#website layout
Text

Pastel Neocities Template!
My first template for Neocities/indie websites!
My templates page (contains some good-to-know info you should check before using the template)
Live preview
Code
#neocities#neocities website#neocities template#website template#web resources#webcore#old web#old internet#neocities resources#neocities layout#website layout#indie web#webdev#websites#personal website#neocities code#layout#resources#wasp.txt#web revival
163 notes
·
View notes
Text

WEBSITE LAYOUT for NEOCITIES
DRAGGABLE 'windows' that MAXIMIZE and MINIMIZE

Maximize enlarges windows to fit the page, and minimizing makes the window reduce down to the 'taskbar' as a button that can be reopened. Start button currently is holding links, but adding more window buttons there is possible.
This layout code is VERY simple and customization is very encouraged.
MOBILE FRIENDLY!

#pixel art#2000s web#pixel gif#scenecore#goth girl#webcore#myspace#emo kid#scene kid#neocities#oldweb#yesteryear#yesterweb#html css#layout#website layout#template#webpage template
39 notes
·
View notes
Text







14 notes
·
View notes
Text

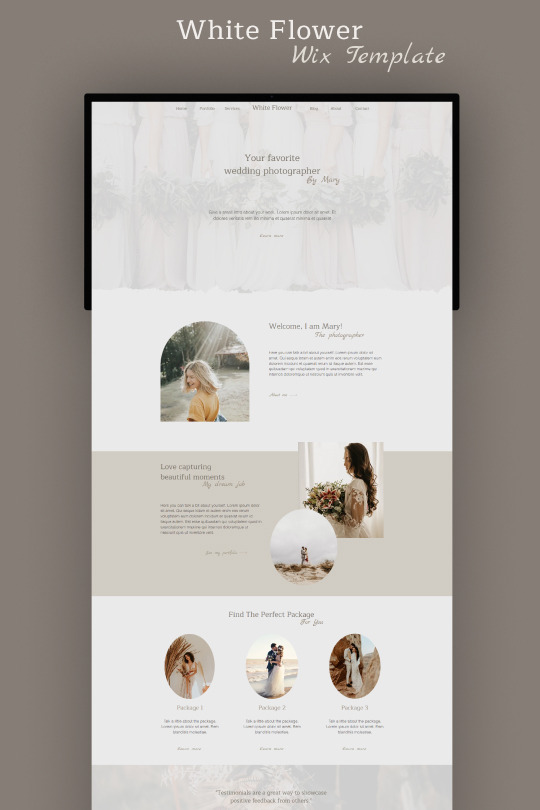
Wix website template
Wix Photography Template, Website Template for Wix, Wix Templates, Wix Web Design, Photography Website, Wix Modern Website, Boho Web Design
#design#website#webdesign#wix#wix template#website design#web design#wedding photography#website template#website layout#web design inspiration#wix website#modern website design#boho website design#website template for wix#wix photography template#photography website#etsy#esty wix template#etsy website template
3 notes
·
View notes
Text
7 MOST POPULAR TYPES OF WEBSITES AND WHAT THEY INCLUDE

According to research, 38% of people will stop interacting if a website is poorly designed. This means that you should make sure that your website layout sends the right message and answers all your target audience’s questions.
There are several types of websites that you can go for if you want to establish and improve your online presence in the market. Each one of them is designed to satisfy a specific purpose. So, which one should you go for? How can the right website design and layout help your business boom?
This article will explain the 7 most popular types of websites, their purposes, and features. Keep reading to learn more about them.
7 MOST POPULAR TYPES OF WEBSITES
There are currently more than 1 billion websites on the internet, and the number increases all the time. Some of them are definitely more successful than others, so it’s essential to pick the right website design for your business.
Today, web development has become easier, so you can just log into a free website builder and have a functioning website. However, this doesn’t mean that you’ll be able to use the website to elevate your online presence.
You should ask yourself questions like what should my website tell my target audience? How can I use my website design and layout to send a message to my prospects?
Each type of website has specific features and purposes. We’ll discuss the most popular ones in this section.
1. Business Website
Purpose
Tell your target audience why they should work with you
Features
List of products and services
An About Page to tell the customers about your company
Contact information
A call to action
This is one of the most common website types. The company will share examples of past work and customer feedback and explain how to make an order or contact for more questions. In this type, visual branding is crucial, as the website layout should tell your target audience what your brand is all about. The design should be simple to answer as many questions as possible, making sure that the logo and typography complement the company’s message. Customers should be able to get the information they need without scrolling various pages.

2. eCommerce Website
Purpose
Sell online products and services
Features
High-quality images that show the products and services
Easy to navigate with clear sections
Details about your business, shipment, returns, and refunds should be clearly listed
Secure checkout and transactions
eCommerce websites are quite popular because the company sets up a website to sell its products and services online. Once you have an eCommerce website, you’ll have a functioning online shop that you can use with the physical store to increase your sales.
There should be a section for customer service and an About Us section that tells your potential customers more about your business. Just like a business website, sticking to a consistent visual branding strategy is extremely important. Moreover, it should be simple so it doesn’t confuse users.
3. Blog/News Website
Purpose
Provide valuable information about the industry or company
Features
Article lists
Tags for easy navigation
Updated posts
Can lead to an online store
Messages section for more information
The blog or news website should be related to your company’s niche and market, and it should be updated regularly with new posts or the latest news in your industry. The purpose of this website is to deliver valuable content that your target customers will appreciate. Think of what your target customers ask about, how to use your product, and what other products they can use to have a better experience. All these topics can provide excellent content for your blog.

4. Portfolio Website
Purpose
Display samples of work to attract customers
Features
High-quality images
Work samples
Contact information
Creating a portfolio website involves listing information about past projects to promote someone’s business. It can be used by individuals, especially those who work in a creative field, or by agencies and companies. This type of website can lead to an online shop or just display the contact information that customers need to get to the physical store or to contact the website’s owner.
It should be easy to navigate and needs consistent updates. Your target audience should see that you’re engaging in successful projects to consider you for an upcoming one.
5. Service Provider Website
Purpose
Offer an online service
Features
Easy to use
Payment options for subscriptions
This website will work for you if you offer an online service, like converting files to other types, a photo editor, or a grammar checker. The website should be easy to understand, and visitors should be able to access the tool instantly. In most cases, you can offer a limited version of your service that users can try for free. After that, they should be able to pay a subscription to access the tool’s full potential.
6. Landing Page
Purpose
The main part of a marketing campaign that leads to other pages where customers can learn more about your brand
Features
A single call to action
A brief description of the products and services
A clear visual brand
The landing page is a one-page website that your target audience reaches when they click the company’s link. Therefore, the website’s design should stick to the brand’s visual identity and should be simple and to the point. The landing page should work for lead generation, so customers can download an online catalog or learn more about the company’s products through a newsletter.
7. Wiki/Database Website
Purpose
A reference or index that provides a lot of information
Features
Easy search functions
Lots of linked pages
Ability to add comments or edit
This website serves as an index that shows a lot of information. When your target audience clicks any link, they’ll get transferred to another page that shows detailed information about your products or services. A database website can also be accessible to users who can contribute to the added content.
LET THE EXPERTS HELP
Are you wondering about how to build a website that serves your business purpose? Let our experts help you build the one that will improve your online presence and attract the right audience. A successful website starts with a successful web design, so click here to get yours today.
#website design#Types of websites#Popular website categories#Website purposes#Web development#online presence#Website layout#Target audience#Business website#eCommerce website#Blog/News website#Portfolio website#Service provider website#Landing page#Wiki/Database website#Web design and layout#Online shop#High-quality images#Customer feedback#Visual branding#Call to action#Easy navigation#Valuable content#Industry news#Marketing campaign#Lead generation#User engagement#Reference website#Information index#Search functions
1 note
·
View note
Text
'can i copy your homework?'
'yeah just don't make it obvious'


#literally bar for bar i'm SICKKKKKK#tumblr#tumblr update#put that thing back where it came from or so help me#imagine getting rid of everything that makes your website design unique and instead just stealing the layout of the site you slander so muc
74K notes
·
View notes
Text
Unveiling the Building Blocks of Online Presence: Website Designing Essentials

Introduction:
In today's expansive digital landscape, where businesses vie for attention and individuals seek to establish their digital footprint, the importance of a captivating website cannot be overstated. Your website acts as the gateway to your online presence, serving as both a virtual storefront and a digital handshake to greet the world. It embodies not only your brand but also your values and offerings. Mastering the core principles of web design is paramount to ensure your online presence shines brightly amidst fierce competition. In this comprehensive exploration, we delve into the key principles of web design and the pivotal role of website layout in crafting a compelling online identity.
Grasping Web Design Fundamentals: Web design principles serve as the cornerstone upon which every successful website is constructed. These principles encompass a myriad of aspects, ranging from visual appeal to functionality, from user experience to accessibility. Let's explore some fundamental principles that underpin effective web design:
Hierarchy of Visual Elements: Central to an aesthetically pleasing website is a well-structured hierarchy of elements. By strategically organizing content, images, and calls-to-action, designers can guide visitors' attention towards the most crucial aspects of the site, facilitating intuitive navigation and meaningful engagement.
Responsive Design: Given the diverse array of devices accessing the web today, responsive design is no longer a luxury but a necessity. Websites must seamlessly adapt to various screen sizes and resolutions, ensuring a consistent and optimal user experience across desktops, tablets, and smartphones.
Typography Choices: The selection of fonts can profoundly impact the readability and perception of your website. Whether opting for serif or sans-serif, font size or spacing, each typographic decision should resonate with your brand identity while prioritizing legibility.
Harnessing Color Psychology: Colors possess the power to evoke emotions and convey messages, making them a potent tool in web design. Understanding color psychology and employing a harmonious color palette can evoke desired sentiments and strengthen brand identity.
Prioritizing Usability: Usability lies at the heart of user-centric design, emphasizing intuitive navigation, clear calls-to-action, and streamlined interactions. By empathizing with the end user's needs and behaviors, designers create websites that are not only functional but also delightful to use.
The Crucial Role of Website Layout: While web design principles provide a conceptual framework, the layout breathes life into the website, orchestrating the arrangement of content and design elements. A well-crafted website layout not only enhances visual appeal but also improves usability and navigability.
Key Considerations for Crafting an Effective Website Layout:
Grid-Based Layouts: Grid systems offer structure and consistency to web layouts, enabling designers to organize content into cohesive arrangements. Adhering to grid principles fosters visual harmony and coherence across different screen sizes.
Whitespace Utilization: Often underestimated yet incredibly potent, whitespace allows content to breathe, enhancing readability and focus. Thoughtful use of whitespace can guide users' attention, emphasize key elements, and imbue a sense of elegance.
Adopting a Mobile-First Approach: In an era dominated by mobile browsing, prioritizing mobile responsiveness is imperative. Designing with a mobile-first mindset ensures that websites are optimized for smaller screens, delivering a seamless user experience across devices.
Maintaining Brand Consistency: Your website acts as a digital extension of your brand identity. Consistent branding elements, such as logos, color schemes, and typography, reinforce brand recognition and build trust among visitors.
Ensuring Accessibility: Accessibility should be integrated into every aspect of website design, ensuring that individuals with disabilities can navigate and interact with the site effortlessly. Inclusive design practices, from semantic HTML markup to alternative text for images, broaden the reach and impact of your website.
By embracing these web design principles and mastering the craft of website layout, you establish a solid foundation for a compelling online presence. Remember, your website is more than a mere digital artifact—it's your virtual emissary in the vast digital realm, inviting visitors to explore, engage, and connect. Invest in its design thoughtfully, for it holds the key to unlocking limitless opportunities on the internet's expansive stage.
Suggested Blogs:
Professional Video Editing
innovative digital marketing techniques
Visual marketing techniques
0 notes
Text

Aurora - Neocities Template
New Neocities (or indie website in general) template up! This one has a working font selector, a toggle for GIFs (you can apply a class to them to make it so they're off by default), and a VHS filter (also off by default, you have to toggle it on). I included a GIF of my fursona on the live preview to show how the toggle works :D Should be fully responsive, and comes with support for the user's light/dark mode preference in their browser built into the CSS.
My templates page (contains some good-to-know info you should check before using the template)
Live preview
Code
#neocities#neocities website#neocities template#neocities layout#neocities code#website layout#website template#web resources#webcore#old web#web revival#web 1.0#old internet#indie web#webdev#websites#personal website#coding#neocities resources#wasp.txt
32 notes
·
View notes
Text
Hi! If you're into
WEBMASTERING
(Or want to be)
I really suggest checking out
It's very reminiscent of
NEOCITIES
Except it's a dynamic hosting site, not a static one. So your coding and tinkering possibilities are so much broader. Your account also comes with a personal email (badass for commissions)
and a little PHPmyadmin database.
OH! NOT TO MENTION
It's still in beta so the community is very small so there's no better time to get in there.
Here's the owners site
And here's mine
#pixel art#2000s web#pixel gif#scenecore#webcore#myspace#emo kid#scene kid#neocities#geocities#website layout#web graphics#website#old web#lexiqqq
14 notes
·
View notes
Text






























rainbow graphics stamps
#carrd#carrd resources#carrd stuff#neocities#neocities resources#neocities stamps#stamps#webcore#website#aesthetic layouts#rentry#rentry resources#rentry graphics#rainbow#colorful#rainbowcore#scenecore#scenemo#scene emo#scene#scene kid#lucky star#yaoi#asdfmovie#nyan cat#clowncore#epic face#rentry pixels#pixels#rentry inspo
5K notes
·
View notes
Text
youtube
آموزش رایگان CSS جلسه هجدهم: چیدمان وبسایت Website Layout در CSS - ایجاد چند ستون در CSS
لینک یوتیوب
https://youtu.be/sXgVsM7D8kQ
دوره آموزش CSS
website: https://mrebi.pro/?p=1361
youtube: https://www.youtube.com/watch?v=CznfQ-PZndY&list=PL9pnXiVjMMjQff8B_kXymuWuOQ6rfuNUp
پست مربوط به این ویدیو
https://mrebi.pro/?p=1708
همه دوره های آموزشی
https://mrebi.pro/courses
0 notes
Photo

Art Direction & Website Layout Exploration
1 note
·
View note
Photo

Responsive Web Layout Design
Get code on divinectorweb website
#Create a website#build a website#website layout#responsive web design#responsive design#html css#code#learn css#learn to code#divinectorweb#html5 css3#webdesign
0 notes
Text

morning people
#mewtwo#mew#pokemon#art#fanart#i just think they're neat#the mug joke is reused from a pikachu i drew a few years ago#but it's a good joke i deserve to reuse it#sorry i haven't kept up posting here#i don't like the new layout#but twitter is dying so hardcore and it's pissing me off#so i guess i should try to foster an audience here or something#`uuuggghh i don't WANNA#there's too many websites now. i can't be posting on all these websites#everyone just pick one#08082023#august 2023 art#2023 art
2K notes
·
View notes
Note
Hello! I was just wondering if you have any Littlest Pet Shop favicons?











#favicons ⊹#web graphics#emotes#web resources#y2k#icons#old web graphics#pixels#pixel art#decome#favicons#graphics#layouts#dividers#website#old internet#pixel#gif#backgrounds#web decor#pixel graphics#lps#mine#littlest pet shop
399 notes
·
View notes
