#npm6
Text
Announcing npm@6

In coordination with today’s announcement of Node.js v10, we’re excited to announce npm@6. This major update to npm includes powerful new security features for every developer who works with open source code. Read on to understand why this matters.
We all rely on open source code — so we need to trust it
In this winter’s ecosystem survey, we learned that 97% of worldwide JavaScript developers rely on open source code in our projects. This is borne out by the metrics we’ve observed in the npm Registry, which served 5 billion package downloads last week: it’s indisputable that the model of finding, sharing, and reusing others’ modular code is the new normal in software development.
When we asked for your attitudes towards whether the code you use is secure, we learned two eye-opening facts. First: 77% of developers expressed concern with whether the open source code they use is secure. More interestingly, 87% expressed concern about the safety of their own code. Put another way, more developers trust the security of the open source code they use than trust themselves.
Old methods don’t work
In that same survey, we learned that more than half of you are dissatisfied with the current methods available to assess whether code is safe.
We believe the explanation is simple: complexity is the enemy of best practices. If a security process requires pausing development for manual reviews, paying for an external audit, or introducing a third-party tool into your workflow, you’re less likely to follow it.
With npm@6, security is built in
Earlier this month, we were excited to announce our acquisition of the Node Security Platform, the definitive source of known JavaScript package vulnerabilities. With npm@6, we’re proud to announce the first fruits of our collaboration.
Soon, every user of the npm Registry will begin receiving automatic warnings if you try to use code with a known security issue. npm will automatically review install requests against the NSP database and return a warning if the code contains a vulnerability.
In addition, a new command in npm@6, `npm audit`, will soon allow you to recursively analyze your dependency trees to identify specifically what’s insecure — so you can swap in a new version or find a safer alternate dependency.
These features are already available to users of npm’s beta registry, and in coming weeks they will automatically roll out to every member of the community. Both of these features are available free of charge to every npm user, with no purchase or registration required. (Customers of our paid services will receive additional pre-publication vulnerability disclosures, formerly the NSP’s premium tier.)
We’re giving away these resources to maximize community benefit. Every developer needs to know that the code they use is safe. By alerting the entire community to security vulnerabilities within a tool you already use, we can make JavaScript development safer for everyone.
There’s more
If you haven’t already, you should check out our recap of what we’ve added to npm in the last year, the notes for today’s release, and our roadmap of the year ahead. There’s a lot to celebrate. This includes:
Performance enhancements. npm@6 is up to 17x faster than the npm of one year ago.
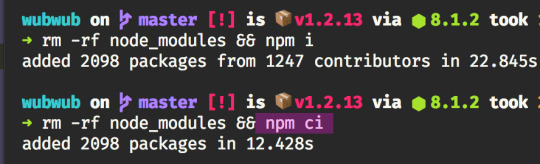
Optimization for CI. `npm ci` makes using npm within your continuous integration/continuous deployment (CI/CD) workflow an additional 2x–3x faster.
Webhooks management. We first introduced webhooks — real-time notifications of Registry and package changes — almost two years ago, but now it’s possible to configure these from directly within the npm CLI. We can’t wait to see what powerful developer tools you build.
More visible integrity metadata. It’s becoming easier every day to verify that a package hasn’t been tampered with or corrupted.
Automatic resolution of lockfile conflicts. Teams can more easily share reproducible builds.
Get started
You can update to npm@6 by typing `npm i -g npm@latest`. And, as always, you can get in touch with your feedback, questions, and ideas. Just hit us up on Twitter or drop us a line.
We’re excited by today’s announcement, and hopeful that you are, too. It’s never been faster or safer to build amazing things.
10 notes
·
View notes
Photo

ERR! 400 Bad Requestでnpm auditに失敗する時の対処法 http://bit.ly/2Cc4zQO

npm6系で npm audit を実行しようとした時に下記のようなステータスコード400のエラーが返ってくることがあります。
terminal
npm ERR! code E400 npm ERR! 400 Bad Request - POST https://registry.npmjs.org/-/npm/v1/security/audits
npm audit returns 400 from registry when non-registry packages satisfy specs that exist in the registry
https://npm.community/t/400s-coming-back-from-registry-on-npm-audit/397
本記事執筆時点での最新バージョン([email protected](LTS) /[email protected]でも発生しているこの不具合は、npmコミュニティでもバグ報告されており、Kat Marchánさんも把握していると見られることから将来のアップデートによって解消することが予想されます。が、現時点では厄介な現象になっています。原因としてはnode_modules内の特定のパッケージがプライベート・フォークされたパッケージを参照していることが考えられるようです。
一時的な解決法
私の場合は以下のコマンドで再びnpm auditが実行できるようになりました。
terminal
rm package-lock.json && npm i && npm audit fix
package.jsonは残してpackage-lock.jsonだけ消すのがポイント。
誰かの役に立てば幸いです。
元記事はこちら
「ERR! 400 Bad Requestでnpm auditに失敗する時の対処法」
January 08, 2019 at 02:00PM
0 notes
Text
RT @maybekatz: Curious about the future of the @npmjs CLI? We've published a roadmap for what's in store for the #npm6 release line, as well as the breaking changes we expect to land in #npm7, and beyond! Check it out! https://t.co/WXlCmhvASD
Curious about the future of the @npmjs CLI? We've published a roadmap for what's in store for the #npm6 release line, as well as the breaking changes we expect to land in #npm7, and beyond! Check it out! https://t.co/WXlCmhvASD
— too gay for this shit (@maybekatz) April 23, 2018
npmjs
0 notes
Text
The new npm CLI: a year in review; or, what you may have missed!
First published just under a year ago, npm@5 has probably seen the fastest rate in major changes of any prior npm version. Even if you’ve been following us closely, you probably still haven’t been able to keep up with everything that’s been going on with npm@5.
With [email protected] getting tagged as latest this week, we thought it would be a good idea to summarize all the changes that have happened since [email protected] was first tagged — and what you can expect to get in one upgrade when you first install [email protected]!
Speeeeeeeed

This one’s first because it’s the most noticeable change for anyone doing the initial switch. npm is now between 4x and 17x faster than npm@4, especially in CI settings. This means developers can iterate on their changes faster, share their changes faster, and spend less time waiting between pushing a new build and continuing deployment. These sorts of speed differences are not just about making existing things fast, either—they’re about opening doors to entire new opportunities and allowing our users to scale projects beyond what they could do before.
We’ll continue to improve performance—both the CLI and registry teams are dedicated to getting you all that code as fast as your hardware allows it.
package-lock.json and automatic conflict resolution
Along with the speed change, you might have noticed a new file in your git repositories. package-lock.json is a so-called “lock file” that saves information about your node_modules/ tree since you last edited your dependencies. Even though it’s a generated file, it’s meant to be committed into git and has a number of benefits, including increased reproducibility across teams, reduced network overhead when installing, and making it easier to debug issues with dependencies.
Because this was such a significant change to the way npm works, initial iterations of package-lock.json were a bit of a bumpy ride, with unexpected changes and platform differences. As of npm@6, your lock file will be stable not just between you and your coworkers on similar platforms, but across operating systems! You can even use npm install --package-lock-only to generate one of these without installing into node_modules/.

Some folks faced issues when using package-lock.json that led to inscrutable git conflicts. As of [email protected] (and, by extension, npm@6), npm will now automatically resolve package-lock conflicts when you run npm install during a conflicted state. To make this experience even smoother, we’ve released npm-merge-driver, which lets you do all the rebasing and merging and other git backflips. You can get started with the merge driver by doing $ npx npm-merge-driver install -g one time. After that, all your future merge and rebase conflicts in any git repo will be resolved in the background.
Those of you who used package-lock.json throughout the npm@5 release line will see a big git diff next time you do an npm install with npm@6: the requires field is changing its format slightly, and we’re adding a new from field to locked git dependences (if you use those) but you should not see this happen again if you and your team are all on npm@6 or later.
npx

What’s that npx thing we mentioned? Why, it’s the npm package runner! [email protected] introduced a new workflow tool included with npm itself. npx solves a lot of specific problems, but its overall purpose is making the experience of working with npm-based CLI tools easy, smooth, and seamless!
npx can actually do a lot of different things, but the biggest benefits are:
You can run project-local binaries with it. That means you don’t need to install things like grunt-cli, gulp, bower, and tsc globally—you can install them as devDependencies and use npx to run the local versions without hassle (for example, $ npm i -D standard && npx standard).
You can do one-off, temporary installs of command line utilities that you run rarely, such as generators: $ npx create-react-app.
You can easily try different versions of these tools with a single install if you need to compare them: $ npx standard@8 && npx standard@10.
You can even install the shell auto-fallback to not even have to write $ npx ... in many cases.
npx has already made a huge difference in the daily workflow of many of our users. Have you tried it yet?
npm ci

Thanks to the new package-lock.json feature, we were able to add a cool new command in [email protected]: npm ci! This added a second installer to the npm CLI that takes advantage of projects with package-lock.json files in order to rapidly extract to node_modules/. It skips a lot of the interactivity and human-oriented checks that npm install does, and even makes it so that any inconsistencies trigger errors, rather than having the npm install command fix them for you. npm ci, as the name implies, is meant primarily for use in Continuous Integration/Continuous Deployment situations where you want fast installs that give you early warnings about potential errors. npm ci is about 2–3x faster than a regular npm install.
Finally, as with npm it, there’s now an npm cit for doing an npm ci install + npm test in a single command.
Two-factor authentication and token management

Last October, npm introduced two-factor authentication for a number of account-related actions, including publishing and dist-tag management. Roughly 9 billion weekly downloads—about 43% of downloads—now involve packages that were published by 2fa-protected accounts. That’s amazing news for the overall security of the ecosystem.
As part of that release, we also included the ability to create “read-only” tokens, filter tokens by CIDR, and manually manage your active tokens through the CLI and the website.
Brand new cache and offline installs
npm@5 introduced a completely new system cache for package downloads, replacing the older, buggier, and slower implementation. It was built on top of a standalone library, cacache, and was designed to work closely with the new package-lock.json format by enabling content-addressable storage of package data. This allows it to do much faster lookups of tarball data. It also allows npm to verify your package data on every single install, so you can always trust that what comes out of the registry or the cache is exactly the data you expect it to be.
This process also upgraded our shasum infrastructure to support Subresource Integrity, with new tarballs being published with sha512, instead of the now-insecure sha1 algorithm. This method also makes it much easier to upgrade our infrastructure once faster and better cryptographic hashing algorithms become available in Node.js.

Finally, the new cache architecture enabled a much-awaited npm feature: seamless offline installation! If you don’t have network access or can’t reach the registry for some reason, npm will automatically install from your cache without the need for any extra flags or preparation. Just keep a warm cache and go ahead and do your work on a plane or while you’re disconnected from the network to preserve bandwidth. If you’re on a functional but slow connection, you can even use the new --prefer-offline flag to opt into stale data in exchange for minimal network hits.
Reproducible builds
npm ci and lock files aren’t the only exciting feature for devops folks! As part of npm@5, Isaac completely rewrote node-tar, which is a huge part of the recent performance boost. It also gave us the ability to pack tarballs with pinned file timestamps.
npm can now generate and publish tarballs built at different times on different platforms with identical shasums, enabling reproducible builds!
Keep in mind that you still need to make sure your build run-scripts generate reproducible build artifacts for this to work!
npm publish and npm pack improvements

npm now prints a summary of tarball details whenever you package up an npm project. This summary includes information about the files that you’re including, along with their file sizes (which can help make sure you’re publishing only what you intend), the name and version of the package, and the shasum and integrity for the generated tarball.
In addition, both npm publish and npm pack now support --dry-run and --json flags. With these, you can test that you’re getting what you expect before you actually publish your project. If you’re trying to get reproducible builds working, you can use --dry-run to check that your scripts are generating your published files consistently.
Because npm publish and npm pack both accept any package specifier, you can even use them to test other people’s packages to make sure, for example, that the tarball published to npm actually matches the tagged git version: $ npm pack --dry-run github:zkat/figgy-pudding && npm pack --dry-run figgy-pudding.
You can even hook into the new prepack, pack, and postpack lifecycle scripts along with the new prepare lifecycle to automate this detection as desired.
Better git support
npm has also greatly improved its interaction with git dependencies, adding two major features to git deps:
First, git-based packages with prepare scripts defined will have their devDependencies installed and the prepare script executed before the package tarball for the dependency is packaged and installed. This means that if you want to work off a fork but you want a build step for your library, you can still have that build process! You don’t need to check in built/minified .js directly into git anymore—npm will generate them for you.
Second, npm added semver-range support for git dependencies. Just like you can do $ npm install pkg@^1.2, you can now do npm install github:usr/pkg#semver:^1.2. Semver support will work off branch and tag names, so as long as you keep those up, you’ll be able to use semver with them.
These features should help smooth out the experience for users that are heavily reliant on git dependencies.
npm hooks
npm hooks have been available for a couple of years, but the only way to manage them was through a separate CLI. As of npm@6, you can manage hooks directly with npm itself.
This feature allows you to add webhooks to npm packages, scopes, or users, and have the npm registry post to an external endpoint when related events happen. Hooks can be a great way to integrate npm into your release flow or to get better analytics. Check them out!
file: dependency symlinking
Previously, directory dependencies (that is, what would install if you did $ npm install ../some-pkg), would go through a two-step process: first, they would be packaged into a tarball, as if for publishing, and then that tarball would be installed as a dependency. However, updating that dependency’s code in the future required that you do a full install of it again. That caused some friction for users wanting to work based off local packages or who were working on monorepos.
Now, those dependencies are installed as symlinks, so any changes you make to them will be immediately visible to your package without needing to do a whole new install.
Improved output and usability improvements
npm@6 also includes a number of smaller aesthetic and usability improvements we’ve been incrementally landing in npm:
npm install saves by default
npm install now savess dependency changes by default. You no longer need to remember to add --save before your dependencies get written to package.json (and package-lock.json). This applies to other commands as well, like npm update and npm uninstall.
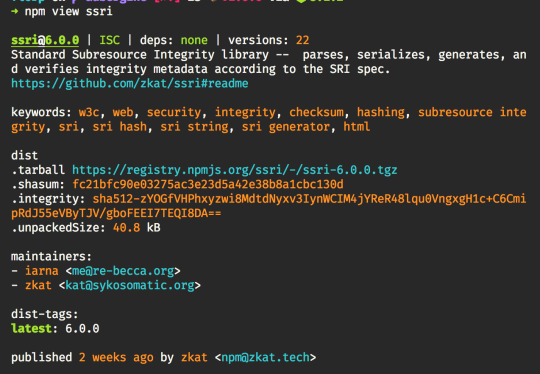
New npm view output format
Previously, you’d get several screenfuls of colorful JSON output any time you did $ npm view. Now you get this:

You can still access the JSON version by using --json or you can access specific packument fields with $ npm view [...], but the default view is now much easier to view and understand and it includes what we think is the most essential information about the package.
Short install summary
Running npm install in npm@4 would get you a massive amount of tree output. This output made sense when projects were smaller, but it eventually became unreadable for users and took a long time to calculate and print out.
Now, this is all you get when you run npm install on a big project:

We also added the by N contributors section to increase awareness of everyone putting effort into improving the npm ecosystem. You can find out how to give back by running $ npx thanks.
npm update respects latest
The npm update command was a weird creature before: unlike npm install, it would ignore the latest tag and instead install the highest semver-matching version available for that package. Sometimes, these higher versions were intended as prerelease versions and could cause unintentional installs of unstable software.
As of npm@6, $ npm update foo and $ npm install foo will have similar semantics on this front, with the exception that update will limit its install to a version matching the currently-saved semver range for that package.
install and update skip deprecated versions.
Along those lines, if you try and install a package and it has deprecated some of its versions, npm@6 will try to avoid installing the deprecated ones and find other matching versions if possible. Deprecated versions will only be installed if there’s no other way to fulfill the requested version.
Module: example Versions: 1.0.0 1.1.0 1.1.2 1.1.3 (deprecated)
So, given this example, npm install example@^1 will now install [email protected], whereas before, it would have installed [email protected].
…and more to come!
There’s a lot of very exciting changes coming in 2018! For more info about what we have planned, take a look at this post.
We’re working hard this year to continue minimizing friction for JavaScript developers and make the experience of using npm as smooth, seamless, and secure as we can. npm is the largest package ecosystem in the world and continues to grow at an incredible pace—we’re glad to have the opportunity to make that possible and bring JavaScript and web development into the future it deserves!
Watch this space: follow @npmjs on Twitter for release updates and subscribe to our newsletter!
#npm5#npm6#the-great-omnibus-npm5-and-npm6-overview#way-too-much-in-a-year#cant-even-keep-up-anymore
9 notes
·
View notes
Text
v6.1.0-next.0
Look at that! A feature bump! npm@6 was super-exciting not just because it used a bigger number than ever before, but also because it included a super shiny new command: npm audit. Well, we've kept working on it since then and have some really nice improvements for it. You can expect more of them, and the occasional fix, in the next few releases as more users start playing with it and we get more feedback about what y'all would like to see from something like this.
I, for one, have started running it (and the new subcommand...) in all my projects, and it's one of those things that I don't know how I ever functioned without it! This will make a world of difference to so many people as far as making the npm ecosystem a higher-quality, safer commons for all of us.
This is also a good time to remind y'all that we have a new RFCs repository, along with a new process for them. This repo is open to anyone's RFCs, and has already received some great ideas about where we can take the CLI (and, to a certain extent, the registry). It's a great place to get feedback, and completely replaces feature requests in the main repo, so we won't be accepting feature requests there at all anymore. Check it out if you have something you'd like to suggest, or if you want to keep track of what the future might look like!
NEW FEATURE: npm audit fix
This is the biggie with this release! npm audit fix does exactly what it says on the tin. It takes all the actionable reports from your npm audit and runs the installs automatically for you, so you don't have to try to do all that mechanical work yourself!
Note that by default, npm audit fix will stick to semver-compatible changes, so you should be able to safely run it on most projects and carry on with your day without having to track down what breaking changes were included. If you want your (toplevel) dependencies to accept semver-major bumps as well, you can use npm audit fix --force and it'll toss those in, as well. Since it's running the npm installer under the hood, it also supports --production and --only=dev flags, as well as things like --dry-run, --json, and --package-lock-only, if you want more control over what it does.
Give it a whirl and tell us what you think! See npm help audit for full docs!
3800a660d Add npm audit fix subcommand to automatically fix detected vulnerabilities. (@zkat)
OTHER NEW audit FEATURES
1854b1c7f #20568 Add support for npm audit --json to print the report in JSON format. (@finnp)
85b86169d #20570 Include number of audited packages in npm install summary output. (@zkat)
957cbe275 [email protected]: Overhaul audit install and detail output format. The new format is terser and fits more closely into the visual style of the CLI, while still providing you with the important bits of information you need. They also include a bit more detail on the footer about what actions you can take! (@zkat)
NEW FEATURE: GIT DEPS AND npm init <pkg>!
Another exciting change that came with npm@6 was the new npm init command that allows for community-authored generators. That means you can, for example, do npm init react-app and it'll one-off download, install, and run create-react-app for you, without requiring or keeping around any global installs. That is, it basically just calls out to npx.
The first version of this command only really supported registry dependencies, but now, @jdalton went ahead and extended this feature so you can use hosted git dependencies, and their shorthands.
So go ahead and do npm init facebook/create-react-app and it'll grab the package from the github repo now! Or you can use it with a private github repository to maintain your organizational scaffolding tools or whatnot. ✨
483e01180 #20403 Add support for hosted git packages to npm init <name>. (@jdalton)
BUGFIXES
a41c0393c #20538 Make the new npm view work when the license field is an object instead of a string. (@zkat)
eb7522073 #20582 Add support for environments (like Docker) where the expected binary for opening external URLs is not available. (@bcoe)
212266529 #20536 Fix a spurious colon in the new update notifier message and add support for the npm canary. (@zkat)
5ee1384d0 #20597 Infer a version range when a package.json has a dist-tag instead of a version range in one of its dependency specs. Previously, this would cause dependencies to be flagged as invalid. (@zkat)
4fa68ae41 #20585 Make sure scoped bundled deps are shown in the new publish preview, too. (@zkat)
1f3ee6b7e [email protected]: Stop dropping size from metadata on npm cache verify. (@jfmartinez)
91ef93691 #20513 Fix nested command aliases. (@mmermerkaya)
18b2b3cf7 [email protected]: Make sure different versions of the Path env var on Windows all get node_modules/.bin prepended when running lifecycle scripts. (@laggingreflex)
DOCUMENTATION
a91d87072 #20550 Update required node versions in README. (@legodude17)
bf3cfa7b8 Pull in changelogs from the last npm@5 release. (@iarna)
b2f14b14c #20629 Make tone in publishConfig docs more neutral. (@jeremyckahn)
DEPENDENCY BUMPS
5fca4eae8 [email protected] (@75lb)
d9ef3fba7 [email protected] (@isaacs)
f1baf011a [email protected] (@simonv)
005fa5420 [email protected] (@iarna)
1becdf09a [email protected] (@isaacs)
#npm audit fix#fresh security feeling#push button receive security#all aboard the npm6 feature train#npm6#so pretty#npm init is awesome now
4 notes
·
View notes
Text
v6.0.0-next.2
Hey y'all! Here's another npm@6 release -- with node@10 around the corner, this might well be the last prerelease before we tag 6.0.0! There's two major features included with this release, along with a few miscellaneous fixes and changes.
EXTENDED npm init SCAFFOLDING
Thanks to the wonderful efforts of @jdalton of lodash fame, npm init can now be used to invoke custom scaffolding tools!
You can now do things like npm init react-app or npm init esm to scaffold an npm package by running create-react-app and create-esm, respectively. This also adds an npm create alias, to correspond to Yarn's yarn create feature, which inspired this.
008a83642 ed81d1426 833046e45 #20303 Add an npm init feature that calls out to npx when invoked with positional arguments. (@jdalton)
DEPENDENCY AUDITING
This version of npm adds a new command, npm audit, which will run a security audit of your project's dependency tree and notify you about any actions you may need to take.
The registry-side services required for this command to work will be available on the main npm registry in the coming weeks. Until then, you won't get much out of trying to use this on the CLI.
As part of this change, the npm CLI now sends scrubbed and cryptographically anonymized metadata about your dependency tree to your configured registry, to allow notifying you about the existence of critical security flaws. For details about how the CLI protects your privacy when it shares this metadata, see npm help audit, or read the docs for npm audit online. You can disable this altogether by doing npm config set audit false, but will no longer benefit from the service.
f4bc648ea #20389 [email protected] (@iarna)
594d16987 #20389 [email protected] (@iarna)
8c77dde74 1d8ac2492 552ff6d64 09c734803 #20389 Add new npm audit command. (@iarna)
be393a290 #20389 Temporarily suppress git metadata till there's an opt-in. (@iarna)
8e713344f #20389 Document the new command. (@iarna)
MORE package-lock.json FORMAT CHANGES?!
820f74ae2 #20384 Add from field back into package-lock for git dependencies. This will give npm the information it needs to figure out whether git deps are valid, specially when running with legacy install metadata or in --package-lock-only mode when there's no node_modules. This should help remove a significant amount of git-related churn on the lock-file. (@zkat)
BUGFIXES
9d5d0a18a #20358 npm install-test (aka npm it) will no longer generate package-lock.json when running with --no-package-lock or package-lock=false. (@raymondfeng)
e4ed976e2 2facb35fb 9c1eb945b #20390 Fix a scenario where a git dependency had a comittish associated with it that was not a complete commitid. npm would never consider that entry in the package.json as matching the entry in the package-lock.json and this resulted in inappropriate pruning or reinstallation of git dependencies. This has been addressed in two ways, first, the addition of the from field as described in #20384 means we can exactly match the package.json. Second, when that's missing (when working with older package-lock.json files), we assume that the match is ok. (If it's not, we'll fix it up when a real installation is done.) (@iarna)
DEPENDENCIES
1c1f89b73 [email protected] (@zkat)
242d8a647 [email protected] (@zkat)
DOCS
a1c77d614 #20331 Fix broken link to 'private-modules' page. The redirect went away when the new npm website went up, but the new URL is better anyway. (@vipranarayan14)
ad7a5962d #20279 Document the --if-present option for npm run-script. (@aleclarson)
#npm#npm6#nodejs#javascript#six dot ohs is a lot of dot ohs#this changelog was written by kat#but these tags were not
1 note
·
View note
Text
v6.0.1-next.0
CTRL-C OUT DURING PACKAGE EXTRACTION AS MUCH AS YOU WANT!
b267bbbb9 npm/lockfile#29 [email protected]: Switches to signal-exit to detect abnormal exits and remove locks. (@Redsandro)
SHRONKWRAPS AND LACKFILES
If a published modules had legacy npm-shrinkwrap.json we were saving ordinary registry dependencies (name@version) to your package-lock.json as https:// URLs instead of versions.
89102c0d9 When saving the lock-file compute how the dependency is being required instead of using _resolved in the package.json. This fixes the bug that was converting registry dependencies into https:// dependencies. (@iarna)
676f1239a When encountering a https:// URL in our lockfiles that point at our default registry, extract the version and use them as registry dependencies. This lets us heal package-lock.json files produced by 6.0.0 (@iarna)
AUDIT AUDIT EVERYWHERE
You can't use it quite yet, but we do have a few last moment patches to npm audit to make it even better when it is turned on!
b2e4f48f5 Make sure we hide stream errors on background audit submissions. Previously some classes of error could end up being displayed (harmlessly) during installs. (@iarna)
1fe0c7fea Include session and scope in requests (as we do in other requests to the registry). (@iarna)
d04656461 Exit with non-zero status when vulnerabilities are found. So you can have npm audit as a test or prepublish step! (@iarna)
fcdbcbacc Verify lockfile integrity before running. You'd get an error either way, but this way it's faster and can give you more concrete instructions on how to fix it. (@iarna)
2ac8edd42 Refuse to run in global mode. Audits require a lockfile and globals don't have one. Yet. (@iarna)
DOCUMENTATION IMPROVEMENTS
b7fca1084 #20407 Update the lock-file spec doc to mention that we now generate the from field for git-type dependencies. (@watilde)
7a6555e61 #20408 Describe what the colors in outdated mean. (@teameh)
DEPENDENCY UPDATES
5e56b3209 [email protected] (@evilpacket)
58a0b31b4 [email protected] (@iarna)
e7a8c364f zkat/pacote#148 [email protected] (@redonkulus)
46c0090a5 [email protected] (@isaacs)
8a16db3e3 [email protected] (@alexccl)
696375903 [email protected] (@feross)
c949eb26a [email protected] (@sindresorhus)
2 notes
·
View notes
Text
v6.0.0-next.1
NEW FEATURES
a9e722118 #20256 Add support for managing npm webhooks. This brings over functionality previously provided by the wombat CLI. (@zkat)
8a1a64203 #20126 Add npm cit command that's equivalent of npm ci && npm t that's equivalent of npm it. (@SimenB)
fe867aaf1 49d18b4d8 ff6b31f77 78eab3cda The requires field in your lock-file will be upgraded to use ranges from versions on your first use of npm. (@iarna)
cf4d7b4de #20257 Add shasum and integrity to the new npm view output. (@zkat)
BUG FIXES
685764308 Fix a bug where OTPs passed in via the commandline would have leading zeros deleted resulted in authentication failures. (@iarna)
8f3faa323 6800f76ff ec90c06c7 825b5d2c6 4785f13fb bd16485f5 Restore the ability to bundle dependencies that are uninstallable from the registry. This also eliminates needless registry lookups for bundled dependencies.
Fixed a bug where attempting to install a dependency that is bundled inside another module without reinstalling that module would result in ENOENT errors. (@iarna)
429498a8c #20029 Allow packages with non-registry specifiers to follow the fast path that the we use with the lock-file for registry specifiers. This will improve install time especially when operating only on the package-lock (--package-lock-only). (@zkat)
Fix the a bug where npm i --only=prod could remove development dependencies from lock-file. (@iarna)
834b46ff4 #20122 Improve the update-notifier messaging (borrowing ideas from pnpm) and eliminate false positives. (@zkat)
f9de7ef3a #20154 Let version succeed when package-lock.json is gitignored. (@nwoltman)
f8ec52073 #20212 Ensure that we only create an etc directory if we are actually going to write files to it. (@buddydvd)
ab489b753 #20140 Note in documentation that package-lock.json version gets touched by npm version. (@srl295)
857c2138d #20032 Fix bug where unauthenticated errors would get reported as both 404s and 401s, i.e. npm ERR! 404 Registry returned 401. In these cases the error message will now be much more informative. (@iarna)
d2d290bca #20082 Allow optional @ prefix on scope with npm team commands for parity with other commands. (@bcoe)
b5babf0a9 #19580 Improve messaging when two-factor authentication is required while publishing. (@jdeniau)
471ee1c5b 0da38b7b4 Fix a bug where optional status of a dependency was not being saved to the package-lock on the initial install. (@iarna)
b3f98d8ba 9dea95e31 Ensure that --no-optional does not remove optional dependencies from the lock-file. (@iarna)
MISCELLANEOUS
ec6b12099 Exclude all tests from the published version of npm itself. (@iarna)
DEPENDENCY UPDATES
73dc97455 zkat/cipm#46 [email protected]: Detect binding.gyp for default install lifecycle. Let's npm ci work on projects that have their own C code. (@caleblloyd)
77c3f7a00 [email protected]
dce733e37 zkat/json-parse-better-errors#1 [email protected] (@Hoishin)
c52765ff3 [email protected] (@mcollina)
e160adf9f [email protected] (@sindersorhus)
9a9d7809e [email protected] (@joshbruce)
f2fbd8577 #20256 [email protected] (@zkat)
44972d53d #20256 [email protected] (@zkat)
cfe562c58 #20276 [email protected]
3c0bbcb8e zkat/npx#172 [email protected] (@jdalton)
0573d91e5 zkat/cacache#128 [email protected] (@zkat)
396afa99f [email protected] (@zkat)
e7f869c36 [email protected] (@zkat)
77dac72df [email protected] (@zkat)
0b802f2a0 [email protected] (@iarna)
4781b64bc [email protected] (@zkat)
7bdbaeea6 [email protected] (@zkat)
5f2bf4222 [email protected] (@zkat)
2 notes
·
View notes