#トランジション
Text
最近気になったトランジションを再現してみる
映像を作るうえでささやかながら非常に重要な要素であるトランジション(場面転換エフェクト)ですが、最近いくつかの映像を見ていて気になったトランジションがあったので、それを自力で再現しつつ、その演出の意図などを考えてみようと思います。
①【デレステ】「Nightwear」MV 2Dリッチ【TVアニメ「U149」】【アイドルマスター】
youtube

モーショングラフィックスによる時間差のトランジション。スムーズな場面転換はオシャレさと高級感を感じさせます。左下から右上へ流れるように変化していくことで、時間の変化があることを意識させます。人物の位置や表情が変わらないことからも、同じ時間軸における本人以外の変化という意図が読み取れます。
このトランジションを再現してみます
再現をするためには、なによりよく観察して構成している要素を分析することが不可欠です。このトランジションにおいては2つのひし形が時間差で展開していることがわかります。

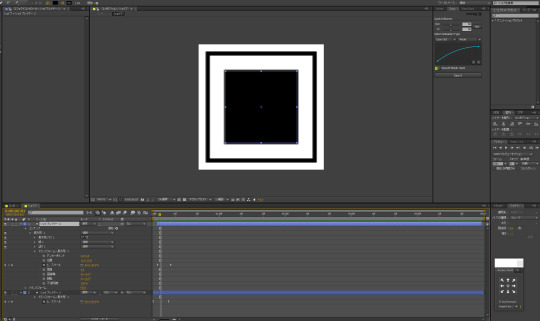
正方形のコンポジションを作成し、その中に四角いシェイプレイヤーを2種類用意します。外側の四角形と内側の四角形は時間差でコンポジションサイズの最大値まで拡大していくモーションをつけました。一見するとリニアで動いているようですが、よく見ると微妙にイージングがついています。やはり滑らかな場面転換にはイージングは不可欠なのでしょう。試しにイージングなしでやってみましたが、やはりどこかギクシャクした動きになってしまいます。動きはわずか7フレーム程度ではありますが、これだけの工夫でも最終的な結果にはかなり影響してきます。

モーションを作成する前は簡単なのですが、問題はこれをどう複製していくかです。
考えうる最もスマートな方法は、やはり「時間置き換え」エフェクトです。グラデーション素材を用意し、その画像の輝度を基準に時間差で動きを展開できるエフェクトです。先ほど作成したコンポジションをCC RepeTileで複製すれば、レイヤー数も少なく処理も軽いまま処理が完了すると予測できます。
…のはずだったんですが、いくらやっても時間置き換えエフェクトがうまく作動せず、まったく予想通りにいきませんでした。そもそもグラデーション画像では輝度がなめらかで、モザイクエフェクト等で輝度を段階的にしないとうまく作動しません。これが非常に難しくいくらやっても出来なかったので諦めました。
こうなったら最終手段、人力ですべて配置するという方法が残されています。結局この方法を選びました。レイヤー数はかなりの数になりましたが動きは単純だったので処理はそこまで重くなくて助かりました。時間差の動作もレイヤーをずらして目視で確認しています。なんだかんだこれでいい気がする。

完成したものがこちら
速度は元動画よりすこし遅めにしています。展開のタイミングなどすべてが一致しているわけではないですが、ほとんどの要素は同じになるようにしています。
人力で並べているので隙間がないか心配でした。今考えるとここでCC RepeTileを使って並べた後にコンポジション自体を回転させればよかったかなと思います。

実際に映像として使用してみるとこんな感じになります。トランジションとしては一見複雑な動きに見えますが、モーションとしては2種類の四角形の拡大という非常にシンプルな要素で構成されています。
左下から右上へのワイプモーションの一種とも言えるトランジションですが、このような工夫でまた違った印象を与えることができ、単純な場面転換においても印象を残すことができる。特に元ネタはキャラクターのポーズ自体は動かず、背景やライティングが変化します。こういった変化への導線として、かなり有用であると思います。
デレステ2DMVはこのような細かい演出にこだわりが強くうかがえる映像が多いです。これについては以前の記事で解説しています。
【モーショングラフィックスから見るデレステ2DリッチMV】
②音MAD DREAM MATCH -天- 出場者告知
youtube

2023年9月に行われる音MADのイベント告知動画。その出場者紹介映像におけるトランジションです。最初はキャラクターは黒地で隠されており、右上から左下へ四角形に分割される形で全容が見える、という流れになっています。
これを最初見たときは「カードワイプを使ったのかな?」と思いました。見た通りレイヤーが四角(カード型)になって消えていくので、おそらくそうじゃないかと予想しました。編集ソフトを長く使っていると映像に使っているエフェクトがおおよそ予測できるようになりますが、これは逆を言うと分かる人が見ると容易に構成がばれてしまうので、なるべく使ったエフェクトがばれないように必死になってる人もいる��と思います。
再現に挑戦してみると、どうやらカードワイプではなくCC Grid Wipeじゃないかという結論になりました。カードワイプは調整項目が多く自由度は高いですが扱いにくく、CC Grid Wipeであればシンプルな項目で似たような結果が得られたので、今回はこっちを使用してみます。

エフェクトの設定ですが、元動画をよく見ると格子状になった四角形が縦・横両方から小さくなっているのが分かります。これはエフェクト内のシェイプの設定によるものです。一見Doorsのように見えるのですが、これはワイプに対して垂直に格子状になるため、タテの列は順序良く小さくなっていますがヨコの列は同じ大きさのままです。
これでは元動画通りにならないので、設定をRadialに変更します。これは中心から円形状にワイプされる設定です。これであればタテ・ヨコ両方から格子状になるためどちらの列からも大きさの変化が発生します。こちらの方がより類似の表現になります。

完成したのがこちら。使用レイヤーはなんと1枚だけです。
元動画同様、かなり高速でトランジションさせているため正直先述した格子の大きさの変化は明確には確認しにくいです。CC Grid Wipeはトランジションとして使ったことがありませんでしたが、このような「見えなかったものが見えるようになる」場面においてはかなりオシャレに表現できることを知りました。

実際に映像として使用してみるとこうなります。同じレイヤーを2枚用意し、トラックマットを使うことで再現することができます。
正確に再現できたかと言われると微妙な感じではあります。もう少し全体を小さめにしても良かったかなと思いますが、要素としては類似しているものが出来たと思います。
場面転換とは少し異なる目的��のトランジションですが、確かにこういった場合に使用するトランジションってどんなものがいいのかあまり考えたことはありませんでした。標準エフェクトだけでも高級感のある表現が可能なことを発見できてうれしい。
③スリーズブーケ 「Holiday∞Holiday」 リリックビデオ (ラブライブ!蓮ノ空女学院スクールアイドルクラブ)
youtube

映像を作ったことがある人にとっては、静止画素材をメインとした動画は、下手にバリバリ動く映像を作るよりもはるかに難しいことは分かると思います。素材の動きが少ない以上、いかに素材以外の要素で画面に変化をつけ視聴者に飽きさせないように見てもらうか。総合的な知識量が求められるジャンルであるがゆえにトランジションの効果はより重要なものだと言えます。
この動画を作成したのはyama_koさん。知っている方もいるかもしれませんが、メイキングなどを見ると氏は非常に理詰めで動画を作る方です。映像講師をされている人なので論理的に映像を作るのは当然かもしれませんが。
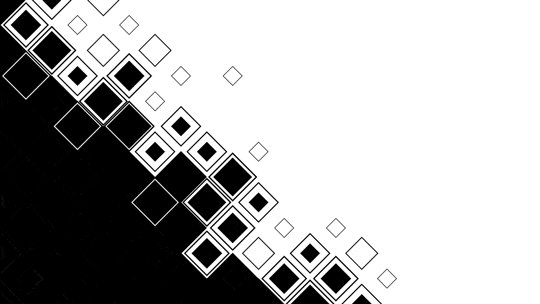
なので今回再現してみる四角形がランダムに登場するトランジションは、一見して不透明度の濃淡によって場面転換されているように思われますが、実際はもっと複雑な処理がされていると思われます。詳細は分からないですが、とりあえず見た目だけでも近づけるように再現してみようと思います。

大きさの異なる四角形シェイプを3~4種類程度作成し、拡大していくモーションを加えます。本当であればランダム生成をした方が違和感がないと思ったのですが、ランダム生成だと全体が覆われるタイミング調整が難しく、不自然に空白が生まれてしまうことが多かったためやはりここも人力で配置しています。
一応、不透明度にウィグルをかけることで淡い表現を再現してみましたが、いかんせん数フレームしかないためあまり効果は感じられませんでした。気持ち程度に加えておきます。

完成したのがこちら。最初に大きなシェイプを出し、後から小さめのシェイプを出す、という順番の方が見た目的に自然なトランジションになりました。
不透明度のウィグルがどれほど影響するかは分かりませんが、トランジション後の映像にグローをかけた方が元動画に近くなるような気がします。

映像として使用してみるとこんな感じ。なんだかふわっとした優しめのトランジションになりました。元動画もそうですが、トランジション後の映像を動かしながら使用した方が効果的だと思われます。
ここまで見ると明確ではありますが、一見複雑そうに展開しているトランジションも、要素を分解していくとシンプルな動きの集合体であることが分かります。しかしシンプルだからこそ場面転換という一瞬しか登場しない時において存在感を発揮できるものでもあります。
旅行動画などによくみられる高速ズームや回転を使用したトランジションとは異なり、今回再現したものはそれ自体を演出として使用していることが特徴的です。作品の雰囲気に合ったトランジションを選ぶことは難しいことですが有るのと無いのでは表現に雲泥の差が生じるため、映像を作るということはやはり細部にまで注意を払わなければならないことが読みとれます。逆に言うとこういった「たかが場面転換」に注目することで映像制作者の意図を読み取り、より映像の世界観に没入することができるとも言えます。こういった映像の楽しみ方もいいんじゃないでしょうか。
プリセットやプラグインで販売しているものも多いですが、工夫すれば自分で作れるのがトランジションのいいところ。また面白いトランジションを見かけたら再現に挑戦してみたいと思います。
13 notes
·
View notes
Video
オリジナルロゴのモーションキャプチャー
3 notes
·
View notes
Text
youtube
【Adobe Premiere Pro(プレミアプロ)】
グリッチやHUDなどサイバーチックな表現に合う商用利用可能な75種類のトランジションプリセット『Free 75 Glitch Transition Presets For Premiere Pro』✨
今回はグリッチトランジションに合う60種類のグリッチサウンドエフェクト(.wav)も無料配布します。
詳細はこちら⬇︎⬇︎
https://nextist.net/free-glitch-transition-preset/
#グリッチ#トランジション#プリセット#効果音#無料#フリー#SE#サウンドエフェクト#サイバー#ノイズ#かっこいい#hud#glitch#cyber#無料ダウンロード#wav#ネクスタ#nextist#Youtube
0 notes
Link
ウェブアニメーションの魅力的な実装と選択肢
この記事は、ウェブデザイナーや開発者向けに、CSSとJavaScriptを使用してウェブサイトに魅力的なアニメーション効果を導入する方法について探討しています。CSSとJavaScriptは両方とも優れたアニメーションを実現するためのツールですが、一般的には特殊なケースを除いてCSSを優先することが推奨されています。記事では、異なるアニメーション技術の実装例を通じて、適切な場面でどのツールを選ぶべきかを示しています。
記事では、トランジション、キーフレームアニメーション、トランスフォーム、回転・スピン、スケーリング、フェードイン・フェードアウト、点滅効果など、様々なアニメーション効果を紹介しています。これらの技術を駆使することで、ウェブサイトの視覚的な魅力やユーザーとの対話性を高めることができます。特にCSSを使用することで、スムーズなパフォーマンスや異なるデバイス間での予測可能な挙動を実現できるため、アニメーションの実装において優れた選択肢となります。
0 notes
Text
ブラウニー&こあら様
youtube
【制作時期 2023.8】
【ブラウニー &こあら様 の関連サイト】
Twitter→🌛
You Tube→🌛
ポートフォリオに掲載している作品は無断で使用しないでください。
依頼主以外の方はご使用できません。
Please do not use the works in the portfolio without permission.
No one other than the client may use it.
0 notes
Text
TumblrおよびAutomattic社のトランススタッフからのメッセージ:
私たちは、トランスジェンダー、そしてより広義でのLGBTQ+の人々がTumblrで歓迎されていると感じてもらいたいと願っています。その理由の一つは、TumblrとAutomattic社のトランスジェンダーの人々にとって、Tumblrが誰しもが受け入れられていることを感じる空間であってほしいと考えているからです。そして、Tumblrが関係者全員をサポートし、安全性を守ってくれるプラットフォームであることを望んでいます。また、Tumblrは皆さんの存在によってさらに明るく活気に満ちたものになっています。Tumblrの運営に携わっているLGBTQ+のスタッフが、この理念を守るために内部で常に戦っています。
数日前、マット・マレンウェグ(Tumblrの親会社であるAutomattic社のCEO)は、アカウント停止に関するユーザーからの問い合わせに対し、TumblrのLGBTQ+コミュニティに悪影響を与えるような回答をしました。私たちは、この質問に対するマットの反応と彼の継続的なコメントは、不当かつ有害でなものであると考えています。Tumblrのスタッフは、関係者のプライバシーや、1日に何千件もの報告をモデレートする現実的な問題など、様々な理由から、ポリシーとしてモデレーションの決定についてコメントすることはありません。このポリシーの欠点は、私たちのトラスト&セーフティチームが行った措置に関する噂や誤った情報が、チェックされることなく簡単に広まってしまうことです。このことを踏まえ、私たちはこの状況についていくつかの異なる部分を明らかにしたいと思います:
プレドストロゲンの使用停止の現実は正確に伝えられておらず、プラットフォーム上でトランスフェミニンな人々を禁止することを狙っているように見えました。しかし、これはそうではありません。 上記のリンク先の投稿で共有されたコメント例は、現実的な暴力の脅威の定義を満たしておらず、アカウント停止の決定的な要因ではありませんでした。
マットはその後、この停止によるコミュニティへの危害を認識できませんでした。マットは、TumblrやAutomattic社の運営に携わっているLGBTQ+のスタッフを代表して発言したわけではなく、私たちはこの件に関する対応を構築する際に相談を受けていませんでした。
昨年、一部のユーザーの投稿に「成熟した」、「性的なテーマ」というコミュニティ・ラベルが誤って適用されていました。投稿にコミュニティ・ラベルを貼ることを任務とする外部業者のチームが、トランス関連のコンテンツに誤ったラベルを貼るというこの大きな傾向の原因となっていました。私たちのトラスト・セーフティチームがこの問題を発見したとき(主にコミュニティからの報告のおかげです)、私たちはコミュニティラベルを適用する請負チームの能力を削除し、このようなことが再び起こらないように監視を強化しました。この件に関するスタッフの投稿では、LGBTQ+のスタッフがより透明性を高めるよう働きかけましたが、リーダーシップによって却下されました。最初の質問に対する回答で言及された契約社員の解雇は、本件とは無関係の事件によるもので、誤って本件に起因するものでした。このような誤ったレッテル貼りが行われたこと、そしてそれがTumblrのトランス・コミュニティに悪影響を及ぼしたことを遺憾に思っています。
トランジション・タイムラインは、コミュニティガイドラインに反しておらず、モデレーション・チームが一時停止とその後の異議申し立てについて議論する際に考慮した要素ではありません。私たちは、コミュニティガイドライン違反が含まれていない限り、トランジションやトランスボディに関連するコンテンツに対して行動を起こすことはありません。
Tumblrで性転換をした人々がトランスフォビックなコンテンツに遭遇し、偏見に満ちたユーザーと交流する経験について、私たちは皆さんの不満を理解し、共有しています。Tumblrのポリシー、そしてAutomattic社のポリシーは、言論と表現の自由を保証するために記載されています。私たちは、コミュニティガイドラインで定義されているハラスメントを禁止していますが、このポリシーが、LGBTQ+やその他の社会から疎外された人々に対してしばしば用いられる、より広範で有害な言論からユーザーを守るには不十分であることは承知しています。
今後、Tumblrは以下の対応をとってまいります:
ユーザーがより効果的にハラスメントから身を守れるよう、ハラスメント防止機能を優先する。
スタッフとして、ハラスメントの事例を積極的に特定し、緩和するための内部ツールをさらに構築する。
トランス・コミュニティが頻繁に使用するタグのうち、どれがブロックされているかを見直し、来週から使用できるようにする。
私たちは、このような事態を招いたことを申し訳なく思っており、私たちの声をもっと聞いてもらい、今後このようなことが再び起こらないよう、積極的に戦っています。私たちは、Tumblrユーザーとしてこのような事態に対処しなければならないことが困難であること、特にすでに頻繁に標的とされ、嫌がらせを受けているコミュニティのメンバーとして困難であることを身をもって理解しており、信頼を取り戻すには時間がかかることは承知しています。
私たちは、私たちの懸念や反対意見を表明する場が与えられたことに感謝し、マットの(そしてAutomattic社の)表現の自由への強いコミットメントがそれを促進してくれたことに感謝しています。
私たちは、Tumblrを私たち全員にとって安全なものにするために戦い続けます。
— この声明は、TumblrとAutomattic社の複数のトランス社員によって作成されものです。
57 notes
·
View notes
Quote
人生を従来のように、最初の短い「教育」のステージ、中間の長い「仕事」のステージ、最後は老後を楽しむ「引退」後のステージと、3つのステージで考える人が少なくなってきたことがある。いまは、転職やキャリアチェンジを繰り返し、学ぶ機会を求め、休息や回復のための時間をつくる人が多くなり、その頻度も増えている。
なぜキャリア・トランジションは難しいのか 誰しも職業人生が非線形になる | ハーミニア・イバーラ | ["2024年1"]月号|DIAMOND ハーバード・ビジネス・レビュー
10 notes
·
View notes
Text

クロアチアの欧州議会議員ミスラフ・コラクシッチ EU議会でWEFの「グレート・リセット」アジェンダについて明かす: 「法の支配、民主主義、自由市場にとって、この一派ほど危険なものはない。戦争、パンデミック、いわゆる "グリーン・トランジション "と呼ばれる政策など、ここ数十年でわれわれが目撃してきたあらゆるアジェンダを生み出し、何十億もの人々を貧困化させ、苦しめる結果となっている」
@mislavkolakusic
2 notes
·
View notes
Text
2023年お気に入り映像作品5選(MAD編)
例年ブログで紹介している「お気に入り映像作品5選」から派生して、去年からMAD編として音MADをメインとした紹介も始めています。自分が普段見るのはカオス渦巻くニコニコの有象無象が多いため、そっちも紹介しないと嘘だろうということで始めた企画。2回目も厳選された5作品を紹介します。
過去の紹介作品は以下の通りです。
【2022年お気に入り映像作品5選(MAD編)】
①語彙
もはや人力で歌うのが当然とでも言わんばかりに歌いだす3バカの調律も見事ですが、替え歌や(だいたい)アイマス素材を駆使して一曲を構成する技術力と根性には感服します。これだけの大量の素材を使用しておきながら、使用MVは恋のみというこだわりも凄まじい。魅力の多い本作のなかでも歌詞の語彙力のなさを徹底的に貫き、その力強さでキャラクター愛をド直球で伝えてくる手法に思わず感動すら覚えます。見終わった後の満足感と爽やかな気分にしてくれる、短編映画を観たかのような大団円を感じさせてくれる傑作です。
②深セン東
シンプルなタイトルとサムネイル。この控えめな外見からは想像もつかないシックで鋭く、そして前衛的な本作は、その展開と演出に初見では開いた口がふさがらないほどに驚かされました。とても一朝一夕には作れなさそうな作風にプロではないかと思ってしまうほどです。駅という人々が交差する場所を、タエ・ヨコ・オクの視覚に訴える手法で表現した構成には美しさすら感じます。現実の風景から気づかないうちに異次元の世界に迷い込んでしまったかのような不安感を与えつつ、堅固で重厚な音作りによる安心感を同時に味わえてトリップしてしまいそうな、一言では魅力を言い表せない作品です。
③与謝ロック
レターパックで現金送れは全て詐欺です、でおなじみ与謝野晶子の音MAD。局所的なブームとは言え積極的に便乗してクオリティの高い映像を制作し続ける人たちには頭が上がりません。とにかくネット中からかき集めたであろう素材を巧みに使い、本人の肉声すら使って一曲仕上げるその胆力が素晴らしい一作。映像も徹底的にふざけており、やるんだったらこれくらいやんないとなぁ!という心意気を感じます。最近は本人のデータを使用してAIが好き勝手喋らせることが問題にもなりましたが、音MADの人力を見ているとAIはまだまだ遠いところにいるなぁとなんだかホッとします。
④狂風オールバック [ヤンデレCD]
ヤンデレCD!?生きてたのか!?
味のある手書きと隠せない狂暴性。愛というには重すぎる情報量。どこから説明していいか手の付け所に困る名作です。狂気を狂気で重ねる展開の中にもユーモアとネタが仕込まれており、何度も見てしまいます。また部分的に使われる狂気的トランジション(?)も画期的で、おどろおどろしくもスムーズに次画面へ展開する非常にユニークなトランジションを生み出していて、作者のヤンデレCDに対する熱い情熱が伝わってきます。肝心のお兄ちゃん自身は割と楽しそうに生きてるのが作風のバランスをとっていて最高です。
⑤【音MDM天】今日もふたりは
この曲にしてこの動画あり。そう言っても過言ではないほどにマッチした雰囲気に思わず息をのみます。静止画が中心の作品は、映像を作る人にとっては非常に難しい題材ではありますが、さすがの技術力で難なくこなされています。2Dの動画と思いや奥行きを感じさせる3Dへのスムーズな移行や、それをさりげなく表現する小物の使い方など細部にもとてもこだわった作りが伺えます。ラストシーン(3:26~)の高速で画面を切り替えつつ、動きが少ない部分に視線を誘導する表現は上記の「深セン東」でも使用されていましたが、地道な作業が必要ですが迫力のある演出が可能になり、アクセントとしてラストに使ったことでこの動画の印象が強烈に残ります。そういった構成自体も上手な作品であり、参考にすべき部分が見れば見るほど増える傑作です。
この他にも選外としましたがおススメとして
BATTLE X PRESS
厚岸イ
ハトが強すぎる強風オールバック
三冠王 村上 1点
にじかはやばいクレーマーではありませんが、大谷翔平さんとみんなで可愛くてごめんをちくちく歌いたいです
どれも最高に面白いです。やっぱりMAD最高ですね。今年も最高の動画が見つかることが楽しみです。
3 notes
·
View notes
Photo

Falcon ◇ メタバース・XRさんのツイート なんだこの天才的なトランジションとテンポは https://t.co/d52cGrnOVN)
6 notes
·
View notes
Text
【Adobe Premiere Pro(プレミアプロ)】
グリッチやHUDなどサイバーチックな表現に合う商用利用可能な60種類のグリッチサウンドエフェクト(.wav)を無料配布します。
無料配布ページはこちら⬇︎⬇︎
https://nextist.net/free-glitch-sound-effect/
0 notes
Link
ウェブアニメーションの魅力的な実装と選択肢
この記事は、ウェブデザイナーや開発者向けに、CSSとJavaScriptを使用してウェブサイトに魅力的なアニメーション効果を導入する方法について探討しています。CSSとJavaScriptは両方とも優れたアニメーションを実現するためのツールですが、一般的には特殊なケースを除いてCSSを優先することが推奨されています。記事では、異なるアニメーション技術の実装例を通じて、適切な場面でどのツールを選ぶべきかを示しています。
記事では、トランジション、キーフレームアニメーション、トランスフォーム、回転・スピン、スケーリング、フェードイン・フェードアウト、点滅効果など、様々なアニメーション効果を紹介しています。これらの技術を駆使することで、ウェブサイトの視覚的な魅力やユーザーとの対話性を高めることができます。特にCSSを使用することで、スムーズなパフォーマンスや異なるデバイス間での予測可能な挙動を実現できるため、アニメーションの実装において優れた選択肢となります。
0 notes
Text
更に生成AI機能が強化される「Adobe Premiere Pro」Firefly強化に加え、「OpenAI Sora」「Runway」「Pika Labs」などサードパーティー製生成AIも搭載へ
Adobe Premiere Proに搭載予定の生成AI機能
Adobe Premiere Proは、2024年4月以降に生成AI機能の大幅な強化を予定しています。
Adobe独自の生成AIモデル「Adobe Firefly」を活用し、オブジェクトの追加・削除、動画の延長、B-ロール映像の生成などが可能になります。
オブジェクトの追加・削除機能では、テキストプロンプトでシーン内のオブジェクトを自在に操作できます。
動画オブジェクトを選択・トラッキングし、新しいアイテムの追加や既存アイテムの削除・置換が簡単に行えるようになります。
動画の延長機能「Generative Extend」では、動画クリップを数秒延長することができます。
トランジションの追加やタイミング調整に活用できる便利な機能です。
B-ロールの生成機能「Generative…

View On WordPress
0 notes
Text
DaVinci Resolve
自分用覚え書き
【動画のインポート】
メディアプールにD&D
編集時にはタイムラインにD&D
【カット】
イン・アウトの地点を指定→Deleteキーで削除
【シーン切り替え時の効果】
トランジション
【文字入れ】
タイトル→任意のものを選択してタイムラインにドロップ
インスペクタで編集
プレビューで簡易移動可能
【速度変更】
動画クリップを右クリック→速度変更から設定
【モザイク】
・全体にモザイク
カラータブに移動→クリップを選択→右クリックからノードを追加→シリアルノード追加
エフェクトからブラー(モザイク)選択→追加したノードにドドロップ
・部分モザイク
ノード選択→ウィンドウを選択し図形を選ぶ
・モザイクの追従
トラッカーを使用
0 notes
