#WebGL
Text

I've been working on bringing my adventure game's illustration pipeline into the browser with three.js. Today I'm going to be working a bit more on this scene on my office hours stream in twitch.
Check out my progress so far @ http://dot.sublingual.xyz/ (Probably broken on mobile)
3 notes
·
View notes
Text
WebGL Sunny Scenery

WebGL 3D demo of a beautiful, sunny, scenery, with lens flare & sky shader.
Check it out:
https://thewebdesignerpro.com/scenery.html
3 notes
·
View notes
Text

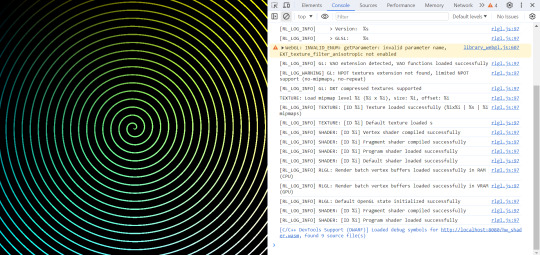
i spent the last two days making a compatibility layer-ish thing for running simple c programs with rlgl on wasm, without having to use a fucking 1.2GB compiler
but neocities doesn't allow wasm files, so i'll have to host that externally,, on github pages perhaps??
6 notes
·
View notes
Photo

So I made this WebGL build of my Unity FPS mod, Isla En Moratoria. The idea was to make a mini FPS set on a fictitious Antillean island in the Caribbean. It’s a concept I’ve been working on and off for a few months and I had lots of fun interpreting this theme.
You can play it on itch.io via this link! >>> https://hushdamacy.itch.io/isla-en-moratoria
#game#gamedev#unity#webgl#web gl#fps#first person shooter#islaenmoratoria#pinmostudio#caribbean#puerto rico#stylized#3dart#itchio#Blender 3D#gunslinger#vintage#indie games#modding
20 notes
·
View notes
Text
8 notes
·
View notes
Video
Sooo I made a Lorenz system in p5js
Here it is for anyone who wants to see it
(ik my code is probably crap but hey it works ok)
8 notes
·
View notes
Text



Une maison d'un vendeur de peintures, projet web 3D interactif- allé lui rendre visite!
--
2 notes
·
View notes
Video
Animation baking with bone-based mixing and blending. Combining animations from different body parts to create a new animation cycle.
10 notes
·
View notes
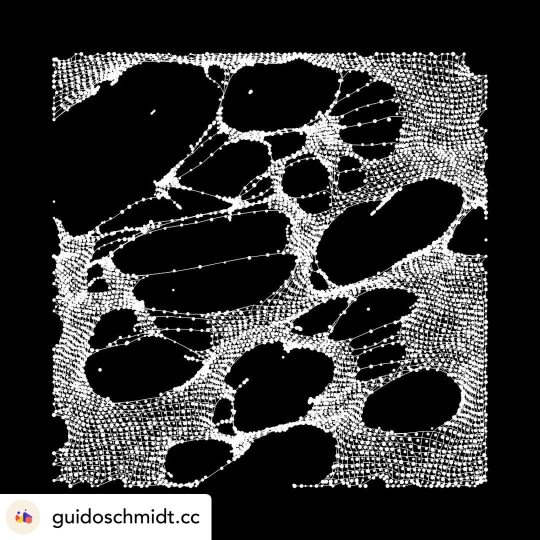
Photo

Art by @guidoschmidt.cc Went with a simple rip and tear textile toy simulation in pure #webgl for #genuary24 prompt "Textile" #genuary #genuary2023 #genuary24 #generativeart #simulation #typescript #webgl #threejs #p5js #p5 #processing #creativecoding #generative #codeart #abstractart #instagood #digitalart #dailysketch #dailyart #sketches #creativecodeart #newmediaart #geometry #geometricart #blackandwhite @genuary2023 #creativecodingatlas #rendering https://www.instagram.com/p/Cn4p0QULmFS/?igshid=NGJjMDIxMWI=
#webgl#genuary24#genuary#genuary2023#generativeart#simulation#typescript#threejs#p5js#p5#processing#creativecoding#generative#codeart#abstractart#instagood#digitalart#dailysketch#dailyart#sketches#creativecodeart#newmediaart#geometry#geometricart#blackandwhite#creativecodingatlas#rendering
3 notes
·
View notes
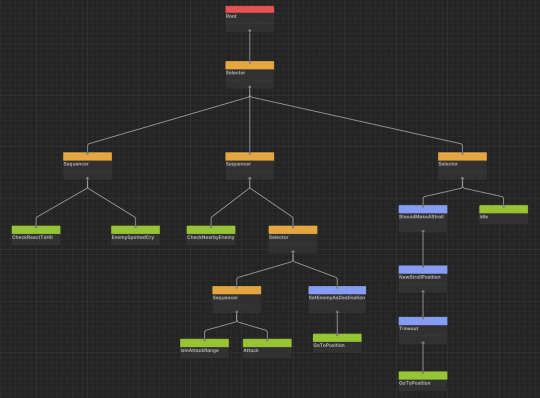
Text

The anatomy of a goblin's brain. The behavior tree behind the goblin's "intellect".
#indie dev#indie game dev#game dev#gamedev#indie game#unity#unity3d#indiegamedev#webgl#indiegame#made
10 notes
·
View notes
Video
'Wandering Dog'
Play ⟶ https://ocias.com/works/wandering-dog/
10 notes
·
View notes
Text

I drew a grasshopper backdrop for viewing my grasshopper in the browser.
2 notes
·
View notes
Text
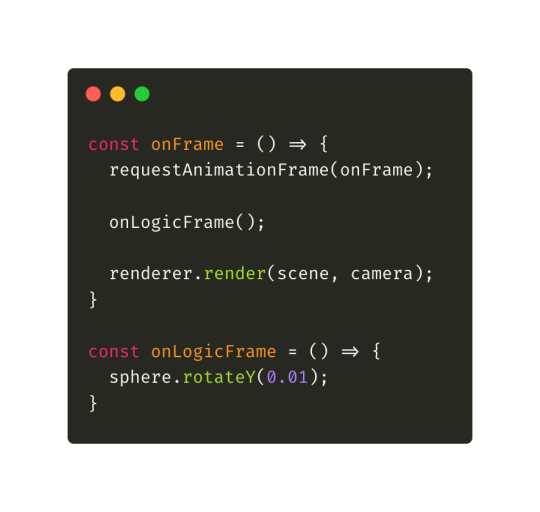
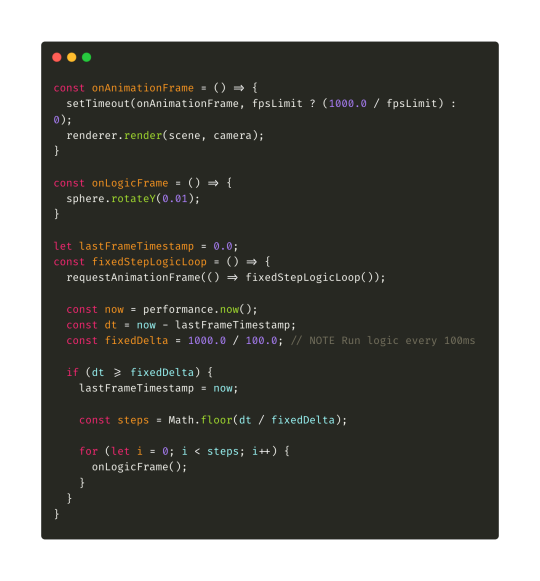
Framerate-independent gameplay loops in Three.js and WebGL
Red scene running at 60fps; blue scene running at 15fps.
Framerate-dependent gameplay loop (good for websites and small projects, because super easy to code; codepen demo):

Framerate-independent gameplay loop (vital for games with physics, networking, precise movement etc.; codepen demo):

Follow on birdapp for more three.js gamedev stuff: twitter.com/thefrontendcat
2 notes
·
View notes
Photo

Uploaded a new build of Isla en Moratoria. This time I added dynamic occlusion, removed all mipmaps/filtering, and lowered a bunch of texture resolutions. I realize the town is pretty bulky, but I’ll continue optimizing the WebGL version to make the game more accessible.
You can play it here >>> https://hushdamacy.itch.io/isla-en-moratoria
6 notes
·
View notes