#codemusic
Text
Whispers of Redemption
Whispers of Redemption
https://ift.tt/I6JPZrB
by CodeMuse (CedrigMilui)
Tumultuous love story of Alpha Alex and Omega Henry. When jealousy leads to a heartbreaking breakup, a hidden secret adds layers of complexity to their fractured romance.
Words: 667, Chapters: 1/?, Language: English
Fandoms: Red White & Royal Blue (2023)
Rating: Teen And Up Audiences
Warnings: No Archive Warnings Apply
Categories: M/M
Characters: Alex Claremont-Diaz, Henry Fox-Mountchristen-Windsor, Other Character Tags to Be Added
Relationships: Alex Claremont-Diaz/Henry Fox-Mountchristen-Windsor
Additional Tags: Alpha/Omega, Alpha Alex Claremont-Diaz, Omega Henry Fox-Mountchristen-Windsor, Angst, Mpreg, Secrets, Insecurity, Break Up, Scents & Smells, Emotional Hurt, Other Additional Tags to Be Added, Jealous Alex Claremont-Diaz
via AO3 works tagged 'Alex Claremont-Diaz/Henry Fox-Mountchristen-Windsor' https://ift.tt/zipu1nc
December 20, 2023 at 06:54PM
1 note
·
View note
Note
hi! i didn't know where else to send this, but my google chats that i used for my plot requests has locked me out and gmail refuses to let me make new ones. i just wanted any potential plot partners to be aware that i did not ghost their messages on purpose (gc: codemused)
please be aware!!!
1 note
·
View note
Text
Whispers of Arcane Bonds
read it on AO3 at https://ift.tt/paLNls8
by CodeMuse (CedrigMilui)
A magical journey unfolds as the Lightwood-Bane family discovers the extraordinary in everyday moments.
Words: 4527, Chapters: 1/1, Language: English
Fandoms: The Mortal Instruments Series - Cassandra Clare
Rating: General Audiences
Warnings: No Archive Warnings Apply
Categories: M/M
Characters: Magnus Bane, Alec Lightwood, Max Lightwood-Bane, Rafael Lightwood-Bane, Isabelle Lightwood, Jace Wayland, Catarina Loss
Relationships: Magnus Bane/Alec Lightwood
Additional Tags: Future Fic, Family Fluff
read it on AO3 at https://ift.tt/paLNls8
#IFTTT#ao3feed#fanfic#shadowhunters#tmi#malec#magnus bane#alec lightwood#magnus x alec#malec fanfic#the mortal instruments
0 notes
Photo

Sunshine - Mother Funk #creativecode #processing #procedural #proceduralart #codeart #codemusic https://www.instagram.com/p/CD9eTz7nqyV/?igshid=1hdcapk3u32o8
0 notes
Text
11: Analysis of existing study / Design of new project
So I knew I want to combine my final with Sensing machine class. For the sensing machine class, I made a drawing tool based on humans movement by using Kinect and openFrameworks. I want to make it audio visual

Idea: make an audio/visual interactive work based on viewers movement.
Metaphor: In the visual part, the color will be randomly changed for next color with the movement. For the sound part, I want use some white noise with a s Markov Chains.
Model: This is a multi-persons playful experience were I want to make everyone happy. Because I can track the depth of the user. It will be a 3D experience as well.
Display: projector for the visual, and a speaker for the sound.
Error: Make the interactive artwork with sound, make 3D audio with visual!
Scenario: Let people play with the randomness.
Task: Standing in the font of the depth camera, than they will start play and explore.
Questions I need to figure out:
Which software I want to use for this project? (Ablation, MAX/MSP, Pd, or Tone.js?)
How do I connect the music data to the kinect, and how the Kinect working together with oF and the sound software?
The sound design? How random I want, what's the different between every movement.
0 notes
Photo

MultiFunctional Learning Toy 40% off codeMusical School Bus Toy for Baby/Toddler [adrotate banner='51']Here's a good deal on the Amogo MultiFunctional Learning Toy Musical School Bus Toy-Early Learning Educational Toys, Puzzle Shape Knocking Piano, Push & Pull Vehicle Play Toy for Baby, ...
READ MORE at The Couponing Couple HERE http://www.thecouponingcouple.com/amogo-multifunctional-learning-toy-bus/
0 notes
Text
Tweeted
Got my @microbit_edu #coded #codemusic #codelight #happyteacher #CSforAll Thanks @LaunchCompSci @YouthCodeJam @AT_Garrett pic.twitter.com/P1ifsgMlsD
— Hollie Mae Alvarez (@MrsHAlvarez) July 20, 2018
0 notes
Text
This song really hits the spot
Writing JavaScript to #sadboy rap is the new trend tho #radfact
3 notes
·
View notes
Link
Here We Go ! #CODEConnect #XCLUSIV snippet of ENTER THE RING ft. @APASSMUSIC #AOC
2 notes
·
View notes
Note
i play ( a handful of female idols and fem presenting ocs ), currently in ( est ) and i am looking for ( f/any ) with ( any fem presenting characters or select male idols ). i’m looking for the following plots ( friends 2 lovers, enemies 2 lovers, etc. ). this plot will be for ( both! ). this plot ( will ) be chemistry based, ( probably will ) contain mature themes and will be ( versatile! i'll adapt to u ). feel free to message at ( codemused on chats ) (1/4)
.
#band rp#bandom rp#band rpg#bandom rpg#band rp plots#est#f x m#f x f#friends to lovers#enemies to lovers#both group & psl#chemistry based#mature theme#either para or hc#chats#kpop band rp
0 notes
Text
Enchanted Sweets
read it on AO3 at https://ift.tt/5KtvRbT
by CodeMuse (CedrigMilui)
In the heart of Brooklyn, Alec Lightwood, a single father of two, stumbles upon Magnus' Confections, a magical candy store run by the charismatic Magnus Bane. As the ordinary routines of Alec's life collide with the extraordinary world of enchanted confections, a sweet and unexpected friendship blossoms. "Enchanted Sweets" is a heartwarming tale of family, magic, and the sugary bonds that turn ordinary moments into extraordinary adventures.
Words: 1545, Chapters: 2/?, Language: English
Fandoms: Shadowhunters (TV), The Mortal Instruments Series - Cassandra Clare
Rating: General Audiences
Warnings: No Archive Warnings Apply
Categories: M/M
Characters: Magnus Bane, Alec Lightwood, Max Lightwood-Bane, Rafael Lightwood-Bane
Relationships: Magnus Bane/Alec Lightwood
Additional Tags: Alternate Universe - Different First Meeting, Single Parent Alec Lightwood, Candy Maker Magnus Bane, Meet-Cute
read it on AO3 at https://ift.tt/5KtvRbT
#IFTTT#ao3feed#fanfic#shadowhunters#tmi#malec#magnus bane#alec lightwood#magnus x alec#malec fanfic#the mortal instruments
3 notes
·
View notes
Text
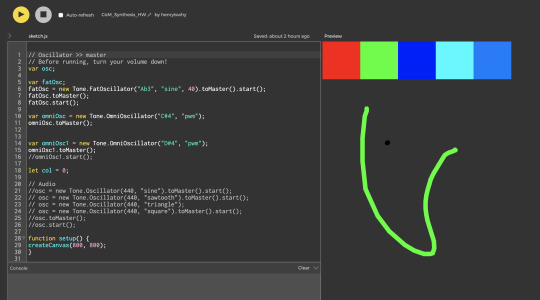
10. Timbre projects and documentation
So for this assignment, I want to play with the idea that drawing as the synthesis.
code:
https://editor.p5js.org/henryiswhy/sketches/S67Bc487Y
My original was that, user can pick a color, and each color have different oscillators, but I couldn’t figure out how to change each oscillator after I change colors.

So I changed my plan to a simple version of it. With is use mouseX, mousePressed, mouseDragged, mouseReleased to play the sound and drawing. But, it sounds... really bad. haha
Need think about the sound design more.
There is the video when I play with it.
youtube
0 notes
Text
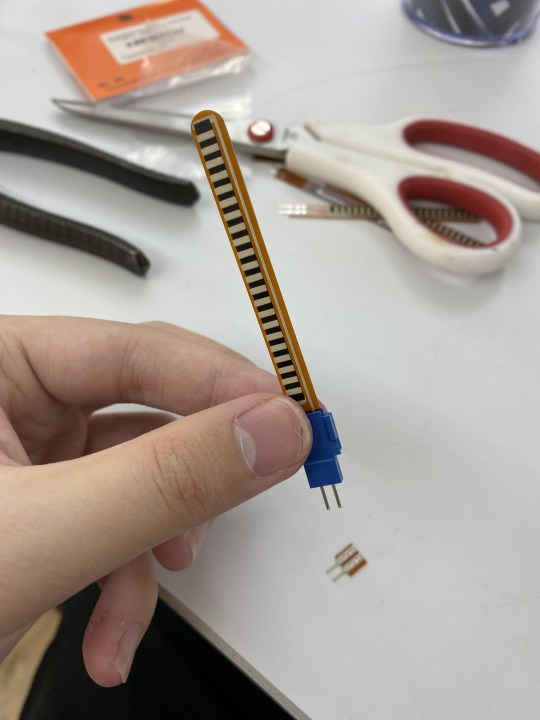
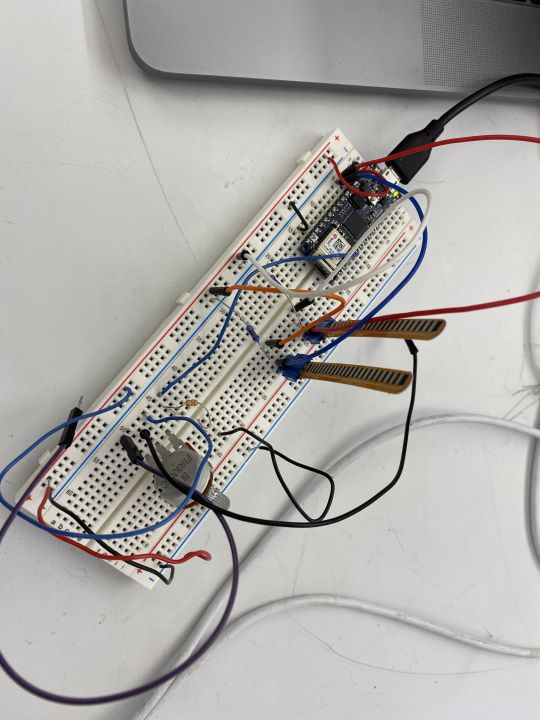
Pcomp midterm - music glove
At the beginning, I just want to make a music glove to practice my skills in physical computing and code of music.
So two most important part of this project was how to use the flex sensor and programming nice music in tone.js.
During the feedback section of the midterm class, Danny asked me a very important question about this project. It’s an interactive work or a work for a performance.
In the current version, I don’t like the the sound works very well. After play it for a while, it sounds the same. So I need work on the sound design more. And I need a clear concept to push this project in next level.
I learned a lot in one week. And will be keep working on the love, bring you better version next time.



youtube
0 notes
Text
Week4
Design + Code:
I was really enjoy the beauty of Markov chains especially tone.js have the Tone.CtrlMarkov function which make the algorithm easy to use. So there is not much of the design process, and I was just play with tone.js and p5.js for the project.
youtube
I really want to change the speed of the bouncing ball by the BPM, but I did not make it do work. So now it’s a semi-audio visual drum. Which I should keep iterating.
sketches of ideas:





0 notes
Text
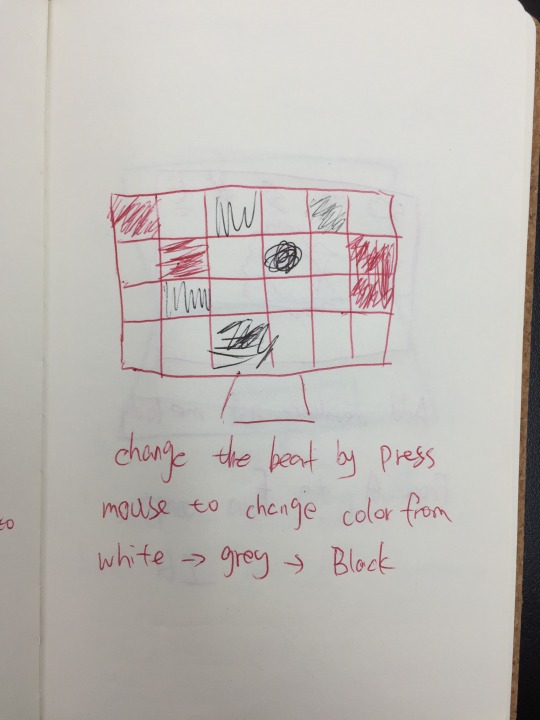
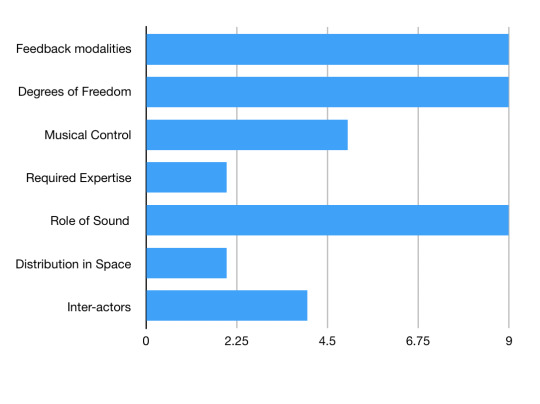
Week 3 - Analyze rhythm interfaces
PingPong
https://fifizhang.com/pingpong
For PingPong the beat and the tempo is very strongly showing once I interactive with it. The interaction part in this project is fun and easy to understand. As a user, when I doing pressed my mouse, their sound and animation will be showing up. And one thing I really like about this project is that once user find the easiest interaction (mouse pressed) is boarding, the designer offered many other play model so the experience can be keep going on. And as a interaction design project, I think the idea of using all the elements in pingpong just so smart and I like it a lot. And the design or the code is not too complex, but it works smoothly in this theme.

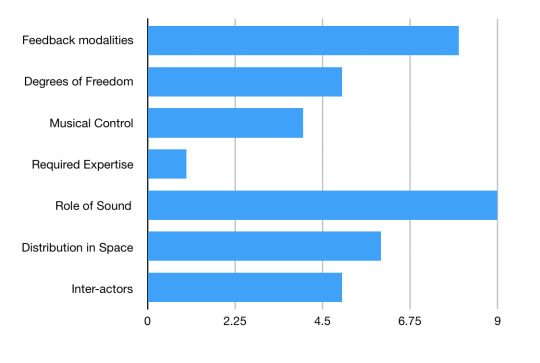
AI Duet
https://experiments.withgoogle.com/ai-duet
I think AI duet was a very famous example for algorithmic composition in most recent years. And the idea of a interactive piano was not now. But how might we do it with AI would be a good design question. In this project, have the elements of rhythm is depend on the user and the neuron network. I found some beauty in this setting. As a person don't really know how to judge a piece of music, I am not sure if when I play keyboard randomly the AI gives me a "good" or a "bad" music. I think this fun part of AI based interactive music is that you can have less user interaction but still make user interactive with the piece by design a good generative music.

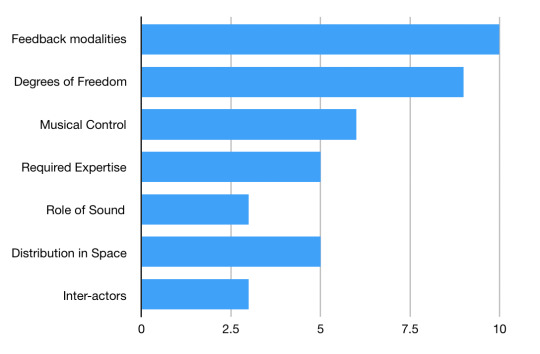
Semi-Conductor
https://experiments.withgoogle.com/semi-conductor
Syncopation and tempo plays a big role in this piece and the elements of rhythm. I really like this project because as a web based project, it's let users jump out of screen to play with it. When I play it for the first time, I do have a feeling that I am the conductor for the play. I knew every position I changed will affect the music play, but just many other interactive art project, I feel I finished play with it after about 30 seconds. So I think if the developer can add some feedback after a period of time, like change the rhythm/melody would let people stay longer for this project.

0 notes
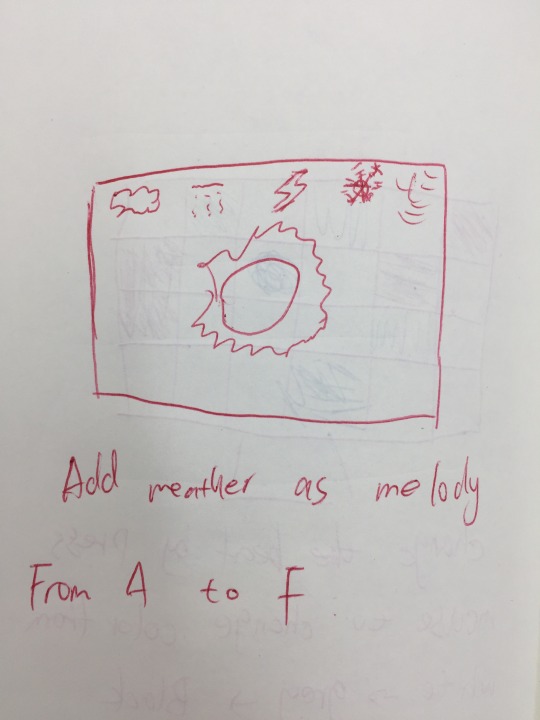
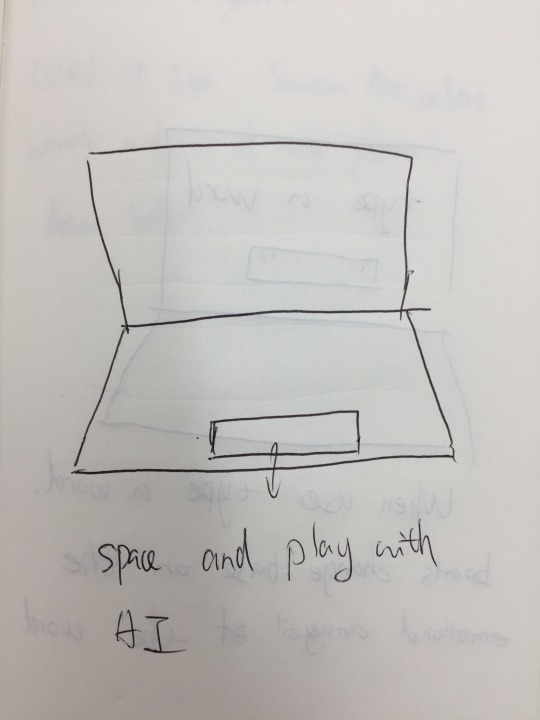
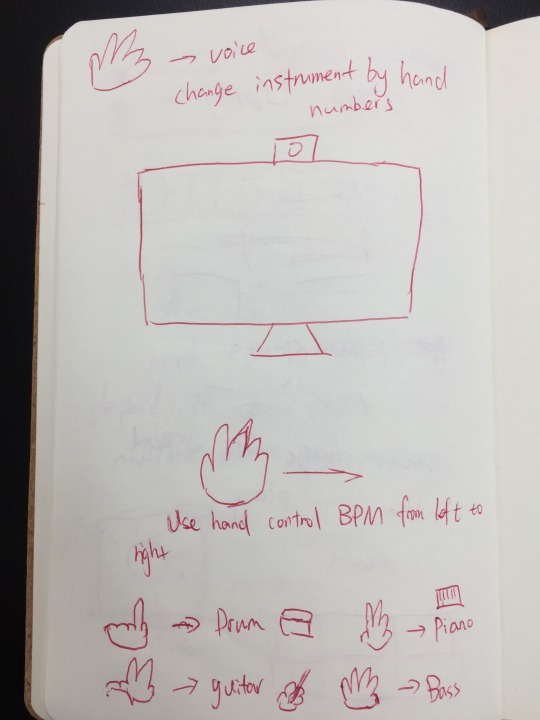
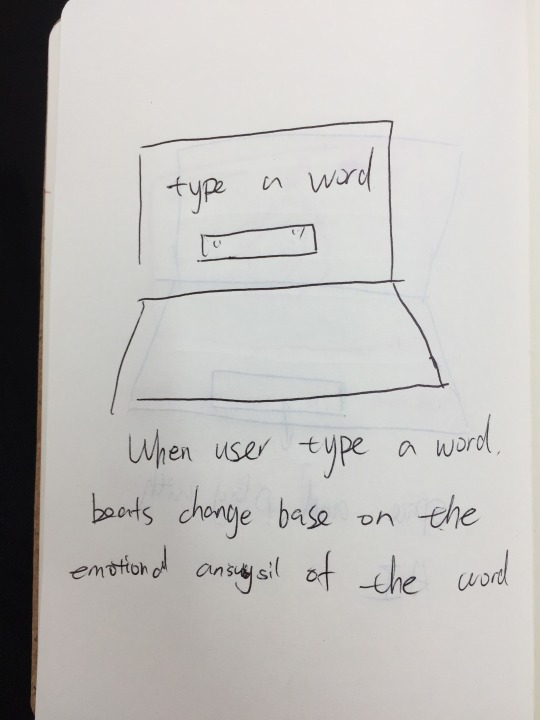
Text
Week 1 - Concept for an Interactive Musical Experience
The music I picked
youtube
Title: Everybody
Description: So I want to make a interactive instrument for this performance. Because the major word in the song is 'Everybody is there now." I start thinking: how might I offer a musical experience where everyone in the party will be part of the music?
My solution is that use my interactive instrument to control the sound and the visual of the overall performance in that 5 mins. Once singer start singing, everyone can start push their soft led silk. Which is controlled by a generative musical system where audience have the power to control the music and the visual of the background. The singers only need to singing and dance in the performance.
Tech: based on the difference of each performance, we will offer 1 to 256 soft led silk, and if there is more people, the power of each individual would be less. The silk controls the physical light, the music, and the background of the play.
Code: I think I will programming all the music part in p5.js or MAX/MSP, than connect the code with a Arduino or a Pi for the physical led part.


The idea me and my partner worked on during class

Next step:
Think about the both design and tech part for details.
0 notes