#fallende blätter
Text










Fallen Leaves (2023) dir. Aki Kaurismäki
#fallen leaves#fallende blätter#kuolleet lehdet#aki kaurismäki#alma pöysti#jussi vatanen#janne hyytiäinen#nuppu koivu#filmedit#movieedit#cinema#mine#screencaps#cinephile#cinematography
39 notes
·
View notes
Text

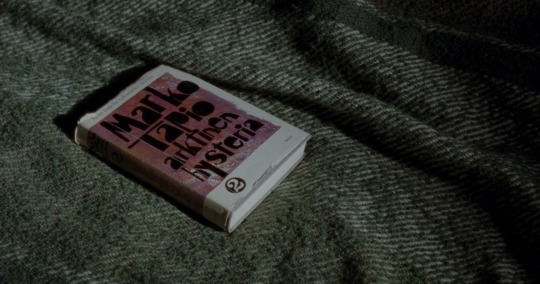
Fallende Blätter (2023) by Aki Kaurismäki
Book title: Arktinen hysteria 2 (1968) by Marko Tapio
#fallende blätter#aki kaurismäki#arktinen hysteria 2#marko tapio#books in movies#finnish literature#fallen leaves
16 notes
·
View notes
Text













Kuolleet lehdet, dir. Aki Kaurismäki (2023)
#Fallende Blätter#Fallen leaves#aki kaurismäki#Kuolleet lehdet#film#movie#pel·lícula#película#cinematography#pelicula#fotografia#movies in movies#movies in films#movie theater in films#jim jarmusch#adam driver
6 notes
·
View notes
Text
FALLENDE BLÄTTER | Trailer (German)
Noch keine Idee für den nächsten Kinobesuch? Dann schaut mal in #FallendeBlätter 🍁🍂 von #AkiKaurismäki rein!
Diese sanfte Tragikomödie kann als "vierter Teil" von Aki Kaurismäkis Arbeitertrilogie ("Schatten im Paradies", "Ariel" und "Das Mädchen aus der Streichholzfabrik") angesehen werden. Erzählt uns doch gerne, wie ihr den Film fandet.
youtube
0 notes
Text
Leise Töne wider die Hoffnungslosigkeit - Aki Kaurismäkis "Fallende Blätter"
Wir erleben in Europa ein politisch, moralisch wie menschlich trauriges Jahr. Die Hoffnung auf eine Besserung scheint zu schwinden und mit jedem Tag scheinen sich die Horrormeldungen zu vermehren. Unter diesen Vorzeichen steht Aki Kaurismäkis neuester Film seiner „proletarischen Reihe“, bestehend aus Le Havre (2011), Die andere Seite der Hoffnung (2017) und Fallende Blätter (2023), dem neuesten Werk des finnischen Minimalisten. Auch im letztgenannten Film besteht er auf ein leises Happy-End in einer trostlosen, scheinbar perspektivlosen Szenerie. Während in den beiden Vorgängern das Schicksal eines Flüchtlings und die kleinen Gesten der sozialen Freundlichkeit im Fokus standen erzählt der Regisseur hier eine äußerst unromantische Liebesgeschichte zwischen zwei einsamen Menschen, deren Leben in sehr kleinen Kontexten im provinziell wirkenden Helsinki nebeneinander ablaufen. Die wenigen Berührungspunkte führen zu einer Beziehungschance ohne krönenden Erfolg, da Unfälle, Unachtsamkeiten und Hoffnungslosigkeit weiteres verhindern. Aber Kaurismäki bleibt seiner eingeschlagenen Linie des Happy Ends (frei von Pathos) treu. Am Ende bleibt dem Zuschauer die Hoffnung auf eine gemeinsame Zukunft für den ungelernten Arbeiter Holappa und die Arbeiterin Ansa (und ihren Hund).
Seine Weltpremiere feierte die Produktion im Mai bei den Filmfestspielen in Cannes, wo sie mit dem Preis der Jury ausgezeichnet wurde. Die Wahl wurde diskutiert, aber das stille Werk über zwei nahezu lautlos vor sich hin lebende Individuen hat zu Recht einige positive Stimmen auch außerhalb der Festivaljury hinter sich versammeln können. Kaurismäki gestaltet den absoluten Gegenpol zu klassischen Liebesschnulzen spartanisch, aber zielstrebig aus. Dennoch propagiert er in seinen Gemälden der Hoffnungslosigkeit letztlich den Glauben an die Hoffnung als notwendigen Moment im gesellschaftlichen Zusammenleben. Egal wie klein die Chance darauf ist und egal wie viele Vorurteile oder sonstige Hindernisse im Wege zu stehen scheinen. Gerade die Ausweglosigkeit der Gesamtsituation macht jeden Moment des ausbleibenden Unglücks schon zum Hoffnungsmoment. Frei nach dem von Kraftklub einst herausgebrüllten (und auch da schon abgeschriebenen) Grundsatz „du wirst nicht enttäuscht, wenn du nie etwas erwartest“ erlebt der Zuschauer die kleinen Erfolgsmomente nahezu als Epiphanie. Kraftklub schließt vorwurfsvoll an „und bevor du etwas falsch machst, da mach mal lieber gar nichts“ und diesem Grundsatz nun folgt der Regisseur nicht. Denn letztlich handeln seine Figuren im Rahmen ihrer Möglichkeiten. Rebellen sind sie wahrlich nicht, aber sie trotzen ihrem Schicksal mutig. Ansa nimmt die ungerechtfertigte Kündigung hin und Holappa ist nach dem zweiten Verlust der Arbeitsstelle in kürzester Zeit bereit den Alkohol hinter sich zu lassen. Dabei ist das Trinken die scheinbar unumgängliche Konsequenz aus dem Leben, dass er führt. Ein einsames, eingängig bis langweiliges und vor allem eintöniges Leben als ungelernter Arbeiter auf Baustellen.
Kaurismäki liefert keine Gesellschaftsstudien, keine „authentischen“ Bilder einer harten Realität oder eine Dokumentation des Hoffnungsverfalls, einer gesamtgesellschaftlichen Depression. Er zeichnet eine karge Realität nach, bewegt seine einfach gehaltenen Figuren in einem kleinen Kosmos und erzählt Geschichten des Alltags, ohne große Träume oder Ambitionen. Einen deutlicheren Kontrast zu den großen Hollywoodproduktionen des Sommers lässt sich kaum entwerfen. Selbst Wes Andersons Asteroid City folgt zwar dem typisch minimalistischen wie visuell symmetrischen Stil des Regisseurs, aber seine Inhalte und die gezielt als künstlich herausstechende Szenenausstattung übersteigen die Ausmaße der Welt des finnischen Kollegen um einiges. Kaurismäkis Ausstattung erfüllt nur das Mindestmaß der Erkennbarkeit und greift damit theatrale Elemente der Bühnendarstellung auf. Zur Einrichtung eines Krankenzimmers braucht es nur ein Bett, ein undefiniertes medizintechnisches Gerät mit einem Schlauch im Körper des Patienten und einen Darsteller im Krankenhaushemdchen sowie eine in weiß gekleidete Krankenschwester. Der Höhepunkt des Films aber ist die früh gesetzte Karaokeszene und die hier versammelte Traurigkeit der eher armen – finanziell wie Eindrücke betreffend - Bewohner dieses Viertels in Helsinki. Passenderweise gehen Ansa und Holappa bei ihrem einzigen „Date“ in Jim Jarmuschs The Dead dont die und besuchen dabei das kleine, verlotterte Kino. Und das Publikum, welches das Kino verlässt, sieht den Zombies im Jarmuschs letzter Produktion doch erschreckend ähnlich. Der gesamte Film fühlt sich an wie ein leises Aufbegehren gegen die Tristesse und ehrt zugleich die kleinen Freuden des Alltags als Lichtblicke. Insbesondere der Kontakt mit Menschen oder Haustieren wird als besonders bedeutend hervorgehoben und erhellt die Schatten der Realität. Am Ende gehen die beiden „Helden“ des Films in nahezu rasantem Tempo in den hellen Tag. Wohin es sie führen wird bleibt offen, aber sie gehen erstmal gemeinsam weiter. Viel optimistischer lässt sich in die Welt des 21. Jahrhunderts nicht blicken.
0 notes
Text
Fallen Leaves (O-Ton)...

...ist Aki Kaurismäki in Reinform, Film gewordener Herbst, ein Werk wie eine sehr warme, weiche Decke in einer sehr kalten Novembernacht, wenn die Heizung ausgefallen ist. Zu sagen, dass Kaurismäki hier rein handwerklich wenig Neues ausprobiert wäre eine latente Untertreibung, aber mei, wie ist er gut darin! Diese Stillleben von menschlichen Körpern und Gesichtern, in denen jede kleinste Handbewegung, jede Mikroexpression plötzlich riesengroß wirkt und Welten erzählt! Die unglaublich attraktive Stoik, gepaart mit tiefer Einsamkeit in fast all seinen Figuren, die wissen, dass sie weder der unerträglichen Leichtigkeit des Seins, noch den Horrormeldungen vom Ukrainekrieg im Radio irgendetwas entgegenzusetzen haben, aber vor dem unvermeidlichen Untergang noch zumindest eine Weile Gemeinsamkeit erleben mögen! Diese unglaublich schönen Filmbilder, in denen einfache Menschen wie die größten Filmstars der Welt eingefangen werden! Diese verdammt mühelose Inszenierung, die so viel Komik und Tragik gleichzeitig vereint, dass mir fast durchgehend zum Kichern und zum Heulen ist! Die wunderbaren Alma Pöysti und Jussi Vatanen, die mehr in Kaurismäkis Welt zu leben als irgendwas zu spielen scheinen und deren Liebesgeschichte ohne große Dialogschlachten und Gefühlsausbrüche auskommt, aber vielleicht gerade deswegen umso mehr berührt! Diese Melancholie, die wie ein sanfter Schleier über allem hängt und Leute wie mich, die dafür anfällig sind, durchgehend mitnimmt und nach sehr schnell vergehenden 81 Minuten noch lange nicht loslässt!
Kaurismäki macht mit "Fallende Blätter" das, was er am Besten kann. Und ich bin erneut großer Fan.
D.C.L.
#filmkritik#kritik#d.c.l.#spielfilm#chronicles of d.c.l.#drama#Kuolleet lehdet#fallende blätter#aki kaurismäki
0 notes
Text
Der erste Herbst ohne DICH.
Das erste frische Apfelkompott, der erste frische Apfelkuchen, das erste Mal Äpfel ohne DICH.
Der erste Herbst ohne DICH.
Ein Jahr lang alles zum ersten Mal ohne DICH. Trauerjahr. Erinnerungsjahr. Sehnsuchts- und Dankbarkeitsjahr.
Wehmut, Traurigkeit, Erschöpfung, Erleichterung, Wut, Liebe, Dankbarkeit - alles in diesem Herbst zum ersten Mal ohne DICH.
Herbstastern, fallende Blätter, verregnete Tage, sonniges Herbstleuchten, Kastanien und schwarzer Tee am Nachmittag - alles zum ersten Mal ohne DICH.
Du fehlst. Nach wie vor. Jeden Tag. Jede Stunde. Jede Minute. Jede Sekunde.
Die Dunkelheit kommt zum ersten Mal ohne DICH.
Sie ist unausweichlich da und doch auch spüre ich DICH. Erinnere mich. Denke an DICH und dein Licht, deine Fähigkeit im Hier und Jetzt zu sein, alles zu nehmen wie es ist.
Der erste Herbst ohne DICH.
Ich vermisse DICH
#herzensschoene#leben#tod#trauer#vermissen#verlust#traurigkeit#sehnsucht#vaterundtochter#vielzufrüh#liebe
7 notes
·
View notes
Text
Das Erstellen vom Hintergrund in Unity: Ein Leitfaden für 2D- und 3D-Spiele

Der Spielhintergrund ist mit die Basis für eine immersive Spielerfahrung. Unity ist eine mächtige Engine, die sowohl für 2D- als auch für 3D-Spieleentwicklung genutzt wird. In diesem Artikel erfährst du, wie du ansprechende Hintergründe in beiden Spieltypen erstellen kannst. Dabei gehen wir auf die Besonderheiten von 2D- und 3D-Umgebungen ein und zeigen dir, wie du deine Spielewelten lebendig gestalten kannst.
2D-Spiele: Grundlagen der Hintergrundgestaltung
Bei der Gestaltung von 2D-Hintergründen in Unity ist es wichtig, das Spielgefühl und die Ästhetik deines Spiels zu berücksichtigen. Du kannst Sprite-Layer verwenden, um Tiefe und Bewegung zu erzeugen. Parallax-Scrolling ist eine beliebte Technik, bei der sich Hintergrundbilder langsamer als Vordergrundobjekte bewegen, um einen Gefühl von Tiefe zu erzeugen. Achte auch auf die Farbgebung und die Stilrichtung deiner Grafiken, um eine stimmige Spielwelt zu schaffen.
3D-Spiele: Immersive Welten erschaffen
In 3D-Spielen bietet Unity noch mehr Möglichkeiten, beeindruckende Hintergründe zu erstellen. Hier spielst du mit Licht, Schatten und Texturen, um eine realistische oder stilisierte Umgebung zu schaffen. Du kannst Terrain-Tools nutzen, um Landschaften zu modellieren, und mit Skyboxes weite Horizonte erschaffen. Es ist auch möglich, dynamische Wettereffekte und Tageszeiten einzubauen, um deine Spielwelt lebendiger zu machen.
Tipps für die Gestaltung
Unabhängig davon, ob du an einem 2D- oder 3D-Spiel arbeitest, gibt es einige allgemeine Tipps, die du beachten solltest:
- Halte deinen Stil konsistent: Sorge dafür, dass dein Hintergrund zum Gesamtstil des Spiels passt.
- Optimiere die Performance: Achte darauf, dass deine Hintergründe nicht zu viel Rechenleistung benötigen.
- Experimentiere mit Effekten: Nutze Partikeleffekte und Lichtspiel, um Atmosphäre zu schaffen.
Erstellung eines Hintergrundes für 2D-Spiele in Unity
Die Erstellung eines ansprechenden Hintergrundes ist ein wesentlicher Bestandteil der 2D-Spieleentwicklung in Unity. Ein gut gestalteter Hintergrund kann dein Spiel visuell aufwerten und eine immersive Atmosphäre schaffen.
Grundlegende Schritte
- Auswahl der Grafiken: Beginne mit der Auswahl der Grafiken, die du als Hintergrund verwenden möchtest. Diese können entweder selbst erstellt oder aus einer Bibliothek bezogen werden.
- Import in Unity: Importiere die Grafiken in dein Unity-Projekt. Dies geschieht durch Drag-and-Drop in den Assets-Ordner.
- Erstellung der Sprite-Layer: In Unity kannst du verschiedene Layer für deinen Hintergrund erstellen. Diese helfen dabei, Tiefe und Struktur in deinem Spiel zu erzeugen.
Parallax-Scrolling
Ein beliebtes Feature in 2D-Spielen ist das Parallax-Scrolling. Es sorgt für ein Gefühl der Tiefe, indem unterschiedliche Ebenen sich mit verschiedenen Geschwindigkeiten bewegen.
- Erstellung mehrerer Ebenen: Teile deinen Hintergrund in mehrere Ebenen auf (Vordergrund, Mittelgrund, Hintergrund).
- Programmierung des Parallax-Effekts: Nutze Scripting, um den Parallax-Effekt zu erzeugen. Dies wird erreicht, indem die Bewegungsgeschwindigkeit der einzelnen Ebenen unterschiedlich eingestellt wird.
Beleuchtung und Effekte
Die richtige Beleuchtung und visuelle Effekte können deinen Hintergrund zum Leben erwecken.
- Hinzufügen von Licht: Nutze Unitys Lichtquellen, um Schatten und Highlights zu erzeugen.
- Partikeleffekte: Überlege, ob Partikeleffekte wie fallende Blätter oder Regen dem Hintergrund mehr Tiefe verleihen könnten.
Optimierung und Performance
Es ist wichtig, dass der Hintergrund nicht zu viel Rechenleistung beansprucht.
- Bildgröße und Auflösung: Achte darauf, dass die Grafiken nicht zu groß sind und die Auflösung für dein Spiel geeignet ist.
- Effiziente Nutzung von Ressourcen: Verwende Techniken wie Sprite Atlasing, um die Performance zu verbessern.
Die Erstellung eines Hintergrundes in Unity für ein 2D-Spiel erfordert Sorgfalt und Kreativität. Durch die Verwendung von Layering, Parallax-Scrolling und visuellen Effekten kannst du eine lebendige und einladende Spielwelt gestalten. Denke immer daran, die Balance zwischen Ästhetik und Performance zu wahren. Mit diesen Tipps und Techniken bist du gut gerüstet, um deinem Spiel den perfekten Hintergrund zu verleihen.
Die Erstellung eines Sprite-Layers in Unity
Sprite-Layers sind in Unity ein grundlegendes Werkzeug, um 2D-Spielen Tiefe und Struktur zu verleihen. Sie ermöglichen es dir, verschiedene Elemente deines Spiels in separaten Ebenen zu organisieren.
Schritt-für-Schritt-Anleitung
- Vorbereitung deiner Sprites
- Stelle sicher, dass deine Sprites als Bilddateien (wie PNG oder JPG) vorliegen.
- Importiere die Sprites in dein Unity-Projekt, indem du sie in den Assets-Ordner ziehst.
- Erstellen eines neuen GameObjects
- Gehe in Unity in die Hierarchie-Ansicht.
- Erstelle ein neues GameObject, indem du mit der rechten Maustaste klickst und 'Create Empty' auswählst.
- Hinzufügen eines Sprite Renderers
- Wähle das neu erstellte GameObject aus.
- Füge im Inspektor-Fenster einen Sprite Renderer hinzu, indem du 'Add Component' > 'Rendering' > 'Sprite Renderer' wählst.
- Zuweisung des Sprites
- Im Sprite Renderer-Menü findest du eine Option namens 'Sprite'.
- Ziehe dein Sprite aus den Assets in dieses Feld oder klicke auf das Feld, um ein Sprite aus deinen importierten Assets auszuwählen.
- Anpassung der Layer-Einstellungen
- Unity erlaubt es dir, dein Sprite in verschiedenen Layer (Ebenen) zu organisieren.
- Gehe zum Sprite Renderer und finde die Option 'Sorting Layer'.
- Erstelle neue Layer oder wähle einen bestehenden Layer aus. Du kannst die Reihenfolge der Layer anpassen, um zu bestimmen, welches Sprite vor oder hinter anderen Sprites angezeigt wird.
- Feinabstimmung der Position und Skalierung
- Verwende das Transform-Tool in Unity, um die Position, Rotation und Skalierung deines Sprites anzupassen.
- Dies ist besonders wichtig, um die richtige Tiefe und Perspektive in deinem Spiel zu erreichen.
- Wiederholung für weitere Sprites
- Wiederhole diesen Prozess für alle Sprites, die du in deinem Spiel verwenden möchtest.
- Durch die Verwendung mehrerer Layer kannst du komplexe Szenen mit Vordergrund, Mittelgrund und Hintergrund erstellen.
Mit Sprite-Layers kannst du deine 2D-Spiele in Unity visuell strukturieren und eine dynamische Umgebung schaffen. Durch das Layering verschiedener Sprites erzeugst du Tiefe und eine lebendige Spielwelt. Experimentiere mit verschiedenen Einstellungen und Positionen, um den besten Effekt für dein Spiel zu erzielen.
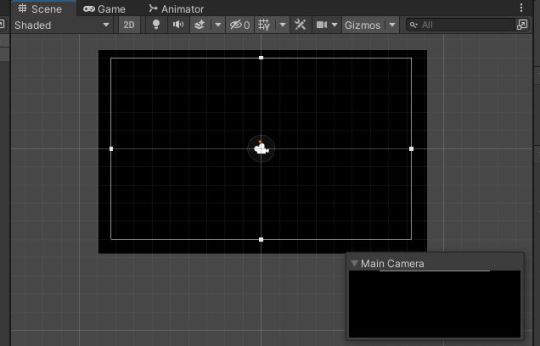
Problem: Kamera zeigt den Hintergrund nicht an
Wenn die Kamera in Unity den Hintergrund deines Spiels nicht anzeigt, kann das verschiedene Ursachen haben. Hier sind einige häufige Gründe und Lösungsvorschläge, um dieses Problem zu beheben.
Mögliche Ursachen und Lösungen
- Kameraeinstellungen
- Überprüfe die Position und Ausrichtung der Kamera. Stelle sicher, dass sie in die richtige Richtung zeigt und der Hintergrund innerhalb des Sichtfeldes liegt.
- Kontrolliere den 'Near' und 'Far' Clipping Plane des Kamera-Komponenten, um sicherzustellen, dass der Hintergrund innerhalb dieser Grenzen liegt.
- Layer- und Layer-Visibility-Einstellungen
- Prüfe, ob der Hintergrund und die Kamera im selben Layer oder in kompatiblen Layern sind.
- In Unity kannst du bestimmte Layer für die Kamera sichtbar oder unsichtbar machen. Stelle sicher, dass der Layer, in dem sich der Hintergrund befindet, für die Kamera sichtbar ist.
- Sprite Renderer
- Überprüfe die Einstellungen des Sprite Renderers. Stelle sicher, dass der 'Sorting Layer' und der 'Order in Layer' so eingestellt sind, dass der Hintergrund korrekt angezeigt wird.
- Kamera-Typ
- Überprüfe, ob du eine orthografische Kamera für 2D-Szenen und eine perspektivische Kamera für 3D-Szenen verwendest. Die Kameraart kann beeinflussen, wie Objekte gerendert werden.
- Transparenz und Sichtbarkeit
- Stelle sicher, dass der Hintergrund nicht durchsichtig oder die Alpha-Einstellung im Sprite Renderer nicht zu niedrig ist.
- Prüfe auch, ob andere Objekte den Hintergrund möglicherweise verdecken.
- Beleuchtung und Materialien
- In einigen Fällen kann die Beleuchtung oder das Material des Hintergrunds Einfluss darauf haben, ob er korrekt gerendert wird. Experimentiere mit unterschiedlichen Einstellungen, um zu sehen, ob dies das Problem behebt.
Das Problem, dass die Kamera den Hintergrund nicht anzeigt, kann durch eine Vielzahl von Faktoren verursacht werden. Indem du systematisch die oben genannten Aspekte überprüfst und anpasst, solltest du in der Lage sein, die Ursache zu finden und zu beheben. Unity bietet viele Einstellungsmöglichkeiten, daher ist es oft ein Prozess des Ausprobierens und Anpassens, bis alles korrekt angezeigt wird.
Verständnis und Anpassung der Sortierreihenfolge in Unity's Sorting Layers
In Unity's Sorting Layer System, die Reihenfolge, in der verschiedene Layer erscheinen, wird durch die Sortierreihenfolge innerhalb der Layer bestimmt. Hier sind die Schlüsselpunkte, wie man dies erkennt und anpasst:
- Zugriff auf Sorting Layers: Gehe zum Sprite Renderer deines GameObjects und finde die Option "Sorting Layer".
- Reihenfolge der Layers: Die Sorting Layers werden in der Reihenfolge angezeigt, in der sie in den "Project Settings" unter "Tags and Layers" definiert sind. Die oberste Schicht in dieser Liste erscheint ganz oben, und die unterste am weitesten hinten.
- Anpassen der Sortierreihenfolge: Du kannst die Sortierreihenfolge innerhalb eines Layers anpassen, indem du den "Order in Layer"-Wert im Sprite Renderer erhöhst oder verringern. Ein höherer Wert bringt das Sprite nach vorne, ein niedrigerer nach hinten.
Diese Einstellungen helfen dir, zu kontrollieren, wie Sprites und Objekte in Bezug aufeinander gerendert werden.
Optimierung von 2D-Hintergründen in Unity: Ein Praxisguide
Bei der Gestaltung von 2D-Hintergründen in Unity gibt es verschiedene Aspekte zu beachten, um eine optimale Darstellung und Performance zu gewährleisten. Hier sind einige wichtige Punkte:
Grafikauflösung und Format
Die Auflösung der Grafiken sollte an die Auflösung des Spiels und die Zielplattformen angepasst sein. Zu große Grafiken können unnötig Speicherplatz verbrauchen und die Performance beeinträchtigen, während zu kleine Grafiken unscharf wirken können. Ein gängiges Format für 2D-Grafiken in Unity ist PNG, da es Transparenz unterstützt und eine gute Qualität bei verhältnismäßig geringer Dateigröße bietet.
Parallaxeneffekte
Wenn du einen Parallaxeneffekt erzeugen möchtest, bei dem sich verschiedene Ebenen des Hintergrunds mit unterschiedlichen Geschwindigkeiten bewegen, solltest du die einzelnen Ebenen in separaten Grafiken erstellen. Dadurch kannst du in Unity leichter die relative Bewegung jeder Ebene steuern.
Optimierung
Es ist wichtig, Grafiken zu optimieren, um die Ladezeiten und die Speichernutzung zu minimieren. Dazu gehört das Entfernen unnötiger Pixel und das Verwenden von Atlas-Texturen, bei denen mehrere Grafiken in einer einzigen Textur zusammengefasst werden.
Kachelbare Grafiken
Für Spiele, in denen der Hintergrund sich wiederholt (z.B. Runner-Spiele), sollten die Grafiken so gestaltet sein, dass sie nahtlos aneinandergefügt werden können. Dies erfordert eine sorgfältige Planung, um sicherzustellen, dass die Kanten der Grafiken zusammenpassen.
Anpassung an verschiedene Bildschirmgrößen
Deine Grafiken sollten so gestaltet sein, dass sie auf verschiedenen Bildschirmgrößen gut aussehen. Dies kann durch die Verwendung eines Aspect Ratio Fitting in Unity erreicht werden, welches sicherstellt, dass der Hintergrund auf unterschiedlichen Geräten korrekt dargestellt wird.
Künstlerischer Stil
Der künstlerische Stil der Hintergründe sollte zur Gesamtästhetik des Spiels passen. Es ist wichtig, einen konsistenten Look zu haben, der die Spielwelt glaubwürdig und einladend macht.
Indem du diese Punkte beachtest, kannst du ansprechende und funktionale 2D-Hintergründe für deine Spiele in Unity gestalten.
Fazit
Egal ob du an einem 2D-Plattformer oder einem 3D-Abenteuerspiel arbeitest, die Gestaltung des Hintergrundes in Unity ist ein entscheidender Faktor für das Spielerlebnis. Mit den richtigen Werkzeugen und Techniken kannst du Welten erschaffen, die Spieler fesseln und begeistern. Nutze die Möglichkeiten von Unity kreativ, um deine Vision zum Leben zu erwecken!
Weitere Infos gibt es im Handbuch von Unity
Lesen Sie den ganzen Artikel
0 notes
Text
20. 6. 1983 im Hofgarten
Habe mich entschlossen, die Anderen waren nicht anwesend, heute. Ich habe mich dazu entschlossen, diese Arbeit nicht zu beenden! Es fällt mir nicht schwer. Es wäre eine zu schwere Aufgabe gewesen, diese Arbeit ließe sich nicht beenden. Und müsste so gemacht werden, als ließe sie sich beenden, als sei sie beendbar. Eine solche Aufgabe geht tatsächlich weiter, keine solche Aufgabe lässt sich beenden. Wir kämpfen nicht, weil wir nichts beenden. Wenn wir etwas beenden, kämpfen wir. Auch wenn wir nichts beenden, kämpfen wir. Eigentlich kämpfen wir nicht. Reflexion. Reaktion. Dort werde ich, dort muss ich, später. Es ist eine große Stille um mich. Ich bin ausgetrocknet. Ich werde, um mein Ich zu vergessen, andere Namen wählen.
Vor einiger Zeit war ich hier mit einem Freund. Vor einem Jahr war ich hier mit einer Frau. Jetzt bin ich alleine hier, ich werde nicht wiederkommen. Alle Möglichkeiten sind zu Ende. Ich werde nie wiederkommen. Hier habe ich auch PROUST gelesen, auf Französisch, und im Lesen geliebt. Und mich so gefühlt wie Marcel. Gerüche, Farben, Formen, Geräusche. Es sind Bäume und Sträucher, Gräser und Blumen. Bambus. Unzulängliche Ausdrücke für Wassertropfen, fließen, rinnen, sprudeln? Bewegung, dauernde Bewegung, Wasser, versteckt hier irgendwo, Schilf. Länglich und gebrochen, hinfallend, ein paar Halme. Benennungen sind wissenschaftlich oder oberflächlich, für mich gibt es noch keine Sprache. Ich muss sie mir schaffen, muss aufbrechen, auflösen, umbiegen, zerbrechen und neu zusammensetzen.
Eine Frau trägt ein blaues Kleid. Eine Reihenfolge. Ausschnitte. Windbewegt. Ruhig. Windbewegt. Ruhig. Windbewegt. Ruhig. Stimmen und das Knirschen von Kies. Sich entfernendes Knirschen mit Stimmen. Noch leiser, leise, der Wind. Gebüsch an Gebüsch, längliche Blätter, sich gleichend. Vereinzelte gelbe Punkte, Blüten. Ein Zweig hängt über, ein Stamm im Dazwischen. Blätter, herzförmig, massenhaft, wild, aufgebraucht bis in die Weite. Gelb. Hell. Ein einsames Gewächs in der Mitte, es windet sich um dieses. Leicht bewegt der Wind die Ästchen. Tropfen. Vögel durchdringen die Stille mit tiefen und hohen Tönen. Eine fragende Musik. Regentröpfchen, Tropfen, Nässe. In der Ferne rinnt es. Luft fließt mit Wasser. Vier Stämme bilden Verzweigungen, es zweigt und zweigt sich ab und zweigt weiter, verzweigt sich zu Wirrnis, zu Weite, zu Größe. Dünner werden die Äste, Blätter tragen sie aus, wenn sie schmal sind, ein Stamm im Dazwischen. Vor dem Schilf, hinter dem Busch. Ineinander hängen die Blätter, die Stämme, die Stämmchen, die windbewegten Zweige. Blätter, überall Blätter. Sie begründen das Sehen. Sie sind alt. Die Wiese: einzelne Blätter, Haufen von Blättern. Büsche, dunkel und hell. Frei wird der Blick, wenn er sich auftut: Blau blau blau, hell und dunkel, eine Farbe, viele Nuancen. Schattierungen. Veränderungen. Blätter, überhängend, wartend, sich öffnend, windbewegt, leise, leiser. Hell und Dunkel. Sonnenflimmern. Fallendes. Es ist ein nie zur Ruhe kommen. Stille aus Geräuschen.
0 notes
Text


Fallende Blätter an einem kalten Morgen 🍂💕
0 notes
Text
Irgendwann versiegt die Aufmerksamkeit, Stimme wird kratzig und rauh von Worten und vom Lachen. Dann zieht ein bleicher Lichtkegel durch leeres Land, streift träge fallende Blätter und Buschgespenster im Dickicht neben der Straße. Ein grauroter Fuchs kreuzt den Weg, starrt einen Moment gebannt in die Scheinwerfer, verschwindet schließlich zwischen den Bäumen. Hinter der nächsten Kurve liegen die hellen Punkte und Umrisse einer anderen Stadt in anderen Hügeln, hohe Schornsteine ragen über alte Industrieviertel. Alles trägt ein wenig Vergangenheit, die sichtbarer wird in jenen Stunden müder Sinne und wackeligen Verstandes. Bewusst und schlaflos. Weit nach Mitternacht.
#outerworld #late at night #no sleep no dreams just dense darkness
0 notes
Text

~fallender Schmetterling
Wenn im Herbst die Blätter an Farbe gewinnen. Sie langsam auf den Boden fallen und wir Menschen sie dann aufsammeln, pressen, trocknen und weiterverwenden können. Dann kann so ein Bild entstehen.
Einfach Wunderbar♧
🦋🍁🍂🦋🍁🍂🦋🍁🍂🦋🍁🍂🦋🍁🍂🦋🍁
0 notes
Text








#Herbst#Blätter#Natur#Herbstlaub#Jahreszeiten#Herbststimmung#Farbenpracht#Herbstzauber#Naturschönheit#Blättertanz#Herbstlandschaft#Goldener Herbst#Herbstliche Impressionen#Naturkunst#Herbstliche Atmosphäre#redbubble#findyourthing
0 notes
Photo

⭐️ G O L D E N O C T O B E R ⭐️ Fallende Blätter 🍁🍂🍃, große Laubhaufen, Kastanien 🌰 sammeln und schöne spätsommerliche Tage ☀️ Das ist der goldene Oktober 🤩🥰 ▫️▪️▫️▪️▫️▪️▫️▪️▫️▪️▫️▪️▫️▪️▫️▪️▫️▪️ #golden #goldenoctober #goldeneroktober #fallendeblätter #fallenleaves #kastanien #kastaniensammeln #chestnut #collectingchestnuts #herbst #autumn #autumnvibes #autumnleaves #autumnmood #herbstliebe #herbstzeit #herbststimmung #autumncolors #siblings #siblinggoals #siblinglove #geschwister #geschwisterliebe #iloveyou #lifewithkids #lebenmitkindern #herbstblätter #herbstfarben #autumncolors #goldenoctobermoments #goldeneroktobertag https://www.instagram.com/p/CjzaCNft2cH/?igshid=NGJjMDIxMWI=
#golden#goldenoctober#goldeneroktober#fallendeblätter#fallenleaves#kastanien#kastaniensammeln#chestnut#collectingchestnuts#herbst#autumn#autumnvibes#autumnleaves#autumnmood#herbstliebe#herbstzeit#herbststimmung#autumncolors#siblings#siblinggoals#siblinglove#geschwister#geschwisterliebe#iloveyou#lifewithkids#lebenmitkindern#herbstblätter#herbstfarben#goldenoctobermoments#goldeneroktobertag
0 notes
Text
0 notes