#ttfbs
Text

silly sketch
#art#fanart#digital art#sherlock holmes#sherlock fanart#digitalart#john watson#acd sherlock#acd holmes#acd johnlock#doctor john watson#john h watson#sherlock x john#ttfbs#the two from baker street
667 notes
·
View notes
Text
Bash Script: Calculate before/after 2: Calculate Harder
As an update, or an evolution of my earlier script that did some simple math for me, I’ve made one that will full-on test a URL while I’m making changes to see what the impact performance is of my updates.
$ abtesturl.sh --url=https://example.com/ --count=10Press any key to run initial tests...Initial average TTFB: 3.538 secondsPress any key to re-run tests...Running second test...Second average…

View On WordPress
#automation tools#Bash Scripting#data analysis#performance testing#report generation#script updates#server response time#TTFB measurement#web development tools#website optimization
0 notes
Text
#3 Essential Web Hosting Metrics Beyond Uptime#How to Measure Web Hosting Performance Beyond Uptime#pageloadspeed#serverresponsetime#Top3KPIsforMeasuringWebHostingSuccessBeyondUptime#ttfb#gauravgo#gauravgo posts#blog#newblogpost
0 notes
Text
TTFB 的時間應該多長多短?找尋最佳化時間的關鍵
在現代科技快速發展的時代,網路速度與效能成為了極為重要的議題。而在評估網站性能時,Time To First Byte (TTFB),也就是首字節時間,成為了一個關鍵指標。TTFB 是指從使用者發送請求到網站伺服器接收到第一個位元組的時間間隔,影響了使用者瀏覽體驗與網站的SEO排名。本文將探討TTFB的重要性以及如何尋找最佳化時間。
在現代科技快速發展的時代,網路速度與效能成為了極為重要的議題。而在評估網站性能時,Time To First Byte (TTFB),也就是首字節時間,成為了一個關鍵指標。TTFB…

View On WordPress
0 notes
Text
Taylor Financials TFB Bank 🏦 submitted
Taylor Trustees Financials TTFB
Financial institution Corporation founded business
Taylor University of Chicago Business Association submitted online via Tumblr
3 notes
·
View notes
Text
Définition de TTFB
https://www.secrets2moteurs.com/definition-de-ttfb/?utm_source=dlvr.it&utm_medium=tumblr&utm_campaign=DlvritTwitterDannyKronstrom
0 notes
Text
#digital marketing services#affordable seo company#internet marketing agency#outsource seo services#content writing services#hire wordpress developer in india
0 notes
Text
Complete Guide to Website and Competitor Analysis for SEO in 2024

One of the foundational pillars of effective SEO strategy is understanding how your website stacks up against key competitors. Conducting in-depth website and competitor analysis provides crucial information to set targets, develop rankings roadmaps, and fuel your optimization activities.
With the right analysis approach and tools, you can unlock deep insights into both strengths and weaknesses of competitive websites. These findings enable data-driven prioritization of SEO initiatives and content production aimed at surpassing competitors.
This comprehensive guide will explore proven methods for analyzing your website and sizing up the SEO performance of industry rivals. Follow these best practices for SEO competitor analysis to boost website visibility and traffic in 2024 and beyond.
The Value of Benchmarking Your Website and Competitors
Before detailing tactics, let’s examine why competitor analysis is critical for SEO success:
- Evaluate your current positioning – Identify technical and content gaps limiting performance.
- Size up competitor weaknesses – Discover opportunities to outrank dominant websites.
- Set targets – Define benchmarks and KPIs based on competitive intelligence.
- Inform strategy – Spot industry trends to differentiate your SEO approach.
- Optimize for opportunities – Develop action plans aligned to competitive insights.
Regularly monitoring key competitors also enables you to track changes in their strategy and rankings over time. In short, analyzing competitor websites leads to better strategic decisions and a streamlined SEO plan.
Key Website Metrics to Analyze for SEO Health
When auditing your own website, begin by examining crucial technical and user engagement metrics:
For a Good Competitor Analysis you Need to Evaluate Technical SEO Factors
- Site indexing – Ensure all site pages are being picked up by Googlebot.
- Mobile optimization – Verify site is mobile friendly with responsive design.
- Page speed – Faster sites have better conversion rates and SEO performance.
- Structured data – Adds rich snippets in Google to improve CTR.
- Pagination – Minimize content duplication from pagination.
Assess Site Speed and Performance
- Page load times – Should be under 3 seconds on mobile.
- TTFB – Time to first byte should be under ~200ms.
- Site uptime – Shoot for 99%+ uptime to prevent crawling issues.
- 404 errors – Fix or redirect any broken pages and links.
Check User Experience and Behavior Flow
- Bounce rate – High bounce rates may indicate content gaps.
- Page views per session – More page views demonstrate engagement.
- Conversion funnel – Identify high exit pages in site funnel.
Conducting Competitor Analysis Research for SEO
When analyzing competitors, your objectives are to:
- Gauge their SEO strengths/weaknesses
- Uncover gaps where you can surpass them in rankings
- Identify site best practices to emulate
Follow this process for effective SEO competitor analysis:
Step 1: Identify Your Direct and Indirect Competitors
- Direct – Companies selling the exact same product or service.
- Indirect – Sites targeting the same keywords and audience as you, even if their offerings differ.
List your 3-5 top competitors and include both direct and indirect sites.
Step 2: Analyze Keyword Rankings for Your Priority Targets
Look up where competitors rank for your most important keywords. This helps determine:
- Who the top dogs are for core terms
- Opportunities where you can realistically outrank others
Ideally, focus on long tail variations of head terms to find less competitive openings.
Step 3: Evaluate Link Profile and Domain Authority Metrics
- Link quantity – More relevant links improve rankings.
- Domain authority – DA shows site trust and strength for SEO.
- Referring domains – Unique domains linking to competitors impact performance.
Backlinks remain one of the top 3 ranking factors. Use tools like Ahrefs and Moz to uncover competitor links. Analyze which sites link to them that could also provide you authoritative endorsements.
SEO Competitor Analysis Tools and Methods
Robust SEO software and audits equip you with data for excellent competitor intelligence:
Ahrefs, Moz, SEMrush – SEO Suite Powerhouses
These leading SEO tools offer strong competitor analysis and tracking capabilities. Pull keyword rankings, organic traffic estimates, backlinks, and more for detailed competitor insights.
Site Crawls and Technical Audits
Crawling competitor websites reveals issues impacting performance like site speed, broken pages and technical flaws. Address these on your own site.
Backlink Analysis
Uncovering where competitors earn backlinks is hugely valuable for link building strategies. Reach out to those sites for your own guest posts or link insertions.
Analyzing Gaps and Opportunities to Outrank Competitors
The most crucial part of any competitor analysis is translating findings into strategic SEO insights. Here’s how to identify website optimization opportunities and beat the competition:
Find Website Improvement Opportunities by Benchmarking
Compare your site metrics like speed, engagement, and backlinks against top competitors. Shortcomings reveal areas for your own site enhancements.
Detect Content Strategy and Keyword Gaps
Review primary keywords you want to target and assess competitors ranking for them. Craft content plans aimed at outranking them for priority terms.
Uncover Ways to Differentiate Your Website through Unique Content
Avoid mimicking competitors exactly. Develop original long form content assets they lack, like industry research reports, case studies, trend pieces and video guides.
Converting Competitor Analysis into SEO Strategy
Now that we’ve covered research tactics, let’s discuss translating findings into strategic plans and SEO roadmaps.
Set Specific SEO Benchmarks Based on Top Performers
Quantify the specific metrics competitors have for organic traffic, rankings and backlinks. Establish appropriate goals against these benchmarks for major KPIs.
Develop a Keyword Targets List Based on Competitive Gaps
Identify words you can realistically rank for by targeting competitors’ weaknesses and knowledge gaps with targeted content.
Map Content Creation and Optimization to an SEO Roadmap
Develop a 6-12 month action plan addressing technical fixes, content needs and link building priorities based on competitive insights uncovered.
Monitor Competitors Continuously to Detect SEO Strategy Shifts
One round of competitive analysis isn’t enough. To keep intelligence current, track competitors every quarter.
Ongoing monitoring lets you identify when rivals change their technical approaches, invest in content and links around new keywords, or slip with site issues. Update your roadmap accordingly.
SEO competitor analysis is crucial for finding your website’s opportunities against industry leaders. Following this guide’s steps for researching competitors, uncovering performance gaps, and converting findings into strategic plans will fuel your ability to surpass rivals. Using robust SEO tools coupled with regularly monitoring competitors provides the tangible input needed to set your strategy apart.
Conclusion and Key Takeaways
Analyzing competitors goes beyond spying – it powers your entire SEO strategy. With the right competitive insights, you can:
- Set clear targets based on leaders in your space
- Build on competitors’ weaknesses with precision optimization
- Craft original content that outranks rival websites
- Earn backlinks from sites that endorse rivals
- Craft a focused SEO roadmap addressing gaps
Today’s ever-changing search landscape demands that brands monitor competitors closely and continually. Implement regular competitor analysis to boost your visibility and leave less SEO-savvy sites behind. Following this guide’s best practices will soon have you outranking the competition.
Read the full article
0 notes
Text
How to Setup Varnish to Cache Magento 2 Sites
Varnish server is a special caching application. You could install it before any web server and it would speed up time to the first byte (TTFB) significantly.
Varnish is a recommended caching solution for Magento 2 eCommerce websites.
In this article I’ll show you how to configure and set it up properly. We will be using a Debian 12 Bookworm machine for reference but the instructions could be…

View On WordPress
0 notes
Text
Redraw of one of my first works here - retirement guys my beloved

#art#fanart#digital art#sherlock holmes#sherlock fanart#john watson#retirementlock#redraw#illustration#acd john watson#acd johnlock#acd sherlock holmes#victorian johnlock#ttfbs#the two from baker street#gay#bi
781 notes
·
View notes
Text
10 Advanced Tips For Page Speed Optimizing Your WordPress Coupon Website

Introduction
A fast-loading coupon website is crucial for a better user experience, but it can also boost your website’s ranking on search engines. Optimizing your site’s speed is paramount, especially for coupon websites, where visitors expect quick access to deals and discounts.
Why Does Page Speed Matter for a Coupon Website?
Page speed is how fast your coupon website loads when someone clicks on it. Let’s understand why this is super important for a coupon website:
Quick Savings: People visit coupon websites to find deals quickly. If your site is slow, they might leave because they don’t want to wait. They want their discounts now!
More Visitors: Search engines, like Google, like fast websites. If people see your coupon website as reliable, they are more likely to return for more deals.
Trust and Reliability: A fast website feels more professional and trustworthy. If people see your coupon website as reliable, they are more likely to come back for more deals in the future.
Stay Ahead of Competition: There are many coupon websites out there. If yours is faster, visitors might choose your site over others.
Better Mobile Experience: Many people search for coupons on their phones while shopping. Phones sometimes have slower internet than computers, so a fast-loading site can make a big difference for mobile users.
In short, a fast website means happy visitors, which can lead to more people using your coupons and coming back for more!
How do you check website speed?
Checking the speed of a website is important for improving user experience and SEO. A faster website can lead to better user experience, retention, and conversions. Here’s how to check the speed of a website:
1. Google PageSpeed Insights
An official tool from Google, PageSpeed Insights provides mobile and desktop speed analyses of a webpage. It gives a score out of 100, with higher scores indicating better Performance. Apart from Performance scores, it offers specific optimization suggestions based on Google’s best practices. Below are the steps to check your coupon website speed.
● Go to PageSpeed Insights.
● Enter the URL of the website you want to test.
● Click “Analyze”.
You’ll receive scores for mobile and desktop, along with suggestions for improvement.
2. WebPageTest
WebPageTest offers a more detailed analysis of a website’s Performance. It allows users to test from multiple locations and using different devices/browsers. The tool provides metrics such as Time to First Byte (TTFB), full load times, and visual breakdowns of content loading sequences (waterfall views). Below are the steps to check your coupon website speed.
● Visit WebPageTest.
● Enter the website URL.
● Choose a test location and browser.
● Click “Start Test”.
This tool provides a detailed breakdown of load times, content type breakdowns, and other advanced metrics.
3. GTmetrix
GTmetrix combines Google’s PageSpeed Insights and Yahoo’s YSlow metrics to analyze a website’s speed and provide actionable recommendations. It presents data in a visually pleasing and user-friendly manner, making it easy for users to pinpoint Performance bottlenecks. GTmetrix also offers historical data, allowing users to track Performance over time.
● Navigate to GTmetrix.
● Enter the website URL.
● Click “Test your site”.
You’ll receive a detailed report including the PageSpeed and YSlow scores, waterfall breakdown, and recommendations.
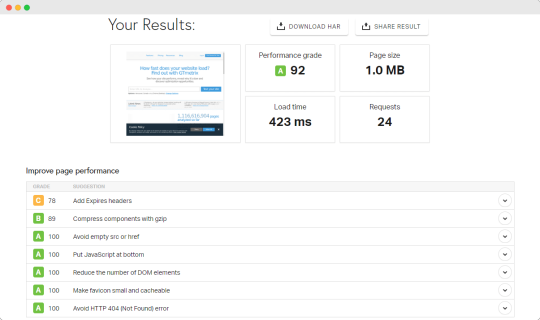
4. Pingdom Website Speed Test

A well-known name in website monitoring, Pingdom’s speed test tool provides an easy-to-understand Performance grade out of 100. Similar to WebPageTest, it offers a waterfall view of resource loading times. Here are the steps to check your coupon website speed.
● Go to Pingdom’s tool.
● Enter the URL and choose a test location.
● Click “Start Test”.
It provides data like load time, Performance grade, and a breakdown of page components.
5. Browser Developer Tools:
● Open your website in a browser like Chrome.
● Right-click on the page and select “Inspect” or use Ctrl+Shift+I (Windows/Linux) or Cmd+Option+I (Mac).
● Go to the “Network” tab.
● Reload the page.
Here, you can see a waterfall of all resources loaded on the page and their respective load times. This can help identify bottlenecks or resources that take a long time to load.
10 Best Practices to Improve Speed WordPress Coupon Website
1. Optimize the number of plugins
Let’s understand what it means to optimize the number of plugins on a website:
Why should we optimize them?
Think of your website as a backpack. Every plugin is like an item in the backpack. The more items you have, the heavier it gets, and the slower you might walk. Similarly, having too many plugins can slow down your website.
How to optimize?
● Check What You Have: Look at all the plugins you have installed.
● Remove Unused Plugins & Themes: If there’s a plugin and theme you don’t use or need, it’s best to remove it.
● Choose Multipurpose Plugins: Some plugins do many things at once. Using these can help you reduce the total number of plugins you need.
● Update Regularly: Make sure your plugins are up to date. Developers often make updates to make plugins faster and safer.
Remember, it’s not just about having fewer plugins but about choosing the right ones and keeping them in good shape. A well-organized website with optimized plugins runs smoother and faster!
2. Turn On GZIP Compression for Faster Loads

What is GZIP Compression?
Imagine you have a big box of clothes. If you push the air out and pack them tightly, you can fit more clothes into the box. GZIP compression works similarly for your website. It “squeezes” your website’s data to make it smaller, so it travels faster from your coupon website to visitors’ screens.
Why is it Helpful?
● Faster Website: When data is compressed, it takes less time to reach the visitor’s device. This means your coupon website pages will load quickly.
● Uses Less Data: People with limited data plans will appreciate this. Your deals website will use less of their data when compressed.
● Improved User Experience: Everyone likes fast websites. By turning on GZIP compression, visitors will have a smoother and more enjoyable experience.
How to Use GZIP Compression?
● Check with Your Hosting: Some web hosting services automatically turn on GZIP compression. If not, they can guide you on how to enable it.
● Use Plugins: If your coupon website is on WordPress, there are plugins available that can help you turn on GZIP compression easily.
In simple terms, GZIP compression makes your coupon website lighter and faster, giving your visitors a better experience. It’s like sending a letter in the mail: if it’s lighter, it gets there faster!
3. Delete Unused Media Files and Reduce Server Load
What are Media Files? Media files are the pictures, videos, and audio clips you’ve uploaded to your website. Just like photos on your phone, over time, you might have many you don’t use or need anymore.
Why Delete Unused Media Files?
● Speed Up Your Site: Think of your coupon website as a room. The more stuff you have in it (like old photos and videos), the harder it is to move around quickly. Removing extra media makes your website “room” more spacious and faster.
● Save Storage Space: Web hosting gives you a set amount of space (like a storage unit). If you’re storing many old media files, you’re using up precious space you might need later.
● Keep Things Organized: Just like decluttering your home makes it easier to find things, cleaning out old media files makes managing your website simpler.
How to Delete Unused Media?
● Manual Cleanup: Regularly check your media library and delete files that are no longer in use.
● Use Tools: If you have a WordPress Coupon website, there are plugins that can help identify and remove unused media files for you.
In simple terms, regularly clearing out old and unused media from your website is like cleaning out an old closet. It gives you more space, helps your website run faster, and makes things easier to manage. Less clutter, more speed!
4. Refine Images & Use Lazy Loading
Why Refine Images?
● Speed: Big, heavy images take longer to show up on the screen. By making them smaller and lighter, they’ll appear faster, making your website feel snappier.
● Looks Better: Properly sized images will look crisp and clear on all devices, giving your coupon website a professional touch.
Why Use Lazy Loading?
● Faster Initial Page Load: Because only the visible images load right away, the initial view of the coupon website is faster.
● Saves Data: For visitors with limited internet data, lazy loading ensures they only use data for images they actually see.
How to Implement?
1. Analyze Images: Use tools like Image Size Info to identify oversized images on your site.
● Optimize Images: Resize to fit display size and compress using tools like TinyPNG. If you’re using WordPress, plugins like Smush or ShortPixel can automate the optimization process.
● Choose Modern Formats: Save images as WebP for better quality at reduced file sizes.
● Routine Maintenance: Make it a habit to optimize images before uploading them to your website.
Periodically check older images to see if they can be further optimized with newer techniques or tools.
2. Enable Lazy Loading: For WordPress, use plugins like a3 Lazy Load. For other platforms, integrate scripts like lozad.js.
● Test & Review: After implementation, test your site to ensure images load properly and smoothly as users scroll. Make it a habit to optimize images before uploading them to your website.
By following these steps, your website’s speed and user experience will be noticeably improved, especially for pages with many images.
5. Minimize URL Redirections
Redirects are essential in some cases, like when you’ve moved or deleted pages. However, excessive or unnecessary redirects can slow down your website. Let’s understand why minimizing URL redirections is important and how to do it.
1. Why It Matters:
● Each redirect can cause a delay, making a page load slower.
● Multiple consecutive redirects magnify this delay, leading to a frustrating user experience.
● Search engines might find it harder to crawl and index pages with excessive redirects.
2. Common Redirects to Know:
● 301 (Permanent) Redirect: Indicates that the page has moved permanently to a new location.
● 302 (Temporary) Redirect: Indicates a temporary move that might be reverted in the future.
● Meta Refresh: A slower, client-side redirection is often discouraged due to its impact on user experience.
3. How to Reduce Redirections:
a. Check Current Redirections:
● Use online tools to see which pages on your site have redirections. Some free tools can help with this.
b. Remove Unneeded Ones:
● If a page has moved only once, just one signpost should be pointing to its new location. If there are more, remove the extras.
c. Update Old Links:
● If you’ve moved a page, make sure all links on your site point to its new location, not the old one.
d. Avoid Using Too Many Short Links:
● Shortened links, like the ones from bit.ly, are also redirections. They’re okay for sharing on social media, but try not to use them on your main website.
e. Avoid Redirects for Critical Resources:
If a resource, like a CSS file or script, has moved, update the reference in your site’s code rather than using a redirect.
f. Regular Check-ups:
● Every once in a while, look for any new redirections on your site and clean them up.
● As your deals website evolves, ensure you’re not unintentionally adding new redirect chains.
In essence, while redirects are sometimes necessary, they should be used judiciously. By minimizing URL redirections, you can ensure faster page loads, a better user experience, and smoother website operations.
6. Limit the Use of External Scripts
When we talk about “external scripts” in websites, we’re referring to pieces of code that come from other websites and are used on your site. These can be things like fonts, tools, or widgets. However, using too many external scripts can slow down your website. Let’s explore this in a simple way.
Why Are External Scripts Used?
They can add features to your website without you having to create them from scratch. For example, a weather widget or social media buttons.
Why Should We Limit Them?
● Each external script is like an extra item on your shopping list. The more items, the longer the checkout time.
● They can make your coupon website rely on other sites. If one of those sites has a problem, it might affect your site, too.
Steps to Limit External Scripts:
a. Audit Your Coupon Site:
● Use tools like Google Chrome’s Developer Tools to see which external scripts are currently running on your WordPress coupon website.
b. Prioritize Essential Scripts:
● From your list, identify which scripts are crucial for your coupon website’s functionality or user experience.
c. Remove Non-Essentials:
Get rid of any script that isn’t absolutely necessary. Each removal will likely speed up your site.
d. Host Scripts Locally:
● For scripts that you decide to keep, check if you can download and host them on your own server instead of linking externally.
e. Opt for Asynchronous Loading:
● Adjust the code of the remaining scripts so they load in the background or after the main content. This can often be done by adding the “async” attribute to the script tag in your HTML.
f. Update Regularly:
● Make a schedule to periodically check and update scripts to ensure they’re current and still needed.
By following these steps, you’ll reduce dependencies, improve website speed, and provide a smoother experience for your visitors.
7. Remove unnecessary pop-ups
Pop-ups can be handy for things like newsletter sign-ups or special promotions. However, too many of them, or poorly timed ones, can frustrate your visitors. Here’s an easy-to-follow guide on why and how to trim down those pop-ups.
Why Reduce Pop-ups?
● User Experience: Too many pop-ups can annoy your visitors, making them want to leave.
● Mobile Users: Pop-ups often don’t display well on mobile devices, causing viewing issues.
● SEO Impact: Search engines, like Google, may penalize sites with invasive pop-ups, especially on mobile.
Action Steps to Remove Unwanted Pop-ups:
a. Evaluate Current Pop-ups:
● Check all the pop-ups on your site. Are they all needed? Are there any that get very few interactions or conversions?
b. Prioritize Pop-ups:
● Keep only the most important ones. Maybe it’s a sign-up form for your newsletter or a limited-time offer.
c. Adjust Frequency:
● If a pop-up is set to appear every time a page loads, consider reducing its frequency. Maybe show it once every few days per visitor.
d. Test and Monitor:
● After making changes, monitor user behaviour. Are they staying on your site longer? Are conversion rates improving?
e. Ensure Mobile Compatibility:
● If you keep any pop-ups, make sure they display and function well on mobile devices.
f. Consider Alternatives:
● Instead of pop-ups, think about using banners, slide-ins, or other less intrusive forms of notifications.
g. Regular Check-ups:
● Periodically revisit your pop-up strategy. As your coupon website evolves, so will your pop-up needs.
In summary, while pop-ups can be effective tools, it’s essential to use them sparingly and wisely. By removing unnecessary pop-ups, you’ll offer a more enjoyable browsing experience, potentially leading to longer visits and higher conversions.
8. Ease up on Home page hero sliders
Homepage hero sliders, also known as carousels, have been a popular design choice for many websites. The website’s front page features multiple pieces of content. User experience and website Performance can be negatively affected if these sliders are overused or improperly used. Here’s a clear guide on the topic.
Why Rethink Hero Sliders?
● Attention Dilution: With multiple slides, you’re dividing the visitor’s attention. Often, a singular, focused message is more impactful.
● Mobile Browsing: Sliders can be problematic on mobile devices, leading to distorted images or slow load times.
● SEO Concerns: Search engines prefer clear, focused content. Sliders can sometimes dilute keyword relevance.
● Performance: Multiple high-resolution images on a slider can slow down page loading times.
Actionable Steps to Improve Homepage Design:
a. Single Focused Image:
● Replace the slider with one strong, relevant image that encapsulates your site’s main message or offer.
b. Use Static CTAs:
● Instead of multiple calls to action across different slides, have a single, clear Call-to-Action (CTA) that guides the user.
c. Test Load Times:
● Ensure your home page loads quickly, especially if you’ve been using a slider with multiple high-resolution images. Tools like Google’s Page Speed Insights can help.
d. Gather Feedback:
● Use tools or surveys to get user feedback. Sometimes, visitors might find static images more appealing than rotating sliders.
e. Responsive Design Check:
● If you opt for any visual elements, ensure they display correctly across all devices, especially mobile phones.
f. Regular Updates:
● Even without sliders, it’s essential to keep the homepage content fresh and relevant to users.
e. Consider Modern Alternatives:
● Explore design trends like parallax scrolling, video backgrounds, or interactive elements that can be more engaging and user-friendly than traditional sliders.
To wrap up, while homepage hero sliders had their time in the limelight, the focus now is on clear messaging, user experience, and website Performance. Reassessing the need for a slider and considering modern design alternatives can lead to a more effective and user-friendly homepage.
9. Use the latest PHP version
Why Update to the Latest PHP Version?
● Performance Boost: Newer PHP versions are often faster, making your website load quicker.
● Enhanced Security: Updates usually fix vulnerabilities, keeping your site safer from hacks and breaches.
● New Features: Enjoy benefits and features that can enhance your WordPress coupon website’s capabilities.
● Compatibility: Modern plugins and themes often require recent PHP versions to function correctly.
Steps to Update PHP:
Backup: Before doing anything, make a copy of your whole website. If things break, you can use the copy to fix it.
Which Version? Find out which PHP version you’re using now. You can usually see it in your website’s control area.
Update: Go to where your deals website is hosted. There should be an option to pick a new PHP version. Choose the newest one.
10. Minify HTML, CSS, and Javascript code
What is Minifying? Think of minifying like packing a suitcase. When you pack clothes tightly, you fit more in. Similarly, minifying makes your website’s code tighter by removing extra spaces and lines.
1. Create a Backup:
● Use a plugin like UpdraftPlus or BackupBuddy to save a complete copy of your WordPress site.
2. Choose a Minification Plugin:
● WordPress has several plugins that can help with minifying. Some popular choices are Autoptimize, W3 Total Cache, and WP Super Minify.
3. Configure the Plugin:
● Each plugin will have its own settings. Generally, you’ll find an option to minify JavaScript, CSS, and HTML. Make sure those are enabled.
4. Test Your Site:
● After activating and configuring the plugin, visit your website.
● Ensure all the features and design elements appear correctly.
5. Monitor Performance:
● Use a tool like PageSpeed Insights or GTmetrix. These will show you how well your site performs and confirm if the minification is effective.
6. Additional Tweaks (if needed):
● Depending on your theme and other plugins, you might encounter conflicts. If something doesn’t work correctly, adjust the plugin settings or consider trying a different minification plugin.
7. Regular Maintenance:
● WordPress, themes, and plugins receive updates regularly. After updating, it’s a good practice to test your site and ensure the minification still works correctly.
Final Tip: Minification is just one piece of website optimization. You might also consider using caching plugins, image optimization tools, and a content delivery network (CDN) to further enhance your site’s Performance.
With these steps, your WordPress site should load faster, offering a better experience for your visitors.
Use a lightweight coupon theme and SEO-optimized theme. If you have no idea how to select a theme visit this like to help select the perfect theme.
13 Best WordPress Coupon Themes for 2023 (SEO-friendly)
Conclusion
Optimizing your WordPress coupon website for speed doesn’t have to be an overwhelming task. By implementing the advanced tips mentioned above, you can significantly enhance your website’s speed and provide a better user experience. Remember, a fast-loading coupon website not only pleases your visitors but can also result in better search engine rankings, leading to more traffic and conversions.
0 notes
Text
解决服务器过载问题的 4 个步骤
在用户期望立即加载的时代,服务器的选择和管理成为网站成功的关���因素:因此,服务器过载对于许多项目来说是一个潜在的问题,这可能会损害网站的运行,也阻碍网站的运行。从长远来看,它的有机表现。然而,通过仔细和战略性的管理,可以最大限度地降低风险并确保网站保持正常运行并可供用户使用,从而有助于您在线业务的成功。无论托管类型如何,事实上,都有一些经常重复出现的情况,可以在上游解决,通过基于 4 个阶段的工作来识别和解决导致系统变慢的瓶颈, 提高 服务器的总体性能并避免回归。
服务器过载是什么意思以及它会导致什么问题
每个网站的核心都是其所在的服务器:这个数字基础设施不仅托管数据,还管理浏览网站的用户的请求,其效率与用户体验的质量成正比。快速可靠的服务器对于确保站点始终可访问和正常运行至关重要。 因此,很容易理解,当服务器无法正常工作时,问题就开始了…… 尤其是服务器过载的情况,当传入请求超过服务器本身的处理能力时就会发生这种情况:这可能会导致一系列问题,包括明显的速度减慢、页面加载时间更长,以及在最坏的情况下,可怕的情况“服务器不可用”错误,由状态代码500 表示。
这种情况可能会令用户感到沮丧并损害网站的声誉,并对其在搜索引擎中的定位产生负面影响。 服务器过载可能是由多种因素引起的。流量突然激增(例 阿尔巴尼亚 WhatsApp 数据 如成功的营销活动所产生的流量或吸引人们注意您网站的意外事件)可能会给服务器资源带来压力。其他原因可能包括网络攻击,例如DDoS(分布式拒绝服务),它向服务器发出大量请求,意图使其无法访问、配置不当或维护不足,这也可能导致过载问题或使用不当需要更多资源的优化 Web 应用程序。 如何处理服务器问题 管理过载的服务器需要采取积极主动的方法和精心规划的策略。

第一步是持续监控服务器性能,这有助于在问题演变成危机之前发现问题。水平和垂直扩展解决方案的实施可以提供管理流量变化所需的灵活性。拥有强大的安全基础设施来防范外部攻击也至关重要。最后,优化 Web 应用程序以减少服务器负载并通过使用内容分发网络 (CDN)分配流量是可以显着提高服务器弹性和性能的做法。 避免服务器过载的四个步骤 Google 软件工程师Katie Hempenius在 web.dev 上发表的一篇文章带我们更深入地检查和解决服务器过载问题,她立即指出了工作进行的四个步骤: 评估,即确定影响服务器的瓶颈。
稳定,即实施快速修复以减轻影响。 增强:增加和优化服务器功能。 监控:使用自动化工具帮助防止未来出现问题。 问题分析阶段 在工程(以及计算机科学)中,当单个组件限制并严重影响系统的性能或其功能时,就会出现瓶颈(有时也是瓶颈) 。 服务器的瓶颈是什么 对于站点来说,如果流量使服务器过载, CPU、网络、内存或磁盘 I/O 都可能成为瓶颈;确定其中哪一个是瓶颈,可以让您将精力集中在干预措施上,以减轻损害并解决问题。对于大多数站点来说,CPU 和网络瓶颈在高峰流量期间最为相关,因此我们主要关注它们。 CPU:CPU 使用率持续高于 80%,需要进行调查和纠正。
当 CPU 使用率达到 80-90% 的阈值时
,服务器性能通常会下降,当接近 100% 时,这种情况变得更加明显。 处理单个请求的CPU 使用率可以忽略不计,但在流量高峰期间这样做有时会使服务器不堪重负。将服务卸载到其他基础设施、减少浪费的操作并限制请求量可以减少 CPU 使用率。 网络:在流量大的时期,满足用户请求所需的网络传输容量可能会超出限制。某些站点(取决于托管提供商)也可能超出累积数据传输的限制。要消除此瓶颈,您需要减少传入和传出服务器的数据大小和数量。 内存:当系统没有足够的内存时,数据必须转储到磁盘上进行存储。
磁盘访问比内存访问慢得多,这可能会减慢整个应用程序的速度。如果内存完全耗尽,可能会导致内存不足 (OOM)错误。调整内存分配、修复内存泄漏和升级内存可以消除这个瓶颈。 磁盘 I/O:从磁盘读取或写入数据的速率受到磁盘本身的限制。如果磁盘 I/O 是瓶颈,则增加内存中存储的数据量可以缓解此问题(以增加内存使用为代价);如果这不起作用,您可能需要升级磁盘。 如何识别瓶颈 在受影响的服务器上运行Linux top命令是进行瓶颈分析的良好起点;如果有的话,我们可以用托管提供商或其他监控工具的历史数据来补充它。 稳定阶段 过载的服务器可能会很快导致系统其他地方发生级联故障,因此在尝试进行更重大的更改之前稳定服务器非常重要。

速率限制通过限制传入请求的数量来保护基础设施,当服务器性能下降时,这是一种越来越重要的干预措施:随着响应时间的延长,用户倾向于积极刷新页面,从而进一步增加服务器的负载。 拒绝请求的成本相对较低,但保护服务器的最佳方法是管理上游速率限制,例如通过负载均衡器、反向代理或 CDN。 HTTP 缓存 根据 Hempenius 的说法,您应该寻找更积极地缓存内容的方法:如果可以从HTTP 缓存(无论是浏览器缓存还是 CDN)提供资源,则不需要从源服务器请求它,这会减少服务器负载。 HTTP 标头(例如Cache-Control、Expires 和 Tag)指示 HTTP 缓存应如何存储资源:检查和修复这些标头将改进缓存。 Service Worker 也可用于缓存,但它们使用单独的缓存,是对正确 HTTP 缓存的补充,而不是替代,因此,在服务器过载的情况下,应将工作重点放在优化HTTP 中的存储上。
缓存。 如何诊断和解决问题 为了解决这个问题,我们运行Google Lighthouse,重点关注在静态资产审计中使用低效缓存策略,查看具有短或中等TTL的资源列表,评估是否增加每个资源的 TTL。作为一个粗略的提示,Google 员工解释道: 静态资源必须以较长的 TTL(1 年)进行缓存。 动态资源应该以较短的 TTL(3 小时)进行缓存。 可以通过将 Cache-Control 标头中的max-age指令设置为适当的秒数来完成此修复,这只是影响应用程序缓存行为的众多指令和标头之一。 优雅降级策略 部分衰减是一种基于暂时减少功能以消除系统过量负载的策略。这个概念可以以多种不同的方式应用:例如,提供静态文本页面而不是完整的应用程序,禁用搜索或返回更少的搜索结果,或者禁用一些浪费或非必要的功能。重要的是要关注可以轻松、安全地删除且对业务影响最小的功能。 改进阶段 对于服务器功能的实现和优化有很多建议;Katie Hempenius 特别指出了至少五个值得关注的领域。
.使用内容分发网络(CDN)
静态资源服务可以从服务器卸载到内容分发网络(CDN),从而减轻负载。CDN 的主要功能是通过位于用户附近的大型服务器网络快速向用户交付内容,但大多数 CDN还提供其他与性能相关的功能,例如压缩、负载平衡和媒体优化。 2. 扩展您的计算资源 扩展计算资源的决定应谨慎做出:虽然通常是必要的,但过早这样做可能会产生“不必要的架构复杂性和财务成本”。 较高的首字节时间(TTFB) 可以表明服务器正在接近其最大容量,监控工具可以让您更精确地评估 CPU 使用率:无论当前或预期水平超过 80%,建议增加服务器。
添加负载均衡器允许您在多个服务器之间分配流量,将流量路由到最合适的服务器;云提供商提供自己的负载均衡器,或者您可以使用 HAProxy 或 NGINX 设置自己的负载均衡器,然后添加其他服务器。 大多数云提供商提供自动缩放功能,它与负载平衡并行工作,根据给定时间的需求自动上下移动计算资源。 然而,Hempenius 强调,这并不是一个神奇的工具:新实例上线需要时间并且需要大量配置。由于其额外的复杂性,您应该首先考虑基于最简单的负载均衡器的配置。 3.启用压缩 基于文本的资源应使用gzip或brotli进行压缩,这可以将其传输大小减少大约 70%。 可以通过更新服务器配置来启用压缩。 4.优化图片和多媒体内容 对于许多网站来说,图像在文件大小方面代表着最大的负载,图像优化可以快速且显着地减小网站的大小,正如我们在另一篇文章中已经讨论的那样。
Lighthouse 具有各种审核功能,可以标记这些资产的潜在优化,或者您也可以使用 DevTools 来识别较大的文件,例如英雄图像(可能需要修剪)。 总的来说,Hempenius 建议了一个快速清单: 尺寸:图像不应大于必要的尺寸。 压缩:一般来说,80-85 的质量级别对图像质量的影响最小,但会减少 30-40% 的文件大小。 格式:照片使用 JPEG,而不是 PNG;使用 MP4 代替 GIF 来播放动画内容。 更一般地说,您可能会考虑设置图像 CDN,旨在提供和优化图像并从源服务器卸载服务。设置此类 CDN 很简单,但需要更新现有图像 URL 以指向新地址。 5. 缩小 JS 和 CSS Minify从 JavaScript 和 CSS 中删除不必要的字符。一个快速解决办法是尽量减少JavaScript(通常在网站上比 CSS 更一致),以立即产生更大的影响。

监控阶段 服务器监控工具提供有关服务器性能的数据收集、仪表板和警报,使用它们可以帮助预防和缓解未来的性能问题。 有一些指标可以帮助系统、准确地检测问题;例如,服务器响应时间(延迟)对此特别有效,因为它可以检测到各种各样的问题并与用户体验直接相关。基于CPU 使用率等较低级别指标的警报可能是一种有用的补充,但它们可以查明一小部分问题;此外,警报应基于尾部(即第 95 或 99 个百分位)观察到的表现,而不是平均值。否则,平均值很容易掩盖不影响所有用户的问题。 修正阶段 最后,Hempenius 进一步解释说,我们可以参考所有提供自己的监控工具的主要云提供商(特别是 GCP、AWS、Azure)。此外,他补充道,Netdata是一个出色的免费开源替代方案。 无论您选择哪种工具,您都需要在计划监视的每台服务器上安装该工具的监视代理,并确保在完成后设置警报。
0 notes
Text
How Can You Improve WordPress Site’s Performance?

In today’s digital age, where attention spans are shorter than ever, WordPress website speed and performance play a crucial role in the success of any online business.
In this article, furthermore, we will explore how BigCloudy can help you achieve a 30X faster performance for your WordPress site, ensuring your website stands out in the digital landscape.
How BigCloudy can help achieve 30X faster performance for your WordPress site
BigCloudy is a powerful cloud-based platform that specializes in optimizing website speed and performance. With its advanced caching techniques and content delivery network (CDN), BigCloudy can significantly enhance the loading speed of your WordPress site. By caching static content and distributing it across multiple servers worldwide, BigCloudy reduces the distance between your website and its users, resulting in faster page load times.
1. High-performance Infrastructure for WordPress site
BigCloudy provides a robust infrastructure that is optimized for speed. They utilize powerful servers with fast CPUs, ample memory, and SSD storage to ensure rapid processing and data retrieval, resulting in improved overall performance.
2. Your website’s Static Content Delivery Network (CDN) Integration
BigCloudy seamlessly integrates with a global CDN, which helps deliver your website’s static content (such as images, CSS, and JavaScript files) from servers located strategically around the world. By caching and serving these files from the nearest CDN server to the user’s location, BigCloudy minimizes latency and reduces loading times, resulting in faster page loads.
3. Server-level Caching
BigCloudy implements server-level caching mechanisms to accelerate WordPress site performance. They employ advanced caching techniques, such as opcode caching, object caching, and page caching.
4. Advanced Caching Plugins
BigCloudy supports and recommends the use of popular caching plugins specific to WordPress, such as W3 Total Cache or WP Rocket. These plugins further enhance caching capabilities, allowing you to leverage additional caching features and fine-tune caching settings to achieve optimal performance.
5. Optimized Database Performance
BigCloudy optimizes database performance to enhance your WordPress site’s speed. They utilize techniques like database query caching, which caches frequently executed queries, reducing the overhead of querying the database.
6. Automated Image Optimization
Images can significantly impact page load times. BigCloudy offers automated image optimization features that compress and optimize images without sacrificing quality. By reducing image file sizes, your WordPress site can load faster and provide a better user experience.
7. Minification of CSS and JavaScript
BigCloudy automatically minifies and combines CSS and JavaScript files on your WordPress site. Minification removes unnecessary characters, whitespace, and comments from these files, reducing their size. By minimizing file sizes, BigCloudy helps improve the loading speed of your site.
8. Advanced Caching Plugins
BigCloudy supports and recommends the use of popular caching plugins specific to WordPress, such as W3 Total Cache or WP Rocket. These plugins further enhance caching capabilities, allowing you to leverage additional caching features and fine-tune caching settings to achieve optimal performance.
9. Expert Support and Guidance
BigCloudy provides expert support and guidance to optimize your WordPress site for speed. Their support team can assist you with configuring caching settings, optimizing plugins, and implementing best practices to maximize your site’s performance.

Measuring the performance improvements and benefits of using BigCloudy
To evaluate the performance improvements achieved through BigCloudy, it is essential to have reliable metrics in place.
By monitoring key performance indicators (KPIs) such as page load time, time to first byte (TTFB), and the number of requests made to the server, you can accurately measure the impact of BigCloudy on your WordPress site.
One of the significant benefits of using BigCloudy is the significant reduction in page load time. With its caching and optimization techniques, BigCloudy can reduce the time it takes for your website to load, resulting in a better user experience.
Moreover, faster load times also contribute to improved search engine rankings, as search engines prioritize fast-loading websites.
Another benefit of using BigCloudy is the scalability it offers.
As your website grows and attracts more visitors, BigCloudy automatically scales its infrastructure to handle the increased traffic, ensuring your website’s performance remains consistent. This scalability eliminates the need for manual server upgrades or additional infrastructure investments, saving you time and resources.
Conclusion
In today’s competitive online landscape, achieving the lightning-fast performance of your WordPress site is crucial for success. BigCloudy provides a comprehensive solution to optimize your website’s speed and performance, offering caching, content delivery network, and various optimization features.
0 notes
Text
GOOGLE CHROME 分享优化核心网络生命力的技巧
在网页��计和开发方面,有很多建议可以帮助优化网站性能。但不可能全部实施,而且要知道哪些建议会产生最大的影响也很困难。对于没有任何网络优化经验的数字营销人员来说,这就更难了。
谷歌现在分享了一系列优化核心网络生命力的建议,以便您知道网站的优先事项。
核心网络生命力是指用于衡量网站 阿富汗电话数据 的交互性、视觉稳定性和加载时间的指标。根据谷歌的说法,这些指标对于提供积极的用户体验至关重要。它使用这三个指标在搜索

结果中对网站进行排名。
Google Chrome 团队表示,他们花了一年的时间来确定可以提供的有关 Core Web Vitals 的最重要建议。以下是他们优化核心网络生命力的技巧:
1.优化最大内容绘制(LCP)
最大内容绘制 (LCP) 是 Google 用于衡量页面主要内容对用户可见所需时间的指标。据 Google 称,所有网站中只有约 50% 达到了推荐的 LCP 阈值。
为了提高您的 LCP,您应该:
确保 HTML 源中 LCP 资源的可用性:应该可以在 HTML 源中轻松找到 LCP 资源。考虑到大多数移动端网页都以图片为主要内容,网站应保证图片加载速度快,以提高LCP。如果您的 LCP 元素是图像,则应该可以在 HTML 源中发现该图像的 URL。
如果您的网页必须等待 JavaScript 和 CSS 文件下载、解析和处理后才能加载图像,则可能无法满足 LCP 阈值。
优先考虑 LCP 资源:您应该确保在 Web 开发过程中优先考虑 LCP 资源。建议避免降低LCP图像优先级的操作,例如添加loading=”lazy”属性。不要使用自动将此属性应用于所有图像的图像优化工具。
在网页头部的图像标签之前放置多个脚本标签也会延迟图像资源的加载时间。
2. 优化您的累积布局偏移 (CLS)
累积布局偏移 (CLS) 评估网站视觉布局的稳定性。Google 表示,大约25% 的网站不符合 CLS 要求的标准。
您可以通过以下方式改善您的 CLS:
确保您的网页符合后退/前进缓存 (bfcache) 的条件,以允许它们使用浏览器历史记录中的内存快照立即加载。
为页面内容设置明确的尺寸,包括可能导致布局变化的第三方广告和嵌入视频。
避免导致浏览器更新布局的动画和过渡。相反,请使用 CSS 变换属性进行过渡和动画。
3. 使用内容交付网络 (CDN) 来缩短首口时间 (TTFB)
为了加载任何附加资源,Web 浏览器必须接收初始 HTML 文档响应的第一个字节。发生这种情况所需的时间称为“第一个字节的时间”(TTFB)。TTFB 越快,其他进程就能越早开始。这意味着您应该努力减少 TTFB。
您可以通过从靠近用户的位置提供内容并缓存最常请求的内容来减少 TTFB。做到这一点的最佳方法是使用内容交付网络 (CDN)。
4. 优化首次输入延迟(FID)
首次输入延迟 (FID) 衡量网站响应用户交互的速度。谷歌还引入了一个新的指标:Interaction to Next Paint (INP),它可以补充或可能取代 FID。改善这两个指标可以帮助您改善用户体验。
以下是提高 FID 和 INP 的方法:
分解较长的任务,以便您的网站更轻松地快速响应用户输入
从网站资源中删除可能对网站响应能力产生负面影响的不必要代码
避免大量渲染更新

优化您的网站,在 2023 年获得更好的用户体验
您的网站是数字营销工作的重要组成部分。它是优质潜在客户开发和更高转化率的门户。出色的用户体验可以转化为更多的潜在客户和转化。核心网络生命力对于改善用户体验非常重要(并在 SERP 中排名更高以获得更好的有机流量)。
这些建议很现实,适用于大多数电子商务网站,并且实施后可以产生很大的影响。通过遵循这些建议,您可以更好地利用您的时间并充分利用您的网站。如果您需要任何帮助来优化您的网站,以在 2023 年获得更好的用户体验,Salt Marketing 可以为您的企业提供量身定制的网站解决方案。今天就联系吧。
Facebook推特WhatsApp分享
0 notes
Text
사이트를 운영할 때 가장 신경을 많이 쓰게 되는 것이 속도, CLS, TTFB일 것입니다. 그래서 웹사이트 측정을 하게 되는데 속도가 느리다면 방문자가 나가기 때문에 중요하고 CLS는 레이아웃의 이동이 많다면 사이트의 평점에서 큰 영향을 주게 됩니다.
그리고 TTFB는 처음 웹사이트에 들어갈 때의 속도로 SEO에서 가장 중요한 요소로 알려져 있습니다. 근데 3가지를 측정하려고 한다면 PageSpeed insight, GTMetrix 두 군데에서 웹사이트 측정을 하는데 사이트에 들어가야 하는 것과 측정 시간이 오래 걸리는 단점이 있습니다.
그래서 사이트를 보면서 측정을 할 때는 저 같은 경우 크로미움 기반 브라우저에 Web Vitals이라는 확장 프로그램을 설치해서 통계를 확인하고 있습니다. 해당 확장 프로그램은 구글 공식 설명 페이지에서 추천을 해서 설치를 한 것이기 때문에 통계는 정확하다고 할 수 있습니다.
0 notes