Text
Valorando el nivel de accesibilidad: pagina web “Multicine”

Descripción precisa del sitio
En cuanto abrimos la página del Multicine nos encontramos con la página principal que muestra una gran imagen nada más entrar, generalmente de las películas mas importantes que se están estrenando o de alguna promoción acompañada de diseños particulares de alguna película en los envases. En la parte superior derecha está el logo de la compañía, en el centro se encuentra el espacio para buscar películas seguido de la elección del complejo. Y en la parte superior izquierda se encuentra el botón de Inicio o Registro seguida del icono ya conocido de la hamburguesa que repliega las opciones de los complejos disponibles y las películas que se proyectan en cada uno.
Luego si bajamos nos encontraremos con 3 posters de películas con un tamaño mucho menor al tamaño de la portada y en formato original, son las películas más importantes que están proyectando y también las más solicitadas. Finalmente, en los pies de página se encuentran sus únicas dos redes sociales Facebook e Instagram.
En el menú que se despliega existen 9 opciones, las cuales son: CARTELERA, PREVENTA, COMPLEJOS, GUIA COMERCIAL PROMOCIONES VENTA WEB, SALA XL SCZ PROXIMAMENTE y CONTACTO.
Existen muchas secciones parecidas la una a la otra en diseño, repiten la misma distribución, claro, deben cumplir con las condiciones de la opción elegida que dependiendo una de otra solo se mostraran más o menos opciones.
La opción CARTELERA despliega otras tres opciones las cuales representan las ciudades en las que existen complejos del Multicine que son La Paz, Santa Cruz y El Alto.
Si nos dirigimos a cualquiera de ellas nos aparecerá nuevamente el banner de la página de inicio, las opciones de películas están debajo junto a varios botones que refieren a los diferentes géneros que podemos encontrar y si hacemos clic en cualquiera de ellos la lista de películas se reducirá en función de la opción elegida, no necesariamente se va a otra sección. A lado de los posters se nos brinda diferentes opciones como son el idioma, el género, la clasificación, la duración, los formatos y los horarios, justo debajo de ellos se encuentran los botones de compra junto a un icono de un boleto. Para ciertas películas está habilitado un botón de enlace al tráiler el cual redirige a Youtube.
Como ya dije estas 3 secciones son similares, solo las opciones se reducen o se amplían para determinada región que elijamos. Podemos elegir comprar boletos para ese mismo día o hacer clic en la pestaña “semana” para reservar en los próximos días.
La sección PREVENTA es igual a la sección Cartelera, la única diferencia es que esta sección cumple el rol de mostrar las funciones de estreno de películas que aun no se han estrenado y son de alto calibre.
En la sección GUIA COMERCIAL solo despliegan dos opciones: La Paz y Santa Cruz, en estas páginas podemos ver los diferentes puestos comerciales disponibles en estos complejos: Cine y Centro Comercial, son solo posts con información necesaria para las personas que quieran alquilar un espacio ya sea en el cine como un puesto comercial, ahí también se encuentran sus respectivos botones de contacto.
Las secciones de PROMOCIONES despliegan las mismas 3 regiones, estas secciones solo cuentan con imágenes publicitarias que indican las diferentes promociones que el complejo puede ofrecer, como el descuento a la tercera edad o la entrada gratis a los cumpleañeros.
La sección VENTA WEB solo cuenta con 2 posts de imagen y texto con el propósito de informar y responder las preguntas ocasionales que tienen los usuarios a la hora de comprar una entrada por Internet.
En la sección SALA XL SCZ podemos encontrar una opción solo disponible en Santa Cruz que es la sala xl con proyector laser, es otro post informativo acerca de la experiencia que se promete esta sala especial.
La sección PROXIMAMENTE se supone que debería mostrar los próximos estrenos de los siguientes meses, pero está totalmente vacía, tiene una lista de opciones con los próximos meses que supuestamente debería mostrar los posters o avances de las películas que se vienen, pero no aparece nada.
La última sección CONTACTO muestra un formulario que las personas con solicitudes directas a la empresa pueden llenar si es que quieren mandar un mensaje directamente, en el formulario se te piden datos como el complejo al que vas, el nombre y apellido del usuario, el email, el teléfono y el mensaje, estos espacios son obligatorios, y al final un texto dentro de un recuadro con líneas negras que debes descifrar, con todo terminado se debe presionar el botón Enviar para enviar la solicitud.
Nivel de Conformidad de acuerdo a las Guías
Para saber si este sitio web cumple con las reglas de accesibilidad que propone WCAG 2.0 voy a avaluar cada una de las guías y darle una valoración al sitio.
Principio 1: Perceptible
Pauta 1.1: Alternativas textuales
Yo creo que es Nivel A porque cumple con reemplazar todos los contenidos textuales por imágenes y solo usa texto para describir acciones de botones o de listas, todos los textos son tienen una función y describen las imágenes.
Pauta 1.2: Medios tempodependientes
El sitio no cumple con esta pauta porque no tiene ningún video o audio grabado, para acceder a videos en ciertos lugares proporciona enlaces a Youtube quien posee los videos.
Pauta 1.3: Adaptable
Es Nivel A ya que la información dentro de la página web puede ser fácilmente comprendida cualquier persona, los textos y la información cumplen con los estándares para no ser molestos y ser intuitivos.
Pauta 1.4: Distinguible
La página cumple el nivel A ya que los colores no son la única forma de brindar información sino también se recurre al texto y a la secuencia de imágenes. Pero ni las imágenes ni el texto se pueden agradar sin perder funcionalidad.
Principio 2: Operable
Pauta 2.1: Accesible por teclado
Se puede operar con una interfaz de teclado cuando se necesita escribir, pero necesita si o si el movimiento del ratón, así que solo cumple en el Nivel A.
Pauta 2.2: Tiempo Suficiente
Cumple con el nivel AAA porque no usa tiempos en su interfaz, entonces el usuario puede tomarse su tiempo para entender toda la página si lo necesita.
Pauta 2.3: Convulsiones
Satisface el nivel AAA ya que no tiene imágenes o animaciones que destellen o puedan afectar a una persona, lo único serían las imágenes del banner que, van cambiando cada 5 segundos, pero estos no tienen colores agresivos, entonces no debería ser un problema.
Pauta 2.4: Navegable
Cumple con el nivel AAA porque todas las secciones se pueden acceder de una o varias formas y es muy fácil de saber el lugar en el que estas, además que toda la información de la sección en la que te encuentras está en el encabezado.
Principio 3: Comprensible
Pauta 3.1: Legible
Cumple con el nivel AA porque cada palabra y cada término utilizado es predeterminado por software y cualquier persona podría entenderlo, solo que algunos términos no son del todo explicados.
Pauta 3.2: Predecible
Cumple con el nivel AAA porque cualquier cambio en el contexto de la página puede ser determinado por el usuario, no hay nada que el usuario no pueda controlar.
Pauta 3.3: Entrada de datos asistida
Cumple con el nivel A porque cuando te pide los datos y te equivocas te indica cual ha sido tu error, mas no te proporciona sugerencias muy concretas de cómo solucionarlo.
Principio 4: Robusto
Cumple con el nivel A porque el sitio puede ser interpretado tanto por agentes futuros como actuales de manera satisfactoria
Sugerencias para aumentar los niveles de conformidad
Yo creo que se podría mejorar en la pauta 1.2 de los medios tempodependietes agregando videos y audios que ayuden a entender el propósito de la página, ya que a las personas que entran al sitio en cierto grado casi se les obliga saber de qué entidad se trata. También pueden mejorar en la pauta 1.4, no es del todo distinguible, ya que hay contenidos inteligibles que no se pueden transformar su forma sin afectar su funcionalidad. La legibilidad también es un aspecto a tomar en cuenta en casos muy específicos, ya que si bien, generalmente todo se puede llegar a comprender, existen algunos términos que no están bien explicados, solo bastaría una breve explicación y estaría solucionado. Por último, el sitio podría indicar más sugerencias para corregir los errores del usuario cuando se introducen datos, este es un aspecto a tomar en cuenta porque si, te indican tu error, pero no te dicen cómo solucionarlo, más bien sobreentienden que las personas saben de su error, incluso a momentos, es fallo del propio sistema.
0 notes
Text
Revison preliminar de la pagina web "Multicine"

1. Definición de los usuarios
Los usuarios son consumidores de películas, de entre 19 y 25 años en su mayoría, no necesariamente cinéfilos. En la gran mayoría es una necesidad de varias personas. La experiencia va más allá de la visualización de las películas, también está la venta de aperitivos para acompañar la función.
La gente entra al sitio principalmente para ver la cartelera y comprar boletos de cualquier película de su elección. Mi investigación afirma que las personas que más interactúan y están interesados en el servicio son adolescentes y jóvenes de entre los 14 y 25 años. Son personas sin un alto nivel de madurez y con mucha actividad en redes sociales. Sin embargo, la gente interactúa más con las redes sociales de la empresa cuando se tratan de promociones más que de los estrenos de las películas.
De hecho, en el caso de las películas, la gente se limita a solo reaccionar, aunque la marca tampoco es muy activa, de hecho, en algunos casos solo tiene de 2 a 5 publicaciones por mes, lo que quizás podría explicar la falta de interés por parte de los usuarios.
2. Propósitos y objetivos
El propósito del servicio es una estrategia de la empresa “Multicine” para activar la venta digital y así permitir una mejor interacción del usuario con la empresa. Básicamente para que las personas no tengan que acudir a las instalaciones para poder comprar boletos, sino tengan la completa comodidad de hacerlo desde cualquier lugar. En cuanto la venta de boletas está por terminar, también te llegan a ofrecer comprar comida típica de un cine. Combos y ofertas saltan a la vista del espectador revelando que la empresa también tiene una preocupación para nada sutil por vender comida en la misma cantidad que boletos.
También está muy interesada en la completa atención del público, con todos esos apartados para que la gente no solo vea los estrenos del actual día, sino también de la semana. Incluso tiene una pestaña de los próximos estrenos que promete estrenar, además de otro apartado para las populares preventas.
3. Estructura
El sitio tiene 9 secciones, con sus respectivas subpáginas en algunos casos:
Cartelera (La Paz, Santa Cruz, El Alto)
Preventa (La Paz, Santa Cruz, El Alto)
Complejos (La Paz, Santa Cruz, El Alto)
Guía Comercial (La Paz, Santa Cruz)
Promociones (La Paz, Santa Cruz, El Alto)
Los primeros actúan a manera de listas y las paginas son las que están entre paréntesis. En el caso de los siguientes, todas son páginas de enlace directo, no despliegan ninguna opción:
Venta Web
Sala XL SCZ
Próximamente
Contacto
En la página principal existen un buscador y un seleccionador de región que, dependiendo de lo que se escoja deberían llevar a cualquiera de las primeras páginas.
El proceso de compra actúa en forma de ventana.
En total son 19 paginas.
4. Errores de funcionamiento
El sitio tiene problemas de fluidez sobretodo cuando se pasa a otra página y luego se vuelve a la página principal. También hay botones como la región, de la cual el mismo sitio web te “da la opción de escoger” para ver una película, pero este mismo no funciona a ratos, entonces es cuestionable su disponibilidad si no tiene una función definida y constante.
También en ciertos momentos tiene problemas con la venta de boletos, específicamente cuando se debe elegir los asientos de la sala. Es bastante lento y se atrasa, no reacciona en cuanto el usuario presiona y eso convierte el proceso de compra (el motivo principal de la existencia del sitio mismo) un proceso incomodo, largo y tedioso.
De hecho, estos problemas se maximizan en la experiencia móvil, que es cuando la página reduce mucho su tamaño. No solo es mucho más tardío el proceso de escoger asientos, sino el mismo proceso de pago sufre a veces de crashes, entonces hay que iniciar a fuerza otra vez todo el proceso de pago. Y si no fuese suficiente, todo este proceso multiplica su dificultad en los estrenos más importantes ya que la masividad de personas colapsa el sitio (un típico problema), solo que con los problemas ya mencionados es común que las personas que logren comprar un boleto ni siquiera estén conformes con los sitios que eligen. Esto hace que la gente prefiera hacer las típicas largas filas para asegurar un mejor sitio de forma más directa. Entonces para estos casos el sitio se vuelve obsoleto, aunque también es de aclarar que este problema lo padecen todos los sitios de este tipo, aunque es cierto que muchos han logrado mejorar un poco la experiencia con un mejor funcionamiento.
5. Presentación
La presentación de la página es un poco desordenada, nada más entrar te estampa en la cara un poster en muy mala definición de la película que desean promocionar más. Lo que con una mayor pulcritud podría ser una muy acertada estrategia de marketing, se convierte en un obstáculo. Se lo mostré a muchos miembros de mi familia, quienes claramente mostraban una expresión de desagrado y alejaban la cara de la pantalla ya que los posters también tienen muy alto en brillo, entonces cuando salen impactan la vista.
Muchos de los contenidos están desproporcionados y contienen información innecesaria o que puede ser abstraída, ya que el sitio también peca de repetitivo y a veces inteligible, sobretodo en móvil que es quizás el principal electrónico al que se le debe prestar atención (no lo digo yo, se lo pregunte a muchas personas).
Yo creo que le falta identidad visual, y todo el diseño en vez de generar un espacio agradable puede perjudicar la experiencia. El desorden no viene tanto de la organización de los elementos (el cual también es muy genérico), sino del material promocional que explota en color y es evidente que están reutilizando un mismo diseño por toda la pérdida de calidad. Tampoco creo que el desorden afecte mucho al diseño para el ordenador (que es claramente el dispositivo para el cual el sitio web fue diseñado exclusivamente), pero como es de esperar, los dispositivos móviles son los más afectados.
6. Dialogo con el usuario
Por este lado yo creo que si se puede entender a la página tras unas ciertas revisadas. Es bastante intuitiva, pero es que tampoco es muy compleja. Sigue muchos convencionalismos y símbolos que el público ya conoce, entonces toda su genérica estructura también facilita su comprensión. Siento que todo es bastante claro, también porque solo tiene un par de objetivos y contando con que la gente no necesita ser atrapada dentro del sitio, sino la gente obviamente recurrirá al sitio primero ya que sí, puede ser tediosa y molesta, pero sigue siendo una mejor opción que ir directamente al cine a comprar sus boletos.
El sitio es un tanto desprolijo y tampoco parece estar muy interesado en que su marca destaque o sea relacionada con una alta calidad gráfica. Hace lo que se propone y no escatima en la experiencia del usuario, porque quizás ya le parece suficiente ser de dentro de todas las cadenas de cine nacionales, la única que puede habilitar este servicio.
Aun así, con todos estos problemas, el sitio presenta una decente estructura, casi como para aprobar con 51 el examen. Un usuario con un ordenador tendrá un dialogo mucho mejor con el sitio que uno de móvil, pero ninguna de las dos experiencias debería ser demasiado insufrible. Eso no necesariamente es un punto positivo.
7. Medios del sitio
Solo cuenta con imágenes que son promociones o posters de las películas. No tiene enlaces a trailers, o algún video promocional, quizás debido al copyright o a que no los consideran necesarios, en ese caso estarían totalmente equivocados. Yo creo que la empresa entiende que quien quiera comprar un boleto entrará a la página y no necesitará ninguna promoción para decidir si va a ver la película o no, si no quisiera verla no tendría razones por las cuales entrar al sitio en primer lugar.
Yo creo que es muy fácil de entender para cualquier persona cual es el propósito de la página por solo las imágenes y el mismo logo de la marca. Entonces si una persona no tiene ninguna intención de comprar algún boleto, entenderá muy rápidamente por los medios que este sitio solo tiene una utilidad.
8. Experiencia del usuario
La experiencia no es para nada memorable, la simpleza y el descuido del sitio son muy notorios. Quizás el logo puede ser ese elemento que puede ser agradable a la vista, pero se queda muy pequeño junto a todo el demás diseño.
Al principio podría parecer tener un menú extenso, interesante, pero cuando empiezas a navegar te topas con información para nada interesante de leer y escrita a modo de blog. Muy pocos elementos y muy poca interacción con el usuario. Existe para lo que existe, e inclusive para ese propósito no es muy cómodo debido a todos los problemas con el pago, que al final lo convierten en un trámite.
Siendo una cadena de cines no promueve la experiencia de ver películas, no se pone a pensar sobre el impacto que podría tener dar una mejor experiencia y aumentar el entusiasmo por ver películas en el cine. Lo cual es un poco contraproducente. Quizás se podrían entender todos estos problemas si es que no tienen el suficiente presupuesto para mantener un sitio más estilizado y prolijo, sin embargo, parecen dar más señales de un desinterés por la experiencia digital, a la que la marca quizás no siente que necesita adentrarse más allá de su principal función.
9. Tono gráfico y comunicacional del sitio
Desde mi falta de conocimiento no me parecieron los colores ni el tono muy bien trabajados, no los veo muy interesantes, tampoco creo que molesten, solo me parecen hasta quizás algo arbitrarios. Mantienen un código visual muy falto de personalidad, claramente no están perdidos y usan el azul y el amarillo en repetidas ocasiones, nada fuera de lo normal o predecible. Pero si debo inclinarme, por un lado, pues diría que llegan a funcionar, en una manera tan leve y sutil, muy tímida la propuesta y bastante conservadora en cualquier sentido (se entiende).
Creo que su propuesta se ve mucho mejor en la realidad que en la página, claro, en el edificio del Multicine el impacto del color es más contundente, mientras que en la página sí podrían llegar a verse desaturados y adormecedores después de un tiempo de navegación (el cual, por otras razones que ya dije tampoco es muy estimulante).
0 notes
Text
Html, Css, Javascript
Estos son los 3 lenguajes que estan en el centro de la creacion de aplicaciones web, existen variados tipos de lenguajes para diferentes cosas. Javascript es el programa que funciona en los navegadores para poder crear sitios web interactivos, ademas de que sirve para programar realmente cualquier cosa, en el caso de los navegadores hay que tener en cuenta tambien a los otros dos lenguajes, esos son Css y Html, los cuales no son de programacion.

HTML es un lenguaje de marcado que describe cómo debe mostrarse el contenido en la web asignando etiquetas al contenido. Tambien es el archivo en el cual vamos a trabajar, a traves de el podemos crear otros lenguajes, ahi es donde entran el CSS y el Javascript. Primero definimos la informacion en html, todo lo que tiene que ver respecto al contenido dentro del sitio debe ser puesto aqui. El diseño del documento viene de la mano de CSS, si los colores, los encabezados, las imagenes y los medios interactivos son puestos aqui, y al fnal, quien hace que todo funcione, ese es Javascript. Esa es la parte de programacion, todo lo que tenga que ver con interactividad es detallado y porgramado aqui.
Todo lo que pasa en el ordenador, las secciones que se abren cuando pulsas un boton o un enlace. El funcionamiento de todos los elementos puestos en los anteriores lenguajes debe funcionar bajo javascript.

La estructura
HTML nos provee etiquetas para describir los diferentes tipos de contenidos (elementos) de nuestra web. Gracias a ello, el navegador podrá comprender el contenido enviado por el servidor y representarlo en pantalla. Dentro de estos elementos contamos se encuentran. los párrafos de texto <p>, los textos jerárquicos de apartados <h1> <h2>, las imágenes <img>, enlaces a recursos u otros apartados de la web <a>,formularios <form> con cajas de texto, desplegables, opciones, botones de envío…
Juntos con estos elementos, tendremos también la opción de añadir etiquetas semánticas que indican qué es el contenido que contienen, en lugar de cómo se debe formatear. Algunas de ellas son <header>, <section>, <nav> o <footer>.

Apariencia y estilo
Con CSS asignamos fuentes y color a textos o cajas, modificamos tamaños, añadimos imágenes de fondo, definimos márgenes o incluso podemos cambiar completamente la apariencia de un elemento HTML como una lista para convertirla en una barra o menú de navegación.
Para lograr el diseño se dispone de varias propiedades, como el font-family para la familia tipografica, font-size para el tamaño de la fuente y el color con Color. Para el tamaño de los elementos estan width, height, padding, max-height, min-height, margin, broder y para los fondos de los objetos esta el background.

Funcionalidad y dinamismo
Hasta aqui todo como ya lo hemos dicho es contenido estatico, para que el sitio empiece a andar pues podemos hacer algunas cosas como mostrar actualizaciones de contenido, vincular eventos dinámicos a elementos HTML, almacenar datos en variables, usar funciones complementarias como gráficos o mapas mediante APIS de terceros o acceder a conjuntos de datos públicos o privados.
Pero todavia existen muchas mas librerias que podrian permitir ver la informacion en modelos 3D o añadir cuadros con graficos dinamicos, las posibilidades solo crecen.

Claramente estos son las posibilidades basicas que permiten una personalizacion estandar, pero claramente existen muchas mas posibilidades que se van desarrollando con el tiempo, las experiencias digitales estan a la vuelta de la esquina, los necesitamos mas que nunca.
0 notes
Text
Web para todos
La WCAG es un estandar que marca las Pautas de Accesibilidad para todo el contenido web. Esta preocupacion sobre la facilitacion de los entornos digitales para todos es una prioridad desde antes que empiece el nuevo milenio. Es necesario que las puertas al Internet no se las cierre a nadie, si cada vez la realidad se esta traspasando al mundo digital, seria muy cruel dejar a alguien atras. Toda informacion debe ser accesible y comprensible para cualquier persona.

Los niveles de conformidad para calificar a una web van de una A hasta el nivel mas alto que es AAA, la idea es que haya cada vez mas paginas que diseñen y programen sus paginas web en funcion de las personas con discapacidades, claro, en el Internet hay demasiada informacion pero de toda la que hay, ¿cuanto realmente es accesible para todos, o al menos perfentamente comprensible? Las necesidades a solventar mientras mas profesional se vuelva una pagina o una red de paginas van desde la visual, la cognitiva, la auditiva y la motriz.
Dentro de las pautas que la guia nos recomienda seguir (perceptible, operable, comprensible, robusto) aqui van los consejos mas practicos:
El texto alternativo a cada imagen, eso para que las personas ciegas que aunque no podran ver la imagen tengan un asistente que por lo menos le describa lo que se esta mostrando.
El uso de las tablas de datos ayudan en la navegacion web, se deben utilizar titulos que describan fielmente el contenido de cada párrafo para que el usuario sepa exactamente qué se va a encontrar o acceda rápidamente al contenido que le interesa.
Tambien debe haber un control para las populares slides, las cuales son muy frecuentes, pero en muchos casos no se pueden controlar, y habra situaciones en la que algunas personas necesitaran mas tiempo para entender la informacion, a parte de ajustar el tiempo es necesario de igual manera un boton de reproduccion y detener para que cada uno vaya al tiempo que le apetezca.
Demas esta decir que no es recomendable diseñar paginas con efectos que puedan provocar convulsiones, los colores y las transiciones podran ser rapidas, los colores impactantes y bonitos, pero pueden ser hasta peligrosos, tiene que haber una alerta al entrar a la pagina, aunque de todas formas seguiria siendo arrogante y fallaria en la acceibilidad pero al menos no los tomas por sorpresa.
No entiendo como seria el diseño pero las paginas tambien deberian de ser operables desde el teclado a voluntad, asi como los videos deberian tener subtitulos, lo mismo pasa con los audios. Los detalles son los que importan.

La WP Accessibility diseñada por la ya muy conocida Wordpress es un interesante plugin que aporta varias funcionalidades como: añadir una barra de herramientas para letras grandes y el alto contraste con el gris, una de las pautas para nivel AA que pide la W3C. Tambien te aumenta una caja para una descripcion larga de las imagenes, se pueden activar los muy utiles atributos Alt que ayudan a una mejor operabilidad con el teclado como lo hace Word. Te permite corregir el color desde programacion y ayuda mucho tambien con los errores de busqueda si es que la pagina optara por un buscador.

Se puede llegar a un publico mas variado tomandose en serio las pautas para una mejor accesibilidad, no solo serian personas con discapacidad, sino tambien iriamos incluyendo a personas de la tercera edad, o a usarios normales afectados por los espacios abiertos o personas con dificultades con el idioma incluso o con la percepcion del color, como los daltonicos. Esta no es solo una iniciativa comunitaria, de hecho los buscadores priorizan cada vez mas a las paginas mas accesibles por sobre las simples, porque no es solo de responsabilidad socila sino demuestra cuan seria es tu intencion en el entorno digital y cuan comprometida pueda estar una entidad con sus usuarios.
0 notes
Text
Mapa de Internet
Para este proyecto teniamos que imaginar un mundo donde todas las diferentes entidades fueran continentes, ¿como actuarian?¿cuales serian sus costumbres? Para un mundo dominado por personas que siguen estereotipos y estandares, que reducen a las personas a sus rasgos mas representativos para clasificarlo dentro de un estigma esta idea no se aleja tanto de la realidad. La idea se desarrolla en una iboceto principal con mi compañera Diana para luego desarrollar un relato que enriquezca un poco mas el proyecto. 10/10

Nuestra idea empezo con un mundo en la epoca medieval, luego pasamos a los vikingos, nuestro objetivo era que el mapa cobrase vida un poco mas alla del relato, eso ayudaria un poco a la estetica tambien, sin embargo rapidamente se nos hizo notar que el proyecto necesitaba tener sentido si es que se iba a aplicar alguna estetica, la eleccion de la epoca y basicamente cualquier decisio deba responder a una intencion. ¿Que es lo que queriamos contar?

Entonces volvimos atras, justo a enumerar un monton de ideas partiendo primero de la lista de las aplicaciones que mas usabamos, pues si el mundo iba a ser una representacion de un mundo donde las aplicaciones dominan literalmente el mundo, entonces encontraria un mayor sentido si fuera un holograma de nuestro propio mundo digital.

Terminada la lista optamos por un mapa fiel a a cualquier mapa contemporaneo, los paises divididos tanto geograficamente como socialmente, cada pais de diferente color, un pais en el centro controlandolo todo. Big Data fue de las primeras ideas que se nos ocurrio para explicar mejor la convivencia digital dentro de Internet y asi quizas plantear situaciones un poco mas parecidas a la realidad, el relato se estaba formando en los primeros bocetos. Igual en ese momento no teniamos idea que estambamos haciendo, pero hacia un lado nos dirigiamos. Para las primeras sesiones lo unico que teniamos por seguro es que debian haber secciones. Estas aplicaciones no pueden vivir bajo el mismo techo, deben odiarse o al menos no encajar ideologias, entonces la separacion era necesaria. Eso tambien reforzaria toda la idea del Big Data.
Al final usamos acuarela para le fondo, simular agua fue lo mas claro en cuanto a la estetica, al final nos fuimos por lo mas obvio, pero aun asi lo menos perjudicial para el relato.

El planteamiento visual como sea ya estaba terminado, teniamos ya una geografia y empezamos a formular el relato en base a las proporciones y ubicaciones de cada sector, cada uno se presentaria de la siguiente forma:
Big Data
Es el centro de todo.
Los otros continentes no pueden comerciar entre ellos porque no tienen barcos que atraviesen tan bravos mares
Entonces todos traen sus productos aquí.
El continente está lleno de mercados regulados por la ONU (puede cambiar de nombre), la ONU se encarga de establecer reglas de mercado entre todos los continentes para que no haya guerra. Pero como es evidente no funciona
Este es el lugar más seguro de la Tierra porque es democrático, pero también ha sido el campo de batalla en el pasado. La única guerra que aquí habrá es la guerra por la atención.
Los buscadores son las reglas que determinan el comportamiento del mundo.
Entretenimiento (puede cambiar de nombre)
Aquí esta le gente creativa, la industria del cine, videojuegos, todo tipo de entretenimiento se encuentra aquí.
Dan la impresion de ser el lugar más feliz del mundo, pero dentro de la industria se encuentra la increíble competencia, todos quieren llamar la atención de todos. Eso propicia vicios, descontrol, estrés.
Los otros continentes envidian la vida ahí.
De aquí salen las estrellas y aquí también se destruyen los sueños. Su objetivo no es el territorial sino crecer su industria. Son totalmente capitalistas.
Educativo (puede cambiar de nombre)
Son el futuro de la humanidad.
Si la vida es algo moderna es gracias a su conocimiento.
Son innovadores en cualquier campo y promueven la investigación por sobre el entretenimiento.
Han estado en una guerra fría con el continente del entretenimiento. Ninguno sabe cómo atacarse pero se odian a muerte.
Dentro del continente la gente es fría, si vas a una de las ciudades, solo verás gente caminar y caminar. Todos los espacios son grandes y son completamente dedicados a la investigación o son espacios de debate.
Si bien tienen una industria, muchos de sus proyectos de investigación son financiados por el Big Data.
Redes Sociales
Es un lugar paradiciacio. La gente ahí se esfuerza por su imagen personal. Expertos en nada pero críticos de todo.
Es un lugar sin muchas reglas pero sostenido por jóvenes millonarios.
La gente del exterior ve como un ideal sostener su vida ahí. Pero eso es imposible.
Nadie puede vivir ahí sin tener un patrimonio ya consolidado.
La suerte genera personalidades que uno nunca creería que llegarían tan lejos sin hacer nada más que vender su imagen personal. Todo eso se disfraza de oportunidades que parecen fáciles de lanzar pero no dependen del esfuerzo de cada uno.
Dark Web (opcional)
Nadie sabe qué hay ahí, es un lugar reinado por la anarquía al que nadie quiere ir pero todos saben de su existencia. Solo hay una manera de llegar ahí y es con el permiso del país Tor en el Big Data. Su forma de comercio es muy secreta y se cree que ahí está la peor forma de negocio, fuera de ética y moral. Aún es el lugar más misterioso habitado y cualquiera que ha ido ahí no ha vuelto.
El relato final cambio mucho los detalles, la parte de la Dark Web no encontro manera de integrarse, asi que volvimos a los buscadores a quienes los definimos como mafiosos, gente que espiaba y habia estado en guerra y tenia una relacion estrecha con el Big Data, cada pais se opdiaba dentro pero no se podian seguir destruyendo asi que entraron en una guerra por la informacion, no solo dentro de ellos mismos, sino de todo el mundo. Cosas asi.

0 notes
Text
IPv4 antes, ahora IPv6
Parece que con la modernizacion y todos los nuevos aparatos el modelo IPv4 para las direcciones de red de los dispositivos necesita una actualizacion. Si cada dispositivo que de alguna manera se conecta a Internet tiene una direccion IP diferente, era de esperarse que estos antiguos modelos exoandieran su capaicidad y rendimiento de cara a las nuevas decadas. Aqui hablare un poco sobre como es la funcion de ambos sistemas y tambien sobre las ventajas de la transicion.

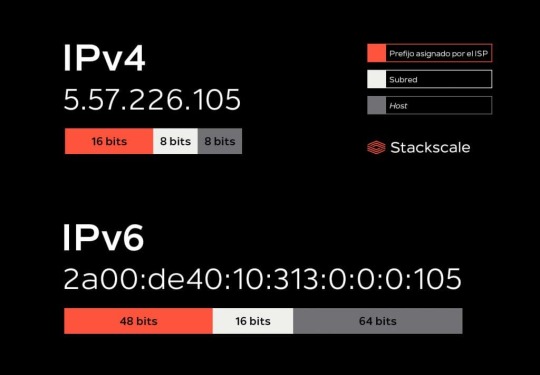
Las direcciones IP son numeros binarios en 32 bits, asi de simple es su definicion. Las direcciones IP tambien estarian conformadas por 4 bytes, (1 byte esta conformado por 8 bits cada uno). Estos bytes se transforma a su notacion decimal y separados por puntos forman el numero que todos conocemos (131.108.122.204), esta es la notacion decimal punteada. Cada una de estas direcciones esta compuesta por un identificador de red y un host, en cada direccion una cierta cantidad de bits esta destinada al idetificador y la otra al host, la cantidad de bits se define depende de la clase a la que pertenece la direccion. En 1984 se definieron las clases de direcciones en una conferencia, las que ahora se llaman “clases antiguas”, concluyeron en 5 direcciones, cada una con una diferente cantifad de bits.
En la clase A los prineros 8 bits van para el identificador de red, los demas 24 para host, en cambio en la clase B son mitad y mitad (16 para cada uno), siguiendo la linea los de clase C determinan 8 bits para el host y los demas 24 para el identificador de red.
La manera de identificar cada clase si es que vemos una direccion IP aleatoria consiste en definir solo uno de los numeros, el primer octeto. Lo que importa es su rango decimal al que pertenece.
Por ejemplo seria Clase A si el primer numero comprenderia entre el 0 y el 127, Clase B si estuviese entre el 128 y el 191, la clase C esta entre 192 y el 223, la clase D oscilaria entre el 224 y el 239 y finalmente si una direccion es Clase E estaria entre el 240 y el 255. Tener claro que este sistema de clases solo se usaba hasta la version 4.
Si la direccion IP es 200.45.78.156 sabemos por su primer numero que pertenede a la clase C, entonces eso significa que los primeros 24 bits representados por los tres primeros numeros van al identificador de red (200.45.78) y el ultimo numero iria al identificador de host (.156). El prefijo de red es la cantidad de bits que son dirigidos al idetnificador de red, en este caso driamos que esta drieccion es clase C con prefijo de red de 24 bits, que obviamente se sobreentiende que los restantes 8 bits son para el host. Se pueden usar los prefijos o tambien las mascaras de red, las cuales basicamente solo cambiaban los valores de los numeros por 255 o por 0, dependiendo si la cantidad de bits se dirigian al identificador de red o al de host.

IPv6
La anterior version se hizo para soportar al menos unos 4300 millones de dispositivos, en su tiempo se creyo que era suficiente, pero el alto incremento de dispositivos de hogar ha hecho necesario habilitar el IPv6 el cual fue diseñado para soportar hasta 340 billones de billones de dispositivos, cantidad que no creo algun dia lleguemos a completar ni siquiera el 30%, este sistema reemplaza los 4 numeros separados por 4 puntos por 8 grupos de cuatro digitos hexadecimales separados por dos puntos.
Lo bueno del IPv6 es que puede manejar paquetes con mayor eficiciencia, mejorar mucho mas el rendimiento y es mas segura, tambien permite a los servicios de internet reducir el tamaño de sus tablas de enrutamiento haciendolas mas jerarquicas.
Estas direciones se clasifican segun las politicas de direccionamiento y encaminamiento mas comunes en redes las cuales son unicast, anycast y multicast.
Unicast identifica una unica interfaz de red, el protocolo de internet entrega los paquetes enviados a una sola direccion, si hablamos de anycast entonces la direccion es asignada ahora a un grupo de interfaces, generalmente de nodos diferentes. El paquete se entrega unicamente a uno de los miembros, generalmente el con menos coste, el problema es que no se identifican facilmente porque comparten el mismo formato con las unicast, lo unico que las difrencia es que anycast se puede encontrar en varios puntos de la red. La direcion multicast es usada tambien por varias interfaces, las cuales consiguen la direccion multicast participando en el protocolo de multidifusion entre todos los routers. Solo se entregarian los paquetes a las interfaces que se unieron a un determinado grupo multicast.

Este nuevo protocolo tiene como objetivo un Internet ahora si sin limites y en esa transicion tambien se hicieron ciertas mejoras, de primeras tener una direccion IP mas compleja, bueno, mucho mas larga, lo que hace que descifrarla tambien cueste mucho mas trabajo, entonces la seguridad se amplia.
Herramientas como los servidores DHCP se volverian obsoletos poque ya no seria necesario la gestion de los problemas de configuracion del protocolo. De todas formas la mayor ventaja es que ahora la indutrra del ciberespacio ya no tendrian problemas de tener suficientes direcciones IP como para seguir operando sin problemas durante los proximos años. La IPv4 seguira existiendo mientras todavia se la utilice por lo que la transicion no sera para nada abrupta, igual, ya sea con una direccion u otra, se supone que no tendriamos que experimentar nosotros un gran cambio a la hora de conectarnos.
0 notes
Text
Arpanet para luego WWW
Para mi sorpresa Internet inicia mucho antes de lo que pensaba, creo que una mayoria tambien lo creiamos, quizas los 90's era la epoca donde empezo a asentarse en los espacios familiares. Es con la fusion de varias redes de ordednadores individuales, de ellas la mas antigua es Arpanet.

En 1966 la agencia ARPA (Advanced Research Projects Agency), ellos tenian este programa de programas de investigacion. Aqui nace el concepto de Internet tal y como los conocemos, una red para conectar varios ordenadores, para mejorar la potencia y descentralizar el almacenamiento de la informacion. El gobierno necesitaba una manera de acceder y distribuir cualquier informacion en caso de catastrofes.
El equipo que diseñó, construyo e instalo ARPANET esa muy diverso, consistiendo en ingenieros eléctricos, científicos en computación, matemáticos y estudiantes avanzados. Grabaron el resultado de sus estudios e investigaciones en una serie de documentos llamados RFCs (Request for Comments), los cuales están disponibles para todo aquel que los quiera consultar.
En 1972 ARPANET se presentó en la First International Conference on Computers and Communication en Washington DC. Los científicos de ARPANET demostraron que el sistema era operativo creando una red de 40 puntos conectados en diferentes localizaciones. Esto estimuló la búsqueda en este campo y se crearon otras redes.
Luego a principios de los 80 se comenzaron a desarrollar los ordenadores de forma exponencial. El crecimiento era tan veloz que se temía que las redes se bloquearan debido al gran número de usuarios y de información transmitida, hecho causado por el fenómeno e-mail. La red siguió creciendo exponencialmente como muestra el gráfico.

WWW
El World Wide Web (WWW) es una red de “sitios” que pueden ser buscados y mostrados con un protocolo llamado HyperText Transfer Protocol (HTTP).
El concepto de WWW fue diseñado por Tim Berners-Lee y algunos científicos del CERN (Conseil Européen pour la Recherche Nucléaire) en Ginebra. Estos científicos estaban muy interesados en poder buscar y mostrar fácilmente documentación a través de Internet. Los científicos del CERN diseñaron un navegador/editor y le pusieron el nombre de World Wide Web. Este programa era gratuito. No es muy conocido actualmente pero muchas comunidades científicas lo comenzaron a usar en su momento.
En 1991 esta tecnología fue presentada al público a pesar de que el crecimiento en su utilización no fue muy espectacular, a finales de 1992 solamente había 50 sitios web en el mundo, y en 1993 había 150.
En 1993 Mark Andreesen, del National Center for SuperComputing Applications (NCSA) de Illinois publicó el Mosaic X, un navegador fácil de instalar y de usar. Supuso una mejora notable en la forma en qué se mostraban los gráficos. Era muy parecido a un navegador de hoy en día.
A partir de la publicación de la tecnología WWW y de los navegadores se comenzó a abrir Internet a un público más amplio: actividades comerciales, páginas personales, etc. Este crecimiento se aceleró con la aparición de nuevos ordenadores más baratos y potentes.

0 notes
Text
Las ruinas circulares de Borges
El mito, la leyenda, el hombre del cual incluso se llego a dudar su existencia,”quizas som muchos cientificos los que estaban detras de el” decian. Leer a Borges es una total experiencia, sea que te enteres realmente de lo que esta pasando o no, el poder de sus palabras trascienden las paginas, aqui van ideas mias y tambien cosas que investigue sobre los multiples analisis que se hizo a su cuento Las ruinas circulares.

Si seguimos la idea de que los lugares son descritos con mucha sutileza, pareceria un dato menor el que este cuento se situe en algun lugar en Oriente porque se habla del griego, para Borges los lugares donde la historia se desarrolla son importantes. A mi algo que me sorprendio tan solo leer las primeras lineas es la capacidad de descripcion de Borges, que te dibuja una ficcion de caracter fantastico, de poesia y con connotaciones mitologicas. Asi como el hombre anuncia que viene a soñar, me resulta tambien una invitacion a leer con detenimiento la lectura y pensar en cada linea como el legado de estos lugares.
Luego vienen dos palabras clave, la que yo rescato es como la mas obvia y que viene directamente del proceso creativo de una persona, este hombre viene a crear a otro hombre, ahi algunas referencias a las teorias filosoficas del superhombre que reemplaza o toma el concepto de Dios se me vienen a la mente. De igual manera, como futuro diseñador no se me puede escapar que este proceso creativo es muy fiel al proceso real de cualquier diseñador que quiere traspasar sus ideas a la realidad. Lo mas interesante, que tambien me abrio la mente es el uso de la palabra dialectica. No es que sea ajeno a ella, si los humanos vamos a llegar a algun lado es siguiendo los pasos de la dialectica, de encontrar la verdad en el punto medio, mas no en los extremos. Son estos sueños caoticos que van tomando forma y se vuelven dialecticos los que desatan extensos analisis y al parecer son ya un elemento recurrente del autor.
Mi parte favorita viene de la clase que imparte a estos estudiantes que se imagina, hace uso no muy mencionado de nuevo de la dialectica, ya que de nuevo prefiere a aquellos que se oponen y se permiten razonar a aquelllos que se limitan a solo escuchar sus palabras y miran hacia arriba, que a mi me parecio un claro rechazo al sistema educativo de aquel tiempo, donde los profesores se trataban como si fueran autoridades y no se permitian que los alumnos hagan algo diferente que escuchar e imitar, y, si no es que Borges haya conocido una escuela privilegiada con un metodo diferente, hablamos ya de la vision que tuvo para unos 80 años despues, que, ahora en 2022 es exactamente lo que se espera de los estudiantes, que sean curiosos y desafien a las autoridades del conocimiento y encuentran su propia verdad.
Entre lo que no note esta tambien esta mencion a la anatomia y a la magia que son las materias principales que imparte, las trata como si fueran iguales cuando son completamente diferentes, en ese momento yo siento que mas que hablar de todo el analisis del pensamiento magico que es lo que mas lei, habla sobre, una vez mas, los modelos academicos que segun el, se deberian de promover. Ayudar a que los estudiantes encuentren las verdades no solo en la realidad sino que tambien se ayuden con la imaginacion, de ahi tambien estariamos volviendo al principio que se entiende que esto es pura imaginacion del autor, a lo que el creia que nos debiamos dirigir, y sorpresa, lo hicimos.

Luego pasamos a todo este aspecto religioso, de que si los planetas, la naturaleza, el dios unico que se vuelve el mas importante, sinceramente ahi senti que la historia se queda bastante en su tiempo, ya que vuelve a tocar estos aspectos que si son muy interesantes y a la vez claras demostraciones del conocimiento que el tenia en su momento, en los analisis se mencionan muchos dioses a los que se refiere, claramente la biblia tiene un papel importante cuando se habla de identidades, divinidades.
Siento yo que el mito perfecto viene de lo que se piensa que es real de lo mencionado en la biblia y es justo eso, una obra muy referente del arte de aquellos tiempos, que sin generalizar muchas veces cuando se habla de universos fantasticos se seguia tendencias y arcos de caracter biblicos, tragedias y dramones filosoficos que podran parecer muy sofisticados y reflexivos pero vuelven facilmente a la Socrates de preguntarse ¿Quien soy?¿Cual es mi proposito? todas esas cuestiones filosoficas que siento yo ahora quedan algo anticuadas, quizas nos hemos vuelto mas materialistas y racionales, pero para nada es un retroceso ya que bajo estas ideologias se desatan nuevas filosofias.
El hombre en su creacion puede contar toda la historia de la humanidad en una especie de cuento a lo Black Mirror, ciclico que da sentido a su titulo, habla de la aplicacion de los conocimientos y el desarrollo de los hombres, su paso por el mundo y sus creencias. Muchas de las ultimas cosas que dije ni las note, pero me sorprendieron los analisis que lei. Borges hace gala de su conocimiento y plantea para mi gusto muchas soluciones a partir del conocimiento de nuestro pasado. Es un gran merito de una obra que casi obliga a la reflexion de nuestra existencia, no solo por los planteamientos sino tambien por la calidad narrativa y desciptiva, esa que da gusto leer si es que te puedes enganchar en los primeros parrafos.

0 notes
Text
La trascendencia del Pixel Art
De solucion a paletas restringidas, de conceptos en extremo minimalistas nace una de las corrientes artististicas modernas mas impresionantes y populares. Los videojuegos te envenenaran la mente y seran un desperdicio de tiempo pero les debemos el pixel art, que fue una soucion muy creativa a los pobres sistemas graficos de las consolas, el gusto seguramente empezo por rechazo, la estilizacion permitia mas colores y mas desarrollo creativo. En un momento se termino, capaz y de verdad nadie lo soportaba. Habia mas expectativa por el alcance de la realidad y de los renderizados en 3D que por mantener los pixeles asi de insinuados. Y a medida que ibamos logrando mas ese obejtivo mas nostalgia sentiamos por ese arte. Ya de ahi que los artistas hicieron su tarea y multiplicaron sus posibilidades.

Nace en las decadas de los 70 como una tecnica de ilustracion para las primeras consolas de videojuegos, los pixeles simulaban personajes desproporcionados pero con un diseño claro. La falta de memoria limitaba mucho y no solo al diseño de los perosnajes, sino a los niveles que no podian tener largos recorridos, de ahi el nacimiento de los niveles y los mundos tan cortos. Consolas como la NES de Nintendo solo eran capaces de alcanzar 256 pixeles horizontales y 240 verticales, o sea en resolucion 240p. Podrian ser quizas suficientes pixeles para diseñar mundos algo detallados y experiencias interesantes, el problema mayor viene de la tonalidad que se podia permitir que llegaba a penas a los 56 tonos de los cuales solo 35 se podian mostrar en la pantalla. Todo un mal inicio para los videojuegos.
Hubieron ciertas mejoras en consolas posteriores como la SNES que mejoraron principalmente la cantidad de tonalidades, que si avanzo a los 256 colores mostrados simultaneamente en pantalla. Su decaida inicia cuando Sony lanza la Playstation que permite modelar objetos en 3D y recrear experiencias realistas en primera persona, existen cambio de perspectivas, cinematicas en tiempo real y un entorno mucho mas tangible. Se deja atras la magia del pixel pero su tecnica sigue siendo igual de interesante.

Los dibujos empiezan generalmente con un line art, las cuales son las lineas basicas que constituyen al personaje, construccion o cualquier proyecto que se este abordando, para encontrar profundidad de color se debe ahcer dithering que logra ademas añadir tectura. Pueden ser isometricos o no isometricos, la diferencia radica en que el estilo isometrico es dibujado casi en una proyeccion dimetrica, esta es la tecnica que se usaba en los videojuegos para dar la nocion de entornos tridimensionales sin tener al alcance computadoras con la capacidad de hacer renderizados 3D, en cambio el no isometrico es totalmente bidimensional, ya sea desde una perspectiva de lado o encima.
Algo interesante que encontre sobre el pixel art es esta opinion de infravalorarla, tomarla tan solo por su extraña figura, el tiempo que representa y la broma que surge dentro del medio, que si no fueran por los artistas seguiria siendo una tecnica muy enevejecida que cae en la caricatura. Si, su autentica aplicacion viene del solo entretenimiento que no tuvo de otra en su persistente camino hacia el hiperrrealismo, entonces desde esa optica el pixel art representa el mas bajo nivel de expresion pictorico, no es que sustituya a la abstraccion pero si seria el menos apreciado. Ahora la reproduccion de esta tecnica se hace por voluntad y no por obligacion de la epoca.

El pixel art trasciende a la cultura moderna y presenta nuevos lenguajes que aportan a la composicion, el valor de la tridimensionalidad puede servir en funcion de esta tecnica, la paleta de colores ya no necesita estar restringida a menos que se quiera volver en el tiempo. De hecho en algun punto por su naturaleza geomtrica los mundos y personajes del pixel art superan la sensacion de un entorno perfectamente renderizado. El pixel art se une a las nuevas tendencias pop orientadas a la saturacion del color y de su armonia, que supone tambien un interesante arco entre la desfiguracion casi aberrante a la perfeccion del color y la imagen perfecta.
0 notes
Text
Calidad en el dithering
Lo que vi y me fascino de la tecnica de dithering es mas que nada su uso en el pixel art, pero tambien ayuda a mantener la calidad del la imagen tambien, todo debido a los errores de cuantizacion, que se puede arreglar agregando el ruido del dithering, este tramado es de lo que hablare ahora.

El proceso en el que un rango continuo de valores se convierte en un rango de valores discretos se llama cuantización. Se toma como ejemplo la conversion de lo analogico a lo digital, donde estos valores representan los valores analogicos originales, pero son discretos, se quedan a veces muy cortos para lo que era la informacion del material analogico, generalmente todos lo hacemos cuando se tratan de archivos de audio e imagen.
En el particular caso de las imagenes hablamos de la perdida de calidad, si se aplica la cuantizacion a los colores de la imagen, solo se guardaran aquellos colores que representen la imagen y pierden el resto de colores. Por ejemplo si convertimos una imagen a un gif, la imagen se debera reducir solo a 256 colores.

Las imagenes pierden resolucion, cuando son cuantificados, y de acuerdo a los diferentes tipos de resolucion que existen podemos enfrentarnos a 3 tipos de situaciones:
- Cuantificacion de intensidad
- Alias espacial
- Alias temporal
En todo proceso de cuantificacion estos errores son inevitables, pero no debemos seguir incrementando la perdida de informacion, aqui es donde entra el dithering como una posible alternativa. Ya que este proceso aumenta el ruido de la imagen y usandolo podemos permitir que un mapa de bits muestre mas colores de los que posee la imagen cuantificada. El tramado es una perturbacion aleatoria de muchos de los valores de distintos pixeles. Sabemos que esta tecnica originalmente se la diseño para agregar profundidad de color en una paleta de colores escasa a traves de la fusion de pixeles. Asi que podemos usar este tramado para distribuir los errores de cuantificacion de los pixeles.

Tramados
Ahora, exiisten diferentes foras de agregar dithering, empecemos por la interpolacion aleatoria que seria basicamente convertir una imgen en escala de grises de blanco y negro o en una escala monocromatica. Es un proceso aleatorio ya que los valores de los pixeles se van eligiendo al azar. Si el valor del pixel es mayor que el valor del pixel aleatorio este se vuelve blanco, y si el valor del pixel es menor al del aleatorio este se vuelve negro, con todo este nivel de de ruiido aplicado en gran cantidad, el pixelado es muy evidente, se lo reomienda usar para imagenes de poca informacion, el resultado serian imagenes parecidas a las de imagenes de television mal sintonizadas.
El difuminado promedio es parecido al aleatorio ya que tambien convierte la imagen a escala de grises, solo que lo que lo hace diferente del aleatorio es el proceso de elegir el valor promedio de los pixeles por sobre el valor del pixel, pero desed mi punto de vista es el proceso menos recomendable porque cambia totalmente la imagen y distibuye los valores ce todos los pixeles a blancos y negros mucho mas pronunciados, aunqeu luego se hace un proceso de agregar contornos mas visibles.
Tambien tenemos el difuminado ordenado, el cual se utiliza para la onversion de imagenes en color a monocromatico, no a escala de grises y el ultimo es tambien muy parecido es el Floyd-Steinberg Dithering aunque elige diferentes patrones de imagen, auinque en comparacion con los otros metodos usan menos patrones repetidos, es quizas una mejor opcion que el ordenado porque preserva mejor la informacion.

El tramado es una forma efectiva de mantener la calidad de la imagen, o bueno, por lo menos preservar la informacion, para cada imagen se puede aplicar una diferente forma de tramado. Despues de todo, auque probablemente nadie lo haga me agrada saber que el dithering tiene una funcion mas alla de la estetica y su aporte en el pixel art.
0 notes
Text
La resolucion de la vida cotidiana
Si con el tiempo los diseños en las páginas web, las interfaces y las plataformas de streaming se han hecho más responsivos es por las diversas resoluciones en todos los dispositivos. Desde los celulares hasta las enormes pantallas inteligentes, todas complican el trabajo del diseñador que en principio debería diseñar diferentes resoluciones para solo un proyecto, para evitar semejante problema se establecieron ciertos estándares, que bajo una inspección de mi propio entorno tratare de descubrir.

Gracias a mi investigación pude encontrar pantallas muy antiguas empolvadas que dejamos de usar con resoluciones como la de dos monitores Optiquest Q71 de 1280x1024 o una televisión Samsung de tan solo 720x576 (vendimos y destruimos muchas de nuestras antiguas pantallas). Todos los monitores varían de tamaños, pero son 1920x1080 lo que parecería ser el más claro estándar actual teniendo en cuenta que una tiene siete años y la más nueva tan solo dos meses y en cuanto a televisiones el estándar son las Smart TV con 3840x2160 (resolución 4k).

Es totalmente diferente la situacion con los celulares, las resoluciones llegan a variar mucho debido a la diversidad de modelos, marcas y tamaños de pantalla. De todas formas, la resolución que suele repetirse más es la de 1080 pixeles a lo ancho, pero el problema viene cuando hablamos del largo que varía desde 1560 hasta 2400 que serían los celulares Full HD+, si quisiera establecer un estándar quizás sería de 2300x1080 pixeles.
Con estos resultados puedo concluir en que como diseñadores podríamos libremente trabajar con calidades altas de Full HD hasta 4k sin ningún problema para todos los dispositivos, claro con sus excepciones.

0 notes
Text
Millones de pixeles innotables
Si por algo nuestra vida luce y se siente moderna es gracias a los pixeles, estos foquitos que no paran de parpadear proyectan las imagenes que vemos desde las mas basicas hasta las mas detalladas, incluso las palabras que estoy escribiendo estan siendo proyectadas por cientos de pixeles, todos perfectamente coordinados y funcionales que solo de pensarlo me vuela la cabeza. Igual, mi duda venia de su funcionalidad y como ellos se adaptaban a cada pantalla.

Si, se puede tener una resloucion alta en los celulares, sea que al principio no tenga mucho sentido porque como podria alcanzar las resoluciones de un monitos 4 veces mas grande. Por lo menos empiezo entendiendo que en un espacio tan reducido una cantidad tan alta de pixeles no puede ni ser notada.
Si antes los comerciantes te decian que la razon del porque tu television se ve borrosa es porque no has dado el salto a la resoucion HD, eso si que es cierto, pero ¿hasta que punto?, es una basica estrategia de marketing, es de entender que la calidad solo mejorara si en el mismo espacio aumnetamos la calidad de pixeles, obvio, no o manualmente, la resolucion Full Hd 1080p luce increible en los telefonos celulares pero si esta misma resolucion se aplica a una tablet, lucira mucho menos detallada, incluso puede llegar a ser evidente.
La densidad de los mismos pixeles es la principal razon de la definicion, cuantos pixeles existen y estan juntos unos a otros dentro de una pulgada, aunque mientras mas densidad de pixeles (PPI) haya por pulgada signifique imagenes y resoluciones mas detalladas la clave no es que recalcando mas es mejor, va a llegar un punto en el que nuestra vista no sea capaz de apreciar esa calidad de imagen.

Se supone que esta imagen es de las mas nitidas que se tomaron recientemente, pero simplemente no se la puede apreciar, claramente no en esta precisa imagen compactada, sino en la pagina oficial sigue siendo impresionante y a la vez extraño.
La mecanica de los pixeles son alucinantes, pero al parecer pueden resultar anomalos, no es como que simplemente ya no funcionen, sino se apartan considerablemente del comportamiento de sus vecinos, las empresas manufactureras tratan de que sean los menos posibles y de hecho la mayoria son identificadas bajo lista, pero como no es importante para los consumidores, esta lista no la tiene nadie mas que ellos.
Sin ser un problema que llegue a molestar, tambien es uno muy dificil de corregir, todavia siguen buscando una solucion que implica la actividad termica y seguir los impulsos de calor para identificarlos. Despues del impulso y con luz infrarroja los defectuosos deberian ser revelados, o bueno, se señalan varios espacios de 8 pixeles que bajo muchos algoritmos matematicos se van descartando y van resultando nuevas secuencias.

El unico problema resulta ser el algoritmo que puede concluir en ciertas ocasiones en pixeles normales, la investigacion inicia por todos los problemas con las camaras infrarrojas desde su construccion y cada vez son mas frecuentes y perceptibles no como los otro millones de pixeles.
0 notes
Text
Diseñando Webs en Wordpress
Si encuentro alguien que me haga un trabajo gratis seguramente recurrire en otra opotunidad de nuevo poruqe pues, capitalismo. El punto es que a nosotros como diseñadores nos afecta mucho que haya servicios como la protagonista del dia de hoy, ya que por un lado demuestra al nivel que hemos llegado de capaicdad de programacion que ahora ya existen plantillas con altamente perosonalizables que hacen obsoleto el trabajo de diseñar una pagina web tradicional. Estos problemas fueron vistos hace tiempo, se sabe que dependiendo del tipo de pagina que sea, sera o mas facil o mas complicado de mantener, algo de trabajo si que hay y fuera del simple diseño.

Wordpress es un sistema de gestion de contenidos web, lo que significa que es un sistema para publicar contenido en la web de forma sencilla, sin tener que conocer fundamentos de diseño o programacion para generarte un sitio decente. Para muchos fue la gran revolucion en su momento porque empezaba a ahorrar el contrato de un diseñador web y te permitia una gran variedad de opciones de “personalizacion”.
El problema principal que yo le veo es que los sitios llegan a volverse muy genericos, como dice el dicho “si todo es solemne, nada es solemne” entonces niguna de estas webs realmente valen mas que el contendio que publican. Eso es algo que tambien Wordpress trata de arreglar con su version pagada, claro que no iba a ser gratis del todo. De hecho su servicio gratis si tiene una diversa cantidad de opciones, se pueden lograr colores interesantes. Solo que Wordpress confia en que la persona promedio que recurre a su servicio no tiene idea de como lograr un sitio que marque una estetica o un estilo llamativos. Entonces con los precios te promete grandeza, ya que con el plan mensual de 5$ te brinda relacion con Google Analytics, te aporta muchos mas plugins y widgets que siempre ayudan para hacer el sitio un poco mas comodo. Te otorga el nombre del dominio y te proporciona 6 GB de Almacenamiento. Nada mal.

Las cosas mejoran en el plan de 15$, te dan ahora 50 GB de Almacenamiento, puedes recibir pagos a traves del sitio, y tienes, que ahi viene lo mas interesante, ayuda de un especialista, que dicho de otra manera, alguien especializado en paginas web. Si es que nada esta perdido, una maquina o una plantilla predeterminada no puede ser tan creativa ni tan efectiva como un profesional con experiencia, que se promete tambien ayudar con el SEO. Basicamente si quieres triunfar con una pagina web claramente necesitas invertir.
Se dice bastante que nos estamos aproximando a la web 3.0 que vuelve de nuevo a los diseñadores web el centro de atencion. Mientras servicios como Wordpress siguen facilitando las vidas de algunas personas, las tendencias en las nuevas experiencias interactivas se estan disparando a otros rumbos.
El diseño de las paginas web responsivas son casi ya el estandar, una pagina no solo debe ser pensada para ordenador, sino tambien para dispositivos moviles, de hecho los buscadores cada vez dejan de sugerir mas seguido sitios que no sean amigables a la audiencia.
La velocidad de carga tambien esta en la checklist, teniedo en cuenta que ni siquiera depende del todo del diseño de la web, sino de la latencia del servicio de Internet, entre otras cosas. Pero si algo es necesario cambiar es estas transiciones a otras paginas donde el diseñador si que puede intervenir mas.
Un sitio moderno deberia ser dinamico, poco convencional e interesante. Dentro de ello, tamben nos encontramos con el scrolling infinito que tambien esta dentro de las tendencias, algo muy popular dentro de las redes sociales y que viene siendo el objetivo de cualquier sitio web, dejando atras los numeros para ir cambiando de pagina.
Los chatbots son unos interesantes añadidos tambien, dentro de quienes mas los explotan estan Discord, el cual propone un diseño raro y novedoso, que ha probado su efectividad al ser uno de los espacios mas intuitivos y amigables que hay, especialmente con las interminables comunidades.
Y para sorpresa de nadie las tipografias estan en un tremendo auge, la innovacion del lenguaje hpertextual, del cual ya hablamos en otro articulo esta tomando gran relevancia en los lenguajes digitales del futuro.

0 notes
Text
Del texto al hipertexto
La imprenta revoluciona el vehiculo de transmision de la informacion, la vuelve masiva, se vienen los periodicos y como un gran avance cultural, los libros. El poder de la escritura es tal que ni los medios audiovisuales la han logrado desbancar, de todas maneras sea cual sea la informacion o el contenido tambien habia mucho espacio para las experiencias audiovisuales, la prensa escrita aun no ha muerto a pesar de sus enormes rivales a lo largo de la mitad del siglo pasado hasta nuestros dias. Se necesitaba traducir este modelo a las interfases graficas, de ahi, el hipertexto.

Ya toque en otros articulos sobre la actual "sociedad de la informacion", vivimos en un mundo plagado de espacios de difusion de informacion. Cualquiera puede publicar desde los foros mas formales hasta los escritos mas efimeros, la importancia de la informacion escrita sigue tan vigente como hace 300 años, de hecho, el uso del papel como soporte de almacenamiento de informacion ha crecido un 36%, y es totalmente logico, el registro es mas seguro si es materializado, la experiencia de entregar un pedazo de papel y esperar la reaccion de una persona no muere aun, existe una sensacion diferente que puede resultar menos valiosa cuando es traducida en una interfaz grafica, pero es necesario, y fue algo casi consecuente de nuestra tradicional manera de recibri y difundir informacion.

Principales diferencias:
La estructura del texto es de forma secuencial, en el papel de siempre, se puede leer en libros, periodicos, ese es mas o menos el formato estandar, tiene indices para organizar los contenidos, todo es estatico y puede ser leido en cualquier lado.
En el otro lado del equilatero tenemos al hipertexto, el cual o no es secuencial o es multisecuencial, se lee en dispositivos electronicos en su mayoria, algunos solo se pueden leer en el internet y otros necesitan ser descargados, los medios pueden o no ser estaticos, alli es el unico apartado donde las posibilidades se expanden, ademas de la extrema difusion. Funciona con una tabla de contenidos en general diferentes con ganas del texto, aqui se pueden usar los hipervinculos. Es necesaria la navegacion.

Me parece importante el analisis del hipertexto ya que aunque parezca una simple traduccion forzada de la realidad al medio digital, existe un interesante dialectica entre los nuevos lenguajes audioviuales y el texto, estos se fusionan y permiten una interesante gama de posibilidades a explotar que se debe tomar en cuenta a la hora de diseñar para interfaces digitales. El hipertexto le debe mucho al diseño grafico en este proceso moderno de convivencia entre el texto y las imagenes. Gracias a estos nuevos modelos ya no es solo la difusion de la informacion, sino tambien se toma en cuenta la organizacion de la informacion y la presentacion de la misma. Las nuevas opticas estan educando a las nuevas generaciones a valorar no solo la informacion sino su creativa forma de mostrarla, a parte de que es mucho mas complejo asi como inexplorado es una nueva y prometedora racionalidad hipertextual.
0 notes
Text
Icons of the Windows
Los iconos nacen por ahi de los 80′s, no son particularmente antiguos, aunque parece que para algunos estos son parte de nuestra vida desde que tenemos conciencia. Son bonitos, simples, practicos, no tienen detale alguno, solo aparecen y todos comprendemos el mensaje, o al menos la mayoria de los casos asi es. Estos dibujitos tienen su historia, muchos cayeron, otros fueron reeemplazados, son pocos aquellos que se mantuvieron vigentes, simplificables y aplicables a las diferesntes tendencias de diseño confrome fueron pasando los años. Y como objeto de estudio tomaremos a Windows, quien vio el origen de estos y es el mejor para explicar que paso con ellos.

Windows estrenara un nuevo paquete de iconos renovado, que revolvera de nuevo y simplificara aun mas estos graficos, quizas pierdan algo de sentido, o se veran mas modernos, el punto es que Windows los ha manejado como ha querido durante las ultimas 3 decadas.
En sus dos primeras versiones tenian apenas unos cuantos logos que ni siquiera aparecian del todo, tenias que minimiazar la barra de tareas para verlos, bonias ilustraciones en blanco y negro, las cuales claramente se les ha pasado el tiempo encima.

Para la decada de oro de los 90′s Windows 3.0 cargaba nuevas propuestas de iconos, estos ya con color y con aspecto “3D”, tenian sombras, bueno, si ese no puede ser mas anticuado, no se que pueda serlo, quizas las versiones que vineiron despues, todos diseños de la artista Susan Kane quien ya tenia experinecia diseñando iconos para la Macintosh original.

Todos estos diseños fueron regraficados, estilizados en las versiones del 92, 95 y 2000, las sombras persistian, esas modelados que los hacia pasar por dibujos infantiles eran lo que definia esta decada para los iconos de Windows, todos se mantenian con los 16 colores y en tamaño de 32 x 32 pixeles, aunque la version de la API de win 32 fue la primera en introducir soporte para los nuevos iconos, esta vez en 256 x 256 pixeles y con la capaidad de mas de 16 millones de colores.

Llega en 2001 Windows XP y lo cambia todo, el salto en el diseño de los iconos fue impresionante y mostro la direccion que tomaria la empresa en cuanto a una interfaz orientada a los colores planos y modernos, ya la cosa se ponia seria y los iconos por fin lucian decentes, todavia tenian sus degradados, sus sombras, cierta parte de esas curvas aun seguian predominando y volviendo la exoeriencia un poco tediosa pero sin duda era mucho mas avanzado que los diseños de la decada pasada. Se pusieron en marcha los iconos de 30 bits, los 16 millones de colores, permitio efectos vidriosos, nada mas ironico, y sombeados mucho mas suaves. Vista y Windows 7 se ocuparon de seguir estilizando mucho mas las nuevas prouestas sacandole todo el jugo a la capacidad de sus colores y sus modernos diseños que claramente ya no iban de solo la pepelera de reciclaje y el paint, tenian juegos, la barra de inicio, todos sus widgets y mucho mas.


Ni siquiera quiero mencionar al Windows 8 que en mi opinion se les fue de las manos su ambicion, ya que todo el diseño estaba pensado tambien para dispositivos con pantalla tactil, pensaba superar la barrera de los ordenadores y lo que resulto fue una cantidad de iconos que no se entendian bien su funcionamiento fuera de los habituales. El sistema opertaivo tampoc les ayudaba mucho. Igual, como dice la frase, “si algo funciona, no lo repares” entonces Windows volvio a sus viejos bocetos para rectificar su camino y presento la mejor version de Windows hasta la fecha en cuanto a iconos modernos y simplifiados, unos que se mantendrian tan vigentes por unos 7 años. Se depidieron de los colores planos y apagados y ahora apostaban por las posibilidades del lenguaje en profundidad, de las gradaciones, de los colores vibrantes y en movimiento.

Ahora con la nueva version Windows 11 apostara por los mosaicos en vivo que no me convencen del todo, de hecho me parecen hasta un retroceso en la linea que estaban planteando, pero una cosa es solo verlos y otra es la experimentacion, pero de primeras no convence, Estan diseñados para las nuevas tendencias y para encajar con el proximo modo oscuro que ha cobrado tanta popularidad en los ultimos años. Bueno pues, ya veremos hasta donde llega la “revolucion”.

0 notes
Text
Cristo y el ícono
Existe una profundidad en el arte de crear iconos, no es una expresion superficial o una representacion estetica simple, esto lleva influenciando culturas desde hace siglos y hoy vamos a conocer algunas influencias que tuvo esta representacion grafica en las difrentes religiones, sobretodo la cirstiana que a dia de hoy es quizas la mas reconocible, no estamos hablando del concepto moderno de “icono” que viene apenas desde los 80′s, no. Hablamos de todas las imagenes que representaban una cultura entera, eso ya se hace mas conocido y significa un poco mas el titulo, alli nos dirigiremos en los proximos parrafos.

Adoracion del icono
Iniciamos con Constantino y la aceptacion oficial de la Iglesia de Cristo, de poco a poco las primeras imagenes se van consolidando inicialmente representado por simbolos (Orfeo en los infiernos), luego las muy conocidas imagenes del pastor sin barba en los prados, descalzo, con sus fieles seguidores por detras. Seguimos hasta el siglo V ahora ya con barba, con un aspecto mas majestuoso, solemne, melancolico, fatal espresion en la mirada y asi las imagenes van cambiando de igual manera con sus apostoles, pero sobretodo con la vigen Maria que se mantienen en un tono mas humilde y cabizbajo que la postura de Jesus, un tanto conservador y muy tradicional.
El icono se vuelve idolatria, se convirtio en algo penalizable, es de entender que para un tradicional de los 10 mandamientos, una expresion material, un simbolo, un icono claramente es una promocion a la idolatria y en el tiempo de Constantino V fue muy penalizable, ademas muy bien fundamentado de quien era un alto erudito de la teologia y los principios cristianos. Se formo la postura de: “ninguna materia indigna puede ser una representacion de la grandeza de Dios”, si pues, si algo esta encima de nosotros no puede haber nada que sea digno de comparacion. No fue hasta que Teodora en el 843 mando a restaurar la imagen de Cristo en la puerta del palacio, fue una lucha de ¡120 años!, y de todo el gran conflicto renacieron nuevos planteamientos filosoficos y obviamente reformulacion de la doctrina catolica-cristiana.
Ahora cuando veneraban al icono, no veneraban al objeto sino a la persona representada en el, el honor y la alabanza es para el santa a quien le debemos loor, es decir, el honor entregado al icono va a su prototipo, un principio que se iria desarrollando para lo que serian las proximas identidades modernas.

Abstraccion del Santo
Se dice que el icono propone una falta de realismo o que bueno, a ese fin se dirige y por eso se genera. Es la falta de detalle en la representacion del hombre, de la naturaleza y de nuestra creacion artificial, pues si, va en total contra del arte. Si un artista pretende encontrar sensaciones a traves del alto detalle y el planteamiento de complejas metaforas ahora el fin con el icono es algo mas parecido a la desmaterializacion. Si, pero necesitan segiuir siendo desarrolladas ya que esto sigue sin convencer a las voces del arte de antaño, o al menos a sus mas aferrados defensores.
De hecho muchos sostienen la idea de que las alargadas figuras de los cuerpos, las pequeñas cabezas, las cubiertas de las escrituras se acercan mucho mas a la experiencia, si, pueden tener errores de perspectiva, tonalidad pero lo que significa el proposito de la imagen es lo que importa. La jerarquia tomas mas preponderancia que los detalles porque esa es la razon del intento de generar una experiencia. Es muy moderna la idea de quitar cada vez el decoro y el ornamento para mantener la esencia del diseño, para lo que fue hecho es eso que muestra.
Claro eso no indica que el icono supere la percepcion sensible de la realidad, claramente no, solo se afirma que la sensacion es mucho mas fiel a la percepcion, en el caso de las religiones es mucho mas aceptada y amada la imagen de la cruz, hasta a veces demasiado simplificado pero significa lo mismo y es mas sentida que las obras de arte mas expresivas, sin quitar autoridad a la composicion compleja de las imagenes que impactan.

El icono tiene una evidente herencia en el arte, sirvio como detonamte de guerras y planteamientos filosoficos que ayudarian mucho a la percepcion natural del hombre a la imagen, su relacion con ella, la mera experiencia se centra en la esencia de una cosa, de alli que el concepto de icono ya como un objeto de estudio apartado haya llegado. Las personas encuentran una relacion con la simpleza de las sensaciones, asi como el que una palabra baste para explicar un gran concepto un icono puede encerrar un gran valor en su simpleza.
0 notes
Text
La informacion cambia de emisor mas no de oyente
Necesitamos estar pendientes de nuestro alrededor, queremos conocer historias y reaccionar a ellas, nuestra opinion es tan valuable para cada uno que no podemos resistir a formularla apenas escuchamos algo nuevo sobre cualquier cosa que nos interese. Los medios de comunicacion estan para eso, hacer conocer a las demas personas la realidad. Se dice que desde si cuantificamos la cantidad de informacion proporcionada desde los años 50 hasta la actualidad es mas que la proporcionada en los anteriores 200 años. Solo cambian las maneras de infromar a las personas, mas aun con eso la gente sigue hambrienta de informacion.

En los tiempos de mis padres, solo e¿se escuchaba la television para conocer los dramas muindilales, era una fuente y esa fuente era tratada como la verdad absoluta, aun a dia de hoy todas las personas adultas a mi alrededor son personas faciles de sugestionar, pueden creer cualquer noticia que se les haga veridica. Claramente de ahi viene todos los malentendidios y las peleas por saber quien tiene la razon cuando esta informacion quizas no fue del todo clara.
En cambio para mi generacion, se nos crio con una frase “no te creas todo lo que se te dice” dicho directamente de las personas que saben las enardecidas discusiones que protagonizaron años antes, y claro, todas las tragedias historicas que se desencadenaron a causa de la mala difusion de la informacion, o la manipulacion de la misma en favor de otros propositos.
Radio, television y periodico, las tres principales armas de la prenssa, denunciaban al gobierno de la forma que querian, y claramente tenian una gran responsabilidad con las personas. Esa capacidad de cambiar la narrativa de muchas regiones es un superpoder que ahora afortunadamente no lo tiene nadie, sino mas bien ahora cualquiera que se pomga un microfono de unos 50 Bs. podria llegar a tener una cierta influencia en un grupo determinado de personas.
Hablamos de plataformas de streaming, nuevos medios y nuevos retos. El unico problema es que ahora ya nadie quiere escuchar los problemas de su pais. Ya sea porque cuando encienden la television se deprimen por la situacion real del mundo, quizas ahora hay muchas mas oportunidades de entretenerse que queda poco tiempo para escuchar cosas serias, o la informacion que buscan es mucho mas diversa (musica, cine, arte, deporte,etc.) Lo que si es que ahora hay una enorme cantidad de lugares donde las personas pueden informarse y tambien se les ha dado voz a muchas mas personas, estas pueden ahora hablar de lo que quieran y de la manera que quieran, la gente prefiere oirlos a ellos que a la prensa tradicional porque probabemente se sienten mas en confianza con esta persona sin ninguna agenda con nadie, si la informacion viene sin ningun escrupulo, pues ahi tienes un periodista falso en todas las redes.

Obviamente ahora existe el exceso de informacion, tenemos tantos titulares en nuestro propio pais y aun mas tenemos acceso a los de otro paises, tambien existen canales de Youtube dedicados a ello, ya si la gente no quiere estar informada seguro es mas proque esta cansada de no saber exactamente que leer y que confiar que por la simple rebeldia o el desinteres que muchos adultos aseguran. Algo si de tener por seguro es que si necesitamos saber si algo es cierto tenemos la oportunidad de confirmarlo o negarlo, tenemos opiniones, fuentes en varios idionas que pueden traducirse, la verdad esta mucho mas cercana que hace unas decadas. Tan solo hacen falta unos clics y podremos formular una opinion en base a otras opiniones.
Algo que viene en consecuencia de ello es quizas la otra cara de la moneda, si las generaciones pasadas nos pueden reclamar algo es nuestra falta de criterio. Ahora la diversion esta en todos lados, ¿Quien quiere evaluar la realidad cuando puede divertirse con un streamer abriendo sus regalos de navidad?, ahora que podemos evitar la dura realidad y bañarnos en contenido efimero no solo el aburrimiento se ha vuelto un crimen, la busqueda de informacion y el desarrollo del criterio se ha vuelto un obstaculo, ese es un problema que se debe solucionar ahora o se nos avecina una realidad muy distopica.
0 notes