#also these are overbrightened
Text




















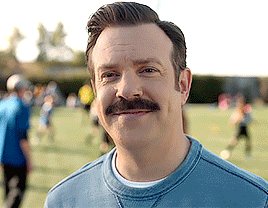
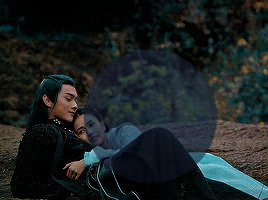
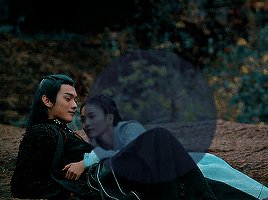
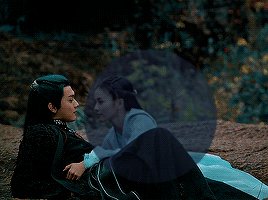
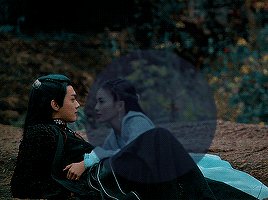
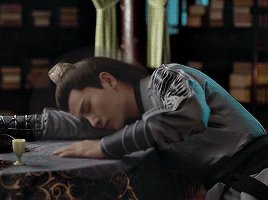
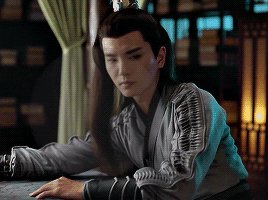
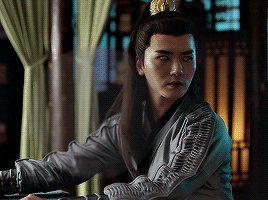
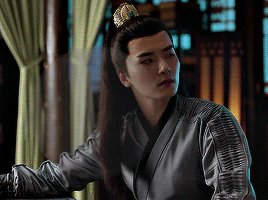
First Close Up // Last Close Up
#for a very very loose definition of close up but 'first/last decent solo shot that doesn't have someone else's face in it'#doesn't have the same ring to it#ted lasso#tedlassoedit#coach beard#rebecca welton#roy kent#jamie tartt#keeley jones#nate shelley#leslie higgins#trent crimm#sam obisanya#long post for ts#*#also these are overbrightened#idk what it is with me and 268p gifs
870 notes
·
View notes
Text


Ignore those fact that my face looks goofy as hell (WIDE ANGLE CAMERAAAAA WOOOOAAAHH)~
With over 200 layers of paper notes on a modules' leds to prevent image overbrightening.
I also found some mounts for leap motion, but most likely I'll end up editing these, because all I need is housing for it, mount part will be redone and adjusted to mount I've already prited about 2 years ago~
Finally made a simple concept for myself about lip tracking with Leap Motion without using any wath (cuz i'm Dumb)
...Now I need to figure out how to adjust contrast on render texture without post processing~
0 notes
Photo








BEFORE AND AFTER COLORING CHALLENGE
[ TAGGED BY @storge ]
Anyone who looks at more than one of my gifsets will probably notice that I’m a very volatile colorist. I sometimes keep natural colors, I sometimes heavily manipulate and colorcode through selective coloring, I sometimes use gradients to make gifsets entirely into a certain color. So there’s a lack of consistency within my colorings. However, there are certain things I usually take care of: I absolutely try to not ever whitewash - this can sometimes become a burden when heavily overbrightened dramas are my task to be colored because they sometimes completely erase skin colors. My task then is to bring them back - and I usually do that by, first of all, darkening the gifs. I also like applying curves and color balance to retrieve skin colors, specifically to retrieve yellows and reds and to erase cyans and blues. However, I still always try to keep my gifs vibrant and colorful; I barely go into the sepia-direction. I do like enhanced cyans and greens in backgrounds. I do love working with magentas and purples as well. Deep, bright colors (dark reds, dark greens, dark blues, etc.) are my favorite things, but I’m not skilled enough to always bring them out. I enjoy dark-ish gifsets and I do love warm tones contrasted with cold tones, which is why you will often find colorcoded combinations of a warm color and a cold color. I hope that a bunch of people appreciate and enjoy the work I put into my gifsets. <3
PS.: I used some more or less recent saved PSDs to put these gifs together. They’re all from gifsets that are somewhere on my blog.
[ TAGGING: @carolineeforbes @dingyuxi @lanwangiji @yesdramas ]
#yesdramas#carolineeforbes#dingyuxi#langwangiji#storge#thx for tagging#cdramaedit#kdramaedit#coloring#psd#psds#*mine
31 notes
·
View notes
Note
hi, Nat! Your gifs are so sharp, would you mind sharing how you achieve that?
First of all this ask made me smile so thanks for that. I can't believe that this was sent to me because I have never thought I do anything that special with my gifs so when I saw this I was like: 🥺🥺🥺
When giffing I always try to source the highest quality video I can and I think this goes a long way with keeping gifs sharp. I very rarely use video that is less than 1080p in quality and generally use larger file sizes (one of the few exceptions is hsmtmts season 1).
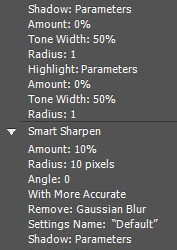
Second, I have started using a new sharpening setting which I think is fantastic. These sharpening settings were originally shared by the lovely Lou (@dilfzy) in this post. The post linked also has some pretty neat tips for giffing as well so it might be good to check out anyway, because I'm always checking out tutorials and experimenting with new ways to do things with my gifs. I think this is key in finding what you like with making gifs as a lot of tutorials have very different approaches.
Here is a screenshot of what my sharpening settings look like. In the past I used settings where the radius in the first sharpen was .3 pixels with less accurate. Settings in the second were the same except I had it set to less accurate. These settings come out pretty similar to the ones I use now and I think it is more a matter of preference which sharpening settings you choose to use. I do think that sharpening twice like shown here is something that really helps if you want really sharp gifs.

Another thing which I think is key to achieving clear gifs is to not overdo it with the colouring and adjustment layers (which may sound weird from me given I like making colourful sets). Typically I will stick to only using a few adjustments (generally curves, selective colour and vibrance). Depending on the type of set I might add a few more adjustments and colouring layers but I still try to keep it simple. I find that in my experience when you use a lot of layers it can cause extra grain in the gifs. This is especially true I think when you try to overbrighten a gif.
I also sometimes will use a tip I picked up from this tutorial where I use a Hue/Saturation layer to remove colours that are not dominant in the gif. This works because a gif can only have 256 colours and by removing the colours that are less important to the gif you can get a smoother result (if that makes sense, if not I have linked the tutorial which hopefully makes more sense).
At the moment this is what is coming to mind and I hope it helps. If you need any more tips or want something clarified a bit feel free to send me another message (either by ask or dm).
#asks#this is all i could think of at the moment but I will edit this post if i think of something i forgot#i really hope this helps#if you are confused about anything feel free to clarify with me
10 notes
·
View notes
Note
Hey so I also make gifs, but dude.. yours are sooooo clear, any tips? I use photoshop.
hey! and thanks 🙃
I use PS CC 2020 and gif on Macbook Pro (I often receive these questions) but honestly, I don’t have much to say about my creative process. I neither follow any tutorial nor use PSDs — for me it’s more about intuition & fun, I try things, combine them, keep in mind ones that worked fine for me, and see what eventually looks better on web. also, the final result heavily depends on a scene.
some tips that are totally worth following: choose Blu-ray or at least 1080p, bring out vibrant colours via selective colouring & colour balance, learn how to apply gradients and channel mixer, don’t overbrighten / oversharpen as it increases the noise, add some gaussian or smart blur after sharpening the gif. but the main advice would be to practice more and to not be afraid of trying new techniques — at least that’s what I did. good luck to you! 💫
14 notes
·
View notes
Note
I saw on someone else's post that you offered to show them how to make gifs? I am super interested in making The Magicians gifs so I was wondering if you could teach me as well? Or even make a public post or tutorial or something? Thank you!!!!
Yeah, of course! There are a lot of ways to make gifs, some of them undoubtedly better than what I do. But, for me, I have a couple methods I generally use, one with Photoshop (when I want very specific control over the colors, composition, type styles, etc.), and the other with just a free tool (when I just want to make a gif that looks decent and not sink a ton of time into it).
I’ll go over the free tool method here; it’s more straightforward and limited, but wayyyy friendlier for someone just starting out. Also, again: it’s free. (But lemme know if you wanna talk Photoshop and I’m always happy to open that giant can of worms.)
One nice thing about gifs becoming the one true currency of the web is that a lot of gif-oriented sites have built gif-making tools in the past couple years and made them free and easy to use, so we can all become gif-producing worker bees, constantly toiling to keep up with the internet’s insatiable demand for gifs.
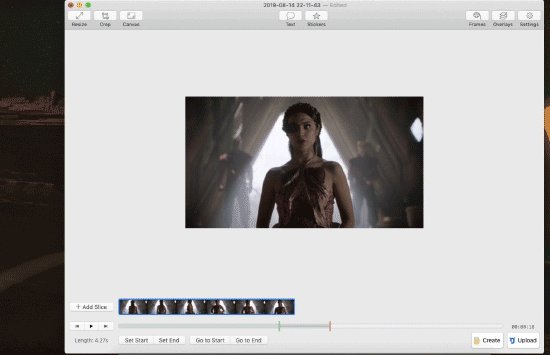
I use Gif Brewery 3 for mac, built by Gfycat. (There’s also Giphy’s GIF Capture which I’ve used a few times and didn’t hate.) So for the purposes of this tutorial, Step 0: Download and install Gif Brewery 3
So! Now let’s make a gif. Let’s say I want to make some gifs of Margo taking her throne as high king.
Step 1: Open Netflix in Google Chrome (i.e. not Safari because it blanks your screen if you try to record your screen while a video’s playing) or play a DVD on your computer, or pull up the scene you want on YouTube. Basically get a video of the scene you want playing on your computer screen in whatever fashion you prefer.
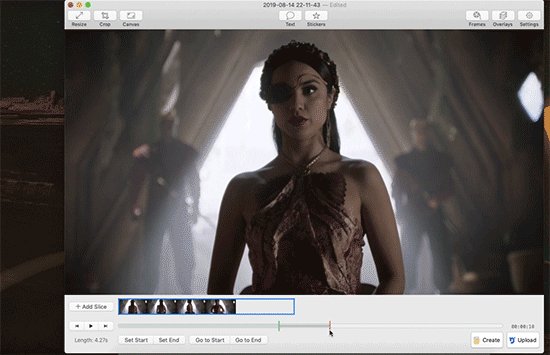
Step 2: Open Gif Brewery and select “Record Screen.” Resize the window that Gif Brewery then opens up so that it frames the video, hit record, and then play the part of the video you want to gif.

Step 3: When you’re done with video, click “Stop.” Gif Brewery will then open the video clip that you made in their interface. You can close your browser and the blue frame window. You can see the full clip you just recorded in Gif Brewery. Trim the extra bits off of the clip by dragging the green bar to define your start point and the red bar to define your end point.

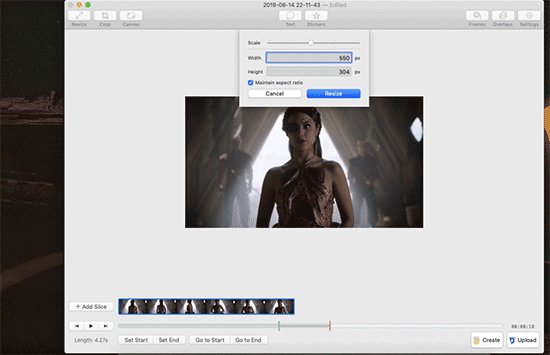
Step 4: Resize! Tumblr’s main content box is 540 pixels wide. So if you’re making a gif that’s meant to be full width, you can size down to that width. Make sure “Maintain Aspect Ratio” is checked. (Now’s a good time to also crop if you want to, say, gif only Margo’s face without the space to her left and right.)

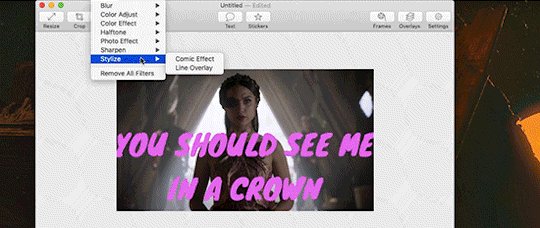
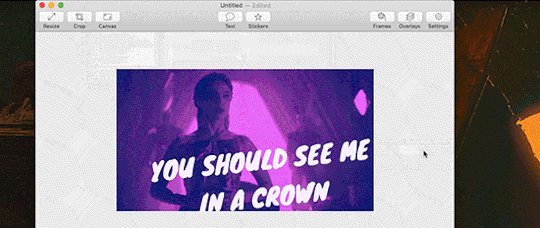
Step 5: So now we have something that’s the size and shape of a gif. If you want to add text, now’s a good time to do it. Use the “Text” button at the top of the window to open the Text box. Here you add your text, adjust the font weight, size, color, and border if you’re using one. I’m going to use a Billie Eilish lyric for this example because I’m cliche as hell.
If you’re making a standard-style gif with a text caption, you’ll use a bold san serif font like Helvetica, with a black border around it to make sure it’s readable, and then keeping it small and centered at the bottom of your gif, like so:

But! if you’re feeling Artsy, go nuts with your font choice and placement. Find a font that captures the tone your message and clip are conveying. You can find a wide range of free fonts on Google Fonts or good old DaFont. I want that badass Margo ‘tude, so I’m using a grungy font and Margo’s signature bright fuschia. Drag the text box to move and resize it until you’re happy with it.

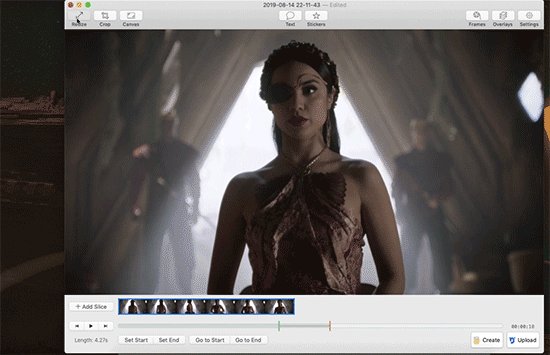
Step 6: Time to fix your colors! Screen captured images basically always look more dark and muted than they should. The fix is to fuss and fuss and fuss and then fuss some more over the colors. Gif Brewery has limited color controls, but as I’ve learned, you can still spend an inordinate amount of time fussing over them. The Magicians makes this an especially good exercise in finding the limits of your patience because they’re always backlighting scenes in a way that blow out your brightness when you try to make even small edits. (Which is why I’m switching over to a different shot that’s easier to work with for this example. Margo’s hella backlit in our gif.)

Exposure Adjust: Increase exposure to make your brights brighter
Gamma Adjust: Increase gamma to make your darks richer
Saturation: Increase to make the colors as rich as they can be
Vibrance: I also like increasing vibrance for even more of a pop of color
Hue Adjust: their hue controls are funky, but you can make some minor adjustments if at this point your gif looks weirdly too red or yellow.
Play around until you find what looks good to your eye. For a gif that’s meant to look like it’s colored normally, watch out for things like: the whole thing looks too dark and you have to squint to see the details; you overbrightened and now the white is blown out and blinding; or you oversaturated so much things look pixely and glitchy.
Step 7: Open the Settings panel with the button at the top right. Time for more fussing to make sure the timing, frames, and settings are how you want them.

HERE’S THE THING: Tumblr does NOT let you upload gifs larger than 3mb. So everything you’re doing in this panel is a balancing game to keep your gif under 3mb without letting it look like trash. These are the settings you’ll fiddle with most often:
Speed is set to 100% by default. But you may want to slow it down, especially if your clip is only a couple seconds long. Slower means it’s easier to see the subtle changes in a character’s expressions and it makes the action look less jerky. The slower you set your speed, the more frames will be added to the gif, so keep an eye on that.
Frames per Second is what it sounds like. The lower you set this number, the fewer frames you’ll use, but the animation will look jerkier. You want enough frames per second that your animation looks as smooth as a hot knife sliding through butter. 12 is their default. I try to not go lower than 10. When I’m feeling particularly luxurious, I’ll set this to 15.
Color Count: Gifs can use as many as 256 colors and as few as 2, if you don’t care about your gif being an offense to nature. You can set it to the low 200s without compromising on quality, though, so that’s what I did here.
Step 8: Hit “Create” and wait an inordinate amount of time while your gif renders. When it finally, finally does, check the filesize on the bottom right. In the above gif, you’ll see my gif was 2.1mb. Perfect. So I can hit save and it’s done. But if it had said anything larger than 3mb, I’d have hit “Cancel” and then fiddled with the settings some more to get the number of frames down.
Alt-Step 6B: If I want to do anything fancier/artsy-ier/more unique than this kind of gif, this is when I’d usually crack open Photoshop. But there is some room for creativity within Gif Brewery. Let’s go back to Margo and look at some of our options:

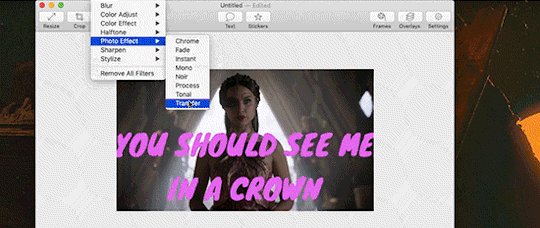
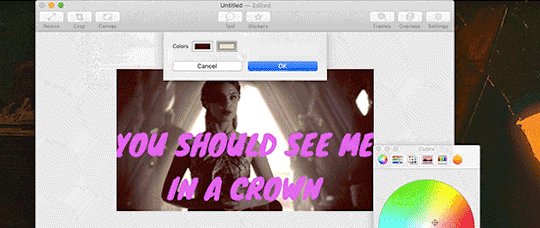
In the Filters menu, you can see there are a number of bre-built Photo Effects to play with. Sometimes they look awesome; sometimes they look like trash. So experiment! There’s also rando filters like Halftone effects. And the Color Effects can give you options like adding a vignette, fading the colors to old-timey sepia tones, or creating a duotone like I ended up doing.
Have fun with it and look for effects that will support the tone you’re setting with clip and text you chose. So like for this Margo example, going black and white, or dark and heavy, etc. would not have been tonally consistent with the badass vibe I’m going for.
And I… think that’s it? At least to get started. Hopefully that helps, let me know if you have any questions! Or want to talk about anything beyond the basics. I’m always happy to dive into the specifics of how a particular effect was made, or how to add more advanced refinements.
#bookster-lover#tutorial#pls don't judge my gif-making abilities based on#the shitty gifs I had to make to capture my screen
49 notes
·
View notes
Note
Rafaaaaaa your gifs are so good! I have been trying to make some, but it always ended up so ugly :( can you please tell me some tips n tricks?
hi, bub! i think the first thing i should say is that i also don’t think my gifs are all that great haha. i’m willing to bet even the most accomplished gifmaker is not always 100% satisfied with their work. tl;dr: be kinder to yourself. i’m sure your gifs are lovely!
as for tips, it’s important to remember that things that work for me may not always work for others. it also depends a lot on how you make your gifs (i’m old school, so i still make frames from layers/flatten frames into layers). anyhow, some of the things that have helped are:
1. find a sharpening action to become your new best friend. i use this one!
2. create a new layer of brightness/contrast right off the bat. don’t mess with the settings, just change the blending to screen. that way you make your whole gif brighter without losing its quality. depending on the brightness of the scene, i reduce the opacity of the layer or create a second one, if necessary.
3. unless you want desaturated gifs to be your brand™️, make sure to increase the saturation & vibrance (on the flip side, i also don’t like oversaturated gifs, so i always set it to 20-30 max). however,
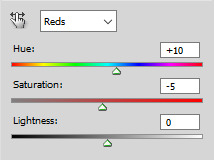
4. be careful with the skin color when you increase the saturation. you don’t want people to to look like tomatoes (this happens a lot with RDJ/tony lol). you can solve that by creating a new hue/saturation layer and messing with the red tones:

another thing i do is to create a selective color layer and work on the reds a bit more:

skin colors are tricky, so i always try to find a good balance between the reds & yellows. that’s subjective, though. i’m sure you’ll find a way that works for you!
last important note about skin color: DO NOT WHITEWASH PEOPLE! i can’t find any tutorials right now, but there are tutorials that help you with that!
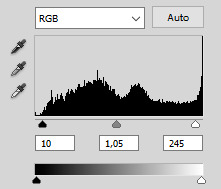
5. don’t rely solely on the contrast & exposure settings. in fact, i always leave those two as a final touch, of sorts. before i go crazy with them, i create a bunch of levels. they are more… refined when it comes to contrast/brightness settings. my first layer of levels always looks like this:

then, you can create subsequent levels to make the finer adjustments & increase the contrast/quality. i usually don’t work a lot with the middle setting, because i find it messes too much with the brightness of the gif. when it comes to lightening, i always work with right one (i usually leave it at 240-250 in every new levels layer), because it increases mostly the brightness of the background/surroundings.
6. color balance! your second new best friend. don’t be afraid to use it.
7. don’t make pitch black gifs, but also don’t overdo on the brightness. some scenes/videos are darker and we just gotta accept that. overbrightened gifs usually look very pixelated.
8. last two things i do before saving is to create an exposure layer set at 0,15-0,20 & a contrast layer set at 5-7, to make it more HD & highlighted.
9. saving setttings:

it’s a pain in the ass, because it increases the size of the gif significantly, but, if possible, i always try to save my gifs with noise & 256 colors. i know some people that don’t care for that, but, in my opinion, it makes a lot of difference. if i don’t want to delete any frames & i have to make the gif smaller, i reduce the number of colors – but i do it gradually (i literally type “240″, “220″, “200″, (…) in the colors box until i find the highest number of colors i can keep while still making the gif under 3MB).
#i think that's it!#answered#anonymous#gif tutorial#i'm in no way shape or form an expert and there are a BUNCH of people who know a lot more than me#but i hope this helps u somehow!
26 notes
·
View notes
Note
how do you make your gifs not grainy? mine always have ugly grains :(
honestly I always think some of my gifs are grainy. I guess it depends on the video/film quality, the bigger the size/resolution the better your gifs would turn out. also some tips: dont use vibration layer if you can help it, dont overbrighten with one layer, dont use too much adjustment layers when coloring
1 note
·
View note
Note
i never said whitewashing is bad bc it is but you could let people know. also not all idols are tanned or whatever, some are actually white, mostly girls
some idols being paler than others does not exempt the fact that most footage of them are overbrightened and whitewashed and some people dont go through the trouble of trying to correct that. im not going to run after a bunch of cc telling them to not whitewash all it takes is one's own consciense
#maybe w posts like these im trying to make people question whether they're doing their best effort on not whitewashing hmmm???#chill nony chill#answered#anonymous
6 notes
·
View notes