#Tablilla
Text



i gave you the world. html/css
posts - thread - post de rol
[PT] Não tire os créditos. Dê like ou reblog se usar ♥
[EN] Don’t remove the credits. Like or reblog if using ♥
[ES] No elimine los créditos. Like o reblog si usa ♥
[ TIPS TO EDIT THE COLORS | DICAS PARA EDITAR AS CORES ]
[ CODE ]
99 notes
·
View notes
Text

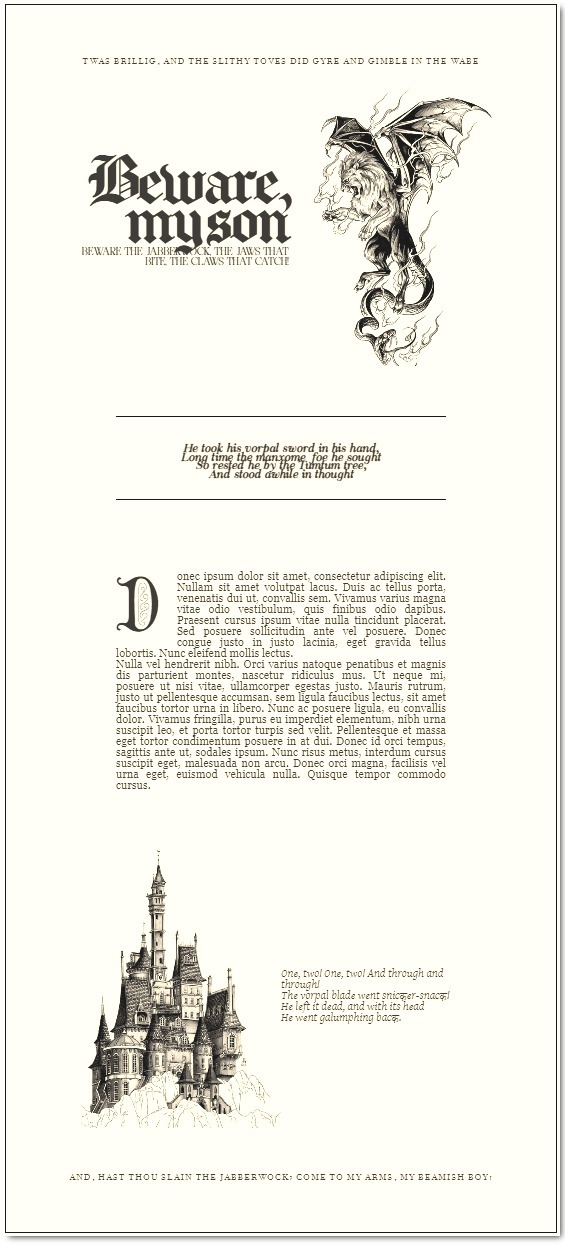
40. FAIRY {POST DE ROL}
Pastebin
Decimo code del #codember2023 gracias a @elalmacen-rp.
Favor no quitar los créditos ni usar la tablilla como base.
Las imagenes se modifican en style.
Se que se llama Hada, pero el texto es del Jabberwocky, pero la imagen es de una quimera; sin embargo, confio en que vamos a ignorar todos esos sin sentidos.
108 notes
·
View notes
Text


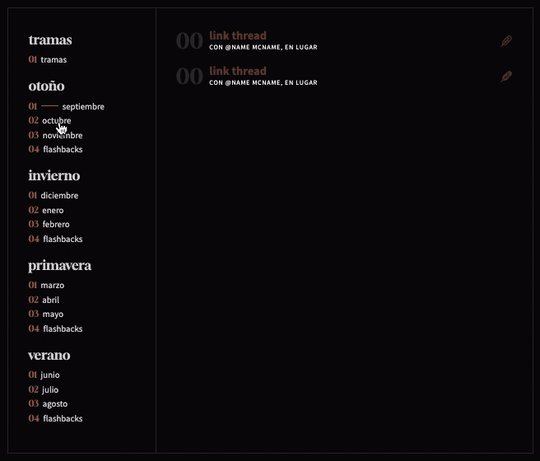
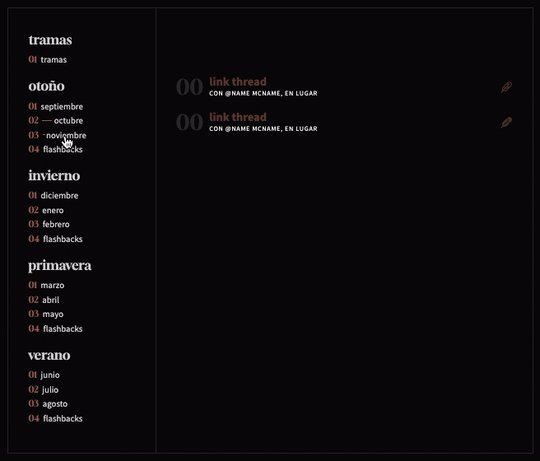
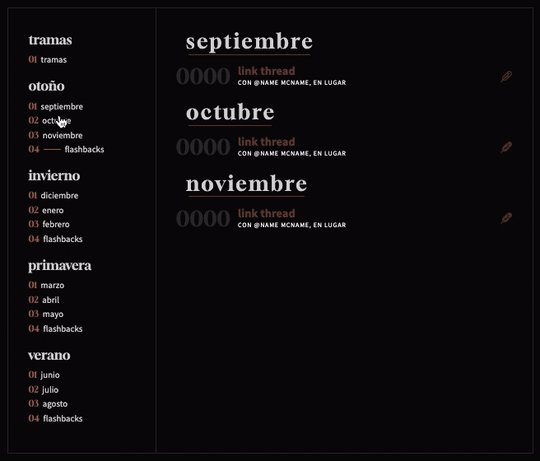
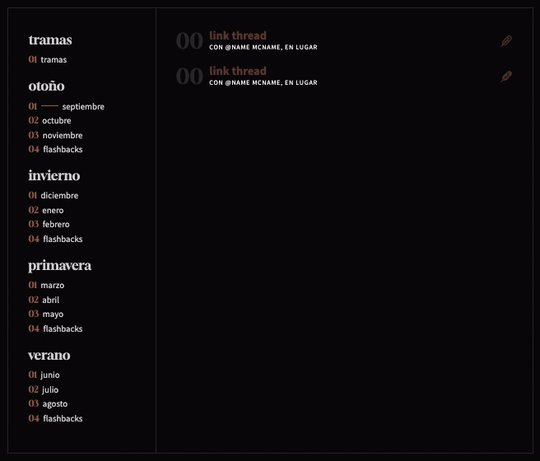
#00. Estaciones | Cronología
El quinto código para el codember2023 de @elalmacen-rp es una cronología hecha para un foro privado. Como verán, muy ad hoc a la temática, la cronología se divide en estaciones.
Quizá en un futuro hagamos un revamp o tomemos la estructura para algo completamente nuevo que podamos ofrecerles. ✨
🎄 🎁 ✨ FELIZ NAVIDAD ✨ 🎁 🎄
Sin más, les dejamos algunas instrucciones pero recuerden que si tienen alguna duda o problema, pueden enviarnos un ask para ayudarles.
Busca la parte que dice XXXtab-1 en la parte de input y label. Cambia las XXX por las iniciales de tu pj o lo que tú quieras. Esto se tiene que hacer en todas y cada una de las pestañas.
Fíjate que también tiene un número al final XXXtab-1. Este número debe cambiar en cada pestaña. Si agregas más pestañas, asegúrate de ir cambiando los números también.
Cada label tiene una clase tab seguida de un número: uno, dos, tres y cuatro. Asegúrate de cambiar la clase de acuerdo al número que deseas que se muestre a un lado del botón de cada pestaña. Si deseas cambiar la numeración o aumentarla, envíanos un ask para ayudarte.
Agregamos una variable para cambiar el ancho de la tablilla, la encontrarás como --ancho: 100%. Recomendamos que el mínimo sea de 400px pues menos de eso, los elementos se verán apretujados.
En el CSS al final del código encontrarás que puedes modificar los elementos .a:before y .c:before. Estos son los iconos para señalar que un tema está abierto (clase a) o cerrado (clase c). Nosotros usamos Cappuccicons, pero puedes usar los que desees. Cambia la font-family y después el unicode de tu icono. No dudes en preguntar si necesitas ayuda.
Como siempre, les recordamos las reglas:
i. No retires los créditos, por favor.
ii. Los colores, fuentes, imágenes (backgrounds) son modificables.
iii. No cambies la estructura o uses como base.
iv. Si tienes dudas o necesitas soporte con los códigos, no dudes en enviarnos un mensaje.
v. Like/reblog si la utilizas, nos ayudaría mucho ♥︎
vi. ¡Disfrútalos! (ノ◕ヮ◕)ノ~:・゚✧:・゚✧
Y ahora sí, puedes encontrar el código en pastebin, sólo da click en el enlace. ✨
105 notes
·
View notes
Text



#6 - HALAZIA
✎ Code
༺ ☾ ༻
ES
✦ No retires los créditos.
✦ No utilices la tablilla como base para otra.
✦ Los colores puedes cambiarlos a tu gusto, se encuentran en el Style.
✦ El tamaño de las imagenes son de 540x240px y 125x125px.
✦ No olviden dar reblog y/o dar like si la utilizan o si os gusta.
EN
✦ Don't remove the credits.
✦ Don't use as a base.
✦ You can change the colors, they are int the Style.
✦ The size of the images are 540x240px and 125x125px.
✦ Don't forget to reblog and/or like if you use it or if you like it.
#allcodes#html#tablilla#foro de rol#css#rol#hakrabi#code#template#busqueda#rpg#rpg forum#roleplay#resources#rp resources#busquedas
107 notes
·
View notes
Text


Codember2023 — Constelación/Constellation
Pastebin — Livepreview — Misceláneo
Esta semana tuve examen de cinco horas y lo admito, quedé reventadísima, muerta, pero muerta de ganas por terminar este código hehe. La verdad, quería hacer algo con Star Walking, la canción de Lil Nax X, porque me acompañó en estas duras semanas de preparar mi examen hehe. Es un código que no sabía para qué se podía usar (?) pero salió esto.
Bueno, ahora los detalles e instrucciones bajo el cut.
Cualquier consulta o pregunta sobre el code no duden en decirme!
—El code es de 450x450.
—Sólo el render es modificable, pero las imágenes se adaptan una vez se cambien los colores de las variables. Sugiero usar un render para cambiar el que está puesto. Probablemente, si cambian de render, tendrán que acomodarlo y para ello están las variables --renderleft y --rendertop.
—Las fonts usadas son Standing Display y Calibri. Pueden modificarlas y cambiarlas en sus respectivas variables.
—Si hay algo que se me haya pasado, no duden en decirme. Hice esta code de a poco así que puede que tenga uno que otro error que no haya visto cuando lo revisé.
—Los íconos son de Cappucicons. Pueden cambiarlos si gustan.
—El código es de uso libre. Sólo te pido que no quites los créditos ni uses la tabla como base.
—Un reblog siempre se agradece
_______________________________________
US
This week I had a five hour exam and I admit it, I was really exhausted, dead, but dead eager to finish this code hehe. Actually, I wanted to do something with Star Walking, Lil Nax X's song, because it accompanied me in these hard weeks of preparing for my exam hehe. It's a code that I didn't know what it could be used for (?) but this came out.
-The code is 450x450.
-Only the render is modifiable, but the images adapt once the colors of the variables are changed. I suggest to use a render to change the one that is set. Probably, if you change the render, you will have to adjust it and for it there are the variables --renderleft and --rendertop.
-The fonts used are Standing Display and Calibri. You can modify and change them in their respective variables.
-If there is something that I have missed, don't hesitate to tell me. I made this code a little bit at a time so I may have a mistake or two that I didn't see when I checked it.
-The icons are from Cappucicons. You can change them if you like.
-The code is free to use. I only ask that you do not remove the credits or use the table as a base.
-A reblog is always appreciated
@elalmacen-rp
#foroactivo#rpg template#durancode#codes rsc#codes#rpg forum#code#durancodes#css#html#starwalking#codember2023: constelación#codember2023#tablilla#ficha#miscelaneo#duranficha#duranmulti
63 notes
·
View notes
Text


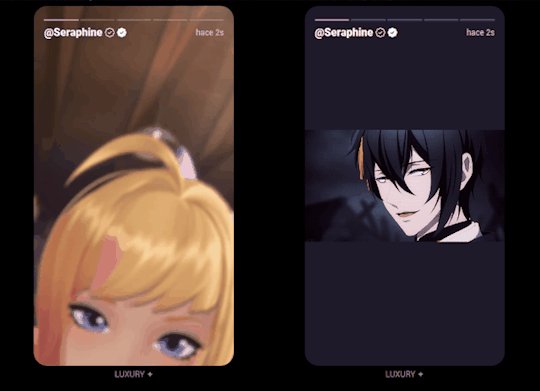
✦ Uso libre.
✦ No retirar creditos.
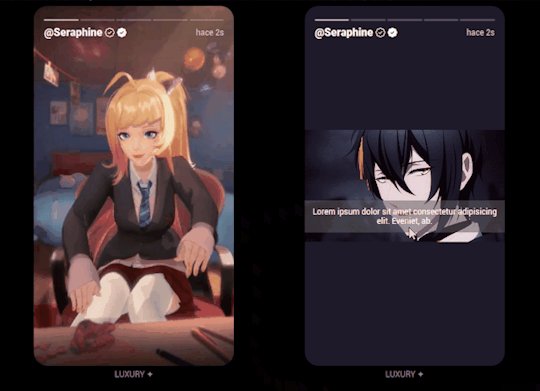
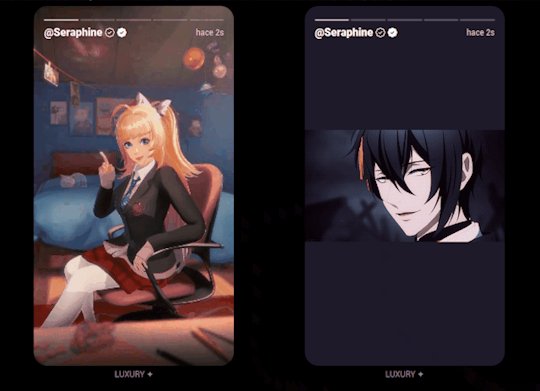
✦ Medidas: 300x540
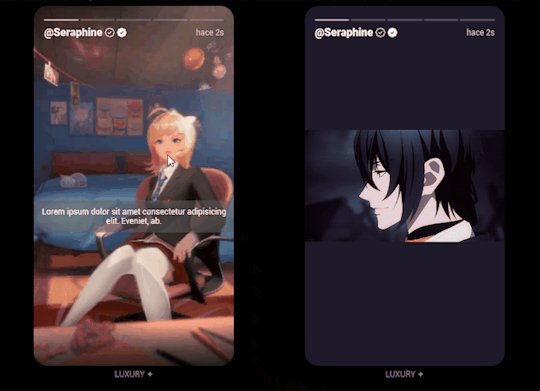
✦ La imagen se acomoda como pueden ver en ambas imágenes sea vertical u horizontal, en la segunda le pueden personalizar el color. en la variable --colorfondo (codigos separados en el pastebin)
✦ Los divs de arriba son decorativos y vacíos, pueden agregar mas o quitar y se acomodaran sin problema.
✦ Ambos iconos de verificado es para ver cómo se veían juntos y se ven lindos.
✦ Tiempo modificable.
✦ Edit: Agregado un texto tipo "estado" que aparecerá con hover, por que vi muy sólita a la imagen. xDDD (pueden usarlo o no sin problema solo hay que quitar el div .lend-estado)
[Code]
@elalmacen-rp
68 notes
·
View notes
Text


(El fondo cuadriculado no es parte de la tablilla, solo la presentación)
Tablilla 1: Stranger Things - Apertua y Post
Descarga: Apertura - Post
Nota: Los títulos principales tiene en la palabra que esté en:
<span class="gifs">
Un gif animado que se reproduce sobre esta, como una capa de recorte. Pueden no usar este recursos o sí, nuevamente el gif pretende ser universal, por lo que si se cambia en una, se cambia en todas.
Los colores están en el style con variables, ambas tablillas, tanto post como apertura llevan la misma estructura, si se cambia el color de una, se cambia de todas las que lo usen allí mismo. La único forma de que esto no suceda es añadiendo una segunda class en esta parte:
<div class="dptab">
De este modo (pongo la palabra helado como ejemplo, pero ponen la que gustan):
<div class="dptab helado">
Y para que el css nuevo solo afecte a esta agregar o cambiar el css de este modo:
.dptab.helado {--radius:10px;--rgbnegro:0,0,0;--blanco:#fafafa;--negro:#111;--texto:#444;--letra: Bitter;--letrab: "Nunito Sans";--accentoa: #993333;--accentob: #382327;}
#Tablilla#tablilla html#tablillas html#tablillas#tablillas foroactivo#post#post rol#post de rol#respuesta#Respuesta Rol#Respuesta de Rol#apertura#Apertura de Tema#Apertura de Rol#apertura rol#codes
48 notes
·
View notes
Text

42. Post // Nai (White)
Link a ControlC | Click
Normas:
No quites los créditos bajo ningún concepto.
No utilices la tablilla como base para otra.
Puedes cambiar las imágenes, colores y fuentes.
Iconos de: FontAwesome.
Rules:
Don’t remove the credits.
Don’t use it as a base.
You can change the images, colors, fonts, etc.
Icons by: FontAwesome.
#rp resources#rp recursos#css#html#rol#rp#rp hispano#tablilla#code#cactuscodes#post de rol#tablas#post#roleplay#foroactivo
74 notes
·
View notes
Text


Code 01. TTPD Post de rol
Bueno, pues inauguro esto con un código para post de rol, y cómo no, inspirado en mi nueva obsesión que se ha convertido este álbum.
Características:
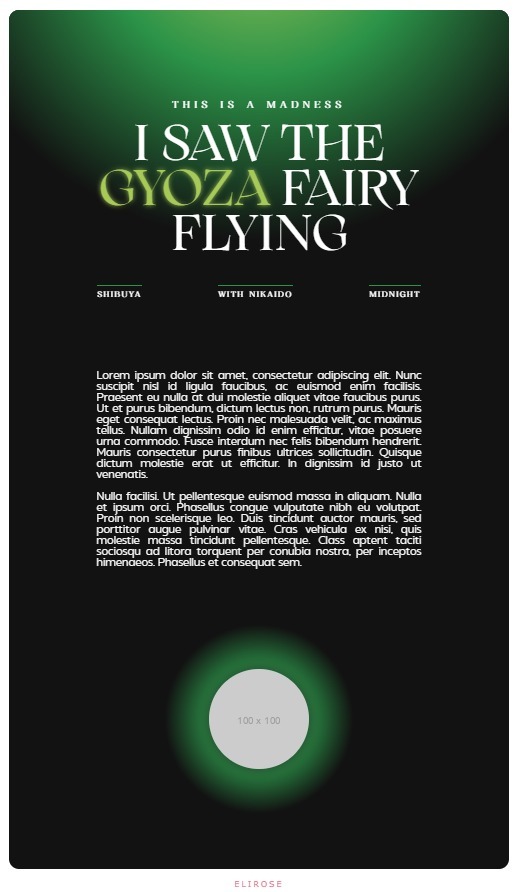
Tanto el color de fondo, como la letra principal del post se adaptan al color y tipo predefinido por el foro (ya que estas no están definidas por el propio código).
El color de acento se puede cambiar en la variable --ttpdaccent.
La imagen es de 100x100px.
Reglas:
No quitar los créditos.
Prohibido copiar/redistribuir o reclamar como propio. Se puede usar como guía o base para otro código, siempre y cuando se respeten los créditos.
Like/reblog si vas a utilizarlo.
Espero que os guste 💕
#code#post de rol#tablilla#tablilla post#rpg español#rpg hispano#codigo foroactivo#foroactivo#elalmacen-rp#elalmacen rp#coding#fcodigos#my**#mycode#html#css
14 notes
·
View notes
Text
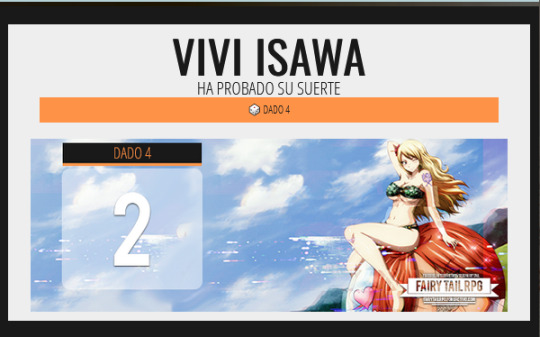
.08 | Dados personalizados

Los dados de Foroactivo, los usamos, los odiamos por la mala suerte que tenemos con el RNG, pero también odiamos su estilo ¿verdad?... ¿VERDAD? Bueno, hace un tiempo @mrd-design hizo un tutorial para editar su estilo. Este daba un código bastante largo, pero muy completo para editarlo... Pero en su momento, me pareció complicado y en su lugar, en mi foro yo había "ideado" otra manera.
No se si llamar a esto algo "bien hecho", es solo un truco que se me ocurrió en aquella época y que a mi me dio resultado, porque pude poner el estilo de los dados como yo quería. Hoy lo revisaba, y tras hacerle algunas "correcciones", se los comparto por si les sirve.
El código es simple. Es solo un código para reemplazar palabras. Lo que hice fue buscar palabras clave dentro del lanzamiento de los dados, como "el miembro X ha lanzado bla bla bla..." y ejecuté un "replaceall" para que, en lugar de anunciar esa frase, ponga un div. Así fui buscando más palabras que me ayudasen a cerrar esos divs, y finalmente creé un a tablilla sencilla para el lanzamiento de los dados.
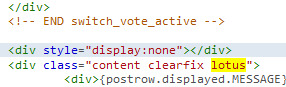
Lo primero que vas a hacer es tomar los posts, para no cambiar, romper o alterar nada de los demás posts o de la estructura del foro. Lo que tienen que hacer es ir a los templates, ahí buscar viewtopic_body y en este template, buscan la siguiente línea:

Si todavía no editaste el template, esa línea es la 188, pero sabemos que ya le metiste mano hasta el cansancio, así que te tocará buscarla. Ahora ¿ves que resalta "lotus"? Bueno, "lotus" es solo un class que creé para poder usarlo como identificador para el script que vamos a usar para los dados... que es este:
https://pastebin.com/yj7vdk6A (182)
Y ahora vas a ir a Módulos » Gestión de los códigos Javascript. Y ahí vas a crear uno nuevo, lo vas a poner para que se muestre en los temas y vas a pegar el código de arriba.
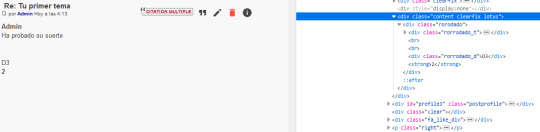
Si todo salió bien, tu próximo lanzamiento de dados debería haberse modificado y ahora se tendría que ver de la siguiente manera:

Como ves, la tirada de dados ahora crea divs, esos divs no estarán en el post, pero se pueden editar dándoles estilo desde el CSS de tu foro. Es solo un truco sencillo, pero si a alguien le sirve, lo comparto con gusto.
Dicho esto, tal vez a alguien le resulte un código muy precario o torpe, pero hasta ahora, desde que lo empecé a usar, no me rompió nada en el foro y me ha dado resultados. Los leo si tienen alguna duda, saludos!
No tengo donde poner créditos en este código, pero agradecería que si lo usas, pongas el link a mi tumblr en cualquier rinconcito de créditos o agradecimientos que tengas en tu foro.
Por último, no es obligatorio, no es necesario si no quieren. Pero si gustan, tengo un ko-fi para recibir una propina de aquellos que quieran y puedan. Aunque como digo, no es condición de nada. Todos reciben de mi parte el mismo trato <3
@elalmacen-rp
17 notes
·
View notes
Text


[Social Post] Instagram Chamaleon
Creatated by: Frigga, Hela y Balam.
Link Pastebin: Zelda (?)
Prohibido retirar los créditos.
Un favorito y/o un retweet nos ayuda.
Iconos de cappucicons, en caso de que esperemos que no, vuelvan a caer como Maná. estaremos modificando el code y sus respectivos links.
Tablilla a juego con su respectivo "Post nuevo" y "Comentarios", pronto agregados.
Las imágenes se modifican al tamaño automáticamente.
El espacio para la biografía y para las imágenes contiene scroll automático.
Fuentes principales: Mooli, Saira Condensed, Josefin Sans y Comfortaa.
El code cuenta con un fondo transparente así que SI, se adapta a tu foro con ayuda de 3 colores principales que puedes modificar con el root que son: color de letras (--whttt), color contraste (--bkkl) y color de adorno (--chr1n), siendo este último el que se ve cambiando en las imágenes.
Cualquier duda no tengan miedo de mandar un ask, juramos encerrar a Cerberus en su respectiva casita para que no les muerda.
Tenemos bastantes códigos que no han visto la luz y aun así llega alguna diosa a hacer algo nuevo y dejarlo en el foro de pruebas que tenemos... como el codember del año pasado de 3 de nuestras diosas que si trabajaron en ello (?).
La cosa es que estaremos ahora si subiendo nuestros códigos, poco a poco.
.
@elalmacen-rp
#template#social#insta chamaleon#foroactivo#nirvana dearum#css#tablilla#instagram#code#rpg#codes foroactivo
36 notes
·
View notes
Text



we are all like fireworks. html/css
posts - thread - post de rol
[PT] Não tire os créditos. Dê like ou reblog se usar ♥
[EN] Don’t remove the credits. Like or reblog if using ♥
[ES] No elimine los créditos. Like o reblog si usa ♥
[ TIPS TO EDIT THE COLORS | DICAS PARA EDITAR AS CORES ]
[ CODE ]
112 notes
·
View notes
Text

44. MUDGE {POST DE ROL}
Pastebin
Me gusta hacer cosas con luces, tal vez haga un baúl también.
Favor no quitar los créditos ni usar la tablilla como base.
La imagen se redimensiona solita, pero recomendable 100x100.
Sigo disimulando el hype por la nueva temporada de Dorohedoro.
75 notes
·
View notes
Text


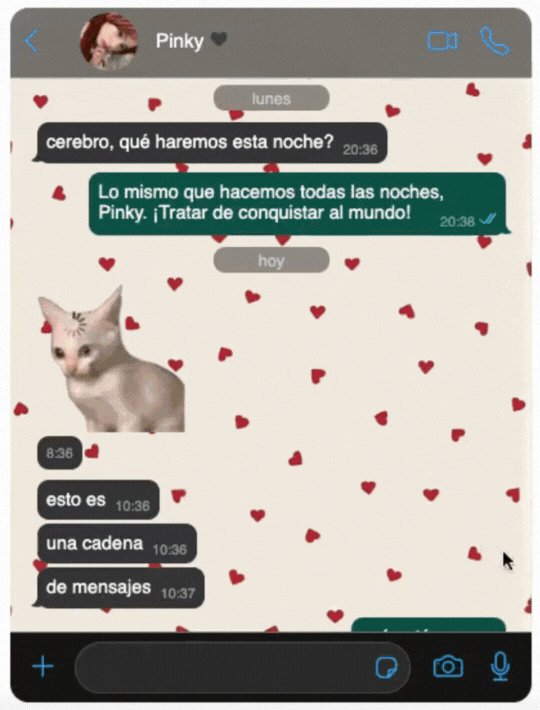
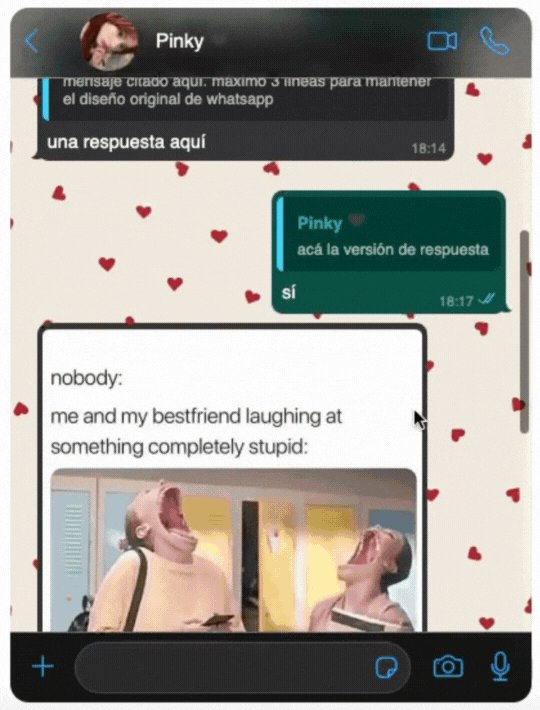
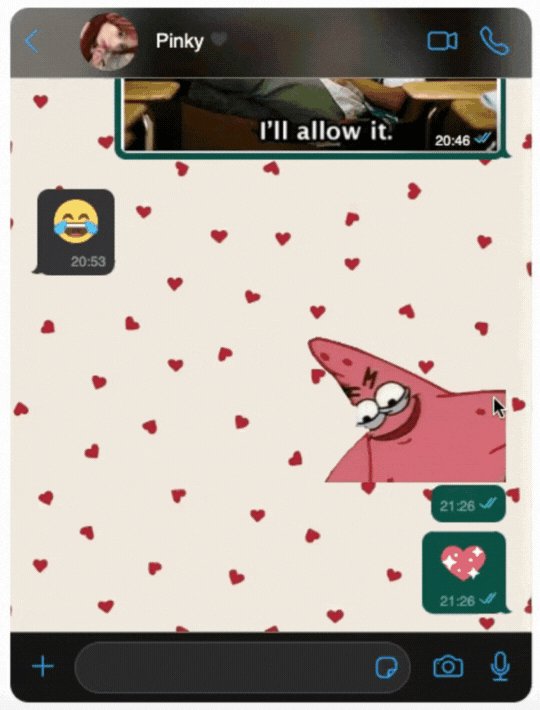
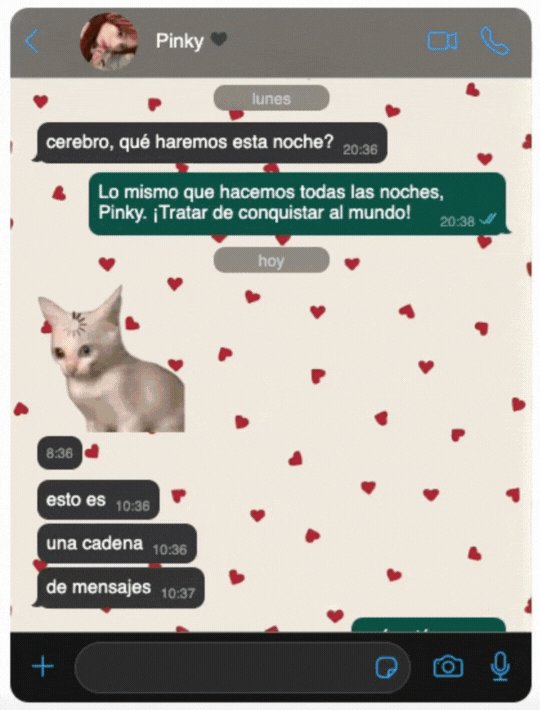
#6. Whatsapp | Mensajería | Preview
Como se los adelantamos hace varios días, aquí les traemos un código imitación de Whatsapp en iPhone. Fue un trabajo muy laborioso y entretenido de armar.
IMPORTANTE: No tiene todos los tipos posibles de mensajes que podría haber en Whatsapp. Nos limitamos a los más usados, por así decirlo. Con esto me refiero a que si se quiere agregar texto al mensaje-imagen, probablemente se vea descuadrado. Les pedimos nos envíen un ask con las posibles combinaciones que necesiten para hacerlo posible.
IMPORTANTE 2: Los iconos son de Bootstrap y Iconsax incluidos en el código. Más instrucciones también incluidas en el pastebin.
i. No retires los créditos, por favor.
ii. Los colores, fuentes, imágenes (backgrounds) son modificables.
iii. No cambies la estructura o uses como base.
iv. Si tienes dudas o necesitas soporte con los códigos, no dudes en enviarnos un mensaje.
v. Like/reblog si la utilizas, nos ayudaría mucho ♥︎
vi. ¡Disfrútalos! (ノ◕ヮ◕)ノ~:・゚✧:・゚✧
Puedes encontrar el código en pastebin, sólo da click en el enlace. ✨
English below the cut.
Here's a Whatsapp imitation code as seen in an iPhone.
IMPORTANT: We coded a limited kind of messages that can be seen in the real Whatsapp. With this, we mean that, for example, you can't add text to the message-image or it'll look bad. Send us an ask with the possible combinations you may need so we can code and add them later! Also, icons are Bootstrap and Iconsax already included within the code. Further instructions are also included in the pastebin.
i. Don't remove the credit, please.
ii. All colors, fonts, images (backgrounds) can be modified.
iii. Don't change the code structure or use as base.
iv. If you have any questions or need any help with the codes, don't hesitate to send us an ask
v. Like/reblog if you use, it would help us a lot ♥︎
vi. Enjoy! (ノ◕ヮ◕)ノ~:・゚✧:・゚✧
You can find the code at pastebin, just click the link. ✨
38 notes
·
View notes
Text



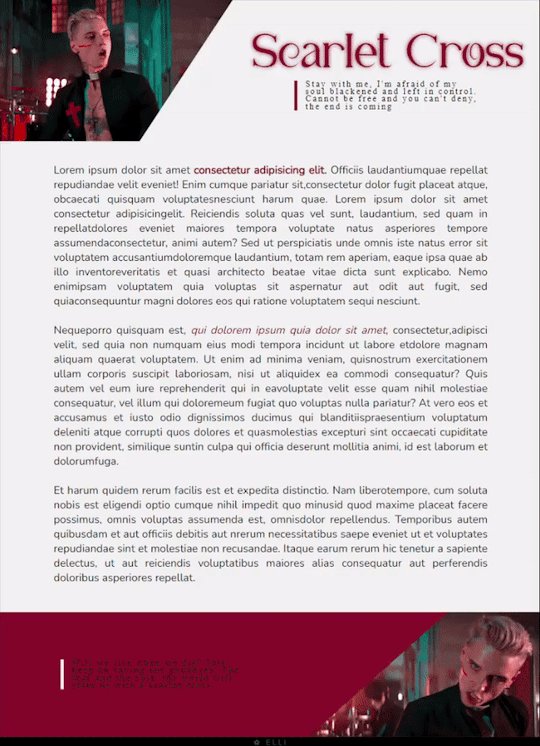
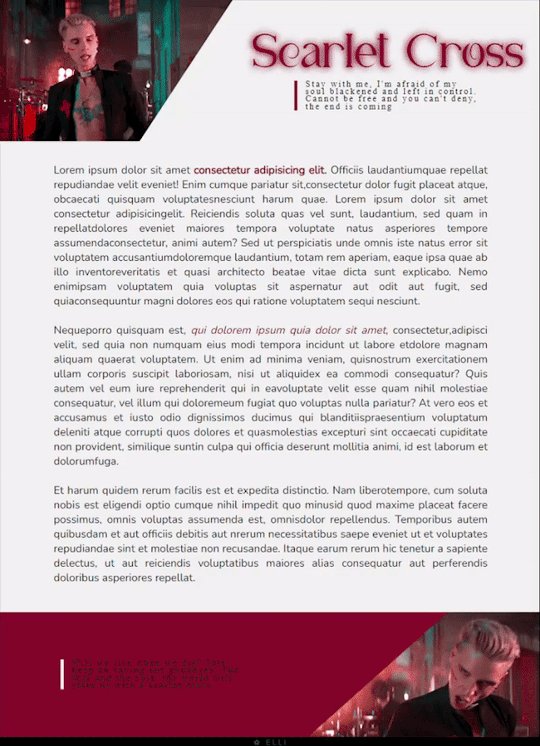
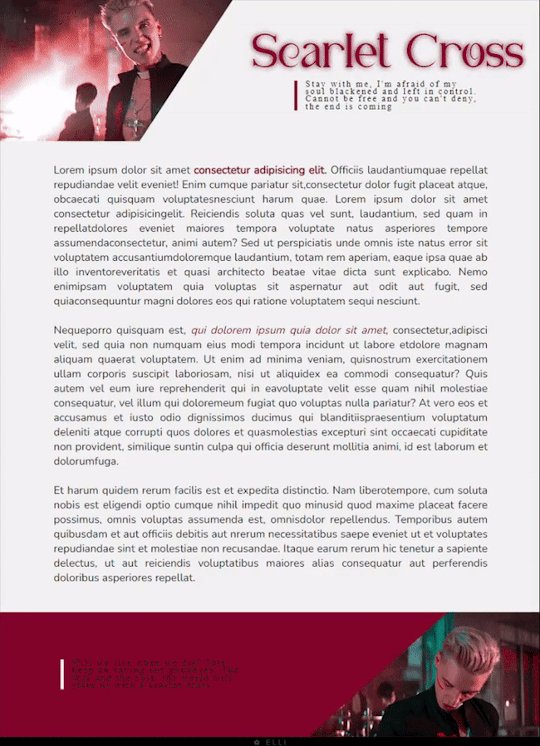
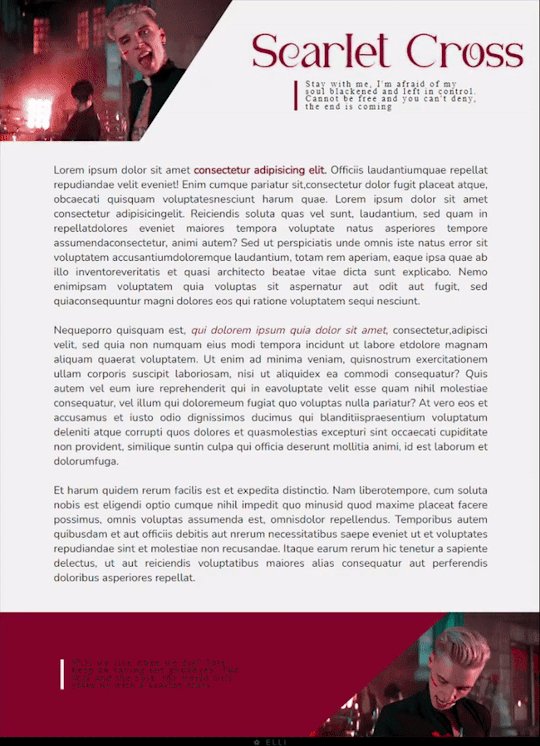
#7 - SCARLET CROSS
Dark ver.
Light ver.
༺ ☾ ༻
ES
✦ No retires los créditos.
✦ No utilices la tablilla como base para otra.
✦ Los colores puedes cambiarlos a tu gusto, se encuentran en el Style, al igual que el tamaño para el título.
✦ El tamaño de las imagenes son de 280x170px y 280x150px.
✦ No olviden dar reblog y/o dar like si la utilizan o si os gusta.
EN
✦ Don't remove the credits.
✦ Don't use as a base.
✦ You can change the colors and the font size of the title, they are in the Style.
✦ The size of the images are 280x170px and 280x150px.
✦ Don't forget to reblog and/or like if you use it or if you like it.
#allcodes#tablilla#foro de rol#html#css#rol#hakrabi#code#template#post de rol#rpg forum#rp resources#resourcers#rpg#roleplay
76 notes
·
View notes
Text



¡Muchas gracias de nuevo, Ro, por la comisión! ♥♥ Me encanta la vibra aesthetic de la saga de Percy Jackson ¡Disfrútala mucho!
— 𝓡𝓸𝓼𝓼
#entouragethemes#comisiones#comision tablilla#tablillas#codigos fa#foroactivo#rpgforum#forum rpg#entourage themes#tablilla
13 notes
·
View notes