying to stop the hero from succeeding?
Does goodness get rewarded in the end, despite hurdles along the way? Etc.
Source: echostories.com
12. Use Punctuation Carefully to Make Your Copy Impactful
Read this aloud: “He only told her he loved her.” Which word did you emphasize? There wasn’t a correct way of saying it, but how you chose to say it made a big difference. It might also have been influenced by your traits, beliefs, experience and social background. This is not just about using correct grammar (which, as the Internet warns us, can save someone’s life).
It’s also about using punctuation with purpose.
You want to convey a sense of urgency? Use short sentences and replace semicolons with full stops. You want to make a short detour in the middle of your sentence? Pick your weapon wisely: commas, dashes, parentheses…
You want people to pay attention?
The exclamation mark may have worked before, but it’s now been so overused on clickbait sites, that people just tend to ignore it and what it’s meant to signify.
These may seem like details at first, but once you understand how punctuation impacts not only the reading, but also the understanding of a text, you might decide to pay these details a lot more attention.
13. Use Sub-headings to Highlight Your Key Points
We tend to like having a sense of completion. Especially with a work that’s quite sizeable, it’s nice to have smaller milestones. It’s encouraging to know that while the end is not necessarily near, we’re definitely heading in its direction.
Sub-headings help your readers stay motivated.
But they also serve a very practical purpose: they make particular content easy to find both for first-time readers and for recurrent ones.
14. Make Sure Your Copy Is Free of Spelling Mistakes
This should go without saying, but it’s important to understand why this is important. It’s not just that it can make readers annoyed because they have to do a double take on a sentence. It’s also not that even small typos can lead to inaccurate statements, in particular when they’re easy to miss (writing “you’re now allowed to…” instead of “you’re not allowed to…” changes the whole meaning, but is grammatically correct in both cases).
Spelling mistakes underscore lack of professionalism and lack of concern for the reader.
The message is pretty straightforward: “We didn’t care enough about the people reading this so as to spend just a little more time on making this copy look like a polished product. We think this is good enough.” And that’s not what you want them to think.
Source: liquidbubble.co.uk
15. As Much as Possible Be Authentic, Honest and Trustworthy
There’s a lot of carefulness and consideration put into most writing. But when they’re not doubled by authenticity, when the text doesn’t seem to be coming from a real person, or to be addressed to one, that attention comes across as disingenuous and unnatural. So try to stay honest with your audience and use your unique selling point.
Be open about your intentions and about your experience and abilities.
Admit when you’re not up to speed on something. Don’t jump on bandwagons. Talk about what matters to you. It’s really hard to define what “authentic” is, because we should always try to get outside of our comfort zones. But I think authenticity comes from being able to admit, having tried something new or that everyone is raving about, that you didn’t like it that much and you want to do something else next time. That honesty is what keeps followers interested and engaged.
16. Always Keep the Design in Mind when Creating the Text
This goes beyond fonts and colors. It’s about page layout and how everything looks (and feels). In a way, it’s a bit like fashion – some types of content just go better with certain types of layouts. If your pieces are lengthy and complex, with pictures and charts and graphs, make sure you have a page layout that makes that kind of content attractive and easy to go through.
A more traditional style might help the reader keep focused on the text.
If you work in short bursts of content, be it text, photo, or video, create a layout where every other element points toward your content marketing strategy (rather than distracting from it). Once you’ve settled on a style, try to keep it in mind whenever you’re writing new content: where is this paragraph going to be on the page? Should you insert this picture to the left or to the right (or in a medallion)? How easy is it going to be to flip to the next page? Etc.
17. Create a Style Guide for All Your Copy
Try to define your style. There’s obviously going to be a lot of adjustment as you grow and find out more about design, but you should document these changes as much as possible. Coherence and consistency in style are rewarded by readers, even though most of the time their influence is subconscious. So keep up and create a manual to document your decisions:
What font, size and color should article titles be? What about body text?
How big should the pictures, videos and other objects be? How much space should they take relative to other elements?
What colors do you use, aside from the colors already visible on your site? What colors and styles to highlight words, show hyperlinks or frame text boxes? Etc.
Of course, these things can be defined in various ways, so that you’re still left with enough flexibility.
18. Do Your Psychology Homework
We’ve referenced psychology quite a few times in this list already, when talking about what we want, expect or like. There’s a whole field out there about economic behavior and it’s still expanding. Turns out we’re not actually those rational individuals we believe ourselves to be (no, not even you, sorry to say). Most of us are actually pretty irrational when seen from an outside perspective, even though we abide by our own internal logic.
We don’t always make the best buys, the best choices or act in our best interests.
Why are so many of our behaviors counter-intuitive? There’s no easy answer (no single answer either, for that matter), but it will definitely help you to find out more about what the explanations might be. Writers like Ariely, Duhigg, Goleman, Kahneman or Taleb all featured extensively on the bookshelves in the past few years and with good reason.
Source: http://irrationalgames.com/
19. Your Copy Should Be Much More about Solving Problems than about Self-Expression
A lot of content comes from wanting to share experience. You know something most other people – even those in your field – might not know. You are excited about that and want to make them aware of your new gained wisdom. The important thing to remember is that the focus should stay on sharing and not on you as the source of wisdom. That’s not to say your opinions have no place in your writing, on the contrary. But always ask yourself these 3 questions:
Will this info help my readers to better understand the subject?
Will this info help my readers to better apply this knowledge for doing something practical?
Will this info help me to look cool but not add anything valuable to this piece?
If the answer to the first two questions is a resounding “Yes”, then you should definitely include that piece of information in your copy. If the answer to these questions is “No” and the only “Yes” comes from the third question, well… you’ve got yourself a pretty good conversation opener for the next party.
20. Define Your Readers and Create Content for Them
As you gain more readers, start thinking about them as potential clients. Who are they? How can you split them into smaller groups based on age, gender, line of business, interests, income, etc.? You might not have all this information all the time, but you should at least try to find out as much as you can about them. Because if you are to have an ongoing dialogue with them, you need to try and understand what they’re like. Are they typical representatives of a certain generation (X, Y, millennials)? Do they even fit the definitions or are they a group with much more specific characteristics? It would help if you could listen to them – have a way to collect their feedback and allow them to voice out their opinions.
The better you get to know your readers, the more likely it is you will be able to write directly to them and keep them interested in your company.
21. Always Do Your Homework. Research your topics
With so much information at our fingertips, it’s easy to think we know a lot. In reality, we know very few things well. We know a bit more superficially. Most of the topics, we just have a very inaccurate understanding of. But what happens when we try to talk about something we know little or nothing about as if we knew and stumble upon someone with actual knowledge on the topic? The result, as you’ve guessed, is disastrous. Do your homework before publishing any new content. Do more than just a cursory overview of the information that’s been published lately. Go in depth:
Read books, not just articles;
Watch documentaries and videos of experts in that topic;
Try to get in touch with people who’ve actually experienced that topic first-hand.
You’re still not going to be an expert even after doing all these things, but at least whatever you write about that topic afterwards will be a valuable contribution to the ongoing dialogue. You can use tools such as BrandMentions to easily research topics that interest you an to get updated on the subject.
22. Write List Posts
List posts can be really useful – just look at this one. Joke aside, there is actual value to list posts. Sure, you don’t get to go into a lot of detail, but the richness and variety of ideas will compensate for the lack of depth. Readers are aware of the fact that lists tend to gloss over details and they’re OK with it, mostly because what they’re looking for is variety of ideas.
Quality usually beats quantity, unless it’s exactly quantity that you’re after.
23. Include the Important Numbers in the Headline
Lead with your most important data. Don’t try to attract users with cheap, vague clickbait tactics like the one below:
You won’t believe how many writing tips we have in this list!
A lot of editors seem to have forgotten that what people really need is information, not mystery. And people will read your article for what you promise them in the title – and leave satisfied after getting what they wanted. Moreover, sometimes the numbers are impressive in themselves.
Here are couple of examples of numbers that make you think and want to find out more:
Wi-Fi and mobile-connected devices will generate 68% of all internet traffic by 2017.
In 2015, 64% of all in-store sales, or sales to the tune of $2.2 trillion, were influenced by the internet.
Only 44% of web traffic is from humans; a massive 56% of web traffic is from bots, impersonators, hacking tools, scrapers and spammers.
A single second delay in your website loading time can result in a 7% loss in conversion, and 40% of web users will abandon a website if it takes longer than 3 seconds to load.
Source: hostingfacts.com
24. Use Short, Well Structured Paragraphs
Ever heard of the KISS rule for public speaking?
Keep It Short & Simple.
That’s exactly how you should think about your persuasive copy. We’ve already mentioned earlier in the list that you should think of your texts as an ongoing conversation. Most people talk in short bits during a conversation, to allow the other person to process what they’ve heard (and also leave plenty of opportunities for interventions). This formula grabs attention easily. Admittedly, your readers can’t jump in while reading your text to alter its course, but they still need to process what they read. They’ll appreciate a clear and simple structure, where everything seems to flow naturally, rather than verbose paragraphs whose main purpose seems to be to obfuscate them.
Remember: one paragraph, one idea.
If you’ve changed ideas, it means you need to change paragraphs as well (or, at the very least, sentences).
25. Write Your Copy in a Conversational Way
Try to make your text read like a real conversation (with actual people). Obviously, that’s not 100% possible; you’re not writing plays, after all. But you get our gist.
People have conversations in their heads anyways.
You read a text and find yourself muttering out loud “true, true…”, “wow, that’s crazy!” or sometimes even “that can’t be right, can it?!…” You can even try to interact with the reader when you’re sure your text will elicit a certain reaction. Just said something counter-intuitive or shocking?
You could try to start your next sentence with something like “I know what you’re thinking: ‘surely that can’t be right.’ But it is entirely accurate.” It might not always work and you will have to even resist doing this sometimes, but it’s worth keeping in mind that this is a possibility.
Source: printwand.com
26. Take Advantage of Power Words
Do you know anyone opposed to progress? What about anyone who rejoices at the sound of the word suffering?
Not all words are created equal and some words have more power than others.
It is usually because of a specific cultural background of that word, the way it has been used consistently by people to mean a certain thing; so much so, that a particular association is now the only one that comes to people’s minds. Richard Weaver, a 20th century rhetorician, introduced the concepts of “god terms” and “devil terms” to refer to words that have an almost universal positive, respectively negative, connotation. There is a thin line to balance here between being rhetorically savvy and being manipulative, but power words are definitely worth exploring if you want to create better texts.
In his incredible book “Predictably Irrational,” Dan Ariely dedicated a chapter to the power of words in the process of decision making. Long story short, to test the power of the word “free” concerning concrete value, Ariely asked a group of people to choose between a 1 cent Hershey Kiss or a 15 cent Lindt truffle. Most of the people opted for the second version. Nothing intriguing so far. Another random group of subjects were asked to make the same decision just this time both products were cheapened with 1 cent. The results? As you can see in the image below, the subjects seemingly flipped on their opinion of these two treats.
Do not underestimate the power of “free”.
27. Make Efforts to Become a Better Writer
Writing is a skill, not a trait you’re born with.
Sure, some people have more talent than others, but just like with a lot of artistic skills, hard work, passion and determination can overcome a talent “deficit.” On the other hand, natural talent withers if it’s not exercised regularly. Read viciously what your favorite copywriters publish. Read books about writing. Go to classes about writing. Listen to podcasts and watch videos about writing. And most importantly?
Write every single day. Always with intent, always trying to get better at something.
Look into style and try to emulate various writing styles. Take what is useful from each of them. Look into creative writing and push yourself to write about things you never cared before. Not everything will stick – in fact, most likely won’t. But being better at writing is something that happens slowly and in bits and pieces. It’s also something worth pursuing.
28. Make Efficient Use of Social Media
We’ve touched on this before in our posts and it’s as relevant now as it was then: social proof can be a huge help, as long as you use it strategically. There are plenty of statistics out there about what works best: how many words to use in your posts, what time to post on each network, when to use tags and what to use them for. These statistics are a good starting point, but you’ll have to put in some work, too. They represent average findings of everyone online. You might discover different findings for your business or line of service, as long as you’re willing to put in some time for trial and error tests.
We’ve conducted a very in-depth study to figure out if social signals influence SEO and one of our findings was that a strong presence on social networks is correlated with better rankings, as you can see in the screenshot below.
29. Remember that All of Your Content Matters
Write every time like that’s the most important thing to publish.
Don’t think of anything you write as a throwaway or filler.
You need to believe that what you write is important, otherwise there’s little chance the reader will think it.
30. Use Synonyms and Help Google to Help You
Synonyms have been managed automatically by Google for years now, yet what you may not know is their high influence not only on your copy but also on rankings. We all use Thesaurus now and then to “beautify” our content.
You might not know that you can use synonyms for rankings as well.
Let’s say that you are in the “laptops” niche and you write content on this matter. It wouldn’t be bad if you used not only the exact match laptops, but also synonyms or words from the same area with this one : computers, notebooks, etc. And this is because Google is becoming increasingly smart and it returns results not based on the exact matching word but by the intent of the user, using sometimes synonyms of the words or their lexical family.
Use synonyms smartly on your website in order to rank higher not just because you’re obsessed with ranks, but because your website might be relevant to people who search using similar but not quite exactly the same words. More on how to take advantage of this technique can be found on a previous in-depth research we’ve done on how to exploit the synonym technique to increase your traffic.
31. Stalk Forums for the Exact Words Your Readers Use
Most of the time we speak about things we think our readers want. But they may be interested in different things, or talk in different ways about those things. Think of a piece of software, for instance: how the developer might describe its functionalities (“Formatting text in XProduct”) is not how users might ask questions about it (“How do I make my text bold in XProduct?”). Therefore go ahead, check the forums and search for the exact word your readers use.
32. Write Your Own Description Tag
Copywriting doesn’t imply just blog writing and in-depth article research but also every piece of content written that is related to the business you are working for. Therefore, one of the things you make sure as a killer copywriter (and/or SEO professional) is that you write your own description tag for every important page on your site. Otherwise, Google will do that for you. And you might not want that.
Why is this useful for your copy?
Usually, when someone does a Google search they want answers really fast and very relevant.
This means that if they search for Copywriting Tips and Tricks they would expect to see at a glance exactly what they searched for. And if, along with the title, in the description tag you show them the quick wins they will have, you get more clicks.
33. Focus on Long Tail Keywords
Long tail keywords are those three and four keyword phrases which are very, very specific to whatever you have to offer. Regardless of the fact that it might be easier for your content to rank higher when using long tail keywords, it is also a better way to connect with customers. We’ve written more on this subject in a previous post.
34. Write Up to the High, Positive Expectation
It does hurt to say, but the more you read meaningless content on the web, the more you expect the next link you click on to give you hands on content.
If you’re unlucky enough to be the fourth or fifth and the reader is already bent out of shape, you clearly wouldn’t like to be in the position of disappointing him. It’s harder to work for content than it was for linkbait and clickbait years ago, because this time there’s no shortcut to get people’s attention. You’ve got to be fair and you’ve got to deliver. Let’s call this Attention Web.
Only promise what you can deliver!
35. Be Crystal Clear and Give Quick Previews that Make Your Points of View Acceptable
We all have belief biases – this means that when facing a logical argument, we’re more likely to believe it if the conclusion seems more plausible instead of analyzing the supporting evidence. Bold points of view are lifesaving. They raise eyebrows and tickle curiosity, while sending the impression of reliability. Which is why people will read the first sentence of your post – unfortunately, after this they realize you’re about to contradict their prior beliefs and leave. Just like that.
36. Deliver Something Valuable in an Intuitive Way
Suppose that you’re lucky enough to write about the topic someone’s recently been interested in – this only means they’ll notice your work, at best. From here to actually reading your content there is a lot of work paved with intermediary steps.
Digging too deep into a topic often implies taking a lot of extra risk.
We only read in-depth content analyses; we do our homework properly, we’re never out of touch and we can tell you what’s trending from sleep. And yet, there’s nothing easier than losing the interest of your readers.
Source: slate.com
37. Go with the Status Quo Over Newly Presented Facts
Status quo bias is an emotional bias; a preference for the current state of affairs.
The current baseline (or status quo) is taken as a reference point, and any change from that baseline is perceived as a loss. The truth is that we care more about maintaining our Status Quo (state of facts) than we do about truth; and if you’re saying otherwise, chances are your brain is playing some tricks on you.
Therefore, if it’s not imperative to change, innovation for the sake of novelty is the number one enemy of reader loyalty.
38. Learn how to Measure the Success of Content Marketing
Content we share doesn’t always equal content we’ve engaged with. It’s a lot easier to share content based on its title than it is to actually engage with it. Yet, it’s highly important to know how to measure the success of a piece of content. Metrics for on-page behavior, for SEO, bounce rates, average time spent on page, the number and quality of the comments or the metrics for social media performance are elements you should always keep an eye on.
It is not just the people who convert are important, but the pages they convert from.
Here you can find how to constantly monitor and learn from these metrics
39. Learn where Your Readers Get Their News and Information from
No, you won’t need night vision goggles or an invisibility cloak to monitor your community.
What you do need is to pay attention to your surroundings. Working inside of a system often makes us lose what’s most important in succeeding—the holistic view of the industry.
40. Get Inspired by Your Community’s Interest
There’s no place more insightful than your own community—you’ll find plenty of ideas there if you just take the time to look at it. Being part of an industry often takes a lot of time, especially in domains that seem to be so competitive, in a never-ending effort to become better. However, sometimes we should just stop. And see what it is that’s missing—there’s always a glitch—something that you haven’t discovered yet. Start from there. I know it might sound like a task hard to achieve but tools such as Brand Mentions can really ease your job.
41. Thoroughly Document on Your Niche to Find Content Inspiration
Whether you are a content marketer who is interested in the content from a specific area or you are into more generic matters, first thing first, you need to check out what is going on in that niche and find some inspiration from those findings.
Correlating search trends with the most recent mentions on the web seems to be a great formula, regardless of the niche you are interested in.
42. Talk to the Sales and Support Team
Through all its efforts, a company/business/website is trying to find a way to best reach its audience. Some efforts are sort of an “indirect” contact with the public through online content but there are also some others who are in direct contact with the user. A discussion with the sales and support team might be a great opportunity for you to better understand your audience’s needs or challenges and adapt your marketing copy accordingly.
Source: helpscout.net
43. Create a Content Strategy Calendar
After collecting a bunch of great article ideas you need to gather them together in a way that will be efficient and effective for your website or blog. And creating a content calendar is a method to get the best results out of your ideas. Although “Content Strategy Calendar” might sound a bit pretentious and you might get discouraged or think it is a very complicated task, the truth is that even a simple Google Doc Spreadsheet can help you out. What you need to keep in mind for each article you are going to write is that you have to take in consideration items such as:
What type of content is it? Where do you intend to publish it? What is the article’s audience? How and where are you going to promote it? How are you going to scale the result?
Source: meistertask.com
44. Remember that Visual Information Makes Readers More Thorough
The more we try to put information in pretty wrapping, the harder it will be to present it without visual support. It is just one among other smart copywriting formulas. Every attempt to make web content more interesting contributed to this borderline surrealistic change to the way we perceive content online. It seems that our brain really loves graphics more than you’d imagine:
visual information has increased by 9,000% since 2007
color visuals increase willingness to read by 80%
we receive 5 times more information than we did in 1986
we don’t read more than 28% of the words when visiting an online page
Source: contently.com
45. Harmonize Your Online Content with the Offline One
The online and the offline often find themselves in competition and it shouldn’t be like that. In reality, although the two environments should not be compared, it’s impossible not to weigh one against the other. Yet, regardless of the advantages and disadvantages each one brings, one thing should be clear: they need to be coherent altogether and they both need to tell the same stories, even if with different lines.
Source: blog.hubspot.com
46. Always Keep the Attention Span Matter in Mind
Because technology today can store so much information, we can’t keep track of it anymore.
Writers in the 17th century claimed they had read everything written in their language throughout history.
Today, this statistic is unachievable even to those of us who try to keep themselves up-to-date in their fields of expertise.
Nowadays, our attention span is 8 seconds and falling. Approximately 66% of our attention is spent below the fold , especially when it comes to content, and we’re impatient to get over the (often) boring introductions directly to the heart of what interests us.
47. Learn from Your Most and Least Shared Content
Figuring out what works for your niche is crucial. Looking at the content that performs best in your niche might be intuitive. Even though you might think it’s redundant to look at the bottom of the list, there are insights to be learned from your weakest performing content, too.
You need to see which pages have attracted the least amount of visitors and what type of content is not of interest to your viewers.
Creating uninteresting content isn’t useful for anyone. It is not useful for your target audience, and it’s clearly not productive for your business.
48. No Shares, No Likes, No Comments = No Traffic
Content creation and shareability are parts of the content strategy concept and you can’t separate one from each other.
It would be a true shame to create great and useful content that does not receive any love from the community.
Just like us, you’ve probably seen a lot of bloggers create great articles that impressed you. But, they received little to no engagement. While creating content has its obvious benefits, maximizing shareability assures the success of your content strategy.
49. Originality Is a Must
You don’t have to re-invent the wheel on a daily basis.
You may also create content that has been done before as long as you augment it with a new spin.
As long as it’s a fresh and interesting approach to an idea, go ahead with it.
Remember that most of the times originality is nothing but judicious imitation.
The most original writers borrowed one from another.
50. Existing Content Needs Love, Too
When creating content, we tend to never look back and always think of the next idea.
You should always take your existing content and see what you can gain from it.
Maybe create a sequel, maybe an update, maybe there are some ideas in that piece of content that weren’t fully discussed. And even if it’s evergreen content we are talking about, remember that this kind of content is relevant for people now and it’s going to be relevant for them after a year, too. We’ve written a blog post on exactly this matter, where we put together some of the best ways to repurpose existing content.
51. Timing Is Everything
As the famous lines say, there is a time for everything : a time to be born and a time to die, a time to plant and a time to uproot. And this applies in copywriting as well.
It’s obvious that writing the right article at the right moment is crucial.
There are times when important changes occur in the niche you are addressing and clearly you need to react on the spot and have a piece of copy ready for the moment. Yet, there are times when you need to know what new trick you need to unveil in order to capture your audience’s numb interest. Also, an important part of this matter is maximizing the shareability of your copy. Therefore you need to figure out when you’re going to get the most out of your content, at which moment of the day, the week or month you should share the content to receive the most traffic.
52. Spot Your Competitor’s Most Engaging Content
Content marketing – done correctly – can be a very effective way to attract and retain clients, but the problem is more and more companies produce more and more content. It’s highly important to understand how to produce content that will engage your target audience, but is also vital to know what your competitors’ most engaging content is. To figure this out you don’t have to spend ages collecting and analyzing all that content, you can do things way easier and efficiently if you use the proper tools.
53. Make Use of Content Curation to Boost Your Influence
Everyone has wrapped their brains around the idea of content creation and knows they should create amazing content to engage with their target audience. And that’s how content curation, the less known brother of content creation, gets left out in the cold.
A professional content curator picks and polishes the most amazing content and serves it up to the community and also gives credits to the owner.
It is definitely a power that can be harnessed, and remember that content curation is not content marketing.
54. Analyze, Analyze, Analyze
This applies before actually writing the piece of content but also after the copy has been unleashed to the world. Learn to monitor the places your content is published and analyze the traffic. Visitors who come and go are an invaluable resource of information regarding the content’s usage pattern. Watch out for data like keywords, bounce rate, and click patterns to learn more about their interests. Also, ask about the blogs and social networks where they spend their time online. You may find discussions that may shed a light on their needs and interests.
On the internet, in an age where everything is monitored, you are bound to find data about anything.
55. Creativity Is Key!
There is this common perception that creativity is a taboo subject or that is a “feature” that only the chosen ones are gifted with. As Steve Jobs once highlighted, most of the times creativity is just connecting things. When you ask creative people how they did something, they feel a little guilty because they didn’t really do it, they just saw something. It seemed obvious to them after a while. That’s because they were able to connect experiences they’ve had and synthesize new things.
However, copywriting and creativity go hand in hand. This is why while sticking to your business plan, you enter a comfort zone, which is the worst enemy for creativity. When you empty your mind of all past concepts, you’re going to fill it with creativity. You have to liberate yourself from the limitations of what you already know.
56. Fill Information Gaps – Become a Reference
An information gap is a construct, a theory or an idea that the audience believes should be informed on, but doesn’t seem to be explained quite extensively. Rather, the reader feels like the information comes in bits and pieces, like an underlying premise of any discussion that derives from the matter. Here is where your content jumps in. Yet, for the strategy to work, the information will have to be relevant and systematized, while offering an in-depth perspective on the topic. Become a reference and the results will follow.
Once you’ve proven yourself as a trusty, authentic go-to blog, your leads and email subscription rates can dramatically increase.
57. Targeting Longtail Keywords to Engage Your Audience
Micro-targeting paints a big picture. The more you invest in targeting the right long tail keywords, the bigger a shot you have at accessing a key audience interested in a specific topic. Choosing topics for content writing should always be the result of a targeting process. Once you do this, the chances to grow a solid audience with an increase intent in your business are sizable.
58. Repurpose Your Content
Running a blog with constant valuable and high quality content might sometimes be difficult as it is a resource-consuming process. Therefore, why not getting the best out of the content that you’ve already worked on? Repurpose the content you already have. Not only will you save resources, but you’ll also extend the reach of your blog and maybe find new ways to reach your audience. Here are some great ideas of how to repurpose your content:
59. Make Use of Content Convergence
Before asking yourself how this might help you, allow me to explain what this is about.
It refers to merging one boring, dull topic with a more exciting topic, whilst giving it a theme which gets attention.
If you are to write copy for, let’s say, plumbing supplies or for air conditioners, you might find it difficult sometimes to remain consistent, creative, original, etc. Here is where convergence might help you. Try giving the content a snappy title, make it more about the reader than about the website, As we’ve detailed in a previous blog post, by introducing a new element to the narrative you’ve made a boring item more interesting and opened up your website to getting links from places your competition would find hard to replicate.
60. Make It Interesting and Diverse, not Just Relevant
Undoubtedly, relevancy is a must.
While being relevant, a diverse mix of content can be used in order to keep things interesting for your readers.
This might require videos, case studies, articles, e-Newsletters, webinars, blog posts, data visualization posts, competitions or photographs. This might require some market and consumer research skills in order to understand consumer expectations with regards to the kind of content they want to read. Yet, it’s totally worth it.
61. Don’t Forget about the Content Monarchy
Whether you agree or not, “Content is king” is one of the widest spread Internet memes. You will see the phrase referenced all over the place. And we tend to think that mostly Google is “the guilty” one for this matter. For a while now, Google has been promoting the importance of content and it has even shaped an algorithm on exactly this matter, ready to penalize sites that do not respect content quality guidelines.
The thing you need to remember is that you need to write good, relevant and qualitative content for the sake of your readers but also to avoid any Google Penalties.
62. Quality Is not a One Time Act, It Is a HABIT
As the saying goes, we are what we repeatedly do.
Excellence is not an act, but a habit.
You’ve written a blog post and you have thousands of shares and appreciations? That’s a great. Yet, that one time performance won’t keep you on the top for long. On the contrary, once you’ve set the bar high, you need to keep up with it to have killer content.
This is similar to the one hit wonder music bands.
We all remember the musical hit, we sing it at birthdays parties for a period of time, yet we probably won’t buy the album just for that tune.
Same thing may happen to your content. If you want your readers to look at your blog/brand/name with respect and put you in the trustworthy content category, make a habit out of delivering quality.
63. The Title of Your Content Will Influence Your Rankings
Every site owner’s dream (and goal) is to rank as high as possible for their target audience. Every search engine’s dream (and goal) is to make sure that the most relevant websites rank the highest. Therefore, it’s a vicious cycle.
Yet, keywords used in the titles of your copy have a high ranking importance. We’ve conducted a study where it seems that keyword appearance in the title makes a clear difference between ranking 1st or 2nd.
When creating the title of your content you should really think things through, as the title must not be only relevant and attractive but also SERP friendly.
64. Ask Rhetorical Questions to Engage Readers
Do you ever use rhetorical questions in your writing? Like this one, for instance?
Rhetorical questions make your arguments more persuasive.
Also, your audience will become engaged. And if your arguments are strong and valid, readers will be more likely persuaded by them.
65. Choose the Fonts and Colors Carefully
Around here we put a lot of emphasis on content and go on and on about how it comes first. But that doesn’t mean we’re blind to aesthetic choices. If you have good, original, insightful, even life-changing content, but choose to display it in green Comic Sans over a pink background, you can count us out. And a few other readers, too.
Choice of font and color scheme can greatly influence the success of a piece by being a factor for accessibility.
Certain fonts make for easier reading when it comes to big blocks of text, while certain color schemes make it easier on the eye to spend long amounts of time on landing pages. Font and color also go a long way in terms of credibility: some combinations simply look slick and professional, while others give an “untrustworthy” vibe, despite potentially good writing.
66. Use Positive Frames to Describe Information
Negative frames describe something that isn’t taking place. Positive frames, on the other hand, describe something tangible, something that is happening. Studies show that we need more mental resources to process negative frames as they reduce comprehension and degrade the impact of your message. Therefore, positive frames should be the one you should look for.
NEGATIVE: Don’t be late.
POSITIVE: Arrive on time.
NEGATIVE: Don’t drink excessively.
POSITIVE: Drink responsibly.
The post Copy: 66 Copywriting Tips that Will Boost Your Conversion Rates by 327% appeared first on SEO Blog | cognitiveSEO Blog on SEO Tactics & Strategies.
from Marketing https://cognitiveseo.com/blog/15998/copy-66-copywriting-tips-that-will-boost-your-conversion-rates-by-327/
via http://www.rssmix.com/
0 notes
Photo

New Post has been published on http://www.pointofgeeks.com/guardians-of-the-galaxy-vol-2-movie-review-more-of-what-you-want-less-of-what-you-need/
GUARDIANS OF THE GALAXY VOL 2 Movie Review: More of What You Want; Less of What You Need
Loud. Colorful. Bombastic. Ambitious. These are all apt descriptions of Marvel Studios’ most outlandish franchise, Guardians of the Galaxy. The first movie was one of the biggest hits of 2014 and it was clear that audiences were eager to see more of the space adventures from the crew of misfits aboard the spaceship Milano. Director James Gunn returns along with the entire core of the first movie to deliver an entertaining, yet flawed, second installment to the series.
Guardians of the Galaxy Vol 2 follows the ragtag group of heroes who have gained fame and notoriety after their exploits in the first film. The film begins with them on a mission to defeat a space beast for Ayesha (Elizabeth Debecki), leader of the Sovereign, a race of genetically engineered aliens. This leads them into a chance meeting with Star Lord’s true father Ego, played by Kurt Russell, who claims to have been searching for his son for decades.
It’s close to impossible to enjoy a Guardians of the Galaxy movie without falling in love with the characters that Gunn has brought to the screen. He knows that they are the franchise’s strength and plays to them at every turn. Everyone brings their ‘A’ game, however there are some undeniable standouts that carry the film and possibly the franchise into the future.
Chris Pratt once again proves that he’s a legitimate movie star, while getting the chance to show off his comedic, romantic, and roguish qualities. Dave Bautista continues to charm as the powerfully dense Drax the Destroyer, who has left behind much of the pathos from the first time and is simply enjoying the ride the second time around.
Kurt Russell joins the cast as Peter Quill’s long lost father, Ego, who harbors many mysteries and secrets that will impact both Star Lord and the entire Guardians team. Russell fits effortlessly into the intergalactic hi-jinks and his presence helps to further define Star Lord’s character. The casting works on multiple levels as both Russell and Pratt share many of the same attributes as actors, and personalities, that is illuminated on screen.
Karen Gillian gets a lot more to character development in her second turn as Nebula, as her backstory and the motivations for her sibling rivalry with Gamora (Zoe Saldana) are much more clear and dramatized. Gunn cleverly gives tragic meaning behind Nebula’s jigsaw appearance and sets up a story line that will have to be concluded in the near future. While new Guardian of the Galaxy Mantis (Pom Klementieff) – Ego’s adopted daughter who harbors secrets of her own – serves as Nebula’s innocent reflection on the team. The actress brings a naive likability to the role that effortlessly blends with Drax’s own style of linear, caveman logic.
It’s hard to overlook scene-stealing Michael Rooker as Yondu. Gunn gives Yondu perhaps the biggest character arc in the series and there are unexpected payoffs from his performance. He and Ego personify the nature vs nurture inner conflict that Star Lord is experiencing, by being forced to come to terms with his two father figures during the course of the movie. This is one of the most successful elements of the film, which helps to raise the emotional stakes for the movie to something more than a simple slapstick space adventure.
The action choreography is much more dynamic this turn and Gunn makes an effort to visually illustrate why each member is so dangerous, with the exception of Drax the Destroyer ironically enough. Dave Bautista is given perhaps the most opportunities of all the players for comedic moments, in a film that’s already packed with jokes. However, the way Drax is written in the sequel may exemplify the movie’s biggest problem. Gunn focuses on bolstering the first movie’s strengths – comedy and heart – while pushing the plot to the sidelines in the sequel which is to the film’s detriment.
Music is once again thematically built into the fabric of the story, with a blazing soundtrack inspired by the sounds of the 70’s and early 80’s. However, the music cues are less organic this time around and instead of complementing the on-screen action, at times the movie feels dangerously close to a music video. Ultimately, it pays off and adds to the level of fun, but definitely lacks the impact that the first movie’s tunes provided.
Before shepherding the Guardians franchise into the MCU, director James Gunn’s foundation was built on his affection for genre films. Gunn previously sharpened his filmmaking tools with Slither and Super, two movies that are B-movies at their best. His taste has traditionally been more geared towards adult audiences and the first Guardians of the Galaxy was a perfect marriage of style and substance. However in Volume 2 he skews his material for an even younger audience, with a movie that often feels like a Saturday morning cartoon with limited stakes.
For better or worse, Guardians of the Galaxy Vol 2 leads up to a bombastic ending that aims to make you forget about the dance-offs of the past and delivers spectacle that reminds you that you’re watching a comic book movie. The superhero styled antics are a little over the top and bring to mind fight scenes from The Matrix Reloaded and Man of Steel, which is ultimately the diametric opposite of what most would expect from a Guardians’ adventure. However, it’s the effective emotional ending, not the over the top action, that really pulls the movie together in the final act and makes this Marvel movie hard to miss.
It should be noted that the franchise has quickly become the template for other studios’ current and future releases by mimicking the humor, music cues, even down to how Guardians of the Galaxy trailers are cut. You have to look no further than Suicide Squad or Thor: Ragnarok to see how influential Gunn has been in recent times. He had a tremendous task of bringing back his creation to a marketplace that has copied his style and he doesn’t try the exact same story formula to his credit. However, the plot does suffer as a result and the first half of the movie lacks a compelling drive, due to a lack of engaging story beats. The sluggish beginning is fortunately buffered by a series of comedic bits which are humorous, but may not age well over time.
Guardians of the Galaxy Vol 2 is another solid movie from Marvel Studios. The chemistry and timing of the cast and director is cinematic synergy at its best. The color palette and production design is truly inspiring, while the world that Gunn has created deserves to be explored further in future films. If you saw the first one, watching the sequel is like reuniting with old friends, or your favorite group of assholes. However, the follow-up fails to build on the first movie the way other second films have in the past, such as The Dark Knight or Captain America: The Winter Soldier. Guardians of the Galaxy Vol 2 is a fun popcorn ride of a movie with a emotional heartbeat at its core, but fails to become the transcendent experience that many may be hoping for.
7/10 PoG’s
#Chris Pratt#Dave Bautista#first act#Guardians of the Galaxy: Vol 2#James Gunn#Karen Gillian#Marvel Studios#Movie Review#Nebula#Pom Klementieff#Yondu#Movie Reviews#Movies / TV
0 notes
Text
A Guide In Firefox to New And Creative CSS DevTools
Over the last few years, our team at
Firefox
has been operating on new CSS gear that address both cutting-edge strategies and age-old frustrations. We’re the Layout Tools team, a subset of Firefox Developer Tools, and our quest is to improve the modern-day internet layout workflow.
The internet has seen an first-rate evolution inside the final decade: new HTML/CSS functions, browser improvements, and design strategies. Our crew is dedicated to constructing gear that fit that innovation so that designers and developers can harness extra of the performance and creativity that’s now possible.
In this guide, we’ll proportion a top level view of our seven new equipment, with memories from the design system and realistic steps for trying out each tool.
1. Grid Inspector
It all started out three years in the past while our CSS format expert and dev advocate, Jen Simmons, labored with members of Firefox
DevTools
to construct a device that would aid customers in examining CSS Grid layouts.
As one of the most powerful new functions of the cutting-edge internet, CSS Grid had quick gained decent browser adoption, but it still had low internet site adoption. There’s a steep studying curve, and you nevertheless need fallbacks for sure browsers. Thus, part of our purpose turned into to help popularize Grid by way of giving developers a more hands-on manner to research it.
The middle of the device is a grid outline, overlaid at the page, which facilitates devs visualize how the grid is positioning their elements, and the way the layout modifications once they tweak their styles. We introduced numbered labels to identify each grid line, the capability to view up to 3 grids at once, and colour customization for the overlays. Recently, we also introduced support for subgrid, a modern day CSS specification implemented in Firefox and hopefully in extra browsers soon.
Grid Inspector changed into an idea for all of the tools that followed. It was even an notion for a brand new team: Layout Tools! Formed in late 2017, we’re unfold across 4 time zones and collaborate with many others in Mozilla, like our rendering engine builders and the best parents at MDN.
TRY OUT THE GRID INSPECTOR
In Firefox, go to our Grid example site.
Open the Inspector with Cmd + Shift + C.
Turn on Grid overlay through one of 3 ways:
Layout Panel:
In the Grid section, check the checkbox subsequent to .Content.Grid-content;
Markup View:
Toggle the “grid” badge next to ;
Rules View:
Click the button next to display:grid; inside
#page
-intro .Grid-content;
Experiment with the Grid Inspector:
Change the crimson overlay coloration to red;
Toggle “Line numbers” or “Extend strains infinitely”;
Turn on greater grid overlays;
See what takes place while you disable grid-gap: 15px in Rules.
2. The Editor of Form Path
The next project we have been working on has been the Shape Path Editor: our first visual editing tool.
CSS Shapes permits you to define shapes for textual content to drift around: a circle, a triangle, or a many-sided polygon. It can be used with the clip-path assets which permits you to trim elements to any of those equal shapes. These two techniques collectively open the opportunity for a few very specific graphic design-stimulated layouts.
However, creating these sometimes complicated shapes can be difficult. Typing all the coordinates manually and the use of the right CSS units is error-inclined and some distance eliminated from the creative mind-set that Shapes allows. Therefore, we made a device that allows you to edit your code through at once clicking and dragging shapes on the web page.
This kind of feature—visible editing—became new for us and browser tools in general. It’s an instance of how we will go beyond inspecting and debugging and into the world of design.
TRY OUT THE SHAPE PATH EDITOR
In Firefox, go to this web page at the An Event Apart website.
Open the Inspector with Cmd + Shift + C and pick out the first circular image.
In Rules, click on the icon subsequent to the shape-outside property.
On the web page, click on the factors of the shape and notice what happens while you drag to make the shape massive or tiny. Change it to a size that appears exact to you.
3. Text Reader
We have had a Fonts panel in Firefox for years which displays an informative list of all the fonts used in a website. We decided to convert this into a Font Editor to fine-tune the properties of a font by continuing our trend of designing in the browser.
A driving force behind this assignment become our purpose to support Variable Fonts at the same time that the Firefox rendering engine team changed into adding support for it. Variable Fonts gives font designers a way to offer fine-grained variations alongside axes, like weight, within one font file. It also supports custom axes, which offer each font creators and web designers an exceptional amount of flexibility. Our device routinely detects these custom axes and offers you a manner to alter and visualize them. This would otherwise require specialized websites like Axis-Praxis. Additionally, we added a characteristic that gives the ability to hover over a font name to spotlight in which that particular font is being used at the page. This is helpful because the manner browsers select the font used to render a bit of text can be complex and depend upon one’s computer. Some characters may be abruptly swapped out for a special font due to font subsetting. TRY OUT THE FONTS EDITOR
In Firefox, go to this variable fonts demo site.
Open the Inspector with Cmd + Shift + C and pick out the word “variable” within the title (the element’s selector is .Title__variable-web__variable).
In the 1/3 pane of the Inspector, navigate to the Fonts panel:
Hover over the font name Output Sans Regular to look what receives highlighted;
Try out the load and slant sliders;
Take a take a look at the preset font versions within the Instances dropdown menu.
4. Flexbox Inspector
Our Grid, Shapes, and Variable Fonts equipment can together electricity some very advanced graphic layout at the internet, but they’re still somewhat present day based on browser support. (They’re nearly there, however still require fallbacks.) We didn’t need to work most effective on new features—we were drawn to the problems that maximum web builders face on a every day basis.
So we started work at the Flexbox Inspector. Design-wise, this has been our most ambitious assignment, and it sprouted some new consumer research strategies for our team.
Like Grid, CSS Flexbox has a fairly steep learning curve while you first get started. It takes time to truely recognize it, and a lot of us hotel to trial and error to gain the layouts we need. At the beginning of the assignment, our team wasn’t even sure if we understood Flexbox ourselves, and we didn’t recognize what the main challenges have been. So we leveled up our understanding, and we ran a survey to discover what human beings wanted the most when it got here to Flexbox.
The outcomes had a big effect on our plans, making the case for complicated visualizations like grow/decrease and min/max. We continued operating with the community at some point of the task by means of incorporating remarks into evolving visual prototypes and Nightly builds.
The tool consists of two main parts: a highlighter that works just like the Grid Inspector’s, and a detailed Flexbox device inside the Inspector. The middle of the tool is a flex item diagram with sizing info.
With help from Gecko format engineers, we have been able to show the step-by-step size choices of the rendering engine to offer users a full image of why and the way a flex object ended up with a positive size.
Note: Learn the full tale of our design manner in “Designing the Flexbox Inspector”.
TRY OUT THE FLEXBOX INSPECTOR
In Firefox, visit Mozilla’s Bugzilla.
Open the Inspector with Cmd + Shift + C and pick out the element div.Inner (simply inside the header bar).
Turn on the Flexbox overlay through one of 3 ways:
Layout Panel:
In the Flex Container section, turn on the switch;
Markup View:
Toggle the “flex” badge next to ;
Rules View:
Click the button next to display:flex.
Use the Flex Container panel to navigate to a Flex Item known as nav#header-nav.
Note the sizes shown within the diagram and length chart;
Increase and reduce your browser’s width and see how the diagram modifications.
Interlude: Doubling Down On Research
As a small team and not using a formal person research support, we’ve regularly resorted to design-by-dogfooding: basing our critiques on our personal stories in using the tools. But after our achievement with the Flexbox survey, we knew we wanted to be better at collecting statistics to guide us. We ran a new survey to assist tell our subsequent steps. We crowdsourced a list of the 20 largest demanding situations faced by internet devs and asked our community to rank them using a max-diff format. When we discovered that the huge winner of the demanding situations was CSS Layout Debugging, we ran a follow-up survey on unique CSS insects to discover the largest pain points. We supplemented these surveys with user interviews and user testing. We also asked folks to rank their frustrations with browser developer tools. The clear pinnacle difficulty became moving CSS modifications returned to the editor. This became our subsequent project.
5. Changes Panel
The difficulty in shifting one’s work from a browser developer device to the editor is one of those age-old issues that we all just got used to. We were excited to make a easy and straight away usable solution.
Edge and Chrome DevTools got here out with versions of this device first. Ours is centered on assisting a wide range of CSS workflows: Launch DevTools, trade any patterns you want, and then export your modifications by means of either copying the overall set of changes (for collaboration) or simply one changed rule (for pasting into code). This improves the robustness of the whole workflow, such as our other format tools. And this is just a start: We recognize accidental refreshing and navigation from the web page is a huge source of facts loss, so a manner to bring persistence to the tool may be an essential next step. TRY OUT THE CHANGES PANEL
In Firefox, navigate to any website.
Open the Inspector with Cmd + Shift + C and pick an element.
Make some adjustments to the CSS:
Modify patterns inside the Rules pane;
Adjust fonts within the Fonts pane.
In the right pane of the Inspector, navigate to the Changes tab and do the following:
Click Copy All Changes, then paste it in a text editor to view the output;
Hover over the selector name and click Copy Rule, then paste it to view the output.
6. Inactive CSS
Our Inactive CSS feature solves one of the top troubles from our layout debugging survey on precise CSS bugs: “Why is this CSS assets now not doing anything?”
Design-wise, this feature is very simple—it grays out CSS that doesn’t affect the page, and shows a tooltip to give an explanation for why the property doesn’t have an effect. But we understand this can enhance efficiency and cut down on frustration. We have been bolstered by research from Sarah Lim and her colleagues who constructed a similar device. In their studies, they observed that novice builders had been 50�ster at building with CSS when they used a device that allowed them to ignore beside the point code.
In a way, that is our favorite sort of feature: A low-placing UX fruit that barely registers as a feature, however improves the complete workflow without actually wanting to be determined or learned. Inactive CSS launches in Firefox 70 but may be used now in prerelease variations of Firefox, consisting of Developer Edition, Beta, and Nightly. TRY OUT INACTIVE CSS
Download Firefox Developer Edition;
Open Firefox and navigate to
wikipedia.Org;
Open the Inspector with Cmd + Shift + C and choose the center content material area, called central-featured;
Note the grayed out vertical-align declaration;
Hover over the data icon, and click on “Learn extra” if you’re interested.
7. Accessibility Panel
Along the way we’ve had accessibility functions developed by means of a separate group that’s typically one person — Yura Zenevich, this year together with his intern Maliha Islam.Together they’ve turned the brand new Accessibility panel in Firefox into a powerful inspection and auditing tool. Besides displaying the accessibility tree and properties, you could now run different varieties of checks on a page. So far the checks include shade contrast, textual content labels, and keyboard attention styling.
Now in Nightly, you can strive the new shade blindness simulator which harnesses our upcoming WebRender tech.
TRY OUT THE ACCESSIBILITY PANEL
Download Firefox Developer Edition;
Navigate to
meetup.Com;
In the developer tools, navigate to the Accessibility tab, and click the “Turn on Accessibility Features” button;
Click the drop-down menu subsequent to “Check for problems” and pick out “All Issues”;
Take a have a look at the diverse contrast, keyboard, and text label troubles, and click the “Learn greater” links if you’re interested.
Next Up
We’re currently hard at paintings on a browser compatibility tool that uses facts from MDN to expose browser-specific problems for a particular element. You can follow along on GitHub to learn extra. The Future
We’re committed to helping the modern-day web, and that means continuously converting and growing. New specs get implemented via browser vendors all of the time. Guidelines and nice practices around progressive enhancement, responsiveness, and accessibility evolve constantly. Us device makers need to hold evolving too.
And what of the long-lived, ever-present troubles in creating the web? What ordinary user interfaces need to be rethought? These are a number of the questions that preserve us going!
What approximately a better manner to navigate the DOM tree of a page? That a part of DevTools has gone essentially unchanged since the Firebug days.
We’ve been experimenting with functions like again and forward buttons that might ease navigation between lately visited elements. A extra dramatic trade we’re discussing is including a compact DOM view that makes use of a syntax much like HTML templating engines. The attention could be on the most common use case—navigating to CSS—as opposed to viewing/enhancing the source.
We’ve additionally been thinking about a higher element selector. We realize how it can be more effective to work inside the web page, with much less jumping backward and forward into DevTools. We should make the detail selector extra effective and greater persistent. Perhaps it could choose whitespace on a page and tell you what causes that space, or it can shed mild at the relationships between extraordinary elements.
As a reputed Software Solutions Developer we have expertise in providing dedicated remote and outsourced technical resources for software services at very nominal cost. Besides experts in full stacks We also build web solutions, mobile apps and work on system integration, performance enhancement, cloud migrations and big data analytics. Don’t hesitate to
get in touch with us!
#b2b ecommerce
#b2bservices
#b2b seo
#b2bsales
0 notes
Text
A Guide In Firefox to New And Creative CSS DevTools
Over the last few years, our team at
Firefox
has been operating on new CSS gear that address both cutting-edge strategies and age-old frustrations. We’re the Layout Tools team, a subset of Firefox Developer Tools, and our quest is to improve the modern-day internet layout workflow.
The internet has seen an first-rate evolution inside the final decade: new HTML/CSS functions, browser improvements, and design strategies. Our crew is dedicated to constructing gear that fit that innovation so that designers and developers can harness extra of the performance and creativity that’s now possible.
In this guide, we’ll proportion a top level view of our seven new equipment, with memories from the design system and realistic steps for trying out each tool.
1. Grid Inspector
It all started out three years in the past while our CSS format expert and dev advocate, Jen Simmons, labored with members of Firefox
DevTools
to construct a device that would aid customers in examining CSS Grid layouts.
As one of the most powerful new functions of the cutting-edge internet, CSS Grid had quick gained decent browser adoption, but it still had low internet site adoption. There’s a steep studying curve, and you nevertheless need fallbacks for sure browsers. Thus, part of our purpose turned into to help popularize Grid by way of giving developers a more hands-on manner to research it.
The middle of the device is a grid outline, overlaid at the page, which facilitates devs visualize how the grid is positioning their elements, and the way the layout modifications once they tweak their styles. We introduced numbered labels to identify each grid line, the capability to view up to 3 grids at once, and colour customization for the overlays. Recently, we also introduced support for subgrid, a modern day CSS specification implemented in Firefox and hopefully in extra browsers soon.
Grid Inspector changed into an idea for all of the tools that followed. It was even an notion for a brand new team: Layout Tools! Formed in late 2017, we’re unfold across 4 time zones and collaborate with many others in Mozilla, like our rendering engine builders and the best parents at MDN.
TRY OUT THE GRID INSPECTOR
In Firefox, go to our Grid example site.
Open the Inspector with Cmd + Shift + C.
Turn on Grid overlay through one of 3 ways:
Layout Panel:
In the Grid section, check the checkbox subsequent to .Content.Grid-content;
Markup View:
Toggle the “grid” badge next to ;
Rules View:
Click the button next to display:grid; inside
#page
-intro .Grid-content;
Experiment with the Grid Inspector:
Change the crimson overlay coloration to red;
Toggle “Line numbers” or “Extend strains infinitely”;
Turn on greater grid overlays;
See what takes place while you disable grid-gap: 15px in Rules.
2. The Editor of Form Path
The next project we have been working on has been the Shape Path Editor: our first visual editing tool.
CSS Shapes permits you to define shapes for textual content to drift around: a circle, a triangle, or a many-sided polygon. It can be used with the clip-path assets which permits you to trim elements to any of those equal shapes. These two techniques collectively open the opportunity for a few very specific graphic design-stimulated layouts.
However, creating these sometimes complicated shapes can be difficult. Typing all the coordinates manually and the use of the right CSS units is error-inclined and some distance eliminated from the creative mind-set that Shapes allows. Therefore, we made a device that allows you to edit your code through at once clicking and dragging shapes on the web page.
This kind of feature—visible editing—became new for us and browser tools in general. It’s an instance of how we will go beyond inspecting and debugging and into the world of design.
TRY OUT THE SHAPE PATH EDITOR
In Firefox, go to this web page at the An Event Apart website.
Open the Inspector with Cmd + Shift + C and pick out the first circular image.
In Rules, click on the icon subsequent to the shape-outside property.
On the web page, click on the factors of the shape and notice what happens while you drag to make the shape massive or tiny. Change it to a size that appears exact to you.
3. Text Reader
We have had a Fonts panel in Firefox for years which displays an informative list of all the fonts used in a website. We decided to convert this into a Font Editor to fine-tune the properties of a font by continuing our trend of designing in the browser.
A driving force behind this assignment become our purpose to support Variable Fonts at the same time that the Firefox rendering engine team changed into adding support for it. Variable Fonts gives font designers a way to offer fine-grained variations alongside axes, like weight, within one font file. It also supports custom axes, which offer each font creators and web designers an exceptional amount of flexibility. Our device routinely detects these custom axes and offers you a manner to alter and visualize them. This would otherwise require specialized websites like Axis-Praxis. Additionally, we added a characteristic that gives the ability to hover over a font name to spotlight in which that particular font is being used at the page. This is helpful because the manner browsers select the font used to render a bit of text can be complex and depend upon one’s computer. Some characters may be abruptly swapped out for a special font due to font subsetting. TRY OUT THE FONTS EDITOR
In Firefox, go to this variable fonts demo site.
Open the Inspector with Cmd + Shift + C and pick out the word “variable” within the title (the element’s selector is .Title__variable-web__variable).
In the 1/3 pane of the Inspector, navigate to the Fonts panel:
Hover over the font name Output Sans Regular to look what receives highlighted;
Try out the load and slant sliders;
Take a take a look at the preset font versions within the Instances dropdown menu.
4. Flexbox Inspector
Our Grid, Shapes, and Variable Fonts equipment can together electricity some very advanced graphic layout at the internet, but they’re still somewhat present day based on browser support. (They’re nearly there, however still require fallbacks.) We didn’t need to work most effective on new features—we were drawn to the problems that maximum web builders face on a every day basis.
So we started work at the Flexbox Inspector. Design-wise, this has been our most ambitious assignment, and it sprouted some new consumer research strategies for our team.
Like Grid, CSS Flexbox has a fairly steep learning curve while you first get started. It takes time to truely recognize it, and a lot of us hotel to trial and error to gain the layouts we need. At the beginning of the assignment, our team wasn’t even sure if we understood Flexbox ourselves, and we didn’t recognize what the main challenges have been. So we leveled up our understanding, and we ran a survey to discover what human beings wanted the most when it got here to Flexbox.
The outcomes had a big effect on our plans, making the case for complicated visualizations like grow/decrease and min/max. We continued operating with the community at some point of the task by means of incorporating remarks into evolving visual prototypes and Nightly builds.
The tool consists of two main parts: a highlighter that works just like the Grid Inspector’s, and a detailed Flexbox device inside the Inspector. The middle of the tool is a flex item diagram with sizing info.
With help from Gecko format engineers, we have been able to show the step-by-step size choices of the rendering engine to offer users a full image of why and the way a flex object ended up with a positive size.
Note: Learn the full tale of our design manner in “Designing the Flexbox Inspector”.
TRY OUT THE FLEXBOX INSPECTOR
In Firefox, visit Mozilla’s Bugzilla.
Open the Inspector with Cmd + Shift + C and pick out the element div.Inner (simply inside the header bar).
Turn on the Flexbox overlay through one of 3 ways:
Layout Panel:
In the Flex Container section, turn on the switch;
Markup View:
Toggle the “flex” badge next to ;
Rules View:
Click the button next to display:flex.
Use the Flex Container panel to navigate to a Flex Item known as nav#header-nav.
Note the sizes shown within the diagram and length chart;
Increase and reduce your browser’s width and see how the diagram modifications.
Interlude: Doubling Down On Research
As a small team and not using a formal person research support, we’ve regularly resorted to design-by-dogfooding: basing our critiques on our personal stories in using the tools. But after our achievement with the Flexbox survey, we knew we wanted to be better at collecting statistics to guide us. We ran a new survey to assist tell our subsequent steps. We crowdsourced a list of the 20 largest demanding situations faced by internet devs and asked our community to rank them using a max-diff format. When we discovered that the huge winner of the demanding situations was CSS Layout Debugging, we ran a follow-up survey on unique CSS insects to discover the largest pain points. We supplemented these surveys with user interviews and user testing. We also asked folks to rank their frustrations with browser developer tools. The clear pinnacle difficulty became moving CSS modifications returned to the editor. This became our subsequent project.
5. Changes Panel
The difficulty in shifting one’s work from a browser developer device to the editor is one of those age-old issues that we all just got used to. We were excited to make a easy and straight away usable solution.
Edge and Chrome DevTools got here out with versions of this device first. Ours is centered on assisting a wide range of CSS workflows: Launch DevTools, trade any patterns you want, and then export your modifications by means of either copying the overall set of changes (for collaboration) or simply one changed rule (for pasting into code). This improves the robustness of the whole workflow, such as our other format tools. And this is just a start: We recognize accidental refreshing and navigation from the web page is a huge source of facts loss, so a manner to bring persistence to the tool may be an essential next step. TRY OUT THE CHANGES PANEL
In Firefox, navigate to any website.
Open the Inspector with Cmd + Shift + C and pick an element.
Make some adjustments to the CSS:
Modify patterns inside the Rules pane;
Adjust fonts within the Fonts pane.
In the right pane of the Inspector, navigate to the Changes tab and do the following:
Click Copy All Changes, then paste it in a text editor to view the output;
Hover over the selector name and click Copy Rule, then paste it to view the output.
6. Inactive CSS
Our Inactive CSS feature solves one of the top troubles from our layout debugging survey on precise CSS bugs: “Why is this CSS assets now not doing anything?”
Design-wise, this feature is very simple—it grays out CSS that doesn’t affect the page, and shows a tooltip to give an explanation for why the property doesn’t have an effect. But we understand this can enhance efficiency and cut down on frustration. We have been bolstered by research from Sarah Lim and her colleagues who constructed a similar device. In their studies, they observed that novice builders had been 50�ster at building with CSS when they used a device that allowed them to ignore beside the point code.
In a way, that is our favorite sort of feature: A low-placing UX fruit that barely registers as a feature, however improves the complete workflow without actually wanting to be determined or learned. Inactive CSS launches in Firefox 70 but may be used now in prerelease variations of Firefox, consisting of Developer Edition, Beta, and Nightly. TRY OUT INACTIVE CSS
Download Firefox Developer Edition;
Open Firefox and navigate to
wikipedia.Org;
Open the Inspector with Cmd + Shift + C and choose the center content material area, called central-featured;
Note the grayed out vertical-align declaration;
Hover over the data icon, and click on “Learn extra” if you’re interested.
7. Accessibility Panel
Along the way we’ve had accessibility functions developed by means of a separate group that’s typically one person — Yura Zenevich, this year together with his intern Maliha Islam.Together they’ve turned the brand new Accessibility panel in Firefox into a powerful inspection and auditing tool. Besides displaying the accessibility tree and properties, you could now run different varieties of checks on a page. So far the checks include shade contrast, textual content labels, and keyboard attention styling.
Now in Nightly, you can strive the new shade blindness simulator which harnesses our upcoming WebRender tech.
TRY OUT THE ACCESSIBILITY PANEL
Download Firefox Developer Edition;
Navigate to
meetup.Com;
In the developer tools, navigate to the Accessibility tab, and click the “Turn on Accessibility Features” button;
Click the drop-down menu subsequent to “Check for problems” and pick out “All Issues”;
Take a have a look at the diverse contrast, keyboard, and text label troubles, and click the “Learn greater” links if you’re interested.
Next Up
We’re currently hard at paintings on a browser compatibility tool that uses facts from MDN to expose browser-specific problems for a particular element. You can follow along on GitHub to learn extra. The Future
We’re committed to helping the modern-day web, and that means continuously converting and growing. New specs get implemented via browser vendors all of the time. Guidelines and nice practices around progressive enhancement, responsiveness, and accessibility evolve constantly. Us device makers need to hold evolving too.
And what of the long-lived, ever-present troubles in creating the web? What ordinary user interfaces need to be rethought? These are a number of the questions that preserve us going!
What approximately a better manner to navigate the DOM tree of a page? That a part of DevTools has gone essentially unchanged since the Firebug days.
We’ve been experimenting with functions like again and forward buttons that might ease navigation between lately visited elements. A extra dramatic trade we’re discussing is including a compact DOM view that makes use of a syntax much like HTML templating engines. The attention could be on the most common use case—navigating to CSS—as opposed to viewing/enhancing the source.
We’ve additionally been thinking about a higher element selector. We realize how it can be more effective to work inside the web page, with much less jumping backward and forward into DevTools. We should make the detail selector extra effective and greater persistent. Perhaps it could choose whitespace on a page and tell you what causes that space, or it can shed mild at the relationships between extraordinary elements.
As a reputed Software Solutions Developer we have expertise in providing dedicated remote and outsourced technical resources for software services at very nominal cost. Besides experts in full stacks We also build web solutions, mobile apps and work on system integration, performance enhancement, cloud migrations and big data analytics. Don’t hesitate to
get in touch with us!
Source:
whizzystack.co
#b2b ecommerce
#b2b content marketing
#b2b seo
#b2b marketing blog – toprank®
#Ecommerce
0 notes