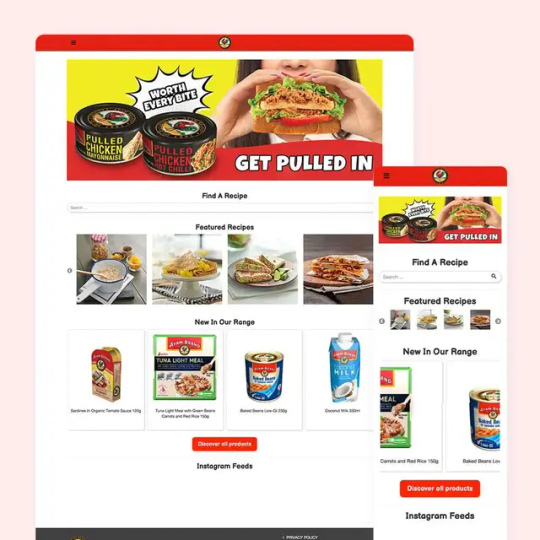
#typography. design. color scheme and animations. all on point!!
Text
Navigating the World of Website Design in Singapore

Mobile Responsiveness
With the majority of internet users accessing websites via mobile devices, it's essential that your website is mobile responsive. This means that the design and layout of your site should adapt seamlessly to various screen sizes, ensuring optimal user experience across smartphones, Website Design Singapore tablets, and desktops. Mobile responsiveness is not only important for user satisfaction but also affects search engine rankings, as Google prioritizes mobile-friendly websites in search results.
Clean and Intuitive Navigation
A well-organized and intuitive navigation menu is key to guiding visitors through your website effectively. Use clear and concise labels for navigation links, such as "Home," "About Us," "Services," and "Contact." Avoid cluttering the menu with too many options to prevent overwhelming users. Implementing breadcrumbs and a search function can further enhance navigation and help users find specific information quickly.
Visual Appeal and Branding
The visual design of your website should reflect your brand identity and resonate with your target audience. Choose a cohesive color scheme, typography, and imagery that aligns with your brand personality. Consistency in design elements such as logos, fonts, and color palettes across all pages creates a professional and memorable impression. Incorporate high-quality images and multimedia content to engage visitors and convey your brand message effectively.
User-Friendly Layout and Content
Simplify the layout of your website to prioritize usability and readability. Use whitespace strategically to create breathing room between elements and enhance content legibility. Break up text into digestible paragraphs and incorporate headings, subheadings, and bullet points to structure information logically. Optimize loading times by compressing images and minimizing unnecessary animations or plugins that may slow down your site.
SEO Best Practices
Implementing search engine optimization (SEO) best practices is essential for improving your website's visibility and ranking on search engines like Google. Use relevant keywords naturally throughout your content, meta tags, and image alt text to improve discoverability. Optimize page titles, Web Development Singapore meta descriptions, and URLs to make them descriptive and keyword-rich. Regularly update your website with fresh, valuable content to demonstrate relevance and authority in your industry.
User Engagement and Interaction
Encourage user engagement by incorporating interactive elements into your website design. Add contact forms, subscription forms, social media integration, and live chat features to facilitate communication with visitors. Include calls-to-action (CTAs) strategically to prompt users to take desired actions, such as requesting a quote, making a purchase, or signing up for newsletters.
Professional Web Design Services
For businesses and individuals seeking professional assistance with website design in Singapore, hiring a reputable web design agency or freelance designer can streamline the process and ensure optimal results. Look for designers with a proven track record of creating visually appealing, functional, and SEO-friendly websites tailored to your specific needs and objectives.
0 notes
Text
4 Trends in Website Design for 2024

Want your website to stop people scrolling and say "Wow!"? This year, web design is all about making things eye-catching and engaging. Here are four hot trends to make your website the coolest on the block:
1. Super Cool Pictures: Make People Look Twice
Forget boring photos! In 2024, websites are using extra awesome pictures. Think sharp photos, detailed drawings, and neat patterns that make the website look layered. This makes it more interesting and keeps visitors hooked.
Why is it cool? Cool pictures grab attention and make your website feel more fun to explore. People are more likely to stay if they see interesting things.
How to do it?
Great photos: Get high-quality photos that show off your products or services in the best light.
Layered look: Use different design elements on top of each other, like text boxes on photos or pictures popping out from the background.
Subtle movement: Gentle animations can add a touch of life without being annoying.
2. Dancing Words: Text with a Twist
Forget boring paragraphs! This year, websites are making words come alive with something called kinetic typography. Imagine headlines that bounce or buttons that wiggle a bit. It's a neat way to make important things stand out and add some personality to your website.
Important tip: Don't overdo it! Flashy animations shouldn't make it hard to read the text.
How to do it?
Interactive text: Make text elements react when visitors hover over them with their mouse.
Moving story: Use animation to emphasize key words or phrases in your website's story.
Easy to read: Always make sure the text is clear and easy to understand, even with animations.
3. Smart Design Helpers: Computers That Sketch Ideas
Imagine a magic tool that helps you design your website! In 2024, there are programs called AI design tools that can create unique layouts, color schemes, and even website mockups based on what you like. It's like having a super fast and creative assistant!
Remember: This tool is here to help, but you're still the boss! You get to decide how your website looks in the end.
How to do it?
Figure out your needs: Decide what parts of website design you'd like the computer to help with, like picking colors or suggesting layouts.
Pick and choose: Use the computer's ideas as a starting point, but don't be afraid to change things to fit your brand's style.
Stay in control: You're the boss of your website! Use the computer's suggestions, but make the final decisions yourself.
4. Y2K Flashback: A Fun Blast from the Past
Remember those cool, colorful websites from the early 2000s? They're back with a modern twist! This year, we're seeing a revival of the Y2K style with bold shapes, bright colors (think rainbow!), and a touch of shine.
Why is it cool? It adds personality to your website and reminds people of fun times, especially those who grew up back then.
How to do it?
Modernize the retro: Use classic Y2K elements like gradients and shapes, but update them with a clean and fresh look.
Keep it balanced: Don't go overboard with the Y2K vibe. Aim for a mix of classic and modern design.
Conclusion
Websites are like shop windows - gotta grab attention! This year, it's all about cool visuals, playful text, and a touch of nostalgia. Pixenite, a website design agency, can help you create a website that's both trendy and reflects your brand. Remember, the key is to make it visually appealing, easy to navigate, and informative. With these tips, your website will leave a lasting impression!
FAQ
Q: Are these trends too expensive?
Not necessarily! Many of these trends can be achieved with simple design techniques and readily available tools.
Q: How can I make sure my website is easy to use on a phone or tablet?
This is crucial! In 2024, the majority of people will use their phones to browse the internet. Make sure your website uses a responsive design that automatically adjusts to different screen sizes. This ensures visitors have a good experience no matter how they're viewing your website.
Q: Should I completely redesign my website to follow these trends?
Not necessarily! These trends are great inspiration, but the best website design reflects your unique brand. Focus on making your website visually appealing, easy to use, and informative for your target audience.
Q: I don't understand AI or computer-generated design. Is that something I need to worry about?
Definitely not! AI design tools are optional. They can be a helpful starting point, but you don't need them to create a stunning website.
Article Source - https://medium.com/@pixenite/4-trends-in-website-design-for-2024-f81d2f34f584
0 notes
Text
Unveiling the Secrets of Impactful UI/UX: A Comprehensive Guide
In the dynamic world of digital design, the user interface (UI) and user experience (UX) play pivotal roles in determining the success of a product or service. A well-crafted UI/UX can elevate a user’s interaction with a platform, leaving a lasting impression and fostering brand loyalty. In this comprehensive guide, we will delve into the secrets that make UI/UX impactful and explore key principles to create designs that resonate with users.
Understanding the Basics: UI vs. UX
Before we embark on the journey of unraveling the secrets, it’s crucial to grasp the distinction between UI and UX. UI focuses on the visual elements of a design, encompassing aesthetics, colors, typography, and overall layout. On the other hand, UX delves into the user’s overall experience, addressing how they navigate through the interface, the ease of use, and the emotional response elicited.
Simplicity is Key
One of the foundational principles of impactful UI/UX is simplicity. A clean and uncluttered design enhances user comprehension and navigation. Avoid overwhelming users with unnecessary features or information; instead, prioritize a minimalist approach. Strive for intuitive designs that guide users seamlessly through the interface, eliminating any potential confusion.
Consistency Enhances User Familiarity
Consistency is a cornerstone of effective UI/UX design. From color schemes and typography to navigation patterns, maintaining a cohesive look and feel throughout the interface fosters user familiarity. Consistent design elements contribute to a sense of predictability, reducing the learning curve for users and enhancing overall usability.
Prioritize User-Centric Design
The most impactful designs are those that prioritize the end user. Conduct user research to understand the target audience’s needs, preferences, and pain points. This insight informs design decisions, ensuring that the UI/UX is tailored to meet the user’s expectations and provide a seamless experience.
Responsive Design for Accessibility
In an era where users access digital platforms on various devices, responsive design is non-negotiable. An impactful UI/UX should adapt seamlessly to different screen sizes and resolutions, ensuring a consistent and enjoyable experience across devices. Prioritizing accessibility also involves considerations for users with disabilities, making your design inclusive and user-friendly for all.
Feedback Mechanisms and Microinteractions
Effective communication with users is achieved through thoughtful feedback mechanisms. Whether it’s a button press, form submission, or error message, providing instant and clear feedback enhances the user’s understanding of their actions. Microinteractions, subtle animations or visual cues, contribute to a more engaging and delightful user experience.
Continual Iteration and Testing
The journey to impactful UI/UX is an iterative process. Regularly collect user feedback, conduct usability testing, and analyze user behavior to identify areas for improvement. Embrace an agile approach, allowing for continuous refinement and optimization based on real-world user interactions.
Conclusion
In conclusion, the secrets of impactful UI/UX lie in simplicity, consistency, user-centric design, responsiveness, feedback mechanisms, and continual iteration. By incorporating these principles into your design process, you can create digital experiences that captivate users and leave a lasting positive impression. Stay attuned to the ever-evolving landscape of user preferences and technologies, and let these principles guide you in crafting UI/UX that stands out in a competitive digital ecosystem.
Visit my Upwork profile for — UI/UX design, Web design & Mobile design
0 notes
Text
The Role of UX/UI Design in Creating Successful Websites
User Experience (UX) and User Interface (UI) design are crucial elements in the development of successful websites. They play a significant role in shaping how users interact with a website and ultimately determine its effectiveness in achieving its goals. In this article, we'll explore the importance of UX/UI design and how it contributes to creating compelling and user-friendly websites.
Understanding UX/UI Design
UX design focuses on enhancing user satisfaction by improving the usability, accessibility, and overall experience of a website. It involves understanding user behavior, conducting research, and designing intuitive navigation and interactions to ensure a seamless journey for visitors.
UI design, on the other hand, deals with the visual aspects of a website, including layout, typography, color schemes, and branding elements. It aims to create visually appealing interfaces that engage users and effectively communicate the website's message and functionality.
Creating Intuitive Navigation
One of the primary goals of UX/UI design is to create intuitive navigation that guides users through the website effortlessly. This involves organizing content in a logical manner, providing clear calls-to-action, and minimizing distractions to help users find what they're looking for quickly and easily.
Enhancing User Engagement
Effective UX/UI design encourages user engagement by creating interactive elements and compelling visual designs. By incorporating features like animations, sliders, and interactive forms, designers can captivate users' attention and encourage them to explore further.
Improving Conversion Rates
Well-designed UX/UI can significantly impact conversion rates by optimizing the user journey and streamlining the conversion process. By removing friction points, simplifying forms, and providing persuasive messaging, designers can increase the likelihood of users completing desired actions, such as making a purchase or signing up for a newsletter.
Ensuring Accessibility
Accessibility is an essential aspect of UX/UI design, ensuring that websites are usable and accessible to users of all abilities. This includes providing alternative text for images, implementing keyboard navigation, and designing with color contrast in mind to accommodate users with visual or motor impairments.
Testing and Iteration
A key component of UX/UI design is continuous testing and iteration to refine and improve the user experience. Designers gather feedback from users, analyze metrics, and make adjustments to address any issues or pain points, ensuring that the website evolves to meet the changing needs of its audience.
Conclusion
In conclusion, UX/UI design plays a critical role in creating successful websites that deliver an exceptional user experience. By focusing on intuitive navigation, engaging design, conversion optimization, accessibility, and iterative improvement, designers can create websites that not only meet users' needs but also achieve the goals of the business. Investing in UX/UI design is essential for businesses looking to establish a strong online presence and drive results through their websites.
To learn more about how UX/UI design can benefit your website, contact Think Web Hub for expert guidance and solutions.
1 note
·
View note
Text
Crafting an Effective Website: The Art of Design and Development

In the digital age, a business’s website serves as its virtual storefront. It’s often the first point of contact for potential customers, making it crucial for businesses to invest in a website that not only looks appealing but also functions seamlessly. Website design and development are intricate processes that require a blend of creativity, technical expertise, and strategic thinking. In this article, we’ll delve into the nuances of website design and development, exploring key principles, trends, and best practices to create a compelling online presence.
Understanding the Fundamentals
At its core, website design encompasses both aesthetics and functionality. A well-designed website not only captivates visitors with visually appealing elements but also provides intuitive navigation and a seamless user experience. Here are some fundamental aspects to consider:
1. User Experience (UX) Design: UX design focuses on understanding users’ needs and preferences to create an intuitive and enjoyable browsing experience. This involves optimizing navigation, layout, and interactions to ensure visitors can easily find what they’re looking for.
2. Responsive Design: With the proliferation of mobile devices, responsive design has become essential. A responsive website adapts its layout and content to suit various screen sizes, ensuring a consistent experience across desktops, tablets, and smartphones.
3. Visual Design: Visual elements such as color schemes, typography, images, and multimedia play a crucial role in conveying brand identity and engaging visitors. Consistent branding and high-quality visuals contribute to a polished and professional appearance.
4. Accessibility: Designing for accessibility ensures that all users, including those with disabilities, can access and navigate the website effectively. This involves considerations such as proper contrast ratios, keyboard navigation support, and descriptive alt text for images.
The Development Process
Website development involves translating design concepts into functional code. It encompasses frontend development, which deals with the visual aspects and user interactions, and backend development, which focuses on server-side processes and database management. Here’s an overview of the development process:
1. Choosing the Right Technology Stack: Selecting the appropriate technology stack depends on factors such as project requirements, scalability, and the expertise of the development team. Common technologies include HTML, CSS, JavaScript for frontend development, and languages like PHP, Python, or Node.js for backend development.
2. Building a Responsive Layout: Development begins with structuring the website’s layout using HTML and styling it with CSS. Adopting a mobile-first approach ensures that the website is optimized for smaller screens, with media queries used to adjust the layout for larger devices.
3. Implementing Interactivity: JavaScript is used to enhance interactivity and functionality on the frontend. This includes features such as animated transitions, form validation, and dynamic content loading, improving the user experience and engagement.
4. Backend Development and Content Management: Backend development involves setting up servers, databases, and server-side scripting to handle dynamic content generation and user interactions. Content management systems (CMS) like WordPress or custom-built solutions facilitate content creation, editing, and publishing.
5. Testing and Optimization: Rigorous testing is conducted to identify and fix any bugs or compatibility issues across different browsers and devices. Performance optimization techniques such as minification, caching, and image optimization are implemented to ensure fast load times and smooth user experience.
Emerging Trends and Technologies
The field of website design and development is constantly evolving, driven by technological advancements and changing user expectations. Here are some notable trends shaping the industry:
1. Progressive Web Apps (PWAs): PWAs combine the best of web and mobile apps, offering features like offline access, push notifications, and app-like navigation. They provide a seamless experience across devices and platforms, making them increasingly popular for businesses seeking to engage users effectively.
2. Voice User Interface (VUI): With the rise of voice-enabled devices like smart speakers and virtual assistants, VUI design is gaining prominence. Websites optimized for voice search and interaction offer greater accessibility and convenience to users, especially in hands-free scenarios.
3. Motion Design and Micro-interactions: Motion design, including animations, transitions, and micro-interactions, adds personality and interactivity to websites. Thoughtfully crafted animations not only delight users but also communicate information effectively, enhancing UX.
4. Augmented Reality (AR) and Virtual Reality (VR): AR and VR technologies are increasingly being integrated into websites to provide immersive experiences. From virtual product demonstrations to interactive tours, AR and VR enhance engagement and differentiate brands in crowded markets.
Conclusion
In today’s digital landscape, a well-designed and meticulously developed website is essential for businesses to thrive online. By focusing on user experience, embracing responsive design principles, and staying abreast of emerging trends and technologies, businesses can create compelling online experiences that captivate audiences and drive success. Website design and development is not merely a technical endeavor but an art form that combines creativity, technology, and strategy to leave a lasting impression on visitors and achieve business objectives.
Website design and development with kickr technology:
Your business website is always the best asset for the purpose of marketing your products or brands. Lots of business owners have created their website. Then, still, why some of them are getting more traffic than others? It is the web design and development of that site, that helps them to beat others. At Kickr Technology, the best web designing and development company in Noida, we are a team of web designers and developers, who have acquired scientific and artistic skills for creating a thoughtful design for your site. Our website will work as your sales representative in the virtual world. Let’s aware about the power of website and make your company a popular brand with best designers and developers of kickr technology, to know more about website design and development, visit us at www.kickrtechnology.com.
#kickrtechnology#webdesigning#website#websitedesigning#bestwebsitedesigning#webdesigningcompany#webdesigningservices#bestwebdesigningservice#bestwebdesigningservicesinnoida#bestwebdesigningcompany
0 notes
Text
ImproveYour Online Presence with Tricity’s UI & UX Designing Services from Amaze Technosoft

In the current digital era, a website or application’s user interface (UI) and user experience (UX) are crucial factors in drawing in and keeping users. Businesses must prioritize intuitive and aesthetically pleasing design in order to stand out in an increasingly competitive market where attention spans are getting shorter. Let me introduce Amaze Technosoft, a top Tricity UI & UX Designing company. Let’s examine how their knowledge might benefit companies looking to improve their online visibility and provide customers with unique experiences.
Understanding User Interface (UI) and User Experience (UX) Design: UI design is concerned with how a digital product appears and feels. It includes layout, color scheme, typography, and interactive features. However, UX design addresses all aspects of the user experience, such as usability, accessibility, and contentment. To create user-centric digital experiences that connect with audiences, both UI and UX design are crucial.
Amaze Technosoft’s Approach: Amaze Technosoft approaches UI and UX design holistically, realizing that each project is distinct and needs individualized care. Their skilled design team blends imagination and analytical reasoning to produce designs that are not only aesthetically pleasing but also flawlessly work. They can benefit Tricity enterprises in the following ways:
User Research and Analysis: Amaze Technosoft thoroughly investigates the target audience’s needs, preferences, and pain points prior to beginning design work. This insightful knowledge guides the design process and guarantees that users will find resonance in the finished product.
Wireframing and Prototyping: The team uses wireframes and prototypes to show the design and functioning of the digital product after determining the user requirements. These wireframes act as a guide for the finished design, enabling revisions and input before proceeding.
Visual Design: Building on a strong foundation, Amaze Technosoft’s designers create visually attractive designs that complement the brand identity and appeal to the target audience, bringing the project to life. Every component — including font, artwork, and color schemes — is thoughtfully picked to produce a unified and captivating user experience.
Interactive Design: Keeping users interested and engaged requires interaction. To improve the user experience and make navigating simple and pleasurable, Amaze Technosoft uses interactive features like animations, transitions, and microinteractions.
Usability Testing and Optimization: Amaze Technosoft carries out extensive usability testing to find any usability problems or potential areas for improvement prior to releasing the finished product. By going through this iterative process, the digital product is guaranteed to fulfill consumer expectations and provide a consistent experience across platforms and devices.
In summary, investing in UI & UX design is becoming a need for success in the cutthroat digital market of today. Amaze Technosoft’s proficiency in Tricity enables enterprises to enhance their online visibility, draw in a larger user base, and foster significant relationships. A new website, mobile application, or digital platform may be launched with confidence when you work with Amaze Technosoft since your project will be in competent hands. Get in touch with them right now to enhance your online experience!
Contact us:+91 77197–80781
Visit us:https://amazeind.in/ui-designing.php
Our location:SCO 10–11, 2nd Floor Chandigarh Ambala Highway, Zirakpur (Mohali), 140603
0 notes
Text
25+ Best Free PowerPoint Templates for Creatives in 2024
New Post has been published on https://thedigitalinsider.com/25-best-free-powerpoint-templates-for-creatives-in-2024/
25+ Best Free PowerPoint Templates for Creatives in 2024
Crafting an engaging presentation that captures the attention of your potential business partners, investors, or clients is essential to ensure that your pitch resonates and achieves its intended objectives.
However, creating a visually stunning presentation that meets these requirements can be a daunting and time-consuming task, particularly if you are new to PowerPoint.
Fortunately, a high-quality PowerPoint template can significantly simplify this process, allowing you to focus on the content and delivery of your presentation rather than worrying about the design.
While the internet is awash with free and premium PowerPoint templates, finding one that fits your needs can be a challenge. Not all templates are created equal, and choosing one that is both visually attractive and effective in communicating your message can be tricky.
In this collection, we’ve gathered the best free PowerPoint templates that will help creatives quickly create a stunning presentation in PowerPoint. Whether you’re a startup founder looking to secure funding or an entrepreneur pitching your new product to potential customers, these templates will save you time and effort while ensuring that your presentation stands out from the crowd.
120,000+ Presentation Templates
Unlimited Downloads: PowerPoint, Keynote, and Google Slides Templates!
The Top PowerPoint Templates for Designers
Ravi PowerPoint Template (Free)
Ravi is a free PowerPoint presentation template with a clean, creative design and seamless animations. It includes a variety of slides for informative and engaging presentations.
Muli Minimalist PowerPoint Template
Muli effortlessly combines minimalist design with creativity to give you a PowerPoint template that’s perfect for multipurpose presentations. It comes with smooth animations and transitions to enhance your content.
Neon Multipurpose PowerPoint Template (Free)
The Neon Multi-purpose PowerPoint templates features a gradient color scheme with a wealth of charts, diagrams, and infographics. It has been designed to make your presentation shine!
Air Minimal PowerPoint Template (Free)
The Air template has a clean and minimal design, and you can download it for free. The template comes with 60+ unique slides and was designed in 16:9 format. The template is easy to edit.
Fashion & Stylist PowerPoint Template
If you need to make a fashion presentation, look no further than this Fashion and Stylist PowerPoint template. The template comes with more than 50 unique slides.
Simple & Minimal PowerPoint Template (Free)
This simple PowerPoint template features bold typography, which is bound to make your presentation content stand out. You can download it for free, and the template was designed in 16:9 format.
Gravidient PowerPoint Template
The Gravidient PowerPoint template is modern with all the necessary slides to create any type of presentation.
Rave PowerPoint Templates (Free)
This PowerPoint template has a trendy and bold design. You can use it for any type of presentation and easily customize it to fit your branding.
Kula PowerPoint Template (Free)
The Kula template comes with 90 unique slides and over 40 colors, which is a great starting point for your presentation design. However, you can easily customize it to fit your needs.
Kaspa PowerPoint Presentation Template
Kaspa is a stylish PowerPoint template that uses a grid-based layout and elegant typography, making this template an excellent choice for fashion or beauty presentations.
Pattern PowerPoint Template (Free)
The Pattern PowerPoint template is an excellent choice if you’re looking for a minimal yet attractive PowerPoint template. You will find all the slides needed to create the contents of your presentation.
Brainstorming PowerPoint Presentation (Free)
The Brainstorming PowerPoint presentation has a colorful design. You can use it for any type of business presentation and easily customize it thanks to image placeholders and master slides.
X Note PowerPoint Template
The X Note is a powerful and multipurpose PowerPoint template. You can use it for business presentations, and you will get 40+ slides and four premade themes that are easy to customize.
Look – Elegant PowerPoint Template (Free)
The Look PowerPoint template has an elegant design perfect for any fashion or beauty presentation. The template was designed in 16:9 format and comes with more than 55 slides.
Glide PowerPoint Template (Free)
The Glide template comes with 80 unique slides, which include everything you need for a presentation. You will have no problems presenting your ideas, from cover slides to graphs and charts.
Skyfy PowerPoint Template
Skyfy is a trendy PowerPoint template that can be used for any type of presentation. It has a modern, clean design with 100 unique slides and beautiful animations and transitions.
Duotone PowerPoint Template (Free)
Make your presentation stand out by adding an attention-grabbing duotone effect. The template is easy to edit, and you can easily customize the effect to match your brand.
Nordic PowerPoint Presentation Template (Free)
The Nordic template has a minimalistic design with beautiful typography. You can use it for any type of business or creative presentation.
BeMind Minimal Business PowerPoint Template
The BeMind template features a clean and minimal design that’s perfect for business presentations. The template includes over 100 slides, vector shapes, and master slides.
Power Free PowerPoint Template (Free)
The first template on our list, Power, has a clean and modern design and is an excellent choice if you’re creating a presentation to showcase your business to potential investors or partners. This template includes over 120 unique slide designs and elements such as pie charts, team member placeholders, vector icons, and more.
Business PowerPoint Template (Free)
If you’re looking for a template that follows the latest design trends, don’t miss the Business template. It features a minimal design with a material color scheme and includes more than 50 unique slides. The template fits the 16:9 format and comes with resizable vector icons, charts, maps, and dark and light versions.
Golden Template PowerPoint Template (Free)
The Golden template is versatile and can be used for all types of presentations, not just business ones. It comes in three color schemes and features an elegant design. You’ll also find a free icon pack and three free fonts included.
Resume Free PowerPoint Template (Free)
Consider the Resume template if you’re trying to make a professional presentation as a part of your job hunt. This is a creative way to stand out among the applicants and allows you to use images to illustrate your accomplishments.
This template includes a mix of text-based and image-based slides, two color schemes, and a free icon pack.
Warwick Free PowerPoint Template (Free)
Try the Warwick template for presentations that need a more serious or professional tone. This template makes excellent use of green and blue tones, which are perfect if you need to relay information about financial or security matters.
You’ll find 25 different slides, premade styles for graphs, charts, and tables, as well as a customizable icon family with 80 different icons and a world map.
Computer Business Free PowerPoint Template (Free)
The Computer Business template comes with 36 slides, including covers, contents tables, timelines, diagrams, charts, images, maps, and icon sets. The template also includes a premade color scheme which is easily editable.
This template can be used to make a presentation for your company and if you’re trying to make a pitch to potential clients or investors.
Revolution Free PowerPoint Template (Free)
The Revolution template includes over 100 clean and professional slides. It features a modern green and blue color scheme and comes with 500 resizable icons. You’ll find text slides, image slides, and a combination of the two, as well as a variety of charts, tables, graphs, infographics elements, and more.
Bronx PowerPoint Template (Free)
With its trendy and somewhat feminine design, the Bronx template will grab the attention of anyone looking at your presentation. This template includes 35 slides designed in 16:9 format and many elements such as resizable icons, free fonts, flowcharts, and text and image slides.
Katharine PowerPoint Template (Free)
The Katharine template is an excellent choice for anyone looking to make a presentation of their past projects. With a heavy focus on images, Katharine is perfect for designers, illustrators, photographers, and creatives. The template includes 17 different slides, predesigned styles for graphs, charts, tables, 80 customizable icons, and a world map.
Vicentio Free PowerPoint Template (Free)
This duotone template is perfect for modern presentations. Designed with lawyers and attorneys in mind, you can make your case with this template. You’ll find 25 different slides that are easily editable and designed to fit a 16:9 format.
Food PowerPoint Template (Free)
As the name suggests, the Food template is perfect for anyone in the food industry. The template uses plenty of white space paired with a lovely shade of yellow to make your food images the center of attention.
This template comes with 32 beautiful and trendy slides in 16:9 format, and includes 20 stock pictures and two additional color schemes to choose from.
iSlide PowerPoint Template (Free)
If you’re looking for a simple and minimal template, look no further than iSlide. This template has plenty of white space and subtle pops of color that make it easy to focus on the contents of your presentation. You’ll find over 20 unique slides, drag-and-drop placeholders, and resizable icons and shapes.
What are PowerPoint Templates?
PowerPoint templates are time-saving, ready-made blueprints for your presentations, helping to make them look sharp and professional. They ensure your slides have the right fonts, colors, and backgrounds for a polished appearance. Think of them as design shortcuts that keep your slides consistent and will save you time on the creative side of things.
Templates maintain a uniform design in your presentations, letting you focus solely on delivering your message. They’re the secret to making your presentations look professional without breaking a sweat.
Using PowerPoint templates is like having a professional graphic designer at your disposal. They allow you to select from a range of styles, aligning with the specific context of your message, be it a formal business proposal, an educational seminar, or a sales presentation.
PowerPoint templates are invaluable in maintaining a polished and professional presentation aesthetic while streamlining the design process, ultimately enhancing the impact of your content.
What Should You Look for in a PowerPoint Template?
Creating a great presentation often hinges on your choice of PowerPoint template. It’s the canvas upon which your ideas come to life, and its impact is undeniable. Here are the essential elements to consider when looking for a great PowerPoint template:
Visual Appeal: The template’s aesthetics should align with your presentation’s tone and purpose. Look for clean, visually engaging designs that enhance your content rather than overpower it.
Content Flexibility: A great template should adapt to your content, not the other way around. Seek one with versatile slide layouts to accommodate various types of information, from text-heavy slides to impactful visuals.
Consistency: Consistency is key for a polished look. Ensure that fonts, colors, and graphic elements are cohesive throughout the template, reinforcing your brand or message.
Ease of Use: User-friendliness matters. A great template should be intuitive, making it easy to add, edit, and rearrange content without wrestling with formatting issues.
Visual Assets: Look for templates with pre-designed icons, graphics, and infographics. These elements can elevate your slides and save you time in sourcing visuals.
Customization: While templates provide structure, they should also allow for customization. The ability to tailor colors, fonts, and layouts is crucial to make the template uniquely yours.
Compatibility: Make sure that the template you choose is compatible with your version of PowerPoint to avoid compatibility glitches.
In your search for the perfect PowerPoint template, keep these elements in mind. A great template is like a silent partner in your presentation journey, supporting your message and making it shine.
How do You Import & Install a PowerPoint Template?
When making great presentations, a PowerPoint template will help you save time and ensure your presentation has a professional design. With hundreds of PowerPoint templates available online, you’re bound to find one that matches your presentation’s topic and style. Here’s a quick tutorial on how to import and install a PowerPoint template.
Download and unzip the PowerPoint template you want to use.
Launch PowerPoint and go to Open.
Navigate to the downloaded PowerPoint folder.
Open the PPTX file and customize it to your liking.
Frequently Asked Questions (FAQ)
What is PowerPoint?
PowerPoint is a popular software by Microsoft for creating slideshows and presentations. It’s widely used in education, business, and many other fields for presenting ideas and information.
Why Use PowerPoint Templates?
Templates make your presentation creation process easier and faster. They come with pre-designed slides that you can customize, helping you achieve a professional look without starting from scratch.
Are These Templates Really Free?
Yes, the templates above are free to use. You can download and apply them to your presentations at no cost. Just check any specific usage terms.
Are Free Templates Suitable for Beginners?
They’re great for beginners because they provide a structure that’s easy to follow. This helps in learning how to design and organize presentations effectively.
How Much Can I Customize These Templates?
You can customize a lot! Each template offers different customization options, but generally, they’re pretty adaptable.
Do I Need a Special Version of PowerPoint to Use These Templates?
Most free templates work with various versions of PowerPoint. However, it’s good to check the compatibility of the template with your version.
Can I Use These Powerpoint Templates for Commercial Purposes?
Many templates are available for both personal and commercial use. However, always review the licensing or usage terms to ensure you’re complying with any guidelines or restrictions.
How Do I Download and Use These PowerPoint Templates?
Downloading is usually straightforward. Click the download link and the template file will be saved to your computer. Open PowerPoint, then open the downloaded template file to start using the template.
Can I Share These Templates with Others?
Generally, yes, you can share the templates. But remember, sharing the file directly is different from redistributing it online. Always respect the creator’s terms of use.
What If I Can’t Find a Template That Fits My Needs?
If you can’t find the perfect template, consider using a basic one as a starting point and customize it extensively. Or, you could mix and match elements from mutiple templates to create your own unique design.
Can I Convert These PowerPoint Templates to Use in Other Software?
Yes, some templates can be converted for use in other presentation software like Google Slides or Keynote, but the conversion may affect the formatting. Check if the website provides specific versions for different software.
As you can see from the examples above, there are PowerPoint templates available for any type of presentation. Use our roundup as a starting point and find the perfect PowerPoint template to help you create and deliver a fantastic presentation.
More Presentation Templates & Tutorials
Related Topics
#000#2024#air#amp#animations#assets#attention#Blue#Branding#Business#business presentation#canvas#challenge#charts#Color#colors#computer#content#creativity#Dark#Design#Design Process#Design Trends#designers#Duotone Effect#easy#education#fashion#Features#financial
0 notes
Text
The 7 Secret Visual Aspects of a Web Design
"It has been said that 80% of what people learn is visual." quoted the best-selling American Author. Today's modern website design affects your SEO and rankings. Additionally, it fuels your audience’s perceptions about your brand and also tempts their behavior. The way a website’s functional qualities determine its usability, similarly its visual element gives a website its shape, its overall look, and feel. In short, your site’s design and layout affect your entire web presence.
Cube InfoTech, a web design company in Toronto takes you through the visual elements of web design for helping you make the best aesthetic decisions.

1. Website Header
The top section of your website that attracts the viewers' attention is the Header. A header is generally used to display the brand name, your business logo, navigation menu, and business name i.e. the most important points that define you.
2. Website Footer
A website footer is located at the bottom of the page. One usually finds it at the end of every web page of your site. Since a visitor scrolls till the end, it is a strategic location to add conversion ways. For instance, a footer should include your map, address, reviews, contact details, CTA for sign-ups, and social media buttons.
3. Website background
A website background sets the tone of your website. The web design Mississauga services reiterates that your users perceive more about your business, your brand, the products, services, etc. through the web background. This is because the background is always on display while scrolling through the website. One can choose to use a solid, gradient, imagery, graphic, or animated background as suitable for your website that not only fits into the overall visual theme of your site but also is not distracting. Parallax scrolling is another new way that creates an optical illusion giving an in-depth browsing experience.
4. Imagery
An image or photograph on your site can convey the message better to your users in a visual way. This can range from displaying your work, events, office, your products, etc. It also helps emit a sense of reality and thus connect better with customers. Apart from the images that you may wish to use, Cube InfoTech also offers a library of visual content from your Cube InfoTech providers its users with a rich library of visual content.
5. Color scheme
Have you ever noticed that we remember the very well-known brands through the colors they use? There is a reason they don't change their color scheme through ages of being in a successful business. This is due to the key role color schemes play in strengthening your branding. Color schemes should be in line with your business and products. So you need to pay attention to choosing the prominent color which will run all over the website other than the highlighting color that will be used to highlight certain details of your website.
6.Typography
Typography is the text font and layout of the text. In the first place, it helps build the aesthetic appeal of a website. Secondly, it strengthens the written message. Most importantly, whatever font you choose to compliment your theme should be easily readable. An ecommerce website design company points out the fact that viewers of different demographics shall visit your webpage, hence, it will be wise to keep it simple yet stylish. Also, the font color must be in contrast with that of the background color to ensure good visibility.
7. Adding Animation
Every website wishes to be different. Adding animation is one such tactic that helps you with that. Firstly, it is crucial to gauge a visitors' perspective as to why is it needed? This is because the user is not visiting your website every day that he shall know all about the website layout. Secondly, adding animation adds a dynamic range to your website. It shows visually appealing movement. So adding a floating CTA, an Over to the top, a lightbox, a waiting to load icon, arrows to show direction, etc. are a few of the ways to attract viewers' eyes and grab on conversion opportunities.
Final Thoughts
An appealing website tends to keep users staying longer as it entices them to scroll through your website. Also, it lets you grab every chance to have a conversion in the form of a sale, subscription, etc. Therefore, it is vital to
combine all visual elements for your website's visual appearance.
Are you a Startup, are you a small business, are you looking to give your website a new look - Cube InfoTech would just love to help you. We as a website specialist company in Toronto have an expertise of 10 years and loads of winning projects stories to share.
0 notes
Text
Know the Power of UX/UI in Website Creation

In today's digital landscape, creating a successful website goes beyond aesthetics. User experience (UX) and user interface (UI) design have become paramount in crafting captivating digital experiences. This article explores the power of UX/UI in website creation, highlighting how these design elements influence user engagement, satisfaction, and business success. By understanding the principles and best practices of UX/UI design, website design company can create websites that not only look visually appealing but also provide seamless, intuitive, and memorable experiences for their users.
The Role of UX/UI in Website Creation
UX/UI design focuses on enhancing the interaction between users and websites. UX design ensures that the website is intuitive, functional, and user-friendly, while UI design focuses on the visual aspects, such as layout, typography, color schemes, and interactive elements. The combination of UX/UI design principles creates a cohesive and compelling user experience that drives engagement, conversions, and customer loyalty.
1.Understanding User-Centric Design
User Research: Effective UX/UI design begins with understanding the target audience. Conducting user research helps identify user needs, pain points, and preferences. By gaining insights into their motivations and behaviors, businesses can tailor the website experience to meet user expectations.
Information Architecture: Organizing website content in a logical and intuitive manner improves navigation and usability. Creating clear and concise menus, categorizing information, and providing search functionality allow users to find what they need quickly and effortlessly.
Visual Design: Visual elements play a crucial role in capturing users' attention and conveying information effectively. Thoughtful use of color, typography, imagery, and whitespace enhances the overall aesthetic appeal and readability of the website.
Responsiveness and Accessibility: With the increasing use of mobile devices, responsive design ensures that websites adapt seamlessly to different screen sizes. Accessibility considerations, such as providing alt text for images and adhering to accessibility guidelines, enable all users, including those with disabilities, to access and navigate the website.
2.Enhancing User Engagement
Intuitive Navigation: Users should be able to navigate the website effortlessly. Clear and consistent navigation menus, breadcrumbs, and internal linking help users understand where they are and easily move between pages.
Streamlined User Flows: Guiding users through a well-defined path enhances their journey on the website. Thoughtful placement of call-to-action buttons, logical progression of information, and minimized form fields reduce friction and encourage conversions.
Interactive Elements: Engaging users through interactive elements, such as sliders, animations, and microinteractions, adds a layer of interactivity and delight to the website. However, it's crucial to strike a balance between usability and visual appeal to ensure a seamless user experience.
Performance Optimization: Website speed and performance directly impact user experience. Optimizing loading times, minimizing page bloat, and implementing caching mechanisms contribute to a smooth and frustration-free browsing experience.
3.Iterative Testing and Optimization
Constant refinement and optimization are essential for creating exceptional digital experiences. Conducting user testing, analyzing user behavior through heatmaps and analytics, and gathering feedback enable businesses to identify pain points and areas for improvement. A/B testing different design elements and implementing data-driven changes help optimize the UX/UI design over time.
Conclusion
Crafting digital experiences through UX/UI design is a powerful strategy for website creation. By prioritizing user needs, intuitive navigation, engaging visuals, and continuous optimization, web design company can create websites that captivate users and drive business success. Understanding the principles and power of UX/UI design empowers businesses to deliver meaningful and memorable online experiences, fostering customer satisfaction, loyalty, and growth in the competitive digital landscape.
0 notes
Text
UX Design Principles And Techniques That Can Improve Website Usability

User Experience (UX) Design: Share UX design principles and techniques that can improve website usability and customer satisfaction.
In today’s digital age, a well-designed website is not just about aesthetics; it’s about delivering an exceptional user experience (UX). User experience design is the art and science of creating websites that are not only visually pleasing but also intuitive, efficient, and enjoyable to use. In this article, we’ll explore UX design principles and techniques that can significantly improve website usability and customer satisfaction.
Understanding UX Design
User Experience (UX) design focuses on the interaction between users and a website or application. It encompasses various aspects, including usability, accessibility, aesthetics, and overall user satisfaction. A successful UX design ensures that visitors can easily find what they need, understand the content, and enjoy their time on your website.
Key UX Design Principles and Techniques
1. User-Centered Design
The cornerstone of UX design is putting the user at the center of every decision. Understand your audience, their needs, and their pain points. Conduct user research, gather feedback, and create user personas to guide your design decisions.
2. Clear and Intuitive Navigation
A well-structured and intuitive navigation system is critical for usability. Use straightforward navigation menus, clear labels, and logical hierarchies. Implement breadcrumbs, search bars, and concise headings to help users find their way around your site.
3. Responsive Design
In today’s mobile-centric world, responsive design is a must. Ensure your website adapts seamlessly to different screen sizes and devices. This not only enhances usability but also positively impacts your search engine ranking.
4. Fast Loading Speeds
Users expect websites to load quickly. Slow loading times can lead to frustration and high bounce rates. Optimize images, use efficient coding practices, and leverage content delivery networks (CDNs) to improve loading speeds.
5. Consistency in Design
Consistency in design elements, such as color schemes, typography, and button styles, is essential for creating a cohesive and user-friendly experience. Consistency helps users navigate your site with ease and builds trust.
6. Accessibility for All
Ensure that your website is accessible to people with disabilities. Follow Web Content Accessibility Guidelines (WCAG) to make your site usable for individuals with various impairments. This not only helps these users but also improves your website’s overall quality.
7. Content Hierarchy
Use a clear content hierarchy to guide users through your website. Employ headings, subheadings, and visual cues like spacing and typography to break up content and make it more digestible. Highlight key information and calls to action.
8. Minimize Cognitive Load
Simplify user decision-making by minimizing cognitive load. Provide clear instructions, reduce distractions, and limit the number of choices users need to make. Avoid cluttered layouts and excessive animations that can overwhelm users.
9. Feedback and Error Handling
Offer feedback to users when they take actions on your website. This can be in the form of confirmation messages, progress indicators, or error notifications. Make error messages helpful and guide users on how to correct their mistakes.
10. Usability Testing
Regularly conduct usability testing with real users. This involves observing users as they interact with your website and gathering their feedback. Testing helps you identify issues and make necessary improvements.
11. A/B Testing
A/B testing involves comparing two versions of a webpage to determine which one performs better in terms of user engagement and conversions. This data-driven approach helps you refine your design and content.
12. Continuous Improvement
UX design is an ongoing process. Regularly analyze user data and feedback to make continuous improvements to your website. Stay up-to-date with design trends and technologies to ensure your site remains relevant.
The Impact on Customer Satisfaction
A well-executed UX design has a direct and profound impact on customer satisfaction:
Higher Engagement: Users are more likely to stay on a website that is easy to navigate, visually appealing, and provides a pleasant experience.
Increased Conversions: An intuitive design with clear calls to action can lead to higher conversion rates and improved customer satisfaction.
Reduced Bounce Rates: When users can find what they need quickly and efficiently, they are less likely to leave your website immediately, resulting in lower bounce rates.
Positive Brand Image: A user-friendly website leaves a positive impression on visitors, contributing to a favorable perception of your brand.
In conclusion, UX design is a pivotal element in web development, with the potential to profoundly impact website usability and customer satisfaction. By applying the principles and techniques outlined in this article, you can create websites that not only look great but also provide an exceptional user experience. Remember that the user’s needs and expectations should be at the heart of your design process, and continuous improvement is key to staying ahead in the competitive digital landscape.
Source:
#kushitworld#india#saharanpur#itcompany#digitalmarketing#seo#seo services#digital marketing#webdevelopment#websitedesigning
0 notes
Text
Top 10 Essential UI/UX Designing Tips in 2023 from Sourabh Chandrakar Books.
Sourabh Chandrakar books on UI/UX design in 2023 is a treasure trove of insights that can help designers stay at the forefront of their field. In this article, we'll dive into Top10 essential UI/UX designing tips for 2023, drawing inspiration from Sourabh Chandrakar books
1.User-Centric Approach:
To create a successful UI/UX, start with a user-centric mindset. Understand your users' needs, goals, and pain points. SourabhChandrakarbooks underscores the importance of empathy for your audience.
2.Seamless Navigation:
A streamlined navigation system is paramount. Ensure that users can effortlessly move through your interface. Intuitive menus, clear hierarchies, and logical flow are key principles.
3.Mobile Optimization:
With the continued growth in mobile usage, prioritize mobile optimization. Your UI/UX should be responsive and deliver an exceptional experience on various screen sizes.
4.Consistency Across Platforms:
Consistency is a hallmark of great design. Maintain uniformity in UI elements, typography, and color schemes across different platforms and devices.
5.Accessibility First:
Accessibility isn't an option; it's a necessity. Follow accessibility guidelines to make your UI/UX inclusive to all users.
6.Engaging Visuals:
Visuals play a pivotal role in UX. Use engaging visuals to convey information and enhance the user experience. Employ images, icons, and graphics that align with your brand and message.
7.Performance Optimization:
Speed matters. Optimize your UI/UX for performance by minimizing page load times and ensuring smooth interactions. A sluggish interface can deter users.
8.Feedback Integration:
Feedback mechanisms like surveys, ratings, and user reviews are invaluable. Incorporate these into your UI/UX to gather insights and continuously improve.
9.Microinteractions:
Microinteractions can make a significant difference. These subtle animations and responses enhance user engagement and make your UI/UX feel dynamic and responsive.
10.Continuous Learning:
Sourabh Chandrakar books highlights the ever-evolving nature of UI/UX design. Stay abreast of industry trends, new tools, and emerging technologies. Attend conferences, read design blogs, and seek inspiration to continually refine your skills.
Conclusion:
Sourabh Chandrakar books provides a roadmap to creating exceptional UI/UX designs in 2023. By adopting a user-centric approach, focusing on navigation, and prioritizing mobile optimization, you can craft interfaces that captivate and engage users. Remember the significance of accessibility, visual aesthetics, and performance optimization. Additionally, keep learning and evolving to stay ahead in this dynamic field. These 10 essential tips are your guide to UI/UX design excellence in the digital landscape of 2023 and beyond.
1 note
·
View note
Text
Graphic Designing & Animation Agency in Mumbai
Graphic designing is a creative and visual communication discipline that involves the use of various elements, such as images, typography, colors, and illustrations, to convey a message or idea.
Graphic Designing Services
In today’s digital era, where visual communication plays a vital role in captivating audiences and conveying messages effectively, the demand for professional graphic designing services in Mumbai is at an all-time high. With Our exceptional creative prowess and innovative solutions, DigiTechMahi has become a trusted name in the field of graphic design. Here, we will explore the range of our services offered and delve into why we are the go-to choice for businesses in Mumbai seeking top-notch graphic design solutions.
1. Logo Design
We stand by integrity, hard work, innovation, and results. Our team of in-house experts is ready to help your business reach its goals by providing a consultative approach, #1 rankings on Google, and a working collaboration with industry professionals.
2. Branding and Identity
Building a strong brand identity is crucial for businesses to differentiate themselves in the competitive market. Graphic designing services in Mumbai excel at creating comprehensive brand identities that encompass logo design, color schemes, typography, and visual guidelines. We bring together various elements to establish a consistent and memorable brand image, ensuring that every touch point reflects the brand’s core values.
3. Print Design
Despite the digital era, print design remains an essential component of marketing collateral. DigiTechMahi is the home of graphic designers who specialize in crafting captivating print materials such as brochures, business cards, posters, and packaging. These designers possess the skills to transform ideas into visually appealing designs that leave a lasting impression on the target audience.
4. Web Design
In today’s digital world, a well-designed website is crucial for businesses to succeed. Graphic designing services in Mumbai are well-versed in the principles of user experience (UX) and user interface (UI) design. We create visually stunning and intuitive websites that not only engage visitors but also provide a seamless browsing experience across different devices.
5. Social Media Graphics
Social media platforms have become an integral part of marketing strategies. DigiTechMahi, Mumbai-based graphic designers understand the importance of creating attention-grabbing social media graphics that resonate with the target audience. From eye-catching infographics to visually appealing banners and posts, we know how to design content that stands out in the ever-evolving social media landscape.
We have become a leading provider of graphic designing services in Mumbai, catering to the diverse needs of businesses across industries. Our commitment to excellence, innovation, and customer satisfaction has earned them a stellar reputation in the graphic design realm. By leveraging our creative prowess and technical expertise, we help businesses in Mumbai unleash the power of visual communication, enabling them to leave a lasting impression on their customers and gain a competitive edge in the market.
If you’re in Mumbai and seeking professional graphic designing services, look no further than DigiTechMahi. With our exceptional skill set and commitment to delivering impactful designs, we are your one-stop destination for all your graphic design needs.
To know more: https://digitechmahi.com/graphic-designing-services-in-mumbai/

0 notes
Text
Navigating User-Centric Design: UI/UX Best Practices
In the ever-evolving landscape of digital experiences, user-centric design has become the guiding principle for creating products that resonate with users. User Interface (UI) and User Experience (UX) play pivotal roles in shaping the success of any digital platform. To excel in this domain, designers and developers must embrace best practices that prioritize the needs, preferences, and behaviors of users. Let’s delve into some key UI/UX best practices that can significantly enhance the user-centric design process.
1. Know Your Audience:
Understanding your target audience is the foundation of user-centric design. Conduct thorough research to identify user demographics, behaviors, and preferences. This insight will inform design decisions and ensure that your product resonates with the intended user base.
2. Intuitive Navigation:
Efficient navigation is the backbone of a user-friendly interface. Prioritize simplicity and clarity in menu structures, making it easy for users to find what they need. Intuitive navigation reduces cognitive load and enhances the overall user experience.
3. Responsive Design:
In the era of diverse devices and screen sizes, responsive design is non-negotiable. Ensure that your UI adapts seamlessly to various platforms, providing a consistent and enjoyable experience for users whether they are on a desktop, tablet, or smartphone.
4. Consistent Branding:
Maintaining a consistent brand identity across all touchpoints fosters trust and recognition. From color schemes to typography, adhere to a cohesive design language that reflects your brand personality. Consistency creates a sense of familiarity and reinforces the user’s connection with your product.
5. Prioritize Accessibility:
A truly user-centric design is inclusive and accessible to all. Implement accessibility features that cater to users with disabilities, ensuring that everyone, regardless of their abilities, can navigate and interact with your platform.
6. User Feedback Integration:
Feedback is a powerful tool for improvement. Actively seek and incorporate user feedback into your design process. Whether through surveys, usability testing, or direct user engagement, listening to your audience helps identify pain points and opportunities for enhancement.
7. Microinteractions Matter:
Microinteractions are subtle animations and feedback loops that provide users with a sense of responsiveness. From button presses to form submissions, these small details contribute to a more engaging and enjoyable user experience.
8. Performance Optimization:
A slow and laggy interface can quickly deter users. Prioritize performance optimization to ensure swift loading times and seamless interactions. Compress images, minimize code, and leverage caching mechanisms to enhance overall speed.
9. Embrace White Space:
Cluttered interfaces can overwhelm users. Embrace white space strategically to create breathing room between elements. This not only improves readability but also enhances the visual appeal of your design.
10. Continuous Testing and Iteration:
User-centric design is an iterative process. Regularly test your design with real users and gather insights for improvement. Embrace an agile approach, allowing your design to evolve based on user feedback and changing needs.
Conclusion
Navigating user-centric design successfully requires a holistic approach that combines empathy, research, and continuous improvement. By implementing these UI/UX best practices, designers and developers can create digital experiences that not only meet user expectations but also exceed them, fostering long-term user satisfaction and loyalty.
Visit my Upwork profile for — UI/UX design, Web Design & Mobile design
Check out my amazing project catalog — iOS or Android Mobile APP UX/UI Design, Responsive website design & Crypto & NFT Mobile App UI Design
0 notes
Text
The Ultimate Collection of Webflow Templates to Ignite Your Creativity!
Are you looking to take your website design to the next level without the hassle of coding? Look no further! In this article, we will explore the ultimate collection of Webflow templates that will ignite your creativity and allow you to create stunning websites effortlessly. Whether you are a seasoned designer or just starting, these templates will serve as your creative spark, making your web design dreams a reality. So, let's dive in and discover the possibilities!
Introducing Webflow Templates

Webflow templates are pre-designed website layouts that can be customized to suit your specific needs. They are like a blank canvas waiting for your artistic touch. Whether you're a professional designer or a novice, these templates offer a great starting point for your web design journey.
The Advantages of Using Webflow Templates
Why should you choose Webflow templates over other web design solutions? Here are some compelling reasons:
Ease of Use: Webflow's drag-and-drop interface makes it incredibly easy to customize templates according to your preferences.
Time-Saving: With pre-built layouts, you can significantly reduce the time it takes to create a website from scratch.
Responsive Design: Webflow templates are designed to be mobile-friendly, ensuring your site looks great on any device.
Cross-Browser Compatibility: Your website will function flawlessly across different browsers, reaching a wider audience.
Regular Updates: Templates receive updates, ensuring compatibility with the latest web standards.
Customization Freedom: While templates provide a structure, you have the creative freedom to make your website truly unique.
Choosing the Perfect Template for Your Project
Selecting the right template is crucial for a successful web design. Keep these tips in mind when making your decision:
Define Your Goals: Understand the purpose of your website and choose a template that aligns with your objectives.
Visual Appeal: Look for templates that resonate with your brand's aesthetics and style.
Functionality: Ensure the template includes all the features you need, such as forms, galleries, or e-commerce integration.
User Experience: Opt for templates that offer an intuitive user experience and easy navigation.
Responsiveness: Make sure the template is responsive, guaranteeing seamless performance on different devices.
Unleashing Creativity with Customization Options
Once you've chosen a template, it's time to let your creativity flow! Webflow provides numerous customization options, such as:
Typography: Play with fonts to find the perfect combination that reflects your brand's personality.
Color Schemes: Experiment with colors to create visually appealing and cohesive designs.
Layouts: Rearrange elements and sections to achieve a unique layout that stands out.
Images and Media: Customize images and media to resonate with your website's message.
Animations: Add subtle animations to enhance user engagement and interaction.
Responsive Design: Reaching a Wider Audience
In today's mobile-centric world, having a responsive website is crucial. Webflow templates are designed to automatically adjust to different screen sizes, ensuring your content looks impressive on smartphones, tablets, and desktops alike. This adaptability not only improves user experience but also boosts your search engine rankings.
Enhancing User Experience with Webflow Interactions
Webflow's interaction features take your website to the next level of user engagement. You can create captivating animations, transitions, and micro-interactions to keep visitors hooked. These interactive elements add a touch of professionalism and charm, making your website memorable and leaving a lasting impression.
The Power of E-commerce Templates
If you're planning to set up an online store, Webflow's e-commerce templates have got you covered. These templates come equipped with all the necessary features for running a successful online business, including product listings, shopping carts, secure payment gateways, and order tracking. With Webflow's e-commerce templates, launching your online store becomes a breeze.
Showcasing Your Portfolio with Webflow Templates
Whether you're an artist, photographer, designer, or any creative professional, Webflow templates offer an ideal platform to showcase your portfolio. Present your work in a visually stunning and organized manner to impress potential clients and employers. The templates provide an elegant backdrop, allowing your work to shine.
Webflow Templates for Blogs and Content Management
For bloggers and content creators, Webflow's blog templates provide an excellent foundation for sharing your ideas with the world. Create captivating blog posts and manage your content with ease. These templates ensure your blog stands out with unique layouts and engaging designs.
Webflow Templates for Creative Agencies
If you run a creative agency, first impressions matter. With Webflow templates, you can effortlessly craft a professional and captivating website for your agency. Showcase your services, portfolio, and team members in a way that leaves potential clients eager to work with you.
Optimizing SEO with Webflow Templates
Having a visually appealing website is essential, but attracting organic traffic is equally crucial. Webflow templates are designed with SEO best practices in mind, ensuring your website ranks higher in search engine results. Customize meta titles, meta descriptions, alt text for images, and use relevant keywords to improve your website's discoverability.
Troubleshooting and Support
Despite the ease of use, you may encounter challenges while customizing your Webflow template. Don't worry; Webflow provides comprehensive support resources, including documentation, forums, and customer support. If you ever get stuck, help is just a few clicks away.
Read more: Unleashing the Power of Ready-to-Use Templates
Conclusion
Webflow templates revolutionize web design by providing a seamless and user-friendly experience for designers and website owners alike. The ultimate collection of Webflow templates opens up a world of creativity, enabling you to build stunning websites without the need for coding expertise. So, embrace the possibilities, ignite your creativity, and make your mark on the digital landscape!
FAQs
Can I use Webflow templates for commercial projects? Yes, Webflow templates are perfect for both personal and commercial projects. You can use them to create websites for your clients, online stores, portfolios, and more!
Are Webflow templates mobile-friendly? Absolutely! All Webflow templates are designed to be responsive, ensuring optimal performance on various devices.
Do I need coding knowledge to use Webflow templates? No, Webflow's intuitive drag-and-drop interface eliminates the need for coding. You can customize templates without any coding knowledge.
Can I export my Webflow site to another platform? Yes, you can export your Webflow site's HTML, CSS, and JavaScript code and host it on another platform if you choose to do so.
Are Webflow templates customizable after purchase? Definitely! Once you purchase a Webflow template, it's entirely customizable. You can tweak every element to suit your unique requirements.
Remember, Webflow templates are the gateway to a world of creativity and efficiency in web design. So, unleash your creativity, and let your websites speak volumes about your brand and talent!
0 notes
Text
AKSH Digital Solutions: Elevating Businesses with Exceptional Website Designing Services
In the digital age, a company's online presence is often the first point of contact with potential customers. A well-designed website not only acts as a virtual storefront but also serves as a powerful tool to engage and convert visitors into loyal customers. AKSH Digital Solutions, a leading website designing company, understands the significance of a captivating online presence. With their expertise, AKSH Digital Solutions empowers businesses to thrive in the competitive online landscape. In this article, we delve into the ways AKSH Digital Solutions has been elevating businesses through their exceptional website designing services.
Crafting Visually Captivating Websites
The first impression matters, and AKSH Digital Solutions excels in creating visually captivating websites that leave a lasting impact on visitors. They believe that a website should be a true reflection of a company's brand identity, values, and mission. With a team of skilled designers, they ensure that every element, from color schemes and graphics to typography and layout, aligns seamlessly with the brand's essence.
User-Centric Approach
AKSH Digital Solutions understands that a website designing company is not just about aesthetics; it is about user experience. A user-centric approach is at the core of their design philosophy. By conducting in-depth user research, they gain valuable insights into the behavior and preferences of the target audience. This allows them to create intuitive and easy-to-navigate websites that keep visitors engaged and encourage them to explore further.
Responsive Design for All Devices
With an increasing number of users accessing websites on mobile devices, having a responsive design has become paramount. AKSH Digital Solutions ensures that every website they design is optimized for seamless performance across all devices, be it desktops, laptops, tablets, or smartphones. A responsive design not only enhances user experience but also positively impacts search engine rankings, as major search engines favor mobile-friendly websites.
Search Engine Optimization (SEO)
AKSH Digital Solutions comprehends that a stunning website is only valuable if potential customers can find it. Their expertise in SEO ensures that websites are designed with search engine algorithms in mind. By optimizing meta tags, content, and site architecture, they increase the chances of websites ranking higher in search engine results, driving organic traffic and boosting online visibility.
Incorporating Cutting-Edge Technologies
The digital landscape is constantly evolving, and AKSH Digital Solutions stays at the forefront by adopting the latest web design technologies and trends. From interactive elements and parallax scrolling to incorporating multimedia and animations, they infuse creativity with functionality to create modern and dynamic websites.
Tailored Solutions for Every Business
AKSH Digital Solutions acknowledges that each business has its unique requirements and goals. They offer tailored solutions that cater to the specific needs of clients. Whether it's a startup, small business, or large enterprise, they dedicate equal passion and commitment to every project, ensuring the final result exceeds expectations.
Conclusion
AKSH Digital Solutions has emerged as a trailblazer in the website designing company, enabling businesses to embrace the digital world with confidence. Their commitment to creativity, user experience, and cutting-edge technology sets them apart from the competition. With their expertise, businesses can unlock their full potential in the online space, engaging customers and driving growth like never before.
If you are looking to transform your online presence and take your business to new heights, AKSH Digital Solutions is your ideal partner. Their exceptional website designing company will create a digital identity that resonates with your target audience, boosts brand credibility, and opens doors to endless possibilities. With AKSH Digital Solutions by your side, you can elevate your business to new horizons of success in the digital realm.
0 notes
Text
The Power of Visual Content in Marketing: Tips for Creating Engaging Infographics, Videos, and Images

Visual content has become an integral part of marketing in today's digital age. With the rise of social media and content marketing, visual content has become one of the most effective ways to engage audiences and communicate messages. Whether it's infographics, videos, or images, visual content can help to tell a compelling story and create a memorable user experience. In this blog, we'll explore the power of visual content in marketing and share tips for creating engaging infographics, videos, and images.
Why Visual Content Matters
Visual content has become an essential component of any successful marketing strategy. Here are just a few reasons why:

- Visual content is more memorable than text-based content. Studies have shown that people remember visual content better than they do text-based content. This means that if you want your message to stick with your audience, visual content is the way to go.
- Visual content is more engaging than text-based content. People are naturally drawn to images and videos, and they're more likely to engage with visual content than they are with text-based content.
- Visual content can communicate complex ideas more effectively than text-based content. Infographics, for example, can help to break down complex information into digestible chunks, making it easier for people to understand.
Tips for Creating Engaging Infographics
Infographics are a great way to communicate complex information in a visually appealing way. Here are some tips for creating engaging infographics:
- Keep it simple. Infographics should be easy to understand and digest. Avoid cluttering your infographic with too much information, and use visuals to help break up the text.
- Use color strategically. Color can help to make your infographic more visually appealing and can help to draw attention to key points.
- Use data visualizations. Data visualizations, such as charts and graphs, can help to communicate complex data in a way that is easy to understand.
Tips for Creating Engaging Videos
Videos are one of the most popular forms of visual content, and they can be incredibly effective at engaging audiences. Here are some tips for creating engaging videos:
- Tell a story. Videos should tell a story that is relevant to your brand or product. This can help to create an emotional connection with your audience and make your message more memorable.
- Keep it short. Attention spans are short, and people are more likely to engage with videos that are short and to the point.
- Use visuals to support your message. Videos should use visuals, such as images or animations, to help support the message and make it more engaging.
Tips for Creating Engaging Images
Images are a great way to capture attention and communicate a message quickly. Here are some tips for creating engaging images:
- Use high-quality images. High-quality images can help to make your content more visually appealing and professional.
- Use images that are relevant to your message. Images should be relevant to the message you're trying to communicate, and they should help to support the overall theme or idea.
- Use text overlays. Text overlays can help to communicate your message more clearly and make your image more memorable.
- Understand your audience: Before you start creating visual content, it's important to understand your target audience. What are their interests, pain points, and motivations? What type of content do they prefer? Understanding your audience can help you create visual content that resonates with them.
- Be consistent with your brand: Visual content should be consistent with your brand's tone and personality. This means using the same color scheme, typography, and design elements across all of your visual content.
- Keep it accessible: Accessibility is important when creating visual content. This means using alt text for images, closed captions for videos, and making sure that your content is accessible to people with disabilities.
- Test and optimize: Like any other form of content, visual content should be tested and optimized for maximum impact. This means tracking metrics such as engagement, click-through rates, and conversions, and using that data to improve your visual content over time.
By keeping these additional tips in mind, you can create visual content that not only engages your audience but also aligns with your brand and drives results.
- Tell a story: Visual content is a great way to tell a story and evoke emotion. Whether it's through a video or an infographic, use visuals to convey your message in a way that resonates with your audience.
- Keep it simple: When it comes to visual content, less is often more. Keep your designs simple and uncluttered to avoid overwhelming your audience. Use clean, easy-to-read fonts and a limited color palette to create a cohesive and visually appealing design.
- Use data and statistics: Infographics are a great way to communicate complex data and statistics in a way that's easy to understand. Use visuals such as charts, graphs, and diagrams to help your audience digest the information more easily.
- Make it shareable: One of the great things about visual content is that it's highly shareable. Make it easy for your audience to share your content on social media by including social sharing buttons or embedding the content directly on your website.
- Experiment with different formats: There are many different types of visual content, from videos to GIFs to memes. Experiment with different formats to see what resonates with your audience and fits best with your brand.
- Stay up-to-date with trends: Visual content trends are constantly evolving, so it's important to stay up-to-date with the latest trends and incorporate them into your content. For example, using augmented reality or virtual reality can create a unique and engaging experience for your audience.

By incorporating these tips into your visual content strategy, you can create content that not only engages your audience but also drives results for your brand. So start experimenting with different types of visual content and see what works best for your brand!
- Use humor: Humor can be a powerful tool for creating engaging visual content. It can help to lighten the mood and make your content more memorable. However, it's important to use humor wisely and make sure it aligns with your brand and your audience's sense of humor.
- Incorporate user-generated content: User-generated content, such as photos or videos submitted by your customers or followers, can be a great way to create authentic and relatable visual content. It also helps to build a sense of community around your brand.
- Show your products in action: If you're promoting a product, consider creating visual content that shows it in action. This can help your audience understand how the product works and how it can benefit them.
- Use strong visuals: When creating visual content, it's important to use high-quality visuals that are eye-catching and visually appealing. This can include bold colors, striking images, or creative graphics.
- Use storytelling techniques: Storytelling techniques can be used in any type of visual content, from videos to infographics. By using a narrative structure, you can create a compelling story that resonates with your audience and drives engagement.
- Use emotions: Emotions can be a powerful tool for creating engaging visual content. Use images or videos that evoke strong emotions like joy, surprise, or excitement to create a connection with your audience.
- Optimize for mobile: With more and more people accessing content on their mobile devices, it's important to make sure your visual content is optimized for mobile. Use responsive design to ensure that your content looks good on all screen sizes and consider creating vertical content for platforms like Instagram and TikTok.
- Use captions and subtitles: Captions and subtitles can help to make your visual content more accessible to a wider audience, including those with hearing impairments or those watching without sound. They can also help to reinforce your message and make your content more memorable.
- Focus on your audience: When creating visual content, it's important to keep your audience in mind. Consider what types of visual content will resonate with them and what message you want to communicate. Use audience insights and analytics to understand what types of content are performing well and what isn't resonating with your audience.
- Use calls to action: Visual content is a great way to drive engagement and encourage action from your audience. Use calls to action in your content to encourage viewers to share, like, or comment on your content, or to visit your website or make a purchase.
Infographics
Infographics are a great way to present complex information in a visually appealing and easy-to-understand format. They can be used to illustrate data, compare different options, and provide step-by-step instructions. Infographics are highly shareable, which can help to increase brand awareness and drive traffic to your website.
To create an effective infographic, start with a clear idea and choose data that supports your message. Use contrasting colors and easy-to-read fonts to make the information easy to understand. Focus on a single topic, and avoid including too much information.
Videos
Videos are an excellent way to showcase your brand's personality and engage with your audience. They can be used to provide product demonstrations, share customer testimonials, or introduce your team. Videos can be shared on social media, embedded on your website, or used in email marketing campaigns.
To create an effective video, plan your content in advance and use high-quality equipment. Keep your videos short and to the point, and optimize them for mobile devices.
Images

Images are a quick and effective way to make an impression and convey your message. They can be used to showcase your products, illustrate your blog posts, or provide visual interest on your website. Images can also be shared on social media and used in email marketing campaigns.
To create an effective image, choose visuals that are relevant to your message and visually appealing. Use high-quality images and consider adding text to provide context.
Increased Engagement
Visual content can significantly increase engagement with your audience. According to a report by HubSpot, tweets with images receive 150% more retweets than those without images. Additionally, Facebook posts with images receive 2.3 times more engagement than those without images.
Visual content helps to capture the attention of your audience and encourage them to interact with your brand. It also provides a way to break up text-heavy content and make it more digestible. By incorporating visual elements into your marketing strategy, you can increase engagement and drive more conversions.
Improved SEO
Visual content can also improve your search engine optimization (SEO) efforts. Search engines like Google take into account the relevance and quality of images on your website. By optimizing your images with descriptive alt tags and filenames, you can improve your website's SEO and increase your visibility in search results.
Visual content can also increase the time users spend on your website, which is a positive signal to search engines. The longer users stay on your site, the more valuable your content is deemed, and the higher your site is ranked in search results.
Enhanced Branding
Visual content can help to enhance your brand identity and make your brand more memorable. By incorporating consistent visual elements, such as color schemes and typography, into your marketing materials, you can create a cohesive and recognizable brand.
Visual content can also be used to showcase your brand's personality and values. By using images and videos that align with your brand's tone and messaging, you can build a stronger emotional connection with your audience.
Increased Social Sharing
Visual content is highly shareable on social media platforms. According to a study by Buffer, tweets with images receive 18% more clicks, 89% more favorites, and 150% more retweets than those without images. Additionally, Facebook posts with images receive 2.3 times more engagement than those without images.
By creating engaging visual content that resonates with your audience, you can encourage them to share your content with their followers. This can increase your brand's visibility and reach a broader audience.
Know Your Audience
Before creating visual content, it's essential to understand your audience's preferences and interests. What types of content do they respond to? What topics are they interested in? By knowing your audience, you can create visual content that speaks directly to them and increases engagement.
Choose the Right Format
Different types of visual content work better for different situations. Infographics are great for presenting data and statistics, while videos can be used to demonstrate product features or showcase your brand's personality. Images can be used to add visual interest to blog posts or social media updates.
Choose the format that best aligns with your message and goals. For example, if you want to increase engagement on social media, consider creating short, attention-grabbing videos that can be easily shared.
Tell a Story
Visual content is an excellent way to tell a story and connect with your audience emotionally. Use images, videos, and infographics to create a narrative that engages your audience and communicates your message effectively.
For example, instead of simply showcasing a product, tell the story of how it was created or highlight the benefits it provides. By creating a story that resonates with your audience, you can build a stronger emotional connection and increase engagement.
Keep it Simple
Visual content should be easy to understand and visually appealing. Avoid cluttering your visuals with too much information or using complex graphics that may be difficult to understand.
Use contrasting colors, easy-to-read fonts, and simple graphics to make your visual content visually appealing and easy to understand. Keep your messaging clear and concise, and avoid using jargon or technical language that may be difficult to understand.
Of course, here are some additional tips for creating effective visual content:
Focus on Quality

Visual content should be of high quality to be effective. Blurry images, poorly designed graphics, or low-resolution videos can detract from your message and undermine your credibility.
Invest in high-quality equipment, such as a high-resolution camera or professional design software, to ensure that your visual content looks polished and professional. Consider hiring a professional photographer or graphic designer if necessary.
Make it Relevant
Visual content should be relevant to your audience and the message you want to communicate. Use visuals that support your message and help to reinforce your brand's identity.
Consider the context in which your visual content will be seen. What platform will it be shared on? What is the intended purpose of the content? By understanding the context, you can create visuals that are relevant and engaging for your audience.
Be Consistent
Consistency is key when it comes to visual content. Use a consistent color scheme, typography, and style across all of your marketing materials to create a cohesive brand identity.
Consistency can help to build brand recognition and reinforce your messaging. Use templates for social media graphics or email newsletters to ensure that your visual content is consistent and on-brand.
Test and Iterate
Visual content is not a one-size-fits-all solution. What works for one audience may not work for another. Continually test and iterate your visual content strategy to ensure that it is effective.
Use analytics tools to track engagement and monitor how your audience responds to different types of visual content. Adjust your strategy as necessary to optimize engagement and drive results.
In conclusion, creating effective visual content is essential for modern marketing strategies. By focusing on quality, relevance, consistency, and continual testing, you can create visual content that engages your audience, reinforces your brand identity, and drives results.
Read the full article
0 notes