Text




Tarot Readings Socials Templates ⸻ $10
A communications set created for Tarot Readings Skin.
Please read my terms and conditions before purchase (mabelskins.tumblr.com/terms)
This pack includes:
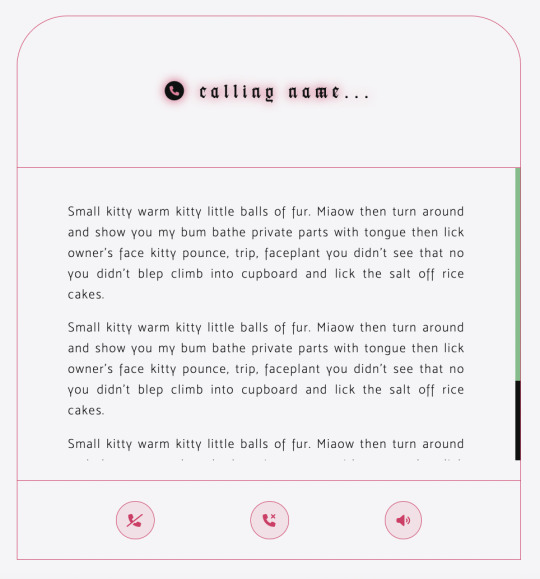
Text and call:
— Simple Text Code
— Simple Text Code with imagery
— Simple Call Code
— Simple Call Code with imagery
Instagram
— Profile including following, followers and posts numbers
— Profile image
— Comment
You can buy through my Kofi:
https://ko-fi.com/s/7881ad4096
1 note
·
View note
Text

petite surprise du jour car sharing is caring et que je sais que le deep dive dans les sites de font n'est pas pour tout le monde, je me permets de vous transmettre un dossier avec des fonts coup de coeur que vous avez dû voir sur mes avatars now and then. aucune police dans ce fichier ne m'appartient. les fonts sont uniquement en utilisation personnelle (à ne pas utiliser à des fins commerciales). ces fonts, que j'ai trouvé un peu partout sur le web, appartiennent bien évidemment à leurs créateur.ice.s.
90 notes
·
View notes
Text

Tarot Readings Guidebook and Posting Templates ⸻ $10
Where: https://ko-fi.com/s/1946f99f32
Guidebook and Basic Posting templates created exclusively for Tarot Reading Skin. All codes include the variables used in the skin CSS.
Please read my terms and conditions before purchase (mabelskins.tumblr.com/terms)
Guidebook
– Includes a menu with headings for better groupings;
– Utilises web keys for ease of content admin;
– Comprehensive PDF instalation guide;
Basic template styles included in skin;
Posting Templates:
– 2 Posting templates html and css (template with image and without)
– Uses membergroup colour variables
Please like and/or reblog if you use it :)
0 notes
Text









Tarot Readings Skin ⸻ $65
Yaaaay! It's been ages but I finally FINALLY got the courage to sell my first premade. Tarot Readings is a skin that was made with much much love and regard. Tarot Reading is a responsive skin for JCINK forums and is optimised for Google Chrome.
https://ko-fi.com/s/0a71ca8387
This Skin Features:
— 8 Customised Member Groups with variables for ease of use
— 3 Styles for forum rows (by forum id)
— Side Navigation
— Hideable Navstrip
— Increase and Decrease font size for accessibility
— Jcink HTML Templates
— Main Profile Application with shipper
— Many Profile Fields to edit
— Fizzyelf's Automatic Tracker
— Isotope Memberlist
— General Admin Templates
— Face Claim Code with reserves
— Text styles (H1 - H6), lists, dividers
Please read my terms and conditions before purchase (mabelskins.tumblr.com/terms)
You may head here for a preview: https://mabelpremade.jcink.net/index.php
Please like and reblog if you liked it! <3
Together with Socials and Guidebook templates
--------------
Tarot Readings Skin ⸻ $65 [PT]
Ebaaa! Demorou uma eternidade, mas FINALMENTE criei coragem para vender a minha primeira encomenda. "Tarot Readings" é uma skin feita com muito amor e carinho. É uma skin responsiva para fóruns JCINK e otimizada para o Google Chrome.
Você pode encontrá-la na minha loja Kofi: https://ko-fi.com/s/0a71ca8387
Recursos da Skin:
— 8 grupos de membros personalizados com variáveis para facilitar o uso
— 3 estilos para categorias do fórum (por ID do fórum)
— Navegação lateral
— Barra de navegação ocultável
— Botão de aumentar e diminuir o tamanho da fonte para acessibilidade
— Templates HTML JCink
— Perfil de ficha de personagem
— Vários campos de perfil para editar
— Tracker automático de Fizzyelf
— Lista de membros usando filtragem Isotope
— Templates de administração geral
— Código para reserva de imagens de perfil
— Estilos de texto (H1 - H6), listas, divisores
Por favor, leia meus termos e condições antes da compra (mabelskins.tumblr.com/terms)
Você pode ver uma prévia aqui: https://mabelpremade.jcink.net/index.php Se você comprar, por favor curta e compartilhe!
2 notes
·
View notes
Text
#thank you moosey
the lazy coders guide...
okay, so from my various trolls through mammoth google searches to learn bits about coding, i’ve discovered a few wonderful resources out there which actually do some of ( and in some cases, a lot of ) the hard work for you…

these are otherwise known as code generators… here are a few of my faves;;
( NB/ all of the generators are pure CSS - no javascript is needed… )
CSS3 generator - includes generators for; border radius, box shadow, text shadow, rgba, font face, multiple columns, box resize, box sizing, outline, transition, transform, flexbox and gradient
EnjoyCSS - is another multi option generator and will give great live previews with a ton of options - includes; blocks, buttons, text, gradients, backgrounds, shadows, border radius, transition, transformation
CSS3maker - is again, another multi option generator - includes; border radius, gradient, transform, animation, transition, rgba, text shadow, box shadow, text rotation, fontface
Layerstyles - for those of you who use photoshop, this is the editor for you! it will generate CSS code from a PS like editor that should be very familiar - includes; drop shadow, inner shadow, background, border, border radius
Westciv - includes options to generate; gradients, text properties, box properties, transformations
here are some individual generators which give a little more detail and flexibility with the options;
scrollbar generator
border radius generator
gradient generator
gradient generator
box shadow
button generator
button generator
menu generator
menu generator ( includes bootstrap option )
menu generator
tooltip generator
tooltip generator
ribbon generator
table generator
table generator
typeset generator
ease animations
full box styling
full box styling
pattern generator
enjoy :3
love from,
octomoosey <3
3K notes
·
View notes
Text
Updates and more
[EN] Hey all!
I'm super excited about bringing more content here. For those waiting on Tarot Readings Skin - its coming! I'm finalising the skin guide and some final touches in the main profile and mobile view.
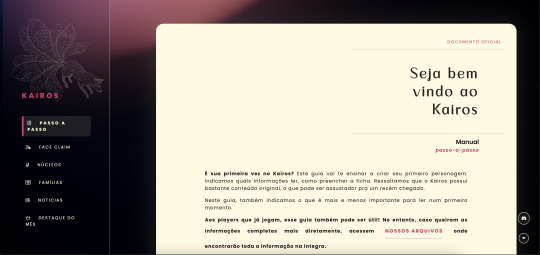
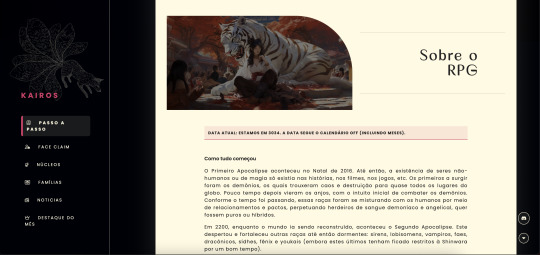
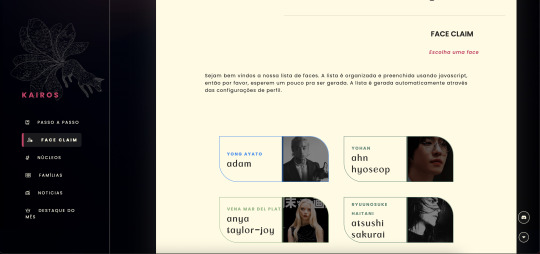
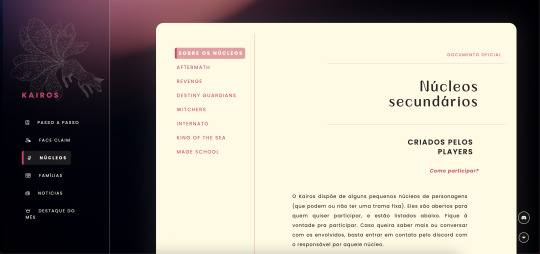
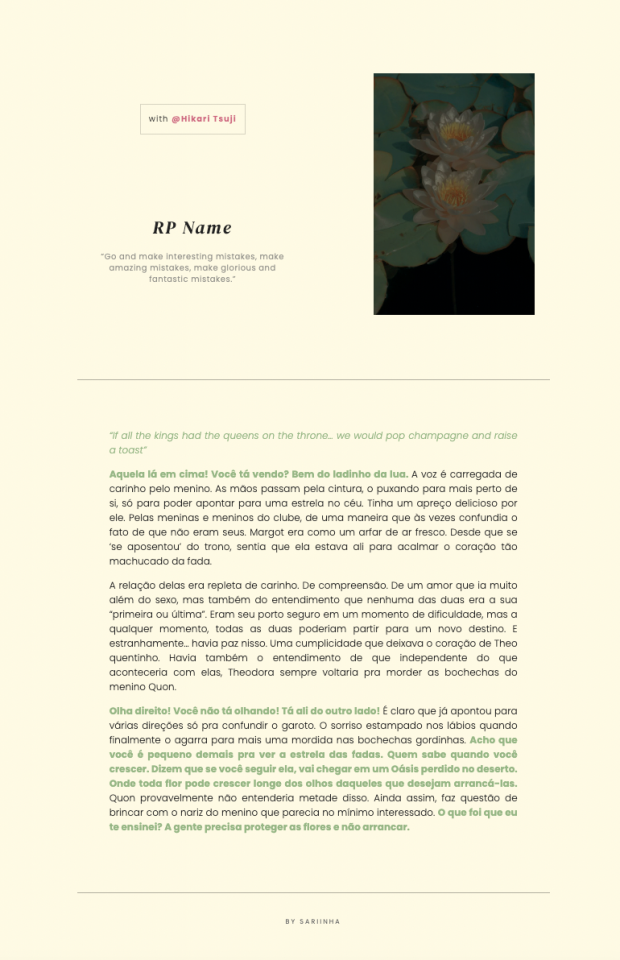
I wanted to show you guys a project I worked on for my personal forum last year, after much consideration, the admin team on Kairos decided to create a guidebook. Now - the problems were: people were finding it hard to navigate the content and found difficult to know what was compulsory reading. Also, since this is a closed forum, admin didn't want to have information to be easily seen.
In the end, we've made it so the content was published in the forums and pulled that content to the guidebook, so if you weren't approved by admin, you wouldn't have access to the code.
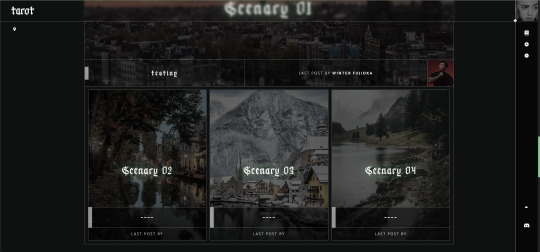
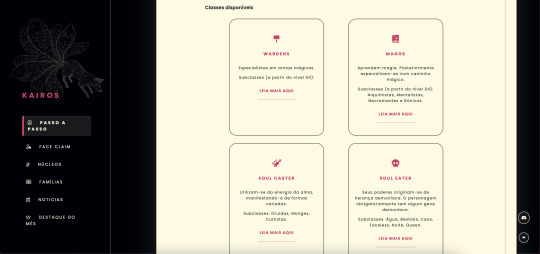
Also divided the information up into bitesize content to provide an overview of what the races and classes were in order to make the decision making easier!
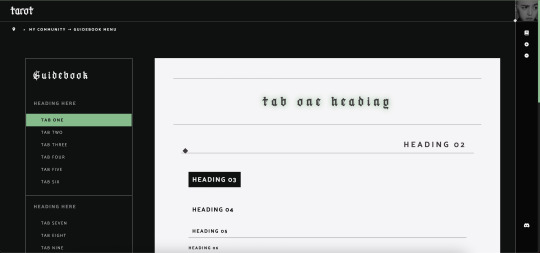
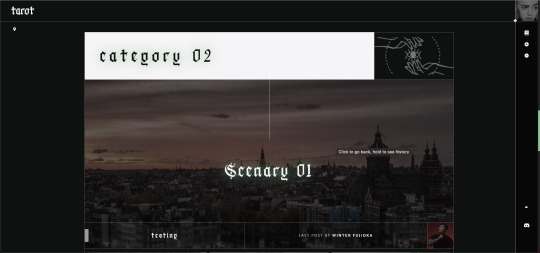
Here's some snapshots of what it looked like in the end - let me know what you think and if this is a service people are actually interested in and maybe I can start commissioning? idk, throwing ideas, i had fun with it haha







[PT] Olá a todos!
Estou super animado em trazer mais conteúdo aqui. Para quem está esperando pelo Tarot Readings Skin - está chegando! Estou finalizando o guia de skins e dando alguns retoques finais no perfil principal e na visualização mobile.
Queria mostrar a vocês um projeto em que trabalhei para meu fórum pessoal no ano passado. Depois de muita consideração, a equipe de administração do Kairos decidiu criar um guia. Agora - os problemas eram: as pessoas tinham dificuldade em navegar pelo conteúdo e tinham dificuldade em saber o que era leitura obrigatória. Além disso, como este é um fórum fechado, o administrador não queria que as informações fossem facilmente visualizadas.
No final, fizemos com que o conteúdo fosse publicado nos fóruns e puxamos esse conteúdo para o guia, portanto, se você não fosse aprovado pelo administrador, não teria acesso ao código.
Também dividimos as informações em conteúdos reduzidos para fornecer uma visão geral de quais eram as raças e classes para facilitar a tomada de decisão!
Aqui estão alguns instantâneos de como ficou no final - deixe-me saber o que você pensa e se este é um serviço no qual as pessoas estão realmente interessadas e talvez eu possa começar a comissionar? não sei, jogando ideias, me diverti com isso haha
4 notes
·
View notes
Text
[PT] Pra quem não sabe, eu também administro um fórum! O kairos é um fórum de fantasia urbana/sobrenatural. Estamos abertos desde 2019, contamos com uma pequena comunidade de players fiéis e estamos sempre em busca de novos! Pra mais informações, só mandar MP ❤️
[EN] Hey guys! For those who don't know, I am also admin on a urban fantasy fórum called Kairos! We are open since 2019 and always looking for the new players (it is all in brazilian poetuguese tho haha). I'll be bringing some more news on my most recent skin made for it to keep you updated soon ;)

Quando tudo o que acontece ao seu redor é sobrenatural, aquilo acaba perdendo o ‘sobre’. Se torna mundano. Em um mundo em que lobisomens são policiais e ceifeiros andam por dentre as pessoas, tudo se torna comum. Muitos desses eventos passaram batido pelos olhos dos jornais e noticiários. O que é mais um doido gritando que sua vila queimou? O que é mais um casal que sumiu enquanto fazia turismo nos pântanos de Edror?
Apenas uma quarta feira.
Para entender o que se passou na Vila de Santa Maria, precisa entender que esse não é o começo. Não o verdadeiro, pelo menos. Precisa entender que não é sobre um princípio, mas que a linha do tempo é confusa e descontínua, como ondas do mar ela vem e trás de volta algo que antes estava adormecido. O que te trouxe aqui nesse finzinho de mundo? Seria a nuvem escura e pesada que está instaurada aqui há quase uma semana? Parece inofensiva. Na vila, o serviço de reformatórios e conventos é um dos poucos que sobreviveram ao apocalipse, mas aloja refugiados e trabalha como um verdadeiro Oásis em meio a natureza vil do deserto de Vestos. O trabalho das freiras consiste em colher das águas sagradas dos lençóis por baixo das terras para curar e restaurar aquilo que foi perdido.
Talvez, você veio visitar um parente, ou talvez apenas deu muito azar de estar no lugar errado, na hora errada e também foi pego por ela.
..................
Estamos começando um novo evento, explorando os acontecimentos oficiais do Kairos! Vem nos conhecer!
Lembrando que somos um rpg de fantasia urbana de fórum, com apoio do discord pra papo off e alguns eventos.
3 notes
·
View notes
Text


2077 & Controllah simple rp thread template
[EN] two simple thread templates, no hovers, scroll or animations. Please like and reblog if using it :)
[PT] dois código de postagem simples, sem hovers, barra de rolagem ou animações. Por favor dá um like ou reblog se for usar :)
kofi shop
8 notes
·
View notes
Text
Okay so here we have the quickest of quick run throughs on how to utilize variables. Here's the basics:
Whatever --variable: ###; says, you can pull it with var(--variable) and it will keep you from having to repeat color codes, as well as make things easier to switch based on light and dark mode, text size changers, member groups, any and everything.
Feel free to check out the example I was playing with here but this comes with the same contingencies as the grid tutorial base I created which is: the template i’m using as an example is free to use as a base, without credit, same with all the others in my tutorials so far, so long as you are using it to actually make your own. With this one, please don’t use it with no significant changes and try to claim it as your own, that would be pretty dishonest. It's also really quickly and shoddily made so again, not something you want to use without changes anyway which is why I made it [Needs Permission] to denote this stipulation. If you do that, throw some credit in your guidebook or something, i don’t mind, just throw a bone on that one because at that point it is solely my template and not the tutorial itself you are using. But even then, you’re free to use it with credit.
Anyway! If I didn't explain anything well (I probably didn't, this is very quick, I recognize I could definitely be more thorough here but this was created as the most basic of basic overviews of variables and so you could see it in action) let me know your questions and I will answer them as best I can.
And, for anyone who cannot listen to the tutorial, here's a quick overview of what I was basically saying:
Basically, variables are shorthand. instead of ###, ###, ### for the accent color, you just put var(--accent1RGB) or instead of #hexcode you'd put var(--accent1) or however you name them, but the --accent1: #hexcode means that anywhere you are trying to pull that hexcode you'd put var(--accent1).
So for any color you're using, versus repeating it, you can just do something like --bg1: #dedede; and then you don't have to type #dedede ever again, it automatically pulls it in with var(--bg1).
Once you understand it, it's super simple, but again if you need anything further explained or you're more of a hands on learner and wanna walk through it with me, feel free to just reach out, I really don't mind.
Hope this helps! Have a great day, y'all.
27 notes
·
View notes
Text




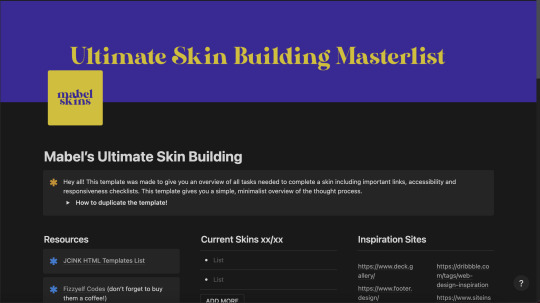
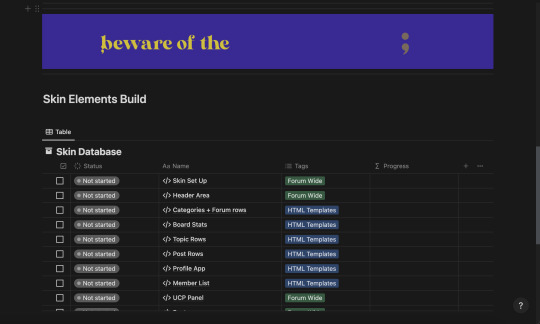
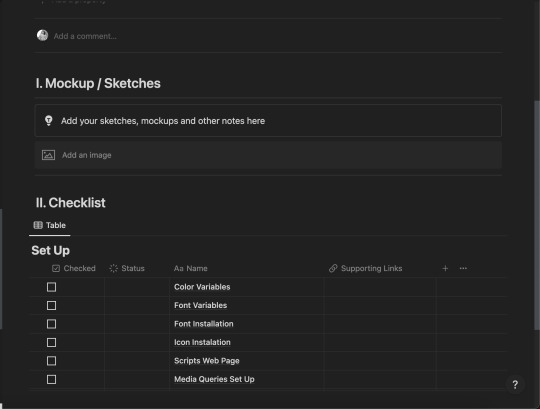
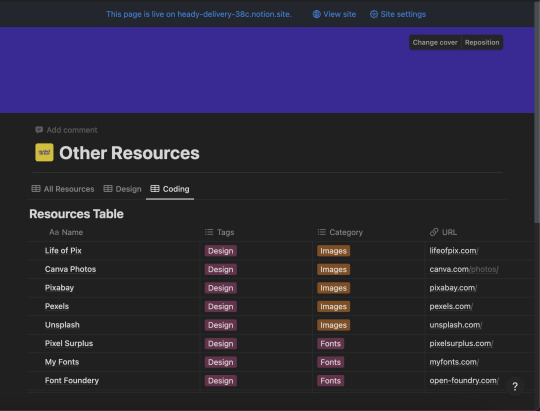
Notion Skin Building Guide - Free
get now on my ko-fi
[EN] Soooo, I did a thing! I've fallen completely for Notion and have been using like crazy. I decided to make an ultimate masterlist to keep track of my commissions and premade and thought - why not make it available? So this is a guide containing resources, to-do lists and much more.
It's free for use! So please, like and reblog if you use it.
[PT] Entããão, eu fiz uma coisa! Virei a doida do Notion! Decidi fazer uma masterlist das masterlists pra me organizar com minhas skins e pensei - por que não disponibilizá-las? Portanto, este é um guia que contém recursos, listas de tarefas e muito mais.
O uso é grátis! Se utilizar, por favor goste e compartilhe!
87 notes
·
View notes
Text
Olá, I'm sara :)
Or as you know me, Mabel! Thought I'd make a post bringing some news to you all!
For anyone who is new here, bem vindo! I hope you have a great time around here. I'm bringing all things jcink skin related to you all. Besides coding skins, my aim with this blog is to bring resources and tutorials to improve usability understanding in coding. For those who don't know, I'm a latin american queer ux/ui/coder, so you may start seeing content in portuguese here too!
I've been working a bit on the past few months to organise this portfolio tumblr so... here we go!
Some new links
Brand new shop: please have a look at my kofi and show some support! The shop features some freebies right now, but it will soon feature some of my premade skins (such as tarot readings);
Community server: a small communitty support server for my skin installations, getting feedback or just hanging out;
Some new old links
Commission packages: you will find here price information to my commissions and options;
Commission information: a more detailed information to what happens once you ask for a commission;
Terms and conditions: updated terms and commissions! Please have a read here if you want to commission or buy some of my premades.
Some other stuff
There's a few things lined up! You will see I'll start rebloging resources, fonts, designs, all of it on the next few months! These will all be under the links tab on the sidebar.
Also, drop in any requests for how-to ux/design tutorials, I really want to keep making them but I lack on ideas haha.
Please like or reblog what make available if you are going to use it <;3.
And that's it! Stay tuned and I hope to see you around!
---------
[PT] Olá, Eu sou a sara :)
Ou como vocês me conhecem, Mabel! Pensei em fazer um post trazendo algumas novidades para todos vocês!
Para quem é novo por aqui, bem-vinde! Espero que se divirta por aqui. Estou trazendo tudo relacionado a skins do JCink para vocês. Além de codificar skins, meu objetivo com este blog é trazer recursos e tutoriais para melhorar a compreensão da usabilidade na codificação. Para quem não sabe, sou uma latina americana, queer, ux/ui/coder. Sei que por muito tempo não tenho trazido conteúdo em português mas isso vai mudar daqui pra frente.
Tenho trabalhado um pouco nos últimos meses para organizar este portfólio no Tumblr, então... simbora!
Alguns links novos
Brand new shop: dê uma olhada no meu kofi e se puder um pouquinho de apoio é sempre bem vindo! A lojinha tem alguns brindes agora, mas em breve apresentará algumas das minhas skins pre-prontas (como a tarot readings);
Servidor do discord: um pequeno servidor de suporte da comunidade para minhas instalações de skin, trocar feedback , tutoriais ou apenas para passar o tempo;
Alguns links novos velhos
Tipos de comissão: você encontrará aqui informações de preços para minhas comissões e opções;
Informações sobre comissões: informações mais detalhadas sobre o que acontece quando você solicita uma comissão;
Termos de serviço: termos atualizados! Por favor, dê uma lida aqui se quiser encomendar ou comprar algumas das minhas skins prontas.
Algumas outras coisas
Há algumas coisas planejadas! Vocês verão que começarei a reblogar recursos, fontes, designs, tudo isso nos próximos meses! Todos estarão filtrados sob a aba de links na barra lateral.
Além disso, deixe qualquer solicitação para tutoriais de UX/design, eu realmente quero continuar fazendo-os, mas falta ideias haha.
Por favor, curta ou reblogue o que estiver disponível se você for usar <3.
E é isso! Fiquem ligados e espero ver vocês por aqui!
1 note
·
View note
Note
Would you ever consider selling the skin you made for Las Valencia for other sites to use?
Hey anon!
To be very honest, I wouldn't and I wouldn't do it to any other commission I do. I think people pay a fair amount to have something exclusive and it wouldn't be ethical (or professional) to resell the same design for other sites to use.
With my commissions, I always start from scratch, I don't reuse designs or components
Personally, my designs follow a certain aesthetic and style, so my future pre made skins will follow Las Valencia skin aesthetic standards.
Hope this answer your question! My commissions will also be open soo, once my store is up and running with some exciting designs!
2 notes
·
View notes
Text
Tarot Readings WIP


Premade Skin on the way!
My first premade skin, so I'm still working through making the skin guide as thorough as possible :)
This skin will feature:
Isotope Memberlist
Varied forum rows
Changing Member Groups
Styled h1 - h5
And much more! (I'll update this list as I go!)
What do you think? New year is bringing more changes here as well, as I'm slowly but surely getting things done. Wishing everyone a great new year!
22 notes
·
View notes
Text

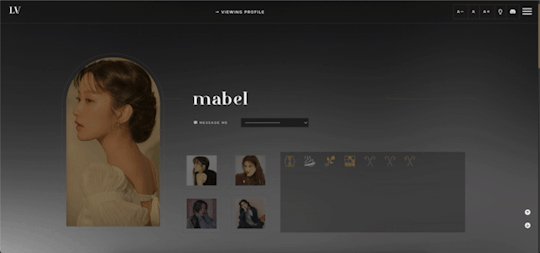
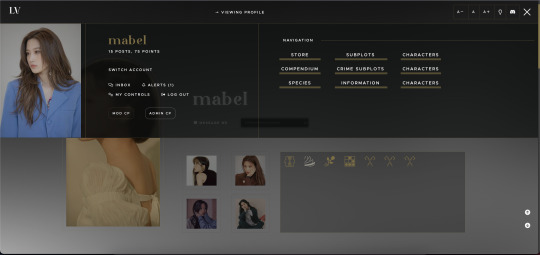
how to design: navigation & userlinks
Little chit chat
Here I am back again after a long time haha, life has been a rollercoaster this year (prob every year, but yeah). Hope all of you are well and been able to do some more coding and writing throughout this time :) It sure feels like a long and tenebrous winter has come to an end (if you live down south like me) and I’ve finally gathered some time and energy to com back here. Some updates from me, I’ve been able to complete my masters in ux, travelled on holidays and am def back to stay. Hopefully I’ll be able to finish some of my skin projects to get my store set up and running!
Today's topic
The topic for the ‘how to’ is on navigation bars, user links and such, since it was one of the requests (sorry it took me this long anon!). It’s something I myself have struggled to find space on my skins as I like my headers to be as minimal as possible, so I’ve tried a few different things to hide it in the past, but learned the hard way how this can affect the experience for the players and myself.
So, thinking about a site’s main navigation, this will obviously change depending on the size of the site and what the priorities are for the style of players, so please take this with a grain of salt. A good navigation on your site will:
Enhance the players understanding (after all, you’ve spent a lot of time setting up the universe)
Give them confidence using your site (remember, each player is different and maybe new to the patterns you are using on your skin)
What usually goes on the site's navigation?
Considering the players previous experience, they may be used to some patterns that they have seen in other rp’s (or websites) that helps them find their way around your site. Now, what does usually go on an rp navigation? That includes, but is not limited to:
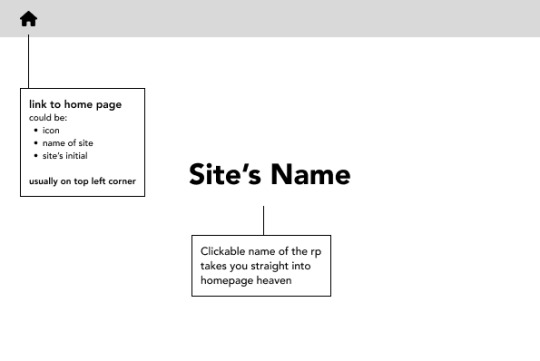
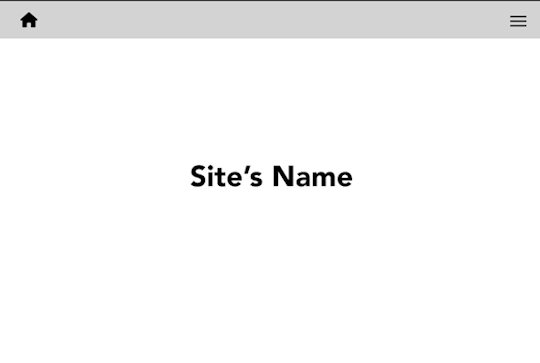
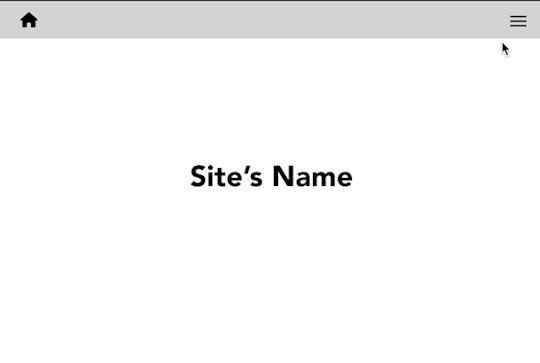
A link to go back to the home page (and that includes the site’s name, there’s nothing worse than clicking on the header name and nothing happening)
Breadcrumb navigation (jcink already does this automatically, it just becomes a matter of where tf do i put it?)
User links (usually includes the character name, switch account, user cp, admin cp, mod cp, messages and alerts)
Links to social media (discord, tumblr, wherever you’vê build your community)
Accessibility toggles (light/dark)
Login/register (if the user is accessing from a guest account)
Important links for easy access
This post will focus more on user links and nav placement. Okay, so hopefully there’s nothing new around that. Now, where do I put all of this stuff? First of all, let’s look at this from a guest perspective, from the point of view of someone who has never been to the site and is looking to sign up. The priorities for navigation for guests usually are “If I can’t find it, at least I can come back to the home page and find it there” and “How do I sign up?”
Link to home & Guest controls


Following best practices, the link back home is usually top left.
Usually the top right (especially for e-commerce and other websites) is for utility stuff. That could be login/sign up, cart, burger menus, accessibility tools (dark/light toggle, changing size), search, etc. Usually these features are pretty important in some circumstances but not ALL the time, so they can be placed in a secondary, less prominent space.
my tips
make you place links/buttons to login register in multiple areas of the site.
That could include the header, somewhere in the guidebook? (just a thought) or even in the board stats. If getting new members is a priority, go ahead and add it in different areas of the site. Just be careful not to overdo it and make sure you hide it for the members (it would get really annoying/confusing seeing that all the time).
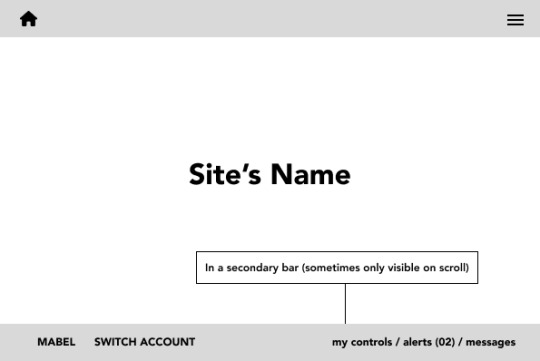
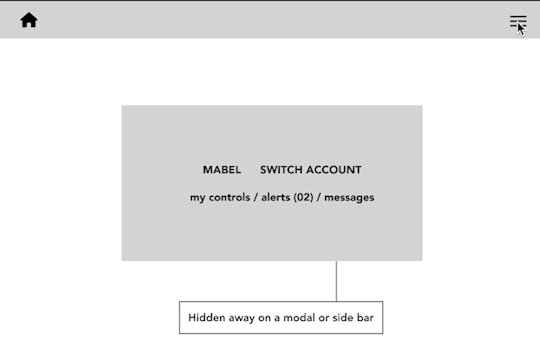
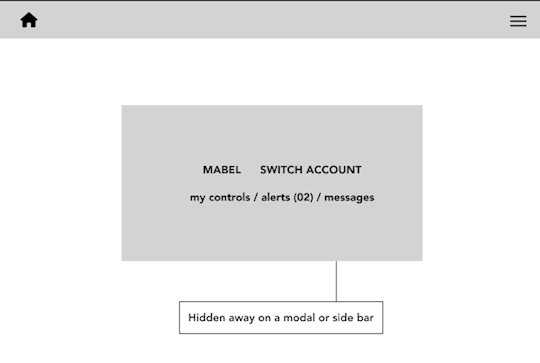
Userlinks
Cool, that member has signed up and is now in. Now the login / register should be hidden and we have our userlinks. This is really personal and varies a lot from coder to coder.I’ll show you some things i’ve used/seen in the past with my considerations and leave it up to you to decide.
Personally, I think the Switch Account and User CP are one of the most used buttons around a site. They can be placed in different spots as seen below:



My intake: I don’t think there’s a right or wrong here, it just depends on personal taste. Some things to consider when you are arranging the layout are:
How quickly can the users access this? How often do they use it? If the answer is often, perhaps consider making it as easy as possible.
If I’m hiding them, how many clicks does it take to access? Do they know where to find it? How easy will it be for them to learn?
my tips
Regardless of what you choose, make it visible. If you are using icons, make sure they are recognisable, that people will understand what they are. If it’s something unconventional, try adding some writing to it, at least until people learn what that symbol means for your site.
Always pay attention to contrast, using dark on dark or light on light colours will be hard to see. If in doubt, there are some online tools I’ll leave at the end that could help.
Make it accessible from everywhere. It can be really annoying for the player having to scroll around to do some of the tasks that should be easy to get to.
That's it for today, I think? Please feel free to ask questions, suggest something, talk about it. I'm always interested in seeing how people include the userlinks in their sites as I struggle a bit with them too. I'm also leaving some readings and tools that may help for anyone who's interested <3
Tools
to check for contrast, any of these you can input the hex code and it will show you if they pass for contrast and accessibility:
https://coolors.co/contrast-checker/
https://accessibleweb.com/color-contrast-checker/
https://colourcontrast.cc/
Readings
Nielsen Norman is pretty reliable, there's some great reads there. Here's some that I read before making this post:
https://www.nngroup.com/articles/universal-navigation/
https://www.nngroup.com/articles/utility-navigation/
https://www.nngroup.com/articles/breadcrumb-navigation-useful/
18 notes
·
View notes
Note
Hiya! I would love to know if you already have an idea on maybe when you start thinking again on opening commissions (A)
Hello hello!
Thanks for your question! After another long hiatus, I'm organizing myself to open a little store for pre-mades and will probably open for commissions (very few spots) soon as well! I'm gonna say probably till the end of the month if all goes well 💙 if you have an specific idea, I'm open to chat too! Feel free to reach out here or on discord
3 notes
·
View notes
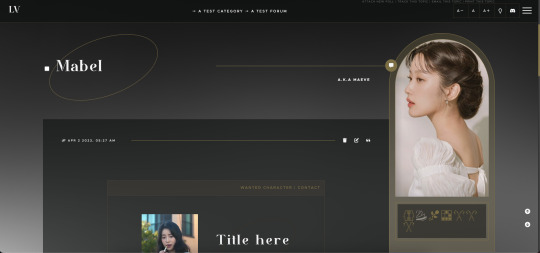
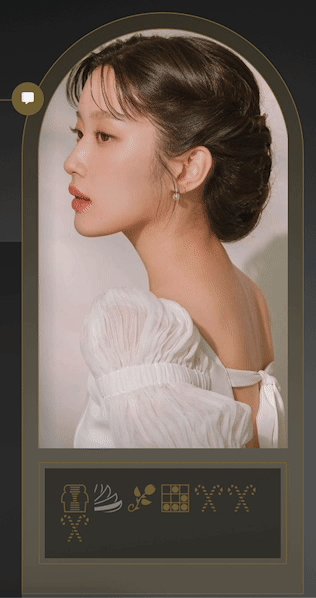
Text
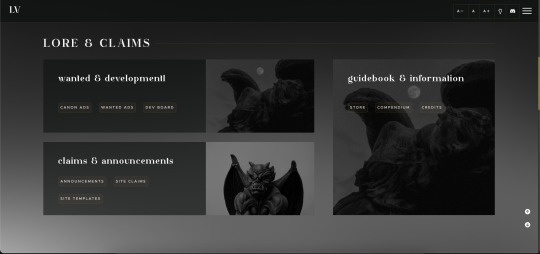
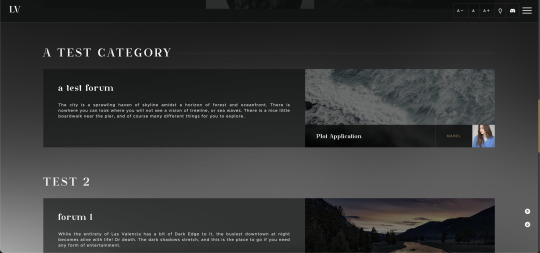
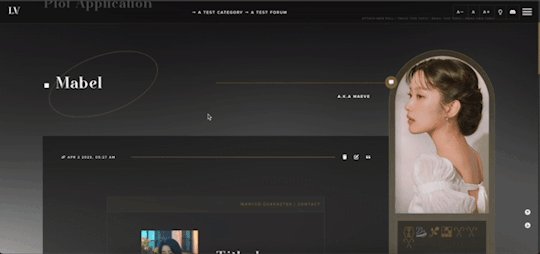
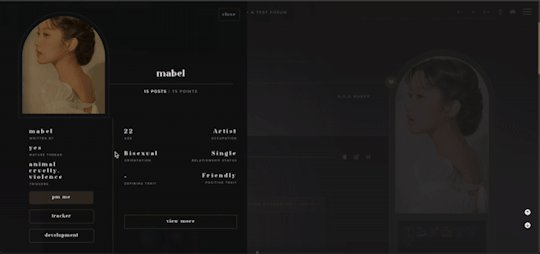
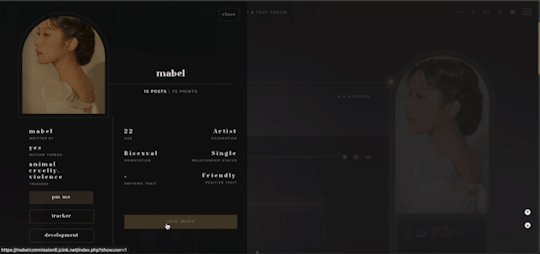
Las Valencia Commission
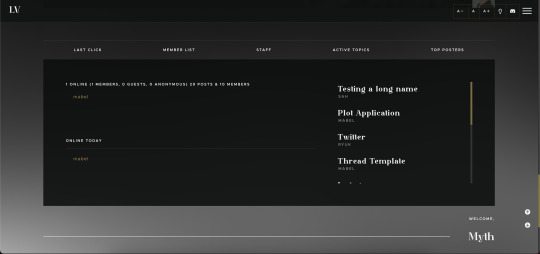
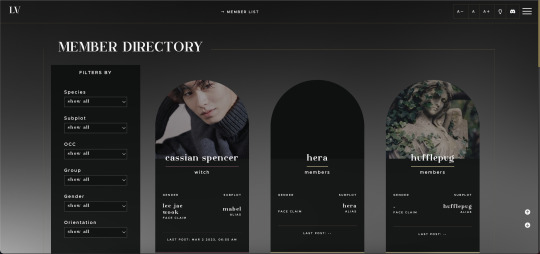
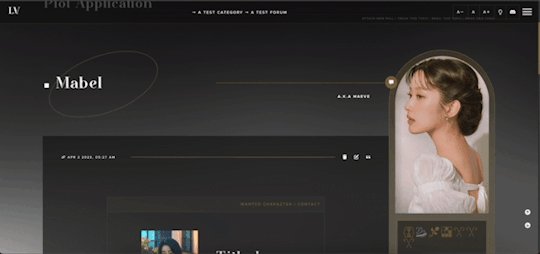
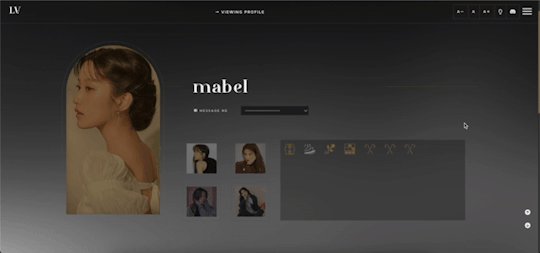
Some quick updates! Been pretty busy working on this commission which I'm super proud of. This is a commissioned work for the Las Valencia forum, which you can check out live at their site: PREVIEW
SKIN FEATURES:
Pull down Nav bar
2 styles of forum rows
Hover mini profile
Light/Dark skin mode
Membergroup variables
Basic post template with all basic styles (bold, italics, h1 through h6, blockquote, hr, lists, tables and more)
Tabbed Profile with playlist option
Thread Tracker (Fizzy elf)
Sorting memberlist (Fizzy elf)
Pop up profile (Essi)












35 notes
·
View notes
Note
love the guidebook design guide! would love to see that with other skin components like navigation/user links, post row, forum row, etc. ❤️
Love that idea!
Some of these are very personal, but I think I can make some form of guide with some of the recurring elements used! Will probably do navigation/userlinks next!
2 notes
·
View notes