Text
Top 12 Web-Based Color Tools for Web Designers
Picking the perfect color scheme shouldn’t be a miserable task. All you need are the right tools for the job and an eye for design.
I can’t help develop your eye for picking colors, but I can share a bunch of handy color tools that’ll likely improve your eye as you use them.
These tools are all 100% free, so they’re easy to bookmark and reuse time & time again. They can also work for web, mobile, print, or any other medium that needs incredible colors.
1. ColorHexa
Recently I was browsing the web and stumbled onto ColorHexa. It’s by far one of the coolest color tools I’ve ever seen.
This isn’t technically a color generator or a scheme design tool. Instead, it’s an information library on all colors with suggested gradient ideas, related shades, and dozens of color codes(ex: hex, RGB, CMYK, CIE-LAB, HSL and more).
You’ll never find a more complete list of information on color. This is super useful for all designers, including web designers, and it’s a great place to start researching colors for your projects.
2. Colors.css
If you do some research into color psychology you’ll learn how different colors stack together & what sort of mood they give. This plays into contrast for certain types of colors and how they work together.
Every browser comes with default colors that are often too harsh. Colors.css fixes that.
It’s a free CSS library that restyles the default color palette. This means you can use color names like “blue” and “red” with totally different values.
They even have an entire accessibility page full of ideas for matching color schemes that’ll improve readability on your site.
3. ColorPick Eyedropper Extension
How often do you find a site with a beautiful color scheme? I find amazing sites all the time and it’s difficult to export those colors from the stylesheet.
You can use Chrome DevTools but this requires digging around in the code to pick out the hex colors. Instead you can use the ColorPick Eyedropper extension made exclusively for Google Chrome.
You just click the toggle window in the extensions panel, then hover any color you want to study. This gives you the full hex code along with a “copy” link to copy the exact color to your clipboard.
Pretty cool right? And it’s a free plugin, so there’s nothing to lose by trying it out.
4. Coolors
The Coolors site is a large color scheme generator. You can find dozens of generators on the web, but this one’s a little different since it supports Adobe programs with its own add-on.
You can also get this as a Chrome extension or even as a custom iOS app for your phone.
Really the true value is in the browser webapp that auto-generates color schemes on the fly. You can then mix & match colors, change settings, adjust for color blindness, and randomize your own schemes based on certain criteria.
It’s a great application, but it comes with a small learning curve. Shouldn’t take you more than 15-20 minutes to figure out how it all works.
5. Ambiance
Ambiance is another color scheme site but it works a little differently. This one pulls color palettes from ColourLovers and displays them in an easy-to-consume style.
This means you’ll need to check the original link on Color Lovers to find more data about any particular scheme.
I still think Ambiance is a handy site to bookmark only because of its usability. This app is way more straightforward to use than Colour Lovers so it’s easier to pair colors together and get them working.
6. Material UI Colors
With a quick Google search you’ll find a bunch of sweet material design tools on the web. They seem never-ending and many of them rely on the color styles typically found in Android apps.
With the Material UI Colors webapp you can find perfect color schemes that match with Google’s material guidelines.
Easily change the tint of all colors with the slider in the top-left corner of the screen. Or randomize your selections to match an existing site’s color choices.
You can also switch between hex and RGB depending on whatever format you want. A great app for material design lovers.
7. Color Supply
The Color Supply website is pretty unique but also very strange. It gives you a bunch of interesting color tools for matching color schemes, picking the foregrounds & backgrounds, plus different ways to compare how those colors would look on a page.
But this doesn’t have any guide or specific purpose. It acts like a color scheme generator that you have to just kind of learn as you go.
It will output different colors with hex codes near the bottom of the page to copy. Plus it’ll show you how those colors work in a gradient, in icons, and with text. Nice tool but it comes with an awkward learning curve.
8. Color Safe
The WCAG works hard towards a more accessible web. Color is one of the easiest ways to build your accessibility without losing time testing.
Color Safe is a free webapp that can test your color choices. You pick from a small set of fonts & sizes, then pick whatever colors you want for your foreground & background.
From there you’ll get an accessibility rating along with suggestions on how to improve your color choices(if needed).
Really great tool for anyone concerned about accessibility on the web.
9. Color Hunt
For a user-curated gallery of color schemes take a look at Color Hunt.
This free project was launched a couple of years back and continues to be a source of design inspiration. People submit their own color schemes into the site, then others vote on those color schemes.
You can sort by newest or by most popular and even vote on your favorites. Pretty cool right?
It’s an extremely simple web app so don’t expect too many features. It’s just a neat way to visually browse through many different color patterns at once.
10. Open Color
Looking for something a little more web-friendly? Then check out the Open Color library.
This is a massive open source collection of color choices built around accessibility and browser support. Each color has been optimized for easy matching regardless of your layout’s design.
Check out the GitHub repo for more info and to download a copy of the styles.
11. HTML Color Codes
HTML Color Codes is another info-focused color webapp.
This lets you pull all forms of HTML/CSS code for your color choices right from the app. You can search for any color you want, or go by their recommendations. Plus this even has a tool for generating color palettes that you can download as Adobe Swatch files.
Don’t let the name fool you: this app is for more than just HTML color.
It’s a brilliant tool for digital designers of all types who want easy access to color codes and reusable palettes.
12. Adobe Color CC
I can’t pass over the incredible Adobe Color CC webapp.
This free tool used to be called Adobe Kuler but it’s gone through a few iterations over the years. It’s still a free color picker but the interface has changed to make it easier for designers to build & save color schemes.
If you’re an Adobe user this tool is worth bookmarking. It supports up to 5 different colors in one scheme, and you can even upload images to pull dynamic color schemes automatically.
from Web Designing Tips https://1stwebdesigner.com/web-based-color-tools/
1 note
·
View note
Text
How To Iterate Your Way To A Winning Content-Driven Website
If, like me, you spend most of your days working on content-driven websites, you can feel left out of the cool kid's party. Best practice like Agile, continual iteration, and user feedback don’t sit quite as well when serving up lots of information, rather than a killer web app. When I talk about a content-driven site, I am referring to any website whose primary aim is to convey information, rather than complete tasks.
from Web Designing Tips https://www.smashingmagazine.com/2017/12/iterating-content-driven-websites/
1 note
·
View note
Text
Using Design Workouts To Build World-Class Design Teams
What do the makers of the most successful products in the world, whether digital or physical, have in common? I bet they put design and user experience at the center of everything they do. These companies recognize that the smallest detail can make or break a product. The best design ideas, though, are made not in isolation, but by strong, well-rounded teams. So, how do you cultivate a strong design team?
from Web Designing Tips https://www.smashingmagazine.com/2017/12/design-workouts-world-class-teams/
1 note
·
View note
Text
Everything You Ever Wanted To Know About Prototyping (But Were Afraid To Ask)
Prototypes are my framework for learning new tools, platforms and techniques. A prototype works as hard proof that an idea will or won’t work. It is central to my entire creative process and is the medium I use to relate to the people and businesses I collaborate with. I’m gushy about prototypes because I think they can work wonders, but I also think they don’t get they’re due. Prototyping is usually not incorporated into project timelines at all or, if it is, usually as some tangential deliverable to a larger project.
from Web Designing Tips https://www.smashingmagazine.com/2017/12/prototyping-driven-process/
1 note
·
View note
Text
Dealing With Stress As A Designer: Here's What Research Says
The world is a stressful place. That’s probably why if you search for articles about dealing with stress you’ll find lots of great advice. But the problem is that most of it is pretty generic. Eat good food. Exercise. Get plenty of sleep. Those are all good general tips — but is there anything more specific to the profession of design? If you’re a designer who feels stressed from time to time, then this article is for you.
from Web Designing Tips https://www.smashingmagazine.com/2017/12/dealing-with-stress-designer-what-research-says/
0 notes
Text
Beautiful Examples of Graphical Backgrounds in Mobile App Design
Graphical backgrounds have been an emerging trend in mobile design over the last year. It entails incorporating some form of visuals behind the primary content. Typically this area tended to be left untouched, aside from color variations.
Going back further, we used to see the use of subtle background patterns such as linen which was popular in earlier iOS releases. Now we see some more refined examples of what can be achieved with graphical backgrounds.
In this article we are going to look at a selection of the most elegant and most beautiful examples of graphical backgrounds across both iOS and Android app design.
Diamonds App III
This app combines purple and gold diamond shapes to provide visual impact as well as contrast behind buttons and active tab elements.
Custom Weather Forecast
This custom weather app utilizes refined background graphics to emphasize the current forecast. The graphics are minimal but offer a balance without being too overwhelming.
TODO App UI- Day 3
This todo app uses overlapping gradient shapes behind the app content. They are subtle enough not to draw too much attention away from the content while offering some impressive visuals.
Boarding pass animation
This boarding pass app goes all-out with their graphical background designs. They include carefully-placed imagery to offer some visual cues while keeping the main content areas clean of any conflicting graphics.
Best of Banking iOS app
This subtle implementation is one of the finest examples. While it doesn’t span the entire screen, it serves as a background to the primary content. The colors are vibrant and perfectly in keeping with the brand and remainder of the user interface design.
Storytelling Community App
This design implements a combination of gradients and subtle brand graphics for the backgrounds. They are impressive against the cards and typography.
Login Qonto Android
Qonto’s background graphics are one of the more minimal examples. However, the wave-like bottom section of the background offers great visual interest and blends seamlessly with the navigation and device color.
Property Developer Finder Mobile App
Another more subtle implementation is this background from Property Developer Finder. It uses a giant circular gradient object encompassing large cropped typography.
Strelka App
Strelka’s banking app contains one of the most vibrant background visuals. It has been able to experiment this way due to the small quantity of overlaying content. The high-contrast credit card designs work beautifully against this background.
Xplr App
Another app to use a full-width, full-height gradient background is this by Xplr. The pink-to-blue gradient is beautiful and uses a range of circular stroke objects throughout for added effect.
from Web Designing Tips https://1stwebdesigner.com/graphical-backgrounds-mobile-app-design/
0 notes
Text
The Evolution Of User Experience Design
(This is a sponsored post.) We’re fortunate enough to be working at an incredibly exciting time in our industry. Yes, the challenges are considerable, but the opportunities are – equally – transformational. It’s never been a more exciting time to work as a User Experience (UX) designer. Great designers deliver wonderful, considered and memorable experiences. Doing that isn’t easy and – through this series of articles – I’ll provide a wealth of pointers to ensure you’re on the right track.
from Web Designing Tips https://www.smashingmagazine.com/2017/12/evolution-user-experience/
0 notes
Text
2017: The Year in WordPress
WordPress is always on the move, with new features, top plugins and themes pushing new boundaries. But 2017 has been, in particular, a noteworthy one for the open source CMS.
Sure, we’ve had our usual major releases – which we’ll get to in a bit. Beyond that, 2017 has stood out for the massive kerfuffle caused by something that’s not even officially part of the core software just yet.
Let’s take a look back at this landmark year in the world of WordPress:
Gutenberg Prints Up Controversy
Indeed, the still-in-the-works Gutenberg editor has been the biggest thing to hit WordPress since… maybe WordPress itself. For those not familiar with Gutenberg, it’s a fully redesigned and reimagined editing experience that is expected to be included in WordPress 5.0. Until then, you can take it for a test drive via an available plugin.
From what I’ve gathered, there aren’t a whole lot of people out there who are so in love with the current WordPress editor that they don’t want to see it go (although, it’s supposed to stick around in plugin form after WP 5.0 is released). But there has been much debate regarding whether or not the block-based Gutenberg is in the best interest of the WordPress community at large.
There are concerns about how it will affect custom meta boxes, the manner in which it handles data, its plan to use React (which it abandoned due to a licensing issue – although the licensing cleared up) and just about everything else. It’s hard to make a change this big without inciting some panic – legitimate or not. WordPress founder Matt Mullenweg , along with project leaders Matías Ventura and Andrew Roberts have sought to calm nervous members of the community.
Things have improved as the plugin version of the editor has added features and fixes on a weekly basis. And communication (one of the biggest issues in the early days of the project) between those creating the editor and those who will be using it has also gotten better. The bottom line is that Gutenberg is simply “too big to fail”. So many people use WordPress and have customized the back end. It makes no sense that those on the development team would allow massive amounts of websites to break. I’m optimistic that they’ll try and keep any potential issues to a bare minimum.
Gutenberg has already been a huge story among developers. But in 2018, look for it to repeat as the most popular topic. Only this time, the entire user base will be part of the discussion. That will be the determining factor on whether or not this project is a success.
Two Major Releases
2017 saw two major releases of WordPress:
4.8
Version 4.8, code named “Evans”, was released on June 8. This version focused on usability issues – especially with those long-in-the-tooth widgets. For years, the standard Text Widget had been bent and abused by users attempting to make it a fit for images or other media. Heck, formatting text even required the use of HTML code. 4.8 changed this with the addition of the Image, Video, Audio and Rich Text Widgets. This makes widgets easier to use and hopefully keeps them relevant to designers and content managers.
The other usability feature worth mentioning is the addition of link boundaries in the visual editor. This makes it much easier to see where a specific link begins and ends.
4.9
WordPress 4.9, “Tipton”, was released on November 16. The big to-do here is the improvements to the WordPress Customizer. It now allows for scheduling of design changes through the Customizer – the same as we’ve been doing with posts for years. Also added in are preview links that you can send to others – letting them see changes before they officially go live.
The theme and plugin code editor saw improvements such as error checking, syntax highlighting and a warning to users before touching code. And widgets continued their comeback with a new Gallery Widget and the addition of the Add Media button. Finally, we can add media to widgets without the need for writing HTML.
Malicious Code Found in Popular Plugins
One of the lesser-known stories of the year was that a rash of popular plugins were found to contain malicious code. The main source of the problem was that multiple plugins, including Display Widgets, Fast Secure Contact Form and SI CAPTCHA Anti-Spam had been sold to someone with less-than-pure intentions. Each of these plugins contained code that, unbeknownst to the user, would add spam posts to their websites.
Then in November, the Animated Weather Widget plugin was found to contain code that would mine a user’s computer for crypto currency.
While these incidents were somewhat isolated, it’s still a major concern. The fact that a previously trusted plugin can be turned into something harmful is something we all need to take seriously. Hopefully, 2018 brings us better ways to ensure that the plugins we install are safe.
Top WordPress Articles and Tutorials
Throughout the year, a number of outstanding WordPress articles and tutorials were published. Here are a few of our favorites:
Which WordPress Framework Should You Choose?
The many advantages of using a theme framework and an overview of popular choices.
Creating Better, Faster And More Optimized WordPress Websites
Some great advice on making your site the best it can be from the perspective of a web hosting firm.
How to Properly Add JavaScripts and Styles in WordPress
Adding scripts and styles is one of the most misunderstood aspects of theme development.
Principles of Secure WordPress Code
Writing secure code is an essential part of keeping your WordPress website’s data safe.
How to Speed Up Your WordPress Development With WP-CLI
Using the command line to run common tasks such as plugin updates can save you loads of time.
40 Cheatsheets & Reference Guides for WordPress
A collection of resources that covers everything from the basics to hardcore theme and plugin development.
Musings on a Decade of WordPress
Tom McFarlin’s observations of almost ten years in WordPress from themes, to plugins, news, education and more.
Best Practices for Managing Multiple WordPress Sites
Dealing with more than one WordPress site can be difficult. Here are some tips for keeping everything running smoothly.
Interview with Matt Mullenweg on the WordPress ecosystem
A timely look at what’s happening with WordPress, featuring the man himself.
How the REST API is Helping WordPress Evolve
The REST API is still an important piece of the puzzle for the future of WordPress.
A Banner Year…With More to Come
If WordPress were a sport, we might say that the bigger stories were the ones “away from the field”. The actual core software releases of the past year have been steady and stable, if not earth-shattering.
However, 2018 is shaping up to be a very exciting year. There is still much uncertainty about Gutenberg and the upcoming WordPress 5.0 – except that we know they’re coming. It’s been said that 5.0 won’t ship out until Gutenberg is completely ready for prime time. That’s the absolute right strategy. WordPress is way too important and backwards compatibility is too much of a necessity for anything to be rushed out the door.
Perhaps we’ll look back at 2017 as more of a transitional year in the history of WordPress: One that is setting up for something really big to come.
from Web Designing Tips https://1stwebdesigner.com/wordpress-2017/
0 notes
Text
Copyright Law Essentials All Designers Should Know
As software designers or developers, you have the important task of ensuring that a program works the way it is supposed to while being efficient, user-friendly, and unique. After all the creativity that is poured into making a program work just right, it’s fair to say that a well-designed software program is a work of art. From a legal perspective, a software program is a complex work that includes both functional and artistic elements.
from Web Designing Tips https://www.smashingmagazine.com/2017/12/designers-copyright-law-essentials/
0 notes
Text
Welcome To The Next Level Of Mobile App Development
(This is a sponsored article.) As users spend 89% of their mobile time inside apps — and 56% of all traffic is now mobile — creating a mobile app has become a top priority for many businesses. Statistics show that the average American spends more than two hours a day on their mobile device. Having a mobile app can be beneficial for your company for a number of reasons. But we all know that building an app from scratch is difficult — the gap between a concept and solution is wide and requires a lot of time, effort and money.
from Web Designing Tips https://www.smashingmagazine.com/2017/12/next-level-mobile-app-development/
0 notes
Text
75 Amazing Gifts for Designers for Under 100$
We have collected 75 fantastic Christmas gifts for all you creative designers out there. And best of all, all of the gifts are affordable, with prices ranging from $10 to $100!
Ready? Let’s get started with our 2017 gift guide!
Timeless Clock Coaster
Timeless clock coasters
Never worry about time when you are with friends. Stacking these coasters introduces a different design.
Keyboard Coaster
Keyboard coaster
A simple coaster that will complement any kind of laptop or desktop on any kind of table.
USB Flash Drive 64 GB – Credit Card
USB flash drive credit card
Finally, a flash drive that can fit in your wallet! Gift for computer programmer friend?
Newton’s Cradle – 4.5 Inch, Contemporary
Newtons cradle
Aside from Newton’s Cradle being a cool addition to any desk, it also has a calming effect, which many web designers need several times a day.
iPad Paper Pad
iPad paper pad
Not an iPad, but an iPad Paper Pad. Just a cool pad to jot down anything, including paper prototyping – give this as a present!
Stress Buster Desktop Punching Ball
Stress buster punching ball
Ah, yes, instead of punching a client or the boss, punch this ball instead. Or save your laptop from your wrath. Help save a friend or yourself from unemployment with this neat present!
Moleskine Folio Notebook
Moleskin folio notebook
One of the safest gifts to give to any professional, trust me. Writers, web designers and developers, marketers, you name it. All of them need a notebook.
Rhodia Grid Designer Book
Rhodia grid notebook
A perfect pad for designers. It has subtle dots that form grids for symmetrical sketches.
Mug Warmer
Mug warmer
Web designers tend to focus on their designs while their coffee gets cold…no more! Maybe your other half is an addicted coder, he will appreciate this mug warmer as his gift for sure!
Phillips Hue
Philips hue
Wireless personal lighting for your office or room that can be controlled using smartphones or tablets. No need to stand up just to turn off the lights. Hue, hue, hue.
Rechargeable USB Batter Pack
Battery pack – hand turbine
Now this backup battery pack is so cool because it comes with hand turbine power generator. Even if you don’t have access to electricity, you can generate power yourself!
Gadget addicts as designers definitely will love to get this as a gift on any occasion!
Pantone CAPSURE Color Matcher
Pantone capsure
Scan and capture colors and integrate on your design programs. It’s not sci-fi, it’s Pantone CAPSURE color matcher!
The Web Designer’s Idea Book
Web designers idea book
From the best selling series, this third installment of The Web Designer’s Idea Book is a must-have for every web designer – from beginners to masters.
MOMA MUJI 36 Colored Pencils
MOMA MUJI colored pencils
The best gift for designers and young creatives in general, including art students.
Social Media Pillows
Social media pillows
A perfect gift for social media enthusiasts and web designers. Why? Because no one can resist these fluffy pillows in today’s social media world!
Terrarium
Terrarium
Many web designers never see this mythical place called The Outside. Bring this Outside atop their desk! Get it here.
Retro Wired Headset
Retro wired headset
It’s not like someone will actually use this thing, but it’s a great gift nonetheless. Check it here.
Skullcandy Headphone
Skullcandy headphones
For the web designer who loves music, just take a look at those colors! Click here.
Spiderpodium
Spiderpodium
Ever wished of having an extra hand just to hold your phone where you want it to? Well, Spiderpodium solves that! You can twist its arms in several different ways to either make your phone stand on its own, cling to a railing, hang on your bike, and several more usages, the only limit is your imagination.
The Principles of Beautiful Web Design
The Principles of Beautiful Web Design
A great book as an amazing gift for beginners and people looking for direction in the web design industry.
3. Don’t Make Me Think
Don’t Make Me Think
The purpose of every design is to make it intuitive as much as possible, not just for desktops but also for mobile devices. This book tackles fresh perspectives on how web usability should be done. Check it here.
64GB SanDisk Memory Card
64 GB SanDisk memory card
The most popular memory card on Amazon.com. Portable, it can save up to 64GB of data. A perfect gift for photographers, web designers, graphic artists, and just about anyone.
LED Fluorescent Message Board
LED fluorescent message board
A great addition to anyone’s nightstand either for cheer notes or for a to-do list the next morning. Be sure to check LED fluorescent message board.
Plasma Lightning Heart
Plasma Lightning Heart
Dazzling lightning patterns respond to touch and sound. Electric currents are transformed into rays of light that dance around the inside of a handcrafted glass heart. The plasma lightning can also be manipulated by the touch of your fingertips or the vibrations from music and other noise. This unique decoration is a fun addition to parties – place on a stereo speaker and watch the lightning respond to the sound.
Sony (4:3) Digital Photo Frame (Black)
Digital photo frame
Beautifully display your favourite pictures at home with the easy-to-use 8″1 LED backlit digital photo frame. Enjoy your photos as single images or as a slideshow using a variety of transition effects. For added convenience, you can even view a clock or calendar along with your pictures.
Docking Station
Converge Docking Station
A modern and neat Quirky Converage docking station for charging that will look great beside a Mac computer. Amazing gift for creative friend, who loves his gadgets.
MOMA Perpetual Calendar
Moma Perpetual Calendar
Another perpetual calendar. The first one was more of a natural and retro type while this one is modern and borderline sci-fi.
One of the best gifts for designers in my opinion!
Inkling Bamboo
Inkling Bamboo
Inkling Bamboo is effective for sketching and taking notes. The best part? Every stroke you make is recorded and can then be converted for digital use on Photoshop. Graphic designers would love to get their hands on this!
Boogie Board LCD Tablet
Boogie Board
I’m pretty sure that anyone who has enjoyed Etch-a-Sketch will find this gadget absolutely lovely. In fact, I just ordered one for my geek friend!
Pen Zen Bamboo Desk Organizer
Pen Zen Bamboo Desk Organizer
An organized desk reflects an organized mind, do you agree?
Cordies Cable Organizer
Cordies – Cable organizer
You don’t need to worry again with your cables being tied together. Maintain a neatly organized work space with this product.
3. Hedgehog and Pig Card Holder
Hedgehog and Pig cardholder
Hedgehog made of silicon that will help you hold your business cards in place.
Logitech Wireless Trackball
Logitech wireless trackball
We asked around and found out that this is the best mouse for designers. It has no lag, it’s very much responsive, built for comfort, and has several functions like back and forward navigations, a programmable button, thumb controlled trackball, and many more that no standard mouse has.
Sculpt Ergonomic Desktop Keyboard
Sculpt keyboard
An ergonomic keyboard to help web designers protect their hands because it’s the only pair they will have for the rest of their lives!
Natico Ultimate Executive Decision Maker
Natico decision maker
Admit it, web designers are funnily crazy, and as a friend to one, you need to feed them with more crazy fuel! Natico decision maker, perfect!
Floppy Disk Sticky Notes
Floppy disk sticky notes
Go old school with these sticky notes! I guess this is the saying “Only 90s kids will get this.” come into play!
Floating Shelf
Floating shelf
A great home or office decoration! Stylish gift for graphic designers who appreciate attention to detail and simplicity. Check it here.
Portal 2 Sentry Turret – Motion Activated Desk Defender
Motion activated desk defender
Because every sane web designer has to protect their desks from intruders, right?? Order it here.
Magnetic Sculptures – Dolphins
Magnetic sculptures – dolphins
A great toy/design to tinker around to let the creative juice flow in during slow days.
3. Pantone Formula Designer Guide
Pantone formula designer guide
The BEST gift you can give to any designer, especially the ones who don’t bring their computers with them all the time!
Macbook Stand
Macbook stand
I really have no idea what’s the practical use for this stand, but I’ll include it here since it looks sleek and gifts should look sleek.
Pixelated Hand Shaped Mouse
Pixelated hand shaped mouse
It’s very ironic for a web designer to have this, yet I’m pretty sure they will love this. Ironic how? Many designers hate seeing individual pixels on their screens! Get yours here.
6. Coffee Cup Mist Humidifier
Coffee cup mist humidifier
A web designer friend lives or works in an arid place? That’s bad for the skin! Help combat this situation by giving them a humidifier!
Cyber Cleaning
Cyber clean
Well, keyboards won’t clean themselves, no? Cyber clean will help you.
Sauna Boy Portable Humidifier
Sauna boy
A much cuter humidifier, I have nothing else to add. I want this. Great gift for designers.
Adult Coloring Planner for 2016
Adult coloring planner
I can guarantee you every graphic or web designer will love this planner for year 2016. This will inspire designers to create, sketch something awesome themselves. Make your designer friend happy with this amazing gift!
Paper Email
Paper email notes
A fancy way to send notes to friends and colleagues, but personally I’ll use it to make fun of others. Get yours here.
3. i-Bridge Premium Desk Organizer
iBridge desk organizer
A neat desk organizer for any office or home office. It has a cup holder, a dock for phones, two USB ports, and an amazing…paper holder.
Mobile WebDesigner’s Idea Book
Mobile Webdesigner’s Idea Book
A spin-off of The Web Designer’s Idea Book, a best-selling series that focuses on great web designs. A book series that every web designers NEED to have.
External Battery Pack for Most Smartphones and Tablets
External battery pack
Because running out of battery is a very, very, scary thing, right? You’ll never know when you will need one! Check it here.
6. Doctor Who Vinyl Decal
Doctor Who Vinyl Decal
Doctor Who fans will love this decal quote in the form of TARDIS.
Masters of Poster Design
Masters of Poster Design
Very cool posters to design a rather plain room. Give that room some attitude!
Aroma Home Screen Wipe
Aroma Home Screen Wipe, Gorilla
Fun screen wipes with a chamois tummy will clean and reduce static on computer monitors, laptops and LCD screens. It has a zest of lemon fragrance which improves mental clarify and focus.
Don’t forget to share your gift ideas for other readers to see.
Balcony Desk
Balcony Desk
For the fresh air and sun lovers. Balcony desk is extremely useful if your web designer friend has a balcony, of course.
Blue Heart Rate Monitor
Heart rate monitor for iPhone 5, 5S, 5C & 4S and iPads
Web designers spend most of their day sitting. That’s bad for their health. Help them be healthier starting from their special day by making exercise fun!
With this heart rate monitor for iPhone 5, 5S, 5C & 4S and iPads, web designers will run several miles just to break their own records. Because, you know, web designers are competitive people!
1. The Quick Brown Fox Jumps Over the Lazy Dog Cards
The quick brown fox jumps over the lazy dog cards
This is an awesome typeface memory game for silent holiday days. Kit includes the main terms used in typography as well as about the evolution of type design.
Must have gift for any graphic or web designer!
Bright Feet Slippers
Bright Feet Slippers
A perfect gift for both single and married people. With Bright Feet Slippers you don’t have to turn on the lights just to go to the restroom!
3. Water Dancing Speakers
Water dancing speakers
Add some flair to your music! I’m pretty sure that designers will love this gift. Music with colors!
RC Helicopter
RC Helicopter
A real flying toy helicopter. I mean, come on, I’m pretty sure that deep inside your heart you want one since you were a kid.
Beer Glass
Beer Glass
Alcohol boosts creativity, right? Get you Beer Glass here.
6. Quadcopter
Quadcopter
Quadcopters are the cool new toys of the modern world. Everyone will want this! I bet you will get your hands on this one instead of giving it as a gift.
Car Mount Holder for iPhone
Car Mount Holder for iPhone
Not all cars have mounts for iPhones. And with this holder you can now use iPhone as a GPS.
8. Kindle
Kindle
This is one of the earliest generations of Kindle, and it’s actually the best Kindle at $69. In my opinion, Kindle Fire is less useful. If you’re planning on buying a Kindle, be sure to check older versions like this one.
Robotic Ball for iOS and Android
Robotic-ball
Something fun to have. A robotic ball that runs on Android and iOS, you can control it remotely. Purpose? Fun!
Pulse Wireless Activity Tracker + Sleep and Heart Rate Monitor
Pulse Wireless Activity Tracker + Sleep and Heart Rate Monitor
Are you sleeping well? Is your heart pumping like it’s supposed to? Sleep and heart problems are common to web designers because they just sit most of their working hours…and while at home. Check it out here.
1. DC Super Heroes Pop Up Book
DC Super Heroes pop-up book
If your friend is really geeky and is into DC super heroes, give him this awesome popup 3D book. It consists of 25 impressive popup openings – best gift for geeks!
BoldLoft Pillows
BoldLoft Pillows
Let your pillow talk be your pillow talk with these “Say I Love You” pillowcases. Whether you are together or a distance apart, they are perfect for reminding you both to say I love you each and every night and each and every day.
3. Reasons I Love You Stones
Reasons I love You Stones
The reasons are infinite, and now nine of them are etched in stone. One side of each brushed-nickel token says “I love you” and the other bears a compelling reason, from “because you’re an inspiration” to “because I just do!” and “for always getting my jokes.” Comes in a red faux-suede pouch. Stones: approx. 1 3/8″L. Exclusively from RedEnvelope.
A Girl’s Guide to Dating a Geek
A Girl’s Guide to Dating a Geek
Are you dating a geek? Find out just how geeky he is in The Geek Test. Learn how to cope with his geekiness in sections such as: “Getting What You Want” and “How to Exercise Your Geek.” Also, discover how to plot revenge, diagnose common geek ailments, and find the perfect gift for your geek. Take a deeper look into the world of geeks with My Life Among the überGeeks and My Life Among the Gamers. Read case studies, examine graphs, peruse the Geek Dictionary, and more in: A Girl’s Guide to Dating a Geek.
Ctrl, Esc Key Cufflinks
Ctrl, Esc cufflinks
Ctrl Esc cufflinks, for the classy web designer that can’t go anywhere without wearing his/her identity.
There’s No Place Like Home Shirt
There’s no place like home T-shirt
Web designers and developers, including geeks will love this shirt. There’s no place like home!
Newspaper Pattern Laptop Carry Case
Newspaper pattern laptop carry case
Simple and amazing gift for female web designers. Keeping the spirit of fancy fashion wherever they go!
Oh, Crop – Lady Designer T-Shirt
Oh crop Lady designer T-Shirt
A good shirt for everyday use or for the gym…tell everyone you know how to design with humor!
Luxury Brand Designer iPhone Case
iPhone designer luxury case
Almost all designers and creatives use an iPhone, you know? This will be a must have gift for iPhone users, I bet they don’t know this case even existed!
T-Shirt I know HTML
I know HTML t-shirt
Another t-shirt that tells the whole world the wearer knows HTML – how to meet ladies. Talk about walking advertisement!
Funny CSS Designer Shirt
CSS shirt
One of the few effective web design pickup lines! Check it here.
9. Tattify Metallic Jewellery And Quotes Temporary Tattoos
Temporary tattoos for lady designers
These temporary tattoos will be an amazing gift for every lady – especially creatives and designers!
8-Bit Sunglasses
8 bit sunglasses
8-bit sunglasses to help you protect your eyes while looking like a geek!
Sculpted Jewellery Tree
Sculpted Jewellery Tree
Elegant? Yes. Lovely gift? Yes. Although as a pre-requisite you should also buy her tons of rings and necklaces and other jewellery. You can get it here.
Heart Travel Alarm Clock
Heart Travel Alarm Clock
“What time is it? Oh!” Sweetheart comes to mind. Will it not be sweet to give your partner this? I’d love to have one! You can get it here.
8-Bit Tie
8-bit Tie
Silk-like Microfibre construction, clip on* (for easy dressing and t-shirt wear if needed), and custom designed tie for you. You’ll be the envy of the office or, at least, you’ll get tons of attention. You’ll be just like Mario when he wore a tie to meetings when negotiating his contact with Nintendo. Sure the Wii, PS3, and Xbox 360 are out there with all their super technology, but sometimes it’s nice to remember the beginnings of the video game revolution. Viva la 8-Bit!
from Web Designing Tips https://1stwebdesigner.com/gifts-designers/
0 notes
Text
Debugging CSS Grid Layouts With Firefox Grid Inspector
You may have heard quite a bit of talk about a CSS feature called “Grid” this year. If you are someone who cringes when you hear the words “CSS” and “grid” in the same sentence, then I highly suggest you check out this new CSS module called CSS Grid. Browsers render HTML elements as boxes according to the CSS box model, and CSS Grid is a new layout model that provides authors the ability to control the size and position of these boxes and their contents.
from Web Designing Tips https://www.smashingmagazine.com/2017/12/grid-inspector/
0 notes
Text
The Mobile App Design Trends that Defined 2017
Mobile app design has made for an exciting and diverse 2017. More than ever, there seems to be a split between extreme minimalism, and apps that use an abundance of depth, gradients, and styling.
There’s also been a further shift toward more emphatic typography with the release of iOS 11. As 2017 draws to a close, we’ll begin to see which of these trends lasts. We’ll find out whether the stylistic direction can continue to oppose iOS, which is seemingly continuing to move away from almost all instances of stylistic detail and gradients.
In this article, we’re going to look at the main trends in mobile app design that defined the year 2017.
Emphatic Typography
Initially introduced in iOS 10, emphatic title typography was rolled out across almost all default apps in iOS 11 earlier this year. Since then it’s been adapted by designers across not just mobile, but web as well. It entails using a more visual approach to titles, signaling a shift away from the previous small, centered type.
Material Design was already a step ahead in this regard, often pushing for designers to use large left-aligned title text in circumstances where displaying breadcrumbs or information such as a name.
Read more about typography design trends in mobile app design.
Extreme Minimalism
VSCO was one of the earliest apps to adopt this design direction. It centers around a minimalist philosophy which does away with some key user experience aspects. It’s a highly visual design which strips the interface back to its very bare bones.
There are almost no buttons, no accompanying text with icons, and no depth elements. It makes for a neat visual experience, particularly in photography apps.
However, the often poor user experience and ambiguous icons may see this trend revert back to something more balanced and user-friendly over time.
Subtle Depth
Subtle depth elements were initially promoted within Material Design as a means to provide greater contrast and understanding for users. Since then, designers have adapted them in beautiful ways, including using large, expanded versions, and adding colors to the shadowing.
It makes for some incredibly neat effects, and even Apple is beginning to introduce them in small ways across default apps like App Store.
Bright Gradients
Bright gradients are rarely seen across default iOS or Android apps. However, 2017 has seen them used in abundance across mobile app designs and on sites like Dribbble. It entails using bright gradient blues, purple, yellows, and other emphatic, eye-catching palettes.
It can make for some highly visual and attractive results when applied to background graphics, buttons, and other user interface elements.
Card-Based Layouts
Devised by Material Design, 2017 has seen card-based layouts become very much the norm for structuring a content-based mobile user interface.
Apple has similarly begun to introduce card-based layouts in its most important apps like App Store and via other user interface elements such as notifications. It makes for a well-structured basis to display content in a user-friendly and versatile manner.
from Web Designing Tips https://1stwebdesigner.com/mobile-app-design-trends-2017/
0 notes
Text
Customizing Admin Columns In WordPress
(This is a sponsored article.) If you manage a WordPress website, you've probably faced a common problem. How do you get insight into all of your content at a glance? WordPress' admin area does not show you much about your pages, posts, users and comments. That can make it hard to find the right page, to check if all associated fields are properly filled, or simply to get a general sense of your website's content.
from Web Designing Tips https://www.smashingmagazine.com/2017/12/customizing-admin-columns-wordpress/
0 notes
Text
Cheerful Wallpapers To Deck Your December Desktop (2017 Edition)
To get you in the right mood for December and the upcoming holiday season, artists and designers from across the globe once again got their creative ideas bubbling and created festive and inspiring desktop wallpapers for you. Wallpapers that are a bit more distinctive as the usual crowd and that are bound to add some holiday cheer to your screen. All wallpapers featured in this post can be downloaded for free and come in versions with and without a calendar for December 2017.
from Web Designing Tips https://www.smashingmagazine.com/2017/11/desktop-wallpaper-calendars-december-2017/
0 notes
Text
Free CSS Grid Tools & Resources For Developers
The grid is a staple of every webpage. Whether you realize it or not, your layout runs on a grid.
Most designers and developers opt towards frontend frameworks that come packaged with a grid system. This is wildly helpful because it saves time manually coding your own.
The downside is adding more files to your page and increasing HTTP requests. That’s why building your own grid sometimes makes sense – but not by hand.
These tools should prove wildly helpful for anyone serious about grid design. They’re all free and they all work right in your browser so all you need is some Internet and a bit of patience.
YUI Grid Builder
YUI is a user interface kit that features a great design style with reusable assets. Their team also released a handy YUI Grid Builder completely separate from the YUI framework.
As of this writing it seems the YUI library has been discontinued, yet the grid builder lives on. It’s hosted for free on GitHub so you can bet this likely won’t ever be taken down.
All you do is enter your max layout content width, total columns, and type of layout design(usually fluid). This also means you’ll want to design for responsivity using proper CSS breakpoints to handle smaller devices.
Overall a great tool that even offers a cool preview to help visualize your grid in action.
Responsive Grid Calculator
This Responsive Grid Calculator is yet another webapp for generating your grid’s design.
I find this one a bit more complex to learn, but the interface is also somewhat “cleaner” in how you copy/paste your codes.
Just select the total number of columns and your margin percentage size. The calculator outputs all your raw HTML/CSS code using percentages so you can forever use this as a fluid grid layout. Pretty cool right?
Responsify
For the true visual designers out there you’ll adore Responsify.
It’s again entirely free to use and works right in your browser. However this tool is perfect for generating a grid without just looking at numbers and percents.
As you update the columns and gutters you can see the changes in real time on the page.
Don’t like your new changes? Roll it back until you find exactly what you’re looking for.
CSS Grid Template Builder
CodePen is full of glamorous snippets and neat little webapps that are truly superb. Most of that stuff you won’t find anywhere else online.
This cool template builder created by Anthony Dugois is a beautiful example of creativity in action. The whole thing runs in JavaScript but it’s not really meant for geeking out to JS code.
This is a fully-functioning grid generator with auto-updating visuals on the page.
If you’re gonna use this webapp be sure to save the fullview version. This gives you more room to work and arrange a grid to suit your needs.
GridCalculator.dk
Easy of use and simplified inputs best describe the GridCalculator.dk webapp.
This tool works much like other calculators where you enter the data for your grid and get a live preview of the final result. But this calculator has one thing that others don’t: exportable grids.
You can save your grid as a PNG file, or export the design for Photoshop & Illustrator. This tool is best used by designers who want to create mockups using grids, but don’t want to recreate new grids every time.
Gridlover
Cloud-based IDEs are quickly becoming the new norm for frontend coding. They’re handy for testing ideas and quickly bootstrapping new layouts from any computer.
Gridlover is one such example of a webapp that lets you write code directly from your browser.
But this one focuses primarily on grid design for typography and page layouts. By default it auto-fills text into the HTML and gives you a template for the CSS.
You can edit this to suit your needs and to support pretty much anything. The visual gridlines also make it super easy to plan your typography for maximum readability.
Grid by Example
Whether you’re an experienced developer or a novice just getting started, Grid by Example is a super handy resource to save.
It’s kind of like an online library of grid styles that you can study, clone, and repurpose for whatever you need. The whole thing feels incredibly simple to browse through, and the live previews are fantastic.
All of the demos are hosted on CodePen, so you have full access to the raw HTML/CSS code.
Take a look at their design patterns for grid ideas to use in future web projects.
Zurb CSS Grid Builder
Zurb’s playground offers quite a few nifty tools from animation editors to custom newsletter templates. One of my favorite tools is the grid builder with automated code output.
You get to see a live preview of the grid right from your browser along with highlighted columns for a stronger effect.
It’s the ultimate tool for rapidly prototyping grids from scratch. And these grids can even tie into the Foundation framework if you’re planning to build a site with Zurb’s frontend library.
Gridley
Super simple and pretty straightforward, Gridley couldn’t be any more minimalist if it tried.
With just a single page and a few input fields you can quickly generate grid codes for your layout. The final output CSS appears on a new page which I find a tad annoying. But the final code is clean which is always a plus.
There’s even a help page for getting started with this framework and learning the ropes from scratch.
CSS Grid Demo – New Terminology
Lastly I want to wrap with a beautiful grid demo hosted on CodePen. This shows just how much you can do with a pure CSS grid and some knowledge of frontend languages.
This isn’t a web app or something that can generate custom grids. But it does work as a resource for studying CSS grids and learning to apply these techniques into your work.
Check out the full view to see the whole page and feel free to fork this pen to play with your own custom grid ideas.
from Web Designing Tips https://1stwebdesigner.com/free-css-grid-tools-resources/
0 notes
Text
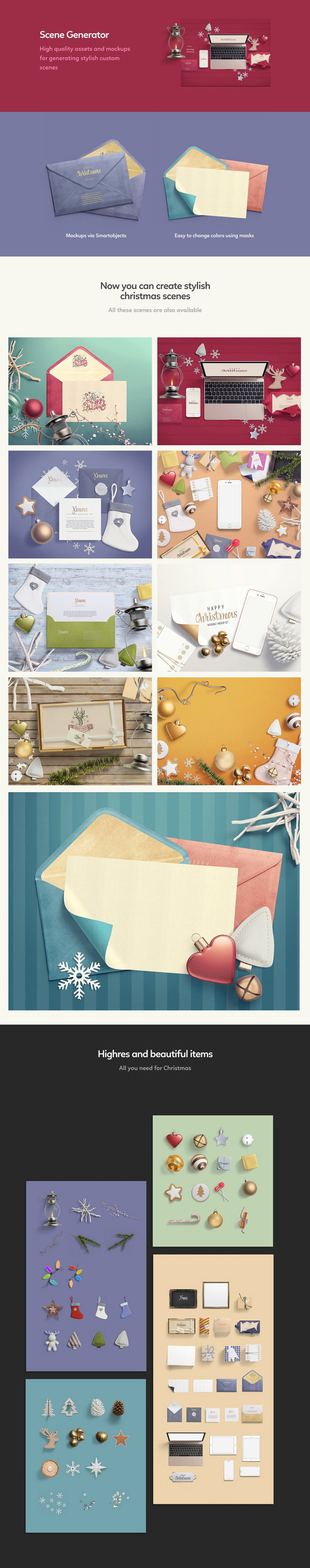
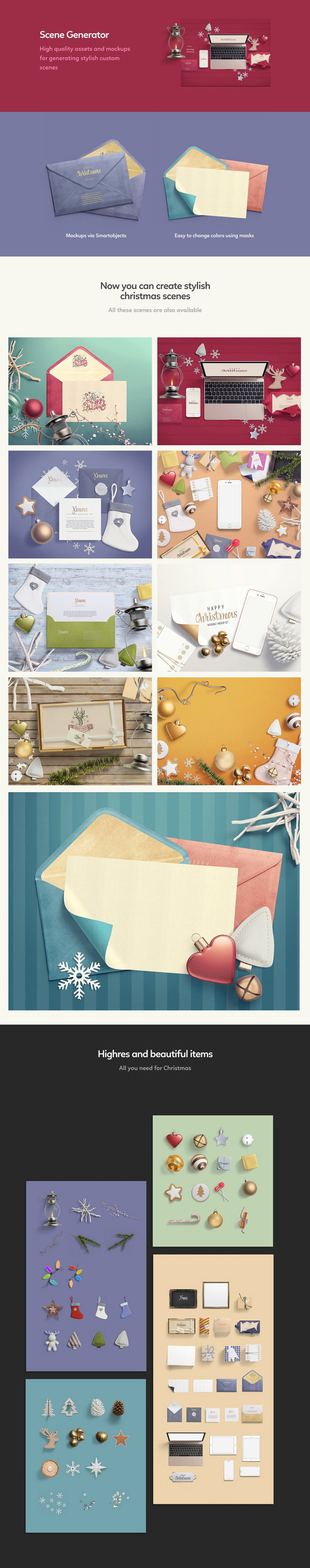
Hi-Res Christmas Mockup Scene Generator – only $14!
It’s the season to start generating mockups! Now you can easily show off your logo, branding or designs in a variety of Xmas Mockup Scenes.
With this scene generator, you can easily slot in your designs to realistic mockups, along with a variety of Christmas-themed elements.
Buy the Xmas Mockup Scene Generator for Only $14!
Highlights
Create beautiful hi-res scenes – 5200 X 3600 px.
Simple to paste in your designs using Smart Objects.
Loaded with Christmas elements – tinsel, stockings, lights, trees, bells, and more.
Build stylish customized scenes using high-quality assets and mockups.
Customize with color masks for every material.


Pricing
Normally, this tool sells for $24 but for a limited time only, you can get this amazing Xmas Mockup Scene Generator for just $14! That’s a 42% savings off the regular price.
Click the BUY NOW button to start generating mockups today!
Buy Now for Only $39!
This article has been sponsored by Syndicate Ads.
from Web Designing Tips https://1stwebdesigner.com/deal-christmas-mockup-scene-generator/
0 notes