Text


Some silly little colored sketches that I’ve been sitting on for a bit, they’re just some of the sketches I’ve done while trying to get my groove back :} Messy Donovan and King as well as the little family of James, Fox, and Jonna :D
#art#oc#color blocking sketches me beloved#flight rising gijinka#fr gijinka#flight rising art#fr art#flight rising#fr#c: donovan#c: king#c: james#c: fox#c: jonna
12 notes
·
View notes
Text
Let’s do one of those “hyperspecific things about me” polls but flight rising flavored
#I'm 5 of these lol#Cerise. exalted. physical(made a clay tundra). progens. and of course so many trans <3
59 notes
·
View notes
Text
It's actually so unbelievably hilarious that the "thomas real" meme has been around for almost 3 years now and I still clap my hands in joy like a seal every time someone mentions it in a post. It's literally just a stock photo of some guy but the Dustcarve Dig Madness made us all think it was the funniest thing in the world. I think for thomas' 3rd birthday they should release a new beastclan npc that looks suspiciously like him and we can all relive June 2021 again.
#the joy that would happen if they did that#Thomas is still funny and I’m sorry to everyone named Thomas because that name is now fr related in my brain
140 notes
·
View notes
Text

Made a messy new banner for my skin shop in anticipation for tomorrow's update. I'm so happy that they're finally addressing the skin issue since the cite has long since outgrown the current system. I really hope they do a good job tomorrow :3c
23 notes
·
View notes
Text




I wanted to draw a fun design, so I'm using the palatable hatchling I got from yesterday's release :D This is Amber, ungened gen 1, tangerine/vermilion/peach. I'm listing them for 3000g, but feel free to offer or asked for mixed payment.
Still don't know how tumblr's treating stuff with links, so reblogs are very appreciated! Thank you all so much and I hope you all have a wonderful day. Stay safe out there.
181 notes
·
View notes
Text

It’s Byron time >:]c drawing him in a very basic outfit is always funny to me, he belongs in extra clothes but he can rock anything. Love this stink ass guy(affectionately <3)
91 notes
·
View notes
Text
Simple skin & accent tutorial!
I'm only familiar with making accents in CSP so some of the things you see here might be program specific, but for the most part it should be generally applicable.
Okay with that being said, here's a very basic tutorial, under a readmore because it got long (image heavy)
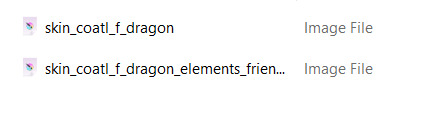
Assuming you already know roughly what you want to make and what breed pose you want to make it on, go to the custom skins page on the sidebar then download PSDs. For this step I'm choosing coatl F!

It should download automatically, the file will be compressed (zipped). I normally just open the folder and move the top file (without elements_friendly) to my accents folder to access it from my art program:

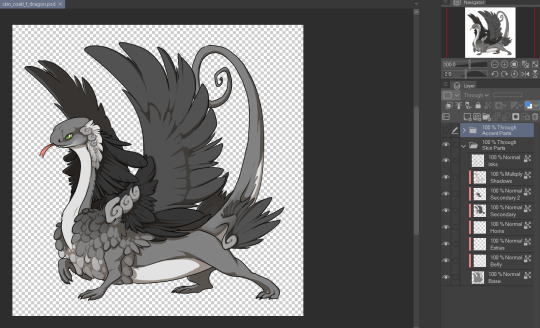
Open your preferred art program and open the file! It is a PSD file so it should be compatible with most art programs. When you open it, everything should look like this:

The layers probably look complicated, and it isn't super clear where you can and can't draw- but I promise it will get easier to understand! Before I even start drawing I do two things: I resize the image (changing the image resolution) to 700px by 700px. This means the image the resize better later on when I need to downscale it to 350px by 350px. Next, I make a new folder under both the existing folders with a single, full white layer in it. And set everything in "Through Skin Parts" to 50% opacity.

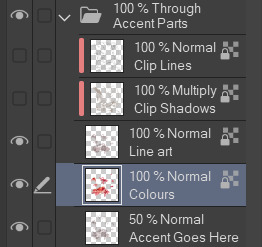
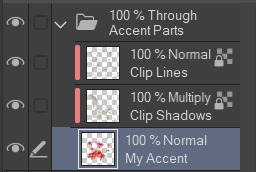
Lastly, put the bottom two folders completely out of your mind, we won't be touching them at all. The only folder that matters is "Through Accent Parts". As I'm drawing the accent itself, I make the lines and shadows layer invisible because they can just be distracting, like this:

That layer beneath both lines and shadows layers? The one labelled "Accent Goes Here"? That's where you draw, and you can make more layers to draw more on later. For now you can sketch your design on that layer. Here's my sketch for my skin Strawberry Pavlova:

It's pretty rough at the moment so I want to add another layer to draw my clean line art on, in CSP this means just adding another layer and turning off clipping which automatically applies as the layers above it have clipping turned on. When that's done it should look like this:


(You can absolutely use more layers for lining if that's what you prefer!)
Next is adding colour. An important thing to note for this step is to avoid using colours that are very close to black, and to avoid using black altogether. This is against skin and accent rules as you need lines and shadows to remain visible over your design, and very dark colours make this a lot harder!
When I typically colour my skins and accents I will separate out design elements (so for example all plants on one layer, all blue cloth into another layer, all jewellery on another, etc etc.) into different layers- this is purely to make recolouring easier and isn't necessary. In this case I didn't have my colours separated out as I had no intention of recolouring this skin! This is what this skin looked like when I was finished colouring:


Now I just need to do some final finishing polish on the design! For this one it involves adding a bit of pink transparent colour behind the strawberries, adding pale transparent colour under my lace and of course- adding sparkles! One of the final things I do is recolour my own line art to a red-pink colour (in this case I had it set to multiply as well- but this isn't needed!) this takes some of the harsh edges out of the accent and make the design feel more cohesive imo!


And the design is finished! The final step before we can submit this is a big one! We have to change the lines and shadows that we've been ignoring this whole time. For this I flatten all the art work into one layer, like this:

Why do we have to change the lines and shadows? Well...

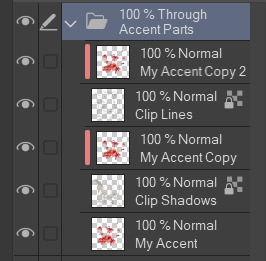
The default shadows are pretty high opacity and very grey, they cover up my accent and make the details harder to see. And the default line art is black. You can edit these layers to make them much nicer. You can edit them manually- making sure to lock transparent pixels so you don't edit the coverage of the lines and shadows. Or you can do this: (You can ignore this next part if you're finding it overwhelming) Duplicate your accent design twice (so you have three layers with it on total), set both your lines and shadows layers to normal and unclip them. Your layers will look like this:

Ignore what the accent looks like for now. Next move the copied layers so one is above the lines and one is above the shadows, keeping only one in the original position. And then clip these duplicated accent layers to the layers directly beneath them, it will look like this:

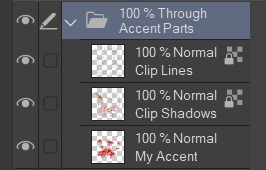
Merge the accent copy layers with its corresponding lines or shadows layer, you should still have 3 separate layers when you're done: The lines, the shadows and your original accent design. Like this:

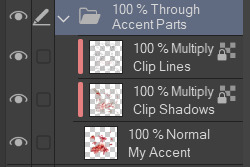
Then clip both of the lines and shadows onto your accent design layer and set both lines and shadows layers to multiply. Like this:

If you've done it all correctly your accent should now look like this:

This is a lot better than the default lines and shadows already! It's pretty dark in spots and my lines are definitely too light in other places though. So next I usually start by setting my shadows layer to 50% opacity and then going over both lines and shadows layers manually recolouring the lighter parts to a darker colour so they are visible on top of my final design. When you downscale your art to submit it, lines and shadows that were super obvious suddenly vanish- so don't be afraid to downscale it and keep editing the lines and shadows.
Here's what the final product, downscaled to 350 pixels, looks like:

This got accepted first try by skin mods (just in time for valentines!) Important things to note: places where my design is less opaque the lines and shadows are also less visible, this is completely fine! You don't have to fix this. Lines should always be visibly darker than the shadows they're on top of, this means sometimes they will have to be black to get them to show up or you may even have to make your accent underneath lighter to get everything to conform to the rules! Lastly, lines and shadows are subjective and you may end up getting rejected a few times before they're to skin mods liking. Its one of the harder parts of skin making and you won't always get it right.
Community feedback is your best friend, don't create in a vacuum! Go join discord servers where other people are making accents too, ask for help! Now go forth and make!
143 notes
·
View notes
Text

It’s Byron time >:]c drawing him in a very basic outfit is always funny to me, he belongs in extra clothes but he can rock anything. Love this stink ass guy(affectionately <3)
#goofy simple pose time still :] getting in a better mind space so arts getting easier#still not all the way there but its a process#art#oc#fr gijinka#flight rising gijinka#fr art#flight rising art#flight rising#fr#c: byron#tw body horror#multigaze
91 notes
·
View notes
Text
Byron's big boy boobs are on my mind
8 notes
·
View notes
Note
what kind of coding are you wanting to do?
Both some basic html stuff for making a website, but also some game coding ;w;(thats a dream tho...) I can probably brute force a neo city page but I'm so unmotivated at the moment that its all very intimidating and daunting.
#I'm just a bit overwhelmed in general :P using my learning energy at the moment on crocheting for some reason#ask
7 notes
·
View notes
Text
Beaming my thoughts to somehow become true because I cannot code worth shit.(might try and remake a sprite chart of Ever Autumn again tho….)
4 notes
·
View notes
Text




I wanted to draw a fun design, so I'm using the palatable hatchling I got from yesterday's release :D This is Amber, ungened gen 1, tangerine/vermilion/peach. I'm listing them for 3000g, but feel free to offer or asked for mixed payment.
Still don't know how tumblr's treating stuff with links, so reblogs are very appreciated! Thank you all so much and I hope you all have a wonderful day. Stay safe out there.
181 notes
·
View notes
Text
i'm so thankful for everyone in FR tumblr community. everyone drawing and writing, and RBing other people's creations and leaving nice comments in the tags. doing fat dragon friday and other fun dragon appreciation stuff like snapper sunday and tundra tuesday. doin raffles and selling dragons and even just sending gifts to people sometimes. RBing "dragon therapy" posts and sharing nice dragons to help people feel better. everyone so nice. ilysm.
124 notes
·
View notes
Text




I wanted to draw a fun design, so I'm using the palatable hatchling I got from yesterday's release :D This is Amber, ungened gen 1, tangerine/vermilion/peach. I'm listing them for 3000g, but feel free to offer or asked for mixed payment.
Still don't know how tumblr's treating stuff with links, so reblogs are very appreciated! Thank you all so much and I hope you all have a wonderful day. Stay safe out there.
181 notes
·
View notes
Text
WOOOOOOOOOOOOOO!!!!!!! YEAAAAAAAAAAAAAAAAAAA!!!!!!!
🚨 Scheduled Maintenance 🚨
There will be a scheduled maintenance on Monday, April 29 starting at 06:00 server time to facilitate the launch of the new Custom Skins & Accents order system.
The Flight Rising website will be unavailable to players during this maintenance.
131 notes
·
View notes
Text
Lowered them to 2000g!!!




I wanted to draw a fun design, so I'm using the palatable hatchling I got from yesterday's release :D This is Amber, ungened gen 1, tangerine/vermilion/peach. I'm listing them for 3000g, but feel free to offer or asked for mixed payment.
Still don't know how tumblr's treating stuff with links, so reblogs are very appreciated! Thank you all so much and I hope you all have a wonderful day. Stay safe out there.
181 notes
·
View notes
Text
uwu🫴guys from main? yea

Still working on getting my brain back to working so I’ve been trying to do more loose color blocking doodles. Enjoy some messy Elliot and Jasper pieces! I hope to get back to normalcy sometime :’)
37 notes
·
View notes