#UIUXServices
Text
A Checklist : 10 Things You Need To Do Before Your Website Redesign

Introduction
1. Define your goals
Any company or organization that wishes to boost its online presence and accomplish its objectives must first update its website. Setting attainable goals that are in line with the organization's overarching aims and vision is crucial before starting a website overhaul.
Identifying the precise issues or difficulties that your current website is facing is the first step in identifying your goals for a website redesign. This could be due to a number of factors, including an out-of-date design, bad navigation, sluggish page loads, little traffic, low conversion rates, or any other problems that are impairing the functionality of your website.
You must develop realistic goals that address the issues once you have identified them. For instance, if your website receives little traffic, your goal can be to double it within the first six months of its existence. Similar to this, if your website has a high bounce rate, you might want to reduce it by 20% during the first three months of introduction.
2. Research your audience
User research can be conducted in a variety of ways, including surveys, interviews, focus groups, and even website analytics analysis. You can utilise this study to understand user motivations and goals when they engage with your website, as well as to uncover user pain spots and frustrations.
You can then develop an experience that is suited to the requirements and preferences of your audience using the knowledge obtained through user research. Site navigation, content organisation, messaging, graphic design, and other elements are included in this. You can boost customer satisfaction, boost conversions, and enhance engagement by creating an experience that speaks to your audience.
It is crucial to remember that user research should be a continuous process rather than a one-time event. In order to make sure that your website continues to satisfy the demands of your audience, it is crucial to stay up to date with changes in user behaviour and preferences.
3. Research the competition
Competition analysis is a crucial step in the process of redesigning a website. You may learn a lot about what is and isn't working in your sector by looking at the websites of your competitors. You may use this information to position your website to stand out from the competition and make better educated design decisions.
While examining the websites of your rivals, there are several things to keep an eye out for. Think about their layout and design first. Look at how they produce a visual experience by combining colour, text, and pictures. Consider how you may incorporate any distinctive design elements or features that they employ into your own website.
After that, think about their content strategy. Examine the content they are producing, such as blog posts, videos, or podcasts, and take into account how conversions are being sparked by and users are being engaged by it. Look at their messaging's tone and voice, and think about how you can develop a comparable tone that appeals to your own audience.
Then, think about how they use it. Examine the layout, navigation, and overall usability of their website. Consider how you may build a more streamlined and intuitive user experience by keeping an eye out for any pain points or frustrations that consumers may have.
4. Understand what makes your site unique
The process of redesigning your website must start with an understanding of what makes it special. It's critical to understand what makes your website stand out from the competition and how to make the most of those distinctive qualities.
Start by thinking about the value proposition of your website. What do you provide that nobody else does? What makes your website the first place your target market visits? Think about the goods or services you give, the advantages you offer, and the issues you help your customers with. This will assist you in identifying the distinctive qualities and traits that distinguish your website.
You can utilise this knowledge to inform your design choices once you've determined what makes your website distinctive. For instance, you might want to prominently promote your unique selling propositions on your homepage or develop a unique feature that makes you stand out from the competitors. You can build a website that stands out from the competition and appeals to your target audience by concentrating on these distinctive traits.
5. Define your visual style
One of the most important steps in the website redesign process is defining your visual style. Making a design style guide is necessary to ensure that your website has a unified appearance and feel and to guide all of your design decisions.
Start by researching current web design trends and selecting those that complement the personality and messaging of your brand. Think of elements like font, colour scheme, iconography, and imagery. You want to develop a visual aesthetic that appeals to your target market and reflects the personality of your business.
Create a design style guide that specifies how each visual component should be used once you've determined the visual components that will make up the design style of your website. This manual will act as a point of reference for all of your design choices and guarantee that your website has a unified and consistent aesthetic.
6. Decide on your Content
When updating your website, there are numerous areas of content to take into account. Make sure you decide on your website layout, the kind and volume of information you'll use, and how you'll SEO-optimize that content. Also, think about the platforms and technologies you'll employ moving forward, as well as how you'll manage content. You'll have a better idea of the content you need to produce, how it should be structured and presented, and how to optimise it for search engines before beginning your website redesign. This will speed up the design process and guarantee that the material on your website is interesting, pertinent, and SEO-optimized.
7. Map out your Navigation
It's essential to make your navigation system simple to use and understand while developing it. Visitors should be able to easily navigate your website and find the information they're seeking for in a timely manner. Maintaining consistency in your navigation across the entire website is also crucial. Make sure that each navigational item is clearly and concisely labelled, and that it is arranged in a logical sequence.
Think of creative methods to make your navigation more appealing to increase user engagement. Sticky navigation, mega-menus, and dropdown menus are all effective ways to keep visitors on your website and entice them to explore more of its contents. Also, you may utilise calls to action (CTAs) in your navigation to nudge users into carrying out particular tasks, like subscribing to a subscription or completing a purchase.
8. Create a Sitemap
It's crucial to build a sitemap before you begin the design process. This entails creating an outline of every page and area of your website that will be included in the redesign. This procedure aids in finding any content gaps and guarantees that all crucial pages are included in the makeover.
The hierarchy of your material should be taken into account while designing your sitemap. Create subpages and sections that are linked to your homepage after which. To establish a logical flow and make it simple for users to traverse your website, group comparable pages together.
You can use your sitemap as a roadmap for the development and design phases after you've developed it. The sitemap will ensure that all pages are included in the development process and will aid developers in understanding the structure of your website. The sitemap can be used by designers to develop wireframes and design concepts that complement the organisation of your website.
9. Wireframe your Pages
Create a rough sketch of the overall design and structure of each page before beginning to wireframe it. Either by hand or with specialised wireframing software, this can be accomplished. Pay close attention to where important components like headers, footers, navigation menus, and content areas are placed. Think about how these components will appear on various screen sizes and devices.
Once you've created a basic wireframe, it's crucial to test prototypes with users. Making a rudimentary, interactive prototype of your wireframe enables people to browse the website as they would in the finished product. This can help you discover any usability problems or potential areas for improvement while also providing you with insightful information about how users interact with your website.
Pay attention to how visitors move through your website, where they get stuck, and where they have trouble accessing content while conducting user testing. Make changes to your wireframes and improve your design using this feedback.
10. Prepare for Launch
Launching your website is the next step after designing and developing it. Check that everything on the website is functioning properly before attempting to accomplish it. Make sure to conduct an SEO audit to optimise your pages, and have a strategy in place for testing and evaluating the redesign's effectiveness.
Conclusion:
Make sure you have a thorough plan in place before you begin because redesigning a website may be a challenging undertaking. Make sure you cover all the bases and have a successful launch by using this checklist. If you adhere to this checklist, your website makeover will be a positive and gratifying experience.
#website redesign#websitedevelopment#small business website design#checklist#website developers#user interface#user experience#ui ux development services#uiuxservices
5 notes
·
View notes
Text

UI/UX designs
Looking to revamp your online presence with stunning UI/UX designs? You're in luck! 🚀
At YES IT Labs, we're passionate about creating eye-catching and user-friendly interfaces that leave a lasting impression. Our talented team of designers and developers is dedicated to providing top-notch UI/UX services that align perfectly with your brand vision.
What we bring to the table:
✅ Striking UI Designs: We blend creativity with functionality to craft visually captivating interfaces that speak directly to your audience.
✅ Seamless User Experience: Our web and mobile app development expertise ensures a smooth and intuitive user journey, boosting engagement and conversions.
✅ User Research Insights: By understanding your users' needs and preferences, we create designs that resonate with them on a deeper level.
✅ Thorough Usability Testing: Your satisfaction is our priority. We rigorously test and refine our designs to ensure they exceed your expectations.
✅ Accessible Experiences: We believe in inclusivity. Our designs adhere to accessibility guidelines, making your content accessible to all users.
✅ Ongoing Support: Our partnership doesn't end with the project. We provide continuous support to keep your UI/UX at its best.
Partner with YES IT Labs today and witness the transformation of your digital presence into a captivating and memorable experience! 💖
📞 Reach out to us at [+1 (818) 334-4799] or visit our website [www.yesitlabs.com] to discuss your UI/UX needs. Let's create something extraordinary together! 🚀🌟
#UIUXServices#YESITLabs#UserExperience#UserInterface#WebDesign#MobileAppDesign#DigitalExperience#Innovation#Creativity#TumblrPost#developer#technology#website#ios#custom software development#codeigniter developer#android developer#uiux#uiuxdesign#uiuxdesigner#uiuxdesigns#uiuxmobile#uiuxcreative#uxdesign#ui#uidesigners
1 note
·
View note
Text
Good graphic design can give your small business that big company feels. It has the ability to convey a message, build a brand, or innovatively market your company to draw in new clients. We are here with a blog that will let you know the importance of graphics in digital business.
For any query you can connect with our best UI UX design agency
2 notes
·
View notes
Text















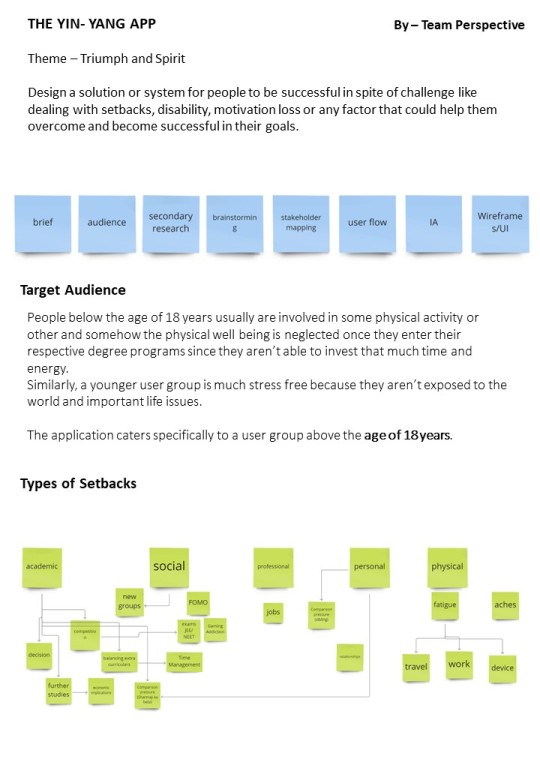
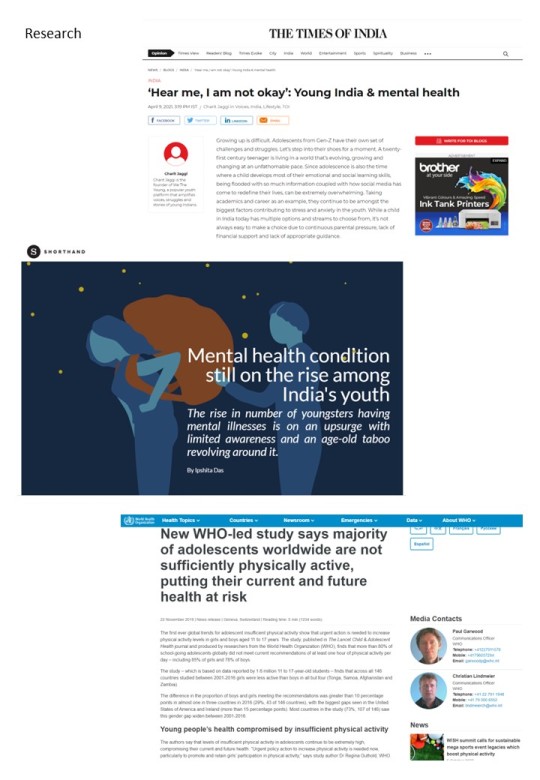
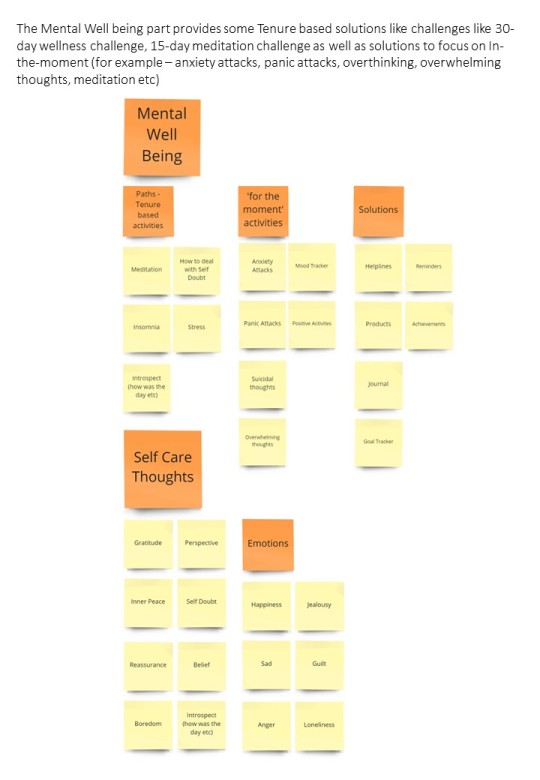
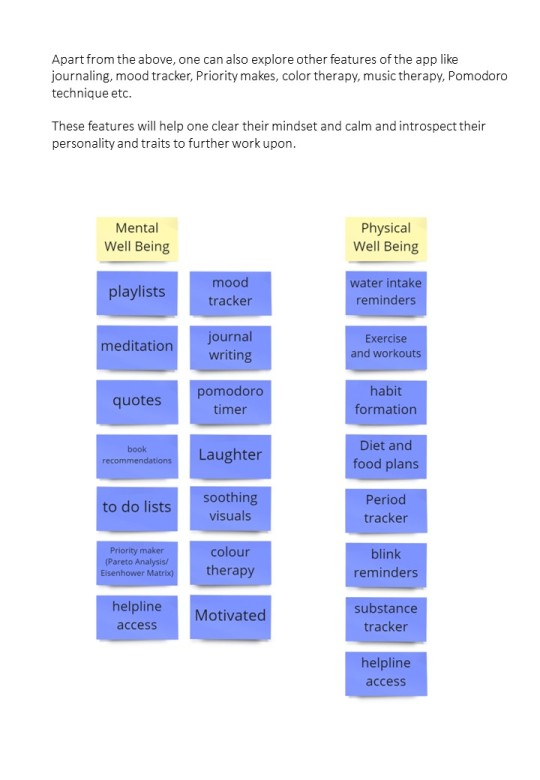
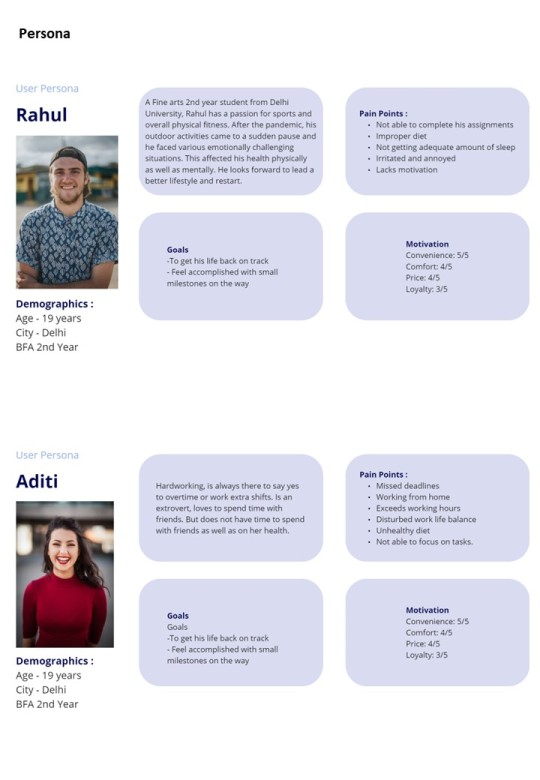
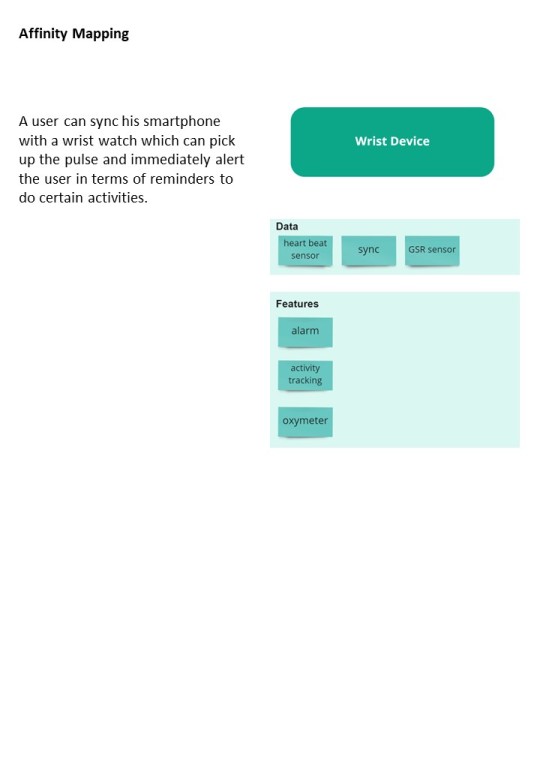
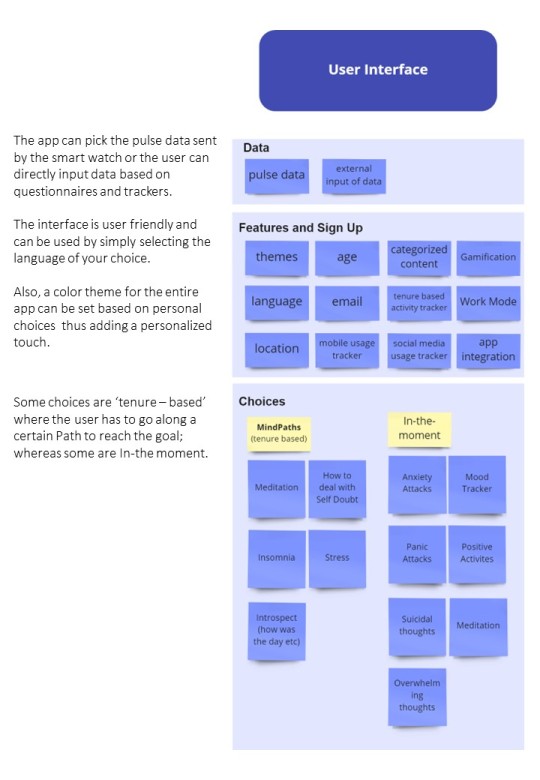
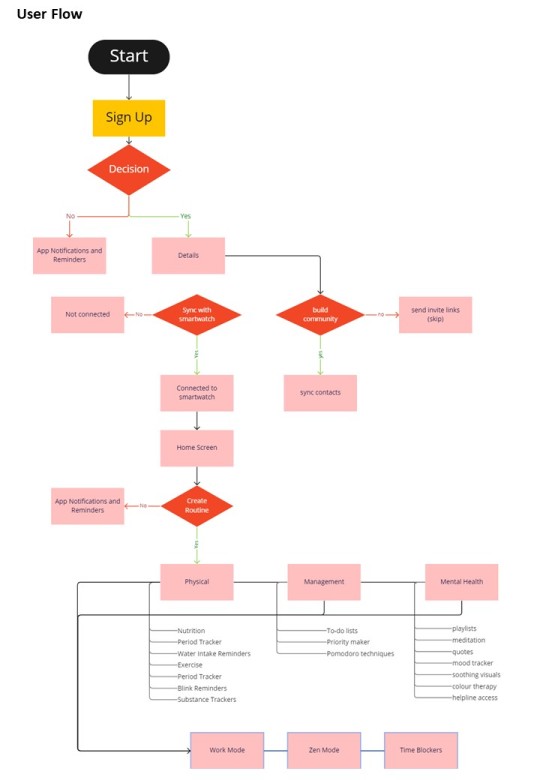
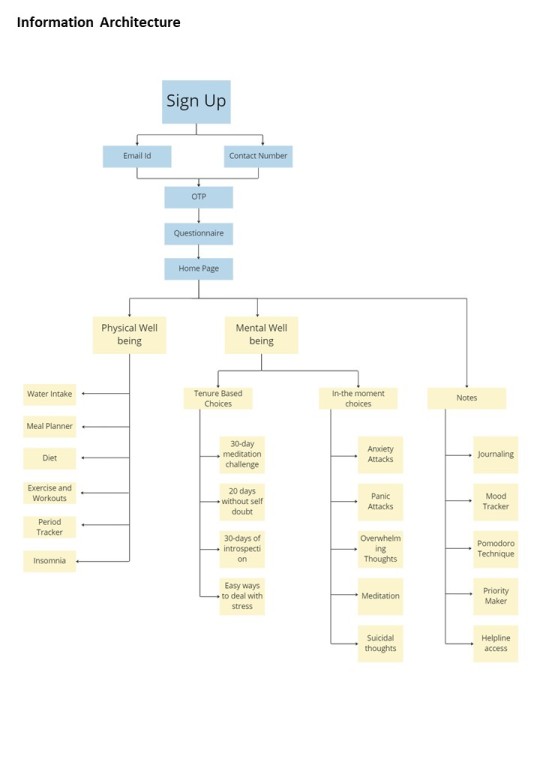
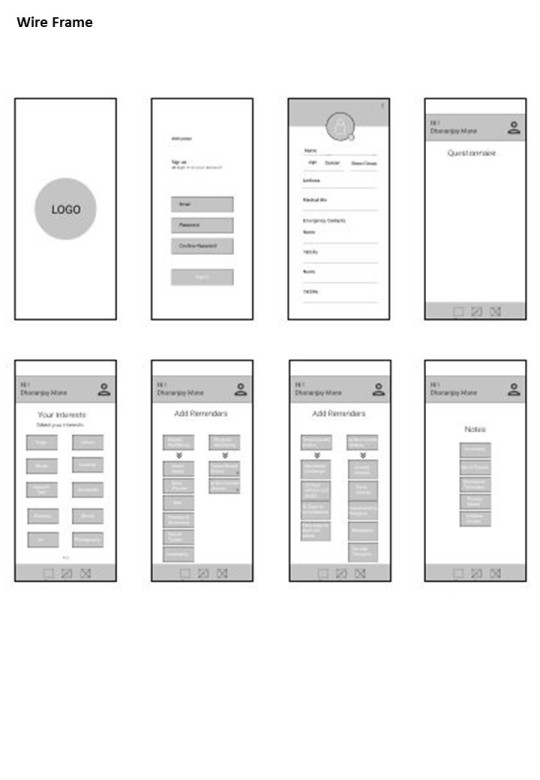
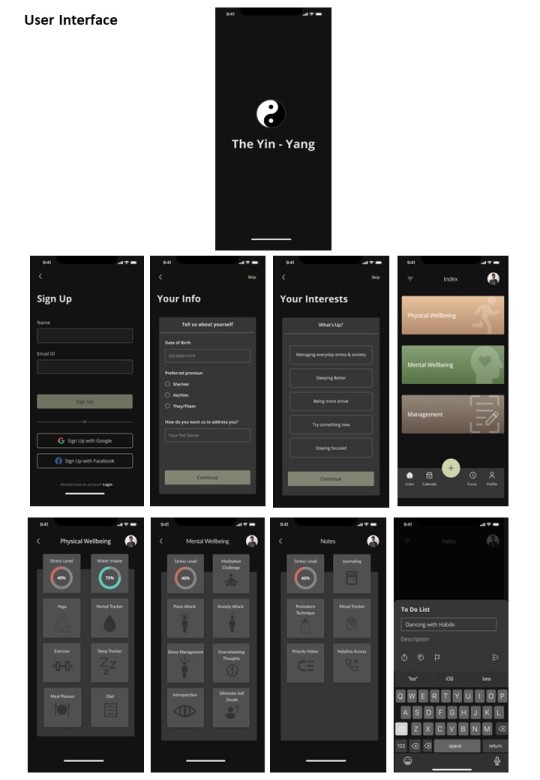
The Yin Yang App - Research and Process
3 notes
·
View notes
Text
Contact Top UX Design Agency in India | Ansumiti Technosoft Pvt
Are you looking for the most affordable UX design agency in India? Find the best services provided by our UI UX agency in India using the comprehensive list given below. For the best affordable web development services, contact Ansumiti Technosoft today by dialing: +91-8595818014 in India and: +1 (587) (200) 1869 in the United States.

0 notes
Text

UI UX Web Development Company at Ratnam Solutions
Innovative design meets user-centric functionality. User delight in every detail, Strategic design thinking, flawless execution – Ratnam Solutions' UI/UX services redefine digital experiences.
Do Visit Our Website :https://ratnamsolutions.com/ui-ux-solutions/
#uiux#userexperience#userinterface#uiuxdesign#uiuxdevelopment#uiuxdesigner#uiuxagency#uiuxconsultancy#uiuxservices#uxdesign#uxresearch#uxwriting#uxstrategy#uxresearcher#RatnamSolutions
0 notes
Text

Are you a UI/UX designer? Are you still getting to know more about the Psychology behind UI/UX Design? This article is your Guide to Understanding User Behavior and Emotions Through training program in Jaipur.
Enroll with an institute that will train you in every little and big aspect of designing. Grras Solutions is where you can be worry free because they are sure to teach you everything worthwhile. Enroll with Grras Solutions now and become an expert UI/UX designer.
0 notes
Text
UX/UI Decoded: Demystifying the Secrets Behind Captivating User Experiences!
User Experience (UX) and User Interface (UI) design have become critical factors in creating captivating and successful digital experiences. However, understanding the secrets behind creating such experiences can often feel like decoding a complex puzzle. In this guide, we will demystify the secrets behind UX/UI design, unveiling the principles and strategies that drive captivating user experiences. By the end, you will have the knowledge and tools to create designs that leave a lasting impact on your users.
1. User-Centric Design: Putting Users at the Heart of Your Design Process
User-centric design is the foundation of captivating user experiences. It involves understanding your target audience, their needs, goals, and pain points. Conduct user research, surveys, and interviews to gain insights into user preferences and behaviors. By empathizing with your users, you can design experiences that address their specific needs and provide meaningful solutions.
2. Usability: Creating Intuitive and Effortless Interactions
Usability is a key element of UX/UI design. Ensure your design is intuitive and easy to navigate. Use clear labels, logical information hierarchy, and intuitive interaction patterns. Simplify complex processes and minimize cognitive load. By creating effortless interactions, you enhance the usability of your design and provide a seamless experience for your users.
3. Visual Design: Balancing Aesthetics and Functionality
Visual design plays a crucial role in captivating user experiences. Create a visually appealing interface that aligns with your brand identity. Use color, typography, and imagery strategically to guide attention and evoke desired emotions. However, remember to balance aesthetics with functionality. Prioritize legibility, readability, and clarity of information. By striking the right balance between aesthetics and functionality, you create visually captivating designs that also serve their purpose effectively.
4. Consistency: Establishing Trust and Familiarity
Consistency is key in UX/UI design. Establish a consistent visual language throughout your design. Use consistent colors, typography, icons, and interaction patterns. Consistency fosters familiarity and builds trust with your users. When elements behave predictably and consistently, users feel more comfortable and confident in using your interface.
5. Clear Information Architecture: Making Content Discoverable
Information architecture is the organization and structure of content within your design. Create a clear and logical hierarchy that enables users to find information effortlessly. Categorize content into meaningful sections and use intuitive navigation patterns. Employ search functionality to help users find specific content. By making your content discoverable, you empower users to explore and engage with your design more effectively.
6. Microinteractions: Adding Delightful Moments
Microinteractions are small, subtle animations or feedback that add a touch of delight to user interactions. They can be as simple as a button animation or a notification sound. By adding microinteractions, you create delightful moments that engage users and make their experience more enjoyable. However, ensure that microinteractions enhance the usability and don’t become distractions.
7. Mobile Optimization: Designing for On-The-Go Users
In the mobile-centric world we live in, optimizing your design for mobile devices is crucial. Use responsive design techniques to ensure your design adapts seamlessly to different screen sizes. Optimize touch interactions and prioritize content based on mobile user needs. By designing for mobile, you cater to the growing number of on-the-go users and provide a consistent experience across devices.
8. Accessibility: Designing for Inclusivity
Inclusivity is an essential aspect of UX/UI design. Ensure your design is accessible to users with disabilities. Follow accessibility guidelines to make your design usable for everyone, regardless of their abilities. Provide alternatives for visual content, use appropriate color contrasts, and optimize for assistive technologies
By designing for inclusivity, you create an experience that is accessible and inclusive for all users.
Conclusion
Captivating user experiences are not achieved by chance but through intentional design decisions. By adopting a user-centric approach, focusing on usability, and balancing aesthetics with functionality, you can create designs that captivate and engage your users. Consistency, clear information architecture, microinteractions, and mobile optimization further enhance the user experience. Lastly, designing for inclusivity ensures that your design is accessible to all users. By demystifying the secrets behind UX/UI design and applying these principles, you unlock the power to create captivating user experiences that leave a lasting impression.
0 notes
Text
1 note
·
View note
Text
The Evolution of User Experience Design: From Usability to Delight
Introduction to User Experience Design
User Experience (UX) design is a discipline that focuses on creating meaningful and enjoyable experiences for users when interacting with products, services, or systems. It encompasses various aspects, including usability, accessibility, visual design, interaction design, and more. The goal of UX design is to optimize user satisfaction and achieve business objectives by understanding user needs and creating intuitive and engaging experiences.
The Importance of Usability in Early UX Design
Usability is a crucial aspect of early user experience (UX) design and plays a significant role in the success of a product or service. Here are the key reasons why usability is important in the early stages of UX design:
User Satisfaction: Usability focuses on creating a positive user experience by making products or services easy to use and understand. By prioritizing usability in the early stages of UX design, you can enhance user satisfaction and build trust with your target audience.
Early Issue Identification: By conducting usability testing and incorporating user feedback early in the design process, you can identify usability issues and address them before they become costly and time-consuming to fix. Early detection allows for iterative improvements and helps avoid major usability problems in the later stages of development.
Enhanced Efficiency and Productivity: Usability considers the efficiency and effectiveness of user interactions with a product or service. When usability is prioritized from the start, you can streamline workflows, reduce cognitive load, and improve productivity for users, resulting in more efficient and satisfying experiences.
Reduced Learning Curve: A usable design reduces the learning curve for users, making it easier for them to understand how to navigate and interact with the product or service. Intuitive interfaces, clear instructions, and consistent design patterns help users grasp the functionality and purpose of the product quickly.
Increased User Adoption and Engagement: Usability significantly impacts user adoption and engagement rates. If a product is difficult to use or lacks intuitive design, users are more likely to abandon it or seek alternatives. By prioritizing usability early on, you can increase the chances of user adoption and promote long-term engagement with your product or service.
Cost and Time Savings: Addressing usability issues in the early stages of UX design is more cost-effective than making extensive changes in later stages or after the product has been released. By investing in usability upfront, you can reduce development and maintenance costs and avoid the need for extensive redesigns or rework.
Competitive Advantage: In today's competitive landscape, usability can be a key differentiator for your product or service. A well-designed, user-friendly experience sets you apart from competitors and can attract and retain users. Positive word-of-mouth recommendations and user satisfaction can contribute to a competitive advantage.
The Emergence of User-Centered Design
User-Centered Design (UCD) is an approach to product and service design that prioritizes the needs, preferences, and behaviors of the end-users. It has gained significant recognition and popularity in recent years due to its effectiveness in creating user-friendly and successful experiences. Here are the key aspects and reasons behind the emergence of User-Centered Design:
Shift from Technology-Centric to User-Centric Approach: In the past, technology and functionality often drove design decisions. However, as technology became more pervasive and user expectations increased, there was a need to shift focus towards designing products and services that truly meet user needs and preferences. UCD emerged as a response to this shift, placing the user at the center of the design process.
Increasing Importance of User Experience: With the rise of digital products and services, user experience (UX) has become a critical factor in determining the success of a product. UCD recognizes the significance of delivering meaningful and enjoyable experiences to users, resulting in increased engagement, satisfaction, and loyalty.
Growing Complexity of Technology: Technology has become more sophisticated and complex, making it challenging for users to navigate and understand. UCD helps simplify complex systems by designing intuitive interfaces, providing clear guidance, and ensuring that users can easily accomplish their tasks.
Inclusion and Accessibility: User-Centered Design promotes inclusivity and accessibility by considering the diverse needs of all users. It recognizes the importance of accommodating individuals with disabilities, different language preferences, and varying levels of technological literacy.
Data-Driven Decision Making: UCD emphasizes the use of user research and data to inform design decisions. By collecting insights about user behaviors, preferences, and pain points, designers can create solutions that are tailored to user needs, resulting in better user engagement and satisfaction.
Iterative and Agile Design Process: UCD embraces an iterative design process, where designs are continually refined based on user feedback and usability testing. This approach allows for early identification and resolution of usability issues, resulting in improved product quality and user experiences.
Business Value and Competitive Advantage: User-Centered Design has demonstrated its ability to drive business value by improving user satisfaction, increasing user adoption, and enhancing customer loyalty. Products and services that prioritize user needs and preferences gain a competitive edge in the market.
Design Thinking Mindset: UCD aligns with the principles of design thinking, which promotes empathy, collaboration, and experimentation in the design process. By understanding users' perspectives, collaborating across disciplines, and testing and iterating designs, UCD fosters innovation and problem-solving.
The Rise of Emotional Design and Delightful Experiences
The rise of emotional design and delightful experiences in product and service design signifies a shift towards recognizing the emotional impact that design can have on users. Emotional design focuses on creating products and experiences that evoke positive emotions, foster a connection with users, and go beyond purely functional considerations. Here are key factors contributing to the rise of emotional design and delightful experiences:
User-Centered Approach: As mentioned earlier, the user-centered approach has gained prominence in design thinking. It emphasizes understanding the needs, motivations, and emotions of users. Emotional design recognizes that users' emotional responses play a significant role in shaping their overall experience and satisfaction.
Differentiation in a Competitive Market: In highly competitive markets, products and services that provide delightful experiences stand out from the competition. Emotional design offers a way to differentiate by creating memorable and engaging experiences that forge an emotional bond with users. Such experiences can lead to increased customer loyalty and advocacy.
Influence of Psychology and Neuroscience: Insights from psychology and neuroscience have highlighted the impact of emotions on decision-making and behavior. Designers leverage this understanding to evoke specific emotional responses through visual aesthetics, interaction design, and storytelling elements.
Evolving User Expectations: Users now expect more than just functional utility from products and services. They seek experiences that engage them on an emotional level, captivate their attention, and leave a lasting positive impression. Emotional design addresses these evolving user expectations.
Branding and User Perception: Emotional design aligns with branding efforts, as it helps create a cohesive brand experience and personality. Brands that can evoke positive emotions through their products and services can establish deeper connections with users, fostering brand loyalty and advocacy.
Increasing Design Maturity: As the design discipline has matured, there has been a growing recognition of the impact of aesthetics, storytelling, and emotional resonance on user experiences. Designers now have access to a wider range of tools, techniques, and research methods to intentionally design for emotional impact.
Technological Advances: Technological advancements have expanded the possibilities for creating delightful experiences. From immersive virtual reality to interactive animations, designers have more tools at their disposal to evoke emotions and create engaging experiences.
Positive Business Outcomes: Delightful experiences have shown to positively impact business outcomes, including increased customer satisfaction, higher user engagement, improved conversion rates, and enhanced brand reputation. Emotional design can drive customer loyalty and contribute to long-term business success.
The Impact of Mobile Devices on UX Design
Mobile devices have had a profound impact on UX design, shaping how products and services are designed and consumed. Here are key ways in which mobile devices have influenced UX design:
Contextual Design: Mobile devices are inherently personal and portable, allowing users to access information and services on the go. This has led to a shift towards contextual design, where user experiences are tailored to the specific context, location, and preferences of mobile users. Designers need to consider factors like screen size, touch interactions, and limited attention spans to create seamless and relevant experiences.
Responsive and Adaptive Design: Mobile devices come in various screen sizes and resolutions, requiring UX designers to adopt responsive and adaptive design approaches. Responsive design ensures that interfaces adapt and optimize for different screen sizes, while adaptive design takes into account the specific capabilities and constraints of different devices, such as touch gestures or GPS functionality.
Touch Interactions: Mobile devices introduced touchscreens as a primary input method, replacing traditional mouse and keyboard interactions. UX designers have had to rethink interface elements and interactions to accommodate touch-based gestures like tapping, swiping, pinching, and scrolling. The design of buttons, menus, and navigation structures has evolved to be more touch-friendly and intuitive.
Mobile-First Design Approach: With the widespread adoption of mobile devices, many UX designers now adopt a mobile-first design approach. This means designing for mobile devices first and then scaling up to larger screens. Mobile-first design ensures that the core features, content, and user interactions are optimized for mobile experiences before considering desktop or other platforms.
Simplified and Streamlined Experiences: Mobile screens have limited real estate compared to desktop screens, necessitating the simplification and streamlining of user interfaces. Mobile UX design prioritizes essential content, streamlined navigation, and task-focused interactions to optimize for small screens and enhance usability.
Gestural Navigation and Micro interactions: Mobile devices introduced new forms of navigation and interaction patterns, such as swiping, pinching, and long-press gestures. UX designers have incorporated these gestural interactions to create intuitive and seamless experiences. Additionally, micro-interactions—subtle, engaging, and feedback-driven animations or responses—have become more prevalent in mobile UX design, providing visual and interactive cues to users.
App Ecosystems and App Store Guidelines: Mobile devices popularized app ecosystems, such as Apple's App Store and Google Play, which have their own design guidelines and standards. UX designers need to adhere to these guidelines to ensure consistency, discoverability, and usability within the app ecosystems.
Location-Based Experiences: Mobile devices with GPS capabilities have opened up new possibilities for location-based experiences. UX designers can leverage location data to provide personalized content, local recommendations, and real-time information tailored to the user's current location.
Seamless Multi-Device Experiences: Mobile devices have driven the need for seamless multi-device experiences. UX designers must consider how users transition between different devices, such as smartphones, tablets, and desktops, ensuring continuity and synchronization of experiences across devices.
Enhanced Accessibility: Mobile devices have contributed to improved accessibility features and practices. Designers consider factors like screen readers, voice control, font size flexibility, and color contrast to ensure that mobile experiences are inclusive and accessible to users with disabilities.
The Role of Artificial Intelligence in UX Design
Artificial Intelligence (AI) has emerged as a powerful tool in UX design. AI technologies, such as machine learning and natural language processing, enable personalized and context-aware experiences. AI-powered chatbots, recommendation systems, and voice assistants enhance user interactions and provide tailored solutions. Integrating AI into UX design opens opportunities for automation, intelligent decision-making, and improved user engagement.
Click here to know more about tech world’s latest buzz!
The Future of User Experience Design: Personalization and Immersion
The future of UX design lies in personalization and immersion. As technology advances, designers can leverage data and AI to create highly personalized experiences that cater to individual user preferences and needs. Additionally, emerging technologies like virtual reality (VR) and augmented reality (AR) offer immersive experiences, blurring the lines between the physical and digital worlds. These advancements open doors for innovative and engaging user experiences.
Conclusion: The Evolution Continues
User Experience Design is an ever-evolving discipline that continues to shape the way we interact with technology. By prioritizing usability, embracing user-centered design, incorporating emotional design principles, adapting to mobile devices, harnessing the power of AI, and exploring personalization and immersion, UX designers can create experiences that are not only functional but also engaging, delightful, and meaningful. As technology evolves and user expectations evolve with it, UX design will remain crucial in shaping the future of digital interactions.
Boost your productivity and efficiency with custom software solutions. Contact us now to discuss your unique requirements.
0 notes
Photo

Restaurant webdesign #UI #UX
Hire me: https://www.fiverr.com/s/pGry5Y
0 notes
Text
How to Choose the Best Website Redesign Company

Do you have any plans to update the website for your business?
Are you seeking for a reputable and well-established website redesign business?
The method for selecting the top pros from among the many in your area should then be known to you.
You'll be able to avoid any errors both during and after the service, in addition to getting superior work. As a result, we are offering advice on how to pick the best website redesign company to suit your needs and those of your company.
#1 Set your Timeline and Budget
The first step in working with a website redesign agency is to determine how much time and money you are willing to invest in the project. Understanding these two things will make it easier for you to talk with prospective customers in the future. Make sure to evaluate the timetable and budget you establish with the level of service you anticipate receiving.
#2 Gather your Current Website Data
You must already have some very important website data that you wish to keep because you have chosen to use a website redesign service. To streamline the process and get ready for the next stage, the task that comes next should be acquiring the data. You can assemble a team within your organisation and delegate this assignment to them to expedite.
#3 Get a Proof of Performance
Obtaining evidence of all the possible clients' performance is the third step in selecting the best service providers. Potential customers are the top web redesign service providers you've selected.
Their work history, client comments, level of expertise, and many other crucial pieces of data should all be part of the proof of performance. Having this knowledge on hand will enable you to focus your search during the selection.
#4 Ask Important Questions
After choosing two to three web redesign companies, the following step is to ask them some basic questions about how they do their business. Answering all of your questions will help you and the other person maintain an open line of communication in the future.
To make sure that everything fits your demands and objectives, you can ask about their budget, timeframe, work procedure, working hours, experience, and other relevant information.
#5 Partner with Experienced Professionals
Another piece of advice we'd want to give you is to work with a website redesign business that employs people with lots of experience. You should also find out if the business has any unique industry-related experience.
It will enable you to understand their perspectives on your market and company.
#6 Look at the Content Style Guide
A firm is choosing a site redesign company without glancing at their content style guide. You can gently request to see the content style guide so that you can assess the project's likelihood of success.
Also, you can schedule a meeting with their web design team and request a briefing on their content style guide.
#7 Check Mobile-Friendliness and Responsiveness
Checking your website's responsiveness and mobile friendliness is the last and most crucial stage.
When a website is responsive and mobile-friendly, it offers the same features and functionalities on desktop computers and mobile devices.
The experts will often evaluate your current website before investigating ways to improve its responsiveness and mobile friendliness using their solution. You can move forward with the relationship as soon as they confirm it on their end.
#uiuxservices#user interface#userexperience#userinterface#websitedevelopment#small business website design#ui ux development services
1 note
·
View note
Photo

We Provide Exceptional And Appealing UX/UI Design Services.
We are one of the leading ui/ux Development Companies in India with experienced, skilled, and competent developers and IT resources. Our company provides advanced software solutions to companies. At ITXITPro, we offer the best ui/ux development services to our clients worldwide as a trusted ui/ux development company in India."
0 notes
Text
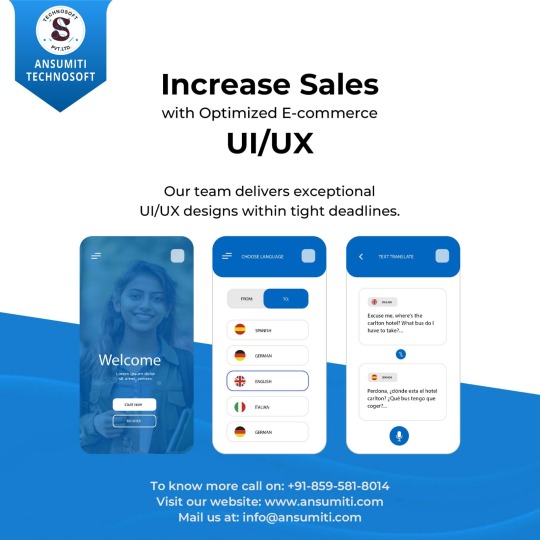
Hire Top UX Design Agency in India | Ansumiti Technosoft
Have you been searching for the most affordable UX design agency in India? Explore the best services provided by our UI UX agency in India using the comprehensive list below. For the best affordable web development services, contact Ansumiti Technosoft today by dialing: +91-8595818014 in India and: +1 (587) (200) 1869 in the United States.

0 notes
Text
UI/UX Design Services
Provide customers with best-in-class shopping experience by availing Meetanshi’s UI/UX Design Services. The superior web designers can create eye-catching designs to get desired results!

Get your product designed uniquely with captivating designs, and instant delivery with Meetanshi’s UI/UX Design Services. The skilled designers have huge experience and gained an extensive knowledge to create an attractive design that can grab customers’ attention easily.
UI/UX Design Services mainly comprises branding, responsive web designs, mobile design and promotional designs using advanced technologies and innovative approaches. Creating a solid designs facilitates creating a strong impression in the minds of user. Hence, increase brand awareness, and loyalty by availing Meetanshi’s UI/UX Design Services.
What’s Included in Meetanshi’s UI/UX Design Services?
• Mobile App UX and UI Design Services
• UI and UX Consulting
• Web Design Services
Why Choose Meetanshi?
• Offers top-notch user experience
• Industry expertise
• Best-in-market price
• Result-oriented strategies
For more information, visit: https://meetanshi.com/ui-ux-design-services.html
1 note
·
View note
Text
0 notes