#daumenkino & animation
Text

Entdecke deine Möglichkeiten übermorgen noch pünktlich in aller letzter Minute ein oder mehrere besonders kreative Geschenke unter fast jeden Weihnachtsbaum weltweit zu legen - ja, das geht!
Kreative Bücher - Print on Demand - Last Minute Geschenk Gutscheine - Kostenloser Gutschein Service
Das sagte schon alles, oder?
Du kannst diese online oder offline sofort personalisieren.
Persönlich oder digital unter deinen Wunschbaum legen - digital auch weltweit.
Selbstständig & bequem 24/7 und ganz in Ruhe regulär das Kreativ-Buch bestellen und persönlich nach der regulären Print on Demand Lieferzeit von 8 bis 10 Arbeitstagen dein Geschenk-Versprechen einlösen - oder gleich bei der Online-Bestellung des Kreativbuches die Lieferadresse anpassen und so direkt "unter den Baum" liefern lassen, falls dieser dann noch steht ;-)
Solltest du mindestens 25 Personen mit einem Last Minute Kreativbuch-Geschenk, das muss dann immer das selbe sein, erfreuen wollen, nimm gerne bitte Kontakt zum Autor & Selfpublisher auf, um zu klären, wie das machbar ist und mit welchem Rabatt du rechnen kannst!
#kreativität aktiv fördern#kreative bücher#kreativ studio nuding#geschenk#gutschein#kreativbuch#kreativität#kreativsein#geschenk-versprechen#last minute#kreativ#analoge animation#animation#2d animation#hand drawn animation#traditional animation#ohne basteln daumenkinos selber machen#ohne basteln daumenkinos zeichnen#daumenkinos selbermachen#daumenkinos#daumenkino#in letzter minute#pünktlich zu weihnachten#pünktlich#24/7#kostenloser gutschein service#personalisierbarer pdf gutschein#last minute geschenk personalisierbar#personalisierbare gutscheine#personalisierbarer gutschein
0 notes
Text
Bewegungen mit 16x16 LED Matrix am Arduino UNO

In diesem Beitrag möchte ich dir zeigen, wie du einfache Bewegungen auf einer 16x16 LED Matrix mit dem Arduino UNO programmierst.

Bewegungen mit 16x16 LED Matrix am Arduino UNO
Im letzten Beitrag zur hier verwendeten LED Matrix habe ich dir bereits gezeigt, wie diese an den Arduino UNO angeschlossen und programmiert wird.
Hier soll es nun darum gehen, wie du einfache Bewegungen auf der Matrix anzeigst.
Vorweg, richtige Videos werden sich auf der Matrix nicht anzeigen lassen. Aber man kann mit meinem Generator kleine "Daumenkino" Bilder erzeugen, welche mit dem richtigen Intervall in Bewegung umgesetzt werden können.
Benötigte Ressourcen für den Aufbau
Um die nachfolgenden Beispiele nachzubauen, benötigst du:
- einen Mikrocontroller Bsp Arduino UNO,
- ein passendes USB-Datenkabel,
- eine 16x16 LED Matrix,
- fünf Breadboardkabel, männlich - weiblich, 20 cm
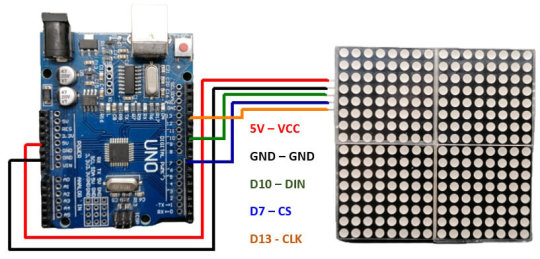
Anschluss der 16x16 LED Matrix an den Arduino UNO
Hier die Grafik, wie du die LED Matrix an den Arduino anschließen kannst.

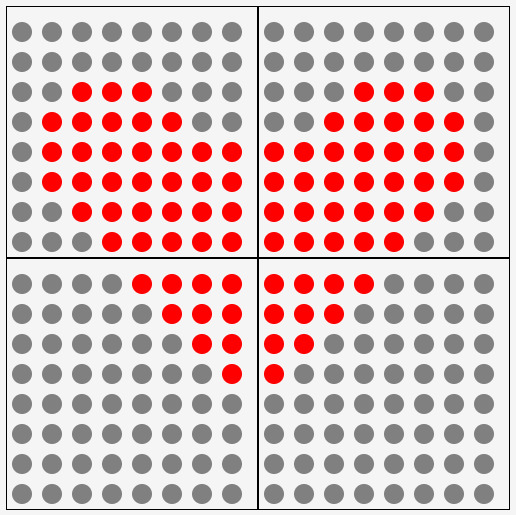
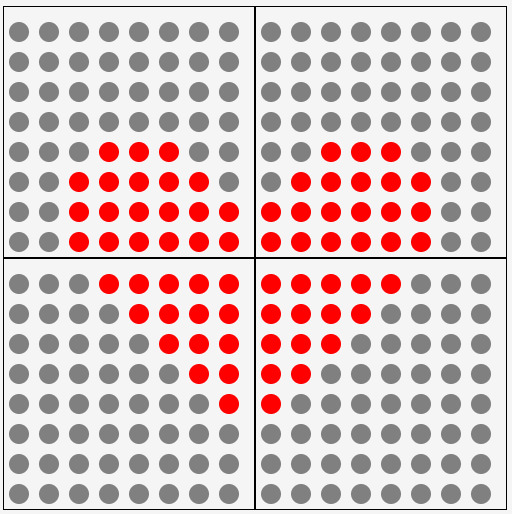
16x16 LED Matrix Generator
Der kleine Generator ist sehr einfach gehalten, du hast die vier LED Matrix Module mit den entsprechenden LEDs, welche du mit der Maus anklicken kannst, die Farbe ändert sich dann von Rot auf Grau.
Du kannst einstellen, ob du nur die Arrays erzeugen lassen möchtest, oder das komplette Programm.

Mit der Schaltfläche "CODE GENERIEREN" wird, wie es sich erahnen lässt, der Code erzeugt, die Schaltfläche "LÖSCHEN" setzt alle LEDs auf den default / deaktiviert.
Programm für ein Daumenkino
Da nicht jede kleine Animation gleich viel Bilder hat, habe ich das Programm sehr dynamisch aufgebaut.
#include
const int DIN = 11;
const int CS = 7;
const int CLK = 13;
const int NUM_MATRIX_MODULE = 4;
LedControl matrix = LedControl(DIN, CLK, CS, NUM_MATRIX_MODULE);
const int BRIGHTNESS = 6;
const int NUM_IMAGES = 3;
const int MAX_ROWS = 8;
byte data = {
{
//Arrays mit den Bildern
};
void setupMatrixModul(int modulIndex) {
matrix.shutdown(modulIndex, false);
matrix.setIntensity(modulIndex, BRIGHTNESS);
matrix.clearDisplay(modulIndex);
}
void setup() {
for (int i = 0; i < NUM_MATRIX_MODULE; i++) {
matrix.shutdown(i, false);
matrix.setIntensity(i, BRIGHTNESS);
matrix.clearDisplay(i);
}
}
void drawMatrix(int modul, byte data) {
for (int row = 0; row < MAX_ROWS; row++) {
matrix.setRow(modul, row, data);
}
}
void loop() {
for (int image = 0; image < NUM_IMAGES; image++) {
for (int i = 0; i < NUM_MATRIX_MODULE; i++) {
drawMatrix(i, data);
}
delay(250);
}
for (int image = NUM_IMAGES-1; image >= 0; image--) {
for (int i = 0; i < NUM_MATRIX_MODULE; i++) {
drawMatrix(i, data);
}
delay(250);
}
}
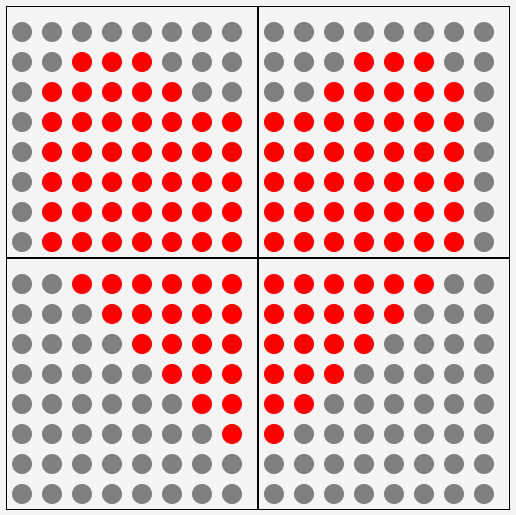
Erzeugen eines pulsierenden Herzens mit dem Generator
Wie erwähnt, kann man mit dem Generator kleine Bilder erzeugen bzw. Arrays für das Programm.
Hier meine Lösung zu den Herzen.





Die Arrays für die Bilder sind folgendermaßen:
// Bild - 1
byte matrixModul1 = {B11111110,B11111100,B11111000,B11110000,B11100000,B11000000,B10000000,B00000000};
byte matrixModul2 = {B01111111,B00111111,B00011111,B00001111,B00000111,B00000011,B00000001,B00000000};
byte matrixModul3 = {B00111000,B01111100,B11111110,B11111111,B11111111,B11111111,B11111111,B11111111};
byte matrixModul4 = {B00011100,B00111110,B01111111,B11111111,B11111111,B11111111,B11111111,B11111111};
// Bild - 2
byte matrixModul1 = {B11111100,B11111000,B11110000,B11100000,B11000000,B10000000,B00000000,B00000000};
byte matrixModul2 = {B00111111,B00011111,B00001111,B00000111,B00000011,B00000001,B00000000,B00000000};
byte matrixModul3 = {B00000000,B00011100,B00111110,B11111110,B11111110,B11111110,B11111110,B11111110};
byte matrixModul4 = {B00000000,B00111000,B01111100,B01111111,B01111111,B01111111,B01111111,B01111111};
// Bild - 3
byte matrixModul1 = {B11110000,B11100000,B11000000,B10000000,B00000000,B00000000,B00000000,B00000000};
byte matrixModul2 = {B00001111,B00000111,B00000011,B00000001,B00000000,B00000000,B00000000,B00000000};
byte matrixModul3 = {B00000000,B00000000,B00011100,B00111110,B11111110,B11111110,B11111100,B11111000};
byte matrixModul4 = {B00000000,B00000000,B00111000,B01111100,B01111111,B01111111,B00111111,B00011111};
// Bild - 4
byte matrixModul1 = {B11111000,B11110000,B11100000,B11000000,B10000000,B00000000,B00000000,B00000000};
byte matrixModul2 = {B00011111,B00001111,B00000111,B00000011,B00000001,B00000000,B00000000,B00000000};
byte matrixModul3 = {B00000000,B00000000,B00000000,B00000000,B00111000,B01111100,B11111100,B11111100};
byte matrixModul4 = {B00000000,B00000000,B00000000,B00000000,B00011100,B00111110,B00111111,B00111111};
// Bild - 5
byte matrixModul1 = {B11111100,B11111000,B11110000,B11100000,B11000000,B10000000,B00000000,B00000000};
byte matrixModul2 = {B00111111,B00011111,B00001111,B00000111,B00000011,B00000001,B00000000,B00000000};
byte matrixModul3 = {B00000000,B00000000,B00000000,B00000000,B00000000,B00111000,B01111100,B11111100};
byte matrixModul4 = {B00000000,B00000000,B00000000,B00000000,B00000000,B00011100,B00111110,B00111111};
Download
Damit du den Code nicht abtippen / kopieren musst, hier der Code zum einfachen Download.
16x16 LED Matrix - pulsierendes HerzHerunterladen
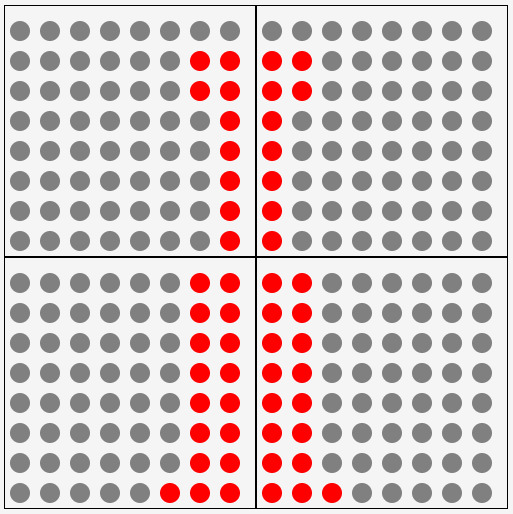
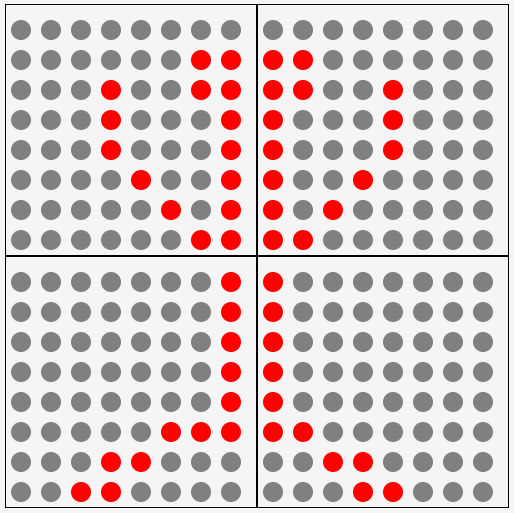
Erzeugen eines Hampelmanns mit dem Generator
Als weitere Animation kann man einen kleinen Hampelmann erzeugen.
Hierzu erzeuge ich eine kleine Animation mit 3 Bildern.



Der Code für die Bilder ist wie folgt:
byte matrixModul1 = {B11000000,B11000000,B11000000,B11000000,B11000000,B11000000,B11000000,B11100000};
byte matrixModul2 = {B00000011,B00000011,B00000011,B00000011,B00000011,B00000011,B00000011,B00000111};
byte matrixModul3 = {B00000000,B11000000,B11000000,B10000000,B10000000,B10000000,B10000000,B10000000};
byte matrixModul4 = {B00000000,B00000011,B00000011,B00000001,B00000001,B00000001,B00000001,B00000001};
//Bild - 2
byte matrixModul1 = {B10100000,B10010000,B10001000,B10000100,B10000000,B11000000,B01100000,B00110000};
byte matrixModul2 = {B00000101,B00001001,B00010001,B00100001,B00000001,B00000011,B00000110,B00001100};
byte matrixModul3 = {B00000000,B11000000,B11000000,B10000000,B10000000,B10000000,B10000000,B11000000};
byte matrixModul4 = {B00000000,B00000011,B00000011,B00000001,B00000001,B00000001,B00000001,B00000011};
//Bild - 3
byte matrixModul1 = {B10000000,B10000000,B10000000,B10000000,B10000000,B11000000,B00110000,B00011000};
byte matrixModul2 = {B00000001,B00000001,B00000001,B00000001,B00000001,B00000111,B00011000,B00110000};
byte matrixModul3 = {B00000000,B11000000,B11001000,B10001000,B10001000,B10010000,B10100000,B11000000};
byte matrixModul4 = {B00000000,B00000011,B00010011,B00010001,B00010001,B00001001,B00000101,B00000011};
Download
Damit du den Code nicht abtippen / kopieren musst, hier der Code zum einfachen Download.
16x16 LED Matrix - HampelmannHerunterladen
Read the full article
0 notes
Text
Kreative Bücher aus Jochens Feder kannst du ab 25 Stück je Artikel zu Kreativ Buch Tools machen und von den Mengen-Staffel-Rabatt-Konditionen profitieren
Bestelle diese jetzt ganz einfach im Ko-Fi Shop des Selfpublishers - der dort einen Testlauf gestartet hat.
Daumenkinos & analoge Animation lernen, übern oder Talent entdecken und aktiv fördern für deinen Kunst- oder Kreativ-Unterricht, für Deutsch- oder Deutsch-Lerngruppen gibt es auch ein Lesebuch mit Daumenkinos.
Das planen deiner Kreativ-Gruppen-Projekte gelingt so noch einfacher.
Die Lieferfrist bei Print on Demand Büchern dauert in aller Regel 8 bis 10 Arbeitstage.
#print on demand#ko fi shop#ko-fi#kreative bücher#kreativ buch tool#kreativsein#kreativ studio nuding#kreatív#kreativität#kreativbuch#kreativprojekt#gruppen#klassen#deutsch lernen#deutsch unterricht#kreativ unterricht#kunst unterricht#selfpublisher#autor#jochens freelancer wellen#testlauf
0 notes
Video
vimeo
kreativ-studio-nuding-text-logo-geometry-nodes-empty-u-text-u-realtime-materials-rocks-animation-erste-3D-schritte-blender.mp4 from Jochen Nuding on Vimeo.
Ein Materialwechsel mit kleinen Animation-Änderungen der Lichter und des Materials und schon sieht es wieder ganz anders aus - oder?
Lebenslänglich lernen mit Open Source 3D Animationen in Blender als Autodidakt zu experimentieren, dabei Neues entdecken und gar neue Ufer ins Visier zu nehmen steht für einen Solo-Selbstständigen regelmäßig auf der Tagesordnung - wa?!
Weitere Kreative Ideen, Geschenke und Bücher auch für deine Daumenkinos oder Animationen lernen und üben, auch für digitale Pausen, zum Abschalten und Runterkommen findest du ganz bequem von deiner Couch aus jederzeit 24/7 online in Jochens Freelancer Wellen hier:
kreativ-studio-nuding.de
0 notes
Text
Tumblr Nebenblog - Themen Blog - Schwerpunkt Daumenkinos und Animationen - lernen - üben - tun - Animator werden ist nicht schwer -see you later animator
#animation#daumenkino#daumenkinos#selber#machen#lernen#üben#animieren#kreativ studio nuding#blender#vimeo#regelmäßig kreativität aktiv fördern#analog#beginner#fortgeschrittene#kreativ buch tools#kreative bücher#beispiele#tumblr nebenblog
2 notes
·
View notes
Video
the silent running animation is now available as a flip book in a limited edition of 50 numbered & signed pieces: https://www.etsy.com/shop/asymptoticsilence?section_id=23886330
(the test version above has a slightly different cover but is otherwise identical to the ones that are available in my shop)
25 books will come with an original artwork from my film for COMB’s E.
you can find the first two of them here: 01/50 (sold) & 02/50.
the other 25 are available without the additional artwork:
https://www.etsy.com/listing/598892892
thank you for looking! ❤
{website ⁂ instagram ⁂ youtube ⁂ shop}
#anna malina#animation#artists on tumblr#flip book#daumenkino#black and white#collage#video#spectrology#2017#prints#flipbook
185 notes
·
View notes
Photo







!PETIT REPORTER!
Atelier Flip Book Auprès de mon arbre ! du 17 juillet 2021
Présentation du fonds de flip book du Centre de l’illustration,
des auteurs et collectionneurs de ce petit (quelques fois grand
étonnamment grand) “objet” à manipuler avec le pouce.
Daumenkino la traduction en allemand bien plus efficace,
Daumen qui veut dire pouce et Kino le cinéma.
“ C’est un petit livre, composé d’une série d’images qui varient légèrement
d’une page à l’autre de façon que, lorsqu’il est feuilleté, il se créé une animation, un petit film. “ Pascal Fouché
Fabrication de ce petit livre par nos petites et grandes mains
pour la seconde moitié de cet atelier et on fini par une visite
de l’exposition Auprès de mon arbre! au Centre de l’illustration.
Dernier atelier de cet été, mercredi 4 août de 10h à 12h,
L’herbier d’Emilie Vast, sur inscription 03 88 45 10 10
Dessine ton herbier à la manière d’Emilie Vast
et au cours de ta prochaine promenade trouve
les feuilles du noyer, de l’orme, du frêne …
tout près de chez toi, sur ton chemin.
A très bientôt, au Centre de l’illustration !
8 notes
·
View notes
Video
My life in about 3 seconds!
#running from responsibilities#procrastination#lazy#video#animation#stickman animation#by me#kuglrfisch#handdrawn#life#relatable#funny#daumenkino#flipbookstyle
1 note
·
View note
Text
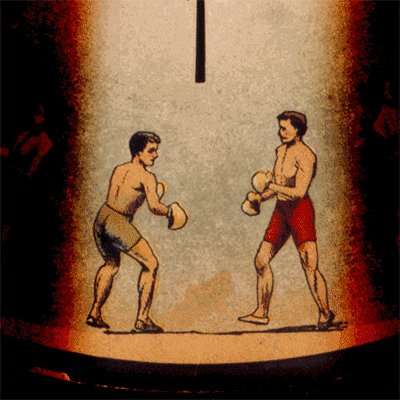
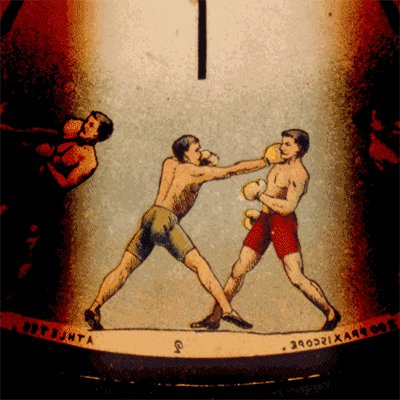
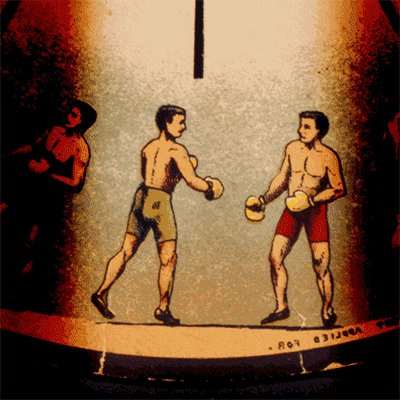
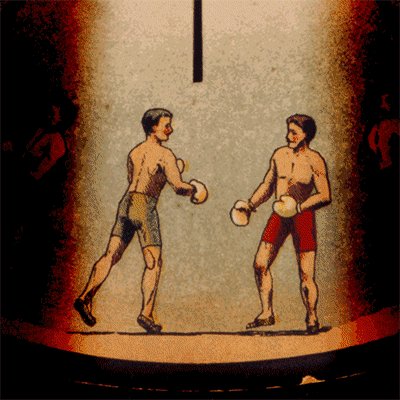
Stop Motion Animation-History
The magic lantern was made in 1603, it is an image projector using pictures on the sheets of glass, some sheets contain moving parts. It is considered the first example of project animation.
In 1824, the Thaumatrope housed a rotating mechanism with different picture on each side. When rotated, you saw a combined picture. The Thaumatrope is a Victorian toy constructed from a simple disk or card featuring a different picture on each side and attached to two pieces of string. When the strings are twirled rapidly the card rotates on its axis and the two images appear to combine. Invented by John Ayrton Paris (1785-1856), an English physician, in 1825, the Thaumatrope was the first instrument to exploit the persistence of images on the retina. Paris’s Philosophy in sport made science in earnest, first published in 1827, expounded his belief that scientific learning in children could be stimulated through a combination of amusement and instruction, using demonstrational toys such as the Thaumatrope.

In 1831, the phenakitoscope feature spinning disks reflected in mirrors that made it seem like the pictures were moving.
The optical toy, the phenakistoscope, was an early animation device that used the persistence of vision principle to create an illusion of motion. It was invented by Joseph Plateau in 1841.The phenakistoscope used a spinning disc attached vertically to a handle. Arrayed around the disc's center were a series of drawings showing phases of the animation, and cut through it were a series of equally spaced radial slits. The user would spin the disc and look through the moving slits at the disc's reflection in a mirror. The scanning of the slits across the reflected images kept them from simply blurring together, so that the user would see a rapid succession of images that appeared to be a single moving picture. A variant of it had two discs, one with slits and one with pictures; this was slightly more unwieldy but needed no mirror. Unlike the zoetrope and its successors, the phenakistoscope could only practically be used by one person at a time.

In 1834, the zoetrope was a hollow drum that housed images on long interchangeable strips that spin and made the images appear to move.
The zoetrope , invented in 1834 by William George Horner, was an early form of motion picture projector that consisted of a drum containing a set of still images, that was turned in a circular fashion in order to create the illusion of motion. Horner originally called it the Daedatelum, but Pierre Desvignes, a French inventor, renamed his version of it the zoetrope (from Greek word root zoo for animal life and trope for "things that turn.")
A zoetrope is relatively easy to build. It can be turned at a variable rate to create slow-motion or speeded-up effects. Like other motion simulation devices, the zoetrope depends on the fact that the human retina retains an image for about a tenth-of-a-second so that if a new image appears in that time, the sequence was seem to be uninterrupted and continuous. It also depends on what is referred to as the Phi phenomenon, which observes that we try to make sense out of any sequence of impressions, continuously relating them to each other.

In 1868 the flip-book, also known as the kineograph, reached a wise audience and it credited with inspiring early animators more than the machines developed in this era.
A flip book is a collection of combined pictures intended to be flipped over to give the illusion of movement and create an animated sequence from a simple small book without machine.
Very popular at the end of 19 th century and the beginning of 20 th century, but still produced today, flip book is the American name even used in France, more often than its French name folioscope. British people call it flick book or flicker book; in Germany Abblätterbuch (books to be flipped through) in the 19 th century and then Daumenkino : “thumb cinema”, name that we also find sometimes in the US at the beginning of 20 th century (also called thumb book) as well as less usual names such as flip movie, fingertip movie, riffle book, living picture book or hand cinema.
Some authors compared the flip book to the Magic Book or Blow Book, a fashionable kind of books in 19 th century that allowed animations or optical illusions. Actually, the only common point is that they both use the principle of animation. The actor and historian of magic, Ricky Jay, is the author of a great work devoted to these small books

In 1877, the praxinoscopre expanded on the zoetrope, using multiple wheels to rotate images. It is considered to have shown the first prototypes of the animated cartoon.
The Praxinoscope is a typical optical toy from the 19th century. It consists of a cylinder and a strip of paper showing twelve frames for animation. As the cylinder rotates, stationary mirrors in the centre reveal a ‘single image’ in motion.
The Praxinoscope was invented in 1876 by Charles-Émile Reynaud (1844-1918), a Paris science teacher, who marked all his examples ‘E.R.’. The toy became a great commercial success and won recognition at the great exhibitions of the period.
The Silent Era, 1900-1930:
The Silent era happened in the early 20th century. This was the marks of the beginning of cartoons. Many animators form studios , with bray studios in New York proving the most successful of this era. Bray helped lunch the careers of the cartoonists that created Mighty Mouse, Betty Boop and Woody Woodpecker. In 1906, was the first entirely animated film, Using stop-motion photography to create action. In 1908, the first animated film using hand drawn animation, and is considered by film historians to be the first animated cartoon. In 1919 Musical Mews and Feline Follies introduces Felix the Cat- Often considered the first animated star.

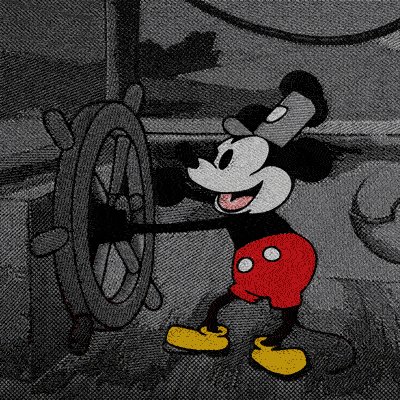
in 1928, Steamboat Willie made a cartoon which was the first cartoon with sound printed on the film, and is the first noble success for Walt Disney Studios.

The Golden Age of American Animation, 1930-1950s:
During what many consider to be the “Golden Age” of animation, theoretical cartoons became integral part of popular culture. These years are defined by the rise of Walt Disney, Warner Brothers, MGM and Fleischer.

In 1930, Warner Brother Cartoons was funded and created the Merrie Melodies series.

In 1937, Walt Disney releases Snow White and the Seven Dwarfs, the first animated feature to use hand-drawn animation.

The American Television Era, 1960-1980s:
The animation industry began to adapt to the fact that television continued its rise as the entertainment medium of choice for American families. Studios created many cartoons for TV, using a “limited animation” style. By the mid 80s, with help from cable channels such as The Disney Channel and Nickolodeon.
In 1960, Hanna Berbera releases The Flintstones, the first animated series on prime time television.

In 1961, The Yogi bear Show, a spin off of huckleberry hound debuts on national TV.

In 1963, DePatie-Freleng Enterprises wins the Academy Award for Best Short Film for The PinkPhink and continues to create shorts for theoretical release.

In 1964, Flitz the Cat is release- the fist animated adult feature film
Modern American Era, 1980-2014
The CGI (computer generated imagery) revolutionized animation. A principal difference of CGI animation compared to traditional animation is that drawing is replaced by 3D modeling, almost like a virtual version of stop-motion. A form of animation that combines the two and uses 2D computer drawing can be considered computer aided animation.

In 1984, The Adventues of Andre and Wally B was the first fully CGI animated film, created by The Graphics Group, the precursor to Pixar.
In 1987 The Simpsons was Made, The Simpsons is an American adult animated sitcom created by Matt Groening for the Fox Broadcasting Company. It is the longest-running American sitcom, the longest-running American animated program, and in 2009 it surpassed Gunsmoke as the longest-running American scripted primetime television series.

In 1995, Toy Story was the first fully computer animated feature film, was released.

In 2014, Big Hero 6 is the fist Disney animated film to feature Marvel Comic characters.

2 notes
·
View notes
Video
#Repost @perkolatorpress (@get_repost) ・・・ So much fun to draw @teddysphotos and @itsbrittcherry dancing for this #flipbook! 💃🏼🕺🏼 (🎵 is "Thinking Out Loud" by Ed Sheeran) . . #edsheeran #teddysphotos #brittanycherry #traditionalanimation #dailydrawing #dailyart #edsheeranfanart #dividetour #animation #dancingwiththestars #dwts #multiply #divide #coolart #handdrawn #bookarts #handmadebook #markerart #pigmentliner #prismacolormarkers #copicmarkers #daumenkino
#prismacolormarkers#pigmentliner#animation#edsheeranfanart#daumenkino#flipbook#coolart#handdrawn#brittanycherry#dancingwiththestars#markerart#bookarts#repost#edsheeran#divide#dividetour#handmadebook#multiply#traditionalanimation#dailyart#dailydrawing#dwts#copicmarkers#teddysphotos
0 notes
Text

Das ist der neue Waschzettel zum Print on Demand Kreativbuch "Meine Daumenkinos handlich im Quadrat für Beginner"
Du findest darin Infos aus erster Hand mit Links & QRs, welche dir die Nutzung als Buchhändler, Buch-Blogger, Journalist, Leserin oder Leser aber auch Interessent vereinfachen sollen.
Du bist potentieller Sponsor und könntest dir vorstellen, deinen Namen, dein Logo, dein Logo mit Backlink zu dir oder dein Logo im QR-Code zu dir in den Waschzetteln der bisherigen Publikationen zu veröffentlichen und diese so zu unterstützen oder das auch für künftige Neuerscheinungen zu tun, den wende dich gerne an den Autor, der aktuell an einer Mitgliedschaftslösung für Sponsoring auf Steady herum denkt, um alle bisherigen und auch für weitere und künftige Kreative Bücher aus Jochens Freelancer Wellen eine solode Existenz-Basis aufzubauen.
#waschzettel#journalist#buchblogger#buch#kreativ buch tool#kreative bücher#kreativität fördern#kreative geschenk ideen#kreativer unterricht#interessenten#potentielle sponsoren#leserin#leser#steady#mitgliedschaft#Sponsor werden#animator werden#analoge animation lernen#analoge animation üben#daumenkinos ausprobieren#animation ausprobieren#PDF-DIN-A4#kreativbuch#kreativ studio nuding#daumenkino#jochens freelancer wellen#animation üben#animation lernen#daumenkinos#kostenloser gutschein service
0 notes
Text

Du so:
Hast du mir einen Geschenk Gutschein für Heilig Abend - nein nicht nächstes Jahr, sondern für Übermorgen, Samstag, den 24. Dezember 2022 !!!
Ich so:
Ja - kein Problem:
Sofort-Gutschein Kreativbuch Print on Demand
Bestellung Kreativbuch in Ruhe 24/7
Kreativbuch Infos großzügige Ausgabe entdecken
#pünktlich#kreative bücher#kreativ studio nuding#geschenk#gutschein#kreativbuch#kreativsein#kreativität#geschenk-versprechen#kreativität aktiv fördern#last minute#Heilig Abend#24.12.2022#in letzter Minute#ohne basteln daumenkinos selber machen#ohne basteln daumenkinos zeichnen#daumenkinos selbermachen#daumenkinos#daumenkino#analoge animation#animation lernen#2d animation#animation#traditional animation#grundlagen animation#infos hilfen tipps tricks#daumenkino & animation#mit daumenkino animation lernen#digitale pausen#analoge freizeitbeschäftigung
0 notes
Text
Wir arbeiten multimedial in einem Spektrum verschiedener Techniken:
FILM | Digital & 35mm / 16mm / 8 mm
FOTOGRAFIE | Analog / Digital
ANIMATION | Stopmotion / Daumenkino / Aftereffects
PROJEKTIONEN | Beamer & Resolume / Dias // Ausstellungen / im urbanen Raum / auf Luftschiffen
AUS DER DOSE | Graffiti / Urban Art
MALEREI | Murals / Leinwand / Luftschiffe
ILLUSTRATION | Analog / Digital
GRAFIK | Logos / Analoge Grafik / Web / CMS / UX / Front- &Backend
AUDIO | Beats / Bands / Soundscapes
TEXTE | Songtexte // Rap / Gesang / Prosa | Drehbuch & Treatment
0 notes
Text
vimeo
#kreative Bücher & Mehr#Autor & Selfpublisher#daumenkinos selber machen#ohne basteln zu müssen#bequem online shoppen#vorab sofort gutschein verfügbar#personalisierbar#ostern#oster nest#nest füllen#nest suchen#osterüberraschung#ostergeschenk#kreativität aktiv fördern#Vimeo#handliche ausgabe#immer dabei#talent entdecken#animation lernen & üben#2D Grundlagen#Hobby finden#Kreativgruppe gründen#analoge Freizeitbeschäftigung#digitale Pausen machen#regelmäßig#alltagsstress#alltag stress abbauen#stress abbauen#abschalten#runterkommen
0 notes
Video
instagram
I‘ve always wanted to deal with the analog animation - the flip book. So here comes my first flip-book zine. For all deer parents who want to answer the question of their four-hooved kids, where actually the deer comes from...
Ich wollte mich schon immer mal mit der analogen Animation - dem Daumenkino - auseinandersetzen. Hier kommt also mein erstes Daumenkino-Zine. Für alle Reheltern, die ihren vierhufigen Kids die Frage beantworten, wo denn eigentlich der Hirsch herkommt...
Zine by @tineooho
#zine#zines#zinester#print#diy#art#fanzines#art book#students#design#weekly zine#daily art#the weekly zine#graphic design#hirsch#deer#flip book#drawing#illustration#animation
5 notes
·
View notes
Text
Die Geschichten von Knuud & Ksavver [ KuK ]anno 2069 mit der Künstlichen Intelligenz [ KI ] Tapcy als freies Webcomic, Lesebuch mit Daumenkinos, Hörbuch, KuK in 3D Idee nutzbar - Sponsoring gesucht - auch mit WinWin möglich!
#knuud & ksavver#Knuud und Ksavver#Webcomic#Onlinecomic#Lesebuch#Daumenkino#3D idee#Sponsor werden#unterstützen#nutzen & teilen#tumblr nebenblog#kreativ studio nuding#freie inhalte#lebenslänglich lernen#autodidakt#krita 2d animation#blender 3D animation
1 note
·
View note