Text
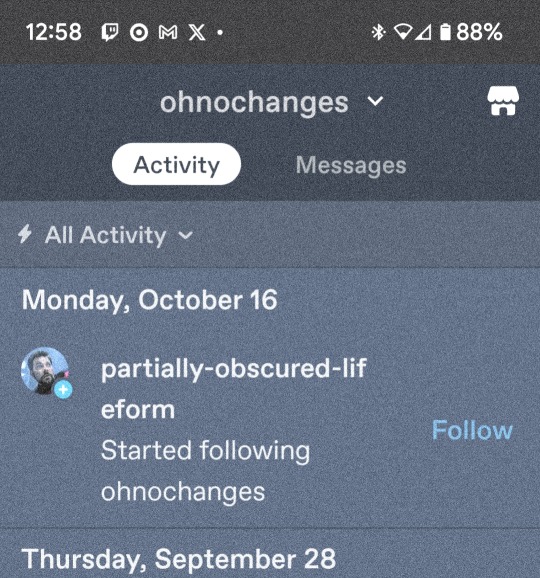
wait hold on did they start making deactivated ppl have anon icons recently. was that already a thing? i feel like before they were blank squares
6 notes
·
View notes
Text


#buzzy#tumblr live#changes#updates#tumblr updates#tumblr update#new features#polls#tumblr features#tumblr changes#i missed a few updates soz i am le tired
100 notes
·
View notes
Text
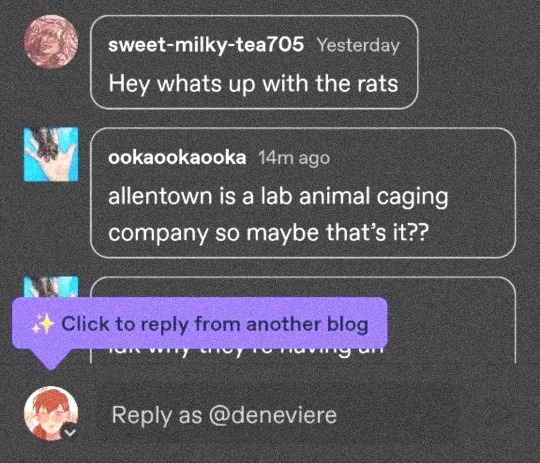
ohhh the bigger change i noticed

#changes#tumblr updates#new features#tumblr update#tumblr features#polls#poll#replies#reply from sideblog#sideblogs
61 notes
·
View notes
Text


15 notes
·
View notes
Text
tumblr staff: hello! we are testing out a new thing. it is experimental so we want lots of feedback on this from the community! :)
the community: hey this sucks. all of us agree this change is dogshit and needs to be either completely reworked or just not implemented at all. here is exactly how to fix it btw.
tumblr staff: thank you for the valuable feedback everyone! we are doing it anyways :)
21K notes
·
View notes
Text
pls reblog to break containment and get a larger sample size
27K notes
·
View notes
Text
...Anyway, I created a Userscript for the Chrome/Firefox Stylus Extension that reverts the new dashboard to the old format. This took a lot of tweaking and it's not perfect at all, but if anyone wants it I'll be uploading it soonish now!
You need to have Stylus installed. So if you don't have it:
Install the Stylus Firefox Addon or the Chrome Extension
Once it's installed into Firefox/Chrome you can proceed with adding this style or any other.
To add the style, follow the instructions:
Go to this link: https://userstyles.world/style/11286/old-tumblr-dashboard-july-2023
Click on "install".
Style will open a tag with it and in the left side you'll have a button that says "install style", click there.
(Step-by-step copied from the lovely dorothyoz39 who wrote this in a reply!)
If you don't want the sticky header you can remove the labelled script at the top of the css below /* Sticky Header*/
Be sure to check for updates, I'm fixing things as I go! To update click the Manage button on Stylus and click the check for update button below! If you experience any bugs let me know - feel free to edit it yourself as well! P.S. Works just fine alongside Xkit!

Check under the cut for the changelog and known issues!
-----
EDIT: Might take longer than I thought ugh, will update when I can upload
EDIT 2: Version 1 is done, I might tweak it in the future cause there's still a few buggy parts
Edit: Ended up fixing the dropdown menus. I'll probably tweak any issues I find as I use this and make sure to update the userstyle so be sure to check for updates occasionally.
Remember you need the Stylus Chrome/Firefox Extension for this to work! I haven't fully tested it with Stylish but it should also work with that extension if you already have it installed
Edit (21/07): Fixed another thing I broke (search bar disappearing) and made the Account Menu look a little more like it used to
Edit (23/07 2:25AM UK time): Possibly solved the menus not closing when you click away - this may add some bugs, message me with any problems! Also moved the /*Sticky Header*/ option to the top so it's easier to find and remove!
Edit.5: (WHOOPS) Forgot to fix the sticky header. All good now!
Known issues:
The activity count in the Accounts Menu is blue (it uses the same code as the header buttons notifications) for some reason, still trying to figure out how to make it match the rest of them.
The search bar moves out of place on bigger monitors when not using the sticky header. You can adjust its position yourself under "/*Moves the search bar*/" by changing the "Left" numbers. I can't think of a way around that just yet without adjusting it yourself!
Search bar doesn't appear on some pages (like viewing a post), this is because Tumblr removed the search bar on those pages completely. Unfixable!
Post button disappears on very small monitors! (1 person with this issue so far) Might be hard for me to replicate and fix without messing with regular-size monitors - My recommendation if you are having issues with smaller monitors, is to adjust the labelled numbers (Left, Right, Top: [Value]) for the issue you're having in the code!
Only two columns in Masonry view. May be unfixable, I can't figure out how to add another column in smaller screens. Even the Tampermonkey style only has two columns! Tumblr creates columns based on monitor size, if I try adding another column (because it doesn't exist) it just perpetually loads on screen.
The Account and Settings button move when the menu is open - See number 4 of Solved Issues for solution to this problem! SOLVED
Tumblr has ONCE AGAIN CHANGED THE ACCOUNTS MENU. The menus are now shorter and have less information on them. This is unfortunately permanent. I do not see any way to fix this. Unfixable.
Solved issues: (Update)
Menus need to be manually closed SOLVED! in V.4 and updated in V.5! The menu & icon WILL scroll with you if you have removed the sticky header CSS, however, clicking anywhere on screen will make the Menu disappear still.
DISCLAIMER: If you remove any of the header icons with Ublock the Account or Settings icon will disappear off screen or overlap with other icons. This is just cosmetic and the menus will still close - see option 4 for a solution to this problem!
Masonry view in searches is now fixed!
Removed Xkits new text for xkit users (update)
Added a new guide to make moving the Settings and Accounts buttons easier if you remove icons with Ublock.
Example: /*If there are none icons on the right (of the settings icon), right: 120px;*/
Now you don't have to fiddle around moving the icons yourself, you can just choose the number value that works for you! Ctrl-F Search for Accounts Icon or Settings Icon in the code to find this!
Resized Messenger Chat Box!
22K notes
·
View notes
Text
Friday, August 11th, 2023
🌟 New
We've implemented OpenAI’s instructions for blocking GPTBot. This should discourage OpenAI, including ChatGPT, from scraping any part of Tumblr, including individual blogs.
We’re rolling out a new redesign of the direct messaging conversation view.
🛠 Fixed
The latest version of the Android app (30.8) fixes the issue where links to “View Post” on filtered posts opens the web browser instead of taking you to the post in the app itself.
On web, we’ve improved the screen reader hint for tags on posts, so it doesn’t say “Pound” or “Number” when it encounters the hashtag symbol.
Fixed an issue on web that was preventing the Related Tags section of the sidebar from showing up on the search results page.
Fixed a bug in the mobile apps for group blogs which was preventing members from editing the Notifications settings for those group blogs.
We’ve been rolling through some bug fix releases and one major release for the StreamBuilder framework.
🚧 Ongoing
Nothing to report here today.
🌱 Upcoming
We’re cooking up our first public reveal on the @labs blog, give that blog a follow if you want to see what we’re working on!
Experiencing an issue? File a Support Request and we’ll get back to you as soon as we can!
Want to share your feedback about something? Check out our Work in Progress blog and start a discussion with the community.
1K notes
·
View notes
Text
Interested in participating in a Tumblr user research interview?
We want to hear from you! Take our quick survey screener for a chance to participate.

3K notes
·
View notes
Text

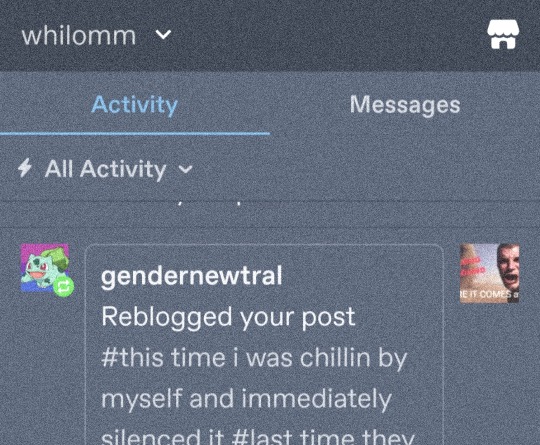
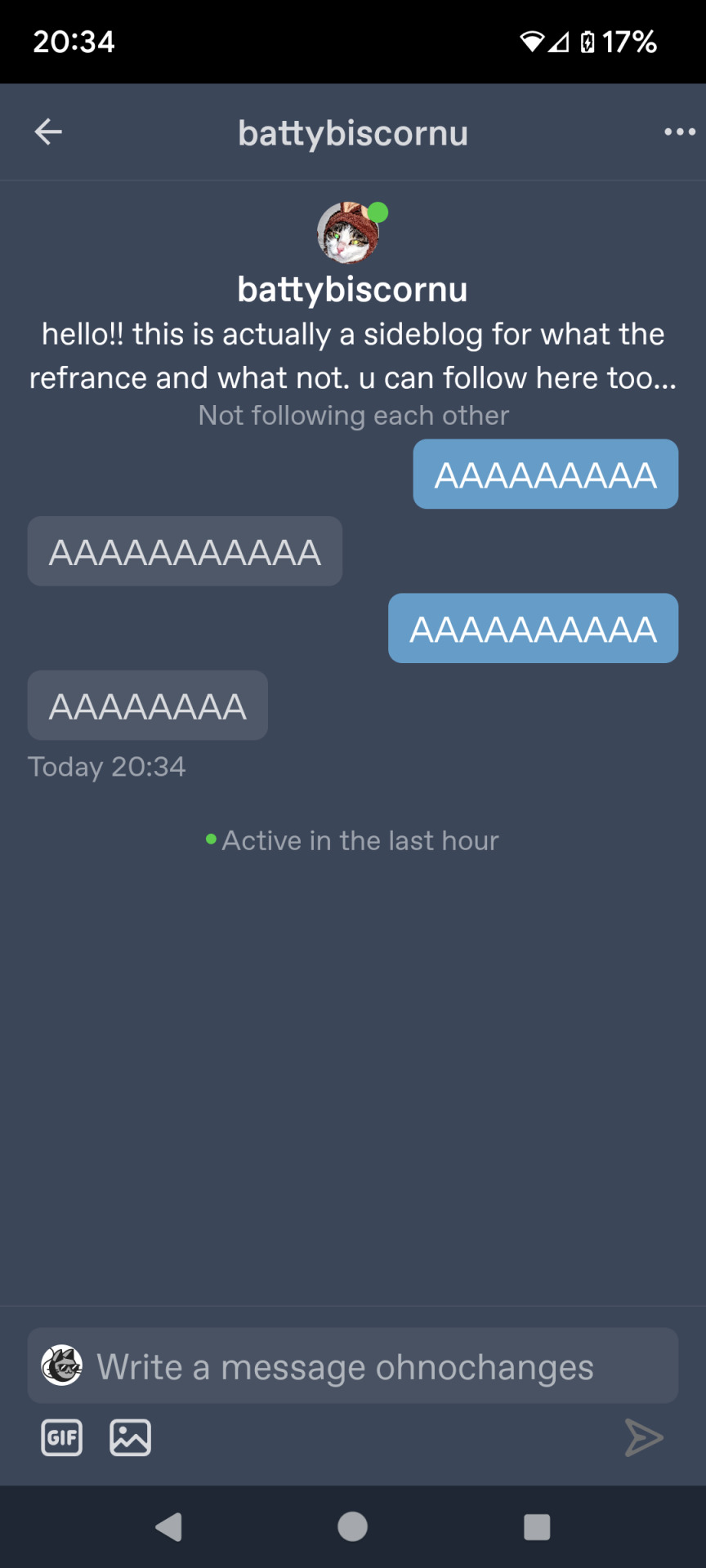
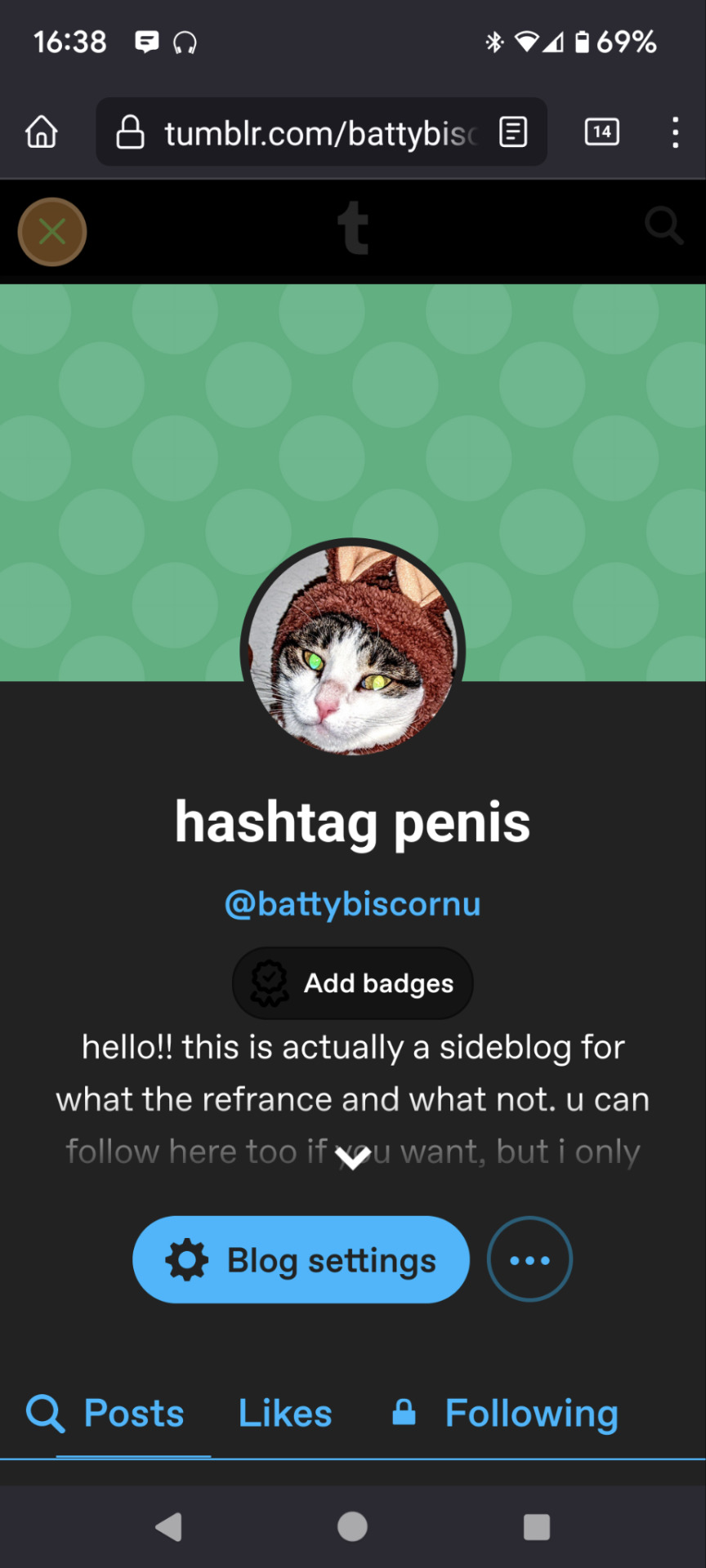
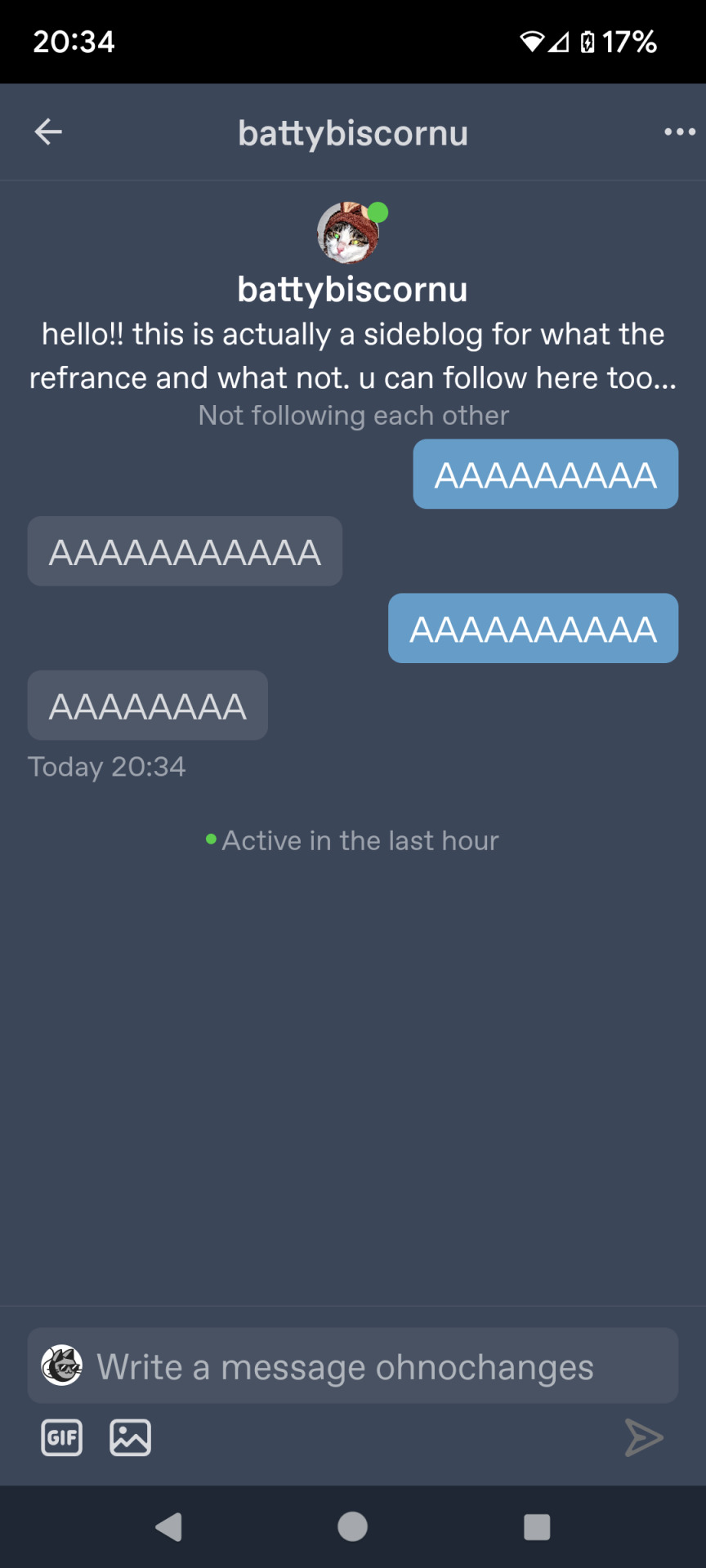
mine is blue because i use the "low contrast classic" theme on tumblr, as you can see in the above tags screenshot too (themes are in setting under dashboard settings i think)
the new update makes it so that instead of matching ppls personalized blog colors it matches your sitewide theme, which i am Sad About bc i liked seeing my friends themes when i messaged them (+ it made it easier to instantly tell who i was messaging in case i misclicked)


626 notes
·
View notes
Text


No, thats the setting for BLOG colors, and as far as I can tell has no effect on MESSAGING colors. What I'm asking for is another switch that would be something like "enable blog colors IN MESSAGES".


626 notes
·
View notes
Text
Friday, July 21st, 2023
🌟 New
We’ve launched a new badge you can earn for viewing 601 or more posts on Tumblr in a day!
We’ve also launched the new activity view redesign on iOS, the same as what we built on web.
On desktop web, we’re running an experimental new version of the site navigation, which some users are seeing. This is a big change! Please send any constructive feedback you have to Support as “Feedback”. We’re reading through every piece of this feedback.
We’re also experimenting with a new design refresh for the direct messaging conversation window on web. Please send in feedback about that as well if you have any!
Also, we’re experimenting with new additions to the For You feed that aim to help get exposure to blogs that aren’t getting as much attention and engagement as more established blogs.
You can now edit posts with polls in them, and you can remove the poll, but you can’t edit the poll options themselves after the post has been created.
You can now upload WebP images in posts.
🛠 Fixed
Fixed a bug in the post editor that was allowing multiple native videos to be uploaded in the same post, and in reblogs, which could cause errors and the post being lost.
🚧 Ongoing
We’re aware that posts have been marked with a “Mature” community label incorrectly, and the appeals process failed. We’re working to resolve these issues ASAP and ensure it does not happen again. We’re truly sorry about this, it’s not acceptable for us to mess up this process.
There is a bug in the Android app causing it to crash if certain gifts are earned. We have a fix for this coming in the next version of the Android app.
We’re aware of a bug in the activity view in the iOS app which is duplicating the blog name in the activity text. We have a fix coming in the next app version here, too.
🌱 Upcoming
We’re working to add the ability to report ads specifically because they contain flashing images, so we can take action on them faster.
Experiencing an issue? File a Support Request and we’ll get back to you as soon as we can!
Want to share your feedback about something? Check out our Work in Progress blog and start a discussion with the community.
#several things here#remember yall: CONSTRUCTIVE feedback. be specific! say what you dont like and say what you DO like
1K notes
·
View notes