#css contact form
Text

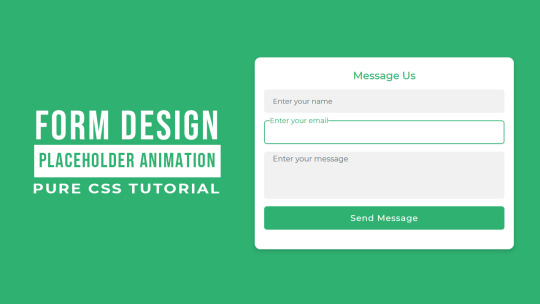
Contact Form with Input Label Animation
#css contact form#contact form design#html contact form#placeholder animation#css animation examples#css animation tutorial#css animation#html css#css tricks#css effects#animation#learn to code#code#frontend#css#html#frontenddevelopment
2 notes
·
View notes
Text

Contact Form With Flip Animation Effect
#contact form design#card flip animation#flip animation#html css#learn to code#code#frontenddevelopment#css#css3#divinectorweb#html#javascript#login form design
4 notes
·
View notes
Text
AI Writer Services HTML Landing Page Template
Are you ready to revolutionize your AI writing services? Look no further than "Writey" - the ultimate AI Writer Services HTML Landing Page Template that combines stunning design with powerful functionality. Whether you're a content creator, or copywriter, or run an AI writing service, Writey has got you covered.
Buy Now:
#html#ai writer#landing page#template#clean design#responsive#RTL support#PHP contact form#dark theme#light theme#animations#testimonials#FAQ section#sliders#W3C validation#cross-browser compatibility#updates#accessibility#SEO optimized#fast loading#social media buttons#SCSS files#back-to-top button#coding#landingpage#css
1 note
·
View note
Text
Easy Em Website Template
Role: I built an improved and easy to use JavaScript menu for everyone
Project goal: A lot of small businesses and other site owners don’t need much more than static web pages, a contact form, and a well-functioning menu system where they can easily add and remove items. Many people have learned some HTML and CSS but not advanced into JavaScript or PHP. When I needed to expand my menu to beyond…

View On WordPress
#Contact Form#CSS#CSS3#Easy Em#eCommerce#FormSpree#Freelancing#Github#HTML#HTML5#JavaScript#Save the Oxygen#Shopify#Upwork#Web Design
0 notes
Text
Kickstarter Update + Monday's Stream
We just published our new Kickstarter update, outlining our new year work plans for Volume 0 of "The Fujoshi Guide to Web Development" (Git & GitHub).
We also announced our next stream: add a contact form to your website, and send those messages to your Discord server!
In this stream, we’ll recap what we learned about forms during December, and start diving into the fascinating–and very useful!–world of webhooks. We’ll also work on writing down an article with some of the “forms know-how”, so our work can be useful beyond the video format.
We’re also trialing two new labels for streams:
Beginners Friendly: streams that tackle concepts that should be accessible (albeit maybe a bit of a skills-stretch) to people with beginner webdev knowledge.
Beginners Welcome: streams that tackle advanced concepts/work that is beyond the reach of most beginners. However, beginners are still welcome to attend, absorb new knowledge, and ask questions as we go!
This next stream will be Beginners Friendly! We'll assume some familiarity with Static Site Generation and HTML/CSS, but we'll be happy to answer questions as needed and help everyone get up to speed.
See you tomorrow, Monday January 8th at 3PM PST on Twitch!
29 notes
·
View notes
Note
Tell us more about Doodler Normal Kinetic i beg of you
First thing to note: Doodler Boss Normal would not survive contact with Canon Normal

Cause the thing with this version of Normal, I think, is that the situation to create it is so specific; and in a way that I've never thought about before, for a narrative? I'm sure it exists somewhere, because what story framework doesn't already exist somewhere but like.
this version of Normal only happens in a world where all 4 anchors are broken with violence and not a single other person is questioning that decision by the end. (which I don't think is going to happen! for the record!) in this world, Normal presents himself as a last bastion of empathy, but where in any other story that would look like a shining knight with their Chosen One sword and shield and righteous strength, in this story it looks like a kid ready to turn into an eldritch monster because the eldritch monster is the only other creature he can find that makes any sense to him. a character who, written in words, is a paragon hero who's virtues refuse to crumble. but because of the Ao3 CSS skin of the world he's in, he gets all the style and flair and trappings of a villain.
(which, again, I don't have reason at the time of this writing to think that this situation would happen; that there isn't going to be at least one other person on Normal's side. It's all but impossible to predict any of these kids and I think they all have good hearts, even Scary. Link right now is an unsettled weather vane in a storm, Taylor for all his swagger doesn't seem on the side of brutality, and then like... Hermie???)
that said! In a world where sometimes you can't decide if you want to sit in your disappointment or scream at the top of your lungs, there's falling back on your new frienemy-of-the-family monster bro

(anyone with a writing bug and time, feel free to use any, all, or none of these ^^)
for thoughts on where this AU would end up, anyone can obviously take it anywhere but I know the version I would make would have a happy ending (I am allergic to writing tragedies, sue me). I guess it would be a story where finally snapping and letting out some Oak Anger and not apologizing (because while it's not okay to be cruel it is okay to be angry) is what gets characters to come to terms with each other and better understand each other and meet each other in the middle and even come to terms with themselves and what version of expressing themselves makes them happy and comfortable and best able to love themselves and the people around them.
all of that admittedly wrapped in a gift box with the catharsis of a character saying "I'm not okay with how you're treating me" in a very badass fashion, as we all wish to do one day.
also for those of us who would die for Scary but also want to take her by the shoulders and shake vigorously there's the Rule of 3s for swiping the Goth Crown from Scary a THIRD TIME

all of her put-on apathy and tiredness and lashing out but from a genuine place, simultaneously forcing her in front of a mirror and asking her to reach back for the part of herself that started the day of the debate "bright eye-ed and bushy tailed" so that she could even stand a chance at getting through to Normal??? The ways to talk about Scary skyrocket even higher. to be clear, I don't want this as a form of stealing Scary's narrative, I want it as a way of taking Scary's narrative and hitting the NOS. give her just about everything she wants, for everyone to agree with her and listen to her and think she's right and enforce the belief that she has any power over what's going on and then see if she even likes it. See if she likes herself and see how far she's willing to take the identity of goth punk seeker of darkness. ask her where the line is. show her the road she she's taking and ask her where the line is. canon parallels and connections between normal and scary are a whole other post I can have and will drive to work in the morning writing the meta in my head, the way Normal is a previous version of Scary cranked up to 11 and the way Scary makes herself into a person that Normal has every right to be but isn't becausehe'shumanandflawedbutsogoodatheartandnevergivesuponothersnotevenherandAUGH
#dndads#dndads 2#normal oak#aus#ask ka#me talking#i... have even more thoughts than i thought#and also more that i dont know how to elaborate on or balance yet#cause figuring out how to finagle this au without doing Link dirty is something I would like to do#problem is we dont know what the other two anchors are or even why he did it yet and like#we are in a pocket of time that's perfect for the seedling IDEA of this au#but we dont have enough content for me to grow it in a way that satisfies my love for all the characters#i know there are others more powerful than me who can take a thing and run canon be forgotten im just... bad a that#and therefore lean on them in these trying times#SPEAKING OF THEM THE NUMBER OF OTHER PEOPLE WHO'VE DRAWN BRANCHES OF THIS/TAKES ON THIS????#HI I SEE YOU AND LOVE YOU IM BLOWN AWAY#...well dang i had even more thoughts#long posts#i couldnt figure out where to put a readmore and also forgot to
123 notes
·
View notes
Text
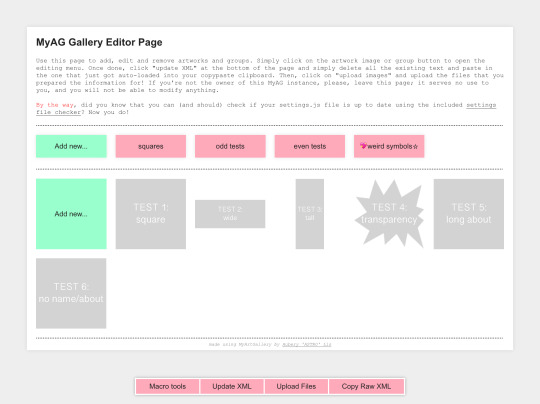
MyArtGallery 20230623 BIG UPDATE!
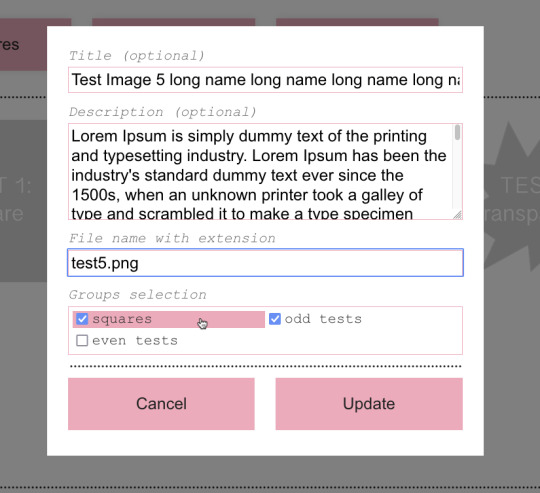
Hi everyone! I made a cool big update to MyAG - a free, fast-rollout gallery package for your personal neocities.org website. It is aimed at artists who value and curate their online presence and want their art to exist for more than while it's on someone's dashboard. MyAG is my contribution to the decorporativisation of the online space. And today, i made it a whole ton more usable, too - managing your online art gallery is almost as easy as tumblr now!

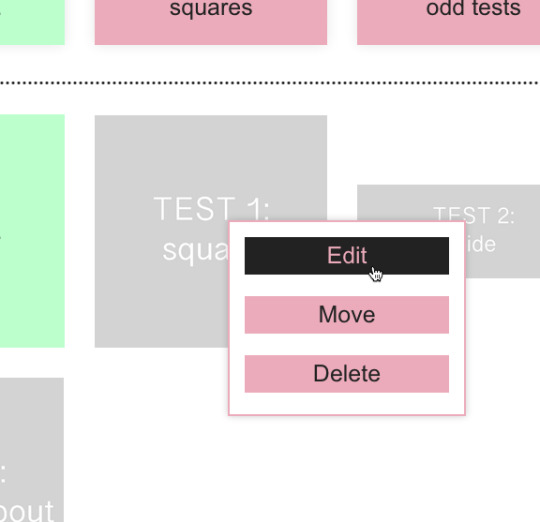
Meet the brand-new editor page! Before this, it used to be a neverending stream of html forms with crap layout.. now, it's almost state-of-the art web app shit! Essentially, it takes the form of what you see when you access your actual art gallery as a visitor, but with simplified design and neutral colours, and managing tools. To edit your artworks or groups - simply click on them and select "edit" in the popup menu! A nice lil' window appears, and you can change everything about your artwork or group in it. Adding new stuff is as easy as pressing "Add new..." and filling out a couple fields, too!


But wait.. there's more! Not only can you now delete your stuff easily (yeah, there were troubles with that) - but also, i implemented moving stuff around in a turbo-simple way! Click "move" and hover over any of the insert markers that pop up, click - and the artwork (or the group button) is moved to the desired location.

Pretty cool, huh? Sure is, and also sure as hell feels nice to have over 1K lines of code working neatly together for the sake of art without companies! I hope someone goes ahead and cooperates with me by running this at their neocities page and reporting any issues that emerge. Want to see it live? Here's a fresh stock deployment left untouched. And my own kandi museum runs on MyAG, too!
Grab MyAG and read the manual/tutorial at project's github page! Use this shit dammit!
If you want to contact me, DM here or use one of these!
Smaller updates:
Added a settings file checker. Since some keys will be coming and some will be going, the settingsChecker.html tool-page will check your current settings.js file for missing and deprecated setting keys, and point you to a quick-fix example!
Since i finally sorted out the XML entry order, some users may end up with their gallery groups or artworks displaying backwards after they update... i added "macro tools" to the gallery editor page, and the two available tools are to reverse all images and reverse all groups. If you run into such problem while updating, simply use the needed macro tool.
Figured out a bunch of small CSS bugs - stuff is laid out a bit neater now. Pretty sure there's more to come.. *cdi mario voice* and you've gotta help us!
54 notes
·
View notes
Text
TOP 3 Web Development Course in Chandigarh
Looking for excellence in web development training? Our web development course in Chandigarh offers top-notch instruction in HTML, CSS, JavaScript, and more. With a focus on practical projects and personalized mentorship, we ensure you gain the skills needed to excel in the field. Enroll now for the best web development course in Chandigarh at Excellence Technology

Welcome to Excellence Technology's Web Development Course!
Are you ready to unlock your potential in the world of web development? Look no further than Excellence Technology's comprehensive web development course. Whether you're a beginner or an experienced programmer looking to enhance your skills, our course is designed to cater to all levels of expertise.
Our web development course is carefully crafted to provide you with the knowledge and practical skills needed to excel in this rapidly evolving field. Led by industry experts, our instructors bring a wealth of experience and up-to-date insights to guide you through the intricacies of web development.
Here's what you can expect from our course:
Fundamentals of Web Development: Gain a solid foundation in HTML, CSS, and JavaScript, the building blocks of the web. Understand how these technologies work together to create visually appealing and interactive websites.
Front-End Development: Dive into the world of front-end development, where you'll learn how to create engaging user interfaces and responsive designs. Master popular frameworks like React and Angular to build dynamic web applications.
Back-End Development: Explore the back-end technologies that power websites and web applications. Learn server-side programming languages such as Python, PHP, or Node.js, and work with databases like MySQL or MongoDB to handle data storage and retrieval.
Full-Stack Development: Get a holistic understanding of web development by combining front-end and back-end skills. Become proficient in both client-side and server-side programming, enabling you to build end-to-end web solutions.
Project-Based Learning: Apply your newfound knowledge through hands-on projects. From building a personal portfolio website to creating a fully functional e-commerce platform, our course projects will challenge you to think creatively and solve real-world problems.
Industry Best Practices: Stay updated with the latest industry standards and practices. Learn about version control, testing, deployment, and optimization techniques to ensure your websites are secure, efficient, and scalable.
Career Support: Our commitment to your success extends beyond the classroom. Benefit from our career support services, including resume building, interview preparation, and job placement assistance. We'll help you showcase your skills and connect with potential employers in the web development industry.
Now I tell you about TOP 3 Institution for Web Development course
•https://www.excellencetechnology.in/
•https://extechdigital.in/
•https://thebrightnext.com/
At Excellence Technology, we believe in providing a nurturing and inclusive learning environment. Join our web development course and become part of a vibrant community of learners, where you can collaborate, network, and grow together.
Don't miss this opportunity to embark on an exciting journey into the world of web development. Enroll in Excellence Technology's Web Development Course today and unlock your potential in this ever-expanding field.

Connect with us
If you do not like to fill up the form above, contact us at the following details, we will be happy to connect.
Email: [email protected]
Phone: +91 9317788822, 93562-55522
#webdesign#webdevelopment#webdesigner#userexperience#responsive web design#webdesigninspiration#web design agency#websitedesign#web design services#graphic design#webdesigncommunity#uxdesign#frontenddevelopment#Webdesignlife#web design company#creativewebdesign
7 notes
·
View notes
Text
Restaurant Website Using HTML And CSS With Source Code
Restaurant Website Using HTML And CSS With Source Code
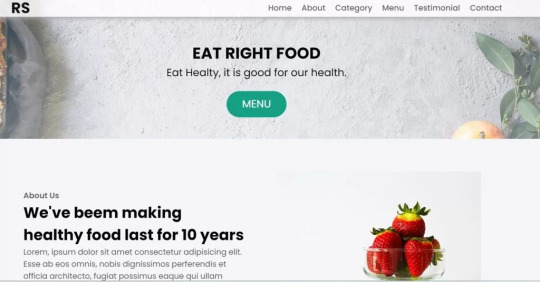
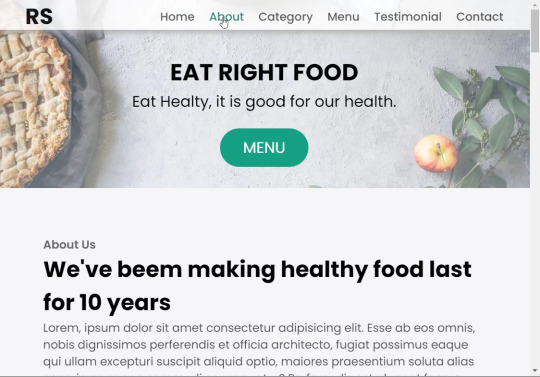
Hello coder, Welcome to the Codewithrandom blog. In this article, we create a Restaurant Website using HTML and CSS with Source Code. This is a Simple Restaurant Website with a main home page, types of food available, a food menu, customer reviews, and a contact form section on the restaurant website.
The HTML code for the Restaurant Website is the first thing we develop, and after that, the CSS for styling and JavaScript code. we add JavaScript for smooth scrolling on our website otherwise javascript is optional for this project.
Let’s Start a Responsive and Amazing Restaurant Website Using HTML and CSS. Let’s code a Simple website, We use 1,000+ lines of code to make our Restaurant Website Fully Responsive.
100+ HTML,CSS and JavaScript Projects With Source Code ( Beginners to Advanced)

Basic Knowledge About Project
It’s a front-end intermediate-level project that uses some advanced frameworks like CSS and JavaScript to make the project more elegant and responsive. We have provided you with the project with step-by-step explanations, which will help you better understand the project.
Before we dive into the step-by-step solution to the project, let’s understand some of the basic concepts about restaurant websites using HTML, CSS, and Javascript.
What is an online Restaurant Website?
An online restaurant website is a digital version of any restaurant that allows users to order food directly from the restaurant while sitting at home. These websites were created for customers who wish to eat restaurant food at home. The consumer can select items from the food menu and make payments for faster deliveries.
What are the benefits of Online Restaurant Websites?
reaches the maximum number of customers.
Easy to order
Hassle-free payments
increase in customer reach.
increase in profit.
Live Preview Of Restaurant Website Source Code:-
Restaurant Website Html Code:-
In this HTML code, we create a complete navbar for the footer structure of the restaurant website. first, we link our CSS and JavaScript files in html code. now we add a font awesome icon CDN link in the code because we create the What Our Customers Say section on the website and we show that review with a star so we use a font awesome icon.
Gym Website Using HTML ,CSS and JavaScript (Source Code)
then we create the structure of the navbar and it’s very important in our website because we create a responsive navbar in the project. then we create some simple sections of the restaurant website like what food is available and a food menu list.
and lastly, we create a contact form and a footer copyright line at end of the website.
This is almost 300 lines of HTML code for the restaurant website, and you can see the output below with only the HTML code output of the restaurant menu. Then we add CSS code for styling our restaurant website.
Output Of Only HTML Code For Restaurant Website:-

This is all image output that we create using only HTML code. Now the time is to style our restaurant website using css😍.
Restaurant Website HTML CSS Code:-
In CSS code we include Poppins font from Google font. then we style all sections of the website step by step. we write comments in CSS code so if you want to customize any of the restaurant website parts you can change that section code and it’s all done.
Responsive Resume/CV Website Using HTML & CSS
This is our whole CSS code with 600+ lines. We style our Restaurant Website step by step. We style the utility class and then style our navbar. After the navbar, we styled every html section🔥.
At the end of the code, we use media queries to make our Restaurant Website completely responsive and mobile-friendly. So you can see the output with CSS code. Then we add a little bit of javascript for the scroll effect otherwise our website is completely ready with code.
Ecommerce Website Using HTML, CSS, and JavaScript (Source Code)
Output Of HTML CSS Code Restaurant Website:-

You can see this awesome👏 output with HTML + CSS Code for Restaurant Website. Now we add JavaScript for smooth scrolling.
this is completely optional to add JavaScrpt to this project.
That’s it for our Whole restaurant website code. We write every useful code like making the website mobile-friendly and adding media queries for this. Add JQuery code for smooth scrolling on the restaurant website.
50+ HTML, CSS & JavaScript Projects With Source Code
[su_button id=”download” url=”https://drive.google.com/drive/folders/1Wx9W99uIH3WiO1nkz6aJYCuXVv_ibGmA?usp=sharing” target=”blank” style=”3d” size=”11″ wide=”yes” center=”yes” icon=”icon: download”]DOWNLOAD NOW[/su_button]
Final Output For Restaurant Website Using HTML and CSS Code
You can see this video output to see the complete output. You can see how smooth the website scrolls and this design.

Hope you like this Restaurant Website Project, we create your own and use this project in any project as a part project like the reviews section, and a contact form. If you need any more project-related frontend. Visit our homepage and you get 100+ projects💝.
Age Calculator Using Html Css Javascript ( Source Code )
if you have any confusion Comment below or you can contact us by filling out our Contact Us form from the home section. 🤞🎉
Code By – Sanket Bodake
was written by – Codewithrandom
FAQ For Restaurant Website
Which code editor do you use for this Restaurant Website project coding?
I personally recommend using VS Code Studio, it’s very simple and easy to use.
is this project responsive or not?
Yes! This project is responsive.
What is an online Restaurant Website?
An online restaurant website is a digital version of any restaurant that allows users to order food directly from the restaurant while sitting at home. These websites were created for customers who wish to eat restaurant food at home. The consumer can select items from the food menu and make payments for faster deliveries.
What are the benefits of Online Restaurant Websites?
1. Reach the maximum number of customers.
2. Easy to order
3. Hassle-free payments
4. Restaurant Like food at Home.
5. Increase in profit.
2 notes
·
View notes
Text
WordPress Themes and Plugin Development
Unlocking Endless Possibilities
WordPress, the world's leading content management system (CMS), owes much of its popularity to its incredible flexibility and extensibility. At the heart of this versatility lies the realm of WordPress themes and plugin development, which empower users to customize their websites and add powerful functionality. In this article, we'll explore the fascinating world of WordPress themes and plugin development, and how they can revolutionize your online presence.
WordPress themes are the visual and functional frameworks that determine the look and feel of a website. They provide the structure, layout, and design elements that make your website visually appealing and user-friendly. Whether you're building a blog, an e-commerce store, or a corporate website, there's a vast array of themes available to suit your needs. From minimalist and modern designs to bold and vibrant layouts, the options are endless. Themes can be easily customized using the WordPress Customizer, allowing you to personalize colors, fonts, and other visual elements to match your brand identity.

However, sometimes the available themes might not offer the exact features or functionality you require. This is where plugins come into play. WordPress plugins are software components that enhance the core functionality of your website. They can add features like contact forms, social media integration, search engine optimization, security measures, and much more. The WordPress plugin repository offers a vast library of free and premium plugins catering to various needs. If you can't find a plugin that suits your requirements, you can even develop your own custom plugins to meet your unique needs.
WordPress themes and plugin development offer endless possibilities for customization. If you have coding knowledge, you can dive into the world of PHP, HTML, CSS, and JavaScript to create your own themes and plugins from scratch. For those with limited coding experience, there are numerous drag-and-drop page builders and theme frameworks available that make customization a breeze. These tools provide intuitive interfaces and pre-built modules, allowing you to create stunning websites without writing a single line of code.

Furthermore, the WordPress development community is vast and active, constantly pushing the boundaries of what can be achieved with themes and plugins. With countless tutorials, forums, and resources available online, learning and improving your development skills has never been easier
#wordpress#wordpressblog#wordpressblogger#wordpressdesign#wordpresstheme#wordpressdeveloper#wordpresswebsite#wordpressthemes#wordpresstips#wordpressdesigner#wordpressdevelopment#wordpressseo#wordpresswebsites#wordpressplugin#wordpressHelp#wordpressthemedevelopment
3 notes
·
View notes
Text

Contact Form Input Label Animation
#css contact form#html contact form#contact form html css#input label animation#css input label animation#html css#codingflicks#code#learn to code#frontend#css#html#frontenddevelopment#css animation examples
1 note
·
View note
Photo

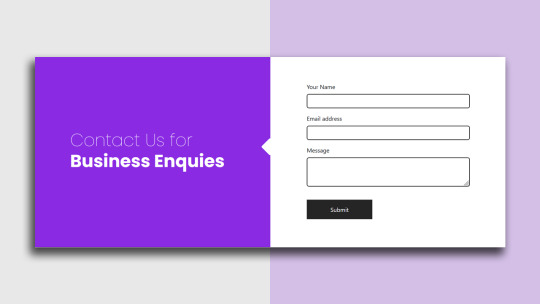
Bootstrap 5 Responsive Contact Form
#bootstrap 5 snippets#bootstrap 5 contact form#contact form design#Contact Form#html css#frontenddevelopment#responsive layout#responsive web design#divinector#code#learn to code
0 notes
Photo

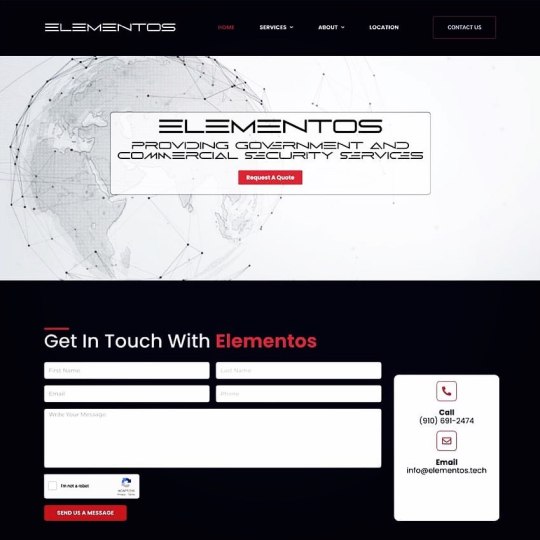
Elementos is privately owned, Service-Disabled Veteran-Owned Small Business based in Miami, Florida. Our seasoned team specializes in Cyber Security and Information Technology. To protect individuals and organizations’ sensitive and private data, we focus on our people and tools. The new Elementos.tech was built using the WordPress CMS platform with Elementor design and UI extension. View this website on our company blog at https://finalwebdesign.com/company-blog/elementos or visit the new Elementos Tech direct at https://elementos.tech. If you are interested in building a new website for your business contact the Final Web Design team on our contact form or call (888) 674-7779. #webdevelopment #webdesign #webdeveloper #html #website #css #digitalmarketing #coding #programming #javascript #seo #websitedesign #webdesigner #developer #programmer #web #marketing #wordpress #python #ecommerce #coder #design #software #code #php #softwaredeveloper #business #graphicdesign #technology (at Miami, Florida) https://www.instagram.com/p/CpXjebAg7Vf/?igshid=NGJjMDIxMWI=
#webdevelopment#webdesign#webdeveloper#html#website#css#digitalmarketing#coding#programming#javascript#seo#websitedesign#webdesigner#developer#programmer#web#marketing#wordpress#python#ecommerce#coder#design#software#code#php#softwaredeveloper#business#graphicdesign#technology
4 notes
·
View notes
Text
Brower Electric - Commit #0: Figma
Hello internet. I've been taking a web development class and we are now working on our final project for the semester. We are making a website for an electrical contracting company named Brower Electric. If the owners of the company like our website best, they will use it live. It's an opportunity to show our skills and get a great starting project for our resumes.
Brower Electric is a longstanding family-owned general electrical contracting business that specializes in commercial electrical jobs, but has experience in industrial and residential too.
They wanted a simple, attractive, professional page that kept consistent coloring. They wanted contact information, project information, resume submission, and testimonials front-and-center.
I used Figma to do my design work. It's a simple, browser-based online design tool that uses frames and layers.
I would have produced multiple wireframes/mockups to move together towards a design if I had more interview opportunities with the client.
I designed/wireframed for the desktop, but I will use Bootstrap 5 when I write the HTML and CSS which is built mobile-up. This may be an oversight but I learn best by experiencing the consequences of my actions.
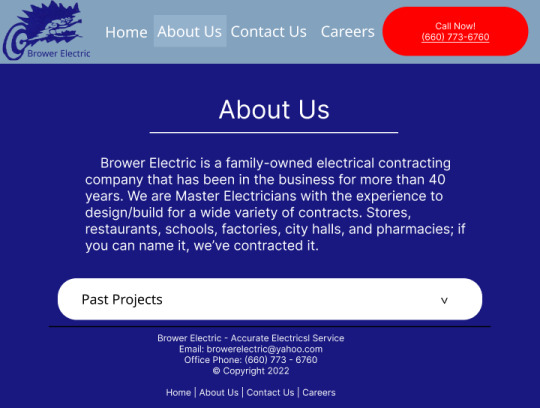
Home Page - Front Facade:

The first thing when you see the page will be a carousel that switches through cards that display testimonials. By using a grey background on the cards, I help keep color variety to a minimum. Because neutral colors don't count.
I kept a simple solid background that matches the logo. Simple and consistent, per the client's request.
The navbar has a Call Now button in bold red to funnel users towards contact with the client. The navbar will be sticky so it is always visible. I used a lighter blue for the background, just dragging the color picker from the body/logo color until it was something attractive
The logo was hand-drawn. I used a web tool to remove the background and nested the company name in it.
There is also another contact button specifically for quotes. This will also funnel users to contact. It will not collapse on mobile so it will be a useful way to contact the company with only a small scroll. No toggling required.
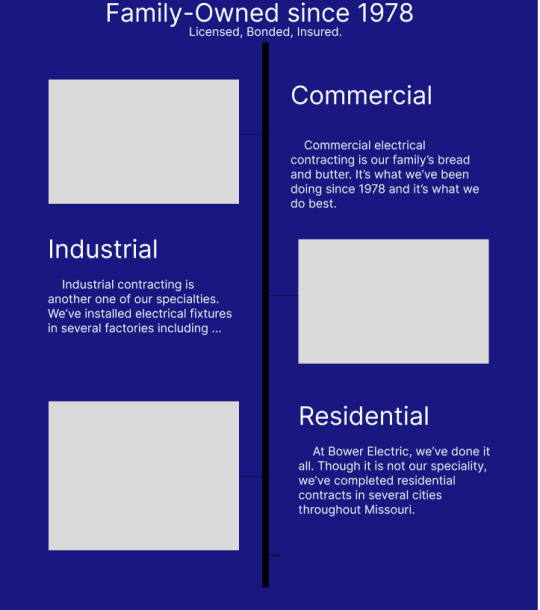
Home Page:

The next section of the homepage goes over the types of services offered. The blank spaces will be stock images related to the heading on the other side of the tree. On mobile, the text will overlay on the image, they will stack in one column, and there will be no tree.
I made a point to include that they were family-owned, established, as well as Licensed Bonded and Insured. This builds customer confidence in the business.
I will likely use a Bootstrap Grid to build this section.

I will also use cards to display the current projects. They will stack on mobile. The current projects gives an idea of the contractors workload as well as what the staff is freshly-trained to do.
The simple footer on the bottom provides contact info and a nav on the bottom for user-friendliness.
About Us:

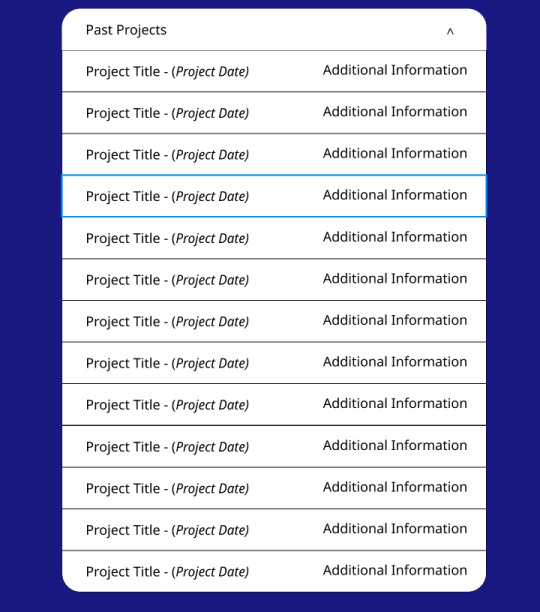
The about us page is simple and straightforward, because that's how these folks run their business. A past projects accordion will be a space-efficient way to include all their projects (there are a lot, these guys have been in the biz for decades.)

Contact Us:

I decided to display the contact information on cards in the contact us page. The large central card serves as a general directory on what number to call to get things done quickly. I left the former owner on the site, but excluded his contact information. People looking for Mike Brower's company now know that it is still in business, this is it's website, and that Mike is retired.
Donald doesn't like to be contacted directly. So I put a message on his card to funnel contact through someone else first.
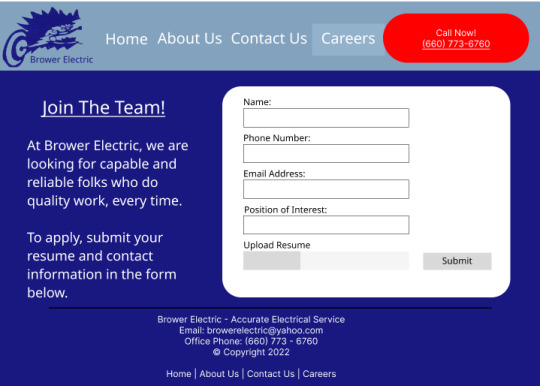
Careers:

This page is a simple form submission for a resume. It is very bare bones because the client requested something simple that just lets him do a quick initial screen and initiate contact himself.
They are always hiring for different positions so the user must specify what kind of job title they are looking for.
Conclusion:
Designing this site was fun! I don't really consider myself a creative so building something like this was a great confidence booster. I feel very confident in my ability to code this website for 2 reasons: first, I have built very similar things before, such as the glamourscreens website I built earlier this semester; second, most everything I have included in this website has extensive support included in Bootstrap 5.
This feels like some of my best work yet, and I feel confident that it is something the client will be very pleased with too.
3 notes
·
View notes
Text
Sadja WebSolutions Jobs 2022 – Fresher WordPress ThemeDeveloper
Sadja WebSolutions Jobs 2022 – Fresher WordPress Theme Developer
August 11, 2022
Job Title: WordPress Theme Developer – Sadja WebSolutions Jobs 2022
Organization: Sadja WebSolutions
Job Location: Kampala, Uganda
Sadja WebSolutions Profile:
We are a growth-focused digital marketing agency supporting a variety of clients from startups to Fortune 500 companies with SEO, PPC, social media marketing, web design, and web analytics. Our agency takes a full-funnel approach to marketing that delivers results for clients.
We embrace remote working and have a fully distributed team in India, Uganda, and China. Your work hours will be required to overlap significantly with Pacific time.
Job Summary:
Our agency is seeking a skilled WordPress Developer to design and implement attractive and functional websites for our clients. You will be responsible for both back-end and front-end development, including the implementation of WordPress themes and plugins as well as site integration and security updates.
To ensure success as a WordPress Developer, you should have a good eye for aesthetics and strong content management skills. Ultimately, a top-class WordPress Developer can create attractive, user-friendly websites that perfectly meet the design and functionality specifications of the client.
Roles and Responsibilities:
- Using a flat design to build responsive websites.
- Developing using UX/UI driven website architecture.
- Designing and managing the website back-end, including database and server integration.
- Generating WordPress themes and plugins.
- Conducting website performance tests.
- Troubleshooting technical issues.
- Conducting WordPress training with clients.
- Monitoring the performance of live websites.
- Managing DNS and hosting for clients.
Minimum Qualifications:
- Bachelor’s degree in Computer Science or a similar field preferred but open to self-taught developers with experience.
- Proven work experience as a WordPress Developer.
- Knowledge of front-end technologies including CSS, CSS3, JavaScript, HTML5, and jQuery.
- Experience working with debugging tools.
- Good understanding of website architecture and aesthetics.
- Experience working in an agency environment or similar work setting
- Ability to manage multiple projects and meet deadlines.
- Ability to project manage.
- Good communication skills.
How To Apply for Sadja WebSolutions Jobs 2022
If you meet the above requirements, please visit our website and apply online:
Click here to apply
Deadline: Open until filled
For similar Jobs in Uganda today and great Uganda jobs, please remember to subscribe using the form below:
NOTE:
No employer should ask you for money in return for advancement in the recruitment process or for being offered a position. Please contact Fresher Jobs Uganda if it ever happens with any of the jobs that we advertise.
Read the full article
5 notes
·
View notes
Text
Contact Centre Dynamics 365, Copilot’s cloud contact Centre

Contact Centre Dynamics 365
We are excited to share with you today the most recent development in Microsoft quest to modernise customer service: Microsoft Dynamics 365 Contact Centre, a contact centre solution built on Copilot that offers generative AI to all customer interaction channels. Customers can connect to preferred customer relationship management systems (CRMs) or custom apps to make the most of their current investments with this standalone Contact Centre as a Service (CCaaS) solution, which becomes general on July 1.
A cloud-based solution from Microsoft called Dynamics 365 Contact Centre is intended to revolutionise customer support interactions. Below is a summary of its salient attributes:
Copilot-First Approach: This method puts Copilot generative artificial intelligence first in order to enhance every facet of contact Centre operations. This covers agent support, intelligent routing, self-service choices, and general operations.
Omnichannel Communication: Contact Centre Dynamics 365 supports several channels of communication, guaranteeing smooth interactions with customers over the phone, chat, social media, and other platforms.
Better Self-Service: The platform uses AI to provide intelligent self-service choices that can effectively respond to consumer inquiries, possibly decreasing the need for human engagement.
Intelligent Routing: Using real-time data, skills, and availability, the system automatically directs client inquiries to the best agent.
Empowerment of Agents: Copilot offers agents instantaneous assistance in the form of sentiment analysis, chat summaries, and recommended replies. Agents are able to resolve customer issues more quickly and efficiently as a result.
Cloud-Based Scalability: Contact Centre Dynamics 365 is highly scalable and reliable, according to your organization’s needs thanks to its foundation in Microsoft’s cloud infrastructure.
CRM Integration: By effortlessly integrating with current Dynamics 365 CRM systems, the solution gives agents a comprehensive understanding of every customer.
The overall goals of Contact Centre Dynamics 365 are to increase customer satisfaction by streamlining client interactions and increasing agent efficiency.
Utilizing generative AI to modernize service experiences
Expectations for customer service are higher than ever. Long wait times, getting moved to the wrong agent, or having to repeat themselves are not just annoying for customers; they are also bad for business. More than half of consumers who receive subpar customer service decide to cut back on spending or find another place to do business (Qualtrics).
Generative AI is changing customer service and completely changing how contact centres function. It does this by providing rich experiences for customers to self-serve through digital and voice channels, providing agents with pertinent context while they work, and eventually streamlining operations to cut costs and increase efficiency.
With Microsoft’s Customer Service and Support (CSS) team, one of the biggest customer service groups globally, Microsoft have personally witnessed the revolutionary effects of generative AI. Prior to switching to Microsoft’s products, the support staff at CSS used more than 500 separate tools across 16 different systems, which caused inefficiencies in workflows, slowed down service, and hampered communication. CSS reported a 12% drop in chat handle time and a 13% drop in agents requesting peer support. to fix an issue when Copilot was included in the solution. Additionally, initial call resolution has increased by 31% and missed routes have decreased by 20% for CSS overall.
Dynamics 365 Contact Centre
Contact Centre Dynamics 365 injects generative AI throughout the contact centre workflow, spanning the channels of communication, self-service, intelligent routing, agent-assisted service, and operations, to help contact centres solve problems more quickly, empower agents, and cut costs. This is done by applying the lessons and insights from Microsoft’s own Copilot usage, along with multi-year investments in voice and digital channels.
Furthermore, Contact Centre Dynamics 365 is designed to be built entirely on the Microsoft cloud, offering significant scalability and dependability for voice, digital channels, and routing all the while enabling businesses to hold onto their CRM or bespoke app investments.
Among the main features of Contact Centre Dynamics 365 are:
Next-generation self-service: Contact centres can implement rich self-service experiences by using sophisticated pre-integrated Copilots for voice and digital channels that facilitate context-aware, personalised discussions. By combining Microsoft Copilot Studio’s no-code/low-code designer with Nuance’s top interactive voice response (IVR) technology, contact centres can use generative AI to provide consumers personalised, interesting experiences.
Improved service quality and efficiency through expedited human-assisted assistance: Intelligent unified routing across all channels directs inbound requests that call for human assistance to the agent most qualified to assist. When a customer contacts Contact Centre Dynamics 365, generative AI provides the agent with a 360-degree view of the customer. Examples of real-time conversation tools that can be used to improve service include sentiment analysis, translation, conversation summaries, transcription, and more. Other automated tasks for agents include case summaries, email drafting, suggested responses, and the capability for Copilot to respond to agent inquiries based on reliable knowledge sources.
Operational efficiency: The effectiveness of a contact centre is influenced by both the experiences of customers and agents and the activities that take place behind the scenes. Microsoft system makes it easier for service personnel to identify problems early, enhance important KPIs, and respond swiftly. Contact Centre Dynamics 365 enables service directors to optimise contact centre operations across all support channels, including their staff, with real-time reporting that is generative AI-based.
What clients are saying is as follows:
“At 1-800-Flowers.com, Microsoft take their selves in offering top-notch service and consistently going above and beyond. Microsoft Contact Centre Dynamics 365 is helping us create a best-in-class solution that inspires people to donate, connect, and bond. Arnie Leap is 1-800-FLOWERS.COM CIO.
“We at MSC have always been recognized for providing individualized customer service; Microsoft Contact Centre Dynamics 365 enables us to further enhance this customer-focused strategy.”— Mediterranean Shipping Company CIO Fabio Catassi
“Smooth customer interactions and effective problem-solving are essential for our support professionals to provide outstanding service. In the future, we envision our support teams using Contact Centre Dynamics 365 and its AI capabilities to provide that kind of service on a daily basis.Vice President of Support Operations at Synoptek, Stephen Currie
Read more on Govindhtech.com
#microsoft365#copilot#generativeAI#microsoftcopilotstudio#customerservice#Dynamics365#news#technews#technology#technologynews#technologytrends#govindhtech
0 notes