#because i was trying to click and drag on desktop mode on a mobile device
Text











#undertale#sans undertale#alphys#transgender#amalgamates#btw the fact that this comic has exactly 11 images gave me fucking hell#because when i tried to put it into tumblr i got the error message ''mobile tumblr allows only a maximum of 10 images'' or w/ever#so i went to my browser app and opened tumblr on desk top mode and couldnt find the make post button for 7 billion years#because the only place you can find it is in the. when you click on a tag and go to the tag page#theres a lil blue button that lets you make a post with that tag in it#so i had to play word association with the tags#jumping through them like wikipedia pages just to find something applicable to this post#which in hindsight i could have just looked up undertale in the tag search#or selected the first tag i saw and removed it from the final post#but i have never claimed to be a wise man#so then i could finally insert the 11 plus images.#but the formatting was shit and i couldnt rearrange it from the browser#because i was trying to click and drag on desktop mode on a mobile device#so my screen just scrolled around aimlessly and nothing was happening#so i saved the post as a draft and then went back into the tumblr app to arrange them correctly#and it might still break because of the eleven image thinh#who knowws#sans#utdr#myart
31 notes
·
View notes
Text
Spotify Download For Ipod 4
Part 1: Sync Spotify Music to iPod via Spotify App. If you are the £9.99/month member, Spotify allows you download and listen to music offline. It also enables you sync Spotify music to devices like iPod. Here are the steps on syncing music on Spotify to iPod via Spotify App. So to sync Spotify playlists to 4th generation iPod Touch, you need a tool to download DRM-free songs from Spotify. Here we will introduce Ondesoft Spotify Music Converter. Ondesoft Spotify Music Converter is a powerful Spotify music downloader that allows you to easily download Spotify songs, albums and playlists to DRM-free formats such as mp3, m4a, wav, flac, etc. IMusic - Download Music from Spotify to iPod for Free Download hottest music and playlists from Spotify for free. Download music from over 3000 music sites by copying and pasting the URLs. Get music covers, album name and music tags, or fix ID3 tag automatically. Record songs from thousands of radio stations, music and video sharing sites.
Spotify Download For Ipod 4th Generation
Sync Spotify To Ipod
Spotify For Ipod Touch
Ipod Spotify App
Download From Spotify To Ipod
Part 4. How to Stream Converted Spotify Music to iPod
To play Spotify songs, playlists or albums on iPod, the last thing you need to do is to transfer Spotify songs to iPod device. There are so many iPod transfer programs that can help you sync local Spotify music to iPod Nano, Shuffle and Classic in the market. But you can also use iTunes to achieve it. Here, the following guide is to tell you how to put Spotify music on iPod with iTunes.
Step 1. Launch iTunes app and enter to the top menu to click the 'File' -> 'Add File to Library' and select Spotify songs to upload. If you don't know clearly, please visit this helpful page: How to Transfer Spotify Music to iTunes Library.
Step 2. Connect your iPod device with computer via USB cable. Once connected completely, there is a device icon from the top on the main interface of iTunes.
Step 3. Simply touch the device icon, and you will see that iPod and media files on iTunes appear on the sidebar.
Step 4. Choose imported Spotify music and click the 'Sync' button to begin to stream Spotify to iPod Shuffle/Nano/Classic automatically. After then you can listen to Spotify music on iPod without restrictions.
'Is there any way to download music from Spotify without premium? Can't stand the free account ads anymore.'
Do you think you can enter the music paradise with only a free account on Spotify? If you say yes, you're wrong! Spotify does provide a dazzling platform for users to enjoy their music party.
But can this fully meet your needs? Absolutely not! Pop-up ads, low-quality music, and the inability to listen offline must bother your joy.
A premium account can help you eliminate all these hassles, but you need to pay more. If you want to enjoy the privilege for free, this article will help you download Spotify songs without premium. So, let's get it!
Part 1. Is Spotify Premium Worth the Price?
Prices vary by version. If you choose a Free account, you don't need to pay a penny; while you choose the Premium one, the price is $9.99 per month.
For the question listed in this part, it's difficult to get the answer because users' need differs. For those who just want to listen to general music with no special requirement, it is recommended to use a free account. While for those eager to all-rounded functions and explore more of Spotify's mystery, $9.99 is indeed cost-effective.
And the premium service does not allow you to download Spotify as Mp3 songs.
Part 2. How to Download Music from Spotify without Premium
1. DRmare Music Converter for Spotify (Recommend!)
But there is a problem, how do we download music off Spotify but not paying for a premium account? Here DRmare will help. Through its inbuilt library, we can download Spotify playlist to mp3. And you can transfer songs to a computer or phone for Spotify offline listening without Premium.
DRmare Spotify Converter is an excellent Spotify music Ripper that downloads Spotify music without the need for Spotify Premium (including songs, albums, and playlists) to play music offline in its original quality. It allows you to easily enjoy high-quality Spotify music on a variety of devices without any restrictions.
Advantages of DRmare Spotify Converter:
All for free.Last.fm. Make listening count with the Last.fm App.Track the music you stream and access personalized listening reports, stats, and charts, all on the go.Free on the Last.fm app:- Access to your Last.week & Last.year listening reports.- View your personal artist, album and track charts from all-time to the last 7 days- Explore your listening history- View tag, artist, similar artist, and track informationJoin millions of users. Last fm spotify scrobbler. Music CountsLove Last.fm?
1. The intuitive interface makes it easy to get started.
2. Allows you to download 256 or 320kbps audio quality music without Premium.
3. Easily add Spotify music links by dragging or copying.

4. Selectively listen to songs based on interest without advertising harassment.
5. Support multiple formats such as DRM MP3, M4A, WAV or FLAC.
6. Unrestricted listening to 3,333 songs, not limited by 3 devices.
Steps to download Spotify music without Premium:
Step 1. Download and install DRmare Spotify Converter on PC, and now you can launch it directly.
Step 2. Drag music, playlist or album from Spotify onto the pro software, or paste and copy the corresponding link to the search box at the bottom of the software.
To get Spotify playlist link: right-click selected items>Share>Copy Playlist Link
Paste Spotify link and click 'Add Files'.
Step 3. In this step, you can change the output format and BitRate of the music under Menu > Preferences. If you want to change the storage path, you can do it at the bottom.
Step 4. Click the 'Convert' button and the music will be downloaded to the folder of your choice.
Once the conversion is successful, you can get the downloaded Spotify music without Premium, and then you can sync the music to your iTunes library or iPhone device.
2. iMusic Spotify Converter
iMusic Spotify Converter is another reliable conversion software that lets you download Spotify music without Premium.
The following steps will show you how to download Spotify playlist without premium:
Step 1. Download and launch iMusic on computer
Download iMusic program and launch it. Find 'GET MUSIC' with a headset icon on the top of toolbar and click on it, you will have three modes of music download.
Step 2. Download Spotify songs from its music library
For the first mode 'DISCOVER', you will get an interface listing the top 50 or top 100 songs you have recently listened to. Check the desired format and select the one you want to save, then click the 'Download' button in the lower right corner.
Step 3. Copy and paste Spotify links to download as mp3
If you don't want to waste time ticking music from a long list, you can copy and paste the URL directly into the search bar and click the green 'Download' button on the right.
Step 4. Check download music from Spotify without Premium
You can check all the songs downloaded from iTunes Library. Click on 'LIBRARY' mode and enter music management interface where you can get a list of downloaded songs when clicking the fourth icon on the toolbar. Check for any omissions, and connect your mobile device to your PC, now you can transfer your songs and listen to Spotify offline without premium.
Take listening to the next level with Sonos S2. This new version of the app enables higher resolution audio, with 24-bit processing and Dolby Atmos support. It also sports an improved design, better security, new features like saved room groups, and smarter software to keep your system up to date. Search ' Close search Cancel. Download the Sonos app. The Sonos S2 app lets you control Sonos systems with products that are compatible with S2. IOS Android FireOS. By installation and/or use of the Sonos desktop controller. This allows you to be very specific with the source of audio. If you are using a mobile device, simply using the search tab will search all music services. However, when searching on the mobile controller if you would like to dig deeper into your Spotify results, you will need to select view more before being able to see more than just a few items. When I search music using the Sonos app to play via Spotify premium certain artists don’t appear. An example is Queen! Thought they may have removed their music but when I do the same search just on spotify everything is listed. Same goes for AC/DC. When I did a random search for Aerosmith using Spo. A Spotify Free account allows you to search for Spotify artists, albums, and playlists in the Sonos app. When listening to music with a Spotify Free account, you’re limited to six song skips per hour. How do I control Sonos from the Spotify app? You can control Sonos directly from the Spotify app by tapping on Devices Available on the Now. Sonos app spotify search.
In addition, it also allows you to download Spotify playlist to MP3 with simple steps.
To download from Spotify free, you also can find Spotify downloader online. If you still want to purchase Spotify Premium you can check the following tips.
Part 3. How do I Purchase a Premium Spotify Account?
If you prefer Spotify's privileges and don't mind extra payments, you can try Spotify Premium.
Next, we will tell you how to get it. You also can refer to more tips about how to get Spotify Premium free.
You can get Free Spotify Trial from its official website and choose the Free Version with registering all of your information as detailed as required.
How to get Premium Spotify for free (last 1 month)
Spotify Download For Ipod 4th Generation
For the free Spotify Premium, you need to the same go to the official website and choose the trial version of premium, and then go to the register page. Please notice that the free period is only for the first month after you agree to activate your premium account. And you can download Spotify songs for free.
How to get Premium Spotify as a student
For this version, the subscriber must be a student. Check more details on the website about Spotify premium for students.
How to get Premium Spotify (family discount)
Premium Spotify for Family is a new version that offers discounts for the whole family, saving around 50% of the price for each additional member. Even better, each member can enjoy their own playlists and other attached benefits.
Part 4. The Benefits of Spotify Premium Over Free Accounts
It makes sense to set both modes to Spotify: Spotify Free and Spotify Premium.
Sync Spotify To Ipod
Literally, the latter seems to be better than the former, which is true because of your extra payments. With a free account, you can add your playlists or listen to your music as usual, but you also need to put up with the ads popping up and prevent your favorite songs from being downloaded to other devices.
Spotify For Ipod Touch
In addition, the quality of the music you get could be 192 kbps, which is not as good as you expected.
Thanks, Lucky Star, all these inconveniences will be optimized through a premium account. There are no endless ads, no download resistance and high music quality of 320 kbps, all of which can be placed in your account.
The Bottom Line
Ipod Spotify App
So that's all for the article. You can use software to help you download music from Spotify without Premium. Another choice is that you can purchase Spotify premium. Every version of Spotify is okay, the choice is up to you! But don't forget that no matter what you have, a free account or a premium one, Spotify is still a wonderful and nice music platform that provides music resources to the public.
With these versatile features of this unique downloading tool, users can download Spotify music and enjoy offline playback on different portable devices such as smartphones, tablets and home theatre systems. Features of DRmare music ConverterAs discussed, DRmare music Converter for Spotify is known for its great features and can be used as a music downloader.Along with these features, following are some unique features of this best Spotify music converter:wp-svg-icons icon=”arrow-right-2″ wrap=”i” Removal of DRM Protection: Huge problem of Spotify is that music comes with DRM protection. Also, as it removes DRM restrictions users can download Spotify music without worrying about the premium service getting wasted when it comes to offline. DRM protection technology will not allow users to convert music files to other formats and use in other modes. How much does it cost to download songs on spotify. Hence, this Spotify converter allows user to completely unlock the DRM restriction from Spotify music and acts as a music downloader to download all the music available from the Spotify app.
Download From Spotify To Ipod
If you have any question or other options, please leave your comment and we will check it out and reply as soon as possible. If you appreciate our work, please give us a like. Thank you for reading.
0 notes
Text
Rapidly Move From UI Idea to Prototype with Mockplus
The creative spark of an idea is something every designer looks forward to. What makes the whole experience even better is taking that idea and turning it into something you can share with the world. But you’d better hurry, because ideas can vanish if they’re not put into motion. You need an advanced, yet easy-to-use tool that will help you build upon your ideas.
Mockplus is here to bring your ideas to life in short order. In giving it a try, I found that whether you’re working on a web or mobile project, this is the tool you need.

A Truly Code-Free WYSIWYG Prototyping Experience
The simple drag-and-drop interface of Mockplus lets you effortlessly build prototypes for websites and web or mobile apps. What’s more, you don’t need to deal with any code. That results in an incredibly short learning curve – which means you can get up and running much faster.
Plus, the included collection of pre-designed components brings great visuals and top-notch functionality to your prototypes. With over 3,000 icons and 200 components built right into the app, you’re sure to find exactly what you’re looking for.

Essential functionality such as Pop-up Panels, Stack Panels, Scroll Boxes, Sliding Drawers and Image Carousels are just a click away. Components will save you precious time that you can better spend creating the perfect design.
Once I installed Mockplus on my PC, I was amazed at how quickly I was creating a prototype. All I had to do was create a new project and select from the available project types (Mobile, Tablet, Web, Desktop, Whiteboard or Custom). I selected Mobile and immediately began dragging various elements onto the canvas.
It’s quite easy to position elements exactly where you want them. There’s no mystery when it comes to centering something on the screen because elements will snap to a guide. More detailed tweaking can be done in the Properties panel.
Overall, I found the experience of creating and customizing a prototype to be intuitive. Anyone who’s used a WYSIWYG editor should be able to pick up on Mockplus in no time. If you do need help, there are some handy tutorials available on their website that will fill you in.
Constantly Improving
The recently released Mockplus 3.2 adds features that bring you even more convenience and efficiency, including:
Repeaters
The new Repeater capability will save you from having to make the same adjustments over and over. Any component in the app can easily be duplicated with just a click. For example, I was able to style a Group Box element and create several duplicates in under a minute.

Templates
Templates make life easier, and Mockplus 3.2 allows you to easily import them directly into their desktop app. With over 20 types of templates available, you can get a great head start on your project.

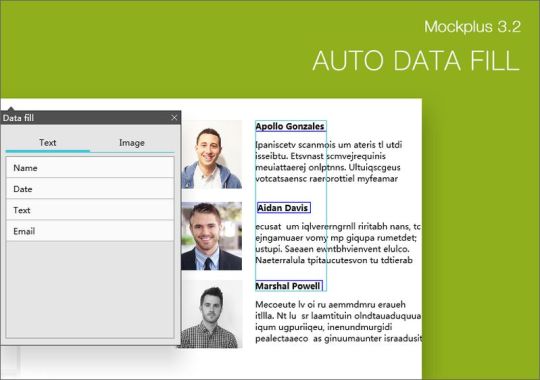
Auto Data Fill
This time-saving feature can be applied to any text or image in your project. It’s compatible with Repeaters and will make quick work of repetitive tasks that require similarly formatted content.

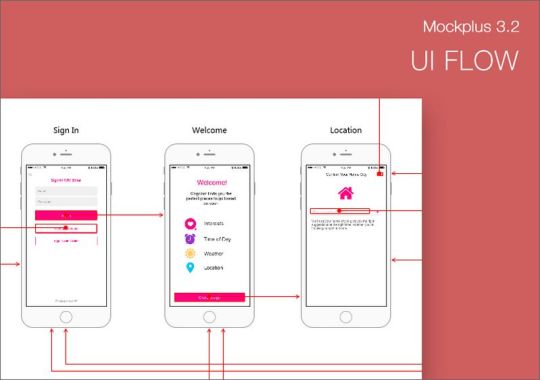
That’s not all. You can also take advantage of the new UI Flow view to get an overview of your project’s pages. Sketch Import enables you to quickly import Sketch files and begin adding interactivity. Mind Map Design Mode helps you plan out the flow of your project.
Advanced Capabilities
Mockplus is about more than just the design and functionality side of prototyping. It also includes features that will improve your workflow.
Native Device Testing
Testing your prototypes on a mobile device couldn’t be any quicker or easier. All I had to do was click a button on the toolbar and scan the provided QR code. From there I was able to test on my phone. No need for pesky USB cables or other workarounds.
Plus, you can publish your project to the cloud and share the link with team members. You can even export your project to HTML for offline viewing. It’s testing that works around your needs – without the runaround.
Collaboration Made Easy
Teams will love that Mockplus enables collaboration throughout the entire prototyping process. Multiple users can work on the same project and sync their changes to the cloud. Page States let you see who’s’ editing a particular page, so you won’t have to worry about overwriting each other’s changes.
When it’s time for review, Mockplus has you covered with one-click notification emails. Team members can easily add comments where appropriate. Collaboration makes for a better result and Mockplus provides an intuitive way to make it happen.

Download Mockplus for Free
Mockplus is a must-have tool for web and app designers. Being completely new to the software, I was impressed with how intuitive everything was. There really wasn’t anything I couldn’t figure out within a minute or two.
It really takes the pain out of prototyping with features that will enable you to turn your creative energy into outstanding results. Whether you’re working solo or as part of a team – you’ll have everything you need to create beautiful and functional prototypes.
Mockplus is available as a free download for Mac, Windows, Android and iOS. Install it today and start creating advanced UIs in no time.
from Web Designing Tips https://1stwebdesigner.com/from-ui-to-prototype-mockplus/
0 notes
Text
Good Editor For Mac

Photo Editor For Mac
Good Editor For Mac Os
Video Editor For Mac
Good Photo Editor For Macbook
Good Text Editor For Mac
Video Editor For Mac
Espresso is an advanced web editor built for Mac users to build delightful, speedy, and innovative websites as it combines virtually all the tools they will need into a single working environment such as CSSEdit tools, Server sync, a Navigator, Live Preview with Browser Xray, Dynamo auto-building, and an exceptionally beautiful UI compliant with the macOS aesthetic. This article guides you to choose the best GoPro video editor for Mac system. Take a quick look at the elaborate descriptions of the 15 best GoPro video editors specially developed to perform on Mac systems. After viewing the content below, you will get a clear idea about the perfect GoPro video editor, which fits your needs appropriately.
Following is a curated list of Top 15 source code and text editor software for Windows and Mac platforms. All the editors in the list are Free to use. The code editor could be standalone or integrated into an IDE.
The editor also makes it incredibly easy to work with others and collaborate on projects. The project is completely open source, which means it can be used for free, and anyone can be a part of the community to improve the editor. Brackets is a great open-source code editor for Mac devices that mainly focuses on web development.
Text editors are essential for coding, and it’s crucial to have the right one for your needs. Just like with integrated development environments, the software needs to meet the specific purposes of your project. While there are several free options, some boast premium functionalities, so come with a price tag. Let’s check out the features of what’s on offer so that you can take your pick from these best text editors for Mac. Shogun 2 total war fall of the samurai for mac.
1. Sublime Text
Here’s a text editor that’s packed with functionality and provides a premium user experience. Some of the notable features include the split-editing, quick shortcuts, and a distraction-free writing mode.
Moreover, it supports a ton of keyboard shortcuts that ease your workflow. One of the most useful of these is the “Goto Anything” feature that allows you to instantly jump to symbols, lines, or words that you are looking for.
Price: Free Trial & $80
2. Atom
This one’s a highly customizable text editor that’s free. It’s packed full of useful features, and you can add a lot more thanks to the open-source packages.
The software is marketed as a “hackable” text editor because you can customize it and add your own tweaks by editing the CSS in its back end. The downside, though, is that it’s quite sizeable and not a light app.
Price: Free
3. UltraEdit
If you work with many massive text files, this can be one of the best Mac text editors for you. It supports a wide range of languages, from HTML and PHP to Javascript.
The interface is highly customizable to suit your unique needs. Further, there are many add-ons and extra features such as debugging, auto-complete, Templates, etc. Make use of custom keyboard shortcuts to work fast and smart.
Price: $79.95 per year
4. Notepad +
This free text editor features a tabbed document interface, support for macros and plugins, and an autosave function that automatically saves files temporarily before giving you the option of saving them to another location.
An interesting aspect is that it optimizes as many routines as possible without losing user-friendliness. This makes the system throttle down and reduces power consumption to be more environmentally friendly.
Price: Free
5. Brackets
Web designers will get a lot of use of the free Brackets text editor. It’s been designed by Adobe and boasts a helpful “Live Preview” feature, which allows you to see any CSS and HTML changes in real-time while you edit.
This proves useful in avoiding mistakes and keeping an eye on the final result. Another excellent plus point is that it works really well with other Adobe programs. For instance, you can quickly get the correct color, font, gradient, and measurement information from a photoshop file. This eases your workflow, and it can be made even more efficient with other extensions.
Price: Free
6. Visual Studio Code

Any roundup of text editors would be incomplete without a mention of Microsoft’s Visual Studio Code. It includes a terminal and debugger as well as integration with numerous source control tools. You can also download a variety of free extensions and packages for additional functionality.
NEW: The modern and manufacturer-independent TV app for your Mac. Download the TV app free of charge and unlock your TV device via in-app purchase. TV currently supports the following devices: tizi Wi-Fi tizi + (without recording functionality) For additional compatibility information, please vis. Apple TV is much maligned, but it does what it is designed to do and it is a good addition to my pile of audio/video entertainment devices. I do think Apple TV could be, with a little bit more. Simple yet powerful, Splice makes it easy to create fully customized, professional-looking videos on your iPhone, iPad. Imagine the performance of a desktop editor, optimized for your mobile device. Just tap to trim clips, adjust transitions, add slow motion effects and more to create beautiful vide. Splive tv for macbook pro. View thousands of online TV shows, streaming channels, videos, movies and apps that bring all the video content of the internet together in one place. Free Live Cable TV for Mac. You can easily stream these movies and TV shows for free on your Windows and Mac using this free app known as a Live NetTV for PC App. Try it now, if you have any problem, just let us know. Apps Like Live NetTV – Best Live NetTV Alternatives That You Can Use.
Further, it’s been optimized for Mac and can highlight syntax for over 30 languages. The keyboard-centric interface, automatic real-time API description, and other features make this one worth checking out.
Price: Free
7. BBEdit
No matter the complexity of your coding projects, you can trust this text editor to handle it. It’s speedy, smooth, and packed full of convenient features.
For instance, when you copy a large chunk of text and open a new BBEdit document, it will automatically appear, ready to work on. It supports dozens of languages and provides helpful tools for both coders and writers.
Price: $3.99 per month
You need some kind of 'Virtual MIDI cable' to connect two MIDI apps with each other. MacOS / OS X doesn't come preconfigured with such a connection, but it is pretty easy to set one up. Just follow these steps: Launch the 'Audio MIDI Setup' of macOS; Open the 'Window' menu and click on 'Show MIDI Studio' Double-click on the IAC Driver icon. MIDI Cable Havit 5 Pin MIDI to USB Cable MIDI Interface in-Out to USB Converter MIDI Adapter with Indicator for Piano Keyboard to PC Mac Laptop 4.2 out of 5 stars 102 $13.99. SANOXY USB MIDI Cable. The SANOXY USB MIDI Cable connects nearly all types of MIDI keyboards. Enjoy the lowest prices and best selection of MIDI Cables at Guitar Center. Most orders are eligible for free shipping. Midi cable for mac.
8. Espresso
As the name suggests, this app will supercharge your productivity when it comes to text editing. It’s got an impressive user interface with a three-column view for real-time editing that shows the code editor, your files, and the navigator.
You can see changes reflected instantly in the browser and the interface. Moreover, it supports drag-and-drop for ease of use. This is a Mac-only app and is especially well-suited for editing CSS.
Price: $99.00
9. Komodo Edit
Whether it’s Python, Perl, Ruby, HTML/CSS, Javascript, etc., Komodo IDE can handle it all. It’s free to use and has all the features you may need to get your project done, complete with debugging and testing.
Further, you can customize it with plugins and macros. Some of the extensions available include additional language supports, user interface enhancements, a functions list, etc. The speed and efficiency make it one of the best text editors for Mac.
Price: Free
10. Textmate 2
TextMate is a lightweight and minimalist app that’s still packed with the essential project management features. It also works with Xcode and comes with extensive documentation.
Some of the notable features include version control, file search, macros, snippets, etc. All in all, it’s a powerful and customizable text editor with support for several programming languages.
Price: Free
Summing Up
Have you tried any of these text editors for Mac yet? If you’re into app development, you might also like to check out the best iOS emulators.
You may want to take a peek at:
Photo Editor For Mac
I have been writing about tech for over 10 years now. I am passionate about helping people solve their tech problems with easy and practical solutions. At iGeeksBlog, I write and edit how-to guides and accessory reviews for all things Apple. My work has previously appeared in Live IT and Woman’s Era magazines. When not working, I love reading and traveling.
https://www.igeeksblog.com/author/mehak/
Using 'Rebuild' Feature of Database Utility in Mac Entourage
https://www.igeeksblog.com/author/mehak/
https://www.igeeksblog.com/author/mehak/
https://www.igeeksblog.com/author/mehak/
Have you wondered often how to find the best PDF editors for Mac? When it comes to Mac systems, it is often a bit challenging to find apps that can work best for your Macbook.
So, here we are with the best & free PDF solution for Mac in our blog that can help you easily read and edit your PDFs, fill up PDF forms, and do countless other tasks effortlessly.
Create, convert, combine, split, and export text as well as pages to process and manage them better with the help of a PDF file editor.
11 Best Free PDF Editor Software For Mac in 2020:
So, let’s find out the 11 best PDF file editors for Mac computers in 2020.
1. Adobe Acrobat
Adobe Acrobat is one of the most well-renowned PDF file editor software that offers the best desktop PDF solution including a mobile version to fill, sign, and share PDFs from any device.
It comes with an attractive UI with touch functionality. There is an option for trying the tool for free for 7-days before purchasing it.
You can edit files anytime anywhere with Acrobat. The tool does support lots of advanced features; however, it is slightly complex for beginners.
Key Features:
Compares documents swiftly.
Recognizes form fields automatically.
Transform MS Office files effortlessly into PDF.
Supports automatic formatting.
Includes an in-built spellcheck.
Add digital signatures with this tool.
Read More: How To Convert PDF To Excel (Online & Offline)
2. PDFelement
Another excellent PDF file editor software is PDFelement. With this program, you can easily edit and convert files in PDF format. Additionally, it also supports OCR, annotation, form processing, and digital signature features.
It is an amazing one-stop solution for Mac systems and gives a competitive edge to other software products in this category owing to its data extraction technology.
Key Features:
Edit PDFs smoothly with superior annotation tools and editing features.
Convert and create PDFs easily.
Simple design and user interface.
Supports OCR and batch processing tools.
3. Skim
Skim is a free Mac PDF editor that has an easy design. Read PDFs effortlessly in addition to editing PDFs and creating as well as converting texts. You can even improve the text of a PDF with the superb editing feature.
It offers a note-taking tool, text highlight feature, magnification tool, and a lot more. Let’s look at the prime features in detail below:
Key Features:
Add bookmarks easily with this tool.
Take screenshots of the PDF files for future reference.
Supports Apple Remote Control.
Extensively supports AppleScript.
4. Preview
When it comes to discussing the best Mac PDF editing software, then how can we leave behind Preview which is the in-built free application of Mac?
Mac Preview opens a plethora of possibilities to edit PDF files. Wondering what you can do with the Preview app?
Using this program you can merge PDfs, split it, zoom the PDFs as well as secure your PDFs. The best features of this app are mentioned below:
Key Features:
Supports text highlighting feature.
Easily export your PDF file to other formats.
Add a digital signature to the PDFs with this app.
Read a PDF quickly with this app.
5. PDF Buddy
Our next pick is PDF Buddy that is an online tool for editing PDFs. All you need to do is drag and drop a PDF file in the tool and begin editing the PDF. Sounds pretty simple, right?
Good Editor For Mac Os
It is indeed simple and absolutely safe to edit PDFs with this tool. You can utilize extensive features of this app to edit a PDF according to your choice. Here are some of the important features of this app:
Key Features:
The tool comes with SSL(Secure Sockets Layer) and AES-256-bit encryption to protect the PDF files.
You can edit upto 3 PDFs each month with this tool for free.
This tool is accessible from everywhere.
Read More: How to Convert PDF into Word
6. Master PDF Editor For Mac
If you want to explore more PDF editor apps for macOS, then you can look forward to picking Master PDF Editor as it allows you to smartly convert PDF files to multiple file formats.
You can also edit any portion of your PDF file with the help of this tool; however, it has a slightly complex interface. Although a free version is available, yet it has a limited scope of functions and features.
Key Features:
It is compatible with Linux based systems.
It allows you to edit both texts and images in a PDF file.
The tool is also enabled with OCR, scanning, and printing abilities.
Comes with powerful annotation tools like Sticky Note, Strikethrough, Measuring tools, etc.
7. PDFescape
Did you know that PDFescape is compatible with all major web browsers, which is why we have included this tool in our list of best PDF editors for Mac computers?
This application is a free PDF editor for Mac that helps to create PDF forms and perform a myriad of actions with its compelling features. It’s a completely online tool and to get started you just need to hit the free online button on the web app.
Key Features:
Video Editor For Mac
Read and edit PDFs.
Various tools to add text, rotate a PDF view, zoom a file, etc.
You can even password protect your PDF files.
This app also lets you share PDFs easily.
8. Smallpdf
This is another online tool for editing PDFs. This cross-platform tool lets you add texts and fill forms. With a simplified interface, you can easily modify PDFs.
All you have to do is drag and drop your files or browse and select the file from your Macbook, Dropbox, or Google Drive to get started with the editing process. Here are some important features of this app:
Key Features:
Does not require installation or registration.
Convert a PDF into various file formats.
With state-of-the-art SSL encryption, it secures your PDF.
9. PDFpenPro
PDFpenPro is another Mac PDF editor that can be used for professional purposes. Similar to the Preview app, this tool has a simple UI and is therefore great for beginners.
Key Features:
Has intuitive annotation properties.
Helps to convert PDFs to Word, Excel, Powerpoint formats.
Enabled to perform OCR on scanned documents.
10. PDF Expert
Our next pick is PDF Expert that is undoubtedly another best PDF editor for Mac. It’s a fast, robust and beautiful PDF editor that has been recognized as the “App of the Year” in the Mac App Store.
With this app, you can enjoy advanced reading experience as it facilitates smooth scrolling function, fast search, and many interesting layouts. It comes with a state-of-the-art Search feature. Other interesting features include:
Key Features:
Add annotations to documents.
Merge files and split view with this app.
Fill PDF files and include digital signatures.
Reduce the size of the file too with this app.
Read More: How To Remove Password From PDF
11. PDF Editor Mac
Edit PDF content easily with this application. This can be designated as a good Mac PDF editing software as it is completely compatible with the macOS. You can easily add text and images, rotate PDF files, erase unwanted content, and watermark PDF files with this tool.
Key Features:
Permanently save an edited PDF.
Draw lines easily for annotation purposes.

How to Edit a PDF file?
Here is an overview of how to edit PDF files with the help of Adobe Acrobat tool:
Open the file with the Acrobat DC tool.
Then, click on the “Edit PDF” option that you can find in the right-hand side pane.
After this, you can add or edit text, images, paragraphs, etc.
Several additional tools available are “Link,” “Header and Footers,” “Watermark,” and “Background” for further editing purposes.
Finally, rename your file and save it.
Good Photo Editor For Macbook
Wrapping Up
Good Text Editor For Mac
With this, we come to the concluding point of this article. Hopefully, you have found the best PDF editor for Mac from this article. Edit your PDFs easily now with an ideal tool.
Video Editor For Mac
Do share your thoughts by leaving a comment in the comments section below.

0 notes
Text
Best CSS Editor Plugins
There will be many instances when you have to add custom CSS to your WordPress site if you wish to change the styling of your site. For over 18 months I have been trying all the great new WordPress CSS Editors. They’ve helped a lot of Beaver Builder users particularly non-coders. Here, I will try my best to highlight the pros and cons. Ultimately I decided to stay with my own editor Stylizer. Fine-tuning how your WordPress site looks on the front-end is faster and easier – not to mention more satisfying – when you can see your changes live as you make them. And the best way to live edit CSS is, of course, with a plugin. In such a situation, a WordPress plugin, meant to perform such actions, comes into the picture. With the help of such a plugin, you cannot only alter your entire website on your own easily but can even save the changed data in the database. The good part is even if you update the theme or remove this editor plugin, your saved data wouldn’t go anywhere. However, for advanced users, it is important to learn how to edit the website CSS. So, to help you decide which CSS live editing plugin is the best either it is free or paid, I have written this comprehensive article introducing you with the top CSS Hero alternative plugins in 2020. It’s easy enough to find a custom CSS plugin in WordPress plugin repository, but the options narrow down quickly when you’re looking for one that features a live preview option. All the CSS WordPress plugins in this article feature a live editor. The benefit of this is that it allows you to preview your changes in real-time rather than having to save a file, switch browser tabs and refresh the window, only to find out that your changes didn’t have the desired effect.Have you ever wished you could just click on any element of your WordPress theme and edit the CSS style? And not just that. But to also have the ability to see the changes you make immediately, all without not having to write CSS code. Or maybe you don’t actually mind a little coding, but you still wish you could see the changes you make without having to edit, save, refresh, see how it looks and repeat the same steps all over again. Plus, it is always a good idea to keep dynamic changes in a WordPress plugin because if you add the code in the theme files, you can lose it during a theme update. CSS editors allow you to point and click on the section you want to edit, add your CSS and see the results in a live preview immediately so that you do not have to switch between views. But what’s the best CSS editor plugin for WordPress? Let’s explore that question in a bit more detail.
Advanced CSS Editor
WordPress products company ThemeIsle, along with WordPress wunderkind (and ThemeIsle Support Ninja and Developer) Hardeep Asrani, developed this plugin, whose release WP Tavern announced in early March 2016. Advanced CSS Editor is a lightweight plugin that lets you write different CSS code for each device (desktop, tablets, and mobile phones) right from the Live Customizer, letting you can see the outcome in real-time. This plugin is less likely to be updated regularly to keep up with updates to WordPress itself. This could have security implications or simply lead to the plugin not working. So, pick a device, write your custom CSS code, and watch the results while you’re editing. After installing and activating the plugin, navigate to Appearance > Customize to access the backend Customizer and look for the Advanced CSS Editor menu option. It will appear at the top of the list of Customizer menu options. To edit CSS, simply add a selector and a rule to the text box that appears when you open the Advanced CSS Editor menu item.
Features
Possibility to add different custom CSS based on the type of deviced
Experience live all the changes via Appearance -> Customize
Minify your CSS to optimize your site
Custom CSS for Phone
Custom CSS for Tablet
Custom CSS for Desktop
Custom CSS for Global purpose
Slick and powerful with device-targeting capabilities. Use it if you want to target devices of different sizes without being overwhelmed with options.
Microthemer Lite
Microthemer Lite is brought to us by Themeover and comes in two main options: free (Microthemer ) or paid. Microthemer is a light-weight yet powerful CSS editor for responsively customizing the appearance of any WordPress theme or plugin content (e.g. contact forms), down to the smallest detail. Microthemer caters for both coders and non-coders. This is not a point and clicks editor like the two above. You have to create a name for each selector and assign it to a “folder”. Organized CSS. Does not create overqualified rules. Uses an external stylesheet. Here you can use the target option in the top left corner to click on an element to edit. When you hover over the desired element, a + sign will appear in the top left corner. This presents you with the hierarchy options. Having said that, in the same way, that CSS Hero does, Microthemer does a good job of presenting your options in a way that makes CSS more accessible. I was using the plugin on an old test site that still has Thrive Content Builder installed. Some of the issues I was experiencing may have been due to some conflicts there. However, it was still painfully slow. On the plus side, there are options to create custom CSS across multiple devices and this works just as well as the default ‘All Devices’ area.
Features
Style anything on your web page, including headers, menus, sidebars footers, and plugin content.
Intuitive visual editing.
Over 100 style options at your disposal e.g. Google Web Fonts, background color, font-family, CSS3 gradients, drop shadow etc. Pro-only styles include animation, transition, and flexbox.
Design responsively without the usual headaches. Preview your site at different screen sizes and apply media queries styles without writing code.
Export your designs as a zip file. For sharing with friends, or transferring between domains.
In-program docs so you can learn about CSS, or refresh your memory.
History feature, so you can go back if you make a mistake.
Draft mode, so you can try new designs on a live site without affecting what visitors see until you’re ready to publish.
Apply styles per-page or globally.
Apply: hover states any other pseudo selector like :nth-child() without having to remember the syntax.
Advanced color picker for sampling colors from your theme and creating custom palettes.
Import CSS media queries, selectors, and styles from any stylesheet into Microthemer’s GUI.
Light-weight. Microthemer generates CSS. It doesn’t try to do much more than that.
Nonce security to help keep things secure.
Supports multi-site.
Supports SSL sites.
Great support provided via our dedicated Microthemer forum.
Free CSS, HTML, and responsive design tutorial.
Event-based animation (e.g. onClick, inView)
Visual CSS Style Editor
Style your WordPress site visually. Discover the most popular front-end design plugin. You can customize any page and theme without coding even if you don’t know coding. Just click on an element and start visual editing. Adjust colors, fonts, sizes, positions and a lot more. By using the theme, you can customize any page or post on your WordPress site. Unlike other plugins, you do not have to do coding to make changes. However, that doesn’t mean you can not customize code if needed. By using the theme, you can customize any page or post on your WordPress site. Unlike other plugins, you do not have to do coding to make changes. However, that doesn’t mean you can not customize code if needed.
Features
Automatic CSS selector
Customize the WordPress login page
Customize page or post
Live CSS editor
Visual Drag and Drop
60+ CSS properties
Live preview
Undo/Redo option
Change management system
Supports export stylesheet file
The post Best CSS Editor Plugins appeared first on The Coding Bus.
from WordPress https://ift.tt/3eCR5zF
via IFTTT
0 notes
Text
Why Marketers Need Responsive Emails in 2020
The other day, I received the following email from Adobe and opened it on my desktop at work:
This email from Adobe gave me a top-notch email experience on desktop. However, I didn’t have time at the moment to “Learn more”, so I marked the email as unread and saved it for my commute home.
An hour later, on the T, I re-opened the email on mobile. Now, imagine if I opened this email on my phone and the image was low-quality, the text was too small to be read, and the call-to-action button was broken — as someone who prefers to read email marketing messages on their phone, this would frustrate me and, ultimately, drive me to unsubscribe from the email list altogether.
I’m not the only one who prefers to read marketing emails on their phone. In fact, more than half of U.S. residents prefer to look at email marketing messages on their phone. Optimizing emails for mobile is so important because that’s how many readers are accessing marketing messages.
So the proof is out there, sure, but how do marketers stop sending emails that aren’t optimized for multiple screens? Responsive email is the answer.
Responsive emails are emails that use fluid images and tables to remain flexible across different screen sizes. Ultimately, they deliver content designed for the user’s optimal experience.
Though responsive emails can be designed using CSS media queries, you don’t need any coding experience to make one. Creating a responsive email isn’t just a job for coders. Here, we’ve lined up some best practices, ready-to-use templates, as well as a quick tutorial about the fundamentals concerning responsive emails.
But first, let’s clarify — what is a responsive email, anyway?
What is responsive email?
A responsive email is an email that’s optimized for any device, including a phone, desktop, or tablet. They adapt to multiple screen resolutions, which is particularly useful as demand for mobile-friendly content continues to increase. Responsive emails are also more accessible, since they allow subscribers to read on their preferred device or on-the-go.
To illustrate, here is how a promotional email I received yesterday looked on desktop:
This email has awesome imagery, shoppable icons, and is nicely formatted. When I open the email on mobile, this is what I’m greeted with:
I still have the same information, and the same photos and shoppable icons —the only noticeable difference is the email format. It’s different to better fit the mobile experience.
Now, imagine if that same desktop layout was applied to mobile. I’d have to zoom-in on my phone to see any of the pictures or text. Instead of doing that, I’d unsubscribe.
Low-quality emails could potentially communicate to the subscriber that the quality of that interaction wasn’t taken into consideration. Ultimately, non-responsive emails can result in a loss of subscribers.
With responsive email, user experience can be enhanced, as well as campaign ROI. Think about it: subscribers satisfied with an optimized mobile email design will find themselves opening more marketing messages because they know it’ll look good.
So, with all this talk about responsive emails, you must be itching to create your own. Next, we’re going to look at easy ways to create responsive emails, as well as provide best practices.
Responsive Email Templates
A responsive template will automatically adapt to any screen size, so whether the email is opened on a smartphone, tablet, or computer, it will look great and have complete functionality.
For those with less of a coding background or those looking to spend less time with design, my advice is to use a template. They’re a surefire way to make sure your email will look professional and be responsive.
Responsive email templates save you time on designing an email that could’ve been picked out from a selection. For example, HubSpot’s email marketing tool includes over 60 templates just for responsive emails.
Let’s take a look at some templates options now.
1. HubSpot
HubSpot offers a couple of free responsive email templates. If you’re a HubSpot customer or a free user, you can download and try them out for yourself. For instance, here’s one of the responsive email templates — notice the sidebar, where you can preview the template on multiple devices.
Clicking through device types and making sure your email is formatted accordingly is one of the final steps in the design process, and is the only step in the responsive email process when you’re using software like HubSpot.
By clicking on the smartphone device for preview, for instance, you can see if your content — including font size and image resolution — is formatted in a way that’s pleasing for mobile.
2. CampaignMonitor
The templates offered by CampaignMonitor are similar to many others, in which responsive email results are shown in the preview tool. For example, here is a CampaignMonitor template:
Source
One thing I really like about this set-up is how you can see the different devices side-by-side so you can compare design elements easily. Tiny edits can be made to create the best experience for all subscribers.
CampaignMonitor templates are often free, so it’s a good choice if you have a minimal budget.
3. Stripo
Stripo offers over 300 free HTML email templates. You can choose templates by industry, season, type, and feature. For instance, here’s a template from their business industry section:
Source
A good sign of a solid responsive email template is the option to see the preview in both desktop and smartphone variations, as shown in Stripo’s preview mode. Notice how a single column layout was adopted in the mobile preview to fit the specifications of phones.
I like Stripo because it’s a website you can visit quickly to find a template that fits your goals. You might consider Stripo if you’re looking to try out responsive emails or want some design inspiration.
4. Constant Contact
Constant Contact offers over 200 professional email templates that are accessible after signing up. From looking at the example below, you can see that the platform offers responsive email templates:
Source
Constant Contact’s templates have drag-and-drop editing, the option to add surveys, Ecommerce functions, and a photo library tool. These features can all help to create the email subscribers want to see.
It’s helpful to use a service like Constant Contact because the specific tools allow you to maintain consistency, like in the example above. You can tell that the responsive nature of the email doesn’t compromise any of the design elements.
Now that we’ve taken a look at some template options, let’s look at another way to make responsive emails work, and best practices.
How to make an email responsive
If you have a coding background, you can make an email responsive by using code.
Some best practices when coding responsive emails include making sure your responsive email is scalable and flexible. Additionally, remember that responsive emails require CSS media queries to change fields that are fixed to fields that are fluid.
Another responsive email design best practice is to use larger fonts that will be easy to read on screens that are smaller. Single column layouts are also easier to be scaled, so if simple layouts are good for your webpages, definitely consider it for a responsive email.
The next time you create an email campaign, it’s a good idea not to finalize any of the designs until you see how they look across multiple screen resolutions. So many people access emails by mobile just for the ease of it. A simple way to check the effectiveness of your email is to send it to yourself or team as a test — does it stack up against the other responsive marketing emails in your inbox?
Source link
source https://www.kadobeclothing.store/why-marketers-need-responsive-emails-in-2020/
0 notes
Text
The 7 Best WordPress Popup Plugins – (Winter 2019 Review)
Popups are a controversial topic, to say the least. Are they effective? Are they annoying? Do they work?
Truthfully, the answer depends on who you ask.
According to a study from Sumo that analyzed nearly two billion popups, the average conversion rate for a website popup is 3.09%. The top 10% of high-performing popups convert at an average rate of 9.28%. Some websites saw conversion rates that topped 50%.
Let’s put these numbers into perspective. According to a recent study from Impact, the average conversion rate for any website landing page is 2.35%. The top 10% of websites have an average conversion rate of 11.45%. So popups on average outperform the average traditional landing page. And, the average conversion rate of the highest performing popups are still in the ballpark of the highest performing landing pages.
On the flip side, HubSpot reported that 73% of consumers dislike online popups. Although this study focused on pop-up advertisements, as opposed to popups for something like email opt-ins.
I could spend all day arguing both sides of the spectrum. But I’m not here to convince you to add popups to your website, or talk you out of implementing them either.
Popups are like anything else. It’s all about context and application. To give you an analogy, think about social media marketing. Social media marketing works (in theory), but that doesn’t mean every company has success with it.
I created this guide for those of you who’ve already decided you’re ready to add popups to your WordPress site. I’ve narrowed down the top seven options so you can find the best WordPress popup plugin for your website. Let’s dive right in.
1. Ninja Popups
Ninja Popups is definitely one of the most popular WordPress popup plugins on the market. I’m not saying you should always follow the crowd, popularity is usually a telling sign when it comes to quality.
Of the reason why Ninja Popups is one of my favorite plugins is because they offer an extensive list of features, the popups are extremely responsive and work well on mobile devices in addition to desktop browsers and it’s easy for anyone to configure this plugin, even if you don’t have any coding experience.
With Ninja Popups, you can customize the design of your popups to match your trending website color schemes. Ninja Popups also lets you customize things like the size of your popups and colors of the buttons. This is important because this plugin also offers A/B testing. You can try different variations of your popups to see which is the most effective and yields the highest conversions. In addition to the A/B tests, Ninja Popups has a detailed analytics page. You can see other KPIs with charts to help you improve your popups. This plugin has page level targeting as well, so you can have different popups for each page on your site depending on your goals.
The regular license for a single website starts at $26, making this plugin extremely affordable. It’s ideal for nearly any type of popup campaign you want to run.
2. Layered Popups
The Layered Popups plugin lets you create popups that are, you guessed it — layered. Basically, these popups can have multiple layers, which can attract the attention of website visitors and let you get creative. I’d recommend this to anyone who wants to implement website popups that are far from boring and separate themselves from the crowd.
This plugin has a visual editor, which makes it easy for anyone to create and make changes to the design of these popups. Layered Popups has several options for display modes as well. These are some of the options for triggering a popup:
Exit intent
Scrolling
Idle pages
Once per session
Once every specified number of days
Every visit
HTML element click
Specified delays
These options make it easy for you to get more email subscribers without annoying your website visitors.
Layered Popups is also compatible with some of the top email marketing platforms on the market. As a matter of fact, the plugin supports 56 of these email systems, but some of the biggest names include:
MailChimp
Constant Contact
GetResponse
AWeber
Campaign Monitor
Active Campaign
So it’s safe to assume that whatever software you’re using for email is on this list.
When you install Layered Popups to your WordPress site, you’ll have access to more than 150 templates. You can also create an unlimited amount of A/B tests for different elements of your popups. With pricing starting at just $21, this is definitely one of the best WordPress popup plugins available.
3. Popups by OptinMonster
OptinMonster is a popular lead generation software. Some of you might even be using this platform to help you with other marketing strategies. More than 700,000 websites have used OptinMonster for something. In addition to its standard lead generation solutions, OptinMonster also has a WordPress plugin called Popups by OptinMonster.
I like this plugin because the drag and drop builder is easy for anyone to use, regardless of their technical skill level. In addition to popups, this plugin allows you to create other campaigns like:
Slide-in forms, or scroll triggered boxes
In-line forms
Mobile-specific forms
Floating headers
Footer bars
Welcome gates
OptinMonster has advanced targeting based on personalized behavior for each unique website visitor. This technology is made to trigger popups at the most optimal time to drive conversions. They specialize in popups with exit intent technology. The software can determine when a website visitor is going to leave your page based on their browsing behavior. For example, if they open a new tab, there’s a good chance they are going to navigate to that tab. So that’s a time when an exit intent popup would be triggered. This is great because you don’t want popups to be intrusive to a user’s browsing experience, but you do want to catch visitors before they leave.
OptinMonster claims that this plugin has helped some websites boost conversion rates by up to 785%. While I can’t guarantee you’ll get those same results, I’d definitely say it’s worth a try.
All of the campaigns built with the Popups by OptinMonster plugin are mobile friendly and highly responsive. The plugin integrates with your email marketing software as well. You can run A/B tests with this plugin. And you’ll have access to Google Analytics data for all of your campaigns.
4. Icegram
Icegram is another popular WordPress plugin with tons of features. It’s a top option if you want to implement more than just popups to your website, without having to install multiple plugins. In addition to popups, the Icegram WordPress plugin offers:
Overlays
Inlines
Floating action bars
Messenger slide-ins for live chat integration
Toast notifications
Sidebars
Interstitials
Tabs
Stickies
Ribbons
Badges
Icegram offers advanced targeting options for elements like:
Time on page
User activity
Exit intent
Scrolling
Call-to-action targeting
Geotargeting based on location parameters
Icegram will work with your email marketing service as well as your form and lead capture plugins that you’ve already installed. Icegram lets you run A/B tests to see which campaigns are performing the best as well and you’ll get detailed analytics and reports for everything you implement. As you can see, your options certainly won’t be limited here.
5. ConvertPlus
The ConvertPlus WordPress plugin is designed for driving conversions with popups. Here’s what the plugin offers
Popups, of course
Fullscreen popups
Top bar information
Bottom bar information
Slide-ins
Sticky boxes
One of my favorite features of ConvertPlus is the template selection. You can take one of the 100+ templates and make slight tweaks to personalize it for your own website content.
ConvertPlus has more than 700 fonts that will make your popups stand out. They offer custom CSS, animations, and background settings as well. You’ll also benefit from real-time analytics for your popups and other campaigns. This information will help you track KPIs like views, clicks, and conversions.
This plugin integrates with email marketing software, as well as other CRM solutions such as:
WooCommerce
Contact Form 7
Zapier
WP Registration Form
6. Bloom
The Bloom WordPress plugin is designed specifically for email opt-ins. There are six different ways to display these opt-in forms on your website.
Automatic popups
Automatic fly-ins
Inline opt-in forms
Below content forms
Widget area forms
Required opt-in for content unlock
The last option is something that’s unique, and makes this plugin stand apart from other available options. Here’s how it works: Depending on what your website is offering, you can restrict content to the average user. This is a great way to entice opt-ins or registrations. In order for a website visitor to gain access to premium content, they’ll need to opt-in first.
Popups can be triggered based on a number of different actions.
Delay based on time
Triggered based on scrolling
After comment popups
Post-purchase popups
Inactivity popups
Bloom also works with 16 different email marketing platforms, including:
Campaign Monitor
AWeber
MailChimp
GetResponse
SalesForce
HubSpot
iContact
ActiveCampaign
Bloom has hundreds of templates for your popups. You can also customize things like the borders and edges of your popups. The color options are virtually unlimited, so you won’t have to worry about finding a color scheme to match your website design.
7. Elementor Pro
With Elementor Pro, you can build any type of website popup from scratch. Like some of the other plugins we’ve seen, Elementor Pro has other features that will benefit your website.
You can create popups for specific reasons like:
Capturing leads
Making announcements
Keeping users on the page with exit intent notifications
Growing your email list
Content lock and upgrades
Full screen welcome mats
Generate sales by showcasing products and upsells
Build login forms
Elementor Pro offers advanced targeting options as well. For example, you can trigger a popup after a specified number of page views or a specified number of sessions. You can even control popups by the device a user is browsing from.
Popups are triggered based on actions such as scrolling, clicks, page loading, inactivity, and exit intent. You can show certain popups on posts with specific tags, authors, or categories. This plugin also offers WooCommerce integration.
I like this plugin because it allows you to hide popups for users who are logged in. That way you won’t be asking for an email address that’s already been added to your subscriber list.
Subscriptions start at $49 per year for Elementor Pro, which is a bargain, in my opinion, considering all of the advanced features you’ll get for that price, plus design elements that are second to none. You can create beautiful popups that are visually appealing and attractive to your audience.
Conclusion
Do popups work? That’s a conversation for another day.
For those of you who are ready to add popups to your website, you’ll need to install a WordPress plugin that will make this process much easier for you.
So what’s the best WordPress popup plugin?
It all depends on what you’re looking for. I’ve narrowed down the top seven options for you to consider.
You’ll want to install a plugin that lets you create the type of popups you want, but also integrates smoothly with any other software you are using.
Some plugins have more templates and custom design features than others. While other popup plugins offer better analytics, A/B tests, and advanced targeting options. You’ll even find some options with all in one features.
Source link
0 notes
Text
Best WordPress Popup Plugin – (Review Updated For Winter of 2019)
Popups are a controversial topic, to say the least. Are they effective? Are they annoying? Do they work?
Truthfully, the answer depends on who you ask.
According to a study from Sumo that analyzed nearly two billion popups, the average conversion rate for a website popup is 3.09%. The top 10% of high-performing popups convert at an average rate of 9.28%. Some websites saw conversion rates that topped 50%.
Let’s put these numbers into perspective. According to a recent study from Impact, the average conversion rate for any website landing page is 2.35%. The top 10% of websites have an average conversion rate of 11.45%. So popups on average outperform the average traditional landing page. And, the average conversion rate of the highest performing popups are still in the ballpark of the highest performing landing pages.
On the flip side, HubSpot reported that 73% of consumers dislike online popups. Although this study focused on pop-up advertisements, as opposed to popups for something like email opt-ins.
I could spend all day arguing both sides of the spectrum. But I’m not here to convince you to add popups to your website, or talk you out of implementing them either.
Popups are like anything else. It’s all about context and application. To give you an analogy, think about social media marketing. Social media marketing works (in theory), but that doesn’t mean every company has success with it.
I created this guide for those of you who’ve already decided you’re ready to add popups to your WordPress site. I’ve narrowed down the top seven options so you can find the best WordPress popup plugin for your website. Let’s dive right in.
1. Ninja Popups
Ninja Popups is definitely one of the most popular WordPress popup plugins on the market. I’m not saying you should always follow the crowd, popularity is usually a telling sign when it comes to quality.
Of the reason why Ninja Popups is one of my favorite plugins is because they offer an extensive list of features, the popups are extremely responsive and work well on mobile devices in addition to desktop browsers and it’s easy for anyone to configure this plugin, even if you don’t have any coding experience.
With Ninja Popups, you can customize the design of your popups to match your trending website color schemes. Ninja Popups also lets you customize things like the size of your popups and colors of the buttons. This is important because this plugin also offers A/B testing. You can try different variations of your popups to see which is the most effective and yields the highest conversions. In addition to the A/B tests, Ninja Popups has a detailed analytics page. You can see other KPIs with charts to help you improve your popups. This plugin has page level targeting as well, so you can have different popups for each page on your site depending on your goals.
The regular license for a single website starts at $26, making this plugin extremely affordable. It’s ideal for nearly any type of popup campaign you want to run.
2. Layered Popups
The Layered Popups plugin lets you create popups that are, you guessed it — layered. Basically, these popups can have multiple layers, which can attract the attention of website visitors and let you get creative. I’d recommend this to anyone who wants to implement website popups that are far from boring and separate themselves from the crowd.
This plugin has a visual editor, which makes it easy for anyone to create and make changes to the design of these popups. Layered Popups has several options for display modes as well. These are some of the options for triggering a popup:
Exit intent
Scrolling
Idle pages
Once per session
Once every specified number of days
Every visit
HTML element click
Specified delays
These options make it easy for you to get more email subscribers without annoying your website visitors.
Layered Popups is also compatible with some of the top email marketing platforms on the market. As a matter of fact, the plugin supports 56 of these email systems, but some of the biggest names include:
MailChimp
Constant Contact
GetResponse
AWeber
Campaign Monitor
Active Campaign
So it’s safe to assume that whatever software you’re using for email is on this list.
When you install Layered Popups to your WordPress site, you’ll have access to more than 150 templates. You can also create an unlimited amount of A/B tests for different elements of your popups. With pricing starting at just $21, this is definitely one of the best WordPress popup plugins available.
3. Popups by OptinMonster
OptinMonster is a popular lead generation software. Some of you might even be using this platform to help you with other marketing strategies. More than 700,000 websites have used OptinMonster for something. In addition to its standard lead generation solutions, OptinMonster also has a WordPress plugin called Popups by OptinMonster.
I like this plugin because the drag and drop builder is easy for anyone to use, regardless of their technical skill level. In addition to popups, this plugin allows you to create other campaigns like:
Slide-in forms, or scroll triggered boxes
In-line forms
Mobile-specific forms
Floating headers
Footer bars
Welcome gates
OptinMonster has advanced targeting based on personalized behavior for each unique website visitor. This technology is made to trigger popups at the most optimal time to drive conversions. They specialize in popups with exit intent technology. The software can determine when a website visitor is going to leave your page based on their browsing behavior. For example, if they open a new tab, there’s a good chance they are going to navigate to that tab. So that’s a time when an exit intent popup would be triggered. This is great because you don’t want popups to be intrusive to a user’s browsing experience, but you do want to catch visitors before they leave.
OptinMonster claims that this plugin has helped some websites boost conversion rates by up to 785%. While I can’t guarantee you’ll get those same results, I’d definitely say it’s worth a try.
All of the campaigns built with the Popups by OptinMonster plugin are mobile friendly and highly responsive. The plugin integrates with your email marketing software as well. You can run A/B tests with this plugin. And you’ll have access to Google Analytics data for all of your campaigns.
4. Icegram
Icegram is another popular WordPress plugin with tons of features. It’s a top option if you want to implement more than just popups to your website, without having to install multiple plugins. In addition to popups, the Icegram WordPress plugin offers:
Overlays
Inlines
Floating action bars
Messenger slide-ins for live chat integration
Toast notifications
Sidebars
Interstitials
Tabs
Stickies
Ribbons
Badges
Icegram offers advanced targeting options for elements like:
Time on page
User activity
Exit intent
Scrolling
Call-to-action targeting
Geotargeting based on location parameters
Icegram will work with your email marketing service as well as your form and lead capture plugins that you’ve already installed. Icegram lets you run A/B tests to see which campaigns are performing the best as well and you’ll get detailed analytics and reports for everything you implement. As you can see, your options certainly won’t be limited here.
5. ConvertPlus
The ConvertPlus WordPress plugin is designed for driving conversions with popups. Here’s what the plugin offers
Popups, of course
Fullscreen popups
Top bar information
Bottom bar information
Slide-ins
Sticky boxes
One of my favorite features of ConvertPlus is the template selection. You can take one of the 100+ templates and make slight tweaks to personalize it for your own website content.
ConvertPlus has more than 700 fonts that will make your popups stand out. They offer custom CSS, animations, and background settings as well. You’ll also benefit from real-time analytics for your popups and other campaigns. This information will help you track KPIs like views, clicks, and conversions.
This plugin integrates with email marketing software, as well as other CRM solutions such as:
WooCommerce
Contact Form 7
Zapier
WP Registration Form
6. Bloom
The Bloom WordPress plugin is designed specifically for email opt-ins. There are six different ways to display these opt-in forms on your website.
Automatic popups
Automatic fly-ins
Inline opt-in forms
Below content forms
Widget area forms
Required opt-in for content unlock
The last option is something that’s unique, and makes this plugin stand apart from other available options. Here’s how it works: Depending on what your website is offering, you can restrict content to the average user. This is a great way to entice opt-ins or registrations. In order for a website visitor to gain access to premium content, they’ll need to opt-in first.
Popups can be triggered based on a number of different actions.
Delay based on time
Triggered based on scrolling
After comment popups
Post-purchase popups
Inactivity popups
Bloom also works with 16 different email marketing platforms, including:
Campaign Monitor
AWeber
MailChimp
GetResponse
SalesForce
HubSpot
iContact
ActiveCampaign
Bloom has hundreds of templates for your popups. You can also customize things like the borders and edges of your popups. The color options are virtually unlimited, so you won’t have to worry about finding a color scheme to match your website design.
7. Elementor Pro
With Elementor Pro, you can build any type of website popup from scratch. Like some of the other plugins we’ve seen, Elementor Pro has other features that will benefit your website.
You can create popups for specific reasons like:
Capturing leads
Making announcements
Keeping users on the page with exit intent notifications
Growing your email list
Content lock and upgrades
Full screen welcome mats
Generate sales by showcasing products and upsells
Build login forms
Elementor Pro offers advanced targeting options as well. For example, you can trigger a popup after a specified number of page views or a specified number of sessions. You can even control popups by the device a user is browsing from.
Popups are triggered based on actions such as scrolling, clicks, page loading, inactivity, and exit intent. You can show certain popups on posts with specific tags, authors, or categories. This plugin also offers WooCommerce integration.
I like this plugin because it allows you to hide popups for users who are logged in. That way you won’t be asking for an email address that’s already been added to your subscriber list.
Subscriptions start at $49 per year for Elementor Pro, which is a bargain, in my opinion, considering all of the advanced features you’ll get for that price, plus design elements that are second to none. You can create beautiful popups that are visually appealing and attractive to your audience.
Conclusion
Do popups work? That’s a conversation for another day.
For those of you who are ready to add popups to your website, you’ll need to install a WordPress plugin that will make this process much easier for you.
So what’s the best WordPress popup plugin?
It all depends on what you’re looking for. I’ve narrowed down the top seven options for you to consider.
You’ll want to install a plugin that lets you create the type of popups you want, but also integrates smoothly with any other software you are using.
Some plugins have more templates and custom design features than others. While other popup plugins offer better analytics, A/B tests, and advanced targeting options. You’ll even find some options with all in one features.
http://www.quicksprout.com/best-wordpress-popup-plugin/
Read more here - http://review-and-bonuss.blogspot.com/2019/02/best-wordpress-popup-plugin-review.html
0 notes